Divi’s Fullwidth Header Module makes it easy to build dynamic header sections for your website without having to add multiple modules for each component. With the Fullwidth Header Module, you can add and customize the look of your text, images, background, spacing, and more — all from one module. When used in combination with Divi’s built-in background gradient settings, you can create eye-catching designs to promote your business or service.
In this tutorial, we will show you how to create three unique fullwidth header layouts with gradient backgrounds.
Let’s get started!
Subscribe To Our Youtube Channel
Sneak Peek
Here is a preview of what we will design.
Gradient 1


Gradient 2


Gradient 3


What You Need to Get Started
Before we begin, install and activate the Divi Theme and make sure you have the latest version of Divi on your website.
Now, you are ready to start!
Let’s Get Started!
Gradient 1
Create a New Page with a Premade Layout
Let’s start by using a premade layout from the Divi library. For this design, we will use the Food Recipes Home Page from the Food Recipes Layout Pack.
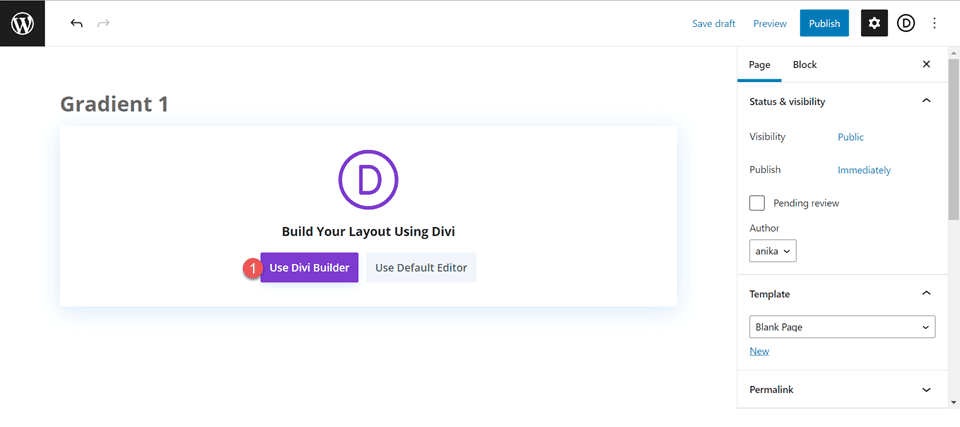
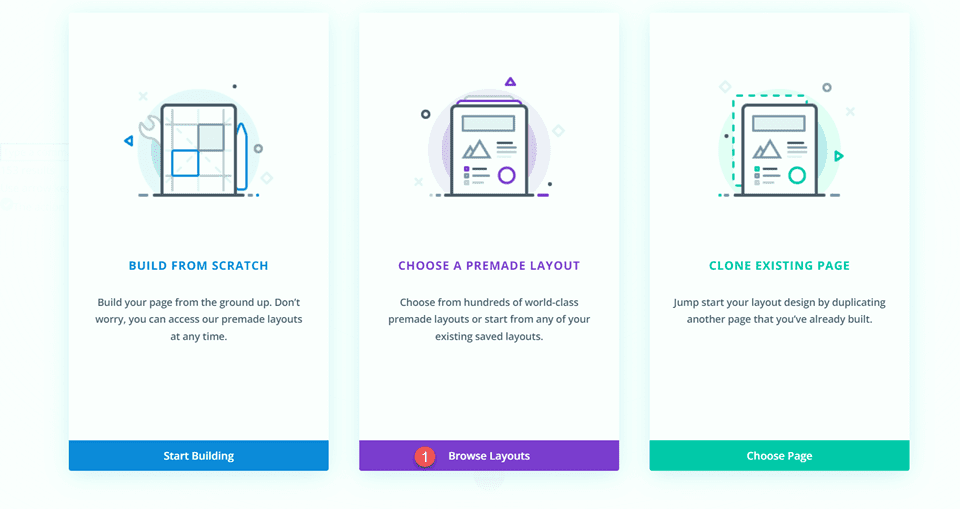
Add a new page to your website and give it a title, then select the option to Use Divi Builder.

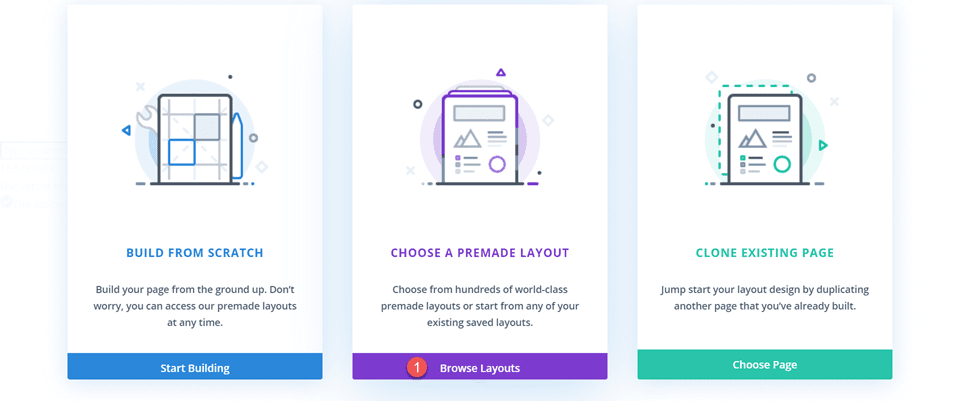
We will use a premade layout from the Divi library for this example, so select Browse Layouts.

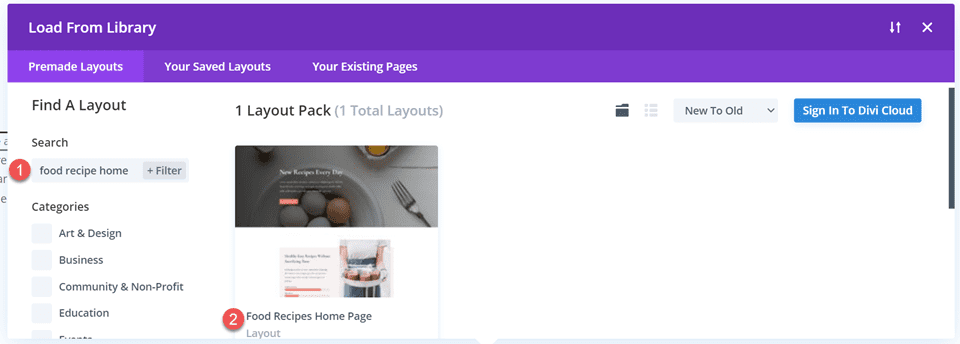
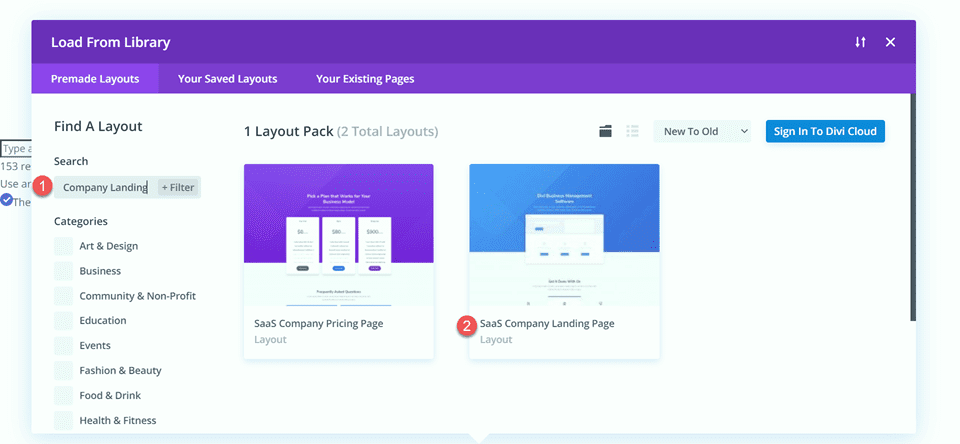
Search for and select the Food Recipes Home Page layout.

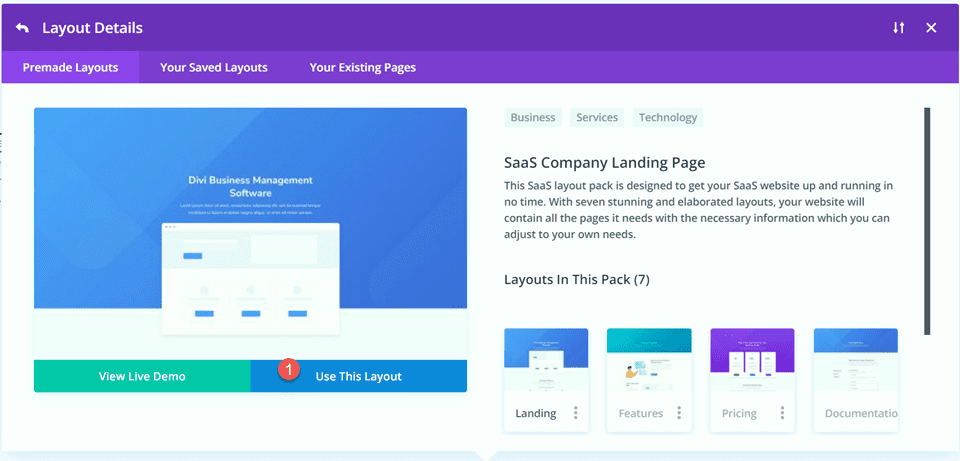
Select Use This Layout to add the layout to your page.

Now we are ready to build our design.
Recreate the Hero Section Using the Fullwidth Header Module
First, we are going to start by recreating the hero section at the top of this layout using a Fullwidth Header Module. Add a new fullwidth section to the page, right below the current hero section.

Next, add a Fullwidth Header Module to the fullwidth section.

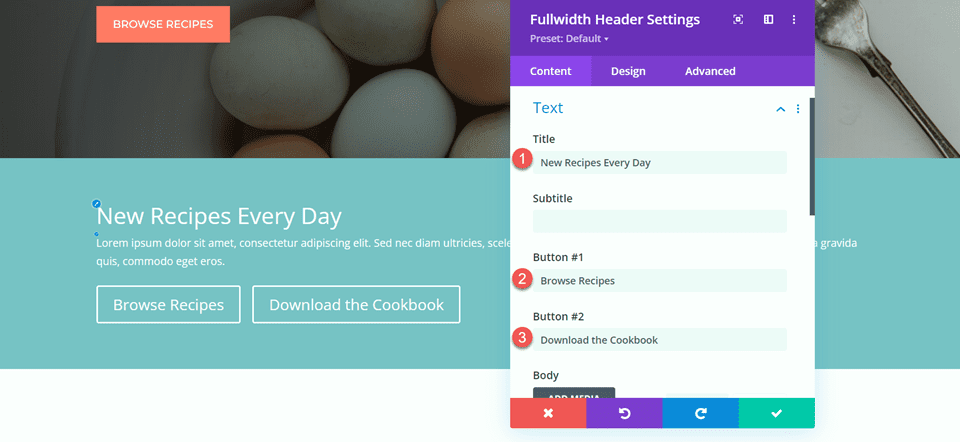
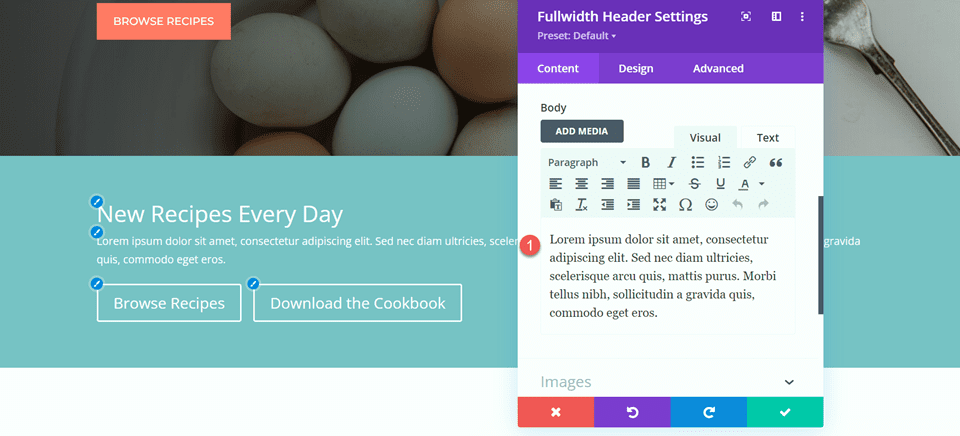
Now that our header module is in place, let’s update the header content in the Text section of the Content tab.
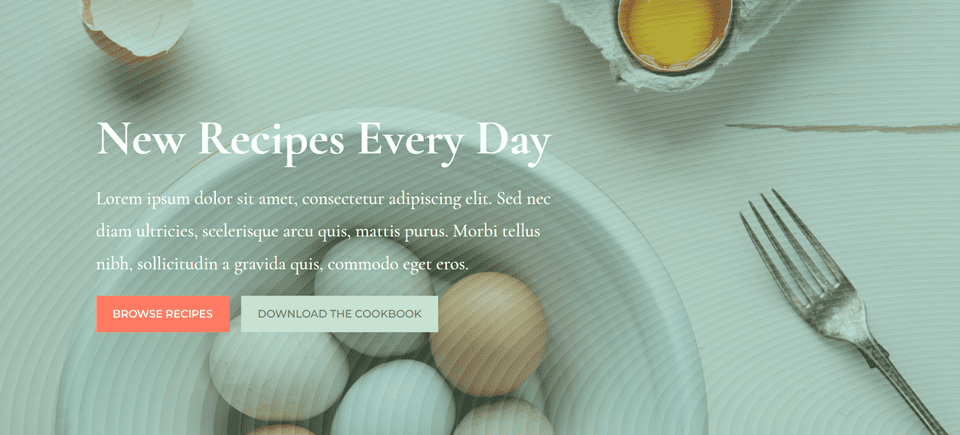
- Title: New Recipes Every Day
- Button #1: Browse Recipes
- Button #2: Download the Cookbook

- Text: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec diam ultricies, scelerisque arcu quis, mattis purus. Morbi tellus nibh, sollicitudin a gravida quis, commodo eget eros.

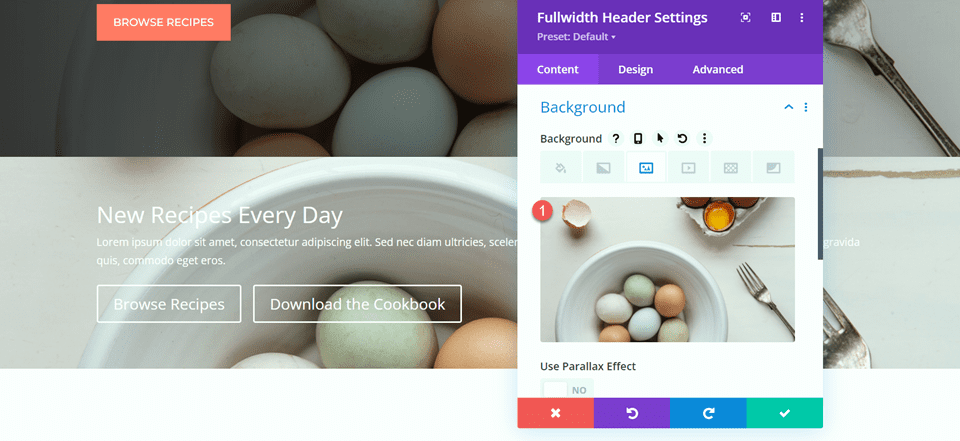
Under Background, remove the default background color and add the background image.

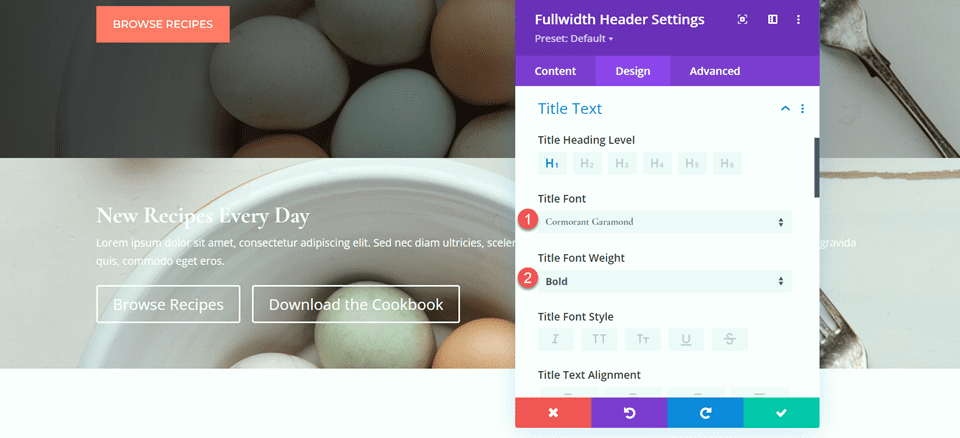
Move to the design tab and open the title text settings. Customize the settings as follows:
- Title Font: Cormorant Garamond
- Title Weight: Bold

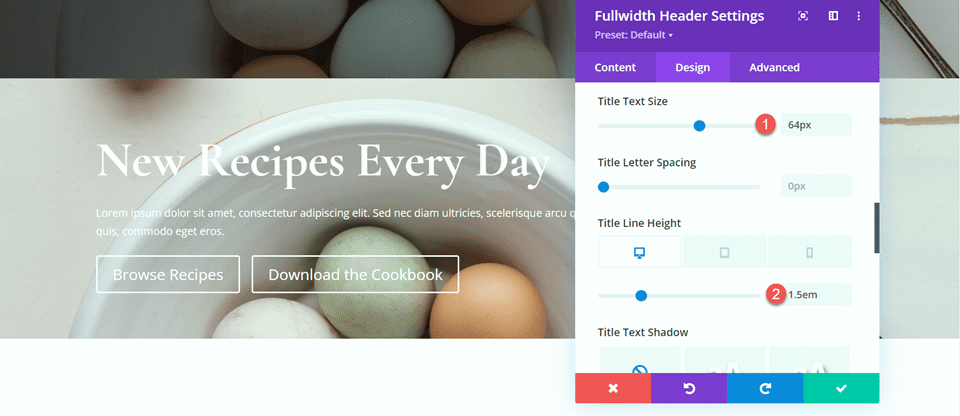
Next, set the title text size and line height.
- Title Text Size: 64px
- Title Line Height on Desktop: 1.5em

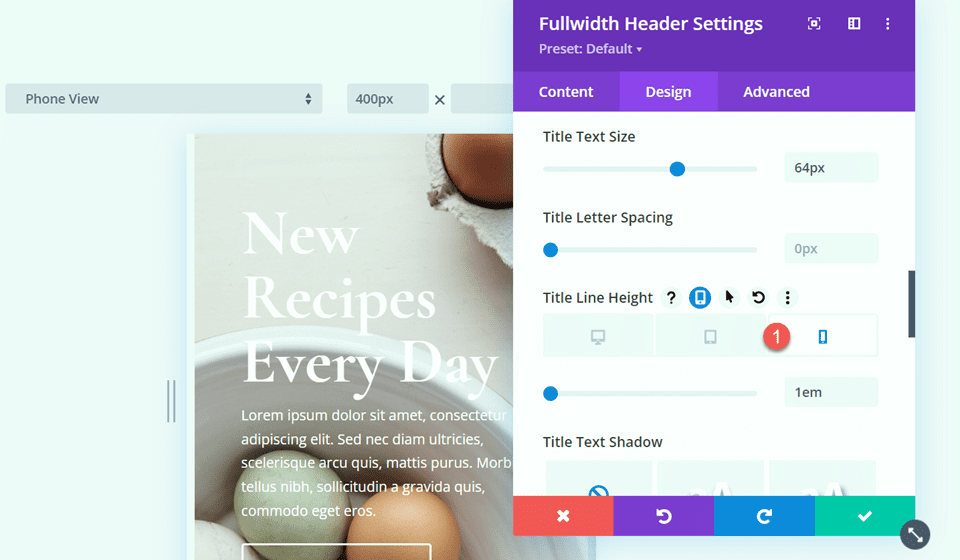
To optimize the design for mobile devices, we need to decrease the size of the title line height on mobile. Select the responsive settings, then set the mobile line height.
- Title Line Height on Mobile: 1em

