The new version of Divi eliminates bloat and gives you the best of both worlds: the power of an expansive page builder with the nimbleness of a lightweight theme. Divi’s new anti-bloat features will boost the speed of your Divi websites in a powerful way. These features are just a portion of Divi’s huge performance optimization update that will have your site achieving Google PageSpeed scores that stand at the top of the list. The 4 new anti-bloat features we’ll be discussing in this tutorial include:
- Dynamic Module Framework
- Dynamic CSS
- Dynamic Icons
- JavaScript Optimization with Dynamic JavaScript Libraries
The Bloat Problem and Divi’s Solution
What is Website Bloat?
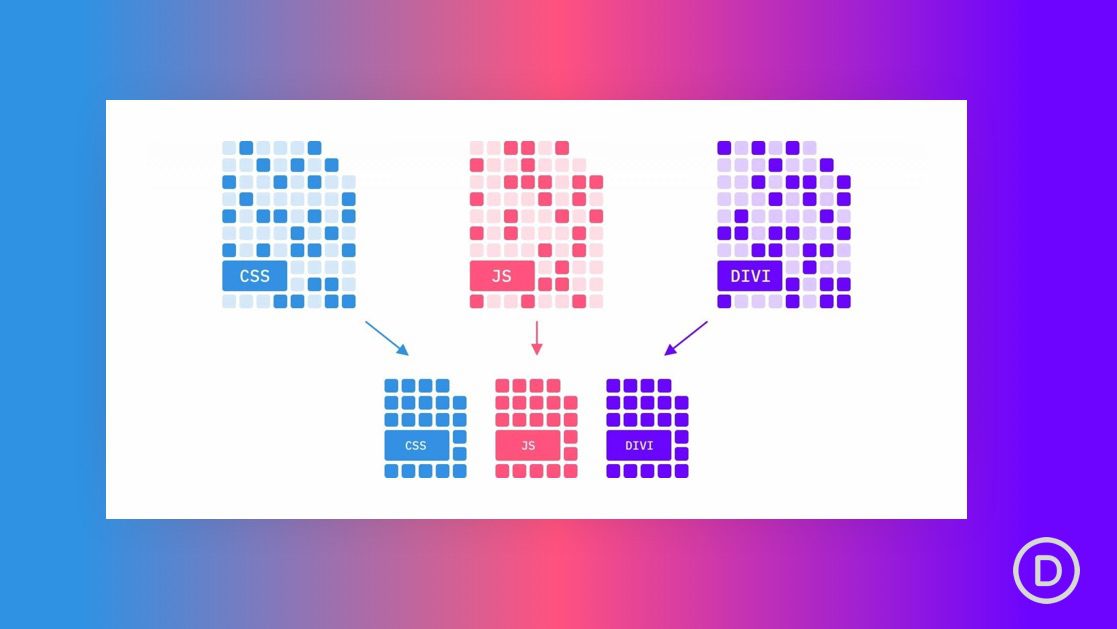
Website bloat represents the size of any given static web page (the HTML) combined with all other files it uses to style the page (CSS) and add complex features like popups and motion effects (JavaScript).
But that’s not all. Sites built on WordPress Themes (like Divi) render the HTML on a page dynamically using PHP files behind the scenes. So when we talk about website bloat, we have to consider the size and efficiency of these PHP files that dynamically render HTML to a page.
To say that a website is bloated usually means the pages are (1) loading and/or processing more than what is needed and (2) loading and/or processing inefficiently.
How Bloat Affects Site Speed
When a website loads more than what is needed for any given page, the page’s load times suffer which results in a slower website. For example, if you have a stylesheet with 3000 lines of CSS and you load that stylesheet on a page that only utilizes 300 lines of CSS within the stylesheet, you have wasted time loading the other 2700 lines of CSS that never got used.
In the same way, let’s say you are pointing to 5 external JavaScript libraries that run on every page. If you have a page that only utilizes one of those 5 libraries, the site will waste time running through 4 JavaScript libraries (with thousands of lines of code) for no reason when rendering the page.
