Welcome to Day 38 of our Divi 100 Marathon. Keep tuning in for 100 days in a row of awesome Divi resources as we count down to the amazing release of Divi 3.0 on the final day of the series!
Our progress on Divi 3.0 continues at a strong and steady pace, and as promised I am back with another sneak peek at what we have been working on behind the scenes. There is so much to share, but today I want to focus on just one very small part of what will make the new visual editor great. It’s called the “inline editor,” and it’s a new way to quickly and easily add, edit, remove and stylize the text content in all of your Divi modules.
What Is the “Inline Editor” Exactly?
Divi 3.0 will introduce an entirely new visual builder created from the ground up using React. This new interface will allow you to build and modify pages visually, instead of being limited to the current block-based builder. It will be super fast, easy to use and will have no learning curve for current Divi users. If you have’t been following along with our Divi 100 countdown then be sure to check out our first and second sneak peeks to learn more about what you can expect from Divi 3.0.
One part of that new visual editing experience is the “inline editor,” a new way to edit the text on your page…on your page!
Gone will be the days of hunting through a long list of text modules, locating the one that contains the text your are looking for, opening up the text module settings, scrolling down to the editor, editing your text, previewing your changes, clicking save and then clicking save again (wow, that’s a lot of steps). Wouldn’t it be better if you were looking at your page and you clicked on the text you wanted to edit and just…edited it? That’s were the new inline editor comes in—just one of the many pieces to the visual editor that will make building websites with Divi 3.0 a more enjoyable experience for everyone.
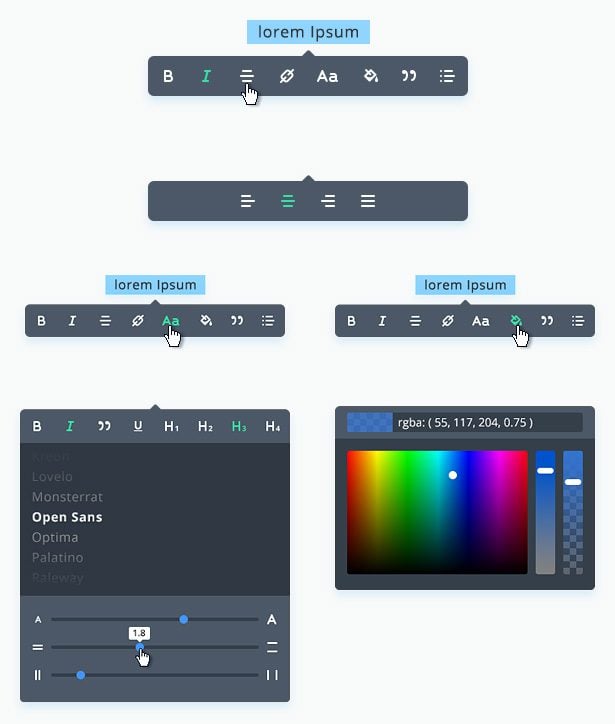
We have lots of great ideas on how to make our inline editor great. Here are some design mockups as they exist at their current stage, which should give you a good idea how the editor will work and what kinds of things you will be able do with it.

