There are several child themes for Divi that focus on construction companies. Divi Construction from Pee-Aye Creative is one of those Divi child themes. It comes with lots of pages to build a website for a construction business and includes a few extras. In this article, we’ll look at Divi Construction and see what is included and how easy it is to use to help you decide if this is the right child theme for your needs.
Installing Divi Construction Child Theme

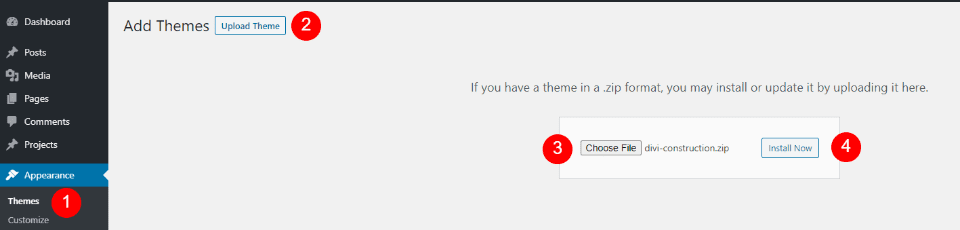
Installation is straightforward. With Divi installed, simply upload and activate as any WordPress theme.

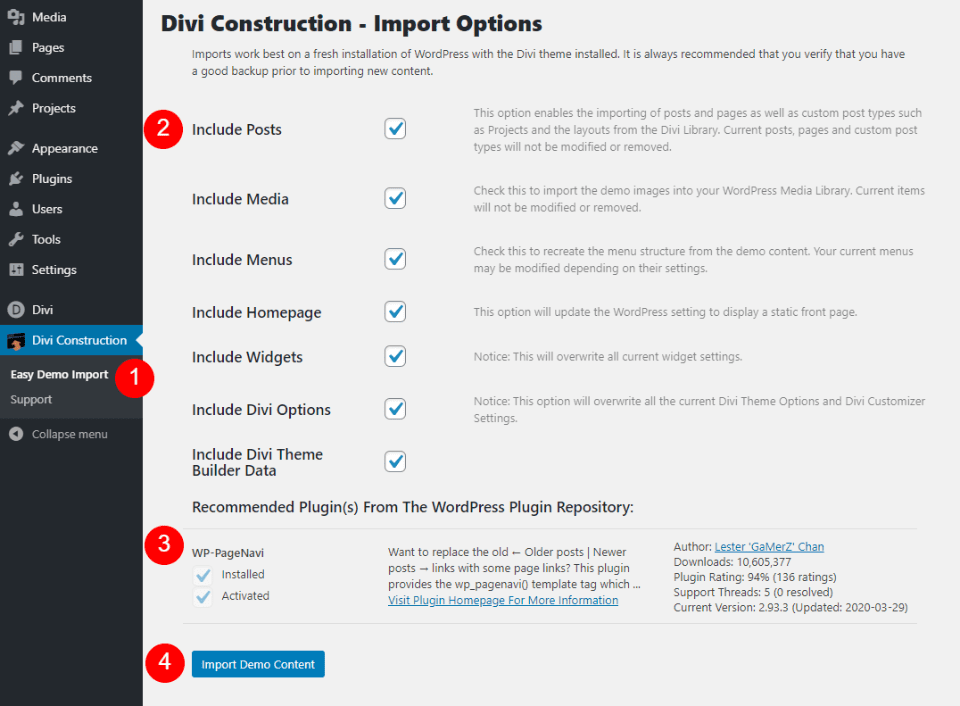
After you activate the Divi Construction Child Theme you’ll see a new menu item called Divi Construction. Hover over it and click on Easy Demo Import. This screen will show the types of things you can import. It also shows a recommended plugin with information about it and options to install and activate it. Everything is selected by default.
Click Import Demo Content to import the content you’ve selected and install the plugin. Wait for it to complete the import and installation. Once it’s finished, you’ll see a screen showing checkmarks of what was completed. You’ll also see a button to remove the content.

The home page and menus are automatically set. You’ll only need to replace the demo content with your own.
Divi Construction Pages

Divi Construction adds 18 pages. They include the home page, lots of services pages, projects, several about pages, several blog pages, and several extras such as testimonials and an FAQ. We’ll look at a few of them. The page elements are well-labeled so they’re easy to use.
Divi Construction Home Page

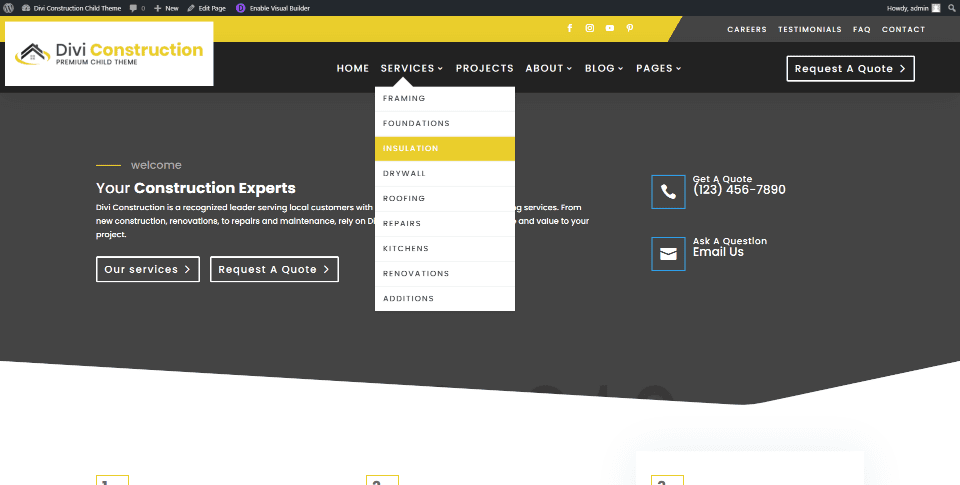
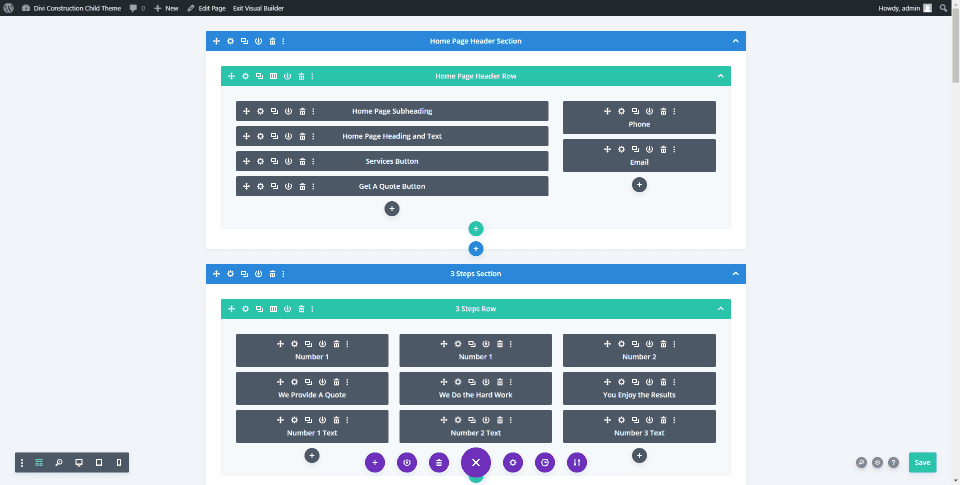
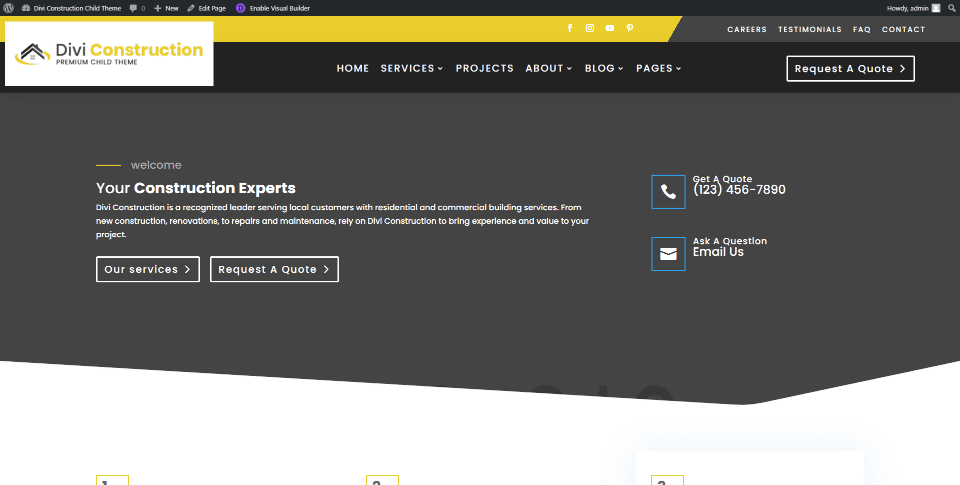
The home page includes a hero section with an area for a background image in parallax. A welcome title with a yellow line moves to the right as you hover over the CTA. The CTA’s buttons change colors on hover. The right side of the screen displays clickable contact information.

