Divi Ajax Filter is a third-party plugin that adds several new modules to the Divi Builder. These modules work together to create simple or complex filters. Divi Ajax Filter works with pages, posts, projects, and custom post types such as WooCommerce products and Advanced Custom Fields. In this post, we’ll look at Divi Ajax Filter and see how it works to help you decide if this is the right product for your needs. We’ll be using the Divi Whiskey Layout Pack to showcase how you can use this plugin in the wild.
Divi Ajax Filter Modules
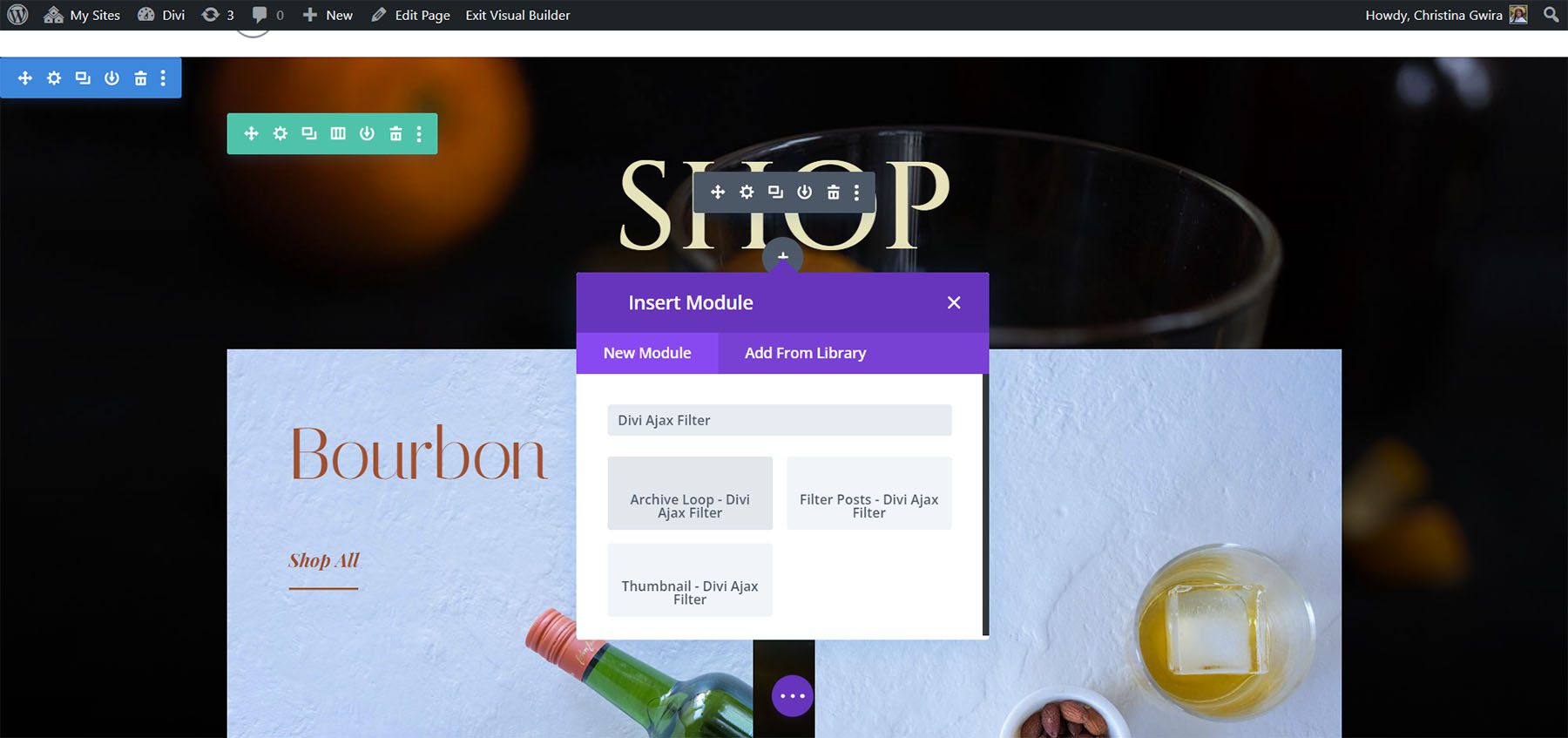
Divi Ajax Filter adds a block to the Divi Builder. Clicking this opens a submenu with the Ajax Filter Modules. The modules work together to a list of posts with a filter. You can use them to create layouts or display layouts you’ve created.

Archive Loop – Divi Ajax Filter
The Archive Loop Module displays any loop layout that you choose to display products or posts. In other words, it displays a list of the custom post type you choose. If you choose the product post type, it will display a list of your products. It can’t be used in the Custom Loop Layout. It’s designed to be used with archives, category pages, and general pages.
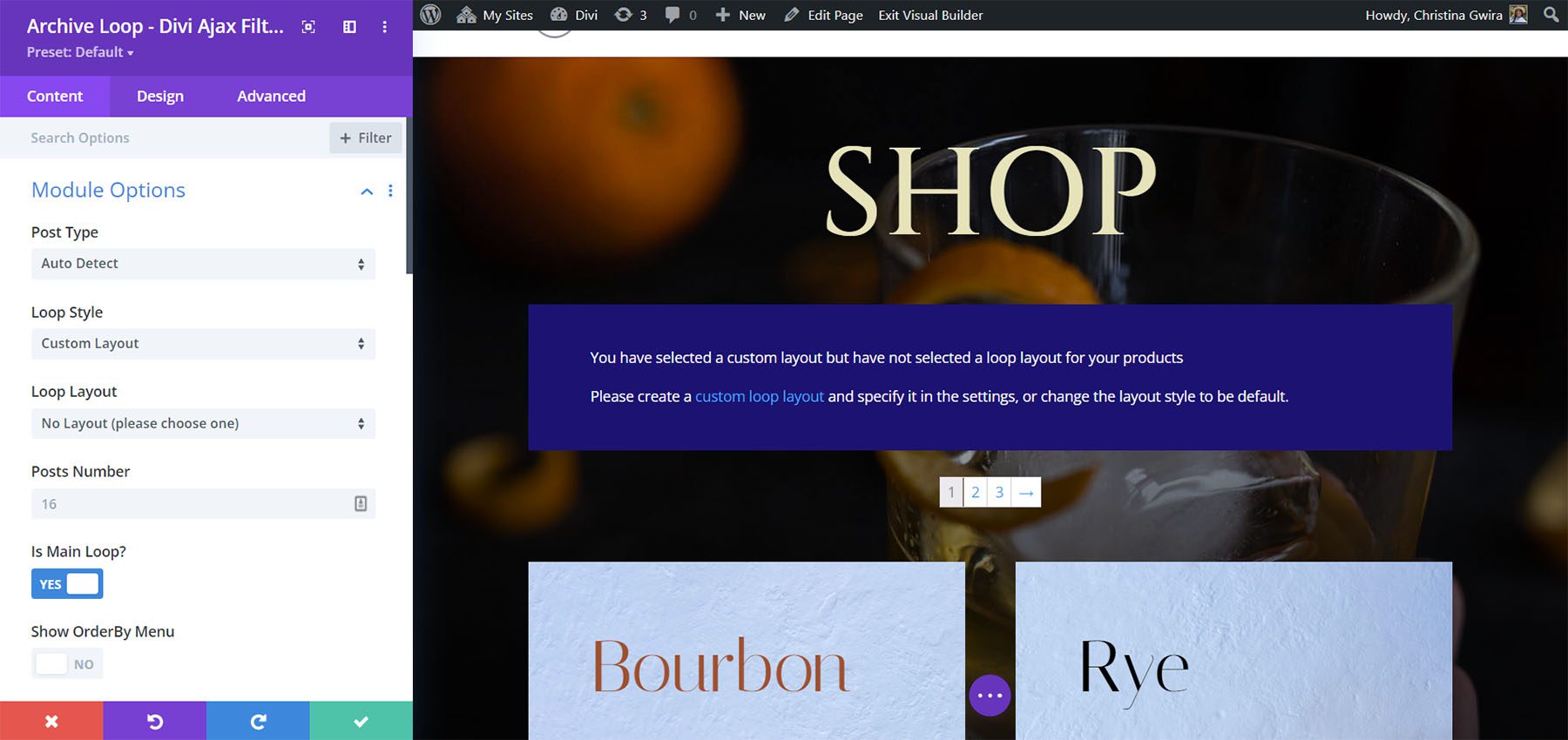
Until you create and specify a loop layout, you’ll see a message to create one. The loop layout should be created with the Divi Ajax Modules such as the Post Title and Thumbnail. You can also choose the default WooCommerce loop.
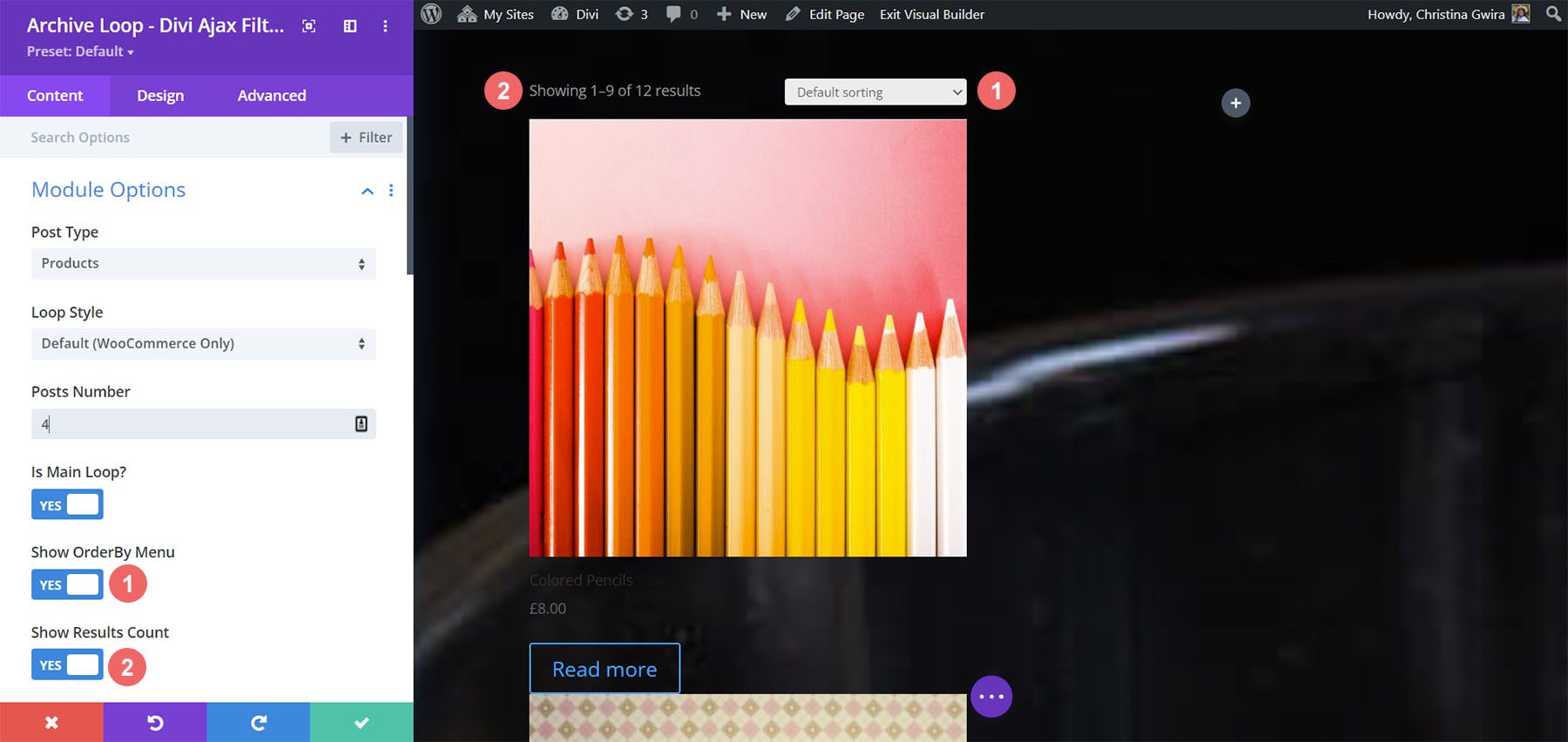
Module Options

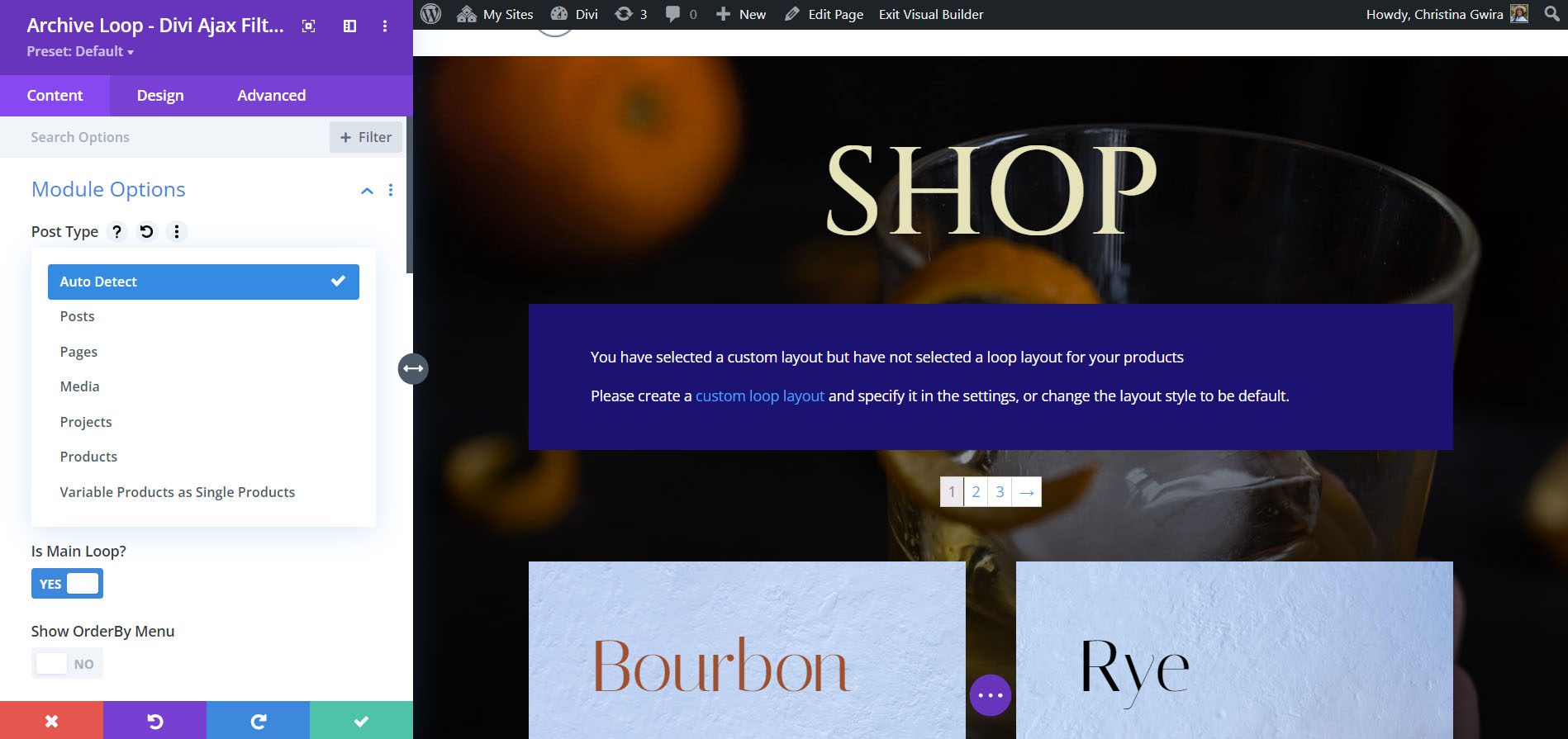
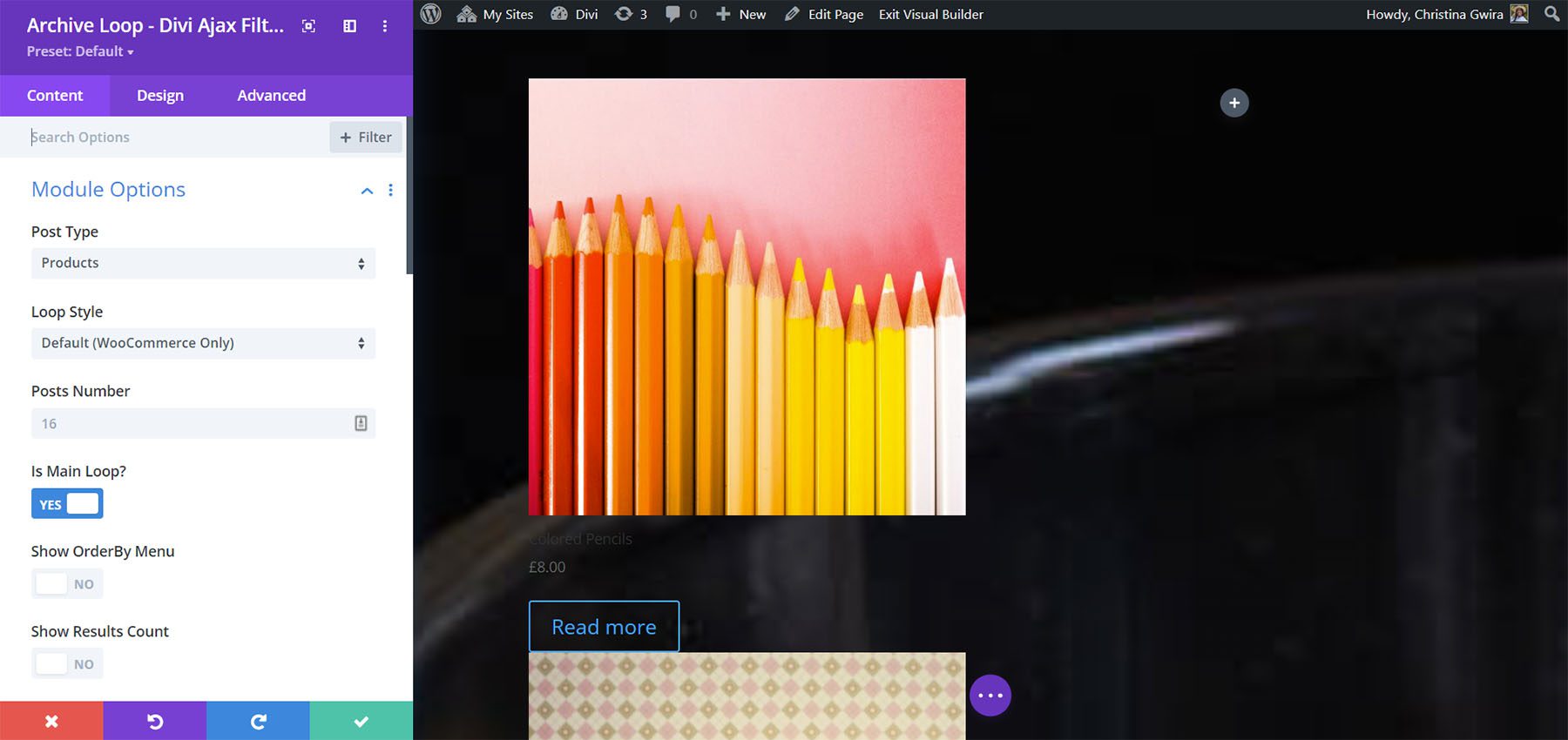
You can also choose the post type such as posts, pages, media, projects, and products. Have it auto-detect your post type or set variable products as single products.