The Inline Editor (Alpha) In Action
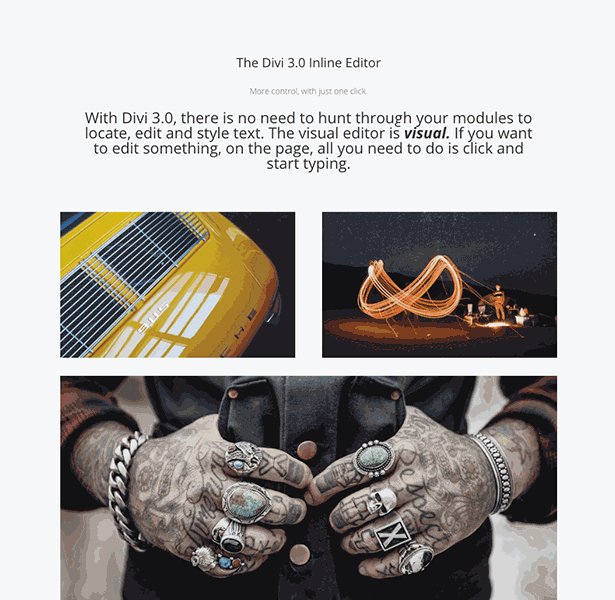
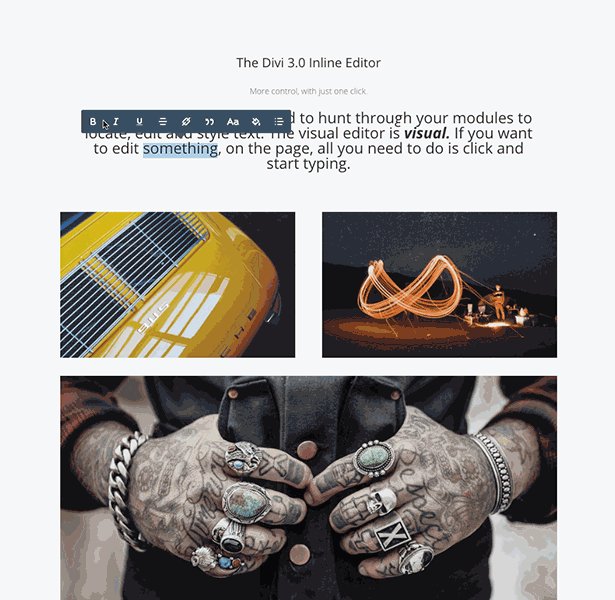
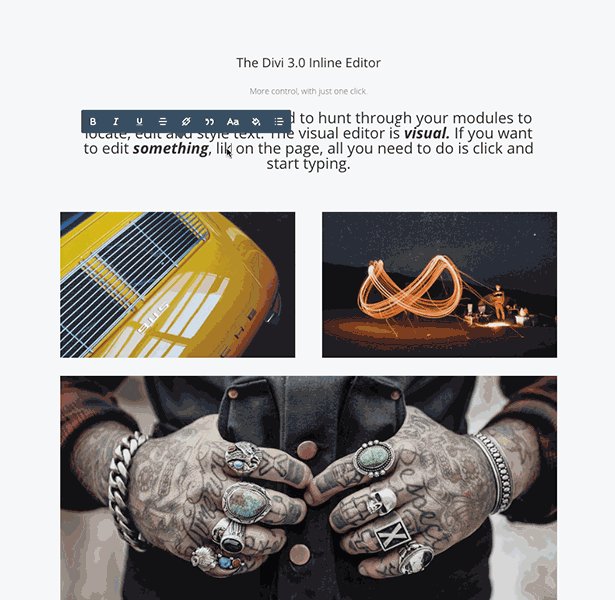
Even though our work on the inline editor is still very much in progress, things are starting to come together! While we still need to polish the interface, add functionality and tweak a few things here and there, you can begin to see how the new inline editor will work in the screen capture below. This is just one part of what will make the new Divi 3.0 visual editor great, but it’s a perfect example of how the visual nature of the new builder will lead to much a faster and more intuitive editing experience. As we continue to develop the visual editor over time, more and more things will become “intuitively editable,” as we continue to work towards our ultimate goal of creating the best website builder ever 🙂

I hope you are as excited about these new features as we are. Divi 3.0 will be, without a doubt, the best piece of software our team has ever created and the biggest upgrade we have ever given the Divi Builder. Stay tuned as we continue our Divi 100 marathon and count down to the release of Divi 3.0 on Day 100! There are many more freebies, tutorials and sneak peeks to come.

