Divi 5 is the result of years of effort to create the best WordPress experience. Optimizing every interaction and aspect of the Visual Builder and the front end has been a major part of this. Ultimately, these improvements are yours to enjoy—but there are ways that you can build on Divi 5 to get the best results.
This article will explore the performance benefits built into Divi 5 and how you can fully utilize these optimizations to build the fastest websites possible.
Learn more about the Divi 5 Public Alpha and how to download it. 👇
Download The Divi 5 Alpha Try The Divi 5 Demo Become a Divi 5 Bug Tester
Divi 5 Is Built To Be Fast
Divi 5 has been completely rewritten, with performance as a top priority. Unlike Divi 4, which was built with shortcodes, Divi 5 uses a more modern, block-based structure. This shift alone has dramatically reduced the time spent processing content and loading pages. This new framework has also allowed us to significantly reduce the HTML being loaded, meaning your pages load faster, especially on long and complex layouts.
Subscribe To Our Youtube Channel
Additionally, Divi 5 includes a much smaller and more efficient JavaScript file structure. All scripts are abstracted and only enqueued when needed, meaning that unnecessary code isn’t slowing down your website’s performance. Learn more about Divi 5’s performance enhancements.
All of these improvements make Divi 5 faster out of the box, but there are several steps you can take to make your sites even faster.
