Building unique frame designs for your rows with Divi can be a useful (and fun) way to creatively stage your page content. By combining Divi’s section dividers with a compact row structure, you can explore countless design possibilities for framing your content. You may have already seen this technique featured in previous tutorials or in some of our premade layouts. But, today, I thought I would show you an easy way to explore this design technique for yourself. In this tutorial, I’m going to show you how to quickly build a reusable section layout that can be saved to your library. Then you can use that layout to explore new frame designs and color schemes. The layout works by framing your row with a unique design, so all column structures and modules can be used inside the row.
Let’s get started.
Creating the Reusable Frame Design Layout
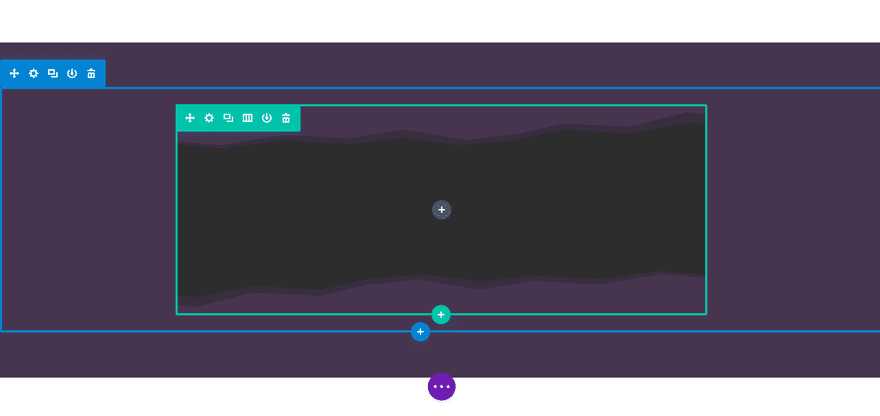
To get things started, let’s create a new section with a one column layout. We don’t need to add any modules at this point. Instead, we are going to design our row and section first, so that we can fill our row with any content we want later.
Design the Row
Update the row settings as follows:
Background Color: #333333
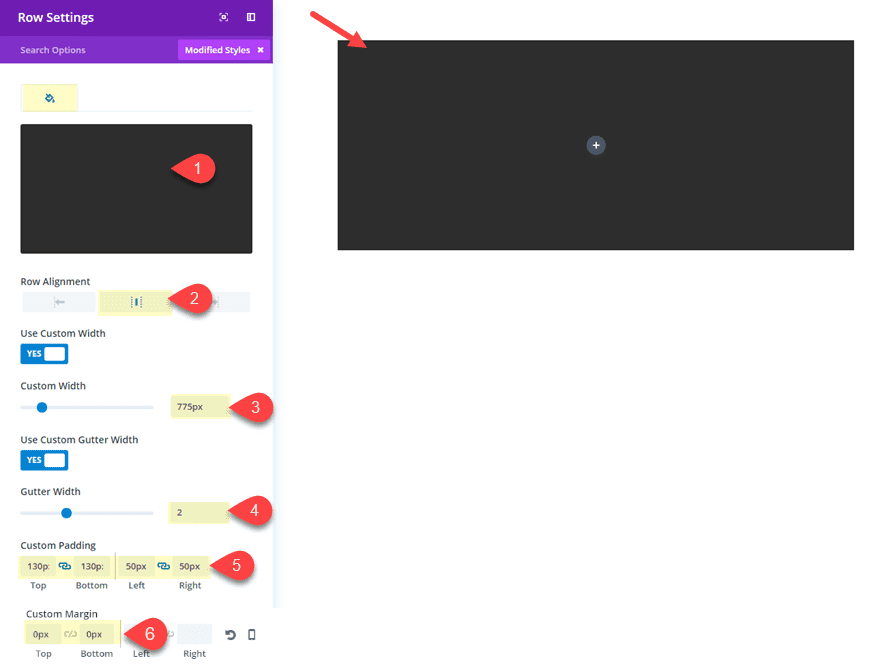
Row Alignment: Center
Custom Width: 775px
Gutter Width: 2
Custom Padding: 130px Top, 130px Bottom, 50px Left, 50px Right
Custom Margin: 0px Top, 0px Bottom

