Email forms are an important part of a website’s growth. It’s important to have a well-designed form that fits your website’s needs, and this includes the form’s layout. Divi’s email optin module gives you control over the layout and elements that are included. This allows you to create multiple types of email form designs. In this post, we’ll look at 8 built-in Divi email optin layout possibilities for Divi’s email optin module.
Divi Email Optin Module Settings
First, let’s look at the settings within the email option module that allow us to create the Divi email optin layout combinations.
Divi Email Optin Field Settings
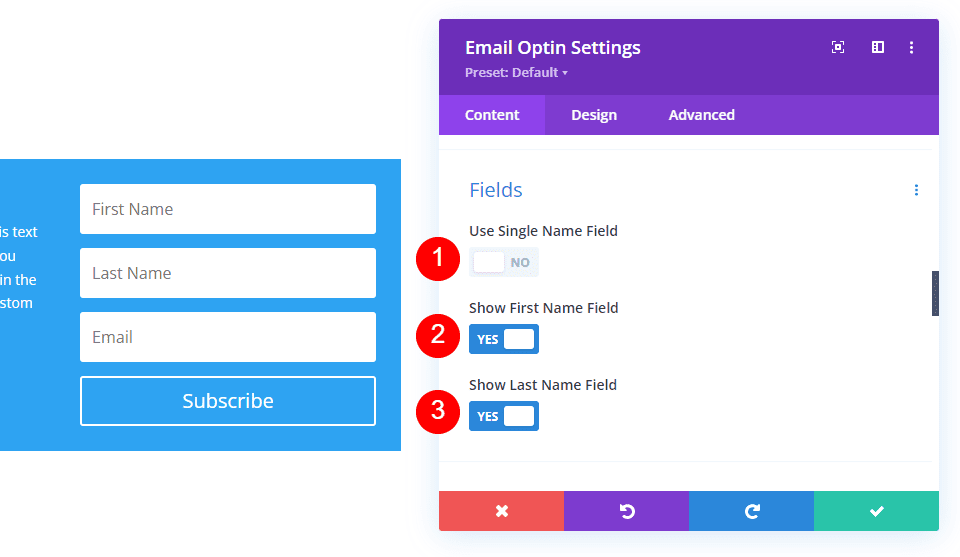
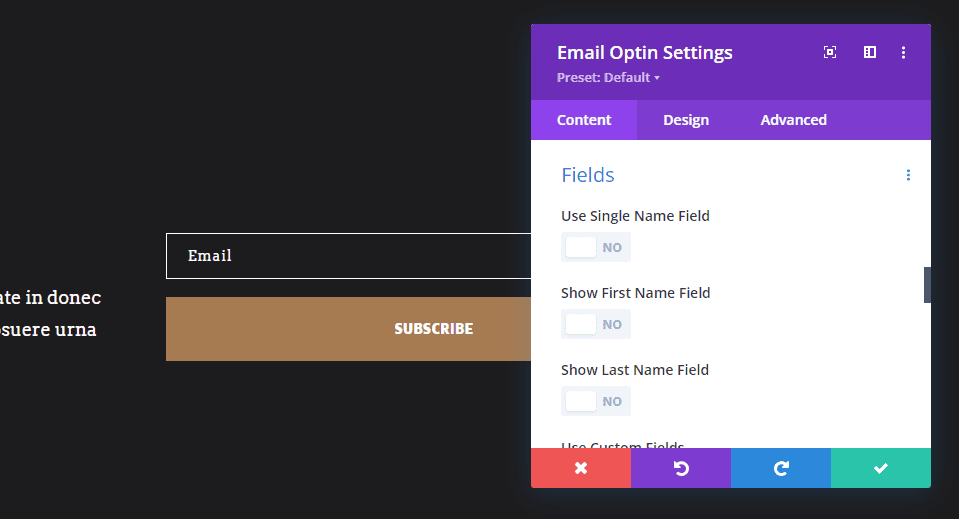
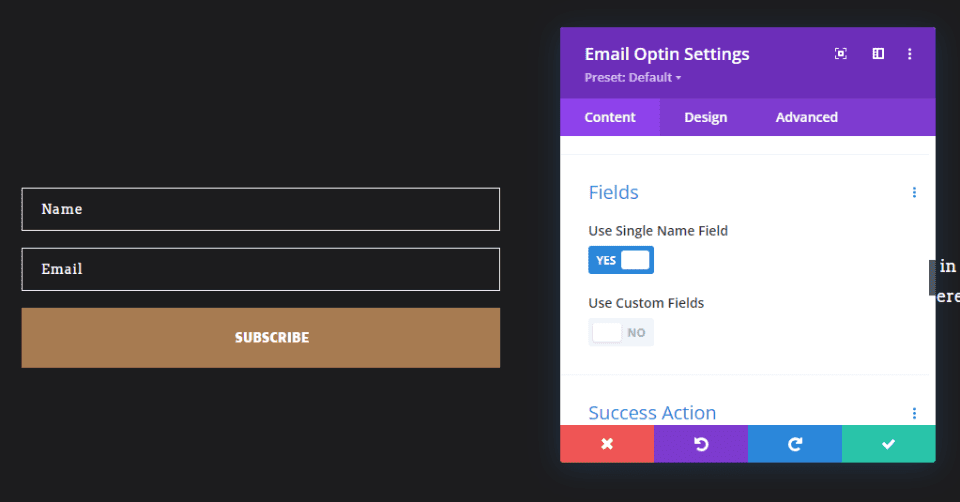
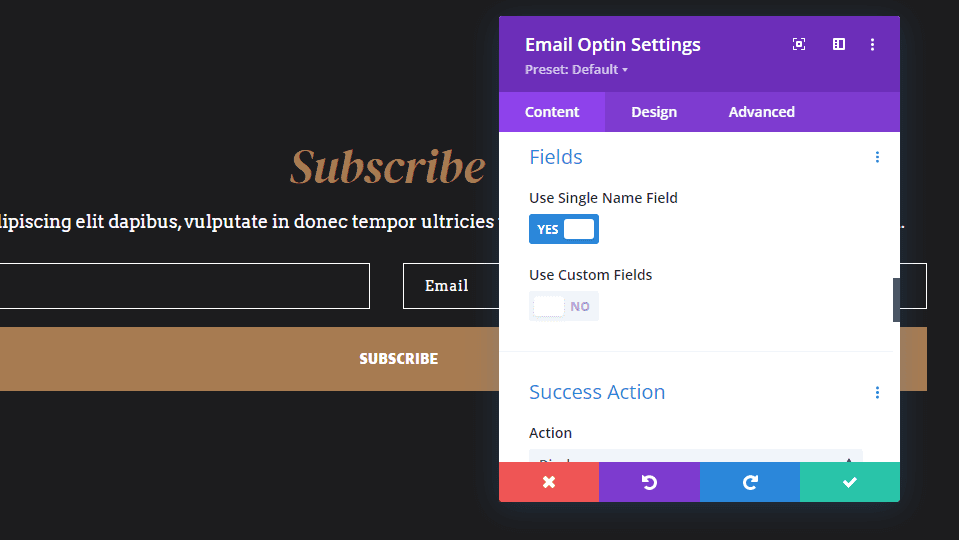
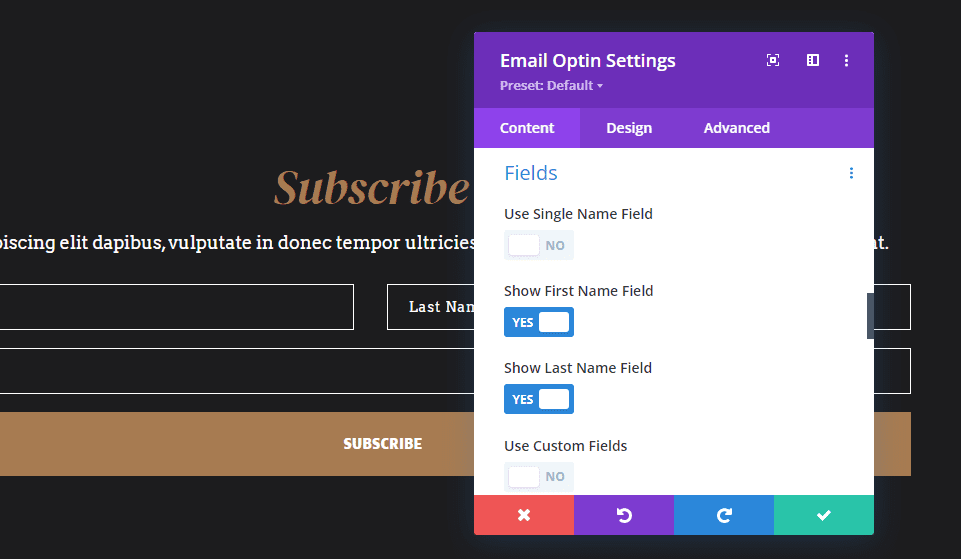
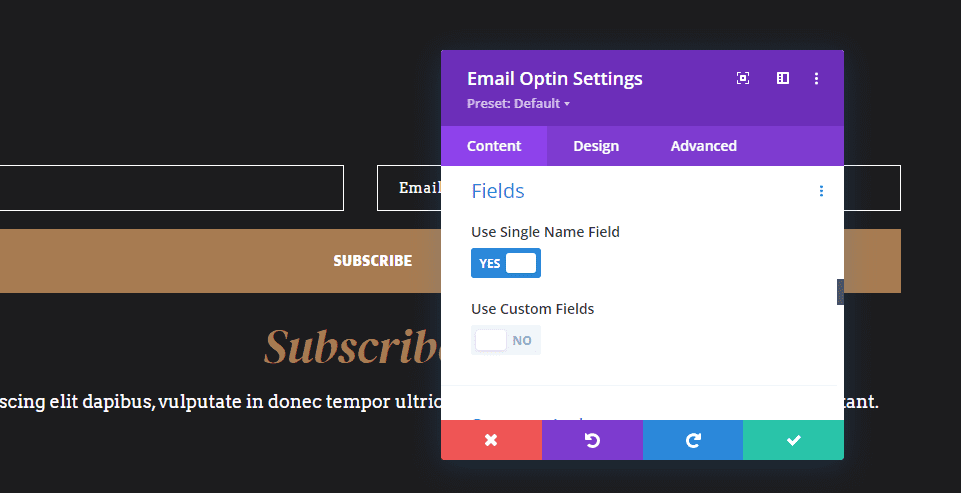
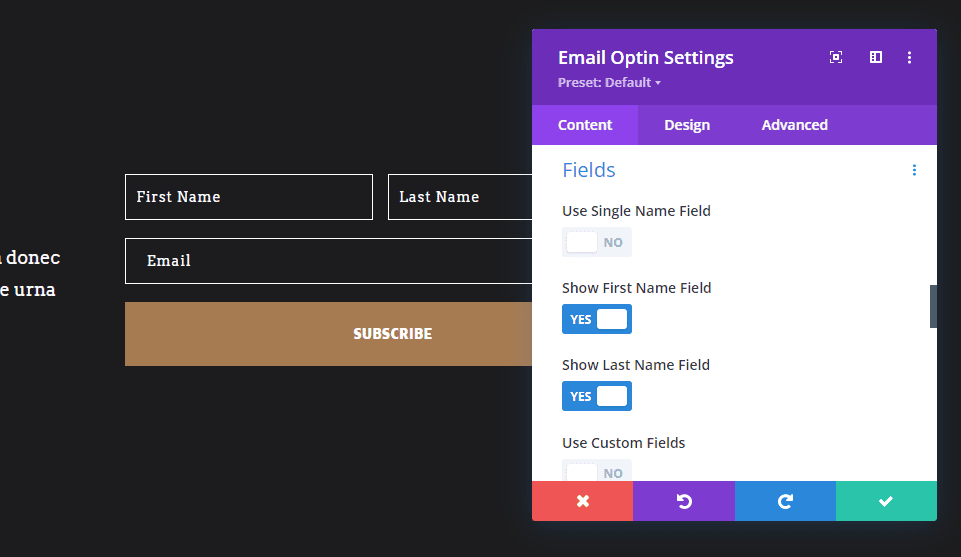
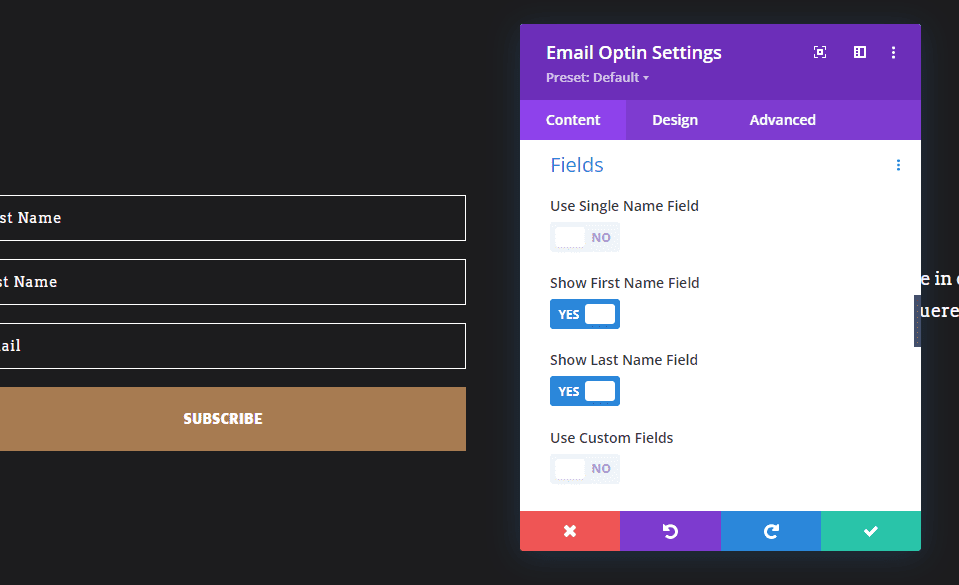
The first set of options is in the Content tab. Scroll down to about the middle of the Content tab and you’ll see a section called Fields. This has three options that you can enable or disable. They show the fields in various combinations. You can display a single name or disable it to show the first and/or last name fields. You can also disable all the name fields if you want to only show the email field.
It also has an option for Custom Fields. These must be set up with your email provider. The custom fields will differ based on the options of the various email providers, so we’ll focus on the standard fields that apply to everyone.

