Divi BodyCommerce is a third-party plugin for Divi that gives you control over your store’s design from the product page to the checkout page and everything between. It’s designed with conversions in mind and gives you full control over your store’s design using the Divi Builder.
When a plugin offers as many modules and features as this one does they tend to get overwhelming to use. However, that wasn’t an issue with this one as everything is easy to follow and there are more step-by-step videos than just about any plugin I’ve seen. In this article, we’ll take a look at Divi BodyCommerce and see what it can do and how easy it is to use.
Divi BodyCommerce Installation and Settings

Upload and activate the plugin as normal. To activate the license, go to Divi Engine > BodyCommerce License in the dashboard menu.

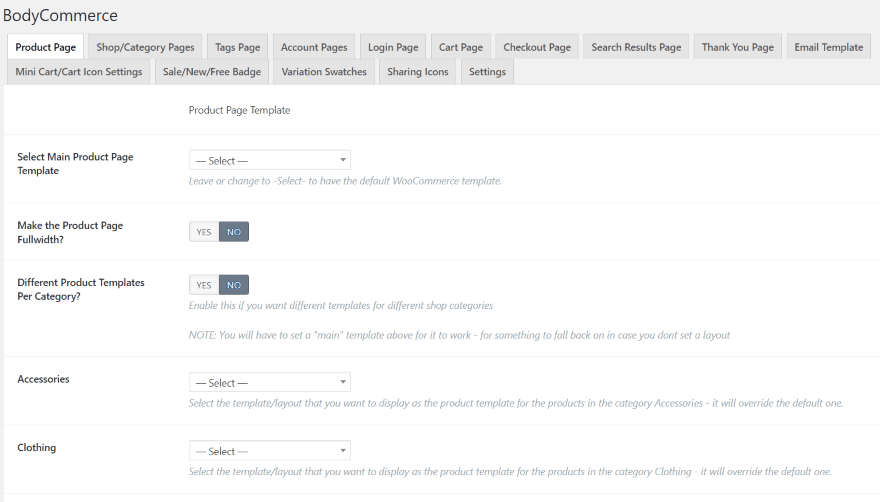
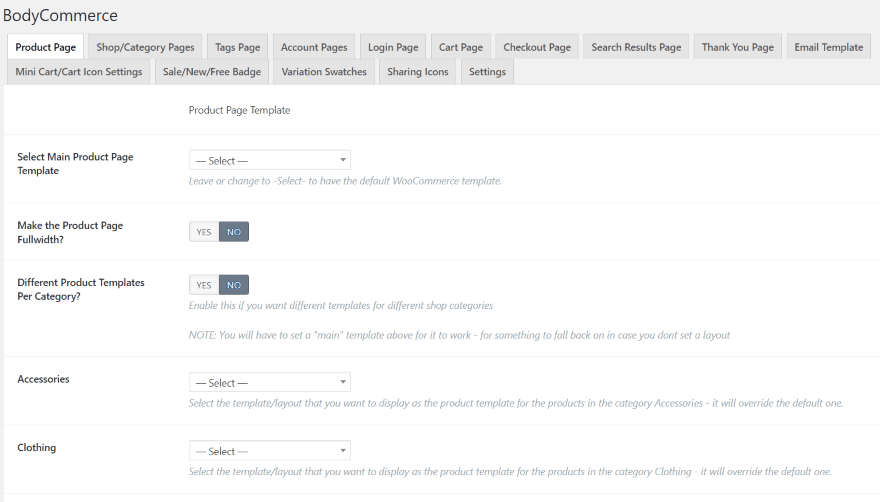
Clicking BodyCommerce in the dashboard menu opens the settings. These are the same kind of settings you’d expect to see for WooCommerce. Here, you can select your pages. Once you create the layouts for these pages, come to this settings page and select them. You can also set pages to full width and choose to have a different product template for each category.
Divi BodyCommerce Modules

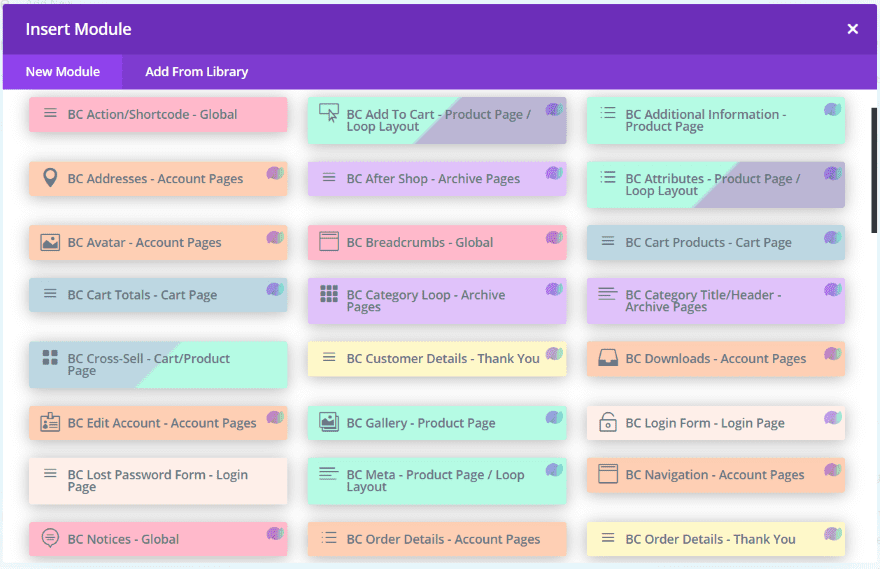
53 new modules are added to the Divi Builder. These are all of the elements you need to design every aspect of your WooCommerce store including product pages, account pages, archive pages, shopping cart, etc. They’re color-coded so you can’t miss them. The colors actually show what the modules are for. For example, the red modules are for the product pages. Some use a gradient to show they work with two types of pages. This image shows the first 24 modules.