But there’s more bloat at risk besides unused CSS and JS. Your website’s PHP files run tons of functions that determine what content gets served to the page. So if you have a functions.php file that has 25000 lines of code with hundreds of functions, allowing your site to run through the entire file before delivering content to a page is overkill, especially if the page only requires a few of those functions to be executed.
All of this time spent combing through unnecessary CSS, JS, and PHP will undoubtedly affect the overall speed of your website.
How We Solved Divi’s Bloat Problem
Due to the overwhelming amount of design features Divi has accumulated over the years, bloating became an issue that needed to be solved. To solve the bloat problem, we applied “anti-bloat” logic to new features that made Divi’s bloat problem completely obsolete. With these anti-bloat features, Divi is now extremely efficient at processing and rendering only what a page needs and nothing more. With these new features in place, there is NO bloat problem in Divi.
Divi’s Anti-Bloat Features
The four key features that fix Divi’s bloat problem include:
- Dynamic Module Framework – This fixes the PHP bloat problem by optimizing PHP files to run only the functions needed to render the modules and features added on a page. No extra functions are processed.
- Dynamic CSS – This fixes the CSS bloat problem by building a custom stylesheet dynamically that includes only the CSS needed for a page. No other CSS is loaded.
- Dynamic Icons – This decreases bloat by loading a specific subset of icon fonts that a page uses instead of loading all of them needlessly.
- JavaScript Optimization with Dynamic JavaScript Libraries – This fixes the JavaScript bloat problem by optimizing Divi’s main script.js file (now half the size) and loading external JavaScript libraries dynamically to a page only if it needs to use it. No other unnecessary JS libraries will run.
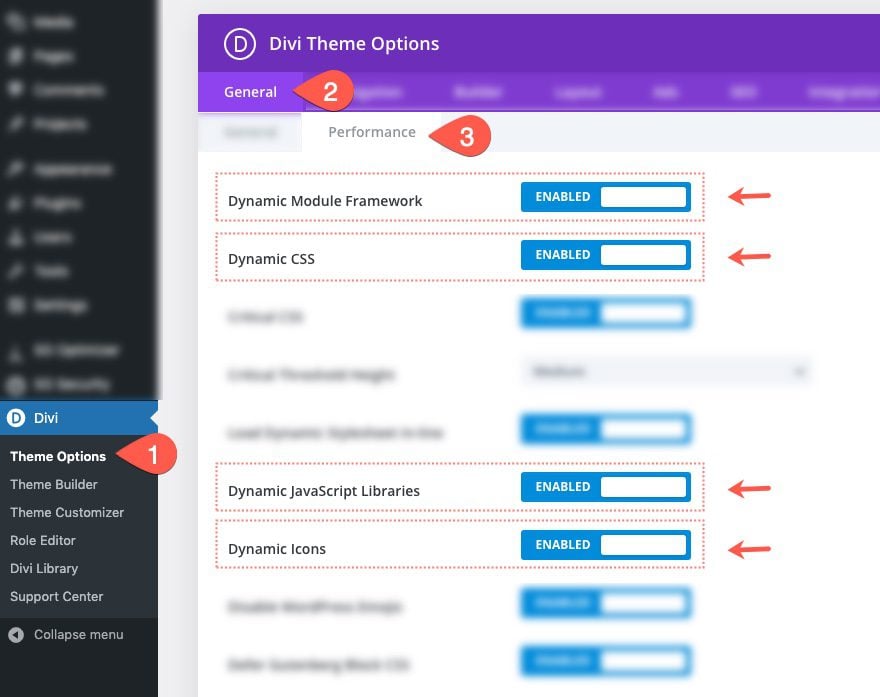
You can enable these features by navigating to Divi > Theme Options. Then under the General tab, select the Performance sub-tab. There you will see all of the performance options available including the four mentioned above.

Now let’s get into a little more detail about how each of Divi’s anti-bloat features boosts the speed of your Divi website.
How Divi’s New Anti-Bloat Features Boost Site Speed

Dynamic PHP Framework: Functions on Demand
The Dynamic PHP Framework feature boosts site speed in a powerful way by selecting and executing functions on demand. Divi’s built-in anti-bloat logic will execute only the functions needed to render only the modules and features used on a page and nothing more.
