I’m a fan of blog design. I love to see how content is presented to the reader within a website’s design. You’ve probably guessed that Divi’s blog module is one of my favorite modules in the Divi Builder. I’m also a fan of third-party plugins that create blog modules with new features. One such module, called Divi – Filterable Blog Module, is a third-party plugin that adds several interesting features that I’ve not seen in a single module.
Divi – Filterable Blog Module can be used for blogs, search, author, category, tags, and even WooCommerce archives. As the name suggests, it adds a filter so your readers can see the categories or tags they’re interested in. The module also includes an AJAX “Add More” button so your readers can see more posts. One of the most interesting features creates a magazine layout using featured posts.
Let’s dive in!
- 1 Filterable Blog Modules in the Divi Builder
- 2 Filterable Blog Module Default Settings
- 3 Filterable Blog Module Examples
- 4 Using Filterable Blog Module for Projects
- 5 Create Featured Posts with Filterable Blog Module
- 6 Using Filterable Blog Module with Extra
- 7 License and Documentation
- 8 Ending Thoughts
Filterable Blog Modules in the Divi Builder

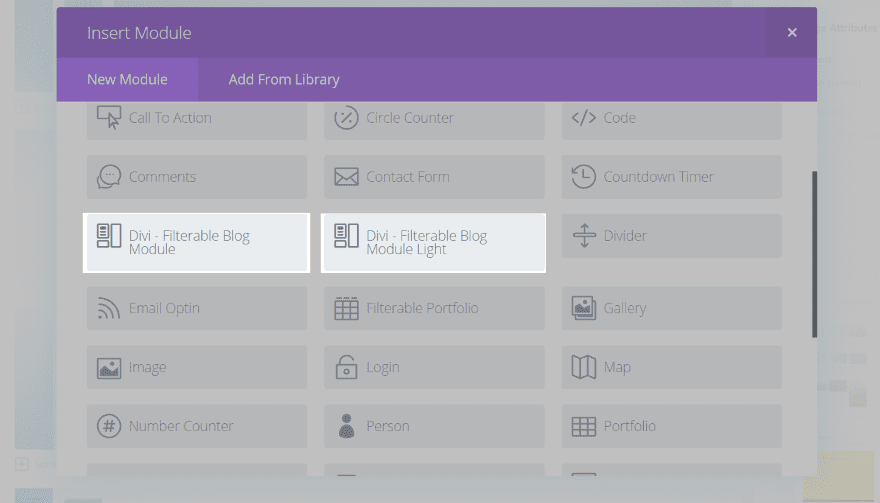
Once you upload and activate the plugin you’ll see two modules added to the Divi Builder. The regular module lets you customize the fonts from featured posts and filterable posts independently (allowing you to override the styles for the filterable posts). The Lite version removes this feature, which reduces the size of the template and improves performance.
I like that the two modules are included. Having both modules gives you your choice between features and speed. I’m using the standard module in my examples.

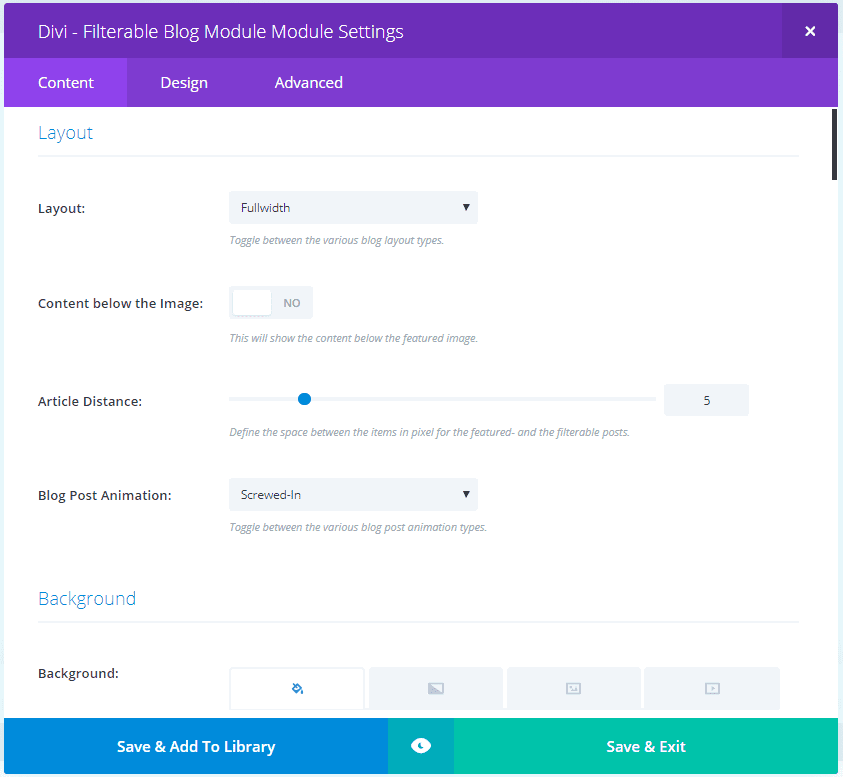
The Content Tab includes:
- Layout – includes layout (fullwidth and masonry), content placement, the space between items, and animation (screwed-in or fade-in).
- Background
- Featured Posts
- Category Navigation
- Post Options – shows post types for posts or projects, include and exclude categories and tags, post count, order options, and offset. By selecting tags instead of categories you can use the module for practically in custom post type.
- Content Elements – hide content, background color, show as overlay, overlay event (hover or click), show image, show header, post header tag, show excerpt, meta, and read more button.
- Pagination / Add-More-Button
- Overlay Settings
- Lightbox Settings
- Script Settings – CDN origin and audio/video feeds.
- Scroll Animation
- Admin Label

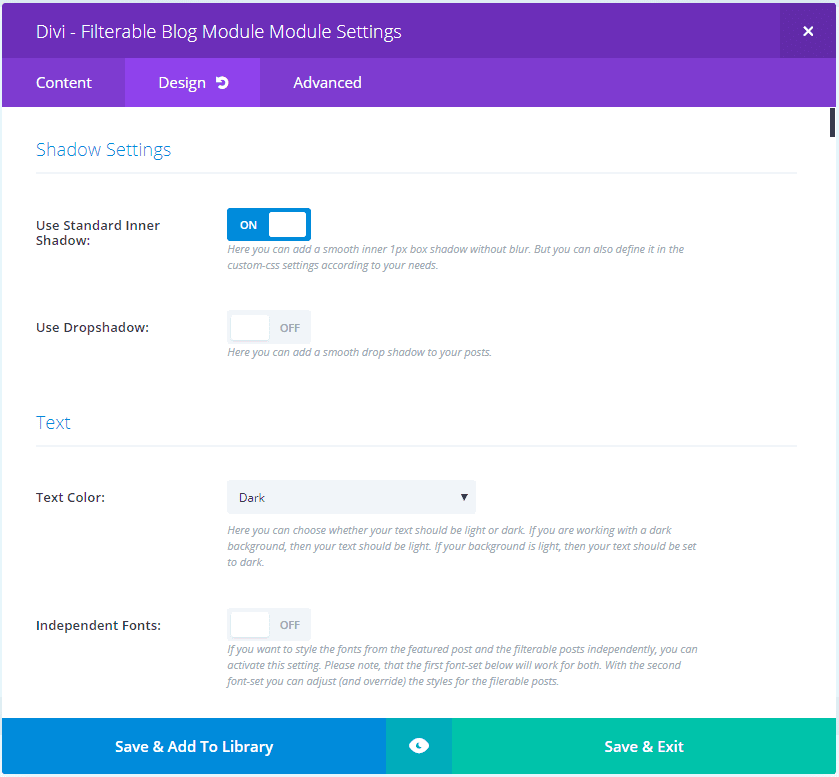
The Design Tab includes:
- Shadow Settings – inner shadow, drop shadow
- Text – color, Independent Fonts, orientation, shadow
- Image
- Header Text
- Meta Text
- Meta Link Text
- Post Content Text
- Body Text
- Pagination Text
- Pagination Current Text
- Header Filterable Posts Text
- Meta Filterable Posts Text
- Meta Link Filterable Posts Text
- Post Content Filterable Posts Text
- Body Filterable Posts Text
- Featured Posts – Read More Button
- Filterable Posts – Read More Button
- Add More Button
- Sizing
- Spacing
- Border
- Box Shadow
- Filters
- Animation