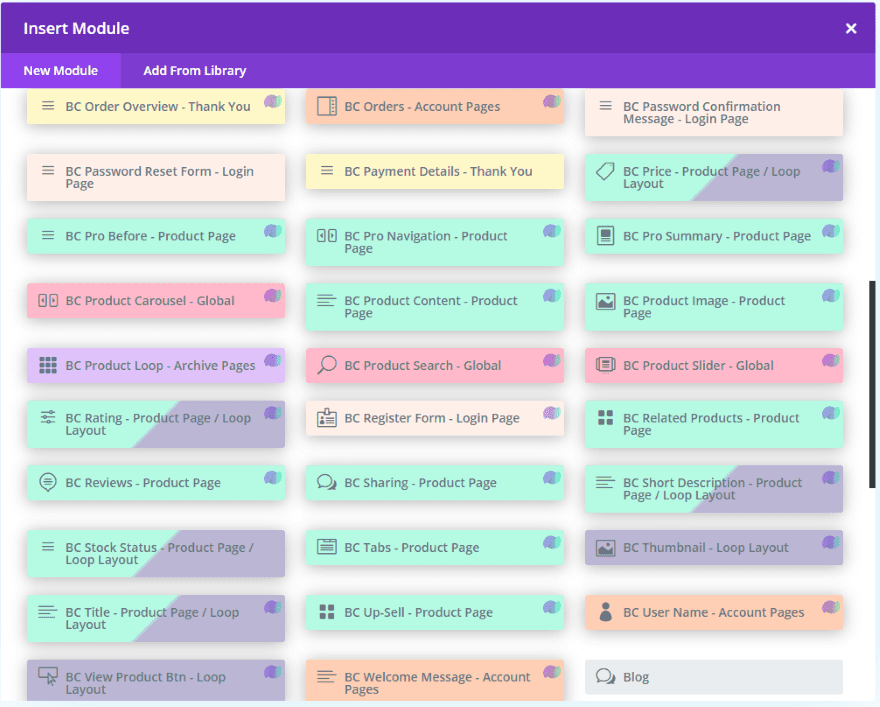
Here are the next 29 modules. Modules add page elements such as up sells, cross sells, sliders, related products, carousels, galleries, sharing, tabs, breadcrumbs, and lots more. Loops create lists of products to build your shop pages. They include the expected Content, Design, and Advanced tabs and options.
Note – If a page doesn’t load, make sure that you’re not using a module on that page that wasn’t designed to work on that page. Some modules are global and work with any page, but others are meant for specific types of pages. For example, you can’t use a product page module on a loop page.
Creating and Assigning a Page

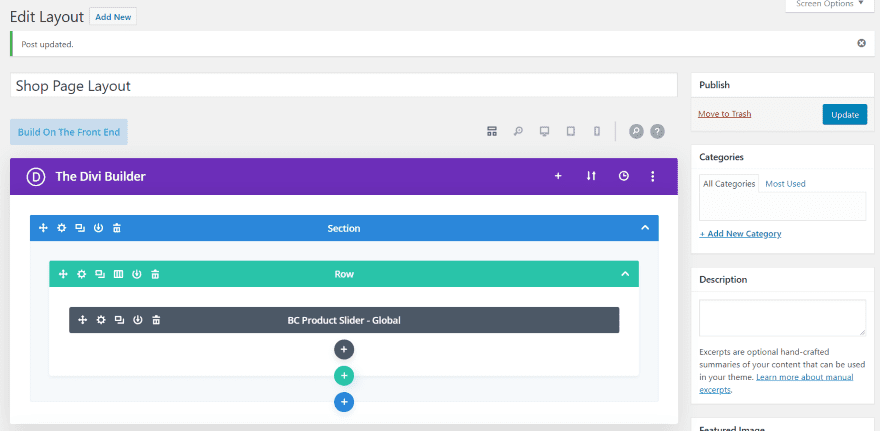
Let’s look at how to create the page and set it as the default for that category. First, create the layout in the Divi Library.

Next, go to Divi Engine > BodyCommerce in the dashboard menu. Select the tab for the type of page you’re creating and then choose your layout for that page. You can create as many layouts as you want and use them for different types of pages and for individual categories.
Divi BodyCommerce Examples
Here are a few examples that I created. This is just a small sampling of what can be done with this plugin.
Divi BodyCommerce Store Page

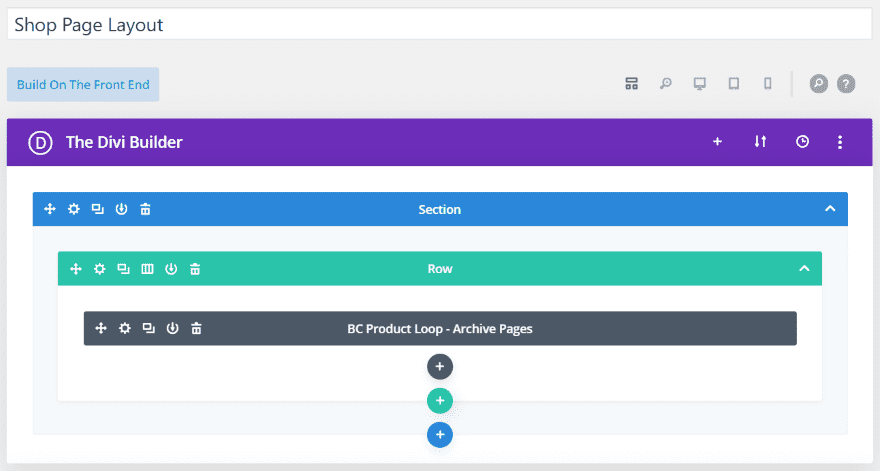
For the store page, I just added a product loop archive pages module.