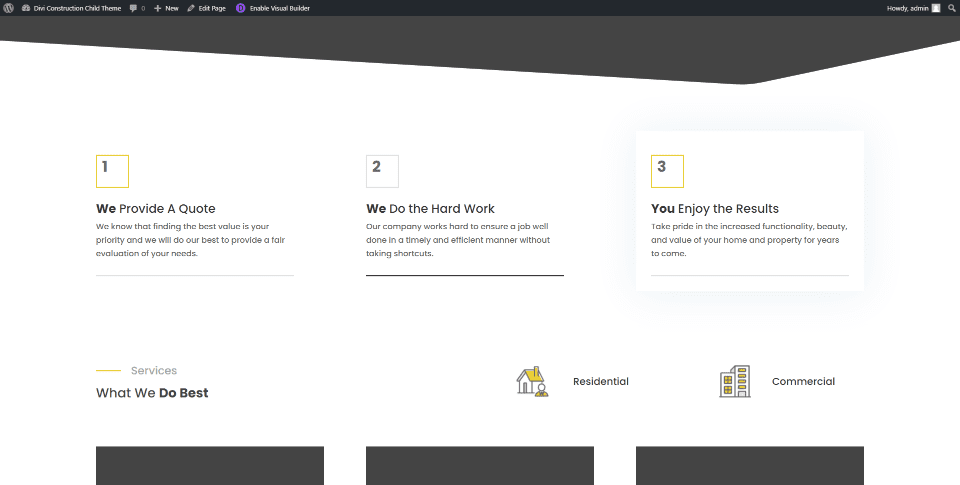
A numbered section of blurbs shows how the work progresses. They include an animated line and change the color of their border on hover. I’m hovering over the middle blurb in this example.

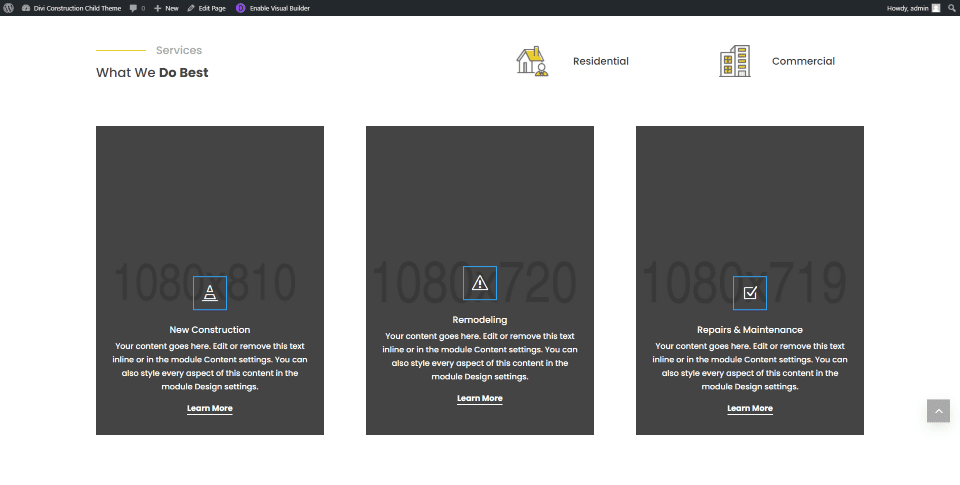
Divi Construction Child Theme includes another set of blurbs that shows the types of work you can do. They include background images with descriptions, icons, and links in the overlay. This section also includes two-color icons. The title, blurbs, and icons include hover animations.

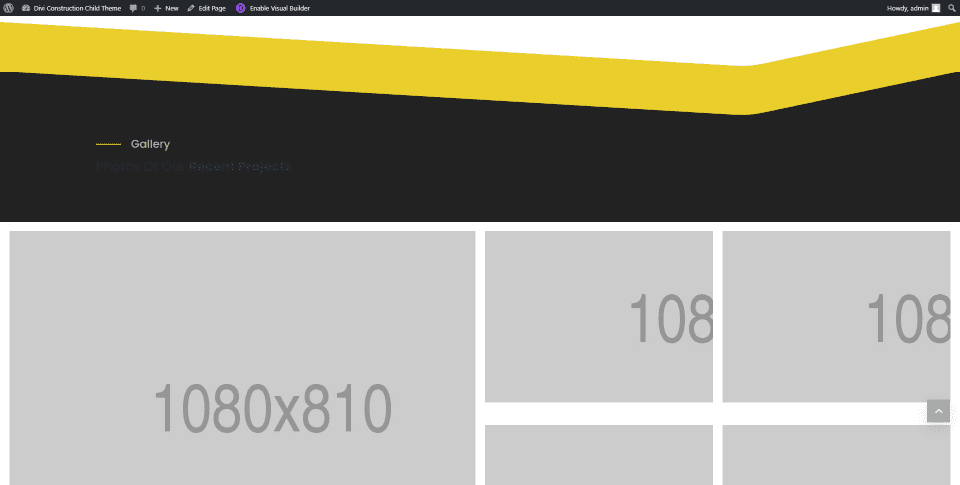
A gallery section includes a styled section divider. The gallery displays images in a multi-column layout with a large image on one side and four smaller images on the other. The next row displays the same design in an alternate layout.

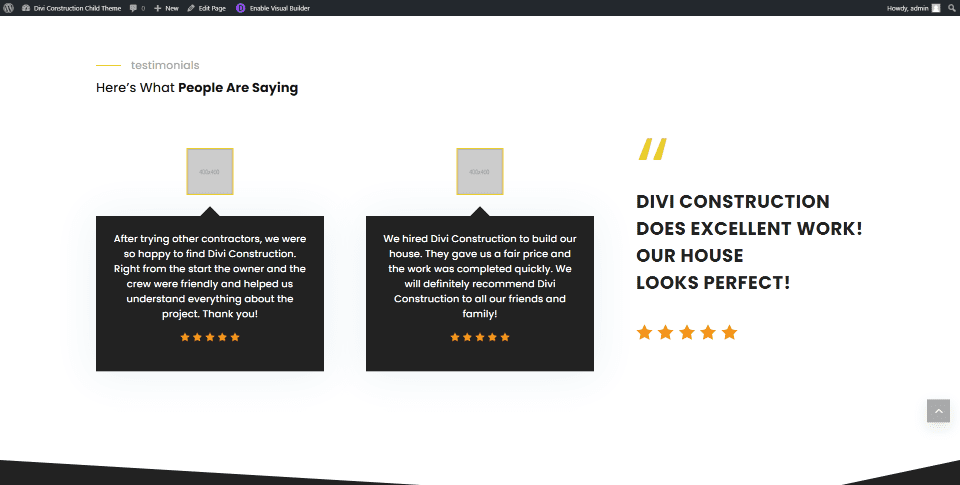
Testimonials display blurbs in two columns with hover animation. The third column displays a large quote. Each includes a star rating.

