WooCommerce and Divi play well together. Divi’s Shop module displays WooCommerce products within your Divi layouts and you can style them to match your site nicely. However, Divi doesn’t style the individual product pages, forms, or login screen. This can make it difficult to style the product pages to fit in with the rest of your website. Enter Divi Commerce – a plugin from Bolt Themes that adds the Divi Builder to your WooCommerce product pages and even adds new features to the theme customizer.
In this article we’ll take a look at Divi Commerce and compare a few before and after product pages. First, let’s take a look at the standard WooCommerce product page.
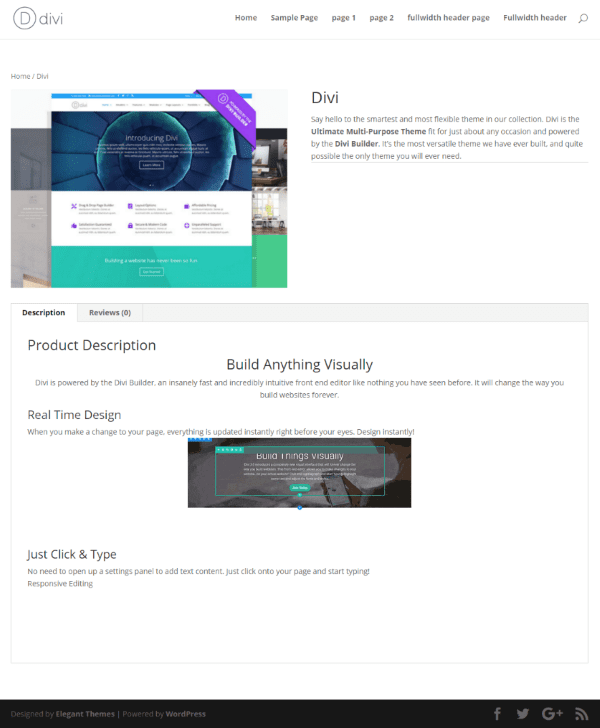
Standard WooCommerce Product Page

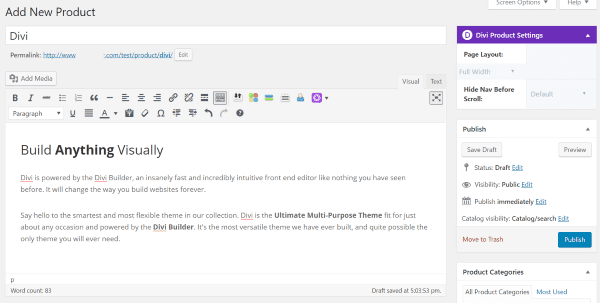
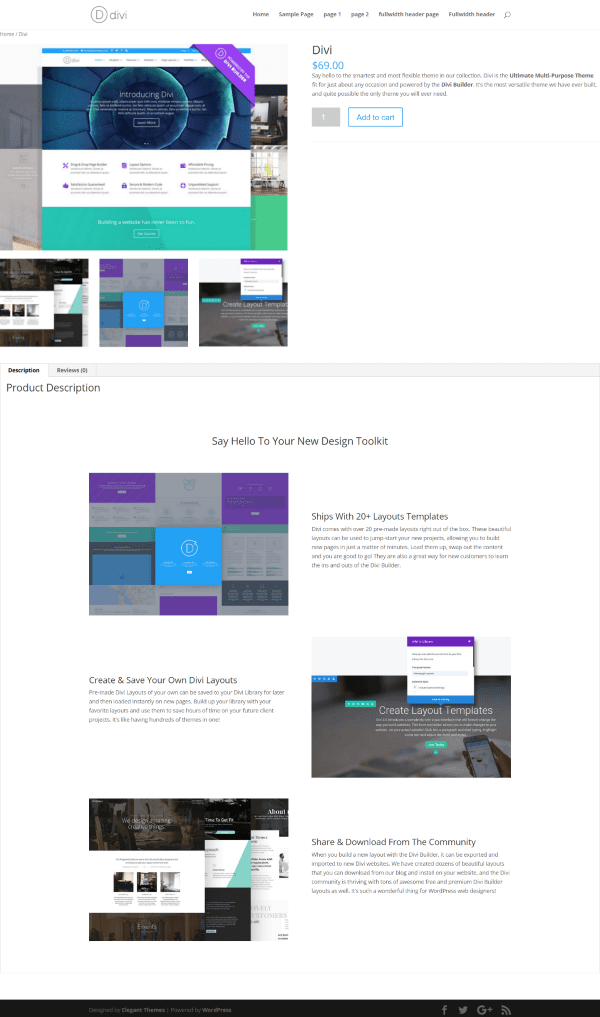
The typical WooCommerce product page uses the standard WordPress editor to create the Product Description (the information that appears under the product). This is the standard WYSIWYG editor and you can post text, media, and code just like with any blog post or page.

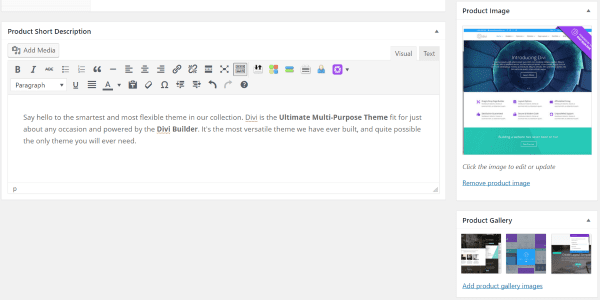
The Product Short Description also uses a standard WordPress editor. This is the content at the top of the product page, next to the product’s image. Both of these areas can be styled using Divi Commerce. As we’ll see, we can build the Product Description using the Divi Builder and we can style the Product Short Description using the theme customizer.