For the loop style, choose between a WooCommerce layout or a custom layout. If you choose Custom Layout, you’ll see another dropdown box where you can choose a layout from your Divi Library.

Choose the number of posts to display. This gives you control over the number that’s displayed within the module’s area, but you can show more posts with pagination a Load More button. Setting it as the main loop makes it the list of posts the filter controls. You can also add an order by sorting option and show the number of results.

The number of results still shows 1-9 results in the Divi Builder, but it will show the correct number of results on the front end as shown in the example below.

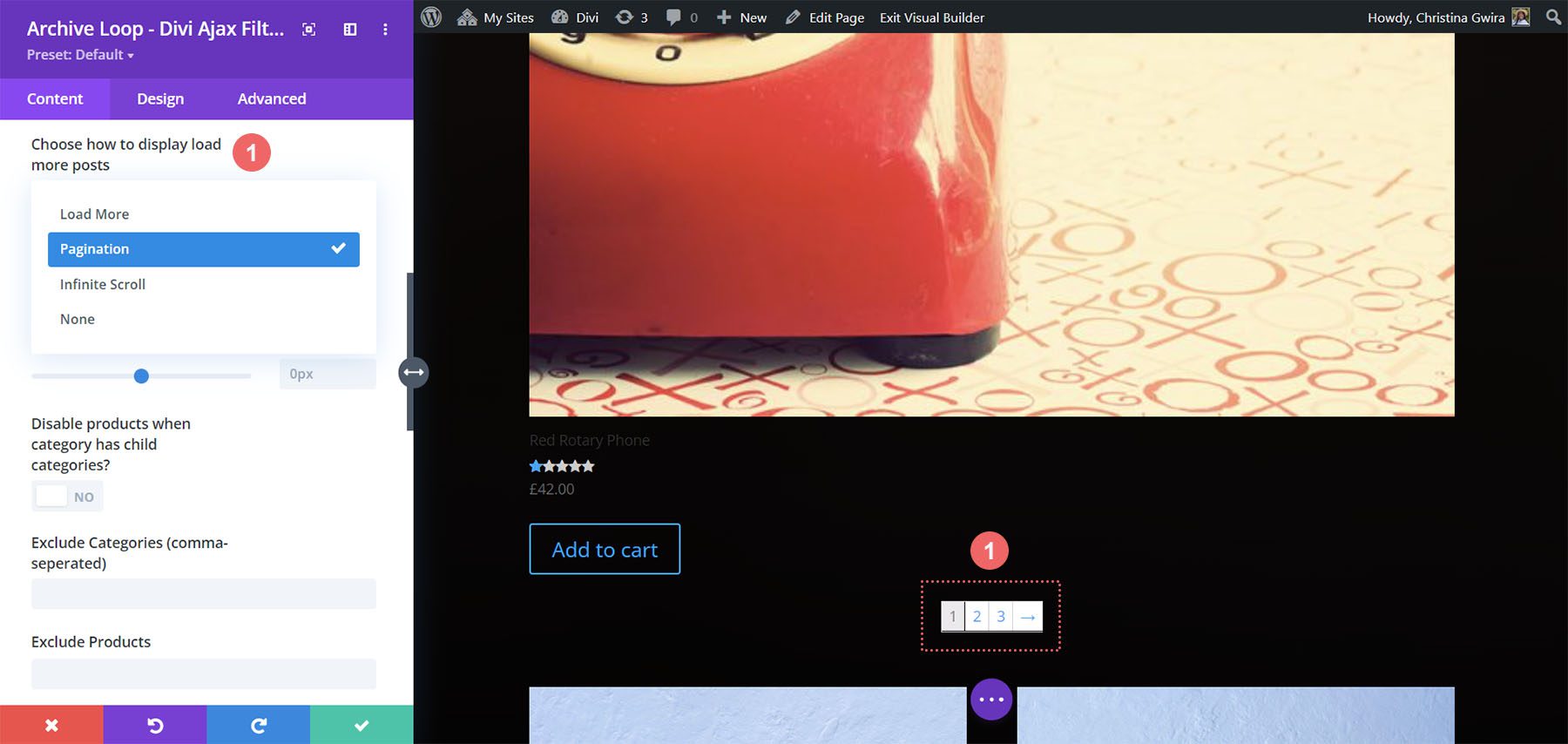
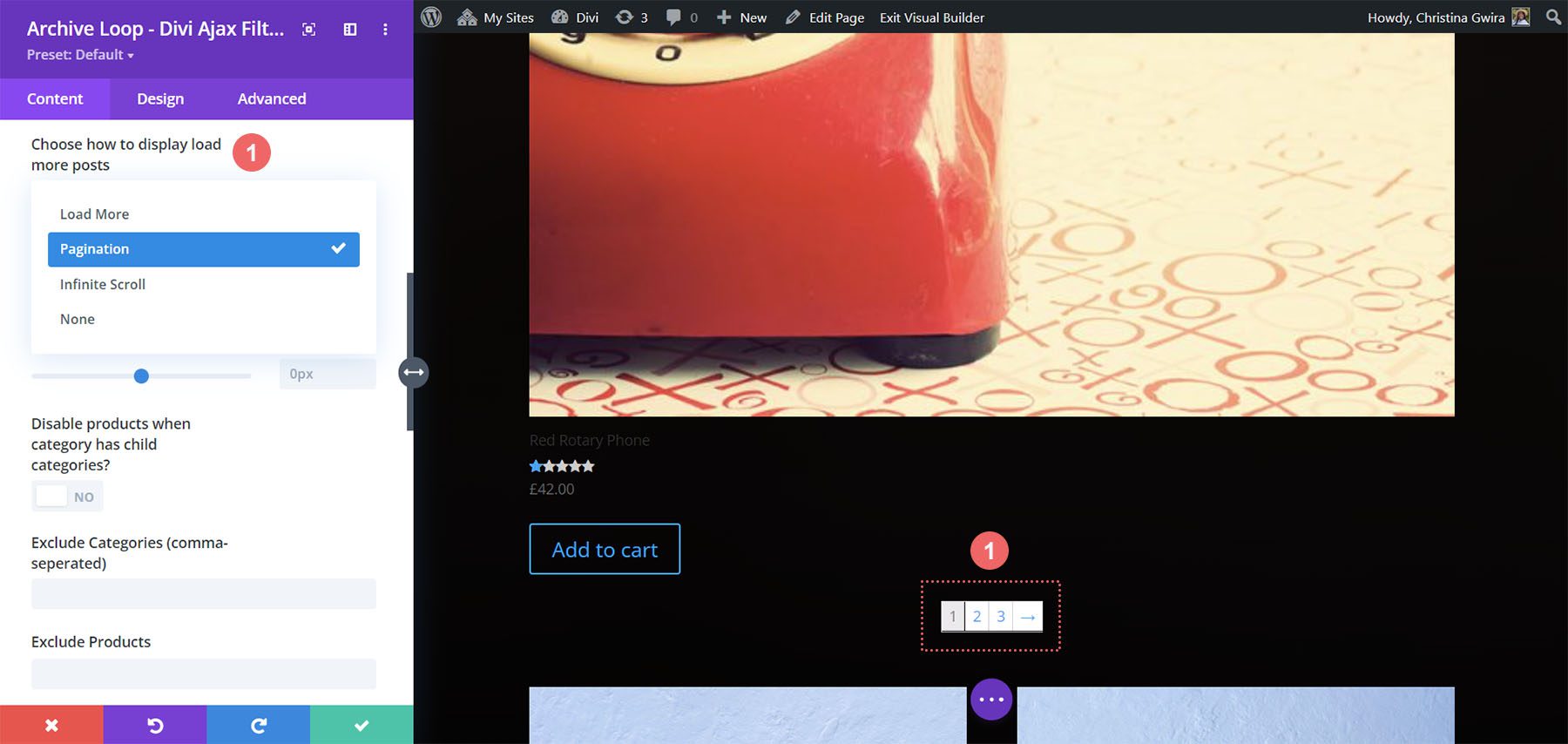
There are several options for how pagination is displayed. Choose from Load More, standard pagination, an infinite scroll, or none.

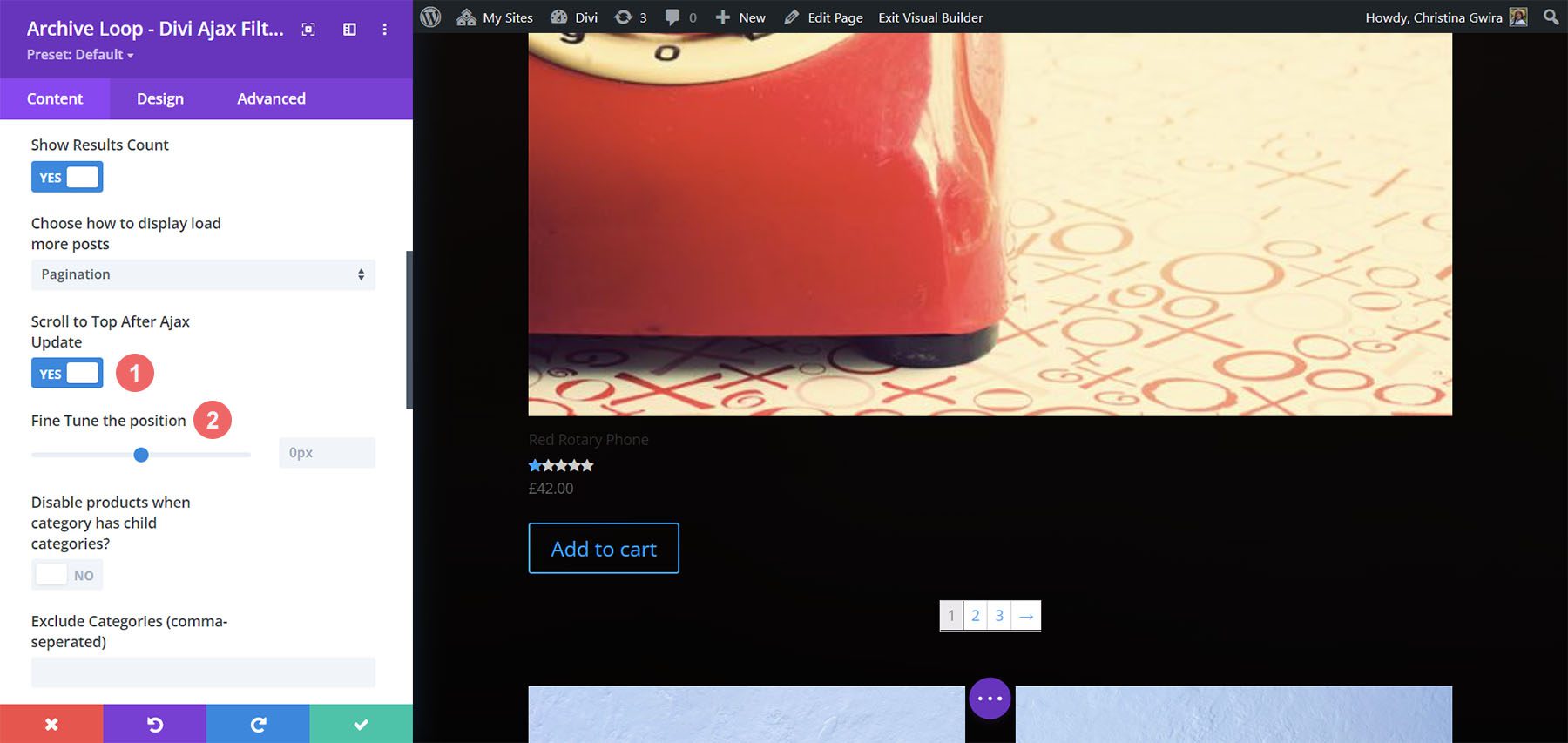
Have it scroll to the top after the ajax update or disable the feature. You can also fine-tune the pagination’s position.

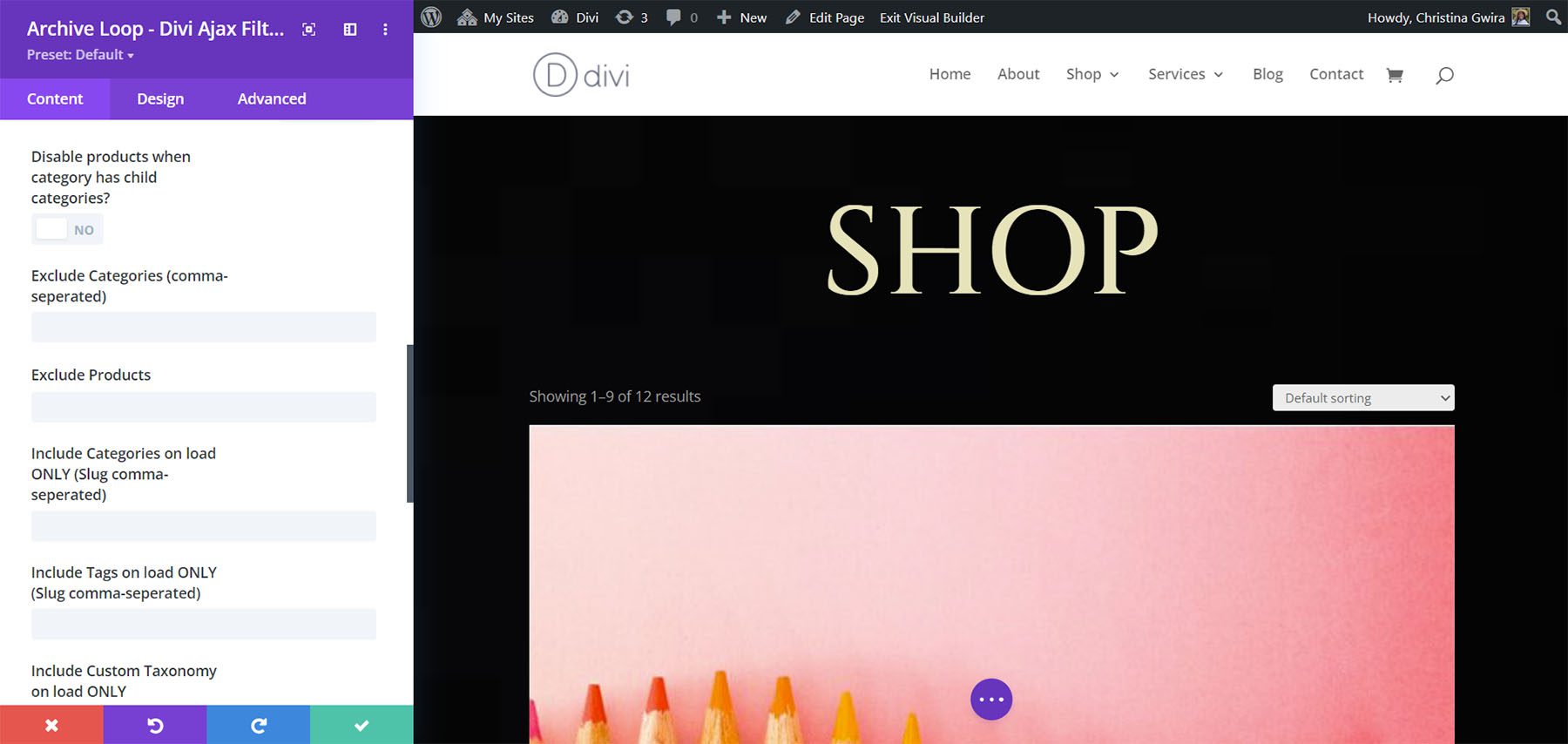
Disable, exclude, or include lots of elements such as products when the category has child categories, specific categories, and products. You can also set certain items to be included on load only. Enter them into the fields with commas.

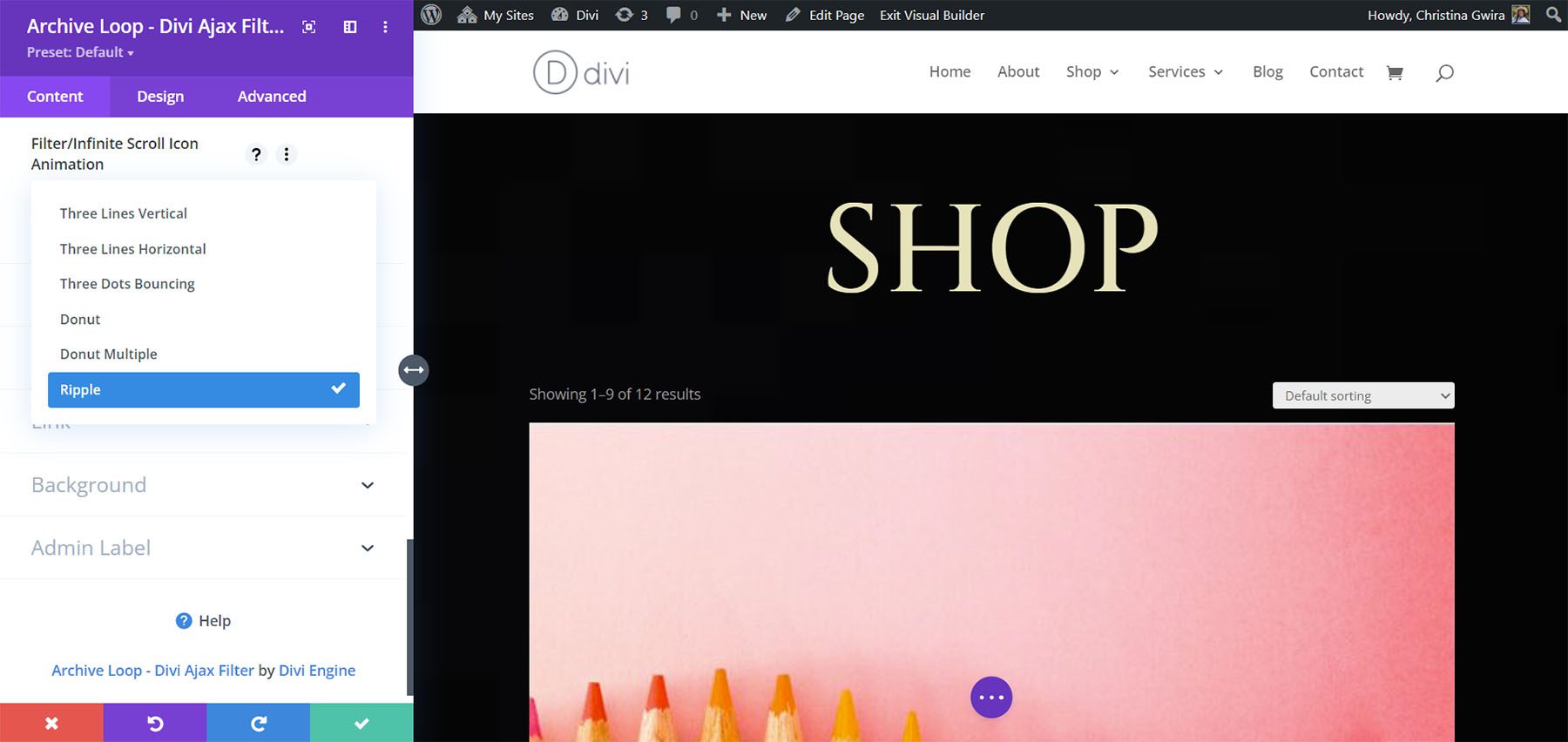
Choose the animation for the filter and the infinite scroll option. It has six animations to choose from including three lines vertical, three lines horizontal, three dots bouncing, donut, donut multiple, and ripple. The animations are smooth and give it an extra sparkle.

