Sidebars can be a crucial asset to any website. Divi facilitates the creation of sidebars by giving developers the power to design completely custom sidebars for post or page templates using the Divi Theme Builder. Once Divi users choose a column structure with desired sidebar area, they have the option to create sidebar content using WordPress widget areas, Divi Modules, or a combination of both to build sidebar content with Divi Modules, or both!
In this post, we are going to give you a quick guide on how to use sidebars with the Divi Theme Builder. We’ll cover how to properly create a sidebar area for your templates, as well as how to populate the sidebar with content. This will allow you to incorporate existing sidebars on new Divi templates as well as build new sidebars for any number of templates throughout your website.
Let’s get to it!
Subscribe To Our Youtube Channel
You can add sidebars to any post or page template on your website using the Divi Theme Builder. The process is the same as creating a sidebar for a specific page layout using the Divi Builder. The only difference is that the sidebar added to a template will be displayed on all posts or pages that are assigned to the template. This gives you global control over your sidebar throughout your website.
WordPress sidebars are those built-in the default template of a Divi Theme. These sidebars will show for pages or posts that have a layout that includes a sidebar and aren’t using the Divi Builder to design the page.

Divi Sidebars are created within the Divi Builder and can be populated with content using Divi Modules, including WordPress widgets via the Sidebar Module.

