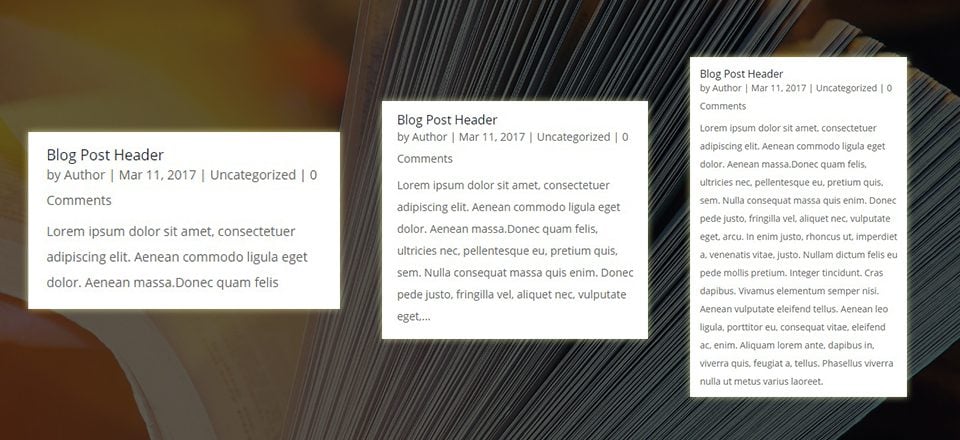
A post excerpt is that shortened version of the post content that shows up under each post title in a blog or archive page. For WordPress users, the use of the term “excerpt” usually refers to one of three different things – manual excerpts, automatic excerpts, or teasers.
Manual excerpts can be added “manually” in the excerpt text box when editing a single post. Automatic excerpts are generated “automatically” when your theme uses the tag the_excerpt() in the post template (This is what Divi uses by default). Teasers are what is displayed if you use the “more tag” inside of your post and your theme uses the tag the_content() in the post template.
In this post, I will be showing you how to change the length of Divi’s automatic excerpts, whether you are using the Blog Module or standard blog template to display your posts. I will also show you how to generate manual excerpts for your individual posts.
Let’s get started!
Changing The Length of Your Divi Blog Post Excerpts
Subscribe To Our Youtube Channel
Changing The Automatic Excerpt Length for Divi’s Standard Blog Page and Category Page
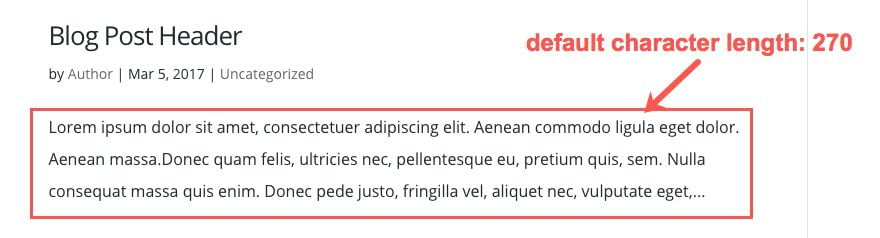
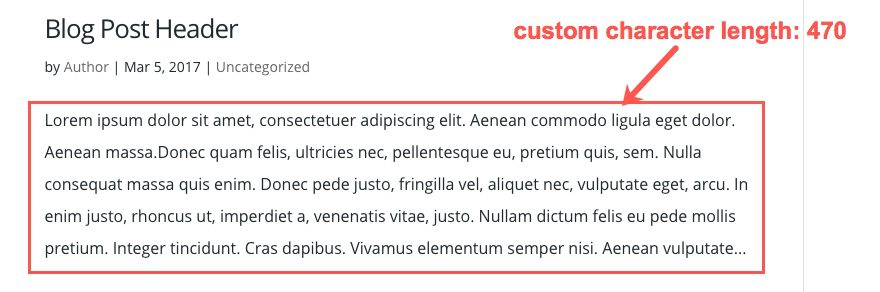
The default length of Divi’s blog post excerpts is 270 characters.

Changing the default excerpt length for your blog page and category page requires a modification to Divi’s index.php file.
Add a copy of the index.php file to your child theme. If you don’t have a child theme installed, your first task will be to create one.

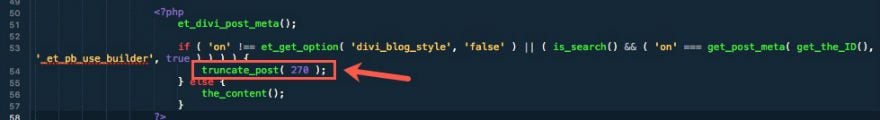
Open the index.php file using your text editor and find the following snippet of code:
truncate_post( 270 );

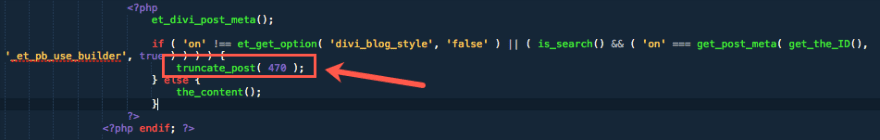
Change the number “270” to whatever you want the character length of your excerpt to be. If you want the excerpt to have a character length of 470, replace the code with the following:
truncate_post( 470 );

Save your file and go check out your blog post page and/or category page to see the new excerpt length in place.

Changing the Length of Divi’s Blog Module Post Excerpts
If you are using the blog module for your blog page, changing the automatic excerpt length requires a modification of the main-modules.php file in Divi’s theme files.
Once again, the first step, (if you haven’t done it already) will be to create a child theme so that future updates to your theme won’t override your customizations. Once you have your child theme created and active on your site, you need to redefine and move the blog module code to the child theme. To do this, create a new folder in your child theme folder called “custom-modules”.

