What if you wanted a specific Divi design element to display based on conditions that you chose? This would open up some design possibilities such as displaying a version of a page based on the user’s login status, the time of day, or their geolocation. A plugin called Divi Display Logic gives Divi this feature.
Divi Display Logic is a third-party plugin from Tortoise IT that works with both Divi and Extra to add display logic. In this plugin highlight we’ll take a look at the plugin and see a few examples of what it can do.
The images for these examples are taken from Unsplash.com and from the free Divi layouts available here in the Elegant Themes blog.
- 1 Installing Divi Display Logic
- 2 Predefined Logic
- 3 Logic Shortcode
- 4 Built-in Shortcode Examples
- 5 Date and Time Selection
- 6 Divi Display Logic Examples – School Call to Action
- 7 Divi Display Logic Examples – Flash Sale
- 8 Divi Display Logic Examples – Author Site with Membership Area
- 9 Divi Display Logic Examples – Author Site with New Landing Page
- 10 Using Divi Display Logic with Extra
- 11 License
- 12 Final Thoughts
Installing Divi Display Logic

Upload and activate the plugin as normal. A new menu item is added to the dashboard under plugins called Divi Display Logic. Here you’ll add your license key. This will ensure you’ll get plugin updates.

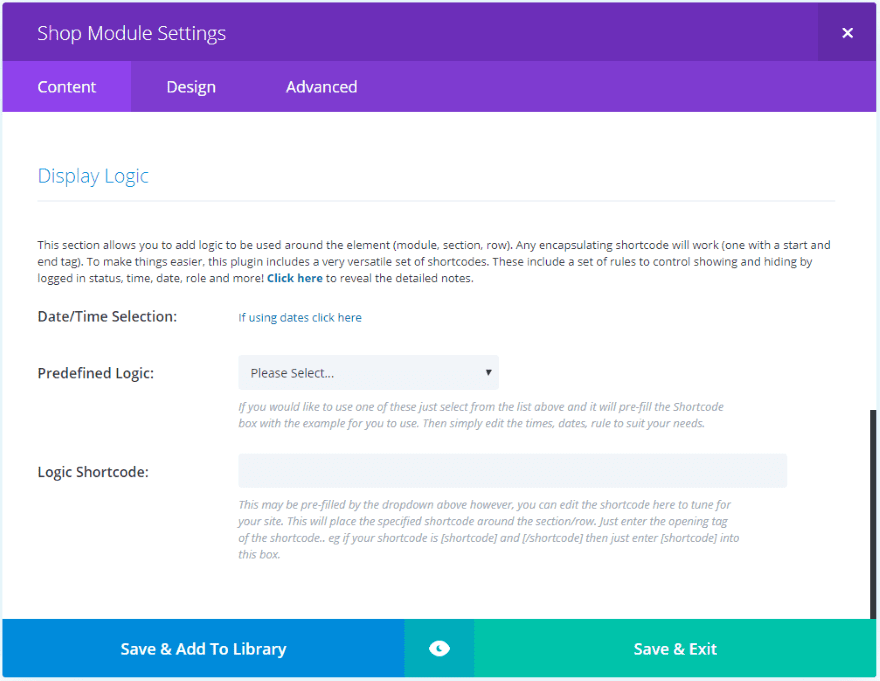
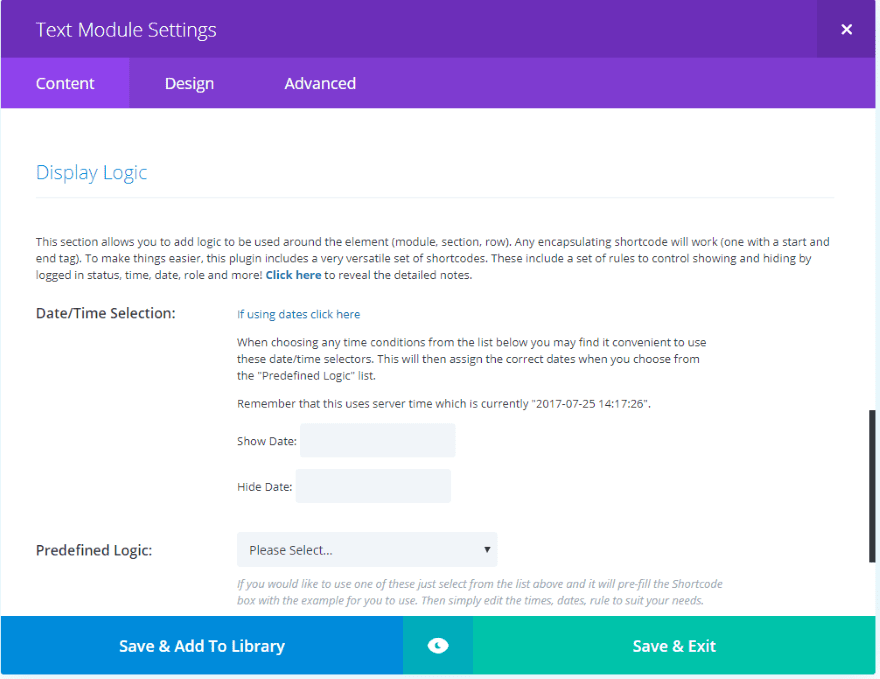
Display Logic is now added to all of the sections, rows, and modules in the Content tab within the backend Divi Builder. The features include a date and time selection, a dropdown box where you can choose the predefined logic, and a box that displays the shortcode the plugin creates for your logic.
Predefined Logic

