With Divi and its built-in options there are plenty of ways to feature services and/or process steps on your website. To help you get inspired, we’re going to show you how to create sticky notes with expandable content using Divi’s built-in options only. This is a fun way to share additional content as soon as the visitor triggers interaction. You can use this design for any website you’re working on and you’ll be able to download the JSON file for free as well!
Let’s get to it!
- 1 Preview
- 2 Download The Sticky Notes Layout for FREE
- 3 Download For Free
-
4
Let’s Start Recreating!
- 4.1 Add a New Regular Section
- 4.2 Add a New Row
- 4.3 Add Text Module #1 to Column 1
- 4.4 Add Divider Module to Column 1
- 4.5 Add Text Module #2 to Column 1
- 4.6 Add Text Module #3 to Column 2
- 4.7 Add Text Module #4 to Column 2
- 4.8 Add Button Module to Column 2
- 4.9 Clone Row Twice
- 4.10 Modify Duplicate Row #1
- 4.11 Modify Duplicate Row #2
- 4.12 Create Expandable Content
- 5 Preview
- 6 Final Thoughts
Preview
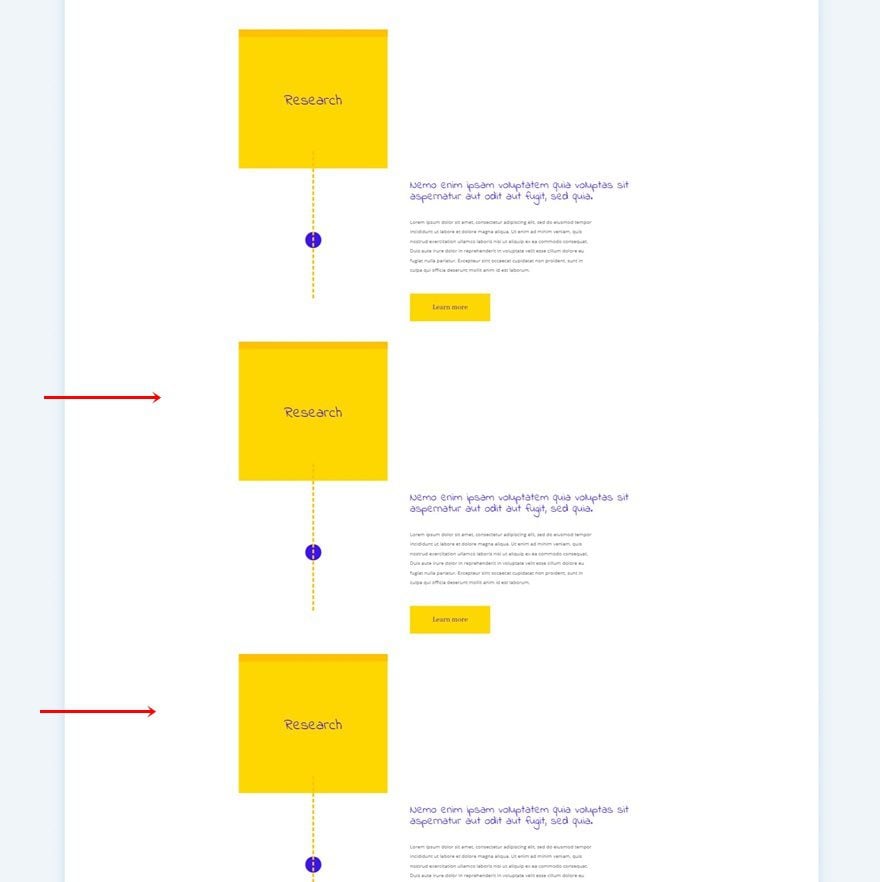
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
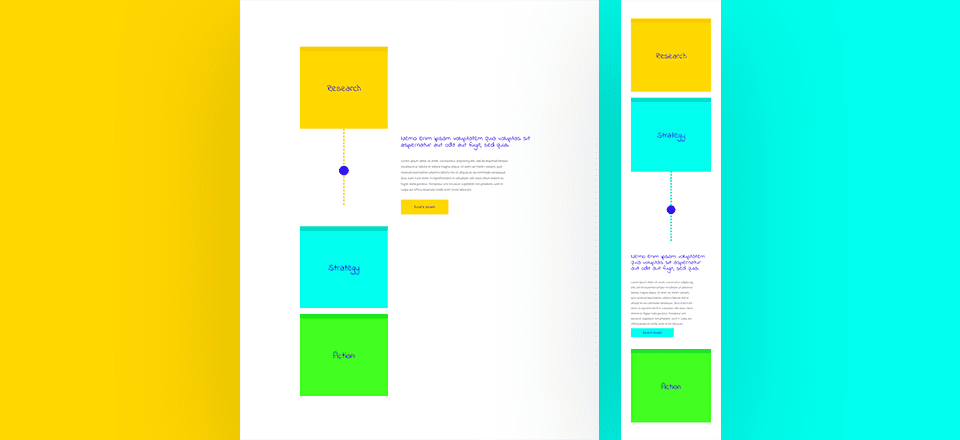
Desktop

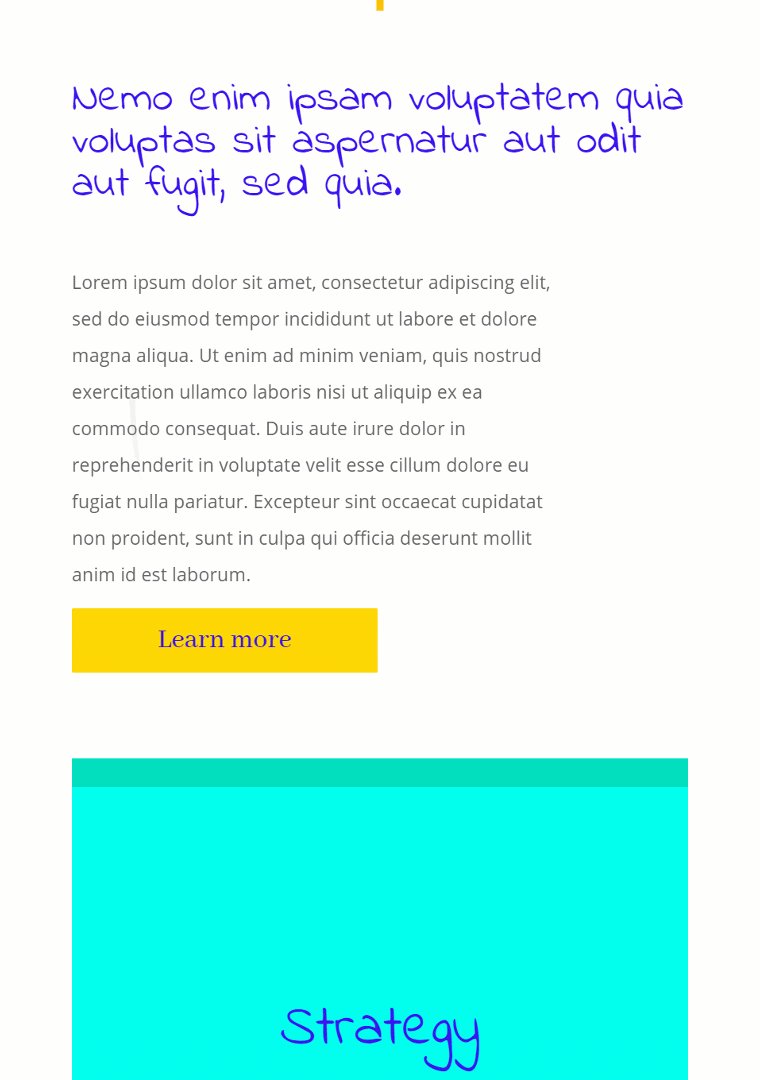
Mobile

Download The Sticky Notes Layout for FREE
To lay your hands on the free sticky notes layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Let’s Start Recreating!
Subscribe To Our Youtube Channel
Add a New Regular Section
The first thing you will need to do is add a new regular section to the page you’re working on.

Add a New Row
Column Structure
Continue by adding a new row as well, using the following column structure:

Transition Duration
Without adding any modules yet, open the row settings. We’re creating an instant transition by changing the transition duration in the advanced tab.
- Transition Duration: 0ms

Add Text Module #1 to Column 1
Add Content
Time to start adding modules! Add a new Text Module to the first column of the row and enter the H2 content you want to appear in the sticky note design.

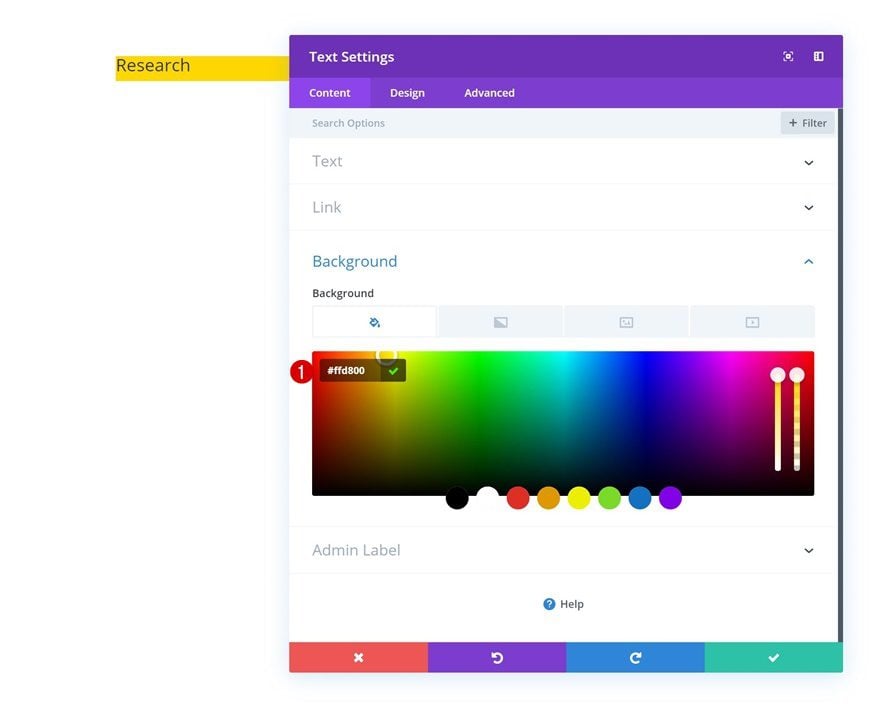
Background Color
Then, go to the background settings and change the background color accordingly:
- Background Color: #ffd800

