With Divi and its new transform options, you can create beautiful web design while viewing all transform settings happen in real-time. And by combining different modules with each other, you can achieve some unique and seamless effects that’ll help elevate the look and feel of the section you’re working on. In this particular post, we’ll focus on creating transformed shadows for your copy using Divi’s built-in options only. You’ll be able to download the example JSON file for free as well.
Let’s get to it!
- 1 Preview
- 2 Download The Transformed Shadows Hero Section Layout for FREE
- 3 Download For Free
- 4 You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
-
5
Let’s Start Recreating the Hero Section
- 5.1 Add New Section
- 5.2 Add New Row
- 5.3 Add Text Module #1 to Column 1
- 5.4 Clone Text Module #1
- 5.5 Add New Text Module Above Text Module #1
- 5.6 Clone Transformed Text Module & Place Above Text Module #2
- 5.7 Add Description Text Module to Column 1
- 5.8 Add Button Module to Column 1
- 5.9 Add Image Module #1 to Column 2
- 5.10 Add Image Module #2 to Column 2
- 6 Preview
- 7 Final Thoughts
Preview
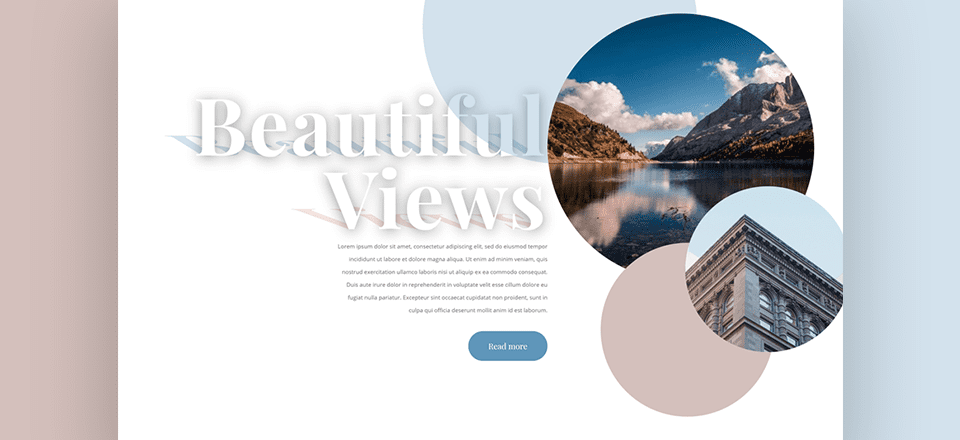
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
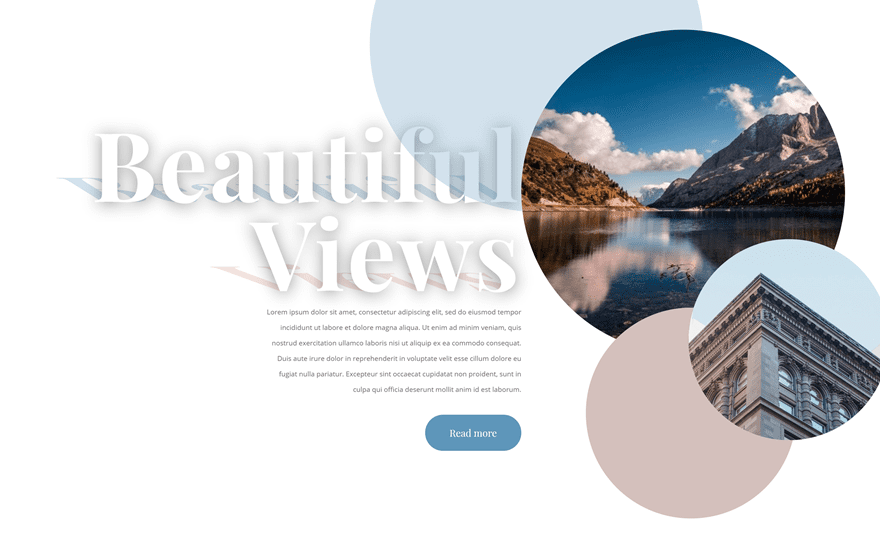
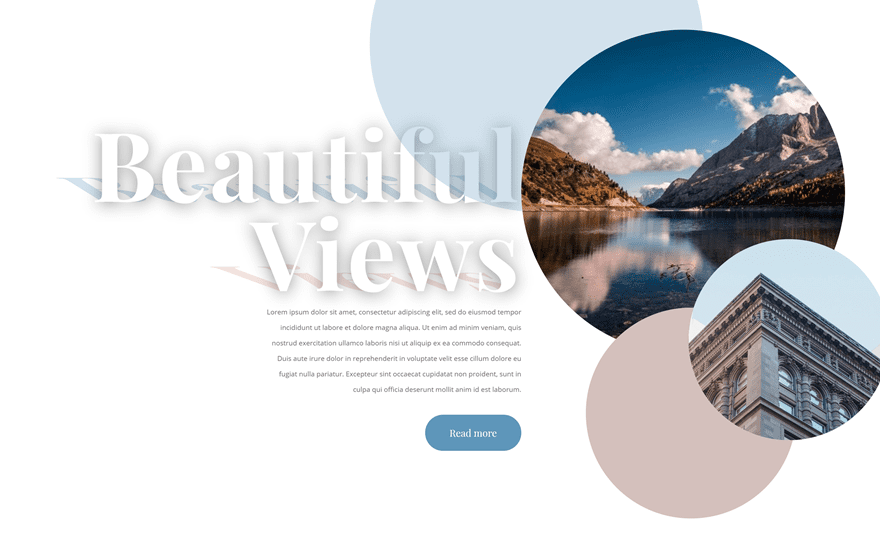
Desktop

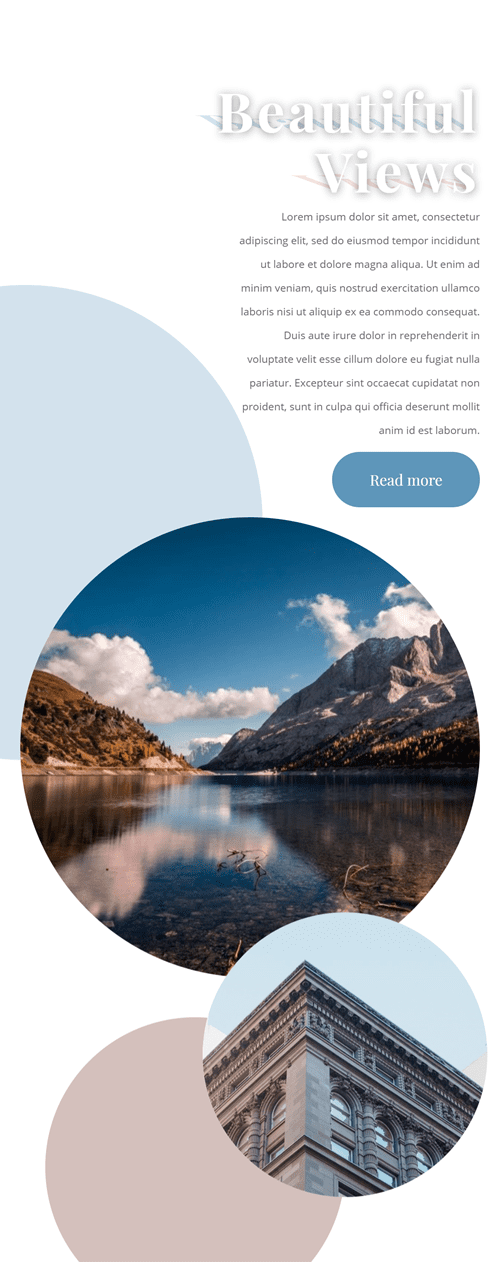
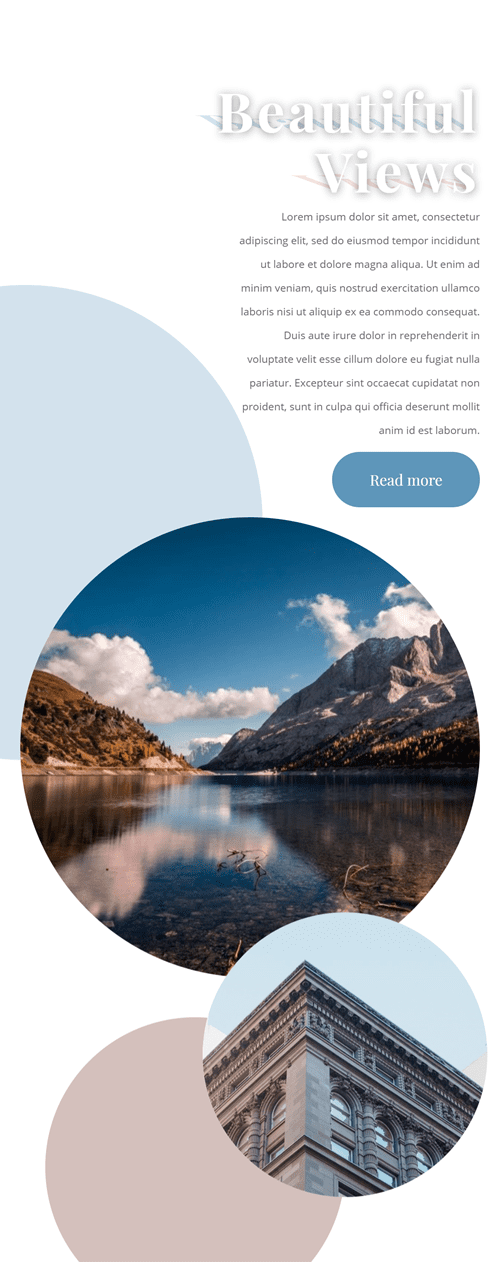
Mobile