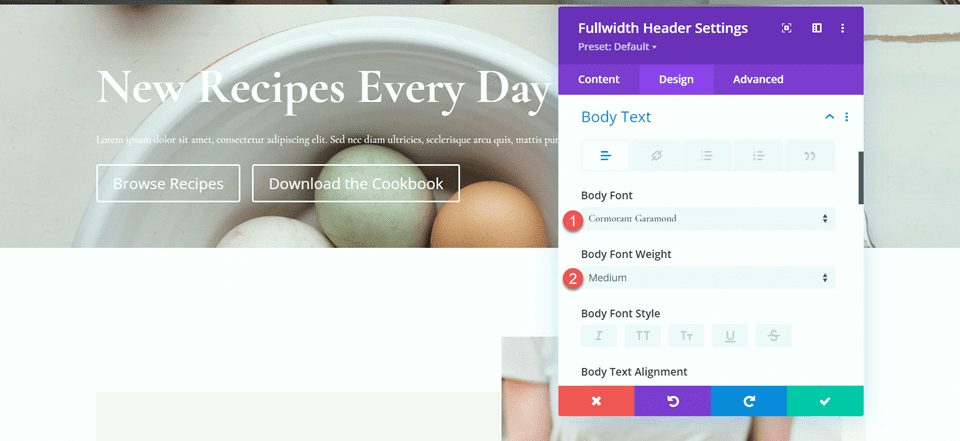
Now let’s customize the body font options. Here are the settings:
- Body Font: Cormorant Garamond
- Body Font Weight: Medium

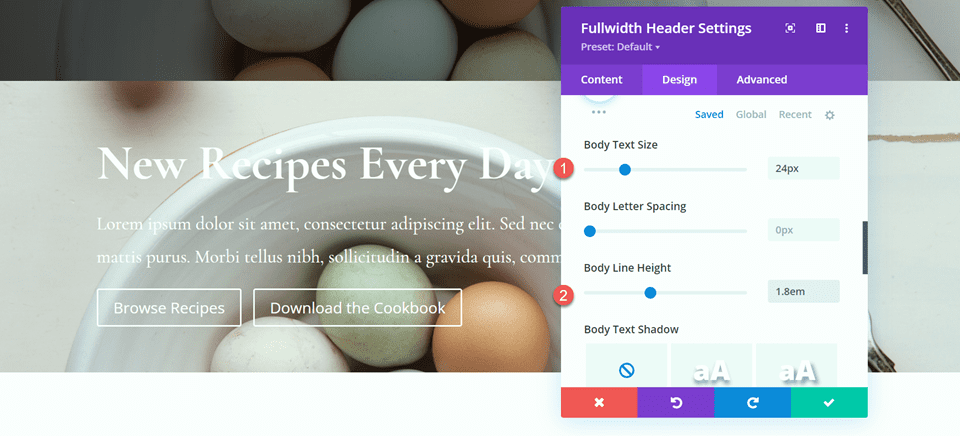
- Body Text Size: 24px
- Body Line Height: 1.8em

Customize Button Styles
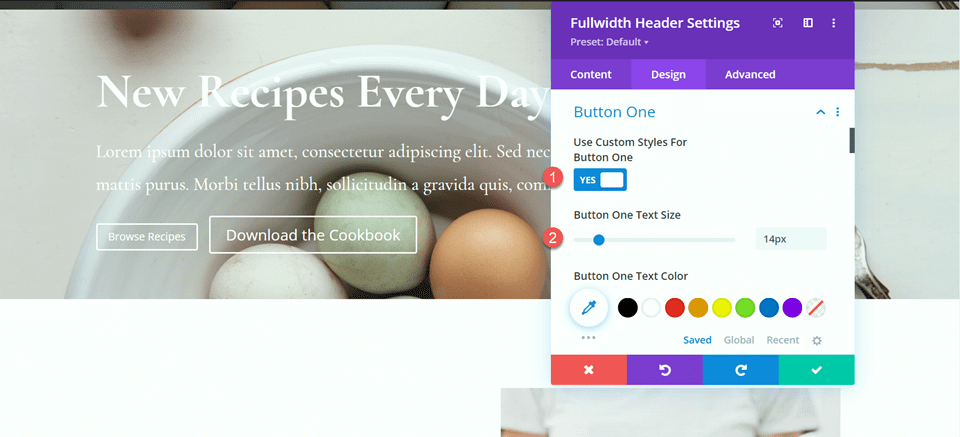
Next, open the button one settings. Enable custom styles, then set the text size.
- Use Custom Styles for Button One: Yes
- Button One Text Size: 14px

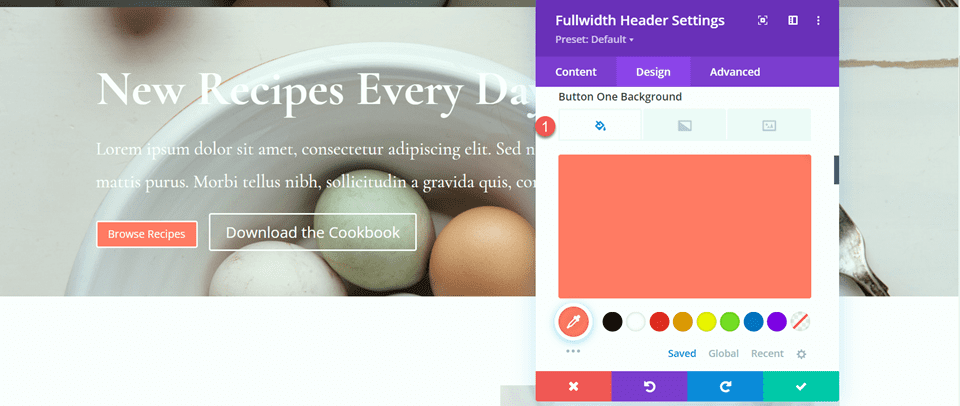
Add a background color to the button.
- Button One Background: #FF7864

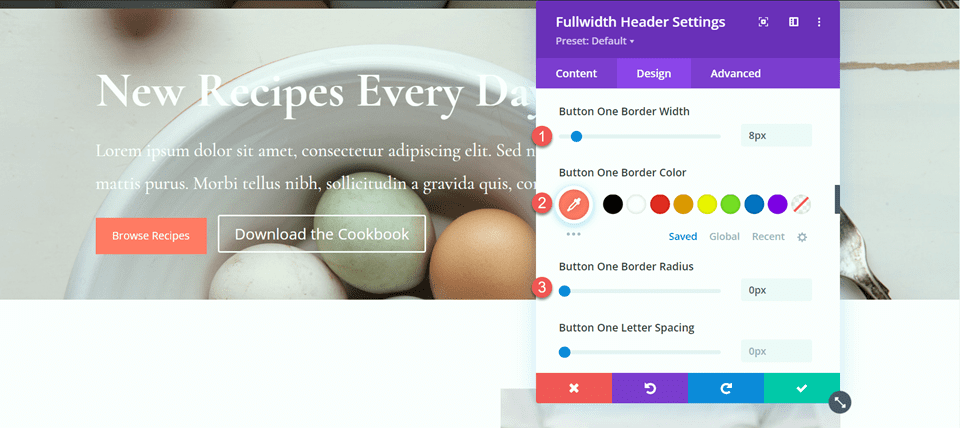
Customize the button border settings:
- Button One Border Width: 8px
- Button One Border Color: #FF7864
- Button One Border Radius: 0px

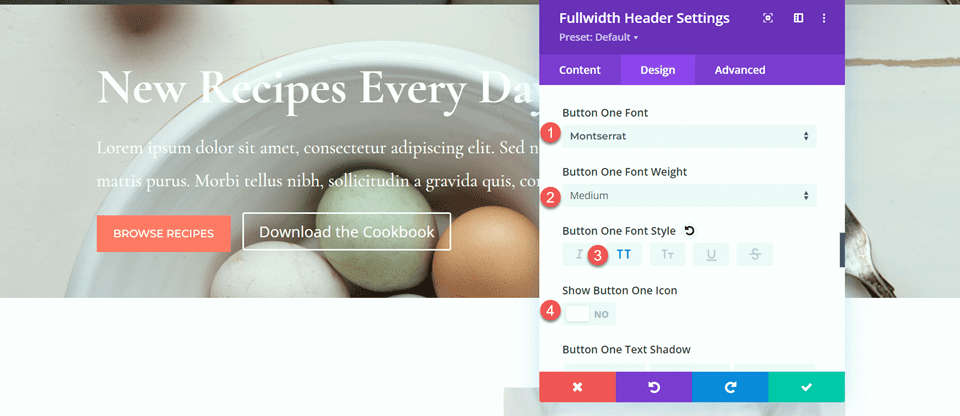
Next, customize the font and disable the button icon.
- Button One Font: Montserrat
- Button One Font Weight: Medium
- Button One Font Style: TT (Capitalized)
- Show Button One Icon: No

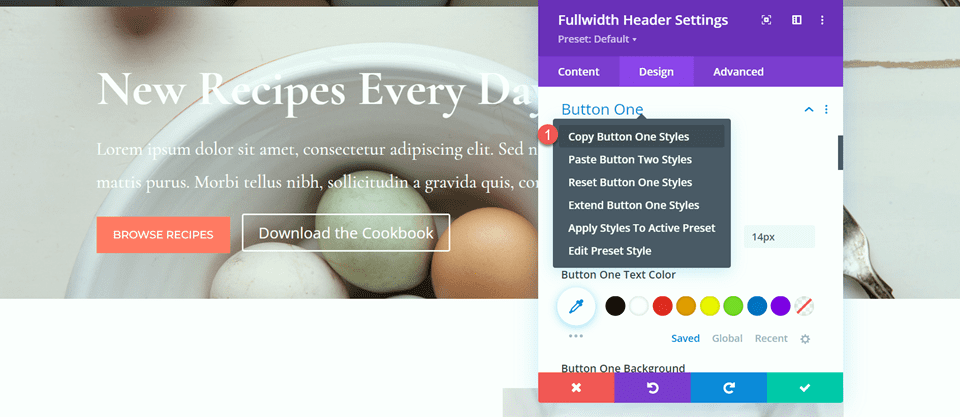
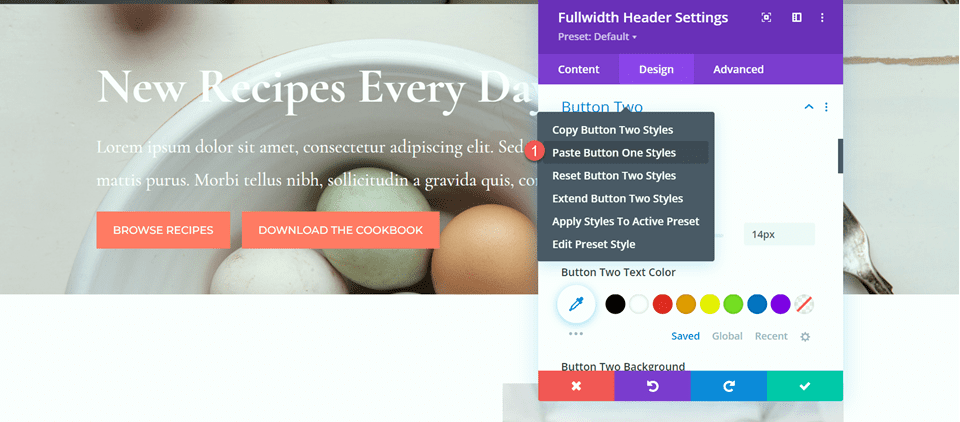
Next, we will customize button two. The design is mostly the same as button one but with different colors. To skip some repetitive steps, let’s copy the button one styles to button two, then customize the design from there.
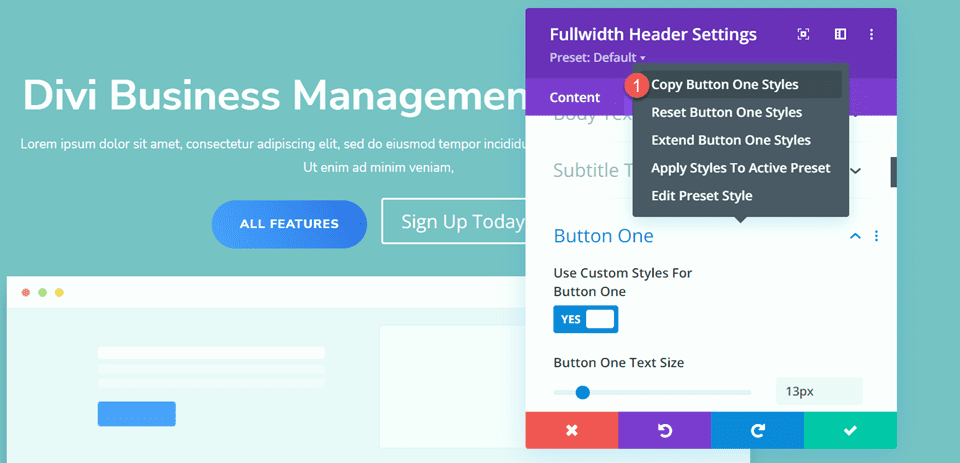
First, right-click on the button one settings and copy the button one styles.

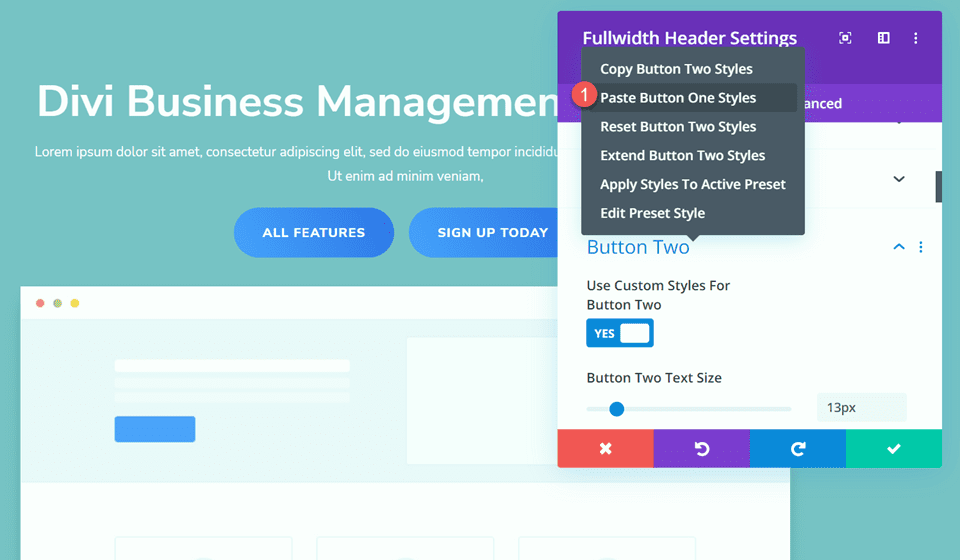
Next, right-click on the button two settings and paste the button one styles.

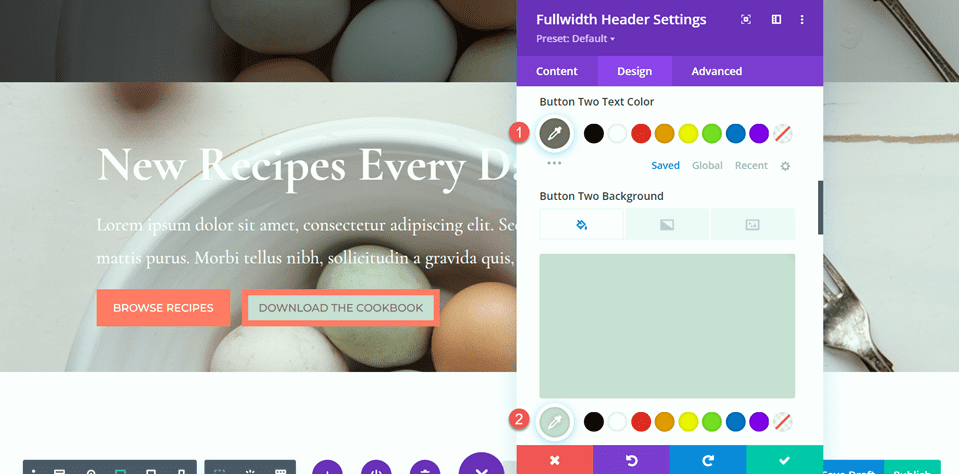
Change the text color and background color for button two.
- Button Two Text Color: #726D64
- Button Two Background: #CBDBD2

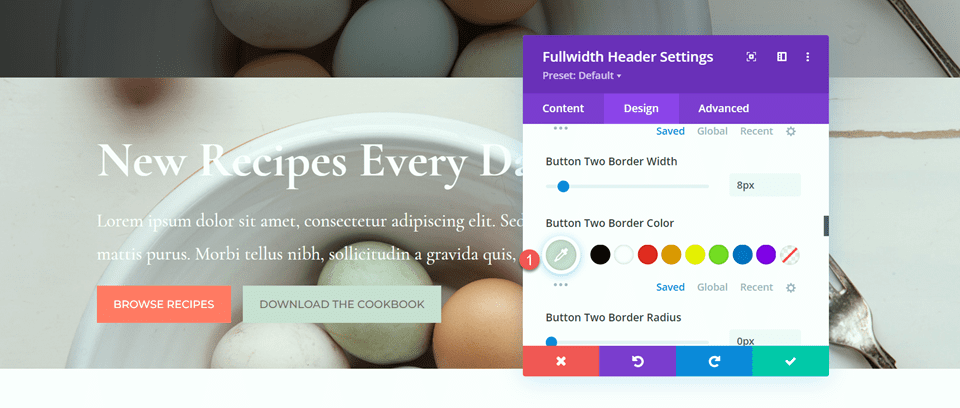
Change the button two border color as well.
- Button Two Border Color: #CBDBD2

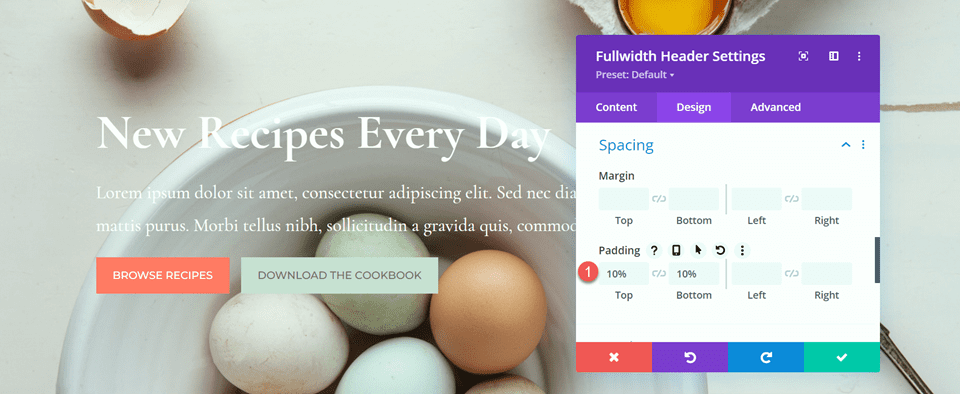
Now that our buttons are complete, open the spacing settings and set the top and bottom padding.
- Padding-Top: 10%
- Padding-Bottom: 10%