Inside the new “custom-modules” folder, create a new file called “cbm.php”

Inside your cbm.php file, insert the following (slightly modified) copy of the code that controls the blog module originally found in the main-modules.php file (make sure to include the opening php tag at the top of your file before the following code):
Note: this is a scrolling box of code. You’ll need to select and drag to get it all.
<?php
class Custom_ET_Builder_Module_Blog extends ET_Builder_Module {
function init() {
$this->name = esc_html__( 'Blog', 'et_builder' );
$this->slug = 'et_pb_blog';
$this->fb_support = true;
$this->whitelisted_fields = array(
'fullwidth',
'posts_number',
'include_categories',
'meta_date',
'show_thumbnail',
'show_content',
'show_more',
'show_author',
'show_date',
'show_categories',
'show_comments',
'show_pagination',
'offset_number',
'background_layout',
'admin_label',
'module_id',
'module_class',
'masonry_tile_background_color',
'use_dropshadow',
'use_overlay',
'overlay_icon_color',
'hover_overlay_color',
'hover_icon',
);
$this->fields_defaults = array(
'fullwidth' => array( 'on' ),
'posts_number' => array( 10, 'add_default_setting' ),
'meta_date' => array( 'M j, Y', 'add_default_setting' ),
'show_thumbnail' => array( 'on' ),
'show_content' => array( 'off' ),
'show_more' => array( 'off' ),
'show_author' => array( 'on' ),
'show_date' => array( 'on' ),
'show_categories' => array( 'on' ),
'show_comments' => array( 'off' ),
'show_pagination' => array( 'on' ),
'offset_number' => array( 0, 'only_default_setting' ),
'background_layout' => array( 'light' ),
'use_dropshadow' => array( 'off' ),
'use_overlay' => array( 'off' ),
);
$this->main_css_element = '%%order_class%% .et_pb_post';
$this->options_toggles = array(
'general' => array(
'toggles' => array(
'main_content' => esc_html__( 'Content', 'et_builder' ),
'elements' => esc_html__( 'Elements', 'et_builder' ),
'background' => esc_html__( 'Background', 'et_builder' ),
),
),
'advanced' => array(
'toggles' => array(
'layout' => esc_html__( 'Layout', 'et_builder' ),
'overlay' => esc_html__( 'Overlay', 'et_builder' ),
'text' => array(
'title' => esc_html__( 'Text', 'et_builder' ),
'priority' => 49,
),
),
),
);
$this->advanced_options = array(
'fonts' => array(
'header' => array(
'label' => esc_html__( 'Header', 'et_builder' ),
'css' => array(
'main' => "{$this->main_css_element} .entry-title",
'color' => "{$this->main_css_element} .entry-title a",
'plugin_main' => "{$this->main_css_element} .entry-title, {$this->main_css_element} .entry-title a",
'important' => 'all',
),
),
'body' => array(
'label' => esc_html__( 'Body', 'et_builder' ),
'css' => array(
'main' => "{$this->main_css_element} .post-content, %%order_class%%.et_pb_bg_layout_light .et_pb_post .post-content p, %%order_class%%.et_pb_bg_layout_dark .et_pb_post .post-content p",
'color' => "{$this->main_css_element}, {$this->main_css_element} .post-content *",
'line_height' => "{$this->main_css_element} p",
'plugin_main' => "{$this->main_css_element}, %%order_class%%.et_pb_bg_layout_light .et_pb_post .post-content p, %%order_class%%.et_pb_bg_layout_dark .et_pb_post .post-content p, %%order_class%%.et_pb_bg_layout_light .et_pb_post a.more-link, %%order_class%%.et_pb_bg_layout_dark .et_pb_post a.more-link",
),
),
'meta' => array(
'label' => esc_html__( 'Meta', 'et_builder' ),
'css' => array(
'main' => "{$this->main_css_element} .post-meta, {$this->main_css_element} .post-meta a",
'plugin_main' => "{$this->main_css_element} .post-meta, {$this->main_css_element} .post-meta a, {$this->main_css_element} .post-meta span",
),
),
),
'border' => array(
'css' => array(
'main' => "%%order_class%%.et_pb_module .et_pb_post",
'important' => 'plugin_only',
),
),
);
$this->custom_css_options = array(
'title' => array(
'label' => esc_html__( 'Title', 'et_builder' ),
'selector' => '.entry-title',
),
'post_meta' => array(
'label' => esc_html__( 'Post Meta', 'et_builder' ),
'selector' => '.post-meta',
),
'pagenavi' => array(
'label' => esc_html__( 'Pagenavi', 'et_builder' ),
'selector' => '.wp_pagenavi',
),
'featured_image' => array(
'label' => esc_html__( 'Featured Image', 'et_builder' ),
'selector' => '.et_pb_image_container',
),
'read_more' => array(
'label' => esc_html__( 'Read More Button', 'et_builder' ),
'selector' => '.more-link',
),
);
}
/**
* Get blog posts for blog module
*
* @param array arguments that is being used by et_pb_blog
* @return string blog post markup
*/
static function get_blog_posts( $args = array(), $conditional_tags = array(), $current_page = array() ) {
global $paged, $post, $wp_query, $et_fb_processing_shortcode_object, $et_pb_rendering_column_content;
$global_processing_original_value = $et_fb_processing_shortcode_object;
// Default params are combination of attributes that is used by et_pb_blog and
// conditional tags that need to be simulated (due to AJAX nature) by passing args
$defaults = array(
'fullwidth' => '',
'posts_number' => '',
'include_categories' => '',
'meta_date' => '',
'show_thumbnail' => '',
'show_content' => '',
'show_author' => '',
'show_date' => '',
'show_categories' => '',
'show_comments' => '',
'show_pagination' => '',
'background_layout' => '',
'show_more' => '',
'offset_number' => '',
'masonry_tile_background_color' => '',
'use_dropshadow' => '',
'overlay_icon_color' => '',
'hover_overlay_color' => '',
'hover_icon' => '',
'use_overlay' => '',
);
// WordPress' native conditional tag is only available during page load. It'll fail during component update because
// et_pb_process_computed_property() is loaded in admin-ajax.php. Thus, use WordPress' conditional tags on page load and
// rely to passed $conditional_tags for AJAX call
$is_front_page = et_fb_conditional_tag( 'is_front_page', $conditional_tags );
$is_search = et_fb_conditional_tag( 'is_search', $conditional_tags );
$is_single = et_fb_conditional_tag( 'is_single', $conditional_tags );
$et_is_builder_plugin_active = et_fb_conditional_tag( 'et_is_builder_plugin_active', $conditional_tags );
$container_is_closed = false;
// remove all filters from WP audio shortcode to make sure current theme doesn't add any elements into audio module
remove_all_filters( 'wp_audio_shortcode_library' );
remove_all_filters( 'wp_audio_shortcode' );
remove_all_filters( 'wp_audio_shortcode_class');
$args = wp_parse_args( $args, $defaults );
$overlay_output = '';
$hover_icon = '';
if ( 'on' === $args['use_overlay'] ) {
