It’s that time again for our monthly Divi Showcase where we take a look at several awesome Divi websites made by our community members. Every month we showcase the best Divi websites that were submitted from our community and today we want to share with you the top ten websites for the month of November. Throughout the post I’ll point out some of my favorite features from each of the sites.
I hope you like them!
The Best Community Divi Site Submissions for November 2017
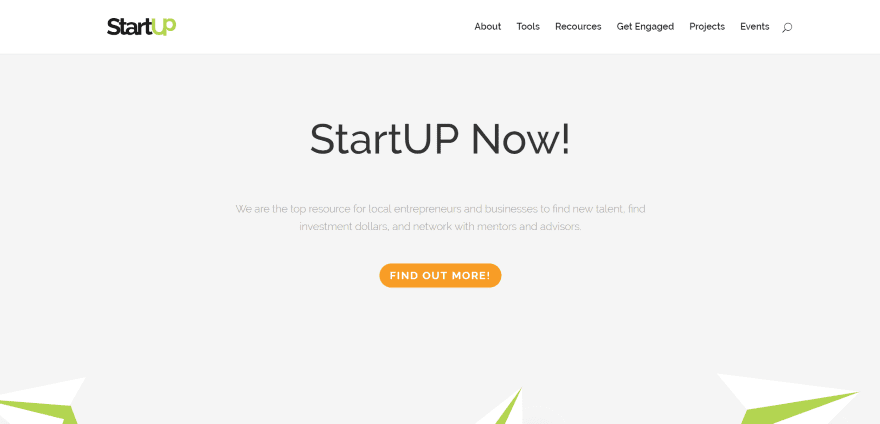
1. StartUP

This site was submitted by Georgios Ntouvels. The site uses a clean minimal design with a green and orange color scheme. Green is used for highlights, especially within the flat graphics, and orange is used for all of the buttons including the back-to-top button. The sections display graphics and CTA’s in two alternating columns that draw attention to the CTA.
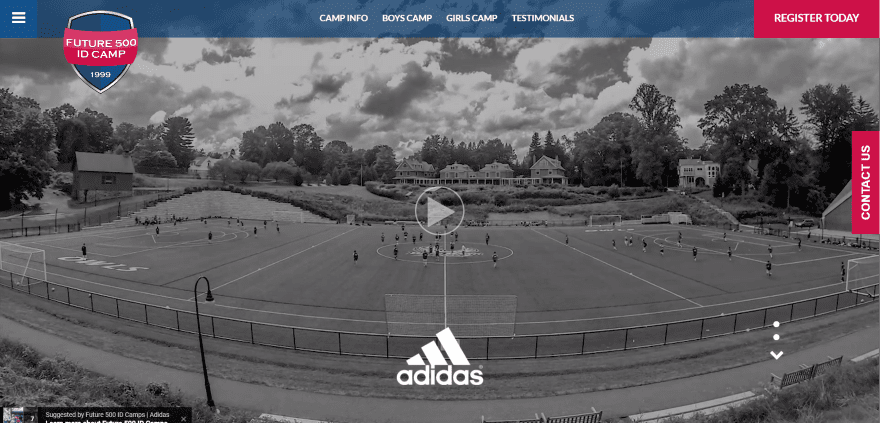
2. Future 500 ID Camp