The process of creating a sidebar for your templates is quite simple.
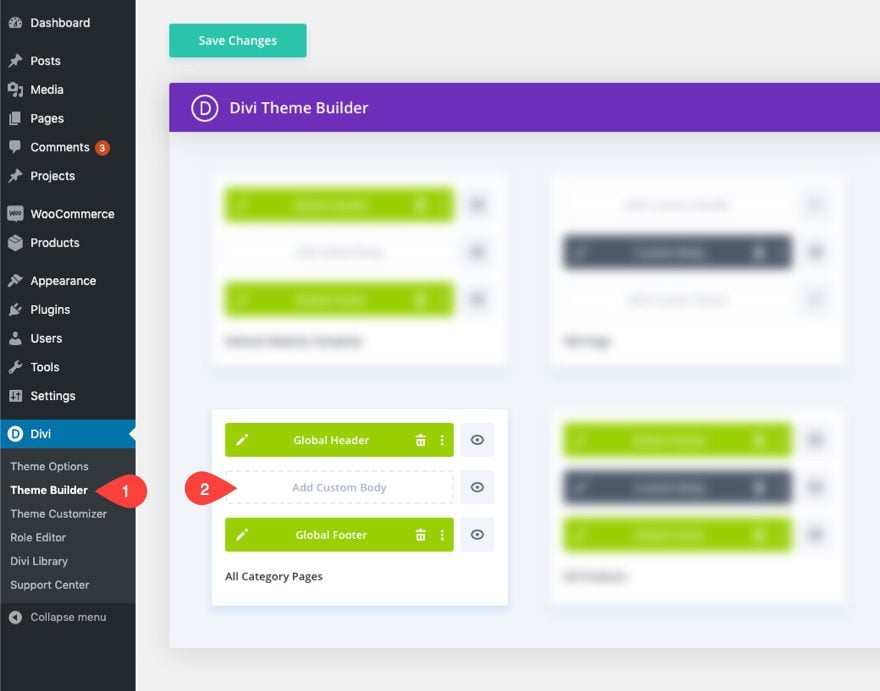
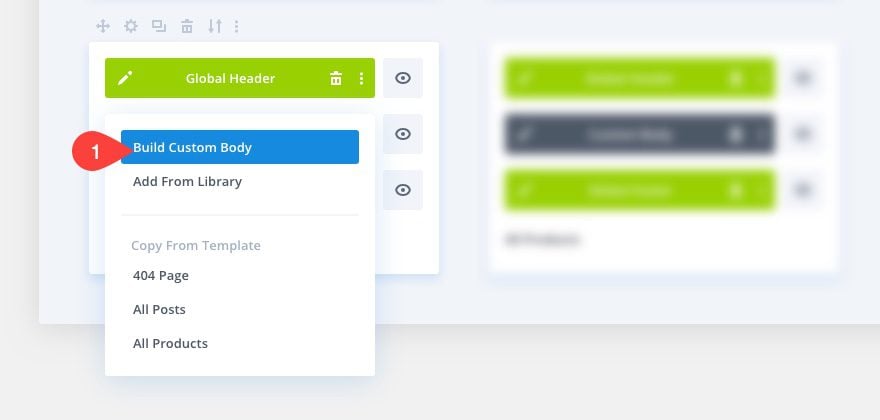
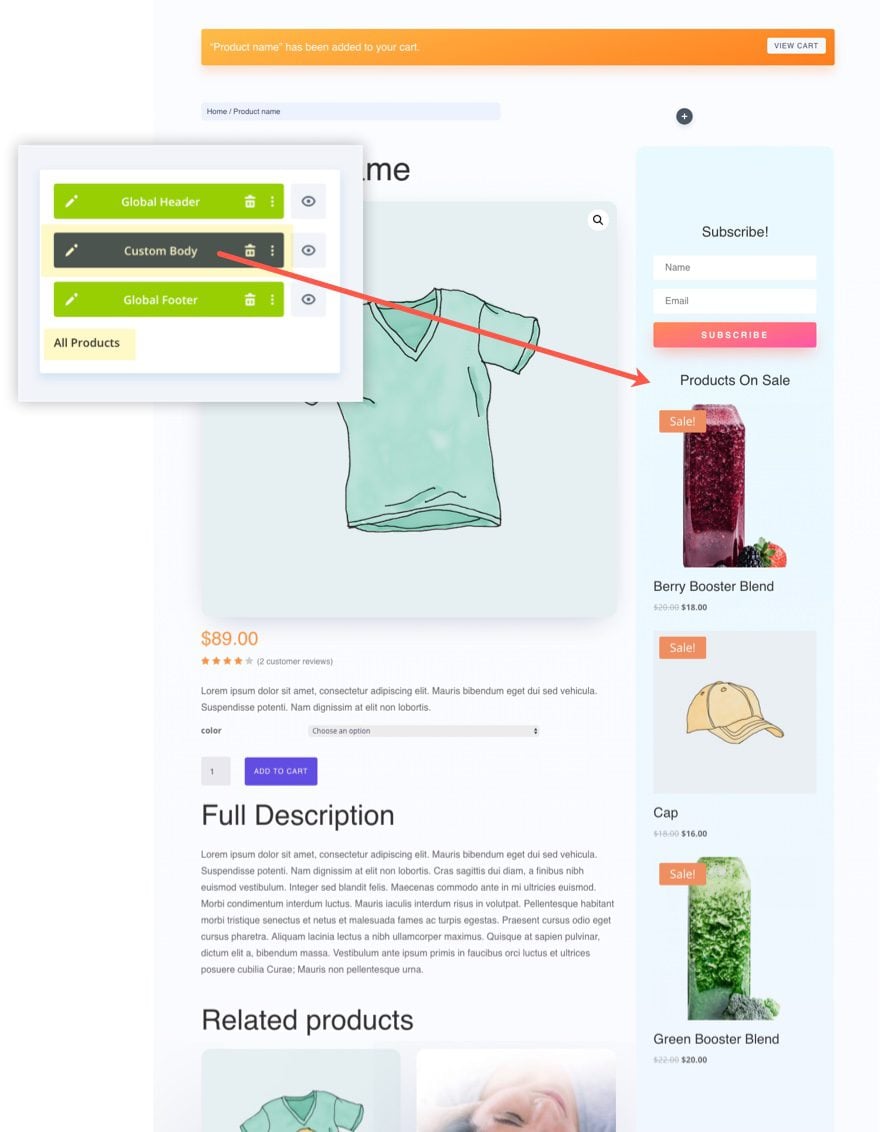
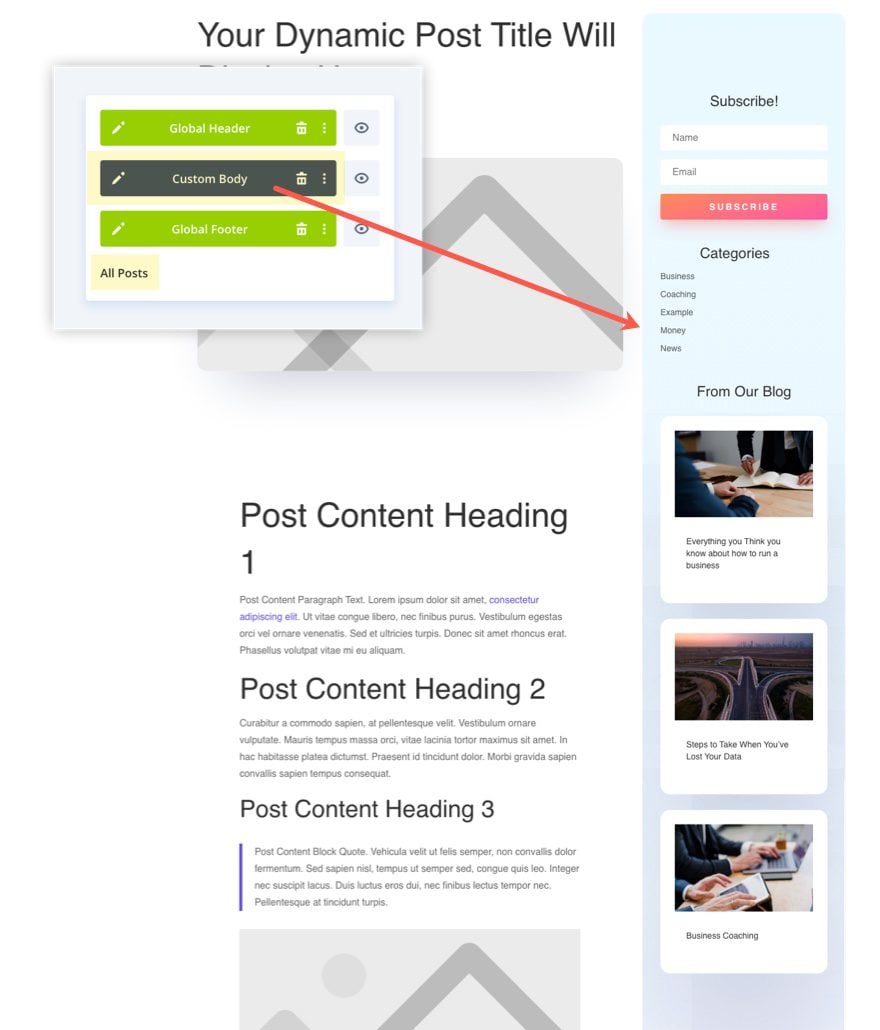
First, you need to add a Custom Body to the template you are building.


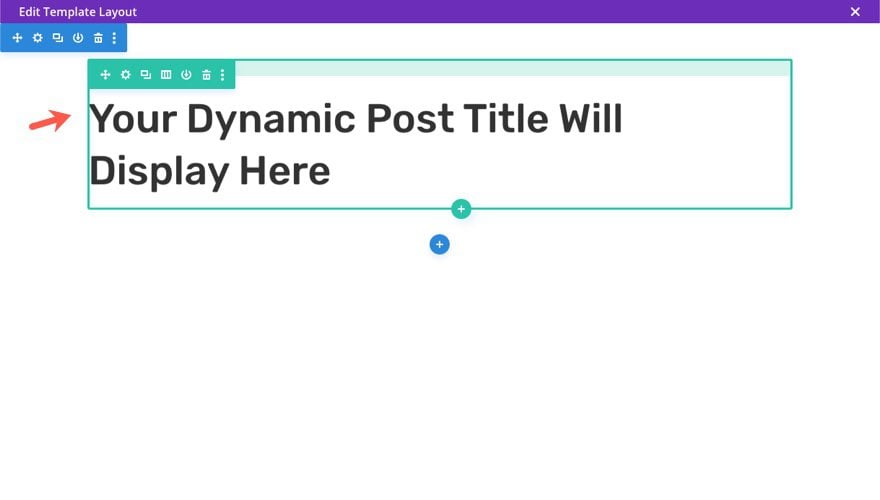
Then you will need to build a page template structure using the section and rows and column structures.
For example, you may use a one-column row at the top of the section to display the page heading for the template.

