We’ve all seen those message bars at the top or bottom of a website. They usually inform us of the use of cookies, alert us to a sale, or ask us to sign up for the newsletter. There are lots of plugins available to add these bars to your website. What if you could create them with the Divi Builder? You can with a third-party plugin called Divi Bars.
Divi Bars creates those message bars by allowing you to use Divi layouts. You can include any type of content you want, make them large or small, place them at the top or bottom, have them to scroll or stay in place, and even have them to appear based on a trigger.
Divi Bars works with Divi and Extra and is available from the publisher’s website. I’m using version 1.0.
Installing and Activating Divi Bars

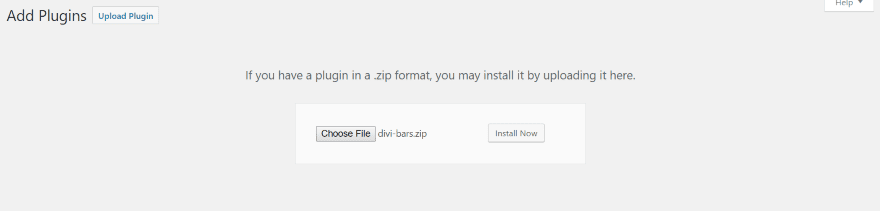
Upload and activate the plugin as normal.

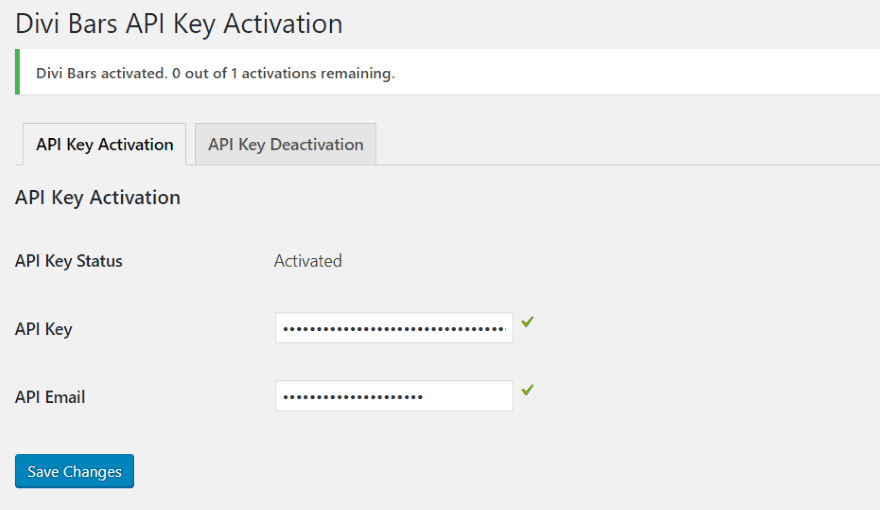
After activating the plugin you’ll see a message that you need to enter the API Key. Click the link or in the dashboard menu go to Settings, Divi Bars Activation.
Enter your API key and email, and save changes. You’ll see a message at the top that shows how many activations you have left (this will vary depending on the license you purchase).
Divi Bars Settings

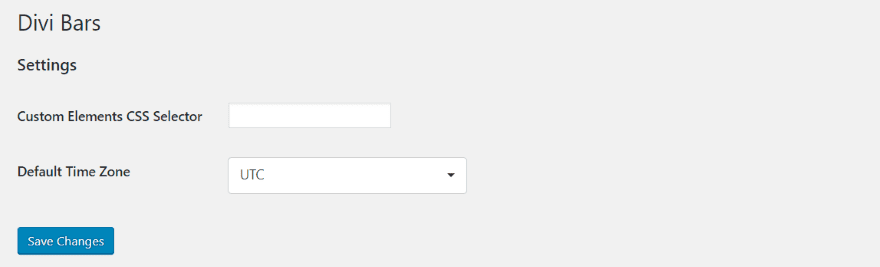
In the dashboard menu, go to Divi Bars, Settings. Here you can input a custom CSS selector and choose the default time zone.
Enable Output Styles Inline

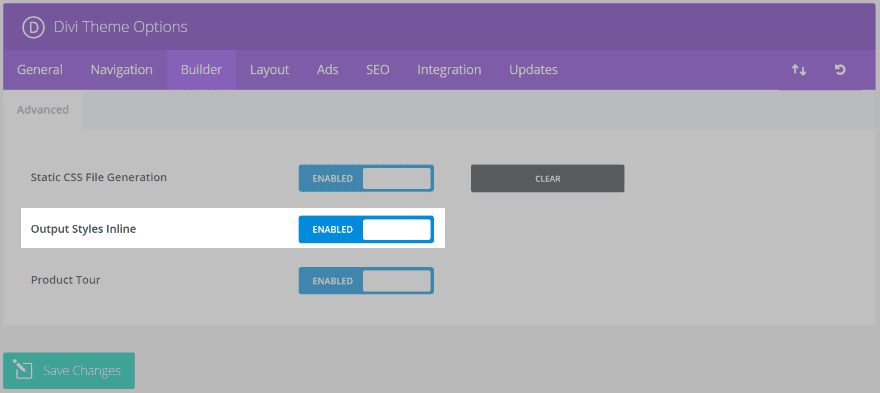
You’ll need to enable the inline output styles. In the dashboard menu go to Divi, Theme Options, and select the Builder tab. Enable the middle option (Output Styles Inline). Be sure to click Save Changes.
Creating a Divi Bar