Custom Layout Options
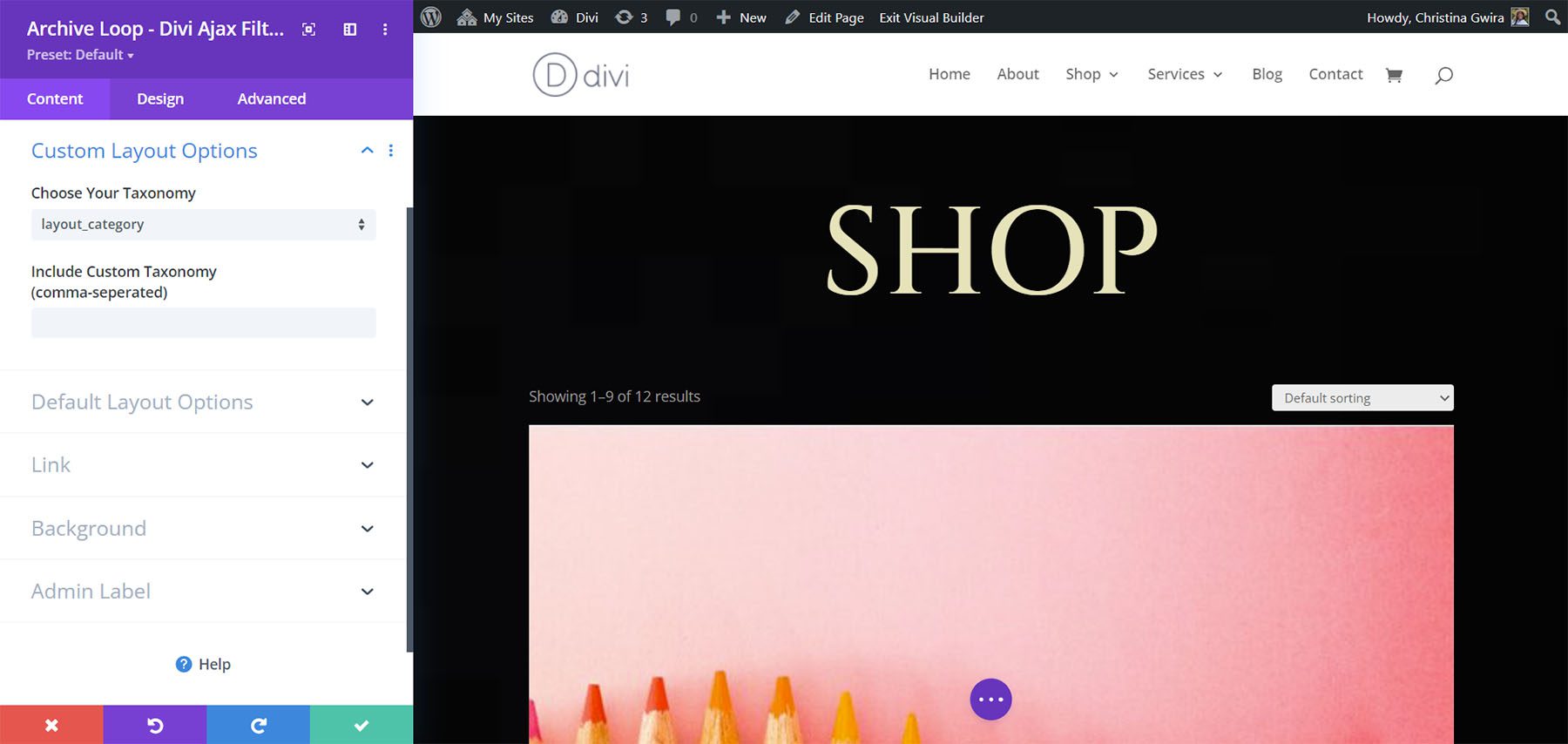
The Custom Layout Options let you choose a layout that you’ve created to use as your custom taxonomy. You can also specify the custom taxonomies to include.

Default Layout Options
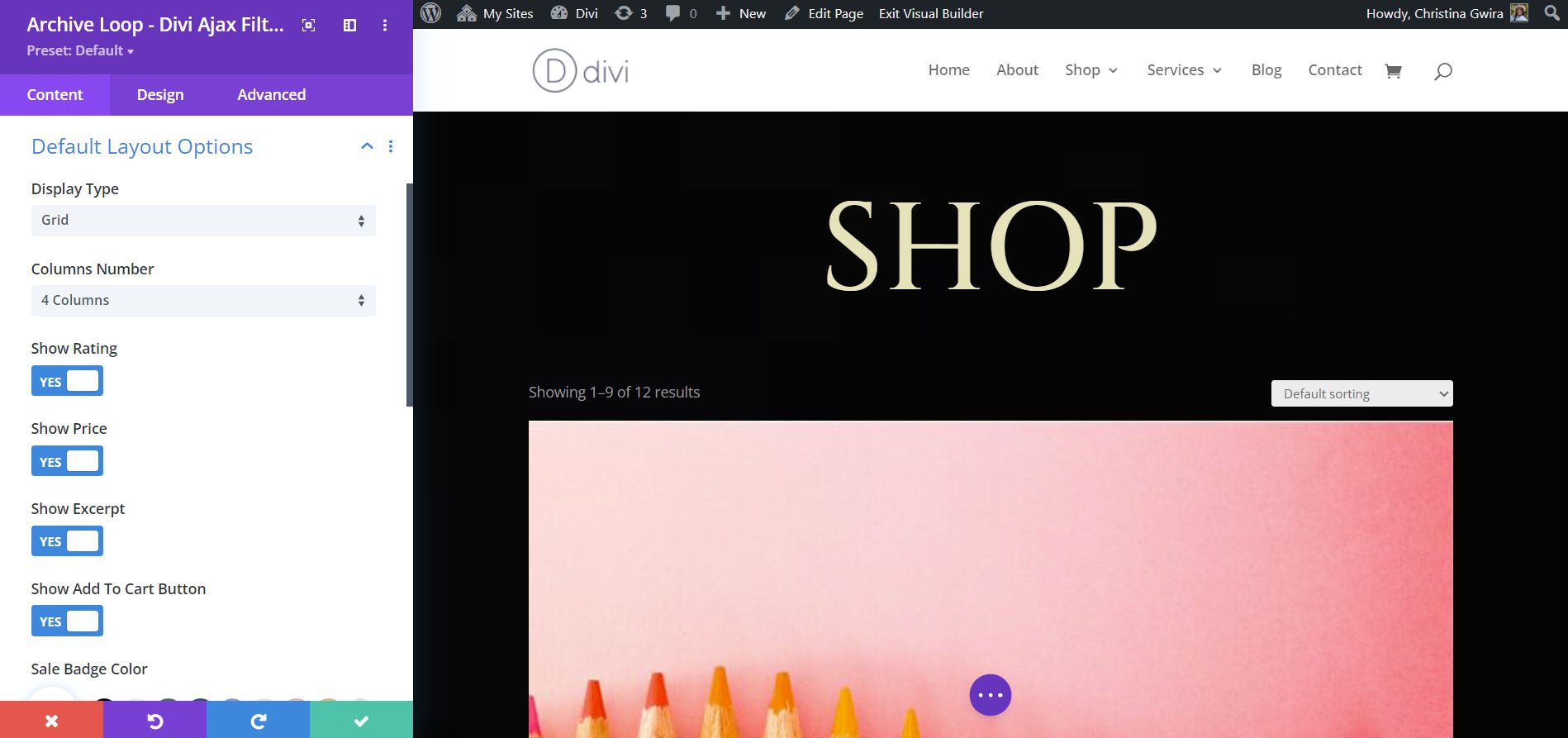
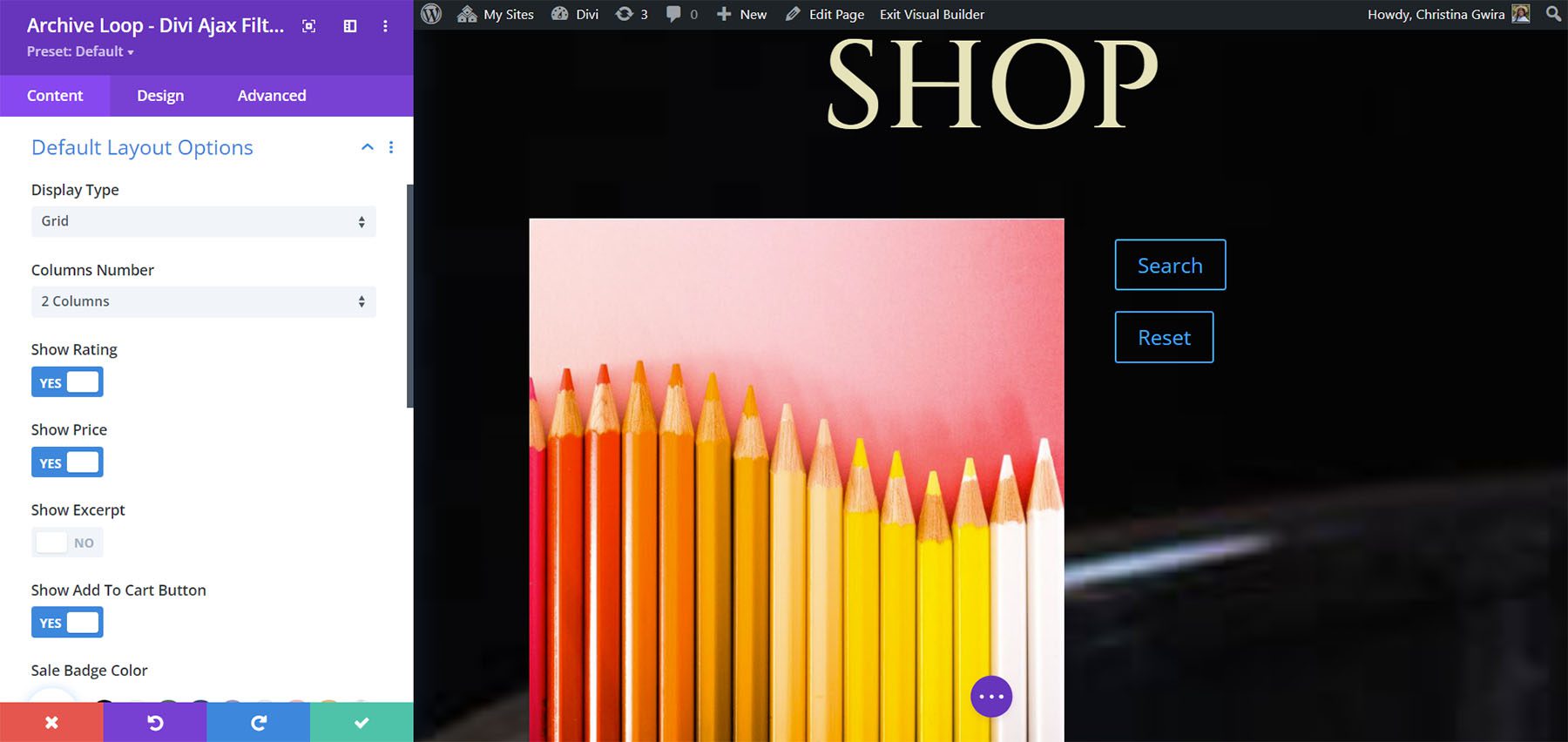
The default layout options let you choose between a grid or a classic blog layout. For the grid, choose the number of columns to display. You can also show the rating, excerpt, price, and the add to cart button.

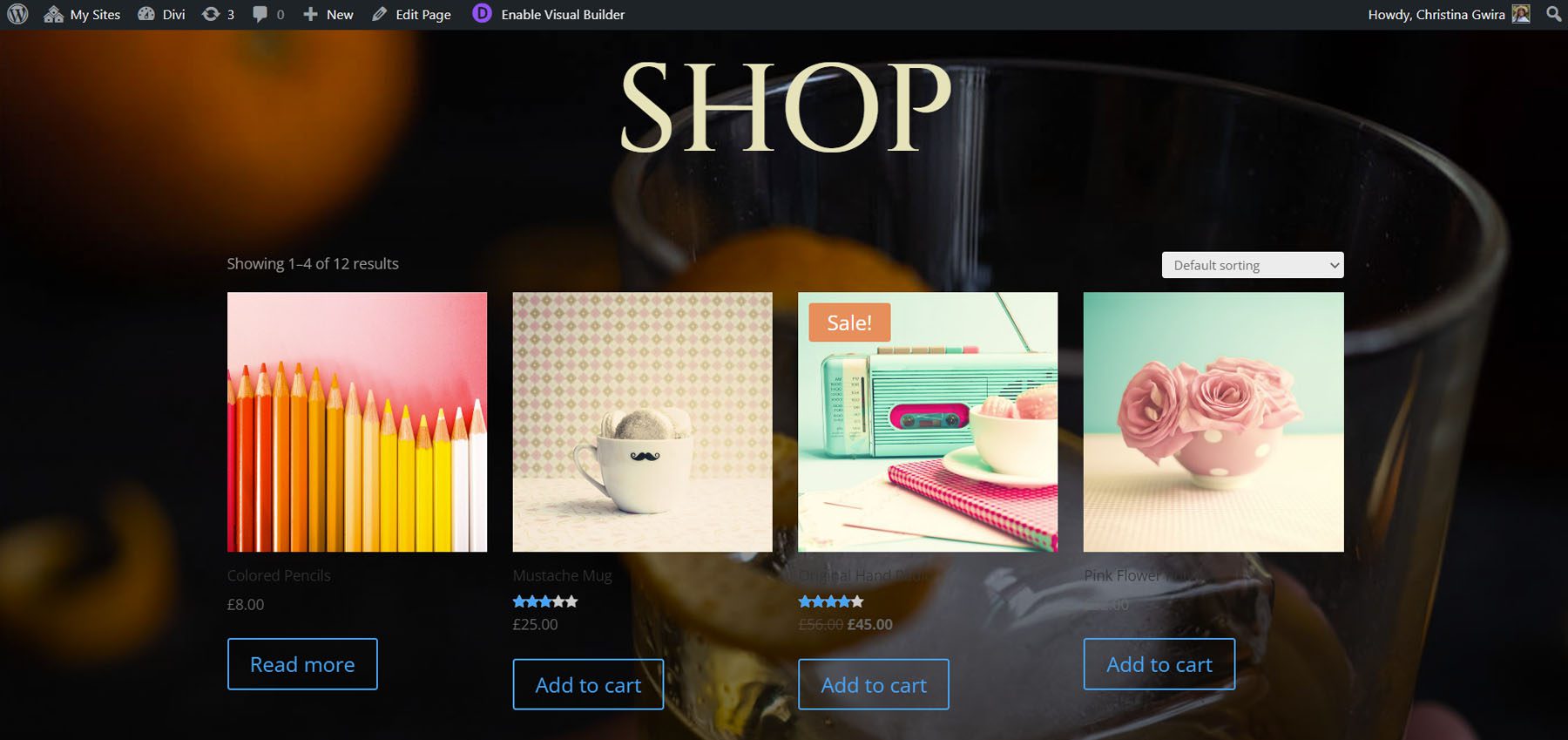
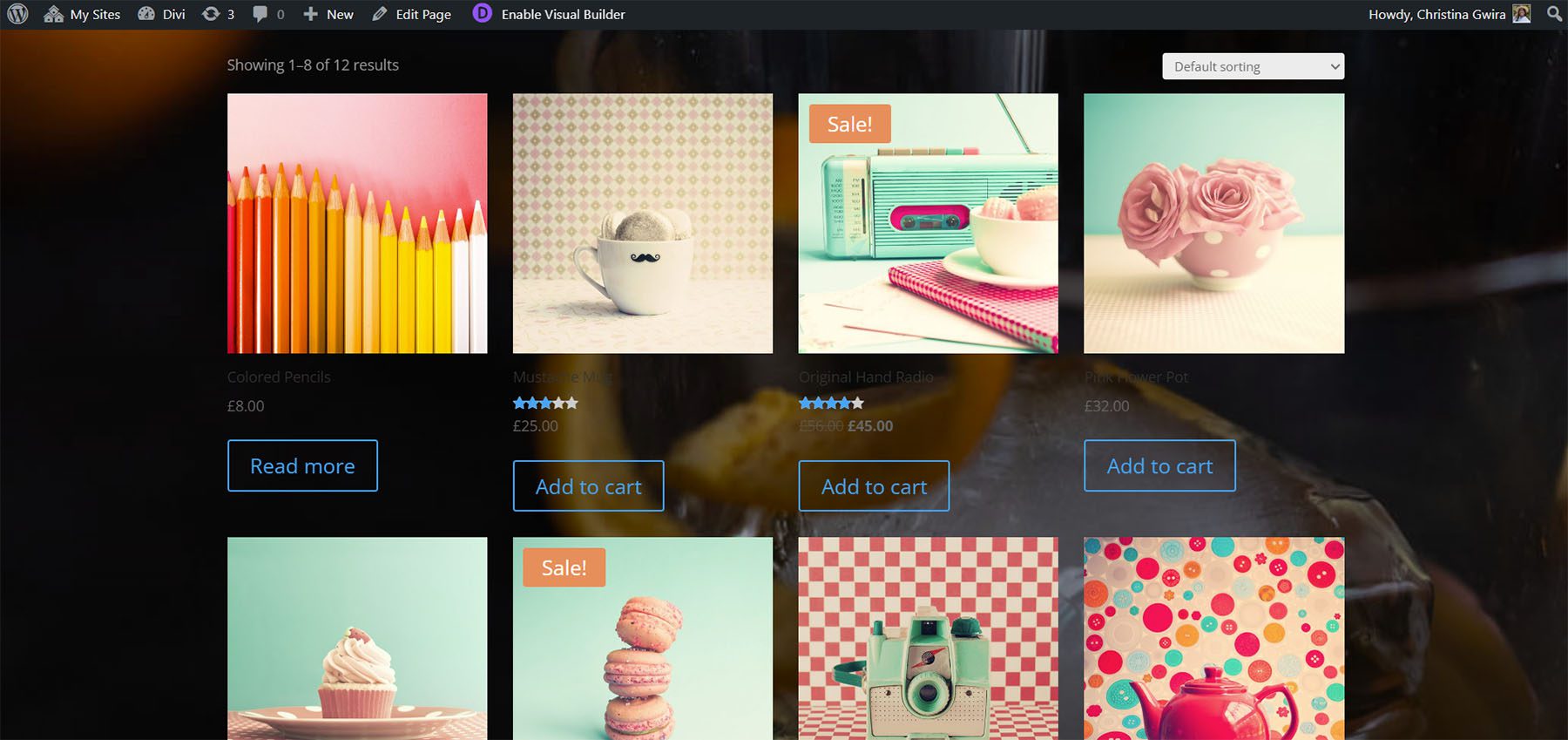
Here’s how it looks on the front end. I’ve set it to display a grid with 4 columns. I’ve also disabled the excerpt option.