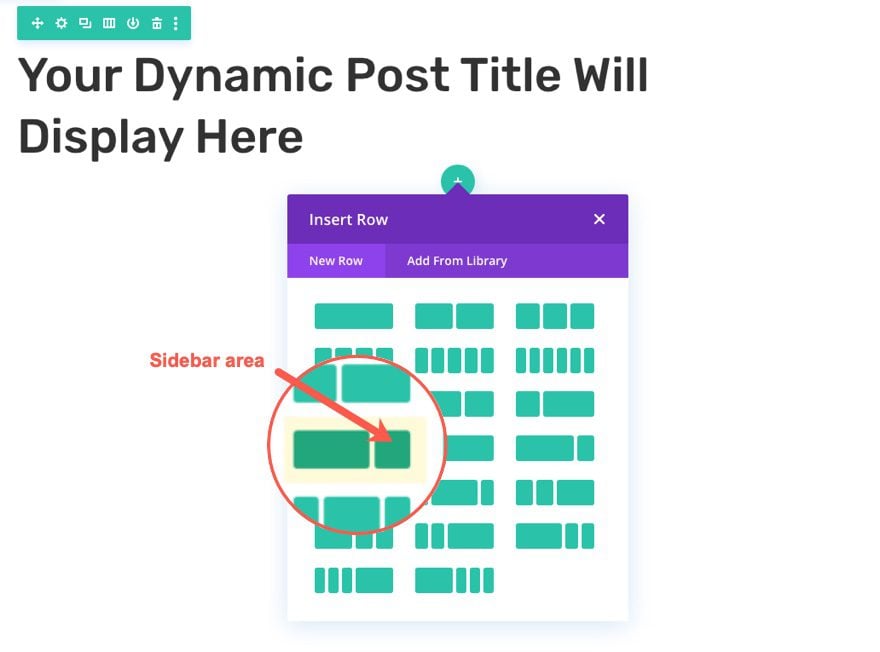
Then under the heading row, add another row with a structure that includes a column you can designate as the sidebar for the template.

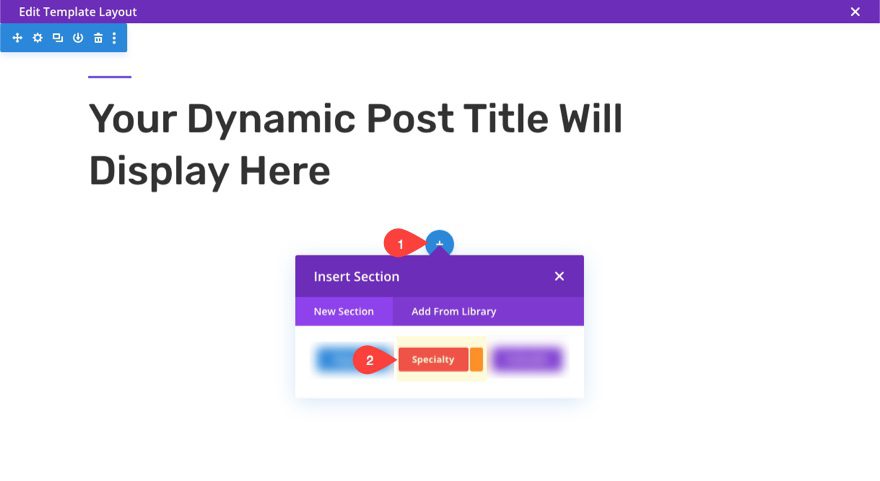
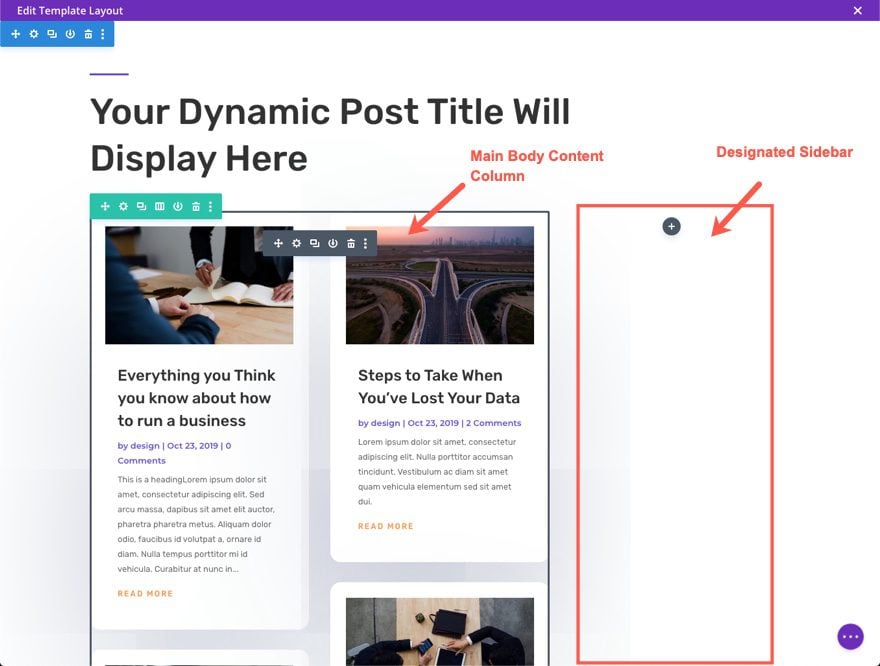
Or, you can create a specialty section if you want to take advantage of having a designated sidebar area with an ability to add multiple rows to build the main body content.

