WordPress provides an author’s bio that appears at the end of a post. This is an interesting way to get to know a little something about the author. It includes an image and a short paragraph that provides some information about the author which can include links to follow them on social media. This author’s bio isn’t added to Divi posts by default. Fortunately, it’s not too difficult to add it. In this article, we’ll look at one of the easiest methods- a free plugin called Author Box for Divi.

First, let’s look at the WordPress author box and see why we need to add one to Divi. The default author bio for WordPress is a small section within your User Profile settings under the Users menu in the dashboard. This section includes a box for your biographical information and your profile picture. This is placed at the bottom of the post for themes that have it activated.

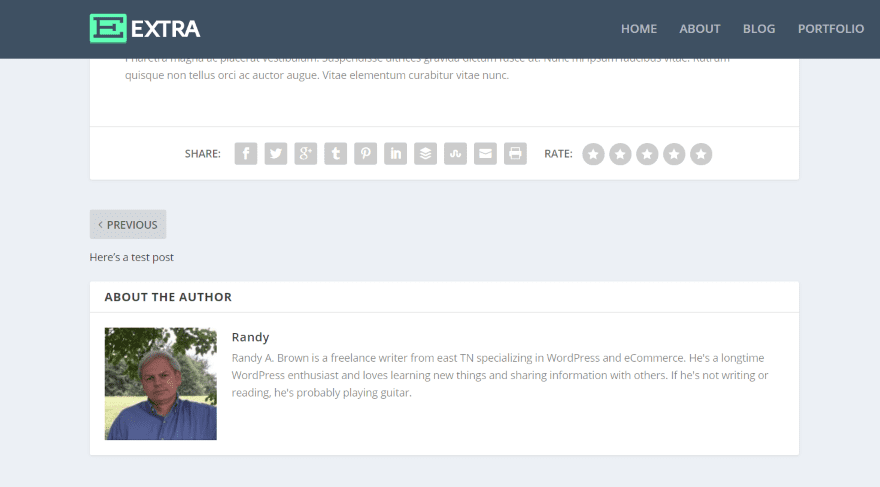
Extra displays them by default. This is one of the many strengths of Extra as a blogging platform.

Divi does not add the author’s bio by default. You can create your dynamic author box in the Theme Builder, but this requires a lot of set up and you have to use the Theme Builder. To learn how to build your author box, see the tutorial How to Design a Dynamic Author Box for Your Blog Post Template with Divi.