Design the Section
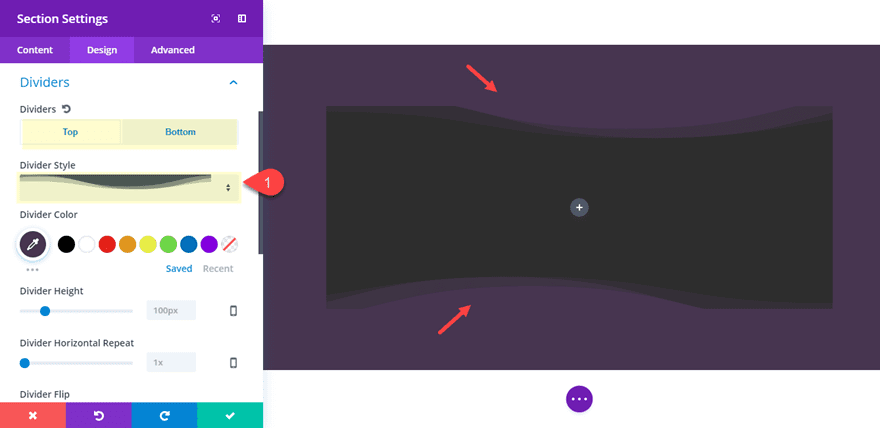
Update the section settings as follows:
Background Color: #ffffff
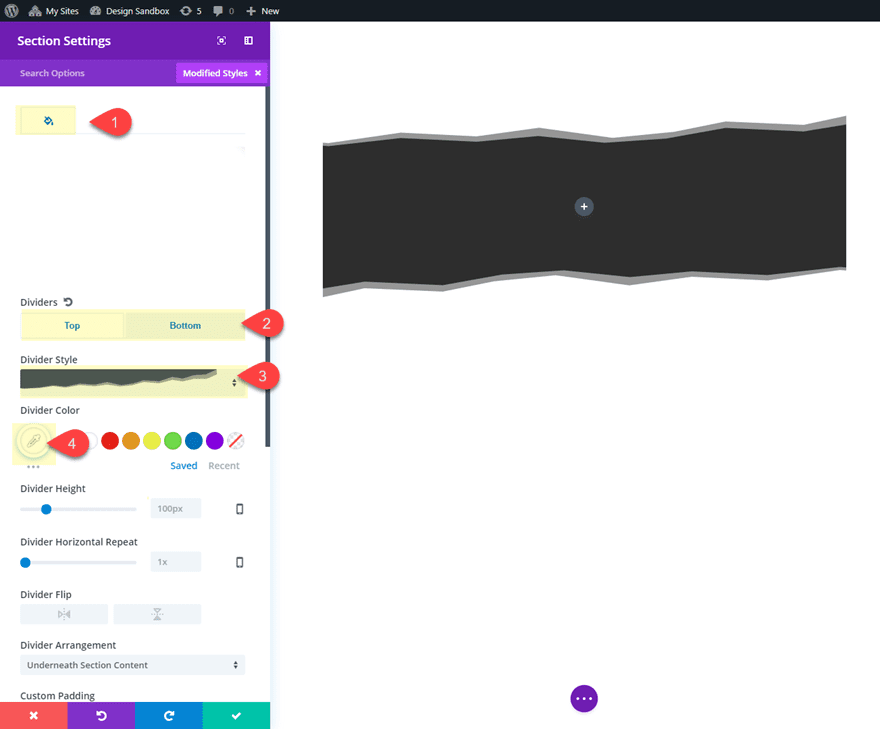
Top Divider Style: see screenshot
Top Divider Color: #ffffff
Bottom Divider Style: see screenshot
Bottom Divider Color: #ffffff

Next, you are going to set the top and bottom padding to 0px and create some top and bottom space using a border as follows:
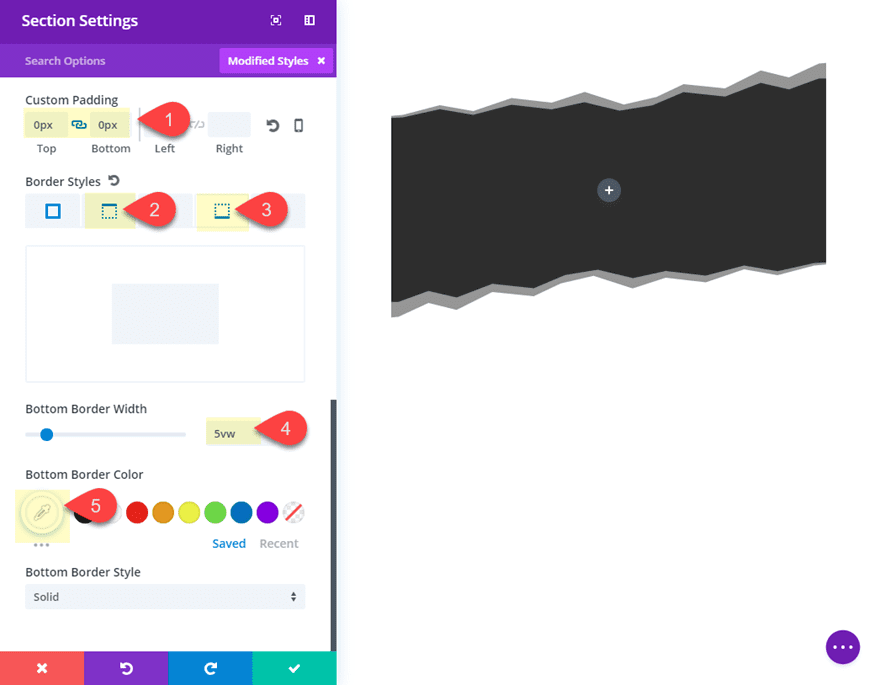
Custom Padding: 0px Top, 0px Bottom
Top Border Width: 5vw
Top border Color: #ffffff
Bottom Border Width: 5vw
Bottom Border color: #ffffff

Creating the spacing for the section using a top and bottom border will maximize the space available for the section divider that will overlap the row. This way you can choose any divider height for your design.
Save the Layout to Your Library
That’s it for the basic layout structure of your framed row design. At this point we want to save this section to the Divi library in order to use the section layout for future designs.
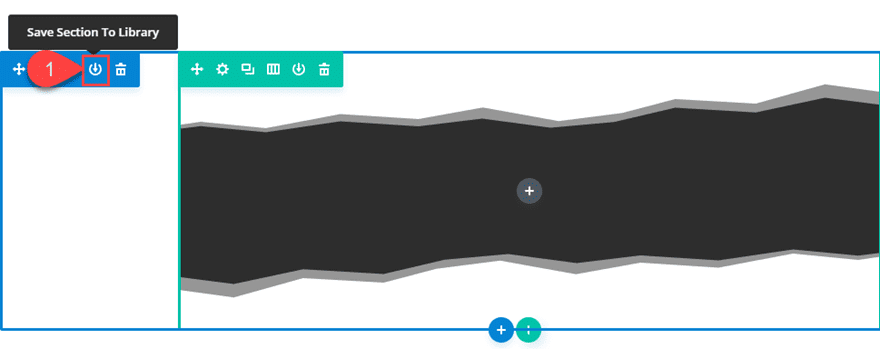
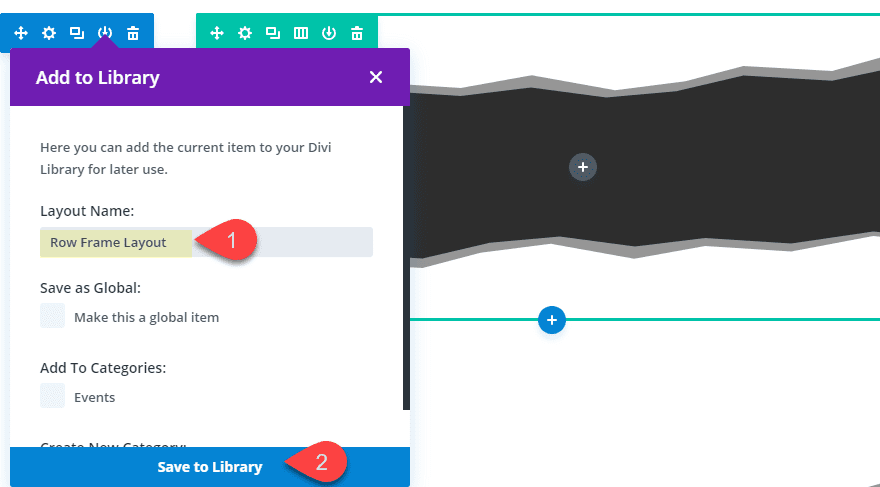
Click the Save to Library icon in the section menu.