This site was submitted by Greg Dietrich. It includes an impressive video header that loops a hi-res video of the camp with sections in color and others in black and white. Red and blue are used throughout the site as branded colors behind backgrounds, as overlays, as text and buttons, and icons. It includes an overlapping logo, CTA in the menu, and a sticky contact us button.
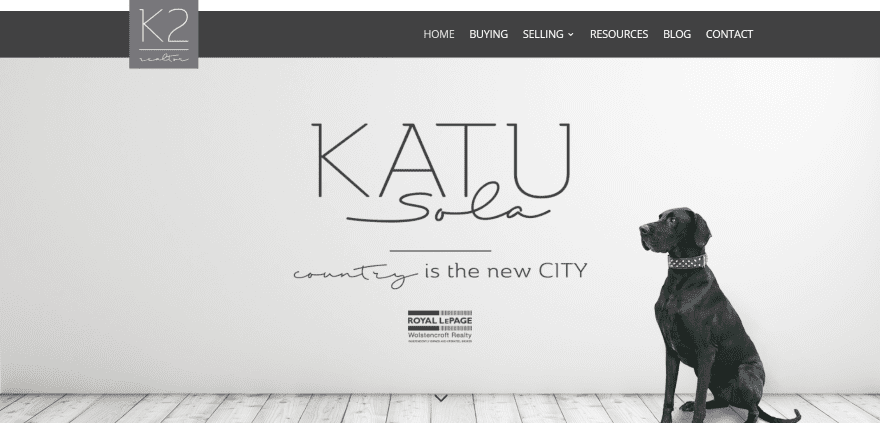
3. Country is the New City

This site was submitted by Kristy Hill. It has an interesting menu that shows through the top on scroll with the logo overlapping both the top and bottom of the menu. The second section is a full-screen image slider without controls to show off the homes. Listings are displayed with IDX. The colors in the section backgrounds look elegant and inviting. The site makes excellent use of color, images, and fonts.
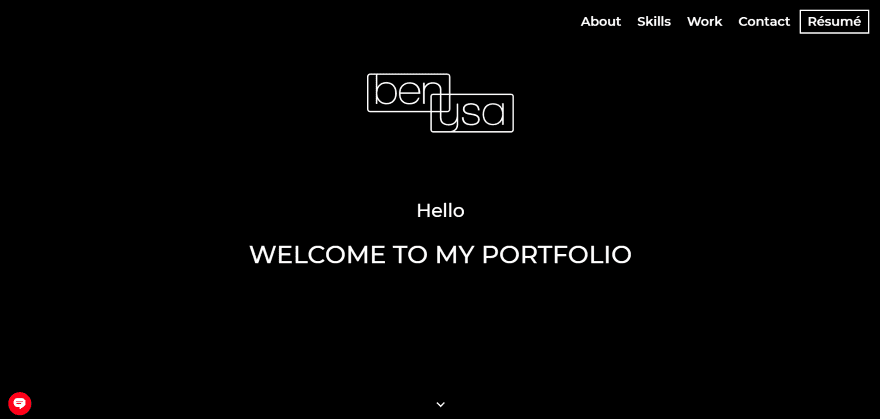
4. Ben Hysa

This site was submitted by Arben Husic. It has lots of interesting animations throughout. As the site loads the only thing that displays is the logo, which is revealed through animation. After the animation stops everything else, including the menu, slowly appears. Small animations reveal the various elements of the sections as you scroll including the unique skills section that lists Photoshop, Illustrator, WordPress, etc. The site also includes a cool dot navigation feature.
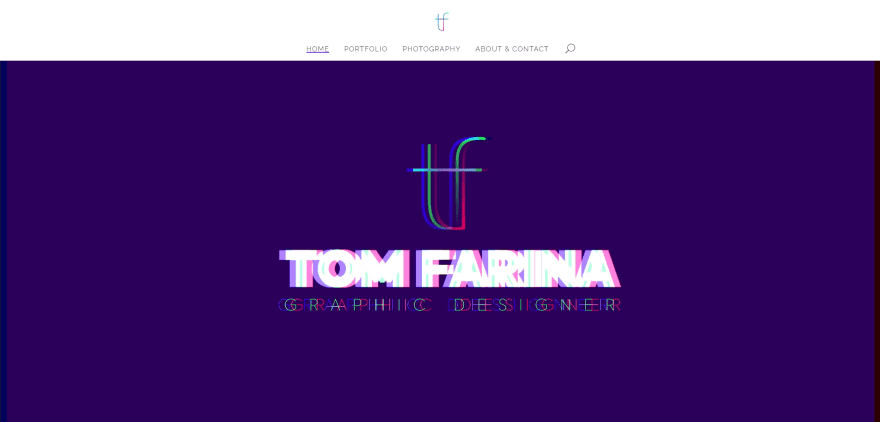
5. Tom Farina