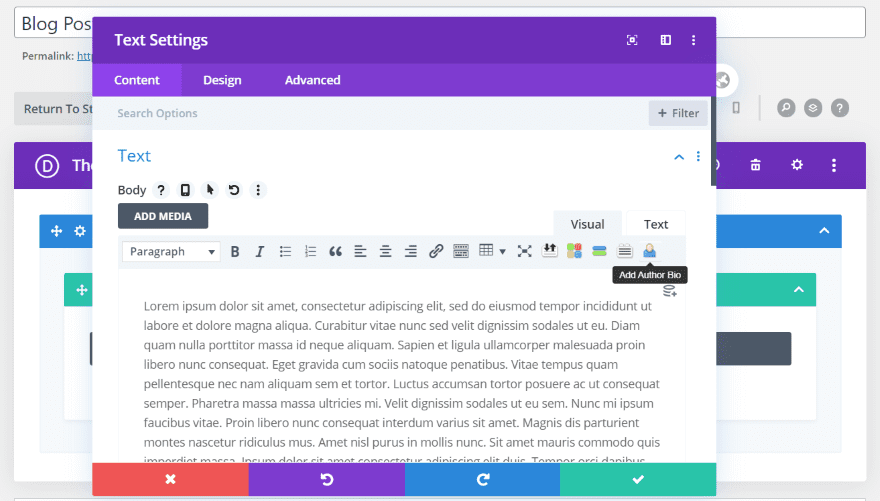
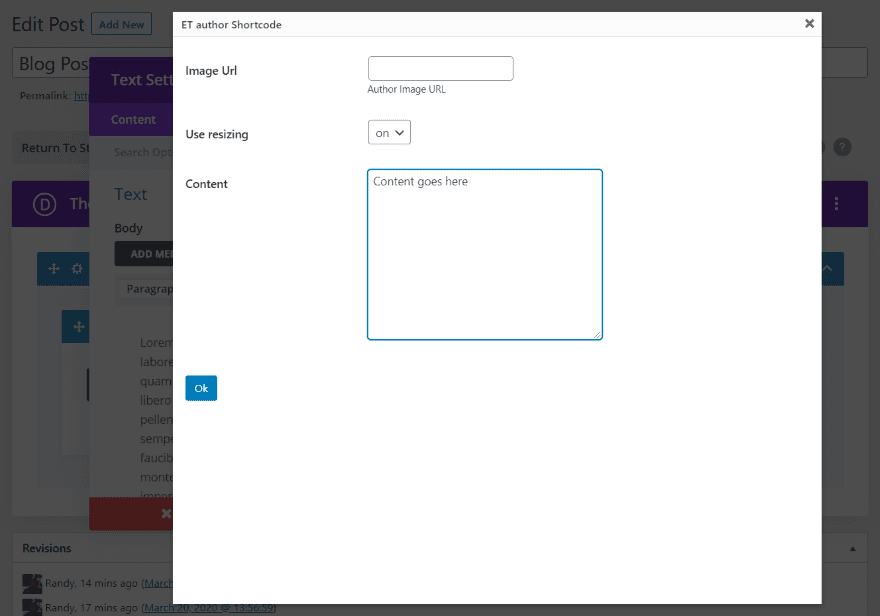
You can add them with Divi using the ET Bio shortcode, but this only works with the Classic editor. It does work in both the Classic WordPress editor and in Divi when using the backend builder.

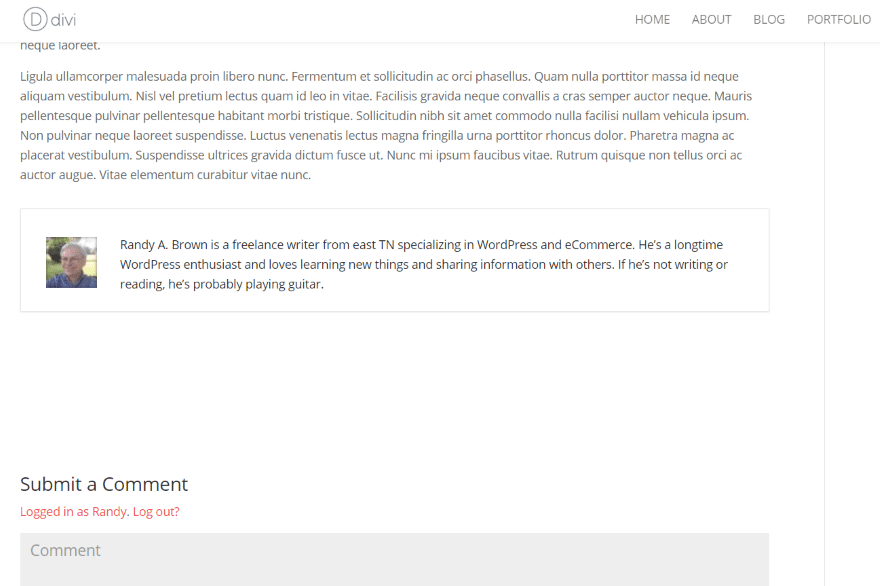
The author’s information has to be added to every post individually. This includes the image URL and content.

This does add the bio to the end of the article, but it doesn’t have styling options and it has to be added to every post. This is cumbersome and adds extra steps to the content creation process.
A better solution is to use a plugin that adds an author box to Divi.