5 Tips for Creating the Fastest Divi 5 Websites
Creating an incredibly fast website with Divi is now getting easier. This is all due to Divi 5’s dramatic performance increases and the features built into it that make it easier to build performant websites. We’re confident that we’re taking the best of Divi and reclaiming ground.
1. Reduce the Number of Module Types on a Page
One of the biggest advantages of Divi 5’s rebuild is that it doesn’t unnecessarily load assets that aren’t needed. This is noticed with Divi Modules in particular, with each module adding its own unique styles and scripts to a page. The more diverse your use of module types is, the more resources are needed to render the page. Now, this isn’t a huge deal, but if you are performance-conscious, this is something important to remember (this applies to any website or page builder).

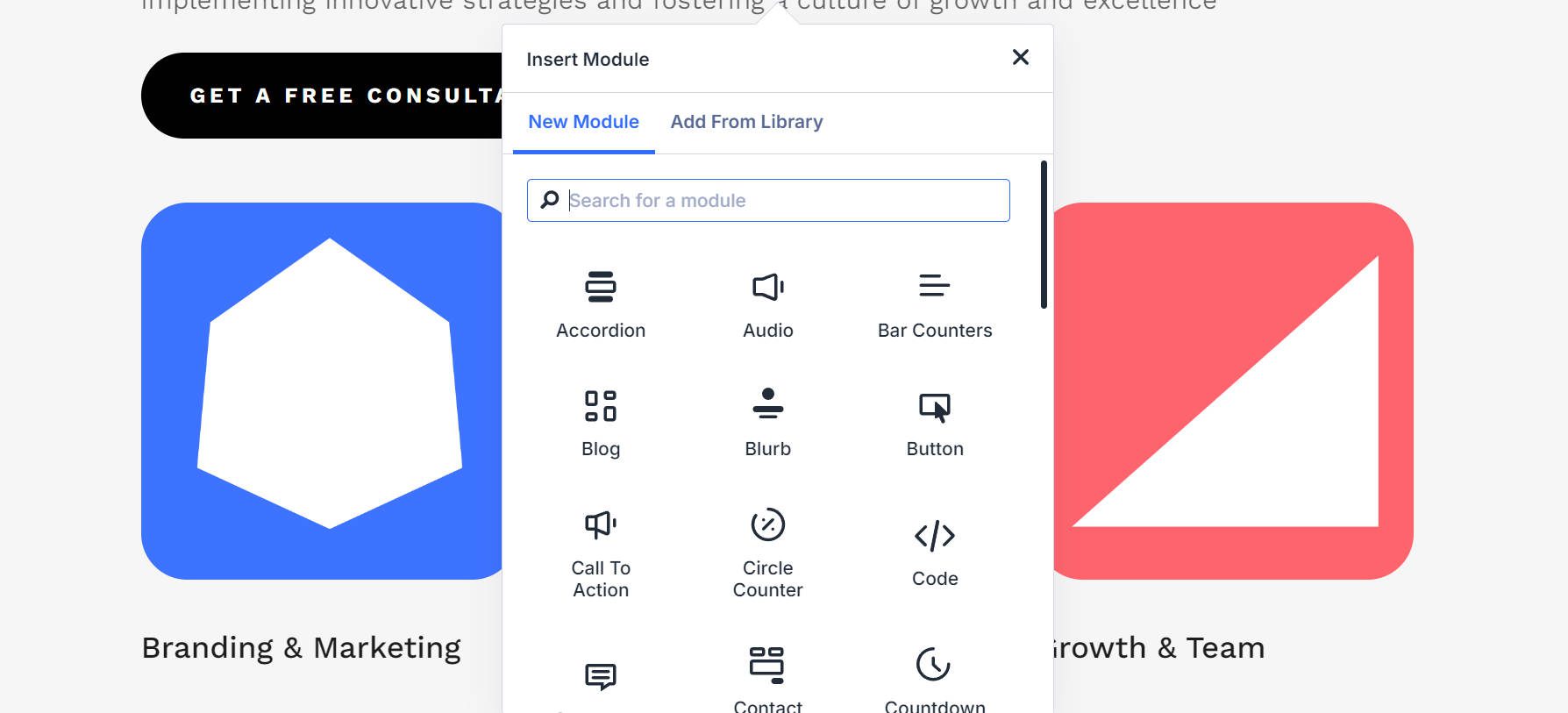
Divi’s 5’s Insert Module View
To streamline resources and speed up your site, focus on using a limited number of core module types on any given page. A great way to implement this strategy is by using the Divi Library and Divi Cloud. You can easily reuse pre-designed elements by saving individual modules, sections, and layouts. This ensures that the same styles and modules are applied consistently, reducing the chance of bloating the page with unnecessary variations.

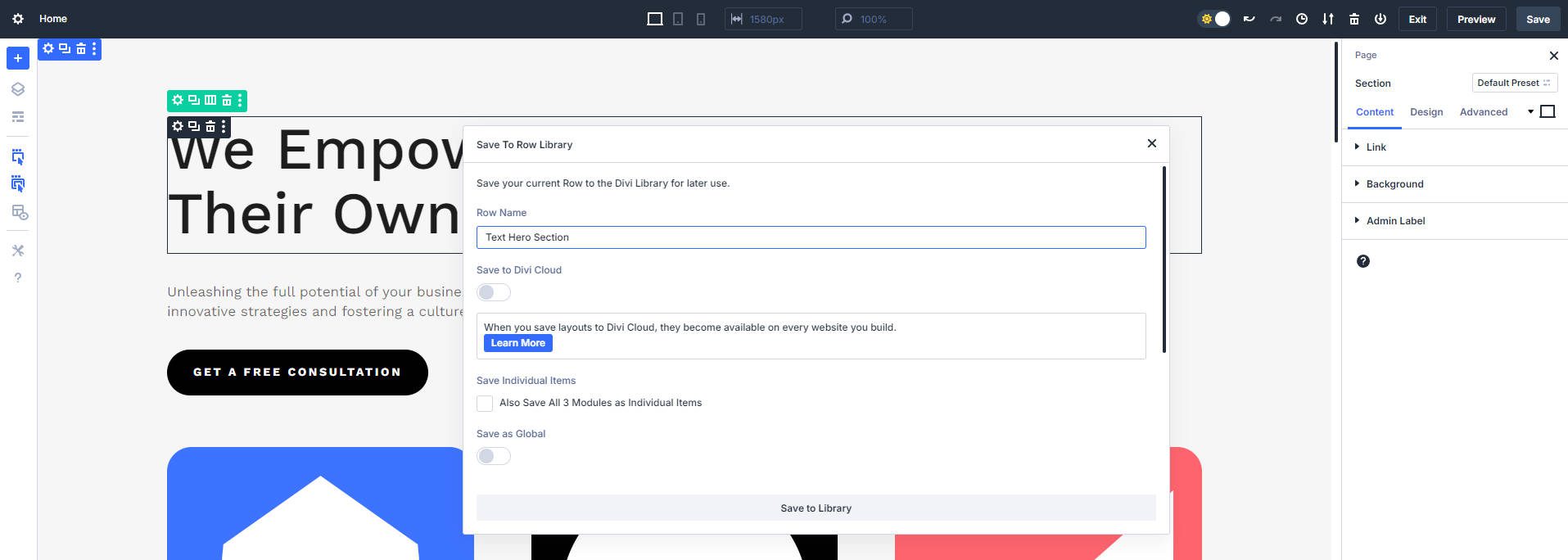
Saving Row/Section/Modules lets you easily reuse those elements (with the same style settings) elsewhere on your page or website.