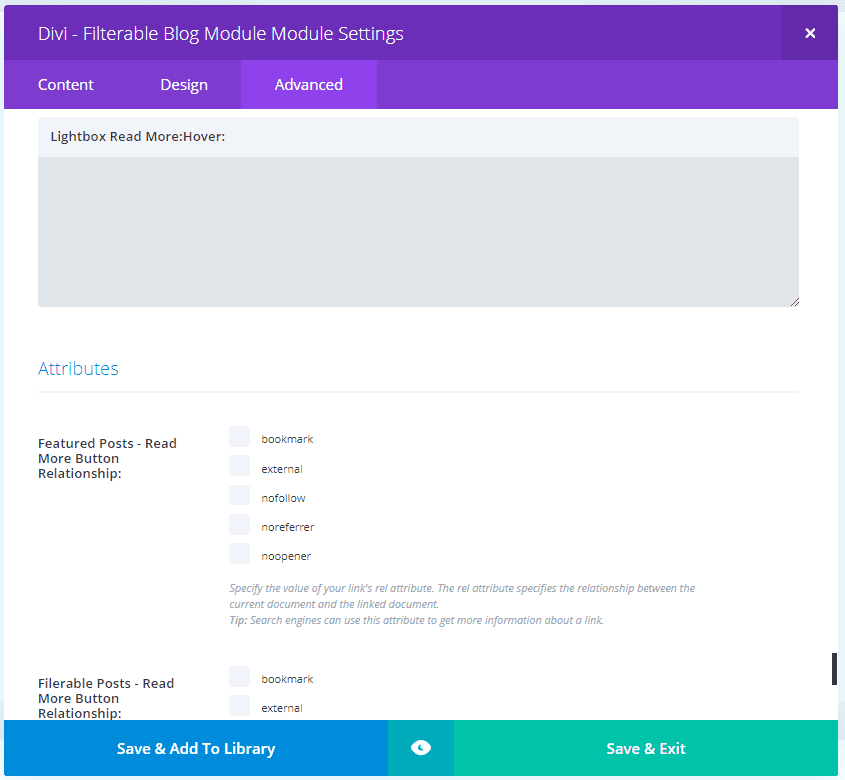
The Advanced Tab includes:
- CSS – all of the expected CSS features are here, but it includes a CSS box for virtually every style-able element.
- Attributes – includes featured posts read more button, filtered posts read more button, and add more button relationship
- Visibility
Most of the features are intuitive. Each setting includes a detailed description. There are lots of settings in the Design tab that have similar names and even more are added if you choose Independent Fonts. It might take some experimenting to figure out what some of them apply to.
Filterable Blog Module Default Settings

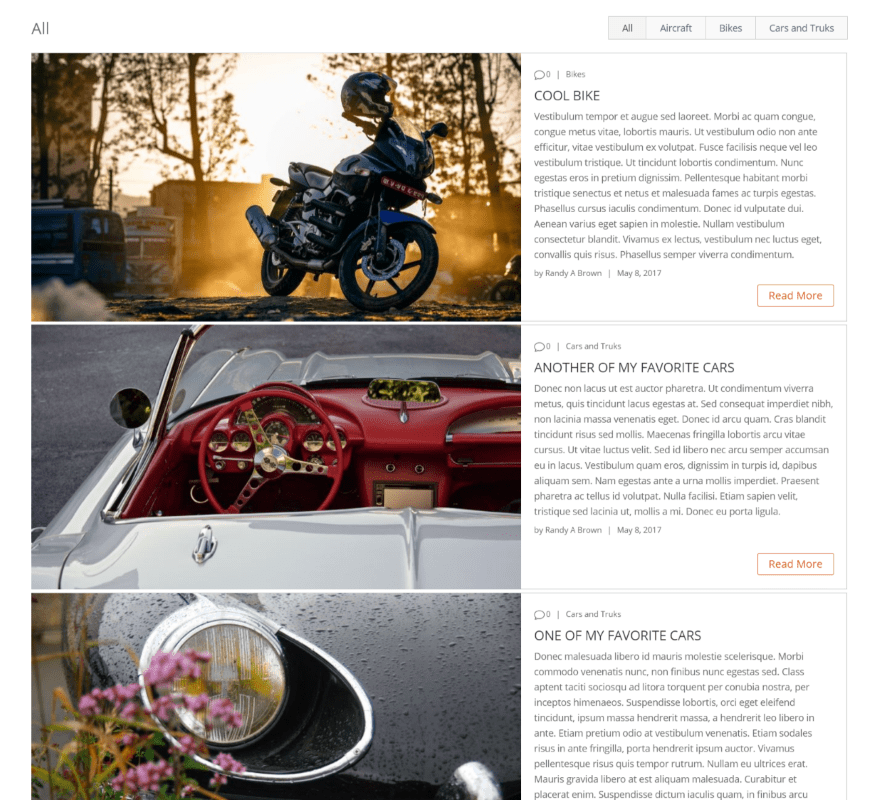
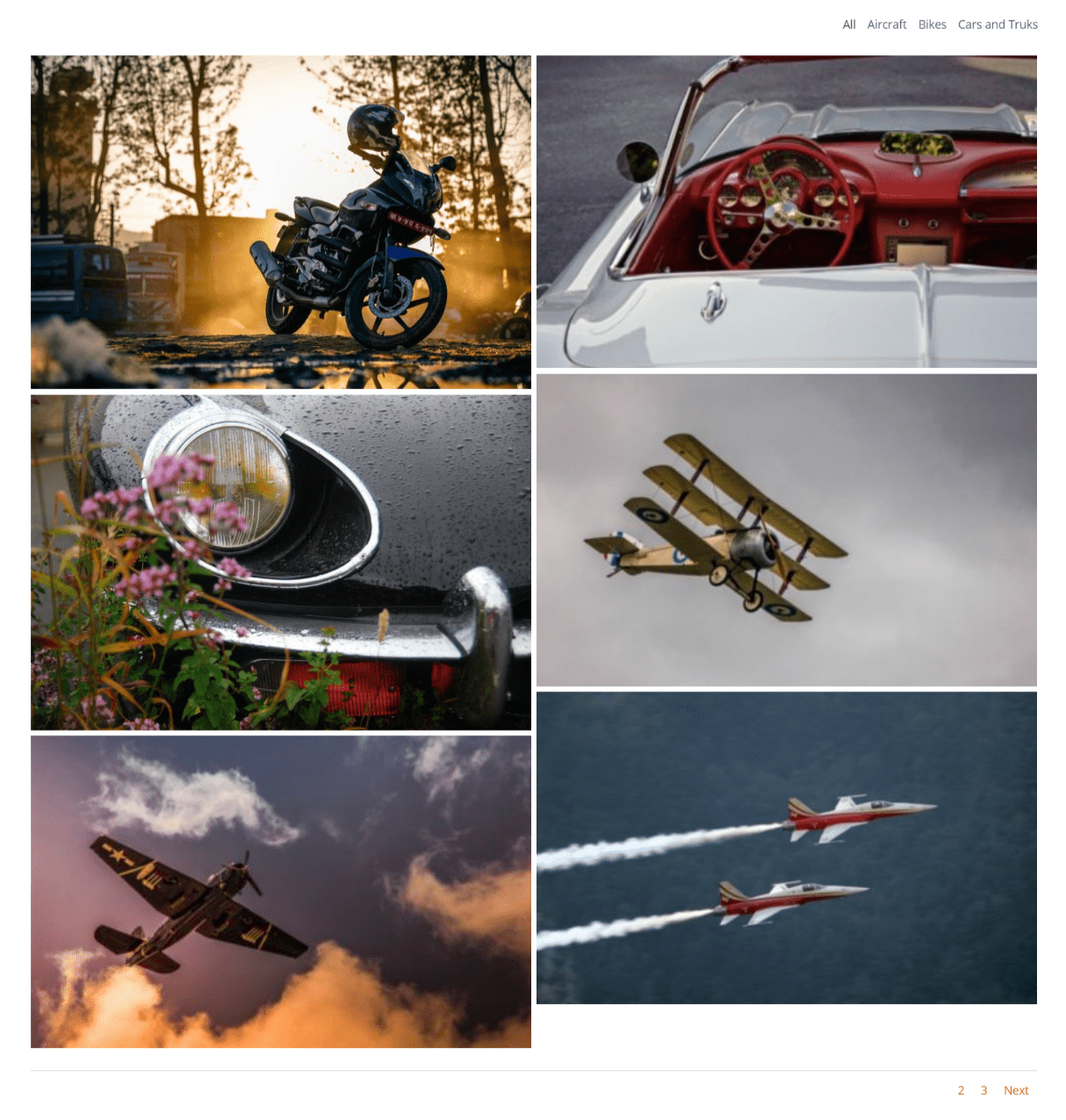
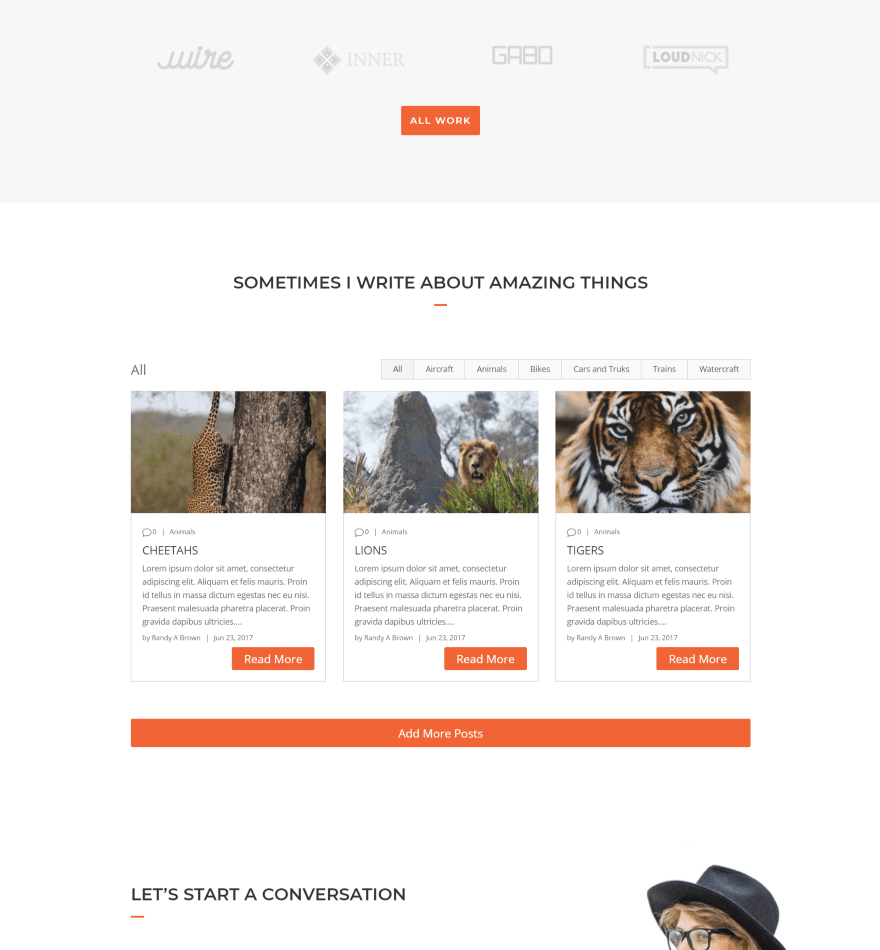
Here’s a look at the Filterable Blog Module using the default settings. I chose a few specific categories. Those categories are listed in the filter at the top of the blog section. Clicking on a category filters out all of the others.

