Battle Suit for Divi is a third-party plugin that provides a collection of Divi Builder Modules, Divi Extensions, Tweaks, WordPress Widgets, and more, that add new features to Divi. It’s a modular system that’s highly expandable. The plugin itself is free and it can be expanded with lots of free and premium add-ons.
In this Divi plugin highlight, we’ll take a look at Battle Suit for Divi and see what it includes. Since you can get the plugin for free in the WordPress depository, I’ll mostly show examples of the premium add-ons.
Battle Suit for Divi

Install and activate Battle Suit for Divi. A new menu item called Divi Sensei Suit is added to the dashboard menu.

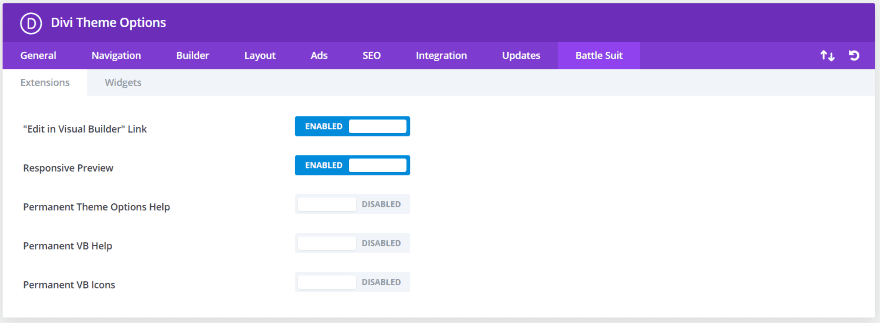
Clicking Settings takes you to the Divi Theme Option. A new tab is added to the Divi Theme Options called Battle Suit. Here, you can enable features and widgets.

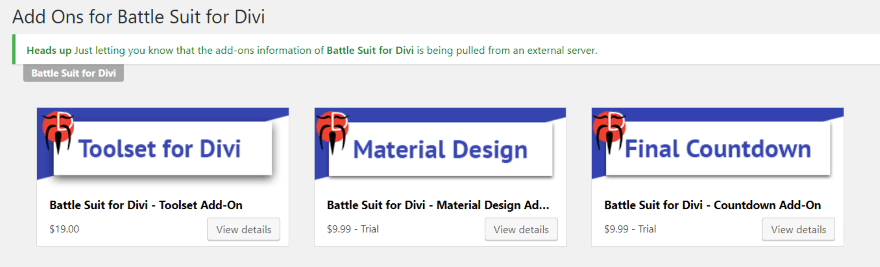
Selecting Add-Ons opens a screen with several choices. You can purchase the premium add-ons from here. Toolset for Divi requires Toolset Views and Toolset Types to be installed. This requires the premium version of Toolset. I’ll be using all three of these add-ons in this plugin highlight.

Upload and activate each plugin as normal.

Add your license key and activate the license to use the add-ons.
Battle Suit for Divi Modules

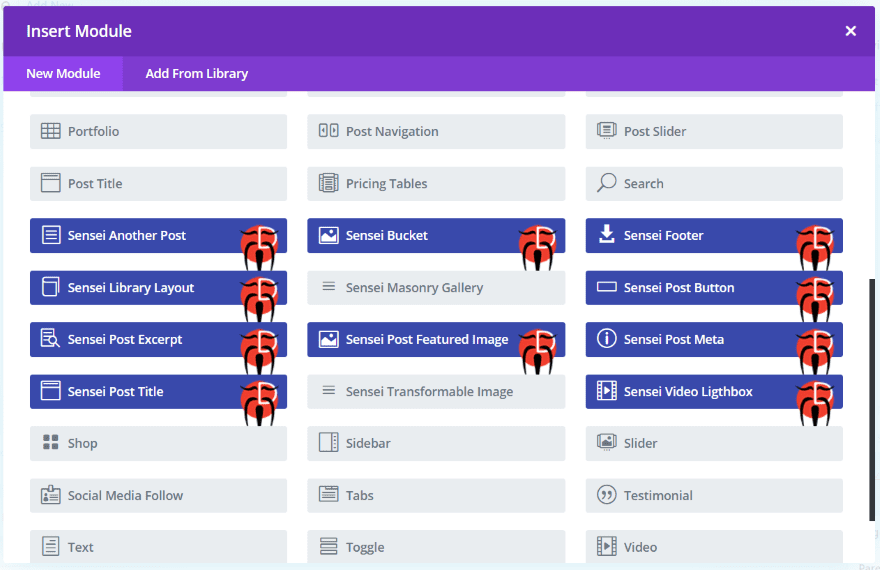
Lots of new modules are added to the Divi Builder. The modules include the expected Content, Design, and Advanced tabs and features. This image shows the modules that come with the free version of Battle Suit for Divi. The free modules include:
Another Post – displays the content from a different post of any post type.
Bucket – a module similar to a blurb. It includes hover effects. It’s great for creating buckets lists or displaying products.
Footer – displays the Divi footer anywhere in the layout. It’s great for displaying the footer in the blank page template or with Toolset.
Library Layout – lets you inject a layout from your Divi library.
Masonry Gallery – a new gallery that shows images in different sizes a masonry layout.
Post Button – this is a button that links to a post.
Post Excerpt – Lets you customize and display the post excerpt.
Post Featured Image – displays a featured image with the settings of the Image module.
Post Meta – displays customizable post meta.
Post Title – displays the post title with a customizable module.
Transformable Image – displays a 3D image with hover effects.
Video Lightbox – displays videos in a customizable lightbox.