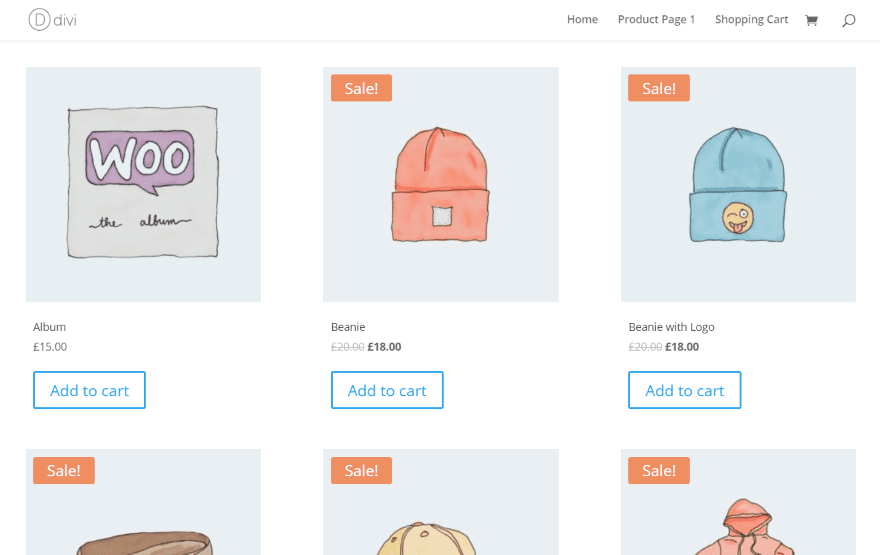
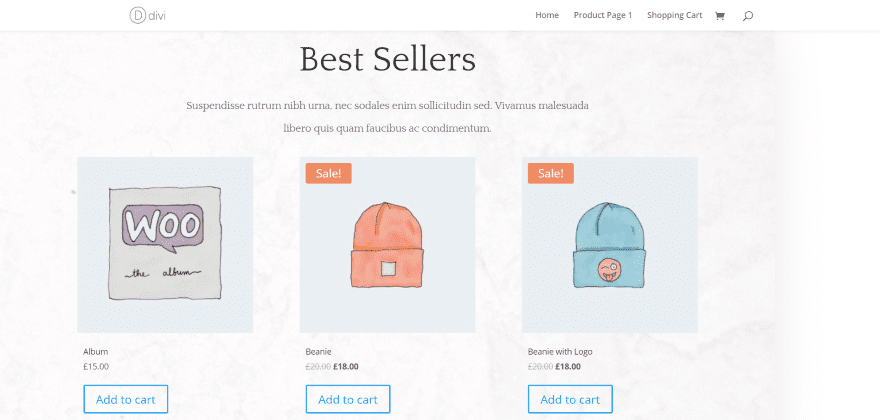
Here’s the page with the default settings. Each of the elements can be adjusted with the Divi Builder.

Here it is within the Tea Shop layout. This is the default settings with the exception of the limit. I set it to show 6 products.

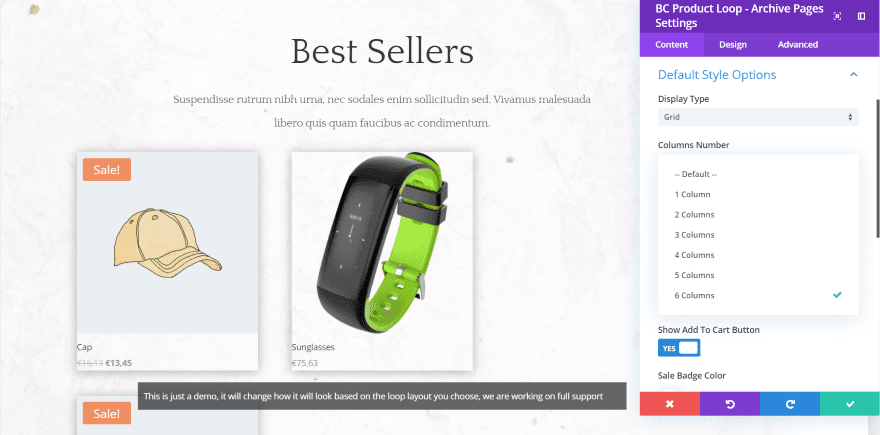
You can adjust some of the elements live.