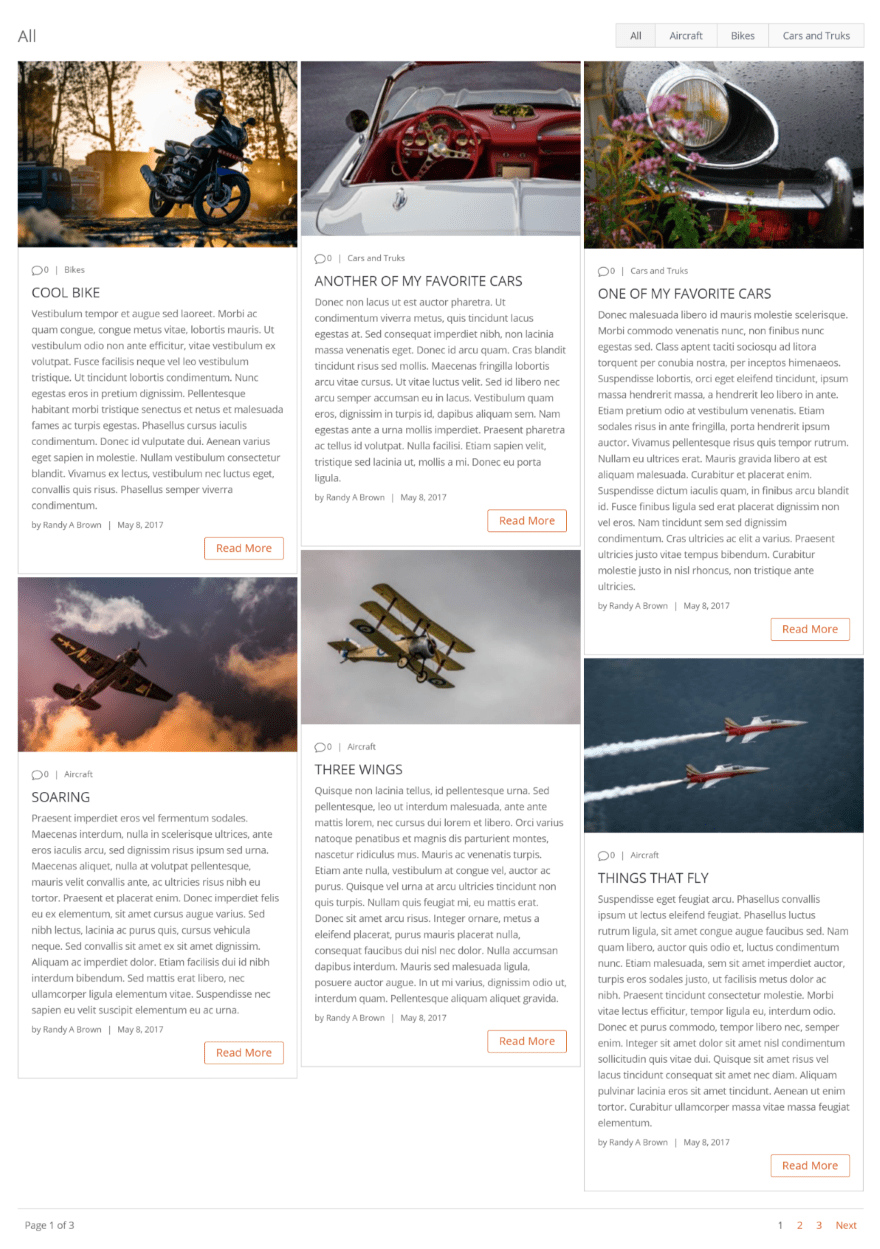
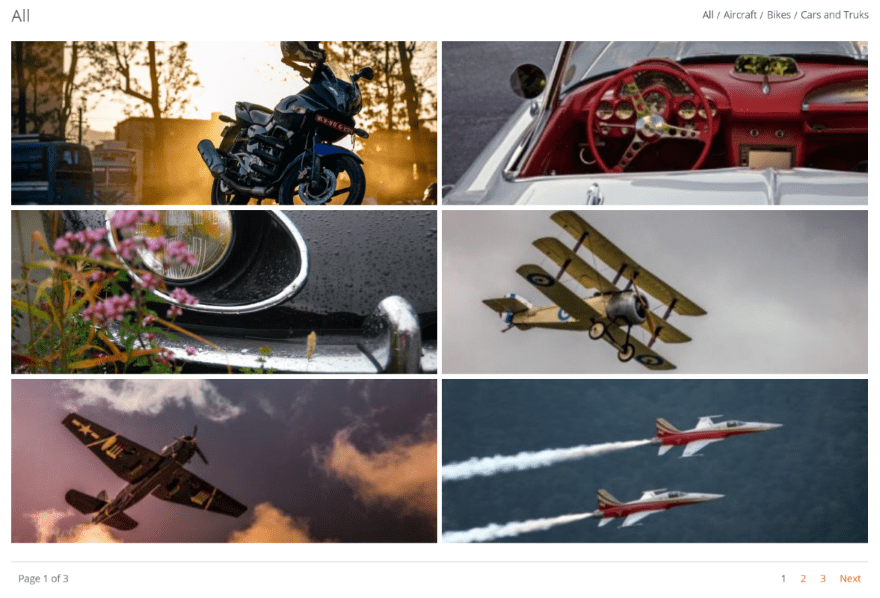
Here’s the Filterable Blog Module using the masonry layout. By default we have some nice design elements added including layout design, a read more button with some styling added, post navigation, border, etc.
Filterable Blog Module Examples