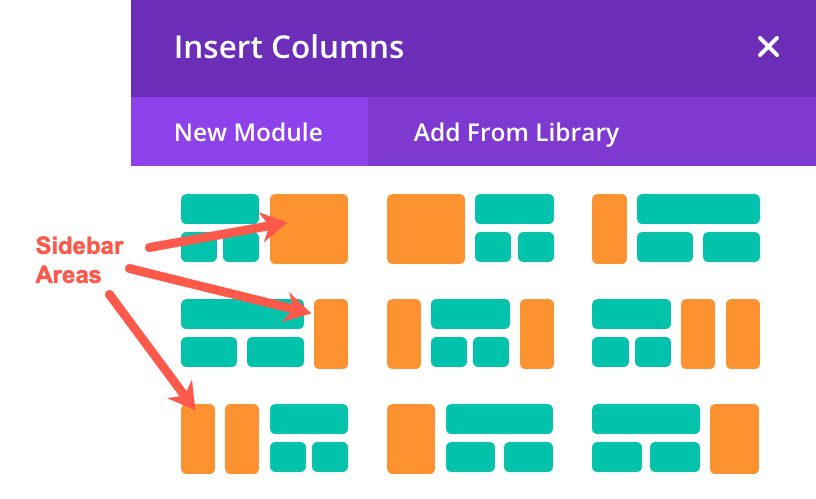
The different specialty section column structures have a designated sidebar area indicated by the orange color in the modal.

It is up to you whether or not you want to use the specialty section or a regular section to create the sidebar area of the template. If you use a specialty section, the sidebar area is specially formulated to populate that entire area of the section like a traditional sidebar structure. Which means the opposite side (non-sidebar side) can be built using multiple rows, which is not possible with a regular section. If you use a regular section, you will have the benefit of styling the sidebar column with more built-in settings. So for simple template, especially one that uses the blog module to display template content, I would use a regular section and designate one column for your main body content (blog module), and one column for your designated sidebar area.

There are two primary ways to add sidebar content to your template. The first is to add WordPress Widget Areas to the Divi Template. The second is to add Divi Modules and Dynamic Content to the Sidebar directly in the Template Layout Editor. However, if you want, you can create a combination of the two by adding multiple widget areas and Divi modules in one sidebar.
Adding WordPress Widget Areas
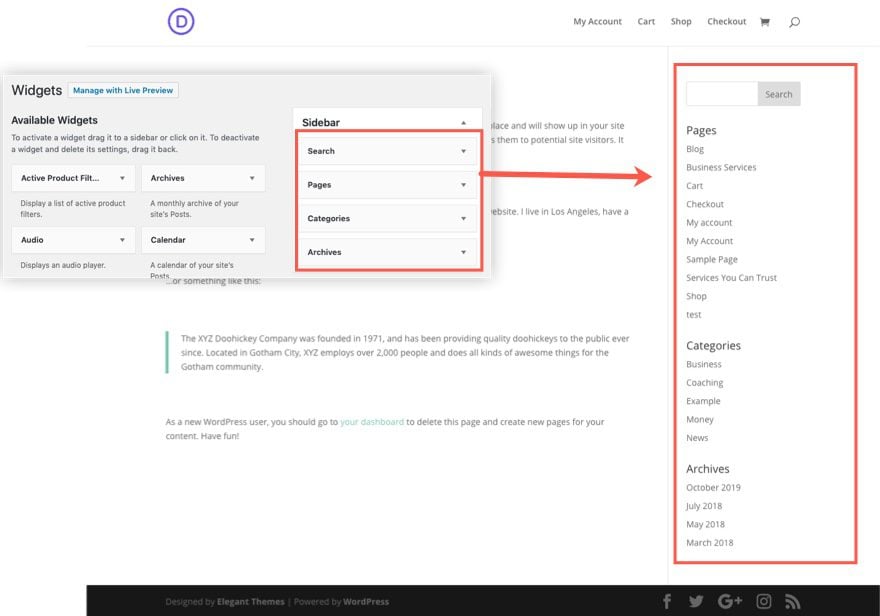
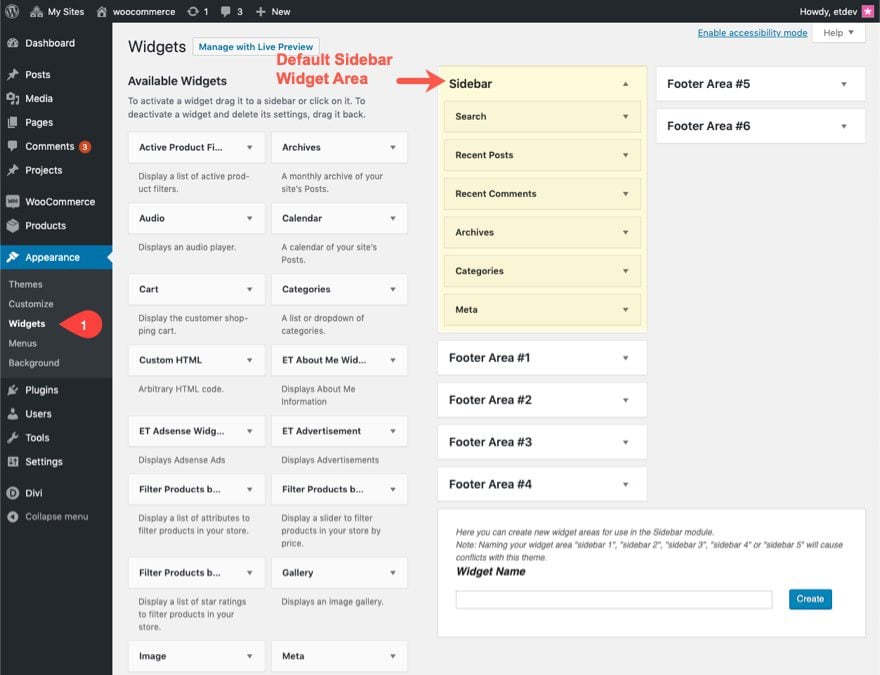
WordPress (and Divi) use the widget areas to populate the sidebar already by default. The Widget areas can be found by going to the WordPress Dashboard and navigating to Appearance > Widgets. There you will see the default Sidebar Widget Area that is already populated with widgets.

