Learndash is a learning management system (LMS) that lets you create your own courses for your WordPress website. It’s easy to use and learn, but the design capabilities are somewhat limited. Courses with better-designed layouts will be more attractive to potential customers, so having the ability to design your own course layouts could set your course apart from the crowd. The obvious choice would be to design your layouts with the Divi Builder. A third-party plugin called Divi Learndash Kit does exactly that.
Divi Learndash Kit enables the Divi Builder on Learndash pages; but goes further than that by adding new modules to the Divi Builder. These modules can be used to place Learndash elements within the editor area for courses, lessons, topics, quizzes, etc.
For this plugin highlight, I’m using version 1.0.5 along with LearndashLMS version 2.5.4 and Learndash Course Grid version 1.3.0. All images are taken from the Learndash demo.
- 1 Standard Learndash Pages
- 2 Learndash Pages using Divi Learndash Kit
- 3 Divi Learndash Kit Modules
- 4 Save Your Divi Learndash Kit Layouts to the Divi Library
- 5 Divi Learndash Kit Course Example
- 6 Divi Learndash Kit Lesson Example
- 7 Divi Learndash Kit Topic Example
- 8 Divi Learndash Kit Quiz Example
- 9 License, Documentation, and Where to Purchase
- 10 Ending Thoughts
Standard Learndash Pages

The normal Learndash pages use the standard WordPress editor to create the content. This includes courses (which can provide a different description for both visitors and students by using shortcodes), lessons, topics, quizzes, certificates, groups, etc.