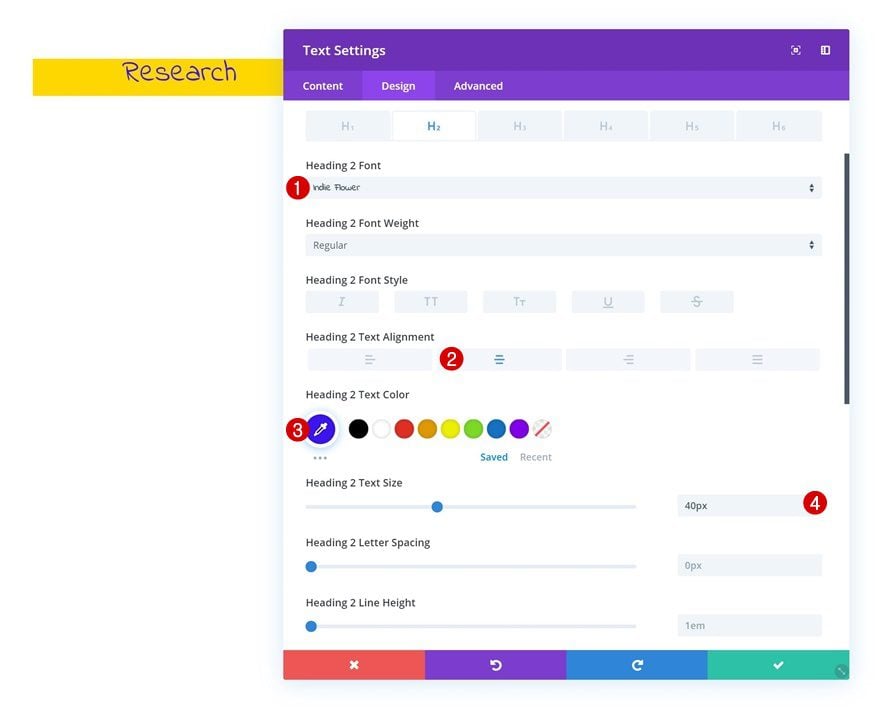
H2 Text Settings
Move on to the H2 text settings and make some changes there as well:
- Heading 2 Font: Indie Flower
- Heading 2 Text Alignment: Center
- Heading 2 Text Color: #3a0cf2
- Heading 2 Text Size: 40px

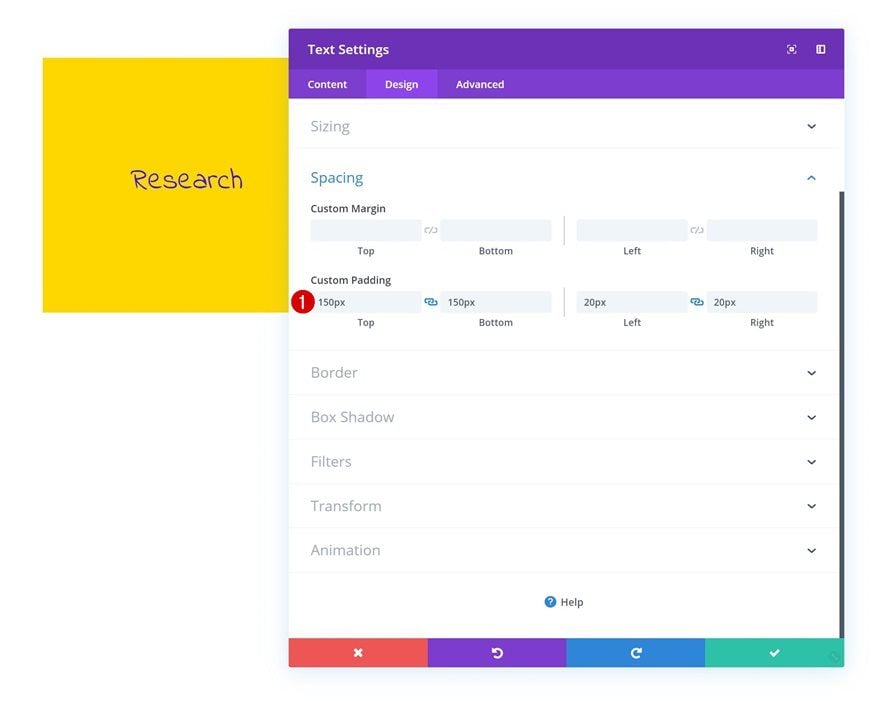
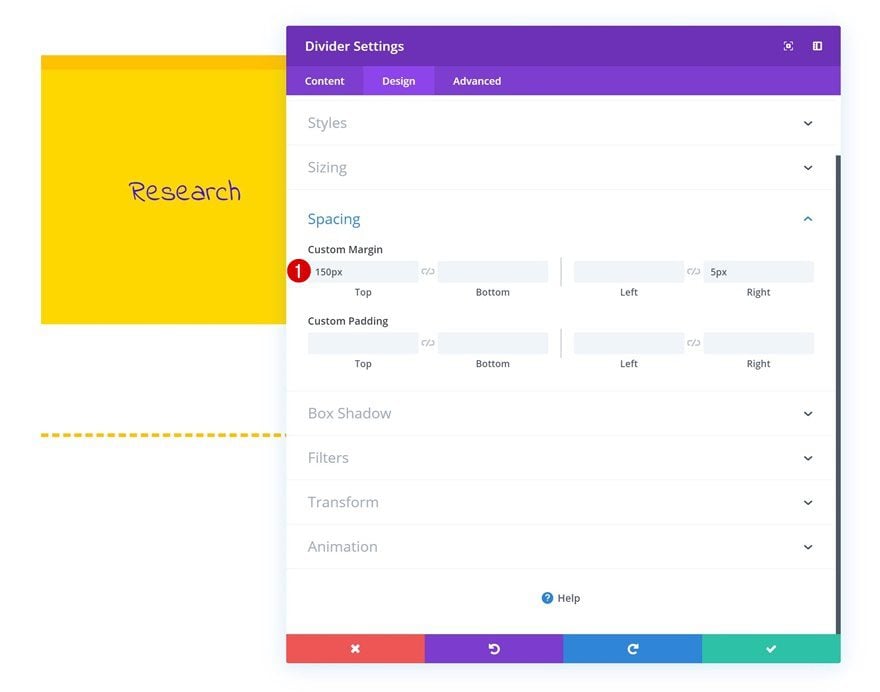
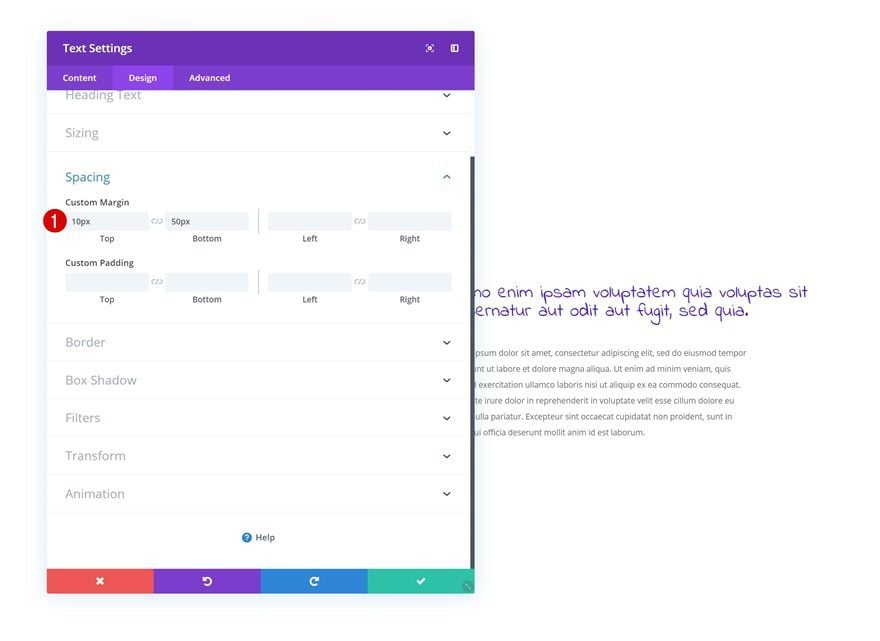
Spacing
To create the look and feel of a sticky note, we’re going to add some custom padding values to the module:
- Top Padding: 150px
- Bottom Padding: 150px
- Left Padding: 20px
- Right Padding: 20px

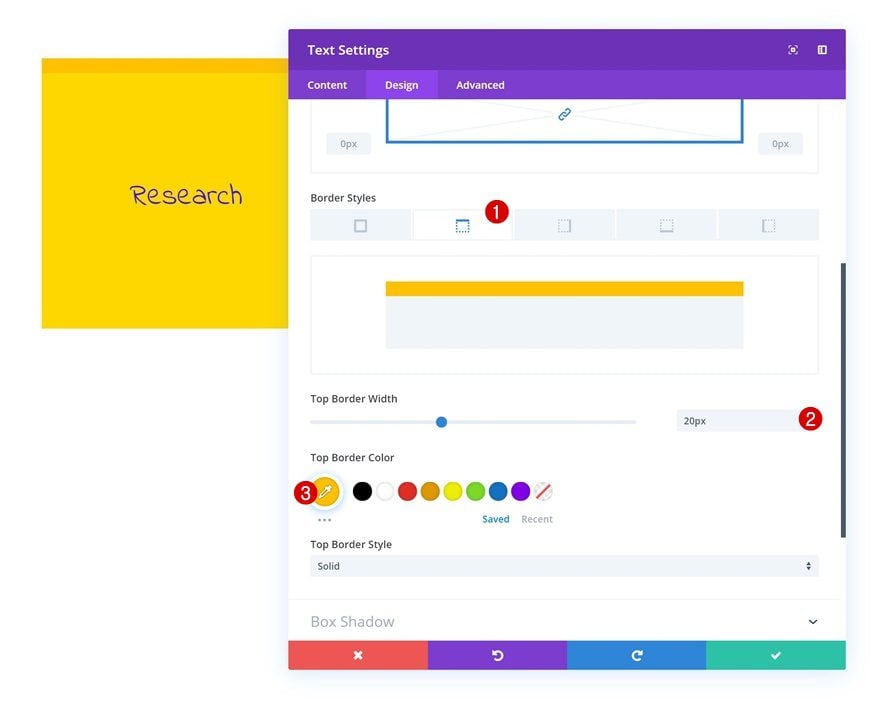
Border
We’re also adding a top border using the following settings:
- Top Border Width: 20px
- Top Border Color: #ffc300

Add Divider Module to Column 1
Visibility
The next module we need in the first column is a Divider Module. Make sure the ‘Show Divider’ option is enabled.
- Show Divider: Yes