You can then add widgets to the Sidebar widget area that you want displayed as sidebar content. You will be able to display this entire widget area in your Divi Template.
Using the Sidebar Module to display and style Widget Areas
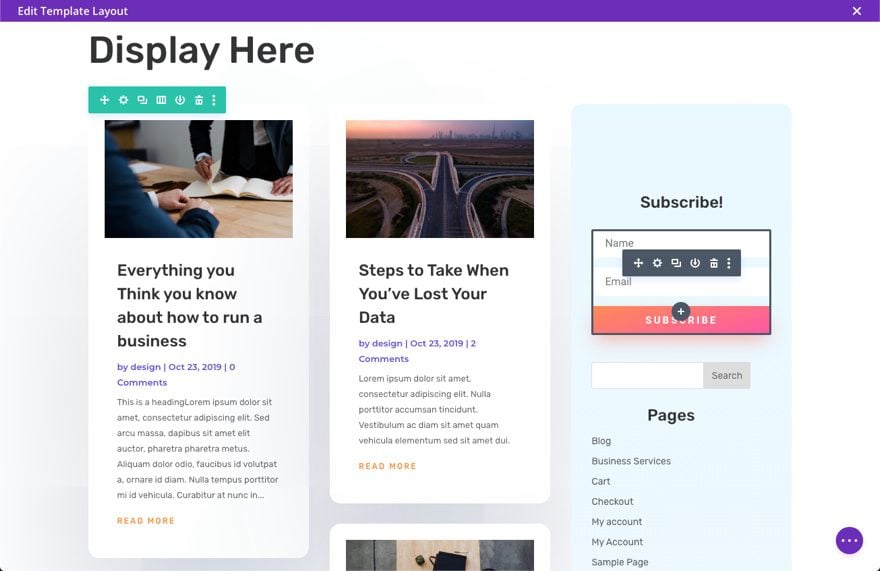
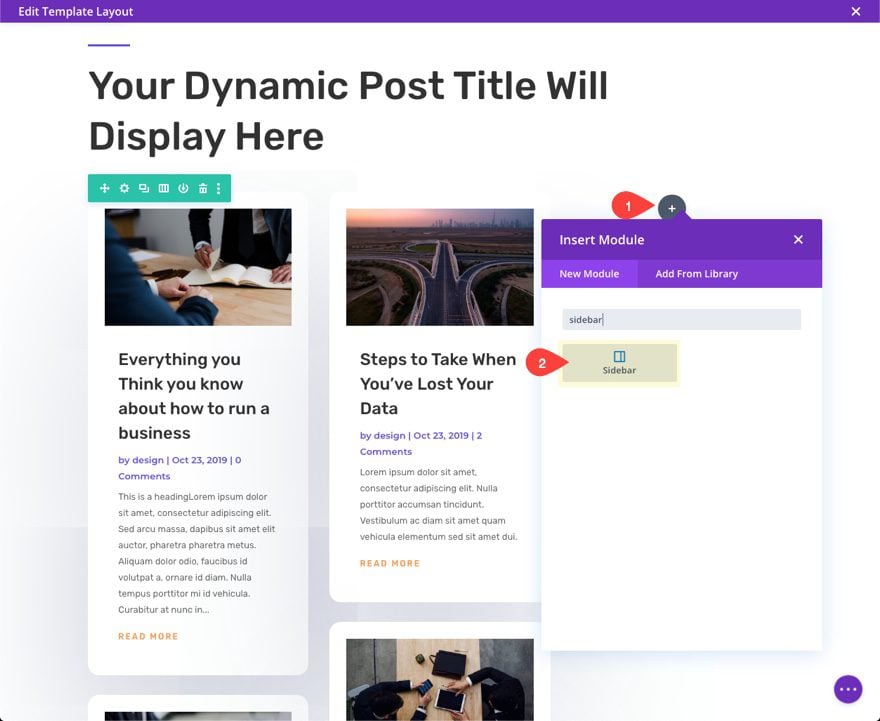
When editing the custom body area of your template using the Template layout editor, you can add the Sidebar Module to the designated sidebar column.

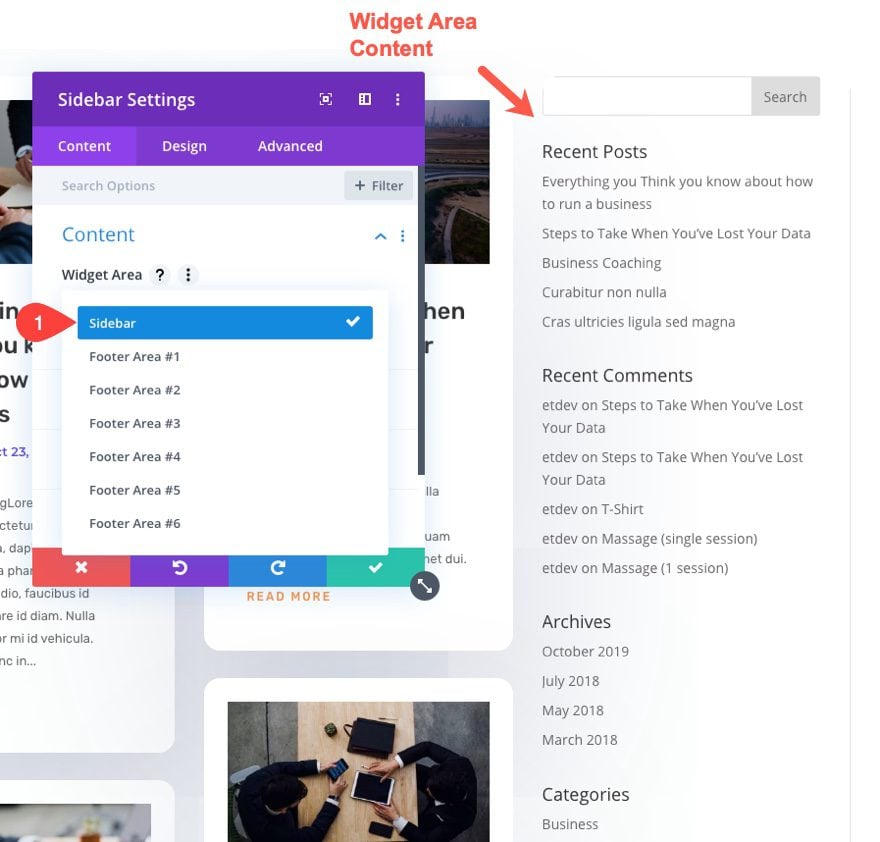
In the sidebar settings modal, select the widget area you want displayed.

