There are few things worse on the internet than a bland website. Sure, some websites go for the brutalist or minimalist look on purpose (looking at you Craigslist), but even those aren’t bland. Having a solid color palette is a surefire way to make your website stand out from the beige masses, those uninspired monochromatic eshops that depress more than impress. Thankfully, Divi has you covered with a combination of our Magic Color system and Global Colors feature. You can apply color palettes to your Divi website with ease. The results are bound to impress your visitors.
General Tips on Color Palettes
Regardless of how easy it is to add a color palette to your Divi website, it’s imperative that you use the right kind of palette for your industry and brand. If you have brand colors already, those are the obvious choice to drop in. Outside of getting deep into color theory (which is very interesting, by the way), we have a few tips that can help you figure out where to start with your new color palette.
1. Decide on Dark-Colored or Light-Colored Website
In the color palette you’ll be using, you will undoubtedly have light and dark colors. Contrast is mandatory in a color palette so the written content doesn’t get lost.
Now, that leads us immediately to the first question you have to ask yourself when wanting to apply a color palette to your website; do you want to create a dark-colored or light-colored website? Just because you choose one doesn’t mean you can’t combine them but making a choice helps you pick your color palette more easily.
2. Color Choice
In theory, you can determine for yourself how many colors you’d like your color palette to have. There is no standard way to apply or determine color palettes. However, to create a nice balance of colors with Divi, we recommend using five colors.
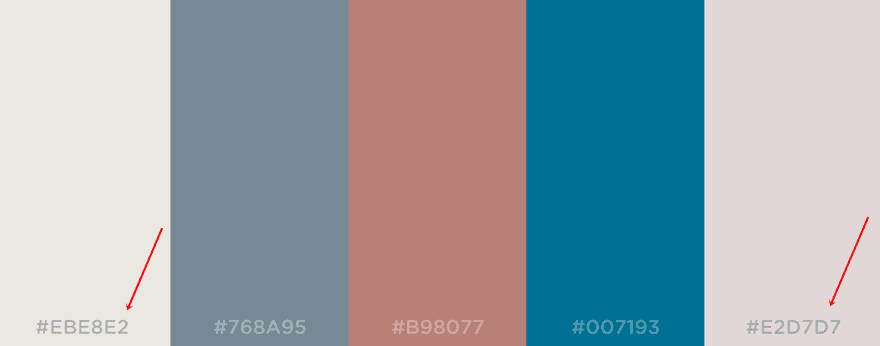
To help you apply the color palettes with five colors to your website, we chose one kind of method that we’ll consistently apply to the same layout when showcasing the different color palettes. But before we dive into that, let’s have a look at the different types colors you need to have in your color palette if you want to follow our method.
Background Colors

Make sure the background colors you choose match each other. You’ll use these background colors near each other and to get beautiful results; they must have a certain harmony.
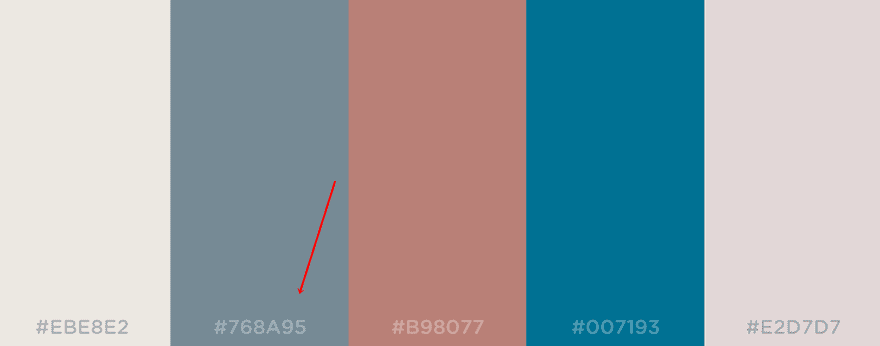
Font Color