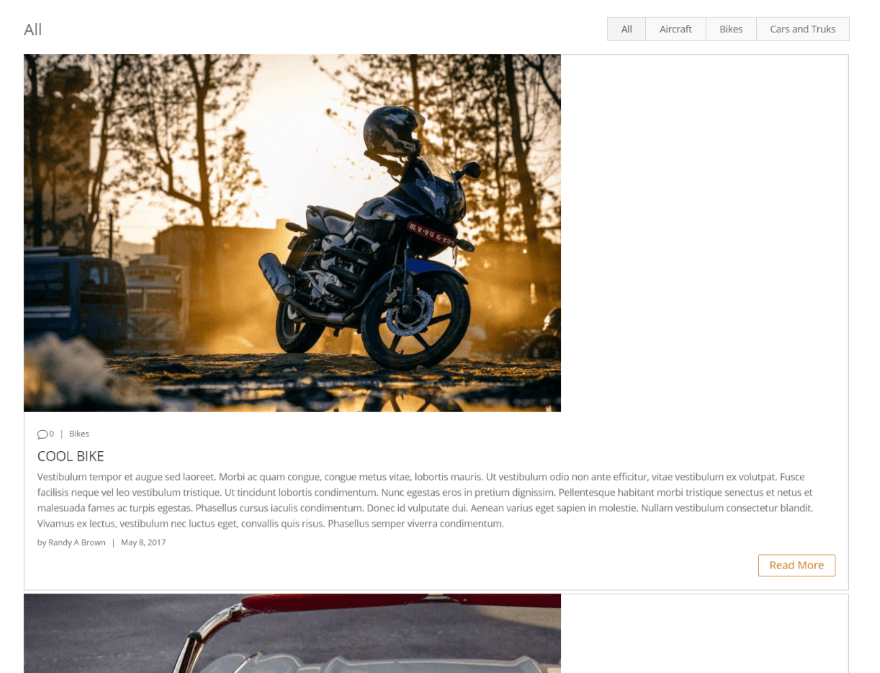
This is fullwidth with the content below the image.

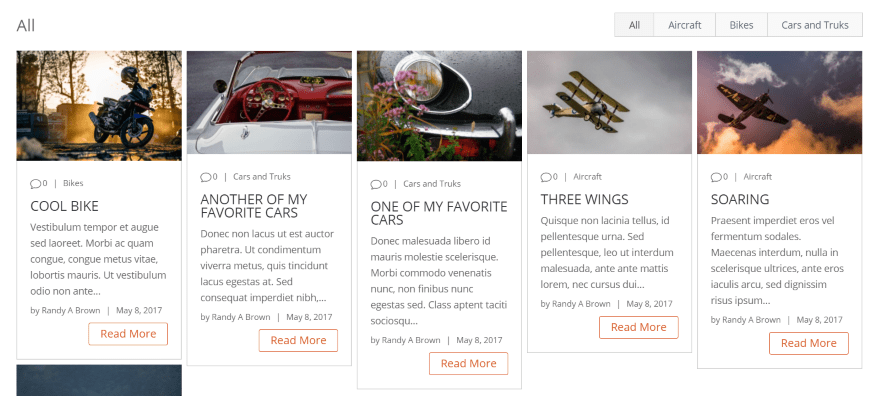
This one uses Masonry with the article distance increased from 5 to 7, maximum number of columns changed to 5, and word-count reduced to 20.

This example hides the content so that only the image displays. I’ve set it to show 2 per column. The filter shows text instead of buttons.

This example sets the images to the same height. I’m using the default setting, but you can set your own pixel-height if you want.

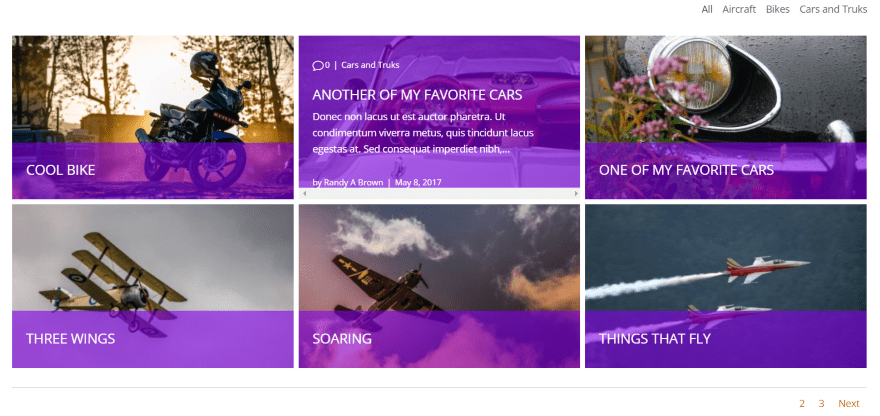
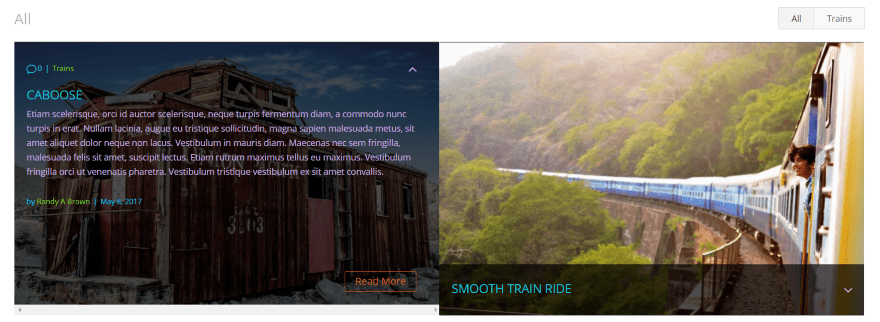
This one uses an overlay with text set to light. The text displays on hover and is scrollable.