Then Enter a name for the layout (something like “Row Frame Layout”) and click the Save to Library button.

Completing Frame Design #1
Now that we have our section layout saved for future endeavors, let’s add some content to our row to complete the first design example.
Changing the Column Structure
For this design, I think adding a six column image gallery will be nice. The small column structure will allow us to create a small cluster of images that are framed nicely inside of the narrow row.
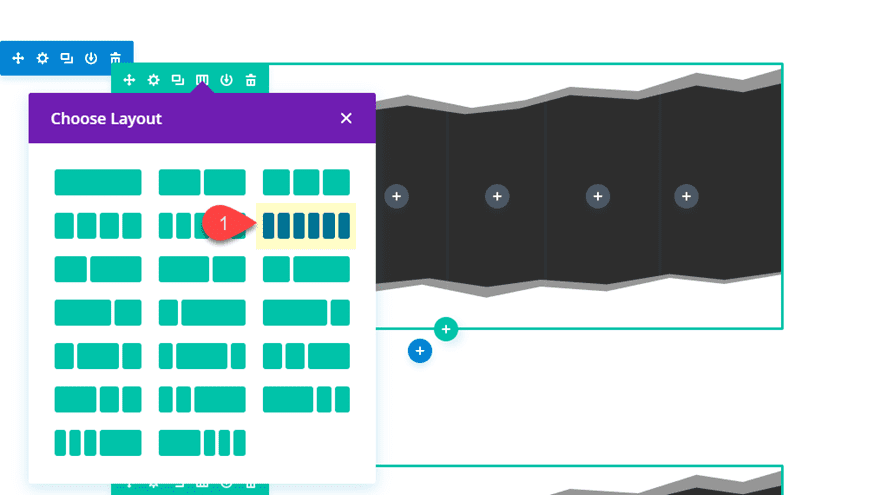
To do this, first change the row structure to a six column layout.

Adding Content to the Row
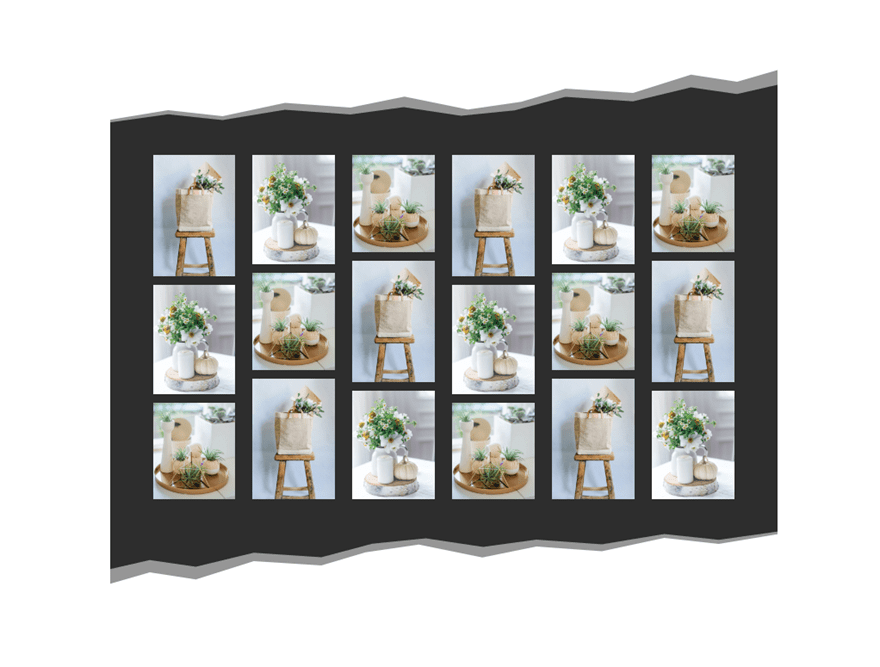
Then add three image modules (with images) to each column. I’m using images with more of a portrait orientation (rather than landscape) with different sizes/dimensions.
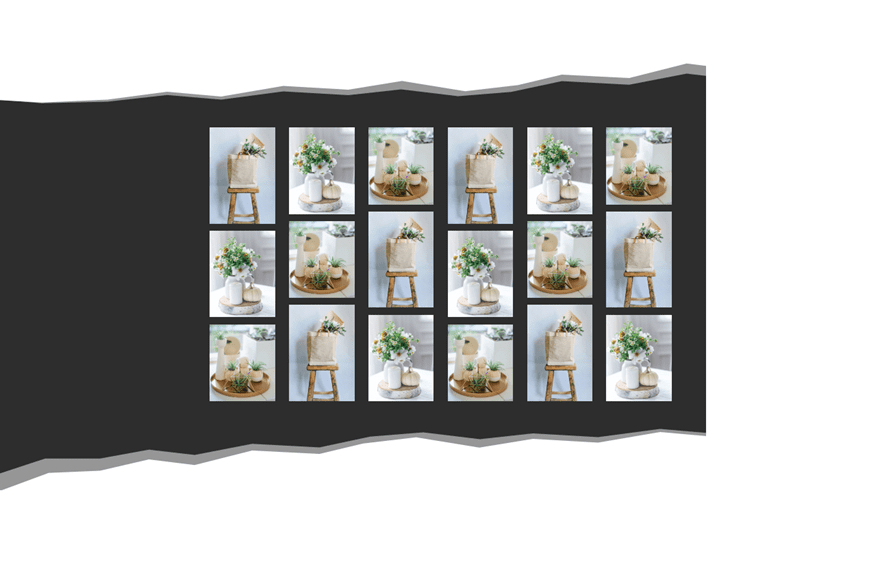
Here is the final design.