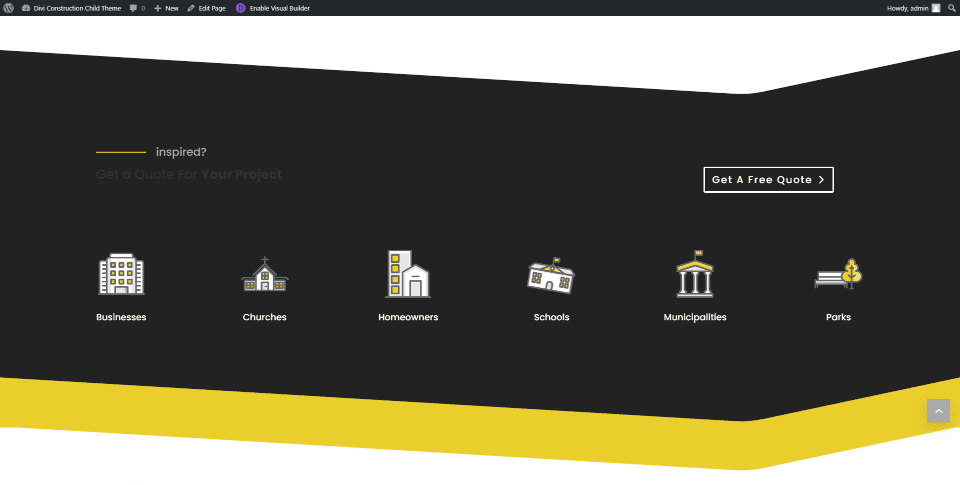
A CTA to get a quote shows 2-color icons with tilt effects that show the types of projects you work on. In this example, I’m hovering over Schools to show the tile effect. This section also includes a button to get a quote.

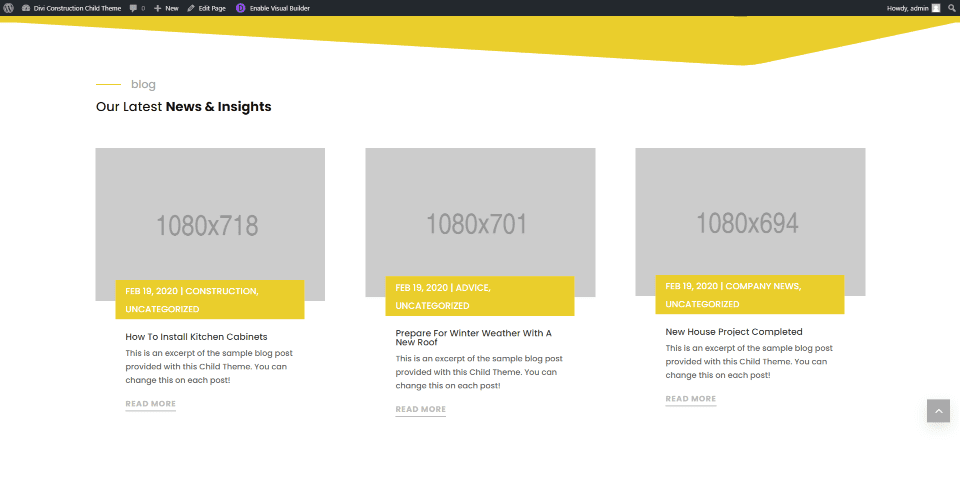
The Divi Construction Child Theme’s blog section shows the posts as cards with an overlapping block for the post meta. It also includes the featured image, title, description, and read more link.

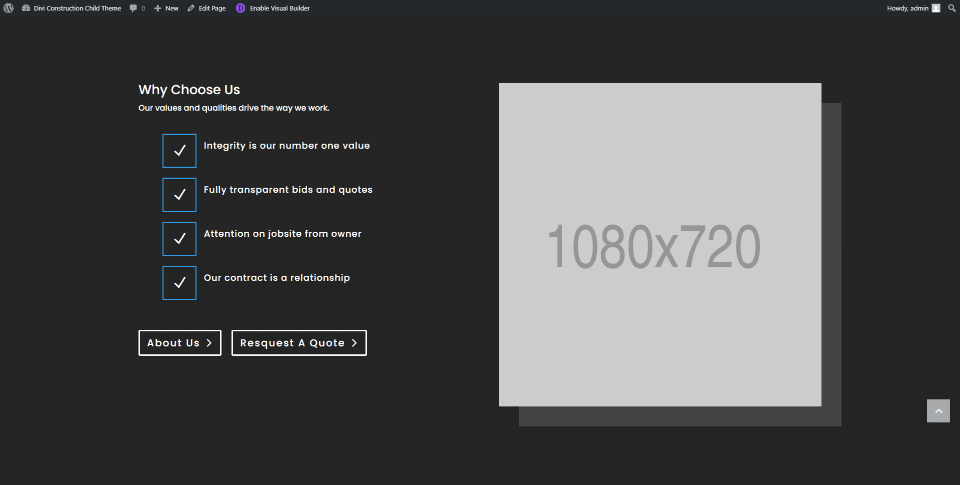
A section of why to choose the company displays bullet points with a couple of CTA’s and an image with a box shadow.

A section of your core values displays 2-color icons to show those values.
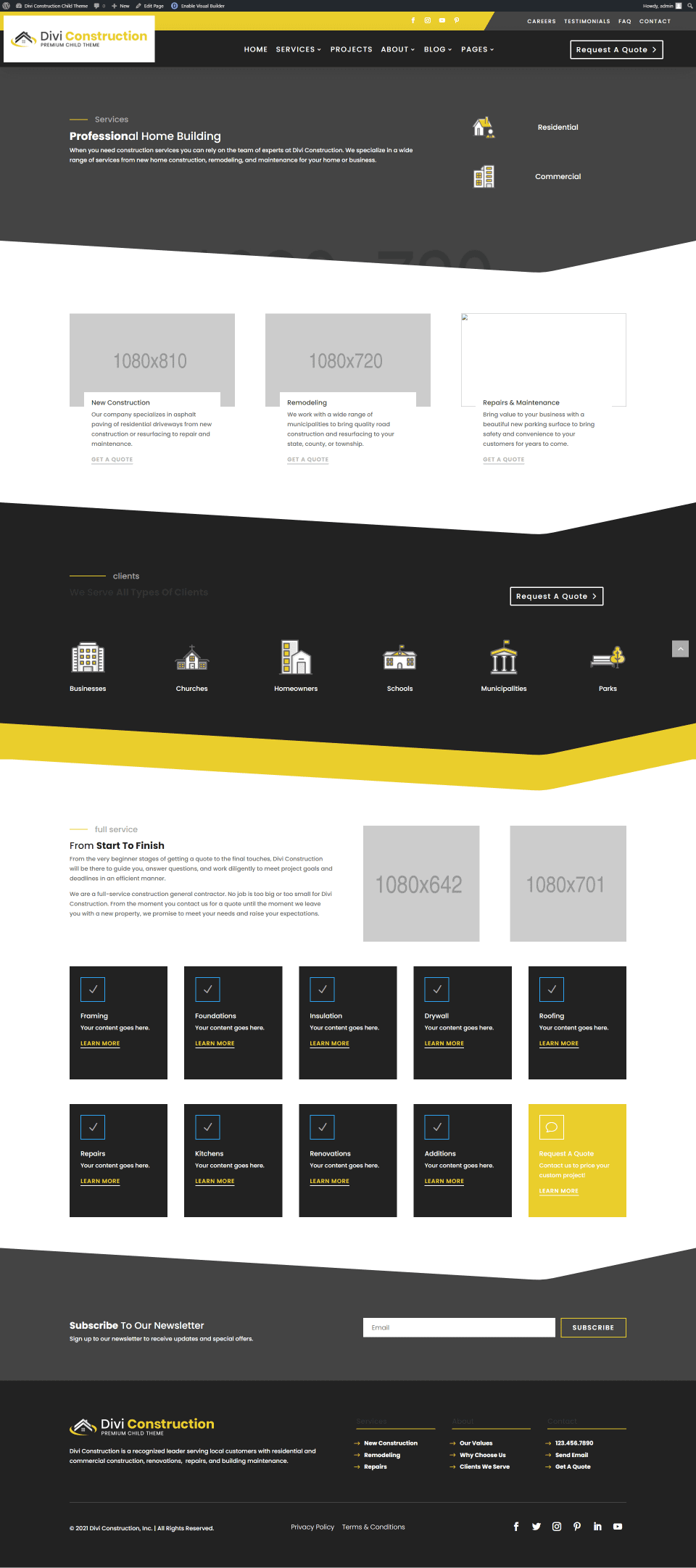
Services Page