Author Box for Divi is a free plugin in the WordPress depository that adds a section under the post with the author’s bio. The posts can be made with the Divi builder or the Classic Editor. It adds the bio information from the user’s profile, an image, and your choice of up to 11 social networks.

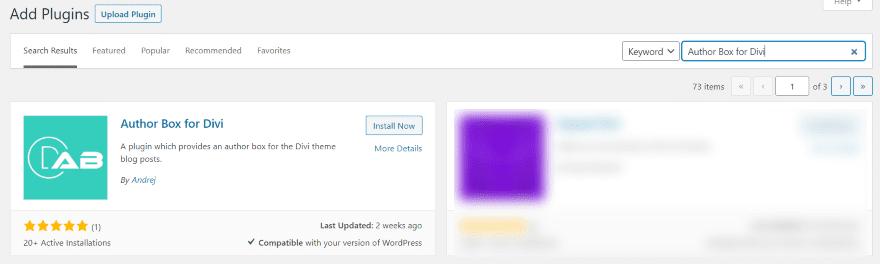
Search for Author Box for Divi in the Add Plugins screen within WordPress. Alternatively, you can download it from the WordPress repository. Install and activate the plugin a normal.

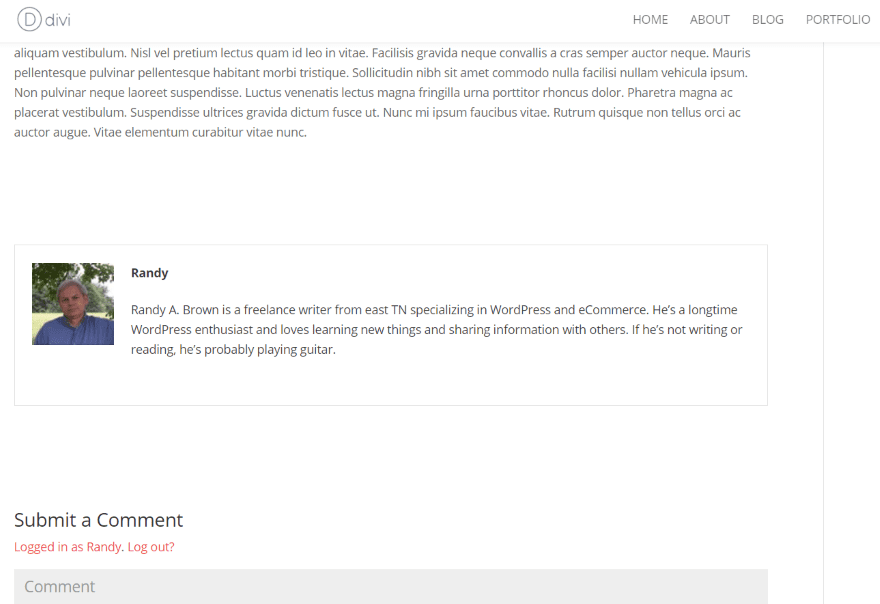
The author box automatically appears under your posts using the bio and photo from the user’s profile. No adjustments are necessary. You can customize it if you want.