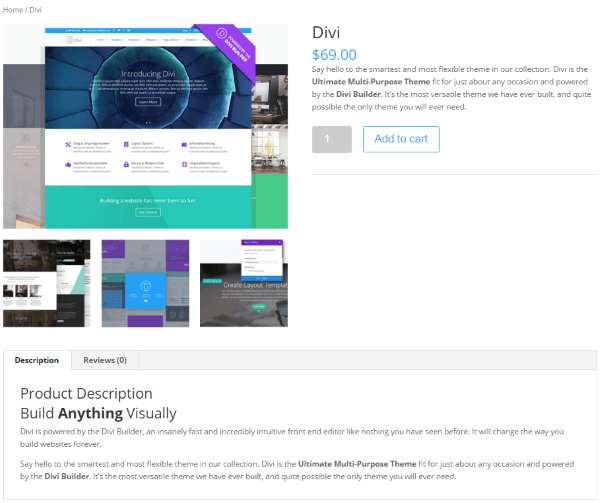
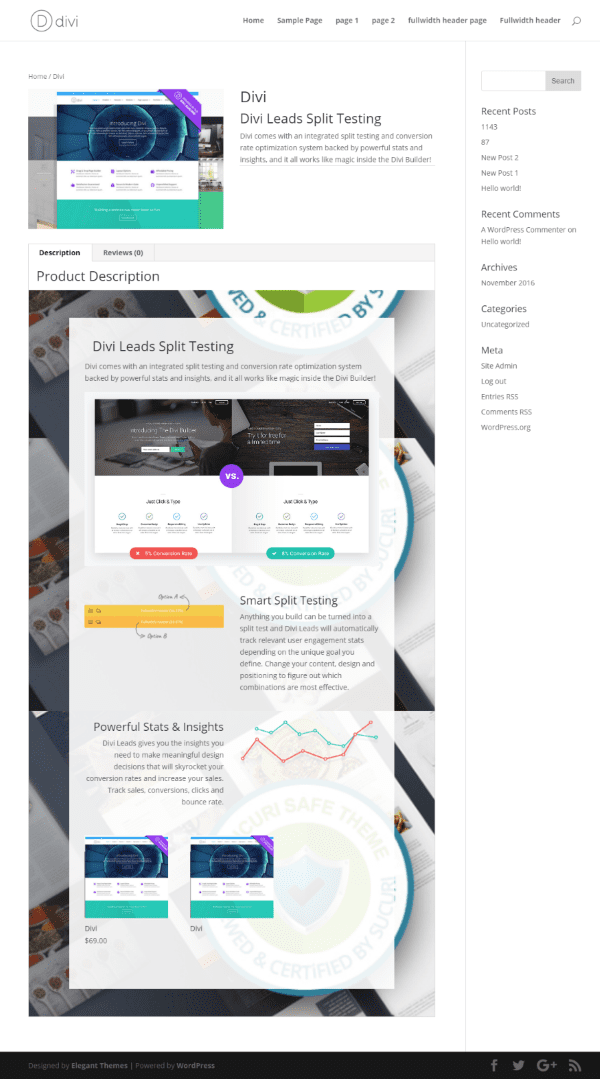
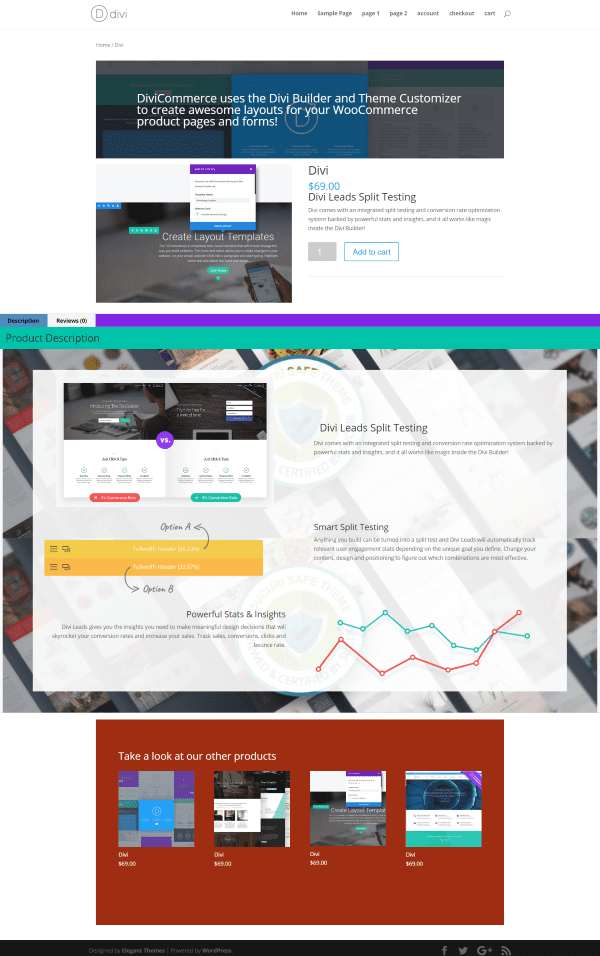
The typical result without Divi Commerce is a product page with the image, gallery, short description with price, quantity, and add to cart button, and a longer description under the product images.
First I want to focus on this description area under the product images. The content in this area is created using the standard WYSIWYG editor and can use text, media, shortcodes, etc. I could add content here in order to create a more interesting description.
To do this I want to build two product pages as examples. First I’ll build them in the WYSIWYG editor and then again with Divi Commerce. For these examples I want to recreate some of the layouts on the Divi product page.
First Example