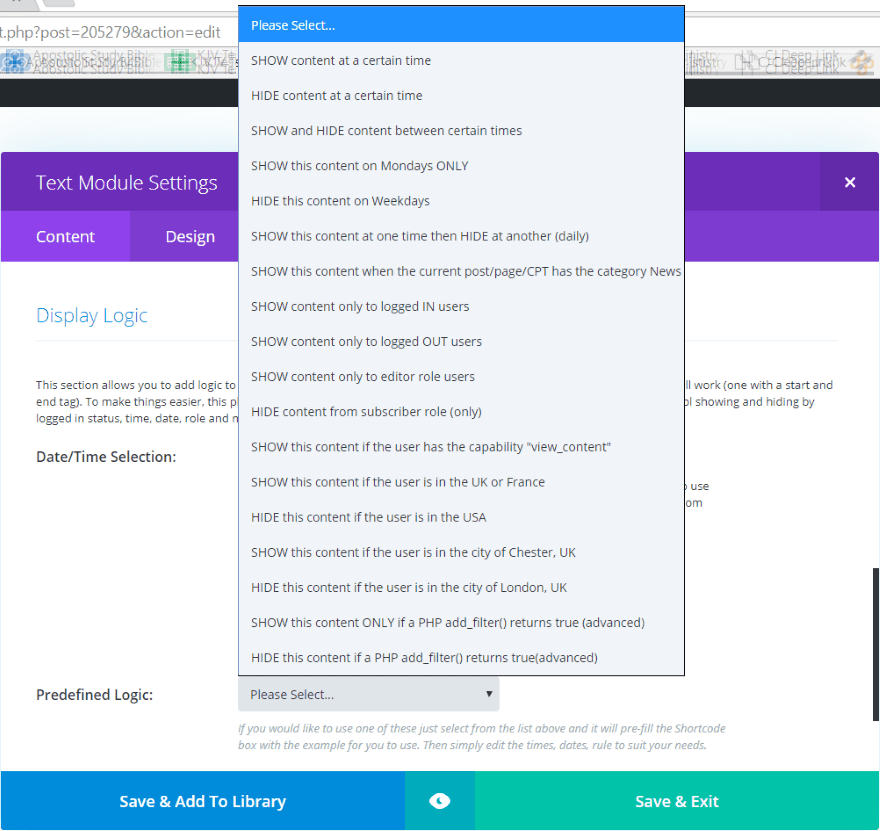
The Predefined Logic dropdown box has 18 pre-made logic choices to choose from. There are a few more that you can copy and paste into the shortcode area. You can add your own logic choices if you want to code and you can manipulate the shortcode to create variations.
The choices are to show or hide based on a certain time, between certain times, on specific days, show if it has a NEWS category, if the user is logged in, to a certain user role, to a certain location, and based on PHP code. All of these can be modified.
Logic Shortcode

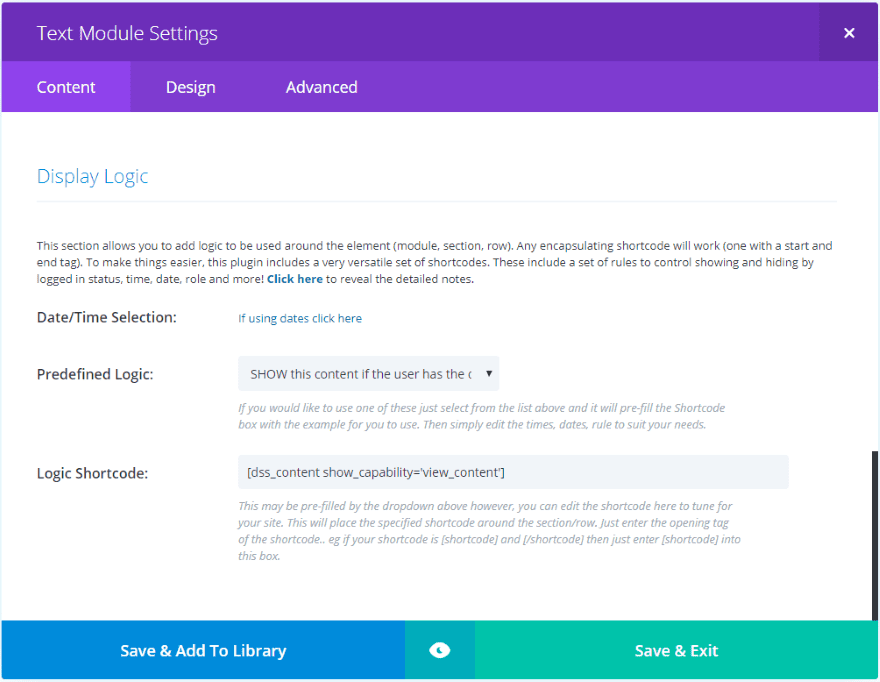
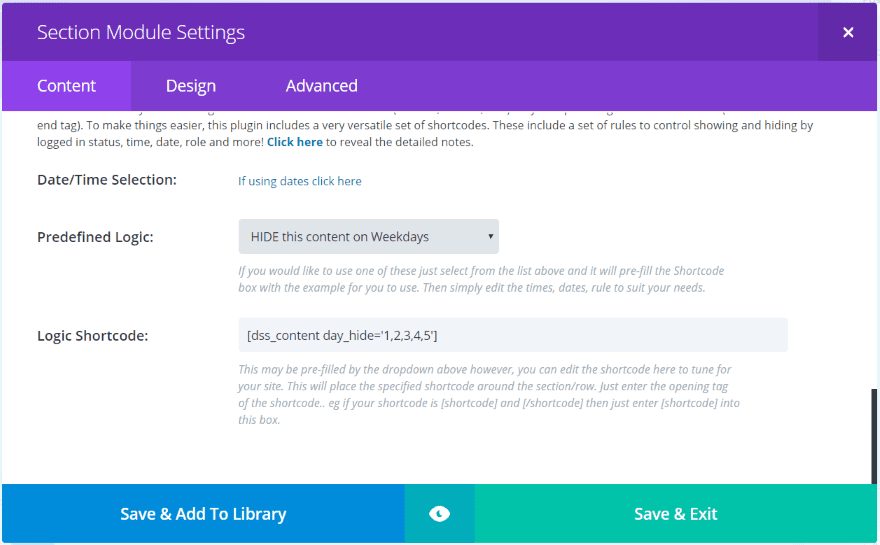
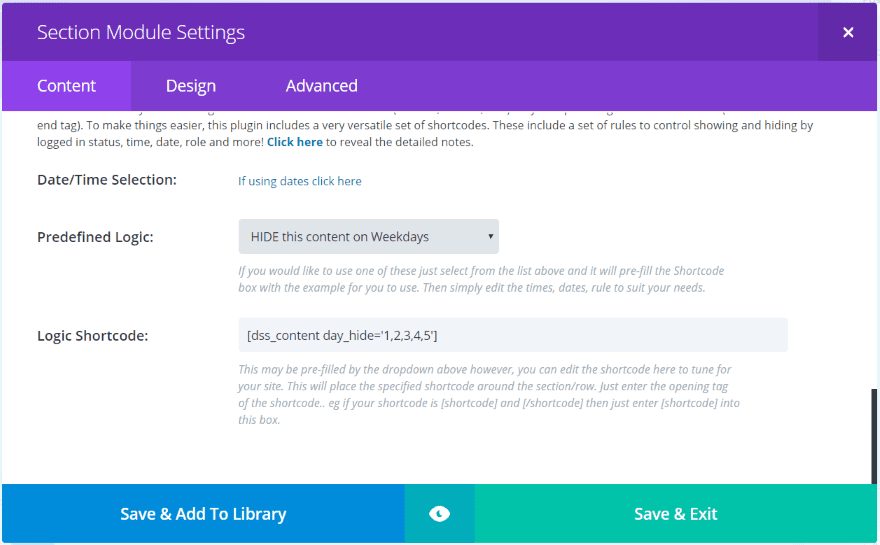
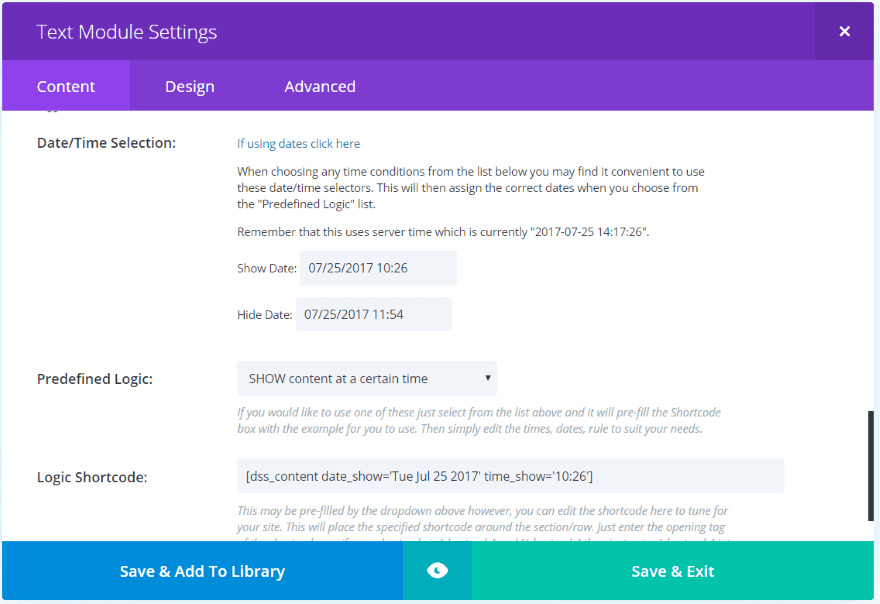
Once you choose a predefined logic it automatically builds a shortcode. You won’t need to use this shortcode, but you can edit it here if you want.
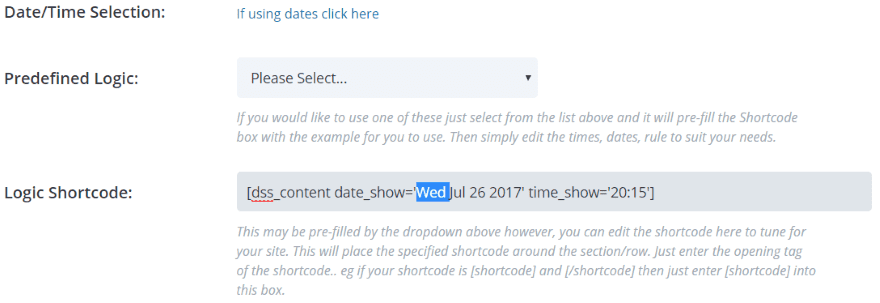
You can also use any encapsulating shortcode (a shortcode with a start and end tag [shortcode][/shortcode]) to create your own arguments. This is explained in the description under the shortcode field, but I would like to see an example given within the description as well.