Divi Email Optin Module Layout Settings
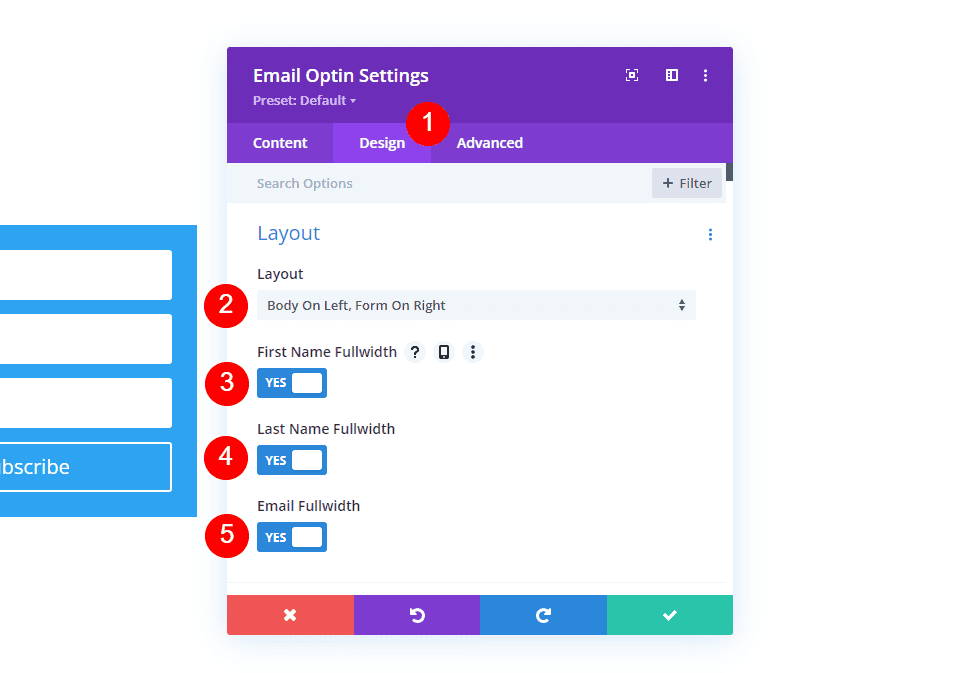
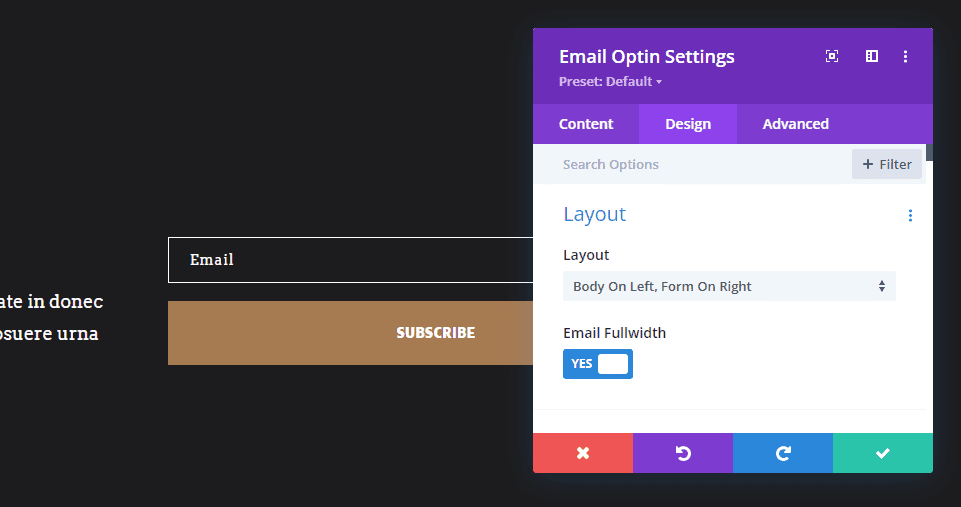
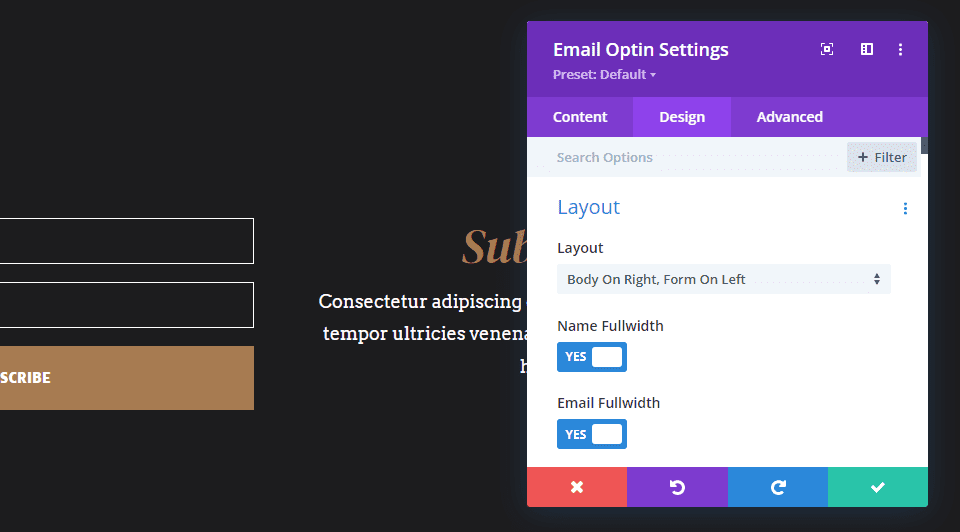
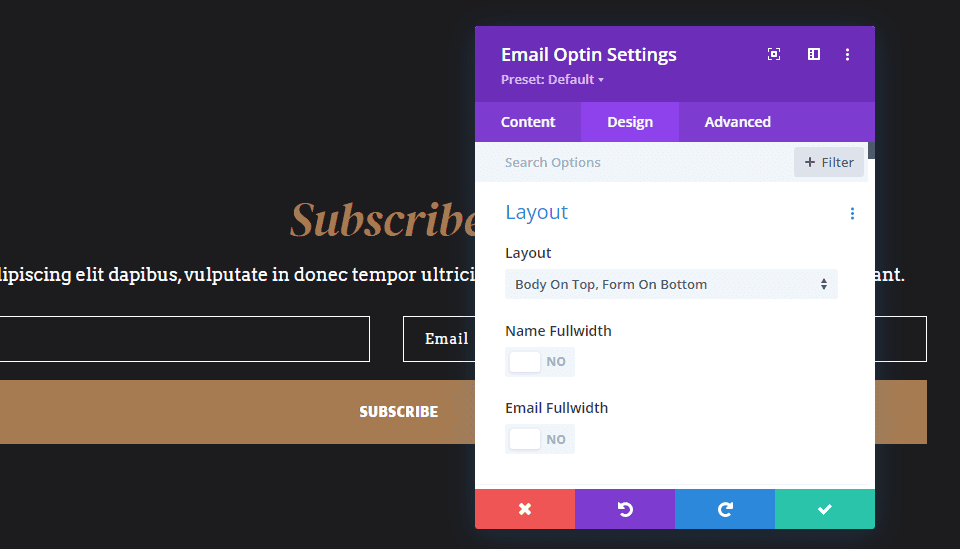
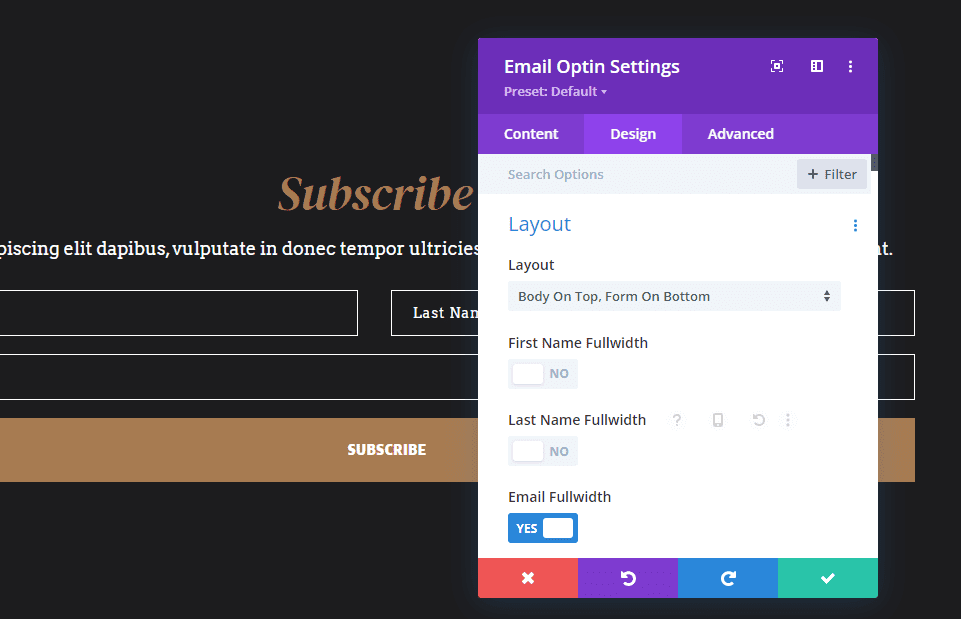
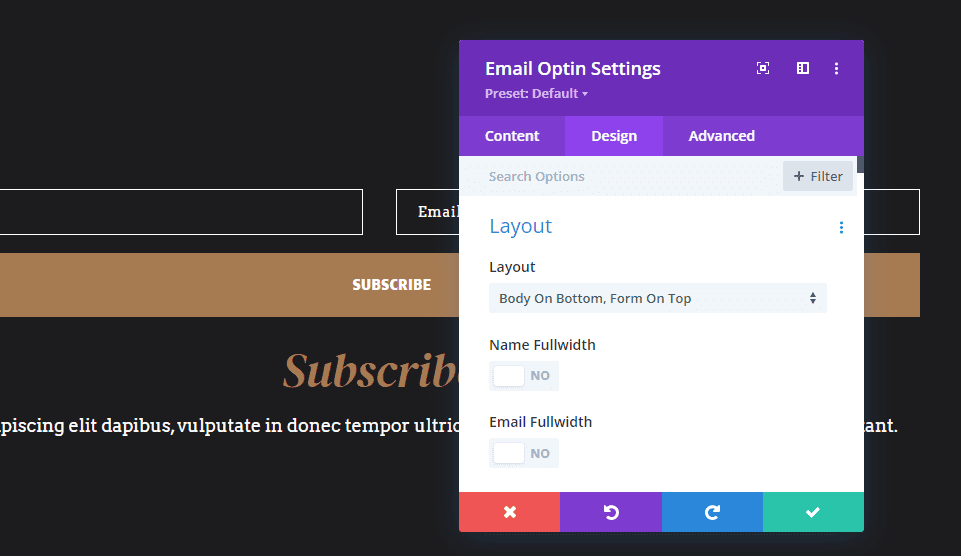
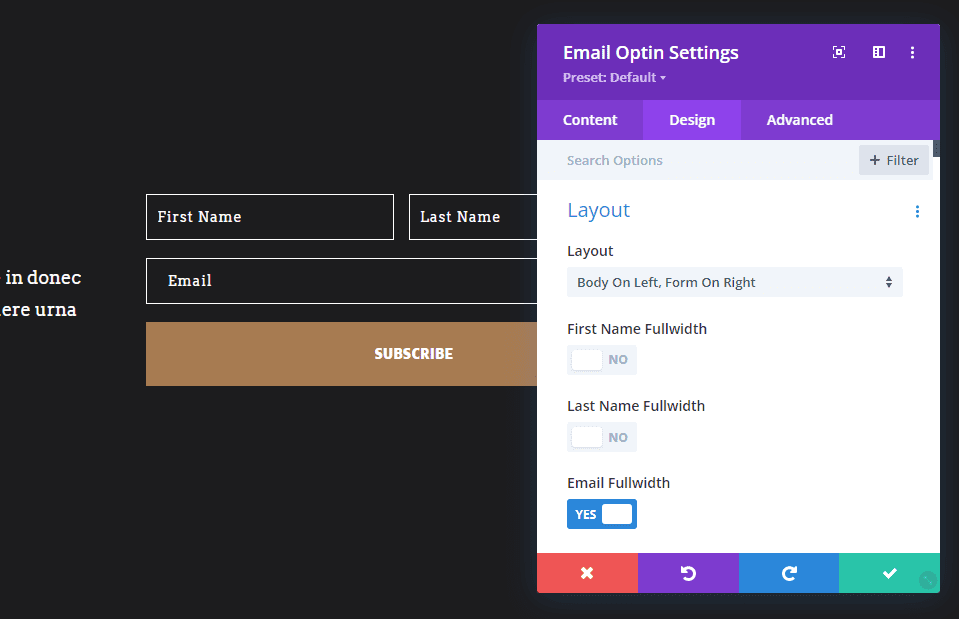
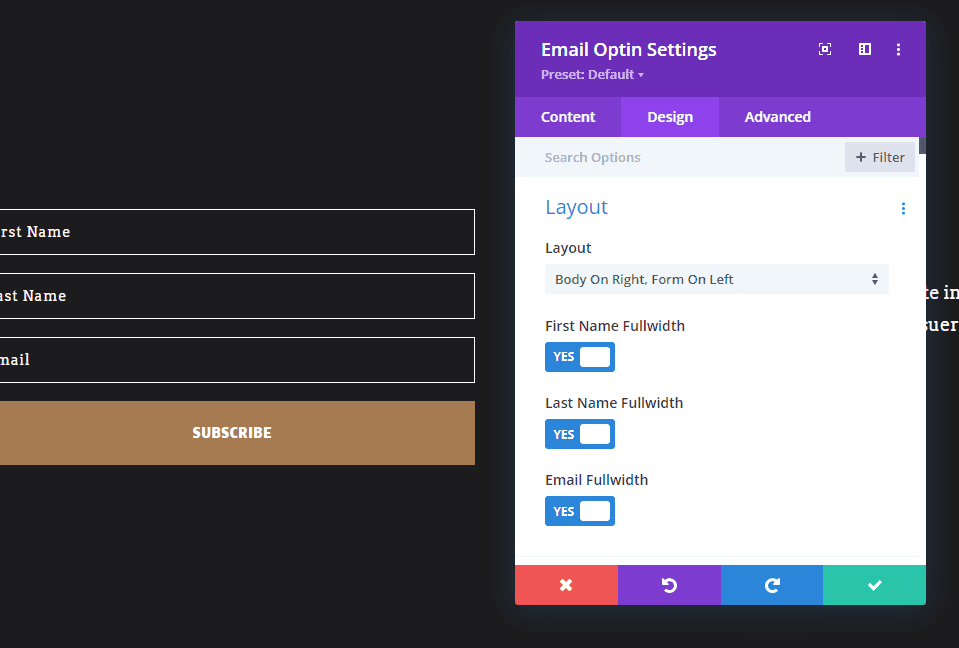
Next, you’ll see a set of options in the Design tab. Divi’s email optin module includes a section in the Design tab called Layout. This section includes 4 different selections that can be used in various combinations. The settings include a dropdown box with 4 layout options, and 3 toggles to enable or disable fullwidth for the first name, last name, and email. If you’ve disabled the First Name and/or Last Name fields in the Content tab, they won’t display as options in this section.