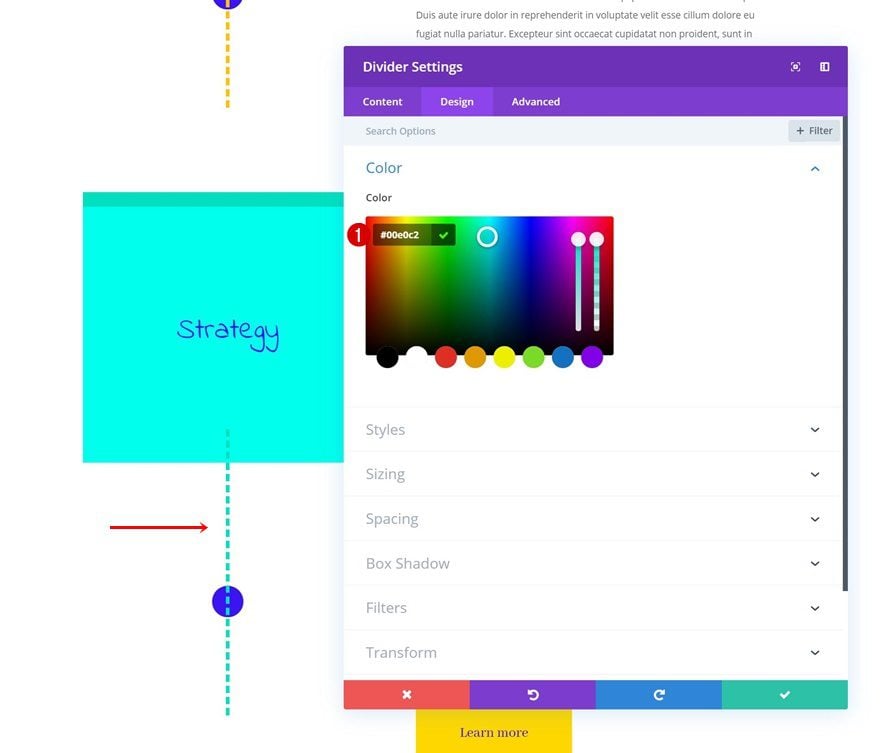
Color
Then, go to the design tab and change the divider color.
- Color: #ffc300

Styles
Modify the styles settings of the divider as well.
- Divider Style: Dashed

Sizing
And change the sizing settings too.
- Divider Weight: 5px
- Height: 0px

Spacing
To create some space between the previous module and this one, we’re adding some top margin.
- Top Margin: 150px

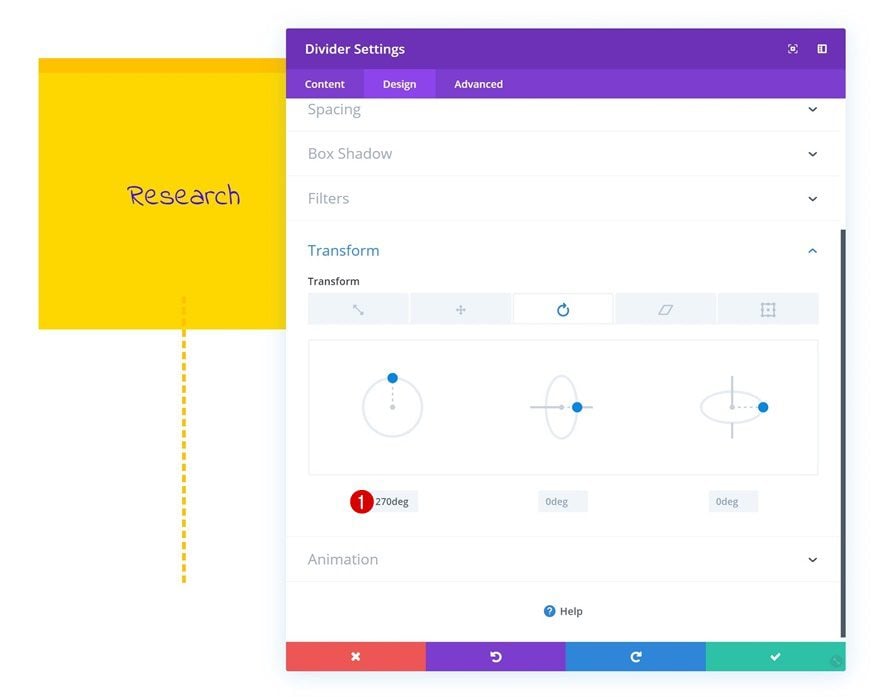
Transform Rotate
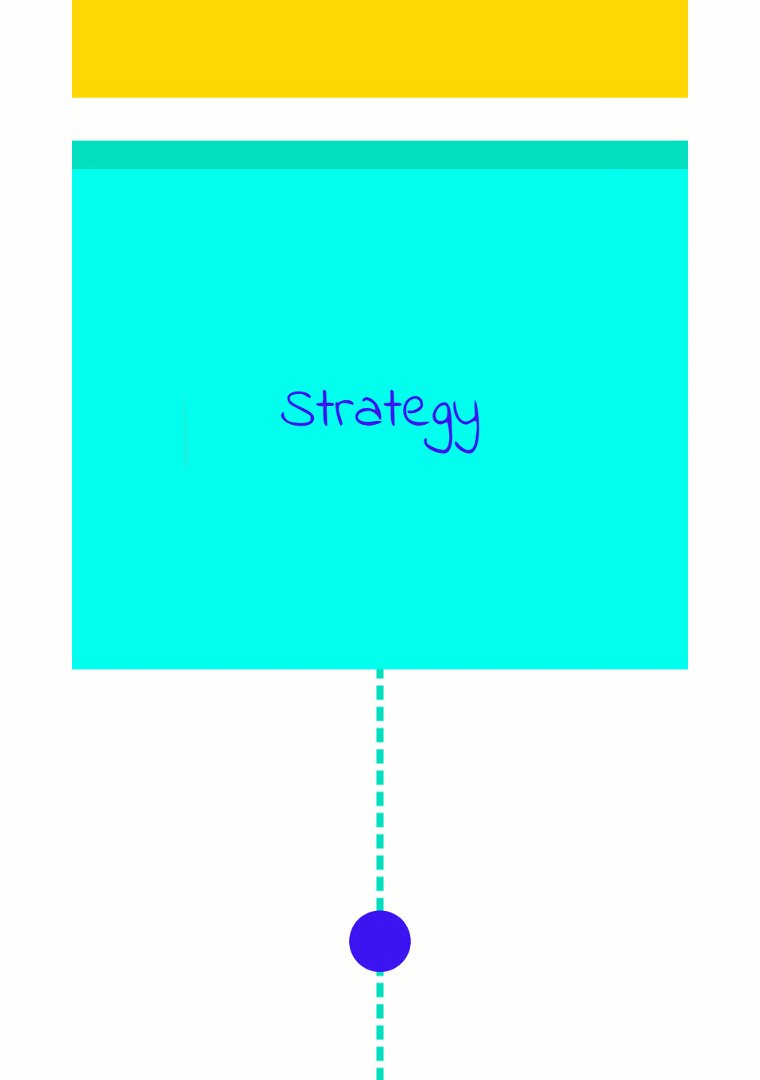
As you can notice in the preview of this post, we’re looking to create a vertical divider instead of a horizontal one. To accomplish this, we’re going to change the left value in the transform rotate settings of the Divider Module:
- Left: 270deg

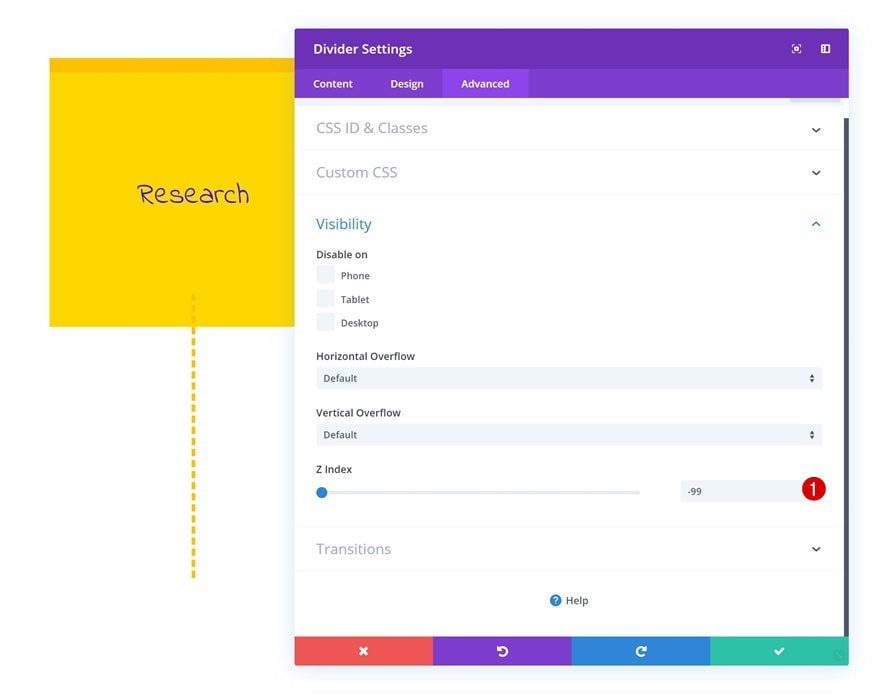
Visibility
We also want to make sure that the Divider Module appears below the Text Module. To do that, we’ll decrease the z index of the divider in the advanced tab.
- Z Index: -99

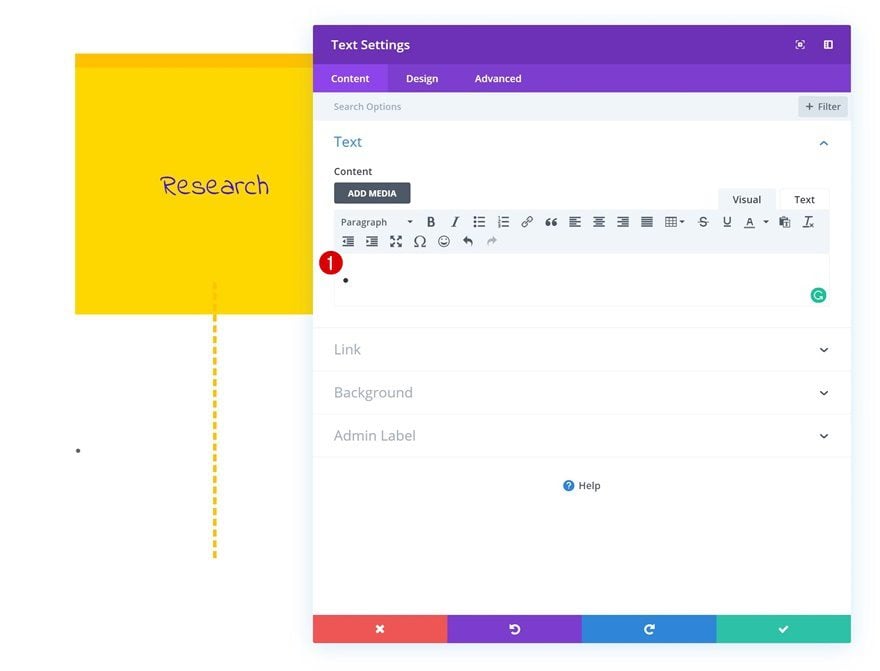
Add Text Module #2 to Column 1
Add Symbol to Content Box
The next and last module we need in the first column is another Text Module. Add the ‘●’ character to the content box.