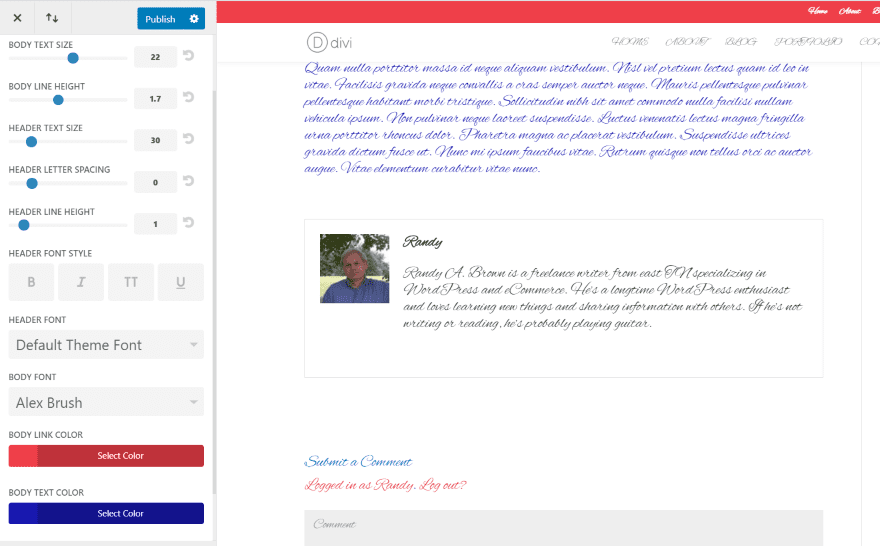
You can make several adjustments in the Theme Customizer. It uses the body text font and size. It remains black to stand apart from the body text color. The text color can be adjusted, along with several other elements, in the Author Box for Divi Settings.

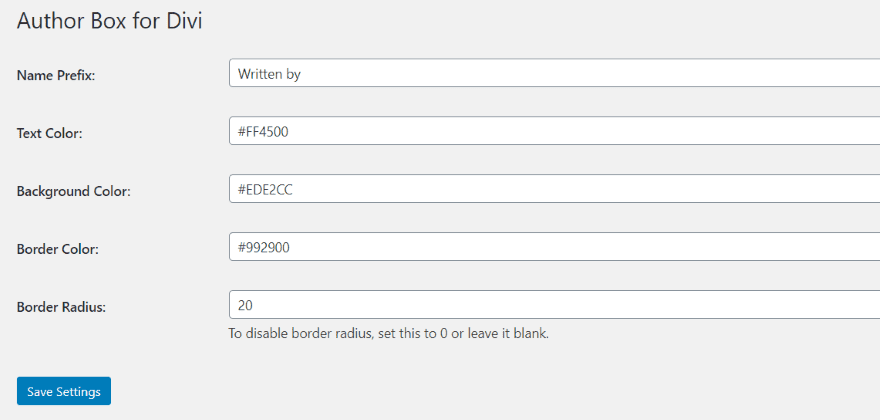
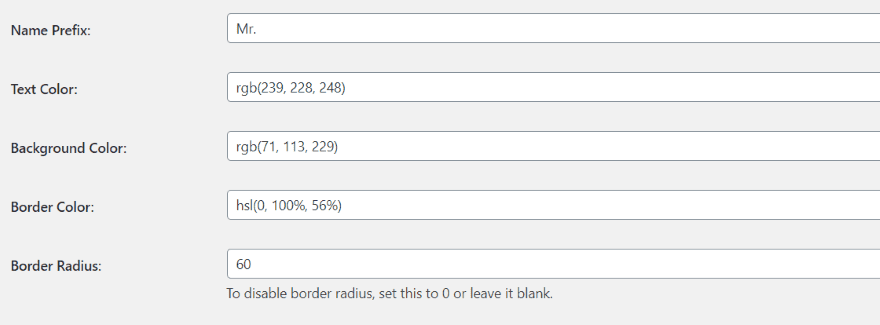
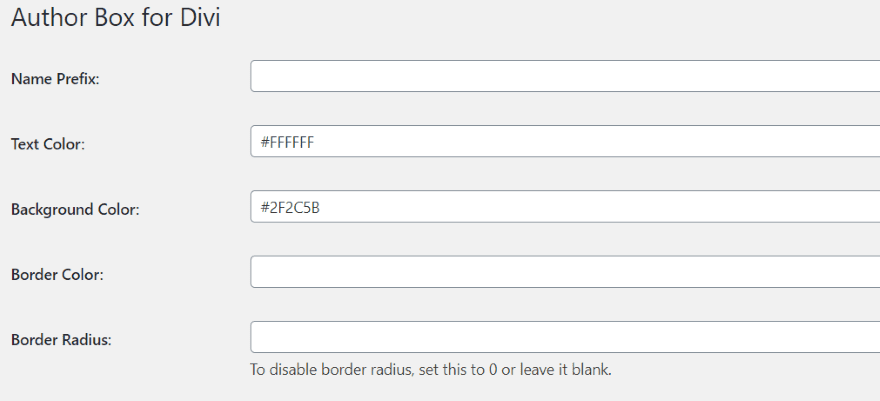
A new menu item, appropriately called Author Box for Divi, is added to the dashboard. Fill in the name prefix, add the text color, background color, border color, and border-radius. The prefix can be anything you want, but ‘author’ or ‘written by’ are great choices. The colors can be hex codes, RGB, or HSL. I’ve added hex codes in this example.