Bonus Design Tip
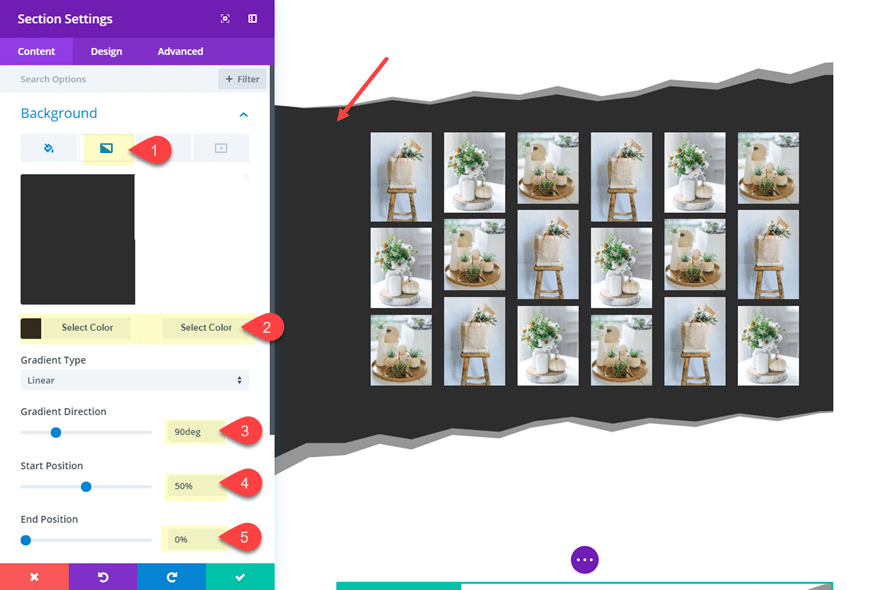
Before we continue to explore more framing design possibilities, I wanted to point out an easy trick for extending your frame to one side of the page. To do this, go to the section settings and add a background gradient as follows:
Background Gradient Left color: #333333
Background Gradient Right Color: #ffffff
Gradient Direction: 90deg
Start Position: 50%
End Position: 0%

Check out this design.

Customizing the Layout for Different Frame Designs and Content
The exciting possibilities of this simple layout are numerous to say the least. By customizing the color scheme, divider style, column layout, and module content, you can create all sorts of different layout designs. Plus, you can use those cool Divi features like “Find and Replace” to make widespread color scheme changes in a few clicks.
Here is the basic process for updating the layout:
- Load Saved Section Layout to the page
- Update the color scheme of the section using “Find and Replace”.
- Change the Divider Style
- Customize the Row with a new background and column structure.
- Add Modules to your columns
With this process, exploring new designs should be pretty fun! Let’s continue.
Frame Design #2
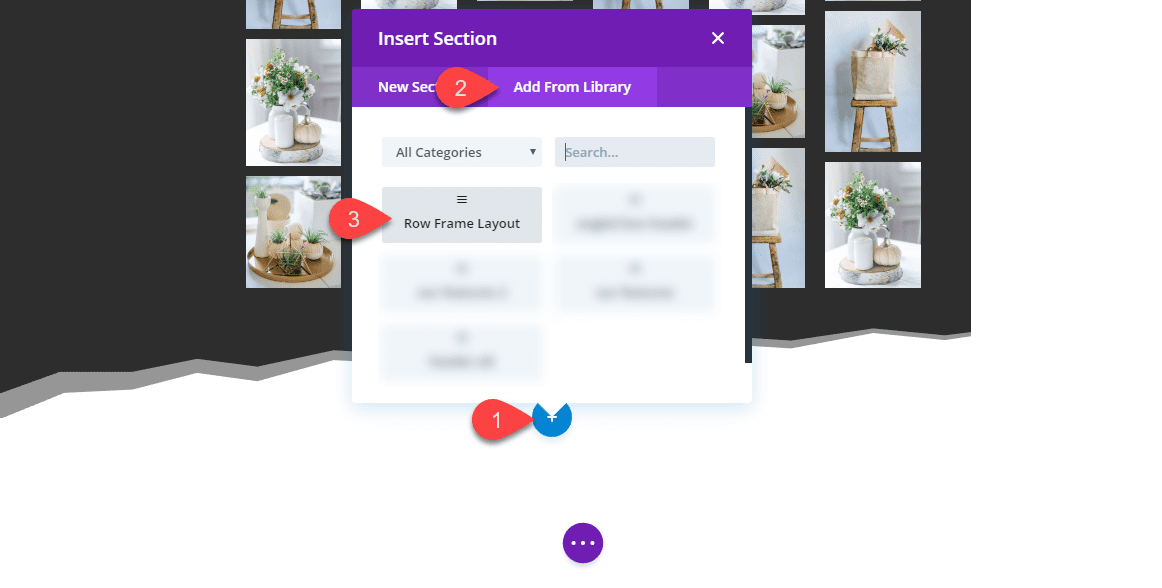
For this next design, we are going to use saved section layout we created earlier. To do this, click to add a new section in the visual builder. Then select the Add From Library tab and click the section layout from the list.

