It’s important for a website to have a well-designed 404 page. A 404 page informs the visitor that the content they’re looking for isn’t on the website. It should inform them they may have entered the URL wrong and possibly provide them with a way to find an alternative to what they wanted. The easiest way to create them is with Divi, but Divi doesn’t create or assign them out of the box. However, a third-party plugin called Divi 404 Page Builder makes it easy to build your 404 pages using Divi layouts.
Divi 404 Page Builder provides a simple screen where you select any Divi layout to use as your 404 page. It’s designed for SEO too. Rather than creating redirects, the plugin dynamically generates the 404 page using your layout and sends the 404 status to search engines so the page isn’t indexed.
Designing 404 pages is an art. Many designers have fun with them. Maybe it could list your most popular articles, popular categories, provide a search, or give them an awkward video. For some tips on designing your 404 page, see the article Creating Custom WordPress 404 Error Pages.
In this article I’m using version 1.0.0 of the Divi 404 Page Builder Plugin with Divi version 3.0.106
Installing Divi 404 Page Builder

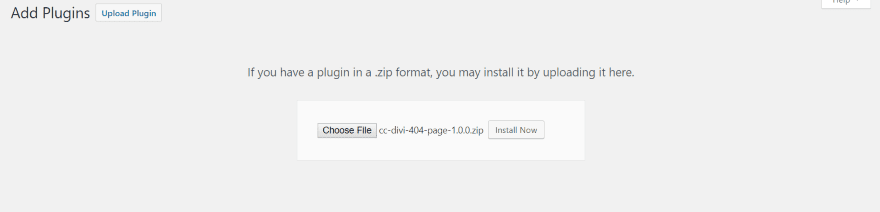
Upload and activate the plugin as normal. Other than creating and assigning your 404 page no other setup is required.
Creating and Assigning a 404 Page Method One