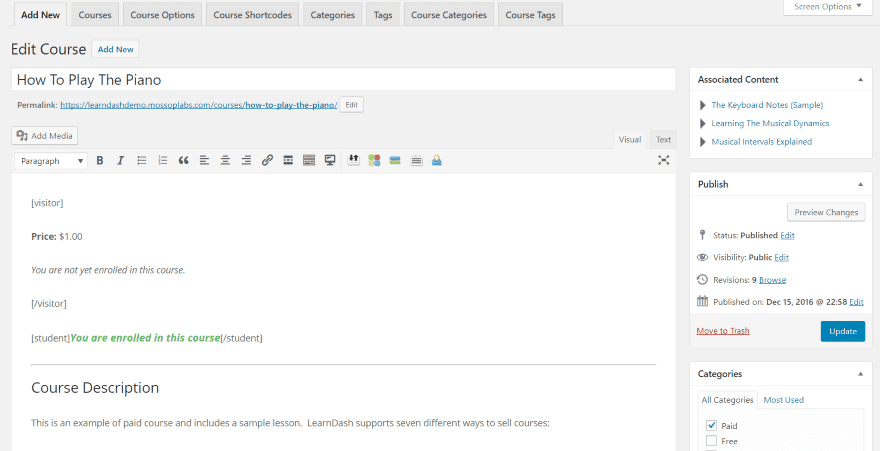
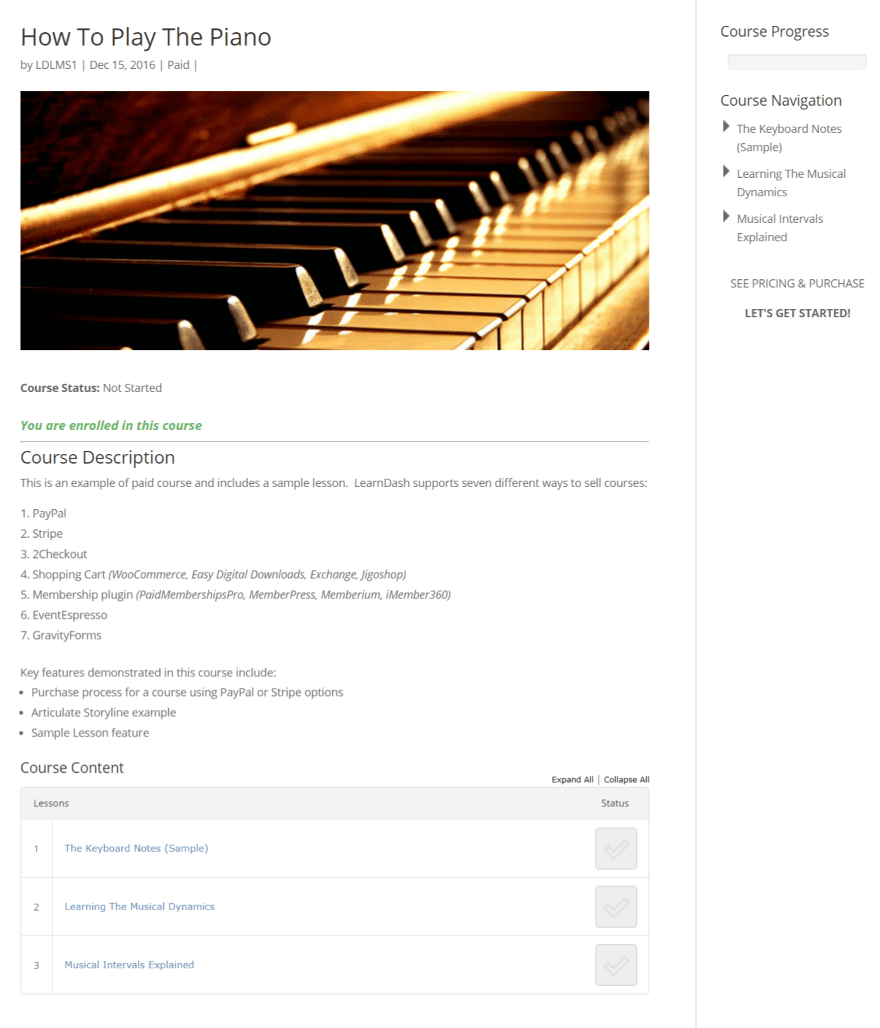
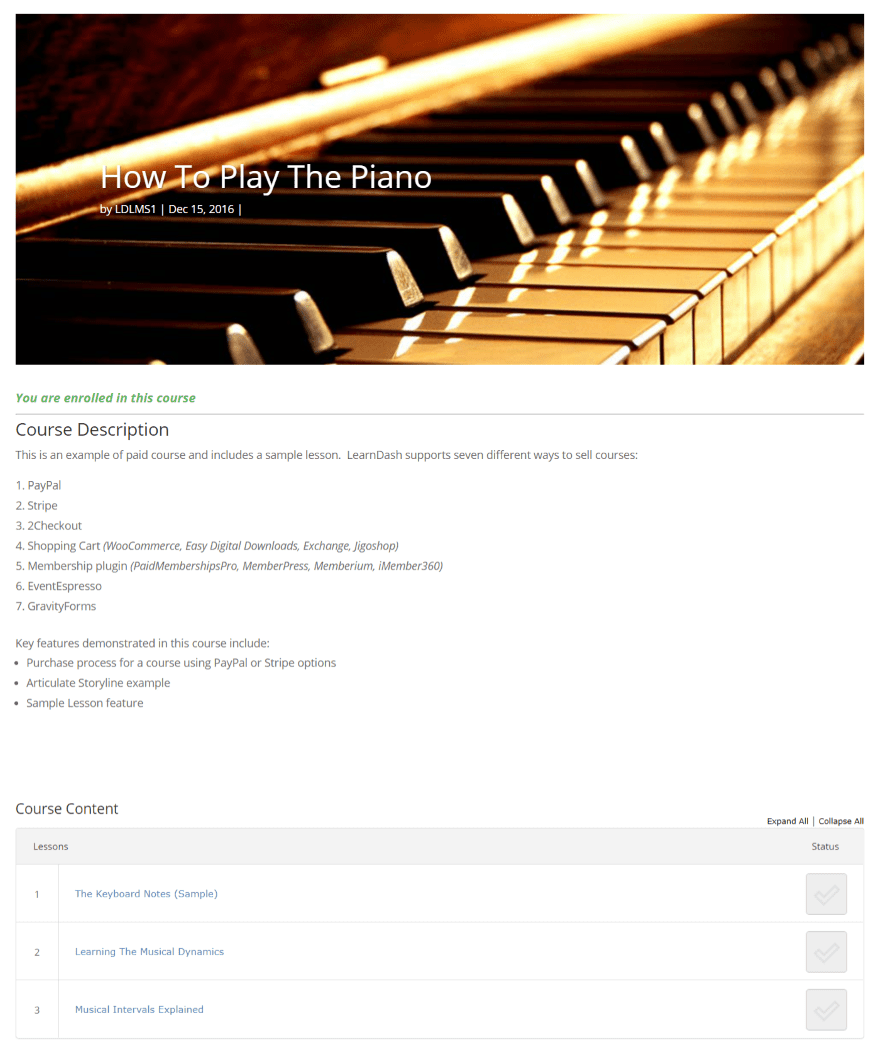
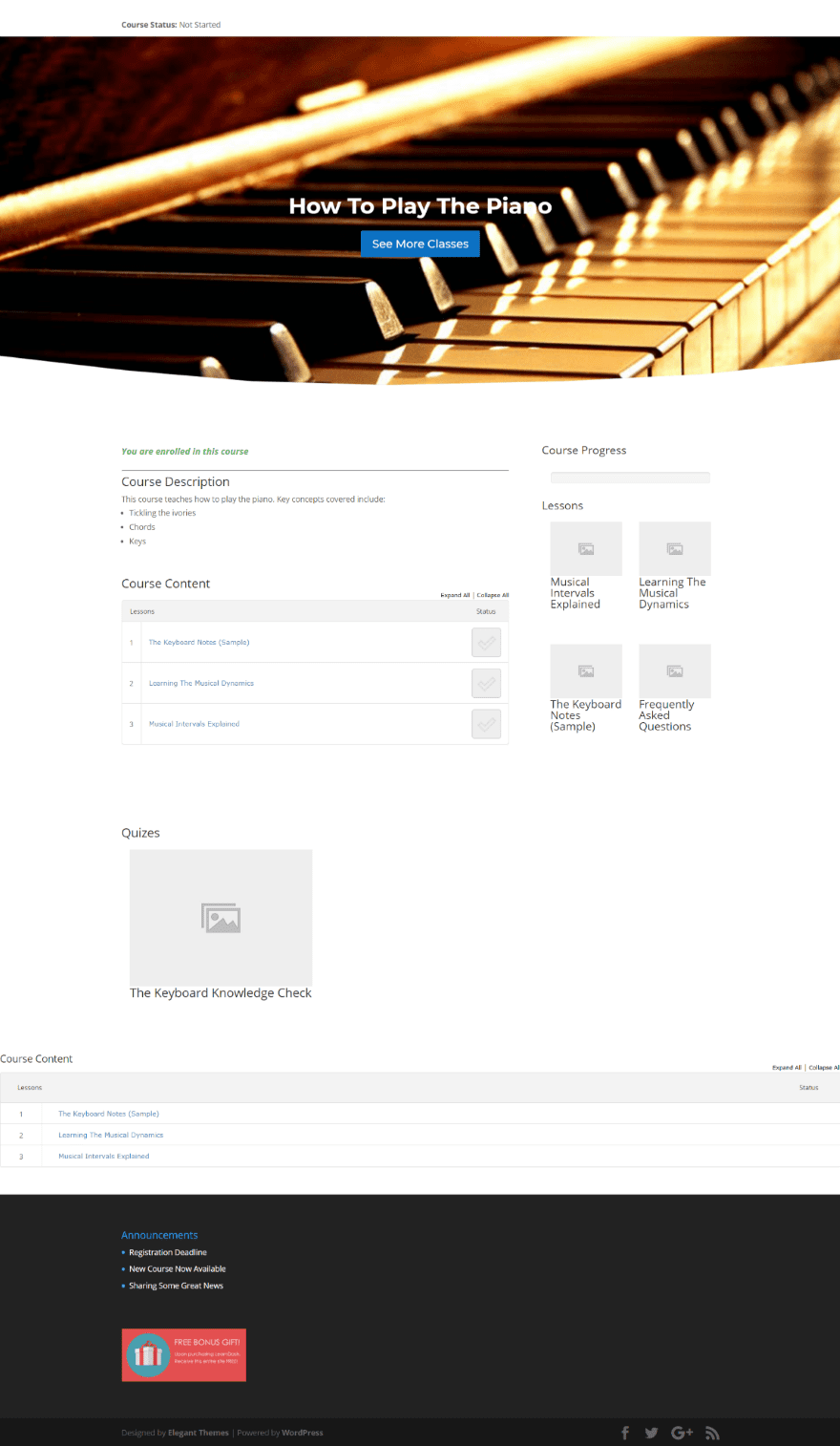
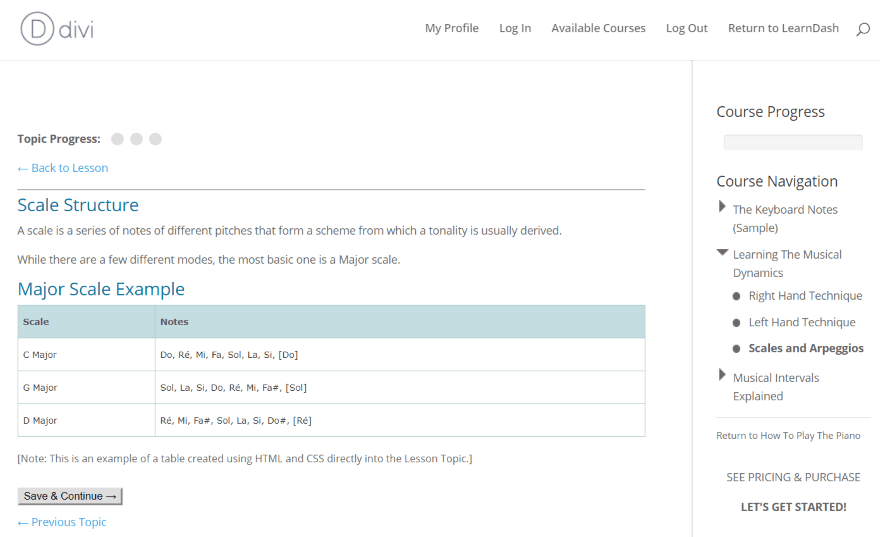
This is the sample course in the Learndash demo. The design comes from the editor, just like any standard page or post. It’s functional but of course, it’s limited. Publishing options are the same as a standard post, so your lessons and course descriptions will display with titles, meta, sidebars (Learndash has several widgets), etc.
Divi Learndash Kit doesn’t control EVERYTHING. There are still course-builder elements that we don’t have access to. We have access to the description area and we can use modules to place certain elements. Some things, such as course navigation, are controlled by the lessons and other pages themselves. Other elements, such as deciding what to display based on whether or not a user is logged in, are controlled by shortcodes.
Learndash Pages using Divi Learndash Kit