This site was submitted by Tom Farina. It includes an animated logo against a dark blue background full-screen header. The cool ‘static’ and ‘out of sync’ animation sometimes affects the background. The portfolio sections are full-screen. They’re revealed in parallax as you scroll through the site and displays buttons to the various portfolio pages. The contact page includes an overlapping contact form. The menu includes hover animation.
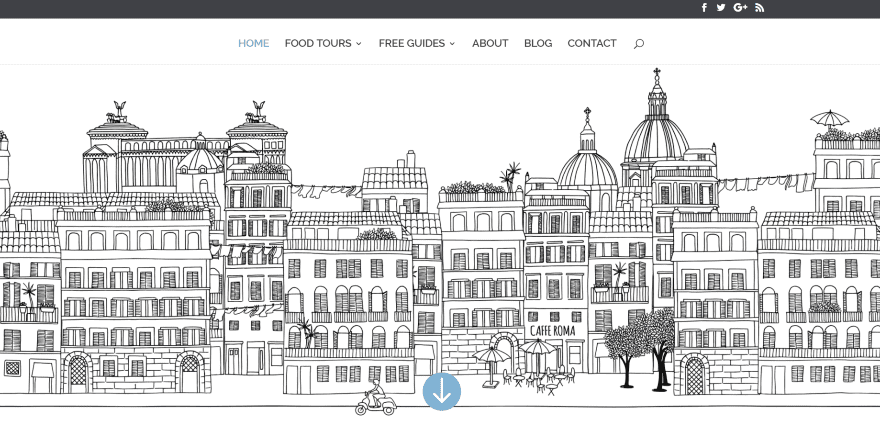
6. Touramisu

This site was submitted by Laura Goyer. The site uses an interesting animation as the header with the buildings in place and traffic driving by and wind blowing. I especially like the large circled numbers in the numbered blurbs. The blog makes interesting use of CTA’s and Instagram feed in the sidebars. The large typography and dark gray, red, and blue give the site an elegant look and feel.
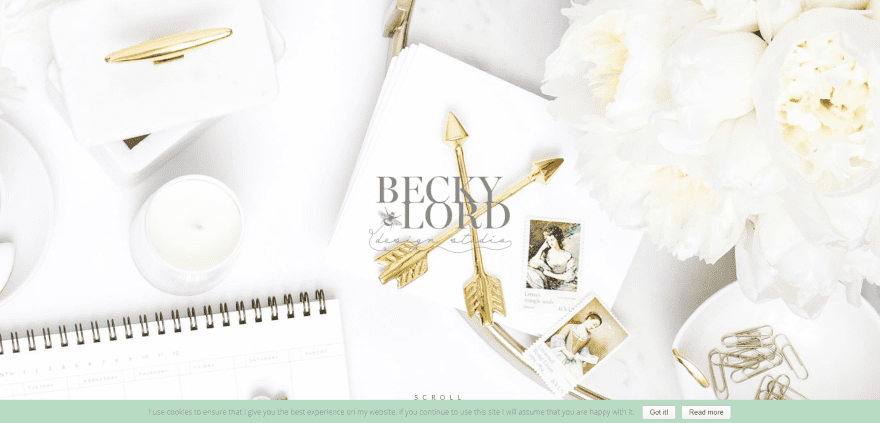
7. Becky Lord