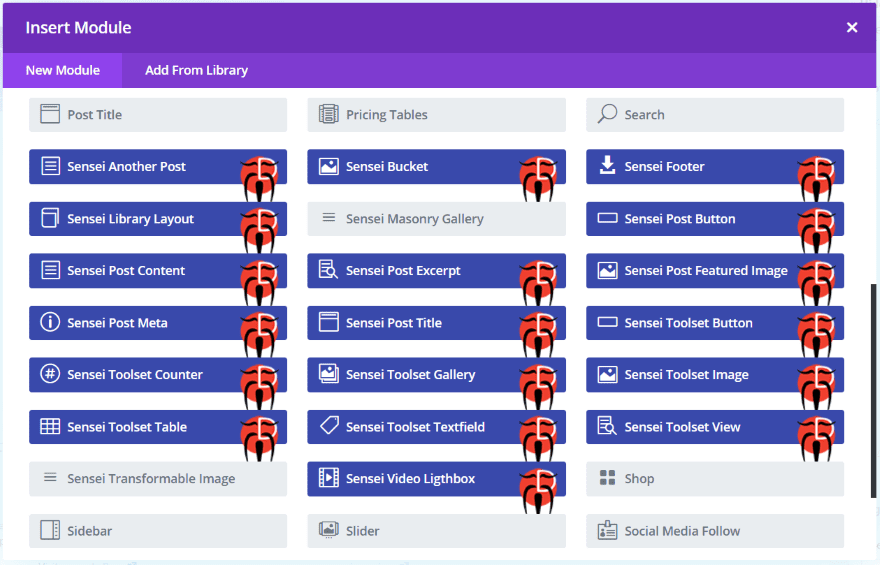
Premium add-ons add even more modules to the Divi Builder. The image here includes the premium add-ons that I’m using. There are several more available on the Developer’s website. Modules include:
Countdown Timer – a customizable countdown timer that can run an event when the countdown is finished like other countdown plugins.
Material Blurb – a blurb with multiple buttons and elevation options.
Post Content – displays a specific URL. Clicking it opens the link.
Toolset Button – adds a button for a specific Toolset field and link to a specific URL.
Toolset Counter – this is a counter for Toolset content.
Toolset Gallery – displays a gallery for specific Toolset fields.
Toolset Image – displays a Toolset image.
Toolset Table – displays a Toolset table with layout and separator options. It includes individual item customizations.
Toolset Textfield – displays a Toolset text field.
Toolset View – displays the database views made with Toolset.
Battle Suit for Divi Material Design Examples

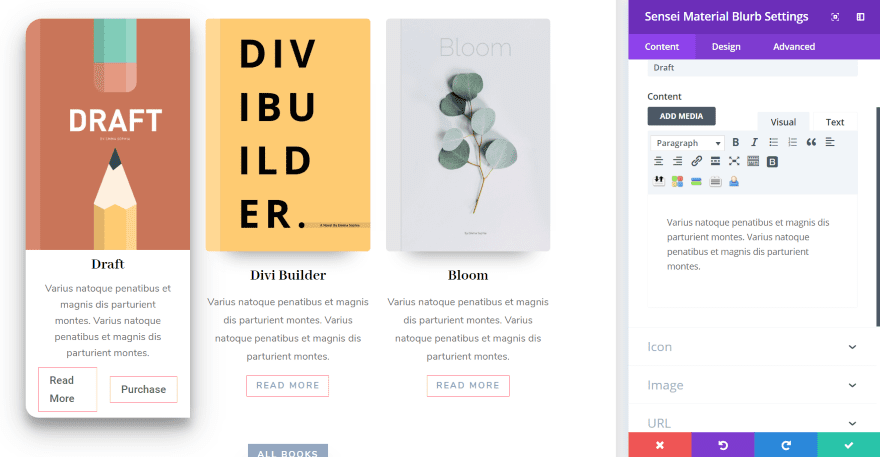
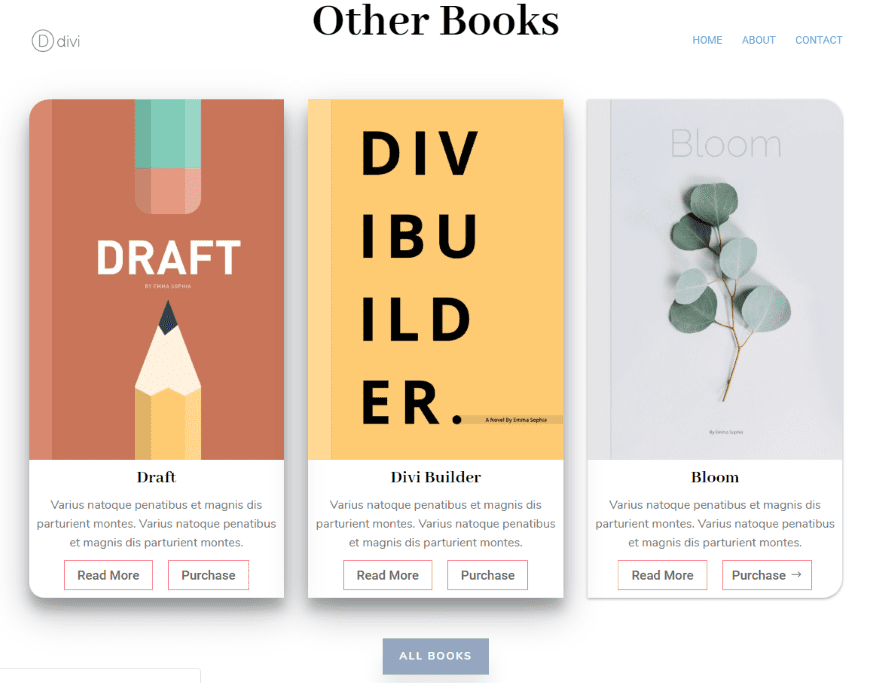
The Material Blurb adds one new module. In this example, I’m recreating the book information from the Author layout with Material Blurbs. They were originally made with three individual modules: text, image, and button modules for each book. I’m able to replace them with a single module. I’m making a few customizations as I go. I’ve added a second button, adjusted the border, and customized the shadow for both regular and hover. You can use images or icons and you can have it to change to a new image or icon on hover.