Divi 100 Day 38
The Countdown To Divi 3.0
This post is part of our Divi 100 marathon. Follow along as we post free Divi resources for 100 days in a row! This 100-day countdown will end with the game-changing release of Divi 3.0, including our brand new visual editor built from the ground up using React. Divi 3.0 will change the way you build websites with the Divi Builder forever!
Let the countdown begin.













Fantastic! This will be such a time saver! Can’t Wait It!
This is fantastic. I’m still catching up with all your blogs. Excited about this launch!
As a layperson DIYer Divi has been wonderful and getting better by the day. I’ve been in a designing slump and while catching up on the 100 days… I’m excited again. Thanks for all your hard work!
I’m really excited about these new editor features! As I was working today, I was wishing we could change the font size and attributes in the editor itself. It wasn’t really doing what I wanted so this will be a GREAT improvement! Thank you!
VERY NICE! My students and I are all loving everything you guys are up to! We can hardly wait for Divi 3.0! Please count me into the beta launch!
Hello Divi Developers,
Divi is a good theme in many ways, but it lacks several basic and necessary things. These omissions have a detrimental effect on usability, functionality, accessibility, site identity, and overall design; and they slow down website design considerably, necessitating asking the support staff for code and searching for plugins to make up for the missing functions:
The following things are missing:
1. Next/Previous post links within the blog posts. This is a basic, useful function included in all other WordPress themes. I had to install a plugin to gain this fundamental usability function.
2. The ability to put an image or slide over the navigation header. Divi is supposed to be fully customizable, and this is a glaring omission. Not everyone wants to have the menu on the top of the page. I have not been able to make it work after trying many of the methods given in the support forum. As a result, I had to purchase the Divi Booster plugin, but even so, the image does not show on mobile. My website is missing identity (and an important element of color and design) because of it. That is no small thing. Site identity is important. Being able to put an image over the header is important. Even the most basic of themes allows for it.
3. Pinch/zoom! The reason given when people ask why it’s not included is that Divi is so perfectly responsive. Well, not everyone’s vision is perfectly responsive! Accessibility is important, and pinch/zoom is a part of that.
4. Usable, presentable category archives. The completely unstyled search/category/archive pages are so atrocious as to be unusable. Why have such a well-designed website with such terrible pages within it? I’ve used many themes, and they all had nice (if basic) usable search/archive pages, and some even had a default grid layout. I had to spend many hours getting the code and tweaking it to create an acceptable result.
It is very frustrating not to have these basic things and it adds a lot of time to designing a website. It also overloads your support staff and creates longer waits for support.
I hope you’ll include these things in Divi 3.0. It doesn’t matter how good it is otherwise, it will never make up for the basic necessities that have been excluded.
Thank you.
PS: One more thing. For goodness sake, PLEASE fix the “enable/disable” toggles to read correctly as “enabled” and “disabled.” This small but significant grammatical error causes so much confusion! The toggles say exactly the OPPOSITE of what they’re supposed to do! If a button says “enable,” anyone would assume that you would click it to enable something. Not so in Divi-land, where clicking “enable” will actually disable whatever it is you’re trying to enable.
The features I would like have in the divi front end are:
-ability to add java script on the page just like css (not just globally)
– A search for modules, icons etc and add them to the layout
xthemes came out with a plugin called cornerstone, it has a live preview for the custom css and js
Thanks.
It just get’s better, can’t wait for the release!
omg this is exciting!!!!!
Thank you for the good work. I recently bought Divi, and i am really excited that you are doing so much to make it the very best theme in the world.
I’m hoping that we’ll be able to roll back changes if clients break anything using the front-end editor. We can do that in the default WordPress page and post editors, but if there’s a way to make that happen within Divi, that’d be great.
Very promising Nick! Look forward to see Divi 3 and try it out…
Looking awesome. Are you planning to include some sort of color palette or swatches in the color selector, making it easy to choose from 5-8 predefined colors for the design?