Divi Email Optin Module Layouts
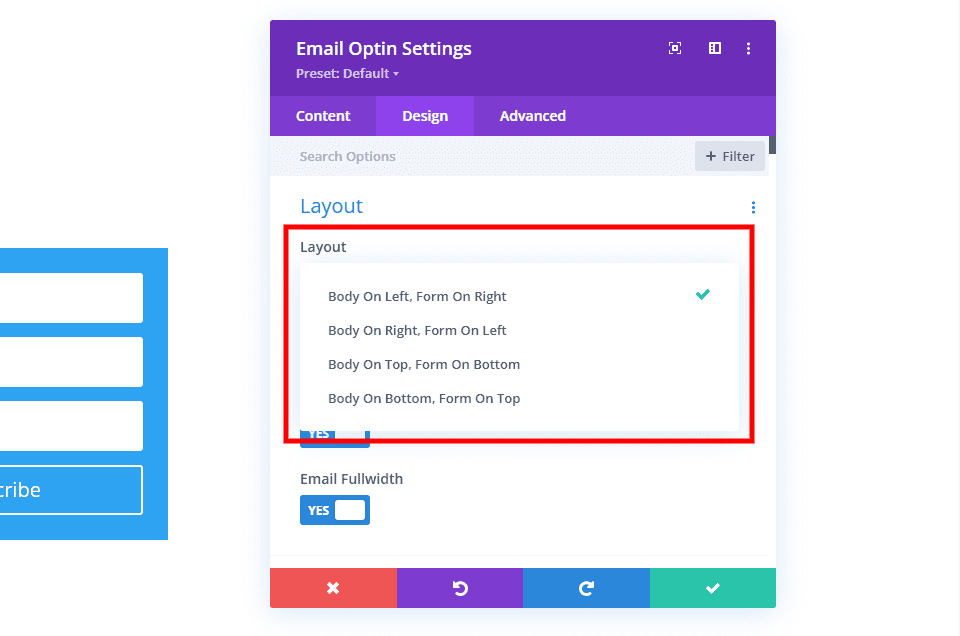
Click the dropdown box to see the 4 layout options. They specify the location of the body text and the form.

