Find It In The Divi Marketplace
Divi Ghoster is available in the Divi Marketplace! That means it has passed our review and has been found to meet our quality standards. You can visit WP Zone in the marketplace to see all of their available products. Products purchased from the Divi Marketplace come with unlimited website usage and a 30 day money back guarantee (just like Divi).
Sometimes you need to white label WordPress themes and plugins for yours or your clients’ branding. Although this can be done by hand, by far the easiest way to white label Divi is by using a plugin. One plugin that makes this easy is Divi Ghoster from Aspen Grove Studios.
Divi Ghoster is a white labeling plugin that lets you hide the fact the theme is Divi on the back end. It also works with Extra. This lets you add your own branding to the Divi Builder, theme options, dashboard, source code, etc. Everywhere that would normally say Divi would then display your branding instead. It even hides Divi from most theme detectors.
Before Installing
Before installing Divi Ghoster go to the permalinks in the dashboard and make sure they’re not set to Plain. You can use any other option.
Settings

The settings are placed in their own menu item within the dashboard menu. If you enable Ultimate Ghoster this menu will be hidden from the dashboard. You can get back to it but you’ll have to use a direct link. The links are given within the Divi Ghoster menu and the instructions show you how to get back to the menu.
Let’s look at each of the features.
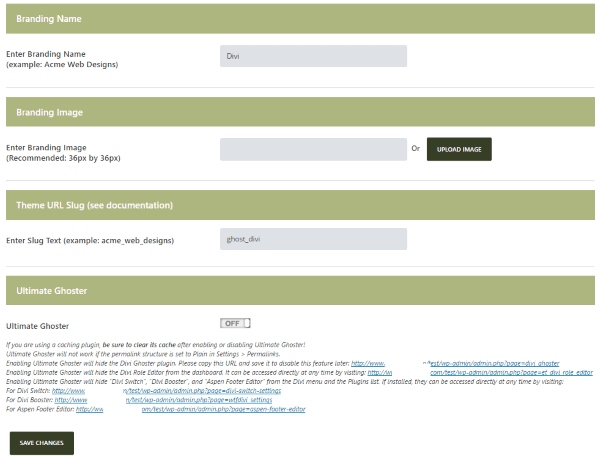
Branding Name
Choose the name you want the theme to have. This is the name that will appear in the theme files, builder, and in the dashboard. This is a great way to brand the site as your own or for your clients.

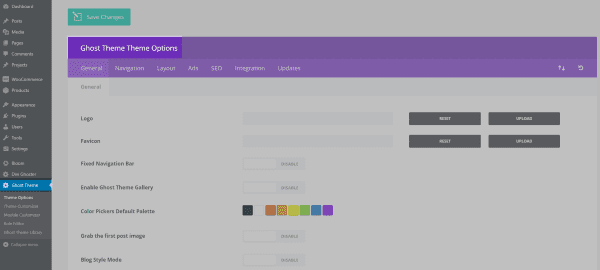
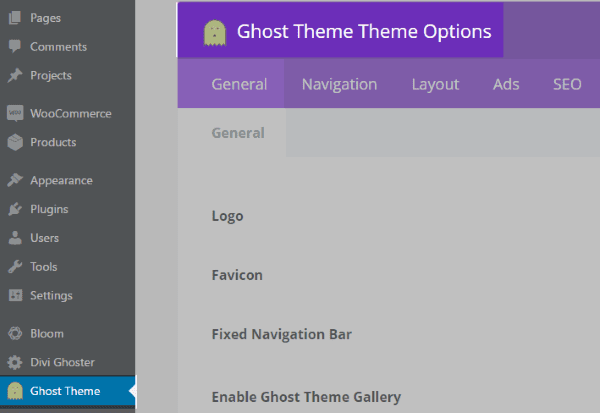
You can see here in the Divi Theme Options the theme is now called Ghost Theme. All references to Divi have now been changed. You’ll also notice in the dashboard that the Divi link has been changed to Ghost Theme. The menu for Divi Ghoster is still visible. That’s because I haven’t enabled Ultimate Ghoster yet.
Branding Image
Select an image to use for the theme’s image within the WordPress back end. This will appear in place of the Divi logo in the Divi Builder and the dashboard. The best image size is 36×36. Larger sizes will work, but they will scale down. It’s best to use the smaller file size which would be the correct size in the first place.

