Divi Event Manager is a third-party plugin that creates a complete events management system for Divi. It doesn’t require a separate events plugin. Instead, it contains all of the event management features. This reduces the number of plugins you need and ensures there are no update or compatibility issues. In this article, we’ll take a look at Divi Event Manager and see what it can do, and help you decide if it’s the right event system for your Divi website.
Events Post Type

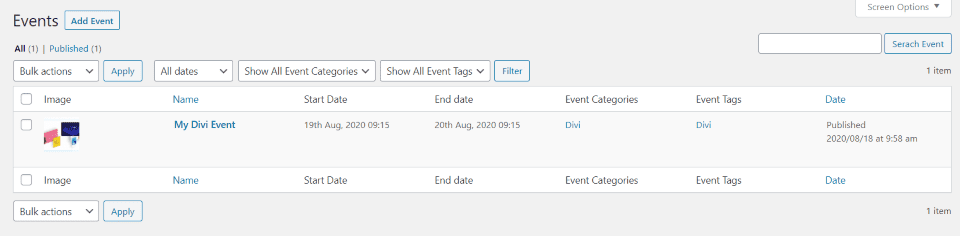
A new post type is added to WordPress called Events. Here, you can create an event, set up your categories and tags, and adjust the settings. This is the event list.

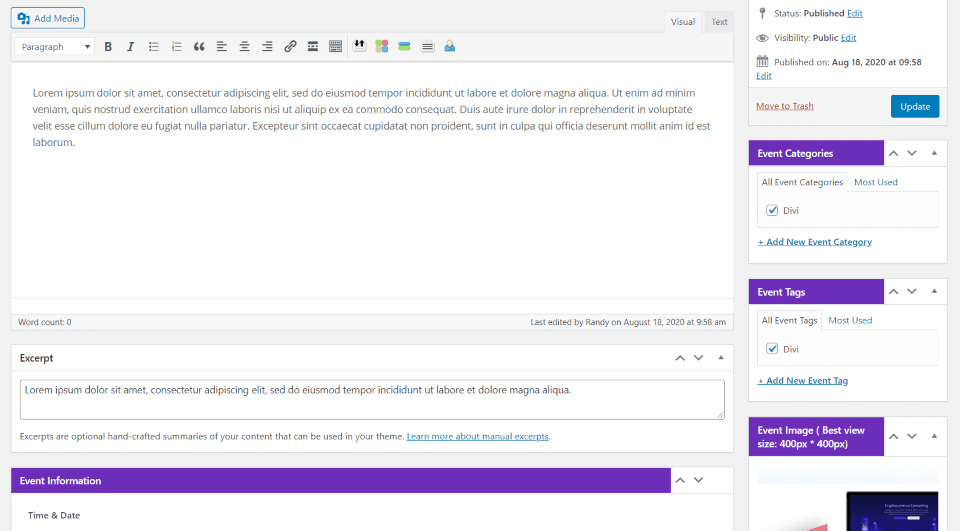
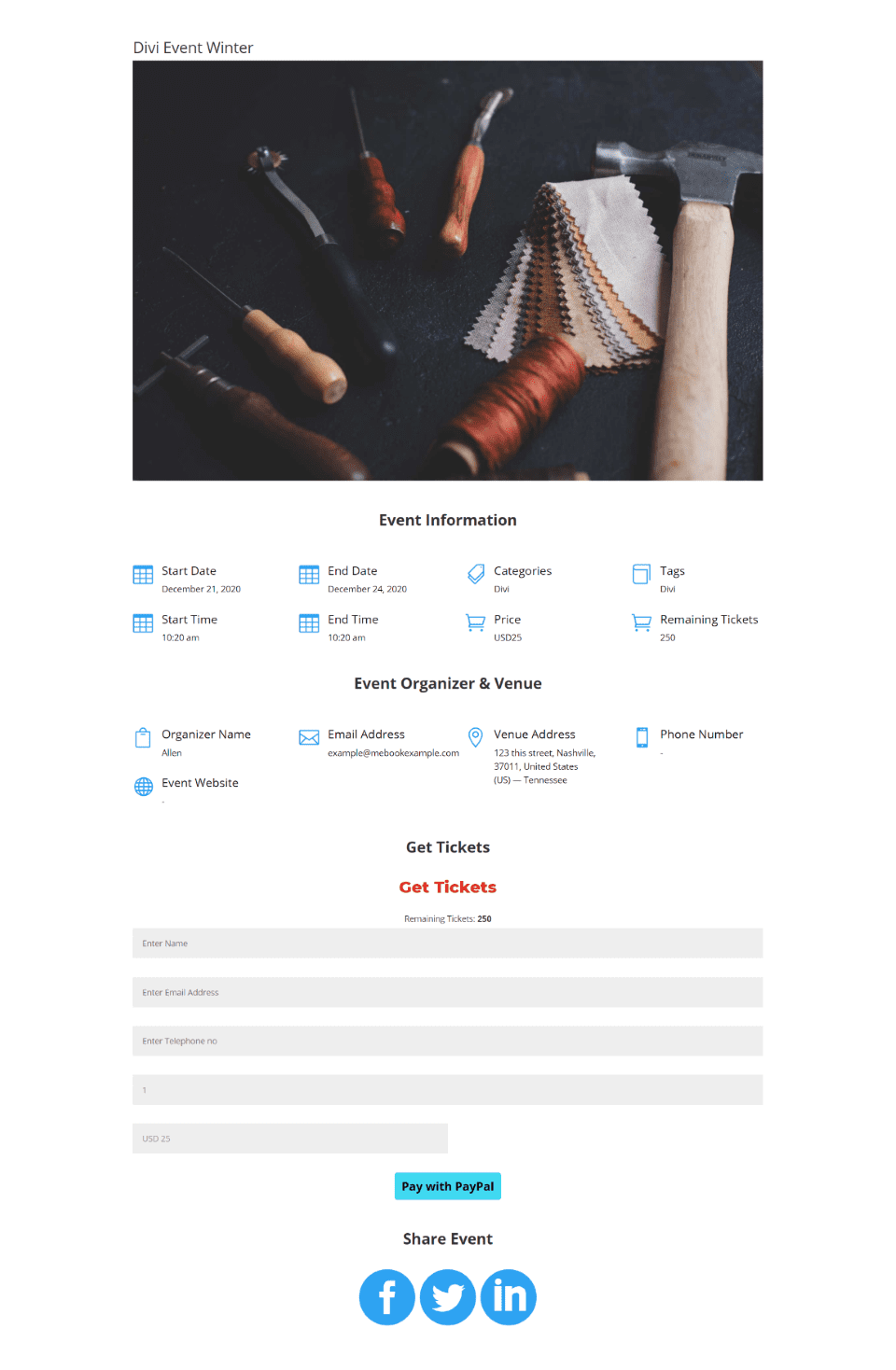
Creating an event opens an editor where you can add the details. This includes event information, venue information, organizer information, ticket cost, event gallery, categories, tags, and the featured image.

It also provides a list of your ticket orders.
Divi Event Manager Modules

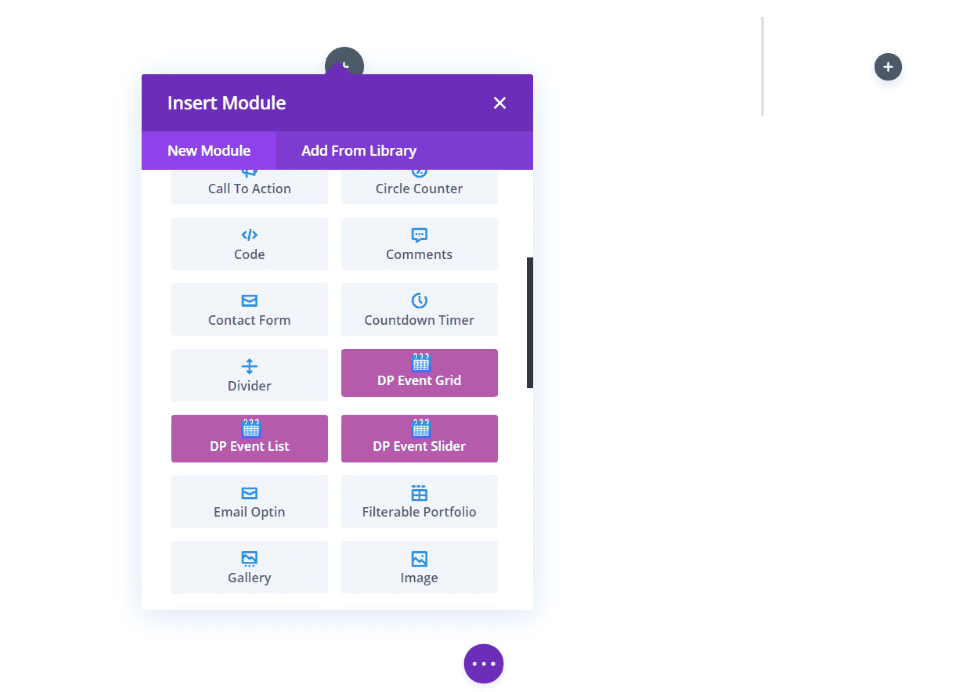
Divi Event Manager adds 3 new modules to the Divi Builder. The modules have multiple layout options so you don’t have to design the layouts yourself. You can still customize each element using the Divi module settings. Let’s look at each module and its layout options. We’ll also see some examples of how they can be used in Divi layouts.
Divi Event Grid