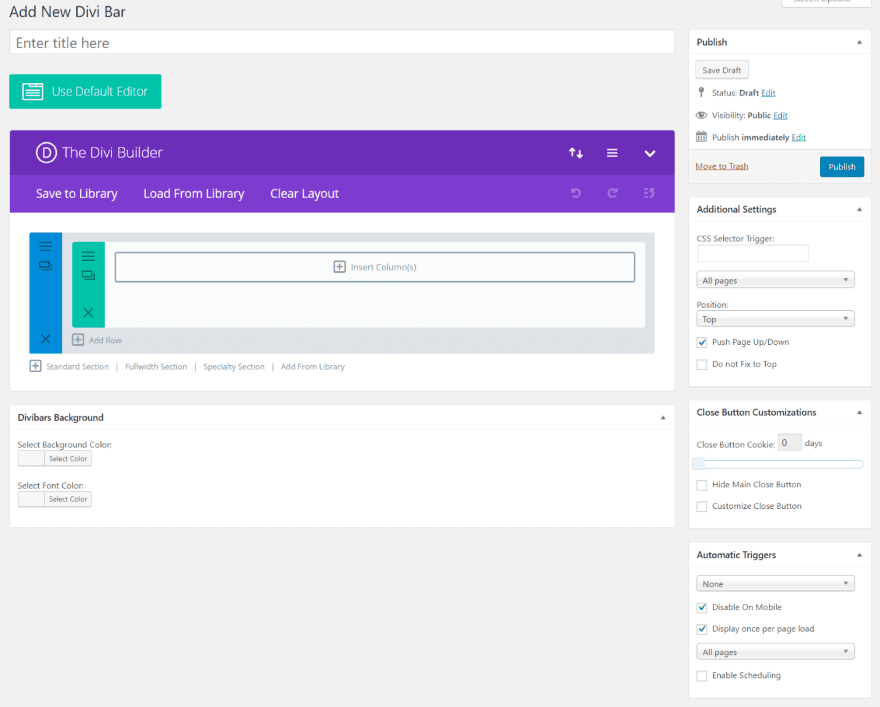
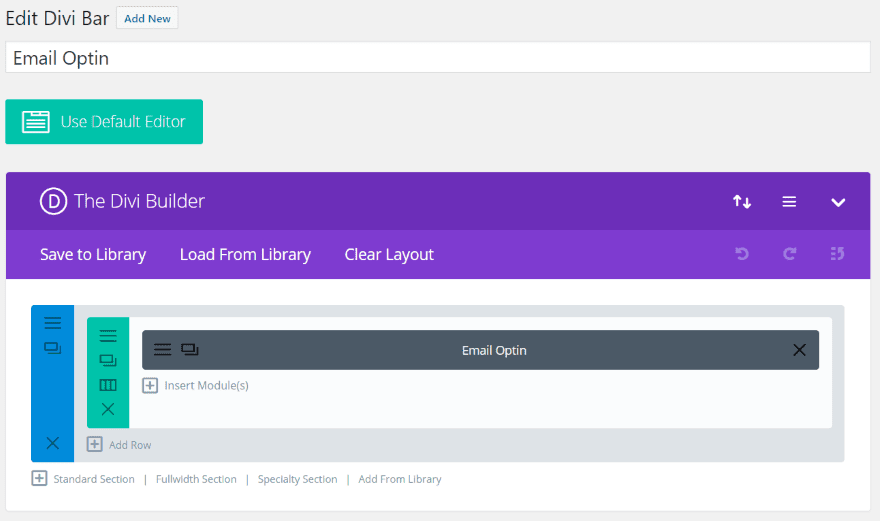
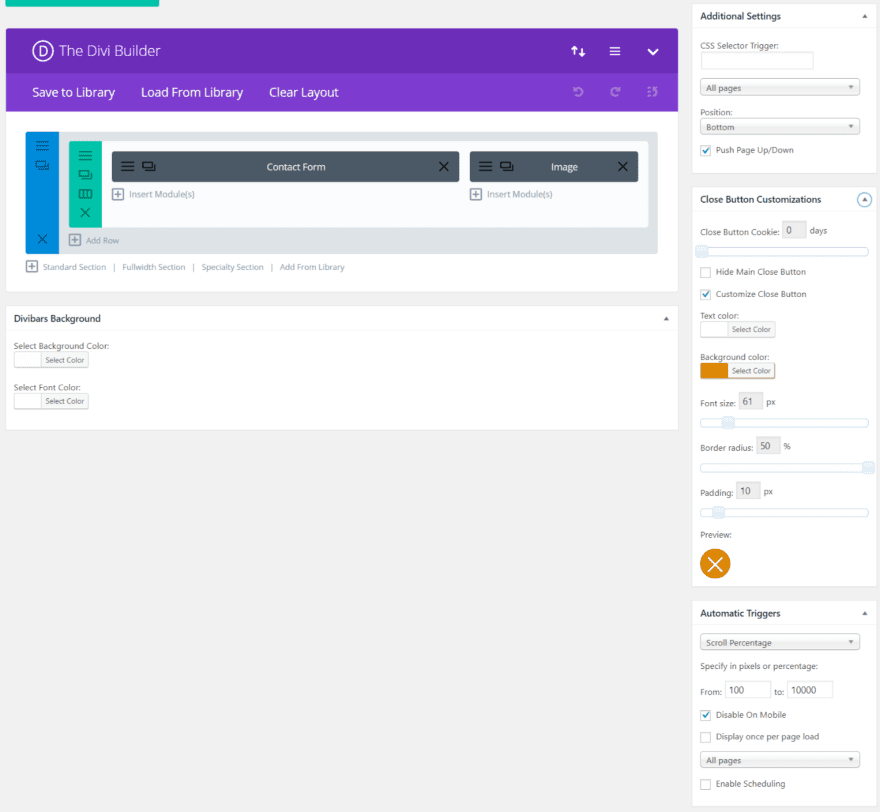
In the dashboard menu, go to Divi Bars, Add New. You’ll see a screen like the one above where you can create a Divi Bar. Select the Divi Builder just like creating a page or post. It also has fields where you can select background colors, add triggers, set pages and positions, customize the close button, and set automatic triggers.
Note – In order to get the bar to display it has to have a trigger. If you leave it set to None it will not display. More on this later.
Divi Bars Uses the Divi Builder