I used the Divi Ghoster ghost as the branded image. This is a 36 x 36 image. It changed the image in the dashboard and in the theme options. It also places the icon on the page builder for pages and posts.

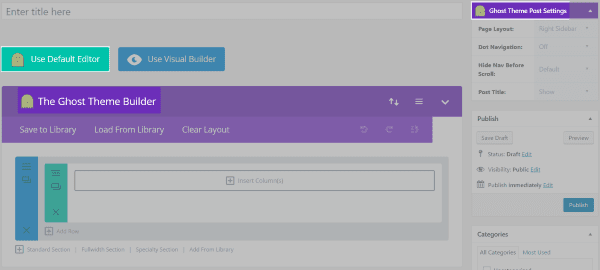
The Divi Builder is now The Ghost Theme Builder. The branding image is used everywhere the Divi logo was previously used.
Theme URL Slug

This is the text that appears in the theme options and several other places. This slug will be displayed in source code for tools used in browsers such as Chrome Dev Tools when you have Ultimate Ghoster enabled.
Ultimate Ghoster

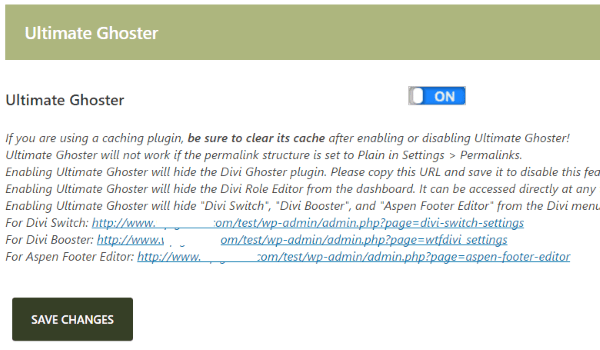
Divi Ghoster can be ran as the regular features or with Ultimate Ghoster features. Ultimate Ghoster removes some specific aspects of Divi and Extra, hiding them completely from both the back end and the front end. This will hide the plugin itself from the installed plugins list. It will also hide the Divi Ghoster menu, so these settings won’t be available without using a special URL.
It will also hide Divi specific plugins from the installed plugins list and hide their settings menus from the dashboard. So if you’re running Divi Booster, Divi Switch, Aspen Footer Editor, Automatic Testimonials, Divi Dashboard Welcome, etc., they will also be hidden. It even hides them if they’re not activated. It does not hide Bloom and Monarch as these are stand-alone plugins that can be used with any theme.
There are few plugins that it doesn’t hide (as of this writing). These include Divi Commerce, Divi Custom FullWidth Header Extended, Divi Map Module Extended, and Divi Layout Injector. It also doesn’t change names of layouts or categories that use Divi in the name. Layouts are not renamed, so if they have Divi in the title that will remain intact. The same goes for categories. You can rename these yourself fairly easily and they typically don’t have Divi in the title anyway.

The theme image will be blank in the theme’s list. It will show the active theme with the name you’ve given it. When Divi has an update available it will show as an update for your branded theme. It will also hide the Divi theme image if you’re using a child them, however, the child theme image will not be hidden or rebranded. It will only ghost Divi or Extra if they’re the theme that’s activated. The theme image is on the long list of features to be added in the future.
Before using Ultimate Ghoster it’s best to copy and paste the instructions somewhere so you have access to the URL’s that you’ll need in order to access certain settings and features. You can also access the information from their website and in the included documentation. The files in the settings screen includes the actual URL so you can just copy and paste. In the documentation you’ll have to use the elements and then add them to your URL. Be sure to disable Ultimate Ghoster before deleted or uninstalling the plugin.

