The Divi 5 Public Alpha is available for use on new websites. If you use Divi 5, you’ll notice an update notification for Public Alpha Version 8 today. We release new Divi 5 versions every two weeks, and it gets better each time! If you haven’t tested Divi 5 yet, try it and let us know what you think.
What’s New In Public Alpha 8?
Since the last minor version of Divi 5, we’ve implemented 60+ bug fixes and improvements, one new feature, and significant progress on two upcoming features. We hide these features behind feature flags until we finish them, regularly merging heavily-tested bits and pieces into the core product. With each update, we make tangible progress towards releasing each new feature.
Divi 5’s foundation is complete. We’ve got the bugs under control. From here on out, it’s full steam ahead on features!
Bug Fixes & Improvements
This version includes a handful of minor fixes and improvements. We are tracking every bug reported and tackling them one by one. Nothing critical or particularly noteworthy was fixed in this version, just little things here and there. In total, 60 bug fixes and improvements were merged. Every change is listed in the changelog below.
Feature Progress
We’re moving full speed ahead with feature development. We have six teams working full-time on Divi 5. This is what they’re up to. 👇
- One team is focused on fixing bugs and assisting Divi Marketplace creators with module conversion.
- A second team is working on Woo modules, the final feature for Divi 5 to enter beta.
- A third team is working on editable Theme Builder areas in the Visual Builder, another Divi 4 feature slated for Divi 5.
- A fourth team is working on Option Group Presets, which I sneak-peeked this week.
- A fifth team is working on Divi AI integration for Divi 5, which is finished and being wrapped up for release next week. Tomorrow, they start working on a new feature.
- A sixth team is working on Advanced Units, a previously-unannounced feature (more details below).
Here is the progress we’ve made since Public Alpha Version 7.
Customizable Responsive Breakpoints
We finished this feature and released it in Divi 5 Public Alpha 7.2. 🎉 Swing by the release post for all the details. Divi 5 now comes with seven predefined breakpoints, and you can customize each width to optimize your design for every device.
Divi AI Integration
This feature is finished and ready for release. We integrated the full suite of Divi AI tools into Divi 5, including text, image, code, layout, and website generation.
The code is going through a final review and will be released next week. 🙌
Option Group Presets
We’re getting close to finishing this feature. We’re about 70% complete and will release it after Divi AI. To learn more, check out the sneak peek I posted yesterday. Preset-based design will play an essential role in Divi’s future design system, which might be the best feature to come to Divi in years!
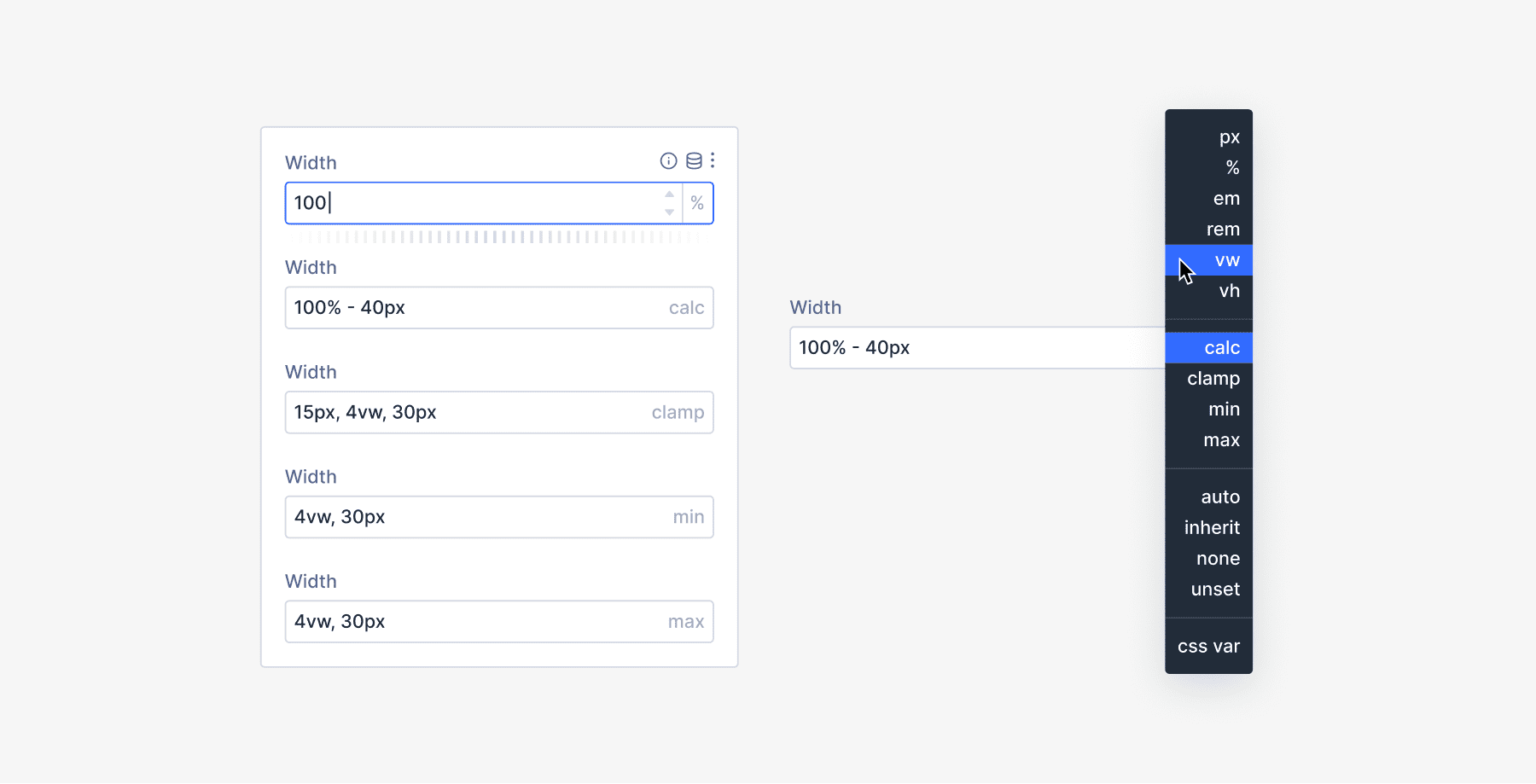
Advanced Units

