Divi’s video slider module displays videos as slides. This sounds simple, but it’s actually a versatile module with lots of options and uses. Fortunately, there are several tutorials here on the Elegant Themes blog that shows how to style and use it. In this post, we’ll look at 6 practical video slider module tutorials for Divi to help you navigate the module settings. All include ideas and tips on how to use it to get started quickly!
- 1 1. How to Create a Playlist Page
- 2 2. How to Enable Dot Navigation
- 3 3. How to Add Image Overlays
- 4 4. Using Thumbnail Track vs. Dot Navigation
- 5 5. How to Show/Hide a Video Slider Based on Logged In Status
- 6 6. How to Create a Sticky Video Slider Bar
- 7 Ending Thoughts on Video Slider Module Tutorials
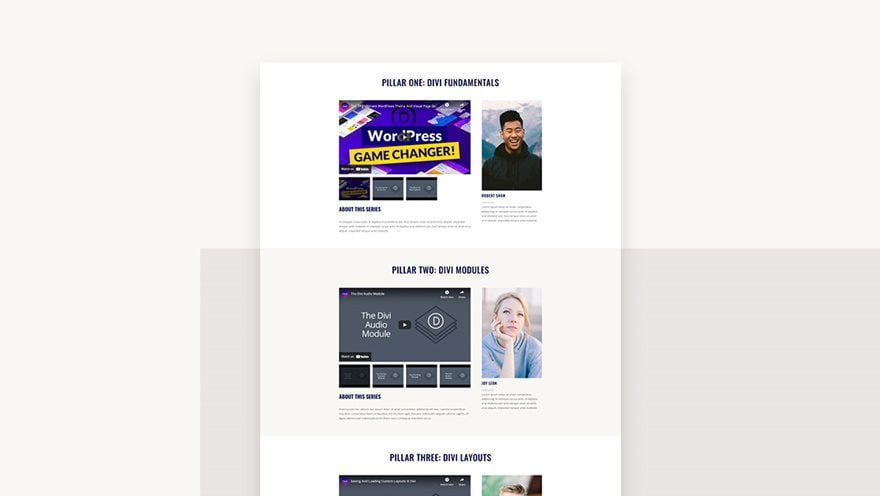
1. How to Create a Playlist Page

Our first tutorial shows how to create a page to display video playlists. The page includes multiple sections that display videos from a course. Each section includes a title, video slider, description, and information about the instructor. The video slider for each section shows the set of videos for a specific topic, so you can break a larger topic into smaller pieces. The tutorial shows how to create the first section and how to style it. Then, it shows how to duplicate the first section to create the other two sections and how to customize them.

Our next tutorial focuses on using dot navigation with the video slider module. It shows what dot navigation is and why you’d want to use it. Then, it shows the default navigation option and how to enable dot navigation. Styling options, such as light and dark color options and how to select them, are also covered. Comparisons with and without arrow navigation show the differences between the two to help you decide which combination works for your needs. Examples show dot navigation with several design options including one that uses a different design on mobile devices.
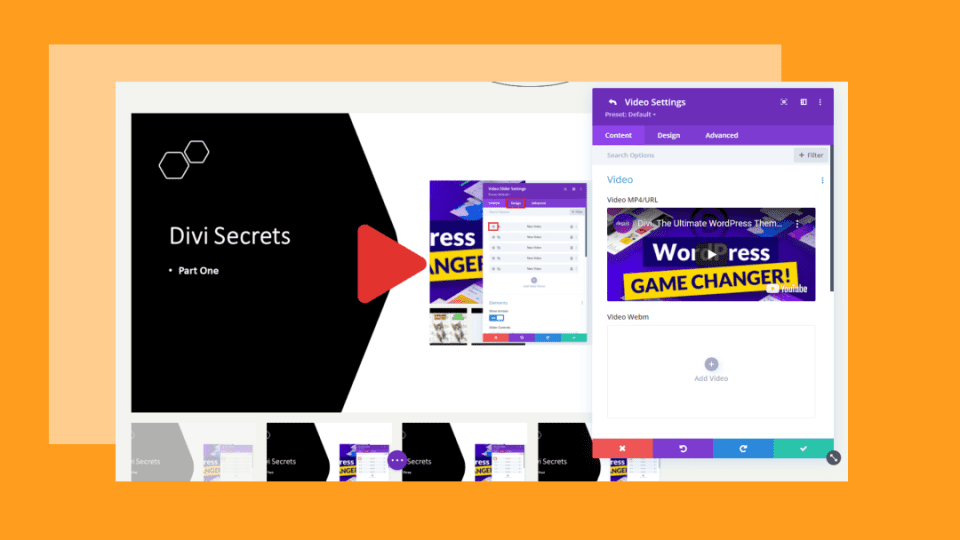
3. How to Add Image Overlays