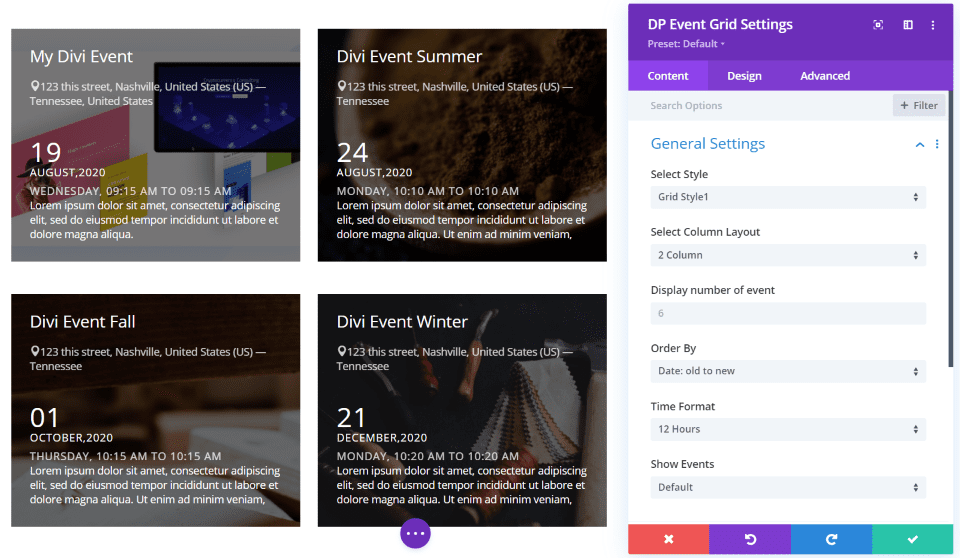
Divi Event Grid displays the events in 3 different grid styles and in 2, 3, or 4 columns. This is grid 1 with 2 columns. The events use the featured image as the background and place all of the text in the overlay. The overlay is dark and the text is white by default.

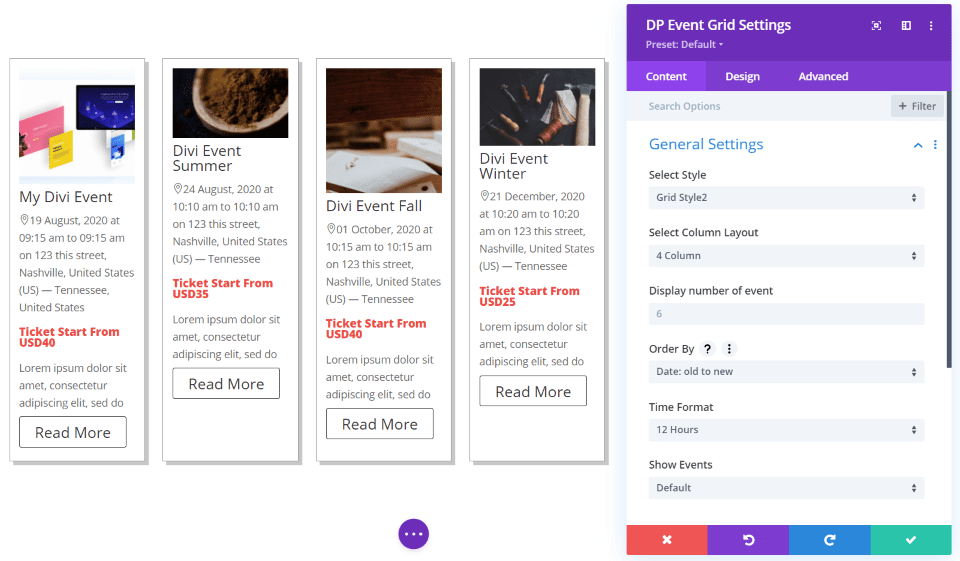
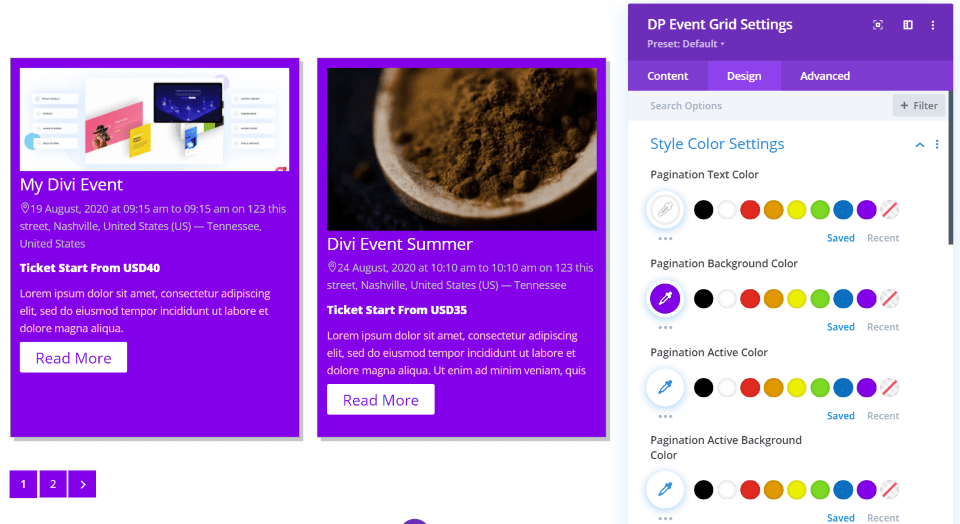
This is grid style 2 with 4 columns. The images are placed at the top of the cards, followed by the title, location, price, details, and button to read more. The cards are the same size regardless of the image size. They include a white background, red highlights, and a box shadow by default.

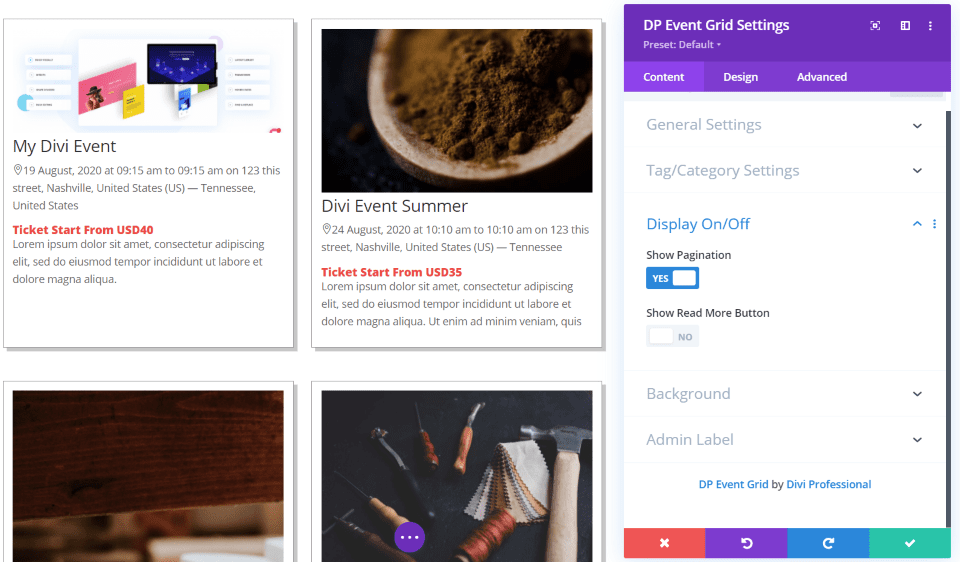
You can have it to hide the read more button if you want. This is grid style 2 with 2 columns.