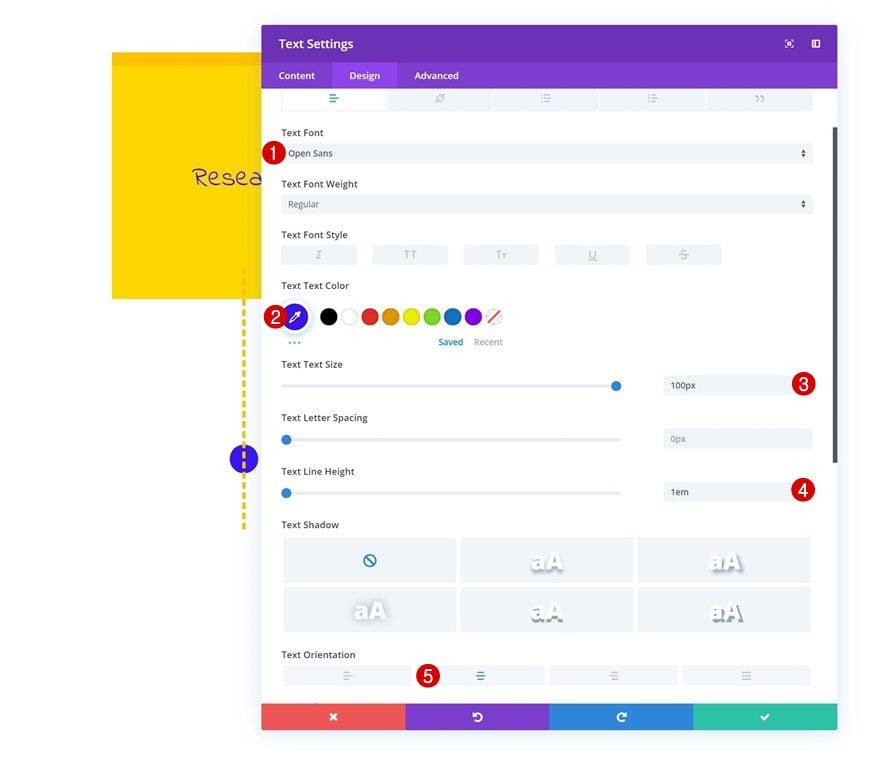
Text Settings
Then, move on to the design tab and change the text settings.
- Text Font: Open Sans
- Text Color: #3a0cf2
- Text Size: 100px
- Text Line Height: 1em
- Text Orientation: Center

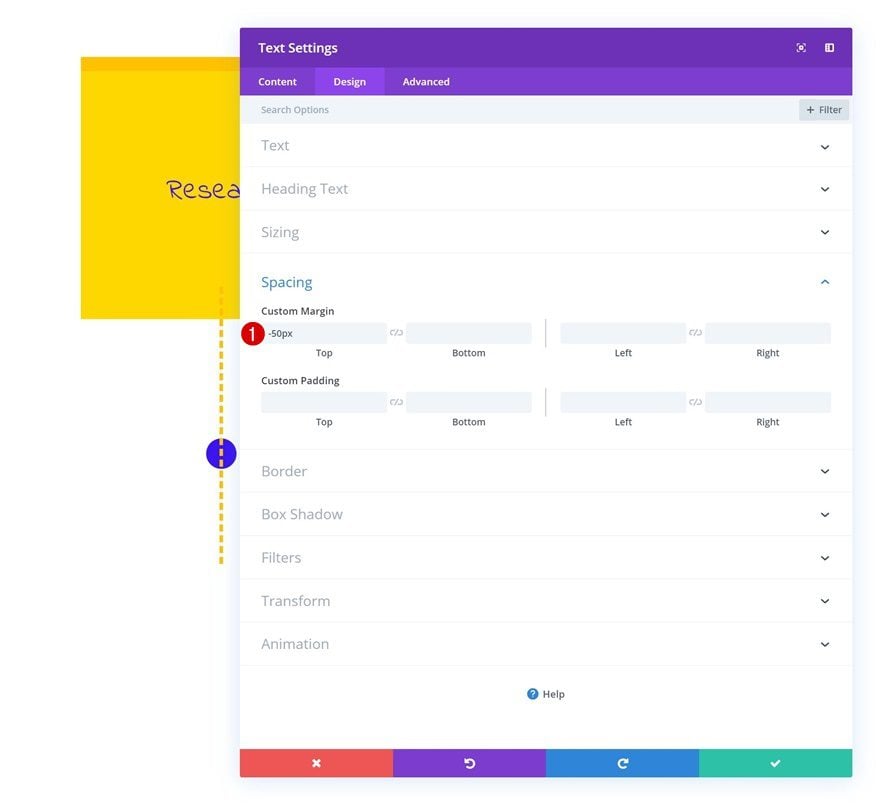
Spacing
Create the desired overlap by adding some negative top margin next.
- Top Margin: -50px

Add Text Module #3 to Column 2
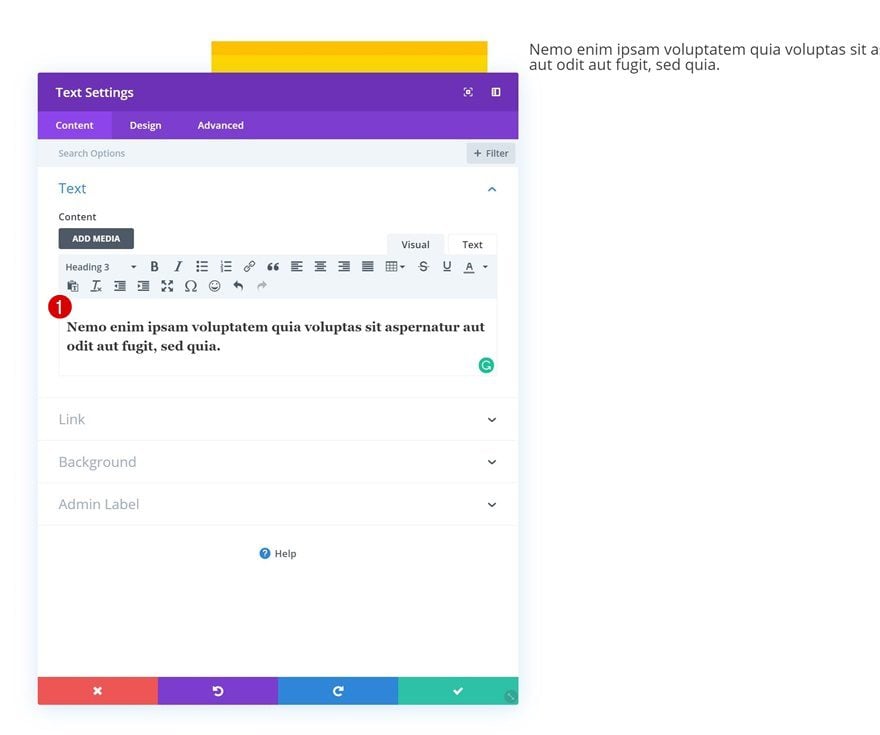
Add H3 Content
Let’s move on to the second column. Here, the first module we need is a Text Module. Enter some H3 content of your choice.

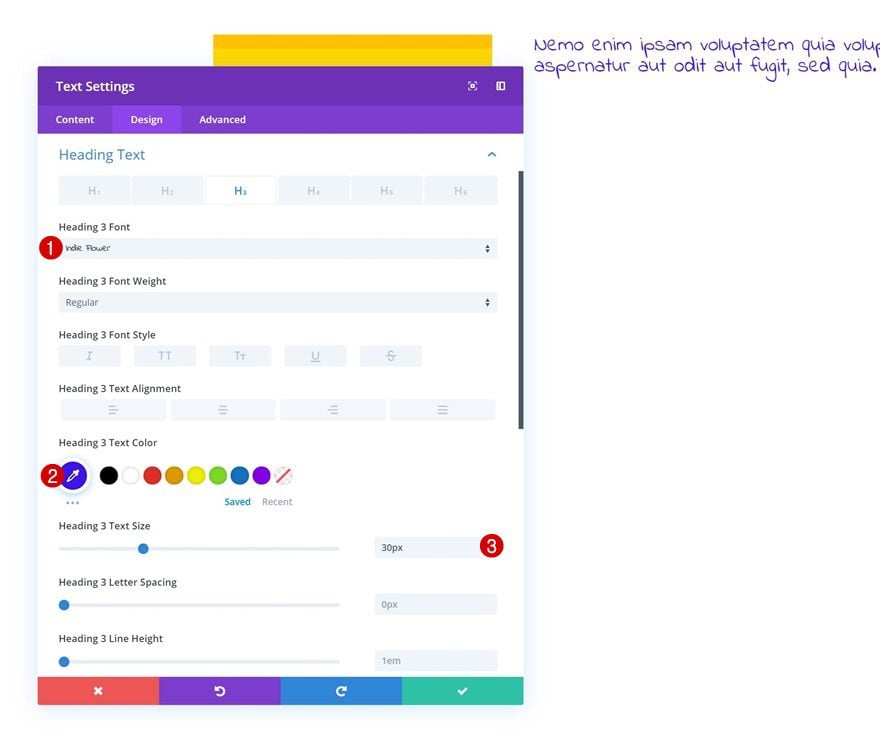
H3 Text Settings
Go to the design tab and change the H3 text settings accordingly:
- Heading 3 Font: Indie Flower
- Heading 3 Text Color: #3a0cf2
- Heading 3 Text Size: 30px

