We’ve all hear horror stories, and many of us have experienced them ourselves, where a client (or friend, user, etc.) decided to perform an update or tinker with something in WordPress which resulted in a WordPress catastrophe. At best it just looks different. At worst, you have to spend countless hours trying to fix it. It often results in restoring a backup, which takes time you don’t really have, or it can sometimes take days to figure out what they did.
Most of the time we end up giving our clients specific instructions (and many even include it within contracts) of what they can touch and what they can’t. This makes me think of baby Groot. “Don’t touch that button!” We can tell them not to touch it, and maybe even try to put some tape on the button, but if the button is visible there’s always someone that will push it.
One easy solution is the hide the features you don’t want them touching.
Divi Client Safe is a third-party plugin for Divi that lets you hide several items from the WordPress dashboard menu so clients won’t have access to them. It also hides the update notifications for plugins, themes, and the WordPress core to keep clients from running updates out of curiosity. This means you alone will be in charge of site edits and updates.
Install and Activate Divi Client Safe

Upload and activate the plugin as normal. There is no setup required.

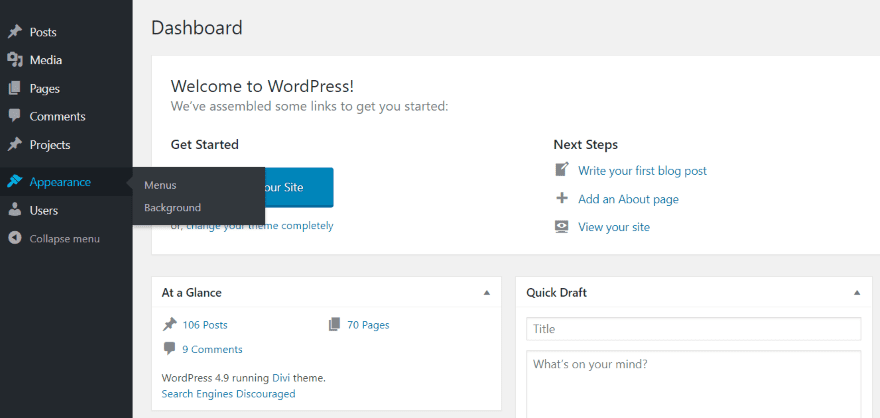
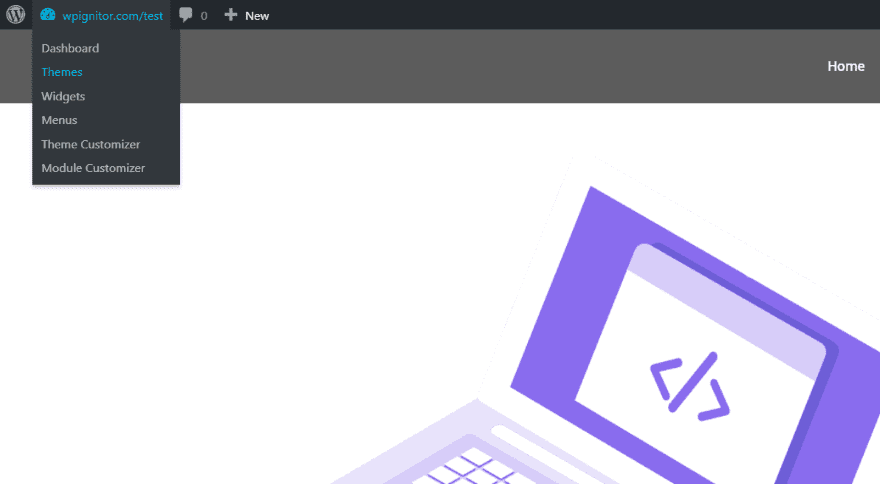
Once the plugin is activated you’ll see a much simpler and cleaner dashboard menu. This is the menu that you and your clients will see. You’ll still have access to the regular menu by using a special URL.
Clients have access to posts, media, pages, comments, projects, appearance (which only includes menus and background), and users. All of the themes, plugins, widgets, and Divi menus are hidden. Clients will not see update notifications for them or the WordPress core.
This keeps users from installing themes, plugins, moving widgets, editing files, importing or exporting, etc. Without the Divi menu they don’t have access to theme options, theme and module customizer, role editor, or the Divi library.
This also creates a clutter-free WordPress dashboard, giving users a clean no-nonsense web-publishing experience. I like this for my own use. I know my dashboard could stand to be simpler.

Since they’re not part of WordPress or Divi, it doesn’t hide menus for plugins such as WooCommerce, Bloom, cache, Yoast, etc. So you won’t have to access them by special URL’s.

