Divi is an excellent theme for blogging. You can create your own blog and post layouts to create a unique design to make your blog stand out. Of course, there are lots of blog layouts to get you started. In this article, we’ll look at 12 awesome Divi blog layouts to help with your next Divi design.
Since blog layouts can focus on either the blog page, individual posts, archive pages, or all of the above, I’ve divided the layouts into sections to help you find what you’re looking for. The layouts are in no particular order within their sections.
Blog Layout Packs (theme builder)
These layouts include everything you’d use in the Theme Builder to create blog pages, category pages, archive and search pages, and individual blog posts.
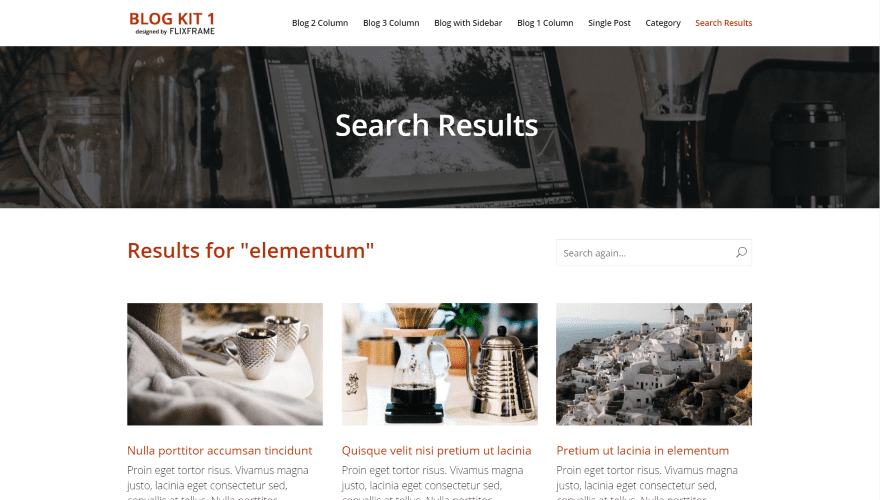
1. Divi Blog Kit

Divi Blog Kit includes 6 layouts for your blog posts, blog page, category archives, and search results pages. The blog page includes layouts for 1, 2, and 3 column blog modules. The blog page has 2 columns with a sidebar. The layouts have an off-white background and red titles, read more button, and meta text. The sidebar includes a beige background to stand out. Categories in the sidebar are created with black buttons. The sidebar displays recent posts with thumbnails and a newsletter form. The layouts also include a full-width image with the title for each page.
Price: $25 | More Information
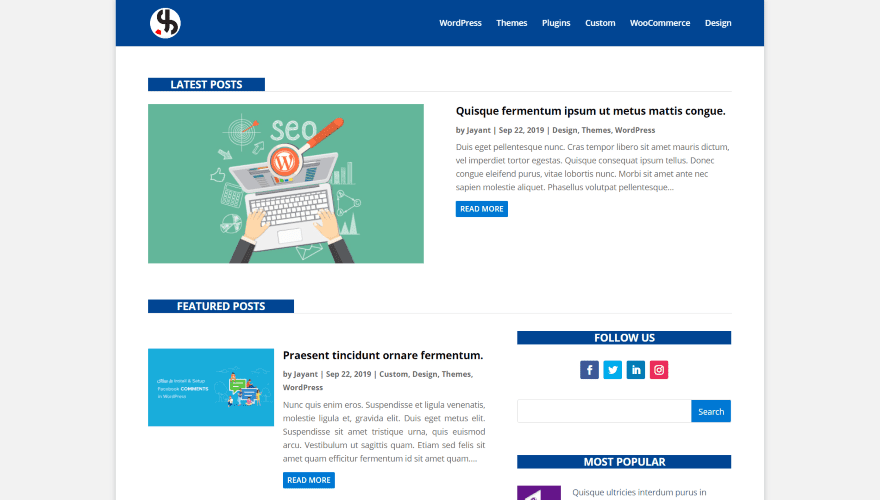
2. Blog Template

