The Divi 5 Public Alpha is available for use on new websites. If you use Divi 5, you’ll notice an update notification for Public Alpha Version 12 today. We release new Divi 5 versions every two weeks, and it gets better each time! If you haven’t tested Divi 5 yet, try it and let us know what you think.
What’s New In Public Alpha 12?
We have implemented 51 bug fixes and improvements, one new feature (Design Variables), and made significant progress on three upcoming features.
Bug Fixes & Improvements
This version includes a handful of minor fixes and improvements. We are tracking every bug reported and tackling them one by one. In total, we merged 51 bug fixes and improvements. I listed every change in the changelog below, but here are a few highlights:
- Improved Backward Compatibility: Legacy Divi 4 modules will work much better on both the front end and the visual builder. We significantly enhanced how the builder renders legacy modules and fixed some bugs related to CSS files not being enqueued on the front end. We’re still improving the system in preparation for the launch of the Divi 5 beta.
- Design Variables & Presets Cleanup: With both of these features in the wild for the past couple of weeks, we were able to identify and fix a handful of bugs for each.
Feature Progress
We’re moving full speed ahead with feature development. We have six teams working full-time on Divi 5. Here is what they’re up to. 👇
- Team One: This team fixes bugs and assists Divi Marketplace creators with module conversion. Third-party creators are making good progress. Divi Essential, for example, recently announced that 62 of their modules are ready for Divi 5. Awesome!
- Team Two: This team is working on Woo modules, the final feature for Divi 5 to enter beta.
- Team Three: This team is improving backward compatibility with Divi 4 modules in preparation for the Divi 5 beta.
- Team Four: This team is working on a new Flexbox layout system for Divi. We gave a sneak peek of this feature last week.
- Team Five: This team is working on Nested Rows. It’s almost ready!
- Team Six: This team completed Design Variables, which was released two weeks ago. They are now working on a previously unannounced feature: Module Groups. Keep reading to learn more.
Here is the progress we’ve made since Public Alpha Version 11.
Divi Design Variables
We finished this feature and released it in Divi 5 Public Alpha 11.1. 🎉 You can download Divi 5 and try Design Variables today.
You can define variables for anything, such as colors, fonts, numbers, images, and text, and plug them into Divi elements and presets. When you update a variable, your website’s design and content change.
The synergy between variables and Divi’s new preset-based design system is fantastic.
Nested Rows
We’re 90% finished with Nested Rows and hope to release it this week. 🙌
Rows inside of rows! It’s a simple idea but an important first step in creating a more flexible layout system for Divi 5.
Flexbox Layouts
We gave a sneak peek of Flexbox Layouts and Controls last week.
We are entirely revamping Divi’s layout system to use flexbox and introducing a wide range of new row templates and flexbox controls for all elements. Combined with Nested Rows, you can craft any layout you can think of!
We just started this feature, and it’s a big one. It will take some time to complete, but it will be worth the wait.