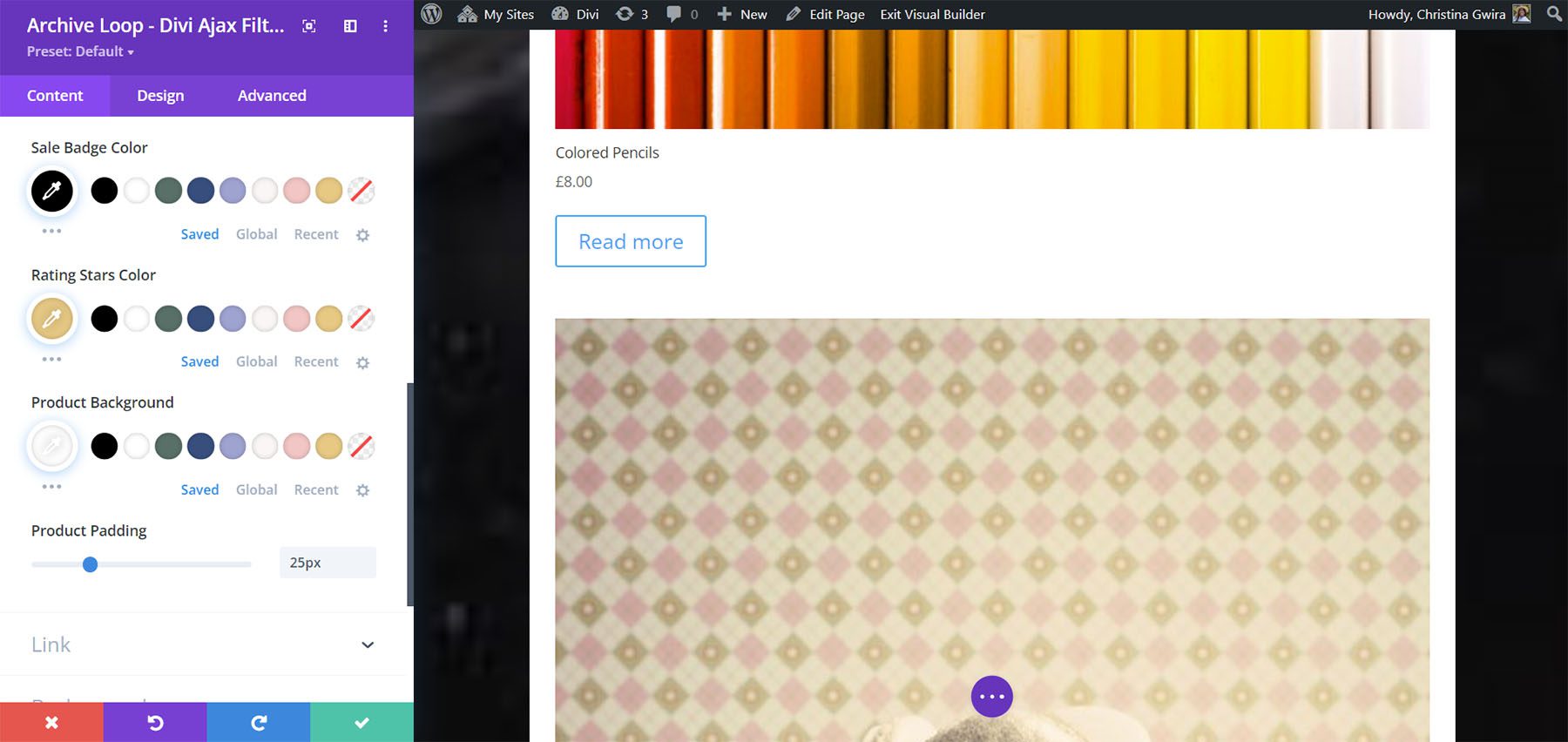
This one also includes color and padding options. Change the color of the sale badge, star ratings, and the product’s background. Use the slider to add padding to all four sides of the product. I’ve added some padding, colored the stars, and changed the color of the Sale Badge color.

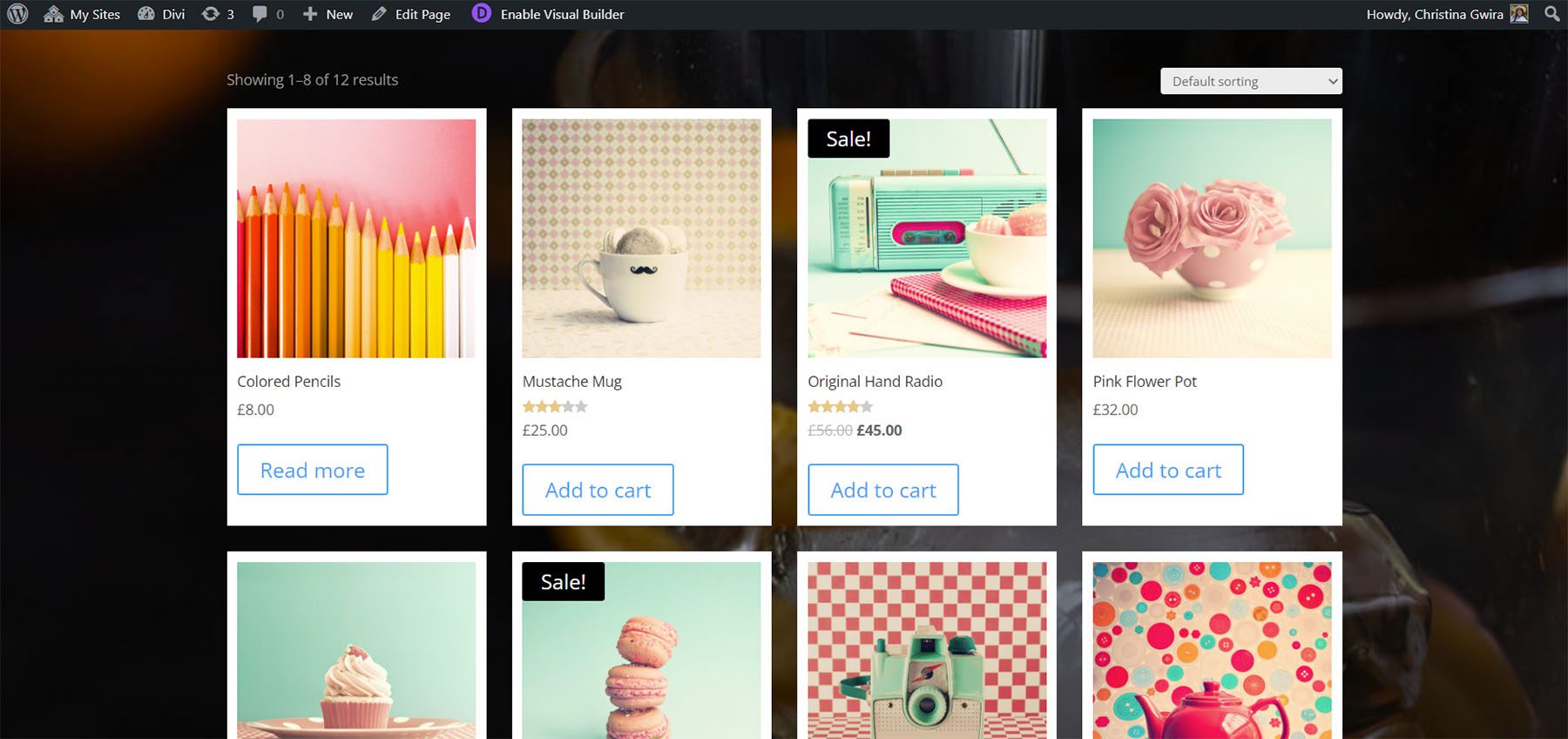
Here’s how it looks on the front end.

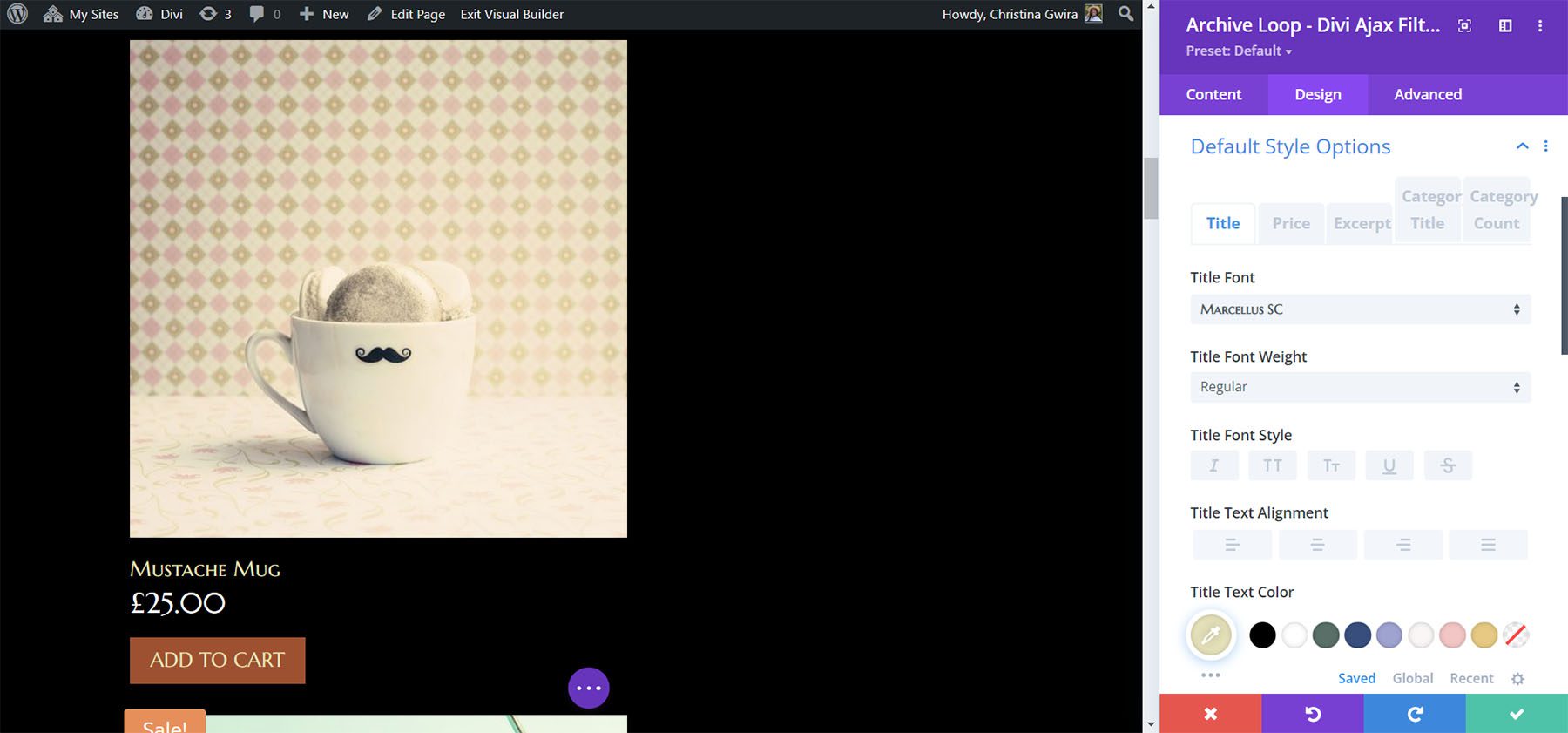
Design Settings
Design settings include detailed options for every element including fonts, colors, spacing, and the rest of the standard Divi settings.

Filter Posts – Divi Ajax Filter
The Filter Posts Module works with the Archive Loop Module to filter the posts it displays. It shouldn’t be used in the custom loop layout. The filter items are submodules. You can add as many as you want to create the filter.

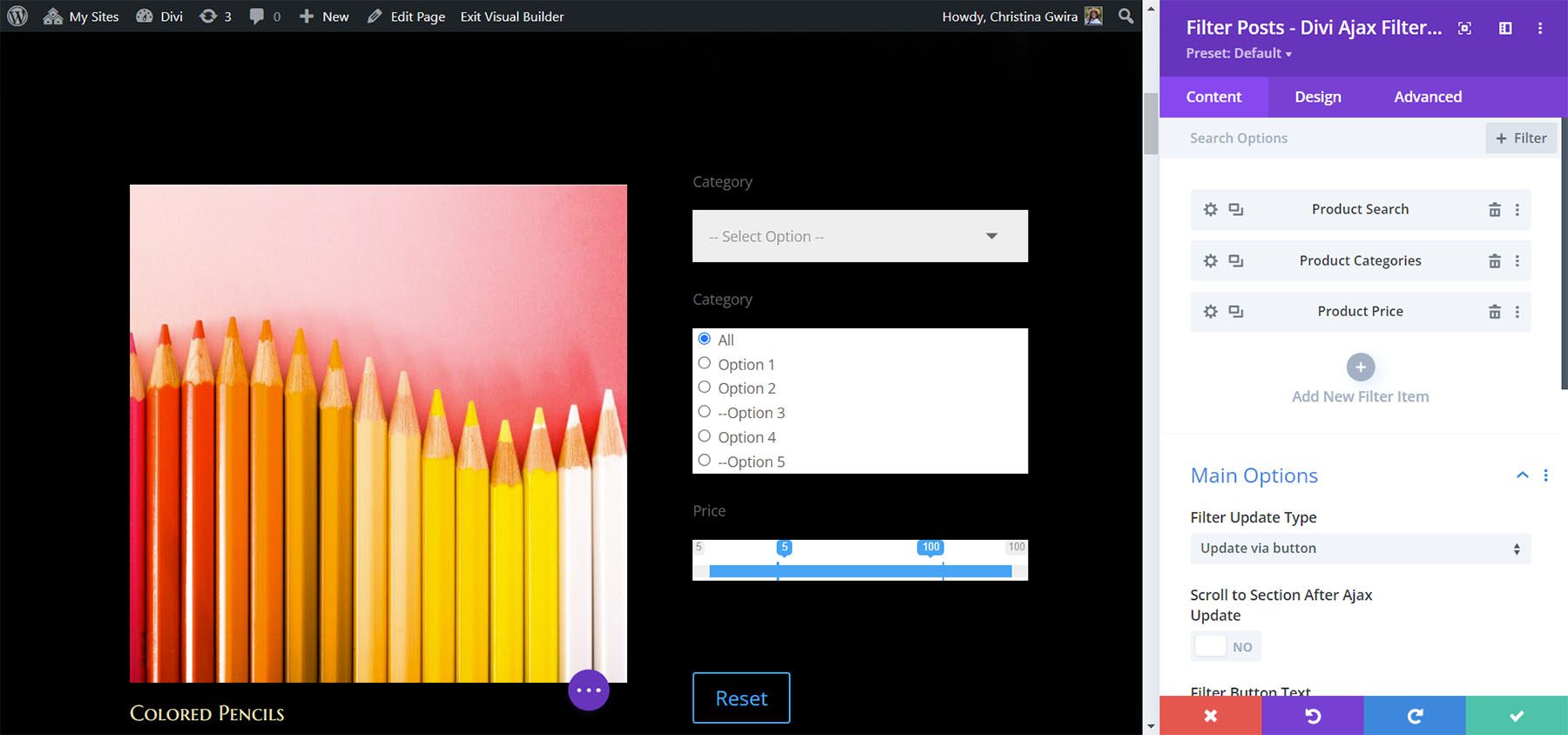
New Filter Item
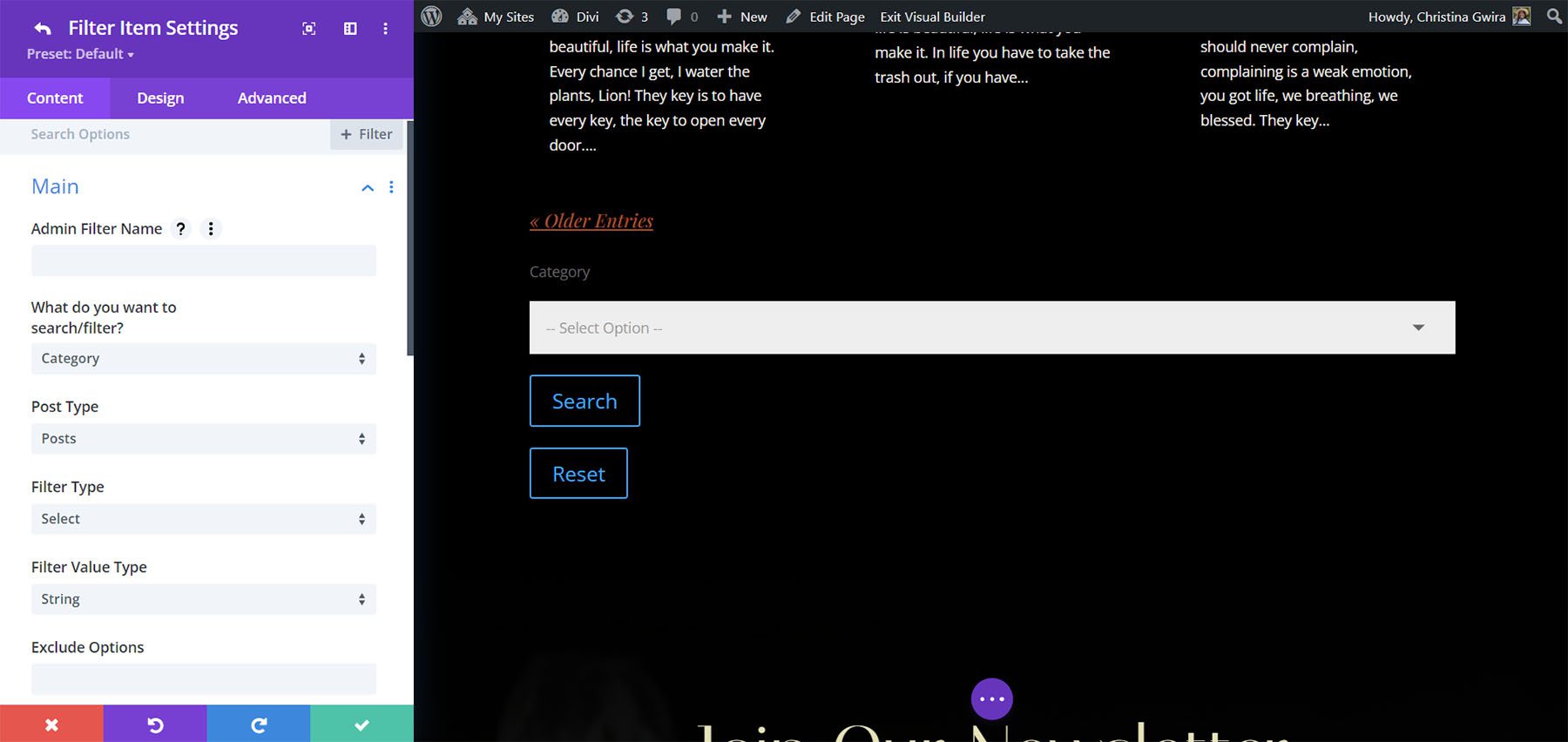
Adding a new filter item opens its submodule. This includes lots of settings. The Main Settings let you choose what to filter between categories, tags, prices, ratings, attributes, and custom taxonomies. You can also create a search box. Choose the post types, values, exclude options, etc.