Now we are ready to customize the section for a new design.
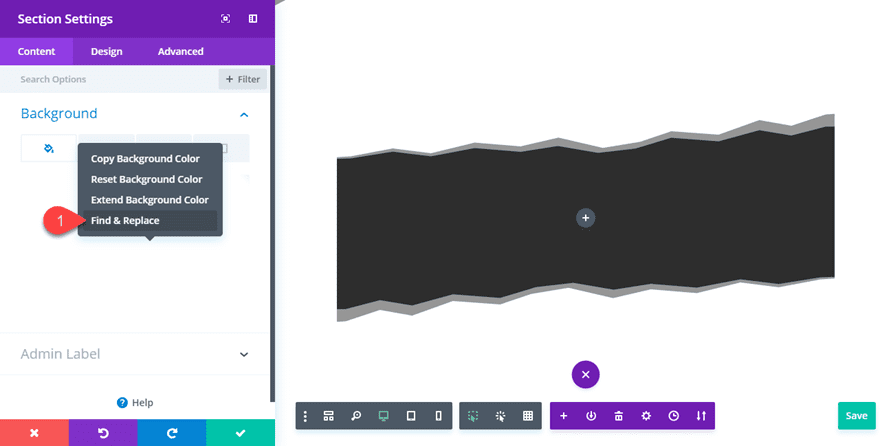
In order to change the color scheme used for this layout, we can summon some Divi design powers by using the Find and Replace feature. Go the section settings of the duplicated section and right click on the background color and select “Find and Replace”.

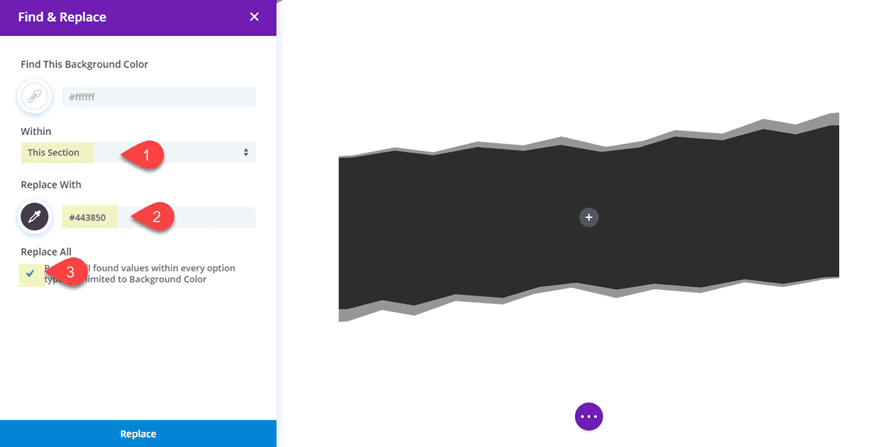
In the Find & Replace modal, update the following:
Within: This Section
Replace With: #443850
Select Replace All

This will replace the white color used for the section background, border, and dividers with a new color.

Now update the section settings with a new divider style:

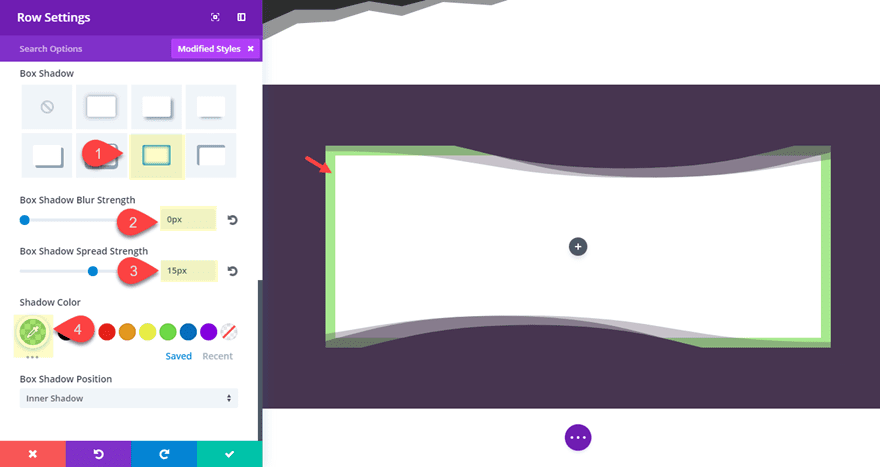
Then update the row settings with a white background color, and a box shadow to complete the new frame design for the row.

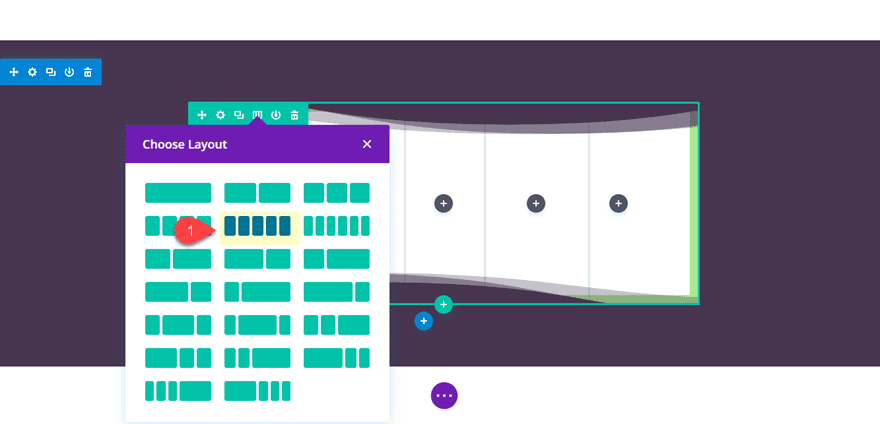
For the content, let’s try a five column layout with some blurbs. Go ahead and update the column layout for your row to a five column layout.