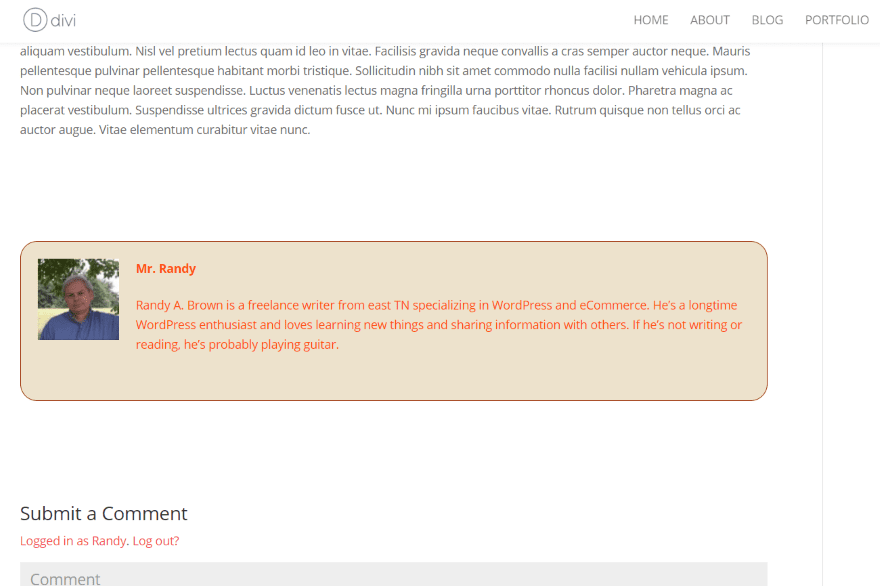
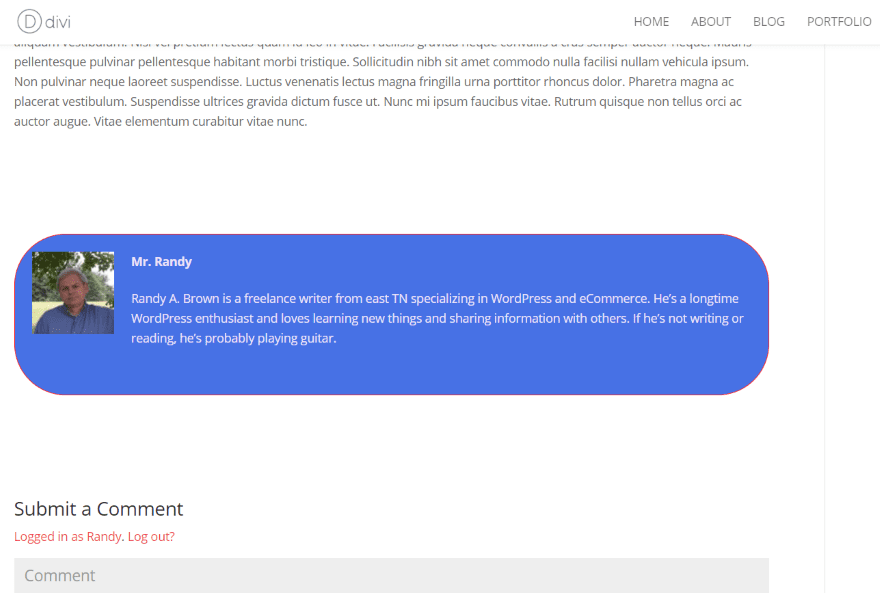
It displays the author box with my new settings.