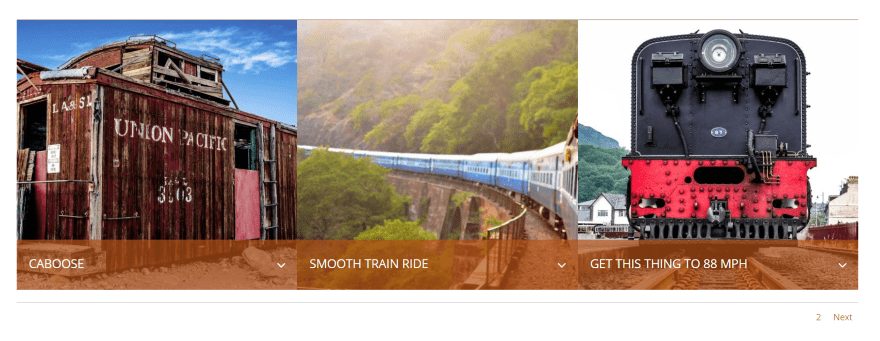
This uses Lightbox. The images for the blog posts open in a lightbox. It includes a read more button, the image caption, and arrows to navigate between blog posts. I’ve added header and close text, a background color, and placed the image above the text.

This one sets the article distance to 0 to remove the space between them. I’ve set the image size to the same and set it to 440 pixels. It’s using a content overlay and I’ve styled the background.

Here I’ve adjusted the colors of the meta and content text. You can style all of the text independently.
Using Filterable Blog Module for Projects

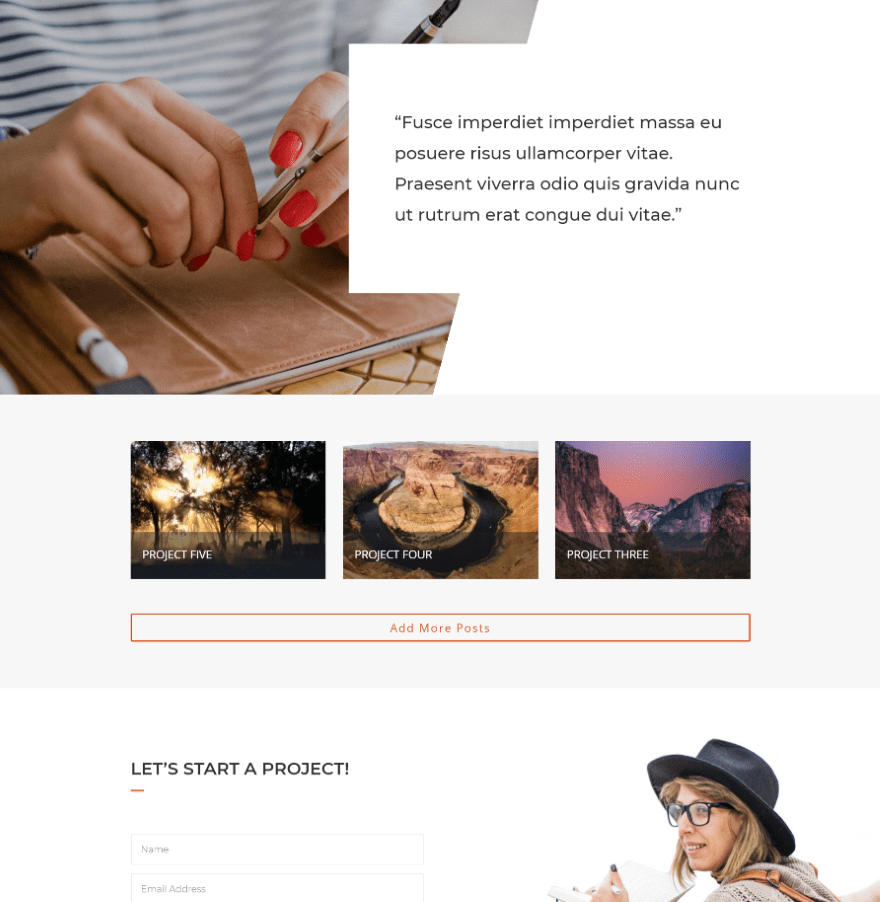
The module also displays Project post types. This example uses the portfolio page from the Copywriter layout pack. I’ve replaced the portfolio with the Filterable Blog Module. I’m using 3 columns with the masonry layout with an article distance of 30. I’m hiding the category filter, but I can see an advantage in using it for this. We’ll add it back in for our Extra example.

I’m showing the content as an overlay over a dark background with around 50% transparency. I’ve limited the content to 10 words and disabled all meta information. I’ve enabled the Add More button and styled it separately from the Read More button.

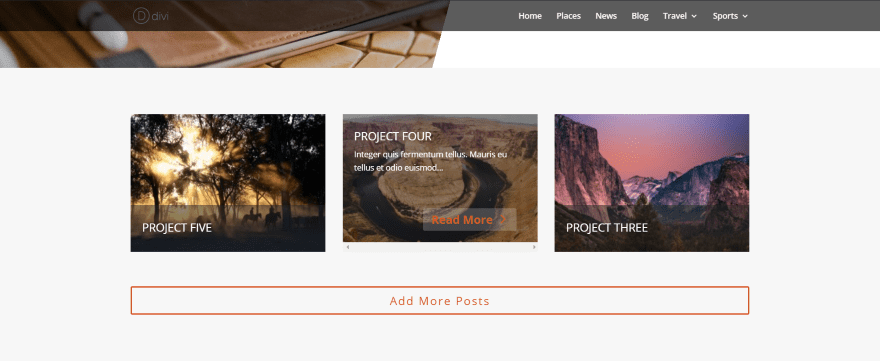
This one uses the module as a filterable blog. I’ve styled the read more and add more buttons to match the styling of the layout. I’ve included a little bit more of the layout so you can see how it blends. It fits in perfectly with the design.
Create Featured Posts with Filterable Blog Module

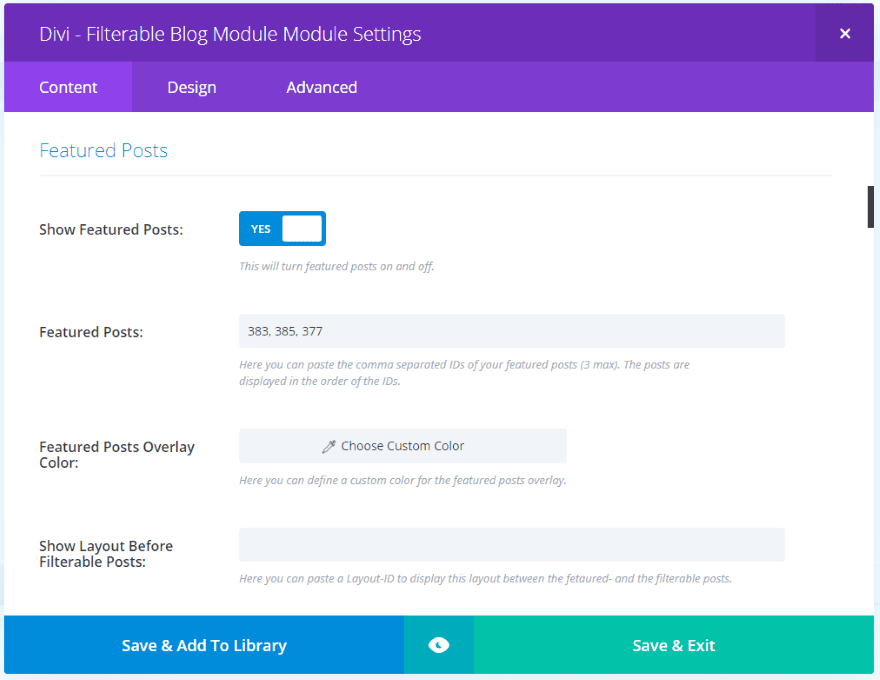
One of the more interesting features is Featured Posts. This creates a magazine-style layout. Add the post ID’s separated by comas. You’ll find the post ID in the address bar of the post on the post’s edit screen (it will show post= and give the number). You can adjust the featured posts’ overlay within these settings.