The Divi Construction Services page includes elements from the home page and adds a section of blurbs for each service. A CTA is mixed in with the blurbs, but it’s colored differently to stand apart.
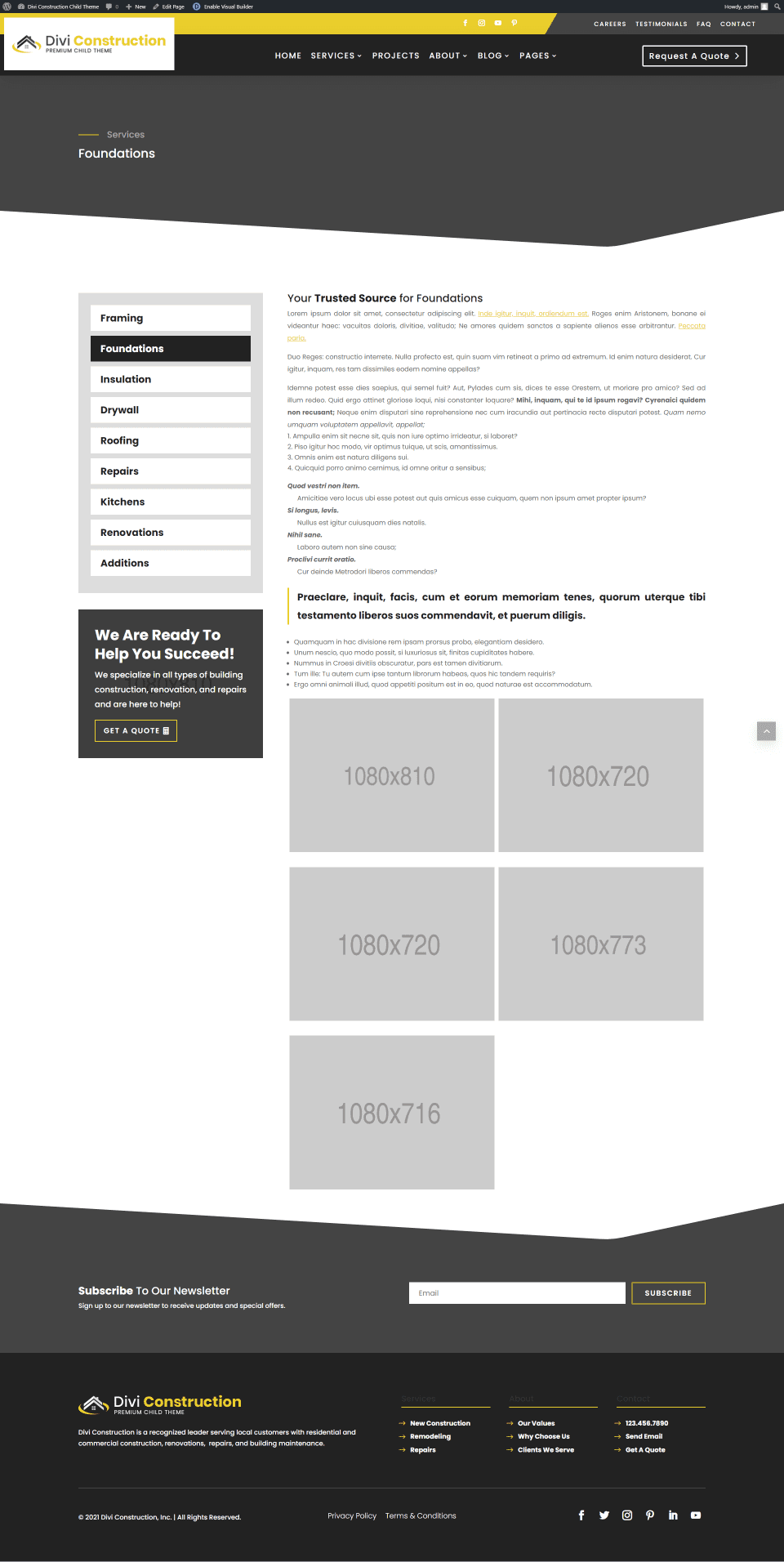
Service Pages

The individual service pages include a custom sidebar with links to the other service pages and a CTA. The custom sidebar was created as a custom widget area. The main section provides an area for detailed information followed by example photos.
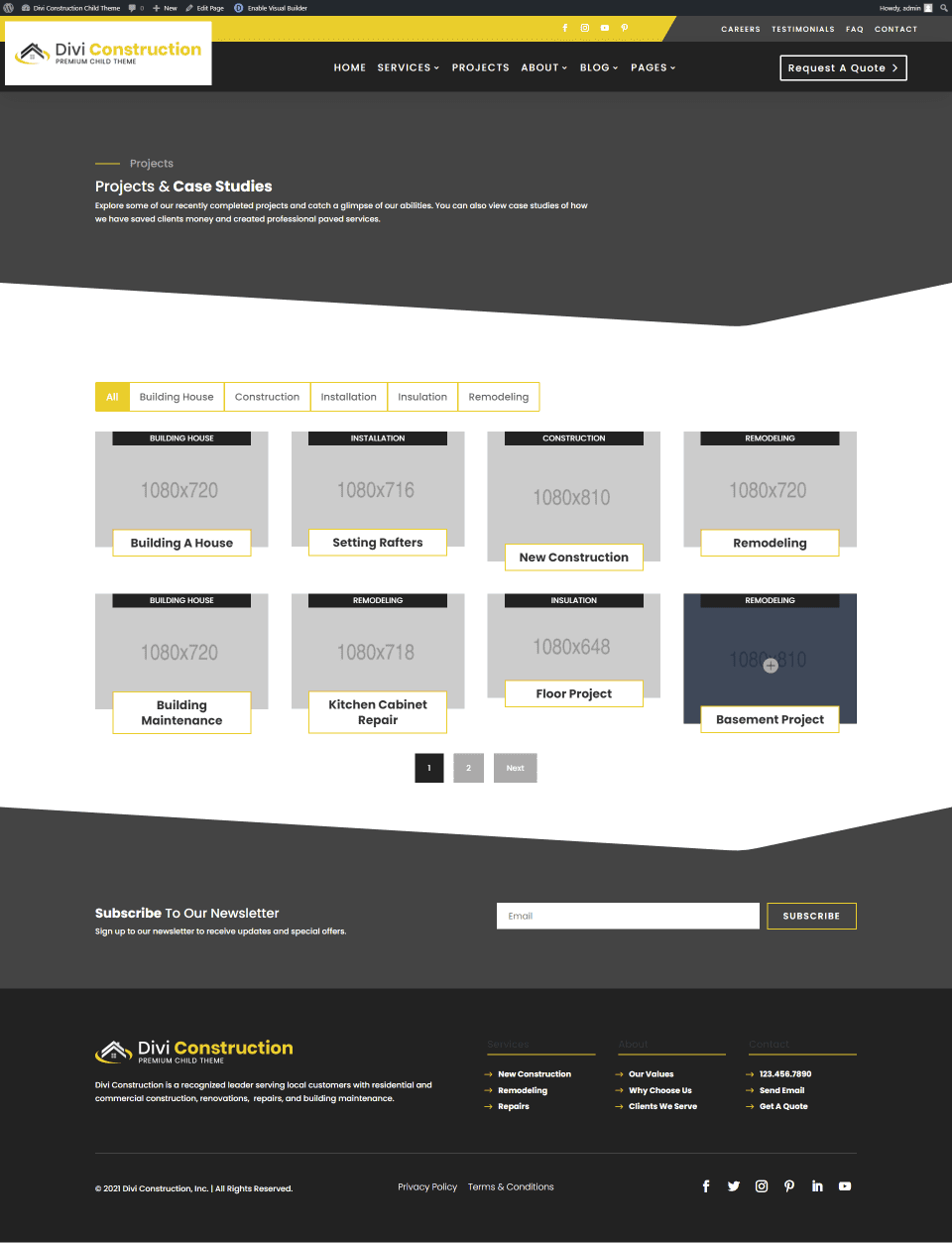
Projects Page