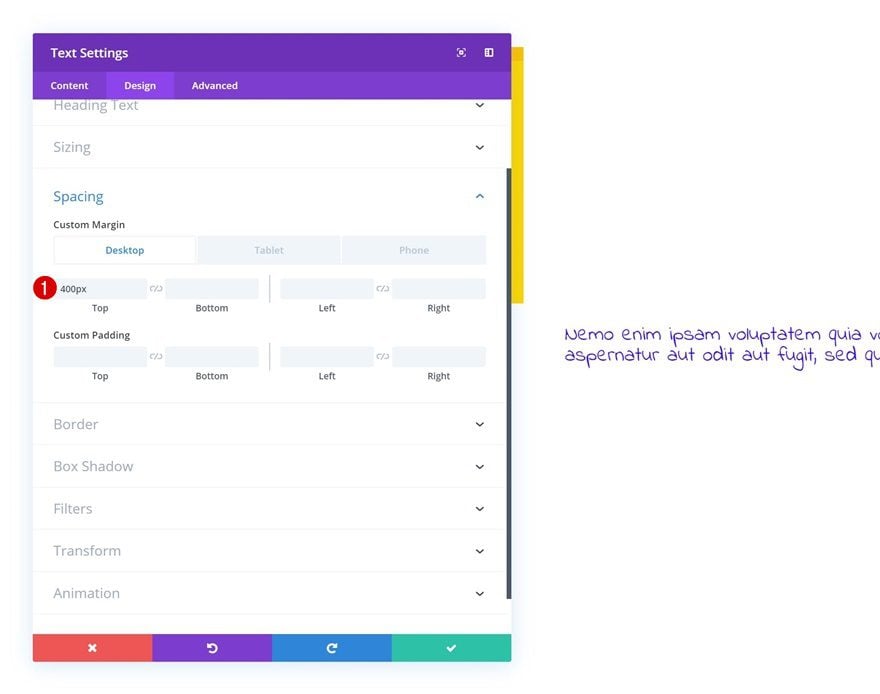
Spacing
Add some custom top margin next:
- Top Margin: 400px (Desktop), 200px (Tablet), 150px (Phone)

Add Text Module #4 to Column 2
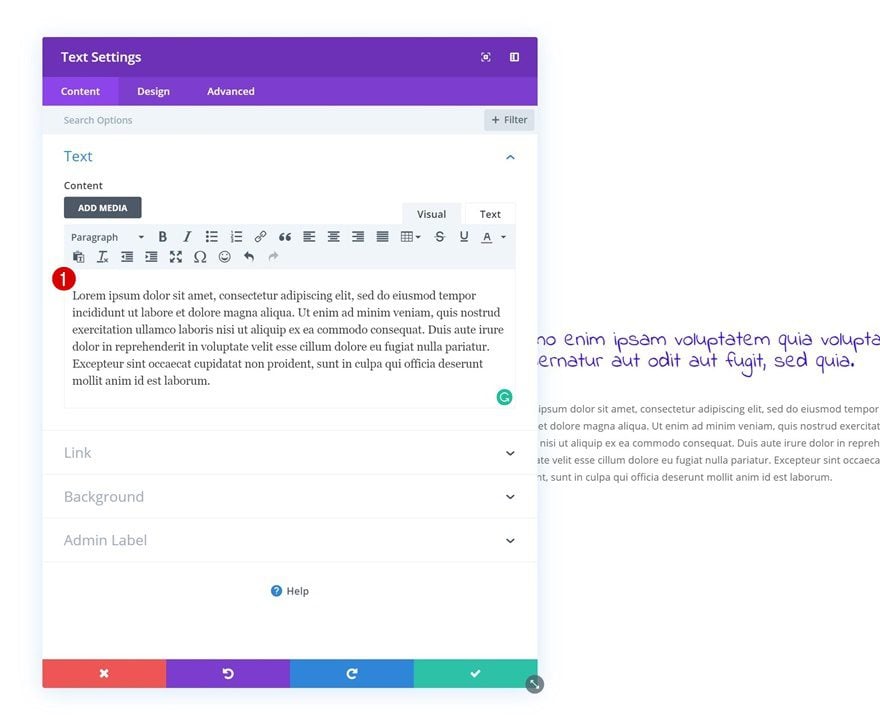
Add Content
On to the next module, which is another Text Module. Enter some paragraph content of your choice.

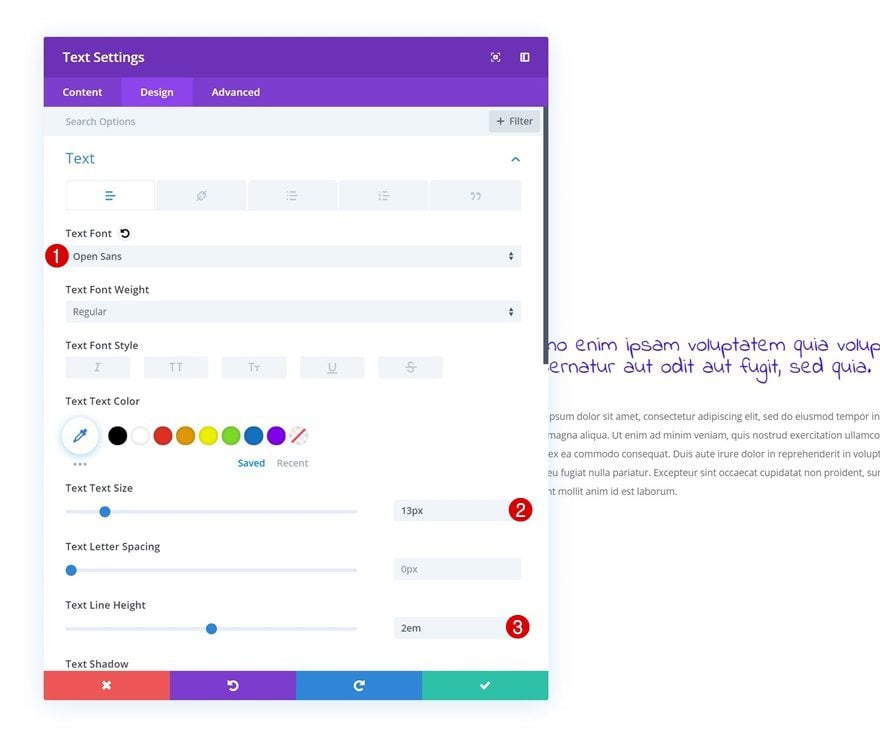
Text Settings
Then, go to the design tab and change the text settings.
- Text Font: Open Sans
- Text Size: 13px
- Text Line Height: 2em

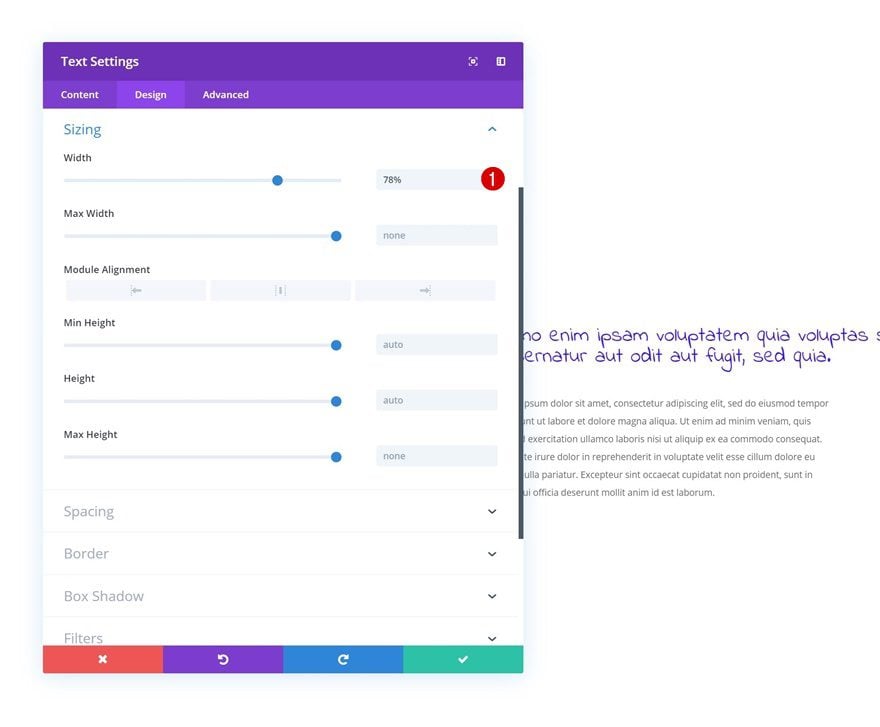
Sizing
Modify the width of the module next.
- Width: 78%

Spacing
And add some top and bottom margin.
- Top Margin: 10px
- Bottom Margin: 50px

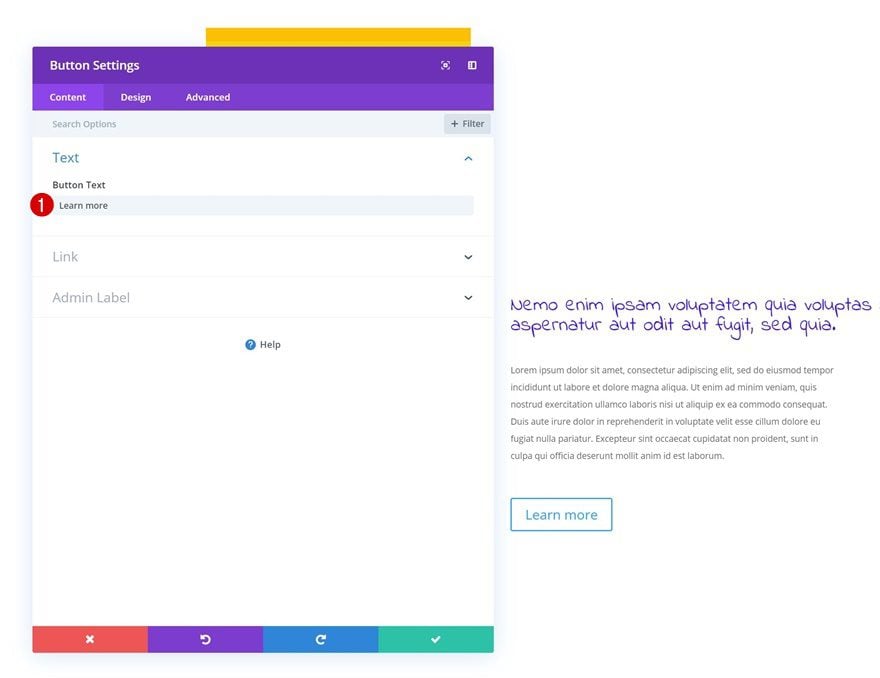
Add Copy
The last module we need in the second column is a Button Module. Enter some copy of your choice.