It’s another surprise feature! 🤩 We finished Customizable Responsive Breakpoints, and the team involved has started working on their next project. Expect a complete sneak peek of this feature soon, but for now, let me say that Advanced Units will introduce support for a wide range of CSS units, value functions, and variables to Divi 5, including a new UI to quickly select commonly used functions and unit types.
WooCommerce Modules
It took longer than anticipated to make progress on this feature. Before adding 20+ new modules to Divi, we had to refactor some of Divi’s existing modules. We’re also updating our Divi 5 module boilerplate, which will help speed up Woo module development. Long story short, we’re putting in work that will help us complete Woo modules more quickly, but the immediate effect is that we haven’t completed any Woo modules yet. 😭
We have our eye on the prize, and we’re working to progress Divi 5 to the beta phase as quickly as possible.
Changelog
Here is a list of all the changes implemented in Public Alpha 8.
- Updated the Portfolio module to use autogenerated module settings.
- Updated the “Fullwidth Header” module to use auto-generated module settings.
- Updated the Post Navigation module to use autogenerated module settings.
- Fixed an issue where extra spaces in Free-Form CSS selectors prevented styles from applying correctly.
- Fixed the blog grid layout image size issue in Visual Builder.
- Fixed the Contact Form module’s Padding/Margin not working within a Theme Builder template.
- Standardized tests will utilize mock data in all presets and tests.
- Fixed triple dot menu not working for Text Fields.
- Improved the right-click menu on text fields in the Visual Builder and allowed users to use the browser’s native right-click menu instead of the app’s context menu.
- Fixed an issue where the responsive gradient did not work when the “Use Parallax Effect” option was enabled for the module background on both the Visual Builder (VB) and Front-End (FE).
- Updated plugin structure and needed code to run with the D5.
- Fixed font-select field showing empty value when default value was being used.
- Fixed errors are thrown when hovering over the Add To Library button in the Divi Code module.
- Fixed an issue where Module Presets and Option Group Presets did not correctly apply updates to advanced setting fields like Spacing Margin and Spacing Padding.
- Increased the number of excluded categories in the search module.
- Fixed broken image module disabling breakpoint settings.
- Reset active view and breakpoint to desktop when active breakpoint is disabled.
- Fixed selecting the first option of the responsive state picker will point to an incorrect option.
- Fixed broken keyboard navigation on the responsive state picker.
- Fixed broken divider style, background mask, and background pattern in VB when using global color.
- Refactored Utils::get_statements() to match its Visual Builder counterpart.
- Renamed functions and parameter names in Customizable Breakpoints to prevent unnecessary double plurals.
- Fixed an issue where default presets could not be edited in Option Group Presets.
- Introduced Customizable Responsive Breakpoints.
- Fixed multiple issues in bar counters where it was not transitioned properly.