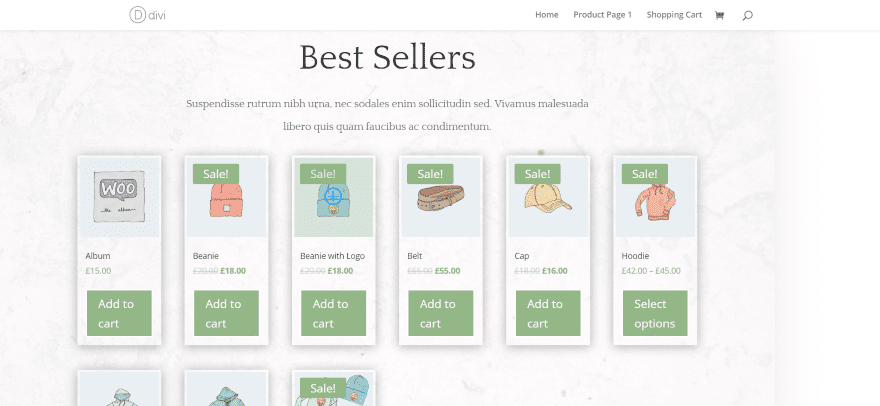
I’ve added green backgrounds to the sale badge and buttons, set the layout to show 6 columns, added a box shadow to the products, and added a green overlay. I’m impressed with the number of options for the layout.

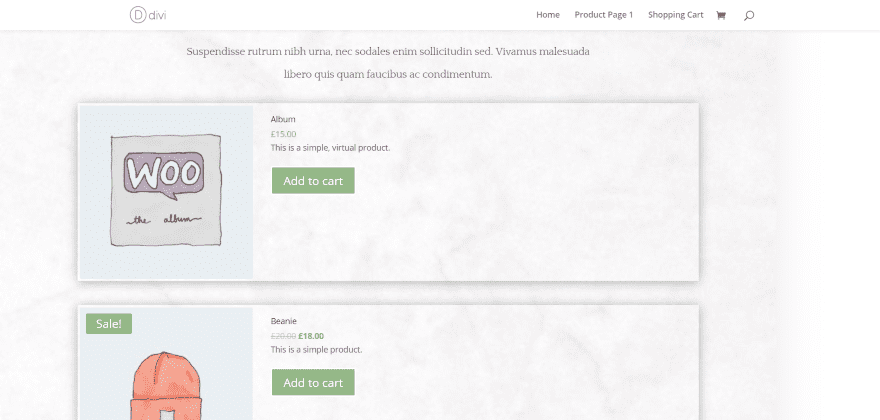
This is the blog style layout. It would look great if you had longer product descriptions.
Divi BodyCommerce Product Page

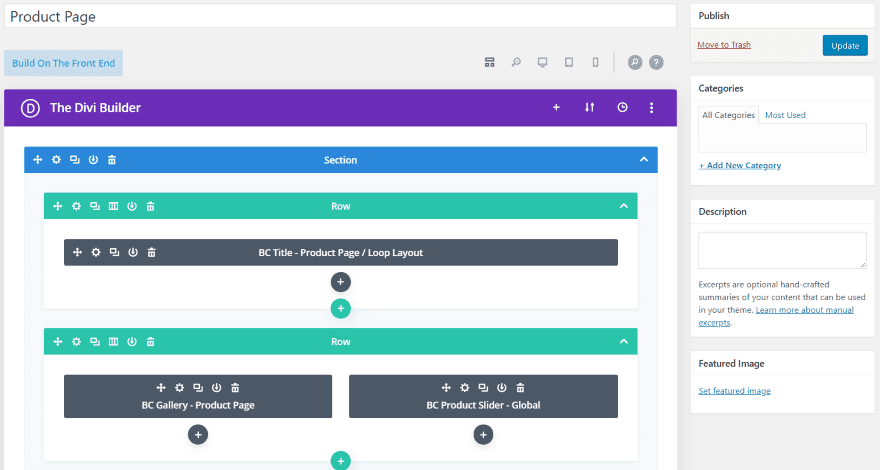
I created a product page layout in the Divi Library and selected it as the default layout in the BodyCommerce settings. This is just a basic layout to get an idea of what the modules can do.

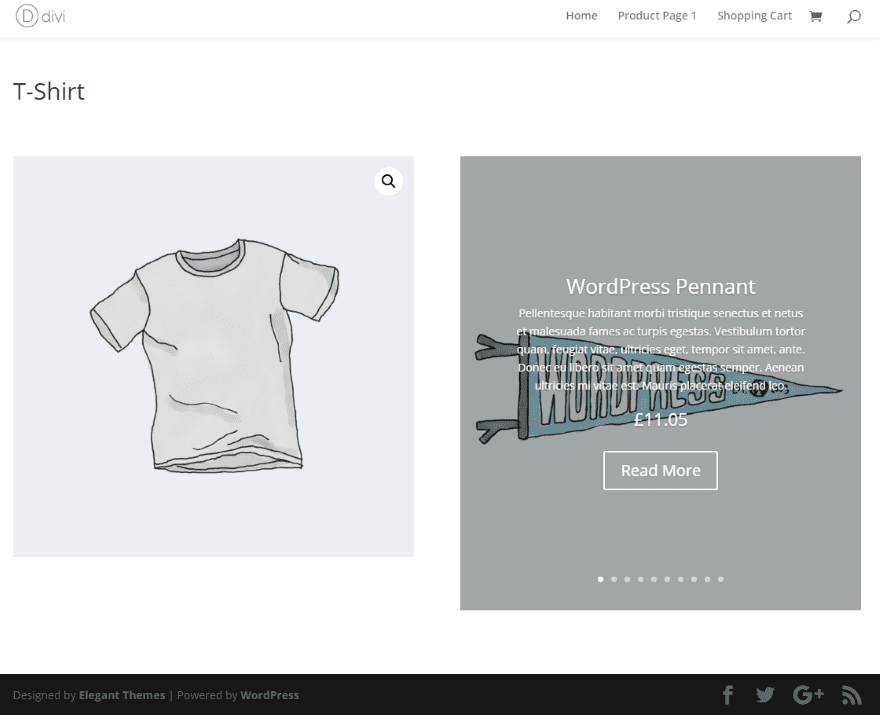
It’s simple, but it’s a good place to start. It shows the product’s title, gallery, and slider.