Download The Transformed Shadows Hero Section Layout for FREE
To lay your hands on the free transformed shadows hero section layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Subscribe To Our Youtube Channel
Let’s Start Recreating the Hero Section
Add New Section
Spacing
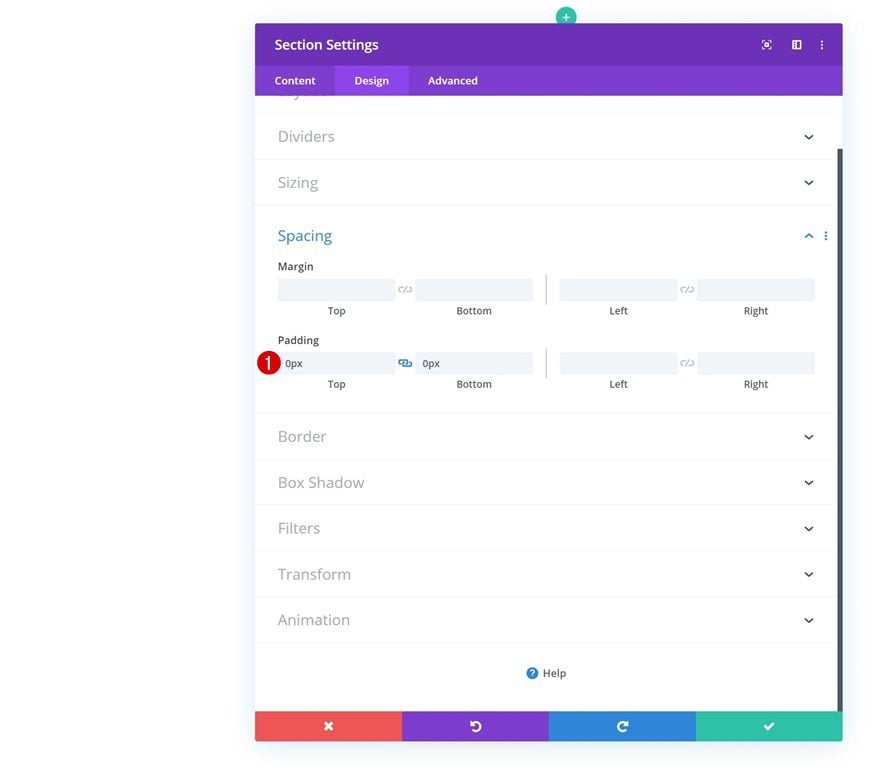
The first thing you’ll need to do is add a new regular section to a new or existing page. Open the section settings and remove all default top and bottom padding.
- Top Padding: 0px
- Bottom Padding: 0px

Overflow
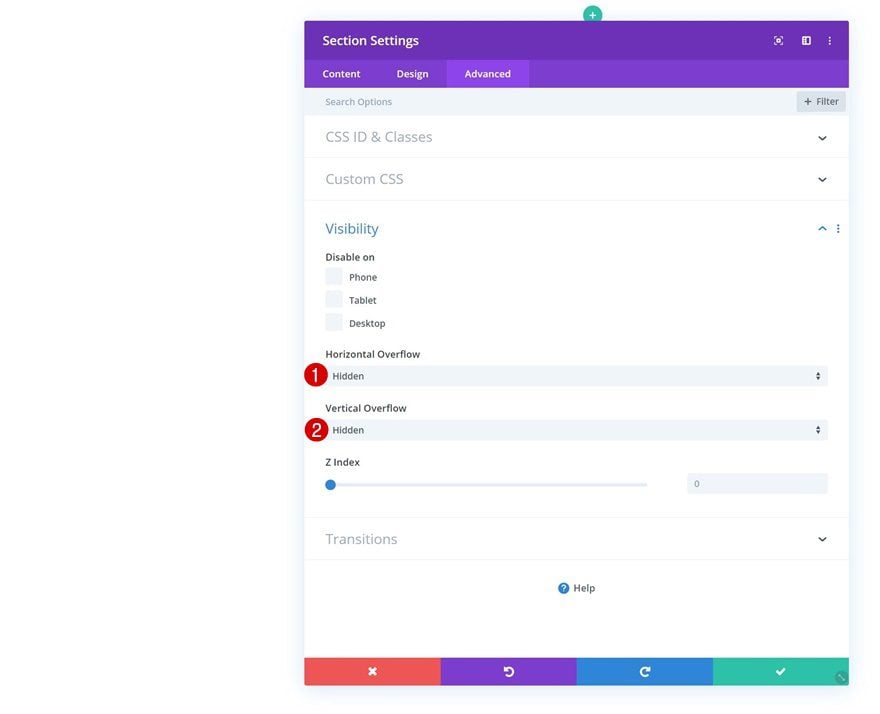
Move on to the advanced tab and make sure the section overflows are hidden. Later on this post, we’ll use some transform options and hiding the overflow will make sure nothing surpasses the section container.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

Add New Row
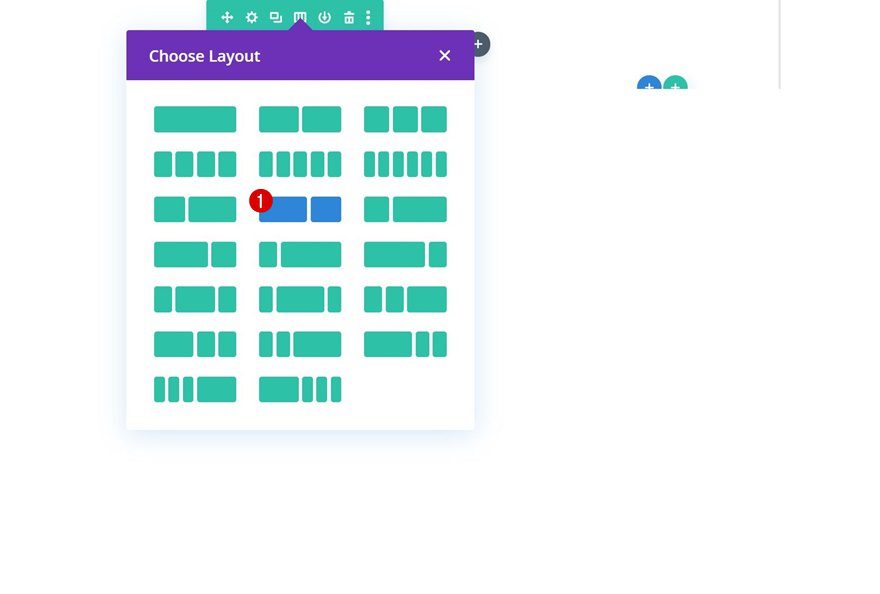
Column Structure
Continue by adding a new row using the following column structure:

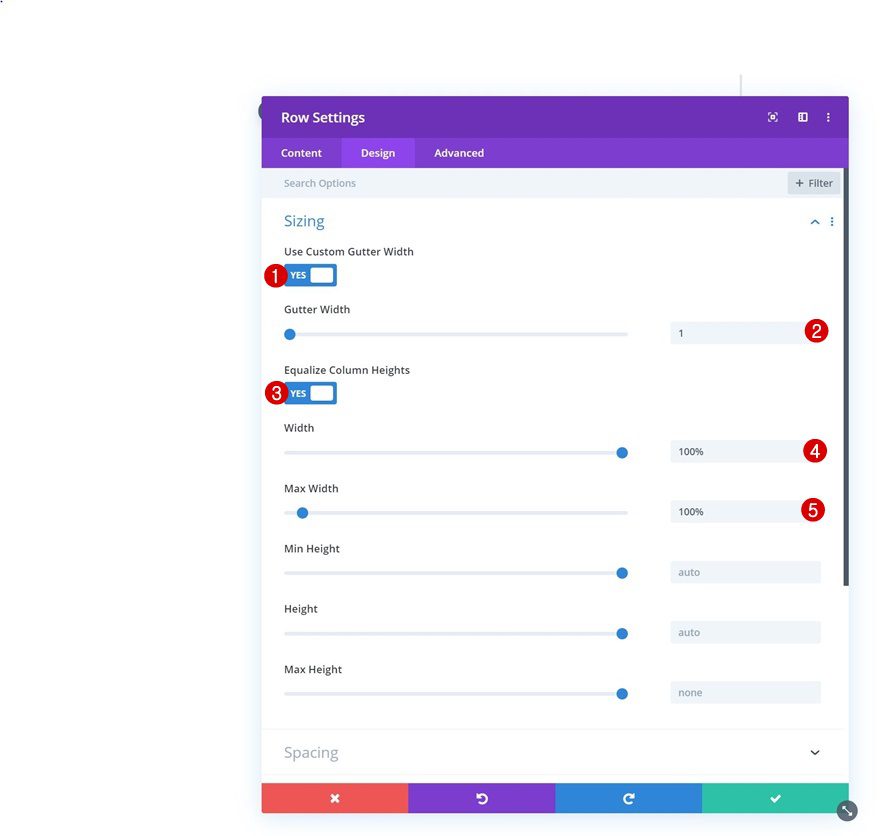
Sizing
Without adding any modules yet, open the row settings and allow the row to take up the entire screen width by applying the following settings:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Heights: Yes
- Width: 100%
- Max Width: 100%