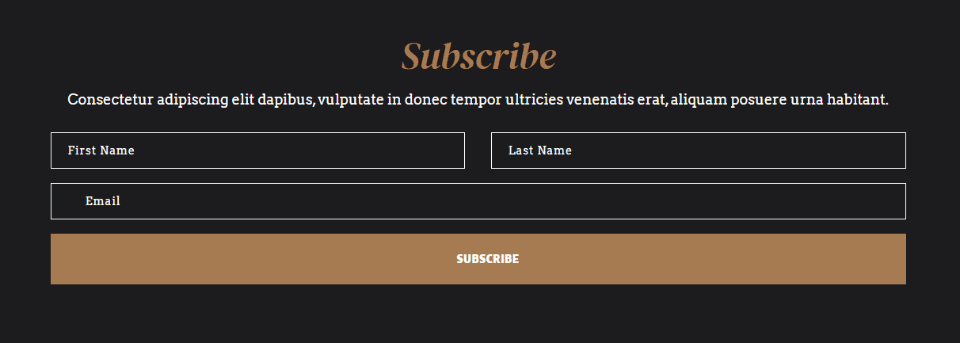
Divi Email Option Text Elements
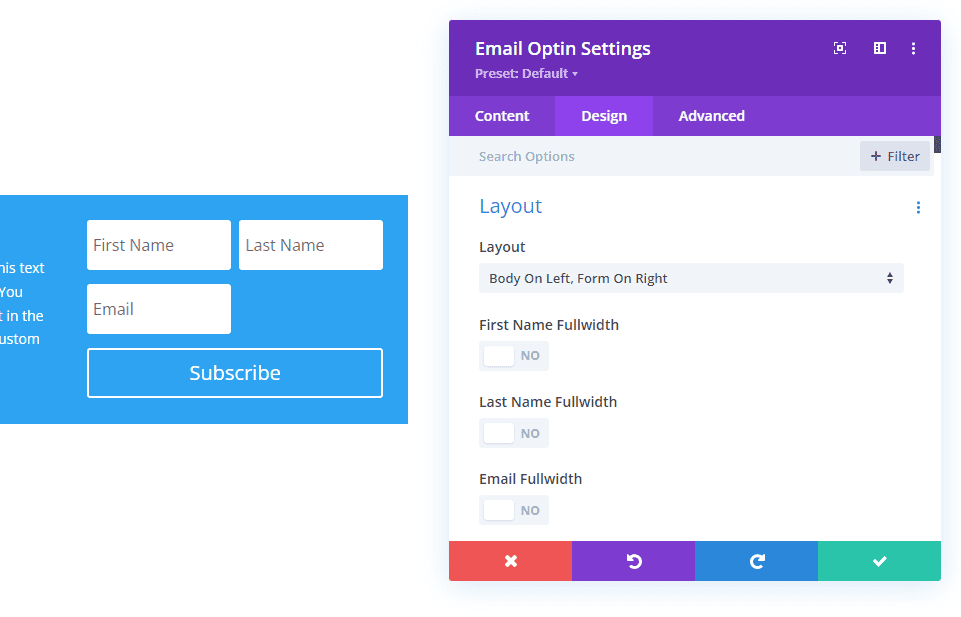
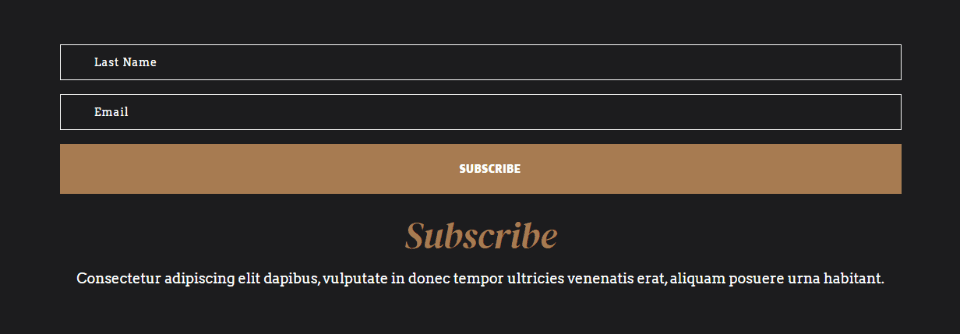
Disabling the Fullwidth option displays the field at 50% of its width. The First Name and Last Name fields will move to the same line if they’re disabled. The Last Name and Email fields will do the same if the First Name Fullwidth is enabled and they’re disabled. Here’s the form with all three disabled.