This site was submitted by Madeleine Jones. The site is both soft and elegant in its choice of colors, typography, and imagery. The homepage is simple enough that it doesn’t need a menu for navigation. Links to the various pages and services are provided through blurbs. Other pages do include a menu and retain the elegance of the homepage perfectly.
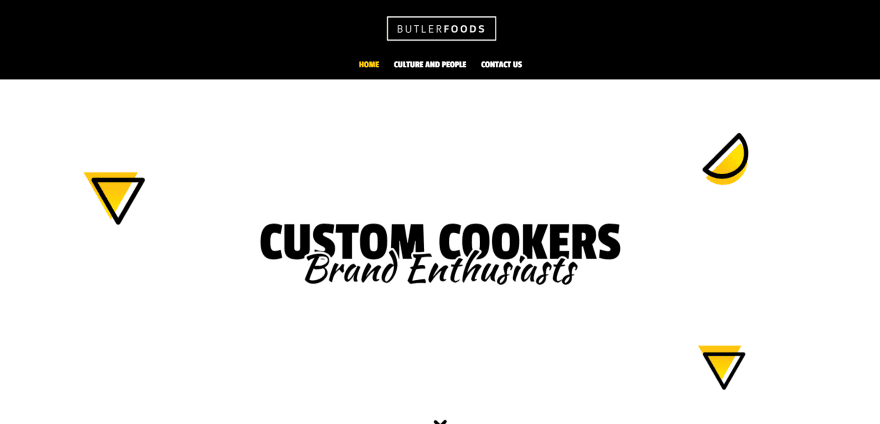
8. Butler Foods

This site was submitted by Monique Brooks. The site blends backgrounds and foregrounds with images and text in true parallax. Large typography is used for headings. Yellow and black are used as branded colors throughout the site. The icons are placed within squares with patterned backgrounds and have touches of yellow. The site is simple but effective.
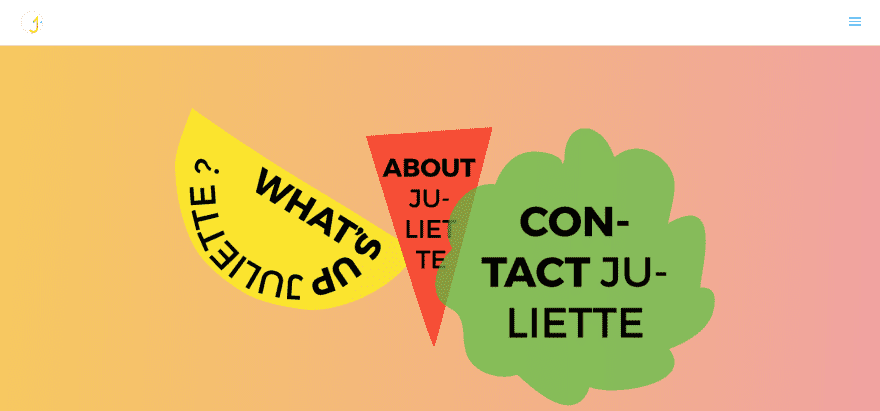
9. Juliette Surprise

This site was submitted by Juliette Le Moine. The site follows the brutalist design trend that we covered in 10 Brutalist Websites to Inspire Your Next Web Design Project. Both the header and background of the website change colors. Parallax sections include patterns for both the foreground and background that blend and strike across each other. Image sliders sometimes reveal the background patterns. The site is a great example of brutalist design.
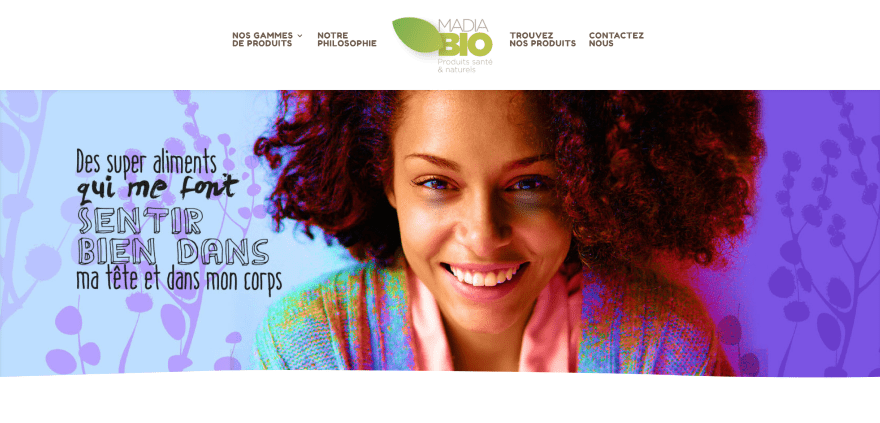
10. Madia Bio