Here’s the result with all three material blurbs. I’ve set the base elevation to 5 and the hover elevation to 1. I’m hovering over the blurb on the right to show the hover shadow effect. I’ve left the button at their default styling, but of course, they can be styled just like any button in Divi.

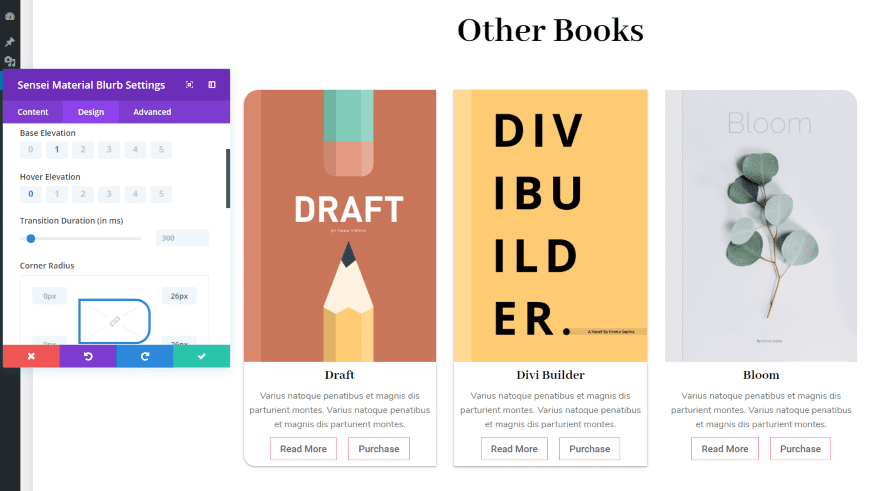
For this one, I’ve adjusted the hover effects again. I’ve set the base elevation to 1 and the hover elevation to 0. I’m hovering over the material blurb on the far right.
Battle Suit for Divi Final Countdown Examples

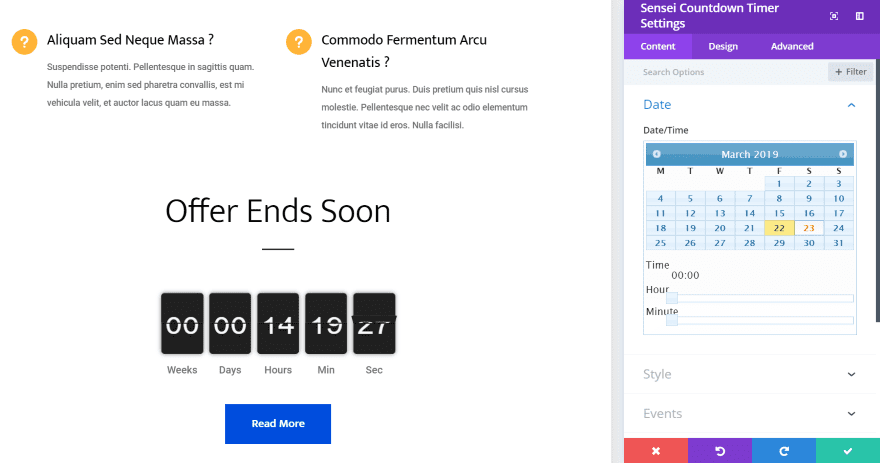
Countdown Timer also adds a single module. Here’s a look at what the countdown timer can do. This is the default settings using the flip style. You can adjust the offset so the tiles line up the way you want them to. I’ve placed it within the Risk Management layout, which provided the title, divider, and button.

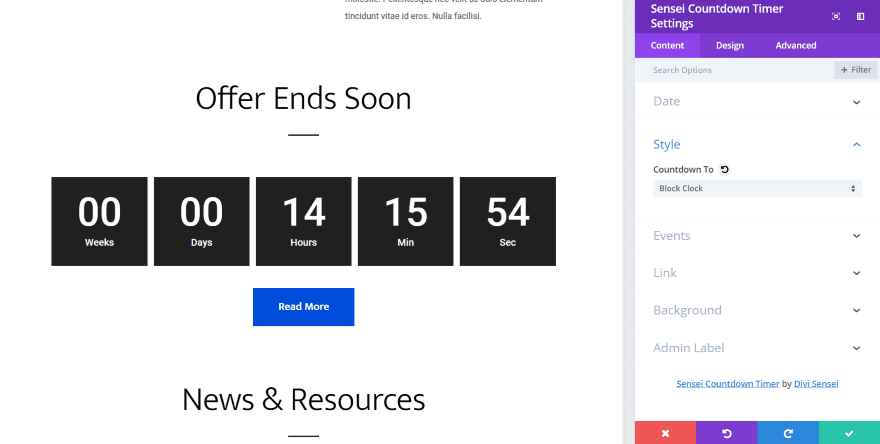
This is the block style with the default settings.