The next thing you’ll need to choose is the font color. Logically, the font color depends on the background colors you choose. If you’ve chosen light-colored background colors, make sure your font color is dark-colored and vice versa.
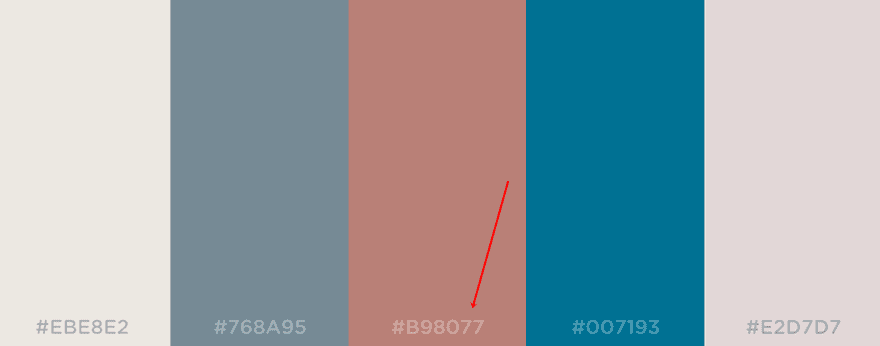
Hyperlink & CTA Color

The hyperlink color you choose is one of the colors that bring your website to life. Make sure this color stands out from the other colors in your palette since you’ll use it for the calls to action you include on your website.
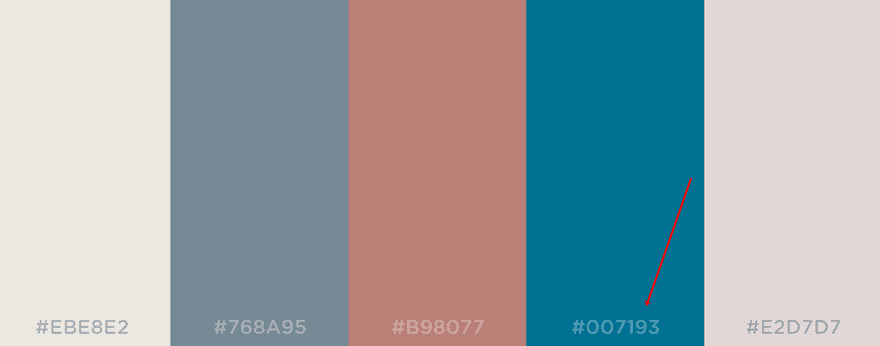
Color For The Final Touches

Last but not least, you can choose another out-of-the-box color that brings color to your website. Although this color is not as important as the hyperlink color, it’ll help you complete the color balance on your website.
3. Make Sure There’s Enough Contrast
As mentioned before, it’s essential to provide contrast between some of the colors in your color palette. If you’re using a color palette for a website, this contrast will primarily help you make the written content you share readable. Because, if your content is not easy to read, what’s the purpose of it after all?
4. Find the Right Color Use Balance
There are different ways to determine how frequently you want to use a particular color in your color palette. Creating a good color balance is necessary if you don’t want them to feel overwhelmed by the colors that you’re using on your website.
Make sure you use the more neutral colors in your color palette most of the time and use the other colors to accentuate the content you’re providing.
How to Add a Color Palette to your Divi Website
With all of that in mind, it’s time to dig into Divi and apply your site’s new color palette!
The Default Divi Palette
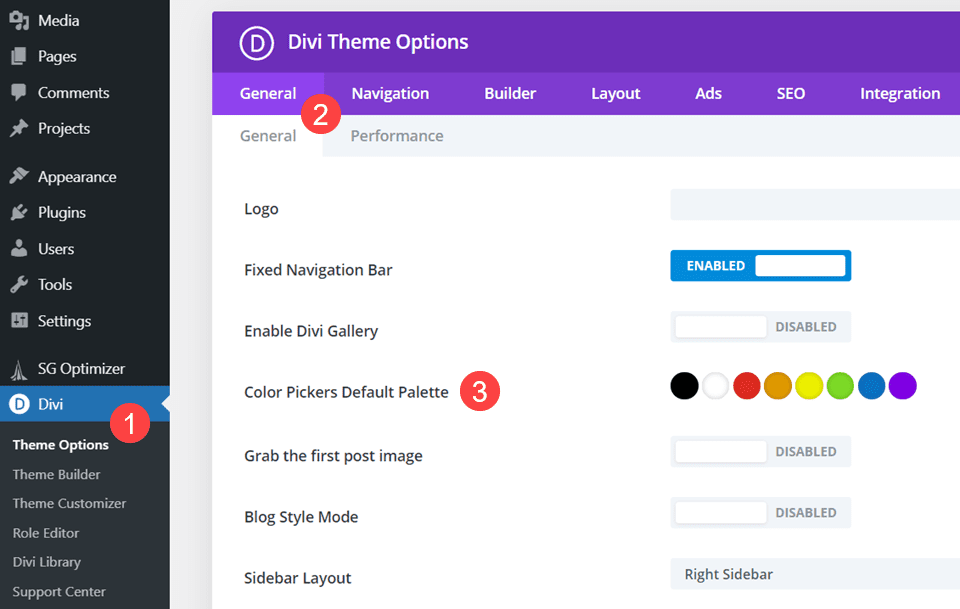
First of all, head into your WordPress dashboard and go to Divi – Theme Options. Under the General tab, you will see an entry titled Color Pickers Default Palette. What this does is allow you to select any 8 colors that you want quick access to any time you open color options in the Divi builder. By default, these are vibrant colors that many people use, but they are not a complete palette that should be used on any single website.