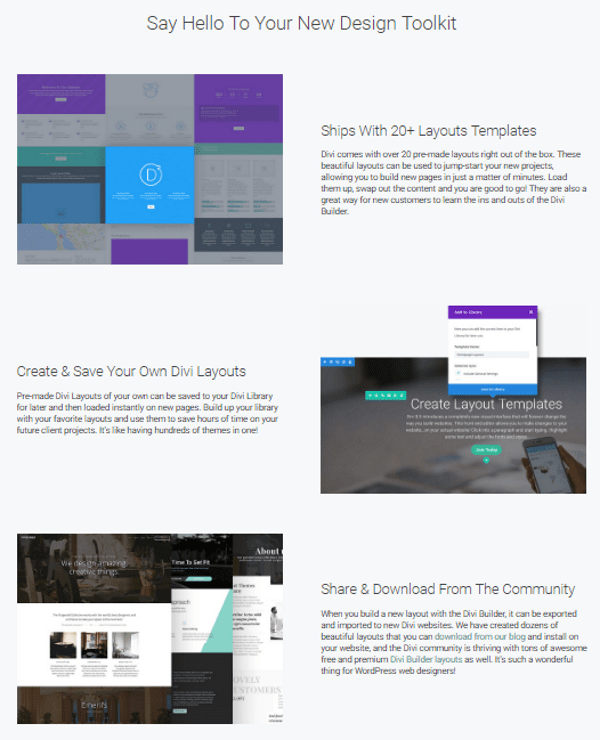
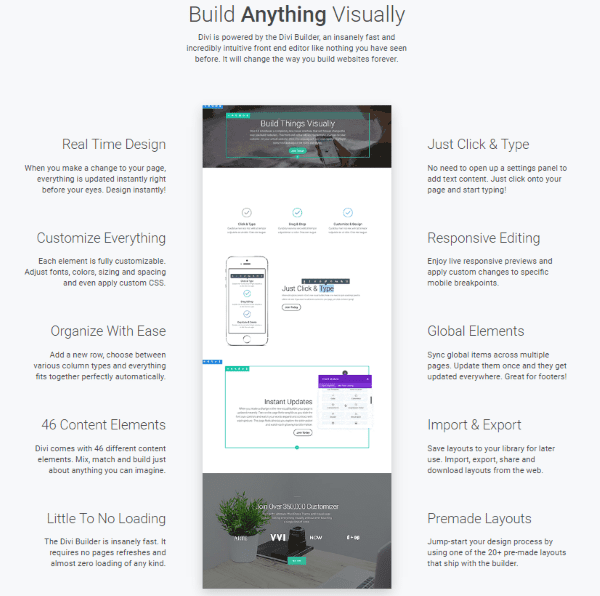
This is part of the Divi product page here at the Elegant Themes website. I want to recreate this portion of the page within the Product Description. It only has a title, three images, and three sets of text. The images are placed next to the text, creating two columns that alternate. This layout should be easy enough to create.

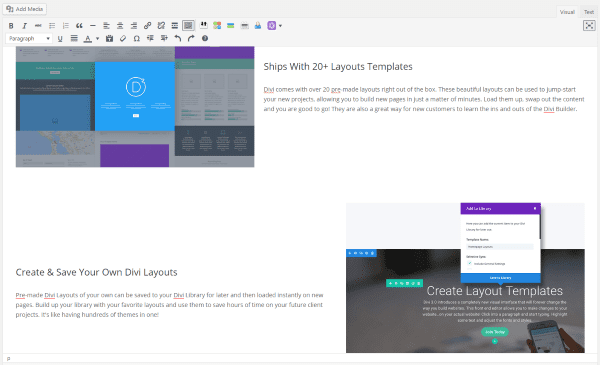
Here’s the content within the standard WordPress editor. I placed the text, set the titles to header 3, and set the images to right or left align.

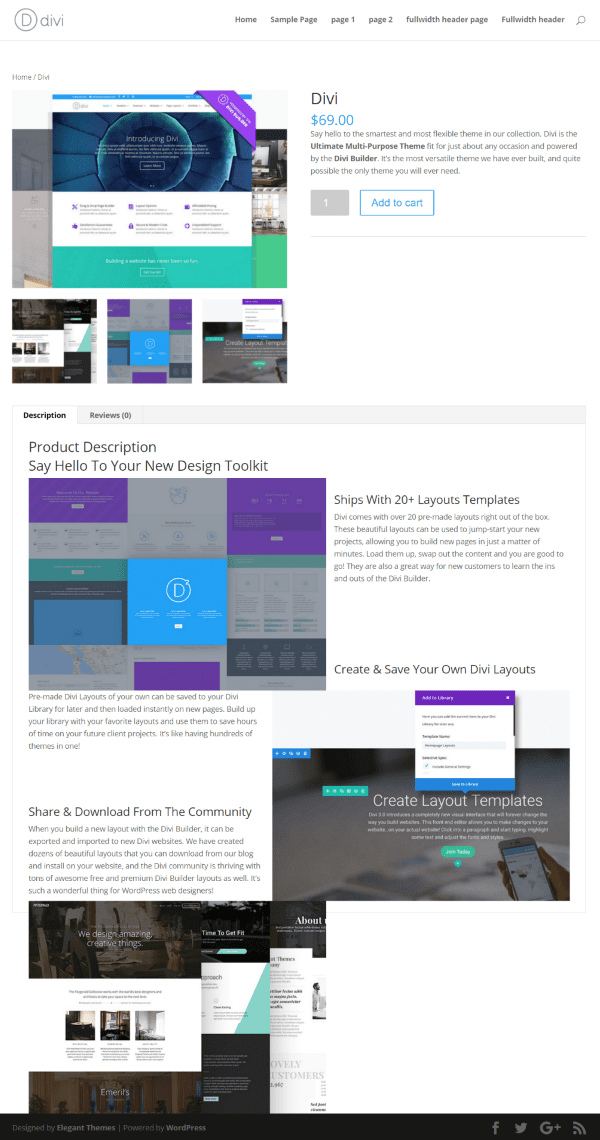
This is the result using a full-width layout. The result doesn’t do what I wanted. Of course we know the reason for this. Just placing spaces in the WYSIWYG editor isn’t going to create the layout I want. I have to use HTML or a plugin to create the layout in order to set the spacing correctly.
Without HTML the spacing becomes a nightmare. Even placing extra spaces doesn’t help. With HTML I could create this layout easily enough, and even copy and paste the code to reuse as often as I wanted, but this can become tedious and even more complex layouts can be too time-consuming.
Second Example