Please add these fonts to the Divi selection:
1. Source Serif Pro – The most obvious choice for body text to compliment Source Sans Pro, with good weights.
2. Merriweather Sans – The most obvious choice to compliment the body text of Merriweather.
3. Alegreya and Alegreya Sans – a great, robust and engaging font and the sans obviously compliments the serif.
Great “plus” for Divi. Love the inline editor feature!
Thanks for making Divi better and better all the time. Best theme EVER!
Very cool! Is there a way to limit the fonts that show up so that clients don’t start playing with/loading multiple fonts, thus slowing down the site and blowing up the good-design dictum of using just 2 or 3 fonts on a page? [she asked, shuddering at the memory of the fun she had with fonts on a Macintosh in 1985]
Really really nice 🙂 … Bravo!
I have to say this is great improvement for the novice/intermediate website designer. I’m not in the industry of creating websites for profit like many here. I’m just trying to build a decent website (at least to educate investors) on a shoestring budget until I can afford to drop $58,000 on the darn thing.
I see Divi 3.0 is going to speed up the process by not having to memorize where everything is in the modules. Yet still have the ability to put in custom features that you don’t get with other page builders. 🙂
Hi Nick, great sneak peek, the editor looks awesome! I have just a question: Apart from the new builder, the major 3.0 update will include any other additions? Like new modules?
Awesome! Best development in ages
Can’t wait for this one…exciting!
Looks awesome. We are using Divi for a large government department internal blog. Will inline editing + role editor be configurable so that users can only edit posts authored by themselves?
Can’t wait for this feature!
YES YES YES!!! Inline Editor, I am SO excited! Divi 3.0, I await you with open arms 🙂
It’s been a bit tedious to edit text within Divi. This should help streamline the process.
I’m already a lifetime member of Elegant Themes. I was researching a service called CSSHero that works as a live editor for most WordPress themes.
I would like to know if Divi is going to offer something similar. For example: being able to change every part of the layout, being able to change the CSS directly just by choosing a section of the site… and things like that.
Revolutionary! This will be great! Much more user-friendly for clients. 🙂
Estoy entusiasmado 😉
Is it possible to make line height options for, say, 1.75 instead of just 1.7 and 1.8? I’ve noticed there is a huge difference between 1.7 and 1.8.
Like Paul L. said “Wow – the time is really flying” by and this will be fantastic for the business owners who want to adjust their site on the fly, and as usual I’m sure they will be able to achieve this with their preferred tool(phone?, tablet. or desktop)
It really looks promising, and as you are into creating cool new tools can you please add the ‘one-click’ button to shutdown facebook, whatsapp, wechat, messenger, google+, hangouts, sms, phone calls, email, loving family and friends and loyal customers for the ‘calculated’ time to finish the next best site using Divi? 😉
Awesome..looking forward to the launch. Please add a video light-box feature in the new release so it works with fullwidth / filterable portfolios.
So when I click on an image in the portfolio, the video plays right there instead of loading it in a new page.
I’ve been looking for this for eight years!
Since a large proportion of Divi customers are people who build websites for their clients (clients want to run their business, not spend their time learning to do web stuff), PLEASE tell us there will be a way we can let our clients log in and edit text and images without ever having to (or perhaps being permitted to) get to the back end, the traditional WordPress edit screens?
If you haven’t got that in the plans yet, it might be worthwhile to add it. (JEH suggested this above, so I guess I’m adding my thumbs-up to his suggestion.)
===============
I agree with Nico S. about it would be good to have numeric input boxes in addition to sliders.
===============
I agree with Oriana about PLEASE give us a higher contrast and larger interface. Especially good for us geezers.
===============
I also agree with Scott that it would be totally excellent to be able to see an appearance preview on font selection.
Very good. The font selector dialogue looks particularly slick. One thing: can you make it so there are boxes to manually input the precise values in addition to the slider controls?
Fantastic! This will be such a time saver! Thx
Awesome stuff!!!! So looking forward to the launch!