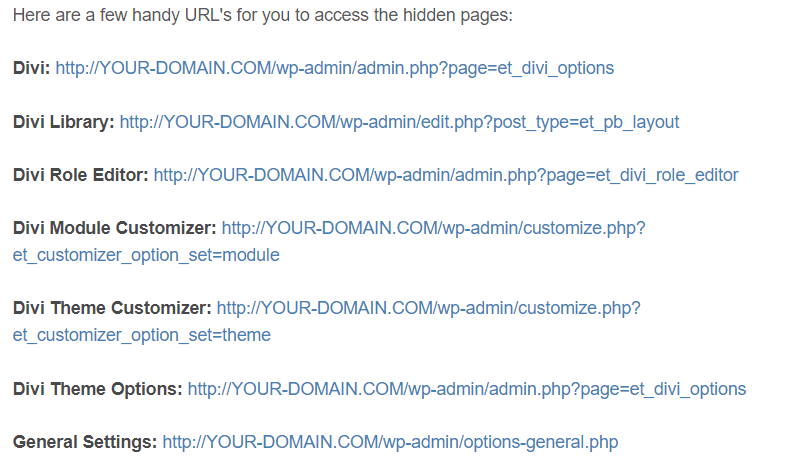
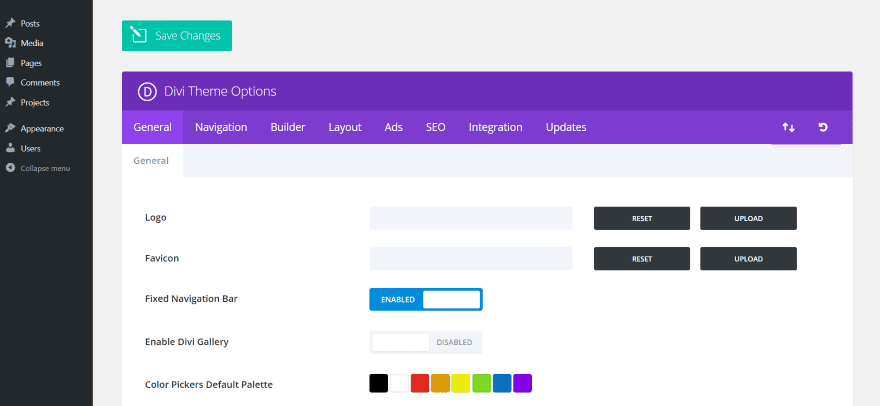
Every hidden item is still available to you. You can access each item through the use of a special URL within the documentation at the developer’s website. The image above is just a small example of the URL’s that you can use. There are 20 URL’s that give you access to the Divi Builder, Divi theme options, WordPress settings, user’s, widgets, plugins, themes, etc. Simply copy and paste the ending of the URL into your address bar and you’re there.
Rather than copying the entire URL and replacing YOUR-DOMAIN with my actual domain, I simply copy the end portion (after wp-admin/ if I’m already in the dashboard) and paste. Another option is to paste this entire list into a file and replace YOUR-DOMAIN with yours in each URL. This way you can copy the entire URL and go straight to the feature you want without having to go to your website first.

Pasting admin.php?page=et_divi_options behind wp-admin/ takes you to the Divi theme options. Notice the menu item for the Divi theme options is still not available within the dashboard menu.
The only problem with this is the inconvenience of needing a list of URL’s. They’re no longer in your menu, so that quick click isn’t an option. An advantage though is you have a much cleaner menu, which makes finding your most-used menu items much faster.

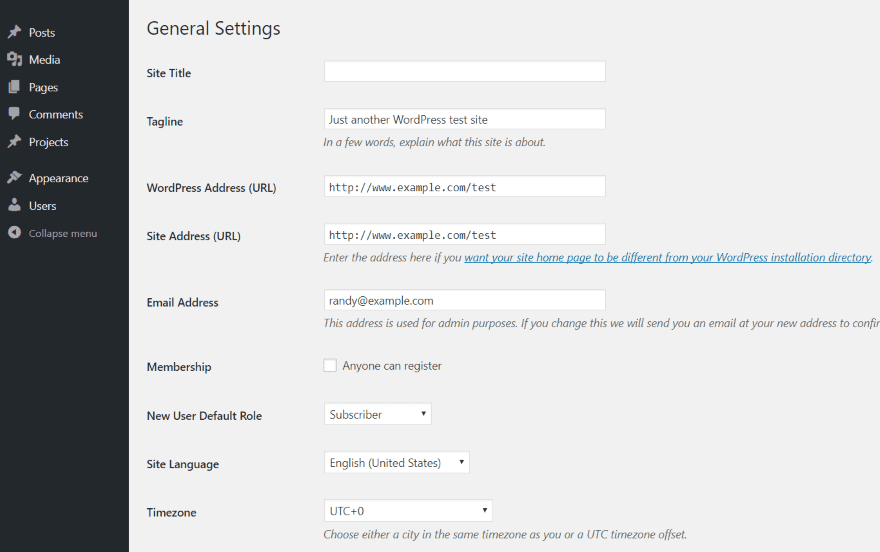
Here’s a look at the standard WordPress settings page. It doesn’t show up in the dashboard menu, but all the tools and settings are still available.