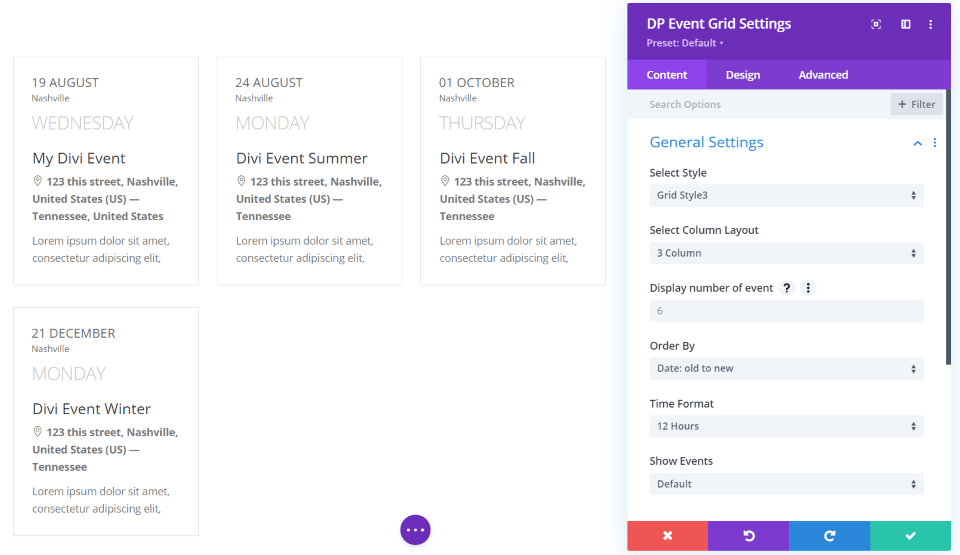
This is grid style 4 with 3 columns. It removes the featured image and places the date at the top. Each card has a light gray background. This is the default styling.

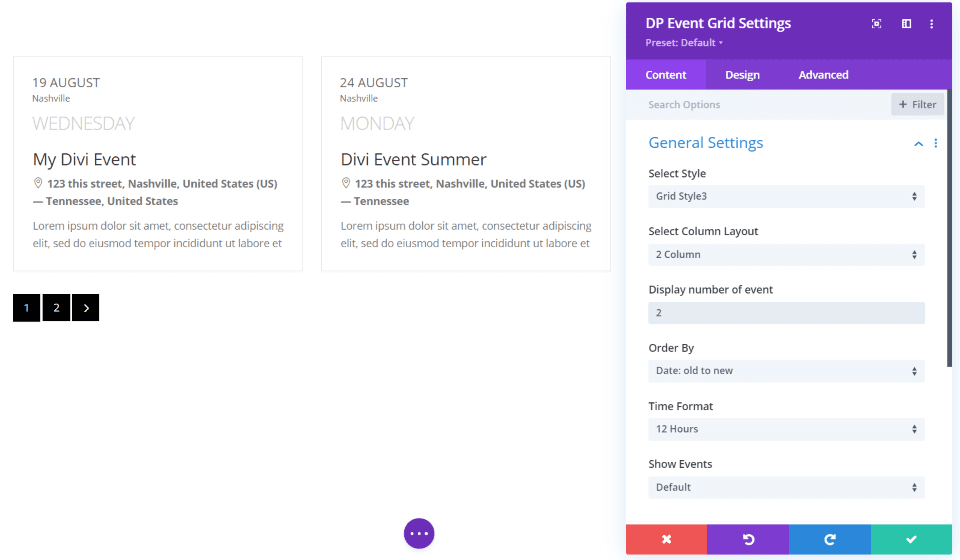
You can also enable or disable pagination. This shows grid style 3 with 2 columns showing only 2 events on screen with pagination to see the rest of the events.

The Content tab has the background color settings. The Design tab includes settings for almost every element of the cards. Settings include the text, title, read more button, pagination, and the event address. The button and pagination have active and non-active adjustments.

Here’s an example of the Event Grid module in the Library Events page, available in Divi. I’ve limited it to display 3 events. This is the default settings, which uses 3 columns and pagination.
Divi Event List

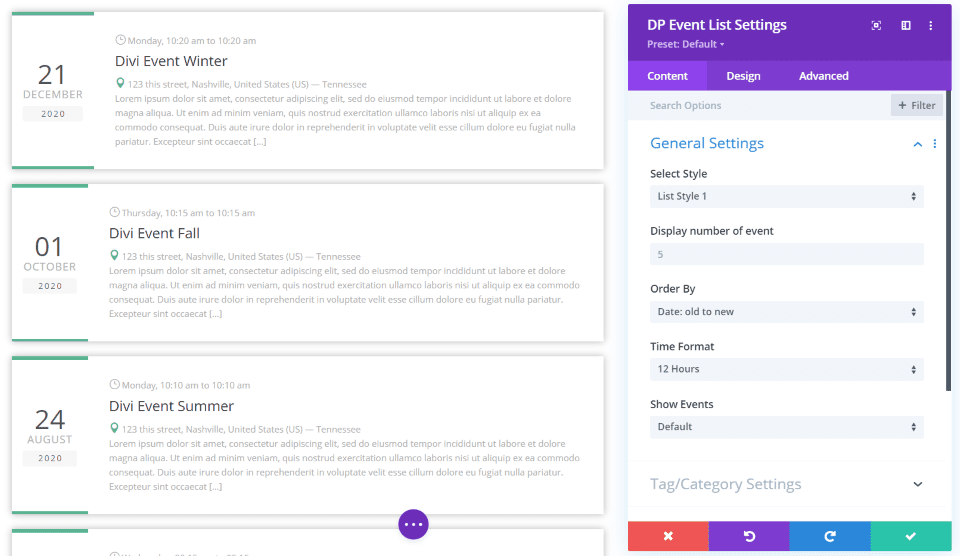
The Event List module displays the events as a list in one of three styles. This is list style 1. It shows the date in large text on the left and places a colored border at the top and bottom of the date section. The day and time, title, address, and description are placed in the main section. It doesn’t include the featured image. The events are placed within cards and include box shadows.

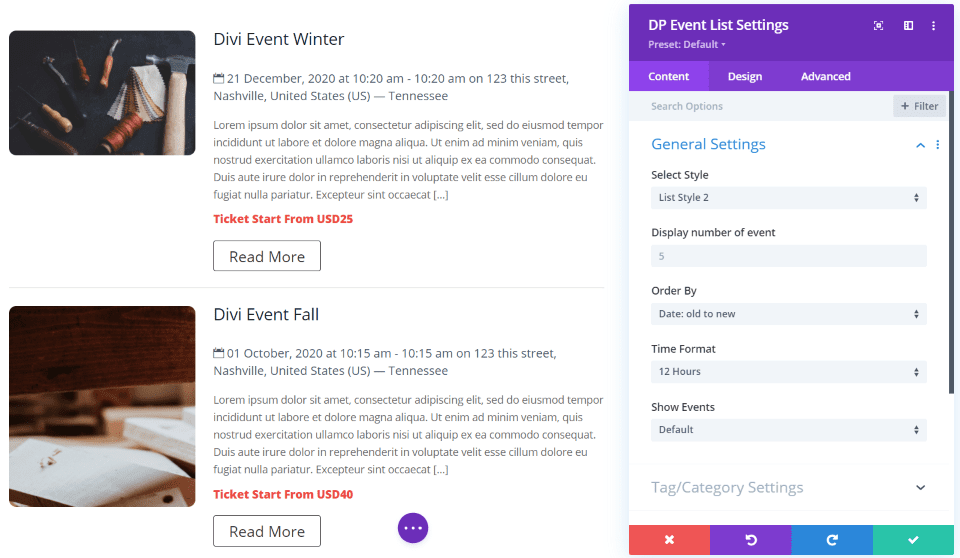
List style 2 displays the image to the left and adds a read more button to the bottom of the main section. It also adds a ticket price in a bold red. Rather than a border, they have a dividing line.

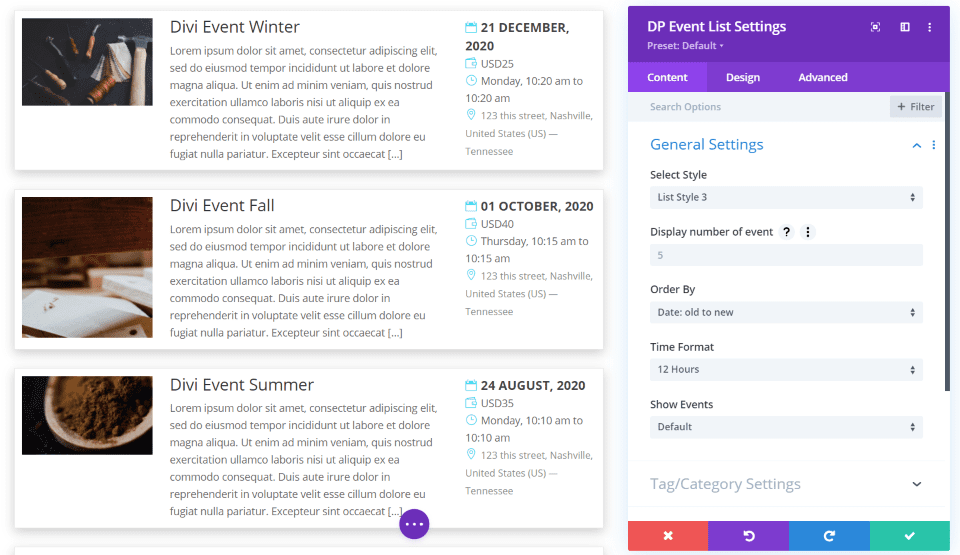
List style 3 places the events in cards with the image to the right, title and description in the center, and information in the right. The date, price, day and time, and address include icons.