PLEASE PLEASE PLEASE
have an option to use font-awesome or other fontmojis for blurbs!!!
PLEASE PLEASE PLEASE
Thank you! Can’t wait for DIVI 3
For font-awesome on blurbs may I suggest you use the Easy FontAwesome for Divi! v1.0.8 plugin for sale at the elegantmarketplace site.
Looks good, I already use the WPedit plugin to get this sort of editor control. Having it built into Divi is a great move forwards
For designers its fine, but, for final clients, for some reason, Im not sure about this feature…I´m sorry, its like, let the clients ruin everthing…
That’s why we have the Divi Role editor. You can control access to every aspect of Divi 🙂
agree!
but the ability to disable this would be a requirement!
One request: by the looks of the font selector, the font list is in gray on gray and will be very hard to read (except when selected font switches to white). I realize that most web developers are young and have great eyesight, but your users represent a wider age range and would appreciate a high-contrast, decent sized user interface. Please don’t sacrifice functionality in an attempt to make it look cool. Just make it work well. Thanks!
The text is actually white, but there is a gradient affect as you scroll through. We will make sure that it’s readable, don’t worry!
Any chance we’ll actually get access to the full Google Font library (like all other major theme builders)?! Or will we still just get a crippled list & have to endure the misery of importing fonts to awkwardly named Divi sections?
Yes you can have access to the full google font library with the DIVI Extended Google Fonts plugin over at the elegantmarketplace website.
This isn’t something that we will be adding in 3.0, but it’s a common request and definitely something we will be looking into soon.
Looks like you have the ability to modify line spacing on the fly. That was really important to me for aesthetics. Looking forward to 3.0!
What a terrific new tool. Can’t tell you how many times I’ve wished for this to make simple corrections/adjustments in a text block. Even without any other bells and whistles, I will be delighted with this.
Exciting
Super cool! I am very excited to see the new 3.0 in it’s finished state!
As long as we are on the “Text Editor” topic, can you please get the “Line-Height” tool to work properly? The setting in the Advanced Editor never works properly for me, and I have to resort to using CSS to get the correct Line-Height adjustments.
Have you opened up a support ticket? If we can identify the bug then we can add it to our bug tracker.
This is awesome and would make it Divi another Badge of Honor as pace setter in WordPress Themeing and Frameworks devs…
Thank you very much.
Bill Gates, Steve Jobs and now Nick Roach.
I’m waiting for their IPO! I’ll buy a few hundred shares and retire in 20 years. Then I can say, “You remember when Nick was just making really nice themes?”
Love the preview of the new inline editing features. Are header tag options going to be part of this?
This entire ‘count down’ series has really been fun and a terrific way to get everyone engaged. Very smart!
Yep, you can see where header tag selection is available in the UI screenshot above.
Awesome. Thank you!
Will the font list hopefully be changed so it shows what the fonts actually look like? That would also be a major time saver!
The issue there is that it would require loading hundreds of fonts on the page, which would take forever to load. Another option is to create an image sprite, but this isn’t something we will have available for Divi 3.0 I am afraid.
May be you could add a setting to define the font list available for the site and even best the list available by post type. If this setting could be overrited by role it would be PERFECT! You know what a client is: the more you give, the more they ask! 😉
Thanks for all the great work!
I think this can be solved with loading a set of font which can be setup in the setting somewhere. So, we only can provide client with choices of like 10 fonts to choose from.
Great Feature. Please make sure there are no conflicts with spellcheckers/Grammar checkers. Personally, I use the free Grammarly plugin for chrome which is awesome, it checks spelling and Grammar inline. It is working in this comment box as I type, but I’ve noticed there are sometimes errors on other comment/editing type boxes.
I could envision this inline editor working in conjunction with Grammarly to scan for typos and bad grammar which could then be changed inline 🙂
Nice info Jason…love that.
