Welcome to post 3 of 5 in our miniseries How to Create a Simple and Effective Portfolio Website with Divi. In this series we’ll cover everything you need to do in order to create your own portfolio website from scratch. We’ll also go over how to use our A/B testing system Divi Leads to make sure your site is effective at attracting new clients.
In today’s blog post we’re giving away three portfolio project layouts that are great go-to layouts for displaying your work. They also make great starting point for new and re-mixed layouts that you come up with yourself. My goal in including these freebies in this miniseries is to jumpstart the process of figuring out how best to display your work. By giving three different options that you can try right away my hope is that you’ll see what works, what doesn’t, what you like, and what you don’t like.
How to Download, Install, & Use The Project Page Layout Pack
When you download the Divi Project Page Layout Pack the following files are what you will find inside:
- all-project-layouts.json – this is all three layouts in one json file.
- Featured Images Folder – I use the featured image module in each of these layouts. Which means you will need to add the featured images contained in this folder to their corresponding layout for them to show up.
- Project 3 Gallery Images Folder – Gallery modules do not export with all of their images. I have included all of the images used in the layout three gallery module so you can easily add them.
- project-layout-1.json – The first layout below as a single file.
- project-layout-2.json – The second layout below as a single file.
- project-layout-3.json – The third layout below as a single file.
Once you have downloaded the layout pack below to your computer you will need to locate it in your downloads folder and unzip it. Then, navigate to Divi > Divi Library and click the “import & export” button at the top of the page. In the import tab choose whichever layout you’d like (or the “all” file) and import them into your Divi Library.
After that is complete you will be able to add these layouts to new projects using the Divi Builder by going to Load From Library > Add From Library and choosing your preferred project layout. Don’t forget to add the featured images and gallery images separately!
To gain access to the download you will need to subscribe to our newsletter using the form below. As a new subscriber you will get even more Divi goodness. In addition to being able to download the DiviStar Layout Pack we will also send you The Ultimate Divi Landing Page Layout Pack as well as providing you with an ongoing source of new (and free) Divi resources, tips, tricks, and news.
If you’re already on the list, simply enter your email address below and click download. You will not be subscribed twice.
Applying Design Principles to Your Page Layouts

Every time I sit down to design a page, post, portfolio layout, or whatever, I try to briefly revisit some basic design principles. There is a great website that I go to called learndesignprinciples.com that provides simple explanations (with easy to understand diagrams) of four basic design principles: Axis, Symmetry, Hierarchy, and Rhythm.
Here is the brief description that Melissa, the creator of learndesignprinciples.com, has written for each of those terms:
Axis: Axis is the most basic and most common organizing principle. Simply stated, axis is an imaginary line that is used to organize a group of elements in a design. In diagrams, axis is represented as a dashed line.
Symmetry: Symmetry is when elements are arranged in the same way on both sides of an axis. Perfect symmetry is when elements are mirrored over the axis and exactly the same on both sides.
Hierarchy: Hierarchy is when an element appears more important in comparison to other elements in a design.
Rhythm: Rhythm is the movement created by a repeated pattern of forms.
Each of these terms has a set of accompanying diagrams on the website I linked above, to help you fully visualize what these terms mean. I highly recommend taking a look.
In the designs below I focused on the first three principles. Each design has an axis that runs straight down the middle. No matter what I put on the page, I focused on creating symmetry by balancing the elements on either side of that invisible central axis. And finally I used the hierarchy principle to communicate the importance of the featured image/project description.
I’m sure if you think about these simple design principles the next time you decide to create a post or page you will find them helpful in organizing your content in an appealing way.