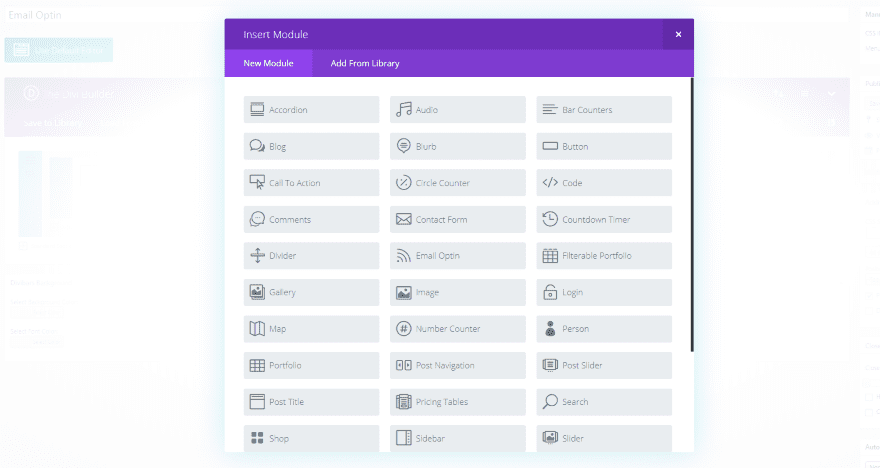
Create layouts as normal. This means you can add any module from the Divi Builder including contact forms, video, shop, images, email optin, map, portfolio, etc. Padding and margins are already removed from the sections and rows so the bar doesn’t take up a lot of space. All of the Divi animation features work as well.
It doesn’t use layouts from the standard Divi Library but you can save your layouts to the Library and reuse them. Only those made for Divi Bars will be available in the Load From Library tab.
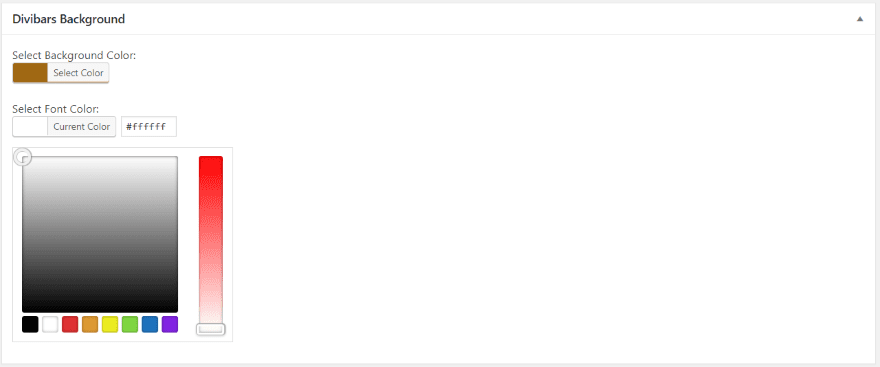
Divi Bars Background

The Divi Bars Background area lets you choose the color of the background and the font. This only does solid colors with an opacity setting. I recommend using the Divi Builder Sections’ background features, but this is here if you want it.
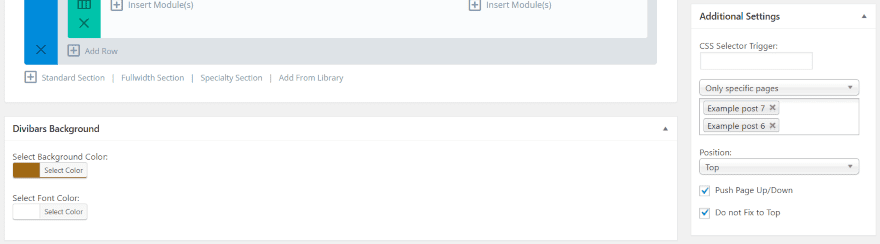
Additional Settings

In Additional Settings you can create your own CSS selector trigger. Dropdown boxes allow you to show the Divi Bars on one page or specific pages, and to choose the position. You can also choose to push the page up or down, and choose if the Divi Bars is fixed.

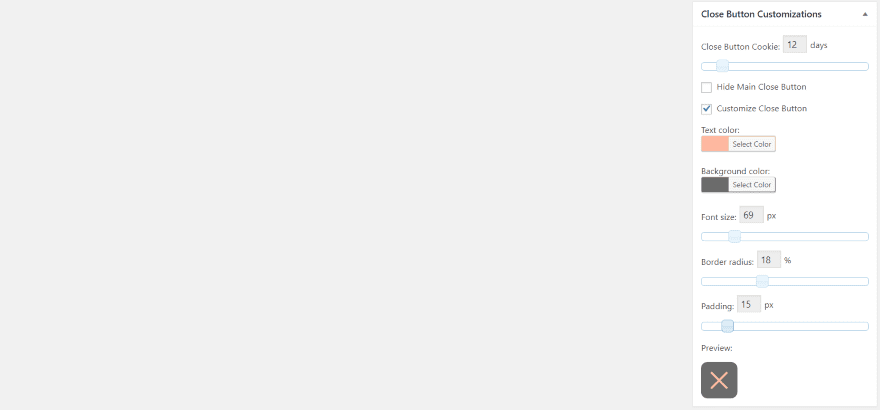
In Close Button Customizations you can set the number of days the cookie will last, show or hide the close button, and customize the button. Customizations include the text color, background color, font size, border radius, and padding. It provides a preview as you make changes so you can see it in real time.
Automatic Triggers

