What if you wanted to add Divi sections, rows, or modules to more locations on your website, such as above the header or below the footer, or even above or below the content, and then make the locations themselves global so you don’t have to add them to every page? An easy solution is to use Divi Layout Injector.
Divi & Extra Layout Injector from Sean Barton of Tortoise IT is a small plugin that makes it easy to inject Divi layouts within five specific places in your pages. You can even create custom footers and a 404 page.
It allows you to edit your Divi layouts without having to edit the core files, so there’s no coding required. You can easily place pre-made content in these locations by selecting them from a dropdown box.
In this article I walkthrough using Divi Layout Injector and highlight its features. I’ll also show some examples along the way.
- 1 Getting Started
- 2 Five Layout Areas
- 3 Settings Screen
- 4 General Settings
- 5 Pre-Header Layout
- 6 Pre-Content Layout
- 7 Post-Content
- 8 Pre-Footer
- 9 Footer
- 10 Choosing Layouts for Specific Pages and Posts
- 11 404 Page
- 12 Divi Front End Builder
- 13 WooCommerce Product Pages
- 14 License and Price
- 15 Final Thoughts
Getting Started
Installation of Divi Layout Injector is the same as any premium plugin – upload and activate. All of the work for Divi Layout Injector is done from its settings panel in the dashboard (Dashboard, Settings, Divi Layout Injector), or from the pages and posts editor on the backend.
To use Divi Layout Injector, first build or upload the layouts and save them in your Divi library. You can then select them for use as global items. You can choose to display them on all pages, posts, 404 page, home page, and projects pages, or you can exclude them. The layouts can be anything you want – single modules, complete pages, sections, etc. They can even be complete pages or any combination you upload or save as a layout.
Quick Tips
When you create a new layout you’ll need to refresh the Divi Layout Injector settings page for it to show up in the dropdown box.
I recommend giving each layout and unique name that describes what it is. I like creating a category just for layouts that I want to inject.
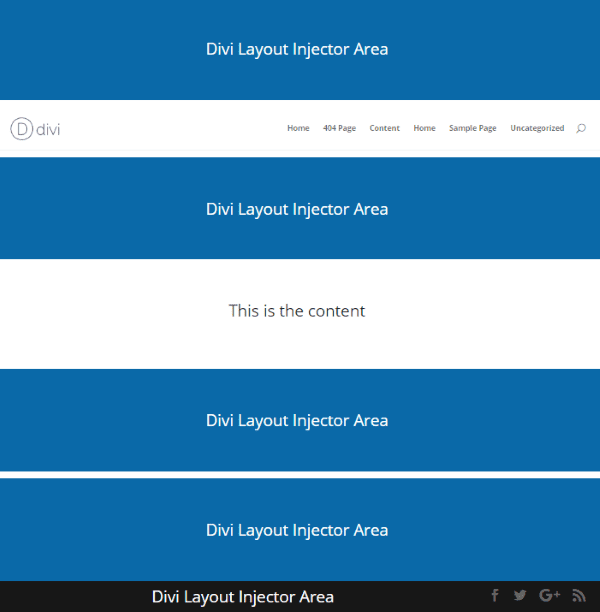
Five Layout Areas