- Fixed an issue where sections with background patterns or masks became non-clickable, ensuring proper interaction with section settings.
- Fixed the exclude category issue for the search module.
- Fixed an issue where admin labels were incorrectly displayed in capitalized format in wireframe mode and Layers View.
- Fixed a typo in the module link target option.
- Introduced new hooks to filter module settings groups and attributes specifically during module registration.
- Fixed the AI Prompt Modal “Use Text” button that does not work and shows an error when the module field contains subName.
- Removed unnecessary option group presets sorting mechanism.
- Added Styling support for the dev-clipboard Modal.
- Updated modal component and related files to use module imports.
- Updated @wordpress/scripts to version 30.10.0.
- Cleaned up imports and improved code structure in modal and icon components.
- Organized externals in webpack.config.js and cleaned up package.json devDependencies.
- Added a fallback mechanism to return the default Option Group preset when no preset ID is available.
- Fixed an issue where the dropdown caret icon was not visible in dark mode by ensuring it appeared white.
- Implemented cancel action for option group preset edit mode.
- Fixed Button module’s padding in RTL mode.
- Fixed a case where adding an overlay would disable an image lightbox.
- Updated “Customize Module Settings and Output” tutorial series to use new hooks to filter module settings groups and attributes specifically.
- Fixed mobile menu text color would revert to default blue if it matched the desktop menu text color in the Customizer.
- Fixed SVG logos in the Menu module became invisible.
- Fixed an issue where module backgrounds using Dynamic Content → Featured Image did not update when the featured image was changed in Page Settings.
- Updated the Fullwidth Image module settings to use the new auto-generation approach for enhanced efficiency and consistency.
- Updated the Tabs and Tab module to use autogenerated module settings.
- Updated the Testimonial module to use autogenerated module settings.
- Updated the video module to use autogenerated module settings.
- Updated the Video Slider module to use autogenerated module settings.
- Introduced a new tutorial page named “Rendering Additional Module Styles” that explains how to render additional module styles with module wrapper hooks.
- Updated the Counters module to use autogenerated module settings in the advanced panel.
- Added support for registering and managing custom buttons in the Builder bar, enabling dynamic rendering and sorting for improved plugin integration.
- Improved: Refactored the BuilderBar component for better readability, type safety, and maintainability.
- Fixed the Audio module’s dynamic content modal has a scroll bar issue in Theme Builder.
- Fixed the Person Image in the Person module would not display in the Visual Builder when a background was applied.
- Fixed position settings not working across different breakpoints.
- Resolved an issue causing the website to break on D4.
- Updated outdated hooks in D5 for compatibility.
- Fixed outdated Webpack configurations.
- Updated D5 conversion files to match the latest requirements.
- Updated outdated attribute structures.
- Improved the README file for better clarity and updated it with the latest usage instructions and details.
- Fixed an issue where the placeholder image was not appearing in the lightbox.
- Fixed the inability to change the CTA button’s text color due to the color scheme option set by the customizer.
- Fixed the Theme builder page settings background color is not updating issue.
- Fixed the Exit Button dropdown option to allow opening links in a new tab by right-clicking.
- Added the ability to delete an option group preset by clicking the trash icon in the preset list.
- Added the ability to copy or clone an option group preset by clicking the copy icon in the preset list.
- Added the ability to set a preset as the default by clicking the star icon in the preset list.
- Fixed AI Icon visibility based on the Role capability settings in the Divi Admin Dashboard.
- Fixed the global font family not rendering issue in Visual Builder and Frontend.
- Resolved an issue where the Insert Layout modal displayed an unwanted gray border below the header due to an empty tab area.
- Fixed the Social Follow Module icon border not showing the issue.
- Fixed an issue where option group preset data was incorrectly loaded and saved when the feature was disabled.
- Fixed an issue that prevented option group preset attributes from being reset to their default values.
- Implemented Classname Function for Logical Class Assignment in component.
- Added missing tests for Option Group Presets Actions and Selectors.
- Fixed a typo issue in the Divi migrator confirmation message.
- Fixed missing code snippets import, export, and save panel styles.
- Fixed broken code snippets panel header.
Jump Into Divi 5 Today
The Divi 5 Public Alpha is available today. As outlined in Divi 5’s original multi-phase release schedule, the Divi 5 Public Alpha is like “Divi 5 Lite.” It’s missing a few features and may not be suitable for existing websites, but it’s ready to be used on new websites if you prefer the experience to Divi 4. Give it a try, and let us know what you think!
If you find a bug, report it to our team, and we’ll fix it. We’ll continue to work aggressively to add new features and address feedback.