Module Groups

It’s another surprise feature! 🤩 Stay tuned for a full sneak peek of Module Groups coming soon.
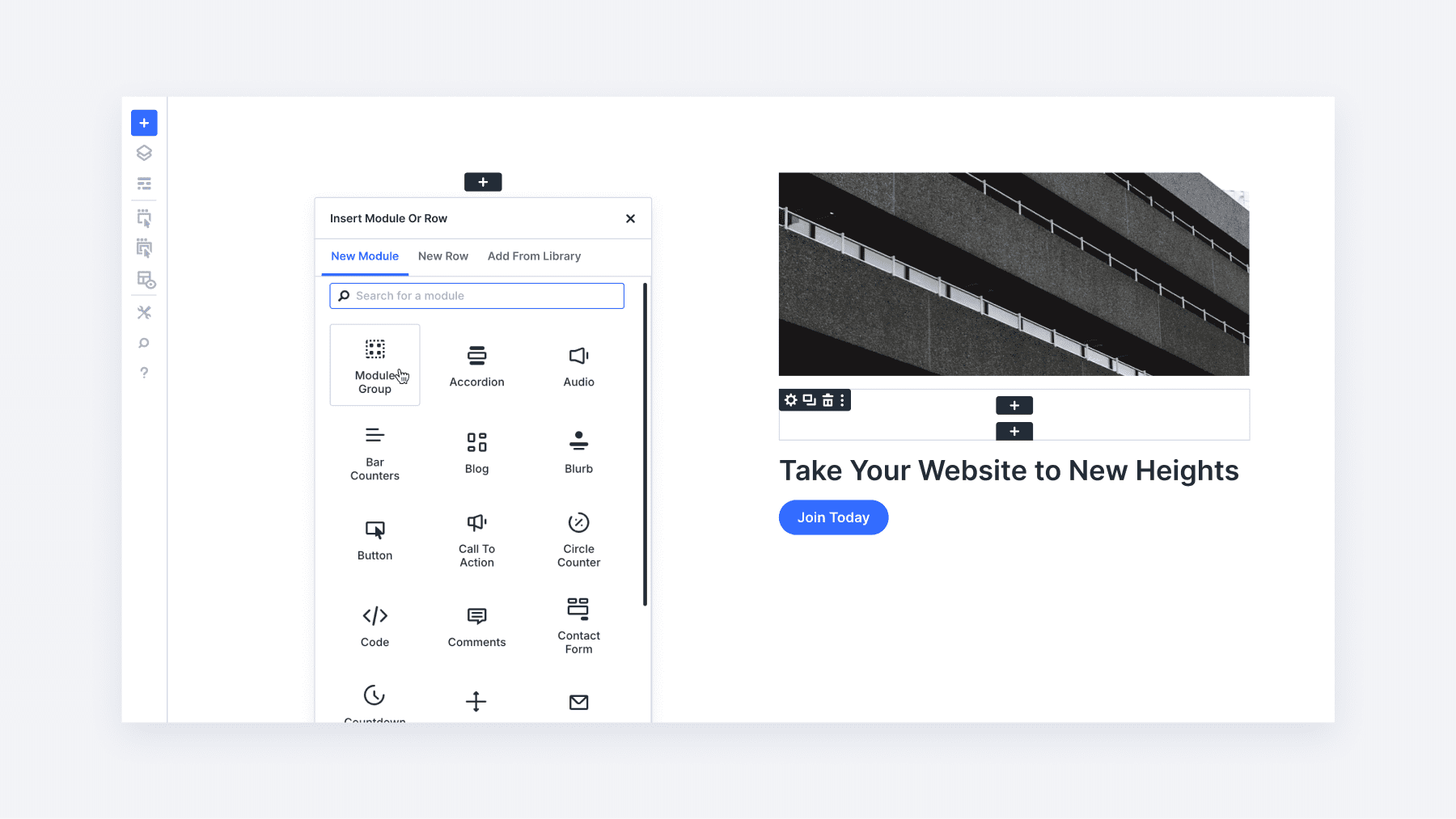
Put simply; groups are a new container element in the Divi container hierarchy of Sections, Rows, Columns, and soon Groups. You can use groups to group modules inside a column and compose modules out of simpler ones such as heading, text, image, and button modules.
This final container, in combination with nested rows and flexbox layouts, will complete the full vision of Divi 5’s layout system.
Furthermore, module groups will play an essential role in Divi’s future query loop builder, making it possible to loop groups (in addition to all other container elements).
WooCommerce Modules
In my last update, I mentioned that we had completed our module conversion CLI tool. It’s time for that investment to pay off as we convert each module.
We’re progressing well and hope to have all WooCommerce modules converted within two months. We plan to release Woo modules in three batches, one for each of the following areas: Product Page, Cart, and Checkout.
We’re working on Product Page modules, the biggest batch of the three.
In the meantime, you can still use Divi 5 with WooCommerce’s standard page templates and blocks.
Changelog
Here is a list of all the changes implemented in Public Alpha 12.
- Updated Adding Help Videos tutorial.
- Fixed an issue where the bottom padding is not working properly in the video slider.
- Fixed an issue where scroll effects applied through presets did not work in the Visual Builder or the front end.
- Fixed an issue where the placeholder image was not displayed when the featured image was set as the source in the image module.
- Update outdated information on the Feedback page.
- Fixed the Border width preview overloading issue for the rem/em/vh/vw units in the settings panel.
- Fixed an issue where, initially, Button Option Group Preset style options didn’t appear correctly.
- Fixed an issue where Spacing and Shadow option groups did not override Button Module Option Group Presets.
- Fixed an issue where creating multiple presets from current styles would inadvertently remove existing styles in the VB.
- Fixed an issue where heading styles (h1-h6) were only applied to the last selector when multiple selectors were specified.
- Fixed the Gallery module pagination, which updated the image count value change.
- Added visible prop to addModalField function to demonstrate how to control field visibility.
- Fixed the JS console error for the Supreme Card Carousel when trying to edit a single slide.
- Fixed sync math function values in the transform translate setting.
- Fixed an issue where the unit type was not correctly detected when using global variables in presets, ensuring the unit matches the assigned variable’s value.
- Fixed an issue where font-related Option Group Presets were not correctly applied across modules with similar group structures.
- Improved compatibility with third-party Divi plugins using the Upload Gallery field in the definition of module fields.
- Multi-sub-field style properties like border and transform now appear in the Global Variable menu and can be bound like other style properties.
- Adjusted chip display for number fields to show resolved value as title and label on hover.