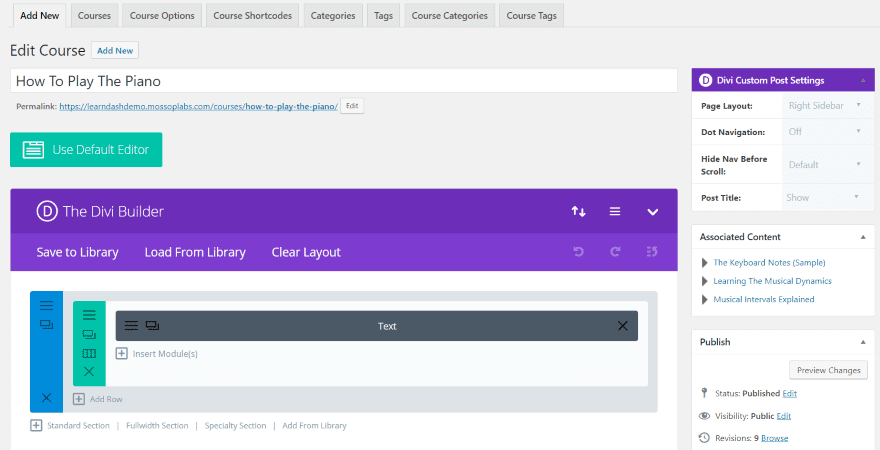
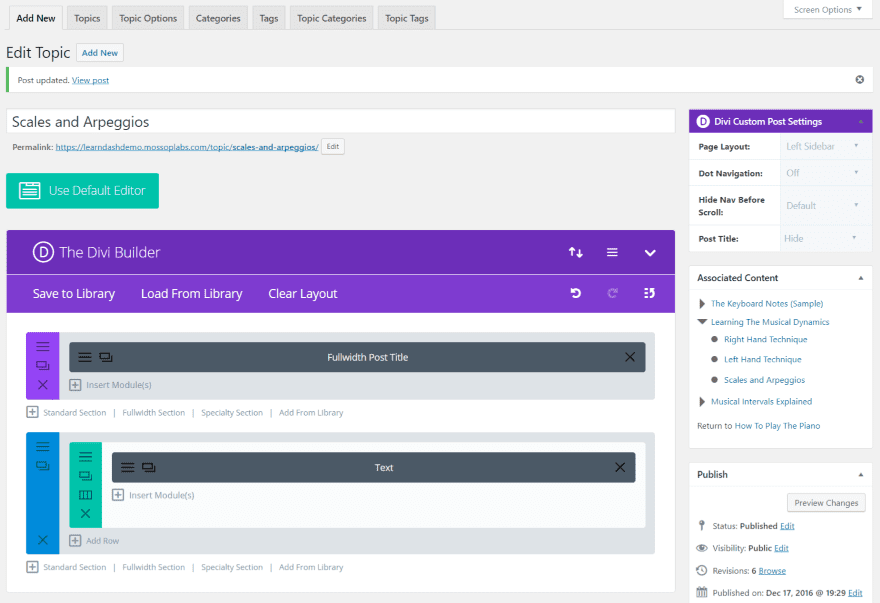
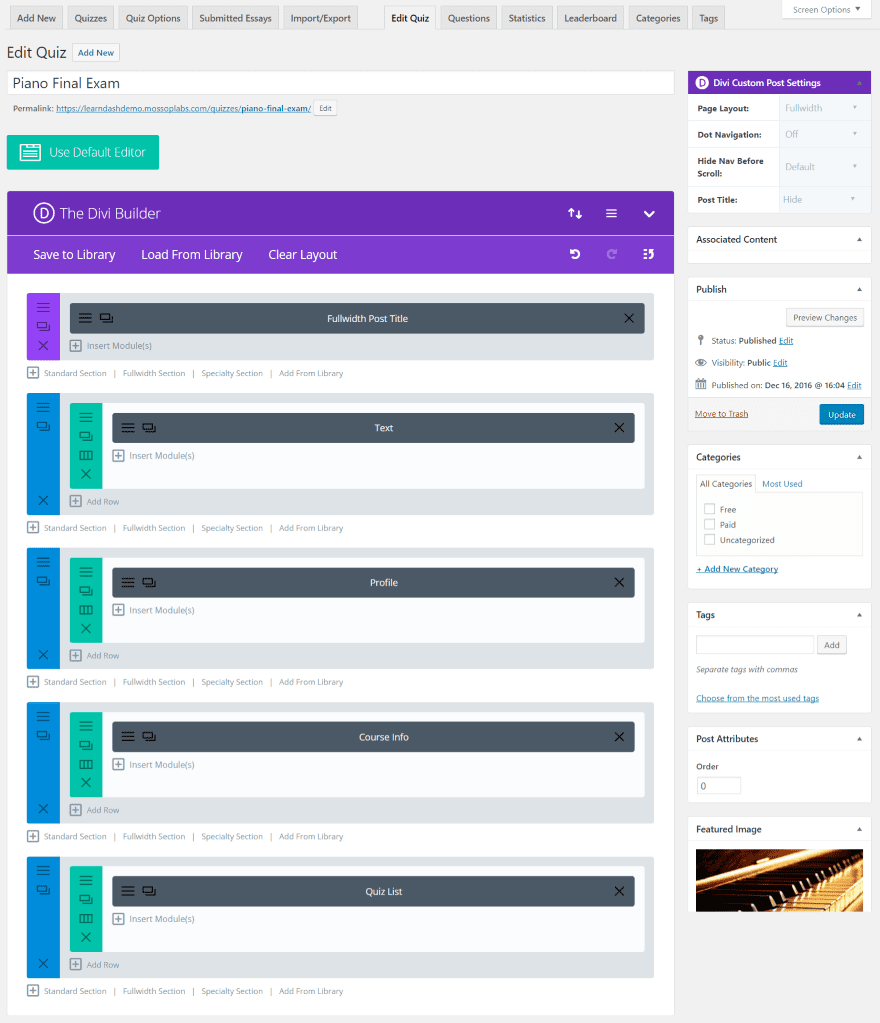
Divi Learndash Kit adds the Divi Builder to your LearnDash courses, lessons, quizzes, topics, certificates, and groups. Now all of those pages can be created using the Divi Builder. This includes the Divi Custom Post Settings so you can choose your page layout (sidebar placement), dot navigation, hiding navigation before scroll, and show or hide the post title.

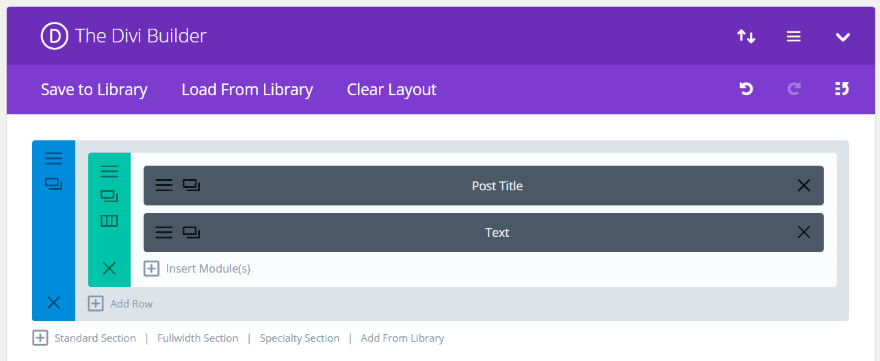
As an example, I’ve recreated the demo course page with the Divi Builder. I’ve added a Post Title module and displayed the title over the image. I also increased the title size and gave it a shadow.