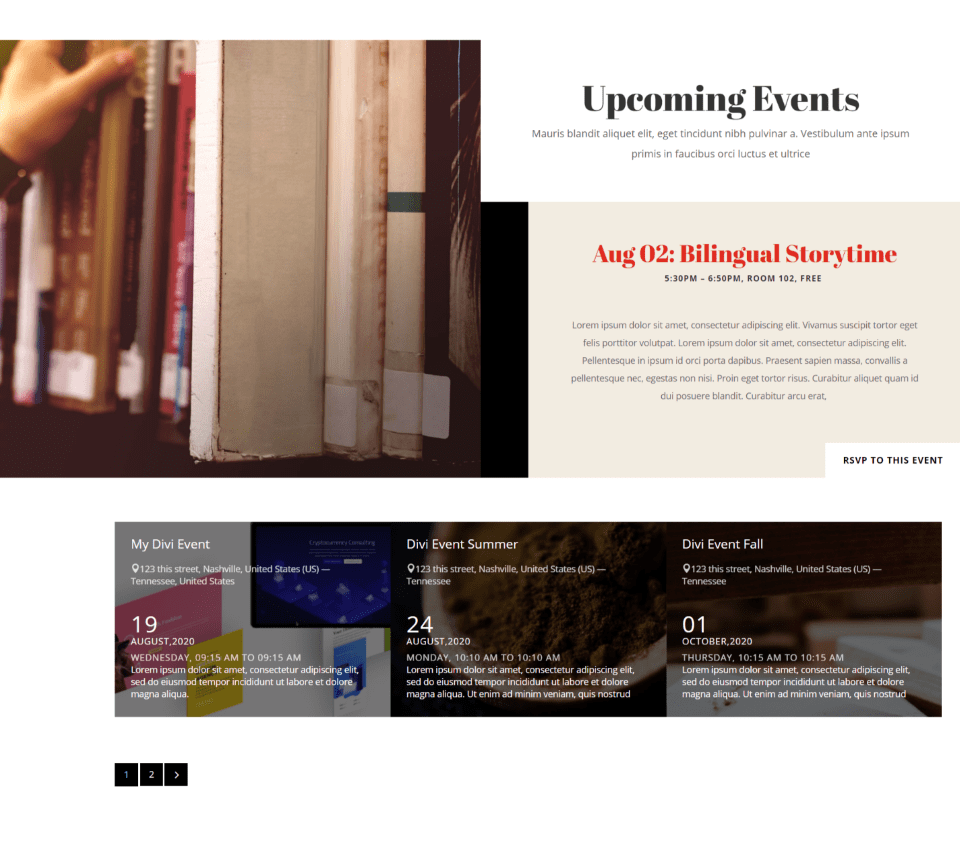
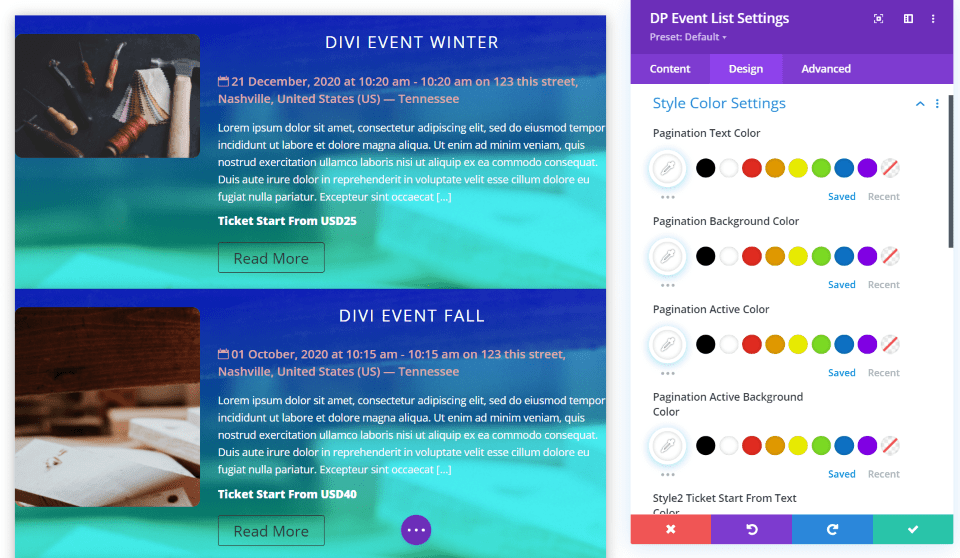
I’ve adjusted the background and added an image with a gradient overlay, adjusted the colors of the text, made the title all-caps and increased the letter spacing, made the description text semi-bold, and added a box shadow.

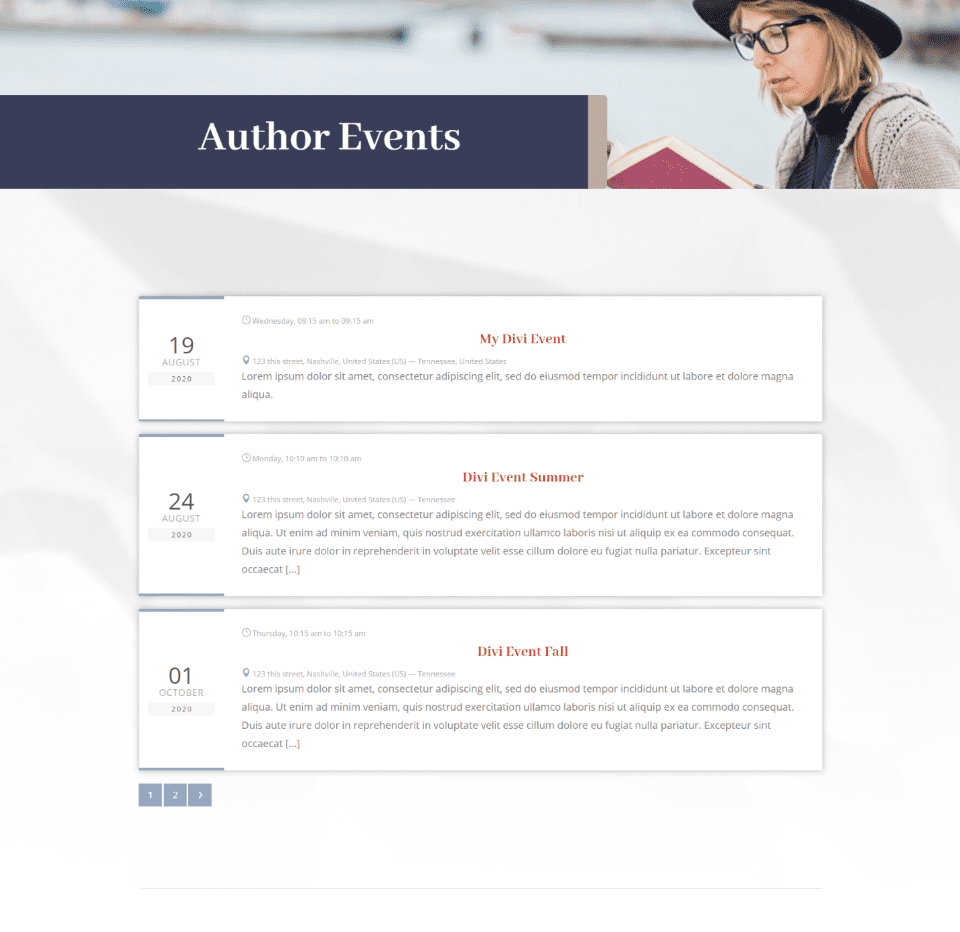
This example uses the Author Events page from the Author layout, available in Divi. I’ve included the colors and font styles from the original event’s section, limited the module to show 3 events, and added pagination.
Divi Event Slider