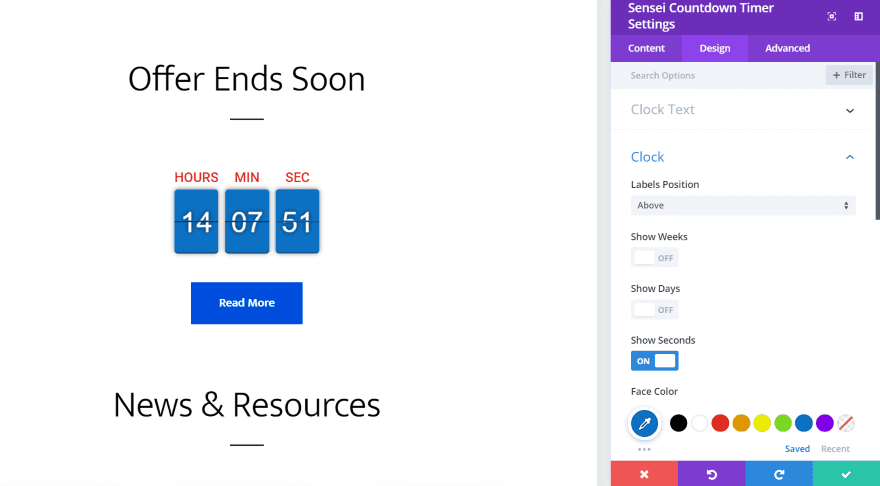
For this one, I’m not showing weeks and days. I moved the labels to the top and changed their size, color, and made them all caps. I also increased the size of the clock’s text and changed the color of the clock’s background. It also has options to move the text position within the clock, adjust widths, etc.

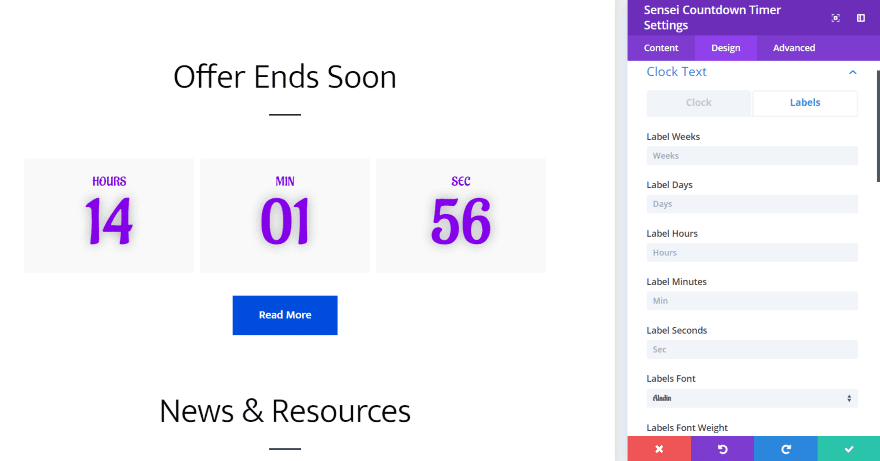
This one uses the block style. I’ve increased the size of the clock’s font and changed the fonts to Aladin, made them purple, and gave them a shadow effect. I’ve added a light gray background to the clock so it just barely stands out.
Battle Suit for Divi Toolset Examples
The Toolset add-on adds 7 modules to the Divi Builder. It requires the premium version of Toolset. I found the Battle Suit for Divi Toolset add-ons to be easy enough to use, but Toolset itself was a different story. It’s not an intuitive platform by any means and I don’t recommend it for beginning WordPress users.
Even if you’re familiar with WordPress and Divi, I highly recommend watching How to build a custom Taxonomy Archive using Toolset and Divi on YouTube if you’re not familiar with Toolset. Keep in mind that the dashboard menu for Toolset has changed since the video was created, so it might take a few more steps to figure it out. Here are the steps that I took.
Toolset Views

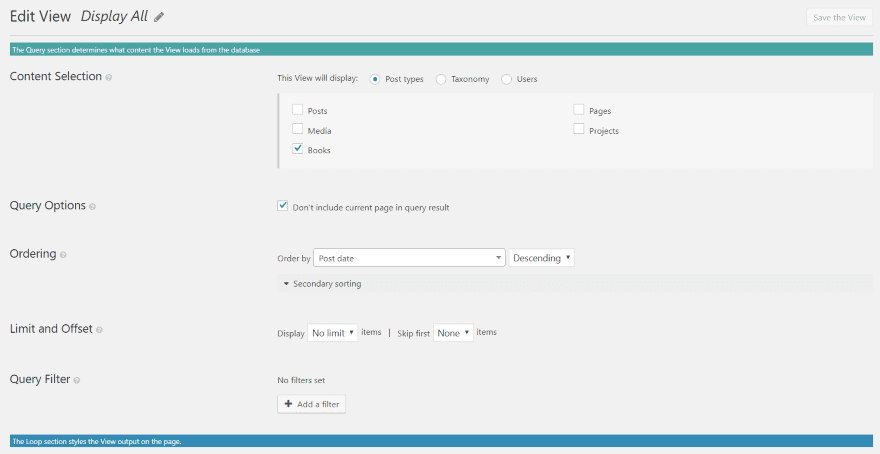
Create a View in Toolset. Be sure to select the post types display so they can use the View.