I’ve set it to display fullscreen without showing sidebars. Of course, the sidebars do display some useful information. Fortunately, we can show that using the new modules.
Divi Learndash Kit Modules

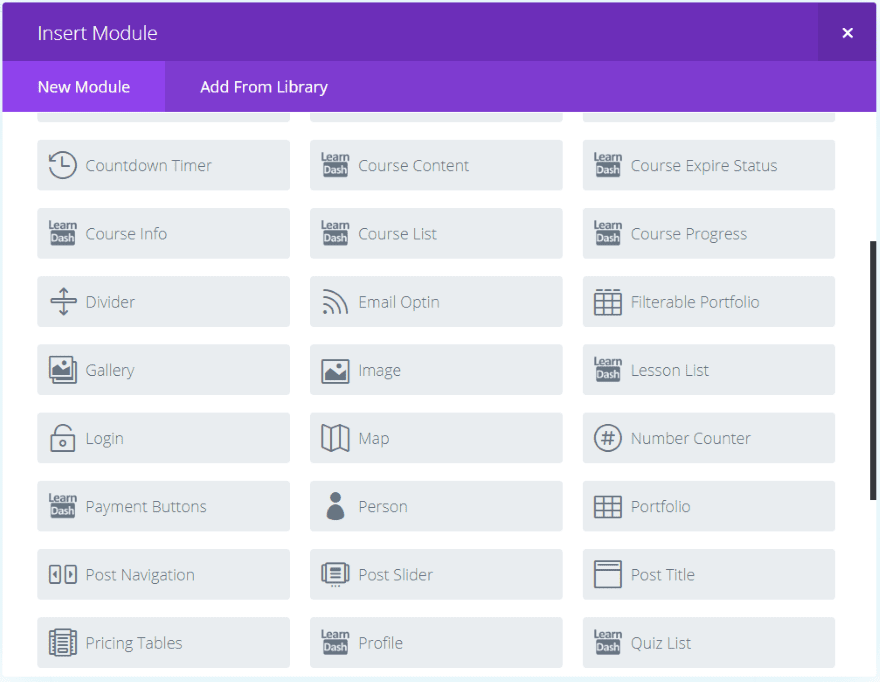
Adding the Divi Builder to the Learndash custom post type is helpful, but Divi Learndash Kit goes further by adding 13 modules to the Divi Builder:
- Course Content – a table showing the content of the course
- Course Expire Status – shows the expiration date of the course
- Course Info – shows information about the courses available to the user
- Course List – shows the list of courses
- Course Progress – displays a progress bar, showing the progress the user has made through the course
- Lesson List – shows the list of lessons
- Payment Buttons – displays buttons where the user can make a payment
- Profile – displays the user’s profile
- Quiz List – shows the list of quizzes
- Topic List – shows the list of topics
- User Course Points – shows points the user has earned
- User Groups – shows a list of groups the user is assigned to
- Video – shows a list of courses with video
The modules allow you to create your own layouts using the LearnDash elements without having to use Learndash shortcodes for those elements. They’re labeled well and are easy to find.
Note – the modules do not work in the Visual Builder.

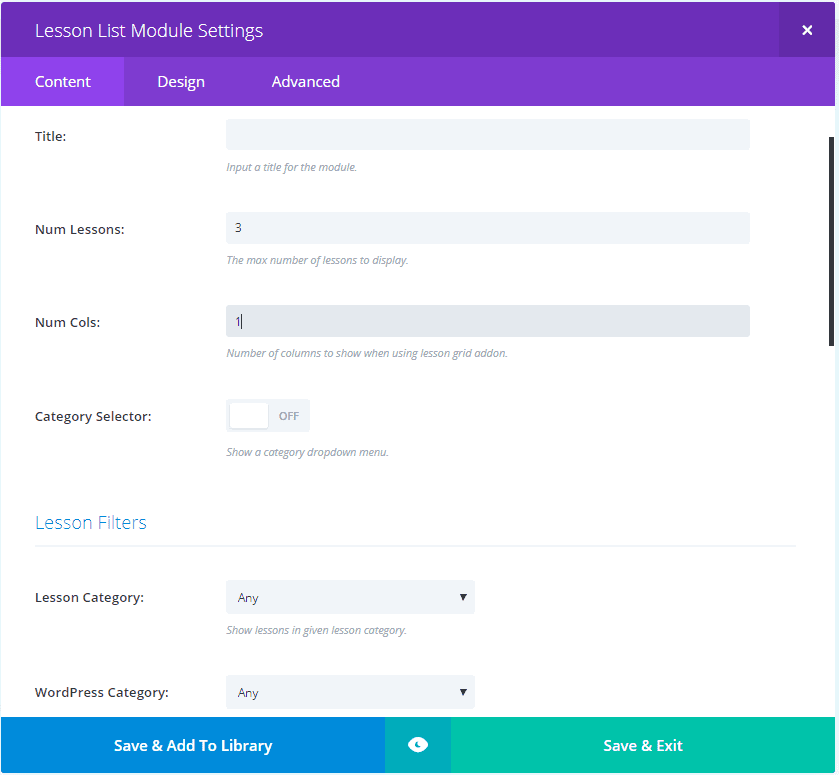
The modules include all the customizations you expect. Content, Design, and Advanced tabs include settings for backgrounds, text, border, shadow, animation, spacing, CSS, etc. They also include selections for the number of columns to display, the number of items to display, filters for categories, tags, etc. Of course, this depends on the type of content the module displays.
Save Your Divi Learndash Kit Layouts to the Divi Library

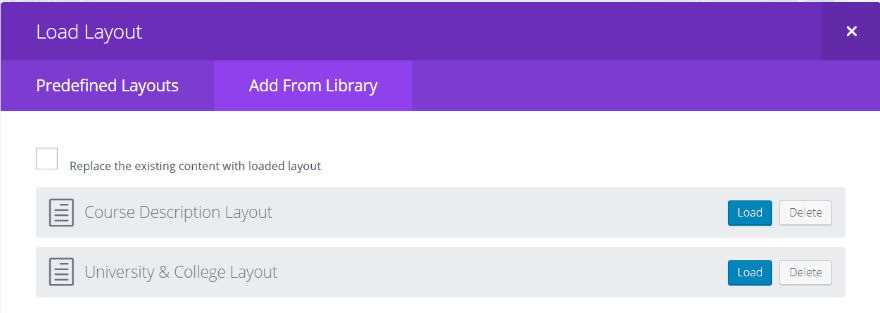
You can choose to use the main library for your layouts. In the dashboard, go to Settings > Divi Learndash Kit. The only setting is Use Main Library. This allows you to use the Divi Library to save and reuse your layouts including pre-defined layouts that come with Divi and anything you’ve uploaded or saved to the Divi Library.

