Welcome to part 3 of 5 of our Divi mini series Creating Client Documentation to Empower your Clients and Save You Time. In this series, we’re branching out from a typical module or Divi design tutorial by showing you 5 ways you can create Client Documentation with the primary purposes of educating and empowering your clients and in the process, saving you time.
In my experience, the majority of freelancers and design agencies will hand off a completed website to a client then effectively disappear; leaving the client unsure how to utilize their new site and uneducated on the potential dangers of a hack. In this post, we’re going to explore creating a “Moving Forward” page that will provide your clients with strategies that will help them grow their web presence as they move forward with their new website.
Let’s get into it!
- 1 Creating a Moving Forward Page for Your Clients
- 2 How This Can Benefit You
- 3 How This Can Benefit Your Client
- 4 Implementing a Moving Forward Page on Your Website
- 5 1. Spread the Word!
- 6 2. Ask for Reviews!
- 7 3. Keep Things Fresh & Updated!
- 8 4. Build Site Content!
- 9 5. Protect Your Website!
- 10 Try Creating Your Own Moving Forward Page for Your Clients
- 11 Next: Creating a Custom WordPress Dashboard for Your Clients
Creating a Moving Forward Page for Your Clients
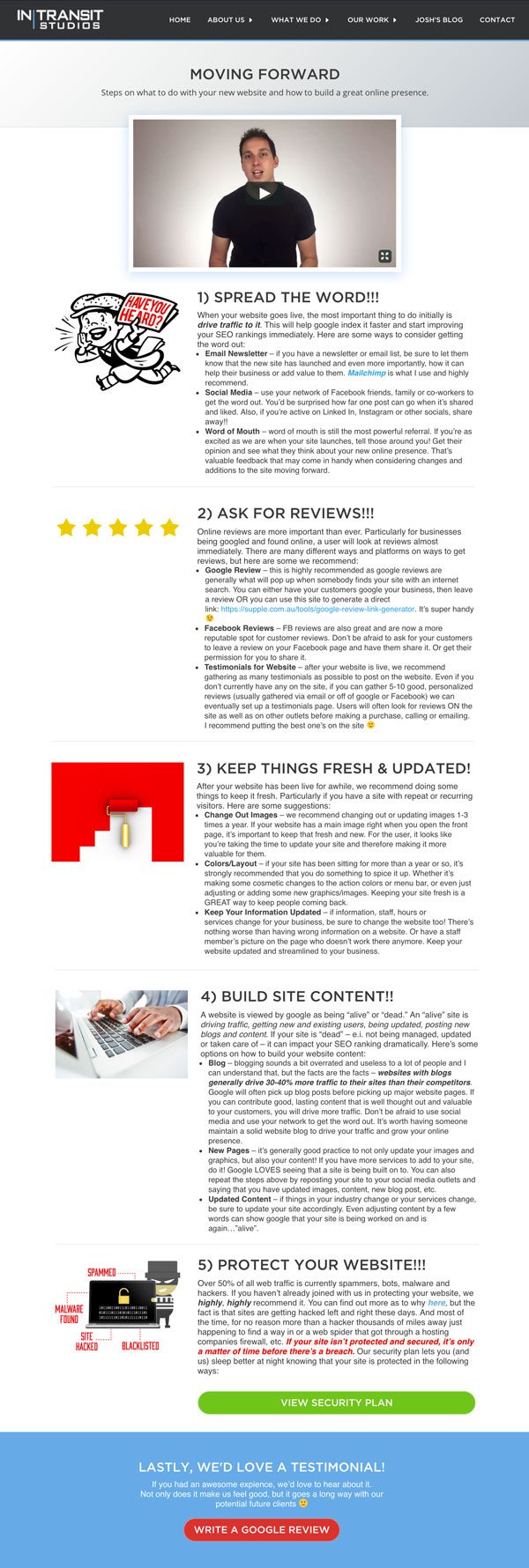
Here’s what my page looks like:

Similar to my getting started page, I created a video of me overviewing the page to give it a more personalized touch. I also add a graphic element to each recommendation to help visually guide my client through the process.
How This Can Benefit You
A moving forward page can not only save you some serious time repeating yourself to every client, but it will also give your client a certain level of trust knowing that you’re giving them free advice and recommendations on what to do with their new website. This is a page that your client can always refer back to which has numerous benefits. The more often clients check back to your website, the better it is for organic SEO and for client retention as the client may notice new pages, projects or services on your site.