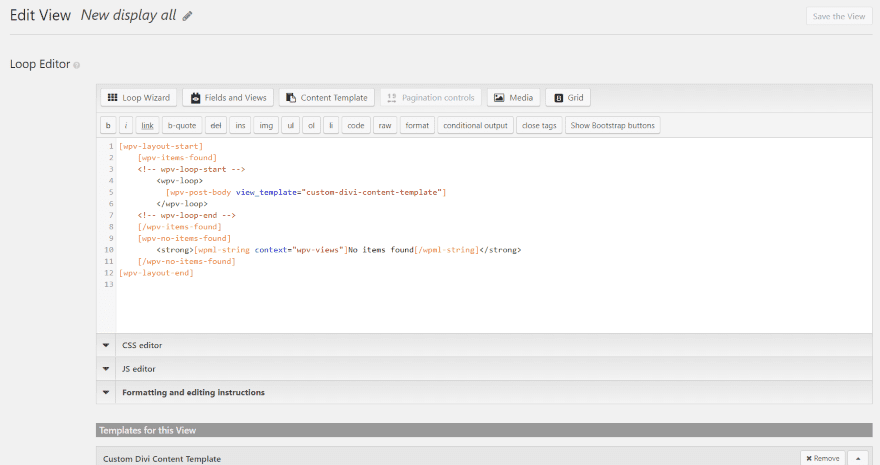
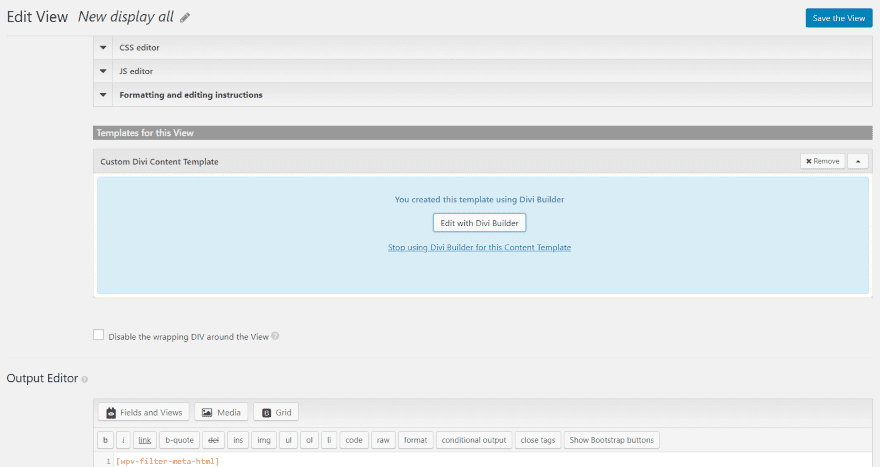
Skip the loop wizard and select a content template. Here you can choose Divi, which will add Divi to the template options. make sure the Divi template is within the wpv-loop tags.

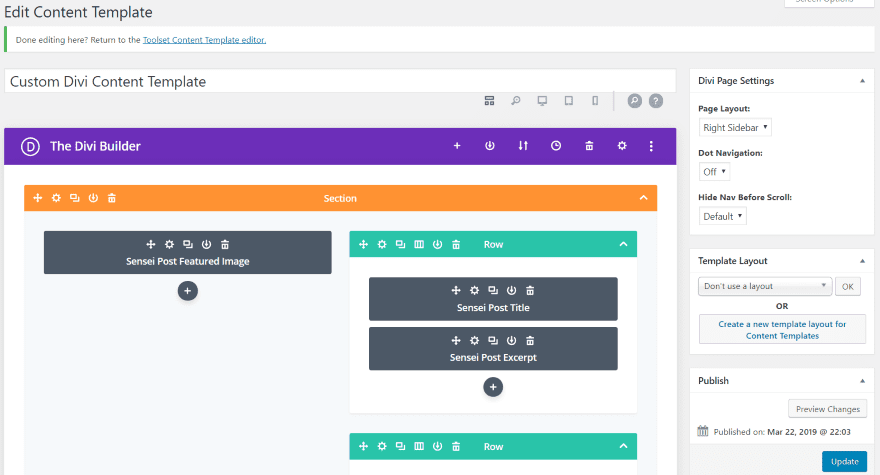
Create a template layout with the Divi Builder. First, enable it by selecting it from the options in this field and then click to edit.

Create the template using the Sensei modules. Publish the template and save the View.

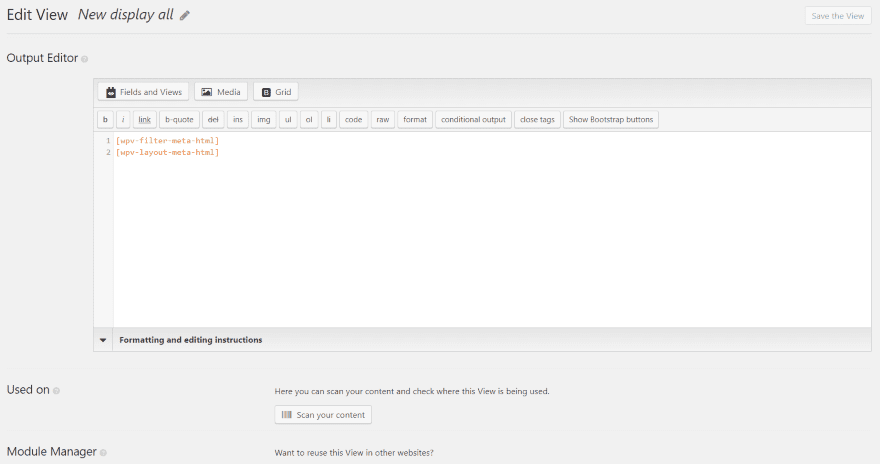
Leave the Output Editor empty.

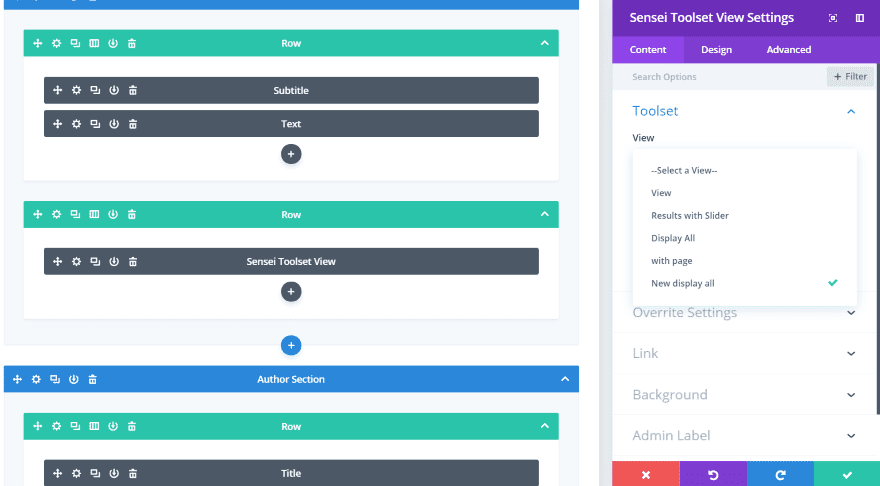
Add the Sensei Toolset View module to your page or post layout. Select the View from the dropdown in the module’s content tab.