Once you create your page design you can save the layout to the library and reuse it. This image shows a layout that I created and one that I uploaded. I like that it can import layouts to build your courses with. You can also create them in the library. It would be nice if it included a few examples.
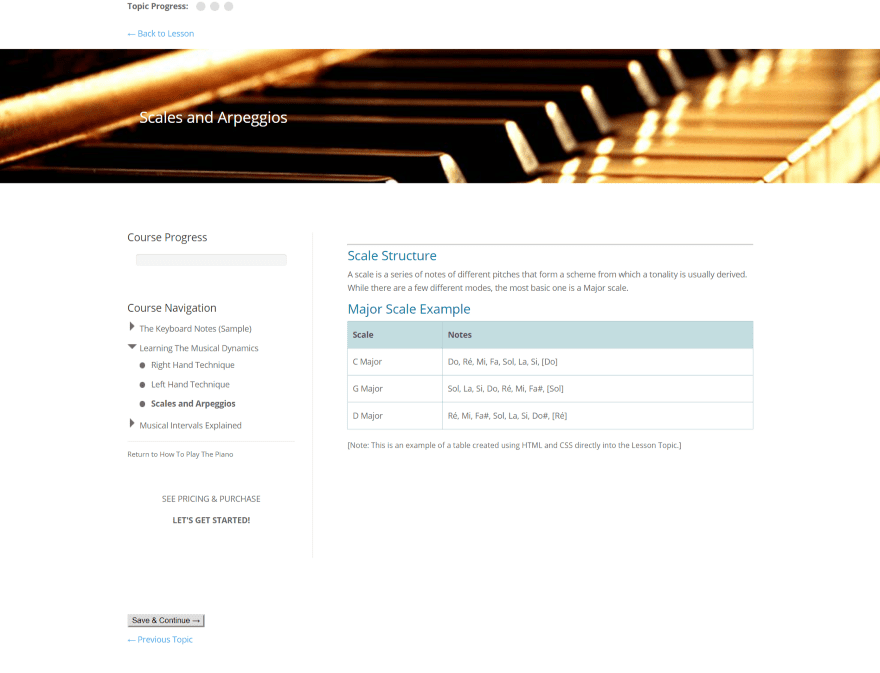
Divi Learndash Kit Course Example

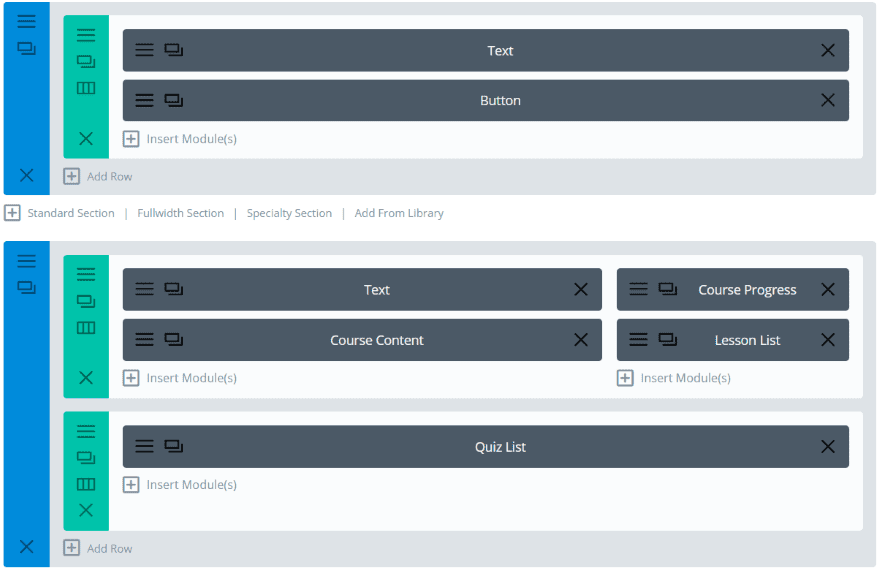
Here’s a modification of the basic course page that we saw earlier. I’ve loaded the header from the Homepage Layout for Universities & Colleges and changed the image and button text. I set it to full-screen and added Course Progress, Lesson List, Course Content, and a Quiz List.

It creates a clean course page with all of my elements.
Divi Learndash Kit Lesson Example

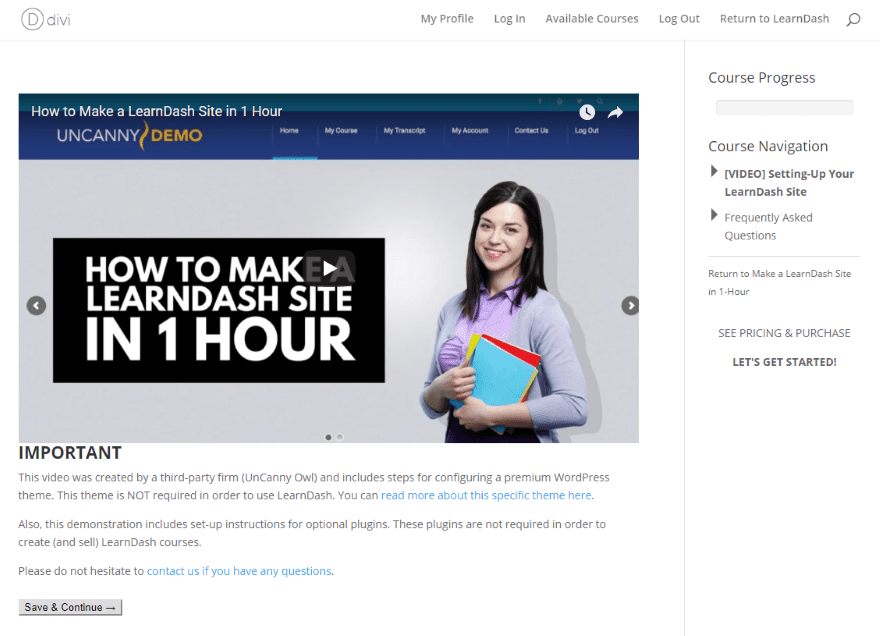
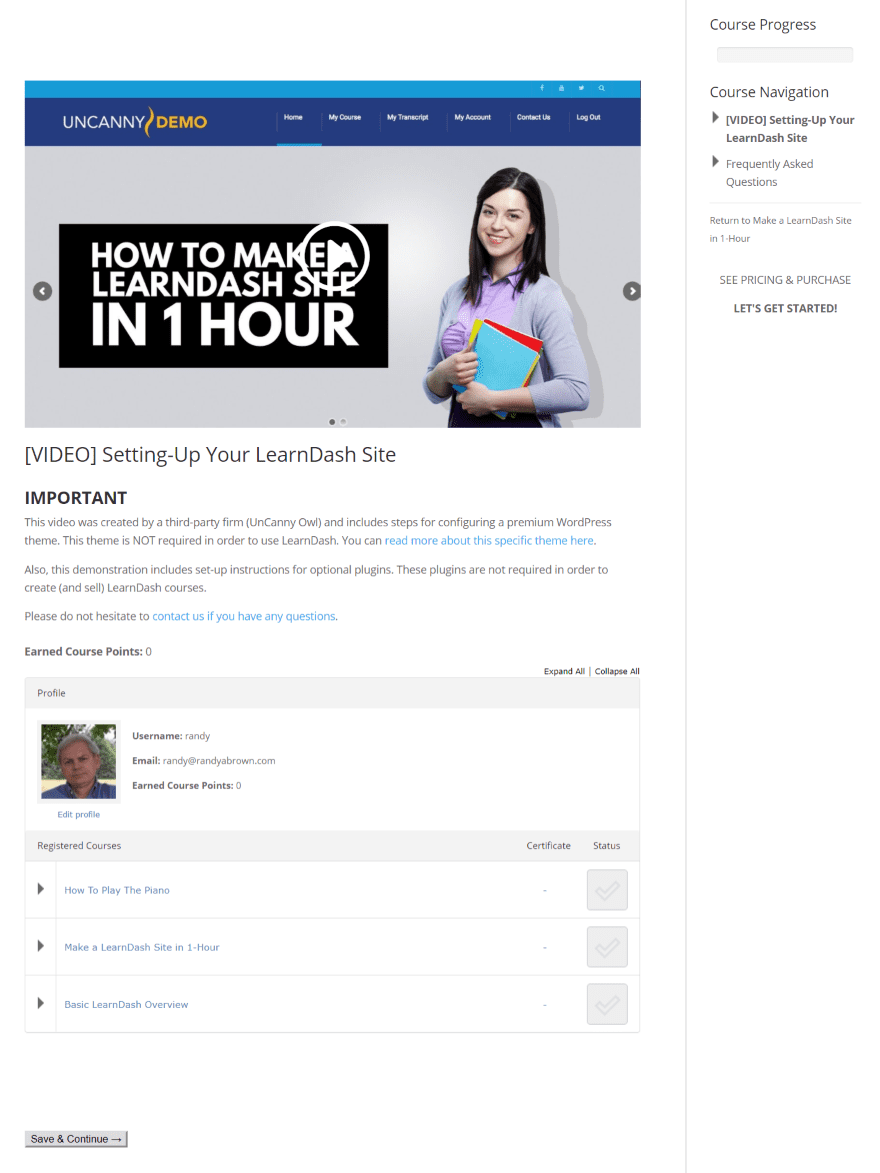
Here’s a standard lesson layout with a video.