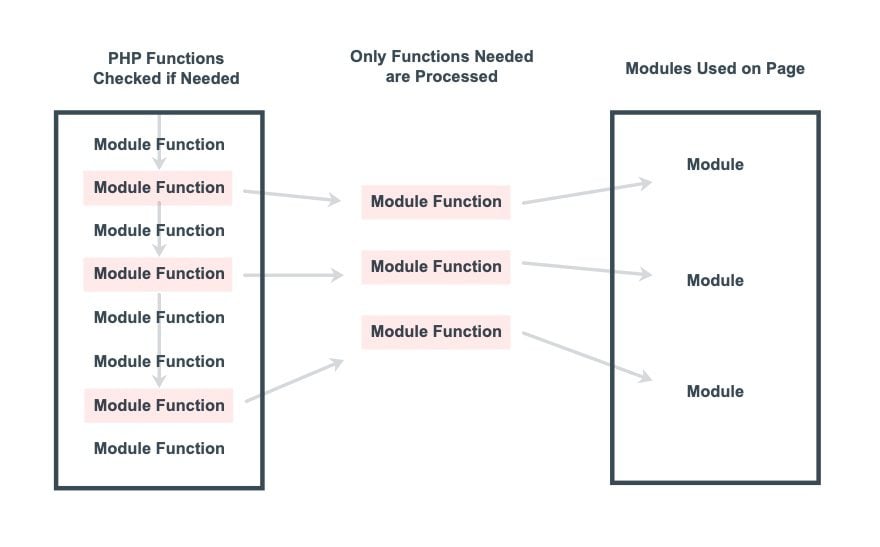
Checking Before Processing
The dynamic PHP process of serving up content from your website files (server-side) to the web page (client-side) is extremely efficient. A quick initial check gets executed through the PHP file(s) to determine if a module or feature has been used. Once done, the check doesn’t get executed for that page again because it remembers what functions the page needs to be executed. No more running through thousands of lines of unused code and hundreds of needless functions before a page is loaded.
Modules On Demand
This feature has a new framework for dynamically loading modules to a page. Because of the anti-bloat logic via PHP, Divi will only process the shortcode functions needed for the modules used on a page. So if you have 3 modules on a page, Divi will only run the functions needed for those 3 modules instead of running all the functions for all the modules regardless of which one is used. Those 3 functions will render the shortcode/HTML for that module to the page without any wasted processing time.

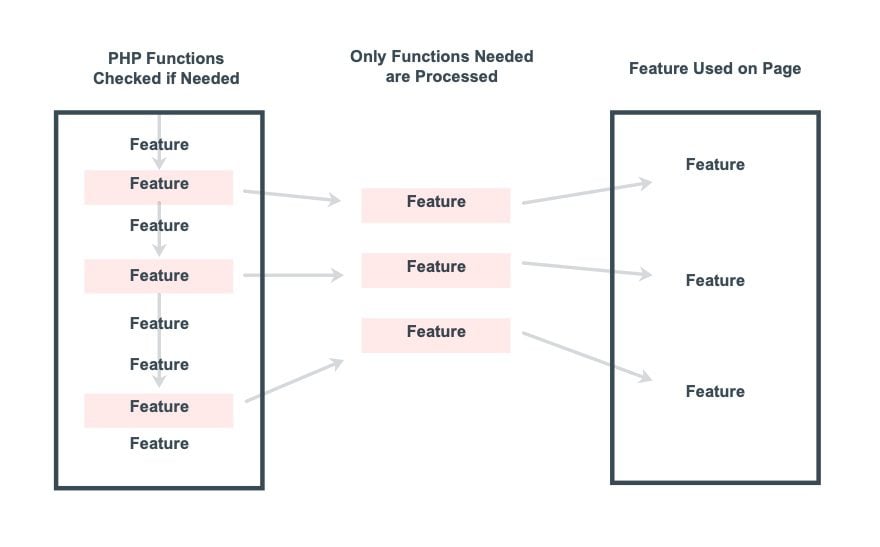
Features On Demand
Just as Divi dynamically processes and loads modules on demand, Divi does the same for all features used on a page. Instead of running functions for all possible features that could be used on Divi Element (Scroll Effects, Animations, Sticky Option, Border Options, etc.), Divi only processes those feature functions that are actually being used on an element. This featured doesn’t apply only to modules, but to any Divi element including Section, Rows, and Columns.