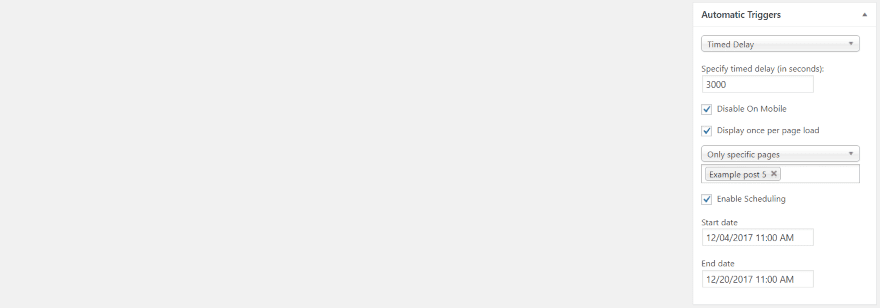
Automatic Triggers lets you choose how it will display. Each trigger has its own settings. If you leave it set to None it will never display.
- Choose Timed Delay and then specify the amount of time to wait before Divi Bars is displayed. To get it to always display choose Time Delay and set the delay to 0.
- Choose Scroll Percentage and specify the number of pixels or the percentage of scroll before displaying the bar. This means you can display the bar as the user gets to a specific point on the screen.
- Choose Exit Intent to display the bar when the user’s mouse moves to the address bar.
You can also disable on mobile, display only once on a page load, specify the pages it displays on, and schedule when the bar displays. You can set the starting and ending date and time.
Divi Bars Templates
The advantage of using the Divi Builder is how easy it is to create and share templates. Currently Divi Bars has 3 templates. Here’s a look at each. First, here’s how you import them…

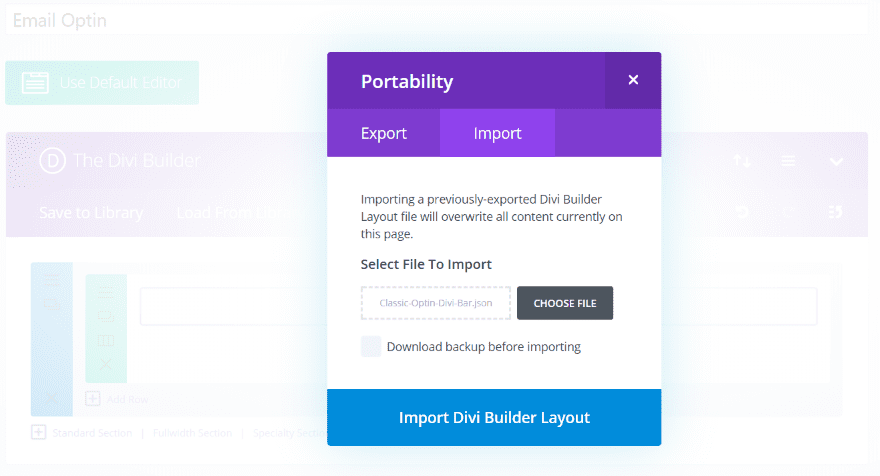
Import the templates into the Divi Builder using the Portability Tool (the up and down arrows in the right corner of the Divi Builder). Choose Import, navigate to your file, and click Import Divi Builder Layout.

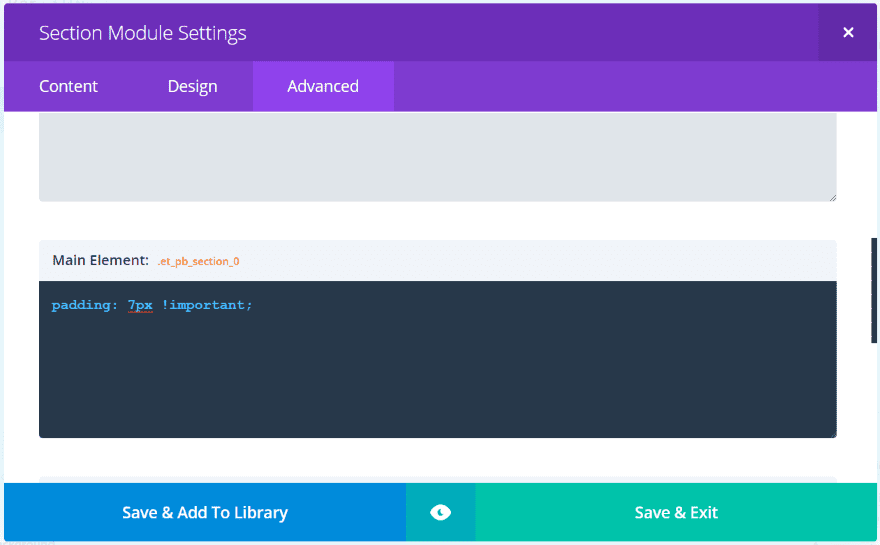
If you have issues with extra padding in your layouts, you’ll need to add the padding to the section’s Custom CSS in your Divi Bars layout. Go to the Section for your Divi Bars layout and open the Advanced tab. Place your custom CSS in the Main Element field.
Divi Bars Email Optin

This template includes a single email optin module. I’ve added padding in the Advanced tab.

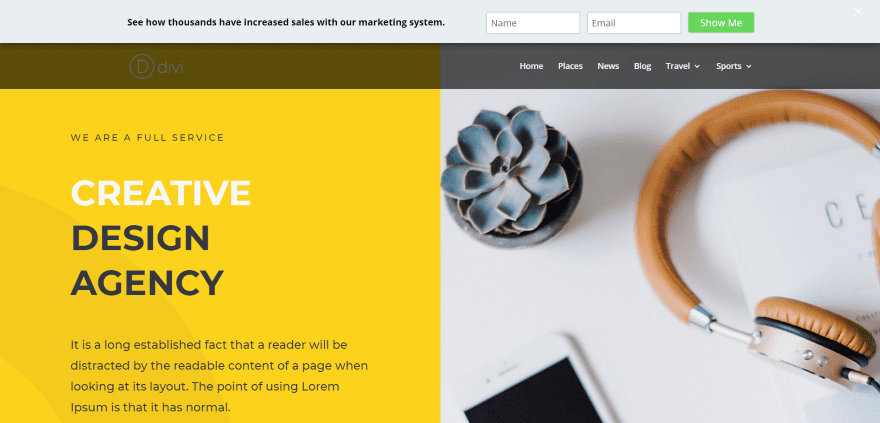
I’ve set it to push the content down to display the email optin above the menu. It remains on screen as the user scrolls. This uses the Design Agency layout pack.