In this example, I’ve used RGB for the text and background colors, and HSL for the border color. I’ve set the border-radius to 60.

Here are the new colors. The corners are more rounded.

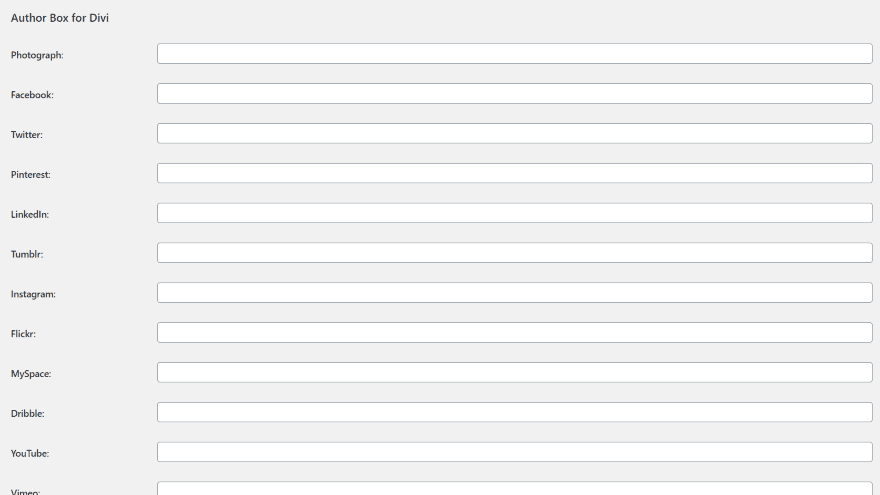
Author Box for Divi also adds a new set of options in the User settings. Here, you can specify a URL for a photo and URLs for your social media networks. It includes 11 popular networks. I didn’t see a way to customize the icons or their colors. That would be an excellent feature to add later.
Here’s how Author Box for Divi looks with a few Divi Theme Builder layouts.
Divi Theme Builder Pack 5

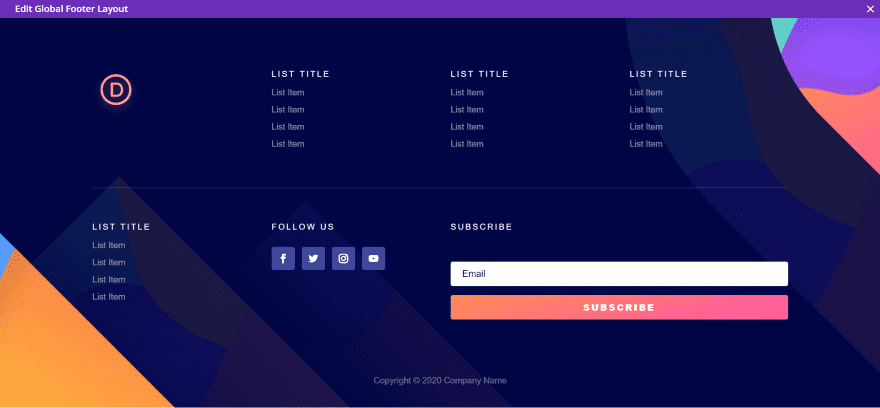
I’ve added a Divi Theme Builder layout to my test site. I’ll use colors from this design to make the author box match the layout.