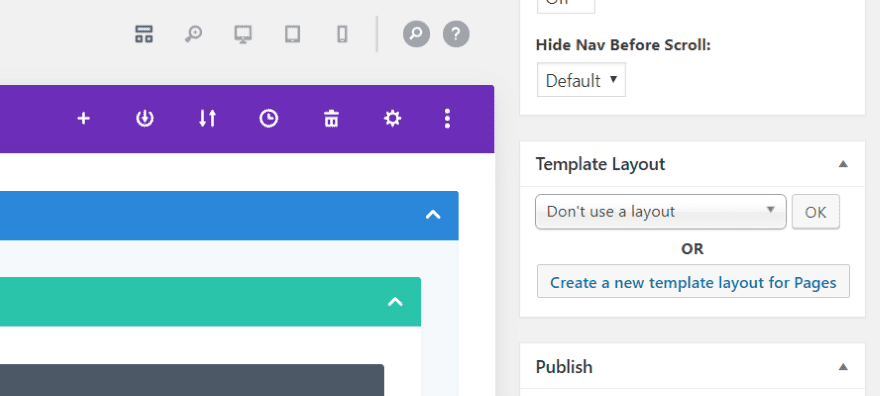
Make sure you’re not using a Toolset layout for the page. You want Battle Suit for Divi to control the layouts, not Toolset (at least in this case).

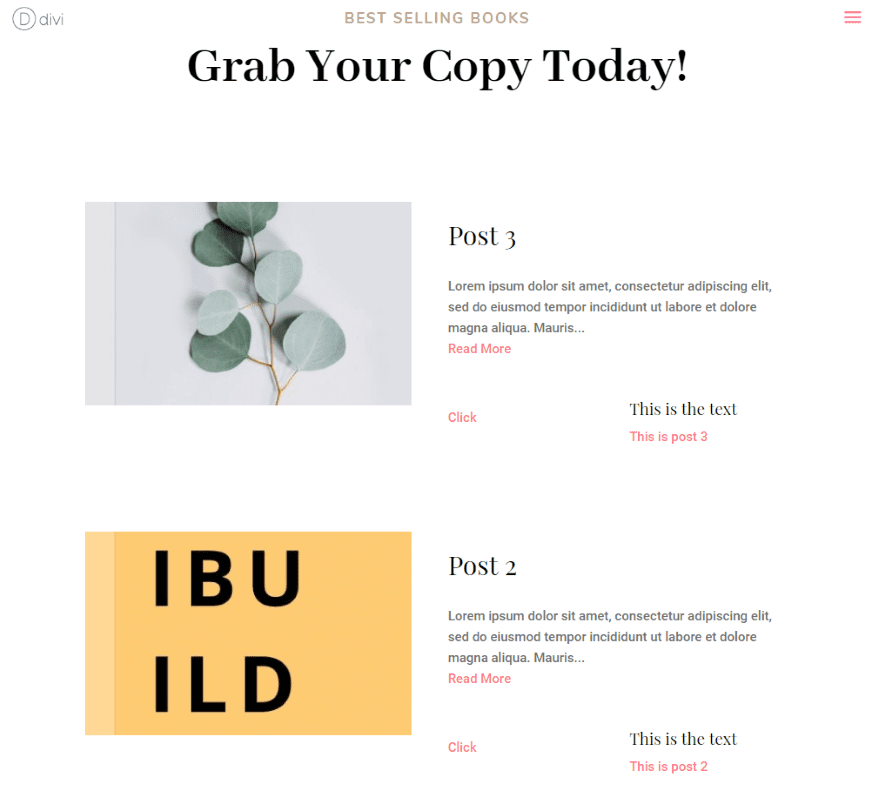
It displays the posts in an archive loop using the template that I created in Divi. You can create any type of layout you want. I’ve limited the display to 3 posts with an offset of 0, but you can use this just like a blog module along with post sliders, etc. You can also order and sort the posts by a primary and secondary order.

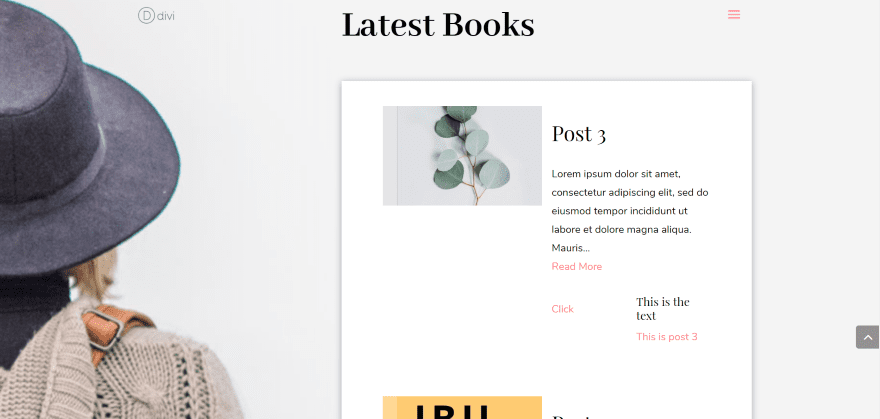
I’ve now added the module within the Author layout. I’m using the font style from the layout. I’ve also added a box shadow to the module.
Toolset Counter

