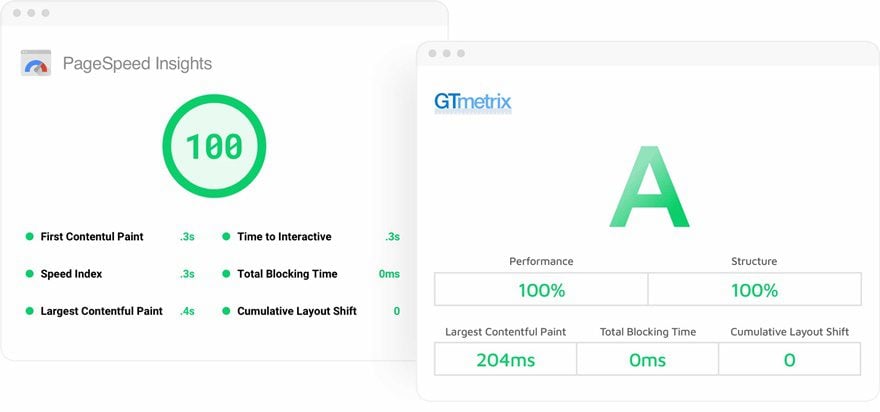
It goes without saying that speed is one of the most important things to keep an eye on when building a website using any tool of your choice. At Elegant Themes, we’ve prioritized making speed something that sets us apart from all the other WordPress themes and/or builders out there. In our recent performance update, we’ve covered many improvements that help you improve page speed scores. One of those improvements is the use of critical CSS. In this post, we’ll dive a little deeper into this topic and show you how exactly this improvement will help you reach the highest page speed results. This flaming fast result will quickly result in better search engine ranking and overall user experience.
Let’s dive into it!
Understanding Critical CSS
When you visit a website, you want to lay your eyes on a page as soon as possible. It’s a matter of seconds and preferably even milliseconds. A popular trick that is used to show content as soon as possible is called critical CSS. Critical CSS doesn’t load the entire page’s stylesheet all at once. Rather, it’s very selective with it. It shows what needs to be shown at first sight and loads the rest after the initial interaction.
How it Works
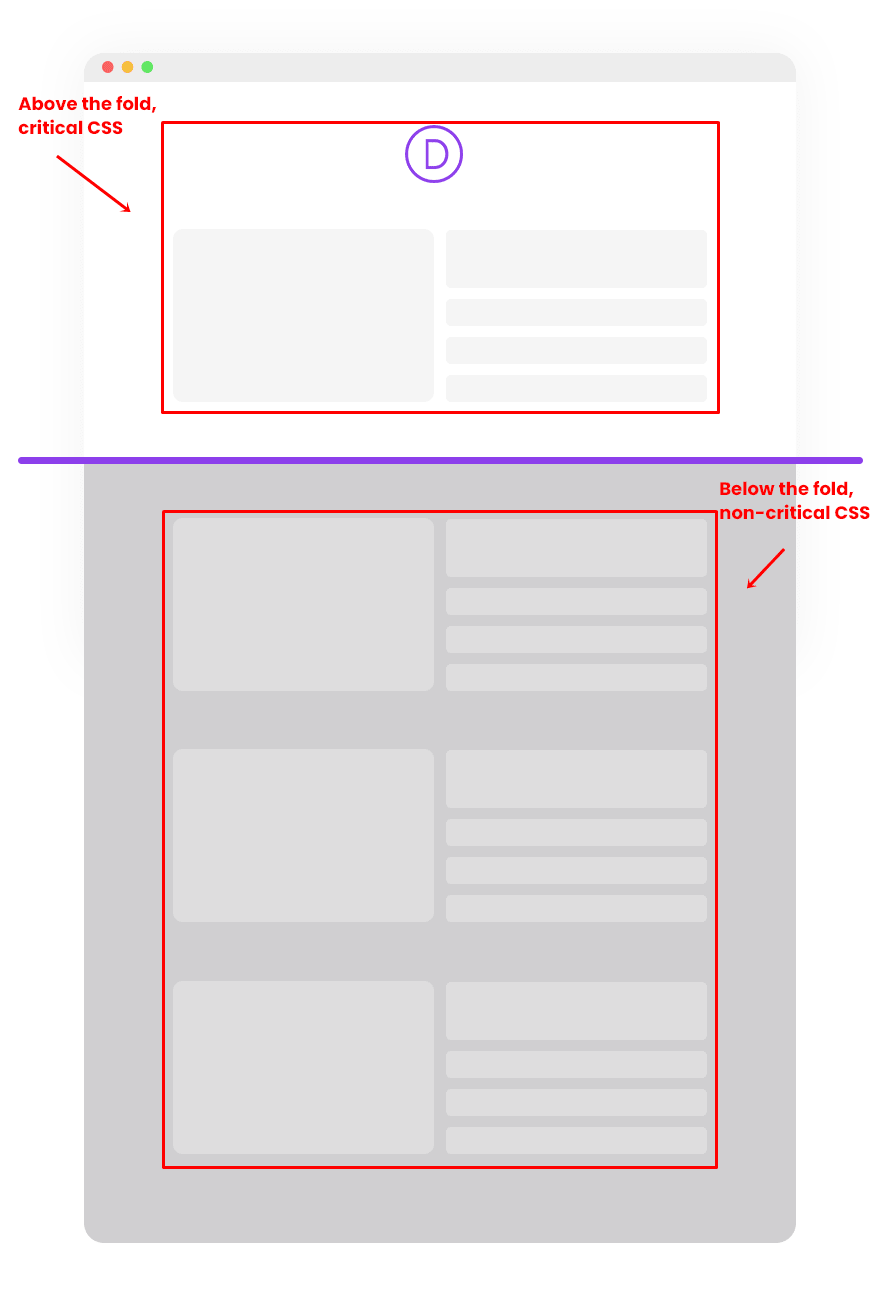
Usually, the first things you see on a page are the header and hero. Depending on the design, we’re most likely talking about up to three sections. If you compare the CSS used for those sections to the CSS used for the entire page, you’ll realize that it’s only a fraction of it. So why load all the CSS at once, if the biggest part of the page isn’t immediately seen by visitors? Critical CSS prioritizes all the CSS that is needed at first interaction. It allows you to act upon user experience by loading the CSS that affects “above the fold” content. This means that only the CSS involved in what immediately shows up on your screen is loaded, and with screen, we mean the ratio created between the viewport width and height.
If your above-the-fold content consists of a title, paragraph, button and image, only the CSS relevant to those elements will be loaded as soon as your visitors load the page.