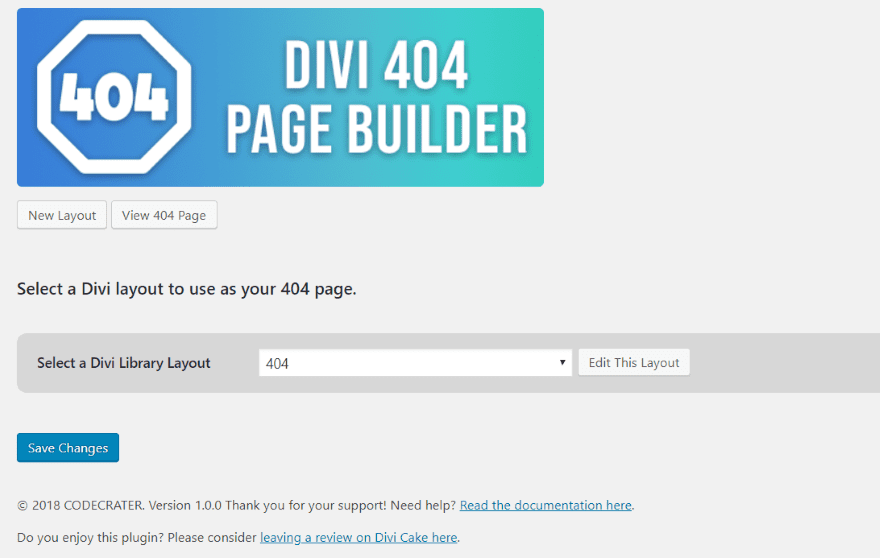
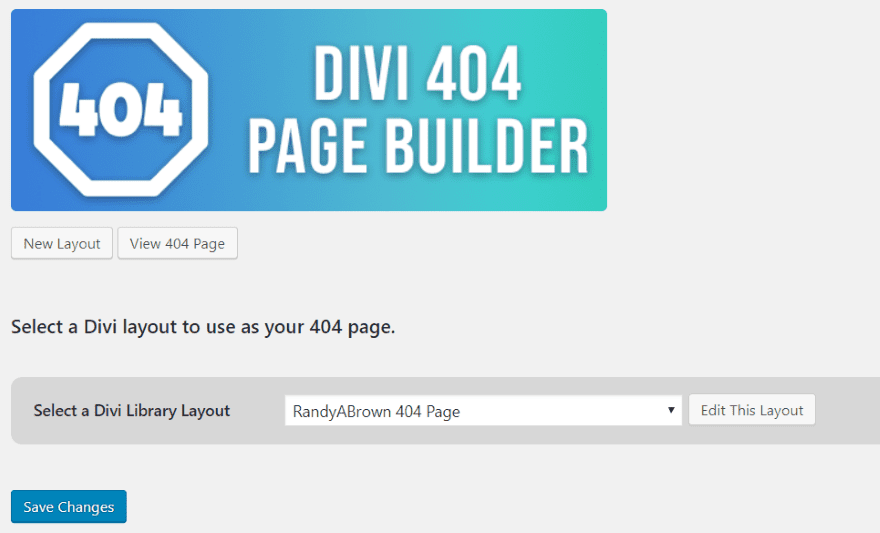
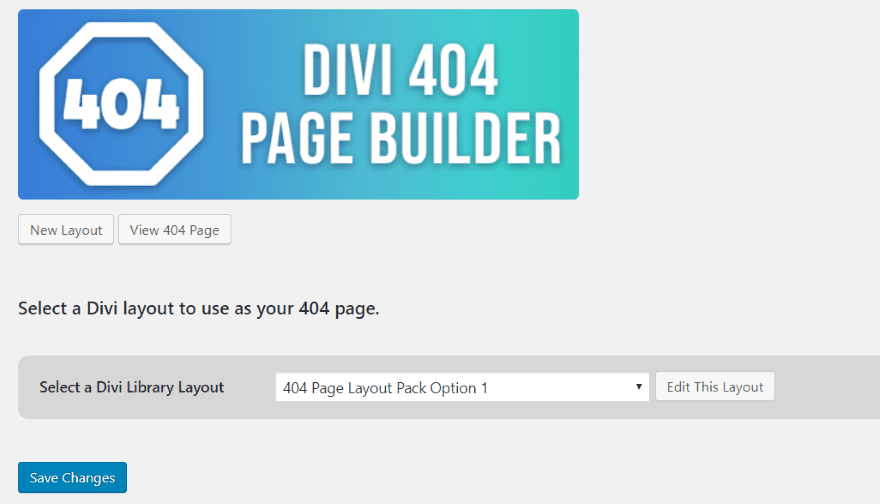
In the dashboard menu, go to Settings > Divi 404 Page Builder. Here you can create a new layout, view the current 404 page, select a layout, edit your selection, and save the changes. There’s also a link to the documentation.
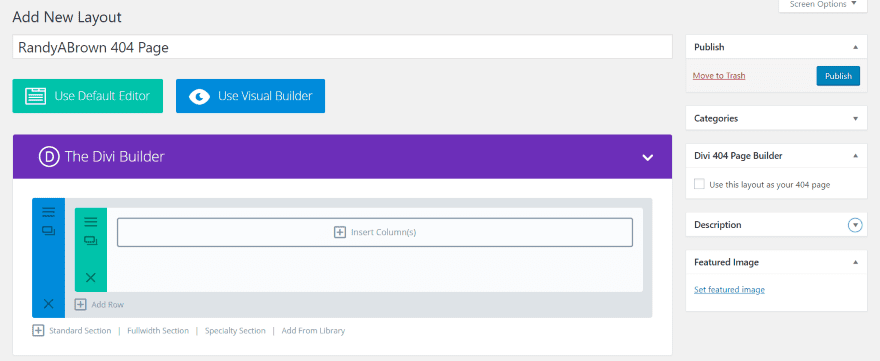
Create a New Layout

Clicking New Layout opens the Divi Builder where you can create the layout for the Divi Library. You can use the Visual Builder if you prefer. If you want to load layouts from the library to build your 404 page I recommend creating the layout within a page or post and saving it to the library. This way you can use a page from your layout pack or child theme or any other layout that you’ve imported.