How This Can Benefit Your Client
As mentioned above, most clients who are handed a beautiful new website have no idea how to utilize it. Giving them a moving forward page will inspire them to use their website to better grow their web presence. It’s also a place where they can refer back to or bookmark if they really value your input. And if you let them know you plan to update the page with recent trends and recommendations, they’ll have a current resource to always check back to.
Implementing a Moving Forward Page on Your Website
Let’s dive into the 5 recommendations I give my clients once their site is live. Again, feel free to use this as a template and make it your own!
1. Spread the Word!
When a site is launched, it’s important for the client to be excited about it and want to share it to their friends, family and professional networks. I try to express the importance of getting the word out and some ways to do so once the site is live.
Here’s what recommend to my clients:
When your website goes live, the most important thing to do initially is drive traffic to it. This will help google index it faster and start improving your SEO rankings immediately. Here are some ways to consider getting the word out:
• Email Newsletter – if you have a newsletter or email list, be sure to let them know that the new site has launched and even more importantly, how it can help their business or add value to them. Mailchimp is what I use and highly recommend.
• Social Media – use your network of Facebook friends, family or co-workers to get the word out. You’d be surprised how far one post can go when it’s shared and liked. Also, if you’re active on Linked In, Instagram or other socials, share away!!
• Word of Mouth – word of mouth is still the most powerful referral. If you’re as excited as we are when your site launches, tell those around you! Get their opinion and see what they think about your new online presence. That’s valuable feedback that may come in handy when considering changes and additions to the site moving forward.
2. Ask for Reviews!
Most businesses these days understand the importance of online reviews; whether Google Reviews, Facebook, Yelp, etc. But most aren’t sure how to go about how to get them or what type they should focus on.
Here’s what I recommend to my clients:
Online reviews are more important than ever. Particularly for businesses being googled and found online, a user will look at reviews almost immediately. There are many different ways and platforms on ways to get reviews, but here are some we recommend:
• Google Review – this is highly recommended as google reviews are generally what will pop up when somebody finds your site with an online search. You can either have your customers google your business, then leave a review OR you can use this site to generate a direct link. It’s super handy?
• Facebook Reviews – FB reviews are also great and are now a more reputable spot for customer reviews. Don’t be afraid to ask for your customers to leave a review on your Facebook page and have them share it. Or get their permission for you to share it.
• Testimonials for Website – after your website is live, we recommend gathering as many testimonials as possible to post on the website. Even if you don’t currently have any on the site, if you can gather 5-10 good, personalized reviews (usually gathered via email or off of google or Facebook) we can eventually set up a testimonials page. Users will often look for reviews ON the site as well as on other outlets before making a purchase, calling or emailing. I recommend putting the best ones on the site. Try out one of these testimonial plugins or review plugins for WordPress websites.
I highly recommend making it as easy as possible for people to leave reviews for you and your client’s sites. I recently stumbled across this Google Review Tool which gives you the option to create a direct link.
3. Keep Things Fresh & Updated!
Most web developers know that a static, neglected site is a dead site. But most clients don’t. They need to be encouraged, inspired and educated as to why they should keep their site fresh and updated.
Here’s what I recommend to my clients:
After your website has been live for awhile, we recommend doing some things to keep it fresh. Particularly if you have a site with repeat or recurring visitors. Here are some suggestions:
• Change Out Images – we recommend changing out or updating images 1-3 times a year. If your website has a main image right when you open the front page, it’s important to keep that fresh and new. For the user, it looks like you’re taking the time to update your site and therefore making it more valuable for them.
• Colors/Layout – if your site has been sitting for more than a year or so, it’s strongly recommended that you do something to spice it up. Whether it’s making some cosmetic changes to the action colors or menu bar, or even just adjusting or adding some new graphics/images. Keeping your site fresh is a GREAT way to keep people coming back.
• Keep Your Information Updated – if information, staff, hours or services change for your business, be sure to change the website too! There’s nothing worse than having wrong information on a website. Or have a staff member’s picture on the page who doesn’t work there anymore. Keep your website updated and streamlined to your business.
4. Build Site Content!
Most clients want their site to show up at the top of google searches and want their online presence to dominate their competitors. Most have no idea what it takes to achieve this and need to be educated on the realistic ways to build SEO effectively.
Here’s what I recommend to my clients:
A website is viewed by google as being “alive” or “dead.” An “alive” site is driving traffic, getting new and existing users, being updated, posting new blogs and content. If your site is “dead” – e.i. not being managed, updated or taken care of – it can impact your SEO ranking dramatically. Here’s some options on how to build your website content:
• Blog – blogging sounds a bit overrated and useless to a lot of people and I can understand that, but the facts are the facts – websites with blogs generally drive 30-40% more traffic to their sites than their competitors. Google will often pick up blog posts before picking up major website pages. If you can contribute good, lasting content that is well thought out and valuable to your customers, you will drive more traffic. Don’t be afraid to use social media and use your network to get the word out. It’s worth having someone maintain a solid website blog to drive your traffic and grow your online presence.