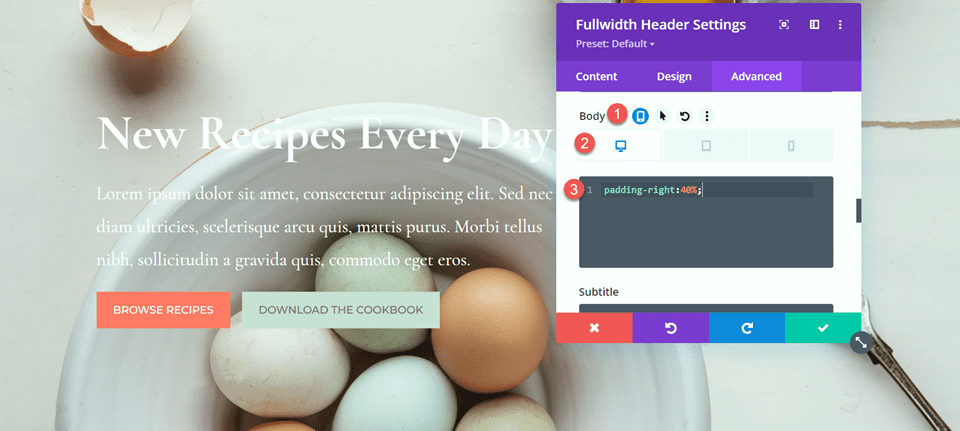
Finally, open the Custom CSS settings under the advanced tab. Select the responsive settings because we will only add the custom CSS for the desktop design. Add custom CSS to the Body CSS section.
padding-right: 40%;

Add the Gradient to the Fullwidth Header Module
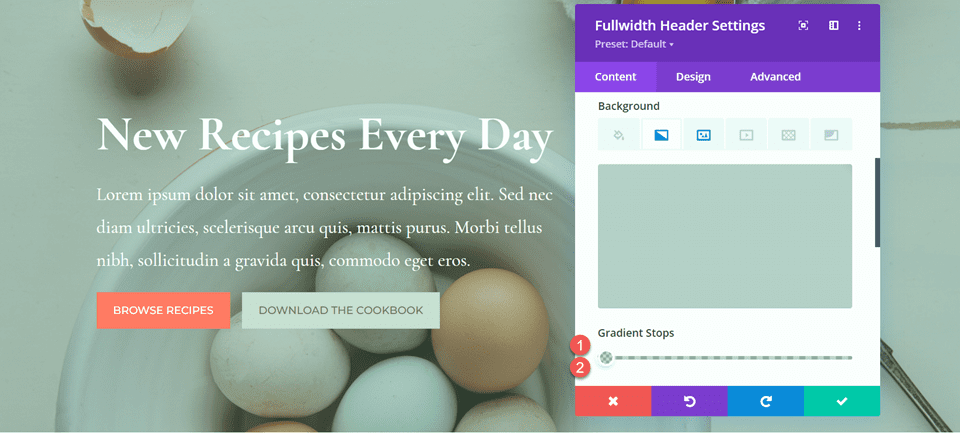
Now our fullwidth header design is complete and we can add the gradient. Navigate back to the content tab and open the background settings. Select the gradient tab and add the gradient as follows:
- 0%: rgba(116,170,159,0.42)
- 1%: rgba(79,127,108,0.35)

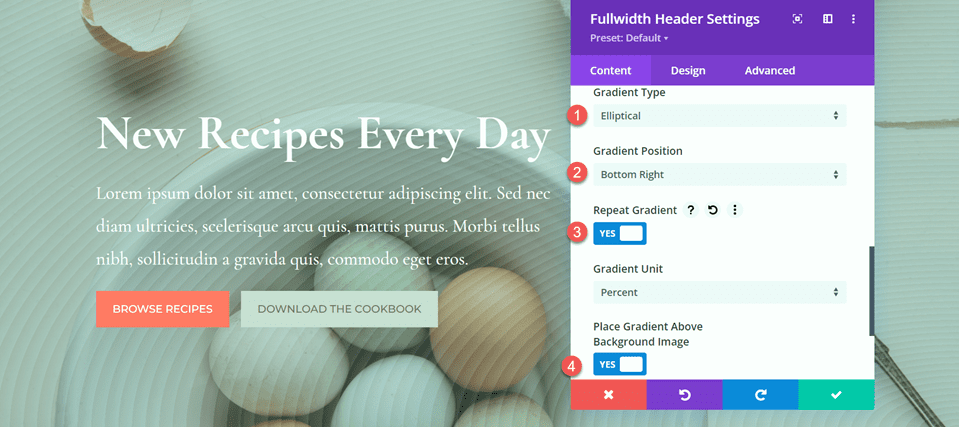
Next, customize the gradient settings:
- Gradient Type: Elliptical
- Gradient Position: Bottom Right
- Repeat Gradient: Yes
- Place Gradient Above Background Image: Yes

Finally, delete the old header section from the original layout.

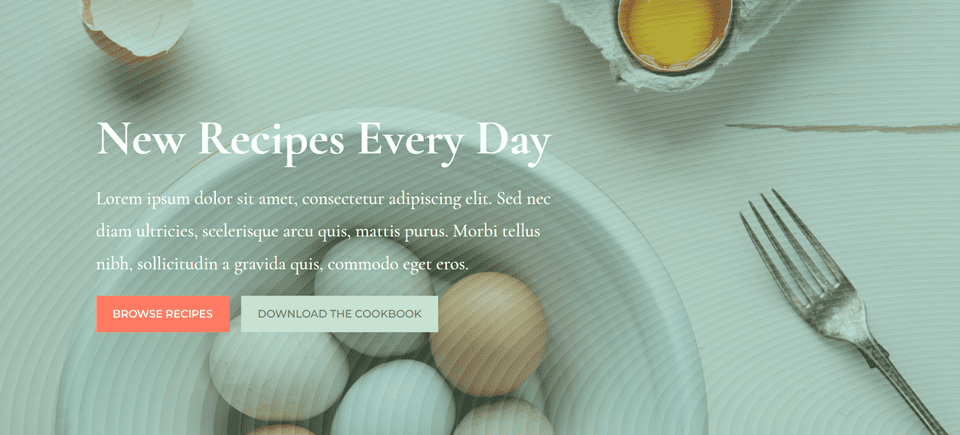
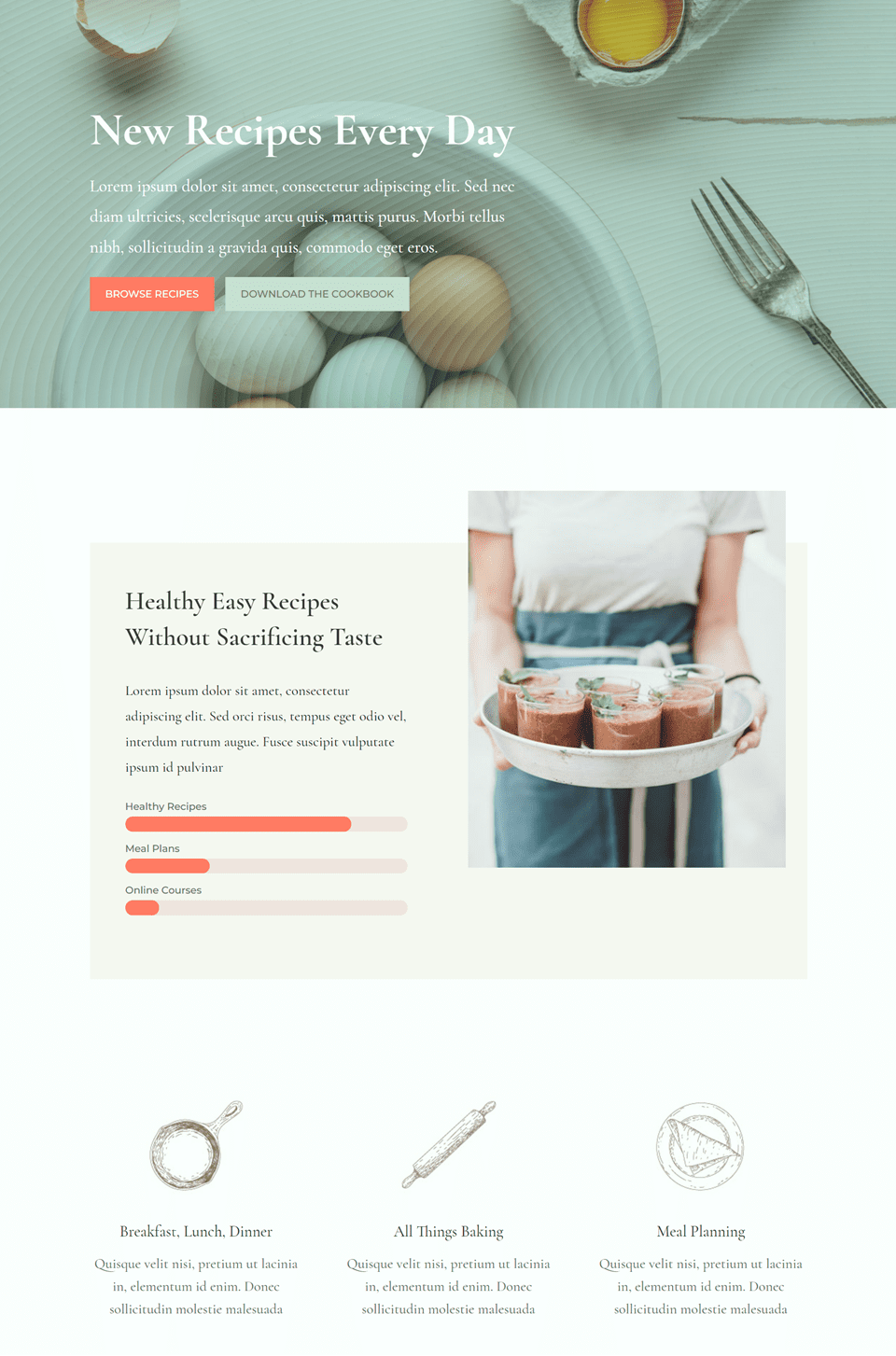
Final Design
Here is the final design for our first gradient header. As you can see, the repeated gradient with the subtle transparent colors creates an interesting background for this header section without overpowering the background image.


Gradient 2
Create a New Page with a Premade Layout
For our next design, we will use the Nutritionist Landing Page from the Nutritionist Layout Pack.
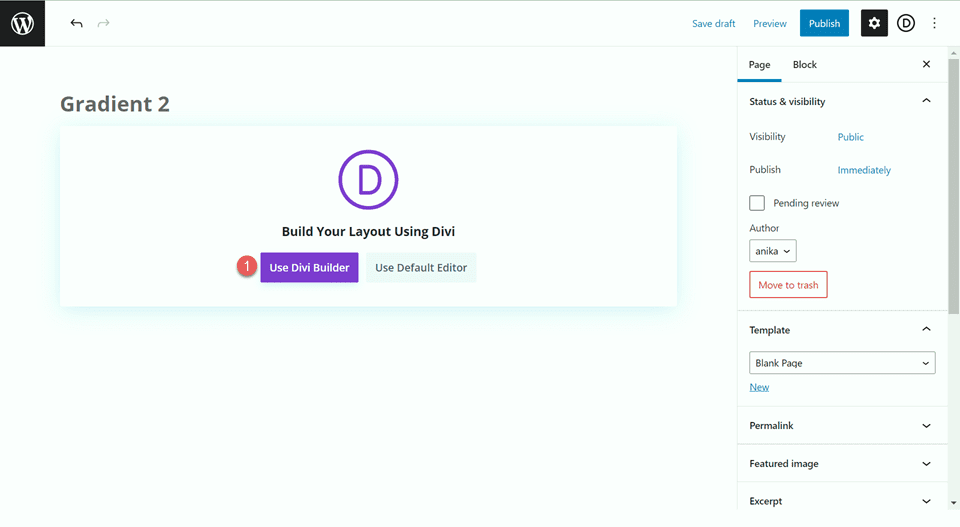
Add a new page to your website and give it a title, then select the option to Use Divi Builder.

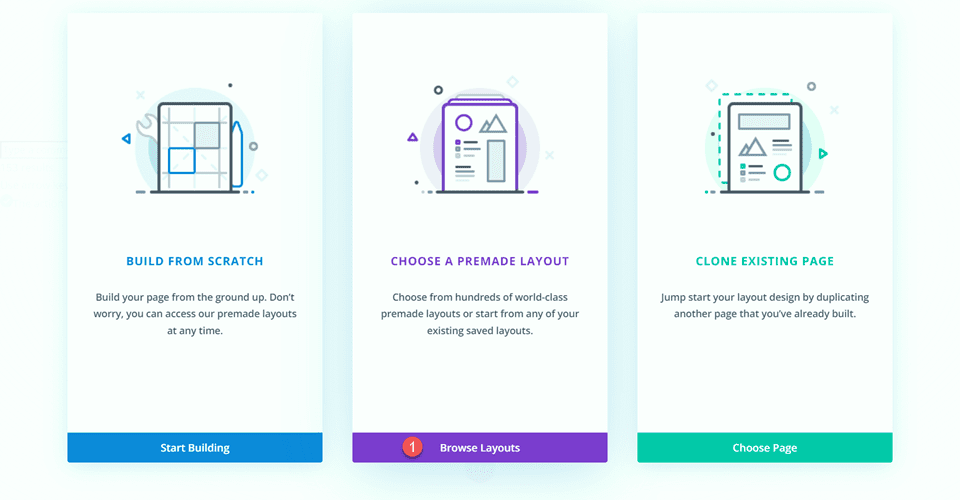
Since we are using a premade layout from the Divi Library, select Browse Layouts.

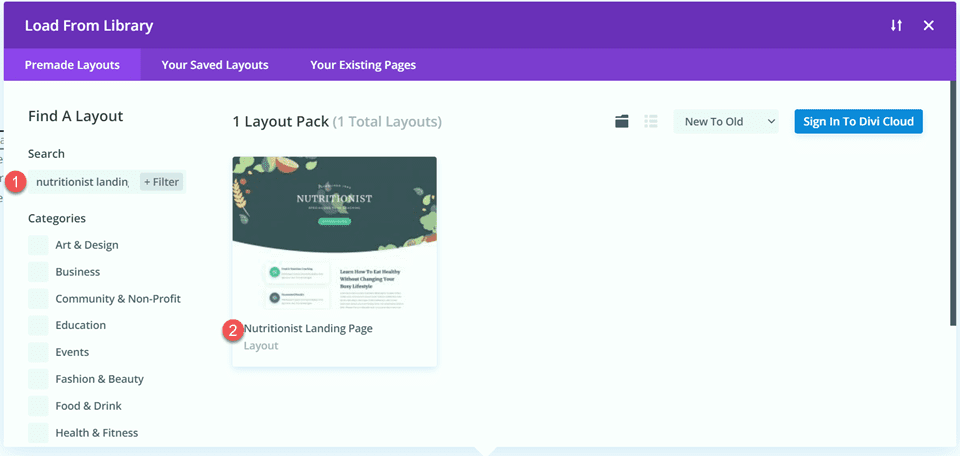
Search for and select the Nutritionist Landing Page layout.

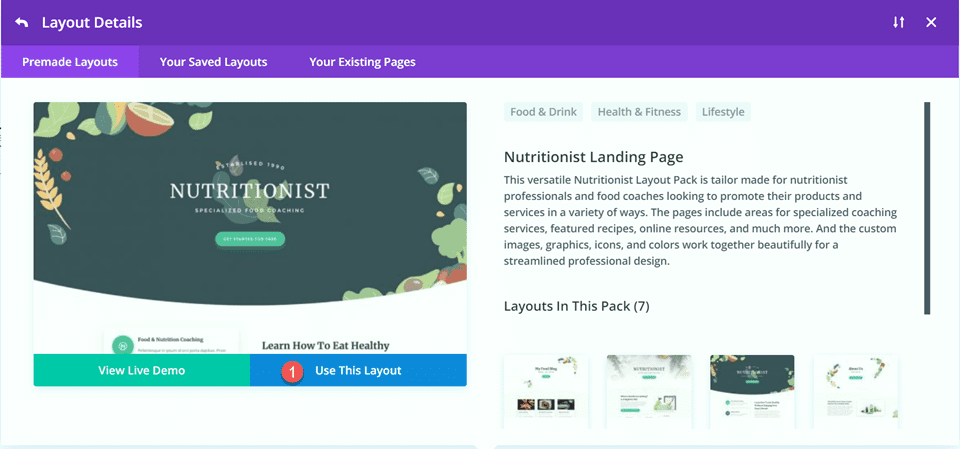
Select Use This Layout to add the layout to your page.

Now we are ready to build our design.
Recreate the Hero Section Using the Fullwidth Header Module
We are going to be recreating the existing hero section using the Fullwidth Header Module. Start by adding a fullwidth section to the page, below the existing hero section.

Next, add the Fullwidth Header Module to the section.

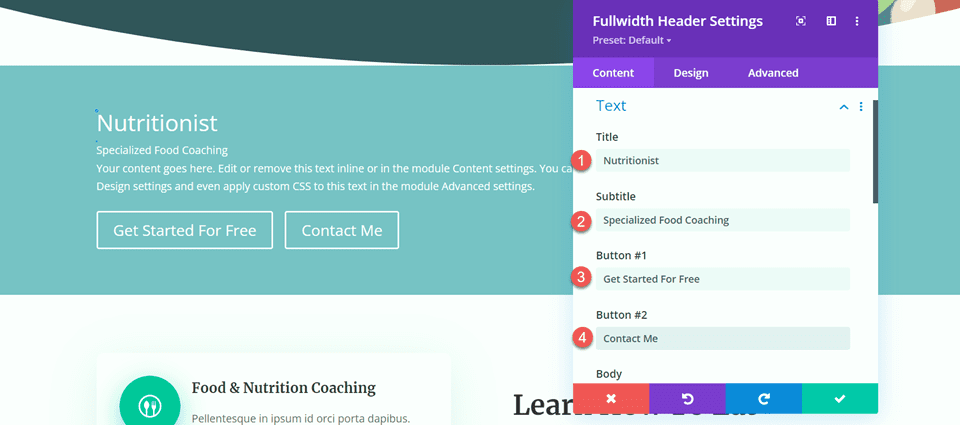
Under the content tab, add the text for the module as follows:
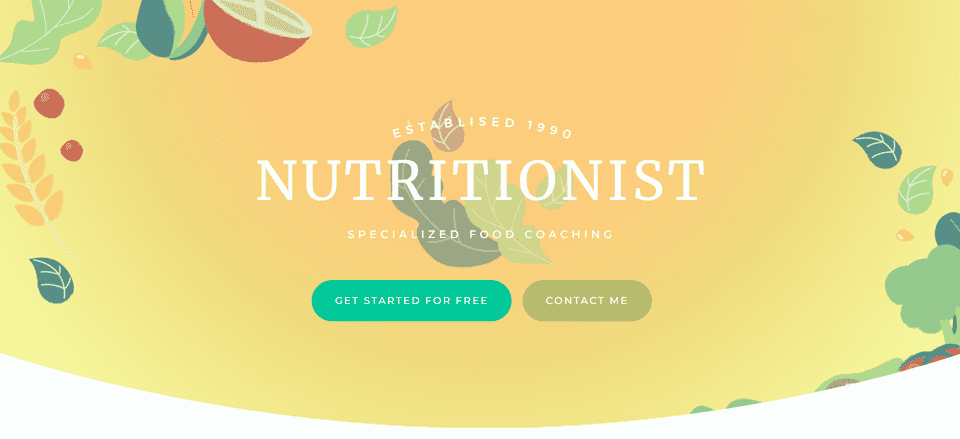
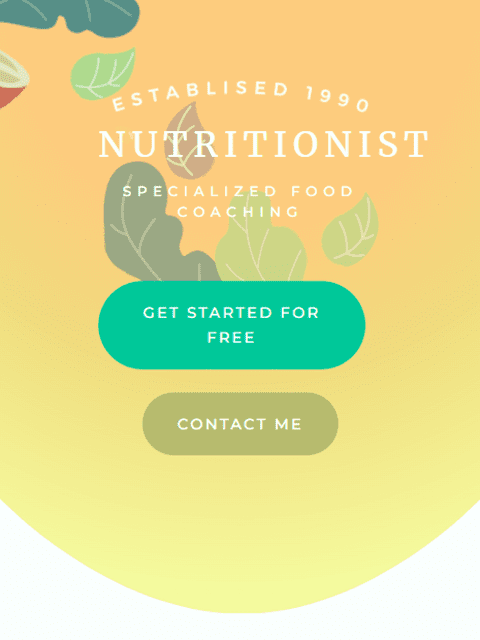
- Title: Nutritionist
- Subtitle: Specialized Food Coaching
- Button #1: Get Started For Free
- Button #2: Contact Me
You can also remove the body text at this step, although we remove it later on in the tutorial.