The Divi Construction Projects page includes a styled filtered portfolio. They display the image with the category at the top and an overlapping title at the bottom. I’m hovering over the last project in this example to show the overlay. The title and filter are styled to match the site.
Individual Project Page

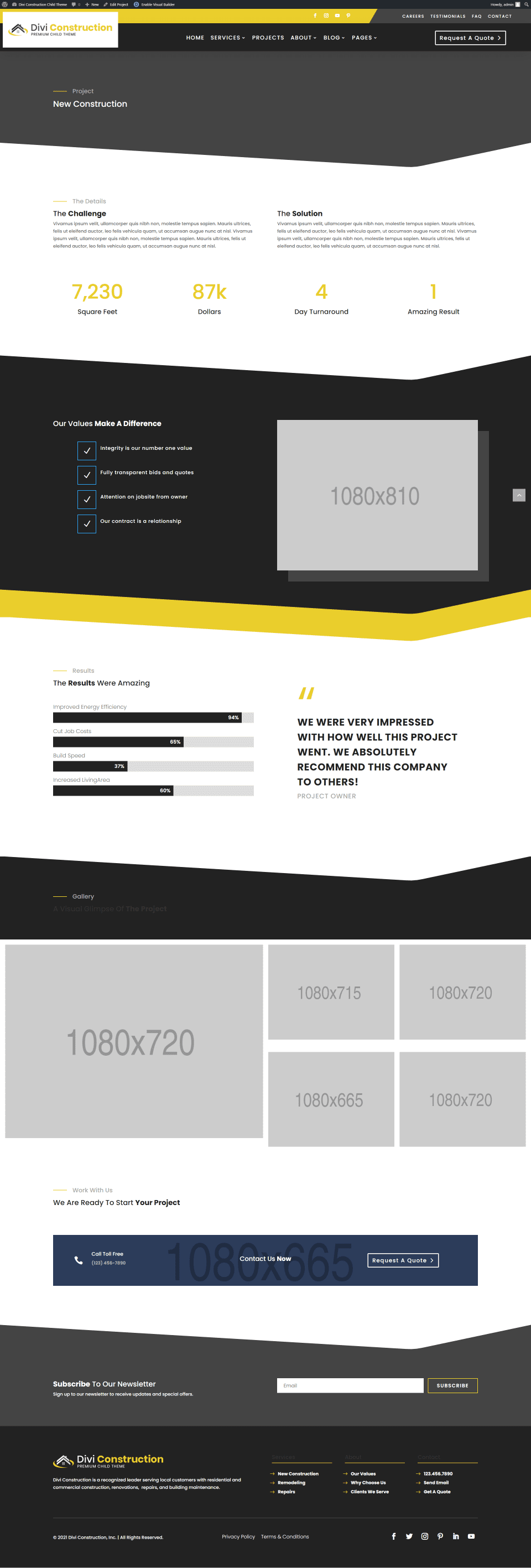
Individual project pages show the details of the project. They have several elements from the home page and add number counters, bar counters, and a contact CTA with a background image.
About Page

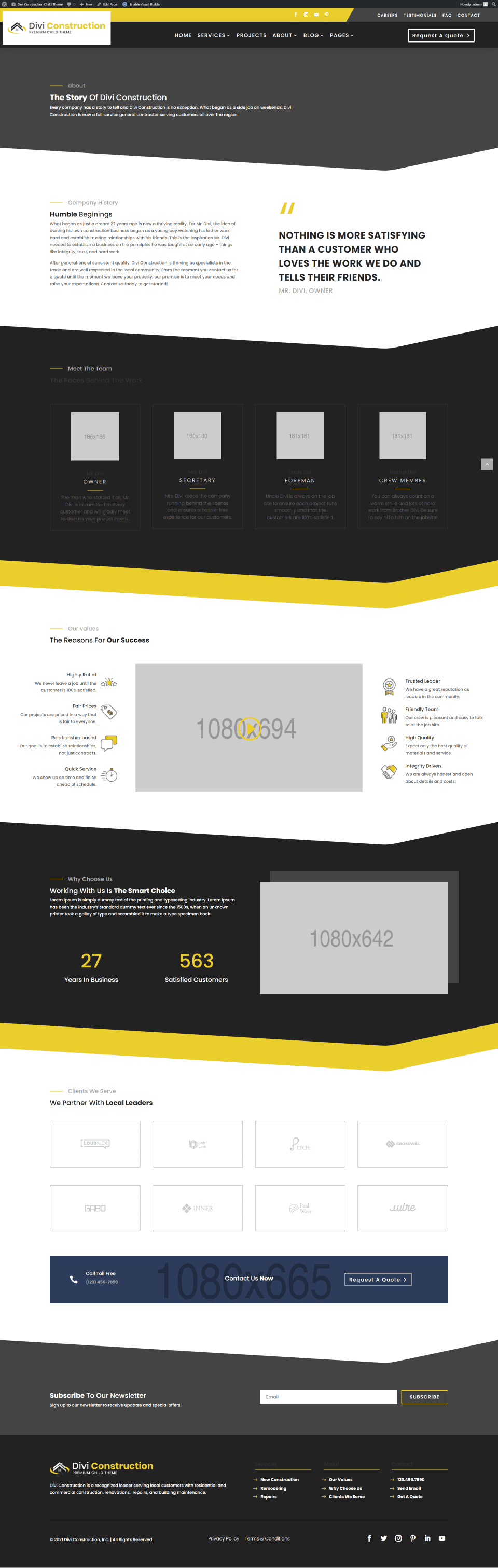
The Divi Construction About page adds lots of new sections including styled person modules for the team members, an embedded video with 2-color icons on both sides, and a section to show client logos.
Careers Page