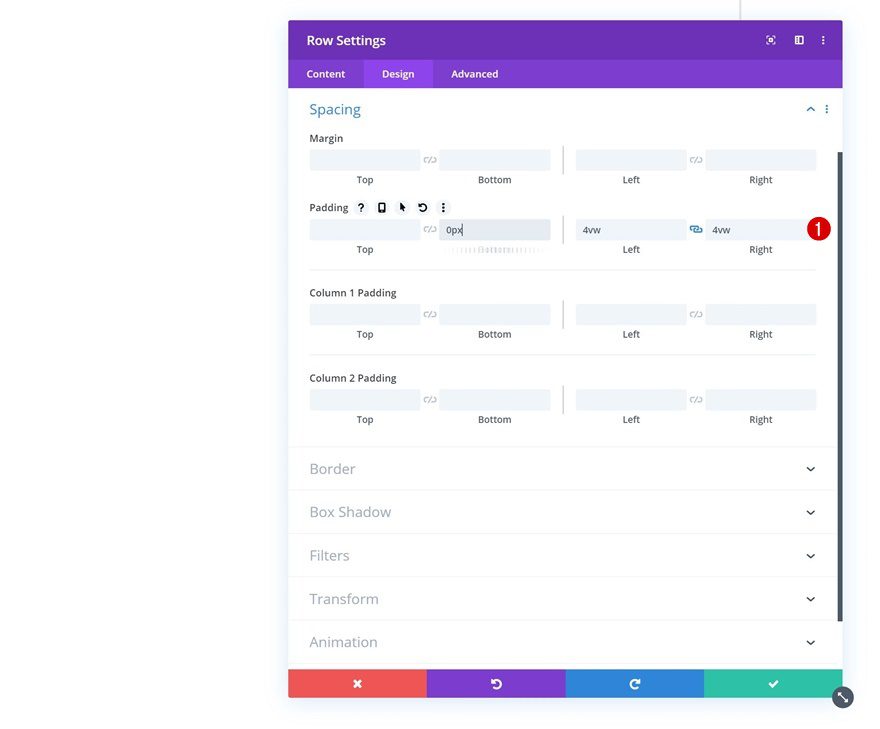
Spacing
Move on to the spacing settings, remove the default bottom padding and add some custom space at the left and right side of the row.
- Bottom Padding: 0px
- Left Padding: 4vw
- Right Padding: 4vw

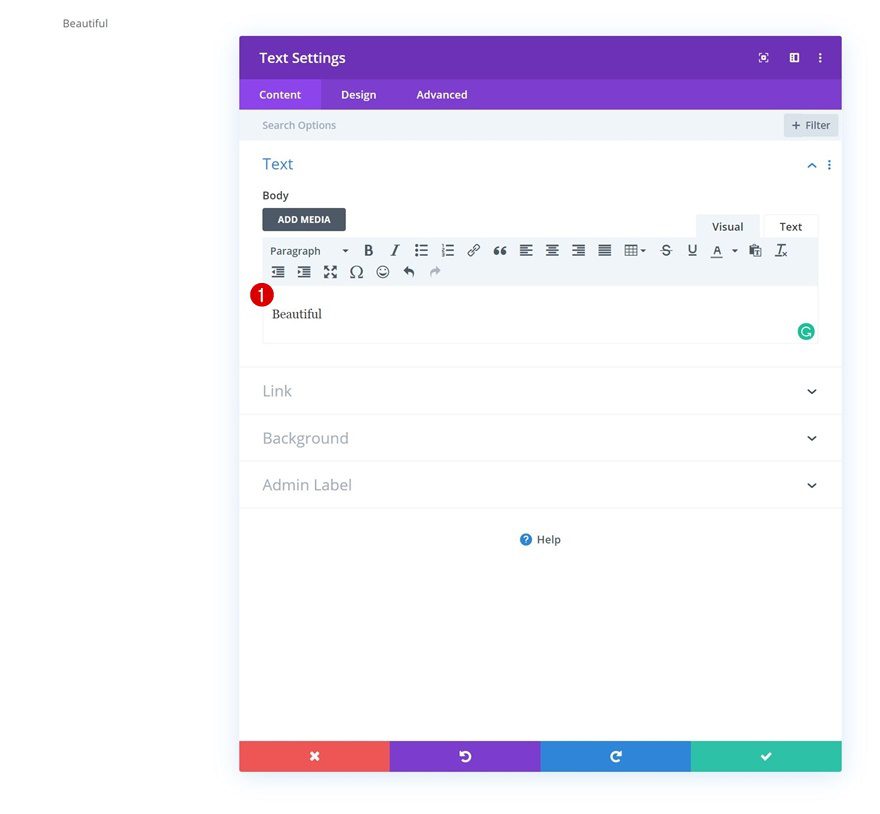
Add Text Module #1 to Column 1
Add Content
Time to start adding the different modules, starting with a Text Module. Enter the copy of your choice.

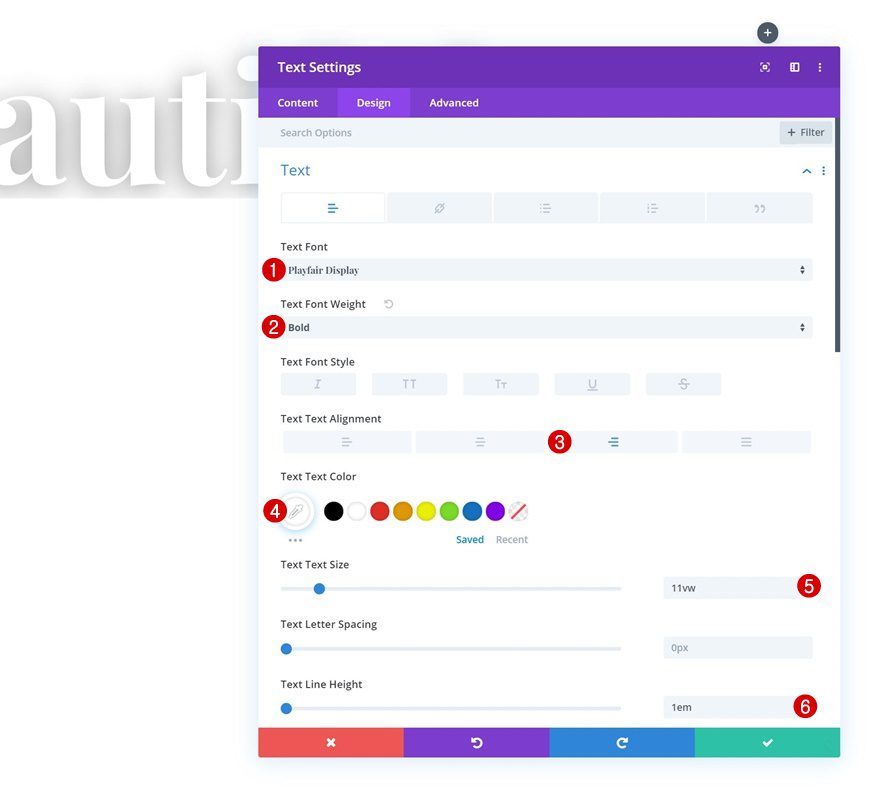
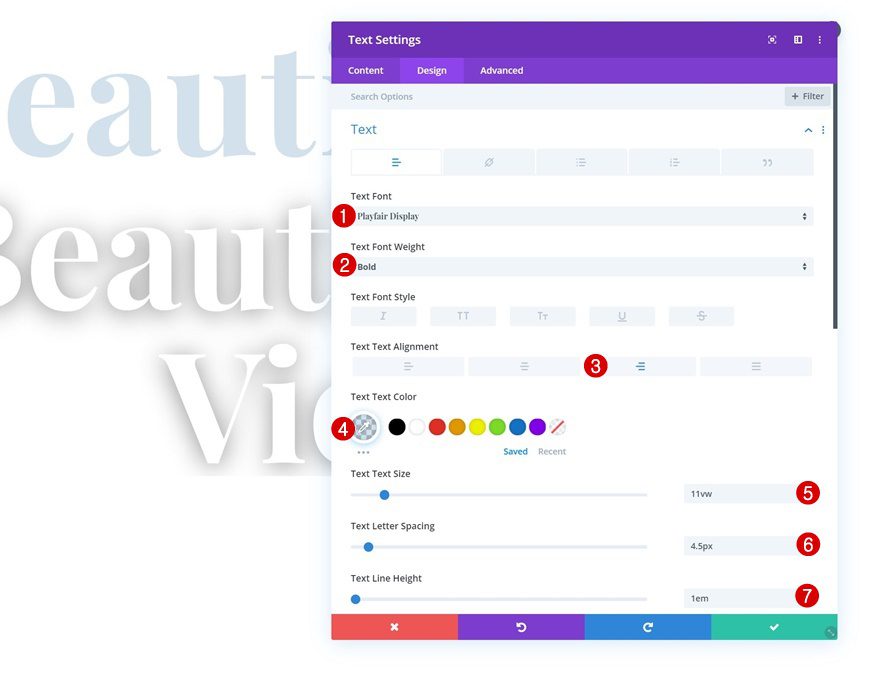
Text Settings
Move on to the design tab and change the text settings accordingly:
- Text Font: Playfair Display
- Text Alignment: Right
- Text Color: #ffffff
- Text Size: 11vw
- Text Line Height: 1em