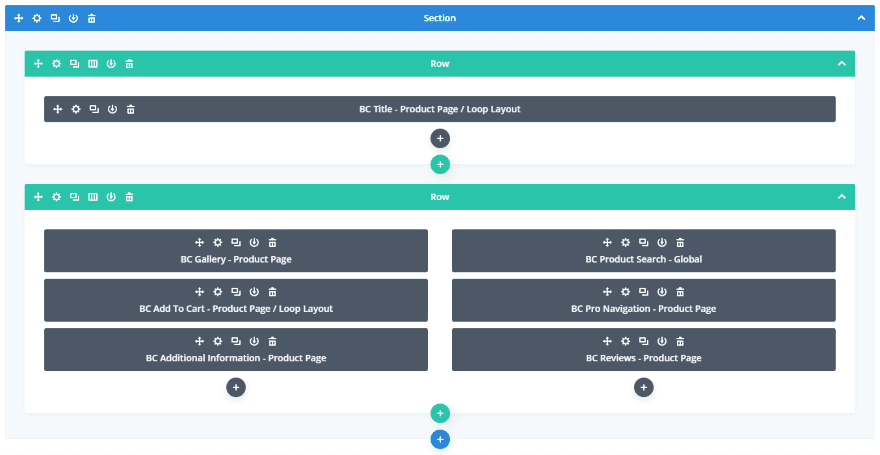
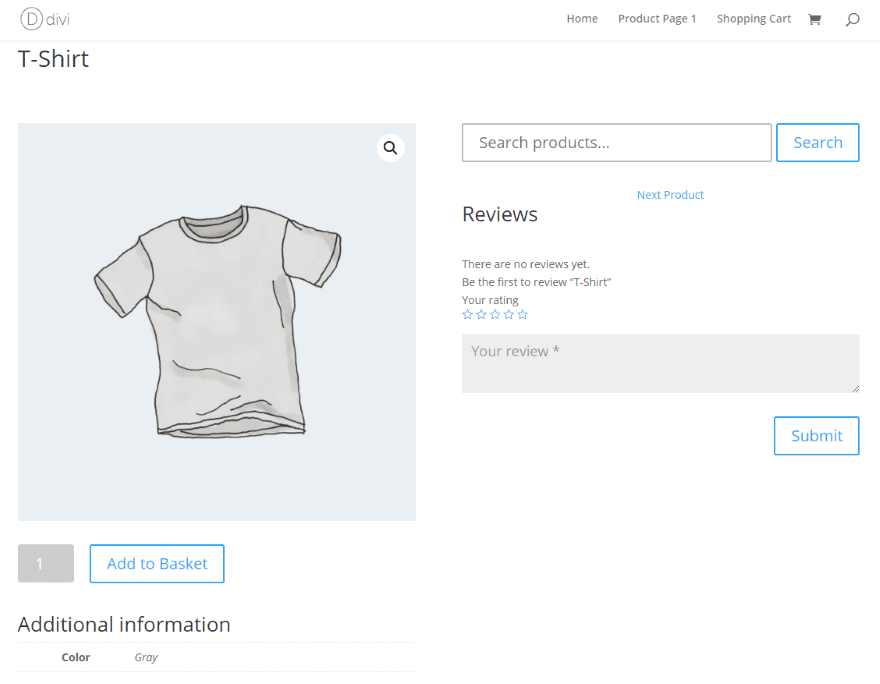
I threw in a few more product page and global modules at random.

It’s starting to show the kind of things that can be done with BodyCommerce. Let’s do some Divi on this page.

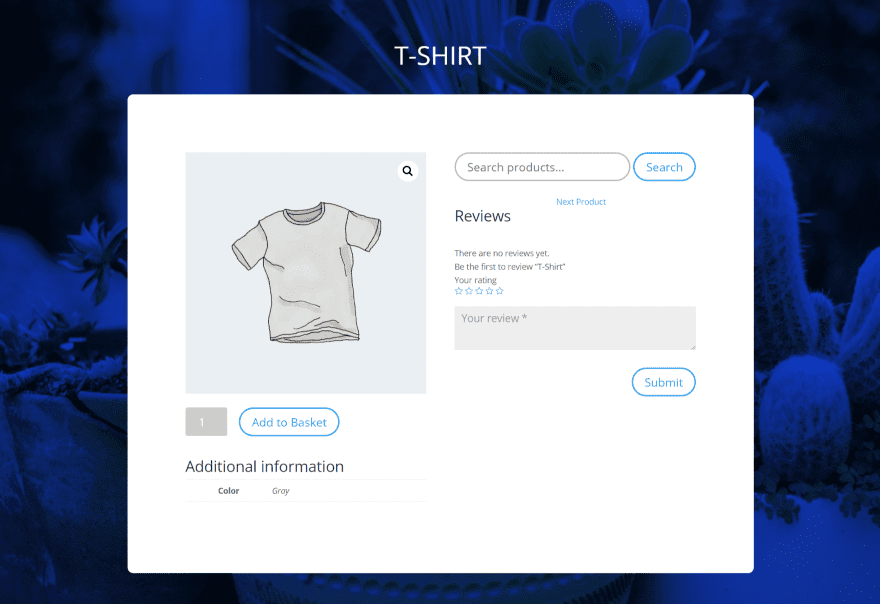
Here are a few simple adjustments with the Divi Builder. All I’ve done is add a background to the section and row and adjusted the borders for the buttons and search field.