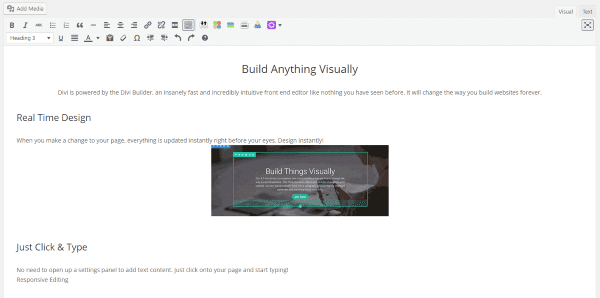
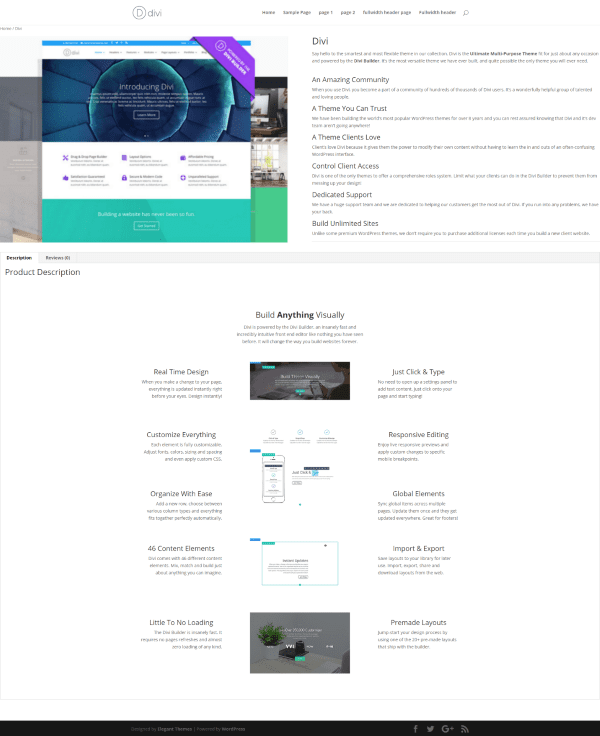
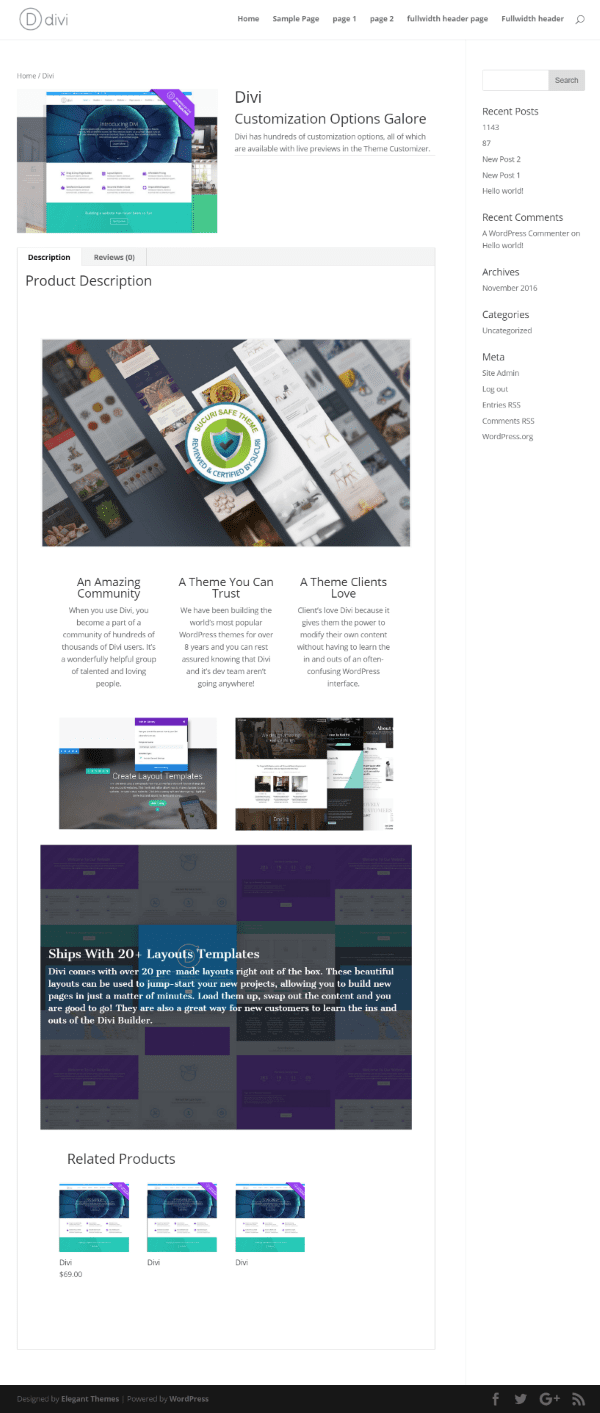
For the second example I want to use a layout like this one from the Divi theme product page. This one is much more difficult to create without code. It uses a three-column layout with GIF’s in the center. Each section of code has its own header and the text isn’t lined up exactly with the images.

You can already see the problems with this one. Nothing wants to align correctly. I set the image to left align with the text, but then I can’t place text on the right. I set it to no alignment and I can’t place the image on the same line as text. This will require even more code.

I didn’t even bother to finish adding the rest of the text and images. This will work fine if you want to stack the information and images, but in order to move things around and align them correctly I really need three columns. I have a few options: I can code the columns in HTML by hand, or I can use a plugin.
Again, this layout wouldn’t be too difficult to build in HTML, but an easier, faster, and in my opinion far better, way to do this is using the Divi Builder. The Divi Builder has even more advantages because it allows us to easily create the layout and modify it for desktops, tablets, and phones independently.
The problem is the Divi Builder isn’t available on WooCommerce product pages, but it can be added. The easiest way to add it is a plugin called Divi Commerce. Now let’s install Divi Commerce and rebuild the product pages using the Divi Builder.
Divi Commerce

Install Divi Commerce by uploading the zipped file just like any plugin. Once it’s installed there’s no setup required.
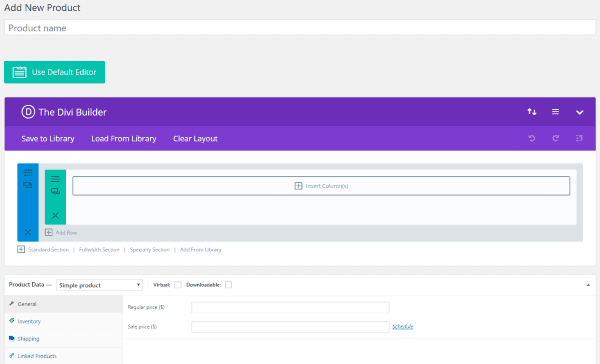
Divi Commerce adds the Divi Builder to WooCommerce product pages just like any page or post. This is the area that creates the Product Description. It can be used in place of the standard WordPress editor just like it does with pages and posts. Now we can use the Divi Builder, complete with every module, within the WooCommerce product description.