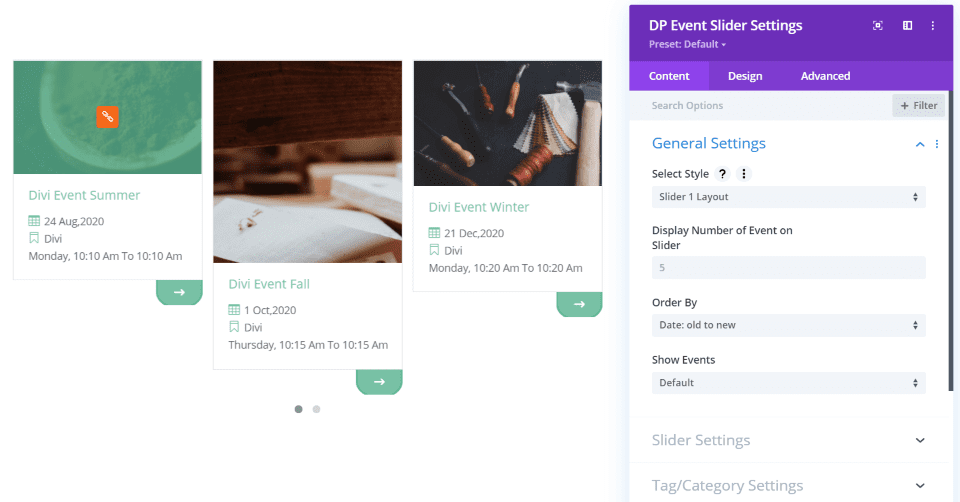
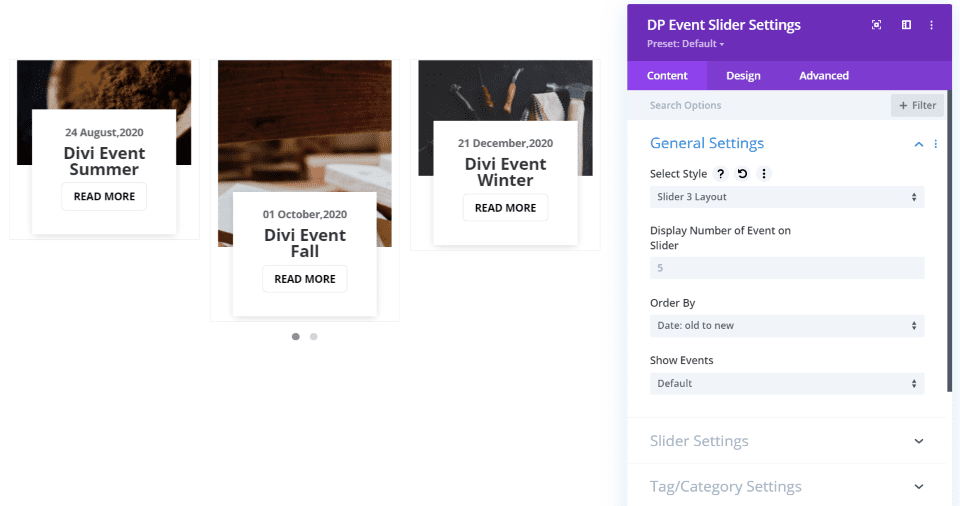
The Event Slider displays the events in one of three different slider layouts. The sliders include navigation and settings. This is the slider 1 layout. It displays the image at the top of each card with the title and event info under it. A read more button displays an arrow under the card. It also includes dot navigation. The cards are sized according to the image size. The image displays an overlay on hover.

The Design tab includes adjustments for the overlay, text, category icons, and read more button for both the button’s background and icon. I’ve adjusted each of them in this example. You can also adjust the text styling.

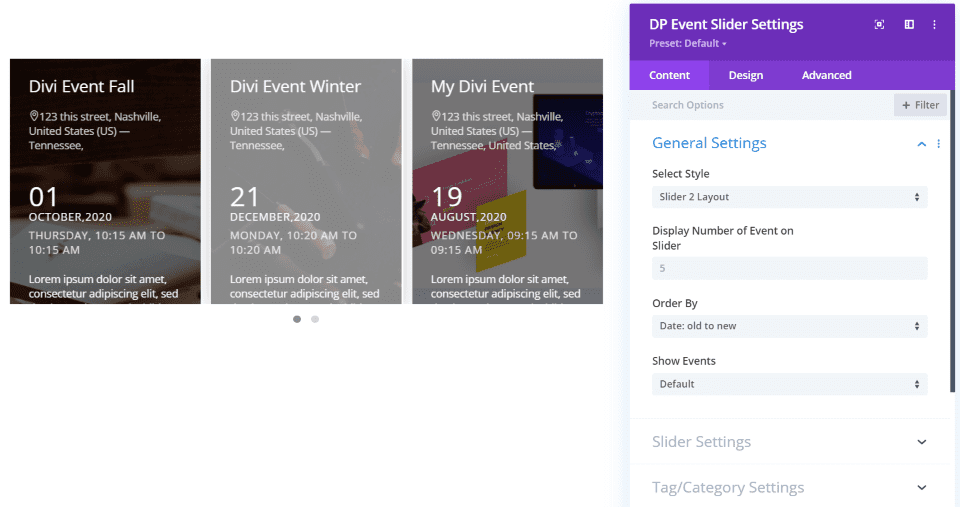
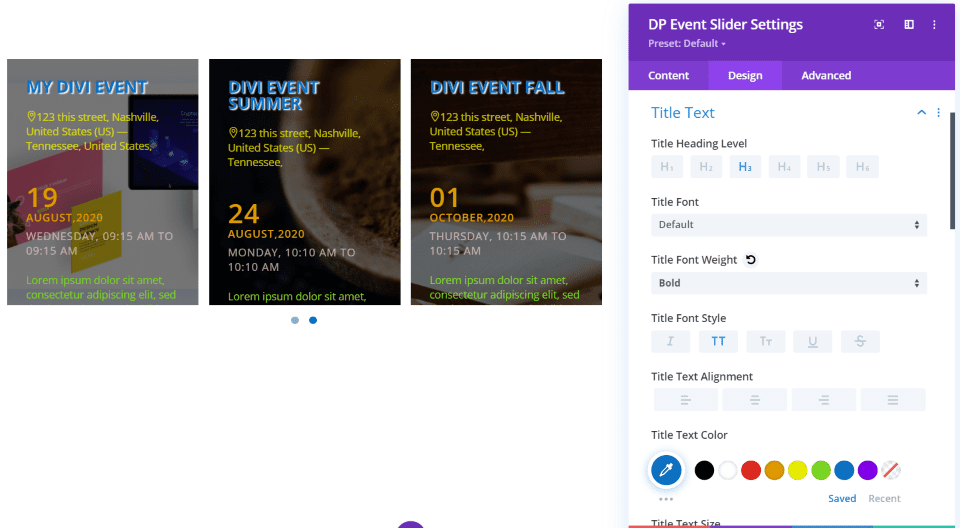
Slider layout 2 displays the slides the same size. It places the image in the background. The text is placed in the overlay. The overlay lightens on hover. The slides show the title, address, date, and then the description.

Adjust the styling for all of the text individually in the Design tab. It also includes navigation adjustments for the active and hover colors. This one does not include an adjustment for the overlay.

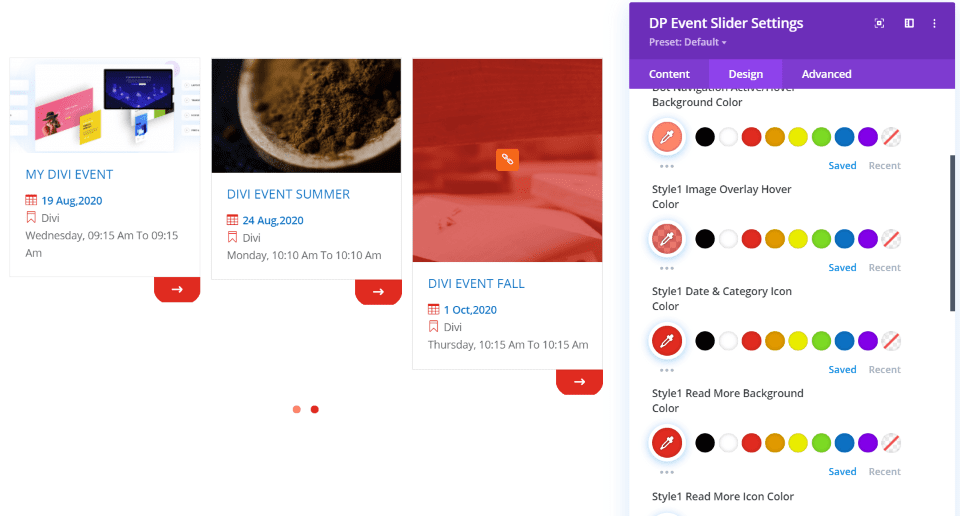
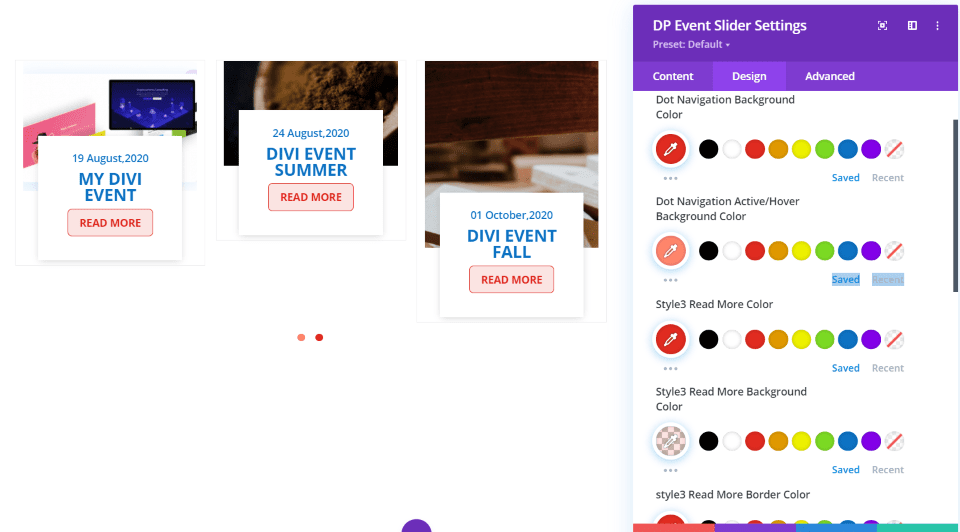
Slider layout 3 displays the slides as small cards with light borders. The image is placed at the top and the date, title, and a read more button appears in a card that overlaps the bottom of the image.

