Divi Booster is a plugin from Dan of DiviBooster.com where he creates lots of tutorials and code to enhance Divi. This code is then added to the Divi Booster plugin for easy use. Divi Booster adds over 50 new configurations to Divi. The enhancements effect headers, pages, posts, modules, sidebar, footer, menus, plugins, and more.
You can just copy and paste the code from the tutorials, but there are so many that the plugin pays for itself in the time you save. Simply upload the plugin and make your choices. Done. No coding required. Since it’s a plugin you won’t need to use a child theme, and you won’t have to add code every time you change child themes.
Divi Booster is a fast plugin. It pre-compiles and minifys its code when you save your settings rather than waiting until a visitor requests a page. It actually loads faster than placing code within the theme itself.
Does it work with Extra? Some of the files work with Extra, but not all. Dan provides code and tutorials (but no plugin yet – if you want a plugin then let him know you’re interested) on his site ExtraBooster.
Here’s a look at the enhancements from Divi Booster.

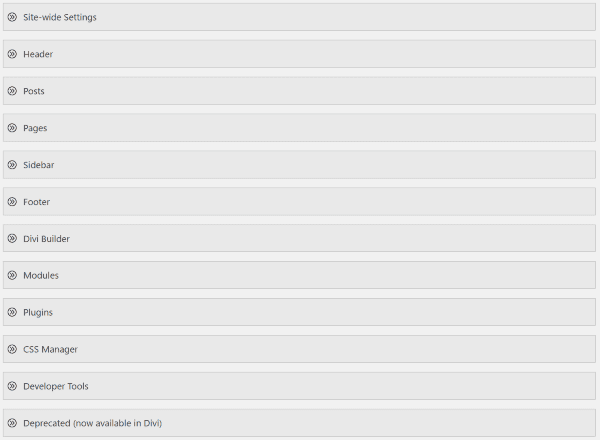
Divi Booster is added to the Divi Menu in the dashboard. The Divi Booster menu contains 12 accordions for the major categories. When you open one you’ll see the options within that category. Some include accordions within the categories with more options. Opening each option gives you the fields where you can make selections. Each selection has an information icon that links to the original blog post for that option, explaining each one in more detail and providing code for that option. You won’t need the code because it’s already in the plugin.
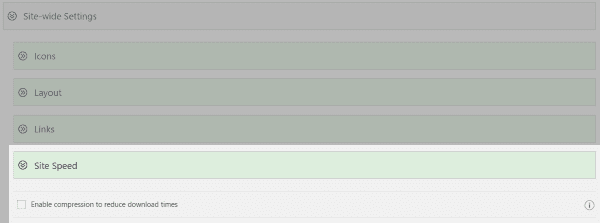
Site-wide Settings
Icons
![]()
You can add your own icons for blurbs and gallery modules. You can upload as many as you want. After uploading the first one, save your settings and another upload field will appear. You can also add even more social network icons to appear in your footer. There’s also an option to open social media links in a new window.
![]()
Here are nine new social icons.
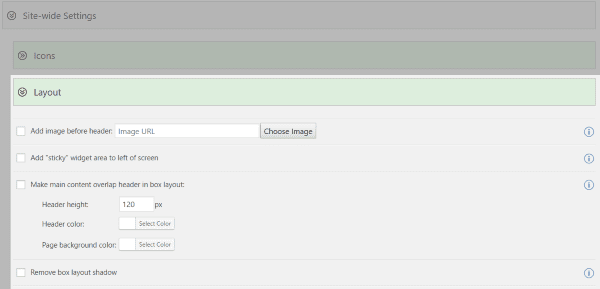
Layout

The layout settings allow you to place an image above the header, add a sticky widget that stays on the left side of the screen, allow the content to overlap the header in box layout, and remove the shadow in box layout.

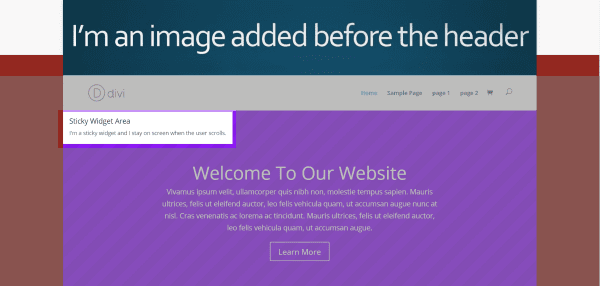
This example uses an image before the header, the sticky widget area, and main content overlap. This will help create some interesting layouts. Banners can easily be placed above the header and you can place a newsletter signup or any type of message in the sticky widget area.
Links