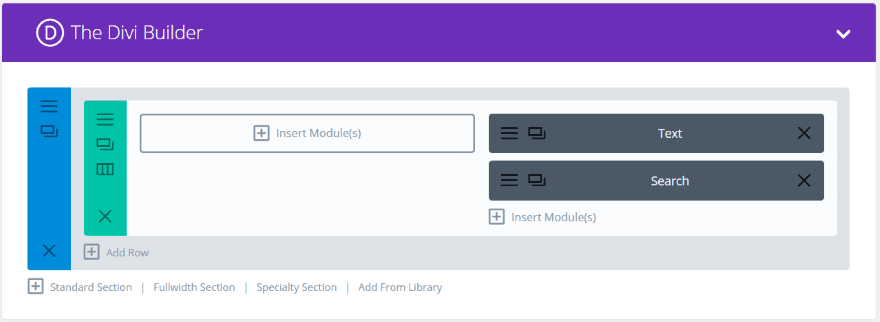
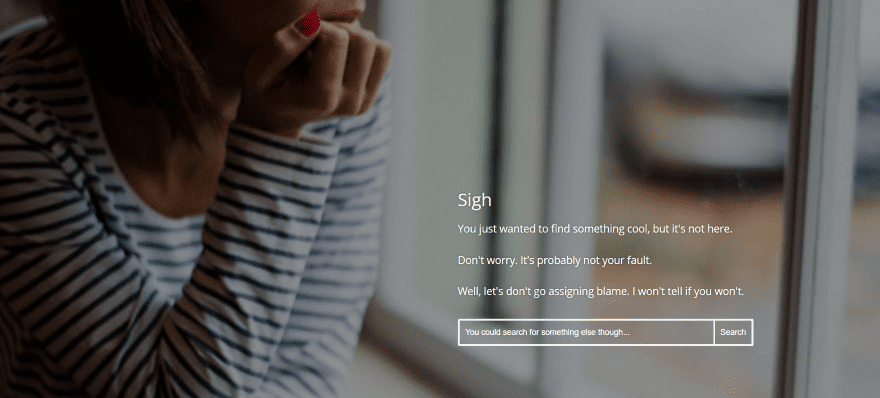
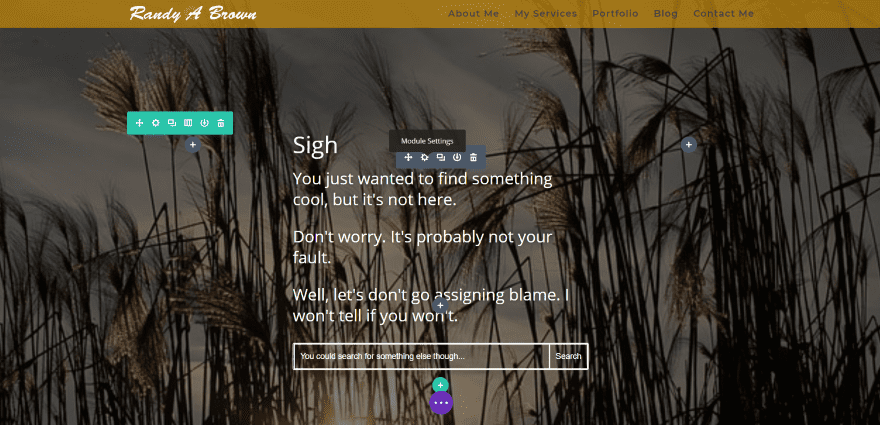
I’ve added a background image to the section and placed text and search modules over it to provide a short message. Once you create the layout you’ll need to publish it so it’s available in the list.

It now shows the new layout as the 404 page. I can edit or view the page. Save changes will assign it as my 404 page.
View 404 Page

Clicking View 404 Page opens a new tab that displays the page. This preview only shows the page you saved. A preview mode would be handy, but that’s probably more of a Divi Library preview issue than an issue with this plugin. In reality there shouldn’t be so many people seeing your 404 page that it would hurt anything to change to a new layout to view it. However, a preview option would save a few steps.
Creating and Assigning a 404 Page Method Two