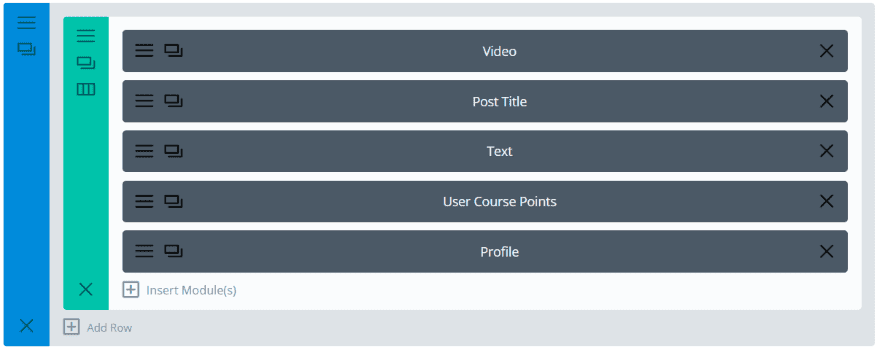
I recreated the layout using Divi modules. I added the video to a video module, added a post title without meta under the video, added user course points, and added a profile that will display other courses the user is enrolled in. I kept the sidebar and didn’t add a header.

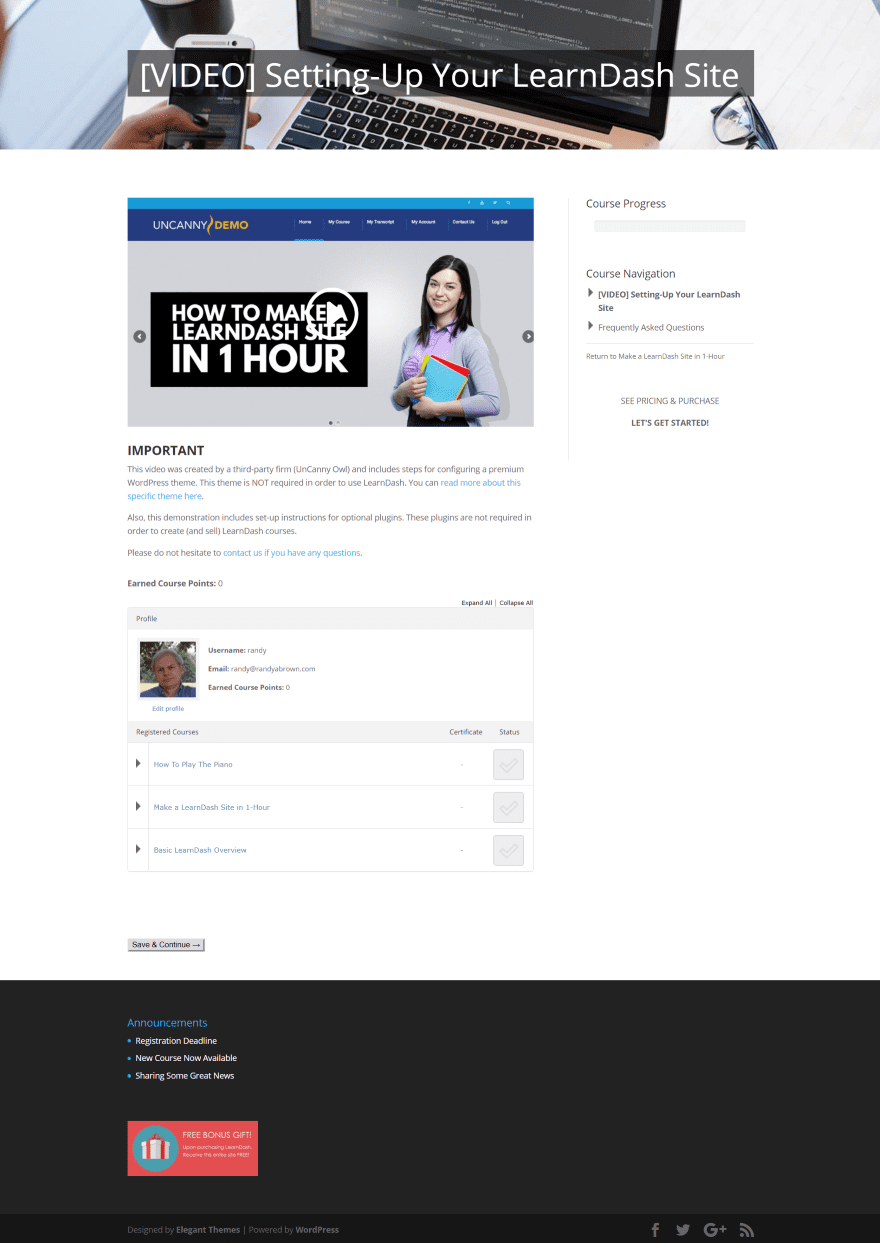
The result looks similar to the original but it now has my additions and tweaks. I want to add a few more features.