Divi Email Optin Layout Possibilities
All the settings we’ve seen can be used to create lots of combinations for the email option layout. I’ll use examples from the free Stone Factory Layout Pack that’s available within Divi. I’ll identify all the settings in each example. Also, the form is responsive, so the layout will change based on the width of the column or screen. I’ll show examples with a single column row in the default width.
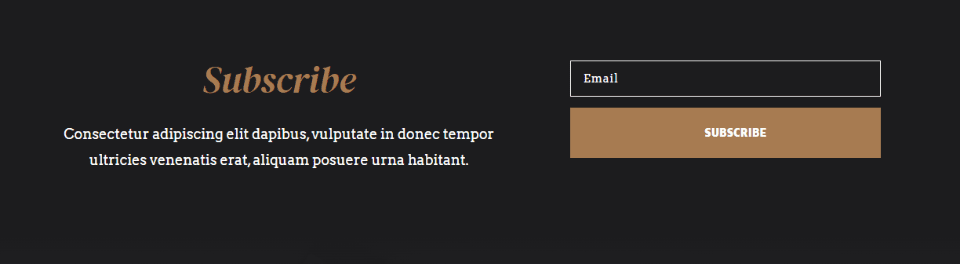
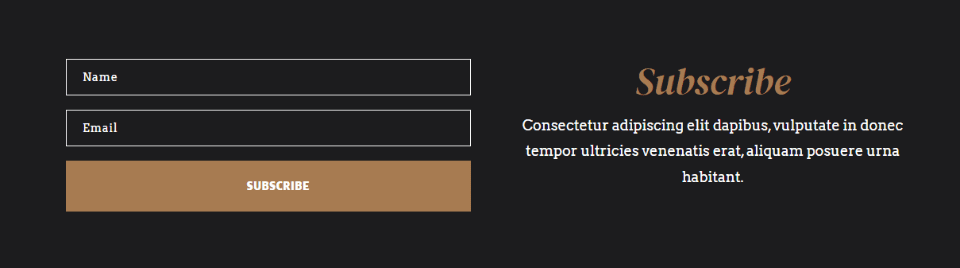
Before we see our Divi email optin layouts, here’s a look at the original email optin that I’ll be modifying. It has disabled the name fields and doesn’t use the title and body text in the module. Instead, it used text modules for those. I’ll replace the text modules with those in the email optin module. The button used CSS in this form. I’ve removed it in my example to focus on the form’s settings.