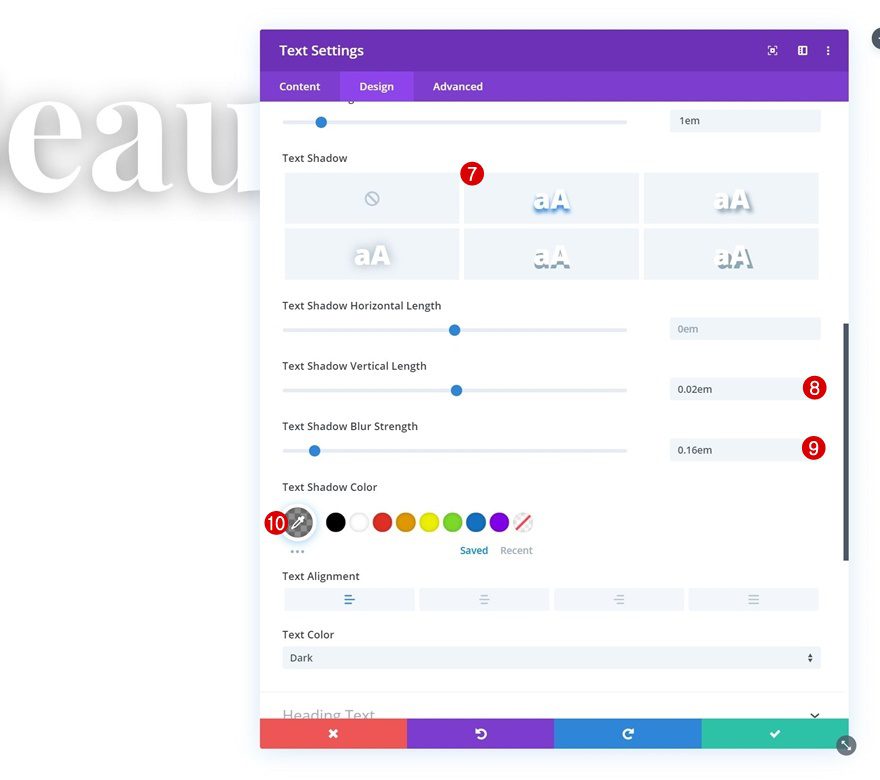
- Text Shadow Vertical Length: 0.02em
- Text Shadow Blur Strength: 0.16em
- Text Shadow Color: rgba(0,0,0,0.44)

Clone Text Module #1
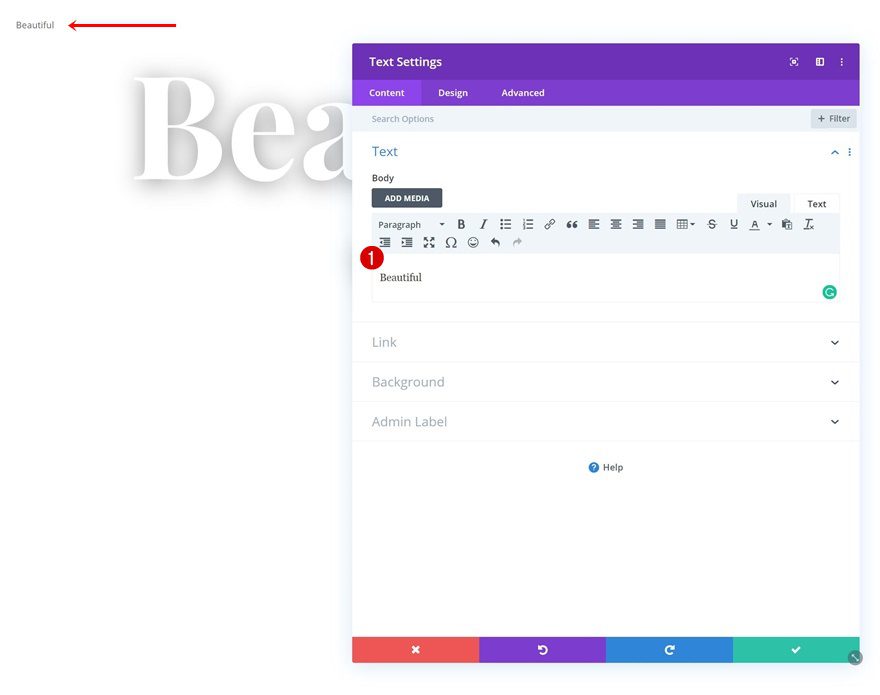
Change Content
Once you’ve completed the first Text Module, you can clone it and change the copy of the duplicate.

Add New Text Module Above Text Module #1
Add Content
On to the next module, which is another Text Module. This time, we’re placing the module at the top of the column. In the upcoming steps, we’ll transform this Text Module into the transformed text shadow of the module that comes next. Make sure you’re using the same copy.

Text Settings
Move on to the design tab and change the text settings accordingly:
- Text Font: Playfair Display
- Text Font Weight: Bold
- Text Alignment: Right
- Text Color: rgba(94,150,187,0.28)
- Text Size: 11vw
- Text Letter Spacing: 4.5px
- Text Line Height: 1em

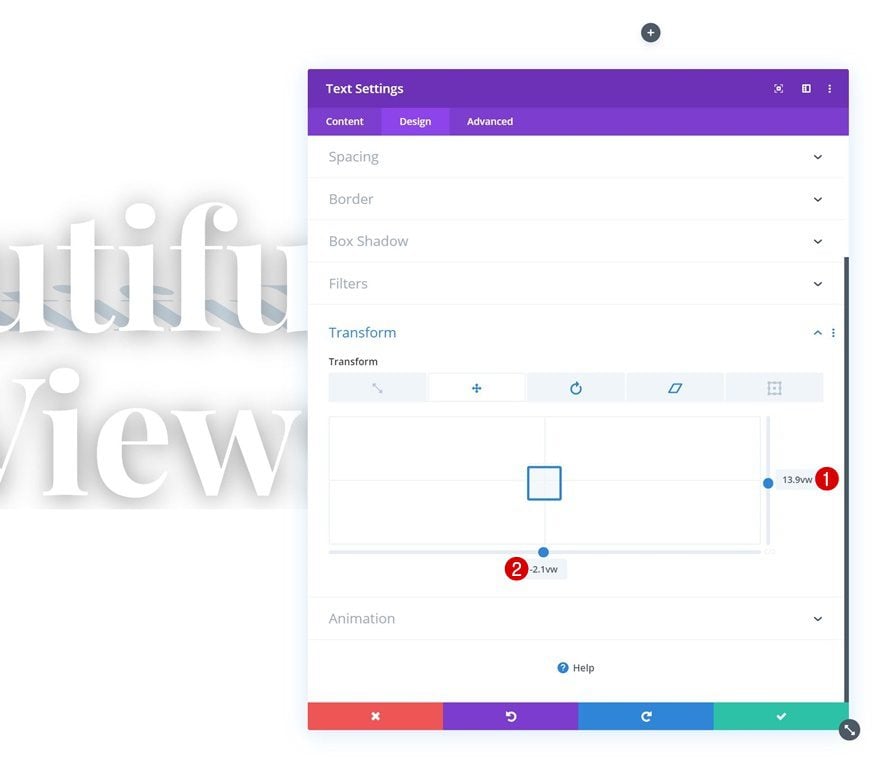
Transform Translate
Time to transform the module to make it look like the next module’s transformed text shadow! Go to the spacing settings and modify the transform translate values.
- Right: 13.9vw
- Bottom: -2.1vw