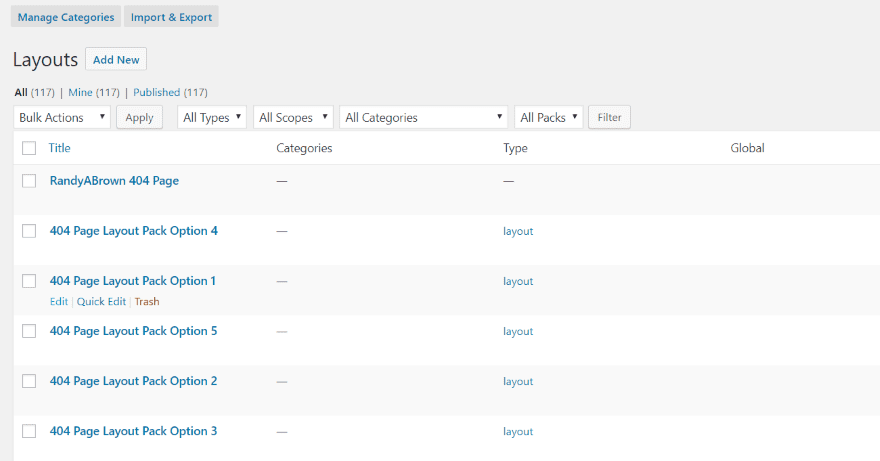
Another option is to use any page from the library and assign it as the 404 page from within its editing screen. You can create the page by clicking Add New, import a page, or create the layout from a page or post and save it to the library. In the Divi Library, click Edit on any layout you want to use.
I’ve imported the 404 Page Layout Pack, which is a stand-alone product that works with or independently or the plugin. It includes the 5 404 page layouts in the image above.

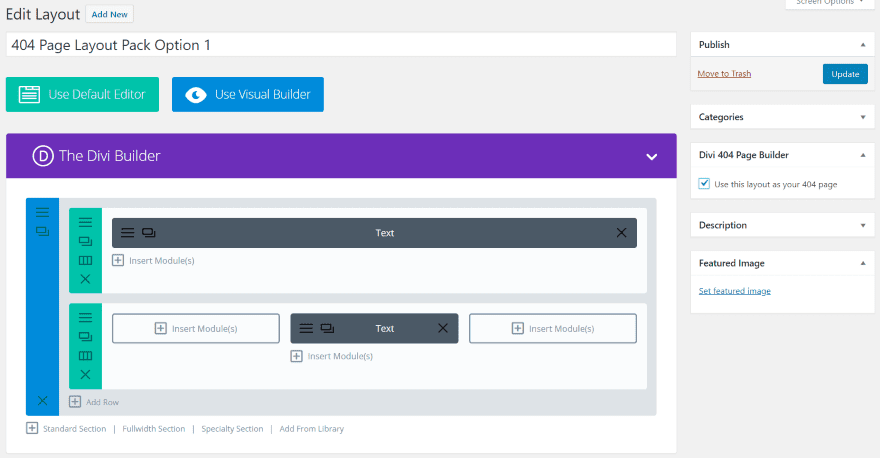
The layout opens in the Divi Builder. A new option has been added to the right side called Divi 404 Page Builder. It has a checkbox that you can select to use this layout as your 404 page. Check the box and click Update. You’re done. This layout is now the default and you don’t have to do anything else.

Looking back at the settings screen, we can see that this layout has now been made the default. You can edit, preview, or create a new layout from it here just like the first method.
Using the Visual Builder

Here’s my new 404 page that I made with just a background image in the section, and text and search modules. I’ve changed the image, centered the text, and made the text larger. Since the plugin uses any layout made with the Divi Builder you can build them using the Visual Builder.
Using Divi 404 Page Builder with Extra