To edit, simply highlight the portion within the shortcode and make your changes.

Here’s an example that will hide the content on weekdays. If you wanted to show the content instead of hide you would change “hide” to “show” in the shortcode. Another option would be to replace the numbers 1-5 with “6,7” which will hide the content on weekends.

I found manipulating the shortcode to be intuitive because most of the keywords in the string are straightforward.
Built-in Shortcode Examples

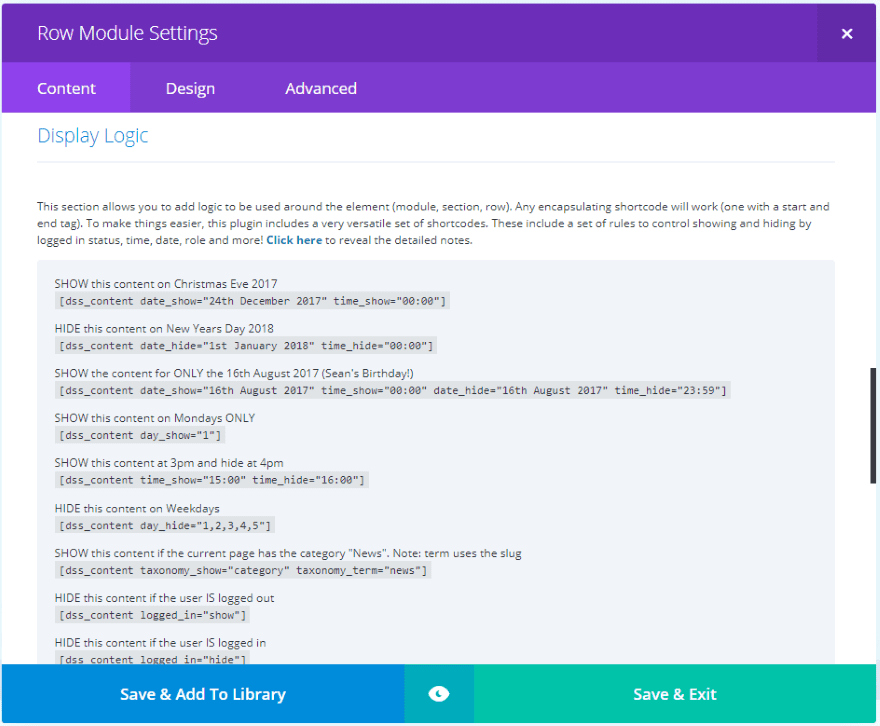
The very first link (labeled Click here) in the Display Logic area provides detailed examples of the shortcodes. These are especially helpful for the PHP examples. You can copy these and paste them into the shortcode field.
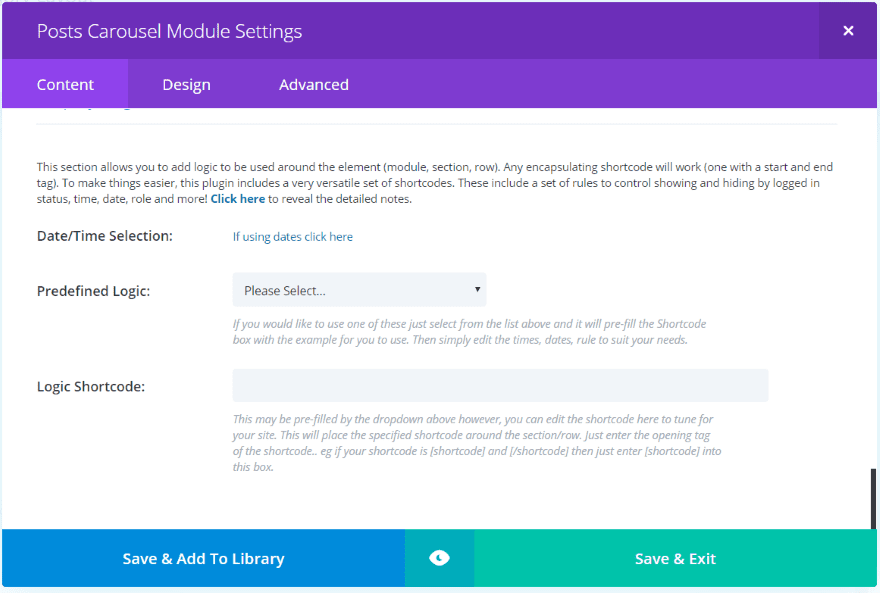
Date and Time Selection

To use Date/Time Selection, click the text “If using dates click here”. This will open two fields where you can choose the show and hide dates. These are time conditions that will determine when the section, row, or module will display. The logic for the display will be chosen from the Predefined Logic list.