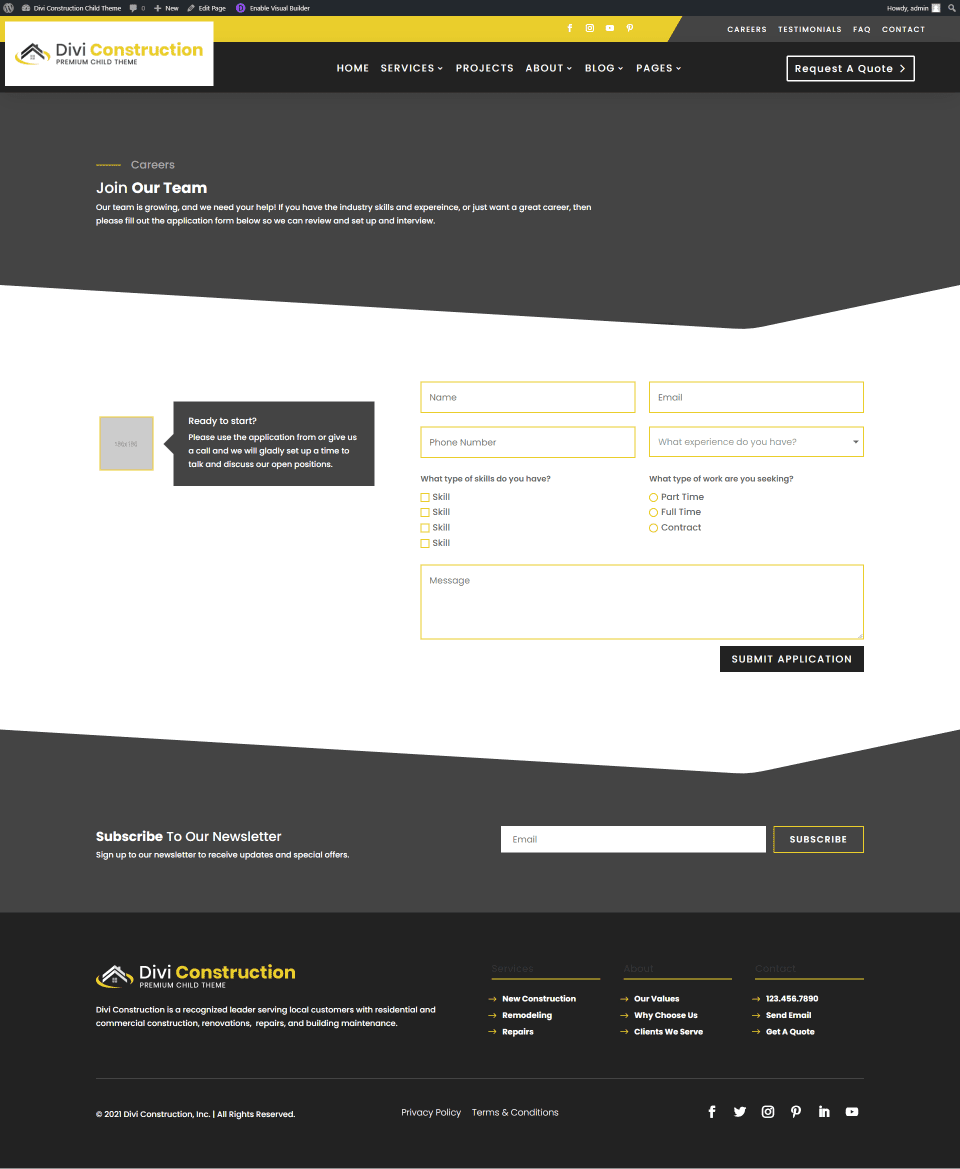
The Divi Construction Careers page includes a styled application form with fields for experience, skills, type of work, etc.
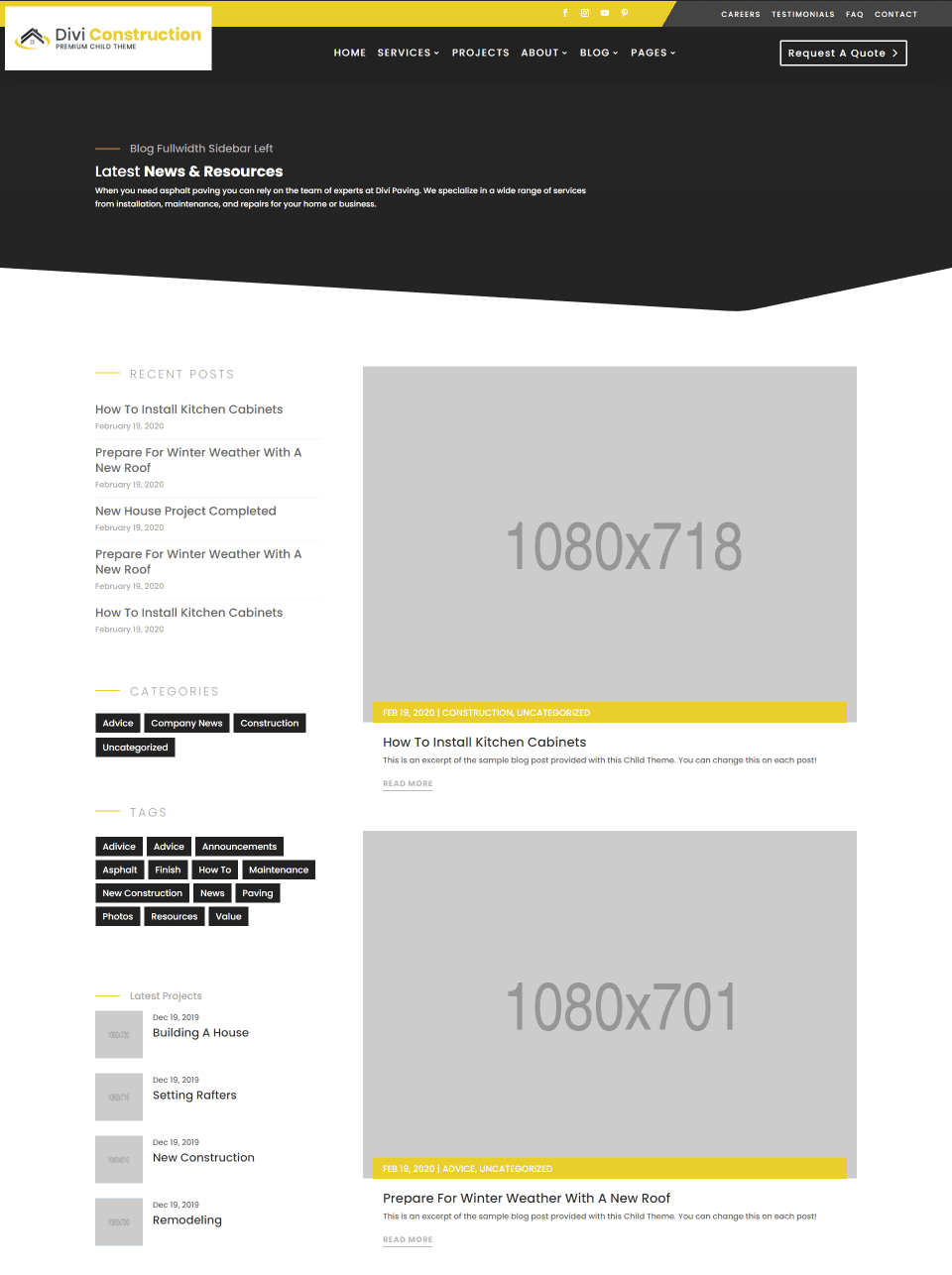
Blog Page

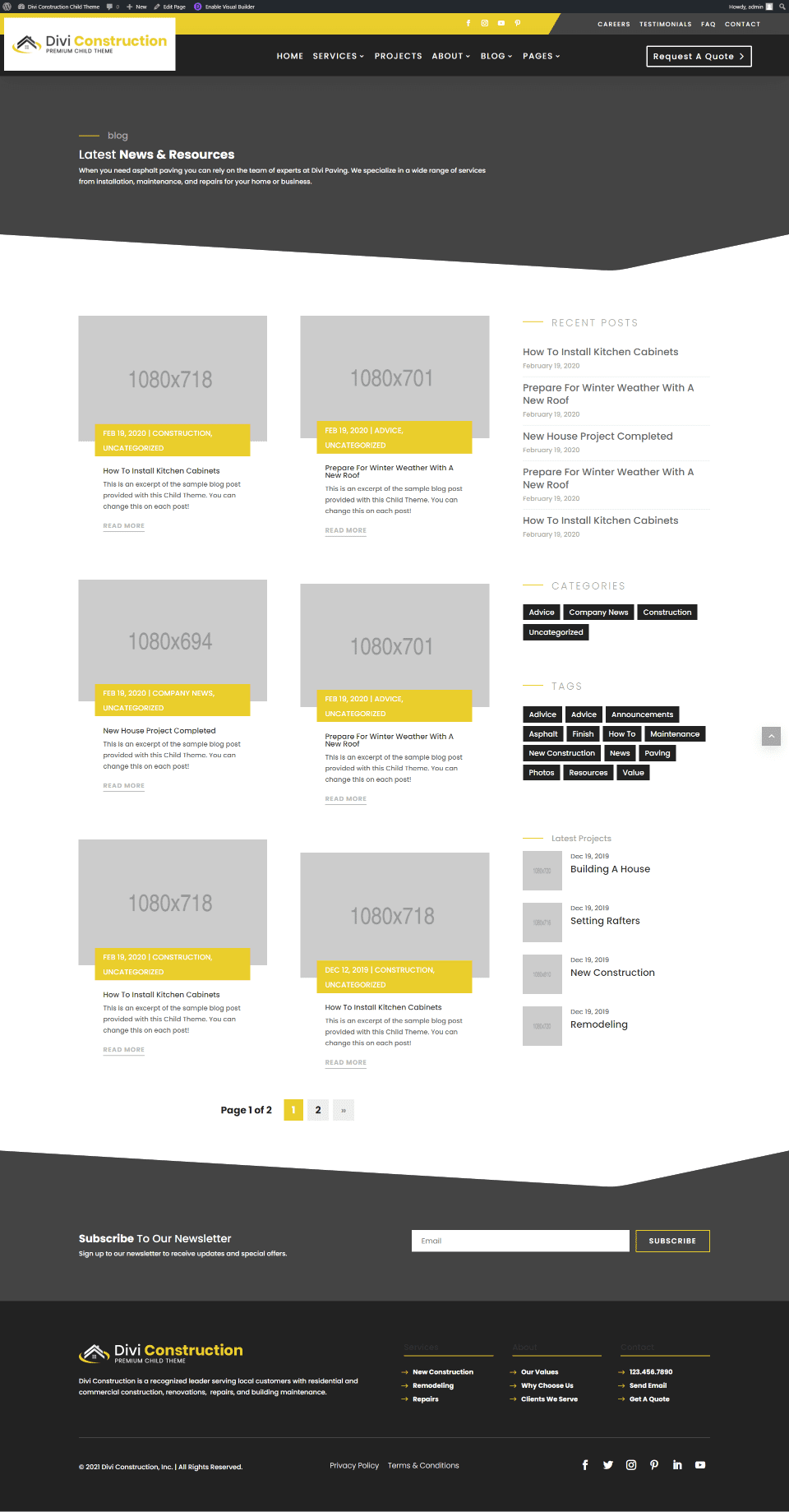
There are lots of blog page options. This one shows a grid with the right sidebar. It includes styling for the recent posts, categories, tags, and latest projects. Many of the elements include hover effects that change their text or backgrounds yellow.