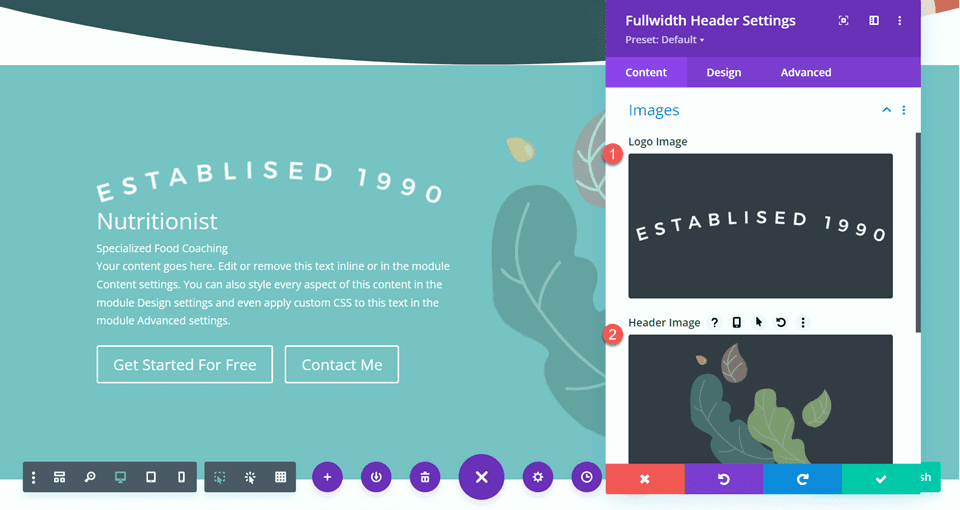
Open the image settings. Set the logo image to the “Established 1990” image and set the header image to the graphic of the leaves.

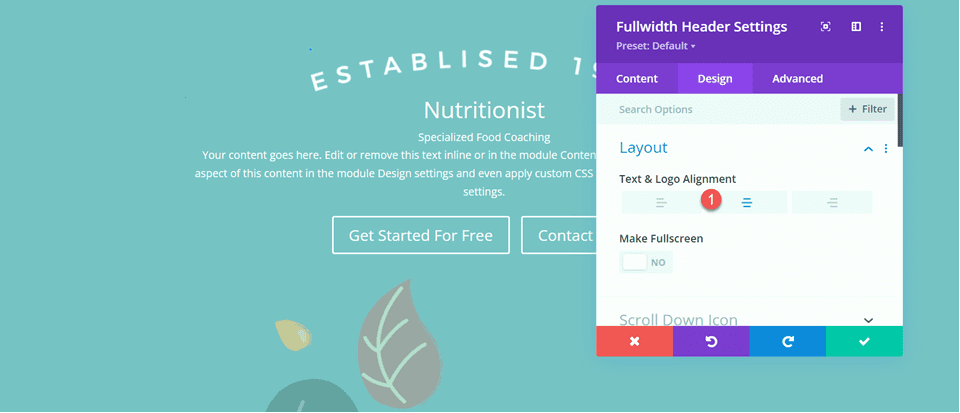
Next, move to the Design tab. Set the text and logo alignment to center.
- Text & Logo Alignment: Center

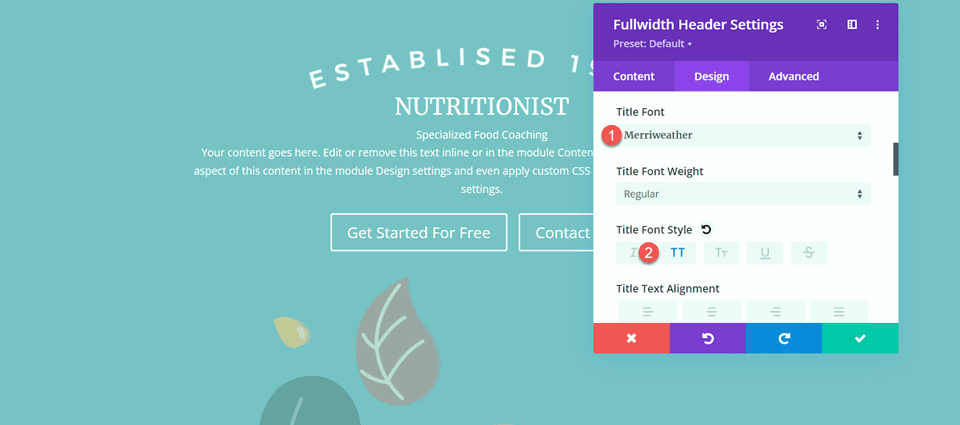
Customize the Title font as follows:
- Title Font: Merriweather
- Title Font Style: TT (Capitalized)

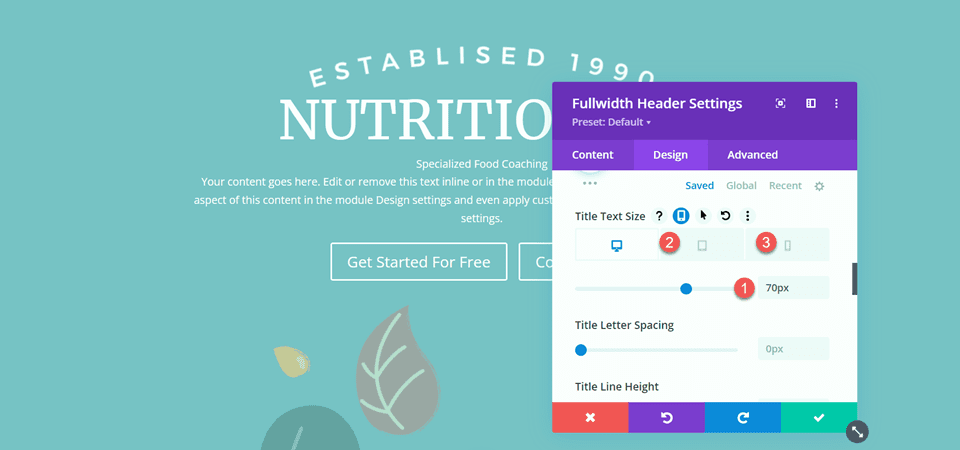
To optimize the design for tablet and mobile, we will use the responsive settings to add different title text sizes.
- Title Text Size – Desktop: 70px
- Title Text Size – Tablet: 50px
- Title Text Size – Mobile: 30px

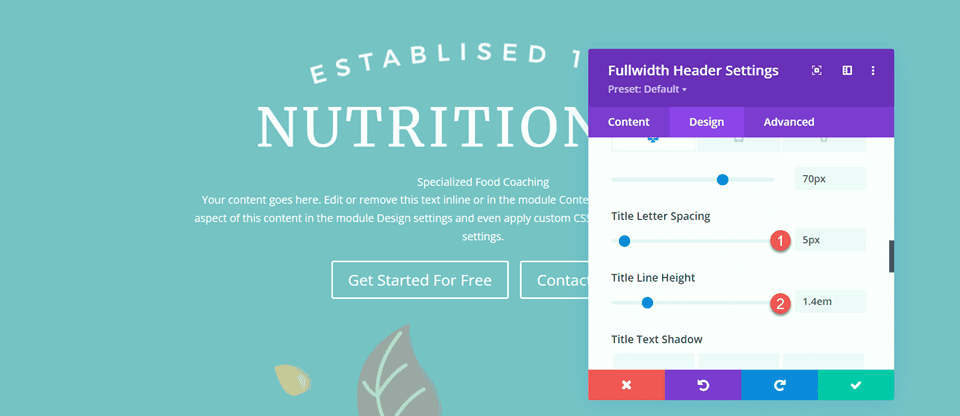
Next, set the title letter spacing and line height.
- Title Letter Spacing: 5px
- Title Line Height: 1.4em

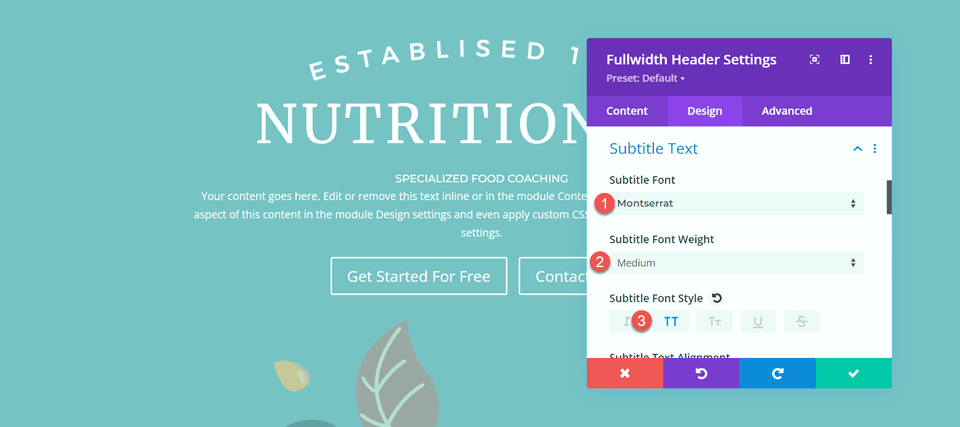
Open the subtitle settings and customize the font.
- Subtitle Font: Montserrat
- Subtitle Font Weight: Medium
- Subtitle Font Style: TT (Capitalized)

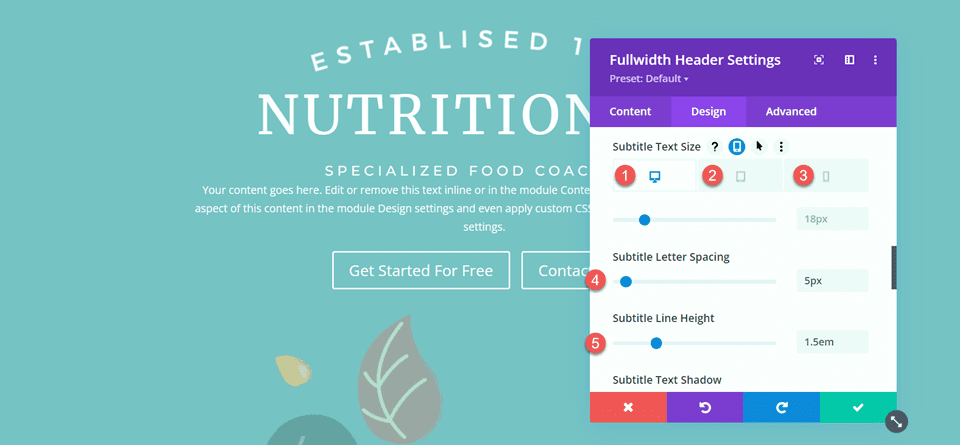
We will also set responsive text sizes for the subtitle. The sizes are as follows:
- Subtitle Text Size – Desktop and Tablet: 18px
- Subtitle Text Size – Mobile: 12px
Additionally, set the subtitle letter spacing and line height.
- Subtitle Letter Spacing; 5px
- Subtitle Line Height: 1.5em

Customize Button Styles
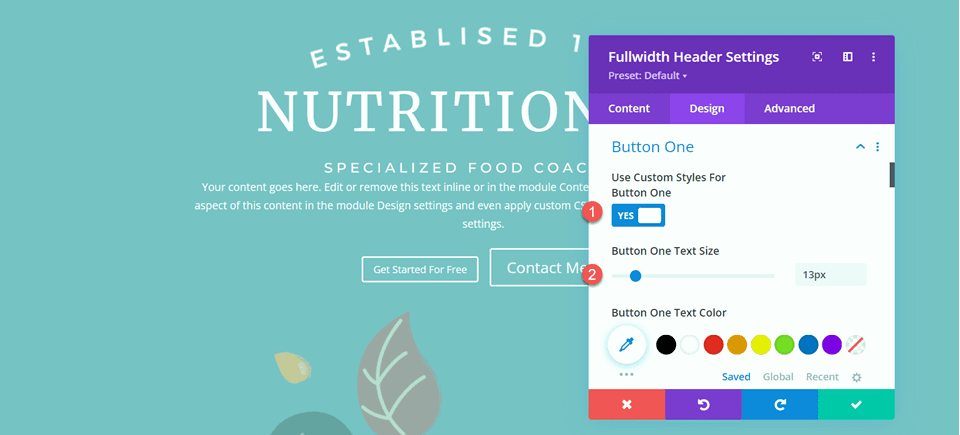
Move on to the Button One settings. Enable custom styles and set the text size.
- Use Custom Styles for Button One: Yes
- Button One Text Size: 13px

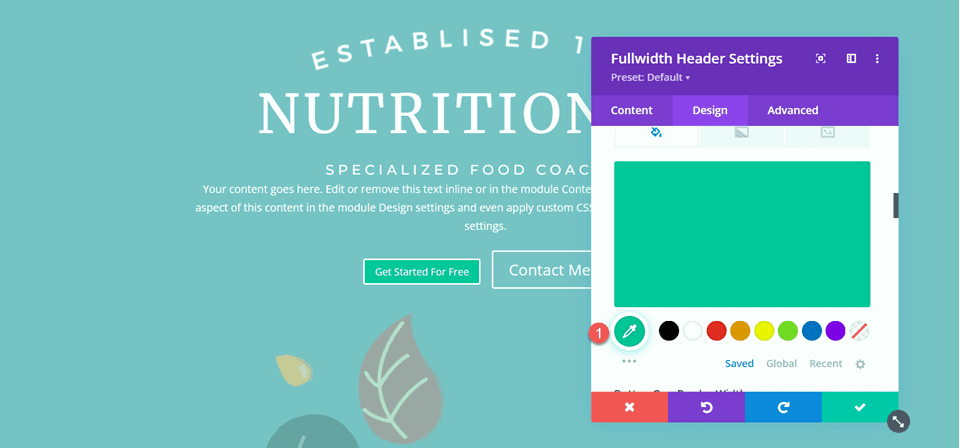
Add a background color.
- Color 1 Background: #15C39A

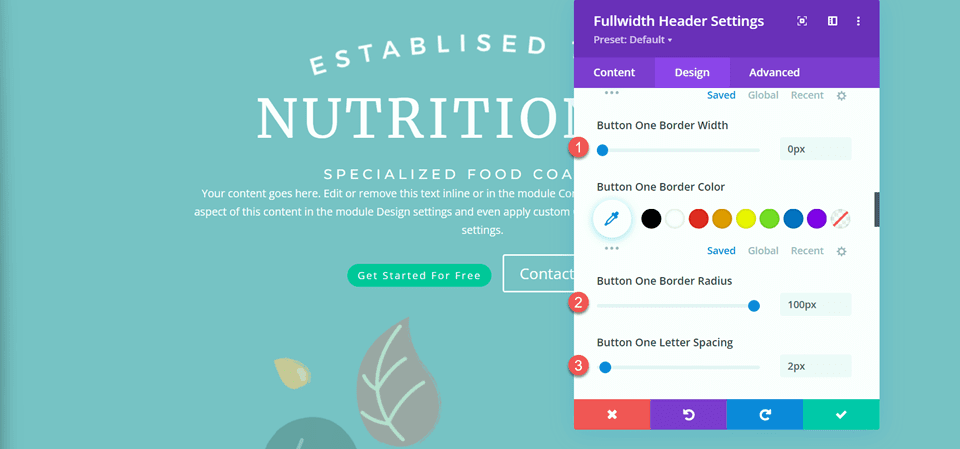
Next, set the border width and radius, and the letter spacing.
- Button One Border Width: 0px
- Button One Border Radius: 100px
- Button One Letter Spacing: 2px

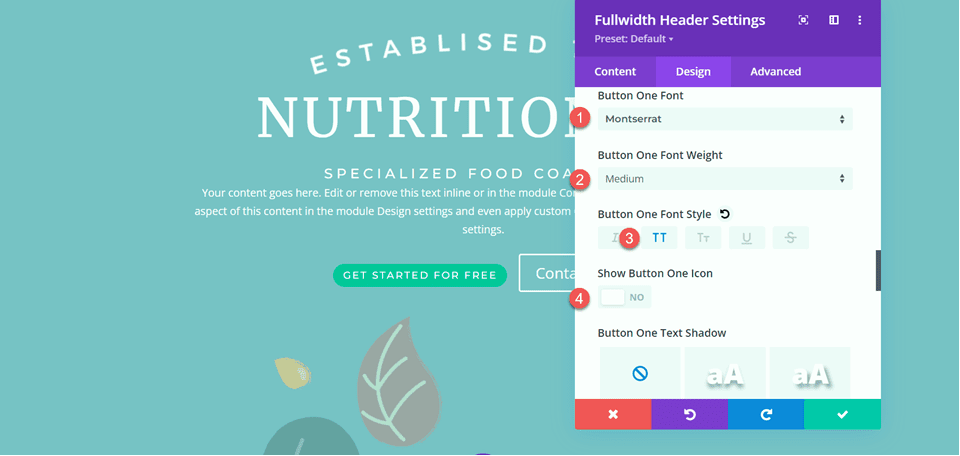
Modify the font settings as follows:
- Button One Font: Montserrat
- Button One Font Weight: Medium
- Button One Font Style: TT (Capitalized)
- Show Button One Icon: No

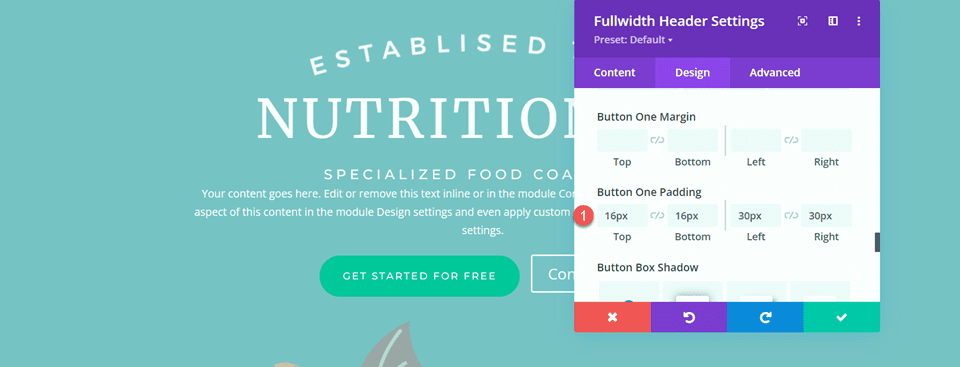
Finally, add padding to the button.
- Button One Padding–Top: 16px
- Button One Padding–Bottom: 16px
- Button One Padding–Left: 30px
- Button One Padding–Right: 30px

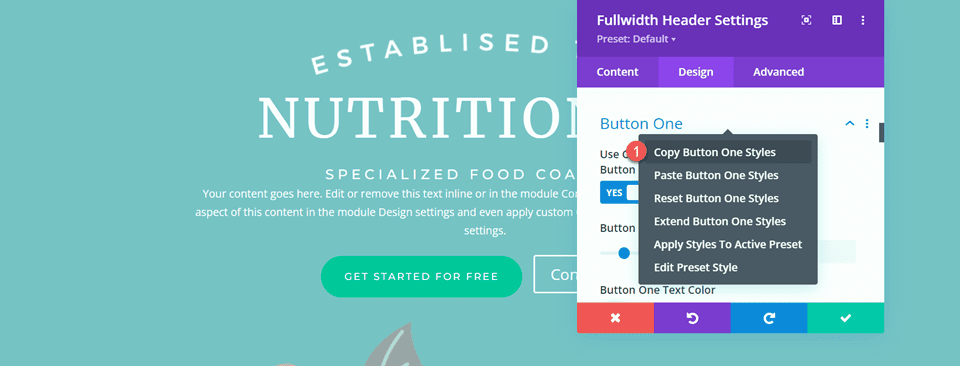
The styles for Button Two are largely the same as Button One, so we will copy the Button One Styles to Button Two and then make a small change to the colors.
First, right-click on the Button One settings and copy the styles.