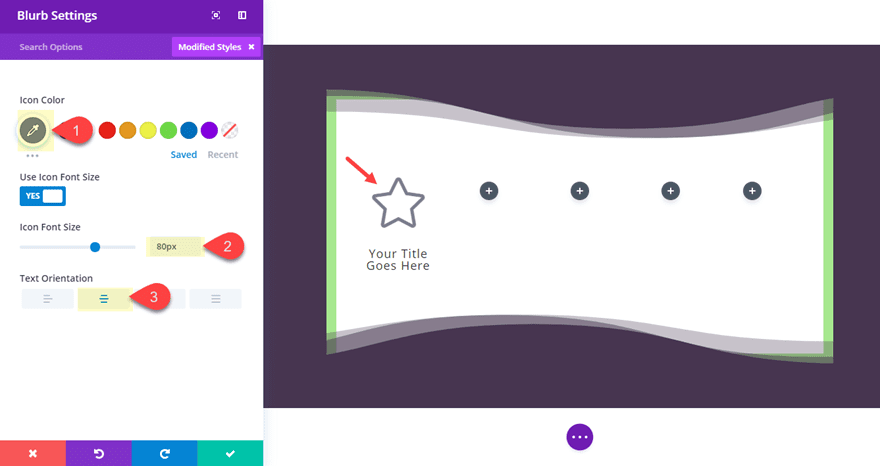
Then add a blurb to the first column. Take out the default content text and leave only the Title text. Then replace the blurb image with a star icon. Update the design settings as follows:
Icon Color: #7d8491
Icon Font size: 80px
Text Orientation: Center

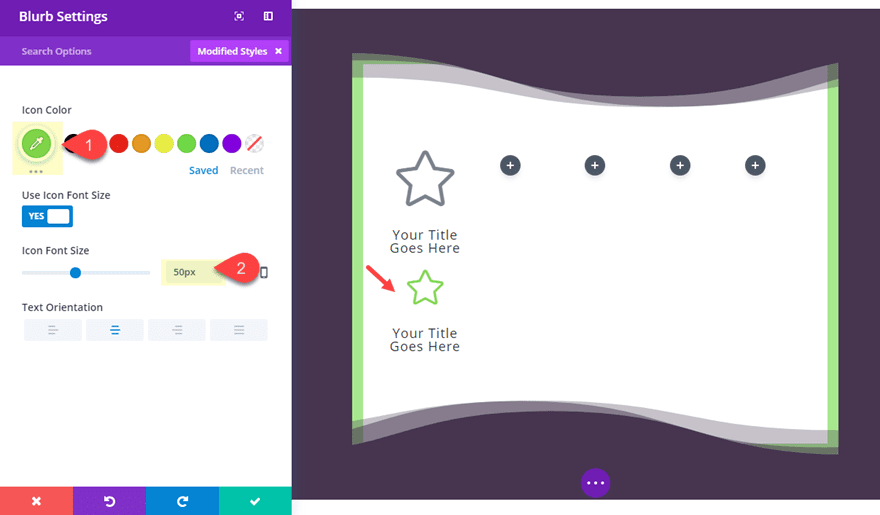
Duplicate the blurb module and update the settings as follows:
Icon Color: #8cd845
Icon Font Size: 50px

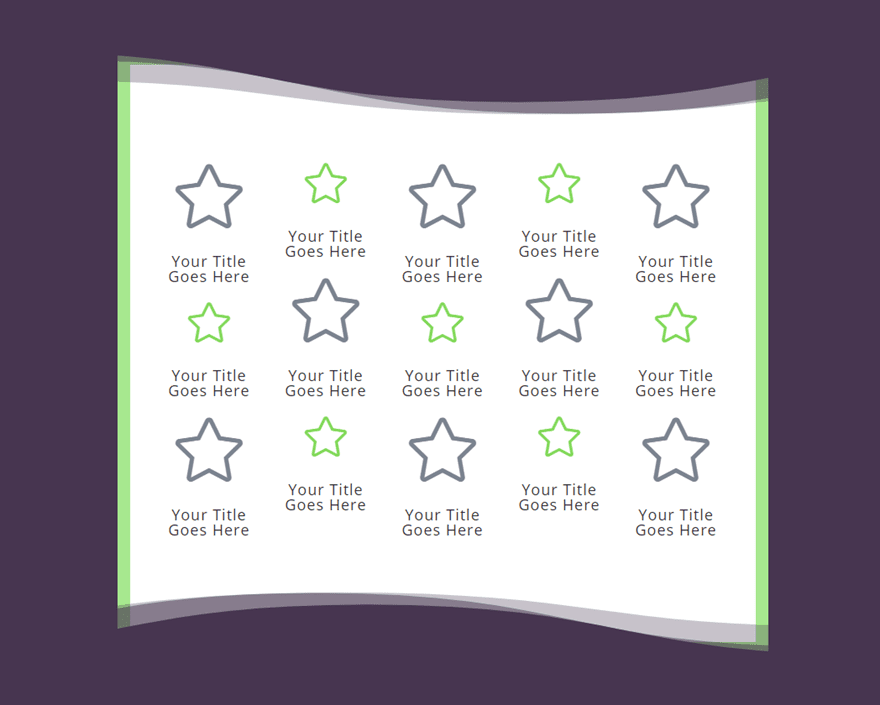
Now make duplicate or copy and paste those two modules into a pattern throughout your five columns with three modules in each column.
Here is the final design.