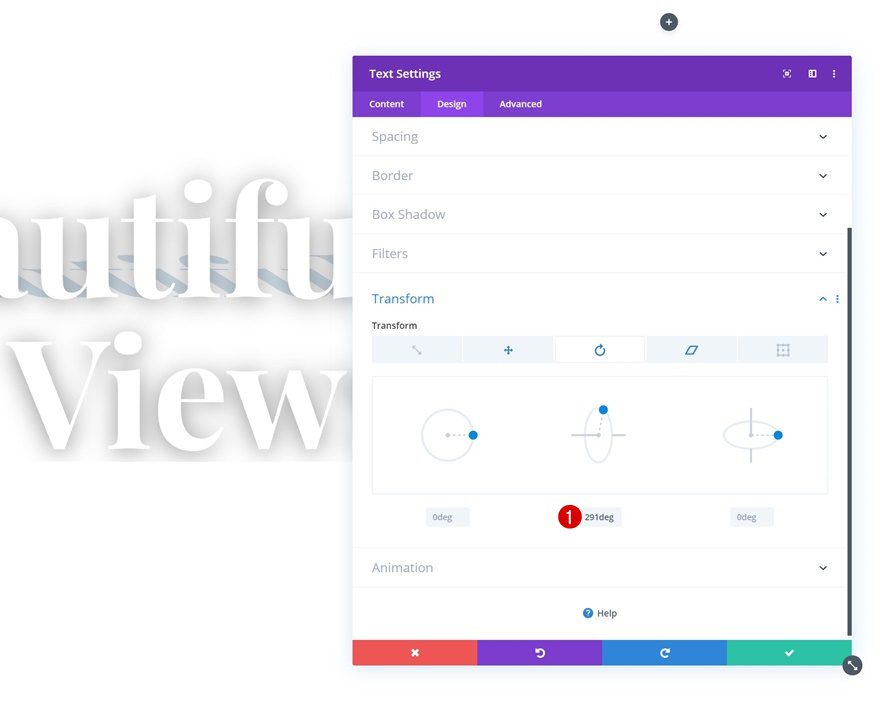
Transform Rotate
Rotate the module as well.
- Center: 291deg

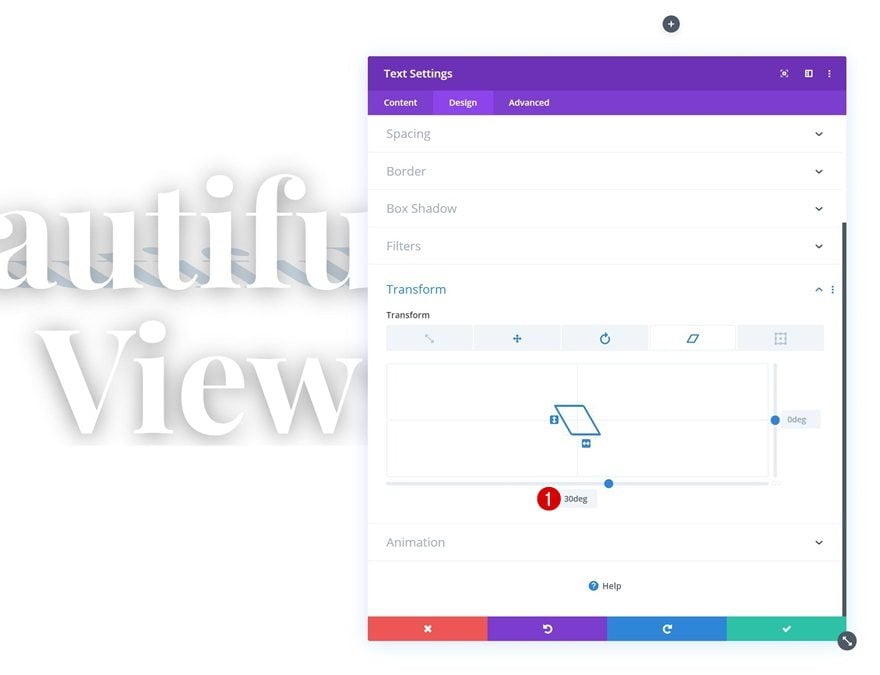
Transform Skew
And increase the bottom skew value.
- Bottom: 30deg

Clone Transformed Text Module & Place Above Text Module #2
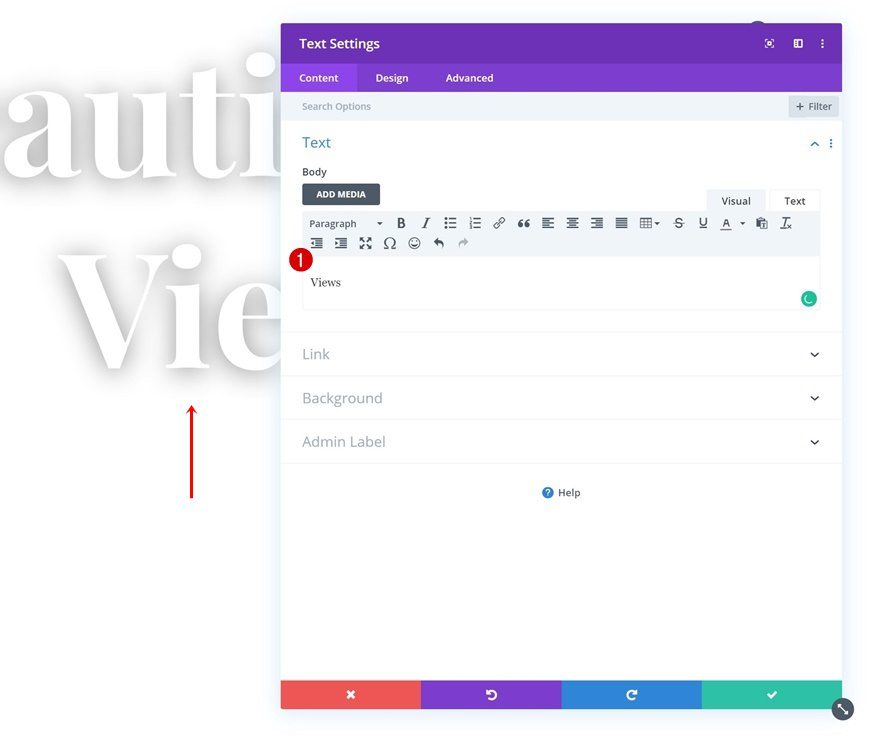
Change Content
Once you’re done creating the transformed text shadow module, you can clone it and place it above the third Text Module in the column. Make sure you change the copy.

Change Text Settings
Move on to the design tab and change the text color.
- Text Color: #f3e4df

Add Spacing
To make up for the extra space that was created by the transformed text shadow module, we’re going to add some negative top margin.
- Top Margin: -12vw

Add Description Text Module to Column 1
Add Content
The next module we need in column 1 is another Text Module. Enter a description of your choice.

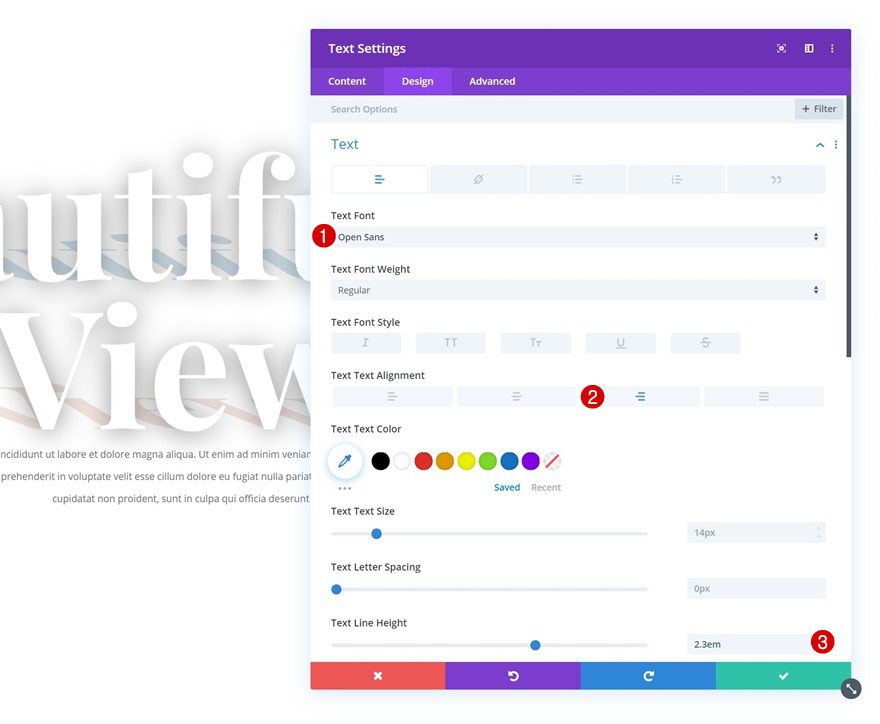
Text Settings
Move on to the design tab and change the text settings accordingly:
- Text Font: Open Sans
- Text Alignment: Right
- Text Line Height: 2.3em