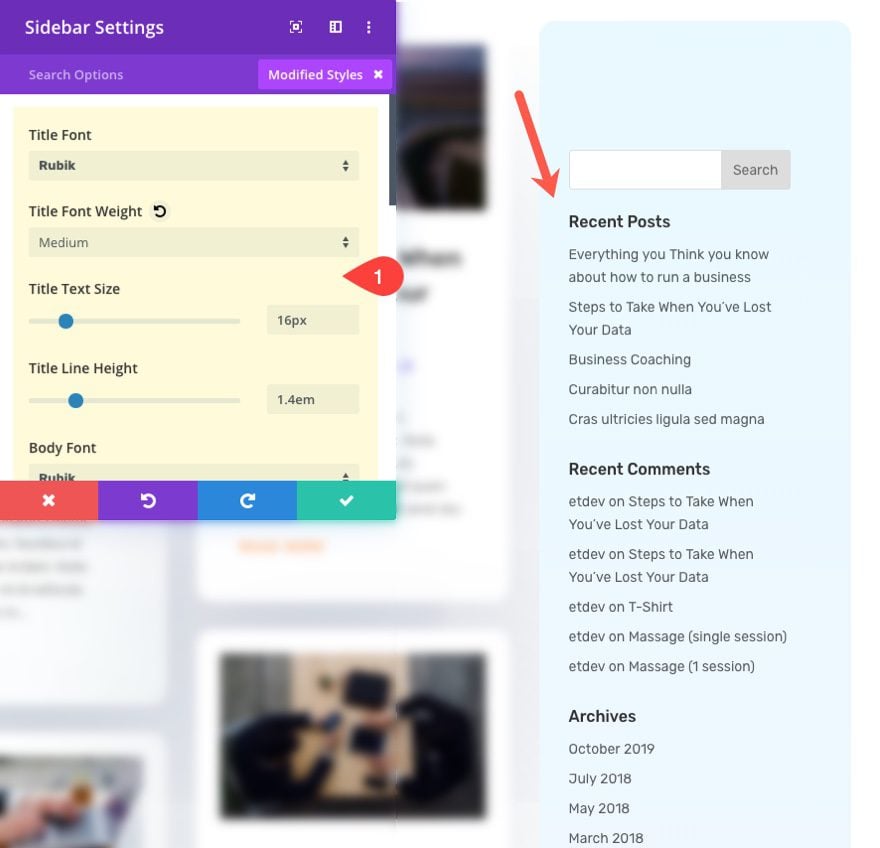
Then you can use the sidebar settings to style the widget area to match your template design.

Benefits of Using WordPress Widgets Areas for Sidebar Content
There are a few benefits of using WordPress Widget Areas for sidebar Content. Here are a few that come to mind:
-
- You can use existing WordPress sidebars (not built with Divi) on New Divi Templates. So, if you have a blog that uses the default sidebar, you don’t have to worry about rebuilding the sidebar from scratch when creating a new template in the Divi Theme Builder.
- Display dual WordPress sidebars using Theme Builder. With Divi’s multiple layout options available for regular and specialty sections, you could designate more than one column to include a sidebar. You could even create additional widget areas for each sidebar and add those using the sidebar module.
- You can style WordPress Sidebars/widget Areas with the Divi Theme Builder. If you don’t want to rely on external CSS to style your default WordPress menu, you can add it to a template layout using the slider module and use the slider module settings to style the widget areas.
- Use Widgets to add content to your sidebar not available with Divi Modules. Sometimes, you can use widgets to add content to your sidebar in a way that you cannot do using Divi Modules. This is especially true if you are using third party plugins that provide custom widgets.
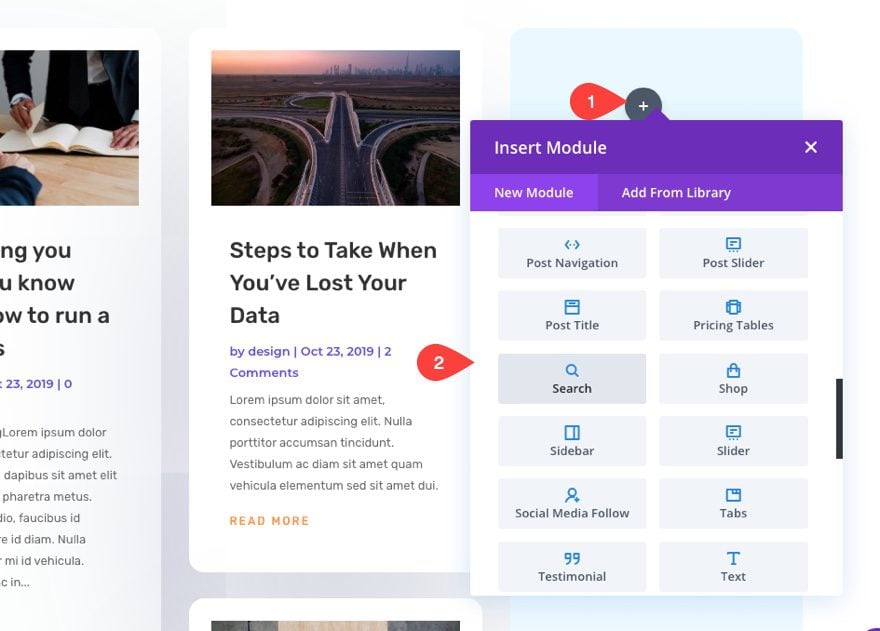
Of course, you aren’t limited to using the sidebar module to display sidebar content. You have the full power of Divi modules at your disposal to create any type of content you desire. Simply go to the designated sidebar column and add a new module.