Then, right-click on the Button Two settings and paste the Button One styles.

Change the Button Two background.
- Button Two Background: #BAB66F

Next, navigate to the Spacing settings and set the padding as follows:
- Padding-Top: 10%
- Padding-Bottom: 0px

open the Animation section under the Design tab and set the module to fade.
- Animation Style: Fade

Add the Gradient to the Fullwidth Header Module
Move to the content tab and open the background settings. First, remove the existing background color.

Next, add the background image.

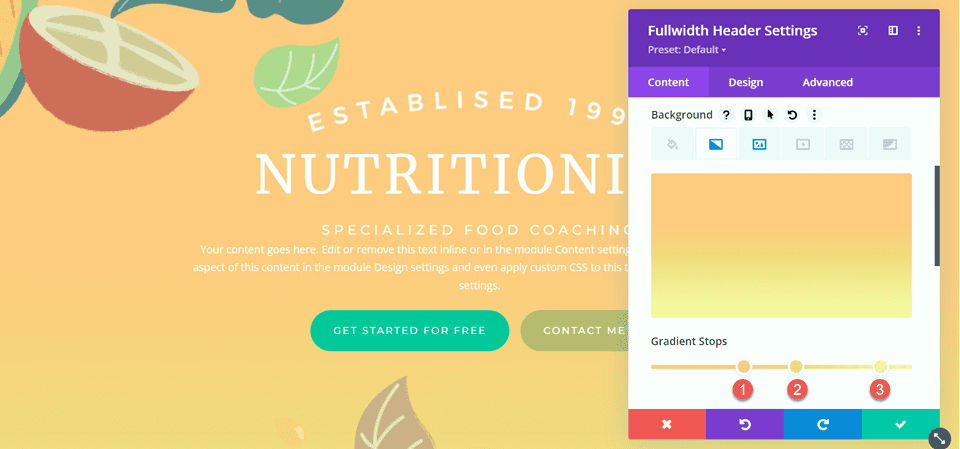
Move to the gradient tab and add the background gradient.
- 35%: #FFC77F
- 56%: #F2D57D
- 90%: rgba(247,242,145,0.88)

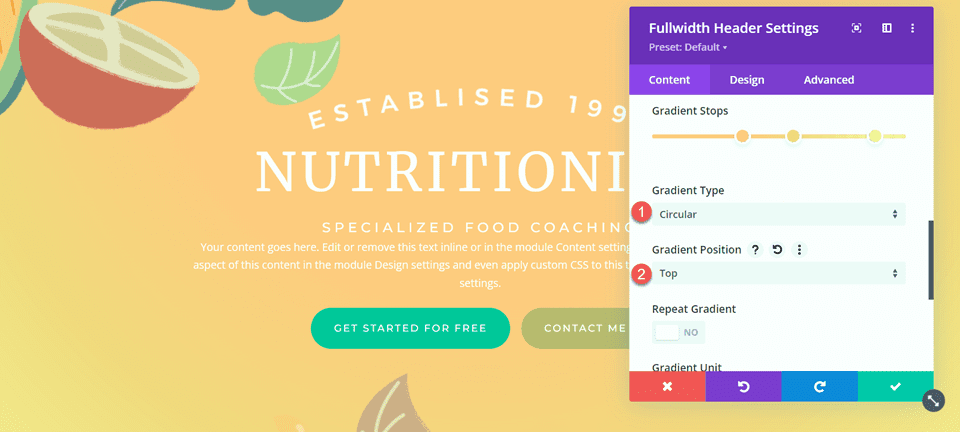
Set the Gradient Type and Gradient Position.
- Gradient Type: Circular
- Gradient Position: Top

Remove the body text if you haven’t already.

Finally, delete the original hero section above.

Custom CSS
Now all of our basic settings are in place, but we need to go in with some custom CSS to complete the design and modify some of the header images. Move over to the Advanced tab and open the Custom CSS section.
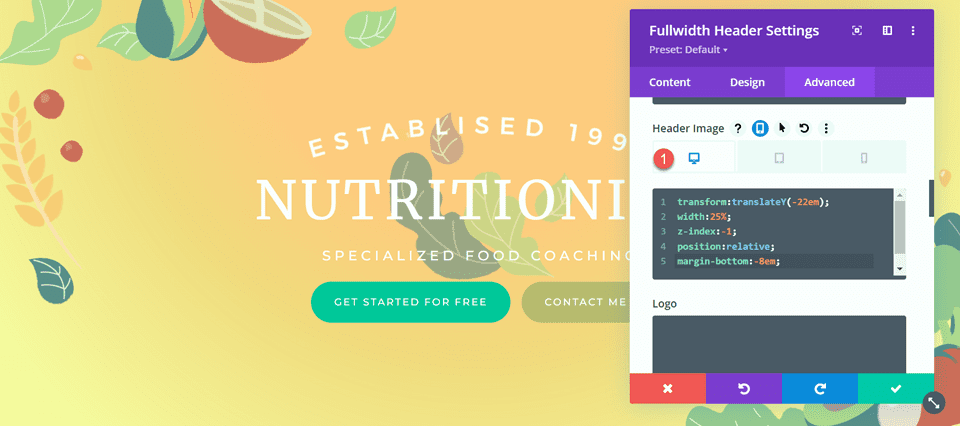
First, let’s customize the header image CSS. We will use responsive options to set different CSS for different device sizes. These settings will move the center leaf image up and behind the header text and also adjusts the size and margins. Add the following custom CSS to the desktop settings.
transform: translateY(-22em); width: 25%; z-index: -1; position: relative; margin-bottom: -8em;

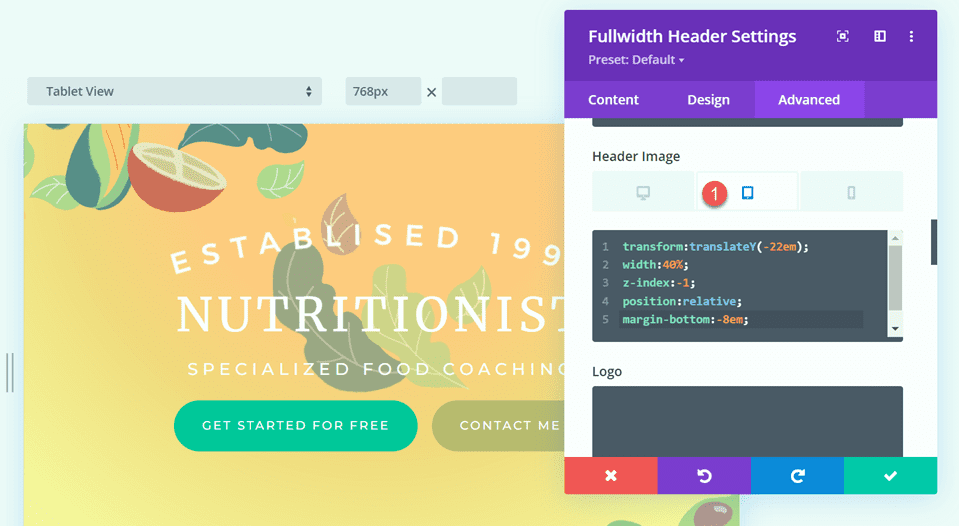
Next, add the following custom CSS to the tablet settings of the header image section.
transform: translateY(-22em); width: 40%; z-index: -1; position: relative; margin-bottom: -8em;

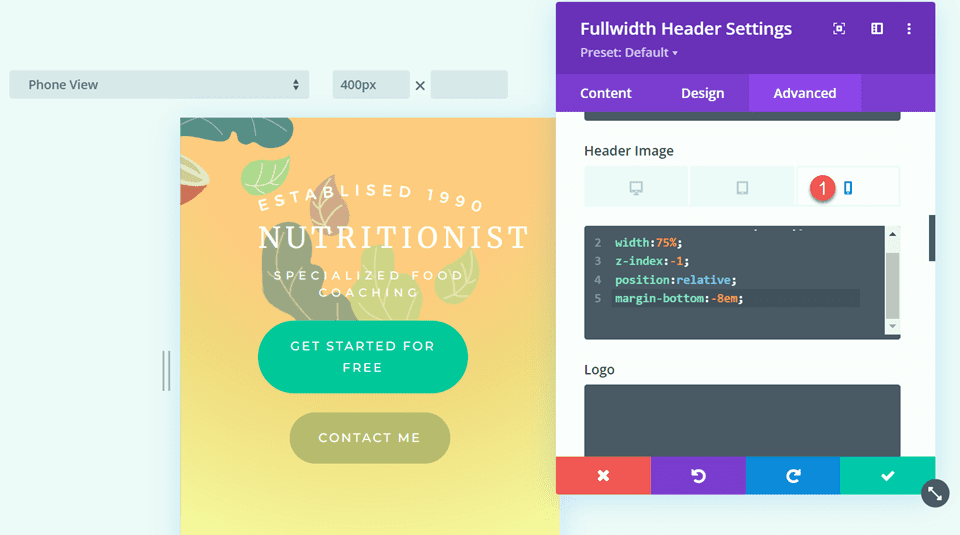
Finally, add the following custom CSS to the mobile settings of the header image section.
transform: translateY(-24em); width: 75%; z-index: -1; position: relative; margin-bottom: -8em;

We will also add custom CSS to the logo section. These settings will be responsive as well.
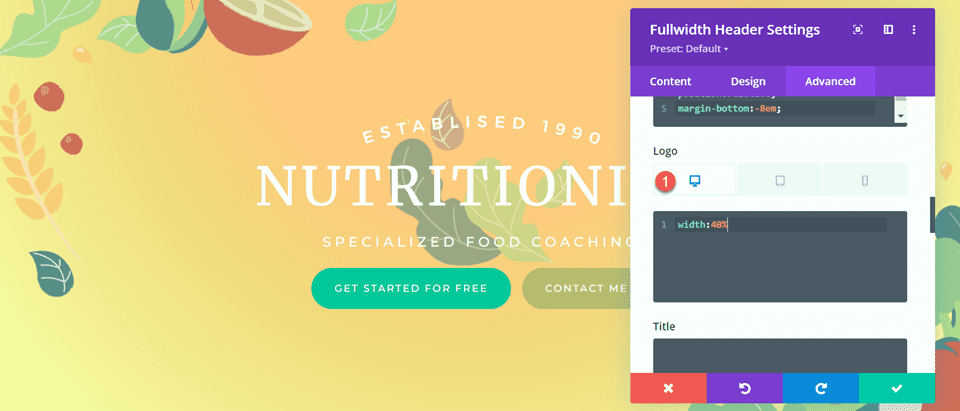
First, add the following custom CSS to the desktop settings of the logo section.
width: 40%;

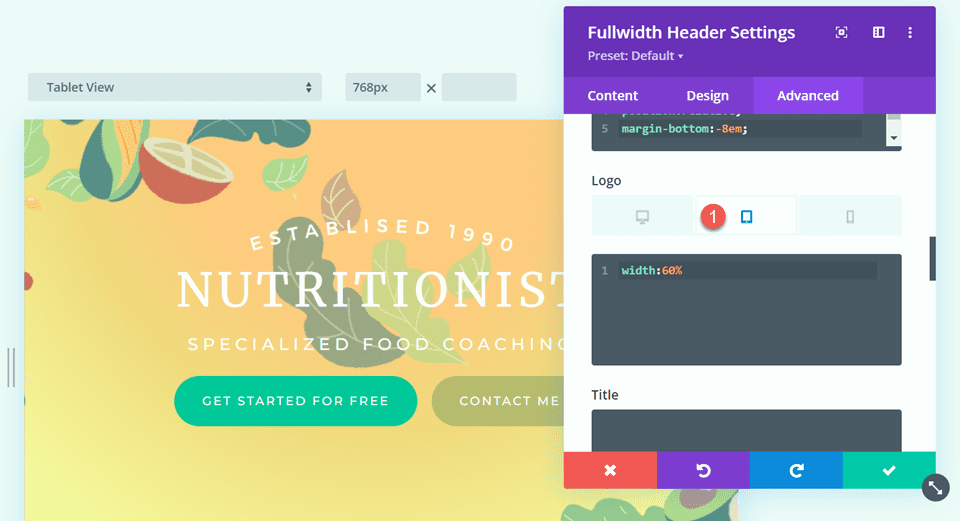
Next, add the following custom CSS to the tablet settings of the logo section.
width: 60%;

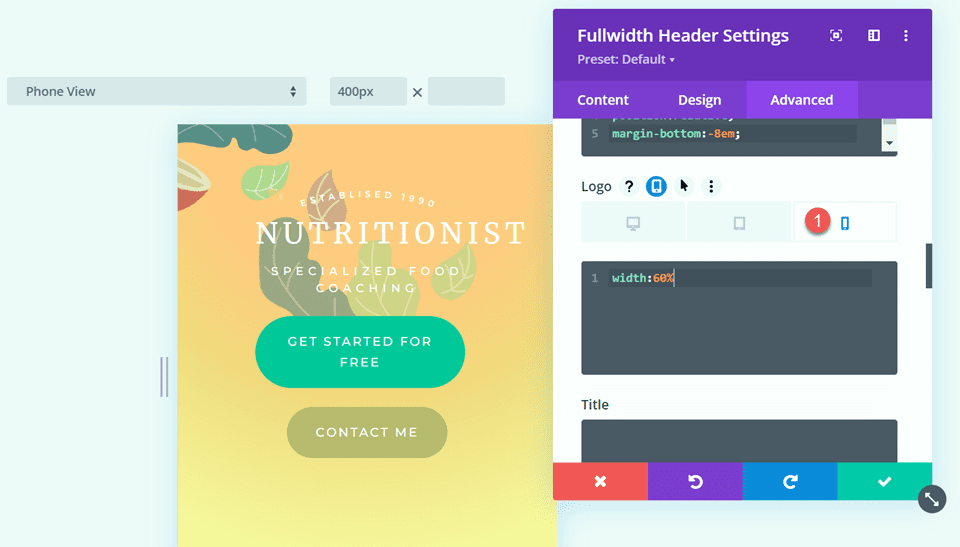
Then add the following custom CSS to the mobile settings of the logo section.
width: 60%;

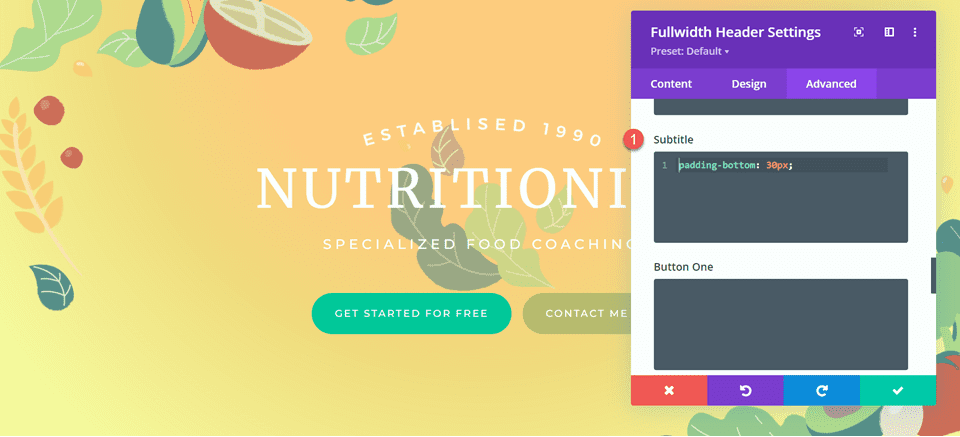
Finally, add the following custom CSS to the subtitle section.
padding-bottom: 30px;

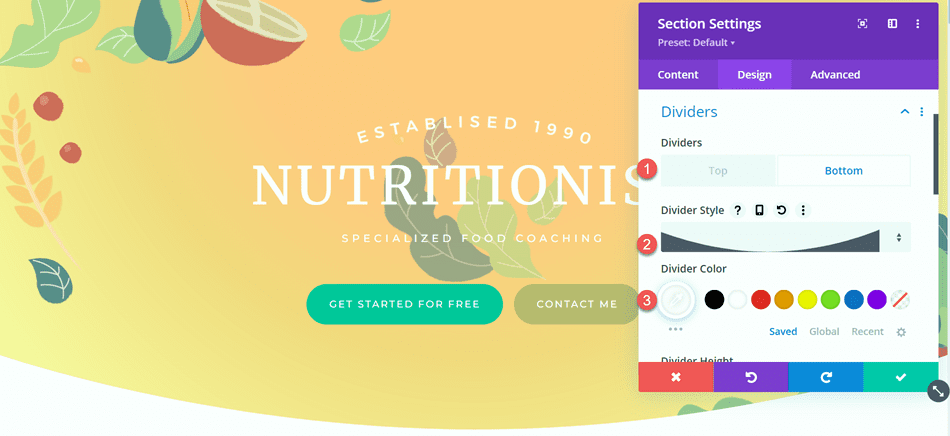
For the last step in this design, we need to add the rounded bottom divider. Open the fullwidth section settings and navigate to the design tab. Open the Dividers settings and add a bottom divider.
- Dividers: Bottom
- Divider Style: Curved
- Divider Color: #FFFFFF