This fixes any issues you might have with the anchor link scrolling. For example, if you place a CSS id to a section and then place a link to that section in the menu, the link should take you to that section. However, there are cases where it might take your readers slightly above or below where you want it to. This fixes that problem.
Site Speed

Site speed uses compression to shrink the download size of your pages before they’re sent to your visitor’s browsers. This will help you pass the PageSpeed Insight’s message that you should enable compression without needing an extra plugin.
Header
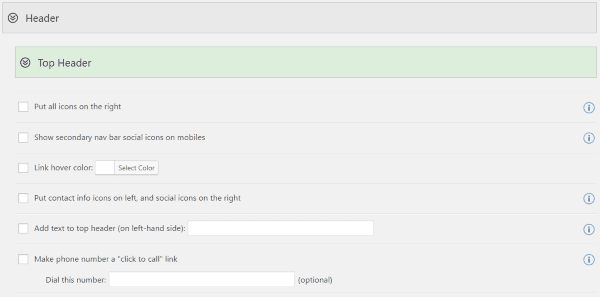
Top Header

The top header (that small menu at the very top where you can place your phone number and email) options let you move all icons to the right side of the menu, show social icons for the secondary menu on mobile devices, change the link hover color, place contact icons on the left and social icons on the right, add text to the left side, and make phone numbers clickable.

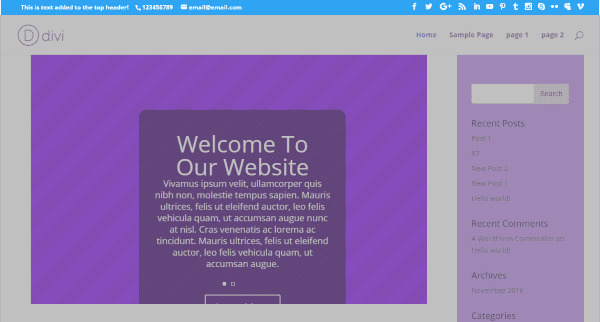
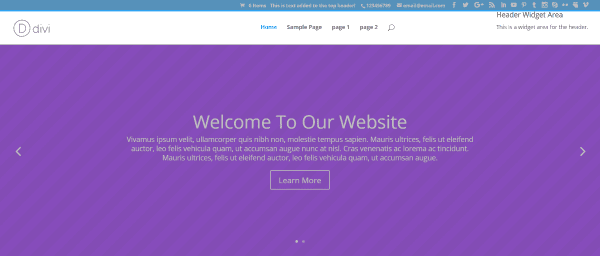
Here’s a look at how most of those options look onscreen. Contact info is on the left. In the example for the main header I’ve place it on the right.
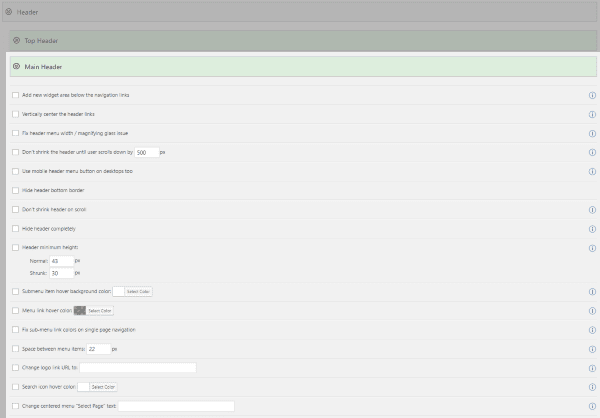
Main Header

The main header has several new layout features such as adding a new widget area below the navigation links to place widgets and shortcodes, and vertically centering the header links. You can set the number of pixels that readers have to scroll before the header will shrink. It will also fix an issue with the menu width and magnifying glass.
You can use the mobile header on desktop, hide the bottom border, choose for the header to not shrink on scroll, hide the header (this is a great feature for creating your own custom header), and set the minimum height for both normal and shrunk headers.
There are also color options for the submenu item hover and menu link hover, fix the sub-menu link colors, and change the search icon hover color. Set the space between menu items, change the logo link URL, and change the centered menu select page text.

Here the top header includes text, a clickable phone number, all of the social icons, and everything is moved to the right side. The main header includes a new widget area where I can place text, ads, code, etc. All of the menu links are centered.