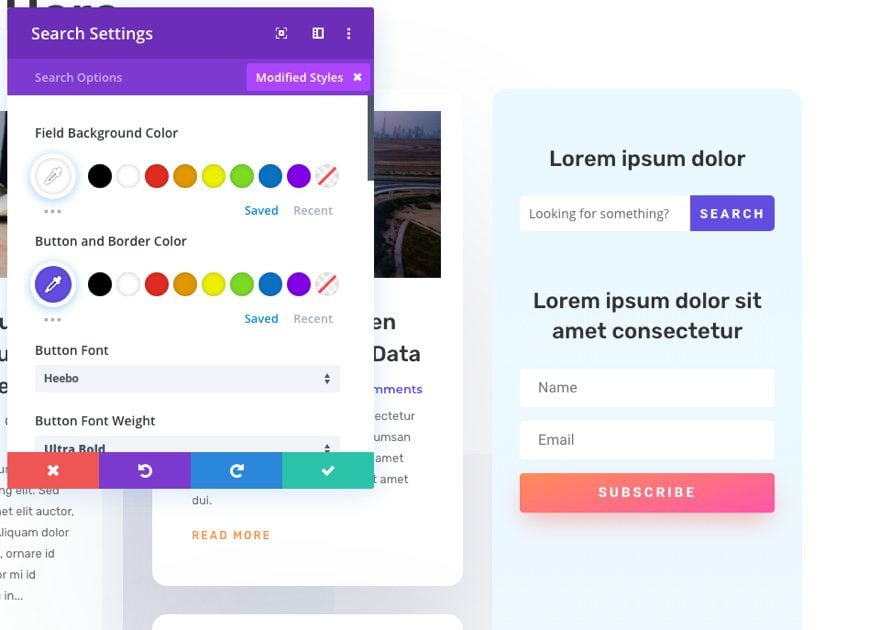
Then you can design those elements using Divi’s built-in settings to match the design of the template.