$data_icon = '' !== $args['hover_icon']
? sprintf(
' data-icon="%1$s"',
esc_attr( et_pb_process_font_icon( $args['hover_icon'] ) )
)
: '';
$overlay_output = sprintf(
'<span class="et_overlay%1$s"%2$s></span>',
( '' !== $args['hover_icon'] ? ' et_pb_inline_icon' : '' ),
$data_icon
);
}
$overlay_class = 'on' === $args['use_overlay'] ? ' et_pb_has_overlay' : '';
$query_args = array(
'posts_per_page' => intval( $args['posts_number'] ),
'post_status' => 'publish',
);
if ( defined( 'DOING_AJAX' ) && isset( $current_page[ 'paged'] ) ) {
$paged = intval( $current_page[ 'paged' ] );
} else {
$paged = $is_front_page ? get_query_var( 'page' ) : get_query_var( 'paged' );
}
// support pagination in VB
if ( isset( $args['__page'] ) ) {
$paged = $args['__page'];
}
if ( '' !== $args['include_categories'] ) {
$query_args['cat'] = $args['include_categories'];
}
if ( ! $is_search ) {
$query_args['paged'] = $paged;
}
if ( '' !== $args['offset_number'] && ! empty( $args['offset_number'] ) ) {
/**
* Offset + pagination don't play well. Manual offset calculation required
* @see: https://codex.wordpress.org/Making_Custom_Queries_using_Offset_and_Pagination
*/
if ( $paged > 1 ) {
$query_args['offset'] = ( ( $paged - 1 ) * intval( $args['posts_number'] ) ) + intval( $args['offset_number'] );
} else {
$query_args['offset'] = intval( $args['offset_number'] );
}
}
if ( $is_single ) {
$query_args['post__not_in'][] = get_the_ID();
}
// Get query
$query = new WP_Query( $query_args );
// Keep page's $wp_query global
$wp_query_page = $wp_query;
// Turn page's $wp_query into this module's query
$wp_query = $query;
ob_start();
if ( $query->have_posts() ) {
if ( 'on' !== $args['fullwidth'] ) {
echo '<div class="et_pb_salvattore_content" data-columns>';
}
while( $query->have_posts() ) {
$query->the_post();
global $et_fb_processing_shortcode_object;
$global_processing_original_value = $et_fb_processing_shortcode_object;
// reset the fb processing flag
$et_fb_processing_shortcode_object = false;
$thumb = '';
$width = 'on' === $args['fullwidth'] ? 1080 : 400;
$width = (int) apply_filters( 'et_pb_blog_image_width', $width );
$height = 'on' === $args['fullwidth'] ? 675 : 250;
$height = (int) apply_filters( 'et_pb_blog_image_height', $height );
$classtext = 'on' === $args['fullwidth'] ? 'et_pb_post_main_image' : '';
$titletext = get_the_title();
$thumbnail = get_thumbnail( $width, $height, $classtext, $titletext, $titletext, false, 'Blogimage' );
$thumb = $thumbnail["thumb"];
$no_thumb_class = '' === $thumb || 'off' === $args['show_thumbnail'] ? ' et_pb_no_thumb' : '';
$post_format = et_pb_post_format();
if ( in_array( $post_format, array( 'video', 'gallery' ) ) ) {
$no_thumb_class = '';
}
// Print output
?>
<article id="" <?php post_class( 'et_pb_post clearfix' . $no_thumb_class . $overlay_class ) ?>>
<?php
et_divi_post_format_content();
if ( ! in_array( $post_format, array( 'link', 'audio', 'quote' ) ) ) {
if ( 'video' === $post_format && false !== ( $first_video = et_get_first_video() ) ) :
$video_overlay = has_post_thumbnail() ? sprintf(
'<div class="et_pb_video_overlay" style="background-image: url(%1$s); background-size: cover;">
<div class="et_pb_video_overlay_hover">
<a href="#" class="et_pb_video_play"></a>
</div>
</div>',
$thumb
) : '';
printf(
'<div class="et_main_video_container">
%1$s
%2$s
</div>',
$video_overlay,
$first_video
);
elseif ( 'gallery' === $post_format ) :
et_pb_gallery_images( 'slider' );
elseif ( '' !== $thumb && 'on' === $args['show_thumbnail'] ) :
if ( 'on' !== $args['fullwidth'] ) echo '<div class="et_pb_image_container">'; ?>
<a href="<?php esc_url( the_permalink() ); ?>" class="entry-featured-image-url">
<?php print_thumbnail( $thumb, $thumbnail["use_timthumb"], $titletext, $width, $height ); ?>
<?php if ( 'on' === $args['use_overlay'] ) {
echo $overlay_output;
} ?>
</a>
<?php
if ( 'on' !== $args['fullwidth'] ) echo '</div> <!-- .et_pb_image_container -->';
endif;
}
?>
<?php if ( 'off' === $args['fullwidth'] || ! in_array( $post_format, array( 'link', 'audio', 'quote' ) ) ) { ?>
<?php if ( ! in_array( $post_format, array( 'link', 'audio' ) ) ) { ?>
<h2 class="entry-title"><a href="<?php esc_url( the_permalink() ); ?>"><?php the_title(); ?></a></h2>
<?php } ?>
<?php
if ( 'on' === $args['show_author'] || 'on' === $args['show_date'] || 'on' === $args['show_categories'] || 'on' === $args['show_comments'] ) {
printf( '<p class="post-meta">%1$s %2$s %3$s %4$s %5$s %6$s %7$s</p>',
(
'on' === $args['show_author']
? et_get_safe_localization( sprintf( __( 'by %s', 'et_builder' ), '<span class="author vcard">' . et_pb_get_the_author_posts_link() . '</span>' ) )
: ''
),
(
( 'on' === $args['show_author'] && 'on' === $args['show_date'] )
? ' | '
: ''
),
(
'on' === $args['show_date']
? et_get_safe_localization( sprintf( __( '%s', 'et_builder' ), '<span class="published">' . esc_html( get_the_date( $args['meta_date'] ) ) . '</span>' ) )
: ''
),
(
(( 'on' === $args['show_author'] || 'on' === $args['show_date'] ) && 'on' === $args['show_categories'] )
? ' | '
: ''
),
(
'on' === $args['show_categories']
? get_the_category_list(', ')
: ''
),
(
(( 'on' === $args['show_author'] || 'on' === $args['show_date'] || 'on' === $args['show_categories'] ) && 'on' === $args['show_comments'])
? ' | '
: ''
),
(
'on' === $args['show_comments']
? sprintf( esc_html( _nx( '%s Comment', '%s Comments', get_comments_number(), 'number of comments', 'et_builder' ) ), number_format_i18n( get_comments_number() ) )
: ''
)
);
}
$post_content = et_strip_shortcodes( et_delete_post_first_video( get_the_content() ), true );
// reset the fb processing flag
$et_fb_processing_shortcode_object = false;
// set the flag to indicate that we're processing internal content
$et_pb_rendering_column_content = true;
// reset all the attributes required to properly generate the internal styles
ET_Builder_Element::clean_internal_modules_styles();
echo '<div class="post-content">';
if ( 'on' === $args['show_content'] ) {
global $more;
// page builder doesn't support more tag, so display the_content() in case of post made with page builder
if ( et_pb_is_pagebuilder_used( get_the_ID() ) ) {
$more = 1;
echo apply_filters( 'the_content', $post_content );
} else {
$more = null;
echo apply_filters( 'the_content', et_delete_post_first_video( get_the_content( esc_html__( 'read more...', 'et_builder' ) ) ) );
}
} else {
if ( has_excerpt() ) {
the_excerpt();
} else {
if ( '' !== $post_content ) {