Divi Email Optin Layout Possibility 1
We’ll start with the replacement that uses the title and body text elements within the email optin module rather than text modules. The form looks the same as the original, but it has a few differences in widths for the button and body text because this form now uses a single-column row instead of two columns. The button is larger and the space between the two sides of the form has been reduced.

The Fields settings for this one disables all the name fields.
- Use Single Name Field: No
- Show First Name Field: No
- Show Last Name Field: No

The Layout settings display the body on the left and the form on the right. Email Fullwidth is enabled. Since I’ve disabled the name fields, they’re not options in the Layout settings.
- Layout: Body on Left, Form on Right
- Email Fullwidth: Yes

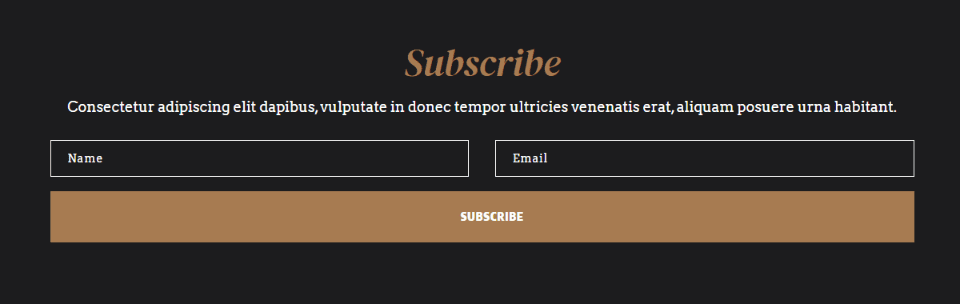
Divi Email Optin Layout Possibility 2
My second layout possibility moves the form to the right and the body to the left. I’ve enabled the name field and made it fullwidth.