Please note that this does not apply the colors to your site itself. It only presents them as quick options in the builder.
Enter the Divi Builder
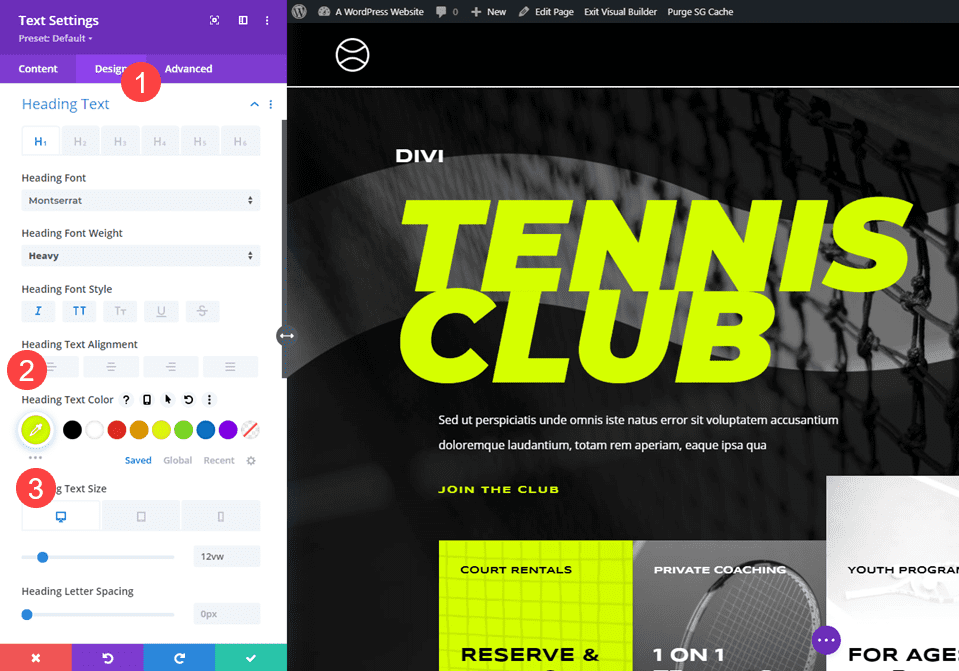
Whether or not you set the palette in the Divi settings, you will still have the option of applying various colors to the elements on your site. To do so, go into the Divi Builder and enter the settings of any module you want to adjust into your new palette.