// set the $et_fb_processing_shortcode_object to false, to retrieve the content inside truncate_post() correctly
$et_fb_processing_shortcode_object = false;
echo wpautop( et_delete_post_first_video( strip_shortcodes( truncate_post( 270, false, '', true ) ) ) );
// reset the $et_fb_processing_shortcode_object to its original value
$et_fb_processing_shortcode_object = $global_processing_original_value;
} else {
echo '';
}
}
}
$et_fb_processing_shortcode_object = $global_processing_original_value;
// retrieve the styles for the modules inside Blog content
$internal_style = ET_Builder_Element::get_style( true );
// reset all the attributes after we retrieved styles
ET_Builder_Element::clean_internal_modules_styles( false );
$et_pb_rendering_column_content = false;
// append styles to the blog content
if ( $internal_style ) {
printf(
'<style type="text/css" class="et_fb_blog_inner_content_styles">
%1$s
</style>',
$internal_style
);
}
echo '</div>';
if ( 'on' !== $args['show_content'] ) {
$more = 'on' == $args['show_more'] ? sprintf( ' <a href="%1$s" class="more-link" >%2$s</a>' , esc_url( get_permalink() ), esc_html__( 'read more', 'et_builder' ) ) : '';
echo $more;
}
?>
<?php } // 'off' === $fullwidth || ! in_array( $post_format, array( 'link', 'audio', 'quote', 'gallery' ?>
</article>
<?php
$et_fb_processing_shortcode_object = $global_processing_original_value;
} // endwhile
if ( 'on' !== $args['fullwidth'] ) {
echo '</div>';
}
if ( 'on' === $args['show_pagination'] && ! $is_search ) {
// echo '</div> <!-- .et_pb_posts -->'; // @todo this causes closing tag issue
$container_is_closed = true;
if ( function_exists( 'wp_pagenavi' ) ) {
wp_pagenavi( array(
'query' => $query
) );
} else {
if ( $et_is_builder_plugin_active ) {
include( ET_BUILDER_PLUGIN_DIR . 'includes/navigation.php' );
} else {
get_template_part( 'includes/navigation', 'index' );
}
}
}
wp_reset_query();
} else {
if ( $et_is_builder_plugin_active ) {
include( ET_BUILDER_PLUGIN_DIR . 'includes/no-results.php' );
} else {
get_template_part( 'includes/no-results', 'index' );
}
}
wp_reset_postdata();
// Reset $wp_query to its origin
$wp_query = $wp_query_page;
$posts = ob_get_contents();
ob_end_clean();
return $posts;
}
function shortcode_callback( $atts, $content = null, $function_name ) {
/**
* Cached $wp_filter so it can be restored at the end of the callback.
* This is needed because this callback uses the_content filter / calls a function
* which uses the_content filter. WordPress doesn't support nested filter
*/
global $wp_filter;
$wp_filter_cache = $wp_filter;
$module_id = $this->shortcode_atts['module_id'];
$module_class = $this->shortcode_atts['module_class'];
$fullwidth = $this->shortcode_atts['fullwidth'];
$posts_number = $this->shortcode_atts['posts_number'];
$include_categories = $this->shortcode_atts['include_categories'];
$meta_date = $this->shortcode_atts['meta_date'];
$show_thumbnail = $this->shortcode_atts['show_thumbnail'];
$show_content = $this->shortcode_atts['show_content'];
$show_author = $this->shortcode_atts['show_author'];
$show_date = $this->shortcode_atts['show_date'];
$show_categories = $this->shortcode_atts['show_categories'];
$show_comments = $this->shortcode_atts['show_comments'];
$show_pagination = $this->shortcode_atts['show_pagination'];
$background_layout = $this->shortcode_atts['background_layout'];
$show_more = $this->shortcode_atts['show_more'];
$offset_number = $this->shortcode_atts['offset_number'];
$masonry_tile_background_color = $this->shortcode_atts['masonry_tile_background_color'];
$use_dropshadow = $this->shortcode_atts['use_dropshadow'];
$overlay_icon_color = $this->shortcode_atts['overlay_icon_color'];
$hover_overlay_color = $this->shortcode_atts['hover_overlay_color'];
$hover_icon = $this->shortcode_atts['hover_icon'];
$use_overlay = $this->shortcode_atts['use_overlay'];
global $paged;
$module_class = ET_Builder_Element::add_module_order_class( $module_class, $function_name );
$container_is_closed = false;
// some themes do not include these styles/scripts so we need to enqueue them in this module to support audio post format
wp_enqueue_style( 'wp-mediaelement' );
wp_enqueue_script( 'wp-mediaelement' );
// remove all filters from WP audio shortcode to make sure current theme doesn't add any elements into audio module
remove_all_filters( 'wp_audio_shortcode_library' );
remove_all_filters( 'wp_audio_shortcode' );
remove_all_filters( 'wp_audio_shortcode_class');
if ( '' !== $masonry_tile_background_color ) {
ET_Builder_Element::set_style( $function_name, array(
'selector' => '%%order_class%%.et_pb_blog_grid .et_pb_post',
'declaration' => sprintf(
'background-color: %1$s;',
esc_html( $masonry_tile_background_color )
),
) );
}
if ( '' !== $overlay_icon_color ) {
ET_Builder_Element::set_style( $function_name, array(
'selector' => '%%order_class%% .et_overlay:before',
'declaration' => sprintf(
'color: %1$s !important;',
esc_html( $overlay_icon_color )
),
) );
}
if ( '' !== $hover_overlay_color ) {
ET_Builder_Element::set_style( $function_name, array(
'selector' => '%%order_class%% .et_overlay',
'declaration' => sprintf(
'background-color: %1$s;',
esc_html( $hover_overlay_color )
),
) );
}
if ( 'on' === $use_overlay ) {
$data_icon = '' !== $hover_icon
? sprintf(
' data-icon="%1$s"',
esc_attr( et_pb_process_font_icon( $hover_icon ) )
)
: '';
$overlay_output = sprintf(
'<span class="et_overlay%1$s"%2$s></span>',
( '' !== $hover_icon ? ' et_pb_inline_icon' : '' ),
$data_icon
);
}
$overlay_class = 'on' === $use_overlay ? ' et_pb_has_overlay' : '';
if ( 'on' !== $fullwidth ){
if ( 'on' === $use_dropshadow ) {
$module_class .= ' et_pb_blog_grid_dropshadow';
}
wp_enqueue_script( 'salvattore' );
$background_layout = 'light';
}
$args = array( 'posts_per_page' => (int) $posts_number );
$et_paged = is_front_page() ? get_query_var( 'page' ) : get_query_var( 'paged' );
if ( is_front_page() ) {
$paged = $et_paged;
}
if ( '' !== $include_categories )
$args['cat'] = $include_categories;
if ( ! is_search() ) {
$args['paged'] = $et_paged;
}
if ( '' !== $offset_number && ! empty( $offset_number ) ) {
/**
* Offset + pagination don't play well. Manual offset calculation required
* @see: https://codex.wordpress.org/Making_Custom_Queries_using_Offset_and_Pagination
*/
if ( $paged > 1 ) {
$args['offset'] = ( ( $et_paged - 1 ) * intval( $posts_number ) ) + intval( $offset_number );
} else {
$args['offset'] = intval( $offset_number );
}
}