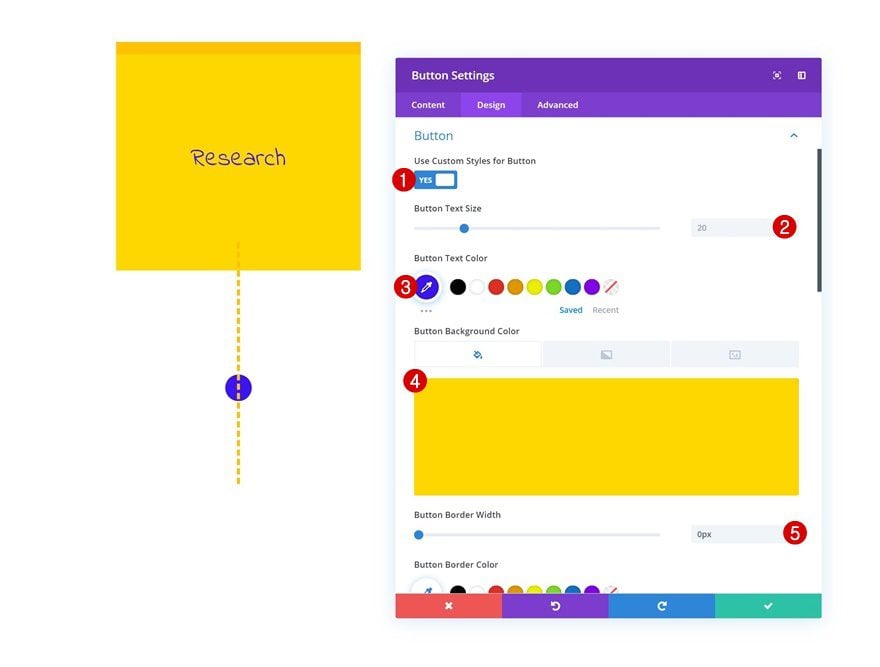
Button Settings
Then, go to the design tab and style the button.
- Use Custom Styles for Button: Yes
- Button Text Size: 20px
- Button Text Color: #3a0cf2
- Button Background Color: #ffd800
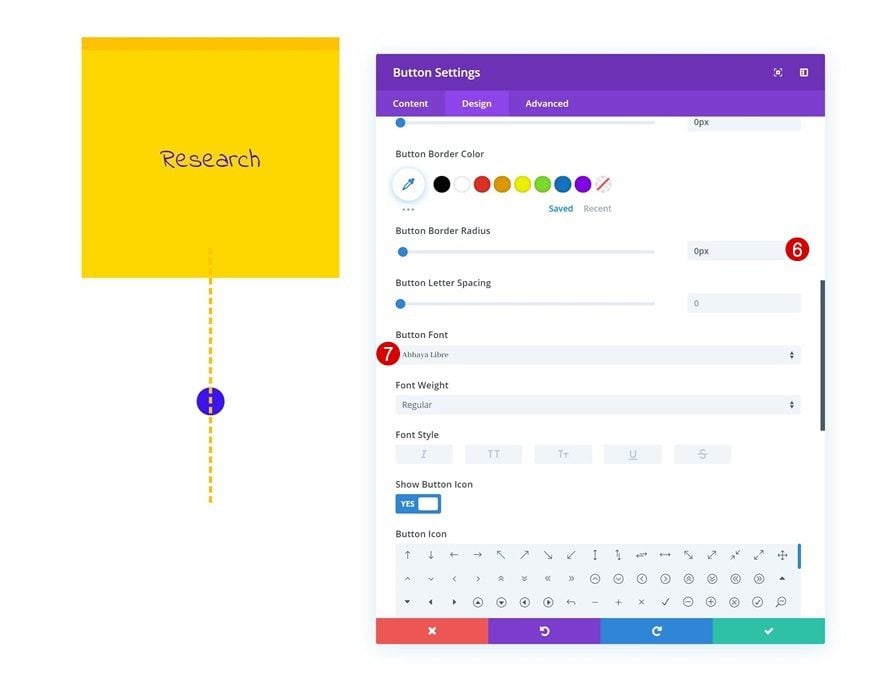
- Button Border Width: 0px
- Button Border Radius: 0px
- Button Font: Abhaya Libre


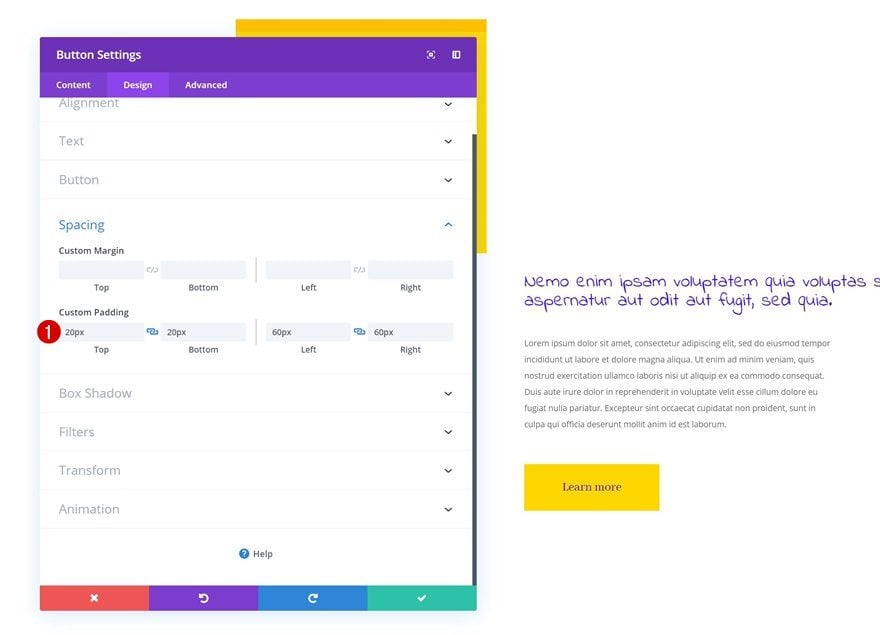
Spacing
Add some custom padding values as well.
- Top Padding: 20px
- Bottom Padding: 20px
- Left Padding: 60px
- Right Padding: 60px

Clone Row Twice
Once you’re done adding all the modules, you can go ahead and clone the row twice.

Modify Duplicate Row #1
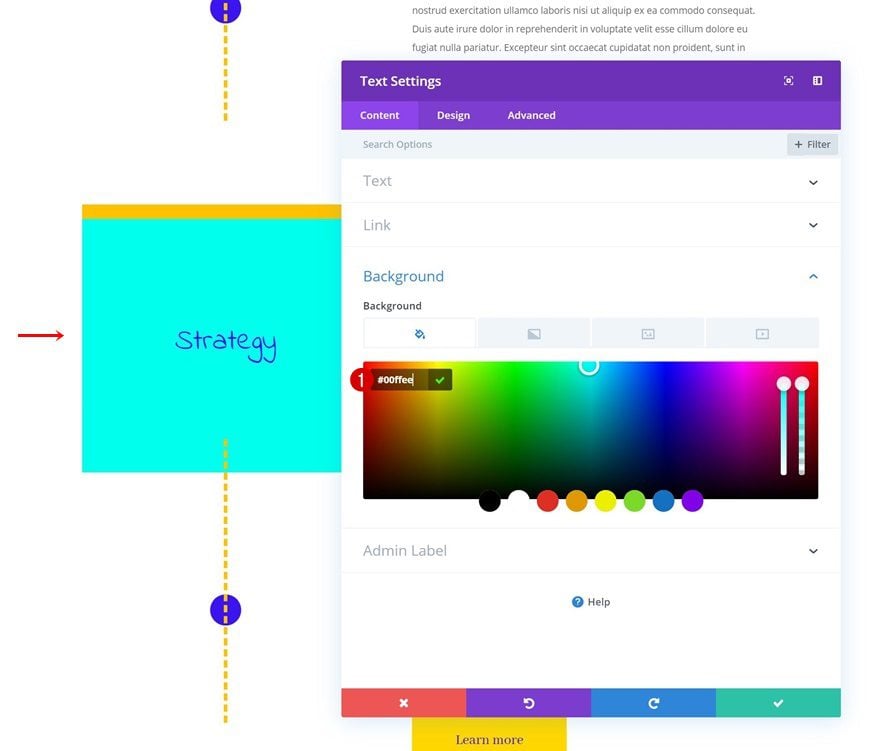
Change Text Module #1 Background Color
We’re changing the color palette of both duplicates, starting with the first one. Open the first Text Module in column 1 and change the background color.
- Background Color: #00ffee

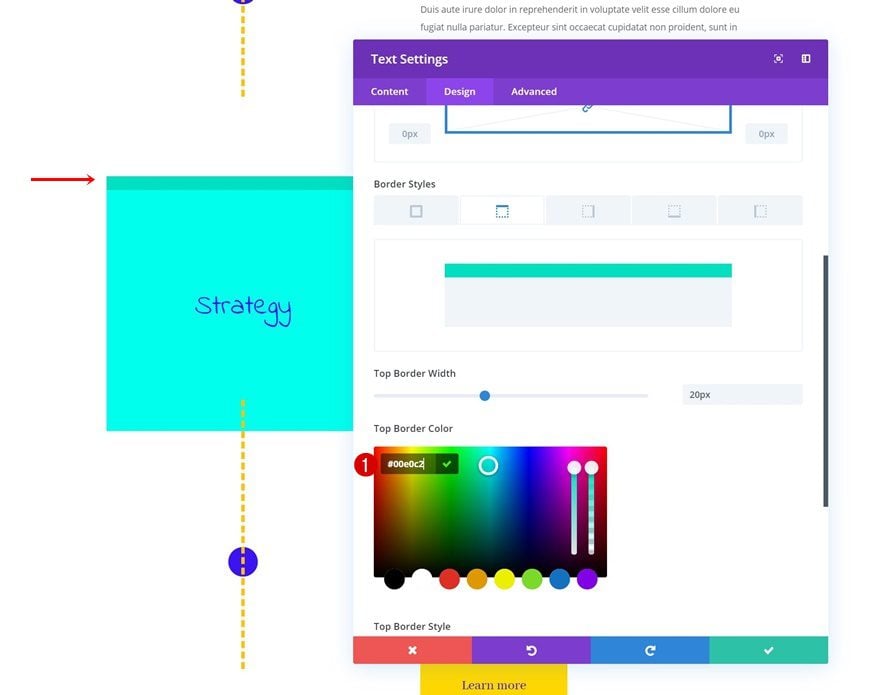
Change Text Module #1 Top Border Color
Modify the top border color too.
- Top Border Color: #00e0c2

Change Divider Color
Then, use the following color code for the divider:
- Divider Color: #00e0c2