This site was submitted by Yann Boutin. This site makes great use of background patterns including the products that are displayed within backgrounds that feature elements from the product packaging and information boxes that overlap sections, which use rounded section separators. A green overlay displays a CTA over a map. Links to pages use cartoons that stands out in design but matches the site in color. The site makes excellent use of color and fonts.
In Closing
That’s our 10 best community Divi site submissions for November. The sites look amazing and as always we want to thank everyone for your submissions!
If you’d like your own design considered please feel free to email our editor at nathan at elegant themes dot com. Be sure to make the subject of the email “DIVI SITE SUBMISSION”.
We’d also like to hear from you in the comments! Tell us what you like about these websites and if there is anything they’ve done you want us to teach on the blog.
Featured image via Alhovik / shutterstock.com













Thank you thank you for showcasing my website here ! And apologies to everyone who got an “error” page when trying to see my website… Turns out OVH, super big host which hosts my website, crashed for something like 24hours last months. Catastrophe, and shame on me !
But i’m still so so so happy and proud. Thank you !
wow,
thanks to shear your good experience to us.
Again thanks
Love No7 Beckylord.co.uk very simple and enticing business site, however, no.9 is a psychedelic nightmare
Thanks for advertising this kind of apps. Are there any freeware that we can use for a limited time only. To promote philanthropic church activities. Hope that there is I would love to help my church since we are up for reconstructing it and we need help outside our boundaries since we still have a long way to go to finish it. Please help if you have some ideas on this.
I like the design of Madia Bio, and would love to see how he developed the site. Very nice use of Divi!
What is clear to me is developers are assuming that all clients have good broadband connections. That is still not the case and should be allowed for The football site took over 90 seconds to loads for me. No way I would have stayed on the site as a visitor. The Tom Farina one took almost a minute.
Not everyone lives in a city or big town. Rural broadband is still a huge issue.
Excellent point. It’s likely going to get worse if the FCC gets their way.
I’m not sure what all they are using to optimize their websites (if at all?) but a good start would be a good speed boosting plugin (Speed Booster Pack is an excellent contender) and optimizing their images (WP Smush works for me).
Love the catchy Touramisu name.
Agreed….very clever. They had to have been thrilled when they came up with the name and the domain was still available.
We were. 🙂
Big thank you to both of you!
some great sites there
the hand drawn cityscape animation in the header of the Touramisu site is very cool – was a bit disappointed when i scrolled down and the icons were not in the same style.
Love it! Beautiful and inspiring examples! Thanks for sharing, Randy!
These are great websites, i do want to point something out. Most of the websites are using their own graphics for text because the divi text is limited to 100px. Ive ran across this problem myself and if you can add this to the builder ( with gradient text options) I think that would really add to the theme.
How do you submit your site/s?
Please work on RTL more
there are many problems specially when I install WPML.
Some really nice and inspiring sites listed here. I can’t pick a favourite outright.
#9 gives a database error. Just goes to show, you can be using the best page builder but without a reliable host all that hard work ….
What would be SUPER cool, is if you all could go thru one of these sites and show people the techniques they used to create the site. THAT would be awesome.
Have you seen our Monday Freebies and the Use Case Livestreams we do? We show you how to use our free Divi layout packs to create functioning websites in the same niche the layout pack is designed for. We’ve covered a Virtual Assistant website, Coffee Shop website, Restaurant website, and more.
Well #9 does not work for me at all. That must mean this site is super duper brutal.
Another great batch of divi websites! I really dig butler foods!