• New Pages – it’s generally good practice to not only update your images and graphics, but also your content! If you have more services to add to your site, do it! Google LOVES seeing that a site is being built on to. You can also repeat the steps above by reposting your site to your social media outlets and saying that you have updated images, content, new blog post, etc.
• Updated Content – if things in your industry change or your services change, be sure to update your site accordingly. Even adjusting content by a few words can show google that your site is being worked on and is again…”alive”.
5. Protect Your Website!
In my experience, most clients will have no concept of website hacks or the vulnerabilities they face when their site is live. It’s our job as the web developer to explain (in simple terms) to them why their site needs to be updates, protected and maintained and educate them on the potential risks. This should also encourage you as it did me, to start a website maintenance plan or partner with someone who does.
I give a short intro as to why they need to protect their site then link to my Website Security and Maintenance Plan.
Here’s what I tell my clients:
Over 50% of all web traffic is currently spammers, bots, malware and hackers. If you haven’t already joined with us in protecting your website, we highly, highly recommend it. You can find out more as to why here, but the fact is that sites are getting hacked left and right these days. And most of the time, for no reason more than a hacker thousands of miles away just happening to find a way in or a web spider that got through a hosting companies firewall, etc. If your site isn’t protected and secured, it’s only a matter of time before there’s a breach. Our security plan lets you (and us) sleep better at night knowing that your site is protected in the following ways:
Link to security plan page.
Well I hope what I offer my clients as recommendations to help build their online presence helps and inspires you to do the same! Again, feel free to take these recommendations and make them your own.
Try Creating Your Own Moving Forward Page for Your Clients
Subscribe To Our Youtube Channel
Next: Creating a Custom WordPress Dashboard for Your Clients

In our next installment we’ll look at creating a custom WordPress dashboard for clients who update their sites. I’ll show you the tools I use and information I provide my clients on the backend of their site that you can use for yours as well!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!













I look forward to the custom WordPress dashboard article, too. 🙂
Thanks, Andrej! Yea that one may be my personal favorite in the series 🙂
Thank you Josh 🙂
Do you plan to write a post about client’s formation on WP/Divi ?
I mean, do you sell formation on WP/Divi to your clients after you deliver their website ?
Thank you !
Hey Olivier, The next two posts in this series go over what I provide my clients in regards to information on Divi and WordPress as well as some other resources I recommend providing. Not sure if that’s what you mean but I offer that to my clients as a part of their investment for building a website. No extra charge. Hope that helps!
Loving this series, I’m working with clients using Divi and it’s been really fun. Having a page like this seems like a no-brainer now, so thanks for laying it all out!
Thanks, CHarlie! I know what you mean, a page like this seems so simple but so easy to overlook. When I started creating client documentation, I couldn’t believe that it took me so long!
i have been searching for something like this. thanks a lot Josh. it was really good and practical.
Thanks for your feedback, Edalat! Great to hear.
Great series Josh, thank you for all the great info and inspiration. Is the moving forward page included in the site structure/nav? Or is this a landing page that you’re sending your clients a link to? Or maybe it’s a post in the blog? Apologies in advance, if this was already mentioned.
Thanks, Jules! This page is something that I currently send to the client via email. It’s not on my menu. Though I’m thinking about creating a “client area” since I also have a client resources page that we dive into in part 5 of this series. Thanks for the feedback!
Great job Josh !
I was wondering the same thing that Jules, but about google.
Do you set these client’s info pages on “noindex” in your robot.txt ?
Thanks in advance !
This is definitely one of the most useful series of posts ever. Great job and great content! I’ve been meaning to revamp my own portfolio into more of a legit business-y kind of thing and have been thinking of how best to onboard new clients. This stuff is exactly what I needed!
Thanks Malachi! Glad this is all useful for you!
Thanks again Josh! Awesome stuff!!
No problem, Christina! Thanks again for the awesome feedback on this series!
This is the best series. I love it and was working on doing this on a smaller scale. You have gotten me to think bigger (and better organized to boot.)
Thank you.
Thanks, Tim! That’s awesome to hear.
This is an incredibly useful series; thanks Josh! It seems you’ve saved the best for last. I’m quite eager to know more about custom Dashboards.
Thanks Aditya! Really appreciate the comment. Yea creating a custom dashboard for my clients has recently changed my life. Excited to share it with you!