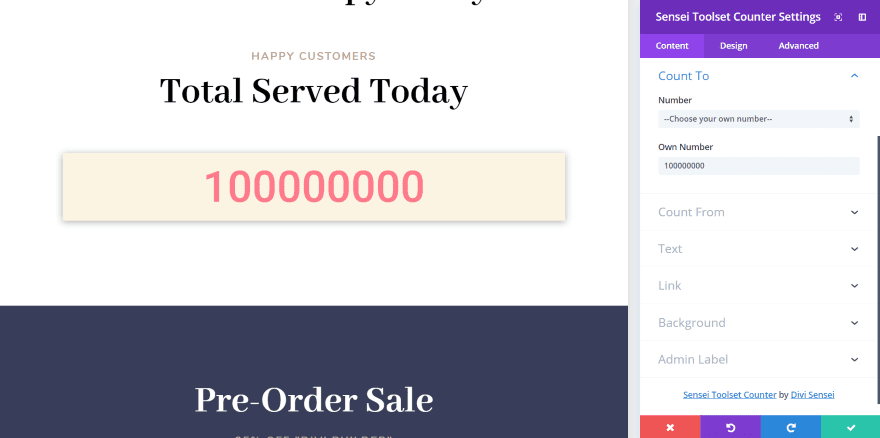
The Toolset counter lets you enter numbers to count to and from. You can choose to display numbers or a circle counter. It also includes all of the expected customizations. In this example, I’ve added a background with box shadow and some padding to the top and bottom. Everything else is the default (except for the number that I entered). The number counter can count numbers or dates.

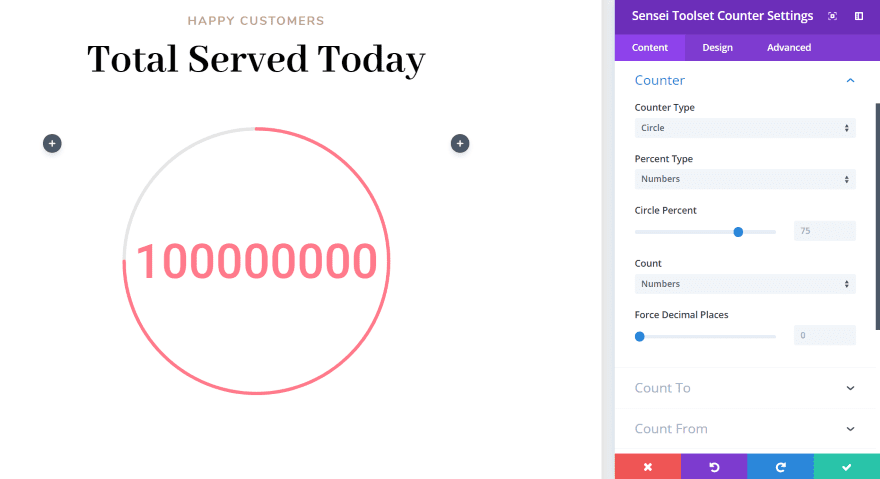
Here’s a circle counter that’s counting numbers. You can also have it to count a Toolset field for the percent type.
Toolset for Divi WordPress Widget

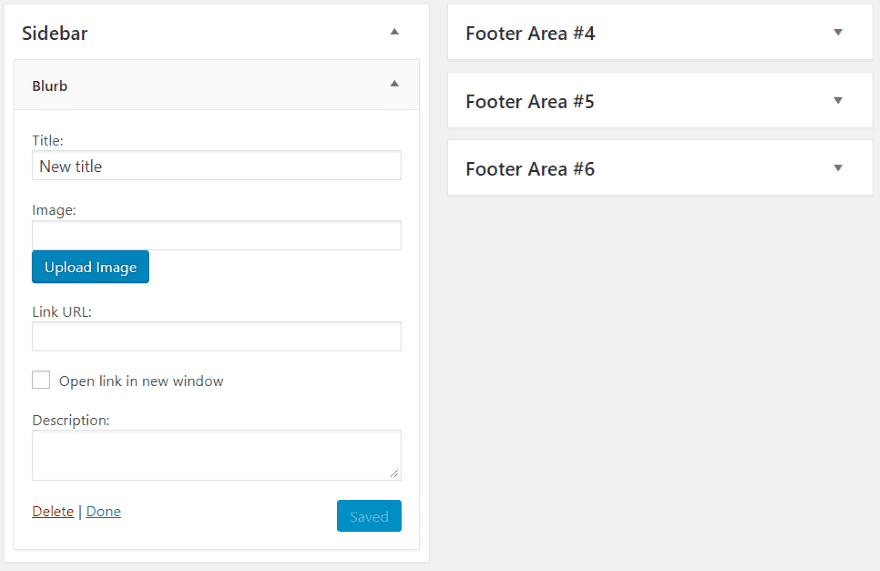
Battle Suit for Divi also adds a new widget to WordPress called Blurb. Add a title, image, URL, and description to create a clickable blurb for your sidebars.

