Divi Cloud is the latest feature for Elegant Theme members that is like a Dropbox for your Divi site. You can easily store, access, import, and edit all of your favorite Divi Builder Elements across all the Divi sites you’re working on that are linked to your account.
In this post, we’ll explore the best practices for naming items in your Divi Cloud and the best way to organize them with cloud categories and cloud tags.
Let’s get to it!
Best Practices For Naming Divi Builder Elements In Your Divi Cloud
Having a file naming system and protocol for saving Divi Builder Elements to your Divi Cloud keeps your library items organized and easily searchable, so when you’re searching for a saved item, it’s fast to find and ultimately saves you time from hunting down files.
Standardize Your Format
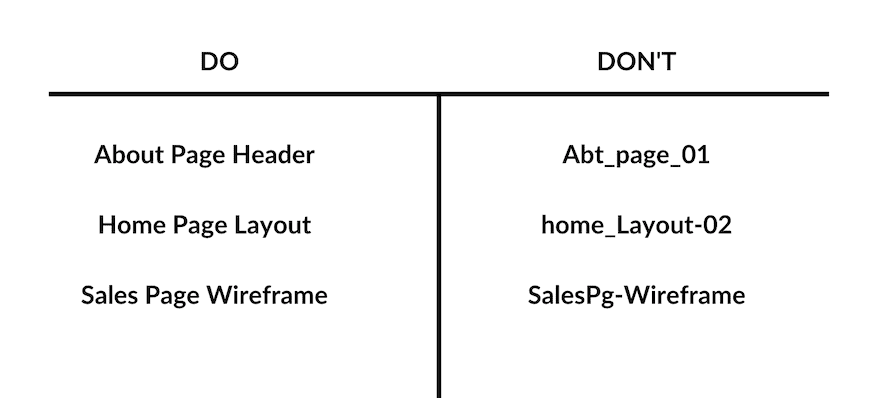
Pick a format for naming your files and then stick with it.
For example, if you name your files “Home Page Header” then don’t name the next one “About_Page_Header_01”. Keep the naming format consistent and it’ll be easier to search and find your files.
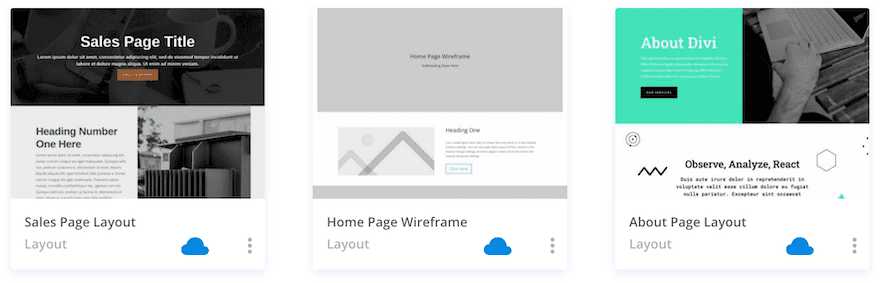
Include The Builder Element Type In The Name
If you have a more extensive Divi Library, it’s helpful to add the type of builder element to the end of the name. For example: Portfolio Header Section. This makes the file even more instantly recognizable just by its name and not only by categories and tags.
Divi Cloud Categories and Tags help keep your Divi Cloud library organized and easily searchable. When creating categories and tags, it’s essential to have a system that works for you to help streamline your design process and allow co-collaborators to navigate your files with ease.
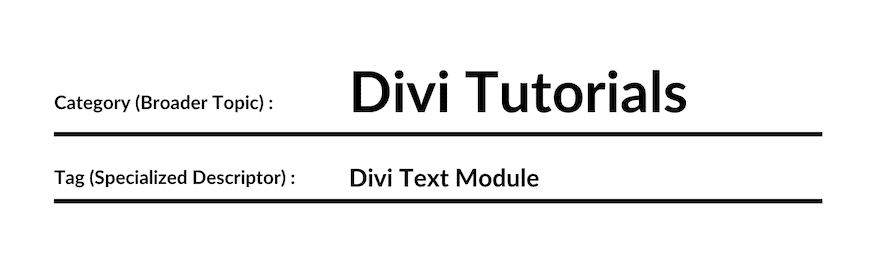
Think of categories as the overall topic container, and tags as subdivisions within categories. Categories are the broader topic, and tags help narrow your search even more.
Divi Cloud categories and tags are similar in functionality to native WordPress categories and tags; however, they have no bearing on SEO as WordPress categories and tags do. Cloud categories and tags are only for organizing your Divi Cloud.
Categories are a taxonomy that helps organize your content and can be considered broad topics or containers. For example: Headers, Sections, Wireframes.
Tags are also a taxonomy that helps organize your content; however, they are typically more specialized descriptors. For example: dark mode, light mode.
A general rule of thumb is first to apply a category and then refine that item’s organization by applying a tag.