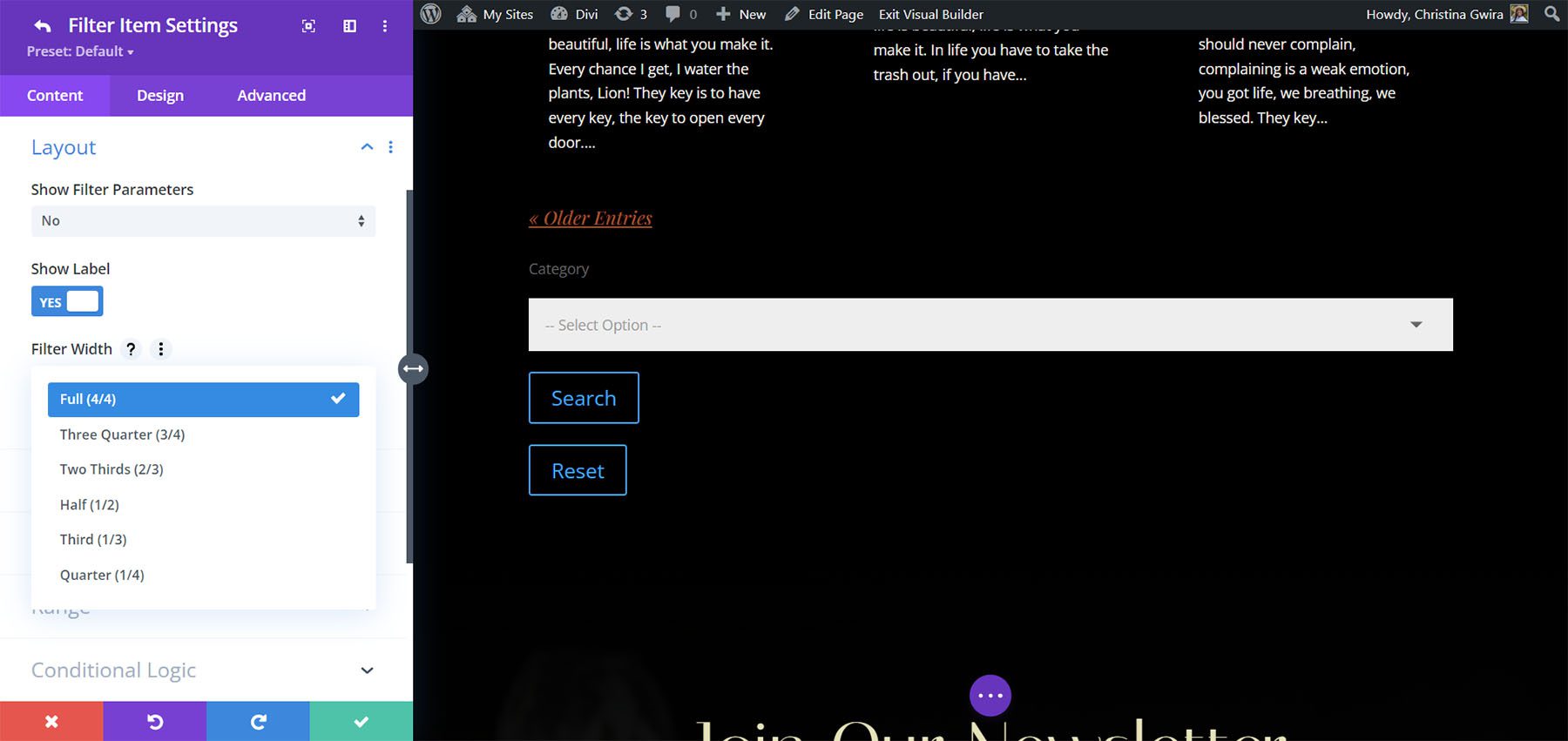
Layout lets you choose to show the filter parameters, show the label, and select the filter width.

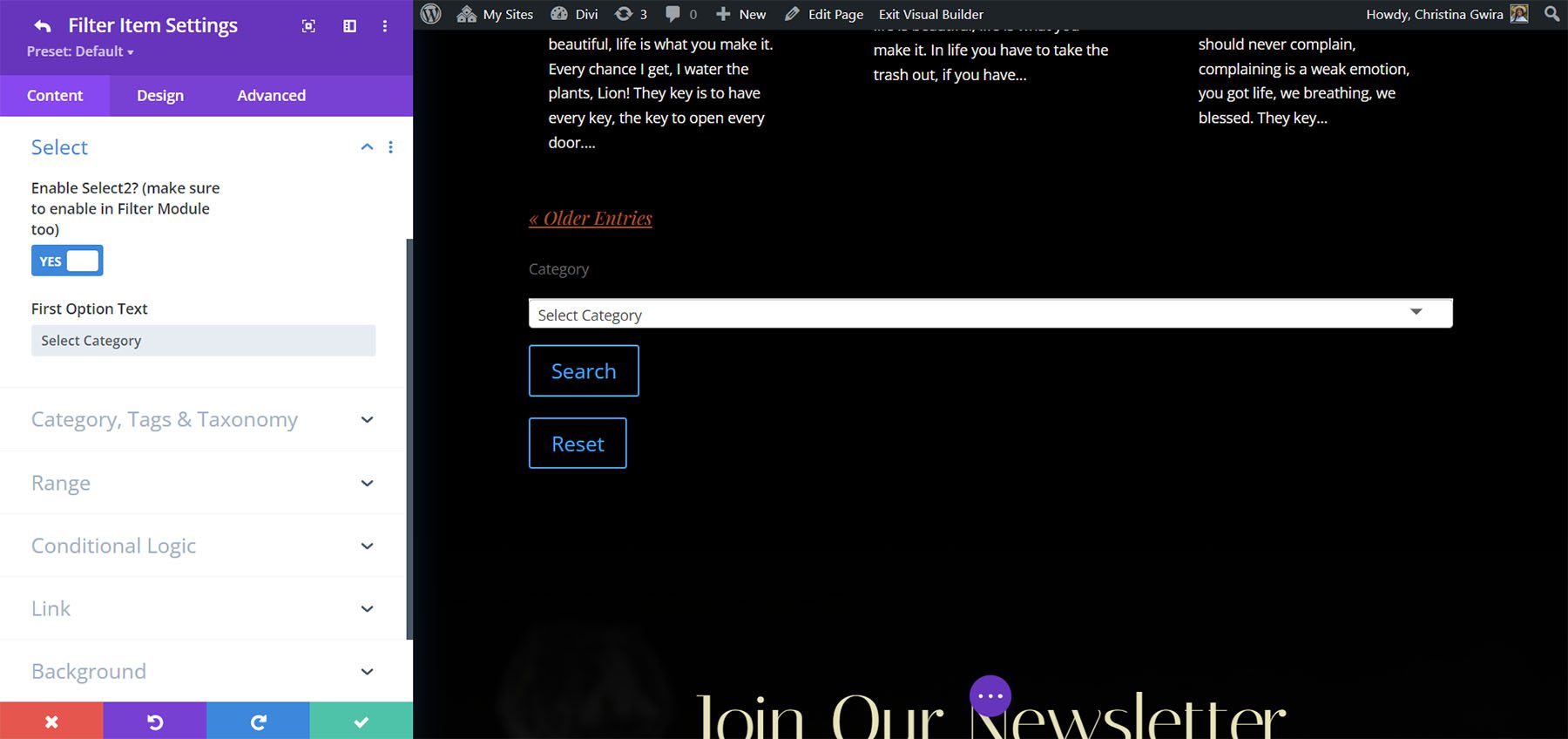
The Select options let you enable Select2 and change the option text.

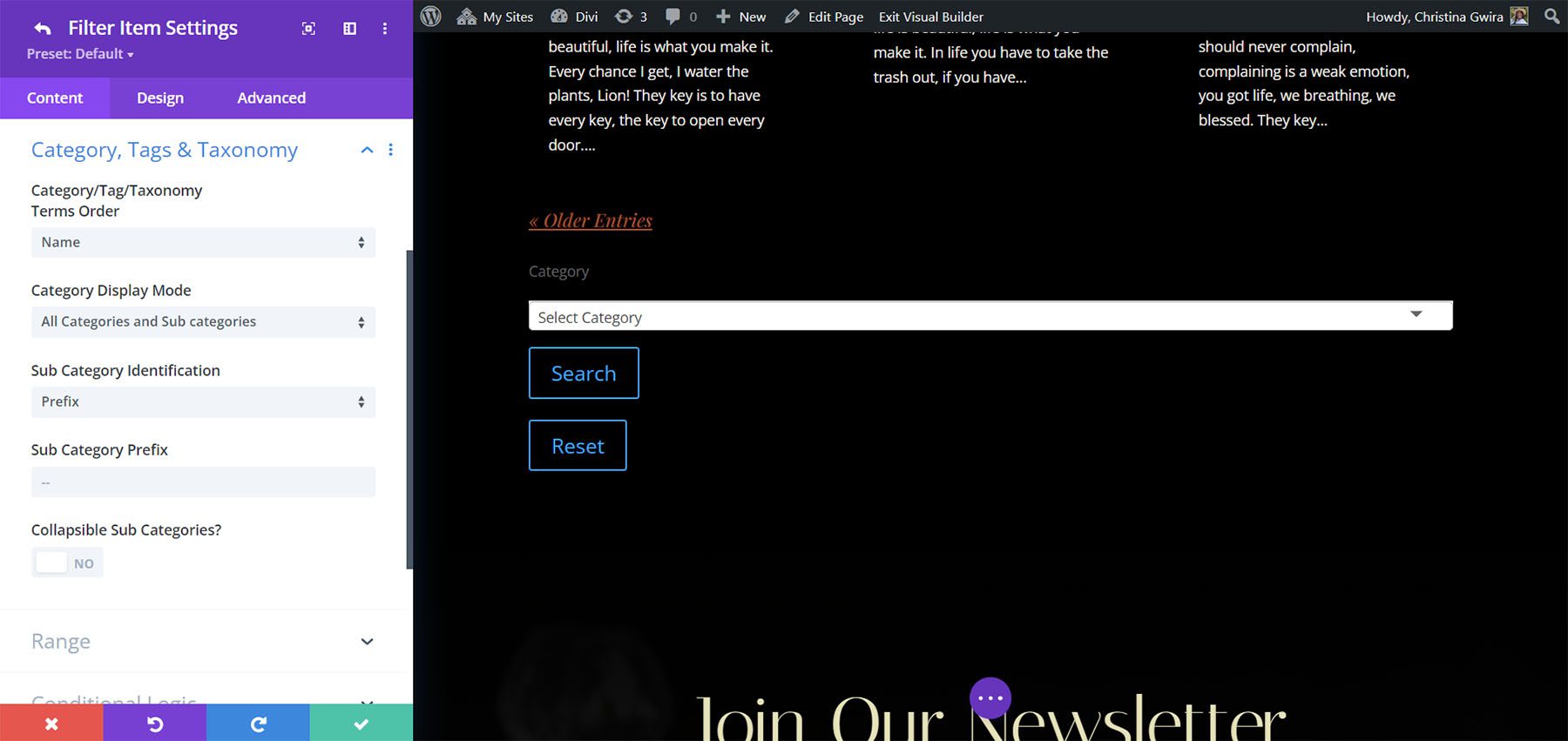
Category, Tags, and Taxonomy lets you choose how the terms are ordered in the list, the display mode, the prefix, and the collapse options.

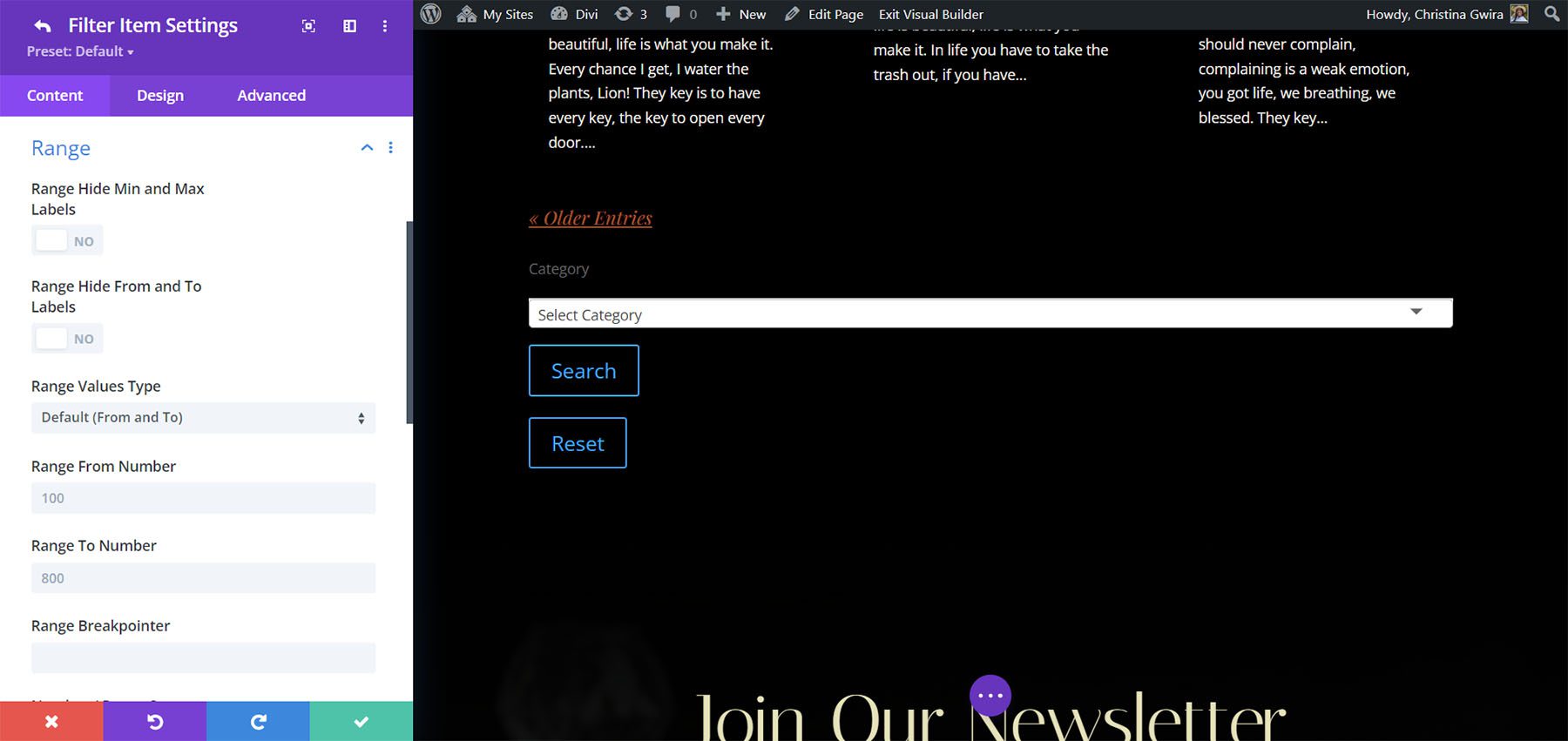
Range gives you full control over the filter’s range settings. Hide the labels, choose the value type, set the range, choose the step levels, adjust the appearance, choose before and after text, and more.

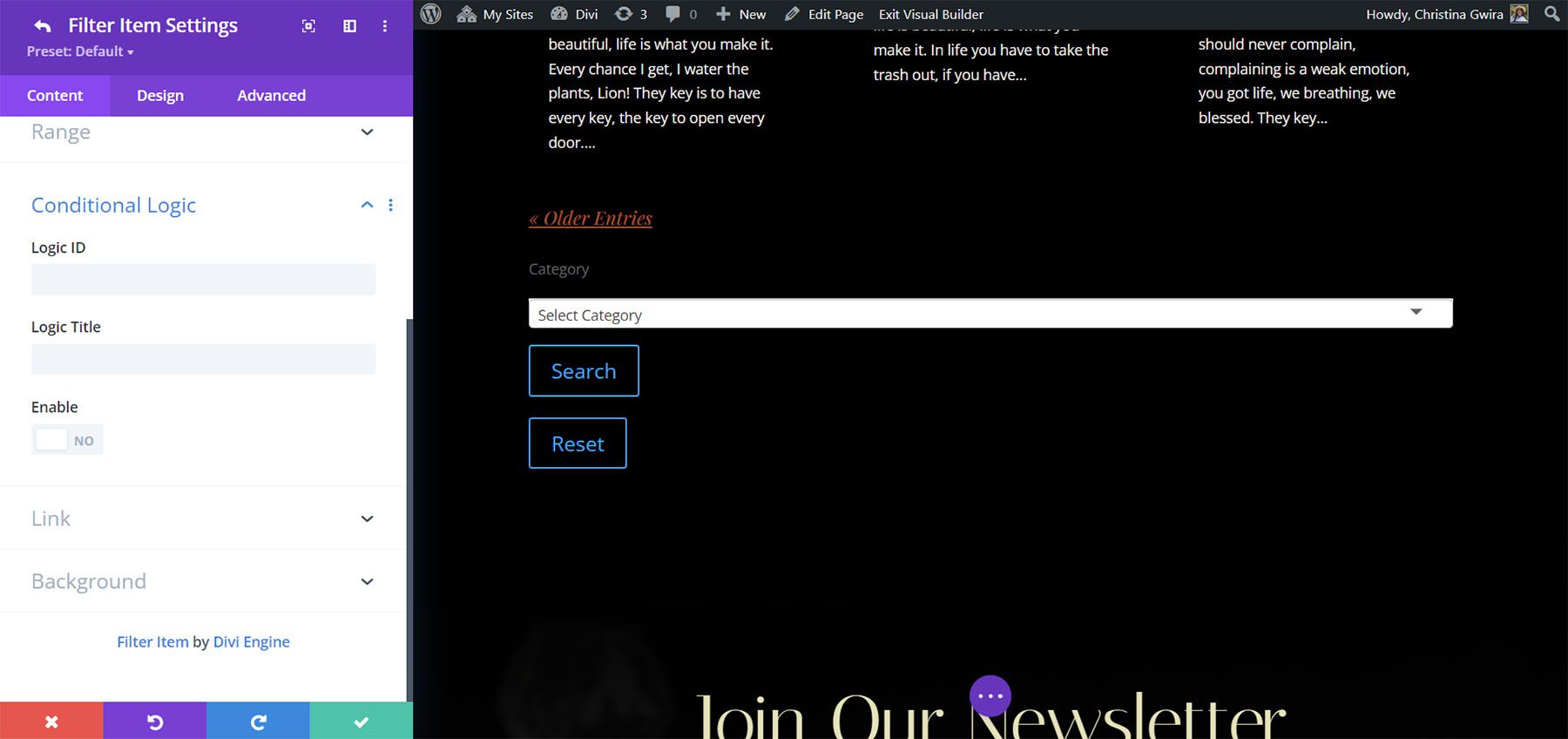
Conditional Logic lets you create logic rules for the filter. This means you can fine-tune the filter to control the filter and make it as smart as possible.