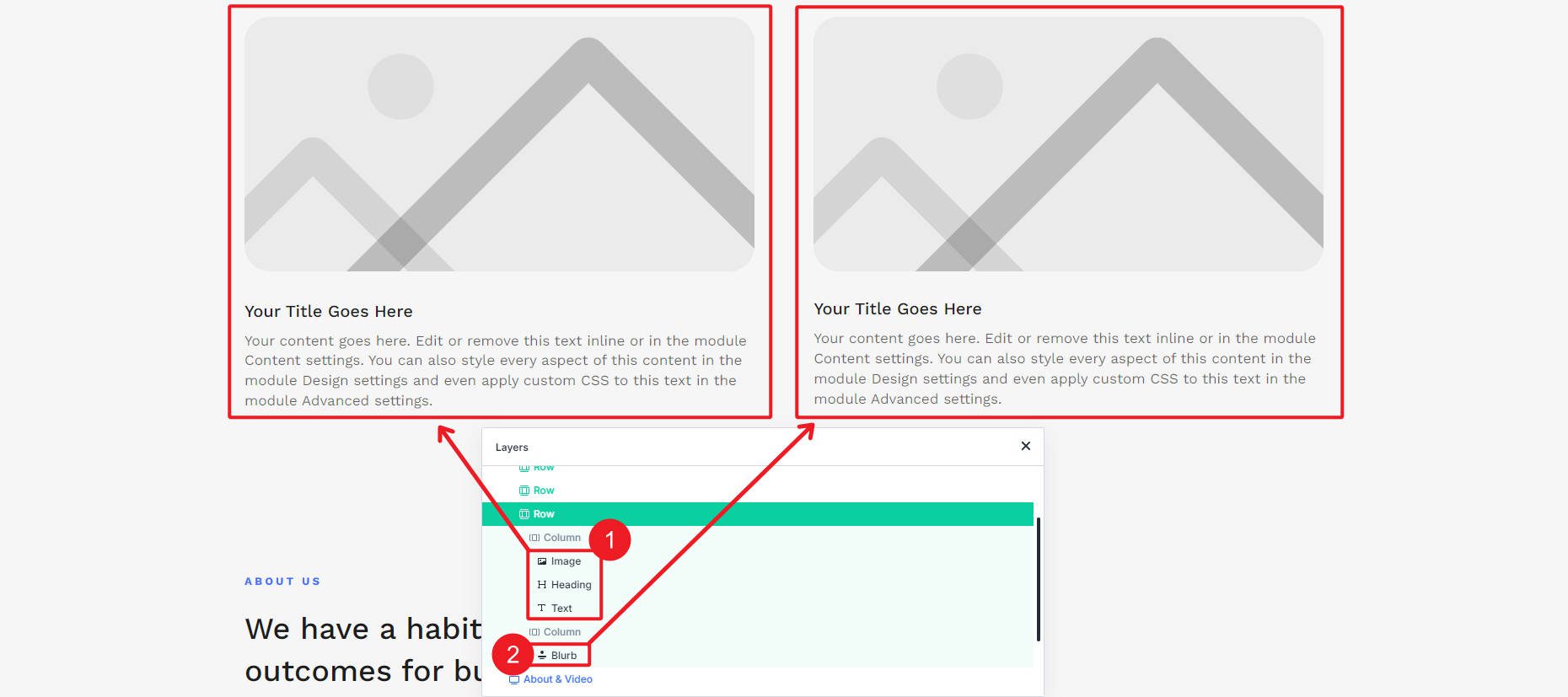
Remembering which modules you’ve already used on a page seems like it could limit you, but there is more than one way to design a page. The example below shows two ways of creating the same thing with different module arrangements. Depending on whether the Blurb Module is already used on the page or not, you can choose to design this part of the page with it or by breaking it up.

Using 3 separate modules (left) or a Blurb Module (right). Which one to choose may come down to which modules you have already used.
Now, don’t be too concerned about this. If your page demands a certain element, you must build it. But when you have multiple ways of building something, you could easily use modules that are already used on the page so as not to load in extra resources.