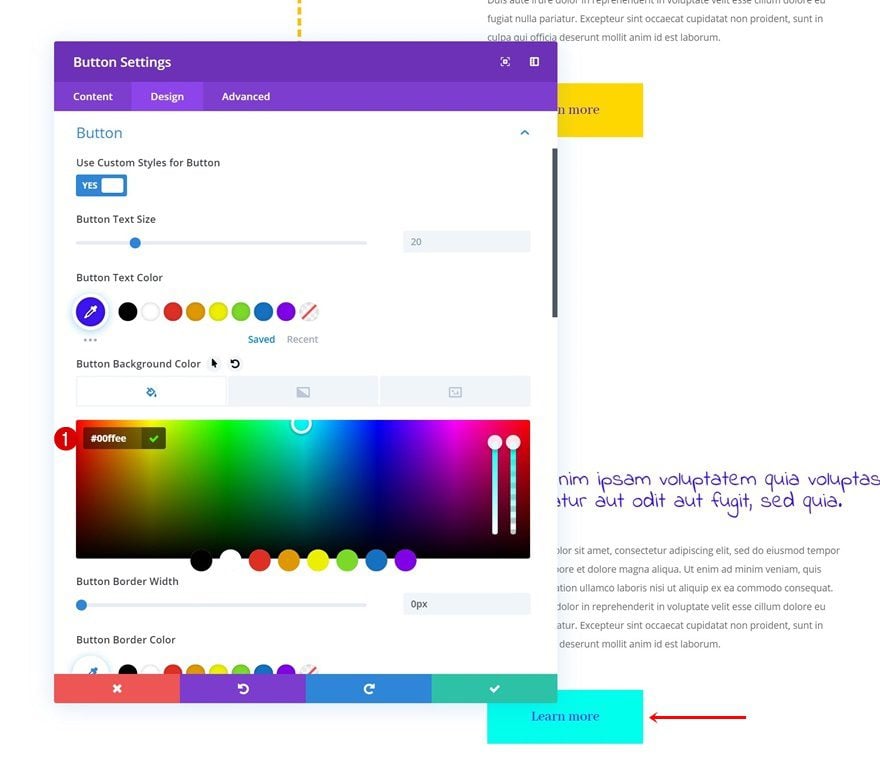
Change Button Module Background Color
And change the button background color.
- Button Background Color: #00ffee

Modify Duplicate Row #2
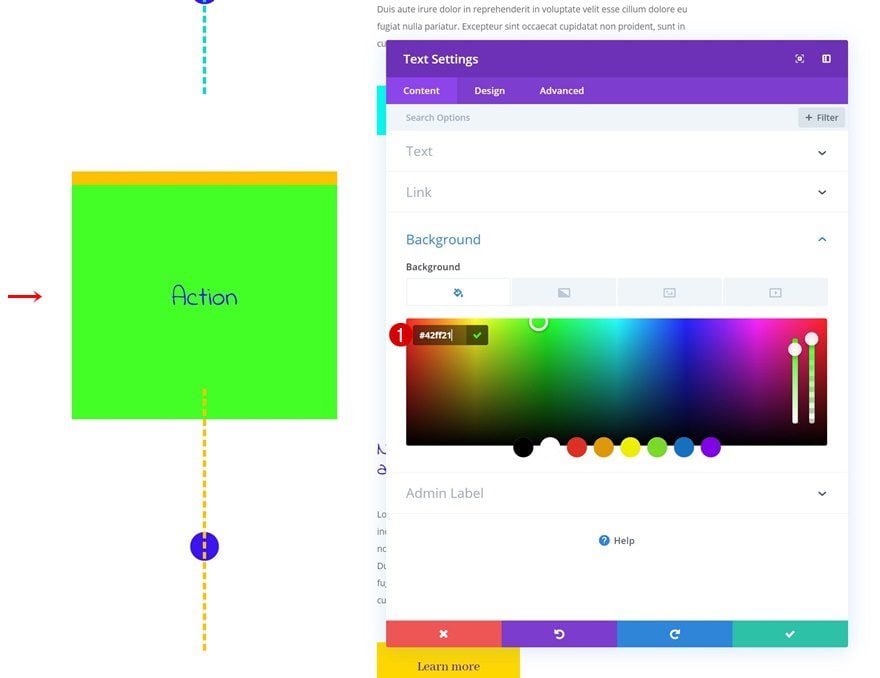
Change Text Module #1 Background Color
Move on to the second duplicate row, open the first Text Module in column 1 and change the background color.
- Background Color: #42ff21

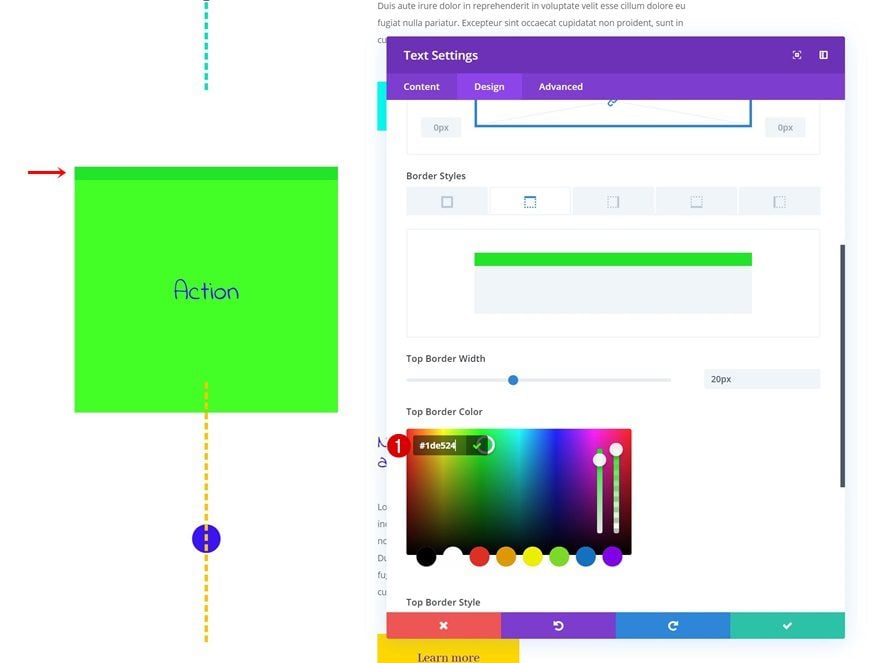
Change Text Module #1 Top Border Color
Modify the top border color as well.
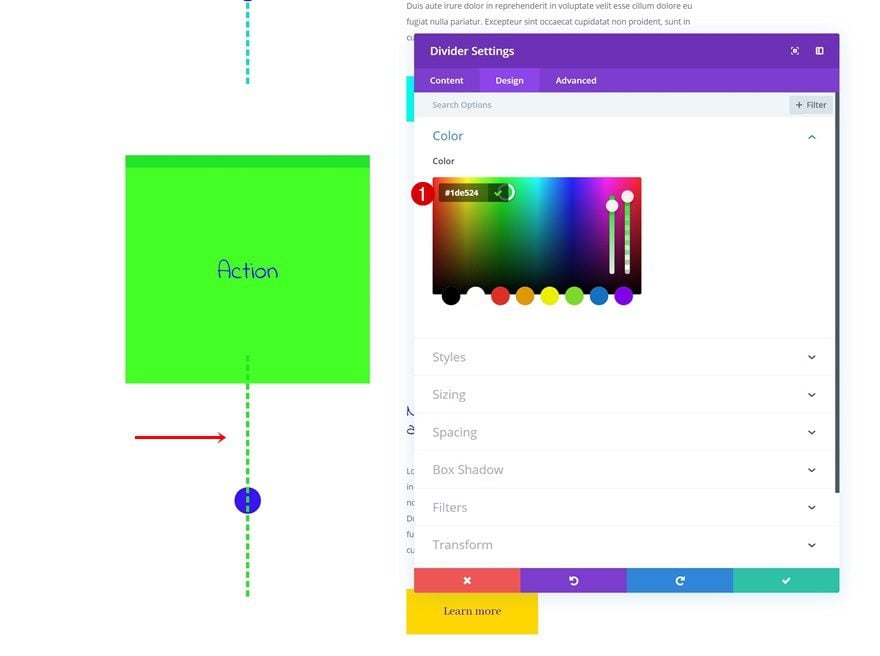
- Top Border Color: #1de524

Change Divider Color
Then, open the Divider Module and use the following divider color:
- Divider Color: #1de524

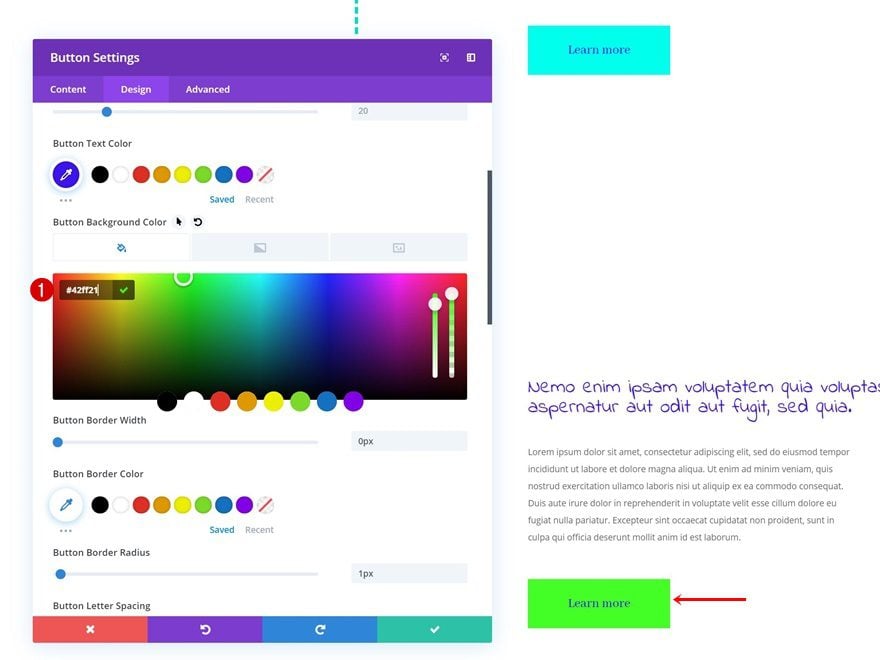
Change Button Module Background Color
And last but not least, change the button background color:
- Button Background Color: #42ff21