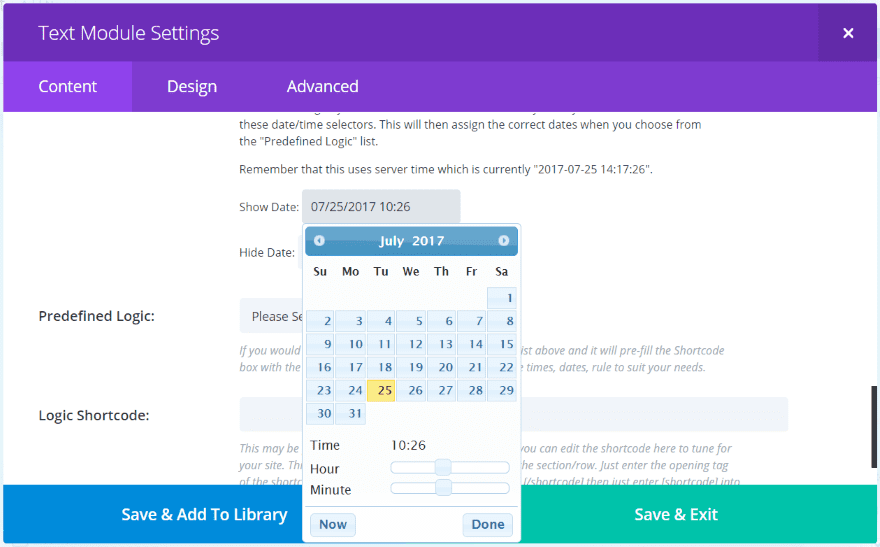
Select the date and time by clicking within the fields for Show Date and Hide Date. This brings up a calendar with hour and minute sliders. Above the fields is a message that shows your current server’s time.
It is important to use your server’s time rather than the actual time. This is where WordPress gets the current time and is the time Divi Display Logic will use.

The module will now show the content between the date and time that I chose.
This opens up a lot of possibilities. For example:
- You could create a sales site with lightning deals using a countdown timer to show when the deal ends and the next one starts.
- You could have a sale to start at a certain time.
- Have a deal to end at a certain time.
- Show content within an article at a certain time even after the article is published.
- Show different content based on a.m. or p.m.
Divi Display Logic Examples – School Call to Action
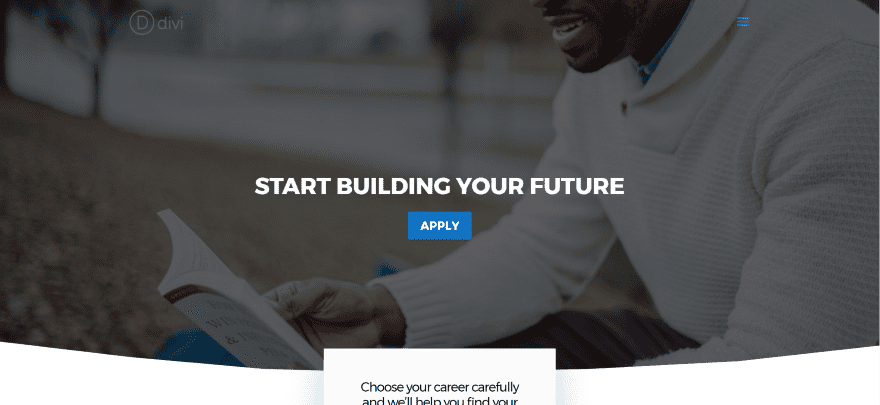
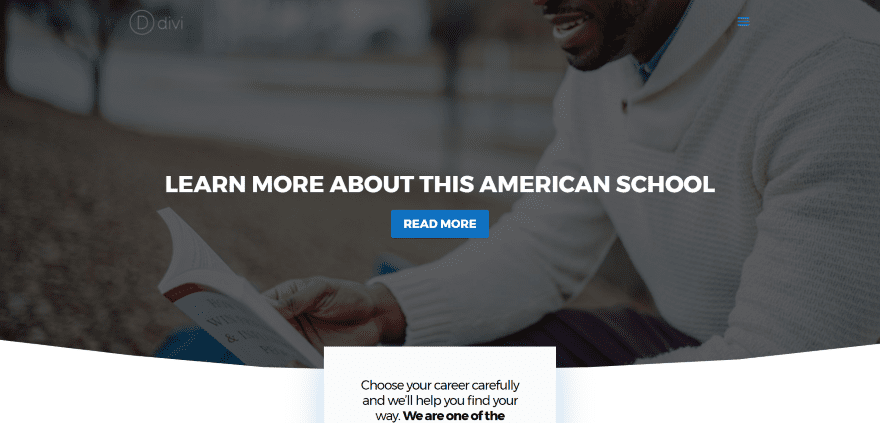
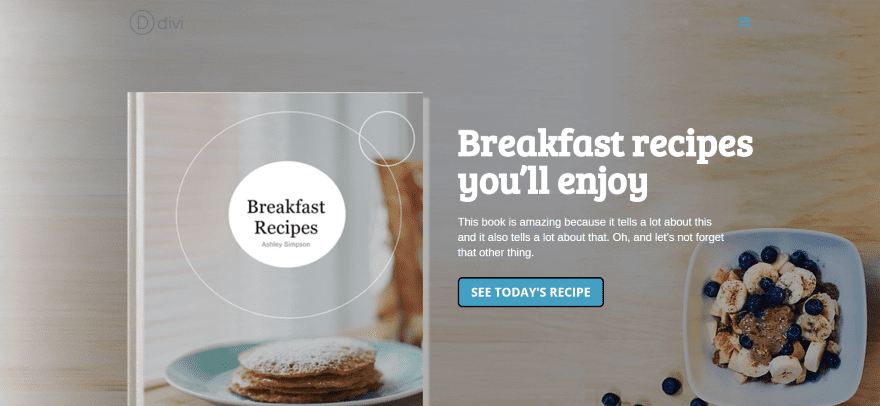
For my first example I’m creating a landing page for a school. The page will have a sign-up call to action for students in the US, but anyone outside the US will not be able to sign up. This example uses the Homepage Layout for Universities & Colleges.