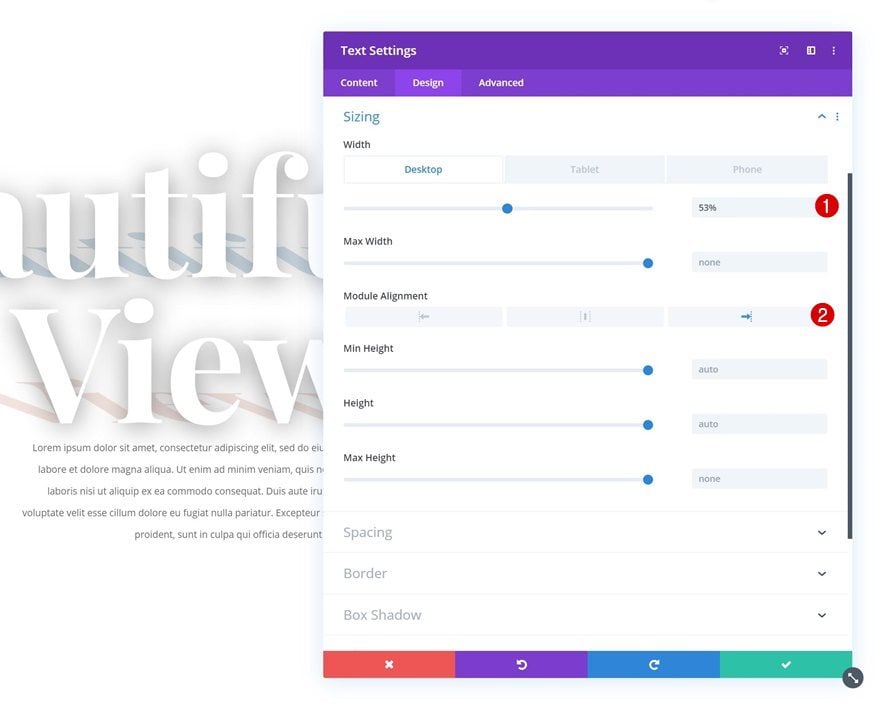
Sizing
Change the width of the module across different screen sizes in the sizing settings.
- Width: 53% (Desktop), 70% (Tablet), 90% (Phone)
- Module Alignment: Right

Add Copy
On to the next and last module in column 1, which is a Button Module. Enter some copy of your choice.

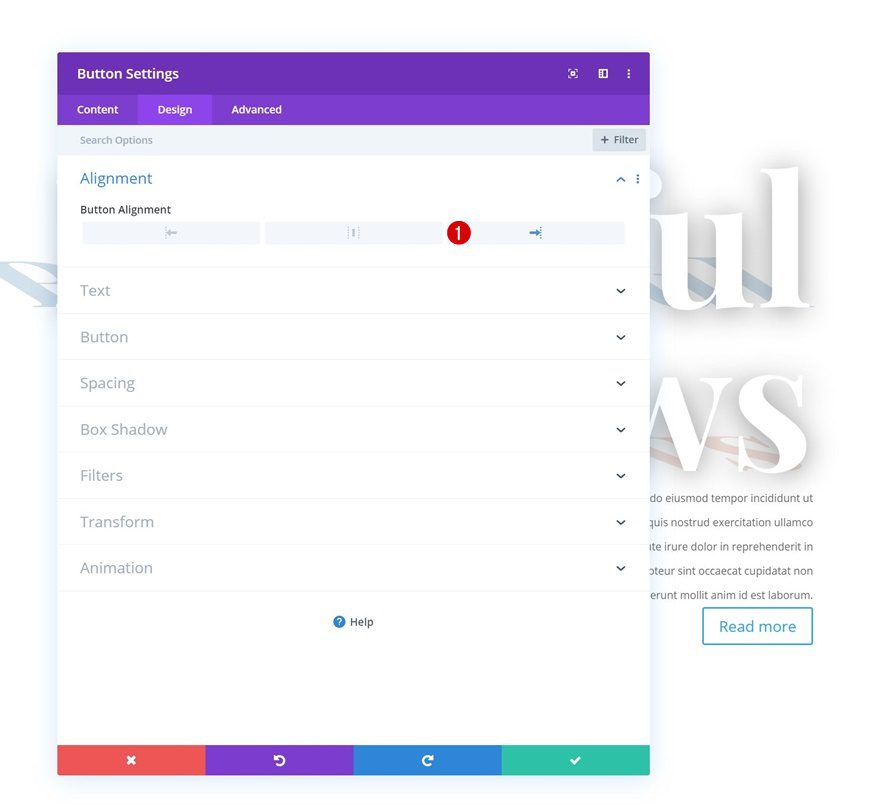
Alignment
Move on to the design tab and change the button alignment.
- Button Alignment: Right

Button Settings
Modify the button settings as well.
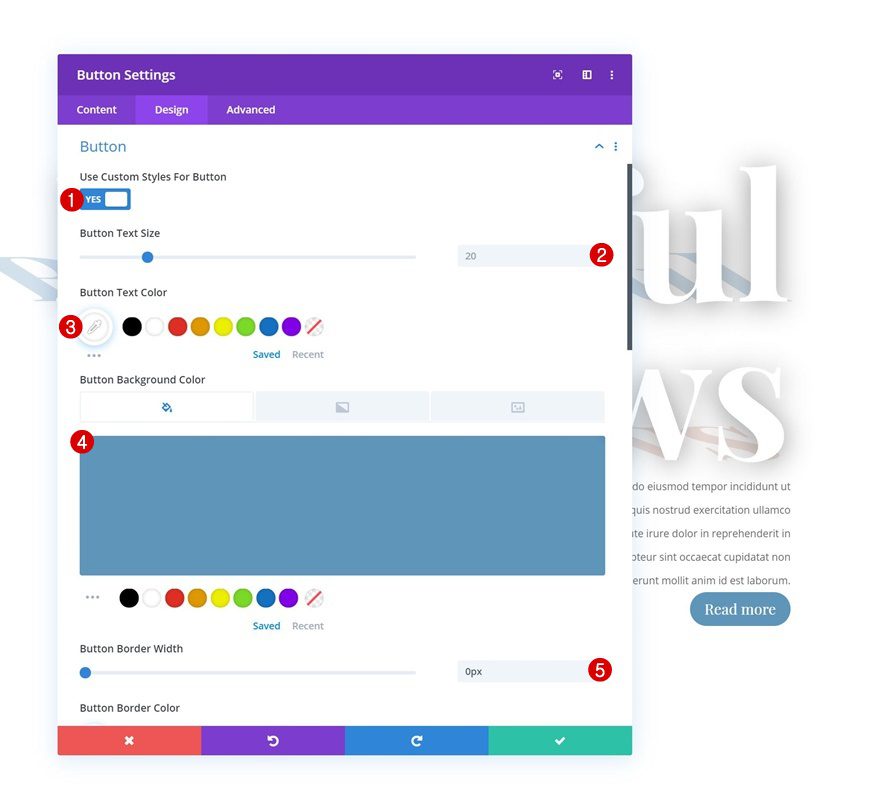
- Use Custom Styles For Button: Yes
- Button Text Size: 20px
- Button Background Color: #5e96bb
- Button Border Width: 0px
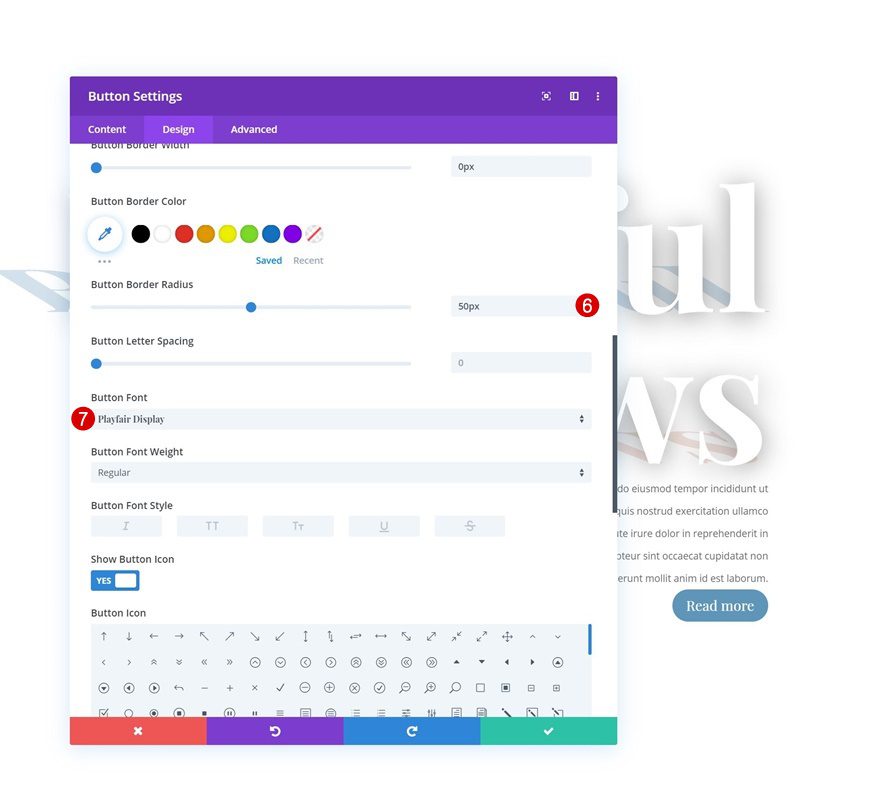
- Button Border Radius: 50px
- Button Font: Playfair Display