The rest of the CSS needs to be loaded too, of course, but not at first interaction, that’s what’s called non-critical CSS. There’s no reason why non-critical CSS should affect the way your visitors, and search engines, enter your website. It’s not visible until visitors start scrolling, so giving it a delay will only help you boost your page speed and rank higher.

Critical CSS in Divi
One of the best things about the critical CSS performance inside Divi is its automatic detection. Usually, when developers want to use the critical CSS method for their websites, they’ll manually make a selection of the CSS, or use tools to help them get there. With Divi, it happens without you having to put in any effort. This allows you to focus on what’s most important; designing an intuitive website that reaches its goals.
This immensely differentiates Divi from its competitors. You give Divi the reigns over your page speed, and Divi doesn’t disappoint. We believe that’s the product your website deserves. If you want to take it even a step further, you can optimize your above-the-fold content too. You can find some practical tips here.
A Visual Example
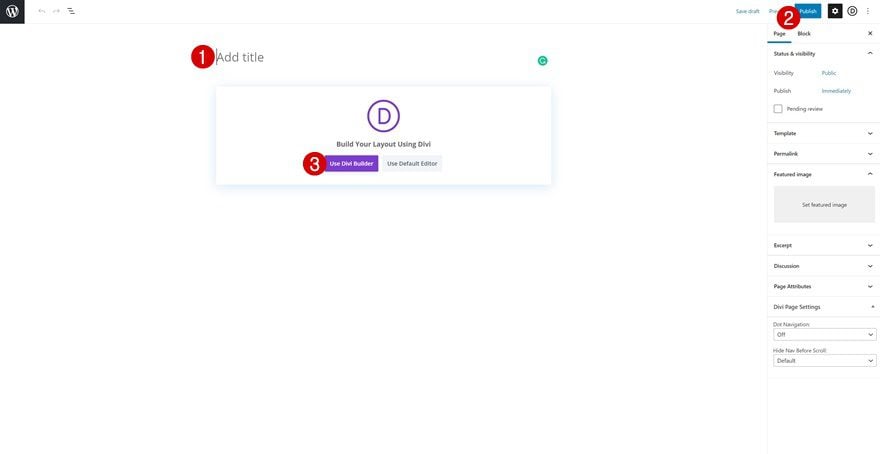
Add a New Page
Let’s lay our eyes on a concrete example to help you understand the concept better. Add a new page to your WordPress website and switch over to Visual Builder.