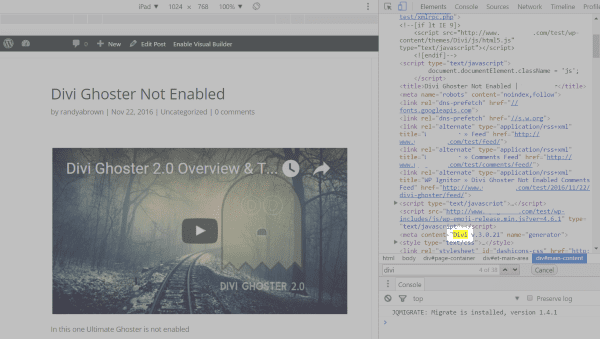
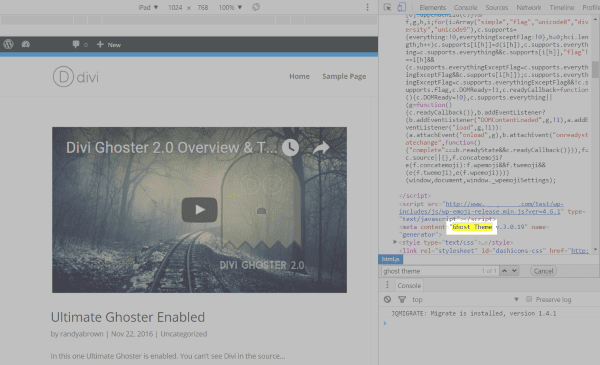
Here’s a look at the source code without Ultimate Ghoster enabled. The source code shows Divi as the theme name.

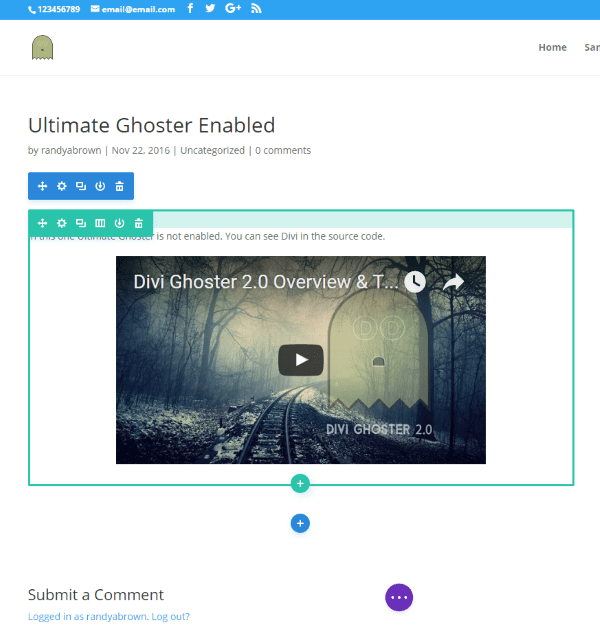
In this one the Ultimate Ghoster is enabled. I’ve called the theme Ghost Theme. This name is what shows in the source code. Instead of Divi. The Ultimate Ghoster won’t modify words in your articles or layouts (and it shouldn’t- you don’t want anyone changing your content), so these words can still be found.
Ultimate Ghoster Pros and Cons
You won’t always want to use the Ultimate Ghoster. Here are a few pros and cons to consider:
Pros
- Users won’t know what specialized Divi plugins you’re using.
- Users won’t have access to your specialized Divi plugins to make changes even if they have admin access.
- It can keep users from trying tutorials and code when you don’t want them to make modifications to the website.
Cons
- You’ll have to disable the Ultimate Ghoster or access the specialized Divi plugins directly in order to use them.
- Your clients won’t know they can get help from other sources, such as Elegant Themes or one of the many Facebook groups devoted to Divi.
Login Customizer