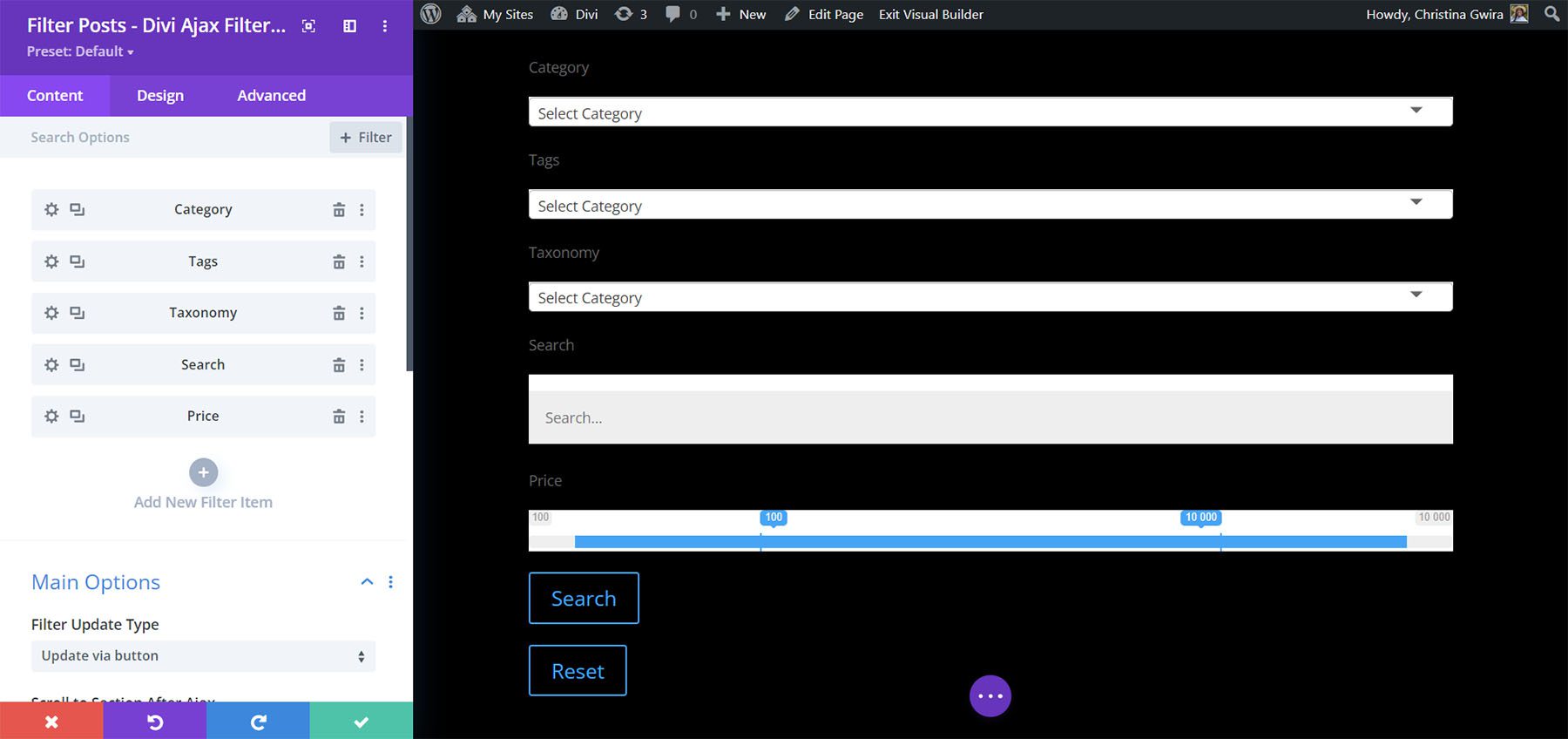
Add multiple filter items to create the exact filter you want. I’ve created a filter with a search option, categories, tags, and prices. Users can select one of the filter tools or use them together.

Main Filter Post Settings
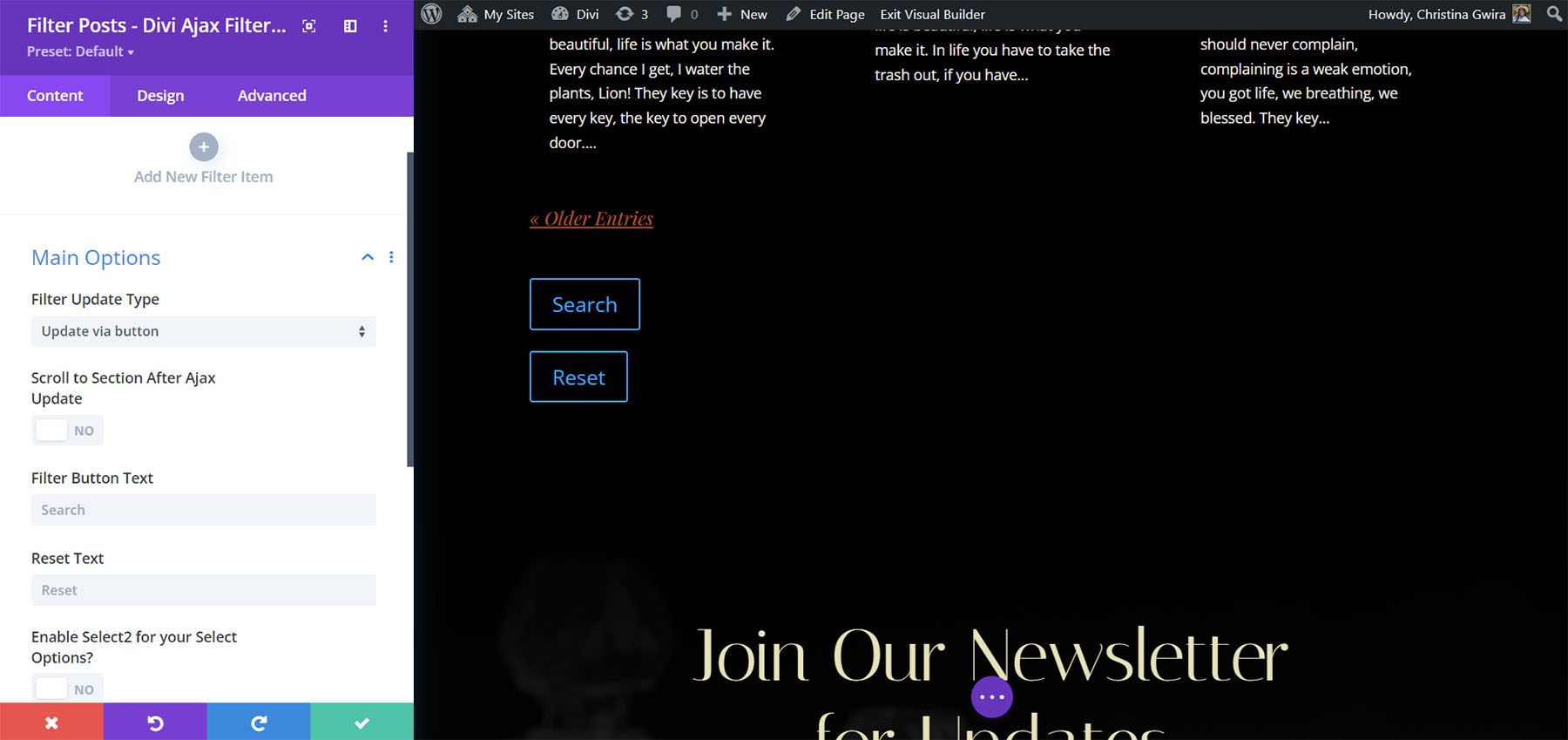
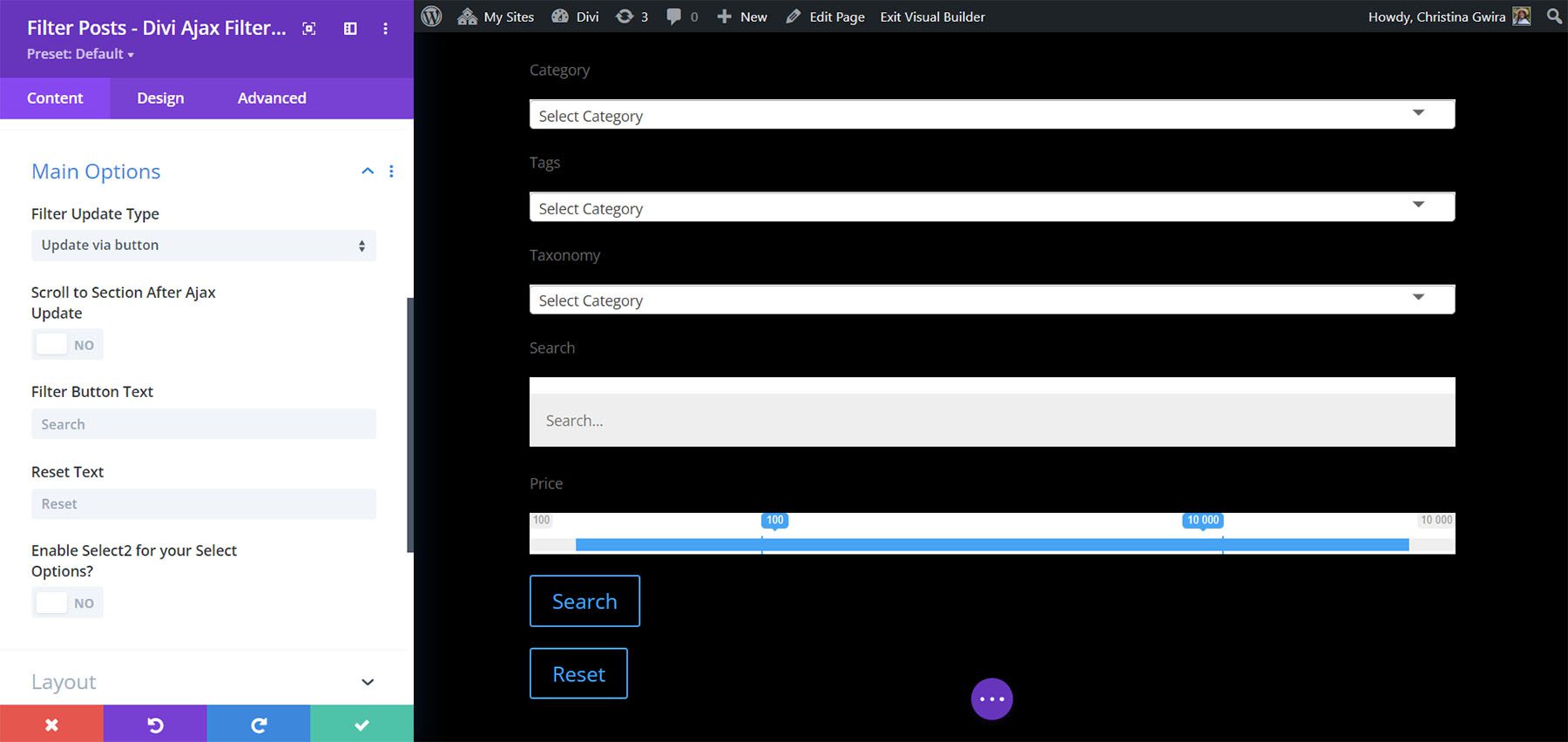
The Main Options include the filter update type (choose from a button click or a field change), choosing where it scrolls, adding text for the search and reset buttons, and enabling Select2.

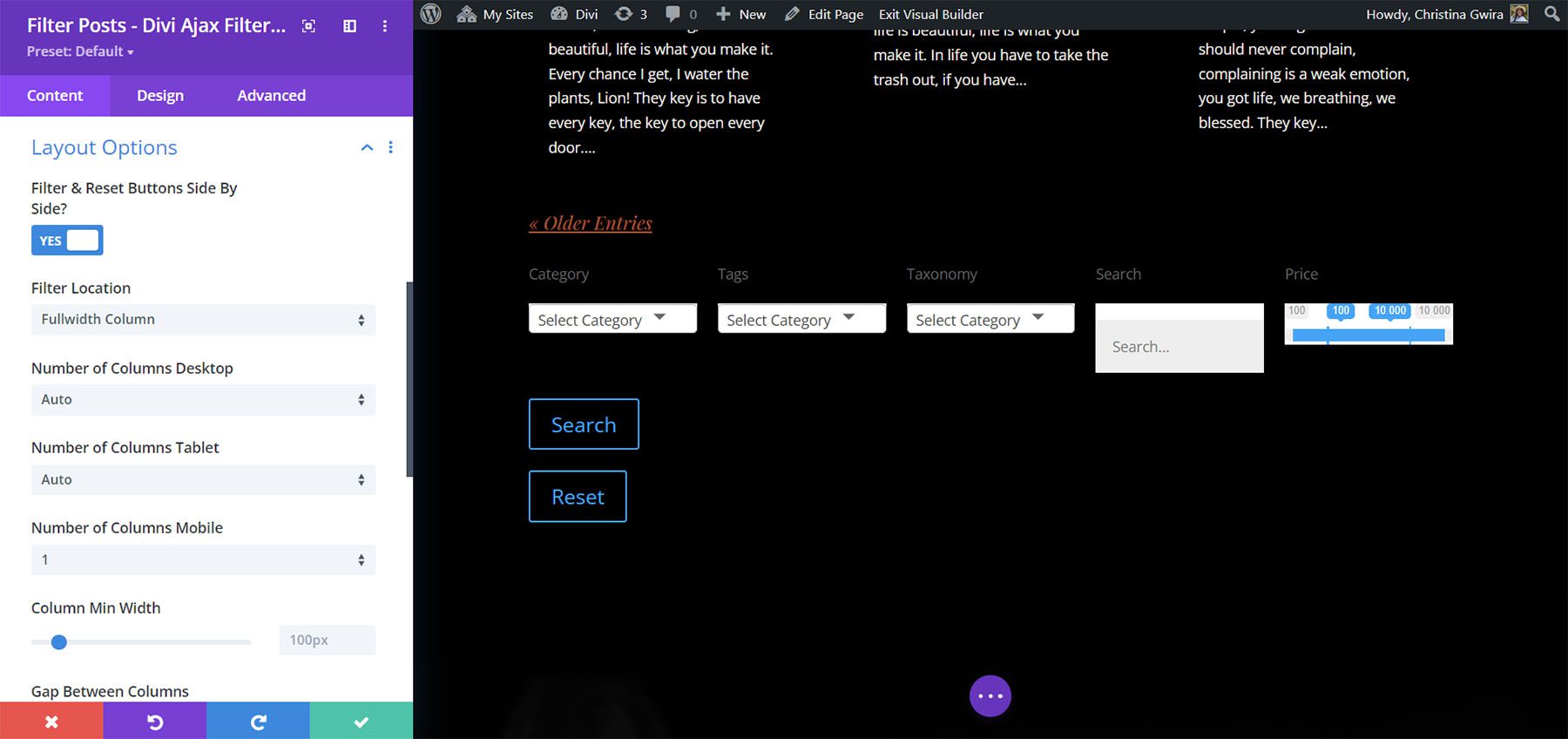
The Layout Options determine the layout of the filter elements. Choose a side Colome or full-width column, set the sizes, the filter style between toggle and slide, and hide or show the buttons.

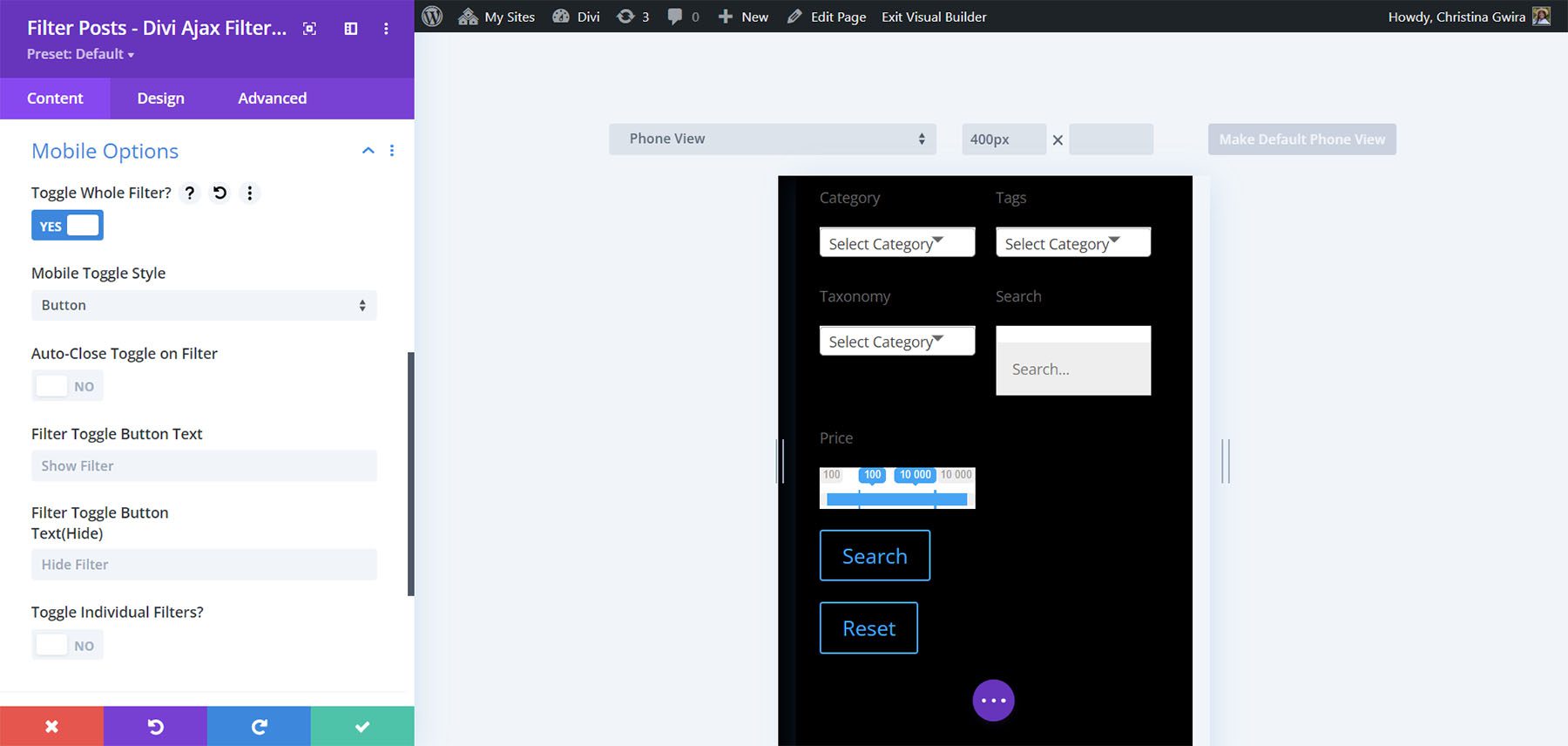
Mobile Options add toggles, let you choose the toggle style, change the button text, and toggle the filters individually.