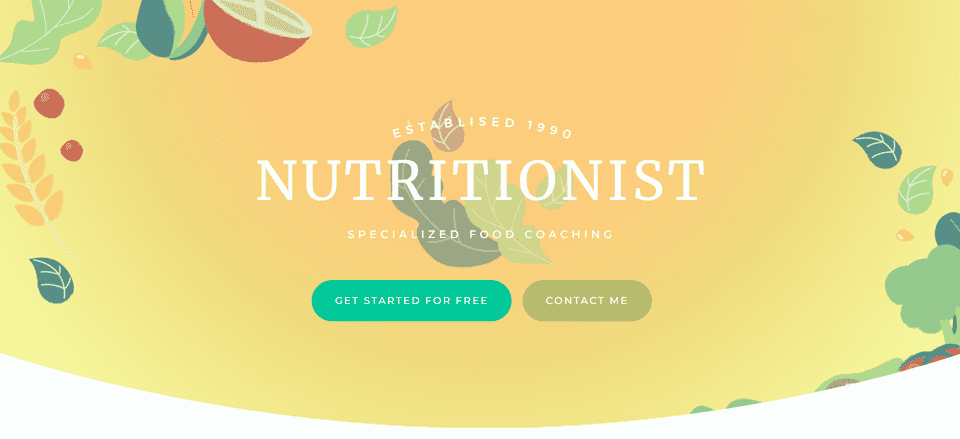
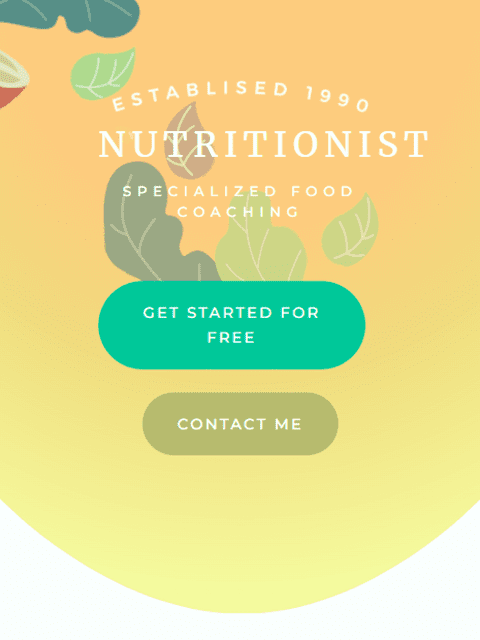
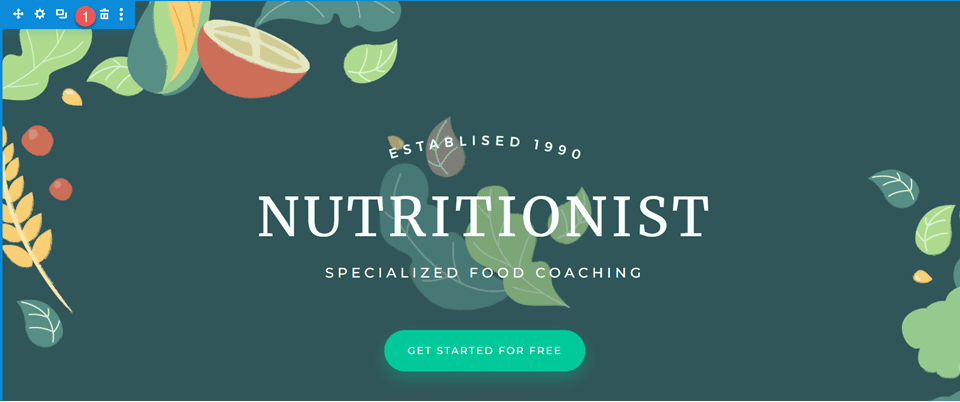
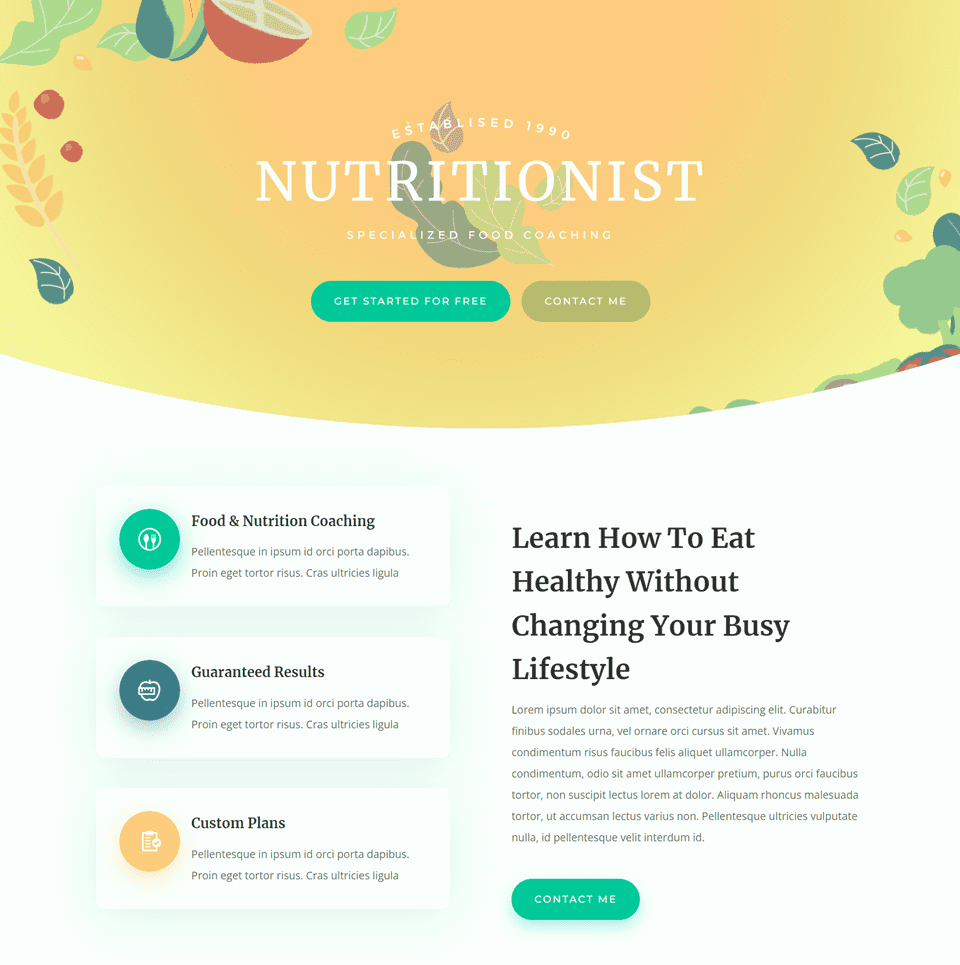
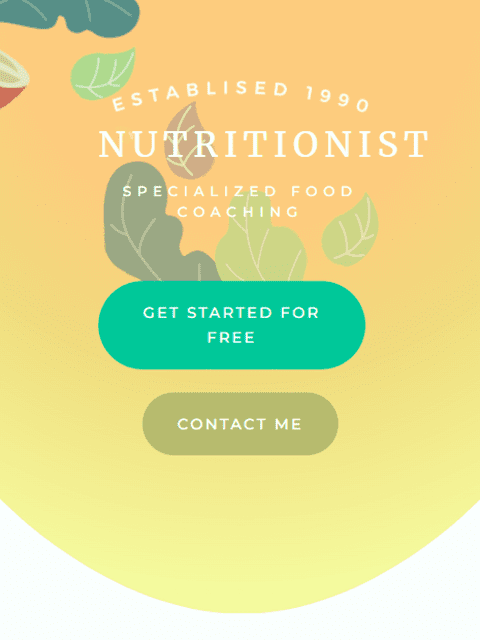
Final Design
And here is the final design for this header section.


Gradient 3
Create a New Page with a Premade Layout
For our final gradient header design, we will use the SaaS Landing Page layout from the SaaS Layout Pack.
Add a new page to your website and give it a title, then select the option to Use Divi Builder.

We are using a premade layout from the Divi library, so select Browse Layouts.

Search for and select the SaaS Landing Page layout.

Select Use This Layout to add the layout to your page.

Now we are ready to build our design.
Recreate the Hero Section Using the Fullwidth Header Module
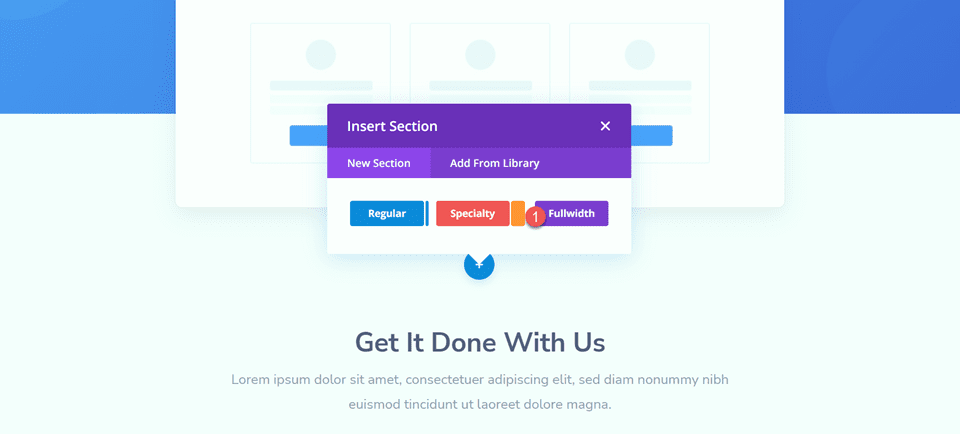
First, add a fullwidth section below the existing header section.

Select and add the Fullwidth Header Module to the section.

Open the module settings and add the following text:
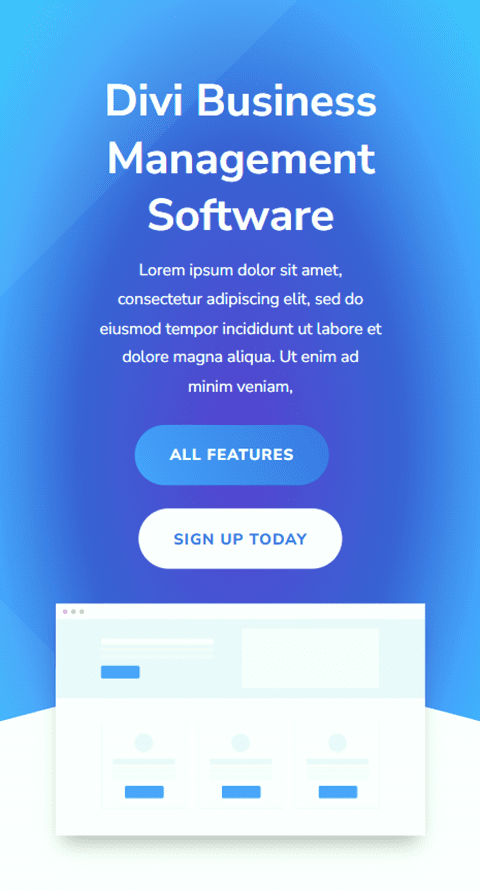
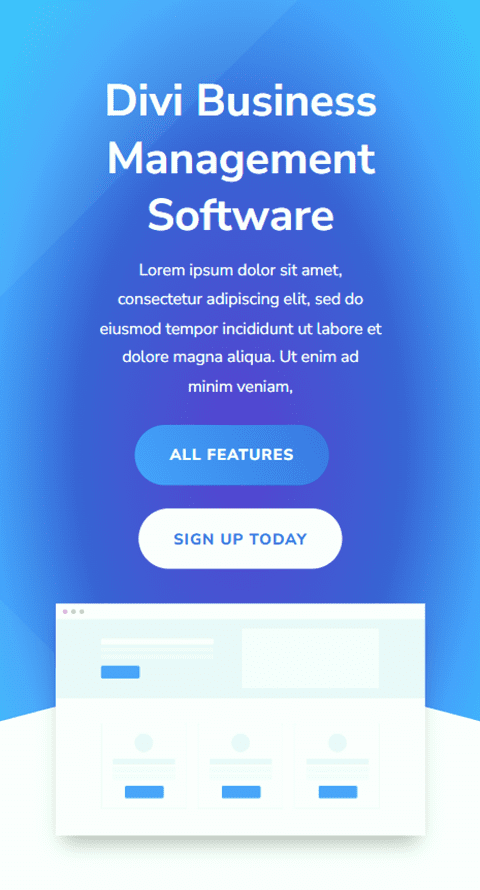
- Title: Divi Business Management Software
- Button #1: All Features
- Button #2: Sign Up Today
- Body: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,

Under the images section, add the header image.

We will come back to the content tab to add our background later. For now, delete the original header section above.

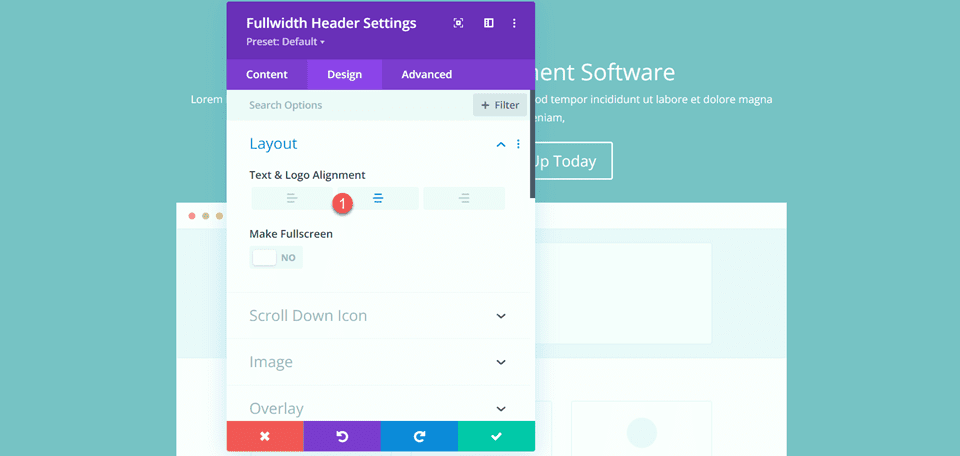
Open the fullwidth header settings and navigate to the design tab. First, center the text and logo alignment.
- Text & Logo Alignment: Center

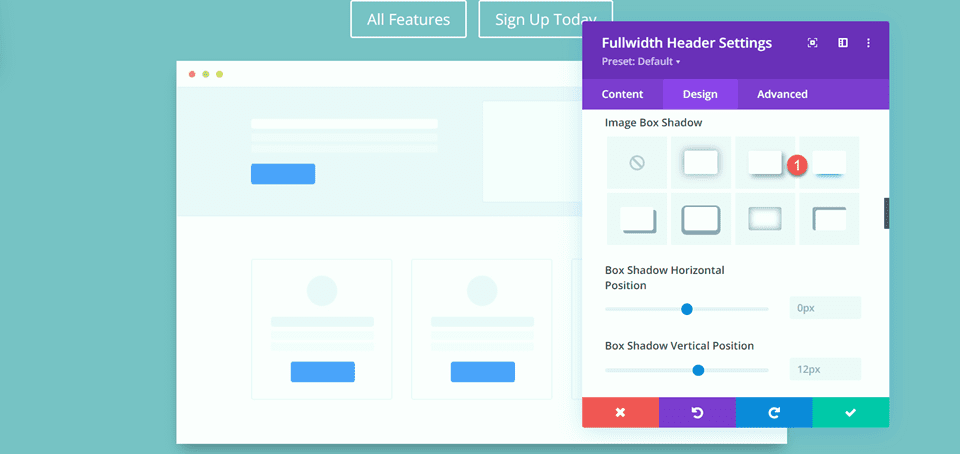
Open the image settings and add a box shadow to the header image.
- Image Box Shadow: Bottom

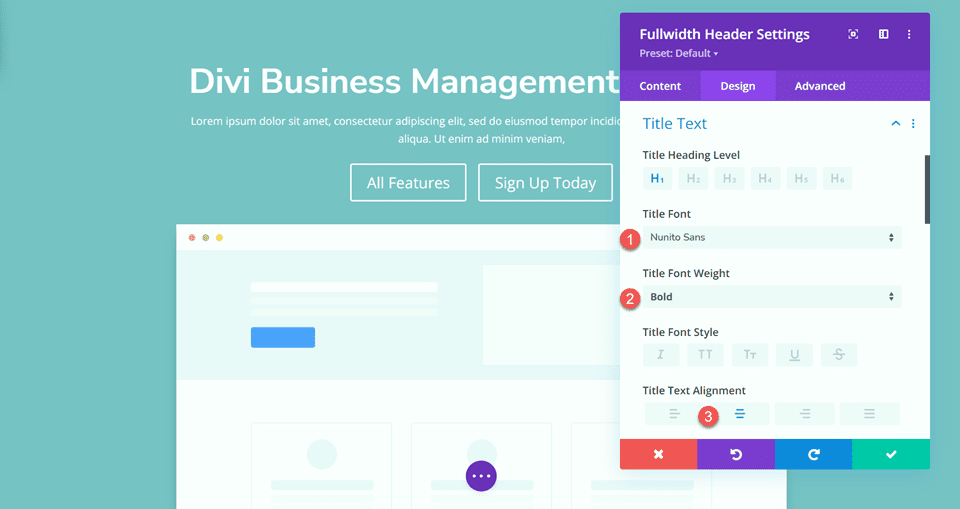
Next, open the title text settings and customize the font.
- Title Font: Nunito Sans
- Title Font Weight: Bold
- Title Text Alignment: Center

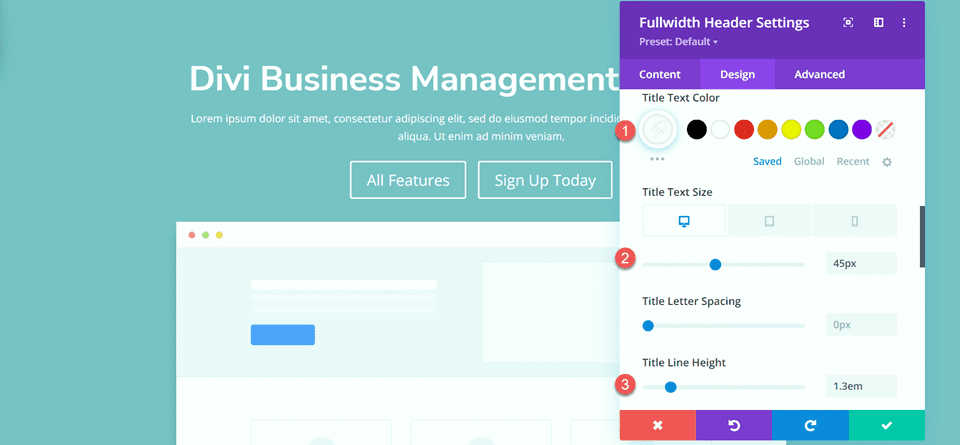
Change the color, size, and line height as well.
- Title Text Color: #FFFFFF
- Title Text Size: 45px
- Title Line Height: 1.3em

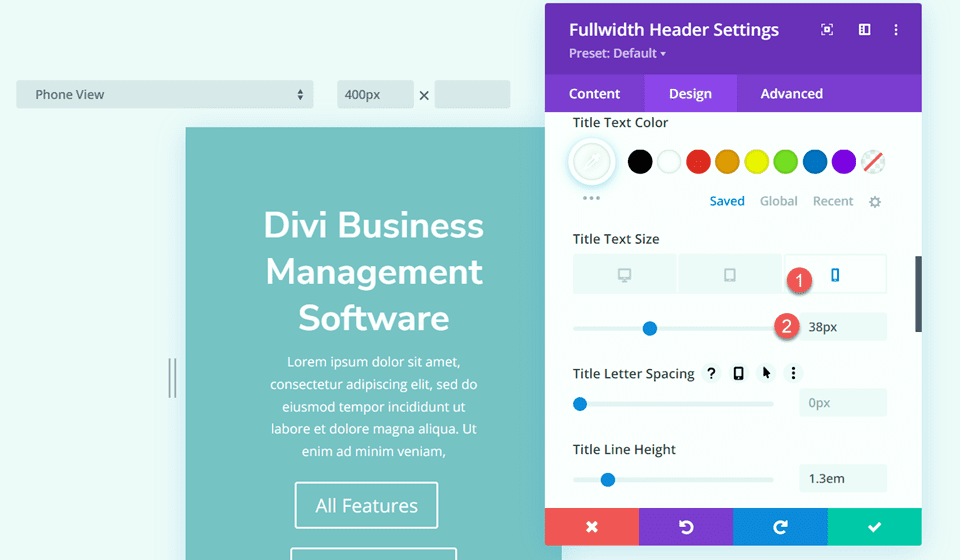
We want a smaller font size on mobile devices, so select the responsive settings for the Title Text Size option and add a different font size.
- Title Text Size – Mobile: 38px