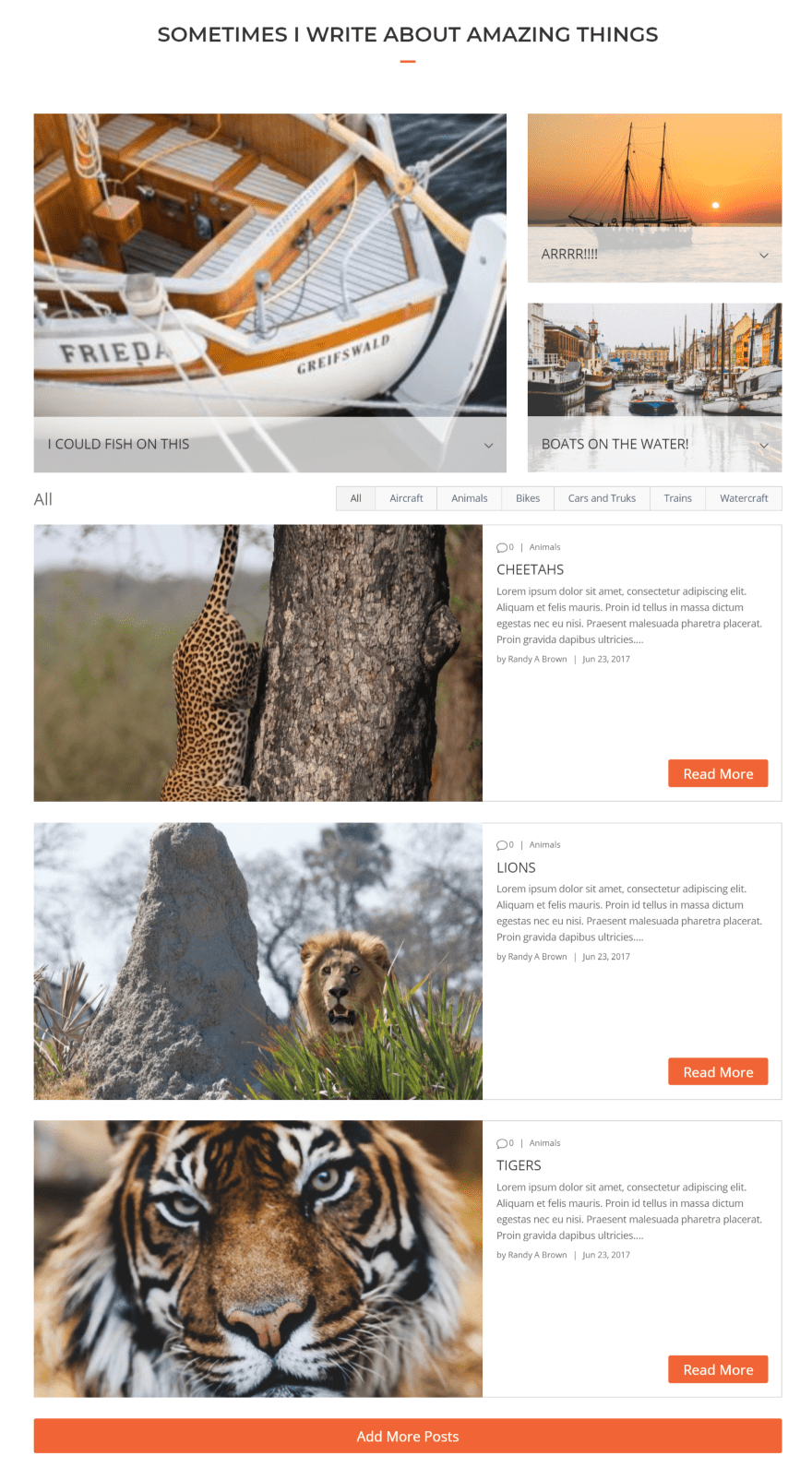
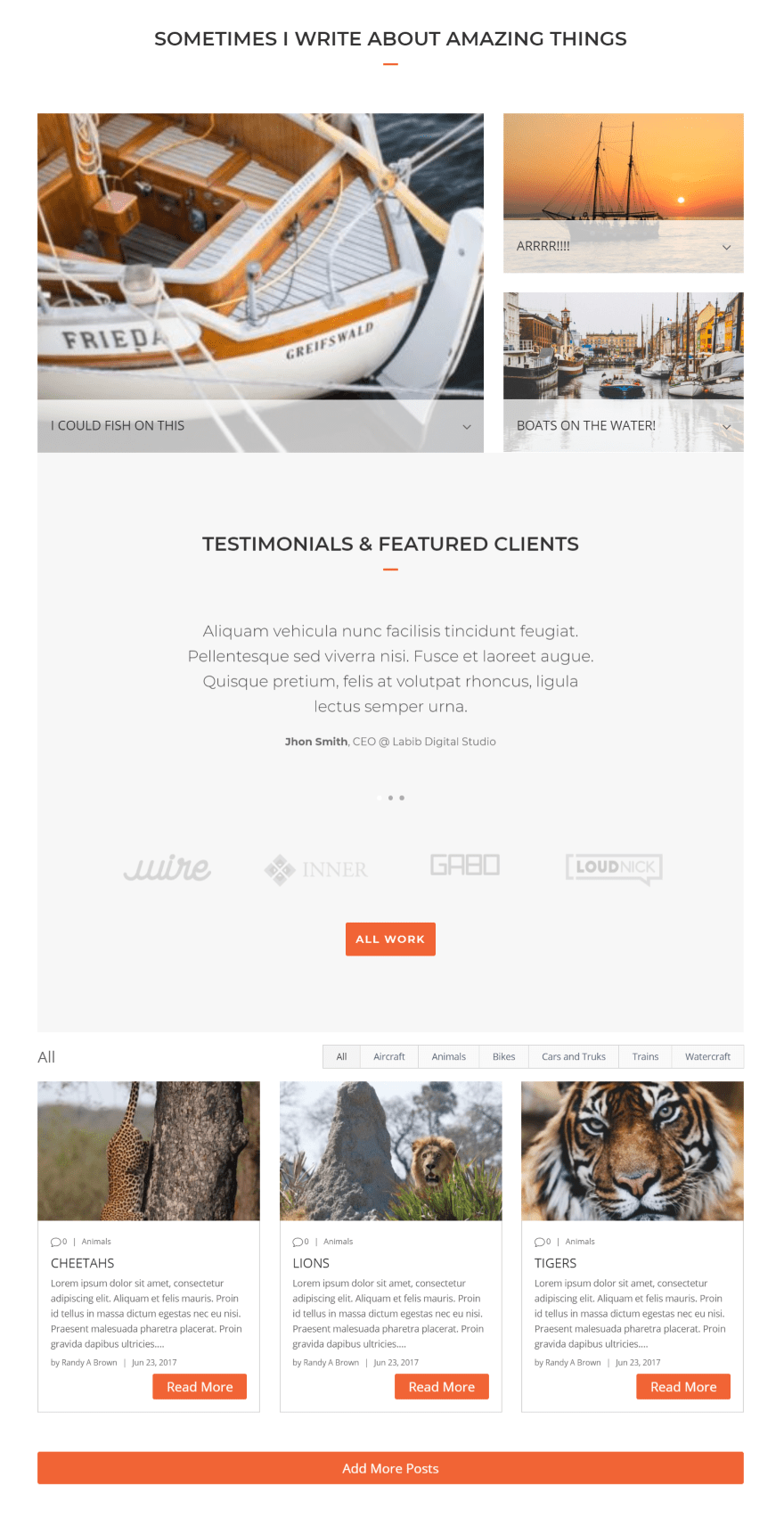
Here’s the result. This one uses the fullwidth layout, which displays the blog posts under the featured posts in full-width mode. The featured posts display with one large image and two small images to create a magazine layout.