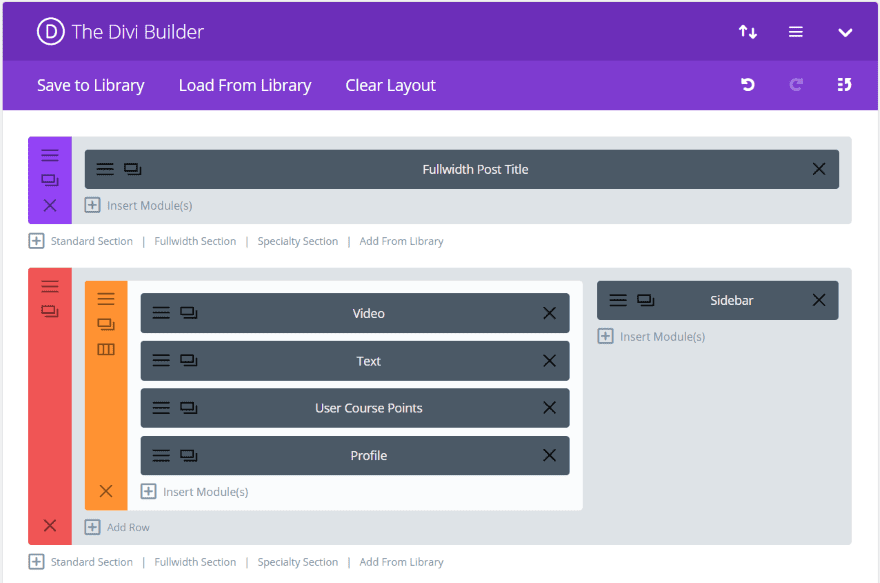
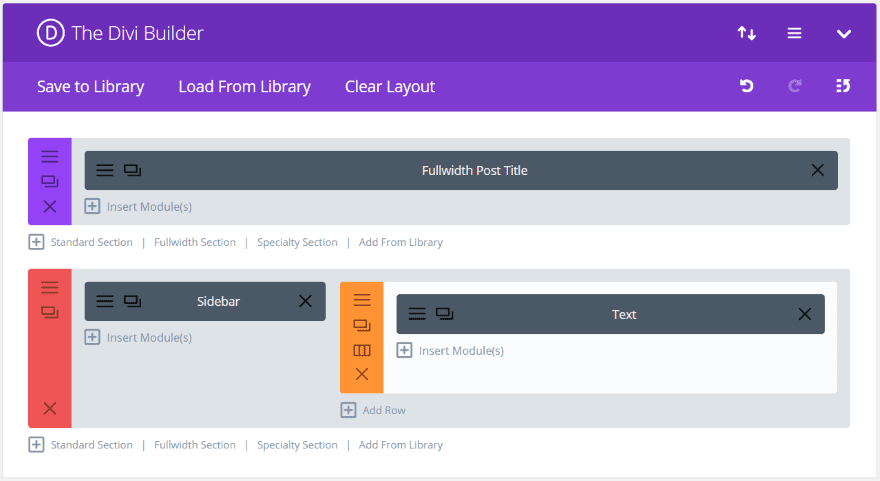
I’ve moved all of the modules to a specialty section so I can add a full-width post title and sidebar. I’ve disabled the sidebar in the post layout settings.

I’ve added the title to the full-width image with a background behind the text. I’ve also increased the header font.
Divi Learndash Kit Topic Example

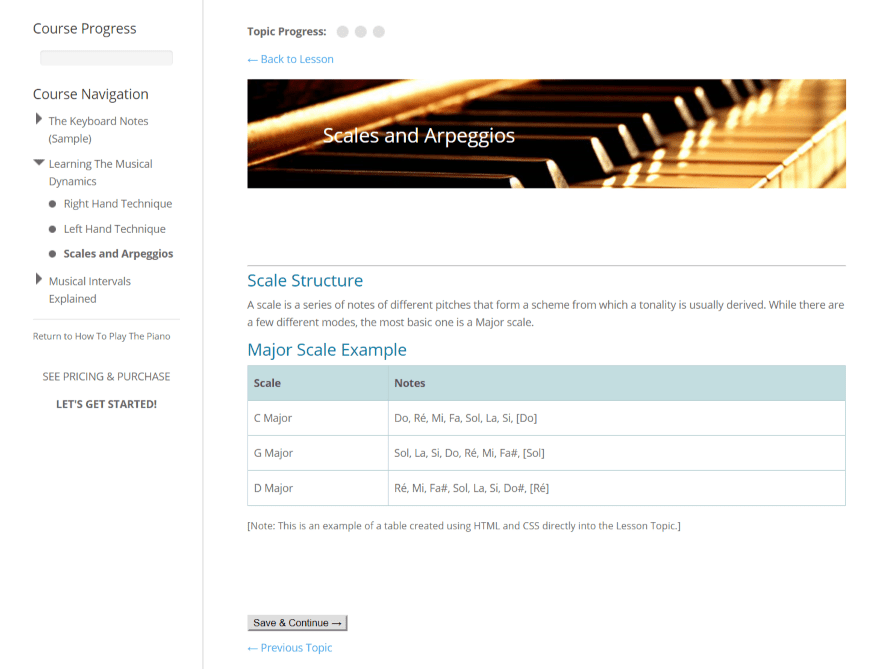
Here’s an example Topic. It has elements to who progress, navigation, and the topic itself.

I added a full-width post title, added a featured image, set the title to display over the image, and moved the sidebar to the left side.

The result is clean. The links to previous topics and lessons, and the save and continue button, are part of the Learndash system that we don’t have access to style those with the Divi Builder.

Of course, this would also work well with a specialty section.

It’s amazing what just adding a header does to the design.
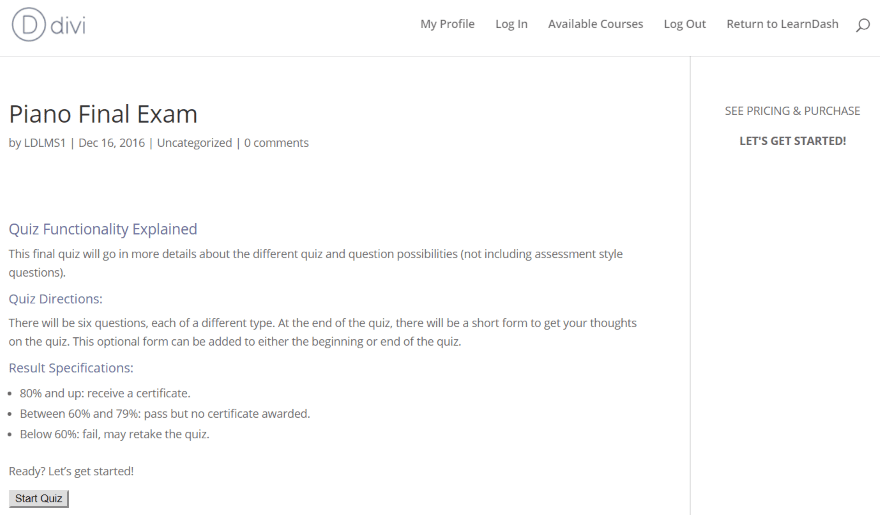
Divi Learndash Kit Quiz Example

This is the standard quiz description.