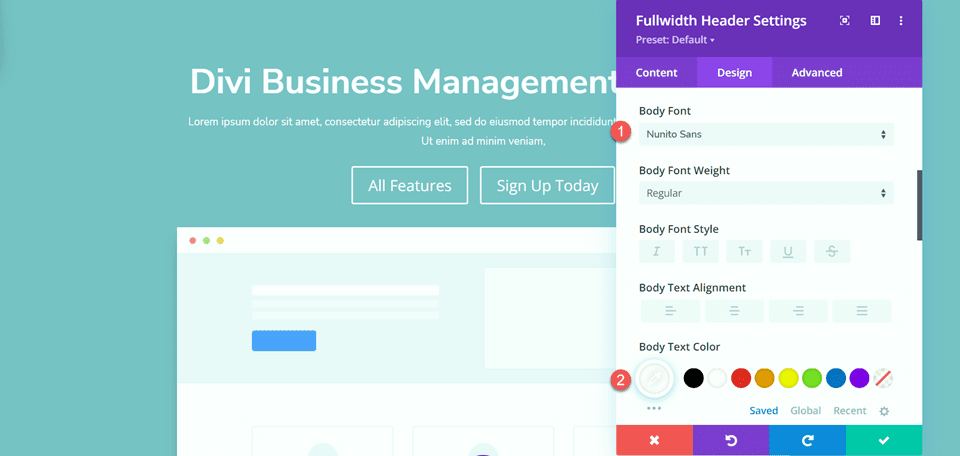
Move on to the Body Text section and customize the font as follows:
- Body Font: Nunito Sans
- Body Text Color: #FFFFFF

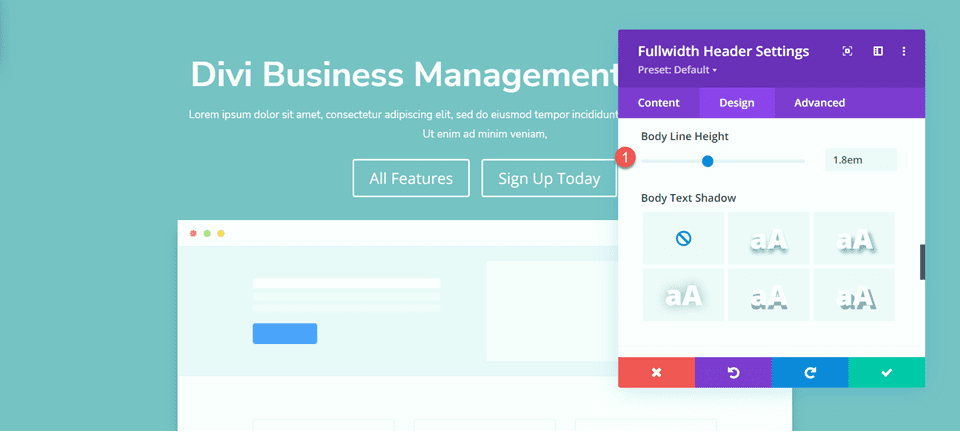
Set the Body Line Height.
- Body Line Height: 1.8em

Customize Button Styles
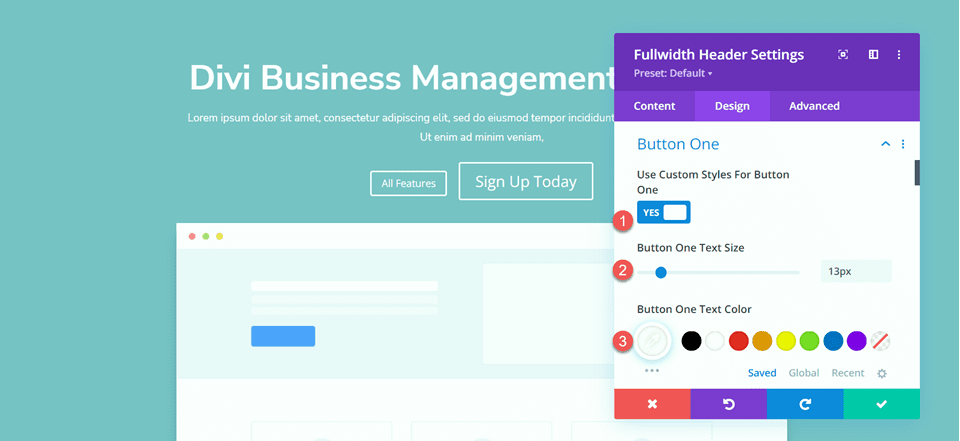
Next, let’s customize Button One. Enable custom styles then change the text size and color.
- Use Custom Styles for Button One: Yes
- Button One Text Size: 13px
- Button One Text Color: #FFFFFF

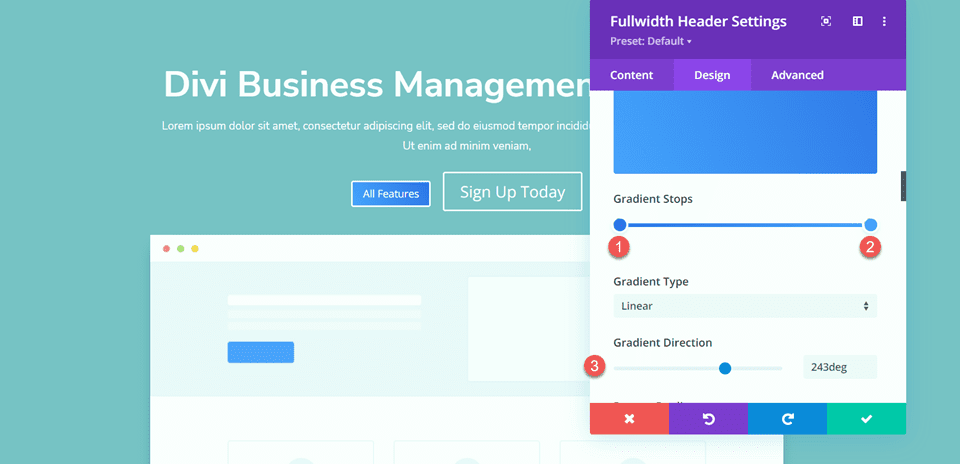
This button will have a gradient background. Add the gradient as follows:
- 0%: #3d72e7
- 100%: #53a0fe
- Gradient Direction: 243deg

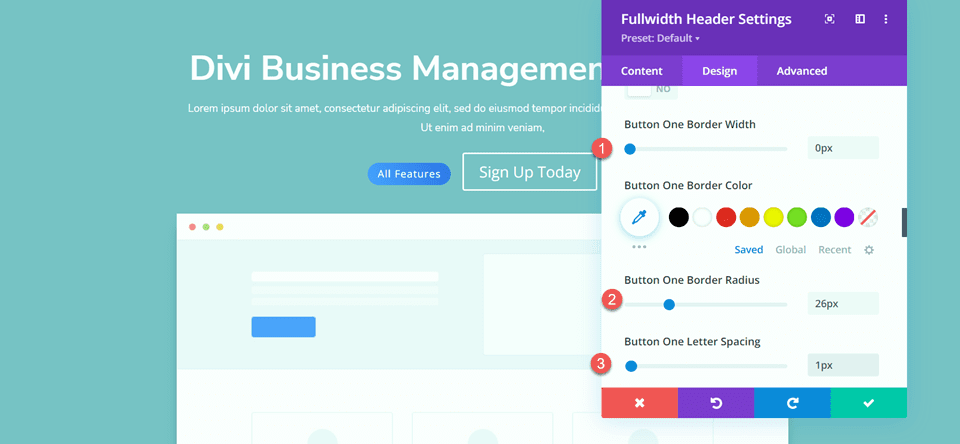
Next, change the button border settings.
- Button One Border Width: 0px
- Button One Border Radius: 26px
- Button One Letter Spacing: 1px

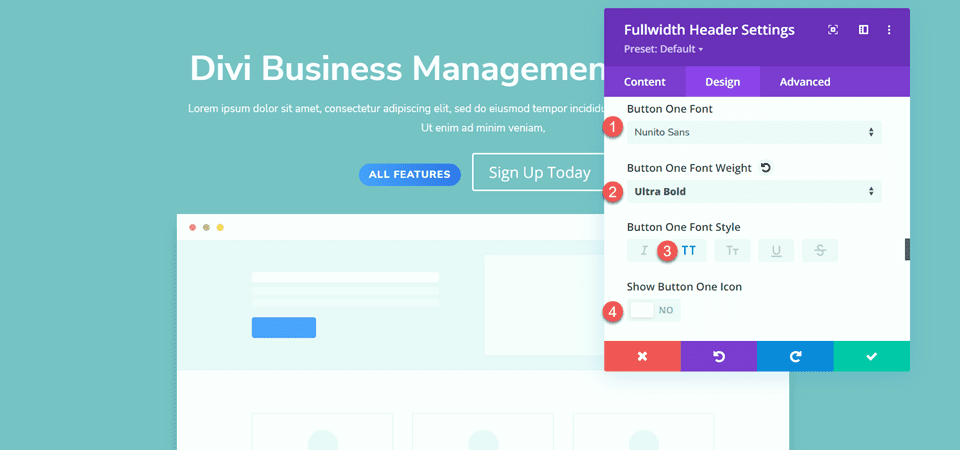
Change the button font settings.
- Button One Font: Nunito Sans
- Button One Font Weight: Ultra Bold
- Button One Font Style: TT (Capitalized)
- Show Button Icon: No

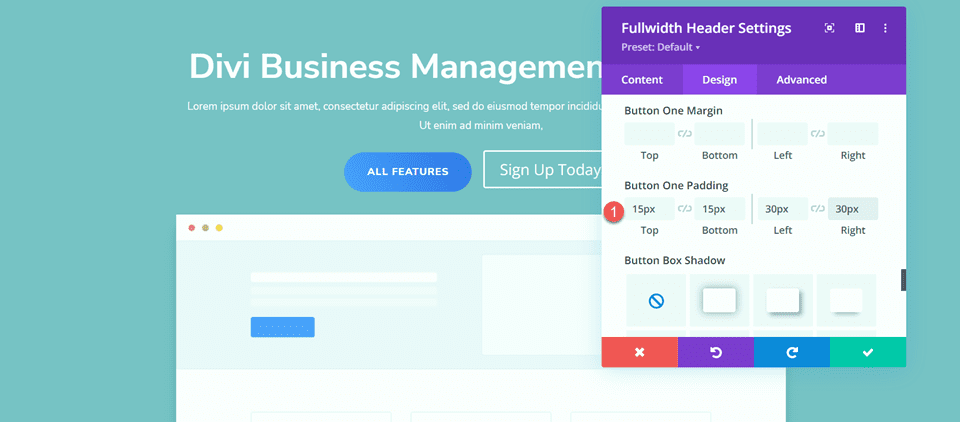
Finally, add button padding.
- Button One Padding-Top: 15px
- Button One Padding-Bottom: 15px
- Button One Padding-Left: 30px
- Button One Padding-Right: 30px

Once again, the Button Two design is very similar to the Button One design, just with different colors. We’ll skip the repetitive design steps by copying the Button One styles. To do so, simply right-click on the Button One setting and copy the Button One styles.

Then, right-click on the Button Two settings and paste the Button One styles.

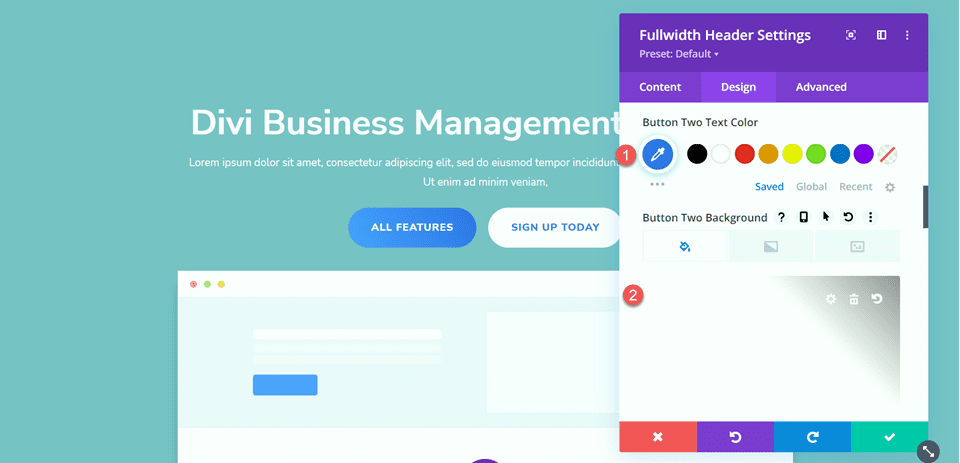
Now change the Button Two Text Color and background color.
- Button Two Text Color: #4078ea
- Background Color: #FFFFFF

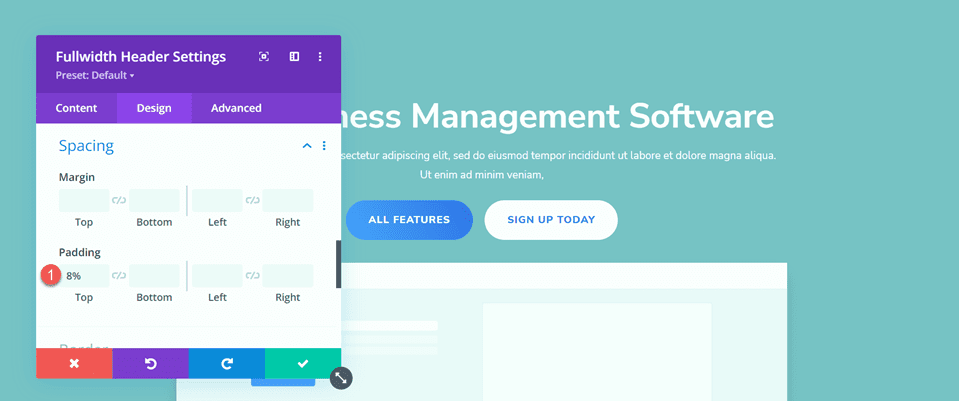
Move to the Spacing section and add some top padding.
- Padding-Top: 8%

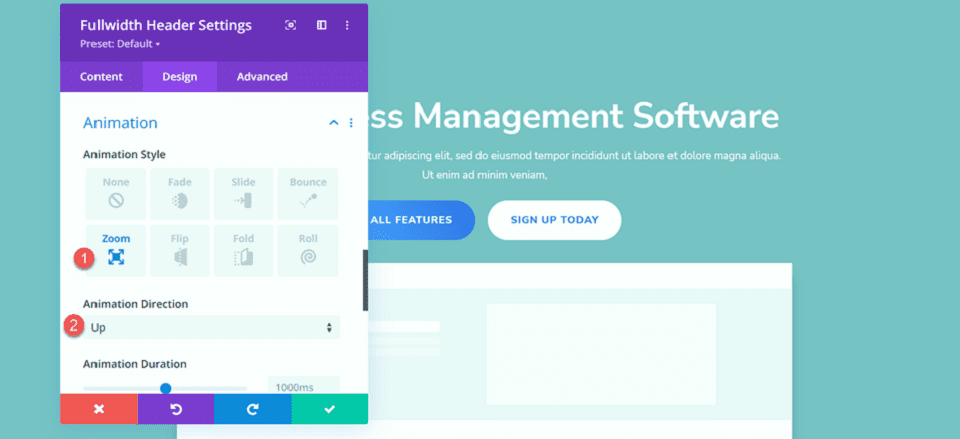
Next, navigate to the Animation settings and set the animation style as follows:
- Animation Style: Zoom
- Animation Direction: Up

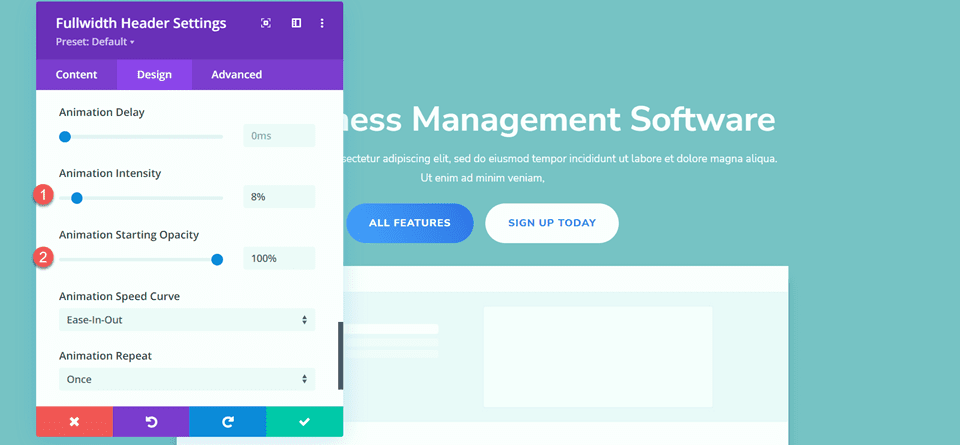
Finally, change the animation intensity and starting opacity.
- Animation Intensity: 8%
- Animation Starting Opacity: 100%

Add the Gradient to the Fullwidth Header Module
Now that the basic design is complete, we can add our background gradient. Move over to the Content tab and open the Background settings. Our background will consist of a combination of a gradient, an image, and a mask. First, add the background gradient.
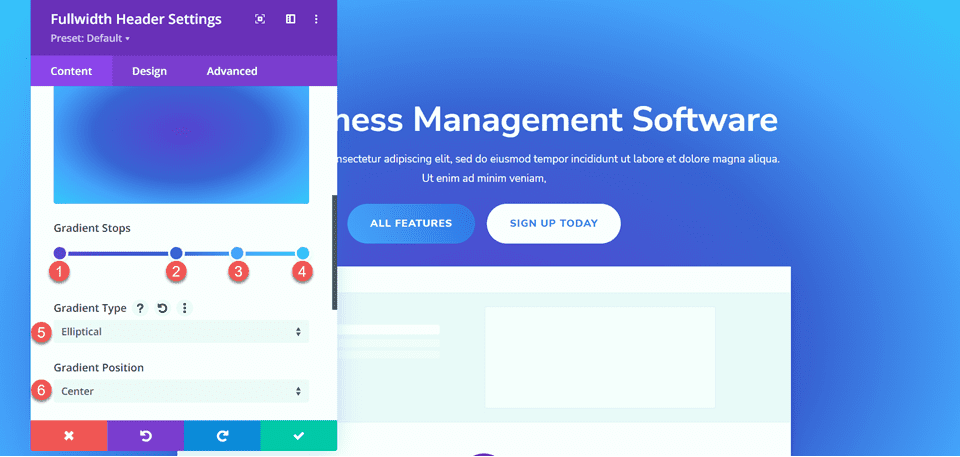
- 22%: #5b40d1
- 50%: #4161d4
- 73%: #53a0fd
- 100%: #4bc4fc
- Gradient Type: Elliptical
- Gradient Position: Center