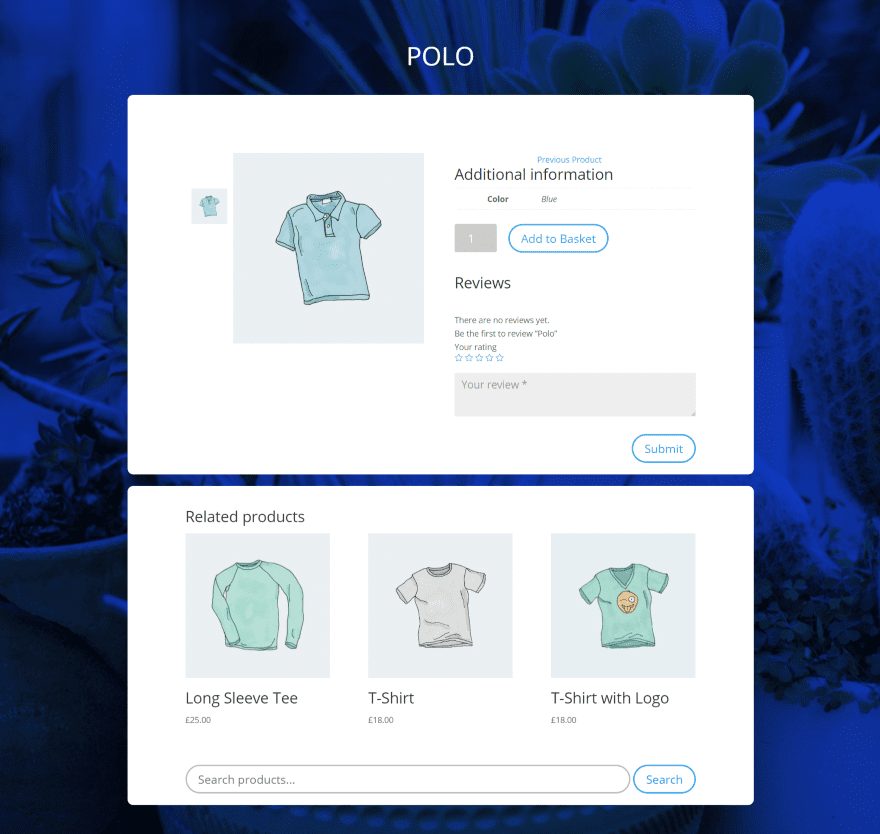
In this one, I’ve added a new row for related products and moved the search module to that row. I also changed the layout for the product and changed the product image to a gallery. I have it set to vertical scroll. If the WooCommerce demo had more images for this product they would display in a vertical column to the left. This is just scratching the surface of the level of adjustments that can be done with product pages.
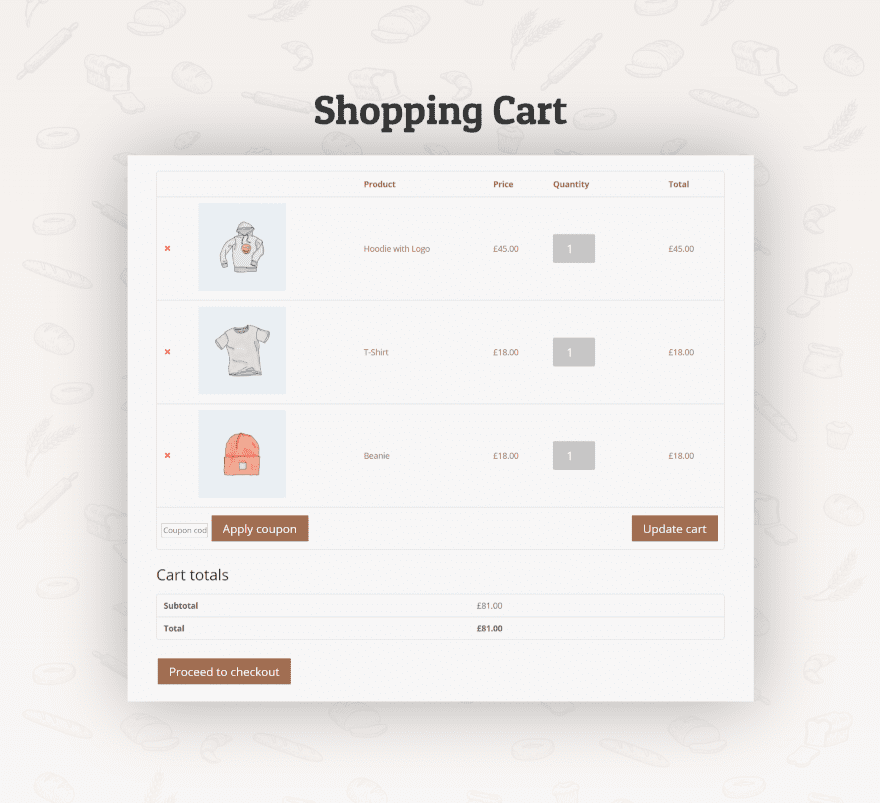
Divi BodyCommerce Shopping Cart