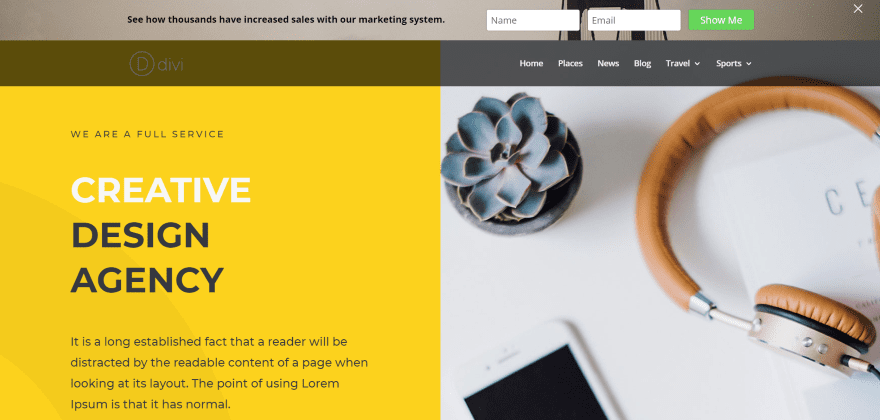
This is the same example, but now I’ve added a background image.
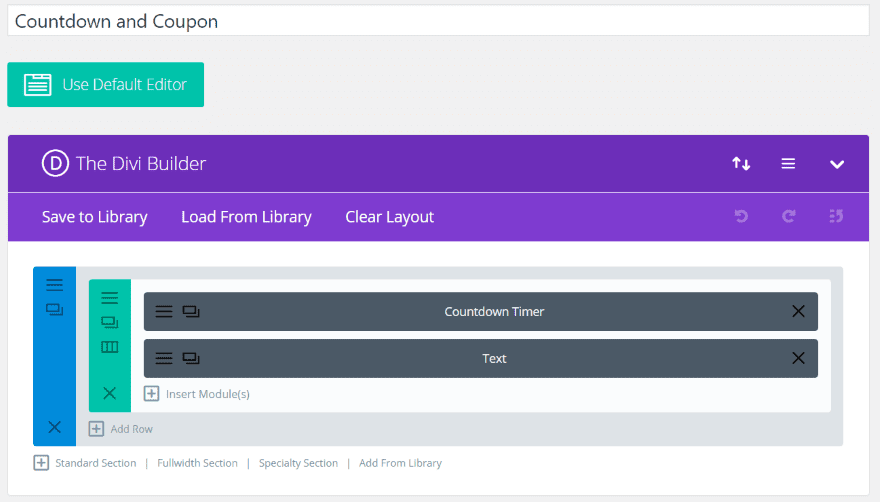
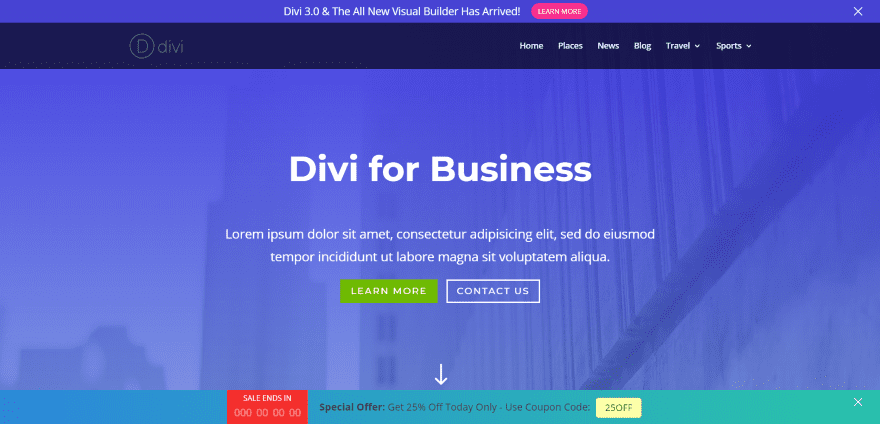
Divi Bars Countdown and Coupon

Countdown and Coupon uses a countdown timer and text module. It includes custom CSS.

I’ve set this one to display at the bottom of the page. This example uses the Business layout pack.