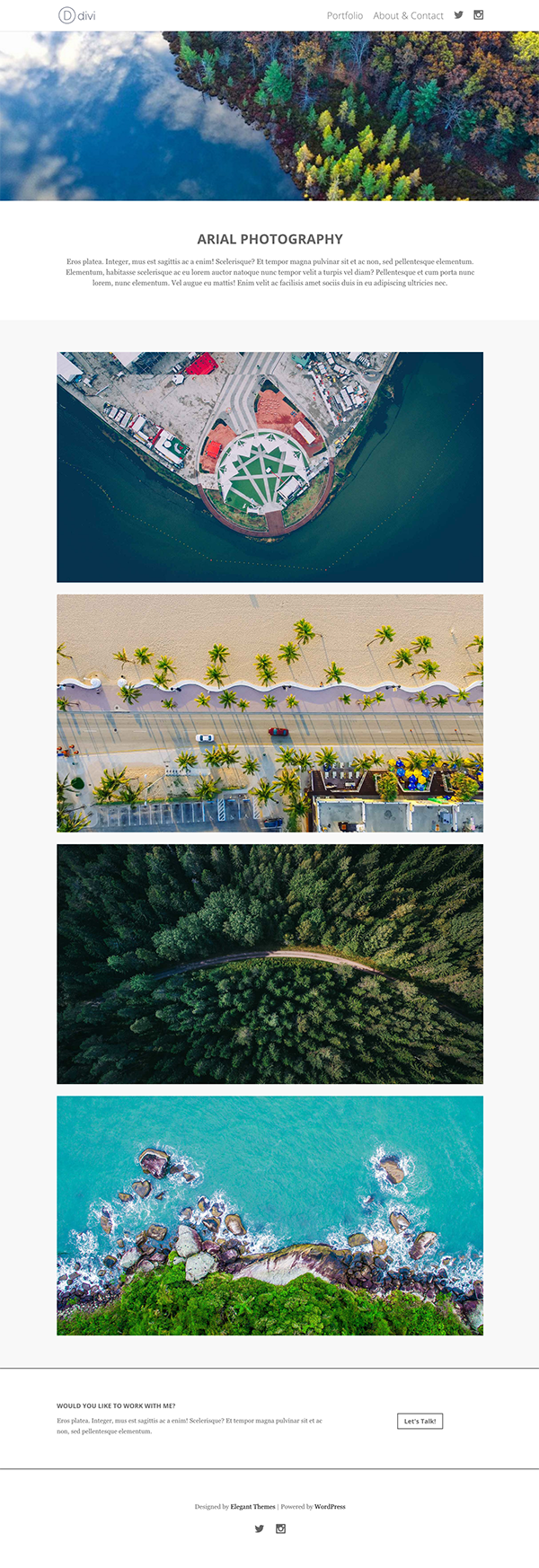
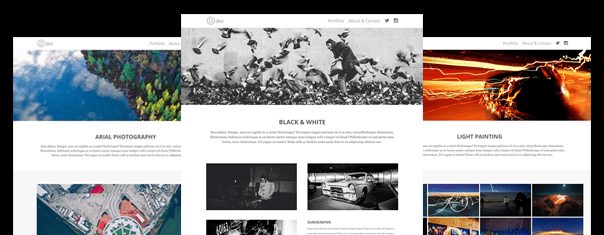
Project Page Layout 1
This first layout is a simple, single column of images that succinctly yet boldly displays your work.

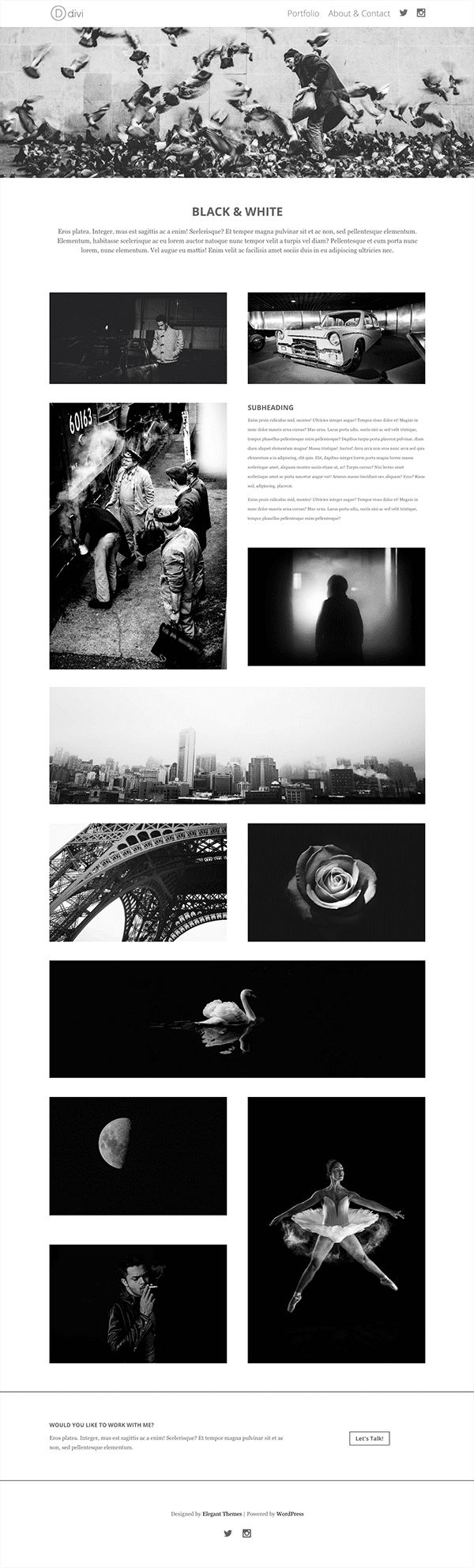
Project Page Layout 2
With the second layout I wanted to get a bit more complex but still maintain my central axis and symmetry to either side.