The Design tab gives you control over the dot navigation background and hover background colors, the read more button’s border, text, and background colors, etc. for each of the styles. I’ve adjusted most of them in this example, and I’ve made the title text all-caps.

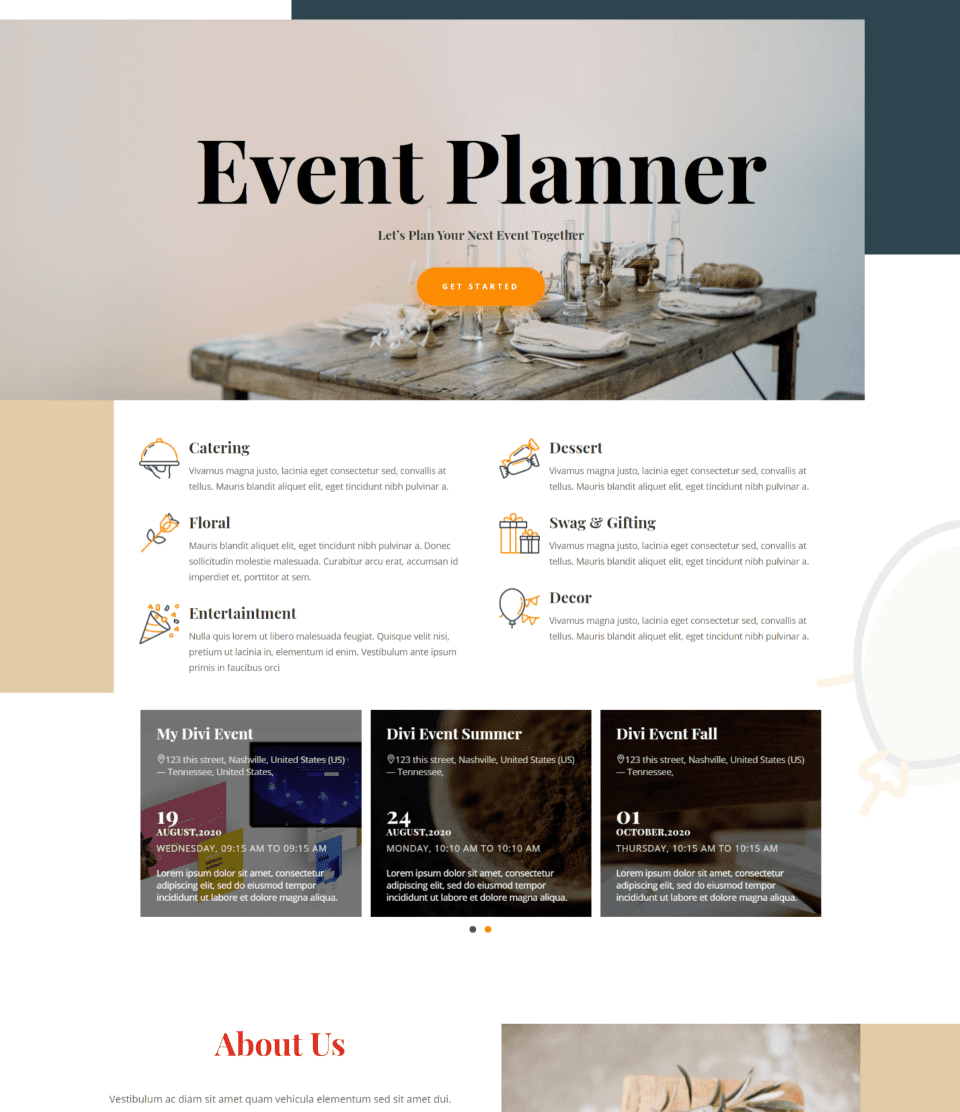
This example uses the home page from the Event Planner layout, available in Divi. The slider uses the fonts and colors from the layout and blends well with the design.
Divi Event Manager Widget

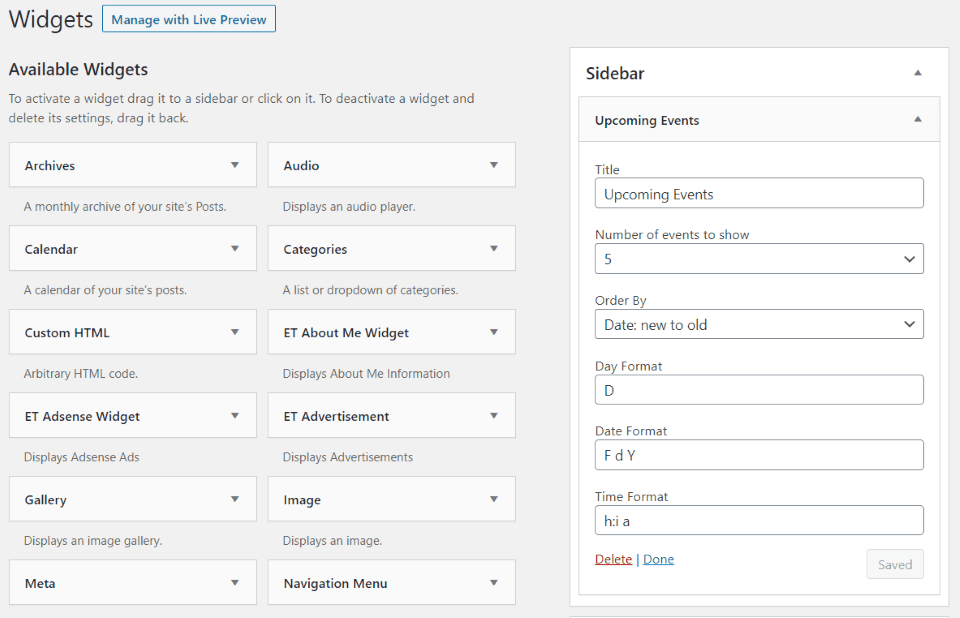
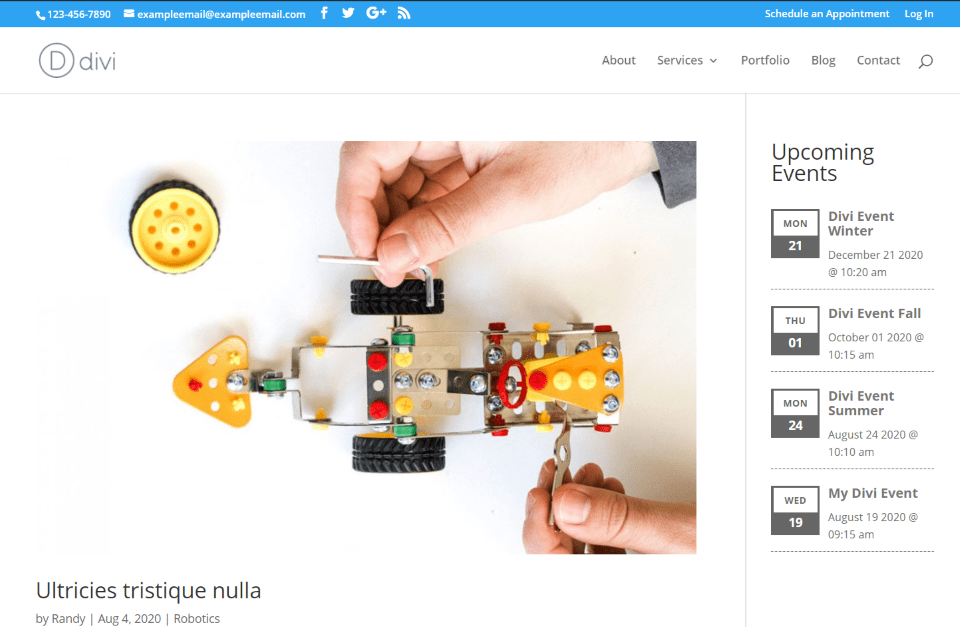
Divi Event Manager also adds a new widget that you can use in your sidebars. Add a title, choose the number of events to show, set the Order By option you want, and choose the time and date formats.