This is full width with a left sidebar.
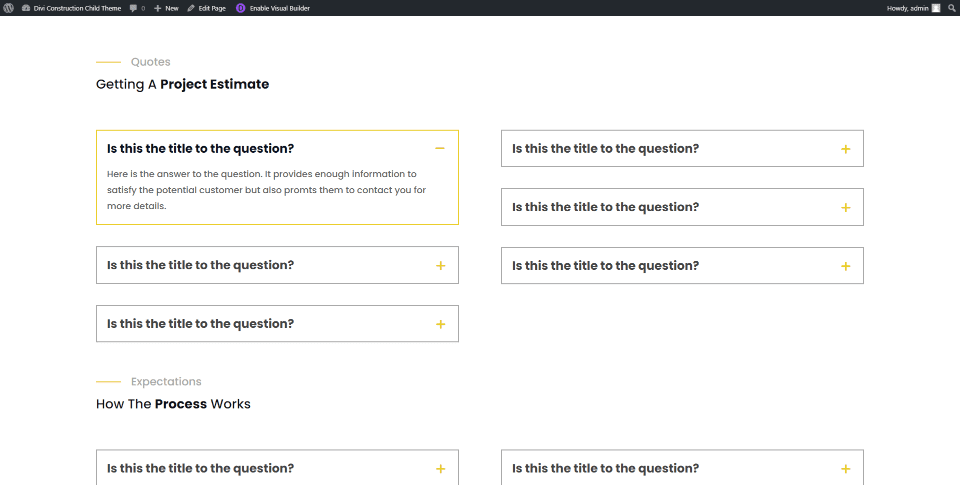
FAQ Page

The Divi Construction FAQ page adds accordions for the information and separates them into categories.
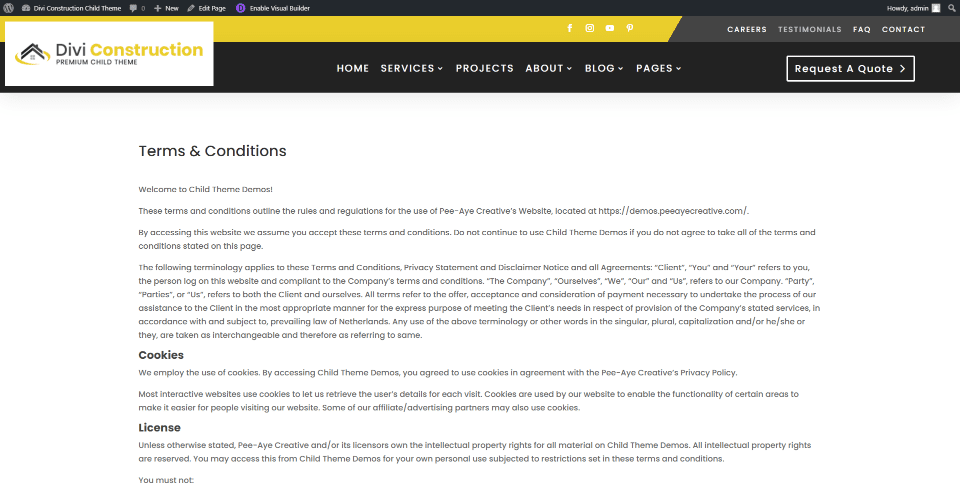
Terms & Conditions and Privacy Policy Pages

The Terms and Conditions and Privacy Policy pages provide the text you’ll need to explain your policies. Both pages have a similar design. This is great for getting a start on creating your specific terms and policies. I’m glad these are included because it can be difficult knowing how to write these pages.
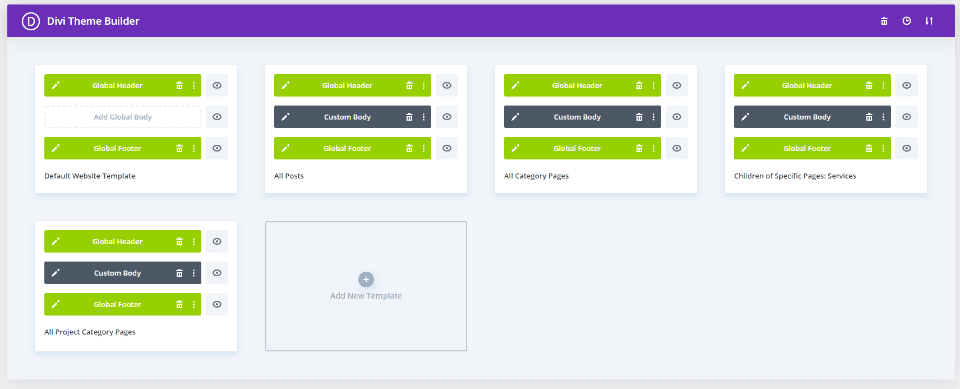
Divi Construction Theme Builder Layouts

The Theme Builder layouts include the default website, all posts, category pages, children of specific pages to create services, and project category pages. They include a global header and footer.
Divi Construction Header

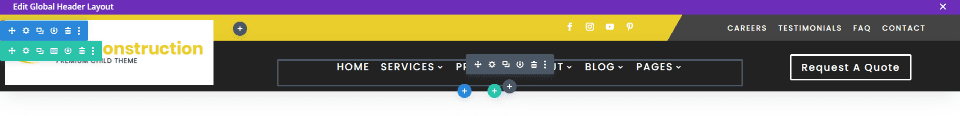
The global header was created in the Theme Builder and includes social media follow, two menus, an image, and a button.

This creates a header with two rows. The image overlaps both rows. The top row includes a two-color setup with an angled division between them. It also includes a CTA button so visitors can request a quote.