Create Expandable Content
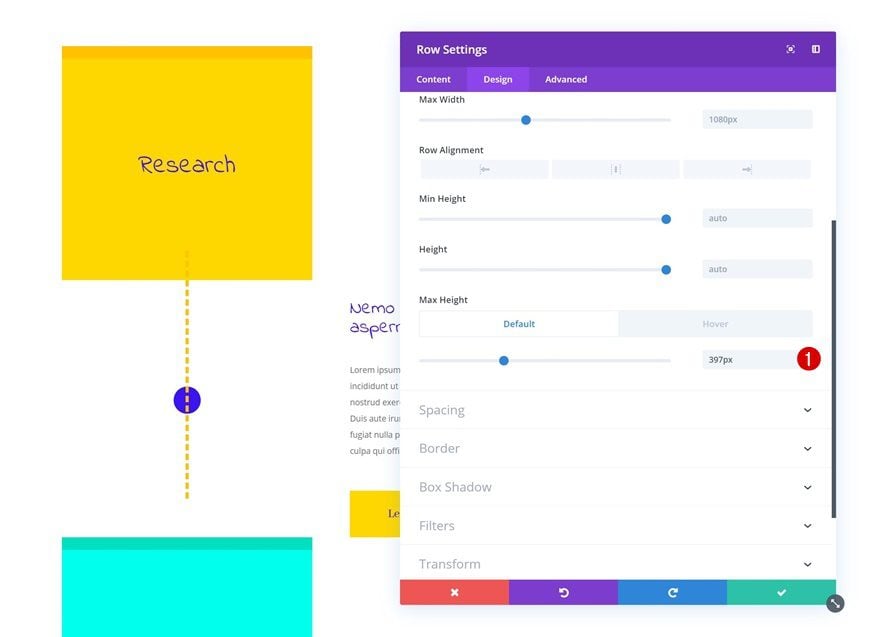
Add Default Row Sizing to All Rows
Now that we’ve customized all the rows in our section, it’s time to make the content expandable. To do that, open each one of the rows and apply the following max height:
- Max Height: 397px

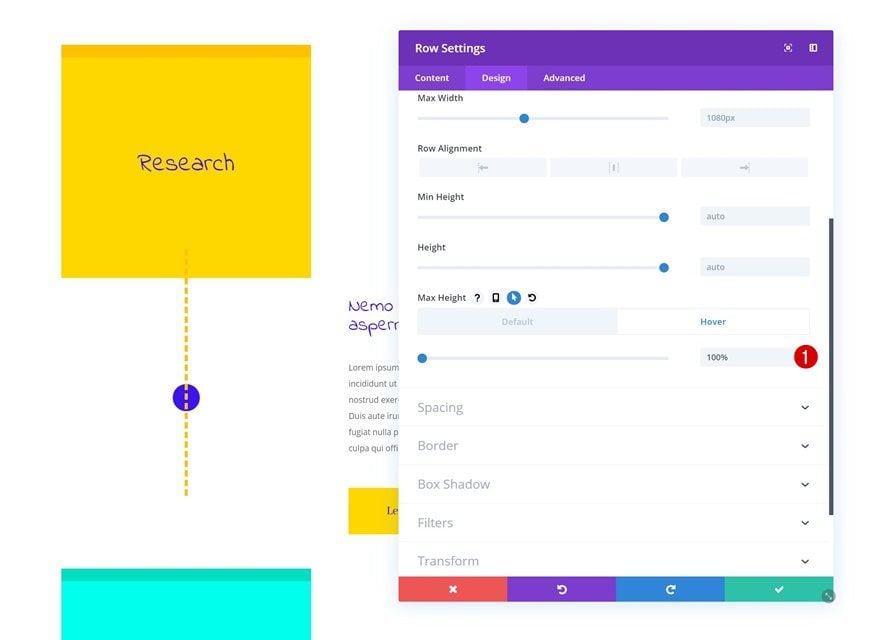
Add Hover Row Sizing to All Rows
Modify the max height on hover into ‘100%’. This will allow the row to take up its initial size again.
- Max Height: 100%

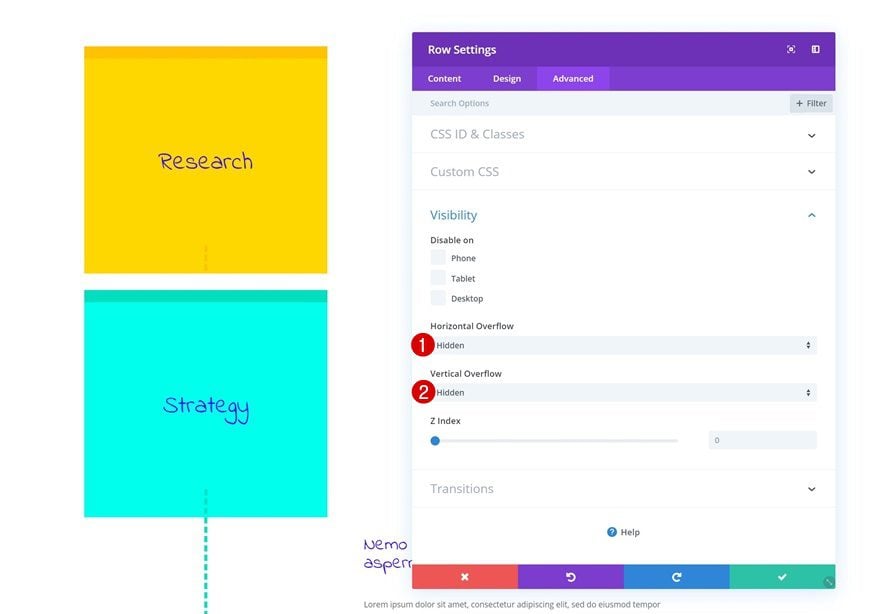
Change Overflow for All Rows
Make sure you hide the overflows of each one of the rows as well and you’re done!
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

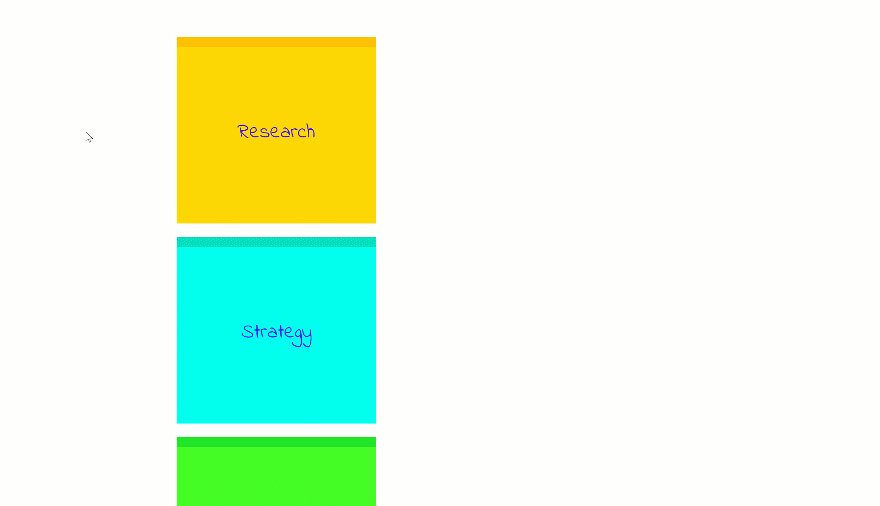
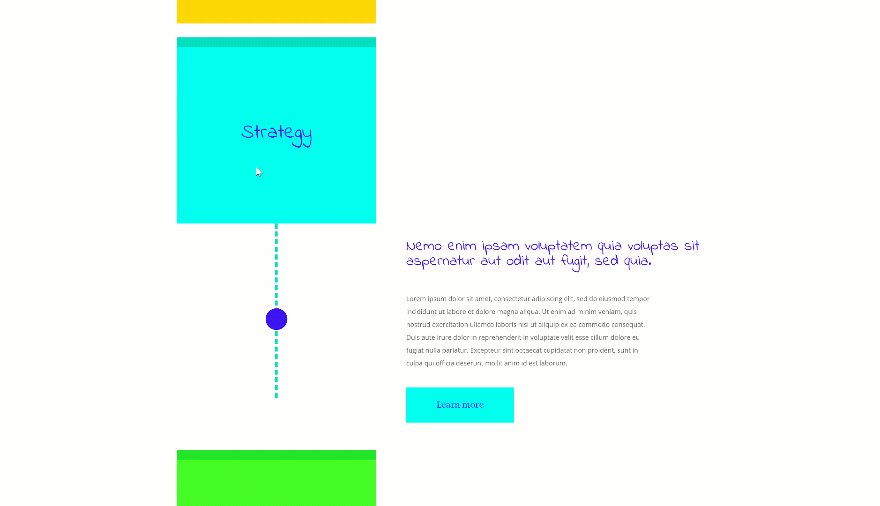
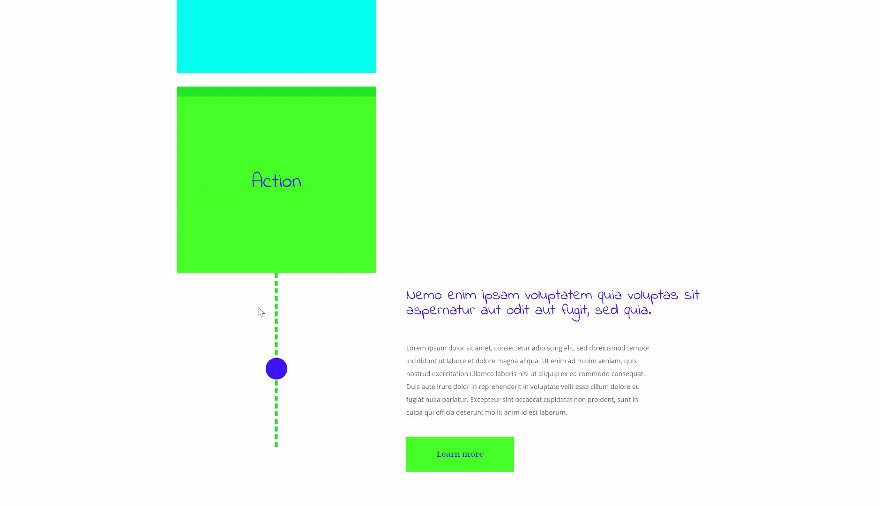
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to create sticky notes with expandable notes using Divi’s built-in options only. This is a creative and playful way to showcase services on your website. If you have any questions or suggestions, make sure you leave a comment in the comment section below!
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














Divi is the dream of WordPress that has come to stay. I presume this to be a new invention because, as a web developer who have used Divi for more than 5 projects, I have never think of this feature and I’m so glad to read it today.
It’s gonna be an added skill in my projects.
Good to see you’re enjoying Divi and the tutorial, Jeremy! 🙂
I enjoyed this. Cool idea! Wish ET would put Blog link back in menu.
Happy you’ve enjoyed the tutorial, Britt! 🙂
I’m using Divi for a long time now, But I was not having any idea about creating sticky notes with it. Thanks for this.
Nice to hear, Aditya!