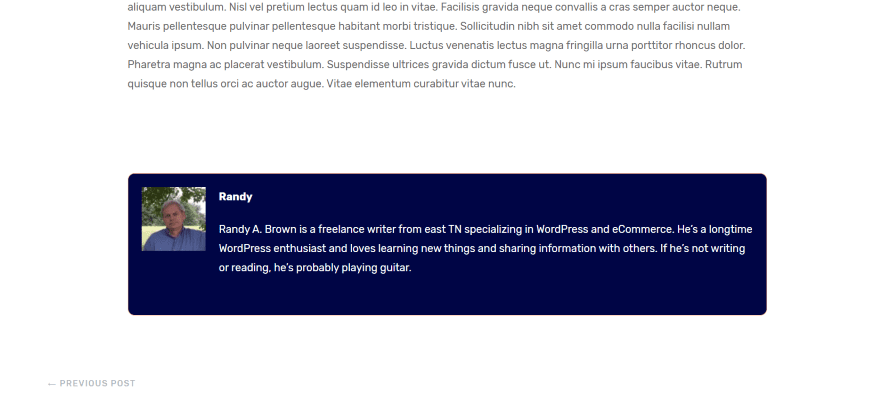
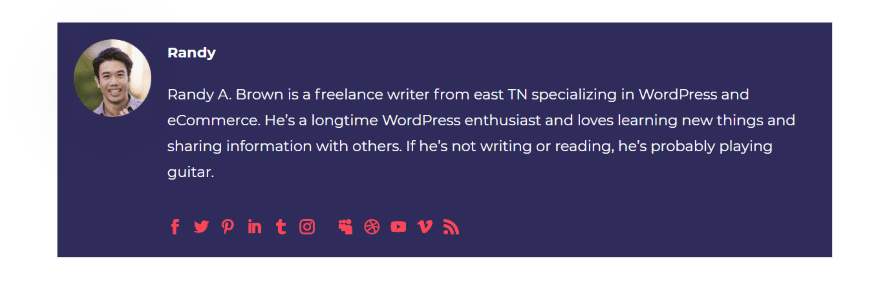
I’ve used white for the text, the dark blue for the background color, and the Mandy’s Pink from the Divi logo for the border color. I’ve set the border-radius to 10.

Here’s the author box under the content. For this one, I didn’t use the social networks.

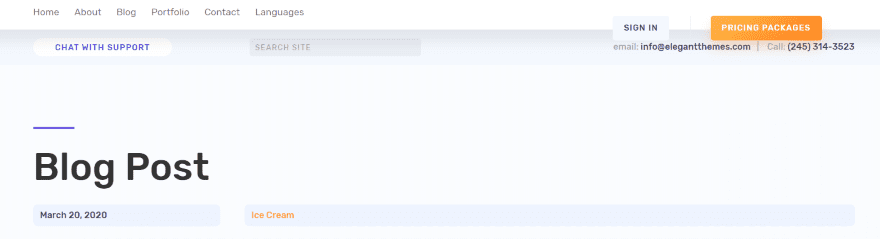
The Theme Builder Layout Pack blog layout includes several interesting colors. I’ll style the author box with these colors.

I’ve adjusted the colors to match the light blue background, purple divider, and orange text.

Here’s how it looks within the layout.
Divi Theme Builder Pack 3

Here are the colors from the Divi Theme Builder Layout Pack 3 that I want to use. For this one, I’m adding social networks and a custom photo.

I’ve added the dark blue for the background and I made the text white. I left the border color and radius blank.