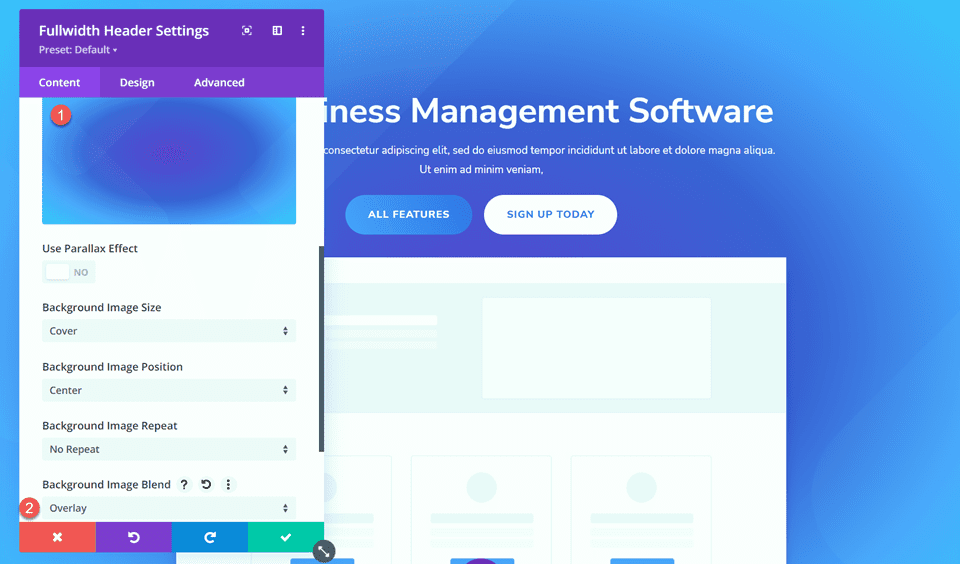
Next, add the background image. We will use the same background image that was used for the original header design. You should see this in your media library with the title geometric-bg-overlay-01.jpg. Use the overlay setting to blend the image with the gradient background.
- Background Image Blend: Overlay

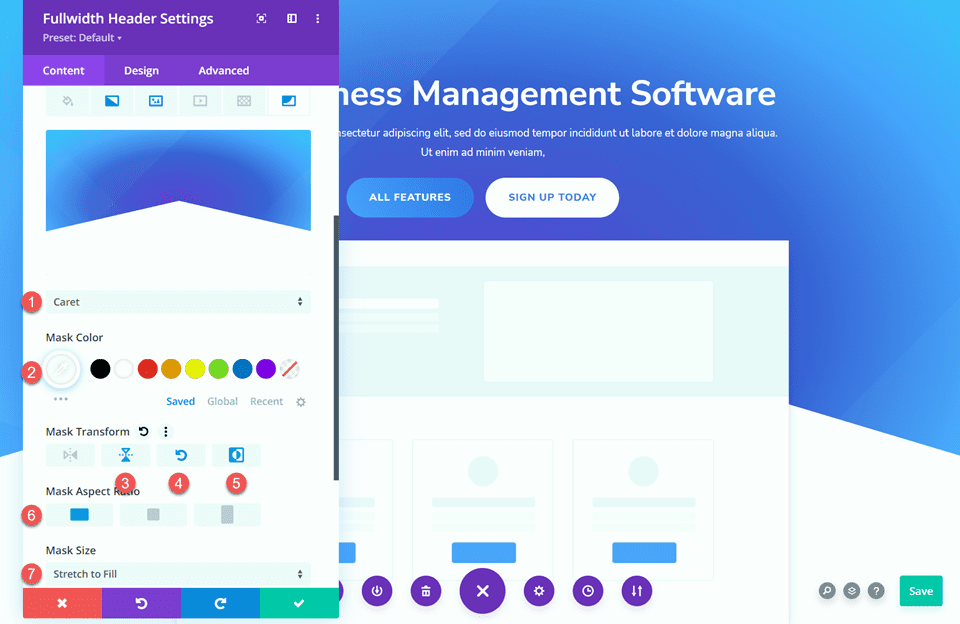
Now add the background mask.
- Mask: Caret
- Mask Color: #FFFFFF
- Mask Transform: Horizontal
- Mask Transform: Rotate
- Mask Transform: Invert
- Mask Aspect Ratio: Landscape
- Mask Size: Stretch to Fill

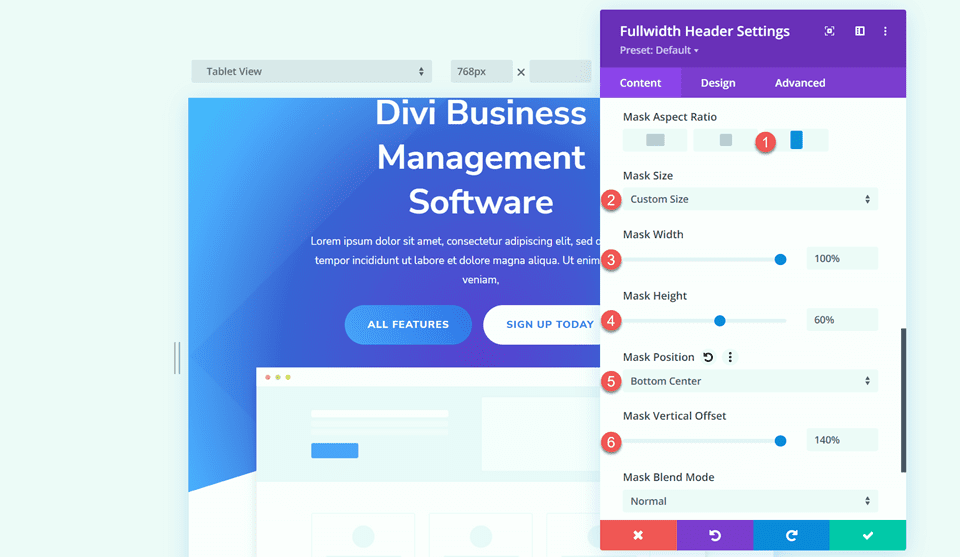
Next, use the responsive settings to customize the background mask for tablet and mobile devices. Let’s start with the tablet design.
- Mask Aspect Ratio: Portrait
- Mask Size: Custom Size
- Mask Width: 100%
- Mask Height: 60%
- Mask Position: Bottom Center
- Mask Vertical Offset: 140%

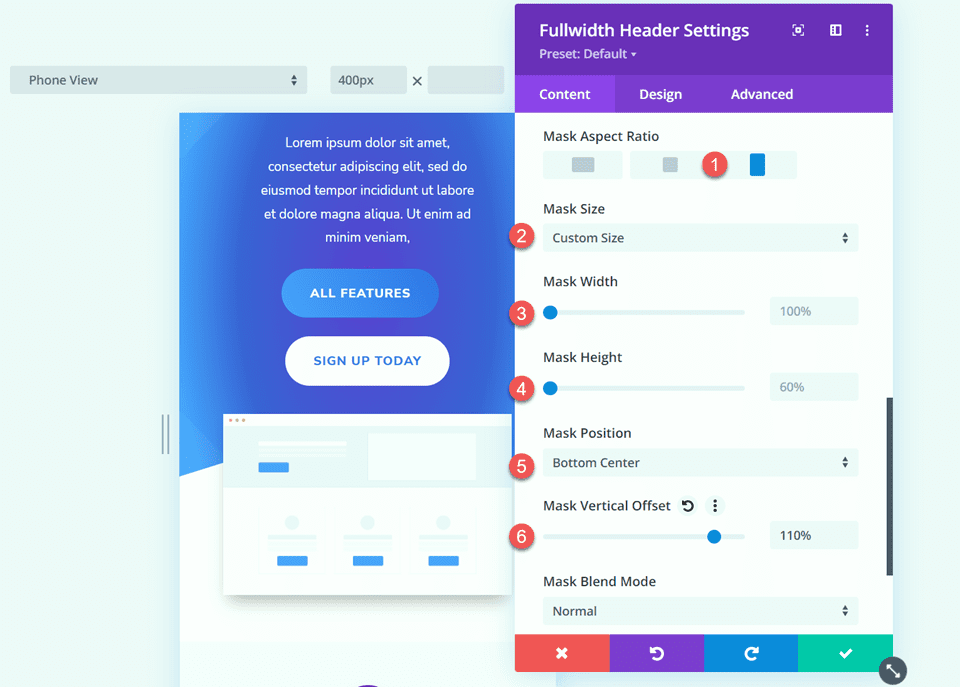
Finally, modify the mobile design.
- Mask Aspect Ratio: Portrait
- Mask Size: Custom Size
- Mask Width: 100%
- Mask Height: 60%
- Mask Position: Bottom Center
- Mask Vertical Offset: 110%

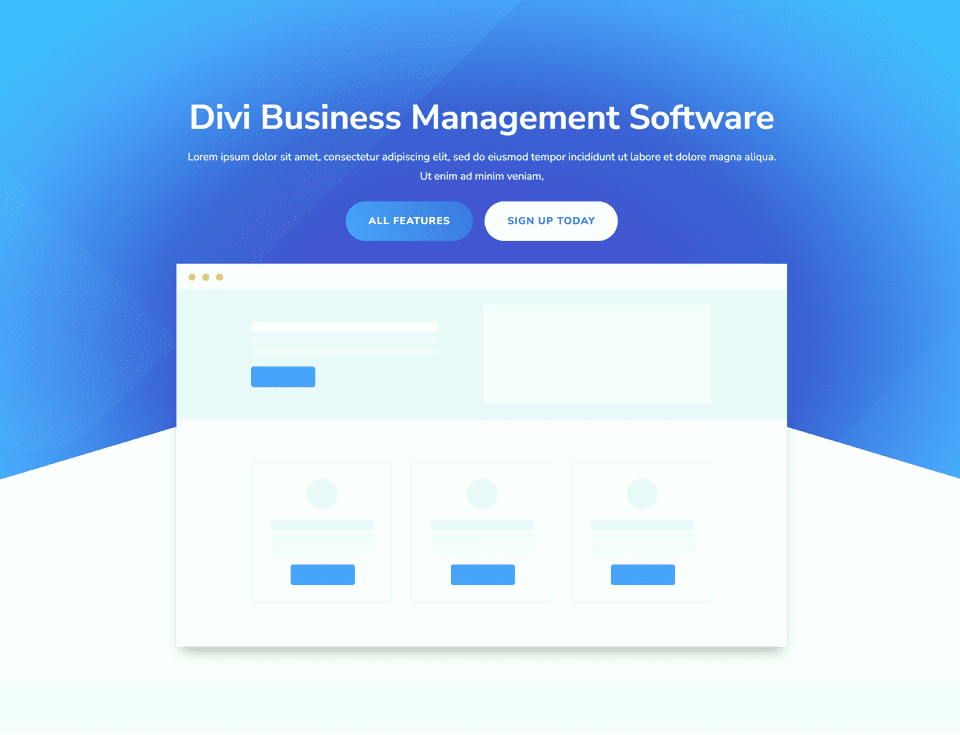
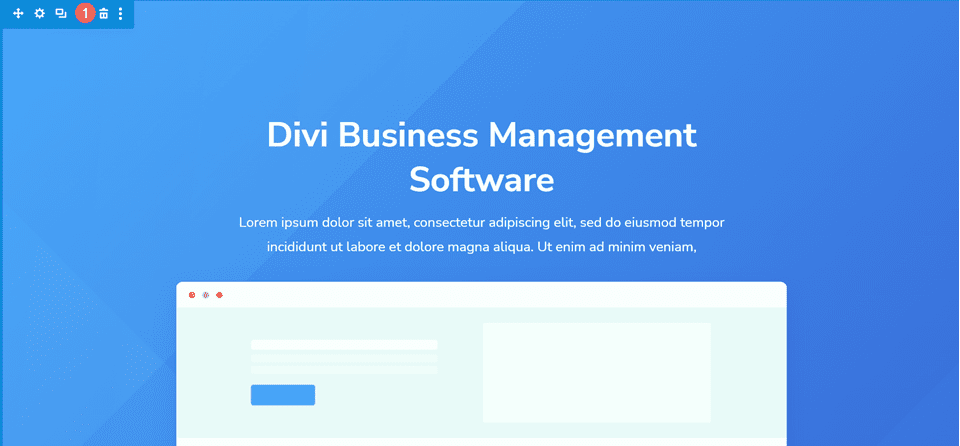
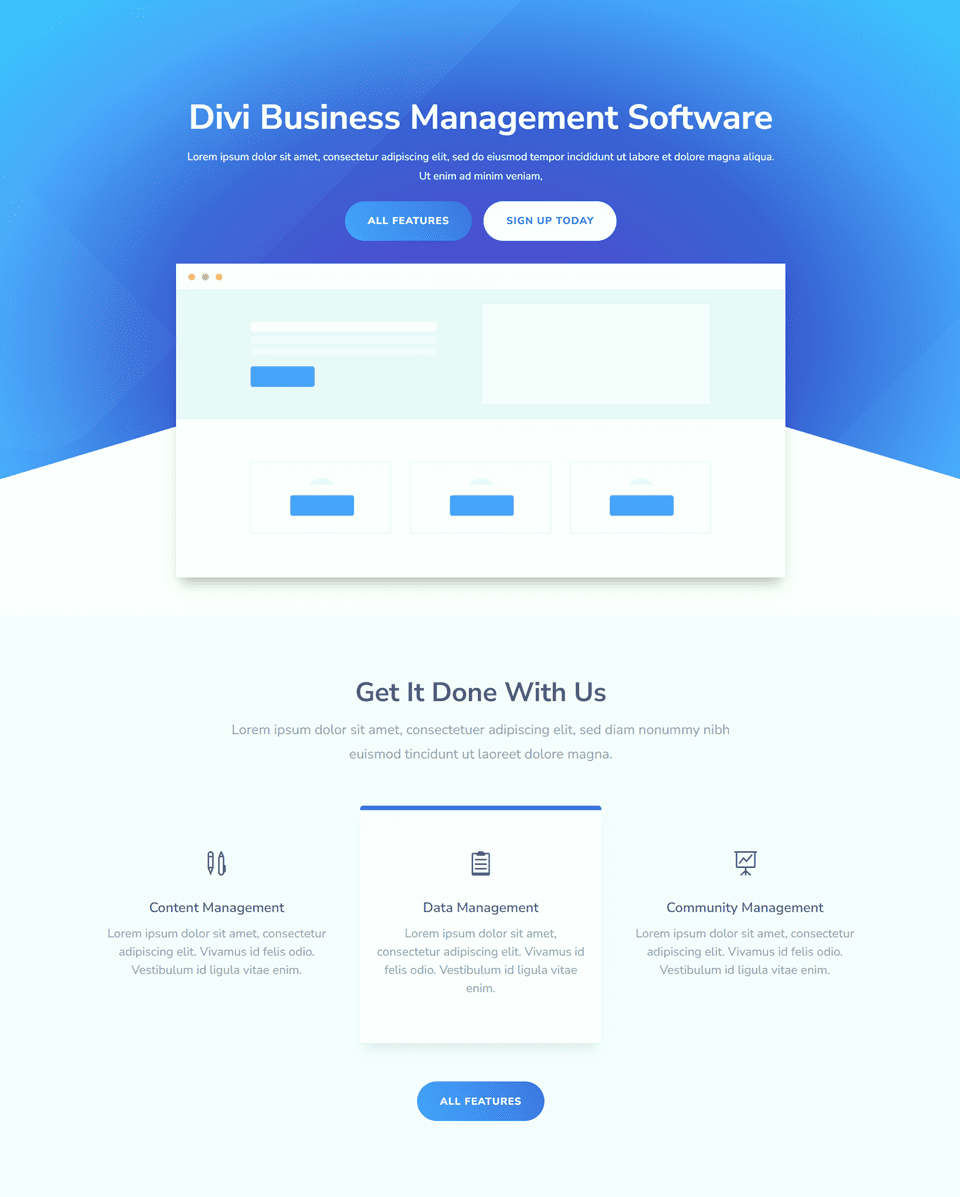
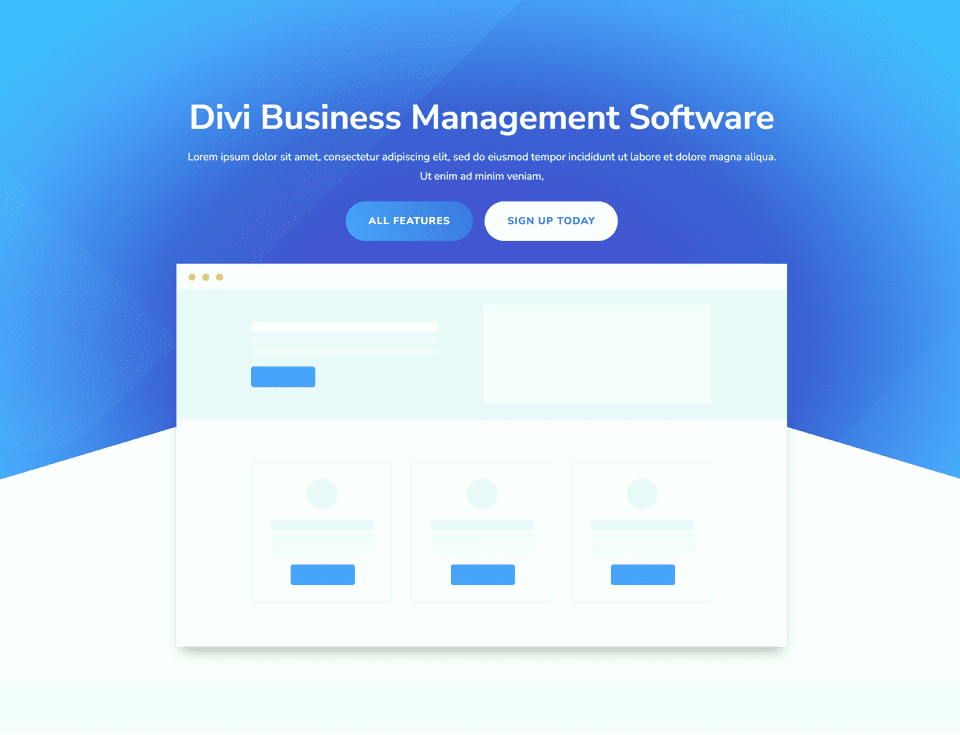
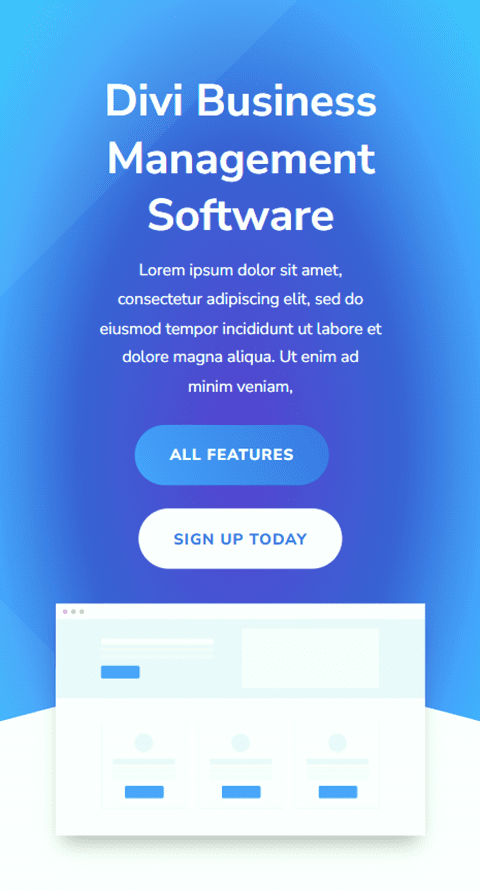
Final Design
Here is the final design for this section.


Final Result
Now let’s take a look at all three of our gradient header modules.
Gradient 1


Gradient 2


Gradient 3


Final Thoughts
The Fullwidth Header Module is easy to customize and offers a lot of flexibility when it comes to the look and layout of your header design. When combined with unique design elements like gradients, you can create a truly stand-out design to bring your website visitors’ attention to the services that you offer. For 5 more creative Fullwidth Header tutorials, check out this article. Do you utilize the Fullwidth Header Module on your Divi website? Let us know in the comments!













Leave A Reply