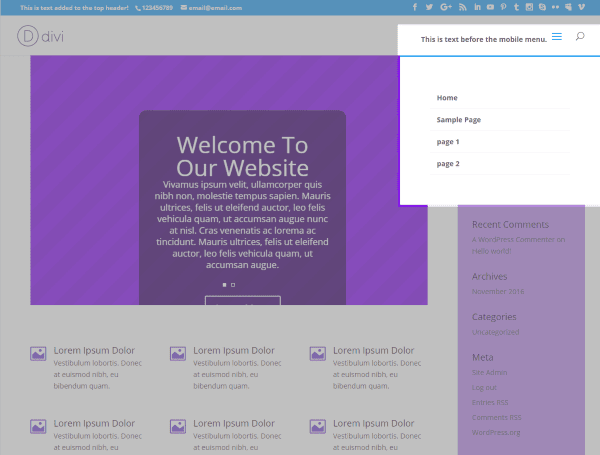
This one uses the mobile header. I’ve place text before the menu and opened the menu to make a selection.
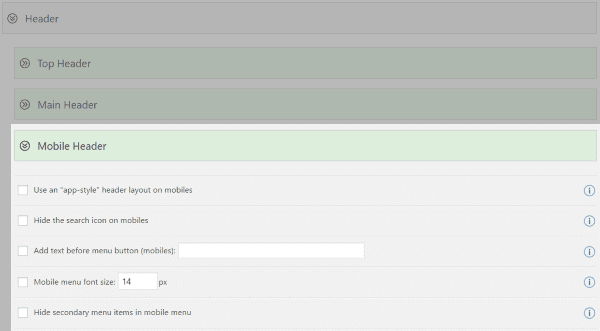
Mobile Header

The mobile header can use an app-style layout. You can hide the search icon, add text before the menu button, set the font size, and hide secondary menus.
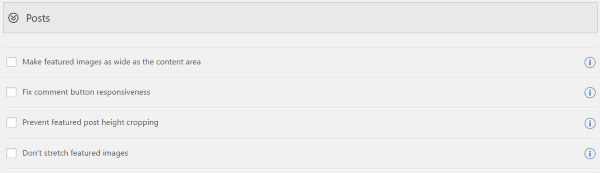
Posts

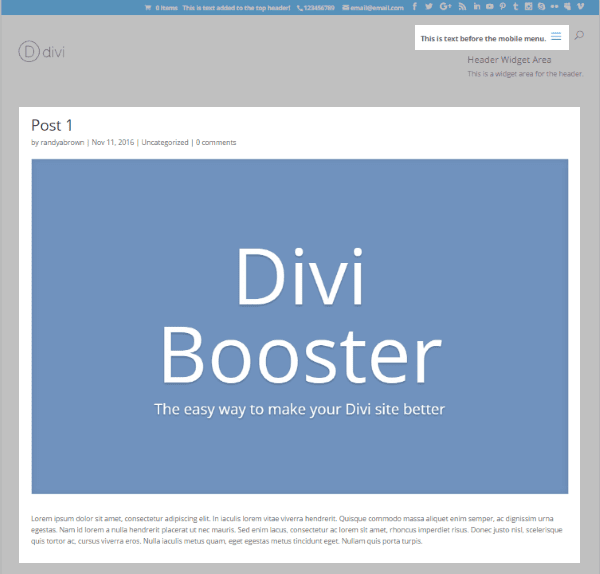
For posts you can make the featured image as wide as the content area, fix the responsiveness of the comment button, keep the featured post height from cropping, and keep the featured images from stretching.

Here the featured image has the same width as the content area. The image didn’t crop or stretch. Also, this one is using the mobile menu with text added before the menu.
Pages

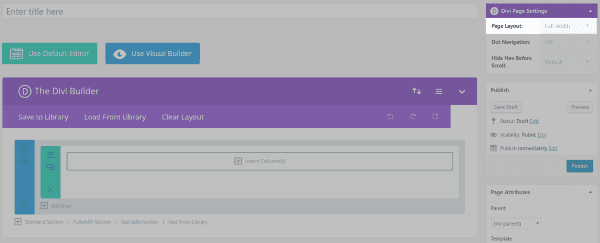
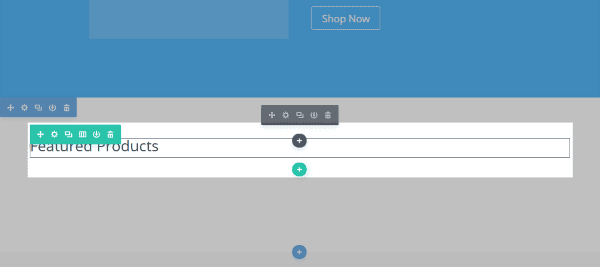
This lets you add a page layout option to Divi builder pages. This is normally only available on the default editor. I like this one a lot because I’ve had to switch to the default builder and make the change. This seems simple but it can be a big time-saver.