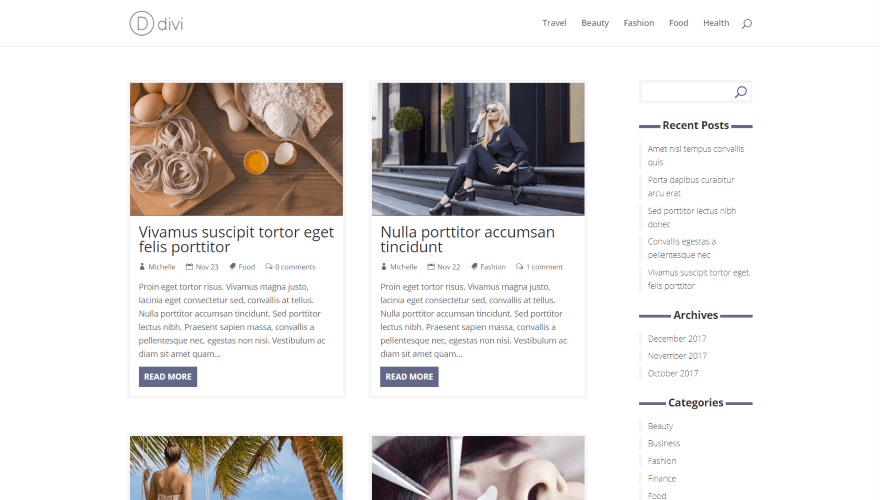
Blog Template comes with three layouts to build the blog page, category pages, and the individual post page. It also comes with a contact page. The blog layouts include a styled sidebar and a custom footer. The design has blue highlights throughout for the section titles in the layout and the sidebar. The blog page displays the latest post at the top, the featured posts with the sidebar, articles that you might also like (which includes four articles with thumbnails), and then the footer.
Price: $29 | More Information
Blog Page Layouts
These are layouts for the blog pages themselves. They include headers, footers, sidebars, blog sections, and more.
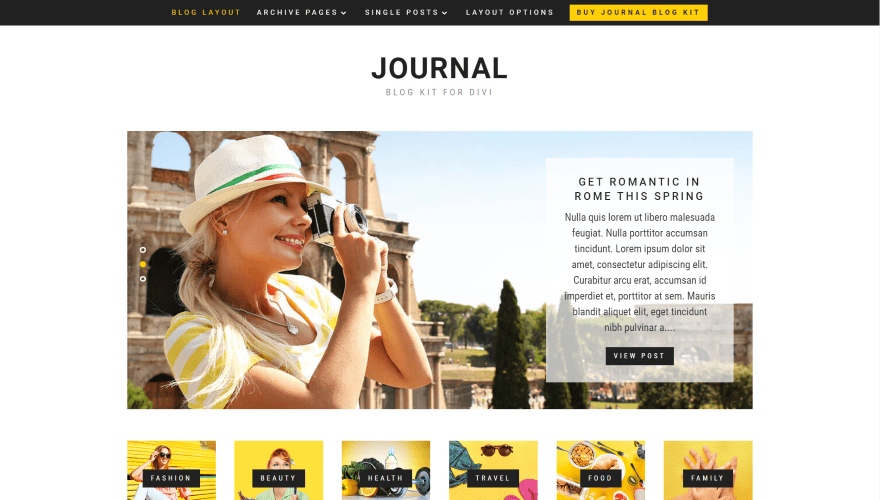
3. Travel Lifestyle Blog Kit Bundle

Travel Lifestyle Blog Kit Bundle includes three different blog layout kits: Journal, Nomad, and Coast. Each of the kits includes the main blog page, a single post layout with post navigation. The posts have an author box, related posts, and tags. Their designs create blog and magazine layouts that focus on categories and include styled sidebars. The kits include 3 CSS files for full-width, inline, and grid layouts. Other features include sidebar and widget styling, JS, customizer settings, and widget settings. The styling extends to all archive pages, category pages, and search pages. The design is extended to all of the blog pages through the included code, so it does something similar to the Divi Theme Builder without using the Theme Builder.
Price: £120 | More Information
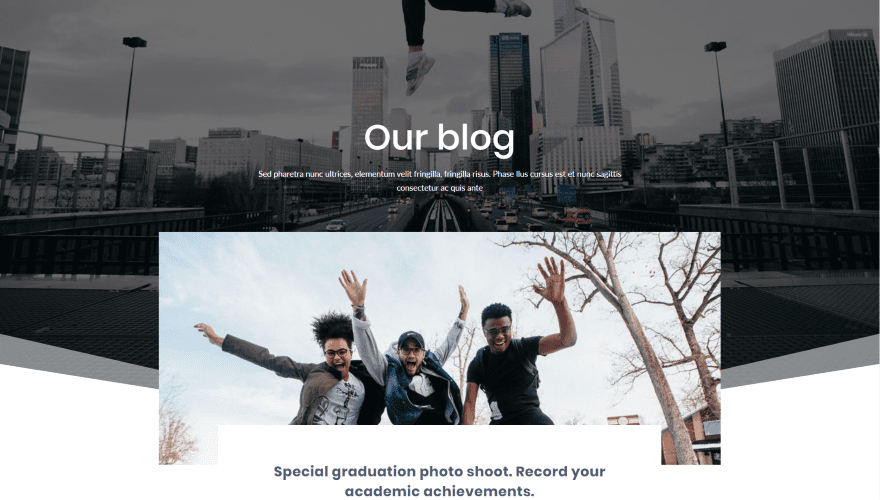
4. Divi Blog Page Layout