This tutorial covers what image overlays in the video slider module are, how to select them, and how to use them. It also discusses the video slider module itself, showing what it does, how to add videos to the slider, and how to style it. Styling includes the play icon, the thumbnail overlay color, and the slides themselves. Several examples show the video slider module’s overlays with different play icon choices and hover options. The overlay examples show video images and slides with descriptions.

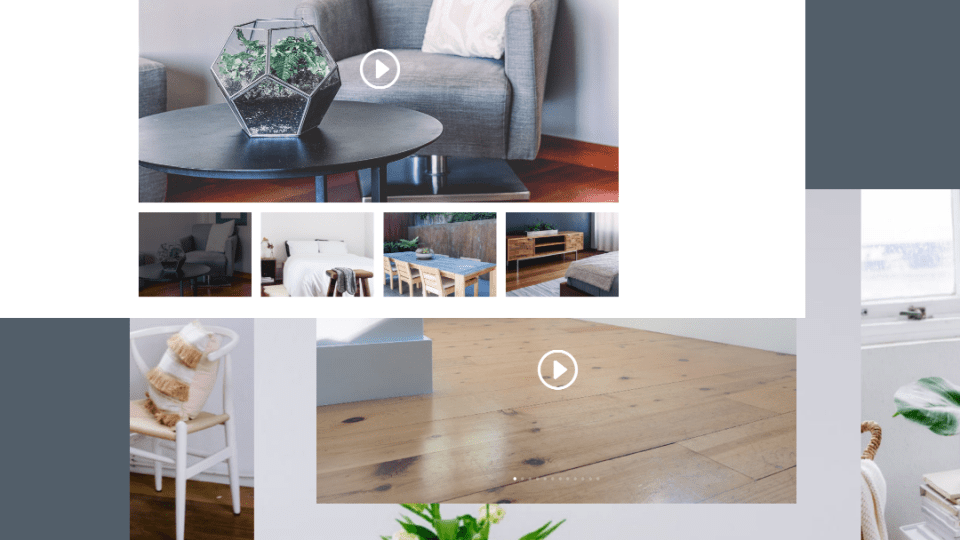
This tutorial provides an in-depth comparison between the thumbnail track and dot navigation options within the Divi video slider module. It shows how both types of navigation work, how to select them within the video slider module, their unique settings, and the differences between them. It also discusses the ideal situations for when to use each one, and the situations when using them is not ideal. This information can help you choose which type of navigation to use in any given situation.
5. How to Show/Hide a Video Slider Based on Logged In Status