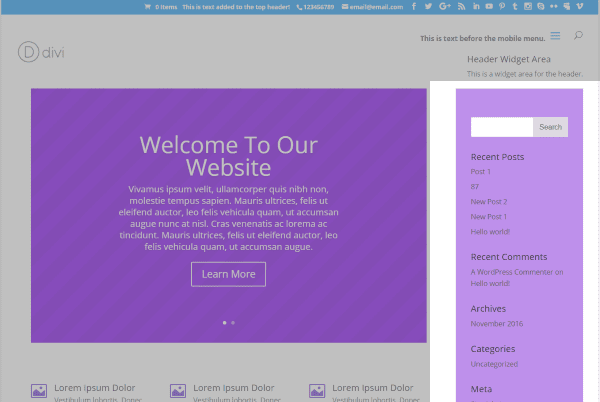
You can change the background color of the sidebar and hide the dividing line. Here I made the sidebar a light purple and removed the divider.

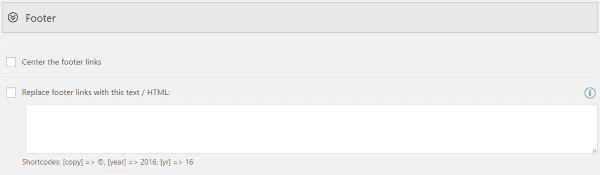
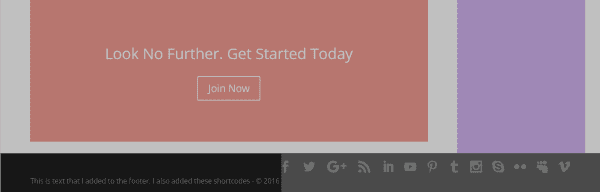
This is a footer editor that lets you center the footer links and replace them with your own text or HTML. Shortcodes are included to show the copyright symbol and two different ways to display the year.

I added my own text and included the copyright and date shortcodes.
Divi Builder
Standard Builder

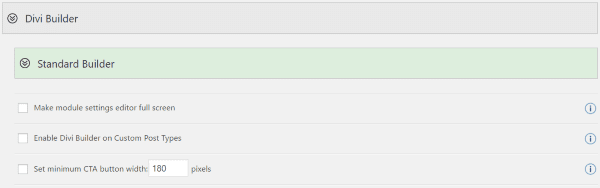
The standard Divi builder features allow you to make the module settings fullscreen, enable the builder on custom post types (this is great for WooCommerce, etc.), and set the minimum CTA button width.

The full-screen module settings does away with some of the scrolling to see more of your choices on screen. This is more helpful for those options that utilize the space such as layouts and modules. Those that keep a single column don’t benefit as much.

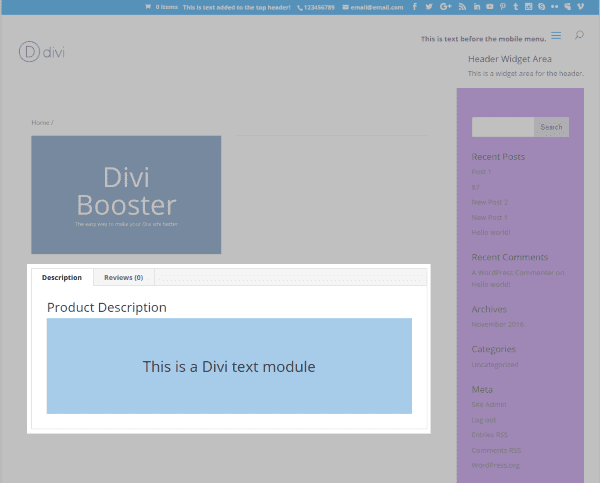
Here’s the Divi Builder added to a WooCommerce product post type. The Divi content is placed within the product description area. This can include anything you can place within a Divi layout.
Visual Builder

For the visual builder it can show the hover border on modules. Normally only the sections and rows show the borders. This is helpful for visualizing and planning the layout space.
Modules