Here’s how it looks with Divi’s default gradient turned 90 degrees. The white bar above the Divi Bars is from the layout.
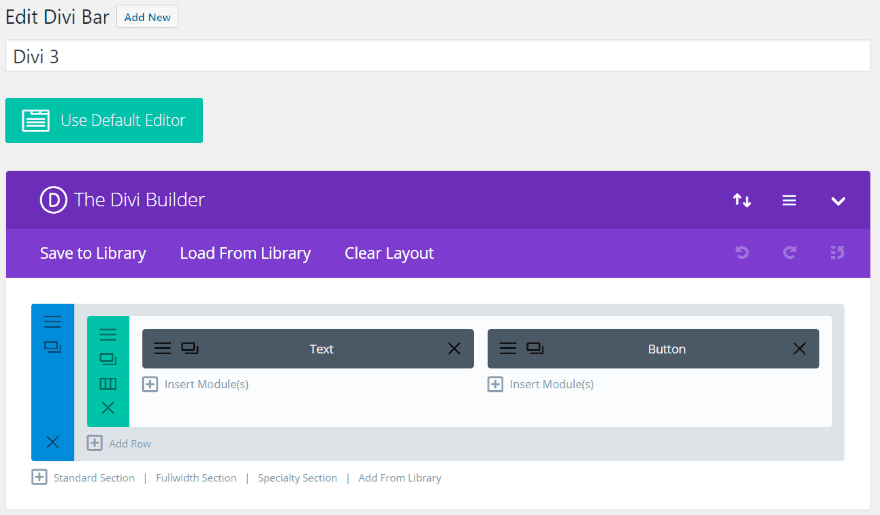
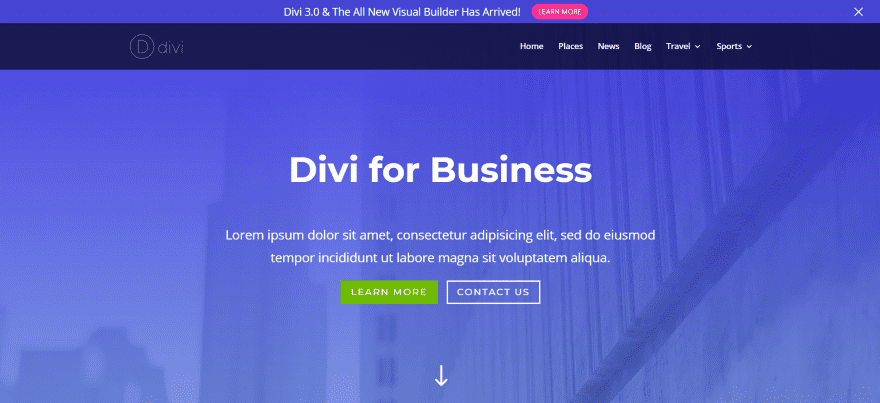
Divi Bars Divi 3

Divi 3 displays a text module and button. I’ve added the padding in the Advanced tab. It also comes with custom CSS.

Here’s Divi 3 with its blue background and red button.

Here I’ve added the background image from the header and placed a gradient overlay.
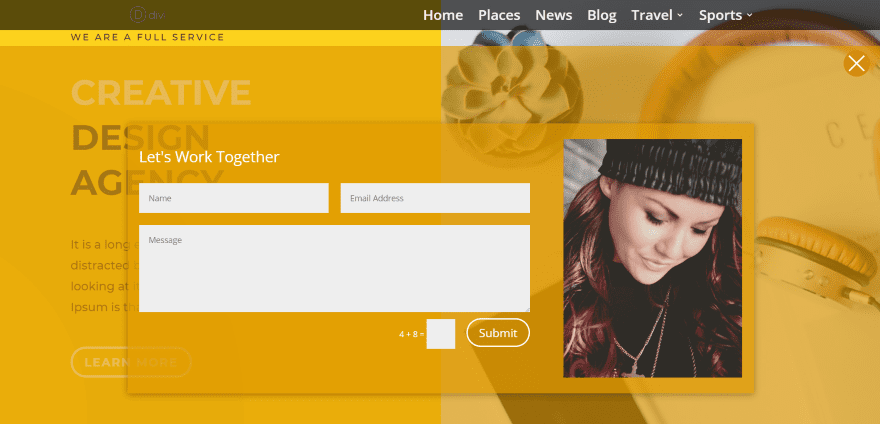
My Divi Bars Example

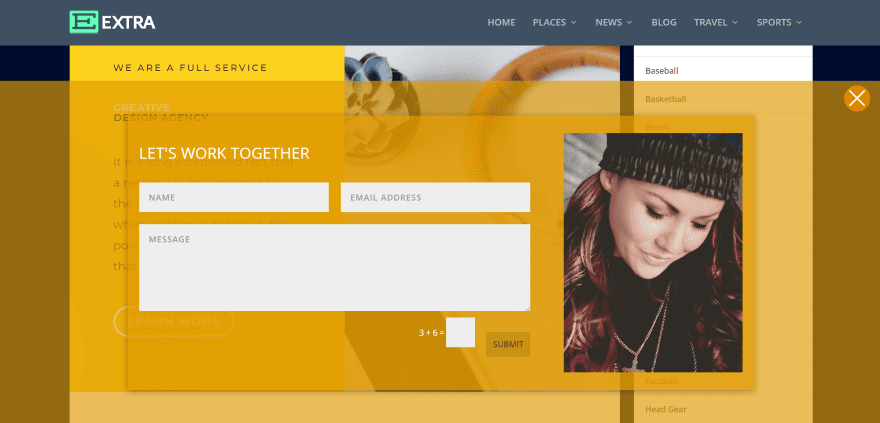
I’ve added a Contact Form module with an image. I’ve selected to show it from the bottom as the user reaches a specific range of pixels on the screen. I’ve also styled the close button.

Here’ the contact form within the Design Agency layout pack. I’ve added an overlay and decreased the opacity to allow some of the background to show through. I’ve styled the form’s button to match.
Using Multiple Divi Bars
You can use more than one Bar at a time. There are several ways to do this. For example, you can set one for the top and another for the bottom. They could appear at different times, under different circumstances, or at the same time.
Another option is to use the pixel or percentage features. You could show one Bar within the first portion of the screen and another Bar for a different portion of the screen. I don’t recommend having too many at once. If you do use multiple Bars then I recommend keeping them small.

This example uses Divi 3 on the top and Countdown and Coupon on the bottom.