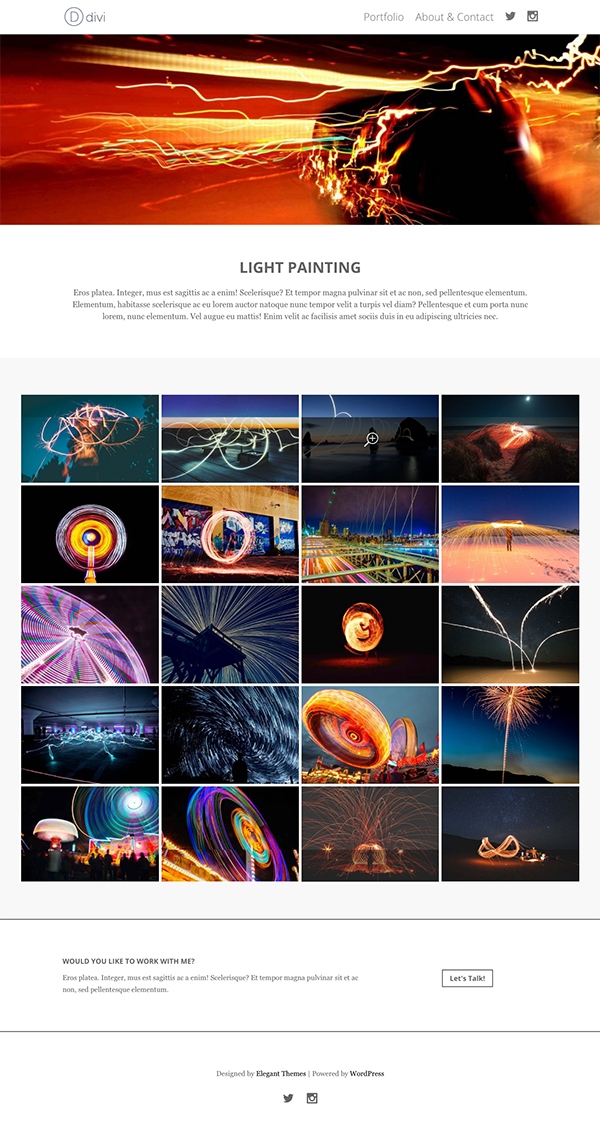
Project Page Layout 3
In the third layout all I really wanted to do was provide a clean, compact way to display a large body of work. A tiled gallery like we were all shown how to create by Josh Hall in his Gallery Module miniseries was the perfect fit.

Tomorrow: How to Create a Compelling About Page for Your Portfolio Website with Divi
In tomorrow’s post I’ll walk you through creating the final page to our simple and effective portfolio website: the about/contact page! See you there!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!














Thank you so much!
thank you so much for including “3 beautiful project elegant thems” in your collection of best project page layout WordPress themes. That’s very much appreciated and keep up the good work!
Hello,
i can not find the Download link. Can you help me?
thanks
Rolf
I’ve noticed that some folks with adblockers on their browsers are not seeing the optin form. If that’s not the issue, then you have to put your email into the inline form in the post to get to the download button.
I see no way to download the files, no link to follow, and where it says “enter your email below” there is just empty space. Could it be an Adblock issue? I have been subscribed for some time now, yet I did not receive an email for this particular blog–I found it through searching. I have a Developer’s license.
I would like to suggest, since downloading is NOT straightforward, that you have a subcategory under Themes > Divi > of layout packs that you’ve developed for this theme.