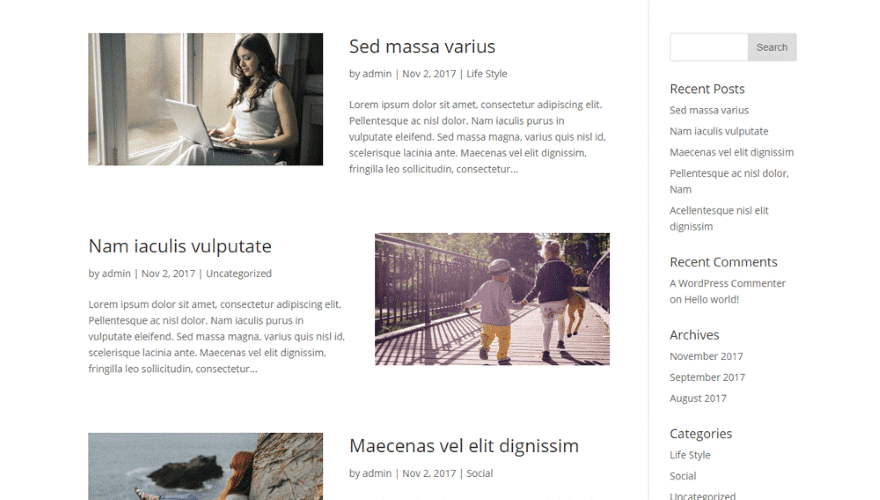
Divi Blog Page Layout has a unique design for the header. It shows a background image with the title of the blog and a styled divider that points downward. Overlapping this is the most recent blog post with its featured image and title. The title raises upward on hover. The next two blog posts appear under this followed by the custom footer. The footer includes a styled divider that points upward. The footer includes a light gray background.
Price: Free | More Information
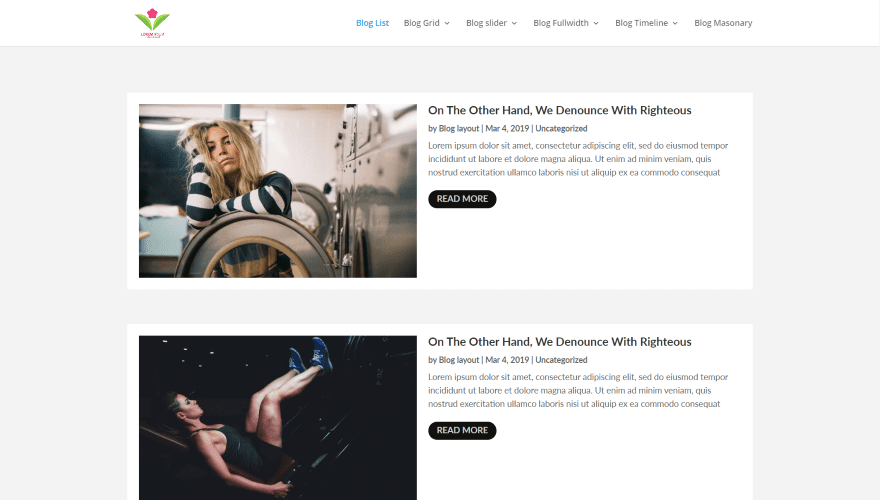
5. Blogging