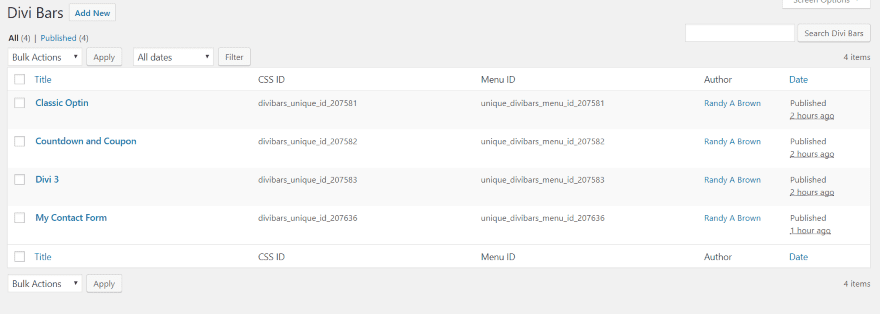
Within the Divi Bars menu is a screen where you can see all of your Divi Bars. Here you can add new, edit, quick edit, and delete your bars. You can also copy the CSS and Menu ID’s to create your own manual triggers.
Using Divi Bars with Extra

Divi Bars works the same with Extra as it does with Divi. Here’s a look at my contact form in Extra with the Design Agency layout pack.
License and Documentation
There are four licenses available:
- Single Site – $15
- 3 Sites – $29
- Unlimited Sites – $59
- Lifetime – $129
Documentation is provided at the developer’s website. It includes 6 steps for getting started quickly and a 16 minute video that’s more in-depth. Divi Bars is easy to use but I do recommend watching the video.
You can purchase Divi Bars from the developer’s website.
Ending Thoughts
I like Divi Bars. Everything is intuitive except for getting it to display the first time. Every bar is automatically set to not display until you choose a trigger. This makes sense because you don’t want multiple bars displaying just because you’ve created them. At first I wanted a message somewhere that drew attention to that fact or a yes/no display option. Once you’ve gone through the steps once it makes sense.
Divi Bars is an excellent tool for adding message bars such as cookie disclaimers, information about sales, messages, calls to action, etc. It comes with several templates to get you started. It works just as well for the user experience as it does with marketing. Since it uses the Divi Builder the possibilities are endless.
We want to hear from you. Have you tried Divi Bars? Let us know what you think about it in the comments.
Featured Image via venimo / shutterstock.com