Post Title – Archive Pages
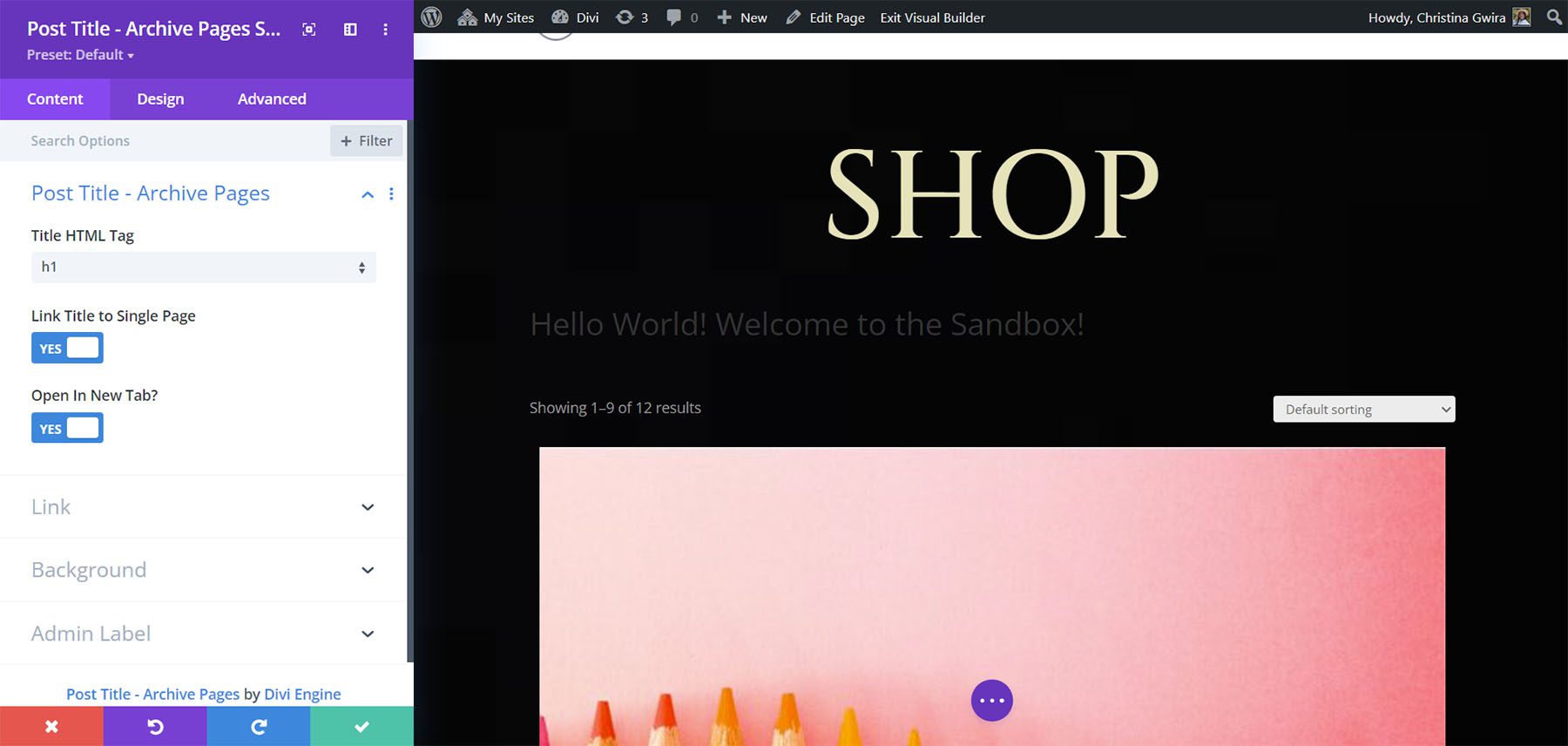
The Post Title Module displays the title and lets you choose the heading level, link to a single page, open a new tab, and enter the URL.

The Design tab includes separate settings for post titles and product titles. All the standard settings are included.

Thumbnail – Divi Ajax Filter
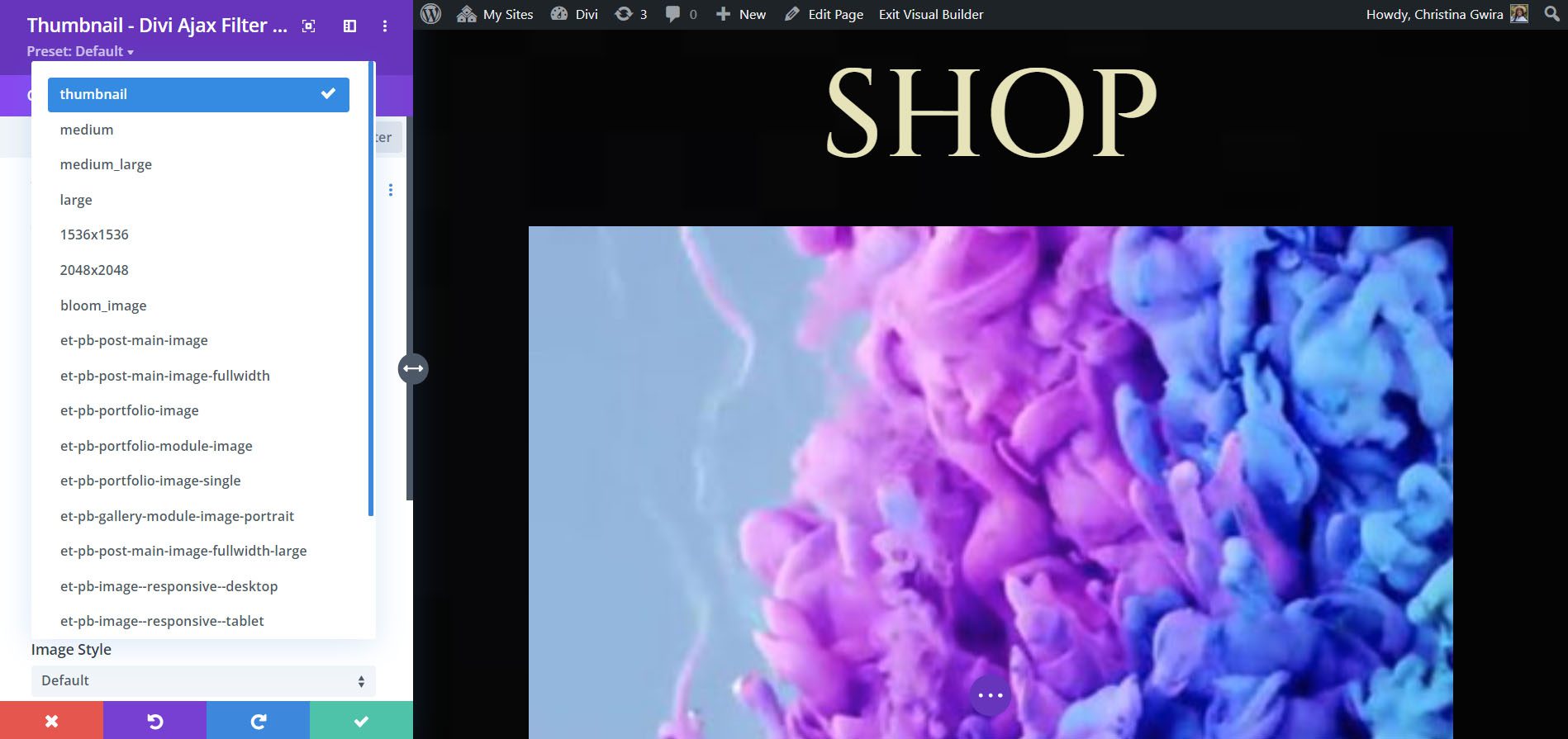
The Thumbnail Module lets you choose the image size, link the image to a single page, use placeholder images with Advanced Custom Fields, open in a new tab, enable a title tag, and choose the image style.

The Thumbnail Image Sizes include lots of options.

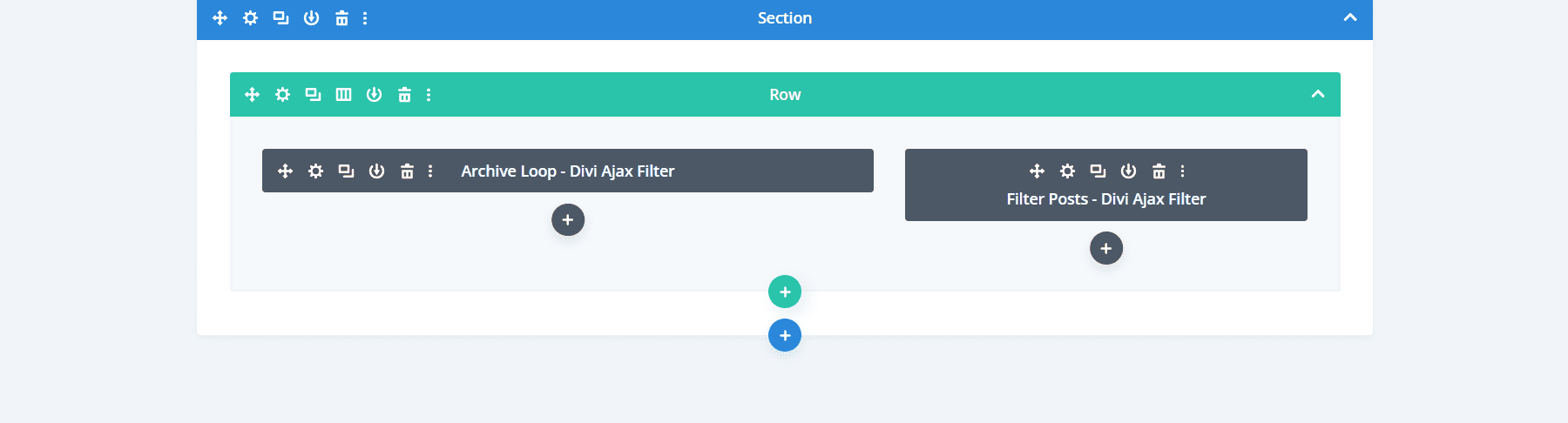
Building a Product Filter
Firstly, I’ll build a product filter using the Archive Loop Module and the Filter Posts Module.

Next, for the Archive Loop Module, I’ve set it to Products and selected the default WooCommerce layout. This gives us the image, title, and price by default. I’ve set it as the main loop and enabled the Order By Menu and the Results Count. I selected Load More for the loading option. The Layout is set to a grid with 3 columns. I’ve also selected to show the rating, price, excerpt, and Add to Cart Button. The Sale Badge and Star Ratings have custom colors, and I’ve added some padding to the product.

Next are the design settings. I’ve adjusted the colors and styles of the individual text elements as well as the Add to Cart button.

Lastly, for the filter, I’ve added search, categories, price, and rating. For the category filter, I selected Radio Buttons. The Price is set between $5 and $100.

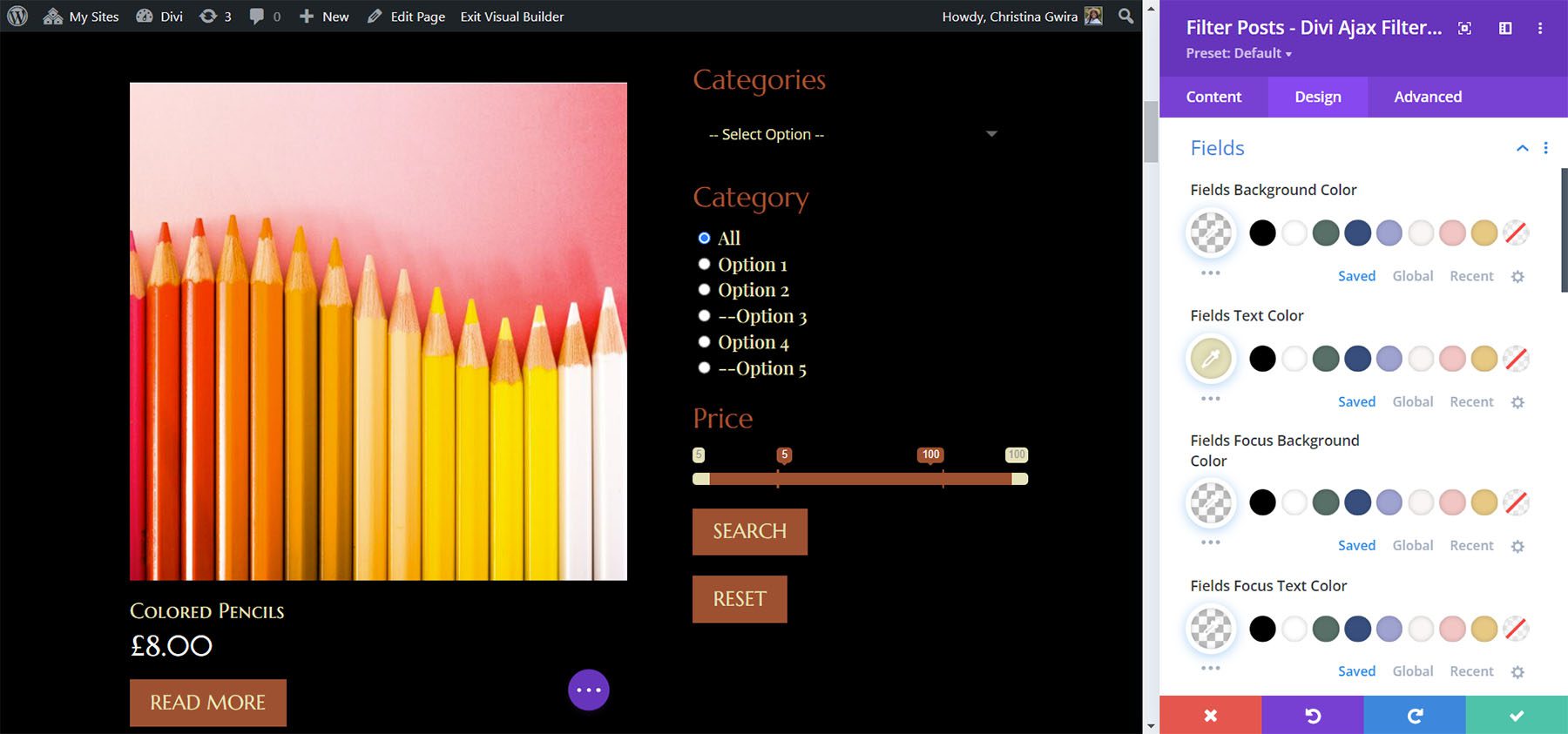
For the Filter’s design settings, I’ve adjusted the font colors, button colors, etc.

Product Filter Results
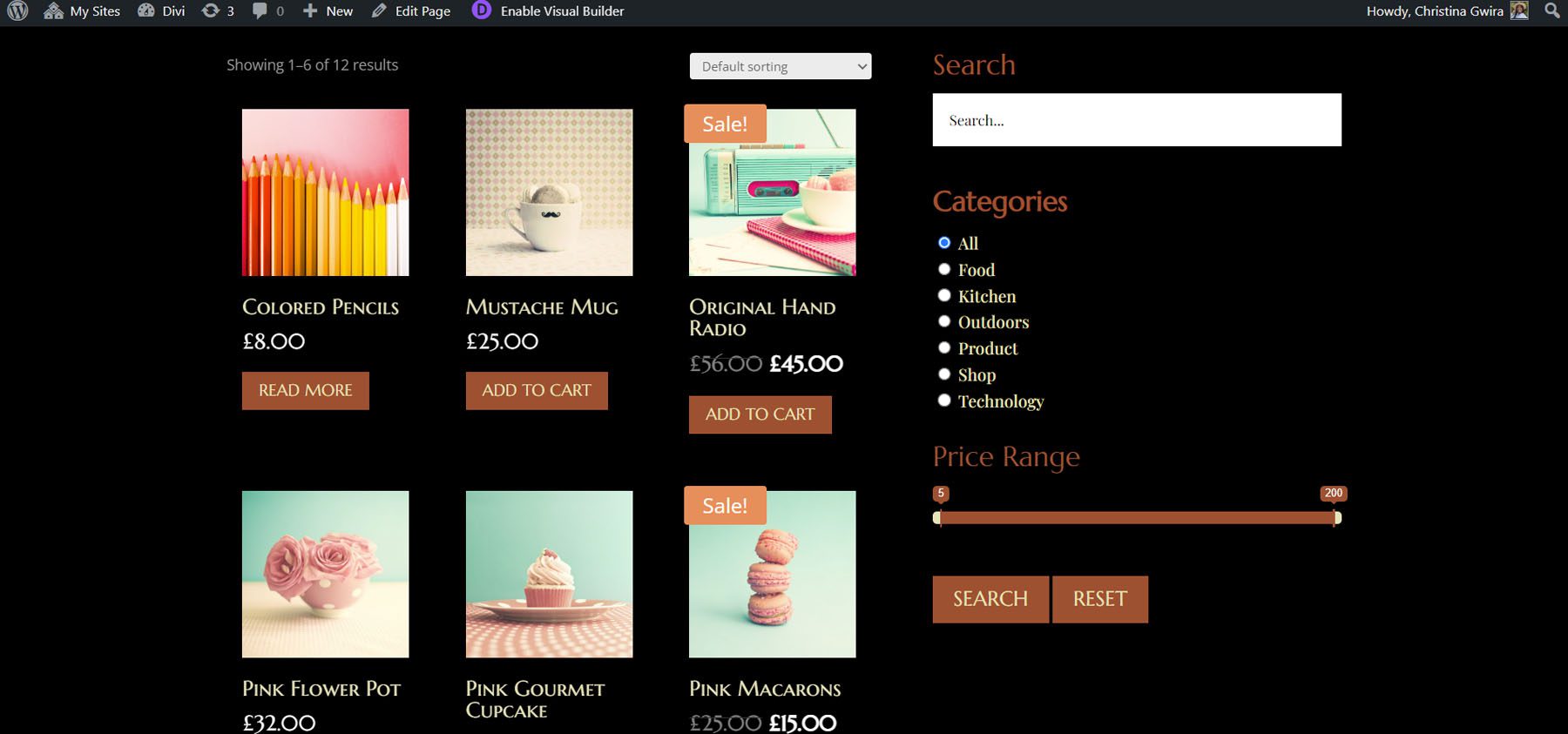
Here’s how it looks on the front end with the stylings of the Divi Whiskey Layout Pack.