if ( is_single() && ! isset( $args['post__not_in'] ) ) {
$args['post__not_in'] = array( get_the_ID() );
}
ob_start();
query_posts( $args );
if ( have_posts() ) {
if ( 'off' === $fullwidth ) {
echo '<div class="et_pb_salvattore_content" data-columns>';
}
while ( have_posts() ) {
the_post();
$post_format = et_pb_post_format();
$thumb = '';
$width = 'on' === $fullwidth ? 1080 : 400;
$width = (int) apply_filters( 'et_pb_blog_image_width', $width );
$height = 'on' === $fullwidth ? 675 : 250;
$height = (int) apply_filters( 'et_pb_blog_image_height', $height );
$classtext = 'on' === $fullwidth ? 'et_pb_post_main_image' : '';
$titletext = get_the_title();
$thumbnail = get_thumbnail( $width, $height, $classtext, $titletext, $titletext, false, 'Blogimage' );
$thumb = $thumbnail["thumb"];
$no_thumb_class = '' === $thumb || 'off' === $show_thumbnail ? ' et_pb_no_thumb' : '';
if ( in_array( $post_format, array( 'video', 'gallery' ) ) ) {
$no_thumb_class = '';
} ?>
<article id="post-<?php the_ID(); ?>" <?php post_class( 'et_pb_post clearfix' . $no_thumb_class . $overlay_class ); ?>>
<?php
et_divi_post_format_content();
if ( ! in_array( $post_format, array( 'link', 'audio', 'quote' ) ) ) {
if ( 'video' === $post_format && false !== ( $first_video = et_get_first_video() ) ) :
$video_overlay = has_post_thumbnail() ? sprintf(
'<div class="et_pb_video_overlay" style="background-image: url(%1$s); background-size: cover;">
<div class="et_pb_video_overlay_hover">
<a href="#" class="et_pb_video_play"></a>
</div>
</div>',
$thumb
) : '';
printf(
'<div class="et_main_video_container">
%1$s
%2$s
</div>',
$video_overlay,
$first_video
);
elseif ( 'gallery' === $post_format ) :
et_pb_gallery_images( 'slider' );
elseif ( '' !== $thumb && 'on' === $show_thumbnail ) :
if ( 'on' !== $fullwidth ) echo '<div class="et_pb_image_container">'; ?>
<a href="<?php esc_url( the_permalink() ); ?>" class="entry-featured-image-url">
<?php print_thumbnail( $thumb, $thumbnail["use_timthumb"], $titletext, $width, $height ); ?>
<?php if ( 'on' === $use_overlay ) {
echo $overlay_output;
} ?>
</a>
<?php
if ( 'on' !== $fullwidth ) echo '</div> <!-- .et_pb_image_container -->';
endif;
} ?>
<?php if ( 'off' === $fullwidth || ! in_array( $post_format, array( 'link', 'audio', 'quote' ) ) ) { ?>
<?php if ( ! in_array( $post_format, array( 'link', 'audio' ) ) ) { ?>
<h2 class="entry-title"><a href="<?php esc_url( the_permalink() ); ?>"><?php the_title(); ?></a></h2>
<?php } ?>
<?php
if ( 'on' === $show_author || 'on' === $show_date || 'on' === $show_categories || 'on' === $show_comments ) {
printf( '<p class="post-meta">%1$s %2$s %3$s %4$s %5$s %6$s %7$s</p>',
(
'on' === $show_author
? et_get_safe_localization( sprintf( __( 'by %s', 'et_builder' ), '<span class="author vcard">' . et_pb_get_the_author_posts_link() . '</span>' ) )
: ''
),
(
( 'on' === $show_author && 'on' === $show_date )
? ' | '
: ''
),
(
'on' === $show_date
? et_get_safe_localization( sprintf( __( '%s', 'et_builder' ), '<span class="published">' . esc_html( get_the_date( $meta_date ) ) . '</span>' ) )
: ''
),
(
(( 'on' === $show_author || 'on' === $show_date ) && 'on' === $show_categories)
? ' | '
: ''
),
(
'on' === $show_categories
? get_the_category_list(', ')
: ''
),
(
(( 'on' === $show_author || 'on' === $show_date || 'on' === $show_categories ) && 'on' === $show_comments)
? ' | '
: ''
),
(
'on' === $show_comments
? sprintf( esc_html( _nx( '%s Comment', '%s Comments', get_comments_number(), 'number of comments', 'et_builder' ) ), number_format_i18n( get_comments_number() ) )
: ''
)
);
}
echo '<div class="post-content">';
global $et_pb_rendering_column_content;
$post_content = et_strip_shortcodes( et_delete_post_first_video( get_the_content() ), true );
$et_pb_rendering_column_content = true;
if ( 'on' === $show_content ) {
global $more;
// page builder doesn't support more tag, so display the_content() in case of post made with page builder
if ( et_pb_is_pagebuilder_used( get_the_ID() ) ) {
$more = 1;
echo apply_filters( 'the_content', $post_content );
} else {
$more = null;
echo apply_filters( 'the_content', et_delete_post_first_video( get_the_content( esc_html__( 'read more...', 'et_builder' ) ) ) );
}
} else {
if ( has_excerpt() ) {
the_excerpt();
} else {
echo wpautop( et_delete_post_first_video( strip_shortcodes( truncate_post( 270, false, '', true ) ) ) );
}
}
$et_pb_rendering_column_content = false;
if ( 'on' !== $show_content ) {
$more = 'on' == $show_more ? sprintf( ' <a href="%1$s" class="more-link" >%2$s</a>' , esc_url( get_permalink() ), esc_html__( 'read more', 'et_builder' ) ) : '';
echo $more;
}
echo '</div>';
?>
<?php } // 'off' === $fullwidth || ! in_array( $post_format, array( 'link', 'audio', 'quote', 'gallery' ?>
</article> <!-- .et_pb_post -->
<?php
} // endwhile
if ( 'off' === $fullwidth ) {
echo '</div><!-- .et_pb_salvattore_content -->';
}
if ( 'on' === $show_pagination && ! is_search() ) {
if ( function_exists( 'wp_pagenavi' ) ) {
wp_pagenavi();
} else {
if ( et_is_builder_plugin_active() ) {
include( ET_BUILDER_PLUGIN_DIR . 'includes/navigation.php' );
} else {
get_template_part( 'includes/navigation', 'index' );
}
}
echo '</div> <!-- .et_pb_posts -->';
$container_is_closed = true;
}
} else {
if ( et_is_builder_plugin_active() ) {
include( ET_BUILDER_PLUGIN_DIR . 'includes/no-results.php' );
} else {
get_template_part( 'includes/no-results', 'index' );
}
}
wp_reset_query();
$posts = ob_get_contents();
ob_end_clean();
$class = " et_pb_module et_pb_bg_layout_{$background_layout}";
$output = sprintf(
'<div%5$s class="%1$s%3$s%6$s">
<div class="et_pb_ajax_pagination_container">
%2$s
</div>
%4$s',
( 'on' === $fullwidth ? 'et_pb_posts' : 'et_pb_blog_grid clearfix' ),
$posts,
esc_attr( $class ),
( ! $container_is_closed ? '</div> <!-- .et_pb_posts -->' : '' ),
( '' !== $module_id ? sprintf( ' id="%1$s"', esc_attr( $module_id ) ) : '' ),
( '' !== $module_class ? sprintf( ' %1$s', esc_attr( $module_class ) ) : '' )
);
if ( 'on' !== $fullwidth )
$output = sprintf( '<div class="et_pb_blog_grid_wrapper">%1$s</div>', $output );
// Restore $wp_filter
$wp_filter = $wp_filter_cache;
unset($wp_filter_cache);
return $output;
}
}
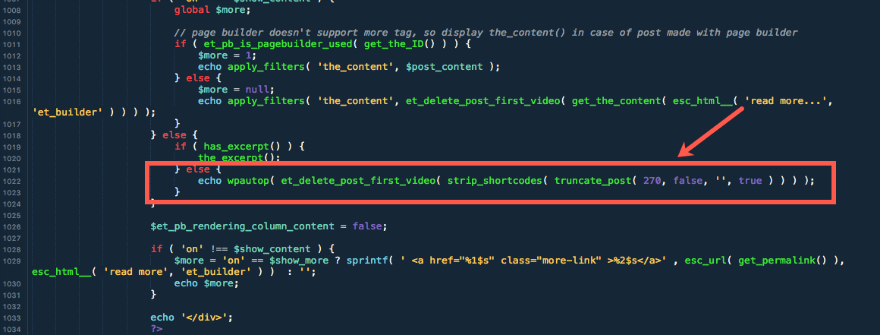
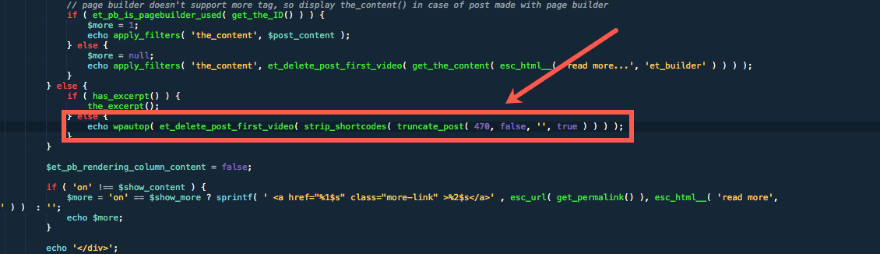
Find the following line of code that designates the length of the excerpt:
echo wpautop( et_delete_post_first_video( strip_shortcodes( truncate_post( 270, false, '', true ) ) ) );