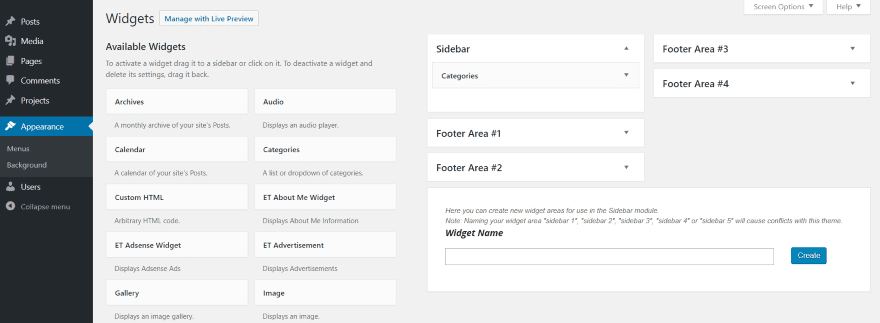
Here there be widgets.
I especially like hiding the editor. How many times have you read something like this in a forum? –
“It’s just CSS (or PHP, JavaScript, etc.). How hard could it be? I’ll just copy this code from this website and paste it here.”
Settings can be difficult enough to deal with, but code is another level all together. If I could hide one thing from that curious guy that wants to tweak a website, it’s the code editor. As expected, the theme and plugin editors are not available in the dashboard menu, but you can get to them easily with the special URL.
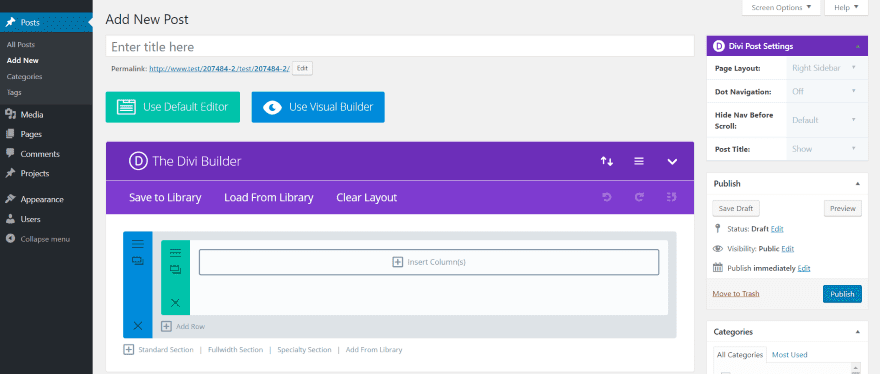
Clients Can Still Access the Divi Builder

Clients still have access to the Divi Builder including the backend and frontend builder, Divi Post Settings, the ability to save to and load from the library, Divi Building Settings (including Divi Leads, custom CSS, etc.), and the ability to import or export layouts. In other words, Divi Client Safe doesn’t restrict Divi’s usability (that’s what Divi’s Role Editor is for).

On the front end they’ll have access to the dashboard, themes, widgets, menus, theme customizer, and module customizer. This will allow them to see themes, widgets, and make changes in the theme customizer, but they won’t have access to the code editors, WordPress settings, plugins, or any of the Divi theme options. I would like to see this hidden if it were possible.
License and Documentation
There are four licenses available:
- Single Site – $7.00
- 3 Sites – $13.00
- Unlimited Sites – $27.00
- Lifetime Unlimited – $62.00
It includes one year of updates.
Documentation is provided at the developer’s website.
Divi Client Safe can be purchased from the publisher’s website.
Ending Thoughts
Divi Client Safe takes care of a lot of the WordPress client and user headaches that I’ve heard from the industry. One wrong tweak or update by someone that don’t really know what they’re doing can result is loss of work or changes to the website that no longer reflect your design. Restricting access just makes sense.
One of the things I like is how it controls WordPress rather than just Divi. Divi’s user access can be controlled through the Divi Role Editor, but that only limits access to Divi elements. If you only use the Divi Role Editor, clients still have access to themes, plugins, widgets, and WordPress settings.
When you’re working on a site I recommend deactivating the plugin until you’re done for the day. If you’re just going to the themes and plugin pages, it’s actually faster to just type “plugin” or “theme” in front of .php in the address bar. For the more complicated URL’s you’ll want to keep your list open so you can access it quick.
The plugin is easy to install and use. There are no settings – no user roles to adjust, no choices to make. It removes the menu items for all users and only users with access to the URL’s can see those items. Themes, widgets, and the theme and module customizer are still available on the frontend, but they won’t have access to the editors and they won’t see if an update is available.
This is the easiest method I’ve seen to limit access. If you’re looking for an easy way to hide key menu items from your clients, Divi Client Safe might be the plugin you need.
We want to hear from you. Have you tried Divi Client Safe? Let us know about your experience in the comments.
Featured Image via VikiVector / shutterstock.com