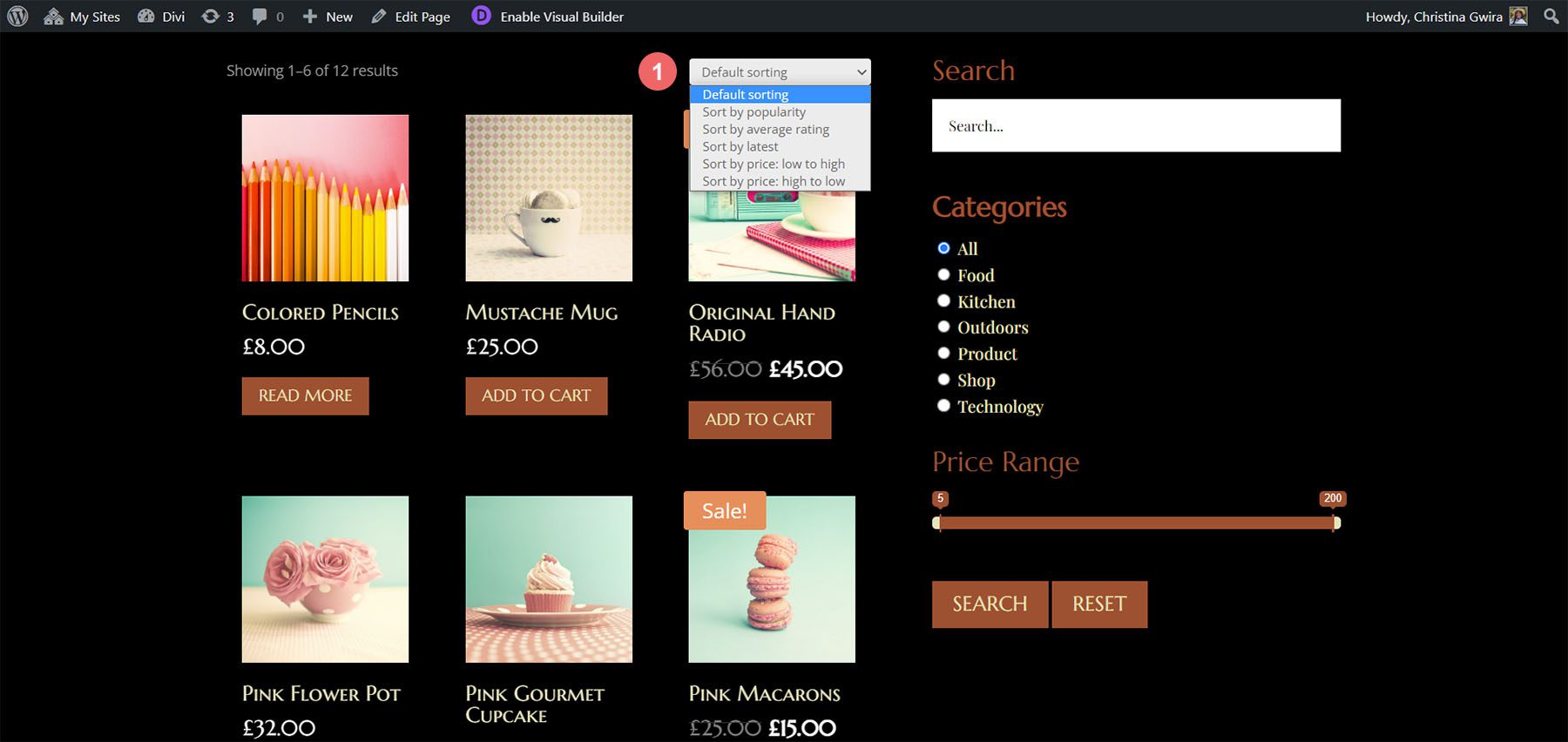
Here’s the sorting feature. User’s can select the default sorting, sort by popularity, average rating, latest, price low to high, or price high to low.

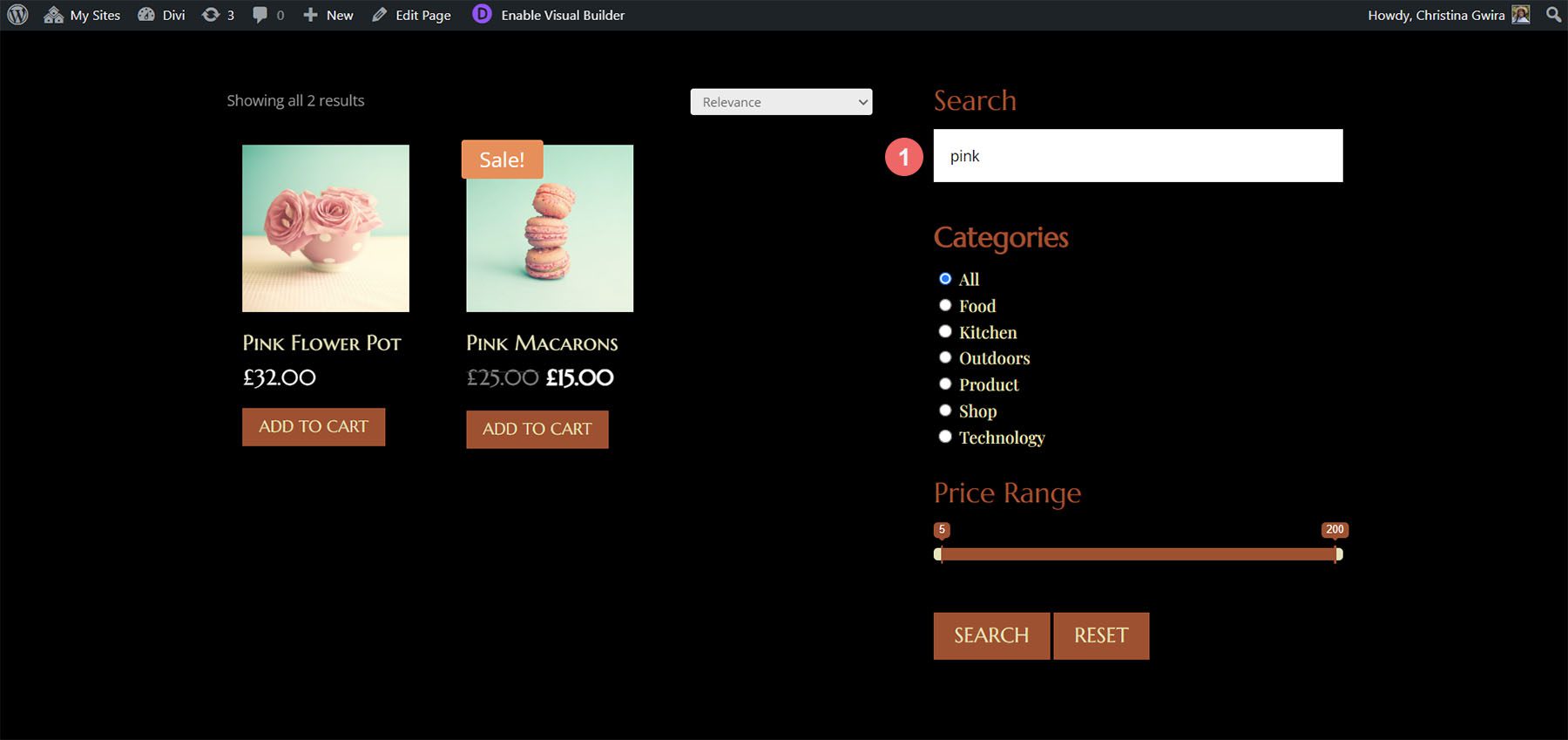
Here are the results for the search option. I’m using the WooCommerce demo products. I searched for “pink” and found two results.

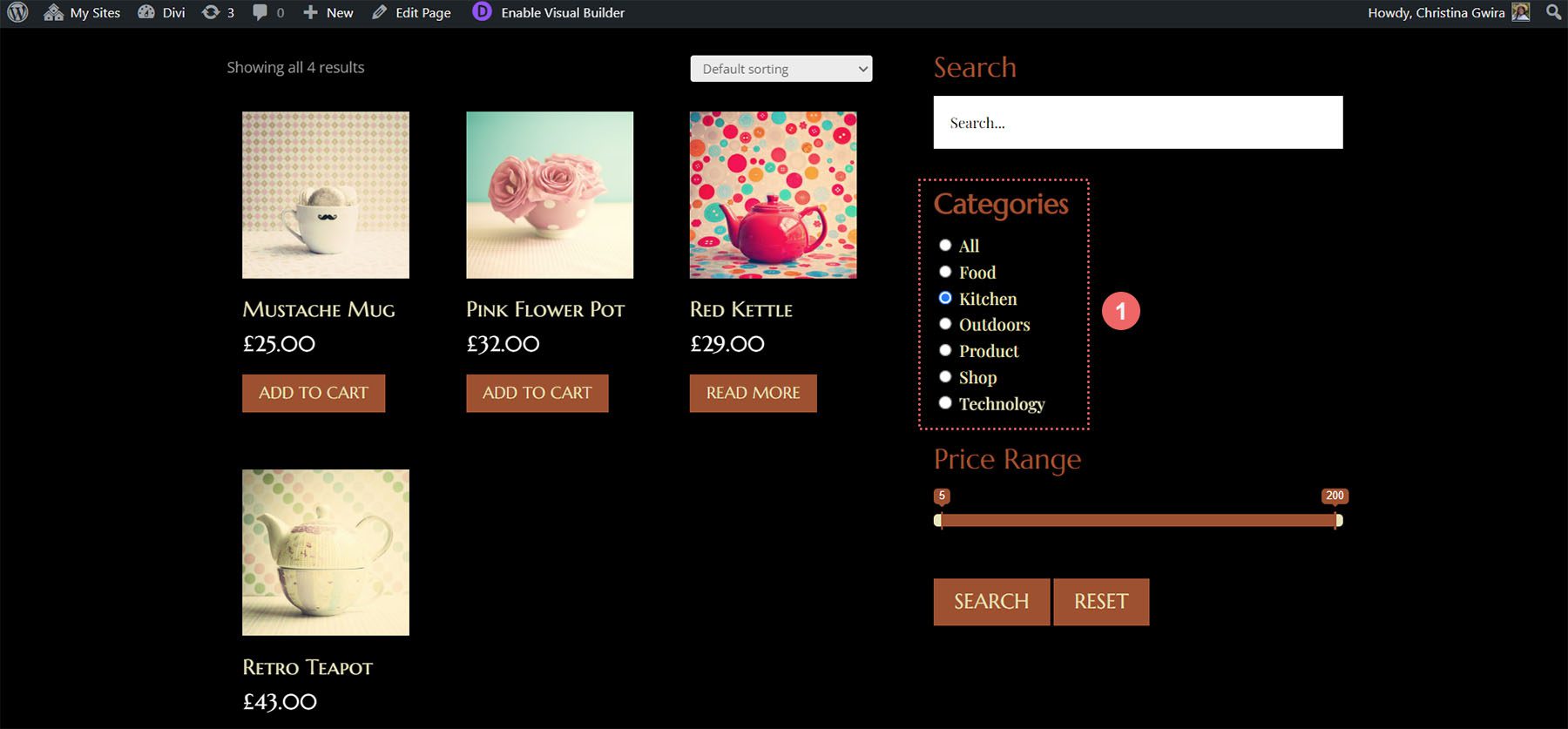
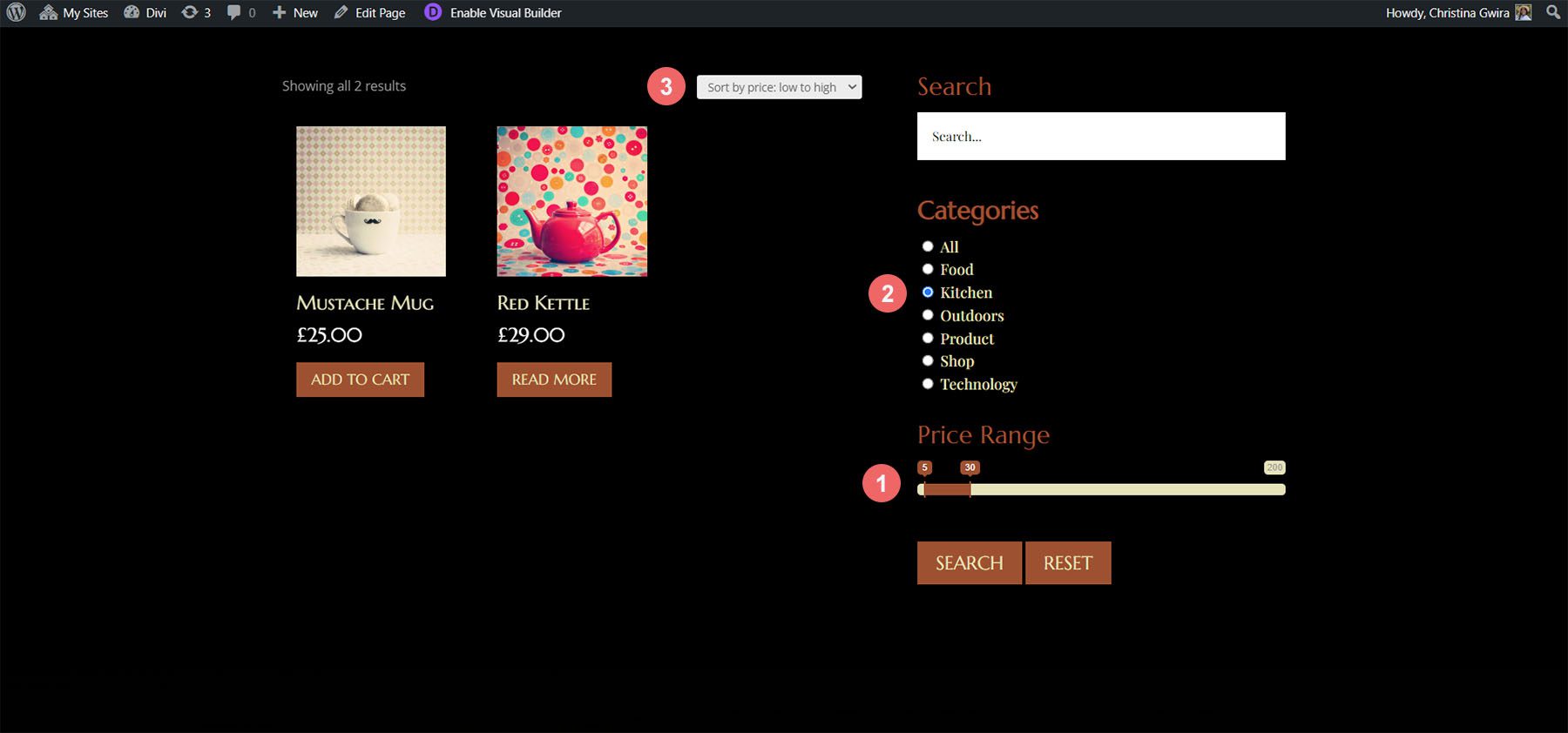
For the categories, I selected the “Kitchen” category radio button and found the four results.

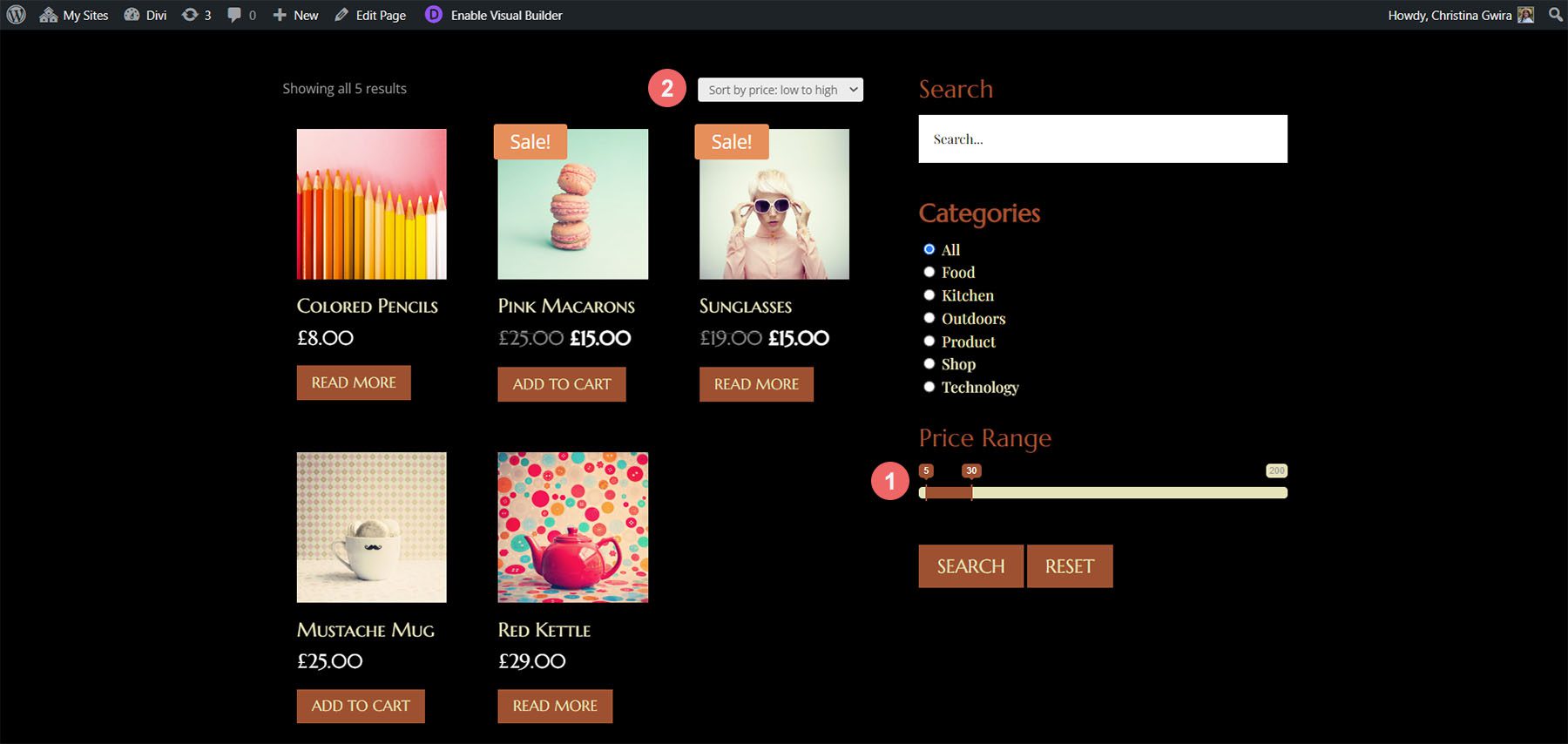
In this example, I’ve filtered the products by price range. I’ve selected 5-30 and sorted by price from low to high.

You can also use the filters together. For this example, I’ve selected the “Kitchen” category and set the price range from $30 to $50. It shows the products in my inventory in that category and price range.

Where to Purchase Divi Ajax Filter
Divi Ajax Filter is available in the Divi Marketplace for $97. It includes one year of support and updates and a 30-day money-back guarantee.

Ending Thoughts
That’s our look at Divi Ajax Filter. This is a powerful set of modules for the Divi Builder that creates amazing filters for lots of WordPress post types. Divi Ajax Filter is complex. It does take some time to learn, but it’s not too difficult to understand and use once you get started. Following the demos will save you some time and reduce the learning curve considerably. If you’re interested in an advanced filter for your post types, Divi Ajax Filter is a great choice.
We want to hear from you. Have you tried Divi Ajax Filter? Let us know what you think about it in the comments.













Leave A Reply