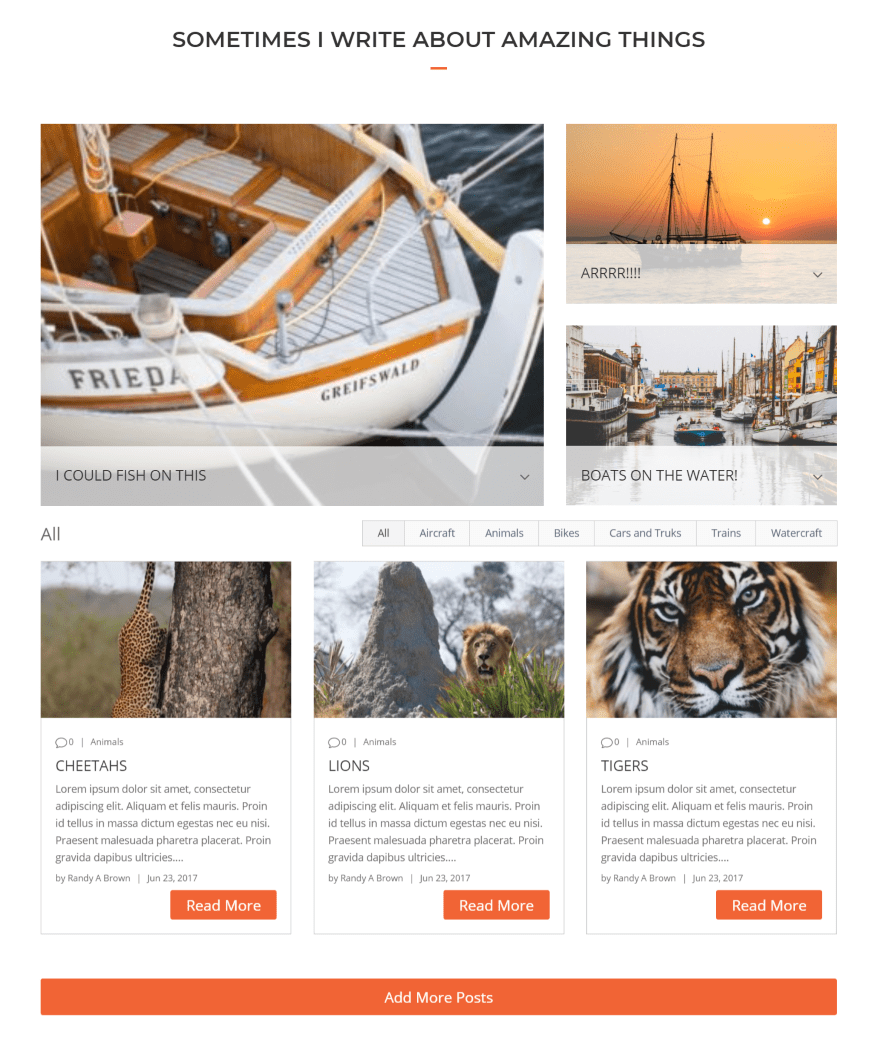
This is the same settings with the masonry layout. I could have disabled the filter if I wanted the featured posts and blog posts to blend together better. Something else interesting is the ability to place other layouts between the featured posts and blog posts.

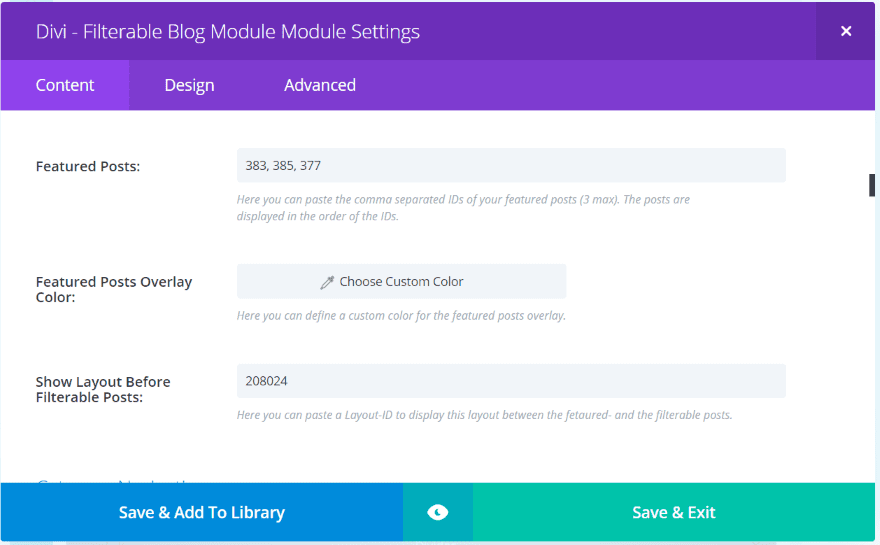
Add a layout ID to display a layout from my Divi Library between the featured posts and the blog posts. Get the layout’s ID from the Divi Library and paste it in the field labeled Show Layout Before Filterable Posts.

I saved one of the sections from the Copywriter layout to the library and then added its ID to display.
Using Filterable Blog Module with Extra

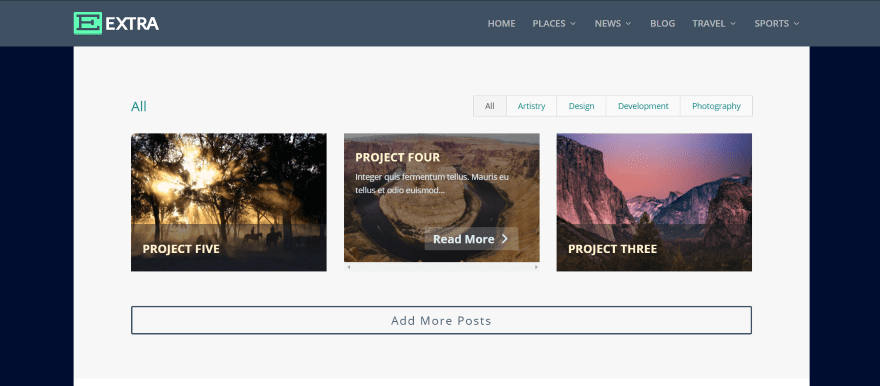
It works perfectly with Extra. In this example I did some more styling to the Projects example within the Copywriter layout pack. I’ve styled the header text, content text, read more text, add more text, and the filter text.