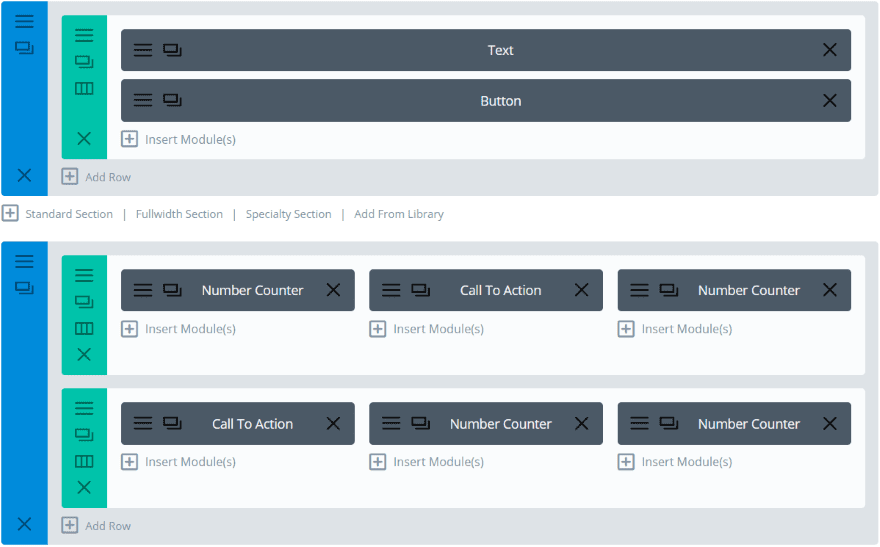
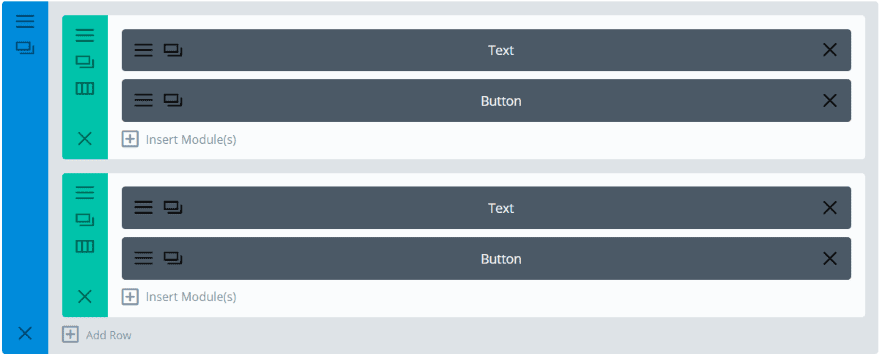
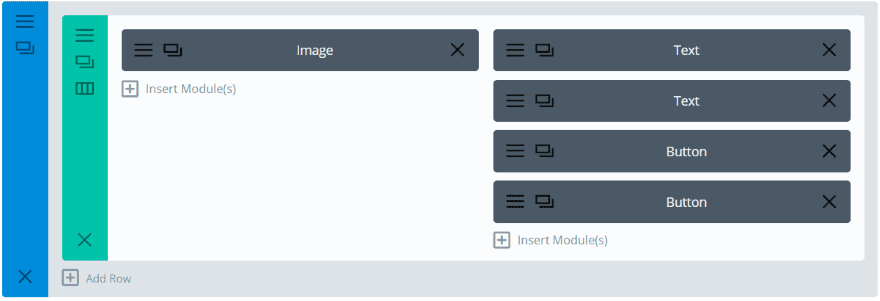
The layout includes a row with text and button modules. I want the text and button to be replaced by different modules for anyone outside the US.

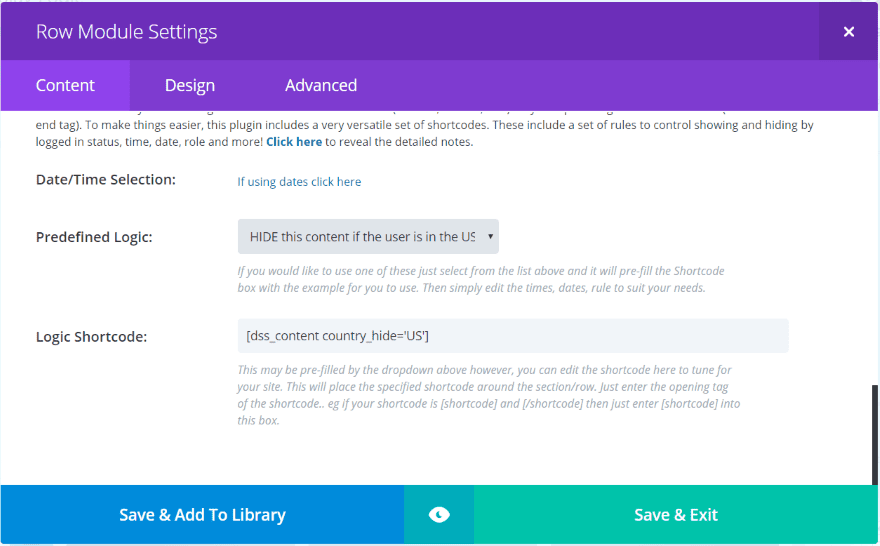
Within the row settings I chose “Hide the content if the user is in the US”.

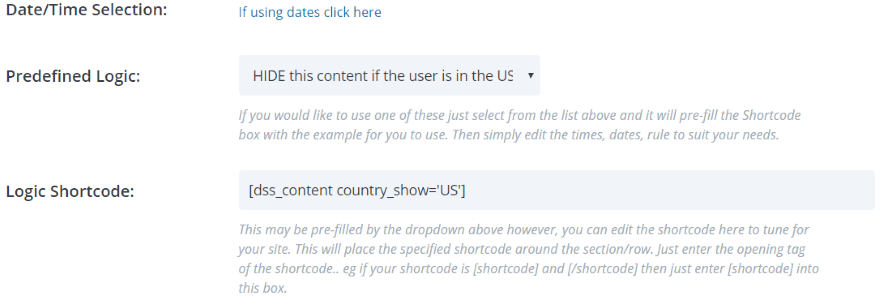
Next I changed “hide” in the shortcode to “show”, effectively creating a new shortcode.