Frame Design #3
For the third frame design, we first need to load our saved section layout as we did previously for the second design.
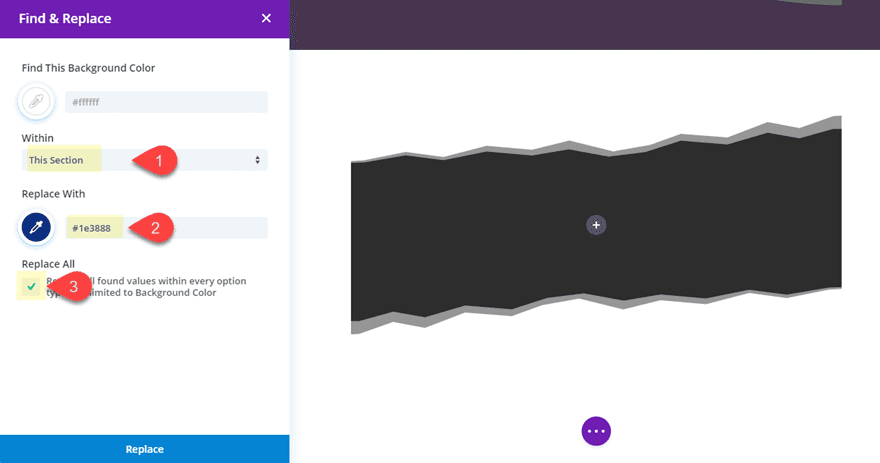
After that, we can use find and replace on the section background color (like we did in the previous design) to replace the white color used for the section background, divider, and border with a nice blue color. To do this, go to the section settings, right click on the background color, and select find and replace. Then update the following:
Within: This Section
Replace With: #1e3888
Select Replace All

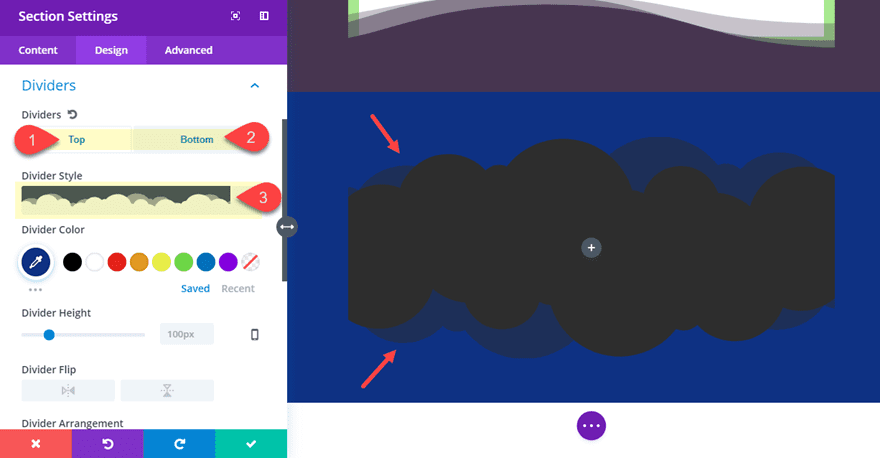
Then update the section divider with a new top and bottom divider style (the clouds):

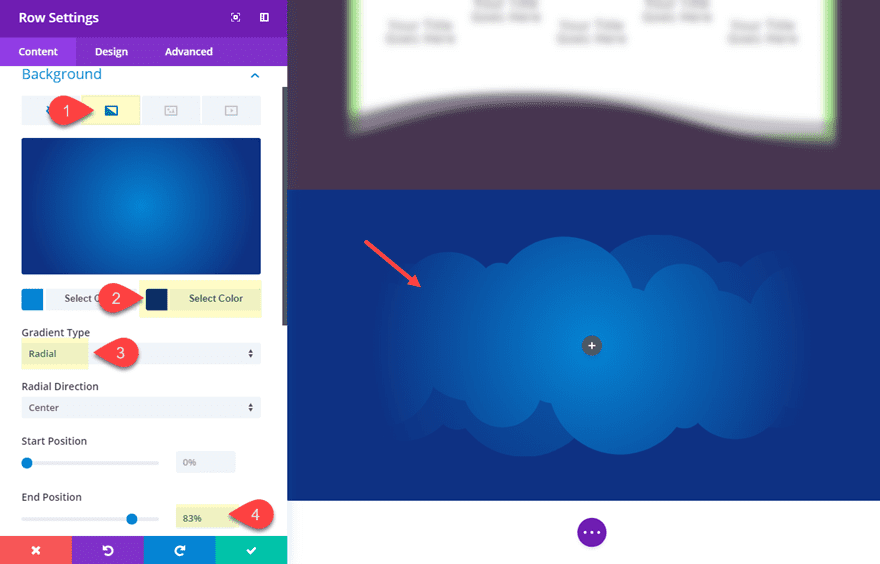
Next, go to the row settings. Give the row a gradient background as follows:
Background Gradient Left Color: default (#2b87da)
Background Gradient Right Color: #1E3888 (same color as section background)
Gradient Type: Radial (to give the row rounded “cloud-like” feel)
End Position: 83% (to hide the row edges a bit)

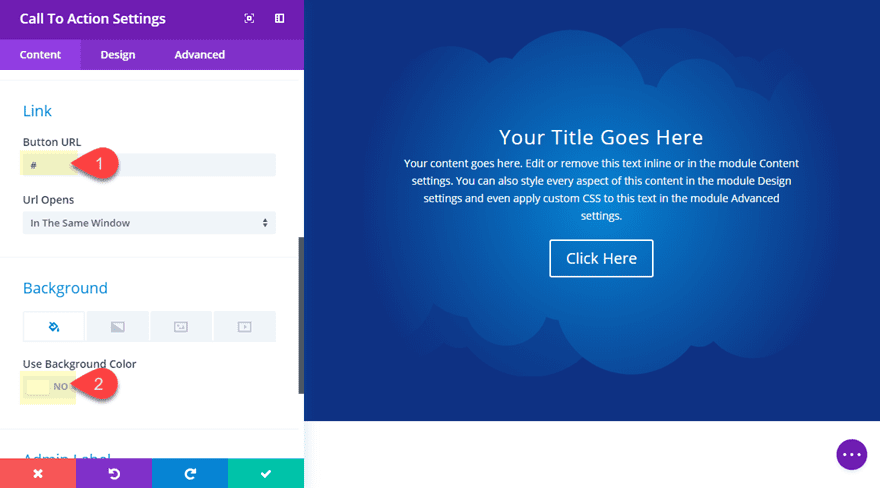
Now, all we need to do is add some content to our framed row. Let’s add a Call To Action Module to the row and update the settings as follows:
Add “#” to the link input box to show the button
Use Background Color: NO