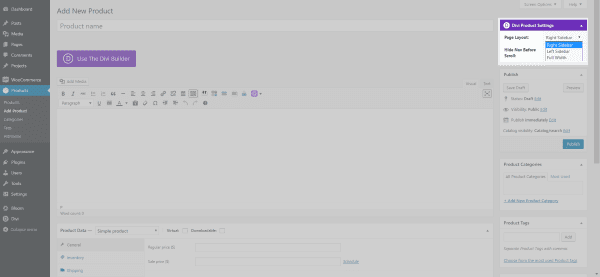
Some of the product pages that I want to create will be full screen. To create a full screen product page select the Full Width page layout in Divi Product Settings before selecting Use The Divi Builder.
Let’s revisit my earlier examples and see how easy they are to make using Divi Commerce.
First Example

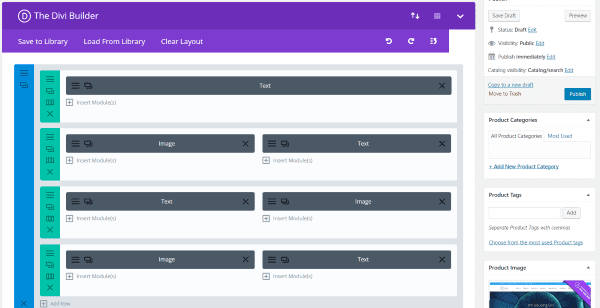
Using the Divi Builder I created a quick layout of horizontally alternating text and images in two columns using text and image modules and added the images and text to each of the modules. I added 100 pixel top margin to the text in order to center the text alignment with the center of the images. That’s the only modification I made.

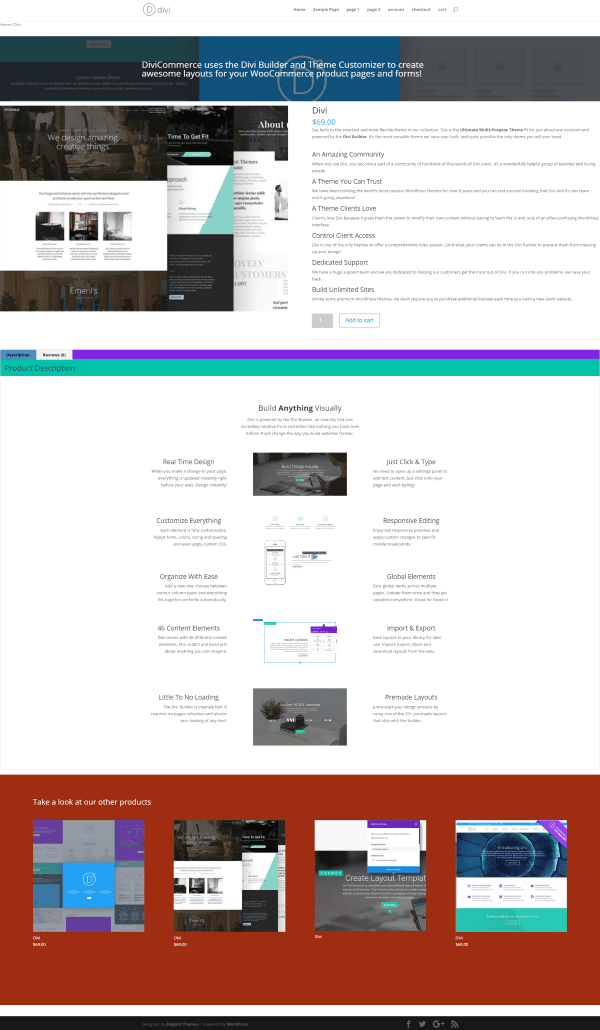
Here’s a full screen capture of the result of the first try. I’m happy with the result. It was close enough to the original layout to not need modifications.
Second Example

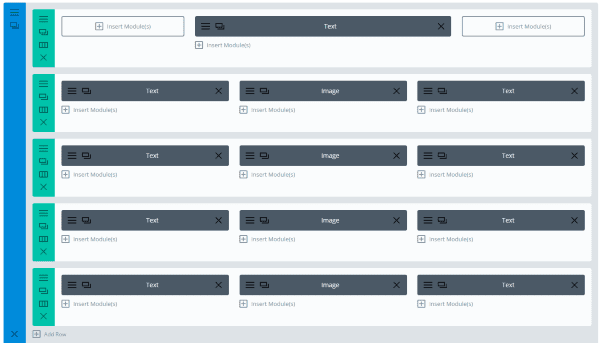
For the second example I created a quick 3-column layout in the Divi Builder. For the title text I chose a 3 column layout (using ¼ ½ ¼) and set the padding of 50 pixels. I then added a second row and using 1/3 1/3 1/3 and added text modules in the outer columns and an image module for the middle column. For all of the text on the sides I set the padding of 30 pixels right and left and a margin of 20 for the top. Once I had the row set up the way I wanted I cloned three times it and added content to each module.

The result was a layout that I was happy with on the first try. I set this one to full-width. I could add an image shadow using CSS or a plugin and I could make adjustments to the text size, but the concept of the original layout is there. It didn’t even take a lot of adjusting. In just two minutes I created a layout with the Divi Builder that would have taken me much longer to create in HTML, and I can add this layout to my library to reuse or share.
Creating a Custom Product Page

Next I want to create a few custom pages. For this first custom product page I wanted to use the layout features of the Divi Builder, add the shop module so I could show featured or new products (later we’ll see how the theme customizer lets you show related products using the shop module), and create some custom visuals to take advantage of the parallax backgrounds.