Notice the number value “270”. This is the current number of characters allowed for you your excerpt length. If you want a longer excerpt, replace the number “270” with a larger number like “470”. The new line of code should look like this:
echo wpautop( et_delete_post_first_video( strip_shortcodes( truncate_post( 470, false, '', true ) ) ) );

Now that your cmb.php file is in place, go back to your child theme folder and add a new file called “functions.php”.

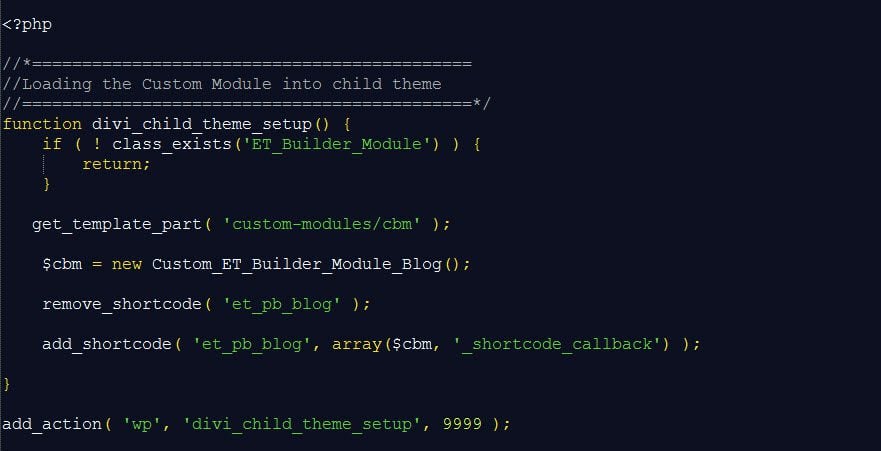
Open the functions.php file and insert the following code:
<?php
//*============================================
//Loading the Custom Module into child theme
//=============================================*/
function divi_module_loading() {
if ( ! class_exists('ET_Builder_Module') ) {
return;
}