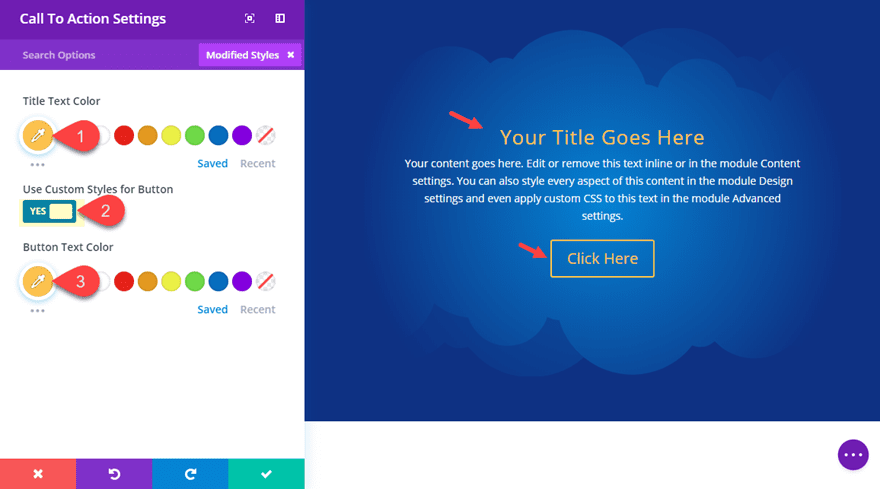
Title Text Color: #ffc338
Button Text Color: #ffc338

Here is the final design.

What About Mobile?
In case you were wondering. Here is what the designs will look like on mobile devices.

Final Thoughts
The frame designs created in this tutorial are meant to highlight design possibilities rather than showcase completely polished design pieces. For this reason, I concentrated on the frame designs and used basic examples of content. Hopefully, they will at least inspire you to explore new designs by playing with different section dividers, color schemes, and content.
i look forward to hearing from you in the comments.
Cheers!













Thanks Jason for another awesome creative idea that shows all that is possible with DIVI. It’s wonderful, and inspiring to be shown so many possibilities… And very helpful!
Thanks Silvia! So glad you liked it.
Excelent! Thank you!
thank you
I love Divi.
Thanks For Sharing Another Useful information.
You are very welcome, Ravi. Glad it was useful.
Thanks, Jason a great tutorial (as usual :))
Just my thoughts on ‘having a download’…
I agree it would make life easy and who doesn’t want an easy life.
However, I believe a lot of the value in your tutorials comes from the fact we have to ‘go through the process’ ourselves.
In doing so not only learn the specific actions needed to create this particular effect but learn valuable lessons we can apply to other projects.
As is said, “Give a man a fish (or json file), and you feed him for a day, teach him how to fish (or create a template from scratch) and you feed him for a lifetime” 🙂
Thanks, again Jason for some valuable and teaching.
All my best.
Steve
Glad to hear, Steve. Thanks for the comment.
Respectfully, can someone tell us why tutorials do not include downloads? I love the ideas but haven’t time to experiment. Having a jason would save a ton of time.
Thanks,
Chris,
Thanks for the comment/question.
This tutorial, and many others like it, really are meant to teach some valuable techniques for using Divi in new and creative ways. As such, these designs aren’t meant to stand alone as downloadable layouts as much as they are meant to illustrate the concept and hopefully inspire users to create even better designs on there own.
That then begs the question of whom Divi is built for. If it’s supposed to be easy and drag and drop (essentially), why should I have to go through a pile of settings to “learn” how to do what I see. I like to learn by taking the finished product and experimenting with the options. I fail to see the value in building this totally from scratch.
I still can’t see why a jason cannot be provided. Is ET worried that we won’t learn? If you go through the steps to create this, why not supply the jason?
I agree.
The learning process would already be very useful if there were a link to the page. So I could view and analyze the result with the browser tool. That would be effective.
THX
Because you can’t learn how it works and how to make it your own without doing the work yourself. The JSON file would defeat the purpose of learning it if all you had to do was import the file.
I thought the following was relevant to this conversation and others like it.
Give a Man a Fish, and You Feed Him for a Day. Teach a Man To Fish, and You Feed Him for a Lifetime
And that man [sic] should make his own fishing pole, hooks, and line? I doubt that makes a superior fisher.
I’m pretty sure in that analogy Divi, or the theme itself would be the finishing pole, line and hooks… So yeah, count yourself lucky so much work was already done for you 😉
It may not make him a superior fisherman but when it breaks he’ll know how to fix it.
There is an easy solution. ET supplies a JSON file and people who prefer to do things the hard way can ignore it. Those of us who bought Divi for ease of use can download it.
The big marketing point of Divi is ‘ease of use’. Isn’t it?
Because they’re tutorials, not layout packs. On some of them (The dashboard) I totally get the desire for a layout pack, but for this one, literally, if you want to play with it, just do it. There’s minimal work to set it up, then it’s just a matter of playing with colors, divider options, and content.
Michael,
Look at other sites that offer Divi Tutorials. They almost always include a download. This idea that we’re better off doing it ourselves is not applicable to many of us. Some just have a couple sites to develop and maintain.
It does not have to be a full layout pack to be available for download.
I suspect there is another reason they don’t provide the json file. Maybe, as before, someone can create the json and offer it? Perhaps it creates a liability of some kind for ET?
Thanks Michael. I did try to simplify the setup process on this one so the concept doesn’t get lost among too many design customizations. I will keep this in mind for future posts as well.
i totally agree with that
+1
Yup
Thank you, this is helpful.
Great to hear, Gene!