Spacing
And play around with the spacing settings to complete the button’s style.
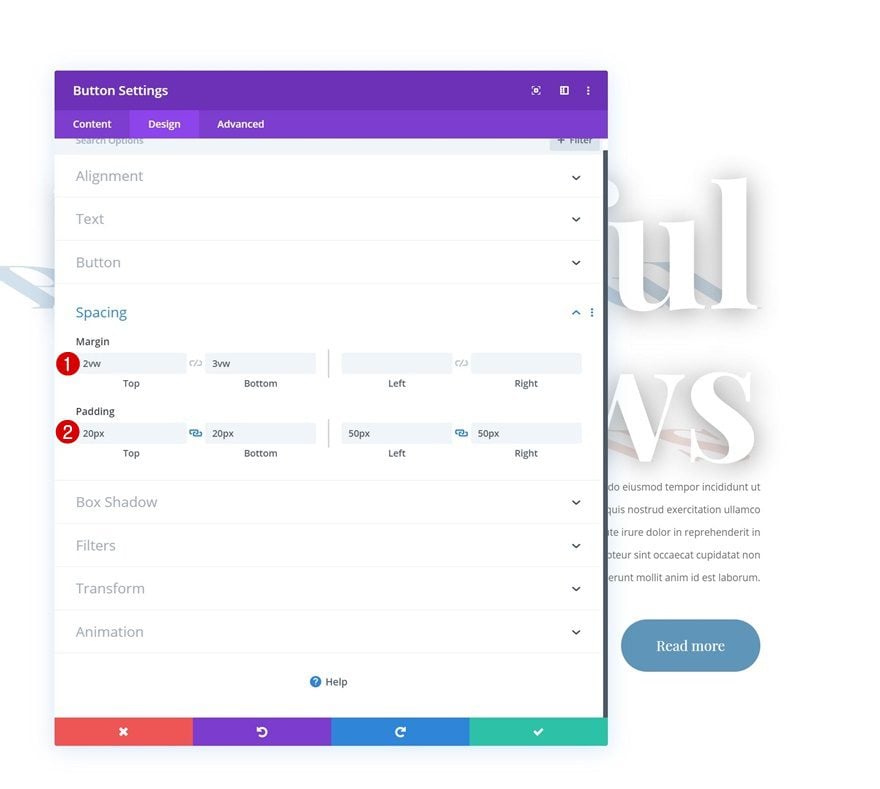
- Top Margin: 2vw
- Bottom Margin: 3vw
- Top Padding: 20px
- Bottom Padding: 20px
- Left Padding: 50px
- Right Padding: 50px

Add Image Module #1 to Column 2
Upload 1:1 Image
On to the second column! Here, we’ll need two Image Modules. Start with the first Image Module and upload an image with a 1:1 ratio. This means both the width and height need to have the same pixel value. Making sure your image is a square will help turn it into a circle in the upcoming steps.

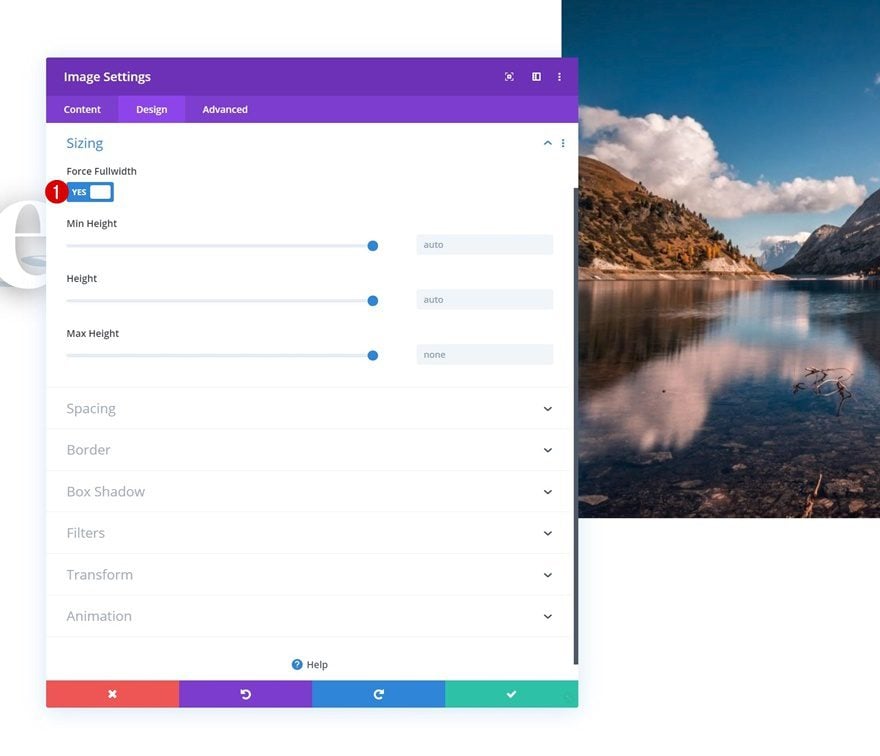
Sizing
Go to the sizing settings of the Image Module and enable the ‘Force Fullwidth’ option.
- Force Fullwidth: Yes

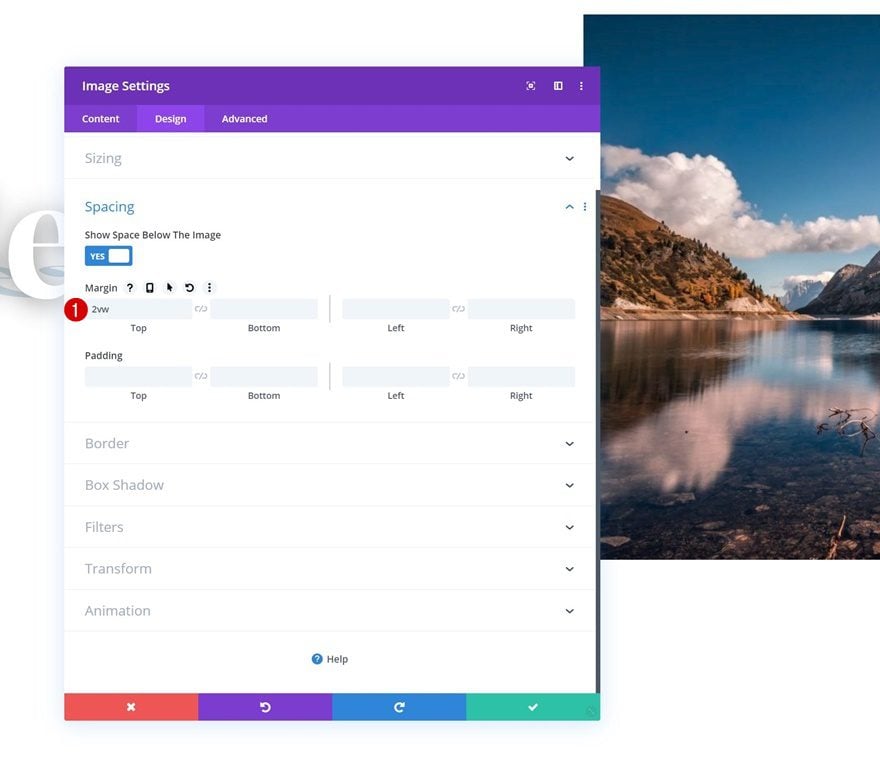
Spacing
We’re also adding some top margin.
- Top Margin: 2vw

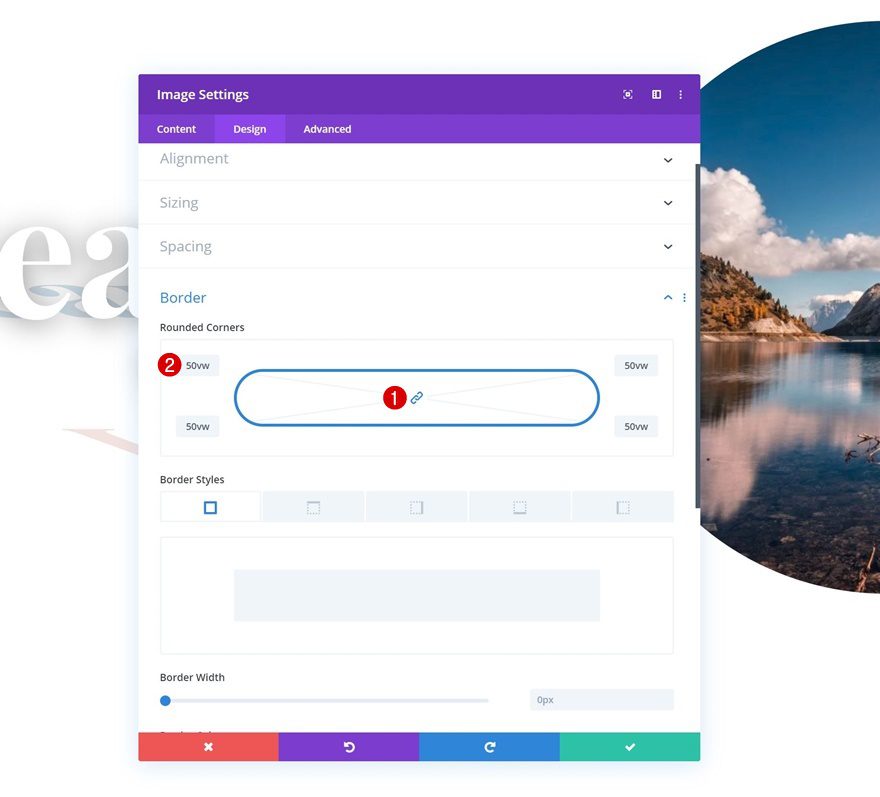
Border
To transform the Image Module into a circle, we’re going to add ’50vw’ to each one of the corners. Using a really high value helps us keep a circular shape across different screen sizes.