The Fastest Way to Make a Sandwich
If you were going to the kitchen to fix a peanut butter and jelly sandwich, you wouldn’t spend time taking everything out of the pantry before you selected the three ingredients you needed (bread, peanut butter, jelly). Of course not! You would take a quick look at the items in the pantry and then take out only those three ingredients. Then you make the sandwich. In the same way, Divi will logically glance at the functions you need in the PHP file (the pantry) then use only those functions to deliver the modules and features (the ingredients) you need for your page (the sandwich).
Dynamic CSS
The same anti-bloat logic used in the PHP framework has also been applied to Divi’s Stylesheet. As you can imagine, Divi’s main stylesheet was pretty large considering all the features it has. But loading this large stylesheet on every page causes unnecessary bloat and slower page load times.
Divi Dynamically Loads CSS Based on Each Specific Page Design
With dynamic CSS, every time a page is loaded, here is what happens:
- Divi’s base CSS is loaded which includes only the CSS needed to style the Divi Theme. This CSS is around 50kb.
- Divi also loads additional CSS dynamically based on what the page needs. So this CSS will only contain the styling needed for any modules, features, or layout settings used on the page. With a simple homepage design, this CSS could add only another 30kb.

This fixes the CSS bloat problem because now it doesn’t exist. There is no bloat because no other CSS is loaded. Before Dynamic CSS, Divi’s stylesheet was around 900kb and it was loaded on all pages regardless of the content. Now, if you only need 80kb of CSS for the page, Dynamic CSS eliminates the 800+kb you don’t need to load the page. That means your page loads even faster.
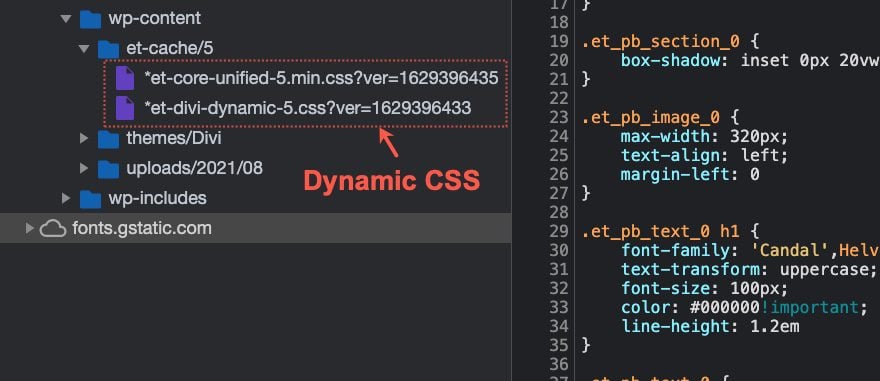
Example
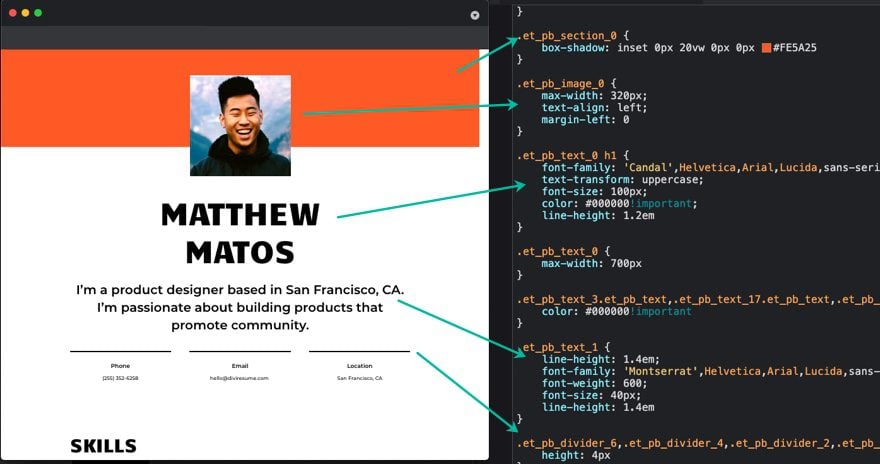
Let’s say you build a homepage using the Divi Builder (or loaded a pre-made layout) like in the screenshot below. You can see how the dynamically generated CSS corresponds to the design elements on the page. Divi checks every element that has been added and designed on that page (the section, the image, the text, the dividers, etc.) and loads the CSS it needs and nothing more.