Only thing I hope is they either have an upgrade function or keep everything backwards compatible. Was a nightmare updating from 1.0 to 2.0 had to redo about 50% of all the sites we did because changes weren’t compatible.
We don’t expect there to be any backwards compatibility issues. This is a brand new application that lives alongside the current builder, and we aren’t changing anything about how Divi Builder modules work or the HTML/CSS on the page.
I love the UI already!
I am guessing the next best thing will be stretching the images in containers manually. You would basically be in competition with the great prototyping apps out there like invision and stuff. But DIVI would be better because it is wordpress live html in action! You guys are beginning to create a monster that will take over and break the internet! woot!woot!
This is something we really hope to launch with, and it’s something we will definitely add at some point. It all depends how quickly things come together over the next 2 months!
Dream comes true 😀 Super hyped right now 😀 😀 please have rigorous test for longer text and multi-paragraphs..
Thanks Nick for the update. I’d be very interested – in the coming weeks – to learn more about how you intend to CSS styling in this new visual editor. 🙂
For now it will work the same way as it does in the current Divi Builder. All modules and rows have full CSS control. The big difference is you will see your changes live in the new visual builder.
I’ve been waiting for something like this. I like the free front-end editor plugin, but that only cover the very basics. Love that you add this feature to Divi.
This is great stuff. Can’t wait to use it. Def. will save time for some edits.
However, will you be keeping the current block-based builder? I hope so as I think it’s an awesome feature. Def. one of your best USPs.
It would be cool if we could have the current builder and inline editing. Amazing actually.
Yep, both builders share the same foundation and you can choose to use either one. If you are in the WordPress Dashboard, you will see the current builder. If you are on the front end of your site, you will see the front end builder.
I have to say I get more excited about Divi 3.0 from the information you leave in the comments than in the actual posts. I quickly read the post, then scroll down searching for the green replies, eager to see what new info you share there. 😀
Brilliant. I figured that would be the case. Just wanted to make sure.
Thank you for creating such a great product.
This is very exciting!
Very cool. … Suggestion: make it possible to apply inline-styles from a dropdown.
Super cool! This is exactly that was needed in this theme!
Keep up the good work you boys & girls. It all soundd very promising
I’m excited for all these new Divi updates! My only (and biggest) fear is that 3.0 seamlessly upgrades and doesn’t break already created Divi sites.
There should not be any backwards compatibility issues. This new builder does not affect the builder output, and we aren’t changing any HTML or CSS.
Like with any major software upgrade, if you’re not that desperate to upgrade right away, the way to go is to wait for bug-fixing upgrades that ET will surely release withing the first few weeks and months.
With all the thousands of Divi websites out there, I’m sure ET can’t cover all scenarios, and when bugs will pore in they will release Divi 3.0.1 etc. – you can wait for those, I surely will.
Excited about the New Divi… Hope it will be a Game changer Theme!
Will we still be able to use the old one as well?
Yep, you can use either one and they both do the same thing. They are just two different interfaces built for two different environments. If you are in the WordPress Dashboard, you will see the current backend builder. If you are on the front end of your site, you will see the new front end builder. While using either one, you can toggle back and forth.
That’s fantastic Nick. How much I’d like to use a frontend editor, for tweaking the content so it displays nicely, I’m actually quite a fan of the backend builder when structuring my page, and dealing with many modules. This old dog fancy its tricks 😉
Hope you’ll keep improving the backend builder as well (once you get some time to spare ;))
Okay, does that mean that the modules some of the Divi Third-Party Vendors have been having a fire sale on will still work in the Divi 3.0 Inline editor? And I won’t have wasted my money on soon-to-be-useless modules for Divi 2.x?
I am going to guess that it will depend on the plugin.
Some of those plugins are just for the backend only while others are for special new modules that do great things.
Such a wonderful feature that will really make life easier for ourselves and our clients! Can’t wait for Divi 3.0!