I’ve enabled Use Single Name Field, so the other name fields are no longer options.
- Use Single Name Field: Yes

The layout has the Body on Right, Form on Left option. I’ve enabled the Name Fullwidth and Email Fullwidth options.
- Layout: Body on Right, Form on Left
- Name Fullwidth: Yes
- Email Fullwidth: Yes

Layout Possibility 3
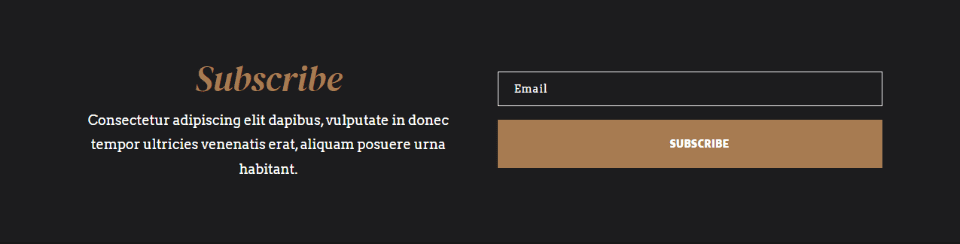
This layout option places the body above the form and places the name and email fields on the same line.

The Fields settings enable Use Single Name Field.
- Use Single Name Field: Yes

For the Layout options, I’ve selected Body on Top, Form on Bottom. I’ve set Name Fullwidth and Email Fullwidth to No. This places the fields on the same line for this row width.
- Layout: Body on Top, Form on Bottom
- Name Fullwidth: No
- Email Fullwidth: No

Layout Possibility 4
This one displays the body above the form and includes the first and last name fields.

For the fields, this one uses the First Name and the Last Name.
- Use Single Name Field: No
- Show First Name Field: Yes
- Show Last Name Field: Yes

For the Layout, it has Body on Top, Form on Bottom. The First Name Fullwidth and Last Name Fullwidth are disabled, while Email Fullwidth is enabled.
- Layout: Body on Top, Form on Bottom
- First Name Fullwidth: No
- Last Name Fullwidth: No
- Email Fullwidth: Yes

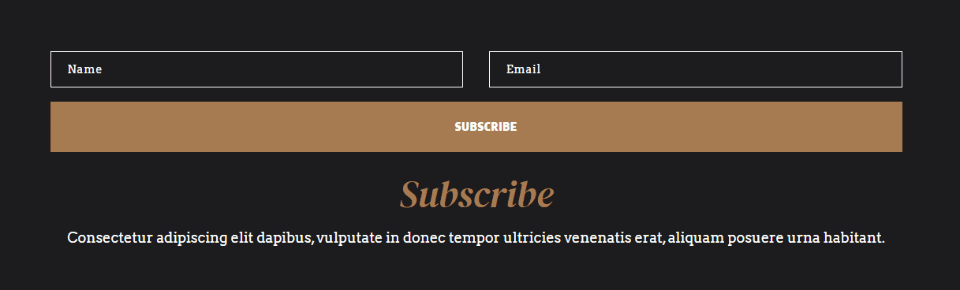
Divi Email Optin Layout Possibility 5
This example shows the Name and Email fields above the body on the same line.

I’ve selected Use Single Name Field.
- Use Single Name Field: Yes

This uses Body on Bottom, Form on Top for the Layout. I’ve disabled the Name Fullwidth and Email Fullwidth options.
- Layout: Body on Bottom, Form on Top
- Name Fullwidth: No
- Email Fullwidth: No

Divi Email Optin Layout Possibility 6
This one places the body on the left and the form on the right. The form displays the first and last name on the same line and the email field in fullwidth.

I’ve activated Show First Name Field and Show Last Name Field.
- Use Single Name Field: No
- Show First Name Field: Yes
- Show Last Name Field: Yes

This one shows the Body on Left, Form on Right layout. The First Name Fullwidth and Last Name Fullwidth are disabled. Email Fullwidth is enabled.
- Layout: Body on Left, Form on Right
- First Name Fullwidth: No
- Last name Fullwidth: No
- Email Fullwidth: Yes

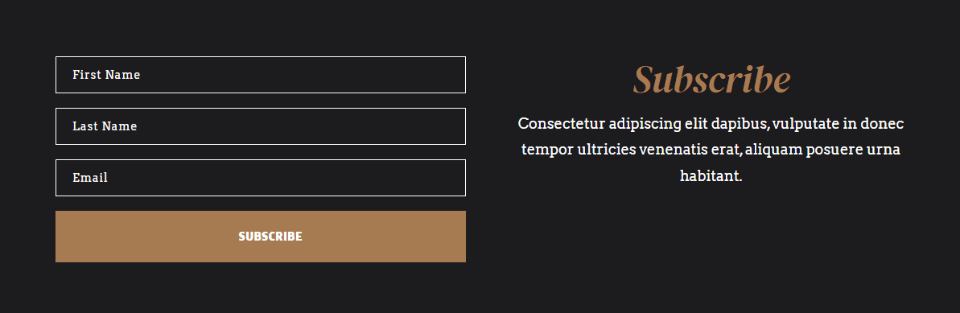
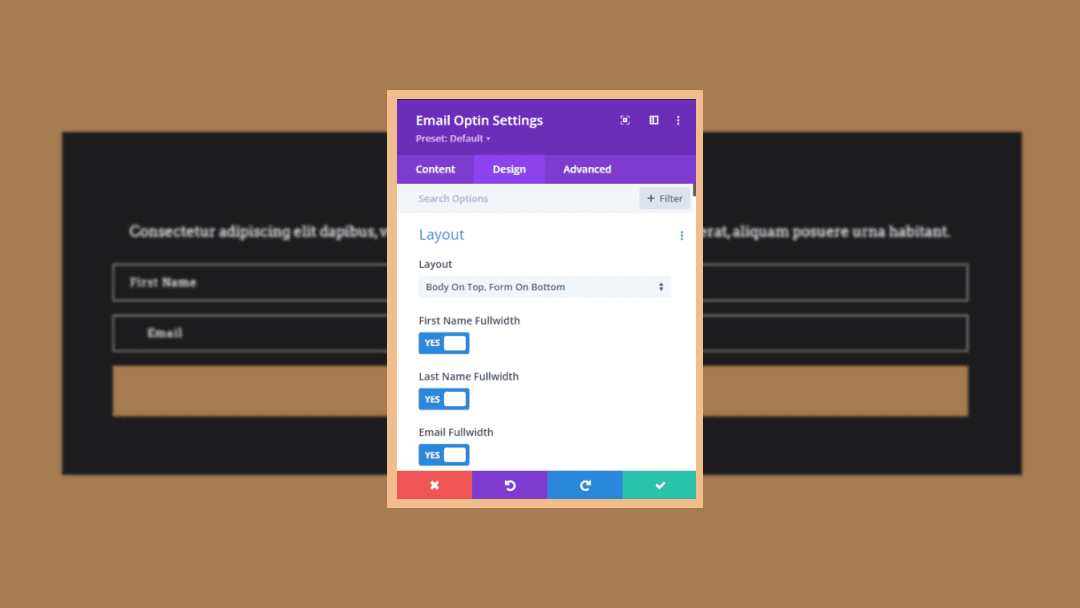
Divi Email Optin Layout Possibility 7
This example places the form on the left and the body on the right. It shows the first and last name fields. All the fields are fullwidth.