2. Utilize Global Presets to Reduce CSS
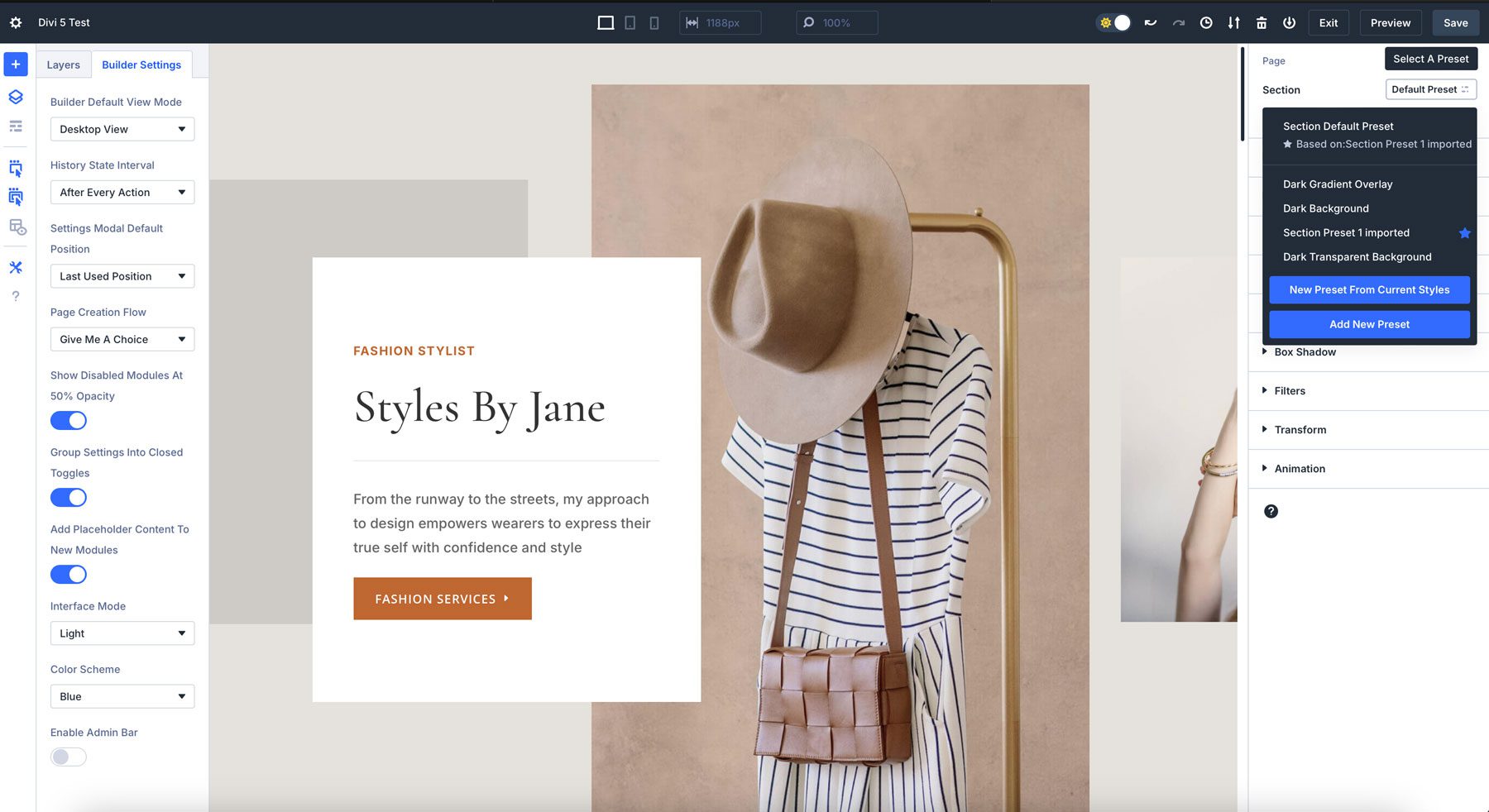
One of the most effective ways to boost your website’s performance in Divi 5 is by using Presets. When you apply presets to an element, Divi 5 generates less CSS because it uses a class-based system that shares styles across multiple elements. When multiple elements use the same styles, your page outputs less CSS for the same level of design.