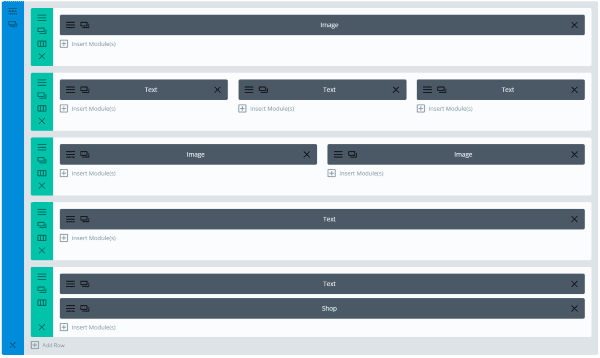
Here’s the layout with the images, text, and shop module. For the parallax background I created a white overlay with an opacity of 90%. This one uses the right sidebar. We’ll make a few interesting adjustments to this using Divi Commerce’s features in the theme customizer.
Example 2

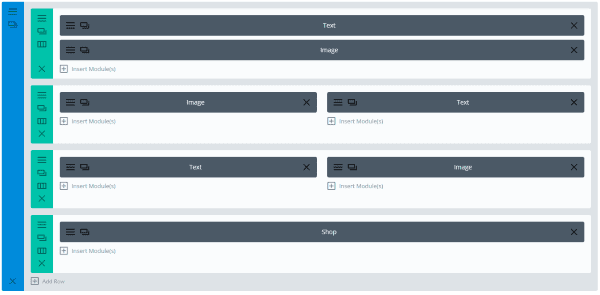
Here’s another example using an image, three columns of text, two images side-by-side, another image, and the shop module in a multiple column layout.

The result is a clean layout that tells the story about the product. This time I added text over the image to highlight a feature.
We can customize the layouts even further using the Divi Commerce features that are added to the theme customizer.
Divi Customizer
The WooCommerce product pages can be customized even further using the Divi Customizer. The customizer will also modify WooCommerce forms and the login screen. The plugin adds a new tab to the theme customizer with the categories:
- Sections
- Product Basics
- Advanced Options
- WooCommerce Forms Style
- Login and Register Options
- Tabs Customizer
This adds a lot of customizing features to Divi Commerce. The customizations are global to all product pages, so what you change in the customizer for a product page affects every product page.
Here’s a look at each of the customizations and some examples of using them.
Sections

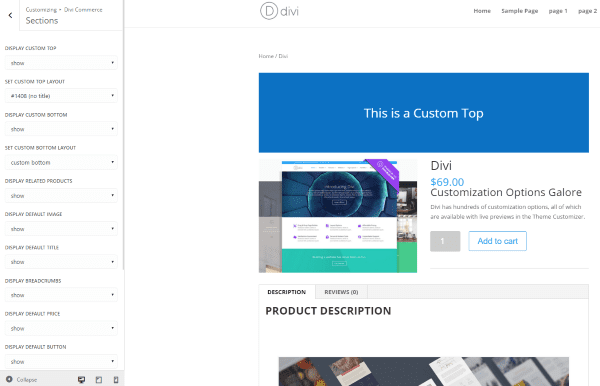
The Sections tab includes 14 settings. You can select layouts that you’ve created (these are pages, so you can use anything from a single module to a full page layout) and display them as a custom top and bottom, display related products (when using the shop module), default image, default title, breadcrumbs, default price, default button, default quantity, tabs, product meta data, and display the info on the right.
I’ve placed a custom top and bottom (although you can’t see the bottom in this picture) in this example. These work well for extra custom header and footer areas within the content.
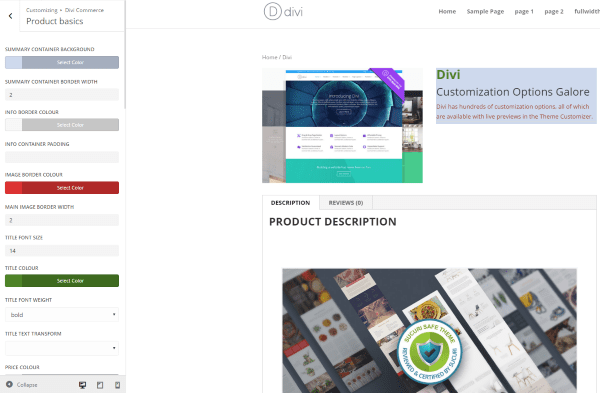
Product Basics

In the Product Basics tab there are 39 settings to adjust font and border sizes, colors, weights, padding, hover colors, and more. This is where you can customize the short product description (as seen in the image above). Customizations include the background color, border width and color, padding, title font size, weight, case, and color, and even the main image border width and color.
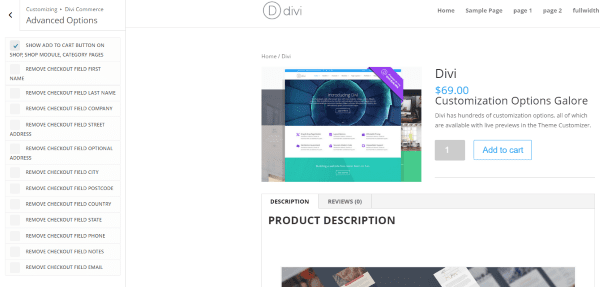
Advanced Options

The Advanced Options includes 13 adjustments that let you show or hide the Add to Cart button on the Shop, Shop Module, and Category pages. You can also remove fields such as first name, last name, city, notes, etc., from the checkout page.
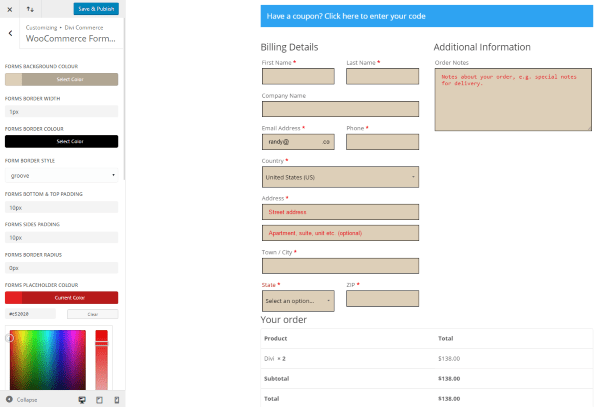
WooCommerce Forms Style