- Fixed test failed for undefined array key.
- Fixed the colors variable order, which is not saved after reordering.
- Fixed deleting a selected OG preset; delete all selected OG presets across the module.
- Fixed typed value in global variable modal not being correctly parsed when it hits the timeout.
- Fixed an issue where the input field lost focus after typing a unit in the Global Variables Manager.
- Fixed a typo in the confirmation message when saving Global Variables.
- Fixed the module’s background image center position issue from the settings panel.
- Fixed a UI error when clicking a Global Image variable name twice in the Blurb module.
- Improved rendering of long strings in the Global Variables menu.
- Changed styling to keep long variable names in Global Variables chips on a single line.
- Fixed Variable option picker now closes when clicking outside the options.
- Fixed issue where newly added variables in Variable Manager were inserted in incorrect positions.
- Changed the Cancel Changes button label to Continue Editing in the Global Variable modal’s save confirmation prompt.
- Added support for mailto: and tel: URLs in global variables, allowing email and phone links to be validated correctly.
- Fixed an issue where directional labels (Top/Bottom/Left/Right) were not displayed when using variables for margin or padding settings.
- Added support for sms, file, data, skype, whatsapp, geo, maps, intent, market, slack, zoommtg, spotify URLs in global variables, allowing email and phone links to be validated correctly.
- Fixed variables icon not appearing for advanced numbers fields such as spacing, border and transform options.
- Added Design Variables system for global variable management.
- Fixed a bug that caused the button icon to be different after converting the content from Divi 4.
- Fixed the console error of the Toggle module when we open the Icon tab from its settings panel under the Design section.
- Fixed an issue where settings fields were not visible in Option Group Presets editing mode.
- Fixed an issue where deleting all slides and adding a new slide caused the slider module to crash.
- Fixed OG preset not visible in the preset dropdown modal and imported default preset should be treated as a normal preset.
- Fixed module preset not visible in the preset dropdown modal and imported default preset should be treated as a normal preset.
- Fixed syncing math function values in transform Scale.
- Fixed an issue where manually inputting a HEX color without the # prefix in the color picker results in the color value not being applied to a gradient stop.
- Fixed an issue where a background color cannot be edited across the color palettes/tabs.
- Fixed an issue where updating Option Group presets with current styles wasn’t working properly.
- Fixed an issue where form redirects after successful Email Optin submissions were not working when using static or global variable URLs.
- Fixed an issue where line breaks were not preserved in Global Variables and module output.
- Fixed an issue where the Variable Manager did not open the correct drawer when selecting “Manage Global Variable” while the modal was already open.
- Replaced text input field with update and replace buttons to open the media library directly.
Jump Into Divi 5 Today
The Divi 5 Public Alpha is available today. As outlined in Divi 5’s original multi-phase release schedule, the Divi 5 Public Alpha is like “Divi 5 Lite.” It’s missing a few features and may not be suitable for existing websites, but it’s ready to be used on new websites if you prefer the experience to Divi 4. Give it a try, and let us know what you think!
If you find a bug, report it to our team, and we’ll fix it. We’ll continue to work aggressively to add new features and address feedback.
Stay tuned for a new Divi 5 version every two weeks. From here on out, Divi 5 will improve regularly through the Alpha, Beta, and beyond.













I hope the final product will be more user friendly like did 4
definitely more than ready for the Beta now!
So the first batch of WooCommercre Modules will be out next month?
Exciting. I’m so ready to convert my big/main site over to Divi 5.
Another awesome release, great work to the entire Elegant Themes team! Loving all the progress on Divi 5, especially seeing mentions of native query loops in Divi’s future… super exciting!
I noticed in the changelog that email and phone global variables might now work as URLs (mailto: / tel:), which is a huge improvement. If so, amazing!
A couple of bugs with Global Variables:
• Global variable interchangeability — “text” variables can’t currently be used in link fields (and vice versa).
• No before/after support — can’t prefix or suffix global variables like you can with dynamic content (e.g., adding “mailto:” or “tel:” for links).
Keep up the incredible work! I’m loving all the new features and refinements!
It’s been great building with Divi 5!
Totally agree!
I’m a little thrown off by possibly the naming system
these variables seem very much like adding a css class…why not just call it that? or is there something else I am missing? You still have to add the “variable” manually to all the elements or is there another speed method to doing this?
Love the constant iteration, looking forward to the final out put. One other note…PLEASE…in the beta simply add a aria-label element attribute and field to every single module so that ADA compliance can be better handled where it is missed. Not as complicated as all the work being done…but important.
Thanks
Variables and classes are two different things. A variable is a saved value, while a class is a set of style parameters. Variables can be used inside classes.