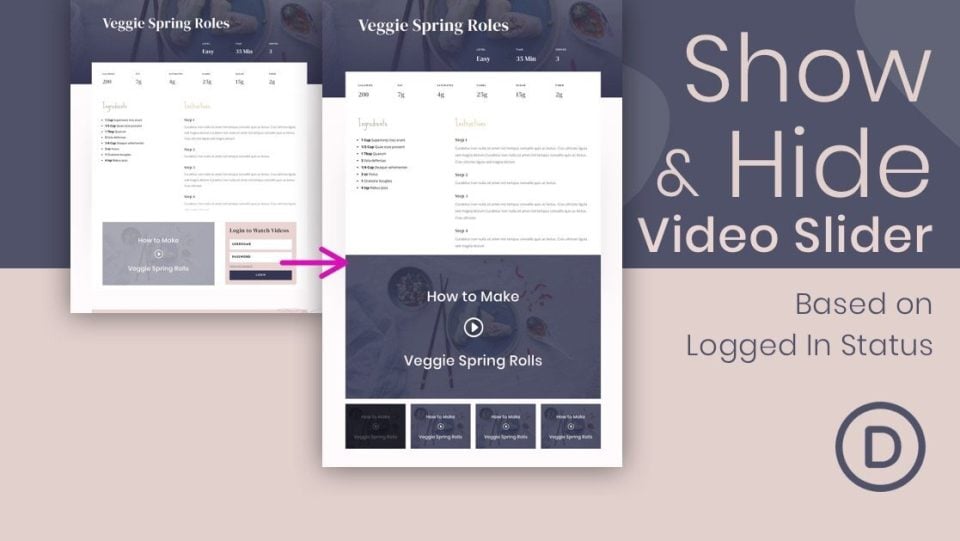
This tutorial shows how to show or hide the video slider based on the user’s logged in status so only users who are logged in have access to it. This allows you to showcase your premium content using Divi’s conditional options. It shows how to create the page with a premade layout, and the layout is also available to download as a JSON file. It also includes a bonus tip to create a CTA or login form for users that are not logged in. This is great for courses, recipes, tutorials, or any type of membership site that uses videos.
6. How to Create a Sticky Video Slider Bar

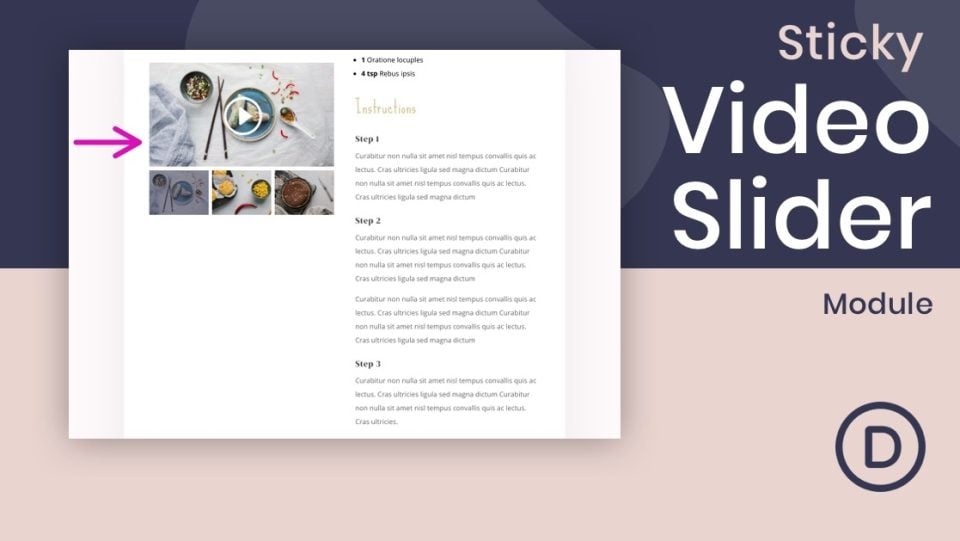
Our last tutorial shows how to create a video slider that remains on the screen when the user scrolls. It covers the standard Divi sticky options in depth. It also covers issues with using YouTube embeds with image overlays. The example it provides shows users how to build a recipe page by modifying a premade Divi layout. The layout is also available for download as a JSON file. A pro tip shows how to create thumbnail images for each step in a sequence of videos. It also covers self-hosted videos. This is ideal when users need to see video and written instructions at the same time.
Ending Thoughts on Video Slider Module Tutorials
That’s our look at 6 practical video slider module tutorials for Divi. Divi’s video slider module is an excellent option for a wide range of uses. These tutorials are simple and easy to follow and include some extra tips on using the Divi video slider module settings. These tutorials are also great for getting unique ideas on using the video slider in your Divi layouts. The downloads get you started quickly.
We want to hear from you. Have you used any of these 6 video slider module tutorials for your Divi website? Let us know which is your favorite in the comments below.













Looks very flexible with all those options available, will bear it in mind when building my next website.