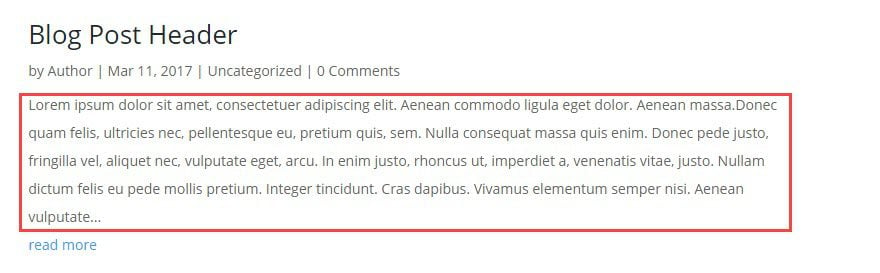
Once the new function.php file is in place, check out your blog page to see the new excerpt length increased.

This change will affect both the grid and full width layout of the blog module.
Inserting Manual Excerpts for Your Divi Blog Posts
Sometimes you need to completely customize your excerpt for a post to make sure the content and length is exactly what you want. This is easy to do with Divi.
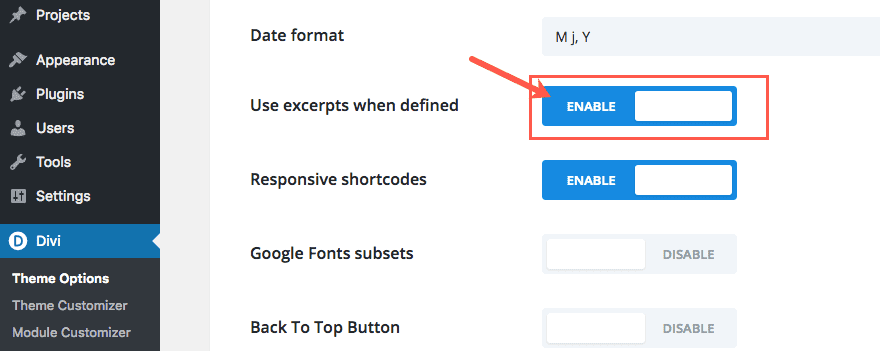
First you need enable the use of excerpts. Go to Divi → Theme Options and under the general settings, click to enable the option “Use excerpts when defined”.

Save Changes
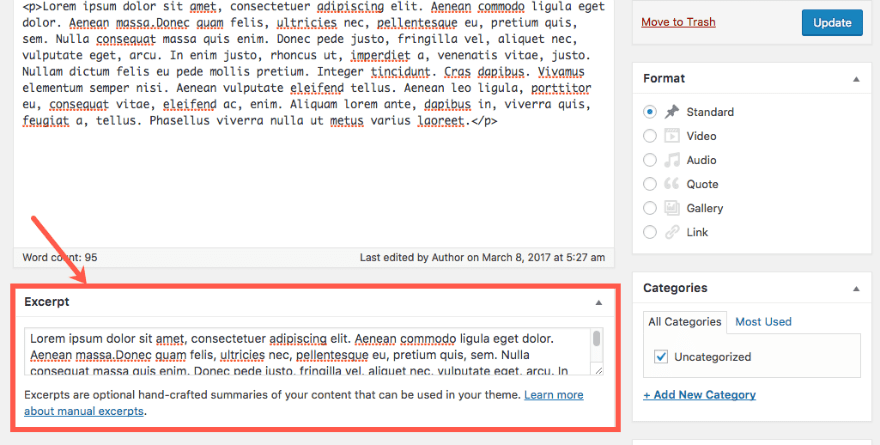
When editing your post, find the Excerpt text box under the WYSIWYG text editor. Enter a custom excerpt inside the text box.

Whatever content you enter inside the Excerpt text box (no matter what length) will be displayed as the excerpt for that specific post.
Final Thoughts
There are a number of reasons to change the length of excerpts. The reason may be purely aesthetic or it may be a way to boost your content strategy. Whether you are using the Divi Blog Module, a standard blog page, or manual excerpts, I hope this tutorial will help you take more control over your blog content.
I look forward to hearing from you in the comments.
Enjoy!