There are five areas within your pages that you can inject content:
- Pre-header – above the header
- Pre-content – below the header and above the content
- Post-content – directly below the content
- Pre-footer – just above the footer and below the post content
- Footer – the actual footer
Pre-build layouts are added to these locations by choosing them from a dropdown box. You can also create a custom 404 page using either the layouts that you’ve created or you can choose any page, allowing you to create a specialized 404 page.
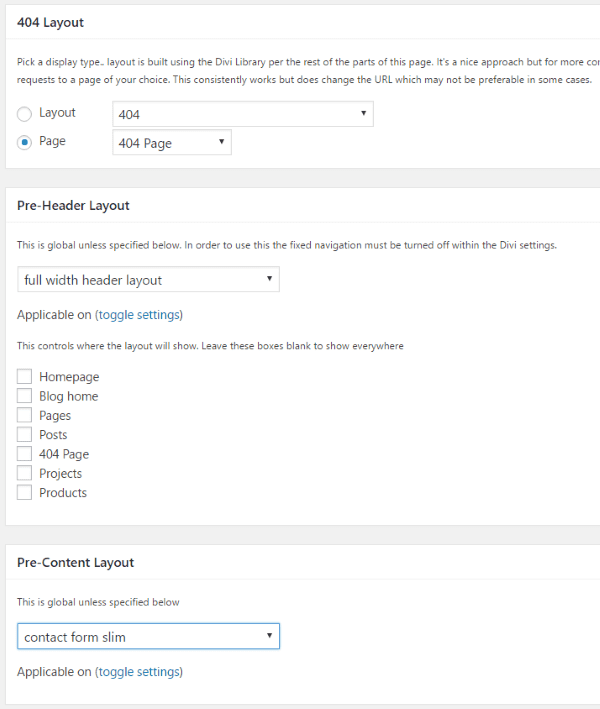
Settings Screen

The selections are done from either the settings screen or the actual pages and posts. You can set the defaults in the settings screen.
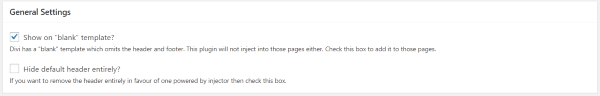
General Settings

In General Settings you can decide if the global layouts will be injected into the Divi blank template (the one without the standard WordPress header and footer). You can also choose to hide the standard WordPress header on all pages and posts and replace it with one that you’ll inject with the Injector plugin.
Blank Template
By default the plugin does not inject layouts into and pages made with Divi’s blank template. Check the box in General Settings and it will then add the layouts to any blank page that uses the Divi builder. Even if you don’t select this you can still add layouts manually using the injector feature on the page editor.

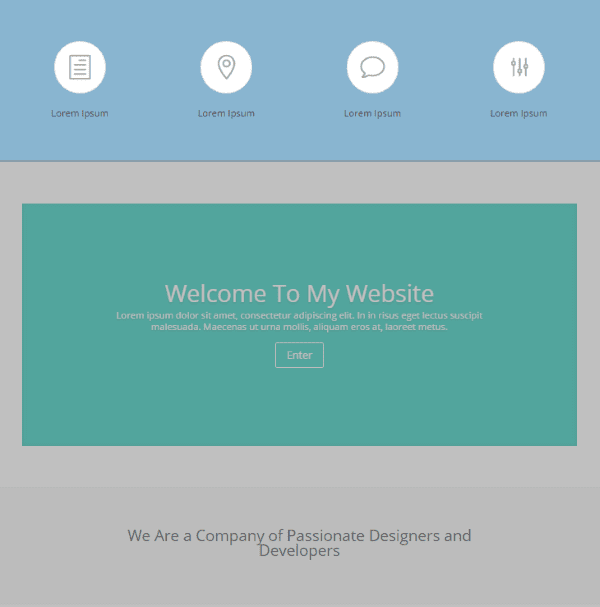
This is the blank page template that I added my own icon menu system using a section that I injected (I actually just copied a section from the pre-made Divi basic homepage layout and changed the background color). This is a great way to use your own headers and footers without the default getting in the way of your design.
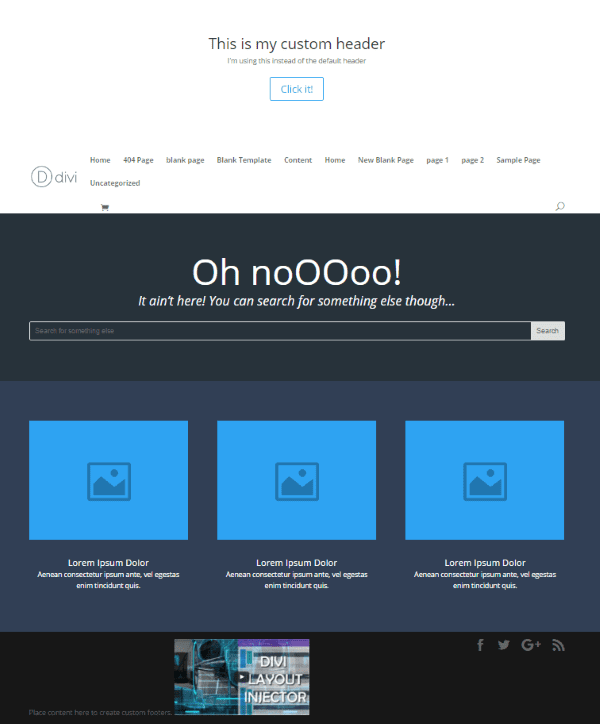
Custom Header
Selecting Hide default header entirely removes your default header, including your menu, allowing you to replace it with your own. You can use either a pre-header or pre-content layout to create your own header. The header will be non-fixed and only works on non-fixed layout, so you’ll have to change this setting in the Divi settings.