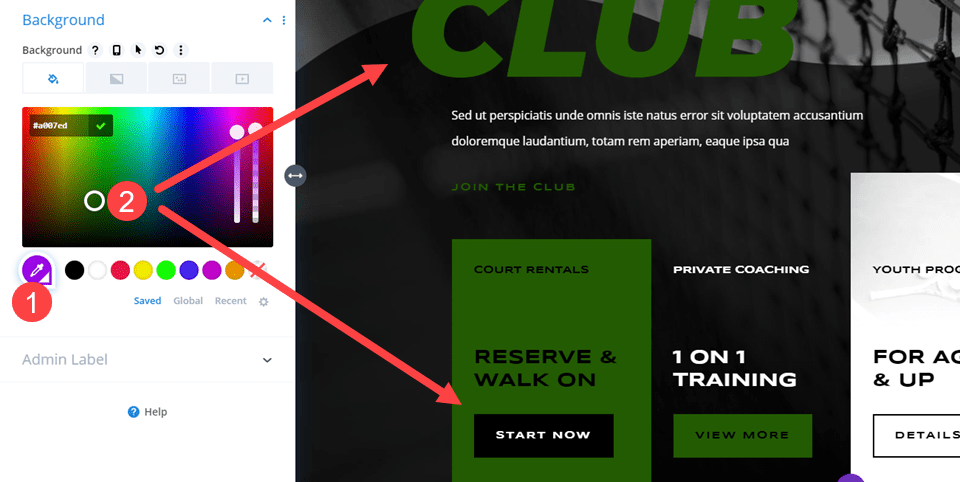
Under the currently chosen color for any element, you will see the ellipsis icon (three dots). When you click on that, you bring up Divi’s Magic Color tool. The builder takes into account your recently used colors and the colors on the page itself to give you a series of multiple palettes made up of complimentary colors that should work together pretty well.
Set Colors as Global
Once you’ve decided on which colors you want to use, it’s time to set them as global. Global colors can be set to change across a whole page, regardless of module or element. Meaning that if you want to swap out 5 different colors, you won’t have to do it over 100 times, individually over instances of that color. You will do it 5 times.
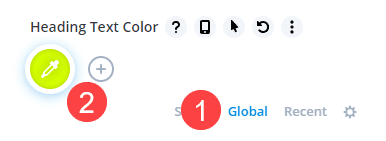
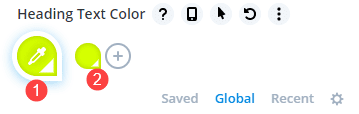
To start, go into any module with a color picker. Beneath it, you will see a link called Global. Click it, and the overall palette disappears. From here, you will set what colors you want to be available globally by clicking the plus + icon.

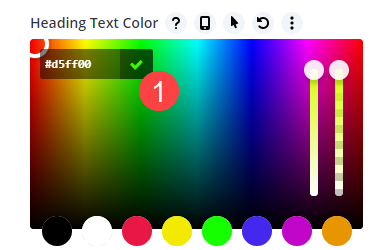
When the new picker appears, click the green checkmark to add the current color as a global option.

It doesn’t matter where the white circle is. The hex value is what’s added to the global colors. You will now see the default color added beside the plus icon. And you can see the color has been applied to the site because of the droplet shape icon on the color instead of the usual circle.

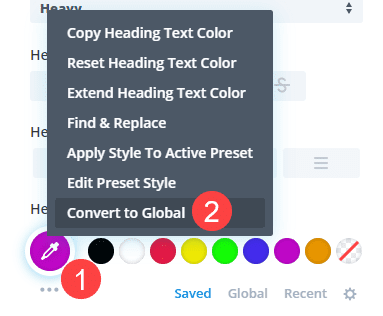
Additionally, you can right-click on a chosen color and select “Convert to Global” to add it to the list.

Repeat this process for each color in your chosen palette so that eventually your entire palette will be saved under the Global link. This is very important as you move through applying the new palette to all elements on a page.
Apply Global Colors
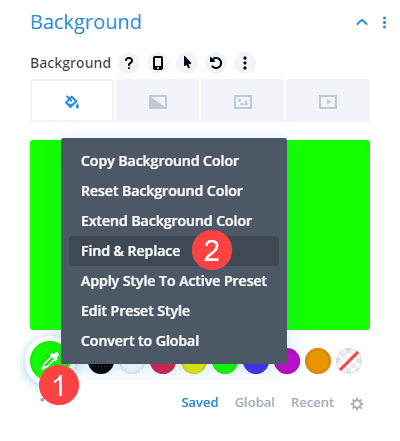
Next, you want to replace all the instances of the same color on your page can be adjusted globally. What you want to do is go into the element with the color you want to change and right click it. You will then choose Find and Replace from the context menu. Do not convert this color to global here. That is part of the next step.