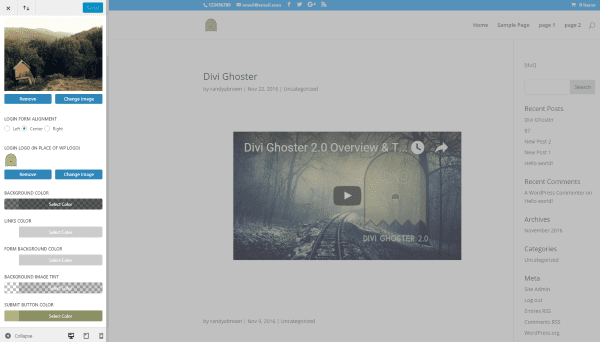
A new tab is added to the theme customizer allowing you to customize your login screen. The login customizer lets you upload a background image, choose the form alignment (right, left, or center), upload your own login logo, and change the colors of the background, links, form background, background image tint, and the submit button.
The login screen doesn’t show in the customizer screen while you’re customizing the login. This is normal. Once you’ve created your login screen you can visit the page using either a different browser or an incognito tab where you’re not logged in.

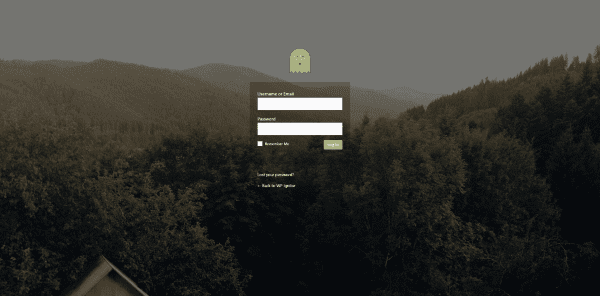
Here’s a login screen that I created using an image from Unsplash.com. I adjusted the image to 1920 pixels wide before uploading it. I decided I wanted to darken the image. I could either darken image itself before uploading or add the overlay using the settings in the login customizer. The login customizer settings has the advantage of being able to change it easily, so I left the image as normal and added the overlay in the customizer.
Next I added my own logo in place of the WordPress logo, added a black overlay with 54% opacity to darken the image, set all of the links to white, and changed the color of the submit button to match my logo.
Although I couldn’t see the changes live as I made them, it was easy enough to see them by saving the settings and refreshing the login screen in an incognito browser (so I wouldn’t be logged in).

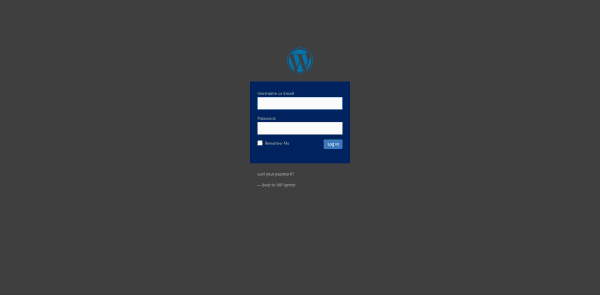
Of course you can use color instead of photos and create your own combination to suit your brand. The background color was created using the Background Image Tint adjustment.
Visual Editor

The visual editor works in both the standard Ghoster and the Ultimate Ghoster. As expected the name Divi never appears in any of the builder elements, but all of the builder elements work as normal.
License
Divi Ghoster is for use on unlimited sites that you build for yourself or your clients. It includes lifetime updates and has automatic update notifications.
Final Thoughts
Divi Ghoster is easy to use and provides a simple way to create your own branded theme. Change the theme’s name, branded image, URL slug, and even hide Divi-specific plugins. It hides your theme and plugins from theme detectors, however this isn’t perfect as many theme detectors often change their processes and come up with new ways to detect themes. The login customizer is great for adding your own images or modifying the colors to suit your own branding. If you’re interested in white labeling Divi, Divi Ghoster is worth considering.
Have you tried Divi Ghoster? Share your experience in the comments below!
Image by AF studio / shutterstock.com