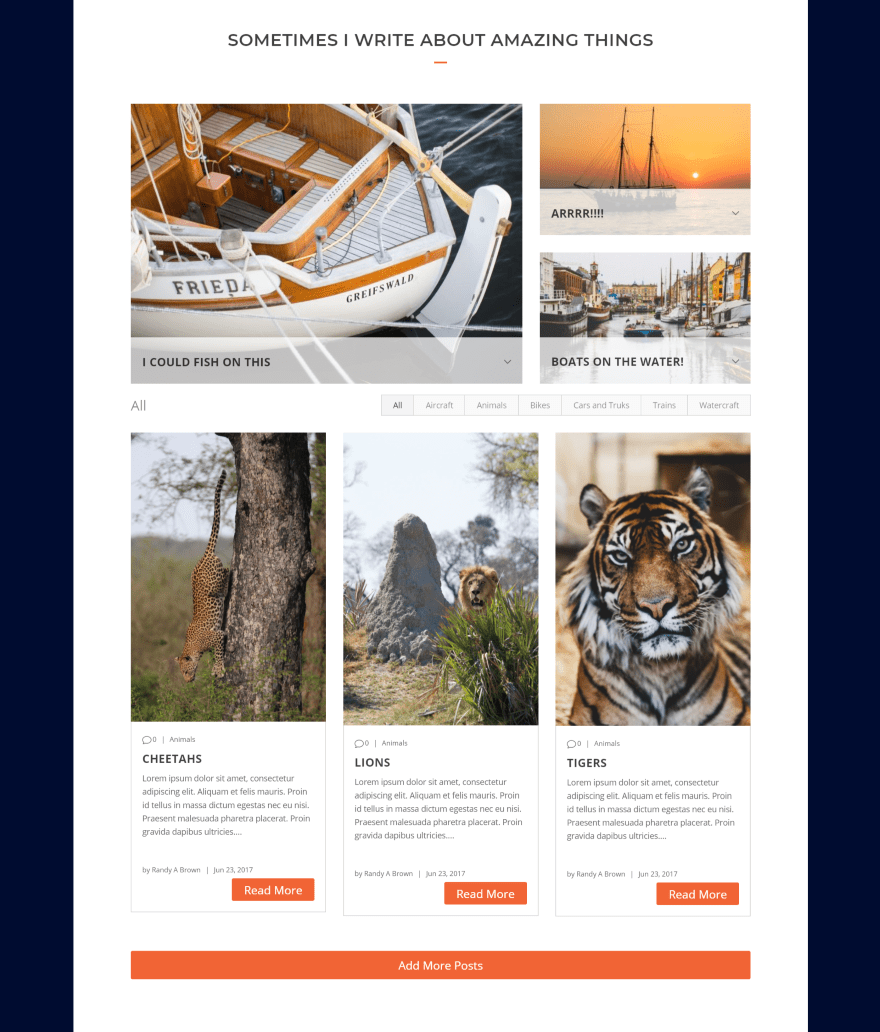
This is the Featured Posts design from the Divi example above with a masonry layout. The posts images automatically conform to Extra’s design, which can be adjusted manually within the module.
License and Documentation
The plugin can be installed on unlimited websites for you and your clients. Documentation includes video tutorials, a blog article.
See the developer’s website for purchase information.
Ending Thoughts
I didn’t have a lot of negatives when testing the plugin. All of the styling I wanted was there, but some of it was a little difficult to find. For example, the filter styling is labeled Body Text. I was able to style the filter text, but the labeling made it difficult to figure out what I was styling.
Also, I could style the header text if I enabled Independent Fonts. If I disabled it, the styling was still there but the feature to change the styling was hidden. Once I figured this out it was easy to style anything I wanted. I would like the ability to change the read more and add more text. I could style the button but I couldn’t change the wording.
Divi – Filterable Blog Module adds some interesting features and creates lots of blog design possibilities. Create a magazine layout, blog feed, or a feed with any custom post type – and each them is filterable. The Add More button is a nice bonus. You could create a layout with this module alone, and you could even have it display other modules within your layout.
My examples just getting started with the styling you can do with this plugin. If you’re interested in adding some new and interesting features to your blog feed, Divi – Filterable Blog Module might be the plugin you’re looking for.
We want to hear from you. Have you tried Filterable Blog Module? Let us know what you think about it in the comments.
Featured Image via PODIS / shutterstock.com













Another great example of functionality that should be implemented by the elegant themes dev team. Here we are 6 years later, and still no… Guess they make enough off sales in their marketplace that they are happy to make additional profits off the 3rd parties who do the development work, at the expense of the users. (sigh)
I bought the filter but it doesn’t work with the license I was sent. I enter and nothing happens. I contacted support with no response. Can I get a key that works of my money back?
The author offers no support. They say they do, but there is no actual way to contact them.
Have you tried contacting through this form?
https://indikator-design.com/contact/
I’m afraid this product isn’t sold in our own official Marketplace. You will have to reach out to the 3rd-party Marketplace where you purchased it or reach directly to the author of this plugin.
I went to the module website and tried the demo and the site goes out when I try to use the module. Is this an old module that was abandoned?
This blog post should be taken down. The product is not updated and crashed my site. I can’t even get in touch with anyone through Elegant Marketplace to get my money back. Stay away from this plugin and from Elegant Marketplace which is a total scam.
This is an old custom module which perhaps why it crashed your site. To clarify this is not one of the products available for purchase on the official ElegantThemes Marketplace (https://www.elegantthemes.com/marketplace/). It appears you’ve purchased it from https://elegantmarketplace.com/ which doesn’t own by Elegant Themes. If you have any questions, you can contact the plugin’s author directly here: https://indikator-design.com/contact/
This is, indeed, an old custom module. To clarify this is not being sold on the official ElegantThemes Marketplace. If you have any questions, you can contact the plugin’s author directly. Here’s how to get in touch: https://indikator-design.com/contact/
Hi,
I want to create a filter on my website based on tags. The filter should only show blog posts that also have this tag.
For this to work, I obviously have to show a list of all the tags that I want the customer can use.
So my questions are
1. Is it possible to show a list of tags that the visitor can use?
2. Can I choose which tags are used on the website?
3. Can I customize the way the tags are shown on the website?
Thanks in advance!
Dear, can you translate the word “All” into the list even without the filter (including the button)? I need the word to be in Portuguese, example: “Todos”.
Thank you!
In theory, this is exactly what I wanted. In practice, it will NOT show more than two columns in the grid setting. I even tried to add the module twice side by side as a work-around, but it only shows one of the modules. I’ve tried every possible configuration.
Actually, everything works fine if you don’t want to filter anything. As soon as you apply a filter, it doesn’t work.
The whole point of spending money on a plugin was to filter posts.
Not happy.
Hi, according to the Divi Support team this plugin isn’t available yet for Divi Theme (but will be soon):
“This filterable blog module plugin is not available for now but soon it’ll be available for the clients.”
Do you have information on this?
Thanks,
erik
I might be missing something – when I try to round the corners it applies to the whole module – when I do the same with a normal “blog” module, the rounding applies to the posts themselves. What’s the easiest way to get a rounded corner on my posts using this plugin?
Hi,
Quick question: will this plugin work with the styling features of Divi 100 Article Card (https://www.elegantthemes.com/blog/divi … d-new-look)?
Or will the Divi Plugin offer more (and more advanced?) styling features?
Thanks,
erik
All new plugin that we see for now are to transform Divi into Extra. The theme already exist but without any update from ET. So there are plugins that we must paid to have all the functionnality.
I’m starting to regret to buy a year of ET because I have to spend much more money to have a normal theme that works for blogging. I’m very disappointing.
I agree with you 100% – I will think again before purchasing any of these subscriptions. I really like Divi, and I do realize that it must be constantly updated because us that use the program find gaps. But because I(user) found a gap have to be penalized for the fix. I would gladly renew if the developer gets paid from headquarters – This feels like double dipping and its not nice.
Hi Belinda and Yann, I just wanted to address your concerns quickly. We promote plugins via this series because they are plugins that people in the community have created to extend Divi in ways that they find useful. When we promote them via the blog like this it gets the word out and shows that we support third party development. We do not get any money from these posts. So the idea that we are “double dipping” or getting profits from the theme sale and these plugins sales is incorrect.
Hello Randy,
thank you for your nice review! I’m glad you like the plugin so far. I’ll have a look at the fonts for the next update. Is there anything else that you think can be improved?
If allowed, I would like to point out that this module also can be used with all custom post types. The only prerequisite for this is that the slugs for categories must contain “cat” and the slugs for the tags “tag” (just the slugs, not the names).
It can also be used to create search-, author-, category- and tag-pages with the Divi Page Builder, as well as the shop index when using WooCommerce. For the shop index, it is also compatible with the standard WooCommerce filter widgets.
All the best, Bruno
I’ve just been asked to do a clients site that needs to show the excerpt to the right side of the project image on their Filterable projects page, so this plugin looks like it fits the bill!
Thanks Randy, really great post that explains with ease how to use it.
Hi Randy,
That sure is a versatile plugin. Does it support a full content list, like the Divi Blog module? I need thatm together with the Ajax ‘Load more’ button instead of the ‘Previous posts’ pagination option. A recent update disturbed how that always worked.
kr
Anton.
Hi Anton. It will display up to 30 posts.
Hello Anton,
you can choose between the excerpt and the content itself (or none of them). If you select the content and do not set a word-limit in the module settings, all content will be displayed.
All the best, Bruno
This is EXCELLENT! I have been searching for this guidance for some time.
Great Randy…right now i’m working on blog section in a website. Time to test some changes with this features.
Cheers from México.
Thanks Randy! Good stuff for having another option you want to have on your blog and project layout section.
Thanks Kristian!