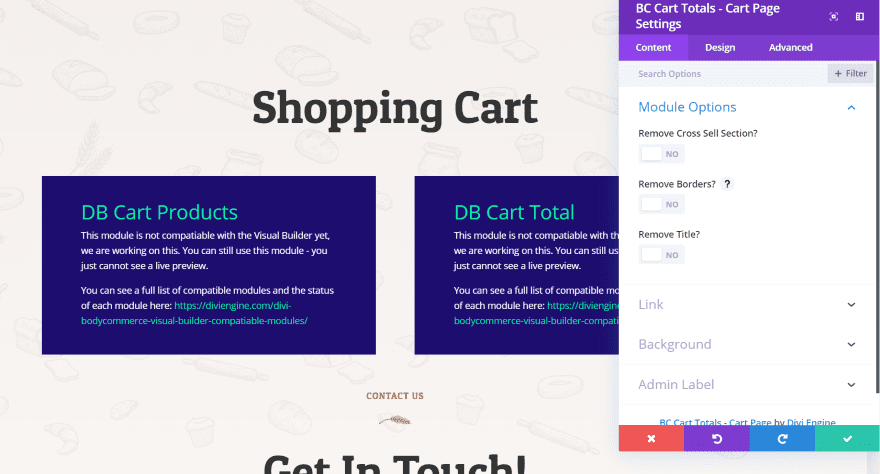
I’m building a shopping cart page using the contact page in the Bakery layout. I’m using the Cart Products and Cart Totals modules. They don’t display their content when viewing in the Visual Builder, but you can still build in the Visual Builder. The modules provide a lot of other features like cross-selling.

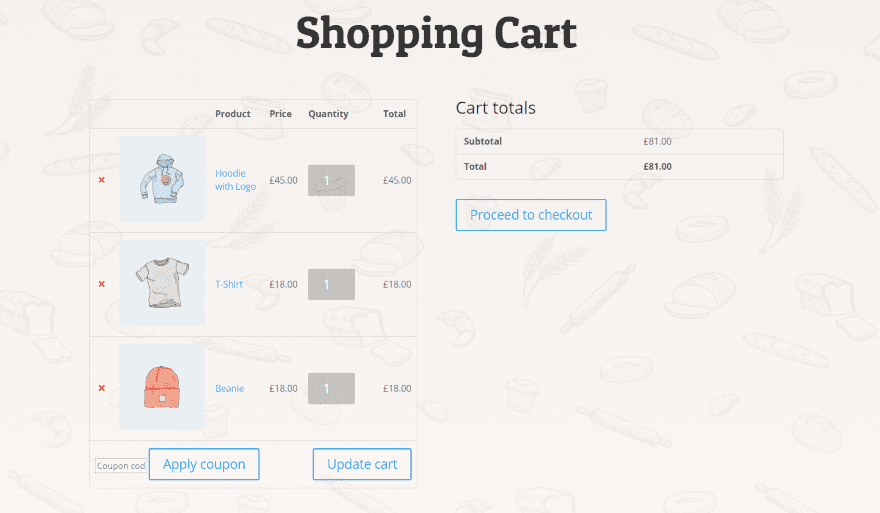
Here’s the shopping cart using the default settings. I have the two modules in a single 2-column layout.

Here’s the shopping cart page after a couple of changes. I changed to a single column layout, added some spacing to the right a left, added a background color from the layout, changed the button colors and the text colors to match the layout, and added a box shadow.
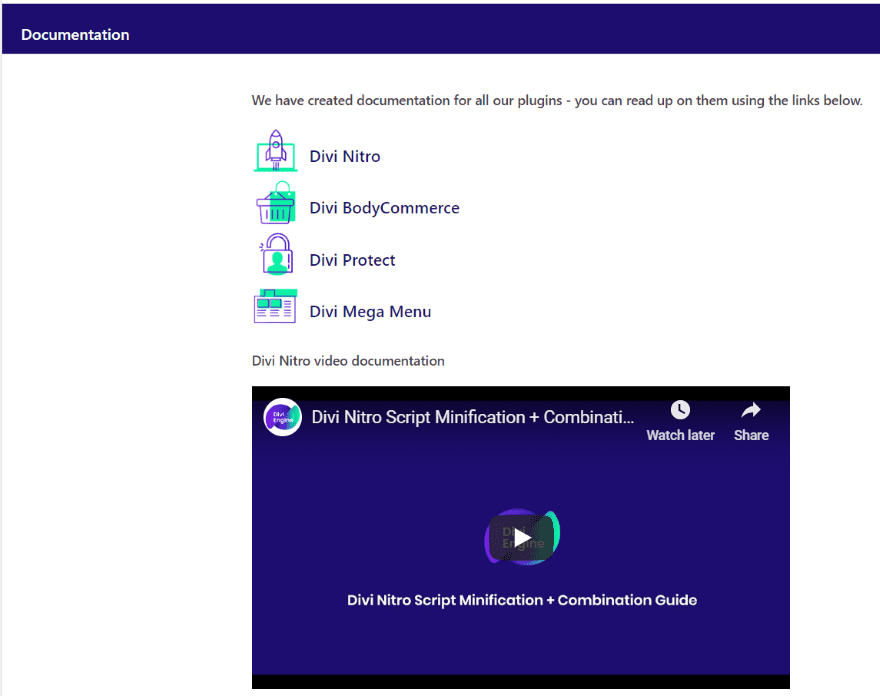
Divi BodyCommerce Documentation