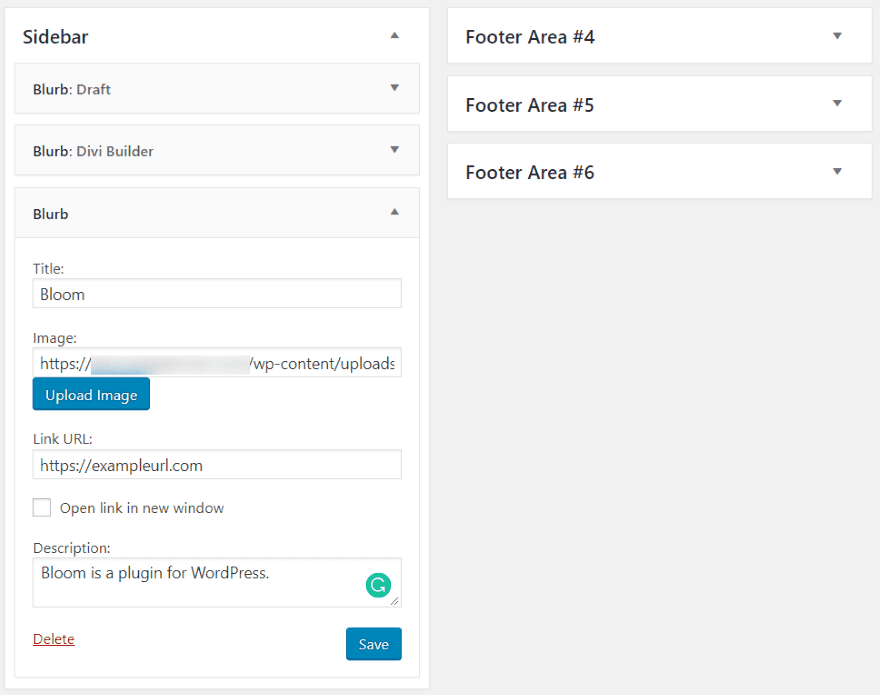
Add your title, image, link URL, and description. You can have it open in a new window if you want. I’ve added three widgets to create links to books.

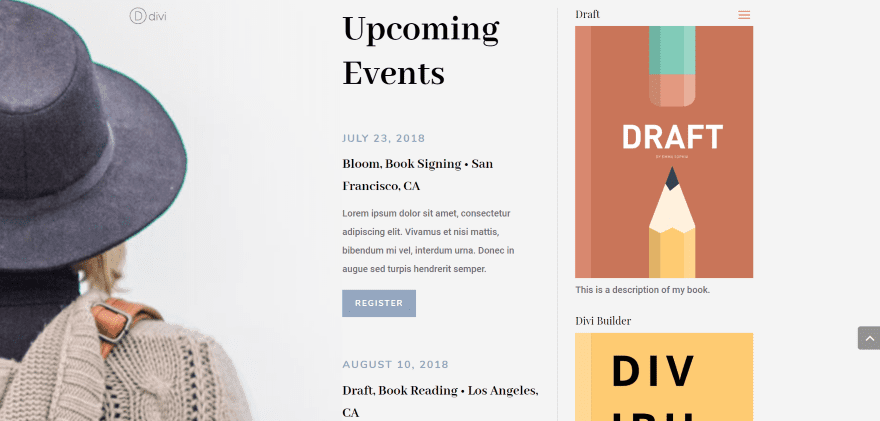
I’ve added the sidebar to a section in the Author layout. The result looks great with Divi layouts.
Battle Suit for Divi Price
Battle Suite for Divi is free and is available in the WordPress depository. Add-ons are available from within the plugin’s menu. Add-on prices are:
- Toolset for Divi – $19
- Material Design – $9.99
- Final Countdown – $9.99
More information is available at the developer’s website.
Battle Suit for Divi Documentation and Support

You can contact support via email or by clicking the link in the menu. Documentation is provided by clicking links in the plugin’s menu. It provides links to an FAQ and the publisher’s YouTube channel where they have a detailed overview of each module. It only includes the main modules.
Ending Thoughts
Battle Suit for Divi is an interesting plugin and it adds a lot to the Divi Builder. Even the free version adds a lot, but you can expand it further with premium add-ons. You can choose the exact add-ons you want, making this a modular system.
I had no trouble with most of the modules and add-ons, but I’d like to see some examples on the developer’s website of how to use them. I’d especially like to see examples of the Toolset add-on. That’s the only add-on that gave me trouble.
If you’re interested in adding lots of new modules to the Divi Builder to make your design-time easier, then I highly recommend taking a look at Battle Suit for Divi.
We want to hear from you. Have you tried Battle Suit for Divi? Let us know what you think about it in the comments.
Featured Image via rudall30 / shutterstock.com













Well done sensei, I feel honored by your contribution.
Hi, thanks for sharing! I’ve just a question: Masonry Gallery is not working for me. Impossible to load images. When I click on Update Gallery nothing happends. Any idea ?
Nice plug in with some good additions… however I have to deactivate it when I make changes in the customizer, these are not saved then and it renders an error…
I do dislike the aggressive naming of that plugin.
Webdesign is no war and does not need battle suits.
Except when it is. From a competitive standpoint, sometimes you are forced to evolve in order to beat the competition.
Divi is the best multipurpose theme. I am thankful to the team who developed divi theme. I am using it all on my sites.
Thank you Sensei for your contribution. There’s too much abracadabra in it though for me. I’ll just stick to the plain Divi.
Toolset is a very powerful suite of plugins but does require a bit of time invested in it to master. Its Divi integration is quite good but there are a few creases when it comes to using aspects relating to Bootstrap. I understand there may be a fix for this in the future and any of the views I have built using Bootstrap for grid layout have worked perfectly.
Indeed, with Bootstrap enabled you will have to fix some things in Divi like the menu. The main advantage of our Toolset for Divi add-on is, that it makes it faster and easier to build layouts the way you want – without writing lots of CSS because you can use the familiar settings in the Divi Builder to style the fields which get rendered on your page. 🙂
Indeed, with Bootstrap enabled you will have to fix some things in Divi like the menu. The main advantage of our Toolset for Divi add-on is, that it makes it faster and easier to build layouts the way you want – without writing lots of CSS because you can use the familiar settings in the Divi Builder to style the fields which get rendered on your page. 🙂