Plus, this is just an example of one instance of Dynamic CSS at work on a page. Another page may require even less CSS and will load even faster!
Dynamic Icons
Smart Delivery of icon font subsets to load the fonts you need without having to load all the icon fonts on every page.
There are three icon font subsets that are used based on what a page needs.
- Base – this subset includes all the icons that are used by default in the Divi Theme and its modules.
- Social – this subset includes all the base icons plus all social icons, which loads when a social media follow module is used.
- All – this is the entire icon set that is used when you use the icon picker in a Divi module to select a custom icon.
If you have a page that isn’t using a social media sharing module or a module with an icon added using the icon picker, then the base icon font file size for that page will only be 6kb. Using the social media sharing module will bring that size up a little to include more social icon fonts that are needed. Here is an example of the social icon font subset being loaded dynamically due to a social media follow module on the page.
![]()
And using the icon picker on a blurb module for example will use the full icon set which is closer to 90kb. Here is an example of the All icon font subset being added to a page that uses a font from a module’s icon picker.
![]()
It’s nice to know that if you aren’t using icons on a page, the page will be a little faster.
JavaScript Optimization with Dynamic JavaScript Libraries
To boost site speed, we optimized our JavaScript to be more concise and modularized. This allows Divi to load JavaScript dynamically on demand. So, now, Divi can load JavaScript functions (like Sticky Options) as well as external JavaScript libraries (like Magnific Popup) only when they are needed by modules or features on a page.
The smaller base Javascript file size combined with the dynamic JavaScript libraries will definitely boost site speed simply because there is less code to process for each page load. And, because this anti-bloat logic happens on a per-page basis, if you have a sticky row on one page, you won’t have to worry about that Sticky JavaScript being loaded on a page that doesn’t have it. This is the beauty of Divi’s dynamic JavaScript.
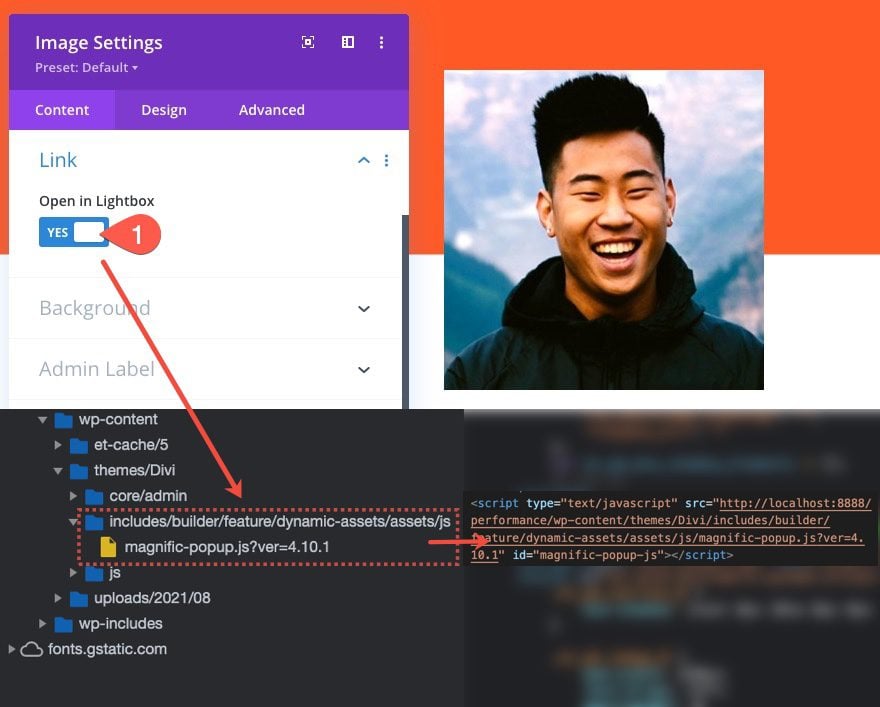
Example 1: Dynamic JavaScript Library for an Image Module Using Lightbox
Let’s say you have a page with an image module with lightbox enabled. Divi will dynamically point to and run the Magnific Popup JS library for that page in order to apply that lightbox popup functionality. If lightbox is disabled on the image, the JS library does not get loaded or run on the page.