Well, it could be a good plugin but it may needs some improvment. There is strange thinks happened relatives to js or other ?
I’ve tried to used it for making a cookie bar (because of RPGP in Europe we have to install a complete form with a lot of informations). But it’s quite difficult to set up the option regarding displaying on pages.. (may be I did not understood some behavior because of my french language 😉
I’v bought the lifetime licence when it was black friday, so it was very intersting. May be I will not be able to do all I was expected to but I think I will use it for promotionnal displaying. So I do not regret my purchase
I bought Divi Bars after reading the article (I had no clue it existed) but I am running through a lot of jQuery problems as soon as I activate it.
Anybody else experience the same issue ?
jQuery breaks, and everything that calls JS breaks.
I am in contact with theur support. I made the update to the lastest version with no help.
Hello, Tim.
If I buy the individual license now and then (within a month) want to upgrade, will I have a discount on the amount already paid?
Hi Kadu,
Yes, absolutely, you can upgrade and only pay the difference 🙂
If we have the lifetime membership would we still have to purchase a license for this plugin? Perhaps I’m not looking in the proper place to download it via my current membership?
Thanks
Hi Anthony,
Divi Bars is developed and sold by my company (Divi Life). We are not affiliated with Elegant Themes so Divi Bars is not included in the Elegant Themes subscription.
Bought this divi bar, and also thank you for this detailed information. It’s work nice on our client’s website.
That’s great to hear, Binosh! And yes, Randy’s write ups here on the ET blog are always very helpful. ?
Does anybody know if popup bars are considered the same as popups by Google when it comes to mobile?
Hey Charlie,
No, I think Google is against popups that block the content for users on mobile. And promo bars don’t block the content, so it’s not a concern. The ET website is a good example of this. There’s a promo bar (even on mobile) right here on the ET site, and ET ranks extremely well for lots of very high traffic terms. However, with that said, several top Internet marketers have stated that they’ve used traditional popups on mobile, and have seen no drop in rankings. So it’s likely that Google isn’t actually enforcing the mobile popup penalties that they’ve threatened. 🙂
Thanks for showing this plugin. I tried to install it on one of my websites today and now I have a question, because of what seems to be a small problem.
On one of my subpages I use a lot of blurb modules – three in a row, each in it’s own column; about 6 rows. In the 5th row, the blurbs suddenly break the grid and the third blurb of that row is being moved into the next row where it rests quite alone.
I write this, because after some testing I found out that this happens when I activate the option “Enable Output Styles Inline”.
@Tim: How important is it to have that option activated in divi?
@Divi-Team: Is that a problem, that is currently part of divi? Is it part of the blurb-module?
The rows and columns grid of the blurbs are being displayed correctly when the visual builder is active. As soon as I exit the visual builder to go back to the published site, the grid is broken.
I guess I found it. I had to reset the .css file (on the same page as the option that had to be activated). After resetting the css file, everything seems to work fine for now.
Hey Patrick,
Glad you got it figured out! In the future, you can always open a support ticket and we’ll help you out 🙂
Awesome! New ways to annoy people, I mean engage visitors, haha, I’m gonna use it…
Haha, true, they can be annoying. But when used right, they can be highly effective ?
Another fine and useful Divi plugin – thanks Tim!
I still have an issue with the API Key Activation. Once I enter the API Key + my email address, the message I’m getting is “Connection failed to the License Key API server”.
I understand that you’re working towards permanently fixing your API provider’s issues. Is that getting any closer to being resolved?
Thanks!
Thanks for the kind words, Claude! Yes, we are migrating our store to a new API licensing infrastructure at the end of this month. So if everything goes as planned, we’ll start the new year with better licensing ???
Hi,
I was just wondering: any plans for integrating an ‘Age Verify’ bar? Got two clients who sell alcohol, and they would really like this feature – most existing plugins don’t work that well. I think the most simple form would suffice, so no fancy birth date pickers et cetera.
Cheers,
Eric Coenders — IanusWeb
Hey Eric,
I assume for the age verification bar, you would need the rest of the site “locked” until they click the button confirming their age? If so, Divi Bars probably wouldn’t be the best option. However, our other popular Divi plugin, Divi Overlays, would probably be a better fit. It can definitely do age verification popups 🙂
This looks interesting. Have used a few Hello bar alternatives and currently using the Sumome bar. It is my favourite right now but design options are limited and of course they have their branding!
Yes, the goal with Divi Bars is to have comparable features as the options you mentioned but with much more design control. Plus, with our click Triggers, you can do things not possible with other options ?
I installed the Divi Bars plugin and it is NOT working in Internet Explorer at the moment.
Support is looking after it at the moment
Hi Ron,
Internet Explorer is a very outdated browser. There are lots of things that do not work on it. With that said, yes, we are working on it. ?
Excellent article on marketing the way you explain is very nice about plugin
New business model, sell the theme, and then ask for money for every single little plugin that adds a feature… Not very fair to your customers.
Could not disagree more Silviu. Regardless of what one thinks of their effect on page payload and potentially site speed, plug-ins are part of the WordPress ecosystem.
To expect ANY theme to have literally every feature you’ll ever want is not only a pipe dream, but it goes against the concept that the theme should provide basic required functionality, which is extended by 3rd party plug-ins.
This is the case for Divi. In fact, many Divi developers would tell you that ET has ALREADY put too much into the theme to the point where it’s a bit unwieldy.
Hi Silviu,
This article is a review of my company’s plugin. We are a 3rd party company that makes addons for Divi. While Divi is definitely the most powerful theme in the world, it’s not possible for it to do everything imaginable. That’s where 3rd party plugins come in. We extend the Divi platform in new ways that are not possible with Divi out of the box.
How many plugins is the typical divi site running now going by the elegant blog lol.
I also think this sort of functionality should be built into divi already, why can elegant display a pop up bar on their own site and know how useful it is yet people have to turn to plugins slowing down a site / theme that already has speed issues and critiques.
Hi Nicholas,
While Divi is definitely the most powerful theme in the world, it’s not possible for it to do everything imaginable. That’s where 3rd party plugins come in. We extend the Divi platform in new ways that are not possible with Divi out of the box.
And the number of plugins doesn’t directly slow down your site. It’s the amount of code that the server must process. So if this code was directly in Divi, it wouldn’t make any difference compared to how it is now in our plugin.
Lastly, with our speed tests, Divi Bars doesn’t add any noticeable load time increases ???
buy on black friday, do I have access?
Hi Genaro,
Divi Bars is sold by my company (Divi Life, a 3rd party company). We are not a part of Elegant Themes, so our plugins is a separate purchase from your Elegant Themes membership.
This looks like a very powerful tool. Didn’t know it existed, else I would’ve been very interested in their Black Friday deal 🙁
Sorry you missed the Black Friday deal, Sri! But even without it, I’m confident you’ll find that it’s worth the money ???
I purchased Divi Bars, and found it to be an excellent value especially considering the benefits I can offer clients, using it to promote their special offers, etc. This is my first DiviLife purchase and the tutorial videos are very easy to follow, Tim seems a natural at it. I’m looking forward to future DiviBar updates and other new products! Thanks!
Thanks so much for the kind words Desirée! I’m glad to hear you love Divi Bars!! ??
Sorry Tim, I was a bit too quick off the mark there.
Randy, can you delete my comment please? In hindsight it wasn’t very constructive.
Hi Dave. I’ll mention it to Nathan. Thanks!
The only thing I would say is that, in my view, it is a bit expensive, especially compared to the price of the theme we are using with it.
That comment made, I love Tim’s stuff, and his personal involvement with the product.
Hey Patrick,
Thanks for the compliment 🙂
Regarding price— If you knew what goes into supporting a plugin company long term, you may feel differently. We’re definitely in it for the long haul. We charge what we charge so that we can stay in business, and continue to add features, fixes, etc. For example, with our other product Divi Overlays, we’ve pushed about a dozen updates since launch with tons of added features, enhancements, and fixes. And we plan to do the same with Divi Bars. We have a lot of great features already in the works too ???
The second argument for pricing is the return on investment. In most cases, the cost of the plugin is significantly cheaper than coding it manually. And for those building for clients, an Unlimited or Lifetime license usually pays for itself on the first project. ?
Purchased Divi Bars via Divi LIfe. Couldn’t get them to work so wrote to Tim Strifler on Tues 28th Nov 17 still awaiting a reply. Upgraded to lifetime membership with Elegant Themes at the same time.
Hi Chris,
I see the ticket you opened on Nov. 28th. I also see that Shafaq, my support tech, responded a few hours later, and we haven’t received any further responses or new tickets from you. However, if you still need help, feel free to open a new ticket.
Thanks!
Sorry Tim found the reply in my spam folder, thanks for your help.
Sorry Tim found it now it was in my spam bin so I did not see it. Thank you for getting back to me.
Bought their black Friday lifetime deal because it looks good.
If I could just get my bars to look like the examples and for it not break other parts of my sites, it’d be great!
Awaiting support but they don’t work weekends. Have had to explain all this to my client ?
It’s nice yes… I have no use for it (yet) but I bought it anyway 🙂 Just to support Tim, he does a great job I think!
Hi Dave,
Sorry about that. We found certain situations where Divi Bars messed up the layout on sites. However we’ve already identified and fixed the issue in an update we’re pushing tomorrow. However we can send it to you early! 🙂