Charging for a plugin that needs a separate urls list in Word or somewhere else to access certain parts in the backend? I normally love all the blogs, but this is a bad suggestion.
From my experience, this is a bad way to go. While I can see the logic of ‘keeping the site safe’, this solution completely ignores the fact that the website is owned by the client and ultimately it is the client who bears full responsibility for keeping it updated.
I’ve had several clients come to me with hacked WP websites and I then discover that they had no idea that there were any updates needed because this type of solution was installed by a previous developer who then disappeared. In one case the client was furious that they had been ‘locked out’ of their own site by the developer and vowed never to go back to them again.
As a web developer, you really should be focusing on educating the client and setting up proper agreements for support rather than hiding vital information from them.
From what I read here, this is doing almost exactly the same thing as what WP user level ‘editor’ does for my customers. Of course I am admin and still have access to everything as usual without the need for a list of url’s.
How is this a plugin for Divi? It’s more a stripped down version of the free Advanced Access Manager with an install base of 80.000
What this plugin is doing, you can also do with child theme -> function.php file
What you need to do is copy paste following code in function.php file
// hide admin bar from admin user but not from super admin
function custom_admin_css() {
echo ‘
#wp-admin-bar-my-sites,
#menu-dashboard,
#menu-settings,
{display:none;}
‘;
}
if ( !is_super_admin() ) {
add_action(‘admin_head’, ‘custom_admin_css’);
}
and change or add IDs of a specific menu from the dashboard.
It is same like playing with CSS class and IDs on front-end.
You just need to inspect element on the dashboard to get ID of a specific menu and add that ID in this function before display:none
sorry for a mistake, that code work on multisite only
For single site here is the code
// hide admin bar from admin user
function custom_admin_css() {
echo ‘
#wp-admin-bar-my-sites,
#menu-dashboard,
#menu-settings,
{display:none;}
‘;
}
add_action(‘admin_head’, ‘custom_admin_css’);
Better take care of the integrated SMM / Email & bots messengers. And the function should be with the standard theme settings, as well as adding Analytics specifically for every button on the page, complete integration with the Analytics Google Analytics & Yandex.Metrika.
So this is somehow a quite different solutions – remembering a list with URL´s… I think there are much better solutions for this… o.k. a third party plug… Why don´t you take a good one?
What a poorly thought out “solution”. You have to remember or keep a handy list of URLs?
And it’s a premium plugin charging $$ for it?
Nice post but did you see the review on their own website? Looks like it’s lacking support. Support is what I need the most for this kind of problems.
Thanks for the post.
I am actually in two minds regarding this matter. On the one hand I believe that a clients should have access to what they have paid for but on the other hand I am totally in agreement with your view. I had to remove many websites from my gallery since my empowered clients changed the layout or simply add images that are not properly cropped which in turn mess up the layout completely. I think I will give this plugin a go with my next client.
Great article Randy, i have had something like this on the wishlist for my Divi brew deployments for a while, just what i need for a few of my clients, the update control in particular, i have several highly customized WP builds on managed services deployment never again will a client roll out an untested update ahead of our git release cheers 🙂
This topic for the site took away from me more than 3 years of life and did not reach anything. This topic is for the elite, for the smartest.
Good Article, Merry Christmas and Happy Holidays to the Divi Theme, Thanks for a great Divi Year!!
A newsletter on Christmas Eve?
Stupid idea, Sorry ..!
Checking your email on Christmas Eve? Stu…. oh wait! Done that, too!
PS Not everybody is celebrating Christmas today.
A snarky comment on Christmas Eve?
Not necessary, sorry…! (not really sorry) 😉
Merry Christmas and thank you for the article!
Quite possible that this article was scheduled for release today. I’m confident that Mr. Brown isn’t asleep at his keyboard at this moment. Either way ¯\(°_o)/¯