The events include the day and date in a large icon next to the title, date, and time. Clicking one opens that event’s page.
Divi Event Manager Detail Page

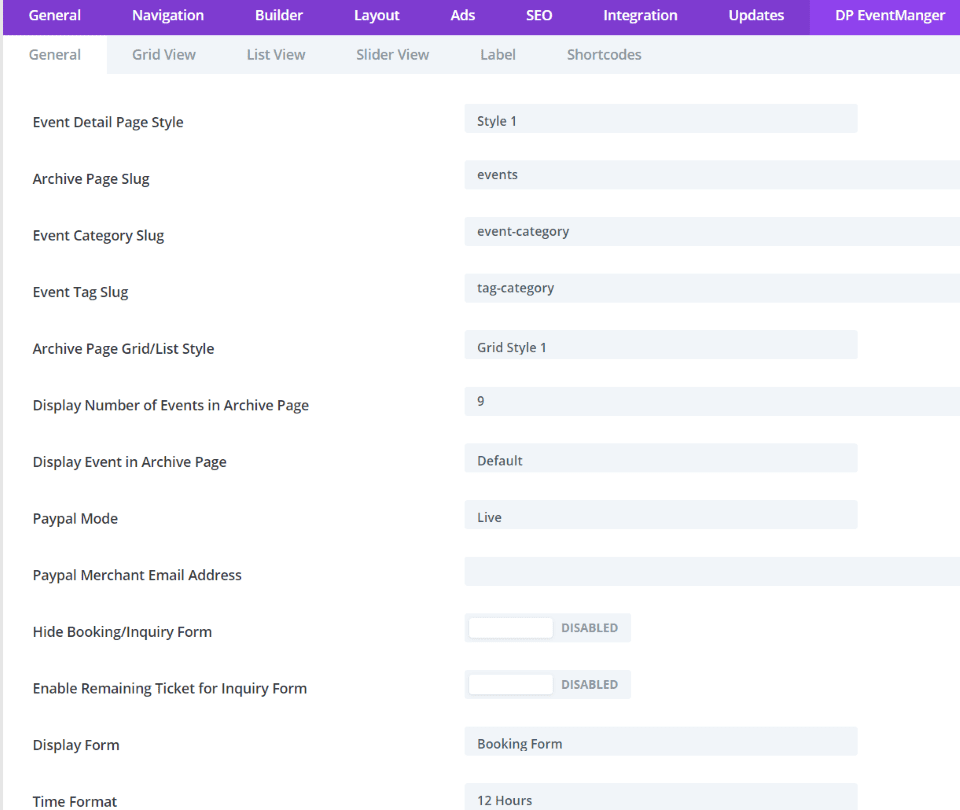
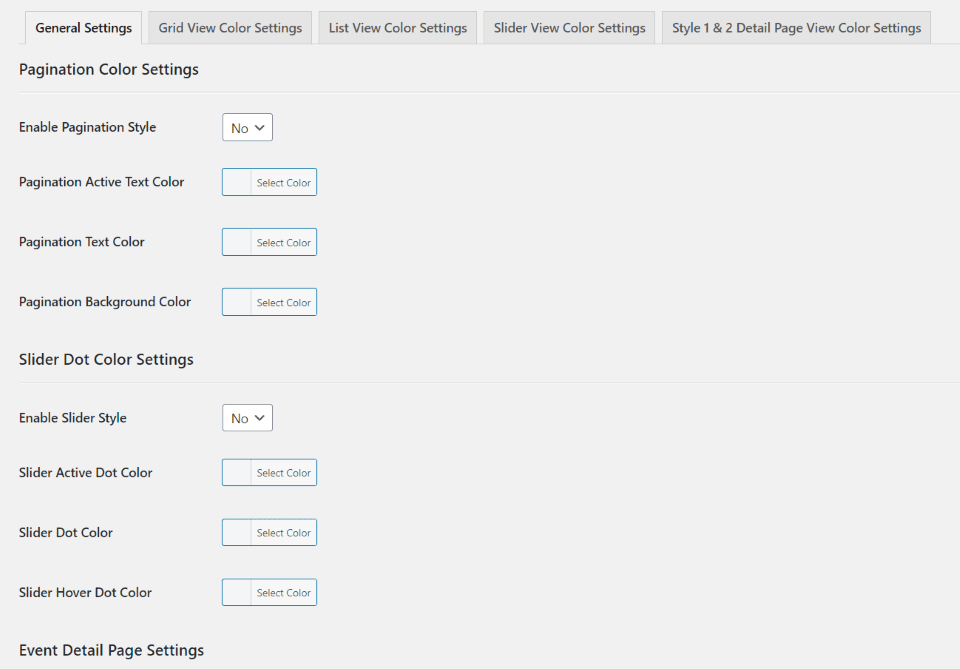
You can style the events detail page from the Divi theme options in a new tab called DP EventManager. This includes 6 tabs with lots of settings to choose the styles, display a form, set up PayPal, and lots more.

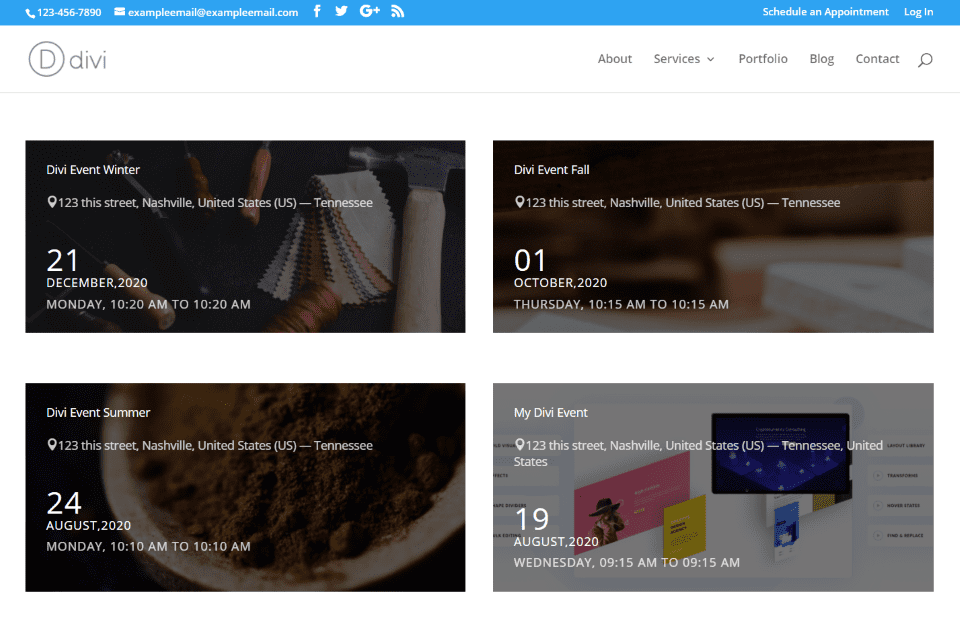
The event’s archive page displays the events according to the settings you’ve chosen in the settings screen. I’ve left it at default, which displays layout 1 with 2 columns.
Creating the page with shortcodes