There are lots of customizations to modules. They include:
Accordion – make them closed by default and make them closable.
Blurb – make the left-placed icons larger.
Countdown – hide leading zero on days.
Gallery – has several options for image sizes. Change the number of images per row and their width and height, change the border color, center the images, disable the slide-in effect, and hide the titles.
Header (full-width) – make the scroll down icon bounce. There’s also an option to fix IE full-screen display issues.
Map – use your own image as the pin icon. It uses 46×43 images.
Portfolio – just like the gallery, you can change the number of images per row and set the image height and width. You can also make the images fill the container.
Portfolio (filterable) – the filterable portfolio has the same features as the regular portfolio.
Portfolio (full-width) – add space between project images in grid view. You can also keep the images from being cropped or stretched.
Post Navigation – swap the next and previous links.
Post Slider – make the slide image link to the post if the ‘read more’ button is enable. You can make the controls square and make them hollow.
Pricing Table – fixes a space issue with the excluded feature. This includes some features from Geno to improve the style, use rounded corners, and use + and x feature bullet graphics. You can also use a strikethrough for features that are not available.
Signup – a feature from Geno that uses a horizontal style.
Slider – set the default slider height, add a background color with opacity to the text, place images to the right, open links in a new tab, disable the slide-in effect, make the controls square, make them hollow, and make the image link to the content.
Text – increase the spacing around the bullet lists.
Here’s a page that uses a few of the module customizations including a slider with square and hollow dot navigation, navigation, improved pricing table, and horizontal email signup form.
Plugins

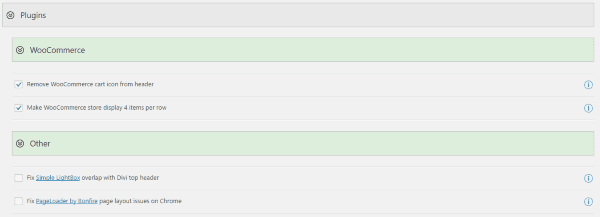
WooCommerce – remove the shopping cart icon from the header and make the store display four items per row.
Other – fix the Simple Lightbox top header overlap issue and fix PageLoader layout issues for Chrome.

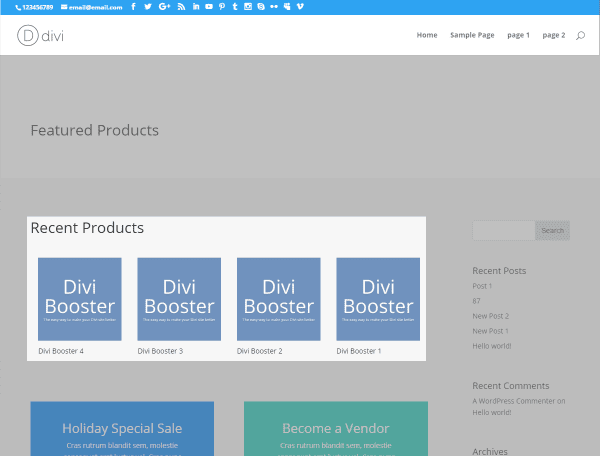
Here’s a shop showing four products per row. Notice there isn’t a shopping cart in the header.
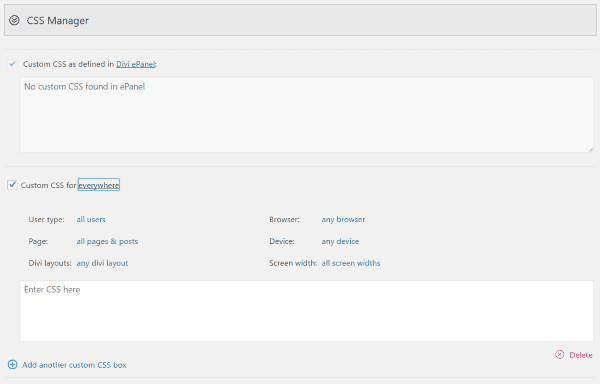
CSS Manager

This will show you the custom CSS that you’ve placed in the Divi panel. You can add as many custom CSS boxes as you want for use anywhere.
Developer Tools