When I tried “Subscribe to our Newsletter” in hopes of seeing if that worked to download, Google Chrome took me to a “this site is not secure” and would not let me advance any further, but took me to a Google Chrome article on security certificates. Please advise.
I discovered that it IS an Adblock issue–I opened an Incognito browser and was able to see the download block, which gave me a link after entering my email address. You might want to post a disclaimer that the signup box will not be visible to people running Adblock (which really is necessary for my sanity, and it still doesn’t do away with all the ads!).
I always suggest people to use visual editor Divi builder as this is best editor I ever seen.
Thanks for more of these free layouts. I’ll use it on some project.
Nathan,
Is these above layouts can only be used to showcase multiple projects?
For example i have designed 20 websites, the above layouts will show all my 20 projects, one image per project.
Is there any option in it where customer can click on any one project and dive into the detailed look.
I would suggest revisiting the first post in this series: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-minimal-portfolio-homepage-with-divi
In that post you learn how to create a homepage using the portfolio and filterable portfolio modules. What this allows you to do is make each website a project. That way, when you get to the stage we’re at in this post you can simply create a full project page for each website.
Wonderful! #2 is my favorite too! Thank you!
#2 is awesome. Thanks for sharing this.
First of all thanks Nathan
Recently i’m change website layout. “Project Page Layout 3” amazing, select and upload wordpress theme. Happy New Year. Enjoy!!
Layouts are really amazing. Especially the second one; it is exactly what I want for my site. Thanks for these, Nathan. 🙂
Thanks to the folks at ET. Hope you all have a wonderful and safe holiday over the new year. Looking forward to 2017 and hopefully seeing some new blog layouts for DIVI.
What a great set, love #2 – Thank you again for a great Blog post Nathan!! #divination
What, if any, grid system does Divi use? I assume the standard 960 grid, but I can’t really tell based on the Layout .psd file included in the Divi theme download package. Hoping you can answer my question.
@geekcheck – enter your email you lazy sod! It’s the least you can do after all the effort these guys put in. You should spend your time doing small acts
Of kindness and not moaning. Add value or sod off! Or just say thanks.
Love these! Thanks for creating the layouts and for the brief lesson in design. Appreciate (and bookmarked) the helpful link. I’m always learning something on the ET blog. 🙂
Thanks Ryan! I’m really glad you found it helpful 🙂
This is awesome! Love the mindset you’re approaching these tutorials/freebies with. Any quick tip as to how you’ve inserted the social icons into the Divi menu? After a good bit of searching I can’t seem to turn up anything but I know I saw a tutorial for that a while back somewhere. Thank you for all that you do!
Thanks. And yes, we covered the social icons in a previous post in this miniseries. You can find it here: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-minimal-portfolio-homepage-with-divi
Should have just gone back in the blog archive. Darn it. Thank you! I was looking into this tutorial, which is also fantastic in its own way… https://www.elegantthemes.com/blog/divi-resources/how-to-add-icons-to-the-divi-menu-divi-nation-short
You guys really need to remove that subscription gate to download the layouts. I’m already a member and having to re-enter my email address every single time is annoying and a total turn-off.
Let me explain why we have it set up that way. We love empowering you and the rest of our community with free resources. Creating them however costs us hundreds of dollars each–and we do a lot of them!
Our email list is one of the most successful channels we have for growing the business that allows us to give away so many great resources. So while you may find it a bit annoying to re-enter your email address, the up side for us is that it’s effective at extending our reach and growing our business. Which in turn allows us to give you more free stuff!
In our book, that sounds like a win-win.
Additionally, it doesn’t have any negative effect on you. It doesn’t result in more emails. It doesn’t result in you having to spend more money. It doesn’t even waste your time. In fact, the five seconds or so of time you do spend typing in your email address to unlock the free download becomes worth hundreds of dollars in design work!
I agree with your reasoning and think it’s a sound marketing strategy! Entering my email address is quick and doesn’t bother me. 🙂
Very true. I would like to implement something like that, where I have content people can download, but only after they subscribe. Could you perhaps share how you guys achieved this? It would be greatly appreciated. Thanks.
Thanks for sharing the layouts. Great resource and inspiration.
Thanks Jules, we love giving away free resources to you all. If you have any requests for future freebies just let me know here in the comments on this post or another 🙂
I love these layouts, especially #2. These are exactly what I needed to move forward with my photography portfolio. Thank you for the excellent timing!
You’re absolutely welcome! I’m really glad you found it useful 🙂