In the example above I disabled the default header and injected a header without menus. This is using a pre-header layout. You can do even more menu customizations with a compatible plugin the (Standard Width) Divi Menu Module also from Tortoise IT.
Pre-Header Layout
The pre-header layout lets you place content above the header. You can select any Divi layout from your library in the dropdown box.
Note – This requires fixed navigation to be turned off. To disable fixed navigation, in the dashboard go to Divi and select Theme Options. Click the button next for Fixed Navigation Bar.
In order to use it, build a layout and save it in the library. Then you can select it and it will be used as a global pre-header. You can exclude it from any page be choosing the page from your list of choices. Select toggle settings to choose the exclusions.

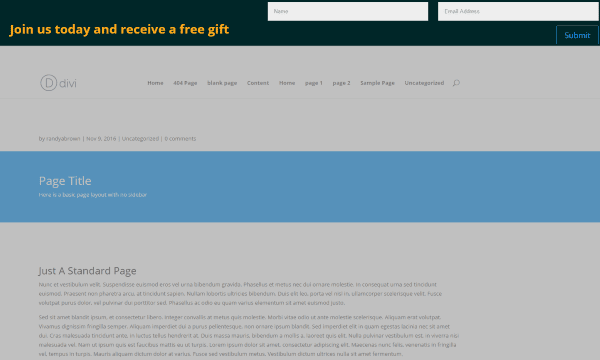
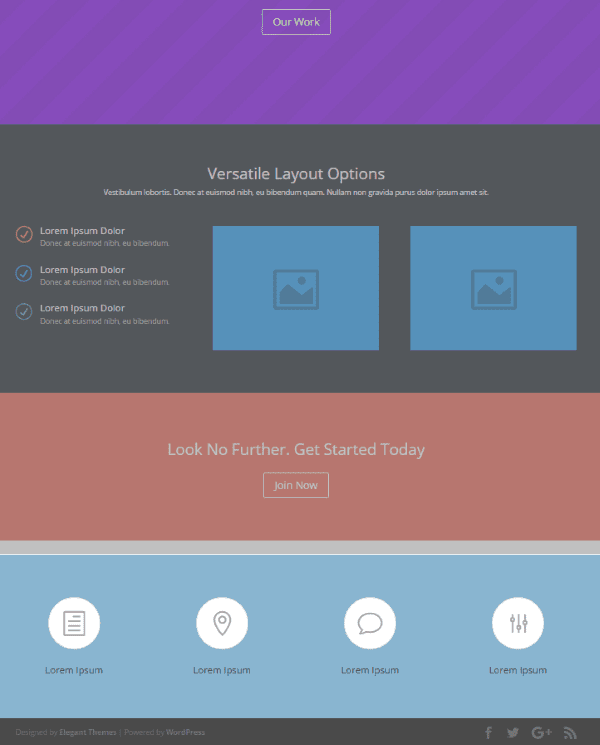
I made a small section with blurbs and injected it as a pre-header. I excluded this from blog posts and the 404 page.