WooCommerce Forms Style has the tools to style the WooCommerce forms. Style them by choosing colors, defining font sizes, border width, style, and color, padding, button colors, hover colors, etc., from color pickers, dropdown boxes, or entering the information into the fields. It has 22 adjustments.
In this example I’ve styled the form with a tan background, black border with 1 pixel width, and red placeholder text. I’ve also added some padding and selected the Groove border style.
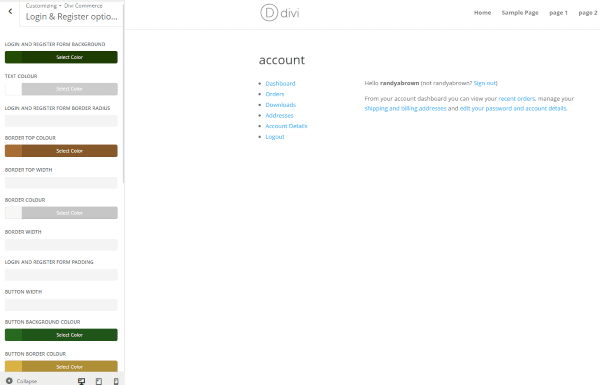
Login and Register Options

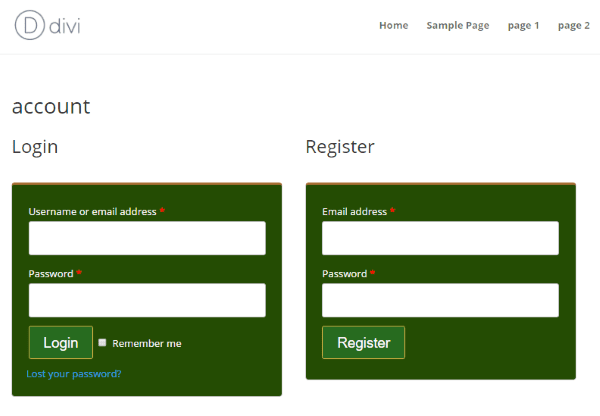
The Login and Register Options has 23 adjustments for the form background colors, border colors and widths, font colors and sizes, etc. As you can see in the image above, you’ll have to make this adjustment differently than the others. There is also styling available for the Account Dashboard that will be available by the time you read this.

I wasn’t able to customize the login screen with the login form showing. For this I would have to log out and if I’m logged out then I can’t use the customizer. This isn’t the fault of Divi Commerce or Divi. That’s just the way WordPress works. I was able to cheat though by keeping an incognito page open in Google Chrome (so I can be logged in and not logged in at the same time), showing the form. I made an adjustment, saved it, and reloaded the incognito page to view the changes.
You can see in the two images above how the adjustments look on the forms. Since this is a WooCommerce page you can style it using the Divi Builder and use this customizer tool to style the forms to match.
Tabs Customizer

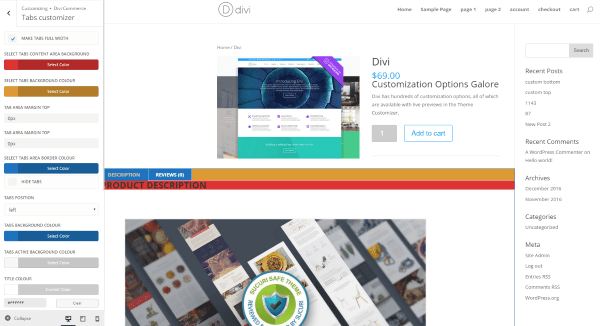
The Tabs Customizer has 16 controls and in my opinion are some of the most interesting features. Here you can adjust the colors and fonts of the tabs. My favorite feature is you can made the description area full-width so it will fill the content area, giving you a full-width description even in a layout that uses a sidebar. You can also adjust the margins and padding, hide the header, or remove the padding from the header.
In the example above I’ve made the description full-width and customized the colors for the tabs and its fonts.
Examples
Here’s a look at each of my original examples after I’ve made some adjustments in the customizer.

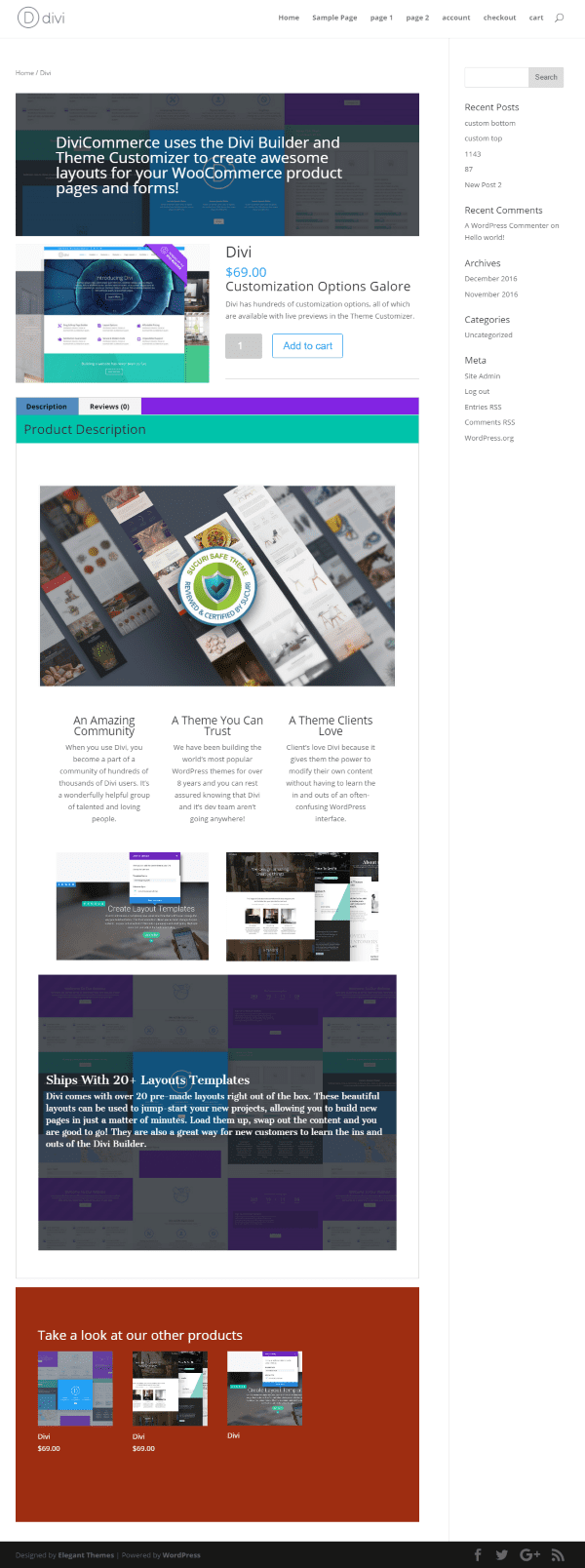
This one uses the custom top and bottom layouts. The top uses an image in a section with a text module. The bottom is a shop module with a styled background. I’ve used the customizer to show related products in the shop module. I’ve also styled the tabs to match the Elegant Themes branding. This one uses a full-screen layout. This page barely resemble a WooCommerce product page.