Documentation is provided in written form at the developer’s website and with a series of videos on YouTube. I like that it includes both. Links are provided in the Divi Engine dashboard menu. You can also see videos by clicking on any of the features at the developer’s website. This creates an interesting structure to find the videos you need. This is actually how I found the videos I wanted to see.
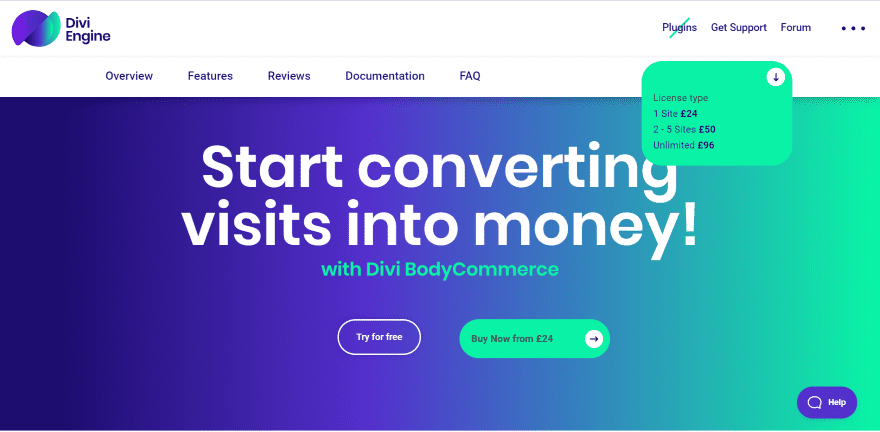
Divi BodyCommerce Price

BodyCommerce has three licenses to choose from:
- 1 site – £24
- 5 sites – £50
- Unlimited sites – £96
You can purchase BodyCommerce from the developer’s website.
Ending Thoughts
Divi BodyCommerce provides an impressive level of control over WooCommerce product and page designs. I just barely touched on what it can do. You can also customize the login screen, badges, account pages, thank you pages, forms, search pages, and lots more. It even includes email templates, custom icons, swatches, and AJAX for the shopping cart. I like being able to create a different layout for each category.
The modules and layout were easy to use. I did follow along with the videos on the developer’s page in order to create my examples. The videos were detailed and easy to follow. I had no trouble creating any type of page I wanted.
BodyCommerce provides more tools and customizations than any WooCommerce/Divi plugin I’ve seen so far. If you use WooCommerce with Divi and you want to customize your WooCommerce pages, BodyCommerce is an easy choice.
We want to hear from you. Have you tried BodyCommerce for Divi and WooCommerce? Let us know what you think about it in the comments.
Featured Image via Letters-Shmetters / shutterstock.com













can nick tell us if the update of the woocommerce module contemplates all these options, or the same recommends buying the plugin and not keep waiting
Please, could you give us web designers a lifetime license option? That would be great.
You promised this features in Divi builder now you suggest buying a plugin. 🙁
What is the latest Divi version that works seamlessly with this plugin?
Does it work with the 3.22.6 and WP 5.2?
So is the update in this blog https://www.elegantthemes.com/blog/theme-sneak-peeks/divi-feature-sneak-peek-woocommerce-modules not coming anymore??
Hi there
Does this plugin also work with Extra?
this post obviously mean that the divi woocommerce builder is not coming 🙁 soon, and i i do not like that…
If you want to create a sleek e-commerce website with Woo and Divi, you want to use BodyCommerce.
Nick Roach on the Divi Theme Users Facebook Group (May 9th) :
“In between now and then (Less than a month) we have 3 other amazing features planned for release, including … WooCommerce builder!
Is this no longer the case?
I think it would be wise for the DIVI team to provide us with an answer.
Even if it should not please us, if it takes another year.
because currently we are in total blur.
Woocommerce update is still coming. I think for part one it will just be for the product page only.
I love DIVI, but I’m really disappointed with woocommerce … I also agree that these functions should be native to DIVI.
But thanks for the valuable tips that have always been on us here.
Didn’t know much about divi till i came across this website, thumbs up guys
knows someone because divi-based plugins are almost more expensive than the same divi?
I thought that these options would be integrated into the update that was promised a year ago and nick said a month ago that it would come out in the next two months, will we continue to wait for something that will never come?
hi
why speak of this plugin. This option had to, according to the posts of the blog divi be integrated in native.
Must we understand that this possibility is no longer on the agenda?
Looking into the code of this plugin, I can clearly see that it is just a collection of files from different plugins: the WooCommerce Builder plugin and the woo layout injector plugin and some other plugins.
How can I trust a plugin that its “developer” didn’t develop it?
I am sure Sean Barton would be interested to see what the developer has used from woo layout injector.
I thought we were supposed to have this capability natively in Divi by now. Sure hope it isn’t waiting on the theme builder stuff, or we’ll never see it.
I’ve been asking this twice after Divi said this would come – more than half year ago (!)
Couldn’t rate this highly enough, practically every option you could ever need for woocommerce ?
Best woocommerce plugin out there! And the support is amazing too. Great to see this plugin getting a highlight from you guys 🙂
We use it, you can make a layout per product also. By selecting the specific page layout in the product backend.
What i do not like, is that it first shows all content and then it goes into the layout. So there’s a delay in it – not looking so professional
Best woocommerce plugin out there! And the support is amazing too. Great to see this plugin getting a highlight from you guys 🙂
Waiting to hear when DIVI is going to add WooCommerce blocks. I have been holding up updating my shop to WordPress 5.1 so I don’t have to redo/update everything multiple times. I am using DiviKingdom plugin currently which is great but I need to redo all my category pages 🙁 to use those plugin features. Please give us an update! 🙂
I say the update is coming after the Global Defaults update.
what is Global Defaults update???