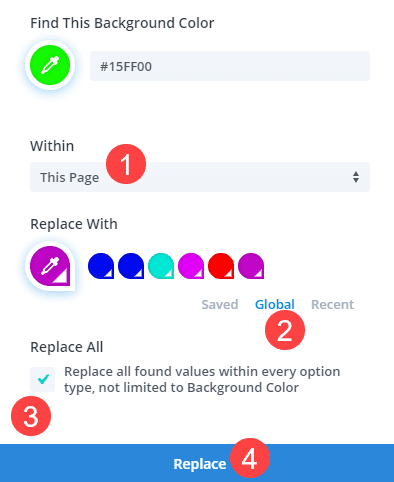
The next screen will be where you choose to replace that color with your global one. Make sure that under Replace With you click Global and then choose the global color you want to extend across the page. Be sure to check the box that says “Replace all found values within every option type, not limited to [insert current element type].” This will make sure that no matter what, that color will be replaced.

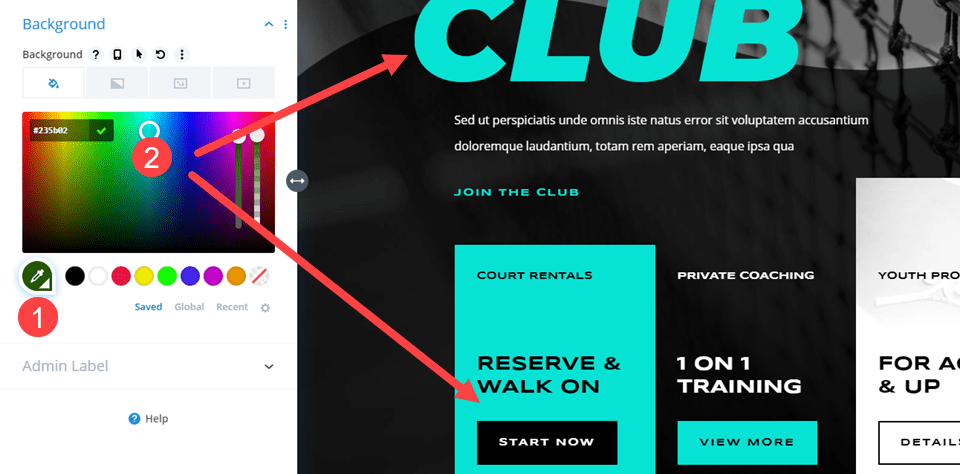
Now, you can edit that particular global color and when you do, each instance of it will change. Note, you do not chose a new color from the palette. That will only swap the current color. You edit the color to change it in all places because you have marked every instance of that single color as global.

You can edit it as a collective using the color chooser. Just click on the droplet to pick a new one.

After that, it’s just repeating that process for each color in your new palette. Just a single change for each color in your palette. Not a swap of each particular element of a certain color.
Wrapping Up
Choosing and applying a global color palette to your Divi website has never been easier. You can use our Magic Color feature to help you choose a palette, and then you can set those as global colors for your site. Once that’s done, you just choose the color you’re swapping out, and use Divi’s built-in find and replace feature to replace those colors across the page. With this workflow, you’re sure to save tons of time as you redesign various websites and alter some of our freebie layout packs.
Enjoy!
Article featured image by ART.ICON / shutterstock.com













Such a great tool for web projects and a huge time saver.
divi awesome wordpress theme.. thanks..
Well I never! I did not know about global colours. Thank you so much.
It really is one of those hidden treasures that doesn’t get the recognition it deserves. It’s easy to overlook, but holy moly is it powerful!
I don’t see the palette on the Extra theme