I’ve enabled Show First Name Field and Show Last Name Field.
- Use Single Name Field: No
- Show First Name Field: Yes
- Show Last Name Field: Yes

For the Layout, I’ve selected the Body on Right, Form on Left. The First Name Fullwidth, Last Name Fullwidth, and Email Fullwidth are enabled.
- Layout: Body on Right, Form on Left
- First Name Fullwidth: Yes
- Last name Fullwidth: Yes
- Email Fullwidth: Yes

Layout Possibility 8
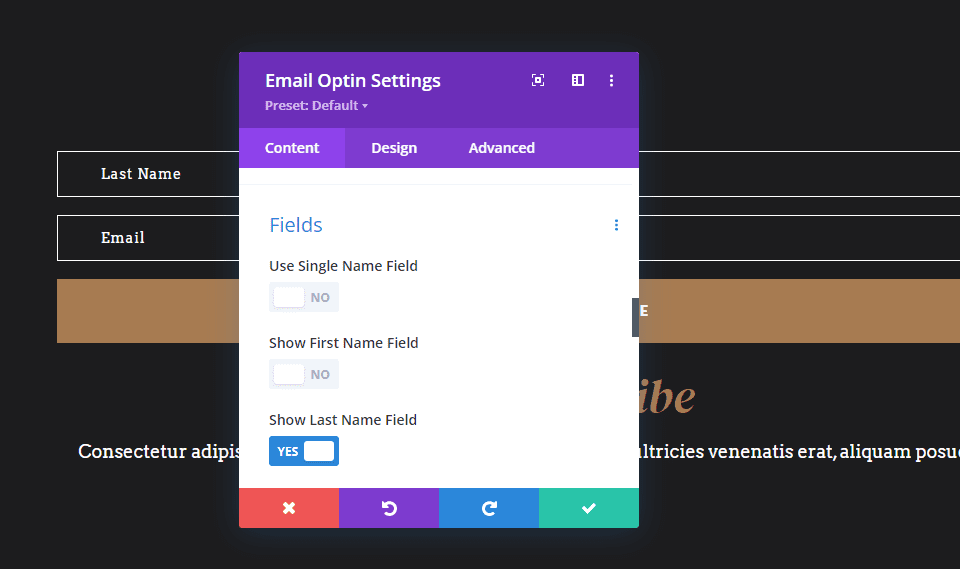
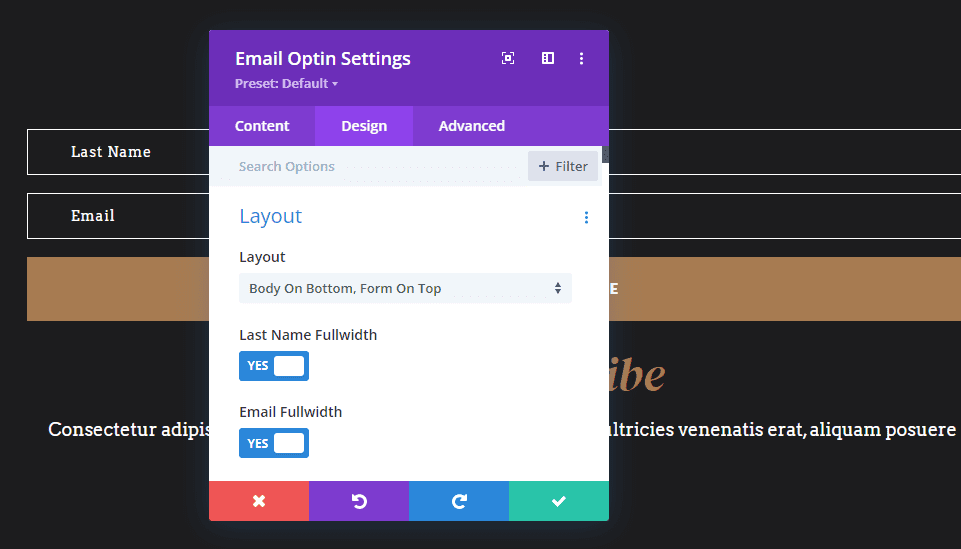
For this example, I’ve selected the last name and placed the form on top. Both the last name and email are fullwidth.

For the Fields, I’ve enabled Show Last Name. this form will not ask for the first name.
- Use Single Name Field: No
- Show First Name Field: No
- Show Last Name Field: Yes

For the Layout, I’ve selected Body on Bottom, Form on Top. I’ve enabled Last Name Fullwidth and Email Fullwidth.
- Layout: Body on Bottom, Form on Top
- Last Name Fullwidth: Yes
- Email Fullwidth: Yes

Ending Thoughts
That’s our look at 8 built-in layout possibilities for Divi’s email optin module. We’ve only shown a few of the possible combinations of layouts that Divi’s email optin module gives you. The field names, layout options, and field width settings combine to give the email optin form lots of design possibilities. They’re easy to select and use, making it a simple process to customize your email form.
We want to hear from you. Do you use Divi’s built-in email optin options to create different layouts? Let us know in the comments.













Thank you. This is great.
I have one problem: the email I receive from the client does not contain the email address he/she typed in, but only mail@(url address). How to fix that?
Hi Jason,
Thank you for all your great tips. It’s always a pleasure to read your posts.
I was wondering about new EU rules concerning acknowledgement for people to agree with the site policies. Do you know when the “tick” options will be available in forms?
Thank you