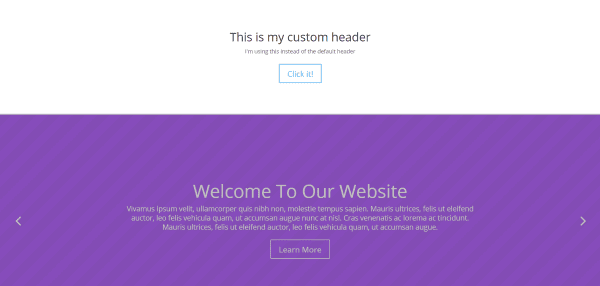
In this one I added a small custom form above the header for an email opt-in.
This is a great place to add a call to action such as a banner for a sale or newsletter signup. Other possibilities include adding navigation to major sections of your website, placing ads above the header, add a custom message, information, etc.
Pre-Content Layout
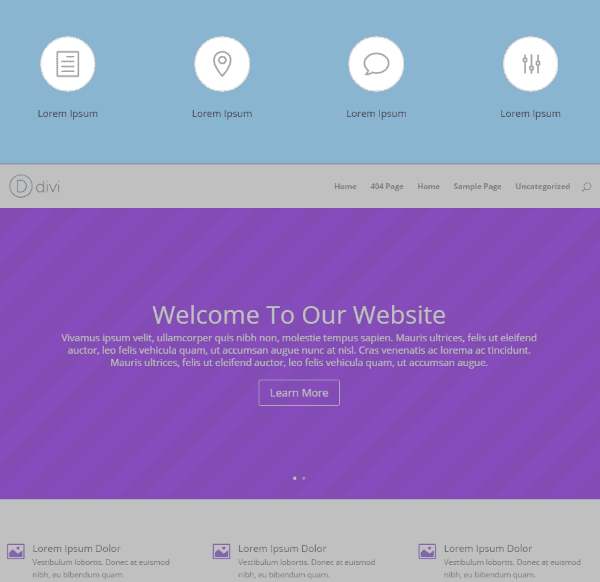
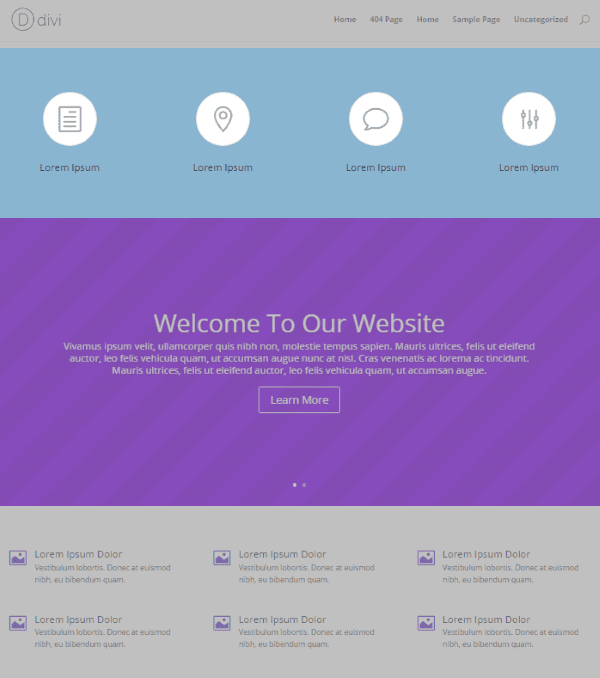
Pre-content will place the layout under the menu and above the first Divi section in your layout.