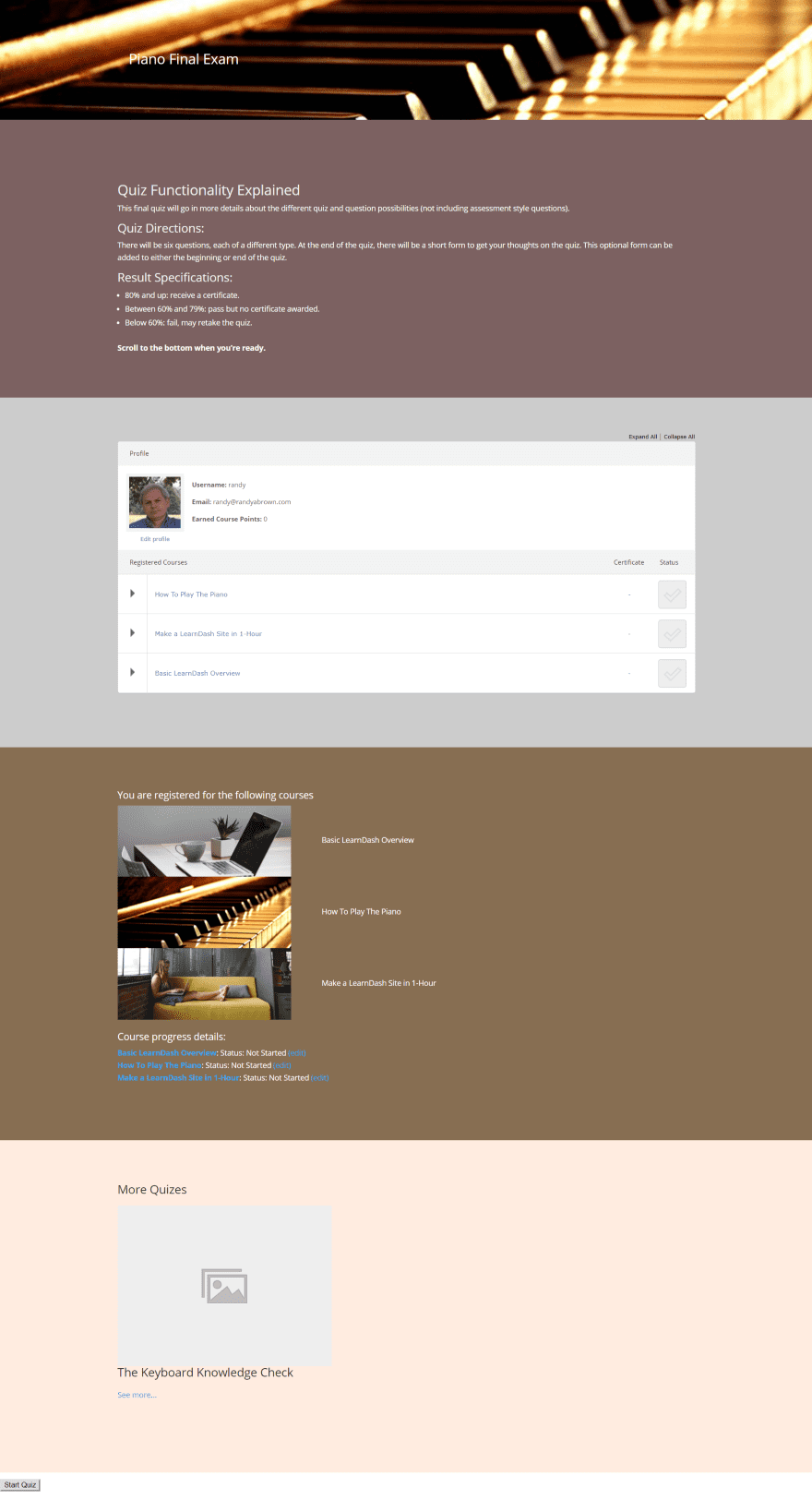
The Divi Builder is added to the quiz description area. The quiz questions and responses still use the standard editor. I’ve added multiple sections with different backgrounds to each one. I disabled the sidebar and added a featured image.

I made each section a different background color. Normally I would use colors that best suited this topic and the fact that it’s a quiz (color psychology and all that). I placed a message in the description to scroll down to begin the quiz. The quiz button is part of the quiz area that we don’t have access to style or move it with the Divi Builder.
License, Documentation, and Where to Purchase
Divi Learndash Kit has unlimited installs. It even has a 365-day money-back guarantee. Documentation is provided by an article on the developer’s website. Anyone familiar with Learndash and Divi shouldn’t have any problems understanding how to use the modules.
You can purchase Divi Learndash Kit from the developer’s website.
Ending Thoughts
Divi Learndash Kit adds a lot of design features to your Learndash pages. Just adding the Divi Builder to those pages is a big help, but giving you 13 modules of the Learndash elements and the ability to save and import layouts to the Divi Library is a great design advantage. There are still a few Learndash elements we don’t have the ability to style or place with the Divi Builder, but there are enough features to easily see the advantage.
My examples just scratch the surface of Learndash layout designs with the Divi Builder. To help with designing pages I’d like to see a few example layouts that you could download and use. This would help users get started quickly. Even without them, Divi Learndash Kit has plenty of features and is worth considering for anyone that uses Learndash with Divi. If you are looking for options outside of just Learndash, you may also want to check our recommendations for the best LMS plugins (make sure to check for Divi integrations) or quiz plugins to help you create the LMS site you envision.
We want to hear from you. Have you tried Divi Learndash Kit? Let us know what you think about it in the comments.
Featured Image via Mascha Tace / shutterstock.com













I have tried the divi learndash kit and have been struggling to get it to work properly. When the builder loads, it gives a distorted view and crosses other menus. It also doesnt load any saved layouts. Disappointing
Sync, auto save and browser backups are not working for me, I tried all Things Possible.. is there any solution for this..
Is there a way to import existing pages (build with Dive Builder) into the Learndash area? We now have a site based on wishlist, but the pages are build in Divi. We want to migrate everything to learndash, but we want to avoid that we have to build every page from scratch.
Would like to see a similar solution for CoursePress
Thanks. This is just what I’d been looking for. I’ve been struggling and have had particularly difficult time styling Course, lesson and topic pages.
Thanks
I bought the learn dash plugin 2 years ago. I would say it is very expensive and scam. If you want to add more functions and capabilities you are forced to buy third-party plugins what makes it even more expensive than the money you initially invested. I had to find something else and then t installed Moodle. I don’t regret I did it. I don’t know about the sensei plugin but I guess it is much better. I suggest everybody read everything before buying this useless plugin. Besides, the support team is really negligent (well I guess they got tired of me insisting on getting more features from the plugin). To summarize, I can point out these few aspects: Set up of quizzes is very limited, the questions for quizzes had to be done by installing another plugin, no possibility to manage groups or groupings, and when students were taking quizzes the data was not transferred accurately. In other words, my experience with them was really disappointing. I was expecting to get more.
Wow. $19 and Automatic updates. Unlimited installs.
365 day money back guarantee. It’s a steal.
Thanks for the article but it would be nice if you would post prices too.
You asked for people who tried the plugin but we actually can’t as there isn’t a trial option available.
In general it would be great if Elegant Theme would support much more the Open Source Companies which honor the GNU GPL v.2. Thanks!
+1
+1
WHy are there no links anything LearnDash?
Only one minor complaint about the plugin based on the review. All the modules are not grouped together.
Looking for, how to integrate Divi with Sensei
I love sensei, I so wish their was a plugin like this for it.
Tried Divi LD plugin, it worked great and the support from Dan (Divi Booster) was amazing as expected. Learn Dash ended up being overly complicated for my project, so I built a custom solution using PODS, WP Complete, and Divi.
But I would strongly urge anyone who likes LD to try this plugin.
Just what I was looking for, how to integrate Divi with LD ?