Welcome to Day 55 of our Divi 100 Marathon. Keep tuning in for 100 days in a row of awesome Divi resources as we count down to the amazing release of Divi 3.0 on the final day of the series!
If you are designing a big website, it can be very time consuming having to add the same element on every page and then having to edit every one individually when you want to make a change to it. To get around this, Divi uses ‘global items’.
When you make a module or section a global item, it is stored as a special type of item within the Divi Library. Global items make it possible for you to edit something once and have it update all instances of it across your website at once. This not only saves time, but it also ensures consistency throughout your website.
In today’s post, we’re going to look at five examples of how you can use global items on your website.
5 Useful Divi Global Modules & How to Build Them
Subscribe To Our Youtube Channel
1. Full Width Page Title
To add a page title to your website, edit any page and add a new full width section. Then add a full width page title module.
In this example, we’ve made the background orange, the title text white and added padding on the top to add some breathing space below the navigation. Once you’ve customized your page title, click Save & Exit.
Next, go into the full width section and click Save & Add To Library. Give the section a title and check ‘Make this a global item’, then click Save & Add To Library.
Now you can add the page titles on every page and if you decide you want to change the background color, for example, you can go into any page, change the background color and it will update it on every page that you’ve added the global section.
Although there is a built-in footer, you may not want it on every page, so by creating a global item you can put it on specific pages and edit it if need be.
To do this, edit any page and add a standard section. You can then add in whichever modules you want in your footer and, when you’re done, click Save & Exit.
Then open the section settings and click Save & Add To Library. Give the section a title and check ‘Make this a global item’, then click Save & Add To Library.
Now you can add this to whichever pages require a footer. If you need to edit the footer – or even add an extra module to it – you can do it just once and it will update automatically across the website.
3. Ad
Say you’ve started selling advertising space on your website, but you only want it on certain pages, you can do this by making it a global item. Again, edit any page and add a standard section. Inside the section, add an image and upload your advert. Once you’re happy with it, click Save & Exit.
Now go into the section settings and click Save & Add To Library. Give the section a title and check ‘Make this a global item’, then click Save & Add To Library. Now you can add the ad to your chosen pages and you only have to edit it once to update it.
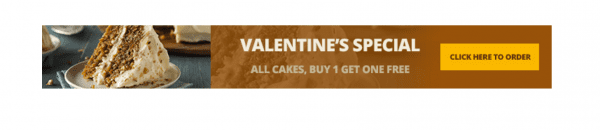
4. Call to Action
This could be useful if you have a special offer that you want to advertise on a few pages. To create the call to action, edit any page and add a standard section. You can either use the ‘call to action’ module or add a text module and then a button module.
After you’ve added in your text, linked up the button and saved them, open the section settings and click Save & Add To Library. Give the section a title and check ‘Make this a global item’, then click click Save & Add To Library.
If you later decide to alter the offer, you need only change it once and it will update the offer across the website.
5. Testimonial
If you have a testimonial that you wish to display on certain pages – the homepage and about us page, for instance – you can add it and update it easily by making it a global item.
To do this, edit any page and add a standard section. In that section, add a testimonial module and enter the details of the person and what they said and then click Save & Exit.
Then go into the full width section and click Save & Add To Library. Give the section a title and check ‘Make this a global item’, then click Save & Add To Library.
Now you can change or update the testimonial and it will automatically update it on ever page that it’s on in your website.
Wrapping Up
So there you have it, a clever way to speed up the process of designing a website and keeping it consistent as you develop and update it over time. This works on any section or module and they are all stored in the library, so if you do need to view, edit or delete them, just go to Divi > Divi Library and you can see the whole list of modules and sections that you’ve saved to the library.
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!

Divi 100 Day 55
The Countdown To Divi 3.0
This post is part of our Divi 100 marathon. Follow along as we post free Divi resources for 100 days in a row! This 100-day countdown will end with the game-changing release of Divi 3.0, including our brand new visual editor built from the ground up using React. Divi 3.0 will change the way you build websites with the Divi Builder forever!
Let the countdown begin.



















this looks absolutely FANTASTIC ?
Bless you guys!
Amazing work – Thanks!!!
Hello,
about the point n°2
How can i add my personnal footer on my woocommerce shop and product’s pages.
thank you.
This is great! I’m excited to use it. I’ve managed to make a module global and it turns green, but when I try to add from library in another post the system says there’s nothing in my library…ideas about that? Also…is there a way to turn off the automatic header and footer so we can customize our header and footer as you suggest in your excellent video?
I love the global modules bc it saves me a lot of time. My only question is is there a way to edit the global module, the one in the Divi Library and the ones added to a website? My biggest issue is that after I create a global module and later when I need to make an update I ended up manually going to every page and making that change.