In this example I’ve placed the same icon navigation menu under the header. This is a great location for a call to action such as a newsletter signup, or links to other content such as major categories, or even ads can go here.
Post-Content

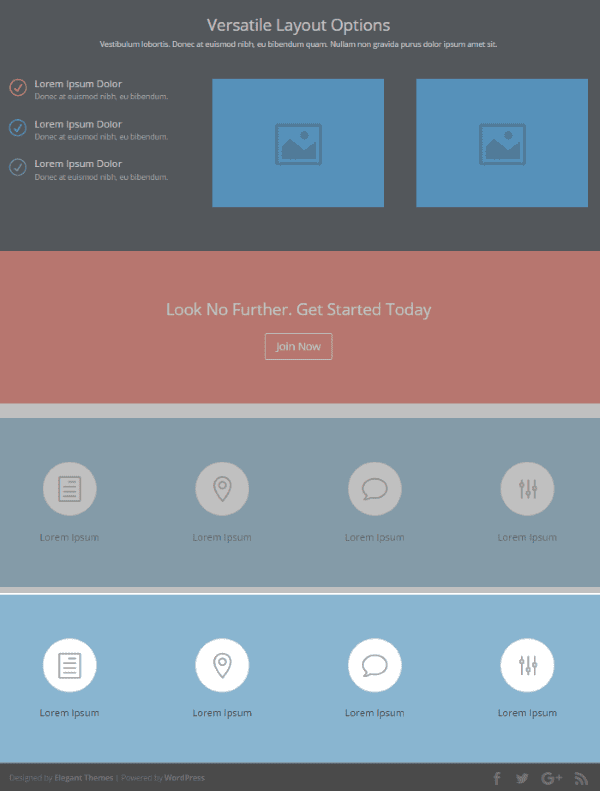
Post-content will inject the layout under the last Divi section just above the footer. This space is often reserved for content such as contact information, maps, location information, opening hours, links to other content, etc.

Pre-footer gives you another section above the footer, just below the post-content. Obviously you wouldn’t use the same layout for both, but I wanted to show the location. The top icon menu is the post-content location and the bottom one is the pre-footer location. This space can be used the same way as the post-content location.

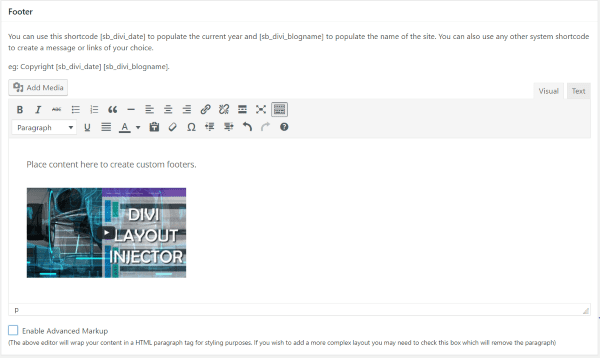
The last area is the footer itself. Here you can add content using the Visual Editor. It can be any type of content you want such as text, media, shortcodes, etc. The standard footer editor will wrap your content in an HTML paragraph tag. It has an option for advanced markup where it removes that wrapper so you can create more complex layouts. It includes a shortcode for the date and name of the website.

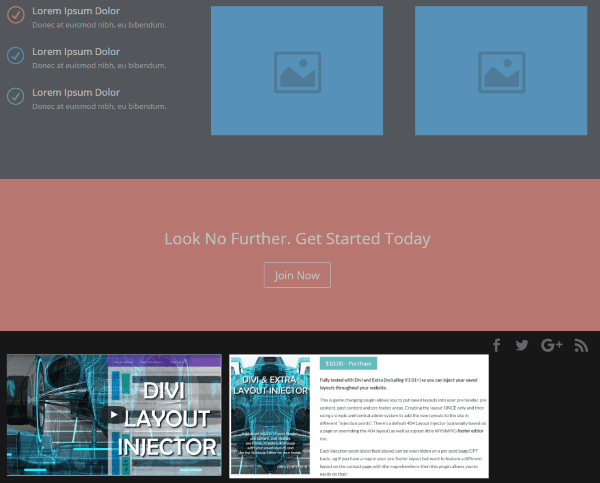
Here’s an example with a couple of images, but you can place links, forms, other types of media, etc., into the footer. The social media icons are still controlled by the Divi settings as normal.
Choosing Layouts for Specific Pages and Posts