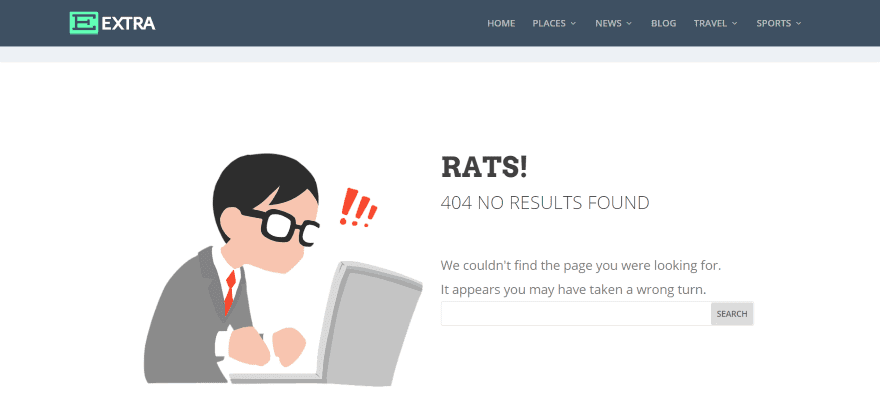
Divi 404 Page Builder also works with Extra. Here I’m using Option 2 from the 404 layout pack. It works exactly the same as with Divi. As expected, it does not use Category layouts.
Purchase Information, License, and Documentation
Divi 404 Page Builder has two purchase options:
- Single site – $4.99
- Unlimited sites – $12.49
Instructions are included on the sales page. There’s also a link to this in the plugin’s dashboard menu.
Ending Thoughts
404 pages are often overlooked when designing a website. However, they are important. Providing your readers with an alternative to what they were looking for, maybe even something a little entertaining, or at the very least some useful information, can help determine how much more time they will spend on your website. If all they see is a blank screen or just some text with no explanation as to why they’re not seeing what they expected they’ll probably just leave. In other words, good UX includes a good 404 page.
Having an easy way to create them using the Divi Builder and assign them with a single button click is a 404 page designers dream (or at the very least a strong desire). Divi 404 Page Builder is an excellent solution. I found it easy to use. The only issue I had was with a multi-site that uses this format: mainsite.com/secondarysite. This structure isn’t suited for 404 pages on the secondary site. Everything else worked perfectly and intuitively.
If you’re interested in building your 404 pages with the Divi Builder, the Divi 404 Page Builder plugin is worth a look.
We want to hear from you. Have you tried Divi 404 Page Builder? Let us know about your experience in the comments below.
Featured Image via SaimonSailent / shutterstock.com