Hi guys!
Tried this but it didn’t work for me. My child theme already has a functions.php file, and when I add the code for this, it breaks and I get this message:
Parse error: syntax error, unexpected ‘<' in /home/lusciou5/public_html/lusciouspet.com/wp-content/themes/Divi-Child/functions.php on line 11
How do I add that code and not break the site?
I have a site that is on a different theme using Divi Builder. Is there a way to remove the excerpt all together? My client would like just the titles for each post within the Blog Module.
I set the excerpt to 0, and gets … where the excerpt was, how do I get rid of the … ?
Thanks for this update, waiting for new one.
Thank you for this Update, Will Soon Implement this
Hi Jason,
I tried this trick on my website and just couldn’t get it to work. What’s worse, though, is that now, my blog modules on the home won’t show anymore.
I made a fresh install of the divi-child, so everything should be back to normal. Except it’s not.
Apart from the blog modules not showing on the home page, I can’t access “themes”, “pages” and “posts” of my wordpress back end anymore.
I’m clueless at this point…any ideas?
Try replacing the code in your functions.php file in your child theme folder with this:
<?php //*============================================ //Loading the Custom Module into child theme //=============================================*/ function divi_child_theme_setup() { if ( ! class_exists('ET_Builder_Module') ) { return; } get_template_part( 'custom-modules/cbm' ); $cbm = new Custom_ET_Builder_Module_Blog(); remove_shortcode( 'et_pb_blog' ); add_shortcode( 'et_pb_blog', array($cbm, '_shortcode_callback') ); } add_action( 'wp', 'divi_child_theme_setup', 9999 );I had to change the following line in the blog module code:
get_template_part( ‘custom-modules/cfwpm’ );
to
get_template_part( ‘custom-modules/cbm’ );
to get it to work
Very sorry Kev. Big oversight on my part. I’m changing the post to reflect the change.
Hi, i’m getting the following error:
Fatal error: Uncaught Error: Class ‘Custom_ET_Builder_Module_Blog’ not found in /xxxx/wp-content/themes/divi-child/functions.php:25 Stack trace: #0 /xxxx/wp-includes/class-wp-hook.php(298): divi_child_theme_setup(Object(WP)) #1 /xxxx/wp-includes/class-wp-hook.php(323): WP_Hook->apply_filters(NULL, Array) #2 /xxxx/wp-includes/plugin.php(515): WP_Hook->do_action(Array) #3 /xxxx/wp-includes/class-wp.php(746): do_action_ref_array(‘wp’, Array) #4 /xxxx/wp-includes/functions.php(955): WP->main(”) #5 /xxxx/wp-blog-header.php(16): wp() #6 /xxxx/index.php(17): require(‘/homepages/22/d…’) #7 {main in /xxxx/wp-content/themes/divi-child/functions.php on line 25
What am i doing wrong?
In your functions.php file replace your code with this:
<?php //*============================================ //Loading the Custom Module into child theme //=============================================*/ function divi_child_theme_setup() { if ( ! class_exists('ET_Builder_Module') ) { return; } get_template_part( 'custom-modules/cbm' ); $cbm = new Custom_ET_Builder_Module_Blog(); remove_shortcode( 'et_pb_blog' ); add_shortcode( 'et_pb_blog', array($cbm, '_shortcode_callback') ); } add_action( 'wp', 'divi_child_theme_setup', 9999 );This is what line 25 of my functions.php looks like:
$cfwpm = new Custom_ET_Builder_Module_Blog();
If i remove “Custom_” (so that it looks like this ” $cfwpm = new ET_Builder_Module_Blog();” i can access my site again, but there is no noticeable change in the length of my excerpts (i want to limit them to 20)
Ran this (cbhm.php) through a code checker and I got two possible typo errors, both:
line 915 ?>>
line 562 ?>>
Hi Jason,
For the homepage of our blog, we added the page module and the excerpts are there – we use the blog Module, how can we have the only images and titles.
Another question, How to post images in page, i don’t want to add everytime image module in the page. Like popular images of post and may be url to the post.
Yes! How can we have only post images and titles! I’ve tried truncating only to “1” but it leaves a giant blank space. I can’t seem to get any css to work to remove the space.
This is very cool. The timing is awesome haha
Hi,
I love all tipps of the Divi theme team but here I have to say. Sorry, no. Why is it so difficult in Divi to define simple the Length of the excerpts or hide them on some places complete. You have so big features for all elements but I think the BlogPosts as type and around this is a little bit ignored. That is a big stopper for all bloggers in my mind. Look around Your Neighbors (Flatsome …) and You will see, where You should work on in the next month …
Kind regards Frank (who is a little bit frustrated but he will switch with my Blog and my Websites to Divi from Acoda “DynamiX” and “YOU” and he is very happy with my store under “Flatsome”.
Thanks for the feedback Frank. You make a good point.
look here. Made in a few minutes with some clicks only 😉
https://store.fotologbuch.de/store-news/
Best regards Frank
Absolutely love this workaround! Great tutorial!
Nice update, i will try it soon again
I would really love it, if you add this as a feature.
Just go to Divi Theme Menu. Set excerpt length = 400 -> done
But thanks for this post so far 🙂
Yes. That would be nice. Great suggestion. 🙂
Hey Jason,
Awesome post… I love the fact that you guys are so supportive of our community. It’s really important that you guys keep up the good work here. We are always looking at ways to push the boundaries of our development. So these extra tid-bits are super helpful.
Rgs,
Simon
Thanks, Simon!
Great article, Jason. Love it when I can learn more about Divi innards. Thanks very much!
Hi Janson
Thanks for the post. Very helpful. I have a question regarding “Inserting Manual Excerpts for Your Divi Blog Posts”
Is there a way to enforce a character limit on this field? I did find a function to add to my child theme, but I’m having an issue previewing Divi Layouts when it’s implemented. I was wondering if you knew of anything else I could check out.
Thanks
jules
Hi Janson,
Unfortunately nothing comes to mind for how to set a length for manual excerpts. Usually manual excerpts are used to override the default length of excerpts so I can see why it is difficult to find a solution. If I find one I’ll let you know. You can also try issuing a support ticket.
In my category pages and archives, I’m not getting an excerpt showing at all. It only shows the featured image and the post title. Not sure what I’m doing wrong?
Hmmm… Strange. What method are you using to hide the excerpts?
I have no idea! I don’t think I’ve changed anything from the default when it comes to excerpts. The blog part of the site I’m building is just about the last bit I’ve got to do so I don’t think I’ve altered anything. They just don’t show on the archive or category pages. I’ll have to do a backup and then play around with some settings.
Thank you for posting this! I have been wanting to know exactly how to do this for a long time. That gives me a lot more flexibility when customizing a blog designed with Divi!
Very help full article. Keep going…. 🙂
I was in need of this. Great timming.