What if you want the layouts to appear on some pages and posts but not others? What if you want a different layout on specific pages and posts? What if you don’t want to have any default global layouts?
Whether or not you’ve selected the layouts to appear on all pages and posts you can still include, exclude, and customize any page or post you want in the editing screen of the page or post. In the bottom right corner you’ll see a new area called Divi Layout Injector. Here you can choose the layout you want to appear in four locations. You can also disable any layout you don’t want to show on that page. The footer can’t be selected here.
Using this feature you can either set layouts to be on or off by default and then customize each page or post accordingly.
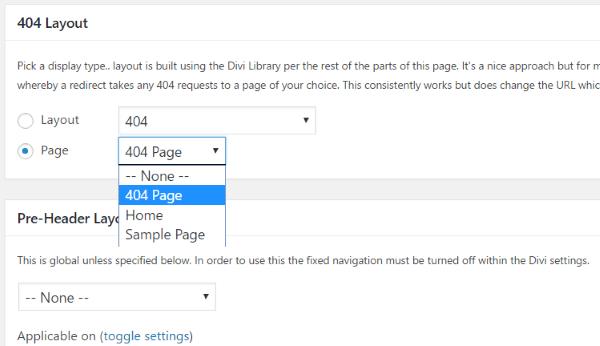
404 Page

You can create a 404 page using layouts or a pre-made page. You can use any page as a 404 page, but it does need to be a published page (just don’t let it show up in your menu).

I created a page and saved the layout to my library, so I have both options. I didn’t exclude the 404 Page from the pre-header content, but I did exclude the other locations. The footer is global.
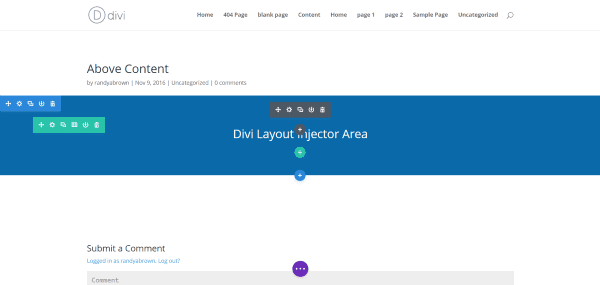
Divi Front End Builder
You can create the layouts using the front end builder just like you would any page or post, and then save them in the Divi library for use with Divi Layout Injector.
The injected layouts are not customizable from the front end builder on a page or post that you’re editing, but you can load the layouts in the Divi builder and edit them from the front end like you would any page or post.

In this example I’ve loaded the layout within a Divi section and now I can edit from the front end.
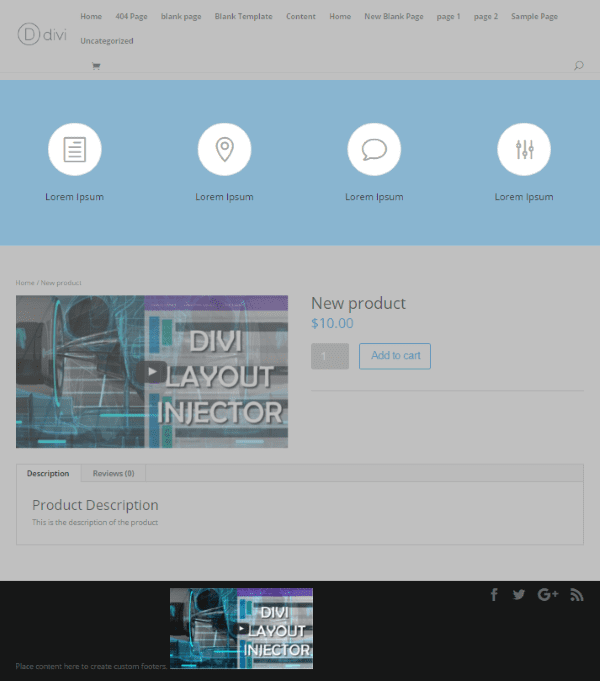
WooCommerce Product Pages