Blogging comes with 10 different layouts for your blog. The layouts have multiple versions of several designs. They include list, grid, slider, timeline, full-width, and masonry layouts. List displays posts in a single column. The grids have different card styles and hover effects. The sliders show different styled navigation and text overlays. Full-width shows posts in an alternating layout or as images in a grid with text in the overlay. The timelines show posts in an alternating layout or in a styled list. The blog masonry layout displays posts as cards with 5 rows. Most include green highlights on hover.
Price: $20 | More Information
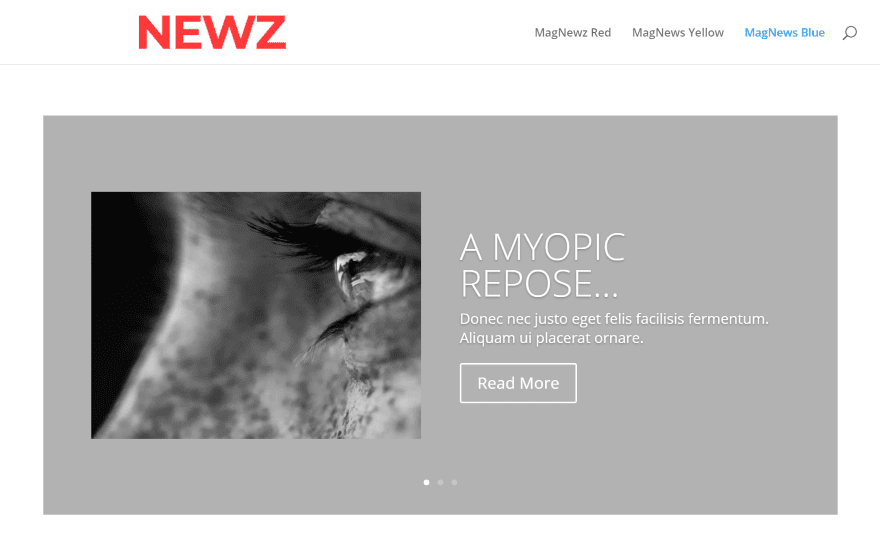
6. Magnewz

Magnewz uses blog categories to create a magazine layout. It comes with three colors: red, yellow, and blue. The latest posts are shown at the top of the layout within a slider. Under this is a set of images followed by two columns. The left column is the largest and shows the latest posts. The right column is for other content such as text, embedded videos, and images. A section of blog posts follows this, and then it has another section that matches the latest posts in an alternating layout with a contact form.
Price: $49.95 | More Information
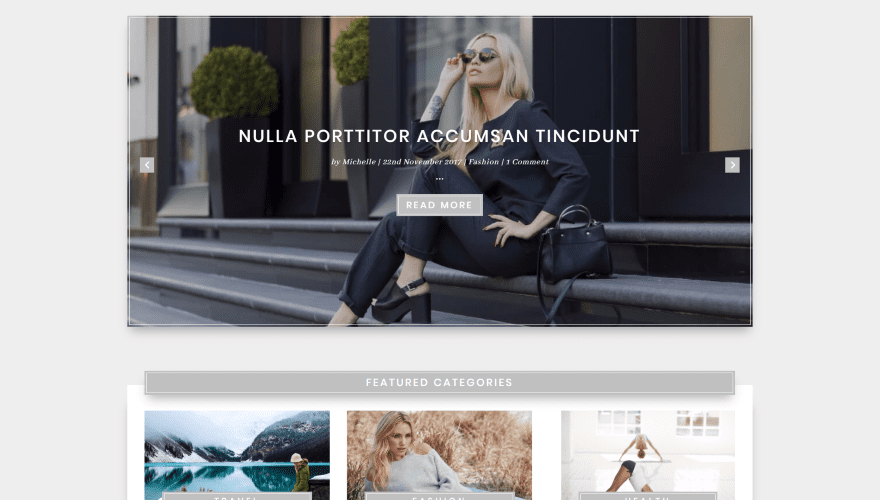
7. Elegant Blog Page

Elegant Blog Page includes custom styling for the posts and the sidebar using CSS and JavaScript. It displays the latest posts in a slider at the top of the page. Featured categories show categories with images and a title that overlaps the row. The blog posts display under this with the latest post in a single column followed by recent posts in two columns. This section has a styled sidebar. The post section and the sidebar titles also include backgrounds that stand apart from the layout. Post categories are placed under the post images and cut into the image. It has a tan background with a darker shade for the title backgrounds.
Price: Free | More Information
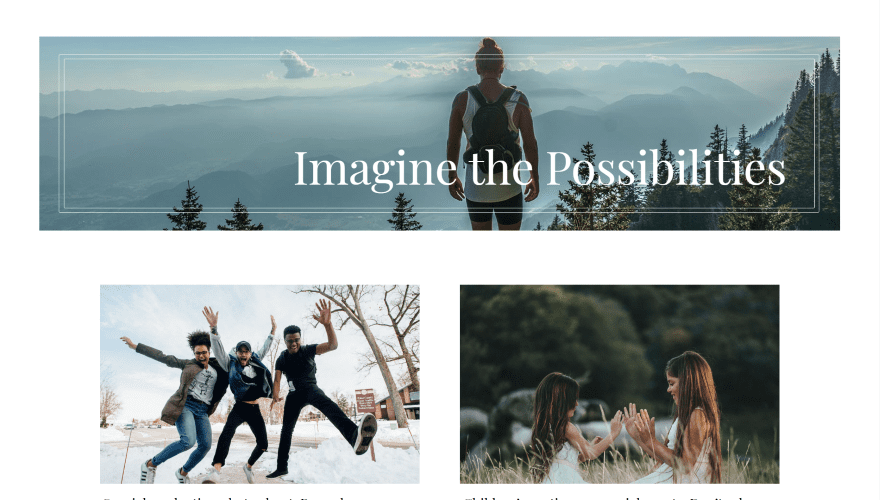
8. Pixie Blog Layout