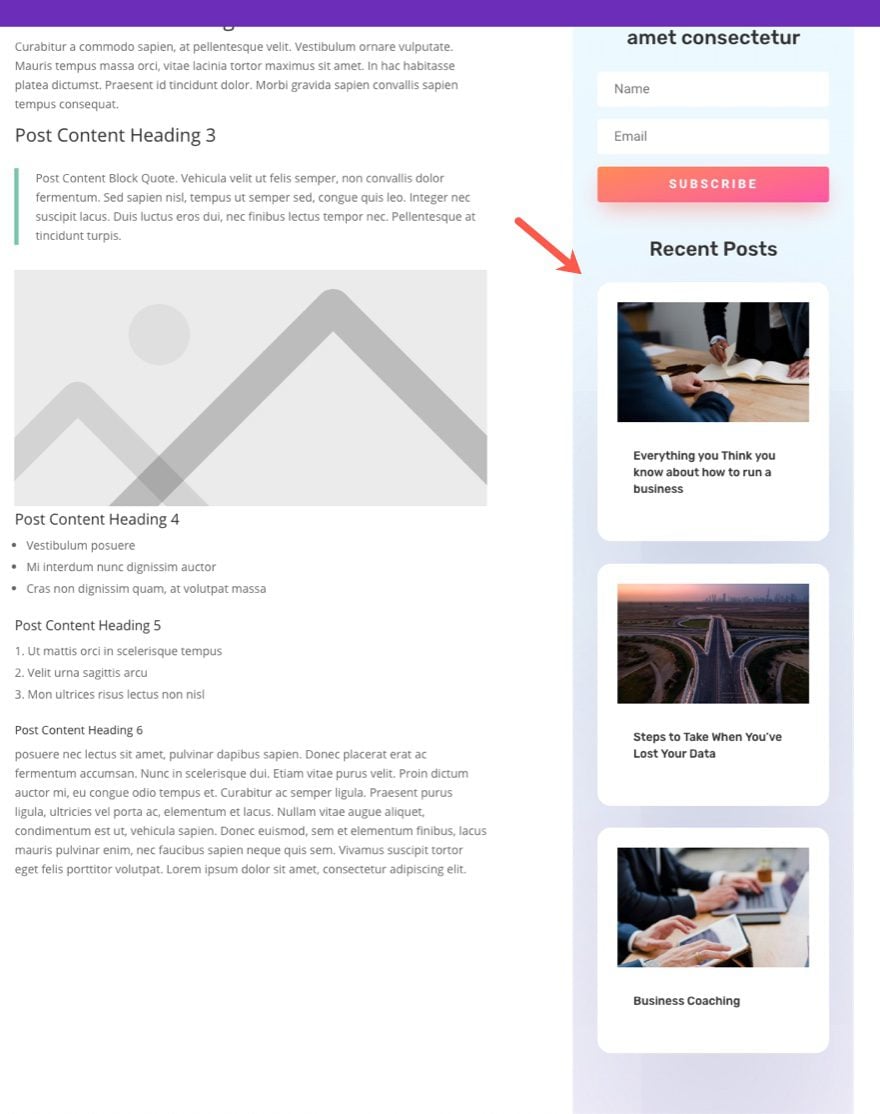
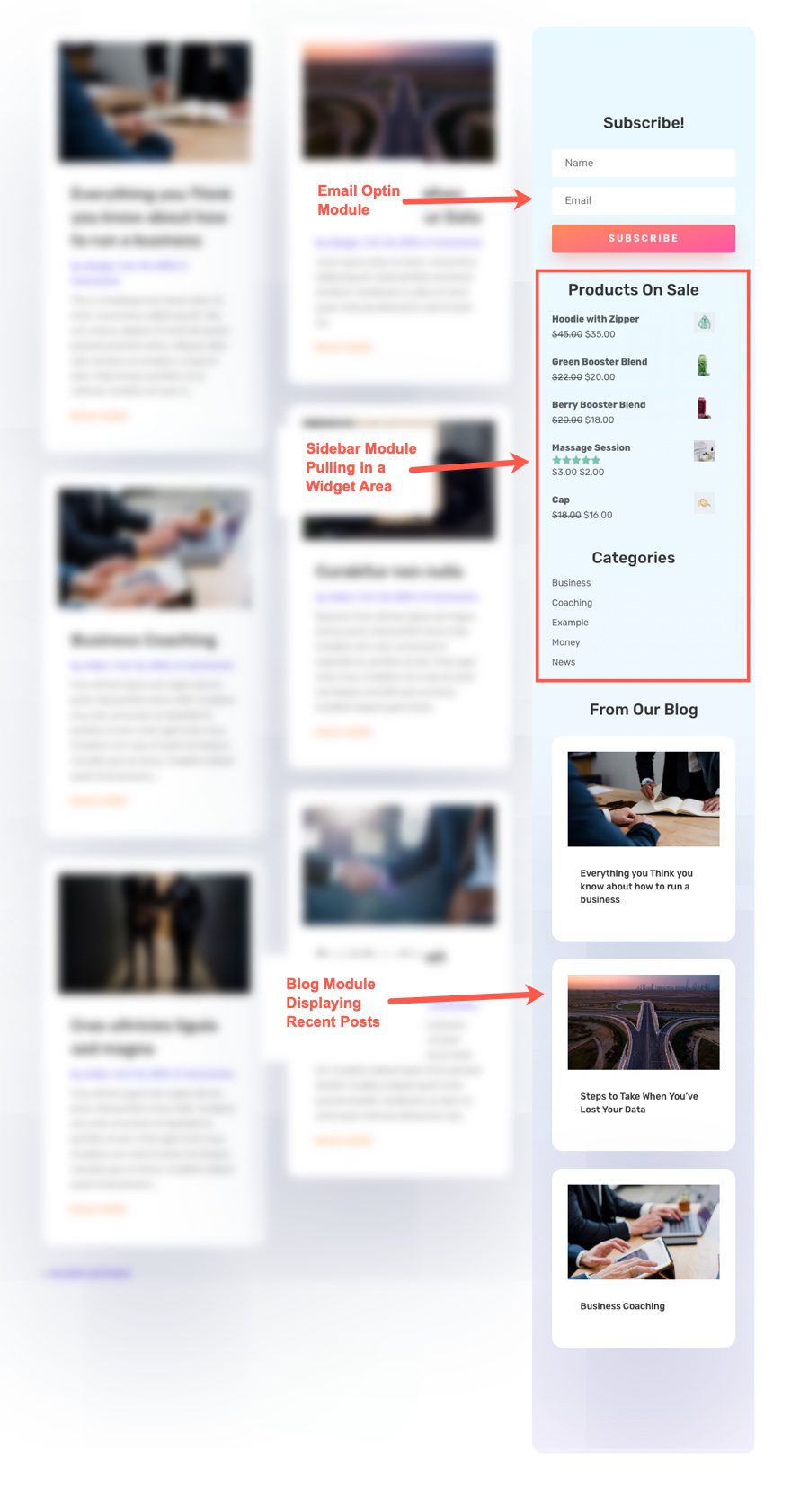
Since the sidebar content is being added to a template, you will want to take advantage of dynamic content. For example, for a post template, you may want to include a blog module with recent posts in your sidebar.

You can also combine widget areas (with all their widgets) with Divi Modules for a more custom layout for your sidebar content. This will give you the freedom to use any of the built-in WordPress Widgets you love in addition to the Divi Modules.

The Divi Theme Builder allows you to create different sidebars for different templates. This is helpful for providing users with content specific to the page or post.
For example, you could create a sidebar with content related to your blog on the “All Posts” template.

Then create a sidebar with content specifically related to your store for the “All Products” template.

Final Thoughts
Hopefully this quick guide has helped you understand how to build sidebars for your templates using the Divi Theme Builder. Remember that you can use WordPress widget areas as well as Divi Modules to create your sidebar content. And the Theme Builder allows you to create content aware sidebars for different pages or posts throughout your site.
What has your experience been with creating sidebars for your Divi templates?
I look forward to hearing from you in the comments.
Cheers!













SO much work just to be able to add a sidebar to a page! There used to be a simple drop-down menu in the edit page menu where you could choose to have a sidebar on the right, on the left, or no sidebar for pages as well as posts. Now you have to create custom templates and completely rebuild your content from scratch for every page that you want to add a sidebar to.
What happened?
Hello,
The Theme Builder really revolutionizes the use of Divi / Extra.
The possibilities become really endless!
Man, this is looks awesome… totally blows WPBakery PB out of the water, which I’ve been using for a long time. It might be time to switch…
I think so! Try it out and see. Hopefully it is a great fit.
I truly miss the days when blogs had easily accessible archives, which is such a great way to access content for a user.
So often I come across an interesting website with blog, but it is impossible to get an overview over the postings. The further you get down to the older posts, the more difficult it gets to navigate. Usually there is no way to return, you have to click through several pages, to get back to where you were before. It is frustrating. The blog archive in the sidebar (or even the site index page) was maybe not that elegant, but certainly useful. With so much focus on UI and UX, I am surprised that the archive has disappeared in most sites, and nobody complains. It is like publishing a book without a Table of Content.
Maybe it is time to rethink the sidebar! 🙂