Thanks!
For some reason I cannot see a download link :-/
Ignore me, it’s a tutorial, ooops :-/
Global Modules are awesome! Edit in one place and the rest get updated. Nice 🙂
This explains nicely how to save time to add global items to pages and posts. I guess it is still going to take a lot of time to add these global items to existing pages. For example, I have a large website that I’m now bringing under Divi. Is there any way to add the global items to all pages at once? (A similar scenario would be a large website to which one later decides to add an element that wasn’t there before.)
UPDATE to my previous posting – forget the question..
I´m sorry I misunderstood the function before viewing the video. I thought that global modules would be instantly published on all sites after saving (I mixed the site saving with the saving of the section/module as global), and so it was unclear to me how to avoid a global modul to being published on a dedicated site.
After viewing the video its clear to me, that I have to publish the global module manually on every page where I want to see it, so its easy to not generate it on any dedicated page. Its also clear now, that the module – wherever its published – is changed if I change only the content from it in one single page.
I think I need a coffee 🙂
Hi, is it possible to exclude a global item in a single page (example: i wanna have a footer on every page, but not on the landing page) ?
I heard about blank page
The global sections are extremely efficient, it’s a huge convenience that makes Divi better than any other themes on the market.
Well, you have mentioned some nice extensions over there! The one for the full width title and the footer are amongst my favorites!
I am new user I come from Genesis themes but this is really nice
Great work
One question in your home page on the video you have 4 images next to each other without spacing between what module is that?
How to Make “Gutterless Rows” of Images
In the Section, set the Top & Bottom custom margins to 0.
In the Row Module, make the row full width and set the gutter width to 1,
then set the custom padding for the top and bottom to 0.*
Nikos, I didnt reviewed the video yet, but upon your description its a full width section with 4 image modules in it. Its may not be enough to set all margins and paddings in the modules options (for the images) to zero, but also you need to edit the options from the section module above. There you have to set the first on/off button (use userdefined row) to on, the following column-width to minimum (1), and add 0px to all 4 userdefined distances.
The same works for 4-3-2 fullwidth columns.
Question regarding Global Footer: Once you have set links to the subsections these appear as a regular link with for example an underlining. Is there a way to prevent underlining even if the respective word is a link?
Thanks!
Anna
give it css directive “style=”text-decoration:none;” and maybe an “!important” tag.
try it here http://www.w3schools.com/html/tryit.asp?filename=tryhtml_linknoline
Awesome work guys 😀
Augustine, you are doing a wonderful job. Divi is absolutely powerful and combining that with these tutorials – I think you have something super interesting.
Just a quick request, could you do something to remove that Divi branding in the footer section permanently. I think it would keep us from updating the footer section every time the theme updates.
Interesting how so many ‘professional’ designers and devs are not using child themes…
My suggestion would be to develop locally using a zamp or mamp stack (with a child theme included in your blueprint) and then be pushing the whole enchilada up to the url where your project will live.
I can deploy a full ‘blueprint’, including plugins, child theme, all my favorite settings, etc., just as fast as my computer can think. Currently, about 90 seconds. After that, I just go in and change the site name and tag line and my footer copyright text is updated automatically.
And, really, ET is not the only theme publisher that brands their themes requiring customization of the footer and other ‘bits’ in the code.
Again, my lifetime subscription is, arguably, the best money I ever spent.
Thanks again Nick and the crew at ET!
childs makes fear – maybe its just a bad word for a good thing .. many people have fear about childs.. just because of the sense of the word..
I also suggest going with a child theme. There are some small issues with Divi that require custom CSS, so I add a simple child theme to every site I design. This resolves the footer issue, and my custom CSS is added to each site.
Custom CSS can, of course, be added in the panel, but I still prefer a child theme. After you have your child theme set up the way you want it is so easy to copy it, change the footer link and add it to the next site you design.
Just buy Divi Booster and the footer problem is solved. It’s only $19 and can be used on unlimited sites. A no brainier.
+1 for this suggestion.
+1 for being able to edit footer in settings. Would also be great to be able to have social links open in a new window by default. Thanks for the great work!
@Vijay. Just make a childtheme and your problem is solved
I don’t think anyone says that it can’t be done — just a pain to have to do it every single time when it could be a simple setting.
+1 to both of these ideas.
Yes, we all know you can use a child theme to edit the footer, but such overkill for such a small issue is pathetic
Can I also add my thanks for doing this series of blog posts. I’m bookmarking so many of them it’s making my brainz hurt 🙂
Looking forward to Divi 3.
You can copy/past the footer.php file to the child theme folder.
I use global elements a lot. For me, this is such a game changer!
Great job guys