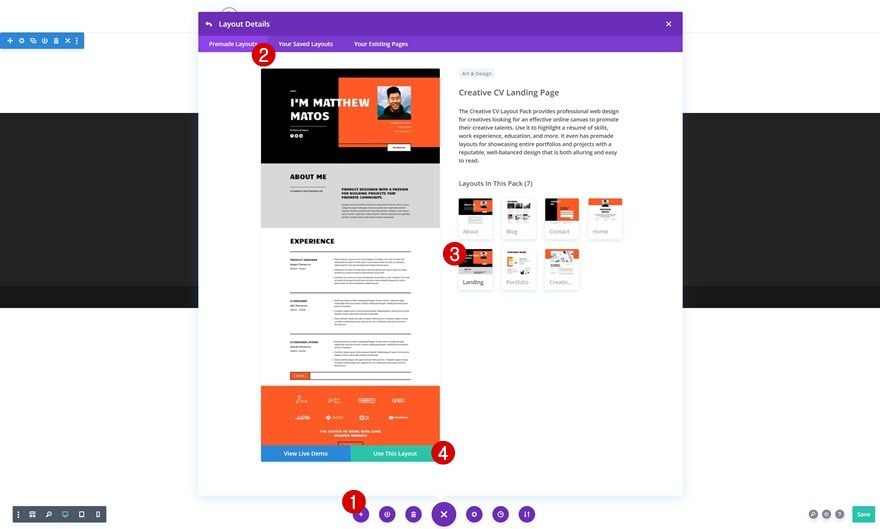
Upload a Divi Premade Layout of Your Choice
We’re picking the Creative CV Landing page layout to illustrate critical CSS. Go ahead and use this layout on the page you’ve created.

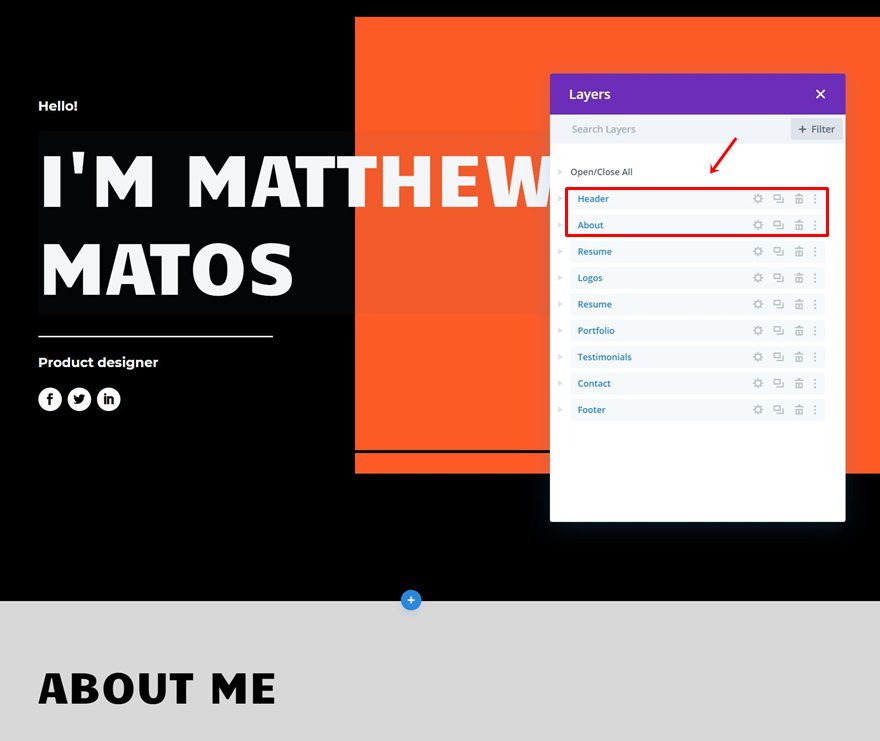
Critical CSS: Above the Fold
What we see as soon as the layout has been added to the new page, without scrolling, is all part of critical CSS. This is the CSS that needs to be loaded right away, so we immediately get to interact with the website and the styling that goes with it.