is it multisite compatible? If not, is there any such option available please?
I bought Divi Ghoster but it doesn’t let you change the Divi colours. So it’s not exactly a complete Ghoster.
Price raise to $18? I was keen to buy it, but now it is too expensive to me.
This should come with every developer license and not selling it as extra plugin. Just in the last year or two there are so many topics (one made by me) in ET forum asking for white label and then we need to pay extra. I could understand if this plugin is for custom forms, contact form… almost anything but to remove Divi for people with developer license is greedy.
This is a third party plugin from a developer in our community. It’s not ours to include in our memberships.
Still my point are valid. ET clients are asking for this features for ages and essentially all what you said was “not our problem”. This feature has really high demand and now after so much time (years) you posted a third party solution. Sorry i dont buy it, not literally and not figuratively. I would understand if this would be any kind of extra plugin, but this option is the only thing what would truly make your theme developer friendly. This should come with any developer and lifetime license as default and you are free to limit to Divi only as this is the only theme what counts. Other themes, aside of maybe Extra, are there just for the sake to be there.
Its your fault why we are waiting for so long despite the large number of clients asking you for this option.
For more than 2 years i’m your customer with developer license and to be honest Divi is great product. Why are you refusing to acknowledge for so long the demand for white label theme i dont know, but i do know that if you continue in this way i will find someone else to buy developer theme with white label option.
1. Manufacturers are not going to produce a white label plugin for free. But that would be obvious, right?
2. There is a free option that has existed from the beginning – manual removal. It doesn’t take that long once you have a record of where look.
Is there a way to use this plugin to ONLY hide the Divi footer on the front end of the website?
You can always see the login screen even if you’re logged in by visiting yourwordpressurl.com/wp-login.php
You don’t have to use incognito or another browser or any of that.
Hello, folks,
I did not find the new tab, allowing me to customize my login screen.
Do I understand well, and Login Customizer is possible only within Divi Ghoster?
Can you share the source from where i can get this wonderful plugin?
Wow, we have a new wordpress plugin out here..
I want to know whether this plugin affect the speed of the server or not?
Unfortunately It doesn’t work with divi child theme names, it keeps the child theme name
This looks great! I’m keen to try it out.
It would be useful if it also enabled a different login URL .. e.g., /wp-admin becomes /login
Great plugin. Where can I purchased it?
Hi Nimitz. It’s from Aspen Grove Studios. The link is difficult to see, but it’s in the first paragraph.
Very cool, will use this for sure on clients sites.
Thanks for sharing 🙂
Pete
On the subject of white label, it would be great to have more control within the role editor over what the user can have access to and not simply wipe all access to sections like plugins, etc. Also being able to make custom roles would be great, considering not all clients fit the standard roles. This becomes an issue especially when we need to be superadmins as developer, but client needs admin rights for certain things within WP (like updating plugins/themes), but if we give them that they have control over everything and can undo the settings we’ve applied to make the experience more custom. And even when we make them admin in WP, they are still restricted from those functions by the divi role editor–again–unless we give them full access to undo everything.
I use ‘WordPress User Role Manager’ from CodeCanyon 🙂
Useful plugin for a Divi freelancer. Thanks for introducing this product to the community. I like to see multisite capability in upcoming update for this plugin.
……….
I have a small suggestion for Nathan and ET content writing team. There are excellent Divi plugins on WordPress.org repository as well. It would be great if you guys can cover those in this ‘Divi Plugin Highlight’ series.
wordpress.org/plugins/search.php?q=divi
Thanks 🙂
Thanks Chathura!
This plugin looks very interesting. We love using divi but have had to hard code a lot of what this plugin automates. Can’t wait to try it out.
Thanks!