Instead of adding another plugin to your site, just create a 404.php file in your child theme and add three lines of code to it to achieve exactly the same result…
Just replace 29576 with your saved layout post id.
I first tried this plugin but found that it didn’t work in all cases. Some cases still redirected to the default 404 page.
The above code which I found later, works in all cases without bloating my site with another plugin.
Wonderful post. Thanks for sharing.
Fantastic and easy to use plugin!
Just download a plugin that redirects 404 errors to a custom page:
https://de.wordpress.org/plugins/404-to-301/
Then create a 404 page with the Divi builder and set that page up in the plugin’s settings. You’re done and you have the same effect!
Give me more, and more! lol…. Although this isn’t included in the Divi builder core, I agree it would be nice, however it isn’t included, so a plugin has been suggested to be helpful. This plugin would be extremely helpful to beginners and people who are unsure or lack confidence to dive into code, as well as those that don’t have access to or don’t understand FTP or file structure. We were all there once upon a time.
The developer “Dom” probably didn’t ask to be highlighted, and it’s great that he’s even made this plugin available for sale. So he’s making money by selling & maintaining it, developers need to eat like the rest of us. After all are you making money with all these time saving tools we’ve been handed on a silver plate. May I suggest to the few who perceive a dark cloud first before it’s silver lining, go and join PremiumPress business themes and get bugs free of charge, empty promises, (no updates for 18 months), no blog posts for a year, or at least check out issues in the forum! you’ll soon realise how much value we have and how spoilt we are with ET, Divi and this educational blog. Elegant themes has a platinum lining inside a golden cloud, it’s a small purchase that keeps on giving over and over, and for this, I for one am very grateful.
Make it free bro
Thanks for such a great content.
you have such a really nice information here.
Hello,
Thanks for sharing this great list of Best plugins.I really like your post.
I use this one
https://wordpress.org/plugins/404page/
to achieve the same result
Also wondering what was the point for ET to publish this post. If they are not thinking to be in the Divi’s core feature’s list. Happy that others have also raised their hands against this. YES, agreed, these are HARSH words. and I’m sorry for that. But sometimes it is necessary to say something.
Do agree. Am using this plugin but it seems that you need to use lots of plugins to achieve what should be included within Divi already.
I took the 404 code that Yoast has provided. It strips down the url, returns other pages based on parts of the url and has a search box with the last part (page) of the url already in it. It basically already gives some visitors a few links where to go next.
I use 404page (https://wordpress.org/plugins/404page/) myself. It’s free and seems to do what this paid plugin does (assign any page to be the 404-error page), except for the option to set a page to be the 404 page from within the page edit screen.
I used that too but there were often popups in the wordpress dashboard.
I now use that one:
https://de.wordpress.org/plugins/404-to-301/
Very helpful plugin for non developer.
This should be a feature included within Divi already. It’s a great idea! Pricing is a no-brainer but this is not hard to do. I’m just against having so many plugins installed.
I Agree if we need to keep adding plugins on things other page builders have included as native options what was the point of purchasing Divi or Extra?
Hey there, I’m the developer of this plugin, thanks for the kind words! I’d like to mention its extremely lightweight. It has minimal code and does not add any additional http requests whatsoever. You shouldn’t notice any slow down at all with this plugin activated.
Cheers!
I know myself and I think the others here don’t have an issue with you or your cool plugin, we like many other that use ET themes see (like you said yourself here minimal code) this type of option as something ET should have included already as a core option.
We also look at the fact you will have to maintain your plugin code to keep up with WordPress changes even though you will only be making a small about of income from the plugin, if it were part of the core then we know it will at least be here as long as ET is here.
That maybe the case…I might give it a try. Is this multisite compatible? If not that could be a good feature to add.
On the other hand here’s a plugin idea for you.
One thing that annoys me about WordPress is the fact that “commenters” who get replies on their comments don’t AUTOMATICALLY get an email.
Instead we have these plugins that offer “subscribe to comments” function. This action should be automatic…do you agree?
This should be COMMON SENSE but WordPress haven’t done anything to implement. Here you are working on a thought-provoking article…but it’s difficult to get a discussion going because the “commenters” doesn’t get an AUTOMATIC notification when the author or someone replies to their comments.
There is currently 1 plugin that does exactly this action automatically.
https://wordpress.org/plugins/simple-comment-notification/
The author doesn’t update the plugin that often. I don’t like using old outdated plugins. I use this plugin all the time but it hasn’t been updated in over a year.
Now I’d pay for a plugin like this…especially if it’s catered to Divi. It has to be LIGHTWEIGHT and possibly a multisite compatibility.
Let me know what you think about this…
Always wondered, still wondering…why isn’t this possible inside Divi natively?
+1
Exactly my thought. Seems so standard to be able to use builder on any page that a website generates.
+1 !
with all of the amazing stuff in Divi, this is so surprising not to find any option to do it natively !
Agry with you !! It’s seem to be great but I don’t want to pay again for it.
This is a very good suggestion – something that would be great to consider for the Divi developers.
Why do I need a plugin for this?????
Just create a 404-page for your child theme
I think you try to get money outof everything
Yes dont need to buy a plugin and layout pack ..
Yes, totally agreed, It should be added in the Divi’s core features list. There is no point to purchase another plugin for this functionality. I’m not trying to be harsh, but its the fact that many others are already providing this feature within their basic features list. I don’t know whether this comment would be published or not.
Hi Cornelie,
This plugin is faster and requires no coding experience whatsoever. Divi users have a preference for using the Divi Builder for pages – this plugin let’s you use the Divi Builder instead of code.
By adding a custom 404 page, you can retain visitors that otherwise might abandon your website.
The best part about the plugin in my opinion is you can use literally any Divi layout from anywhere on the web. Just upload, customize if you want, and go!
Thank you for the highlight Randy! We hope everyone finds this plugin as useful as we do!
You’re welcome Dom!
I stumbled upon this great plugin a while back. Now it’s installed on all of my sites. Easy to use and does exactly what it’s supposed to do. Love how I can create and implement with just a few simple clicks.
What a great success story Britt! I’m always happy to hear from satisfied customers!