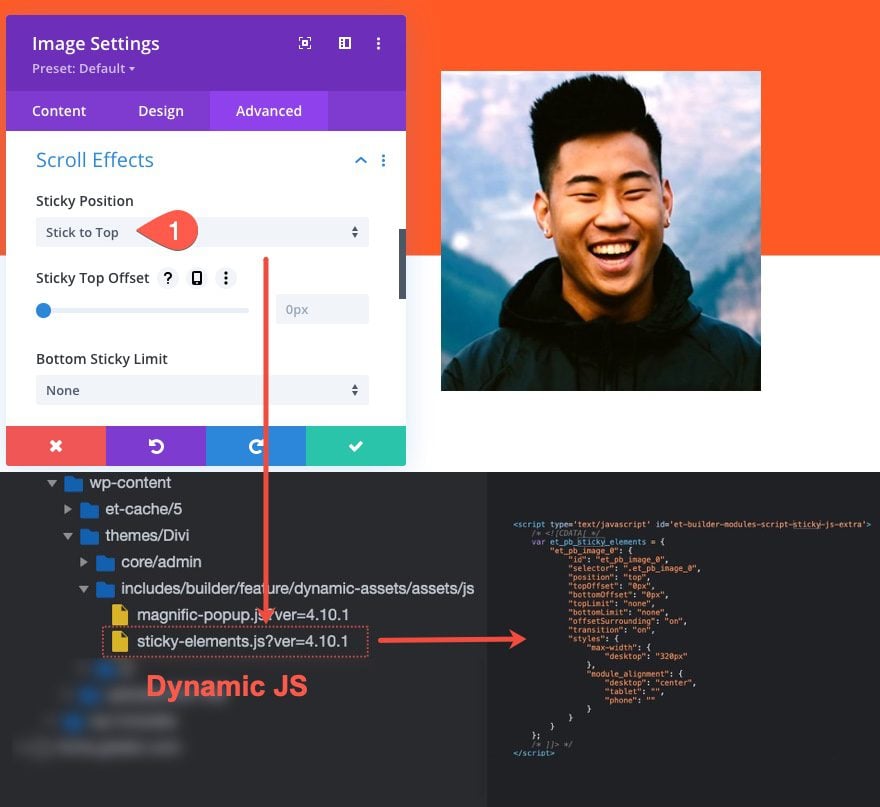
Example 2: Dynamic JavaScript for a Divi Element Using Sticky Options
Let’s say you decide to make a Divi Element sticky using Divi’s sticky options. Divi will dynamically add that script to the page in order to apply the sticky functionality to the element. If no sticky options are given to that element (or any other element on the page), that script is never added to the page.

Power and Speed: No More Compromising
With Divi’s new anti-bloat features, you can have it all. All the design tools you can imagine, the power to choose when to use them, and a website that is as fast as you want it to be. No longer do you have to compromise website speed when designing a site with Divi. Consider pairing Divi with other leading plugins designed for speed optimization.













Such a pain 🤕.
I would have liked to have seen an API/Programmatic Switch (on/off) for the new options (as offered globally in the “Performance” tab) so that anything that broke some sections of my website – but not all – could be turned off on or on upon demand.
Having followed a number of Divi (Nation ?) tutorials on, for example: “this is how you create a Responsive menu on Mobile devices” these solutions broke with the 4.10 update (still broken at 4.10.5). Other parts of the website work just fine.