On a practical level, that means these two section’s CSS, and their child elements’ CSS, are being loaded as soon as you enter the page. Of course, the header will be loaded too.
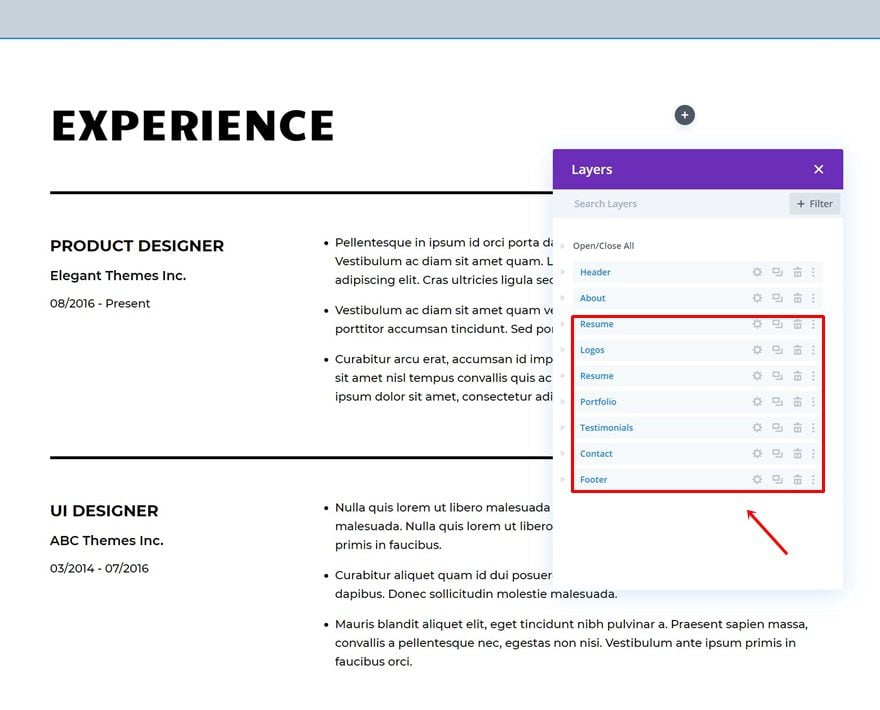
Non-Critical CSS: Below the Fold
As soon as we pass the second section of the page, we enter the ‘non-critical CSS’ zone. All the remaining CSS on the page will be rendered with a delay. By the time visitors explore your first two sections, the CSS needed for the other sections will fall in place.

Critical CSS in Divi—Allowing You to Design Smart Pages
This is only one part of the improvements that came with the performance update, but it’s a very important one. Once you become aware of critical CSS, it’ll change the way you design your pages too. Critical CSS allows you to design with user experience in mind. It helps you develop a sense of balance between design and optimization. In this post on how to build the fastest Divi page, you can learn more about ways to improve above-the-fold content. Enjoy!













Might work for some but my website has a score of 4 on Lighthouse, and nothing I do seems to improve it in the least
Thanks for your huge performance update!
I am using divi on my site and it works just fine. I am thinking to use it on my another website that is currently on weebly.
My pages still loading non-essential css and fonts, I am seeing no significant difference since the update.
Hi Barb. That CSS is most likely coming from third party plugins. If you have Dynamic CSS enabled, then all Divi Theme and Divi Builder CSS will only be loaded when needed. Make sure you have Dynamic CSS enabled.
Hello, the new Divi 4.9.10x update critical CSS feature speeds up my Divi sites for clients and myself, which is awesome. All of the Divi sites are much faster. However, I’m still getting some CLS issues on mobile – desktop is generally not an issue. Would you please write an article about improving CLS on mobile specifically?
Love the performance update but did notice the critical CSS option breaks the blog module if you have the blogs on a page in the grid layout. Disabling critical CSS fixes this issue.
I’ve been a pretty long time life member of elegant themes.I am not a code trained individual but I made my law office website with Divi and I like it.I knew it was slow and I knew that you folks at Elegant themes knew it was slow but now it seems that The tipping point has been reached with Google SEO that is putting the pressure on elegant themes to get Divi up to speed up so to speak or face A mass migration of customers to other ways to have a site fast enough to rank with the new google algorithm. Good luck!
Great explanation, thank you! So If I use Autoptimize with its ‘critical.css’ feature, should I turn that off now and just let the Divi update do its CSS thing?
Just replying to my own question, in case anybody’s interested (about Autoptimize v Divi update, especially for handling critical css). I ran a barrage of tests. On my particular site and setup, Autoptimize with its API link to critical.css, and Divi’s new css performance fix turned off, was consistently faster than the Divi update with Autoptimize disabled. BOTH produced a significant speed boost compared with my Divi site without either running. So, for me, either of these works well, with Autoptimize/critical.css having an edge. But the latter isn’t cheap, so there’s a question about whether it’s worth paying for the extra performance boost. For me, it was worth this cost, before the Divi update delivered its performance boost. Now it’s not so clear.