You can even inject layouts into WooCommerce product pages. The injector locations are the same as any page. This plugin doesn’t modify the actual WooCommerce listing; you’ll need Woo Layout Injector for that.
License and Price
Divi Layout Injector is $10 and includes lifetime updates. The license agreement includes unlimited usage for personal and client sites. It’s fully compatible with Divi 3.0.
Final Thoughts
Divi Layout Injector is a simple plugin that has a lot to offer for customizing layouts in Divi. Easily add any pre-made layout to five different locations on pages and posts including WooCommerce and the Divi Blank Template, create your very own 404 page using layouts or a page, and create your own footer using the WYSIWYG editor.
Setting the defaults from the settings screen is simple and you can over-ride the defaults on any page or post. The default layouts are global, but you can customize the settings for individual pages and posts.
I found Divi Layout Injector to be intuitive to use, making it easy to create some interesting Divi layouts. Divi layouts can be greatly and easily enhanced using this plugin.
Have you tried Divi Layout Injector?
Featured Image via vasabii / shutterstock.com.













Excellent plugin.
Bought and used on all sites that I am webmaster.
Lars Karlsson
Sweden
Great plugin – just one question. Will it have any impact on the structure data/schema for my post/pages? (or could it, in fact be used to improve this?)
I don’t see any section to the right bottom corner to set specific layout for every page or post. Why??
I think Julies is right? Can this be real possible?
I didn’t know what this plugin does, but after reading this article I must admit that it’s a really useful plugin. I may need it on a client’s website.
Thanks everyone. I really appreciate the feedback.
thanks Ben for sharing this great post.. i really enjoyed the read
This combined with the CPT layout injector allowys for some ludicris custom post types.
Also combined with the CPT custom post type plugin.
And then top it of with the AC Divi Shortcode layout creator.
It’s a great plugin. Sean Barton has developed multiple divi layout injector plugins, such as taxonomy / archive pages and also woocommerce. He made my developing work a lot easier lately.
@ElegantThemes, great that you bring such plugins at the attention of the Divi community.
@Sean, keep up the great work…
@Sean Barton – Feature Request
RE: This requires fixed navigation to be turned off.
It would be nice if fixed navigation could still be used. Is there a way to add display none to the pre-header on the scroll event so that it would be removed and the navigation was still visible?
Thanks for the review Randy—looks like a very handy plugin!
you could use the sticky anything plugin for a menu. I believe it has 2 classes, one when it scrolls (display:none) and then one when it’s stuck.
I would agree with Jules. Is this possible?
I’ll look into it. A neat idea actually.. watch this space!
This is one of those resources that makes life so easy! Thank Randy for the great profile post. And thanks to Sean Barton for creating this. I was literally sitting here working on a new client site and was working out some custom code for the Pre Header for a mobile view. My Divi Angel is riding with me today!
That’s awesome Ben!
I use iThemes security. They have a 404 page sniffer that locks out malicious page seekers that try to find vulnerabilities. I tried another plugin and child theme that allowed you to change the 404 page but discovered it negated the 404 page sniffer security feature. Does anyone know if this plug in also negates this security feature?
Now if you want to get funky with that plugin the elegantmarketplace website does have this plugin for sale:
Divi Menu Module (Standard Width)
This can help you create more complex menu setups that you just can not get with the standard base DIVI install.
Something like Image module for the logo, menu module, text module
or….
Image module for the logo, menu module, sidebar module to display social media icons from a plugin you like OR maybe a secondary menu module to display multi language support.
Thanks Richard. The standard width Divi Menu Module has some nice features.
Thanks so much randy for showcasing my plugin. It’s a great plugin indeed and I use it on almost every site I create. If anyone would like to buy it head on over to elegant marketplace 🙂
Thanks again!
Sean
You’re welcome Sean!