Being able to programmatically switch off/on certain (or all) features could have allowed me to disable 4.10 features that broke some sections (eg Theme Builder-made Blog Archive):-
functions.php – pseudo code…
if ( *situation to be determined* ) {
Divi.API({jQueryDelayLoad: false; OptimiseCSS: false});
}
…
As of now 4.10.5 is still a pain.
I’m really excited to see this update. I’ve tested on just one site so far, which went from GT Metrix C to B and 1 full second saved on full page loading time. I know there is more I can do by revisiting sites built prior to your presets functionality as well. It was great to see your comparison to other top themes. Thank you!
amazing features
Very good improvements!
My website (https://hostrapido.com.br/) before the DIVI update had A (94%) grades in GTMetrix and now it has C (58%). I had disabled W3 Total cache Plugin and removed Minify function in DIVI Options. Where am i going wrong?
Wow, this is a wonderful update! After some problems, the websites I manage with DIVI are now even faster!
Broke the menus on the Extra theme and its not a plugin conflict as tried in safe mode. Plus there’s no speed improvement and core vitals got worse. Not good
Good morning. I have tried to follow this blog and maybe I missed it, but what settings do you need to change. I would like to go with 4.10.2 but am hesitant after reading some of the comments.
Any suggestions?
Regards,
Dmitri
This has been a “challenging” update across many of my sites. A lot of issues with various grid layouts, mainly third-party made-for-Divi plugins, but also the native Divi blog. If you haven’t updated yet, don’t! Wait a couple of weeks for other vendors to make fixes and for Elegant Themes to issue a few more fixes.
Sorry about that Jeff. Some of your third party Divi extension may need to be updated by the author before they are compatible with the latest version of Divi. However, while you wait you can always disable these new features.
Hasn’t generated any apparent problems with my Flywheel-hosted site and it looks really promising. But I was already using Autoptimize with its ‘critical css’ feature and I’m wondering if I should be turning that off on my site now and just letting Divi do its thing with the CSS?
Just replying to my own question, in case anybody’s interested (about Autoptimize v Divi update, especially for handling critical css). I ran a barrage of tests. On my particular site and setup, Autoptimize with its API link to critical.css, and Divi’s new css performance fix turned off, was consistently faster than the Divi update with Autoptimize disabled. BOTH produced a significant speed boost compared with my Divi site without either running. So, for me, either of these works well, with Autoptimize/critical.css having an edge. But the latter isn’t cheap, so there’s a question about whether it’s worth paying for the extra performance boost. For me, it was worth this cost, before the Divi update delivered its performance boost. Now it’s not so clear,
Is it safe to use with WPROCKET? I mean to enable the features over there at the Divi zone
Yes, you can still use WP Rocket. These Divi updates don’t overlap with or conflict with performance plugins in general.
Thank you 🙂 and keep up the good work
This is spectacular! I have already noticed the improvement on several sites! Nice work Elegant Themes!
What will you tell members who have 50 plugins on the site in addition to Divi?
you can certainly get up in to that number with plugins if you are doing woocommerce with gravity forms, instagram, facebook, etc…
It really depends on the plugins they are using and how they affect performance, and it’s ultimate up to each website owner to strike the right balance.
I was excited when I saw this update being announced and tried it first on my own website.
Sad to say that it didn’t make any difference to my site.
Before I updated Divi I checked the site on GTmetrix 4 times and then I tested it again after the update. You can see screenshots of the results here: https://www.dropbox.com/s/rbxqzu3vsioi3wp/Before%20and%20After%20Divi%20Speed%20Update.jpg?dl=0
GRADE BEFORE
C
B
C
B
GRADE AFTER
D
C
C
B
I later changed the content of the homepage and managed to get the grade up to and “A” or “B” (depending on the re-test).
I’ll need to test it on a slower site to see if it make a bigger improvement.
I wish I could say we were seeing speed improvements … we’re not. 🙁
Wahoooooooooooooooooo!
I too loved this blog! Planning to implement the new features on our website.
This update is a disaster, threw many features out of sync, you need to test properly before release
Divi 4.10.2 has been released, which fixes most of the issues that have been reported so far. If you need any help, please contact our support team.
I am having the same problem and Divi 4.10.2 didn’t make a difference.
I am not sure what problem you are having, but if you contact our support team I am sure we can help.