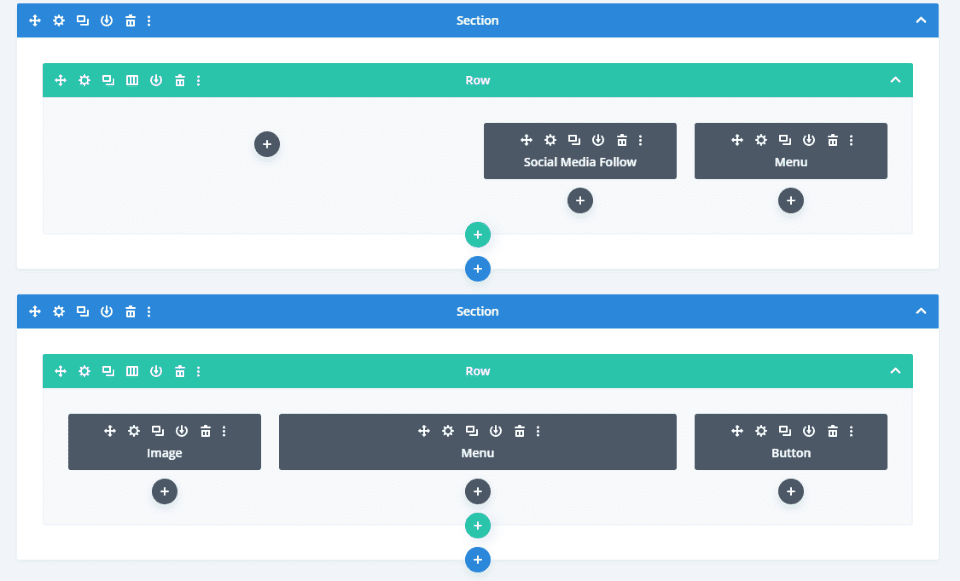
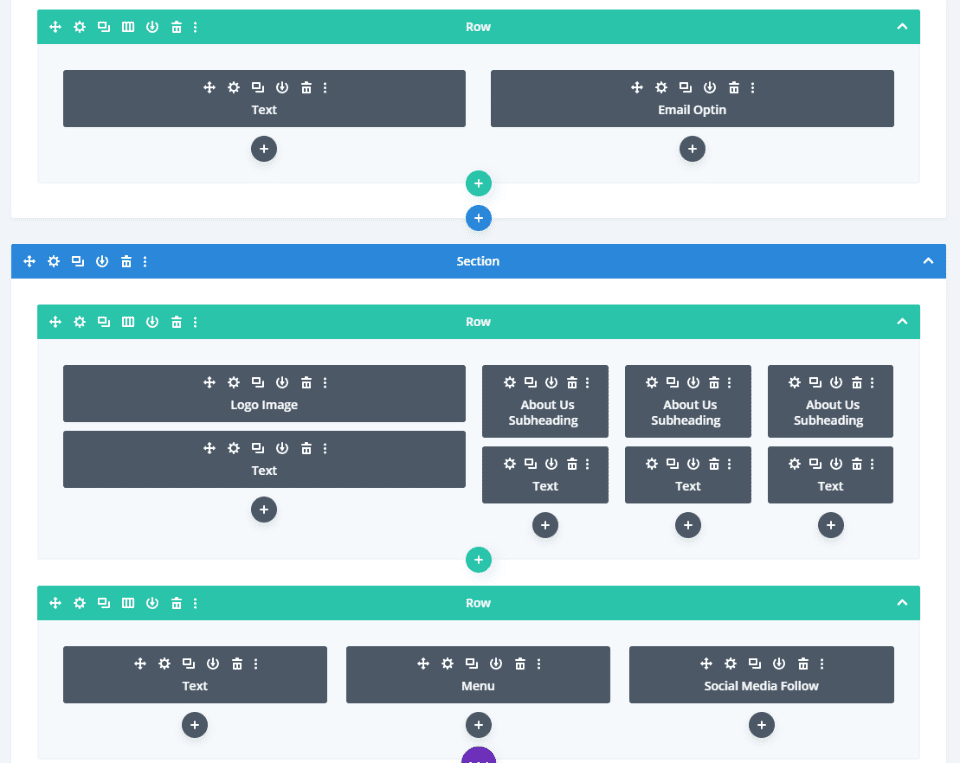
The global footer was also created with the Theme Builder. It includes an image module, several text modules, a menu, and a social media follow module.

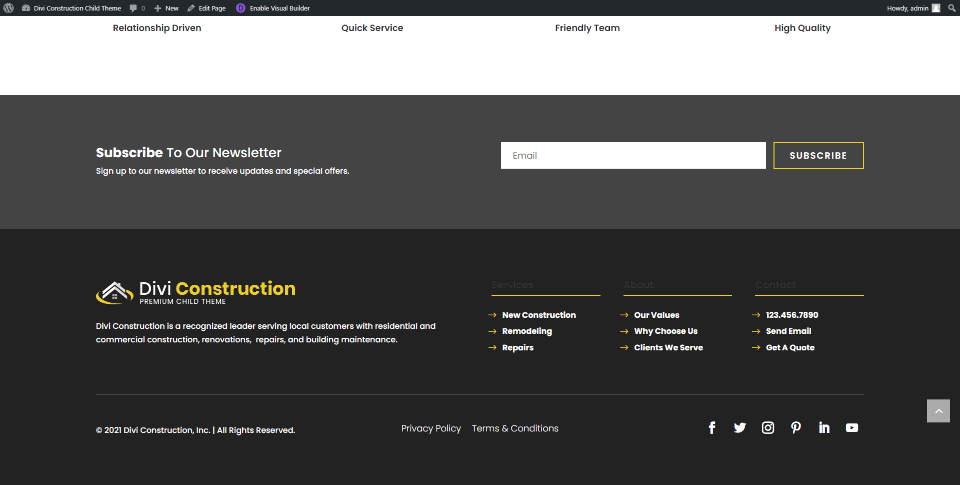
The footer includes a newsletter sign-up form, message, and links. The background colors get progressively darker to ground the design.

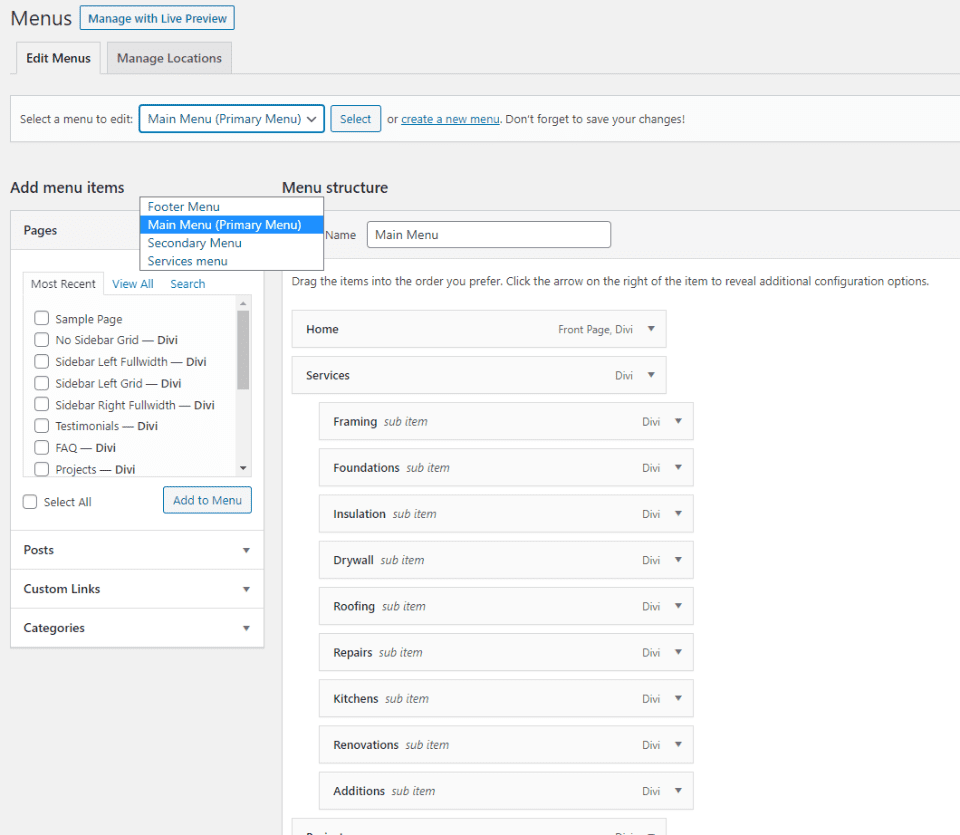
Divi Construction Child Theme adds four menus and assigns them automatically. All the menu items are pages, so all you’ll need to do is remove the pages you don’t want in the menu. They’re labeled well, so it’s easy to know which to load and modify.
Divi Construction Icons and Style Guide
![]()
Icons and a style guide are provided in a separate file. Icons are provided as .png’s and .ai files. They’re also added to the media library, where they’re easy to access and use in your layouts.
![]()
The style guide includes information about the colors, fonts, etc.
Where to Purchase Divi Construction

The Divi Construction child theme is available in the Divi Marketplace. It costs $39 and includes unlimited website usage and 1 year of support and updates.
Ending Thoughts
That’s our look at Divi Construction from Pee-Aye Creative. I found the child theme to be easy to install and use. It comes with lots of pages to build a website for a construction business. Chances are good you wouldn’t need to build a page that isn’t already included. Styles for colors, fonts, and buttons are global, so they’re easy to change sitewide. The 2-color icons help make your website stand out. I also like the small animations. If you’re interested in a Divi child theme for construction businesses, this one is worth considering.
We want to hear from you. Have you tried the Divi Construction child theme? Let us know what you think about it in the comments.
Featured Image via Faber14 / shutterstock.com













Leave A Reply