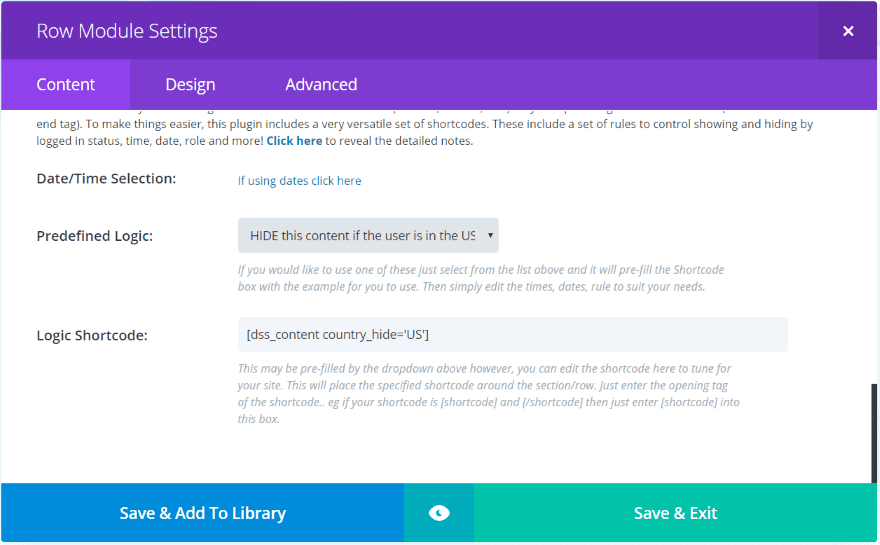
I cloned the row and selected to hide the content for users in the US for the new row.

Now only one of the rows will display based on the visitor’s location.

The US visitors see the original tagline and button to apply.

All visitors outside the US see a different tagline and button with a different caption.
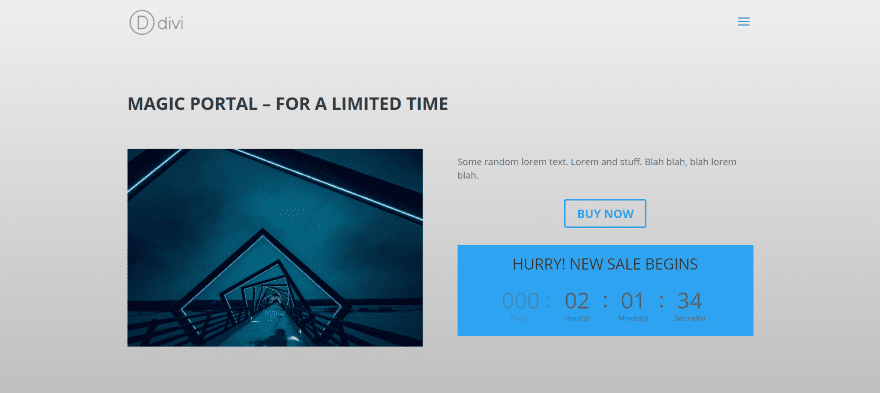
Divi Display Logic Examples – Flash Sale

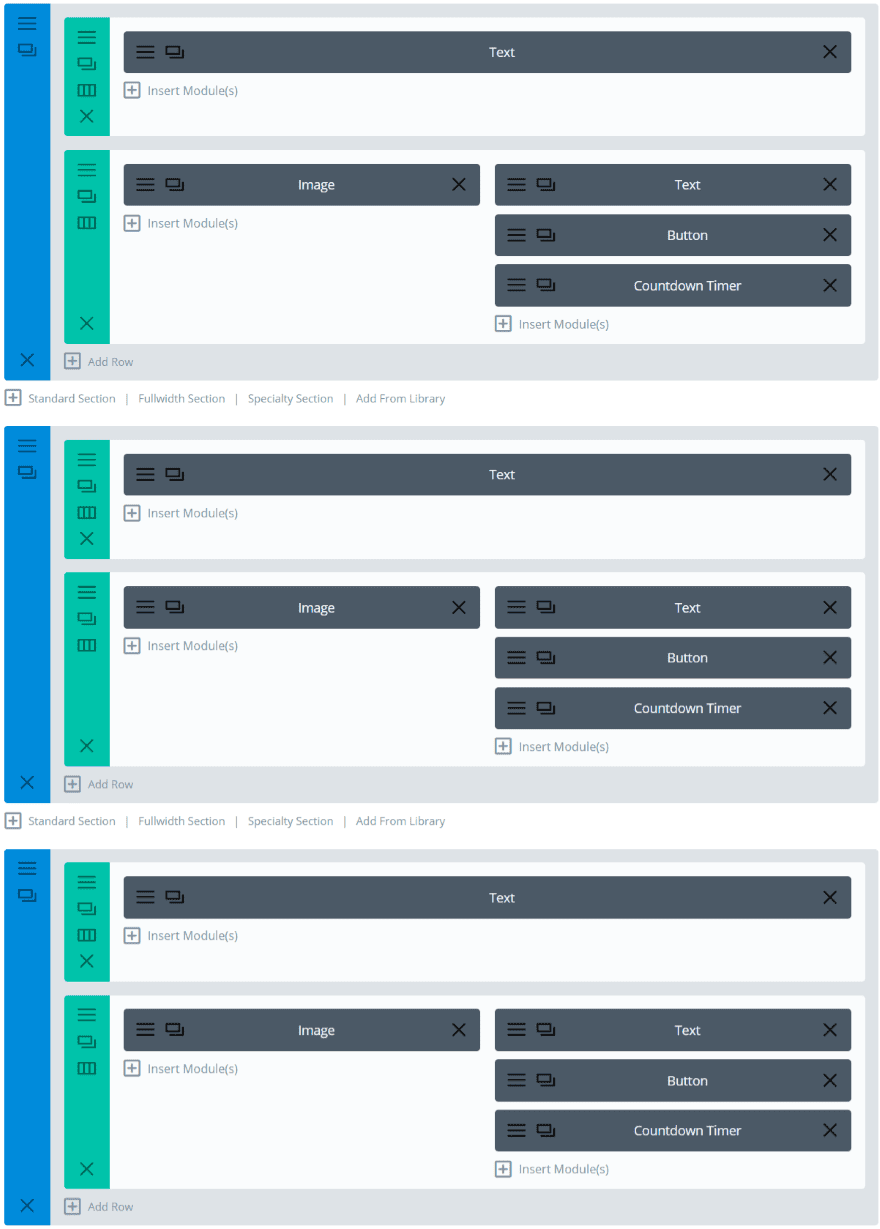
This is a simple sales page that only shows one product as a flash sale. When the countdown timer hits zero, a new product with new countdown timer takes its place.

While only one section displays, the actual page itself has quit a few more sections. Within each section I’ve set the logic to show content at a specific time. The sections don’t load when the page loads into the browser, so you can add as many as you want with all the CSS you want and they won’t slow down the loading time.
The countdown timer and display logic work independently of each other. I’ve set the time for the counter to match the time in the time that the Display Logic will show.