There are several tools for developers including:
Import / Export – import or export the plugin settings.
Generated CSS – use inline CSS and disable minification. You can view the plugin’s CSS.
Generated JS – use inline JavaScipt and disable minification. You can also view the plugin’s JavaScript.
Generated Footer HTML – view the plugin’s generated footer HTML text file.
Generated .htaccess Rules – view the plugin’s .htaccess file.
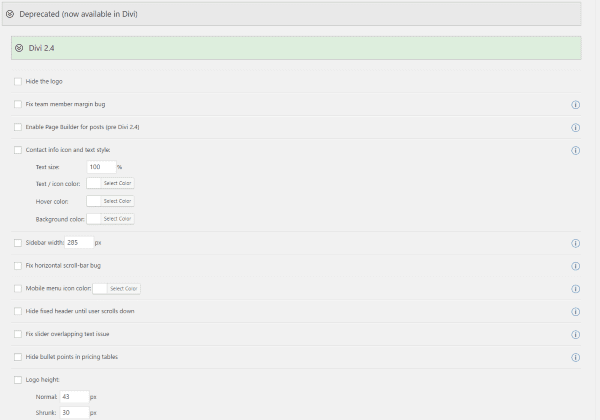
Depreciated

These are features that you can still use if you’re using Divi 2.4 or below. These features are now available in Divi. The features are still included in case you do use an older version.
Licensing
The plugin can be installed on as many websites as you want for yourself and for your clients. No licensing key is required.
Final Thoughts
Divi Booster adds a lot of enhancements to Divi and you can easily select them from the clean interface. If I were using just a few enhancements I would just use code with a child theme, but having over 50 enhancements, along with the fact that the plugin is faster than placing the code within the theme files, makes using the plugin the best choice.
I found Divi Booster to be easy to use and I would use practically all of its features. If I wanted to know more about the features, the blog post is just a click away. If there are features you’d like to see added you can request them.
Have you tried Divi Booster? If so, we’d like to read your comments in the section below!
Featured Image by Mix3r / shutterstock.com.













Thanks Randy. I’ve just copleted my first Divi site, used Dan’s blog to do some of the customization. This article prompted me to purchased Divi Booster. Looking forward to exploring all the features.
Without this plugin, divi would just be…. well divi. It is practically impossible to just use divi without this plugin. In fact, I need to stress that I would have moved away from from divi if it was not for this plugin.
The only thinh this plugin (or divi as a standard option) would need is the ability to see a ‘add to cart’ button everywhere products are listed and not need to first visit the product before you can add it to a cart.
One of my online shop has in excess of a thousand products and the option not to have an ‘add to cart’ button everywhere products are listed is the single most frustrating thing about divi. I so wish I can twist Dan’ s arm to add that to divi booster, because the people elegant themes does not deem this as a drawback.
Can not translate this plugin? It is right?
How about we just start updating the Divi theme to cover most of these, rather than only updating the Visual Builder? Like, really? Instagram still isn’t an option within Divi?
I also find the Divi Booster blog very helpful. Dan publishes on it many good tutorials.
Interesting plugin, gives a lot of space for smooth personalization.
Very useful article, thank you. I bought Divi Booster when I first started working with Divi just a few months ago and mostly used it to edit the footer. I knew it did a lot of other cool things, but honestly never had the time to figure it all out. I’ll make more of an effort now after reading this!
I also bought Divi Switch at the same time and have the same issue… not enough time to play with it. Future article for you maybe ? 🙂
Hi Claire. I know what you mean about not having enough time to figure it all out. And yes, the Divi Switch overview is coming soon 🙂
Cool plugin , thanks for the article
Thanks so much for the writeup, Randy! I really appreciate the time and effort you put into it.
Extra Booster is in the works… stay tuned!
Divi Booster has been a standard in every site I build. I was lucky to discover it when I first discovered Divi and now I can’t live without it. Divi and Divi booster have cut my development time in half, at least.
I have purchased the Divi Booster a few months ago, and use certain options, but I never knew it could do so much. Really grateful for this eleborate post.
Thank you for this Randy and of course, thank you Dan
Helen
Thanks Helen! I’m glad you found it helpful.
Same! I’ve been all through Divi booster and depend on a lot of its enhancements but this post still taught me a few things I didn’t know existed within the plugin– things I had been coding on my own! I’m so glad I checked out this post and learned a couple new ways to save myself some time.
Trying to get a good score from the Page Speed Insights, I also downloaded the w3 Total Cache to help with the speed. Can I use the both plug ins on my site? Would it affect anything in the background in terms of minifying and cache? Would the Divi booster will also help for image optimisation and above the fold CSS.
Looks as though you’ve covered everything there Randy.
The Divi Booster was the first of the Divi related plugins and it’s still the best – – I use it on all my Divi sites.
Thanks Randy and thanks Dan Mossop
Thanks Keith!