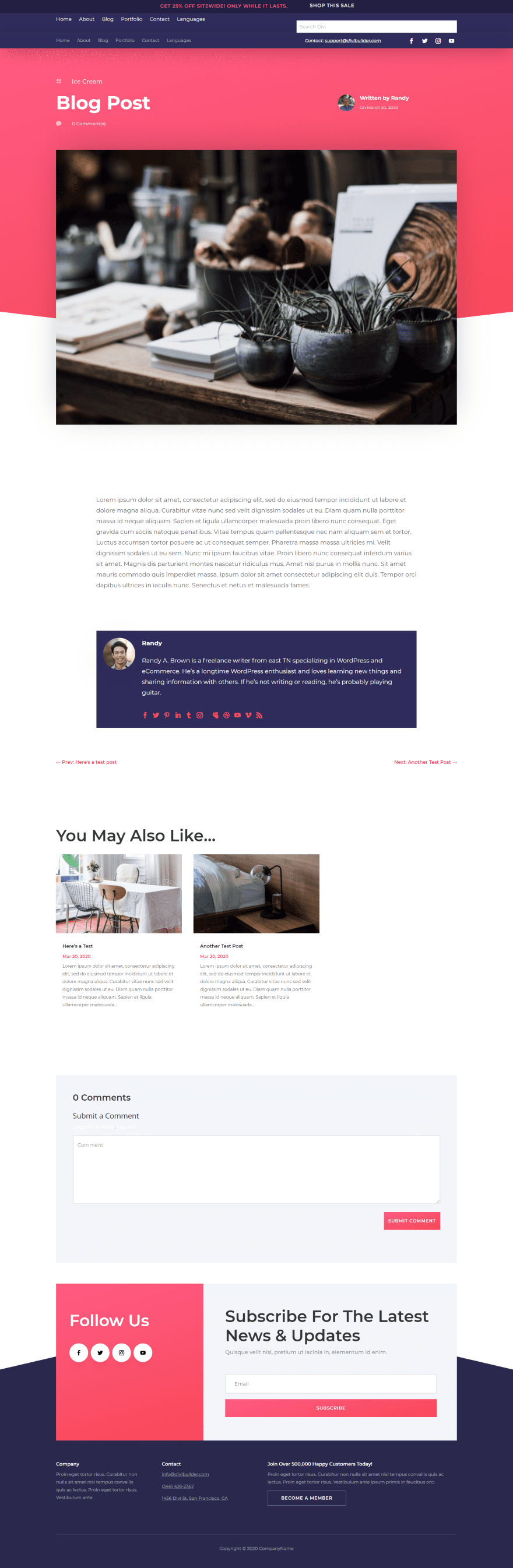
Here’s the result. I’ve added a photo to the user settings that has a rounded background and I’ve added all of the social networks, but you can add just a few if you want.

In this one, I changed the border-radius to 1000. This created an interesting effect that allowed the image to overlap the border.

Here’s how the square author box looks within the layout. It fits well within the Divi design. This layout also includes an author photo at the top, which is now a different image than the one in the author box. The reason for this is I specified a URL for Author Box for Divi to use.
Ending Thoughts
That’s our look at Author Box for Divi. The plugin is easy to use. It works automatically, so you don’t have to do anything to have it to display within your posts. Its information comes from the user’s bio. I like that you can override the photo if you prefer to use something other than your Gravatar. It also includes a lot of social networks with clickable buttons.
Although it doesn’t work like a module complete with shadows and animations, it does have some styling options to make it fit within the Divi layouts. If you’re interested in a free plugin to add author information to your posts, Author Box for Divi is an excellent choice.
We want to hear from you. Have you tried Author Box for Divi? Let us know what you think about it in the comments.
Featured Image via VectorMine / shutterstock.com













What if there are different authors for different articles?
Very nice layouts. By the way on the about template you spelt legendary
Thanks….I was looking for a Plugin like this plugin….👍
So many good add-ons for Divi.
I really do consider switching away from Flatsome to Divi.
The template builder is an awesome feature. Also really like all the tutorials out there for Divi.
Hi ET Team,
I have a question ?? How can I customize the divi theme like stylecraze ?? or any template for this? By the way, Thank you so much for free layout.
I was looking for a plugin like this that work well with Divi out of the box. So glad I get to know about this. Thanks Andrej for creating this useful plugin. Looking forward more Divi products from you…