Creating global presets for frequently used modules—such as buttons, headers, and sections—eliminates the need to manually adjust styles for each new instance. This significantly reduces the total amount of custom CSS generated, not to mention the time it takes to style your website.
Here are some ideas about how you can start using presets in your design flow:
- Row Preset: You can add settings like column structure, gutter width, padding, and background styles to a row preset. This helps maintain consistent spacing and visual styles for rows throughout your site.
- Section Preset: Section presets allow you to define background colors, gradients, or images, padding and spacing, and visibility settings like display conditions or custom CSS for specific devices.
- Module Preset (e.g., Button Module): A module preset allows you to add settings like button text styles, colors, hover effects, border radius, shadows, and alignment. This ensures that buttons across your website look consistent and match your design theme. You can create several variations, but using the same presets across a single page will compound the style savings.
3. Avoid Divi 4 Content to Improve Performance
If you want the best performance out of Divi 5, you’ll need each page to be fully migrated. Since we launched Divi 5 as a Public Alpha, there are a few features missing that will be available before long (though most of what you’d expect is already there). If your page uses an element that Divi 5 does not yet support, that page can’t be fully migrated to D5. In these events, the Divi 4 framework is loaded for those pages (for backward compatibility), meaning that the page still works but isn’t enjoying the benefits of Divi 5’s page speed.

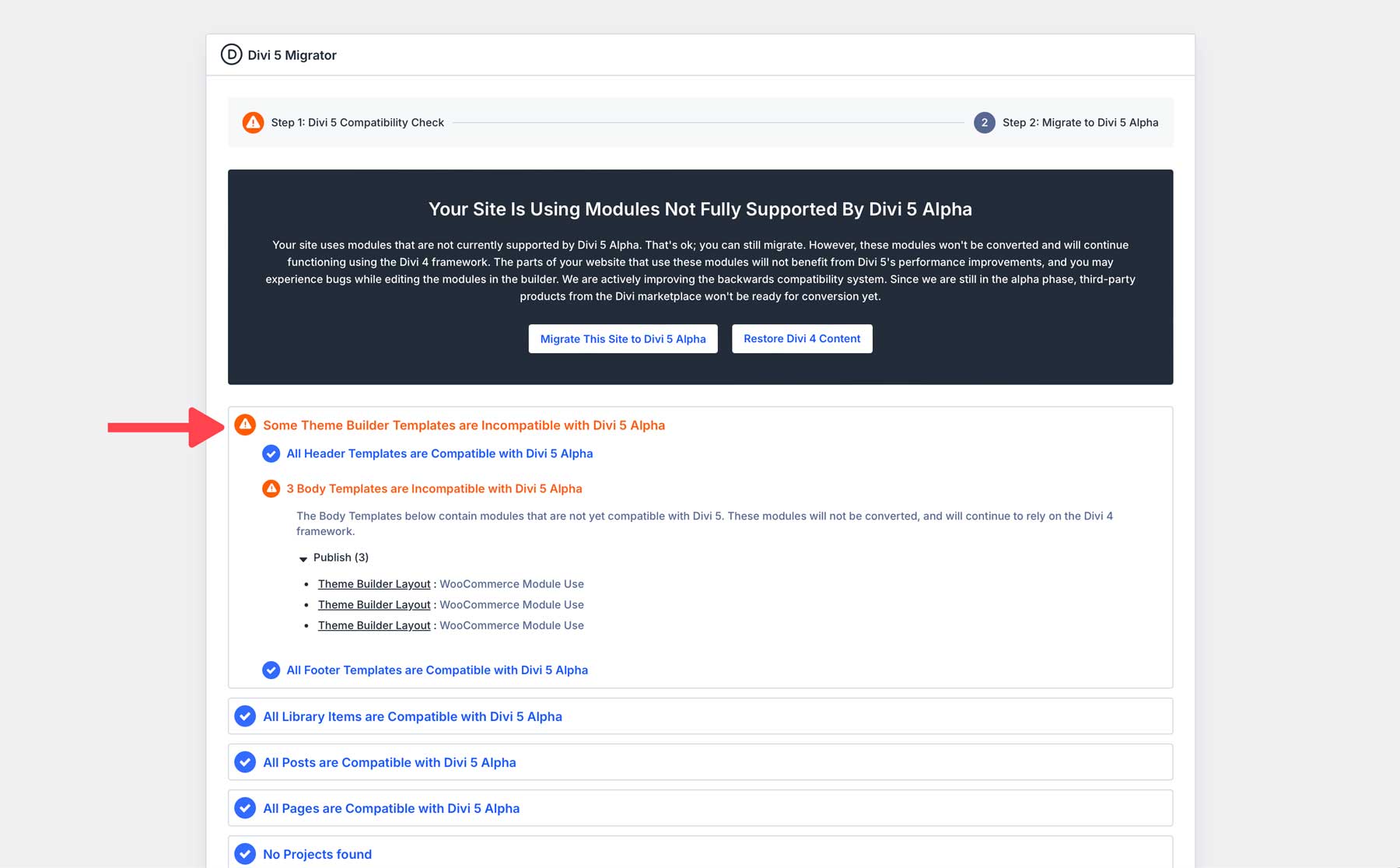
Example of the Divi 5 Migrator spotting unsupported D4 content
To take full advantage of Divi 5’s optimizations, use the built-in migration tool to scan your website for Divi 4 content. The migrator will highlight any modules, templates, or plugins that are not yet supported in Divi 5.