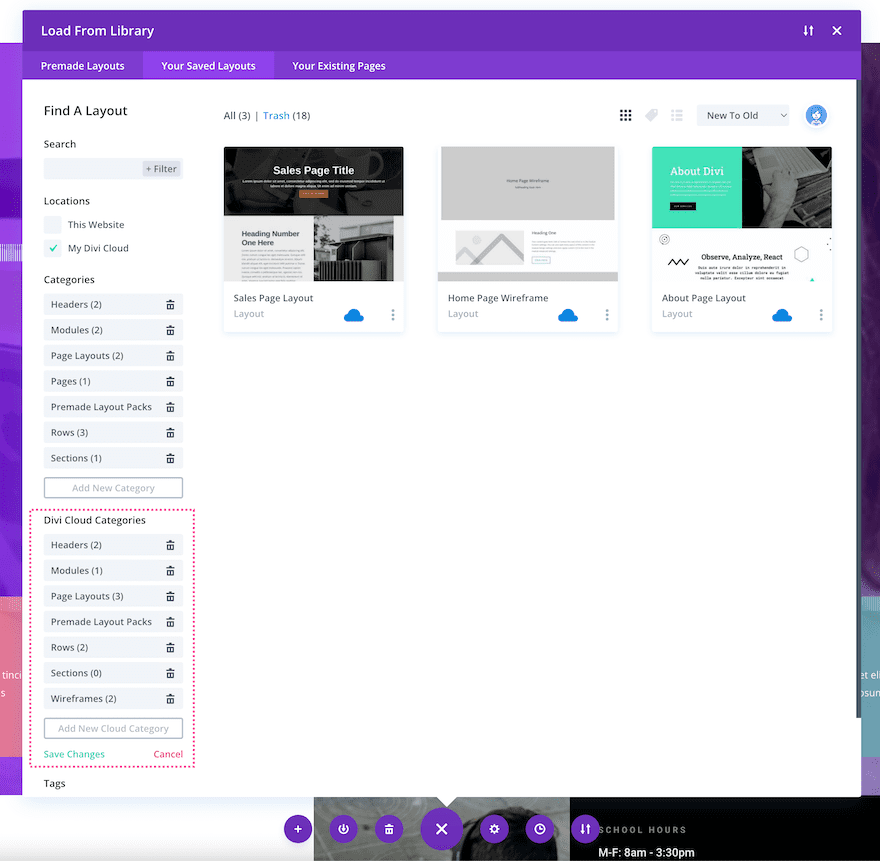
Best Tips For Naming Categories
Since Cloud Categories act as overall content containers or topics, it’s best to stick to broader descriptors of elements that could then be refined with tags if needed.
Cloud Category Examples:
- Page Layouts
- Headers
- Sections
- Rows
- Modules
- Wireframes
- Code
- Call To Actions
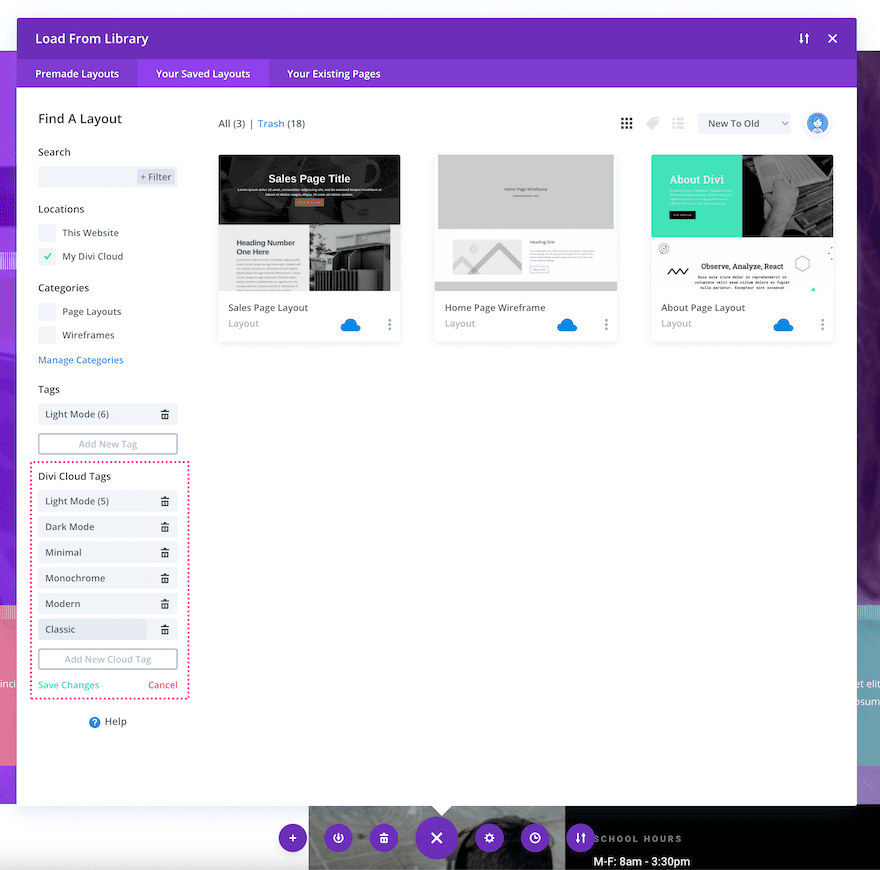
Cloud Tags act as refined sub-topics. Using tags helps to narrow your search within a category. Because of this, naming tags with more specific descriptors is best.
Cloud Tag Examples:
- Light Mode
- Dark Mode
- Minimal
- Monochrome
- Modern
- Classic
Final Thoughts
Taking the time to map out how you want to organize and store items on your Divi Cloud will help prevent future headaches and streamline your web design process. We recommend using Cloud categories and tags to keep your Cloud organized to make it easier to find files so that you can build Divi websites faster than ever before, saving you time, money, and wasted time.

















thank you , it easy to organize items in divi cloud
Really useful, thanks. I think being able to add sub-categories/folders would be great, so you could group them by site. I don’t know if this is possible yet, as I’ve only just bought it.
E.g. Website A > Modules > Call To Action
Nice one, but I am still having issues accessing the cloud. It seems I have to read through the write-up again.