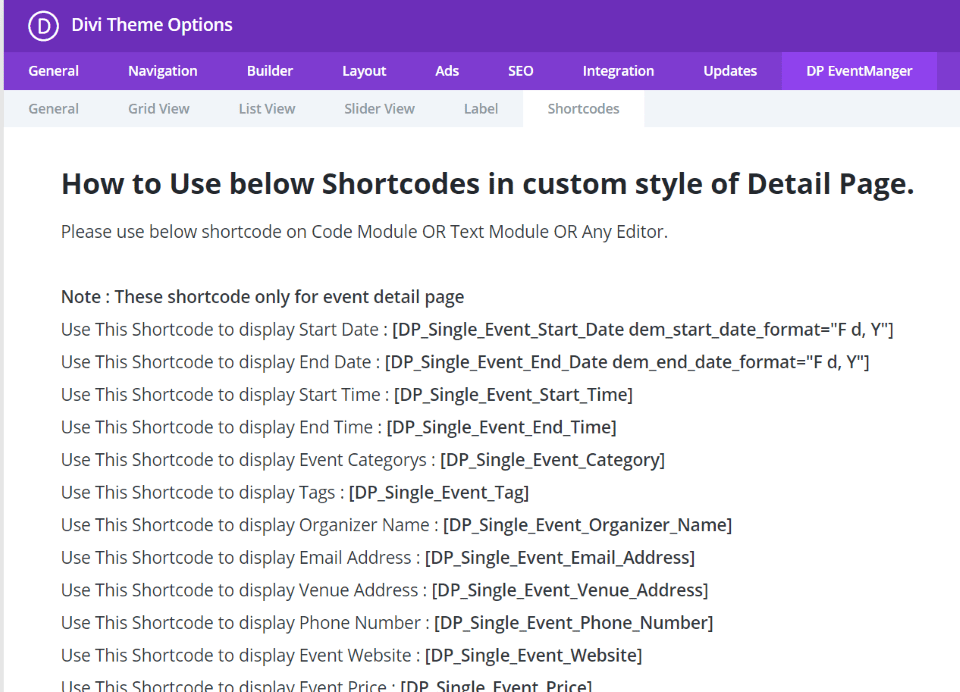
You can also create the page with shortcodes. The settings also include the shortcodes for each of the event’s elements that you can place within any Divi module.

The plugin’s settings screen provides default styling options for each of the views that the shortcodes will display.
Creating a Custom Event Page

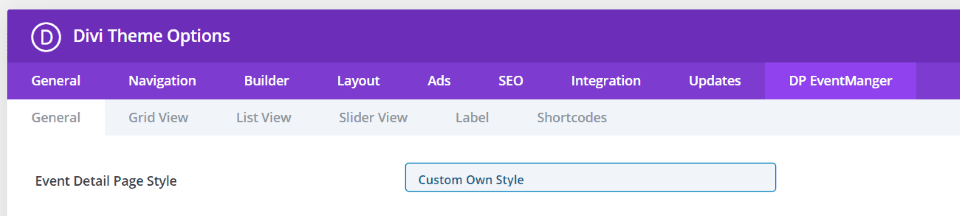
You can also create a custom page with the theme builder. Select Custom Own Style from the event detail page styles in the theme options. At first, it seemed awkward that the theme builder had to be selected as an option to use it, but then I realized that you have more options this way. It’s easy enough to use the theme builder and you have access to several pages that you don’t have to design or create.

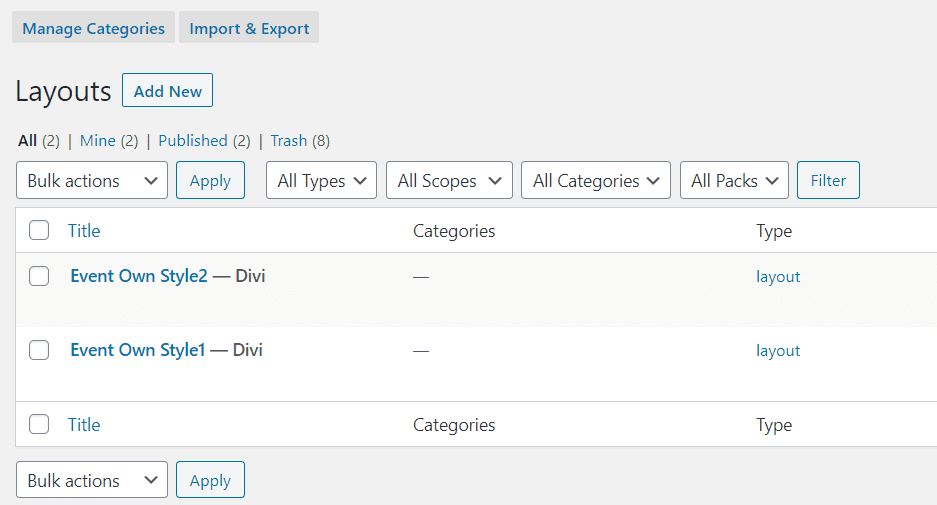
The publisher provides several pre-made layouts that you can use. Download and import the layouts into your Divi library. You can now use these layouts in the theme builder like any layout.

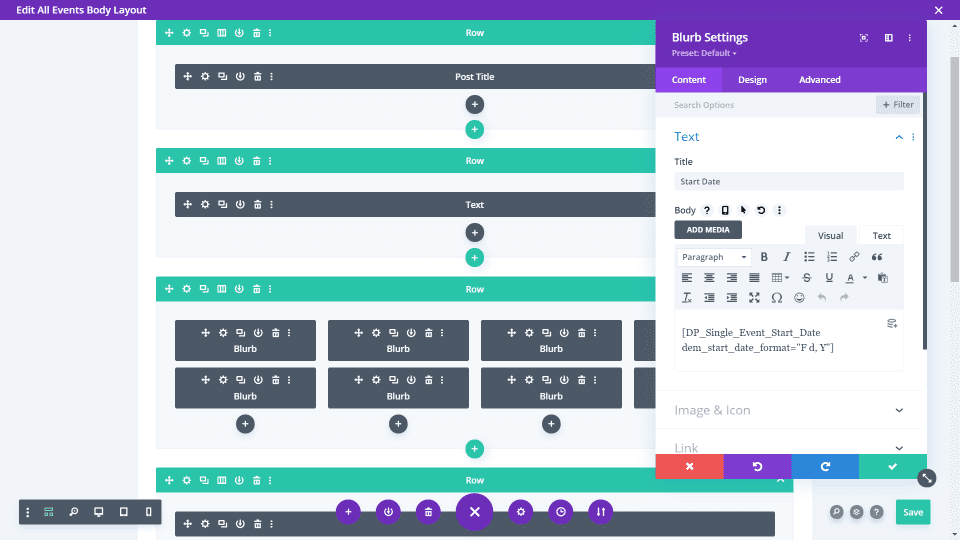
The layouts use standard Divi modules with shortcodes for each of the elements. This is the first layout in the theme builder.

Here’s the event page using the first layout. Since it uses the Divi Builder you have access to any modules you want to use.
Price
Divi Event Manager is available from the Divi Marketplace. $29 for:
- Unlimited sites
- 30-Day Money-Back Guarantee
- 1 Year of Support & Updates
Ending Thoughts
That’s our look at Divi Event Manager. What usually takes lots of modules can easily be done with a single module. I like that it’s a complete events management system that doesn’t require other plugins to work. I’d like to see the overlay styling options added to all of the modules.
The post type and modules were easy to use. Divi Event Manager is easily one of the best events plugins I’ve seen for Divi. If you’re interested in an event management system for Divi, Divi Event Manager is worth a look.
Your turn. Have you tried Divi Event Manager? Let us know about your experience in the comments below.
Featured Image via Knotnoi / shutterstock.com













Can I use to create a multivendor events website? In addition to above features, i need every vendor/organizer to have his/her own store page where all events by the organizer will be listed.
Can i connect this PlugIn with Facebook Events?
Can I use this Divi plugin with Elementor plugin ? or I Have to use only 1 plugin ?
Unless I’m missing something, why is there no Date/time picker? If we’re gonna have to manually enter them, at least let us enter in our localized methods, having to remember to use dd/mm/yyyy for a US user is problematic. Also, been a problem I’ve had since I started using this months ago, I can’t get it to honor the 12 hr clock format. I put in 1 and it defaults to 1 am. I put in 13 and it says 13 not 1 pm.
events calendar is great and thanks for this to you.
Hi Randy,
I have had this plugin for sometime now and it never shows the modules to select for me. How did you get this to work?
Creating an event opens an editor where you can add the details.
This looks awesome! I have been using EventOn but will certainly consider this addon for the next project that needs an event agenda. The only important thing that is missing is schema markup so you can get Rich Snippets from Google. And maybe integration with a payment processor like Stripe or Mollie so it supports every possible payment type rather then just PayPal.
Is there a front end for users to enter their own events? If not, what approach do you recommend for event entry?
Does this plug-in work with membership plug-ins such as Simple WordPress Membership? We allow our members to join our events for free and have charge for non-members, so this is very important. Today I create them manually and it works but is hard to track and no “add to calendar” functionality (though I know there are ways to do this, too).
I have been looking at Event Espresso, which is a bit overkill for what we need and would require I upgrade to a paid membership plug-in.
Great timing! I’ve been working with the events calendar, but it’s just not working for me. This however looks just the job, thanks for sharing.
Yes It will support. just few steps need to do.
Hi Brian,
I’m wondering if it´s it support all the languages. Such as Brazilian Portuguese. Do you know?
Thx in advance
This is so inconclusive. Does it take entries? Does it help manage event attendees? I mean this just looks like a custom post type with custom fields. Nothing special or worthwhile.