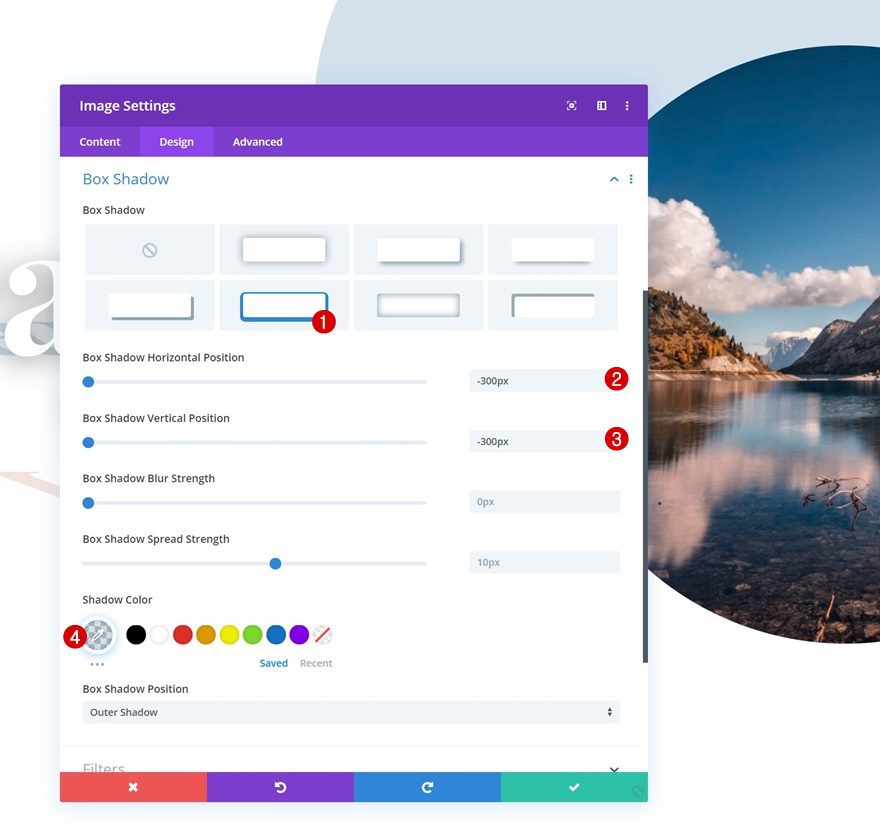
Box Shadow
Last but not least, we’ll also add a box shadow to the Image Module, using the following settings:
- Box Shadow Horizontal Position: -300px
- Box Shadow Vertical Position: -300px
- Shadow Color: rgba(94,150,187,0.28)

Add Image Module #2 to Column 2
Upload 1:1 Image
On to the second Image Module in column 2. We’re, again, making sure the image we upload has a 1:1 ratio.

Sizing
Move on to the design tab and change the width.
- Width: 62%

Border
Add ’50vw’ to each one of the corners of this Image Module as well.

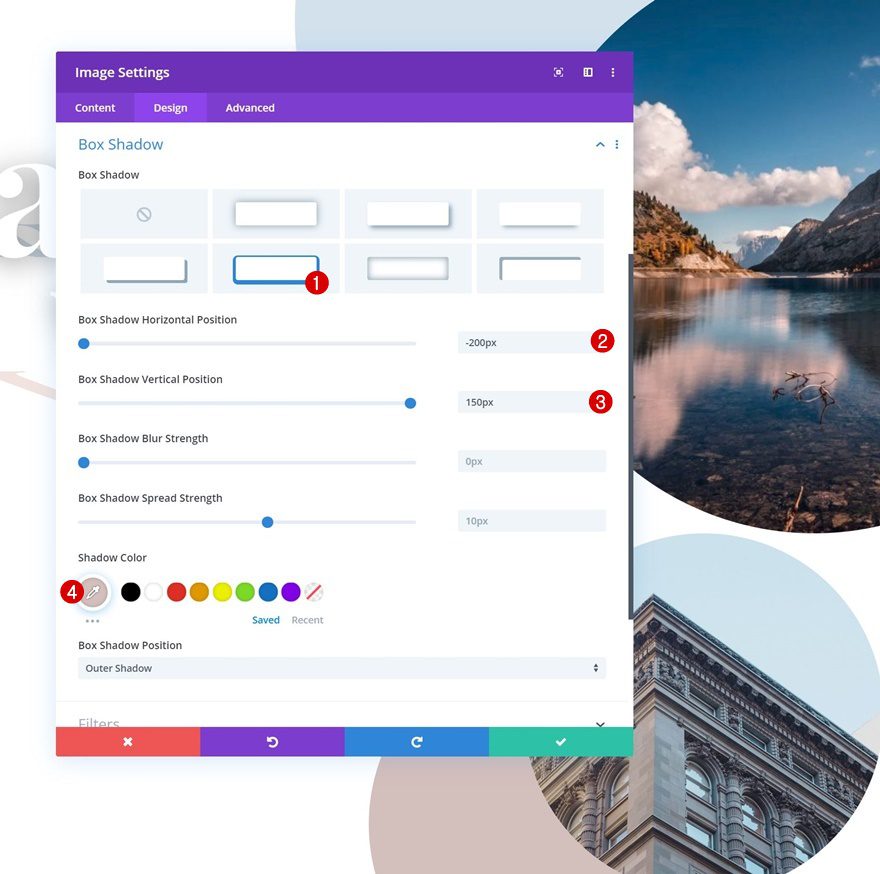
Box Shadow
We’ll also add a custom box shadow.
- Box Shadow Horizontal Position: -200px
- Box Shadow Vertical Position: 150px
- Shadow Color: #d4c1bd

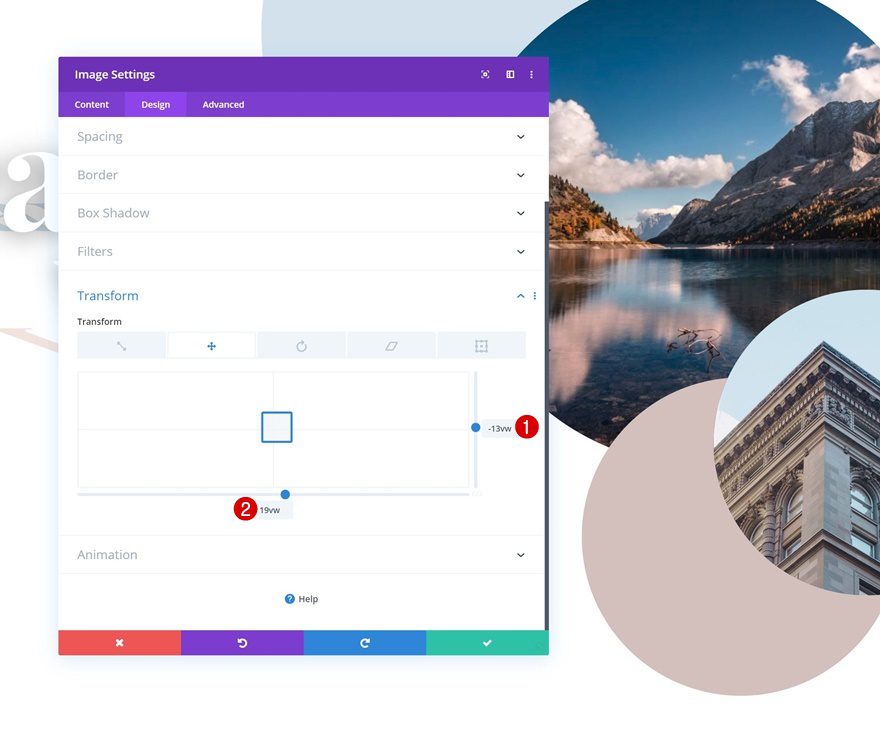
Transform Translate
Last but not least, change the position of the Image Module using the transform translate option and you’re done!
- Right: -13vw
- Bottom: 19vw

Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to creatively use duplicate Text Modules to create transformed text shadows. This is an interesting way to put your copy in the spotlight and use Divi’s built-in options from another perspective. We hope you’ve enjoyed this tutorial and if you have any questions or suggestions, make sure you leave a comment in the comment section below!
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














Very nice, thank you.
Glad you like it, Ron! 🙂