If you want to fully utilize Divi 5 right now, you’d have to convert or replace these elements with Divi 5-compatible ones. If you’re not in a hurry, you can wait for successive Divi 5 Public Alpha updates, which may bring more compatibility for the items currently shown as unsupported. Learn more about Divi 5 migration.
4. Limit Animations and Effects, Especially Above the Fold
Animations and effects may enhance a website’s design, but they will definitely add extra load time, especially for content above the fold. This area is crucial for perceived performance since it’s the first thing users see. Slower load times here can negatively impact both user experience and your website’s core web vitals, particularly metrics like Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS).
Limit or eliminate animations and effects in your hero section and other above-the-fold content to improve your site’s performance. Instead, focus on delivering static, lightweight page elements that load quickly.
If you must use animations, ensure they are minimal and won’t interfere with the initial page load. Using module presets is a great way to ensure consistent animation usage across modules (and thus not loading in extra animation styles needlessly).
5. Use Clickable Thumbnails for Embedded Videos
Embedding videos directly from platforms like YouTube can slow down your page’s load time due to the extra scripts and resources these embeds require. Instead of embedding the video outright, use a clickable thumbnail that opens the video in a lightbox or a new tab. This way, the video and its associated resources won’t load until the user interacts with them, reducing your page’s initial load time.
Divi’s Video Module makes this really easy. Under the “Content” tab, you’ll see an option area entitled “Overlays.” You can then add an optimized image as the overlay or automatically generate one from the YouTube video itself.
This technique prevents unnecessary requests from being made when the page is first loaded, helping your website perform faster. It’s a simple way to improve page performance while still providing video content.
Recap: 5 Tips for Faster Divi 5 Websites
- Reduce the Number of Module Types: Minimize the number of different modules on a page to streamline loading resources.
- Utilize Global Presets: Apply presets to reduce custom CSS and create consistent designs.
- Migrate Fully to Divi 5: Use the Divi 5 Migrator to scan and replace any unsupported Divi 4 content.
- Limit Animations: Reduce animations and effects, especially in the hero section, for faster initial loading.
- Use Clickable Thumbnails for Videos: Replace embedded videos with clickable thumbnails to avoid loading unnecessary scripts.
Conclusion
Divi 5 brings many built-in performance improvements, making it natively faster than older versions of Divi. Its elimination of shortcodes, building on better (newer) technologies, and performance-focused features all contribute to a smoother, faster user experience. You should also use standard best practices like optimizing images, using a fast and reliable host, utilizing a CDN or edge-caching, and eliminating unused files/code.
To summarize what we covered, you can significantly enhance your website’s performance by reducing the number of module types on each page, leveraging global presets, ensuring your content is fully migrated from Divi 4, minimizing animations, and using image thumbnails for videos. These small adjustments help you take full advantage of Divi 5’s optimized architecture, ensuring that your websites look great and load at blazing-fast speeds.
Remember, even though Divi 5 is designed with speed in mind, how you build and structure your pages still plays a critical role in maximizing that performance.
Download The Divi 5 Alpha Try The Divi 5 Demo
Help us make Divi 5 even better by participating in the bug-testing process! Your feedback will help us refine Divi 5 and fix issues early in the development process.














Leave A Reply