Stay tuned for a new Divi 5 version every two weeks. From here on out, Divi 5 will improve regularly through the Alpha, Beta, and beyond.













I’m a long-time Divi user and I’m so excited about the release of Divi 5! The new features are amazing and I can’t wait to see what you come up with next.
I have a few more suggestions for the Divi team:
It would be great to have a place where I could see all of my saved presets listed, similar to how the Divi Library lists saved elements.
There are 7 breakpoints, but the visibility settings for sections, rows, columns, and modules still only have 3 options (desktop, tablet, mobile). It would be great to see this expanded.
It would be helpful to have more settings in the Theme Customizer. For example, there are a few places where font weight options (100-900) are missing, and it would be great to be able to search for fonts by keyword. More customization options would make it easier for beginners to get started. Presets are a useful feature, but they can be a bit difficult to use, especially for beginners.
There are a lot of useful new features, but it would be great if the default options were also expanded, so that even in the Theme Customizer, you could easily create a more visually appealing basic website (more footer and navigation layouts, more blog and post layouts, etc.).
We need to update the Visibility settings to sync with active breakpoints; that’s on our to-do list.
Regarding Theme Customizer settings, you’ll find that the upcoming Option Group Presets will make it easier than ever to style your base typography. Instead of editing things in the customizer, you can modify your default Title Text or Body Text preset, which will style your site’s base typography.
As Divi’s design system becomes increasingly “global,” Theme Customizer settings will eventually be phased out. We agree with you that things need to be improved, but we’re solving that need through the builder rather than the customizer because it’s the heart of Divi.
Thanks a lot for the quick response to my feedback. I’m glad you were able to address my suggestions so quickly. 🙂
Yay! Great work. In the screenshot for Advanced Units feature I see a little Easter egg for Dynamic Content support… nice. Looking forward to it.
Good eyes! We’re working on a Design Variable Manager for Divi and Dynamic Content support for all fields. Stay tuned for a sneak peek of that feature soon. It’s a big one!
👏👍👏👍👏👍
Keep up the awesome work!
Wow, Dynamic Content support for all fields is HUGE! Only thing I’m missing so far on the roadmap are the before mentioned flexbox grids nested rows, and improved accessibility.
I’m looking forward to that too…! would be great to see flexbox integration or a way to nest rows! I was doubting, but hasn;t that been mentioned in one of the video’s?
We’ll be developing Nested Rows and Flexbox soon. I’ll keep you updated in these semi-monthly blog posts, so stay tuned!
Great news, Nick! I am looking forward to Dynamic Content for all fields.
Excited to see the Advanced Units!
Don’t forget to launch a new ‘Recently Viewed Products list’ Woo module.
This is the most important e-commerce module, helping potential clients find visited product pages quickly.
Thanks,
Igor
Thank you for the update and the great progress on Divi5. There are 6 teams working on it – but I didn’t see any team, working on transforming Divi4 websites to Divi5. Did I miss something?
And second: if I start with a new website, using Divi5 – how do I know my favourite plugins already support Divi5?
The migration system already exists in Divi 5. We’ll continue to test it and fix any bugs found during that alpha phase.
As mentioned, we have a team working on bugs. If you find some, be sure to report it so we can fix it for you!
Regarding third party Divi modules, you should contact the plugin author. At this stage, I wouldn’t expect third party plugins to be ready for Divi 5, but I know most of them are hard at work.
Hello Nick and team,
I’m a Divi user from day one. I really love the theme and are looking forward to Divi 5 its official release. From time to time I have a look in your sandbox environment or download a beta version to play with. It works great and fast! It is wonderful to see all additional helpful features you’re creating / adding at the moment.
There is one thing i’m still a bit doubting about. The column structure of divi, this somehow creates a restriction in terms of design. Will there be an option to create your own column structure, for example by adding flex settings? I do low the standard column templates, but sometimes you need some changes, an extra column or a different ratio. Will this be supported in Divi5 ?
I agree with this, we need more column flexibility
Yep! Flexbox, Nested Rows, and Custom Column Widths are all on our short list of most essential features. They’re coming to Divi 5 this year.
Hello, I recently purchased the Divi Plus plugin and I would like to know if it is now compatible with this new version of Divi.
If you’re referring to Divi 4.27.4, yes it’s completely compatible with the latest version. But if you’re referring to Divi 5, we cannot guarantee compatibility with 3rd party modules at this time since Divi 5 is still under development, but it’s worth testing out.
Yah advanced units 😎😎 can’t wait for the launch!