Pixie Blog Layout is part of the Pixie Bundle and is available separately. It displays a styled header with a background image and a title with a styled border in the overlay. The 6 latest blog posts are placed under this in two columns. They include the featured image, title, category, and then the meta at the bottom within a styled box. The images show a styled border and a link to read more on hover. Under the posts is a full-width email form. The footer provides links to services, pages, and social media.
Price: Free | More Information
Blog Archive Layouts
These layouts focus on archive pages. They’re great for search results and category pages.
9. Better Blog Page

Better Blog Page has 15 different designs for your blog archives. Display posts in several different layouts. The first is a single column with images to one side and text on the other in an alternating layout. Another uses the same design for the posts but doesn’t include an alternating layout. This same design is also used with different types of styling for the date and meta information or with the images on the other side of the text. It has lots of designs with posts in a single column. Several layouts show the posts in two columns. The first shows the title and excerpt in an overlay. The second shows posts as styled cards.
Price: $15 | More Information
10. Archive Results

Archive Results is a free layout that comes with custom archive.php and search.php files that you can add to your child theme and some code to style them. You can also use it with the free Custom Single Post Layout to create a unified design across all of your archive pages. The design shows posts in 2 columns with a styled sidebar. Posts include a styled border, meta, and buttons. The page also includes styled navigation. The sidebar’s titles are styled to match the post buttons. Each of the posts within the sidebar includes a styled line that matches the post’s borders.
Price: Free | More Information
Blog Post Layouts
These are the layouts for the blog posts themselves.
11. Single Post Layouts

Single Post Layouts includes 5 post templates that present the content in different ways. The first displays the featured image, except, and categories on the left. The title, meta, and social buttons are next to this followed by the content. The second shows the featured image in full-width with the title and categories in an overlay. The content overlaps this and includes a column with the author’s information. The third places the social button to overlap the featured image and displays the content in a single column with the author’s image above it. The fourth adds styling to the title in the featured image. The fifth adds the author’s information in a sidebar on the right that overlaps the featured image.
Price: $25 | More Information
12. Jo Post Layouts

Jo Post Layouts comes with 3 post designs for your blog posts. The first shows a portion of the featured image in full-width with the title overlapping it at the bottom of the image. Its title and meta are centered. Following this is the content, a graphic, and the comment section with styled buttons. The second displays the title within a styled box on one side and the featured image overlapping it on the other side. Following this is the content and the styled comment section. The third layout places the title over a background in two colors, followed by a quote and then the content and comment section.
Price: $8 | More Information
Ending Thoughts
That’s our look at 12 awesome Divi blog layouts. They look great and add a lot of style to any blog. Many of the layouts for the blog, archives, and posts can also be used in the Theme Builder.
For even more blog layouts, check out the free layouts from Elegant Themes that are available in the Divi Builder. Almost all of them include blog pages. You can find more Theme Builder pages from Elegant Themes here in the ET blog by searching for Theme Builder Pack.
We want to hear from you. Have you tried any of these awesome Divi blog layouts? Let us know what you think about them in the comments.
Featured Image via asch_asch / shutterstock.com













Single Post Layouts is no more. dead link
@jen K
could you be specific about what design and functionality features are behind? Can you give me some examples?
With best regards,
-Carmine
i like divi, easy and popular
Thank you for these. I was going to consider Divi for a new client’s blog but now I see your software is about a decade behind others in design and functionality so you saved me wasting my time and money here!
I don’t see nothink “Awesome” ! Design and style from 2010 year! Blog on divi realy low 🙁 like projects – 3 years nothink new….
I think you need more work on design in trends 2020, add WOW design and optimisation speed!
I’ll will wait when you grow! I hope! Bcs right now i can work and create normal website…need more speak whit customers
Thanks!
Very nice … and great timing, right as I’m about to update my blog pages! Thanks very much 🙂
Cheers!