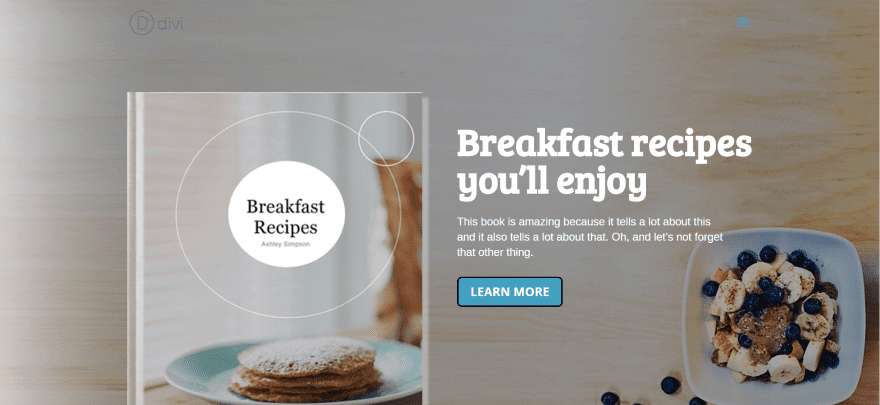
This example uses the free Elegant Authors layout. I want to show different content based on whether or not the visitor is logged in. Visitors who are not logged in will see the screen in the image above which includes a call to action.
Visitors who are logged in won’t see a CTA. Instead they will see a link to a special area of the website that only those logged in will have access to. Special access can be controlled by using a WordPress membership plugin or by assigning a user capability to view content and choosing that capability as the logic.

Rather than cloning the entire section I only cloned the button. Everything else will remain the same. This way if I decide to change the background image I only need to change it in one section.

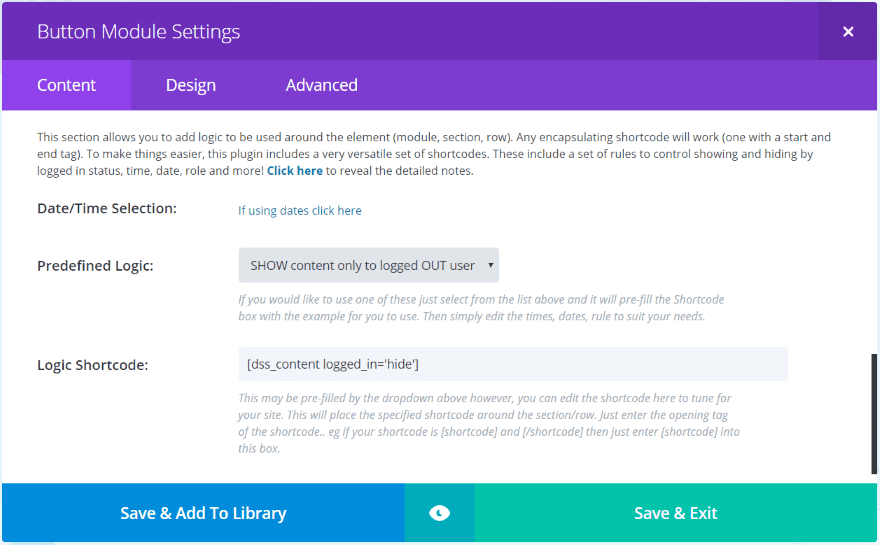
I set the logic for the top button to show the content only to logged out users.

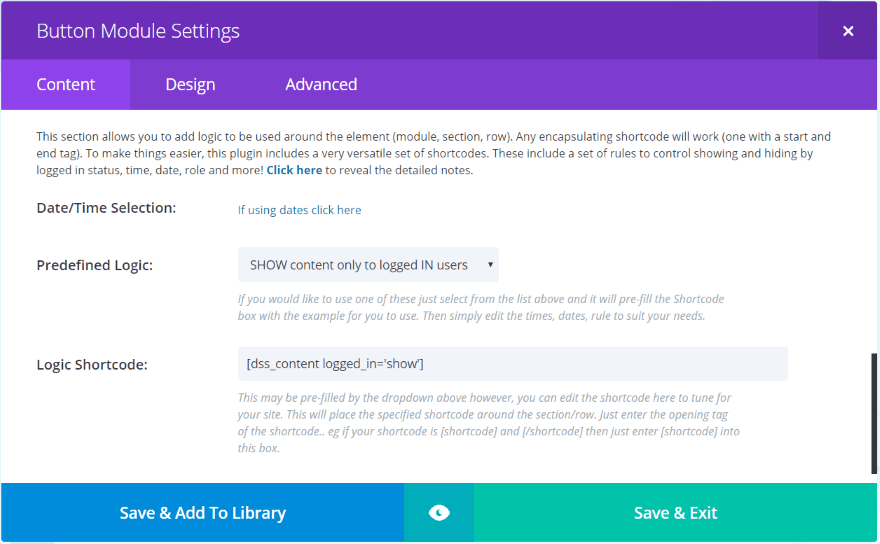
The second button will only show to logged in users.
Alternately I could have used ‘SHOW this content if the user has the capability “view_content”.’

Logged in users now see the new button which provides them with a link to a specific page or post.

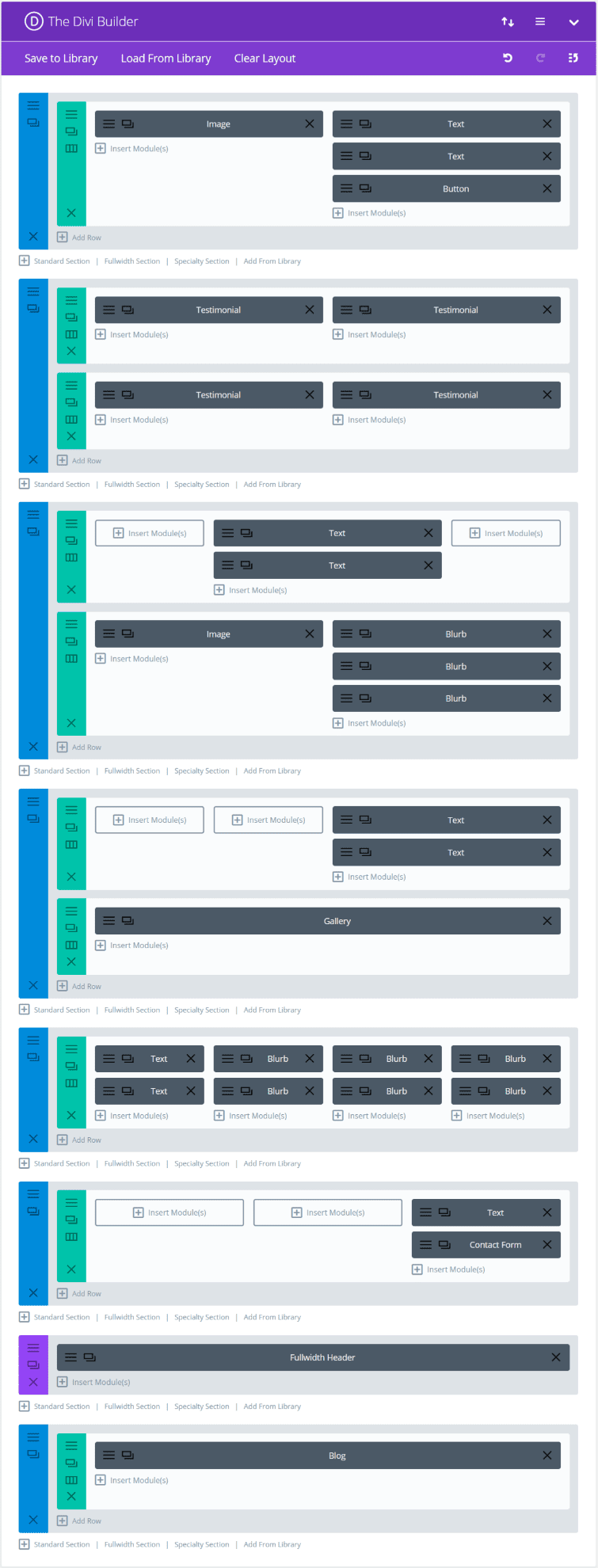
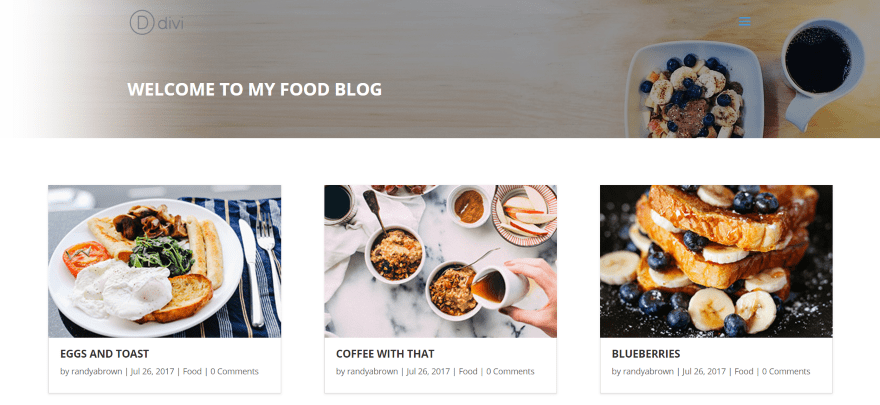
Of course another possibility is to show a completely different page. This example uses the same layout as the previous example, but I’ve added two new sections that includes a fullwidth header and a blog module.
I’ve set the logic for each section. All of the sections that make up the landing page will show to users that are not logged in. The bottom two sections, which create a blog page with fullwidth header, will display for users that are logged in.