I can’t wait, it will be perfect
Excellent! Keep up the great work!
Divi 3.0 sounds so interesting!
But what is exactly the scope of the inline editor? I mean, will there be options to add/remove/edit blocks and sections directly inline, or will it be to add the actual content, once the layout has been set in the backend editor?
The new builder as a whole will do everything! The inline editor is just one small part of it, and it shows up when you click on any text inside of a Divi Builder module on your page, allowing you to edit the text without opening up the module settings.
Cant wait for this! Would you be kind to release a beta version for public testers? 🙂
We plan to launch the Divi 3.0 beta 30 days before launch, and we will be accepting new customers into the beta program at that time.
Wow, that’s what we call “breadcrumbes” ! 😀
Amazing, this will cut down hours for me as I develop web content for my clients. Plus they can see changes be done quicker. Nice guys, thank you.
I’m so excited I just can’t hide it.
It would be groundbreaking if we could give this functionality to our end users without granting access to the WordPress Dashboard.
Imagine how much easier it would be to sell a website where the client can simply click on the page to edit it – much like I am doing here in the comments box.
And even then they still have a shot of a major screwup..
You are absolutely right. Hadn’t thought of that yet.
Seen a lot of changes during this life on the web… even created our own content management system in the mid-90s, a html free ‘web origami kit’. Your good works here are reinvigorating all manner of design and access interests. Truly sensational and inspiring… a light amid the clamor. Good on you!
OMG this is soooo nice 🙂 and so many days left. I´m so exciting :-D.
can’t wait for divi 3.0 to be released!
This is going to a huge in Divi. Look forward to this. One question – will this be applicable to other post types where Divi page builder is enabled like Posts, Projects, Products (if added to that using filter) or so. ?
Thanks
It will work on any post type that the Divi Builder has been enabled on.
Hopefully it will allow full WooCommerce styling like HeadWay does ?
Keep up the good work 🙂
Wow – the time is really flying. Almost half way.
Well done you guys keeoing up the something everyday – must be stressful at times!
Great work.
Just a little, haha.
When you say “Just a little”, Nick, I imagine hell. haha
Great stuff, man! I’m sooo thankful I found “Divi” – from the theme, the makers and the community. Thanks guys.
From the Philippines with love 😀
I can’t wait!
This sounds like a great feature for us designers! Please tell me I’ll be able to control user access to these features. I foresee customer support hell in my future unless I have the ability to set different levels of inline editing permissions.
You sure will, that’s why we build the Divi Role editor.
Agreed. How many fonts can you fit on one page? All of them you say? Surely some control measures will be essential.
I was about to reply with this exact feeling. Hopefully the backend controls we have now carry over to the front end as it could be a nightmare giving certain clients that power and having them completely mess up a design.
Can’t wait to get my fingers on Divi 3.0! You guys already had a killer product: how far will you go?
On concern though: by looking at the capture, it seems the online editor hides some of the text, which could end up being annoying in some cases. Will it be possible to drag the inline editor to another position? A bit like panels in PS I mean.
Nevertheless, as I said: can’t wait!!
Shaping up nicely, Nick. Can’t wait to get my hands on the new release.
This looks really great and promising! 🙂
Will it only be for editing or also for creating new content right from the frontend?
I say in the end you will be able to add in new content. Why wouldn’t you???
also interested in knowing this, I can’t currently imagine how it would be to set up sections in the inline editor, but lets see !
nice little sneak peak.
Very nice! I’m excited about this feature. This would also make it a lot easier for my clients/editors.
I’m also very curious how they will easily add new content with this.
I hope the fonts can be previewed as well, instead of just picking up the font’s name. It’s more intuitive to see what the fonts look like before selecting it.
Showing a font sample but keeping the name in a system fint would be best
That’s a good point… would be great to have a preview of the font in the drop down list!
to be honest, they should NOT change the font…
Hermann, Divi already has a very large list of fonts you can pick through.