Here’s one of the original examples with the custom top and bottom sections added. It also shows the customized tabs and has related products in the WooCommerce Shop module.

I set the description area to full-width in the customizer. The parallax page that I made earlier provided more layout opportunities, so I placed the first image and text side by side and added some padding to get the spacing I wanted. I find this one more visually interesting than the original.
Updates, Documentation, License, and Support
Divi Commerce includes free updates for life. Updates are done automatically through the plugin dashboard screen.
Documentation is provided on their website and covers installation, how to use the plugin (includes a video tutorial), a short FAQ, changelog, list of known issues with solutions, and a contact form for pre-sales or general questions. Soon they’ll have downloadable layouts that you can use in your product pages.
The license agreement allows to plugin to be used on unlimited websites for you and your clients.
Lifetime support is provided via email. They do ask that you read through the documentation before requesting support.
Final Thoughts
Divi is a great theme to use with WooCommerce but the standard product pages, account forms, and login forms aren’t customizable with Divi out of the box. Divi Commerce solves this problem by placing the Divi Builder on the product pages and by adding several new tabs to the Theme Customizer.
Divi Commerce is easy to use. The customizer options are labeled well and don’t require any special knowledge outside of using the standard Divi customizer. Documentation is available if you want it. Divi Commerce is an excellent tool to style your WooCommerce product pages and forms to match your branding.
Have you used Divi Commerce? Let us know about your experience in the comments below!
Image by Studio_G / shutterstock.com.













I have found another and much better solution. The plugin is called “Divi Awesome Woo Products“. With this plugin you can design your product pages, exactly like your posts and normal pages. You can insert and adjust all Woocommerce elements via modules. The support is excellent.
Is there a plugin to change the layout or design of your brand pages? The problem is Divi allows you to customize the layout of your storefront and products category pages, but not the rest of the woocommerce pages. For instance, I have a woocommerce brands plugin installed and I want the brand pages (similar to product category pages) have the same default sidebar as the rest of the shop pages. Unfortunately, there is just no way to do that through standard Divi settings. Any ideas?
their documentation page shows the following:
Third party conflicts:
There some third party plugins and Child themes that have caused havoc with Divi Commerce, the 2 products we know of are:
Divi booster (Plugin)
Divi Childs (Child Theme)
WHAT exactly they were trying to say about Divi Child Theme? we can NOT build any site without using Divi Child theme. can someone clarify this please?
Divi Booster (My favourite plugin) also adds the ability to modify individual product pages. But my biggest gripe must be that the ‘add to cart’ button does not show on the standard divi shop plugin, nor on the category pages. in fact it does not show anywhere with divi. So now one must first go and preview the product before you can add it to a cart.
I tried adding the ‘add to cart button’ as code in the functions module but then the buttons are all screwed. The css code I picked up after googling also does not work. (The divi mobile plugin adds the cart button very nicely) for mobile phones. But then it looks like the mobile layout and not my divi layout anymore.
Now after all this “bitching” I have one question. Does this plugin allow for a add to cart button anywhere within the standard divi theme. (Never mind all the other stuff) all I’m looking for is the add to cart button everywhere a product is displayed?
this stuff also works on EasyDigital Downloads? 🙂
I bought the plugin and had no problems with downloading, activating etc.
I investigated the plugin for an hour and found it very usefull.
But… I’m running a shop with about 300 products and therefore I would be great if I could make a “template” and overide all my categories and products in one hook.
I’m aware that this can be done in the “WooCommerce” single-page.php, single-product.php etc.
but anyway… that would have been a nice feature 🙂
Hi Kim,
maybe you can help me (support hasn’t answered me since 6 days):
Is the file you downloaded named “divicommerce-4.zip” with 4 files and 3 folder in it?
Regards,
Bastian
Plugin doesn’t work. After purchasing you get another file than described in the documentation. After activating: error message. I’ve tried to reach the support. No response. Bye bye $20.
I recommend not to buy this plugin!
I’ve been trying to respond to you for over a week but your email address is bouncing my emails back.
Hopefully their support will respond.
Hi Nathan,
James from Bolt Themes solved my problem. Works like a charm now. Was my fault.
Could you please delete my two posts (Bastian) from the 14th?
It works 🙂
Regards,
Bastian
I just bought it, but it doesn’t work. Error messages appear after activation and the documentation refers to another version/zip-file. No response from support.
Don’t buy this plugin!
After reading this very thorough, enjoyable article, I was, similar to a commentator above, irritated and disappointed to read
“Downloads: Coming soon. We are working on some product layouts for you, which we will be adding over the coming months”
on the plugin page linked at the start of the article, so that it seems the product is not available ATM.
Only afterwards I discovered you first have to click on the “Back to Divi Commerce” button (left sidebar) to get the possibilty to add it to the cart. You might want to check the link, Randy. Thanks again for this thorough review!
Thanks. The website was changed recently.
Sorry, that was a different link.
Amazing! I was looking for this!
Well how does one download this as Bolt Themes seems broken. and why the hell doesnt Elegant Themes work with these devs to integrate and help them better as their damn plugins keep conflicting.
Agree with Christyn, It doesn’t appear to be available. The download link says it is coming soon.
Woah..!! What a Impressive Plugin you shared. Really Liked it..!!
Why don’t we try to have all these features (If not all, few useful ones) to Divi Builder by default. It would add lot of value to Divi Builder.
And we won’t have to depend on 3rd party plugins.
does it work with extra?
Hi Pedro. The Builder does, but Extra works different with WooCommerce so the styling will be different because the product description is confined to a smaller box that doesn’t go full-screen. I didn’t get the customizer to work with Extra. I meant to mention that. Thanks for asking.
Thanks Randy for writing such an in-depth review of our plugin.