Now logged in users will not see the sales page. If I change the sales item to something I want all users to see I simply change the display logic.
Using Divi Display Logic with Extra

Divi Display Logic also works with Extra. This example shows the Posts Carousel Module in the Category Builder.
License
Divi Display Logic can be used on unlimited websites for you and your clients. It includes 6 months of support and 12 months of updates. After the 12 months is over you’ll need to repurchase the plugin again to receive updates. The repurchase price is 50% of the initial purchase price.
Final Thoughts
Divi Display Logic provides lots of options to determine when a section, row, or module will display. With display options including time, date, geolocation, whether or not the user is logged in, and the user’s level, the design possibilities are practically endless.
I found the plugin intuitive to use. The shortcodes are easy to manipulate. A few more examples would be helpful – especially for PHP. If you want to display a section, row, or module based on a condition Divi Display Logic is a great choice.
See Divi Display Logic at Tortoise IT for purchasing information.
We want to hear from you. Have you used Divi Display Logic? Let us know what you think about it in the comments.
Featured Image via phipatbig / shutterstock.com













For anyone reaching this page in 2024, the plugin is now owned by Our WP Plugins. If you google for “Our WP Plugins Divi Display Logic” you’ll get the current product page.
Superb. I have a date type ACF field called lot_available_at. If the date is in the future, I need to hide it. I utilised Divi Machine for the archive loop, and there is no option in Divi Machine to compare the lot_available_at data with the current date, which is OK because I manage it with code. My confusion is how to filter and hide coming-soon articles from the archive posts loop. So Divi-display-logic came in handy here. I created a filter shortcode for single layout and added it to functions.php; if the filter returns true, it means that the article is coming soon and it hides.
Hi Sean, this is a great plugin. I use it on the homepage, among other things, to welcome the visitors individually according to the time. Unfortunately, when installing on other pages including license key, I get only the error message: License NOT Active.
Did I misunderstand your statement to the license? “Divi Display Logic can be used on unlimited websites for you and your clients.”
Hope you can help me.
Sounds great. I assume all of the logic runs on the server side?! So a caching plugin had to be turned off for a given page?
How accurate is the geolocation feature? Can you define a geolocation by city or state in the USA, for example? Or zip code?
This is really a great plugin. I guess if it could be possible to create a rule to display a section only if there’s a specific kind of content. For example a News section in homepage, that is shown only if there are posts in the “news” category, instead of displaying the pitiful message “nothing to display”. That would be awesome and, in my opinion, something that should be natively integrated into DIVI, even in wordpress itself.
Works in Woocommerce shop page?
Yes. Any module, section or row in the Divi Builder
I just needed one of this! Perfect timing!
Great plugin! The geolocation function could be useful for me.
How accurate is the geolocation feature? Can you define a geolocation by city or state in the USA, for example? Or zip code?
I use a lot of shortcodes in my Divi sites, but sometimes, when the content of the shortcode return empty, I need to hide all the Divi section. So… I go to the database, look the code of that section and add a filter using the content hook.
Great plugin!
Nice
Awesome with detailed information
Nice share…thanks
It seems to me that this plugin fills functionality that is direly missing in WordPress: the scheduling of publishing and unpublishing content.
Yeah yeah, you can schedule a new page, but not an already published page. For promotions and whatever.
This module can do it in a lot of ways, on module level. That is very cool.
Sure, nobody likes recurring costs (yearly subscription), but it doesn’t say it won’t work if you don’t renew. You won’t get updates (same as with Divi itself, by the way).
This comment is by the author of the plugin right?
No. It’s my plugin.
Great plugin, i will take a look to the details, thanks for sharing
As ever Randy, thanks for your excellent write up of my work. I’ll get some more examples in there for use for you asap 🙂
Regarding the renewal pricing model.. I just need to make sure people know that the plugin won’t cease to work once the license has expired, they will just need to renew the license for less than most people pay for a coffee in order to get more updates. The old version will continue to work.
Any and all feedback gratefully received though everyone. Thanks for the review and the comments so far 🙂
Cheers
Sean
Hi Sean,
Would it be possible to add a logic rule to see if the visitor is on a mobile device, tablet, phone etc?
Also a rule to apply to sidebars so can hide/show them?
Thanks,
Dale.
Hi Dale. Technically yes. The system is PHP driven and most browser size code is JS/CSS. The sidebar idea is a good one though. I’ll give it some thought. Drop me a line directly if you’d like to go over some more ideas.
cheers
S
What an awesome plugin – thanks for sharing!
Thanks for sharing. I can see lot of uses of this one. Not a fan of renewal pricing though. It doesn’t suite for an addon product because there’s too much dependencies.