Logos are an important part of every website. They tell your readers about your brand and provide brand recognition. What a website can do with a logo is usually limited. Using Divi we can adjust the size and make them shrink or disappear on scroll. That’s great for the majority of websites, but what if you wanted to do more with your logo? You might be interested in a third-party plugin called Divi Logo Manager.
Divi Logo Manager is a premium plugin for Divi that allows you to change logos across your website. You can use a different logo based on the device (mobile, tablet, or desktop), change to a different logo on scroll, set a logo on a per-page basis, and adjust the amount of overhang. It’s compatible with pages, projects, and WooCommerce product pages.
In this plugin highlight we’ll take a look at what the plugin can do. Images for the examples are taken from Unsplash.com.
Divi Logo Manager Installation and Settings

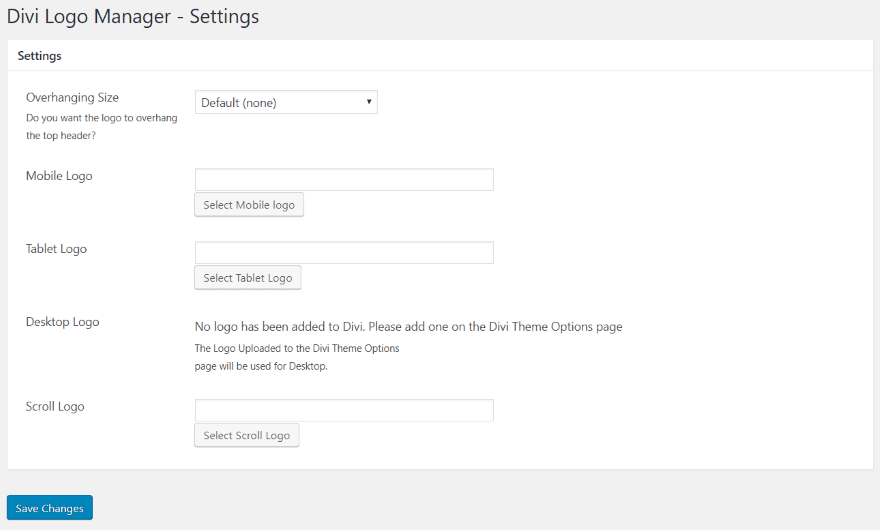
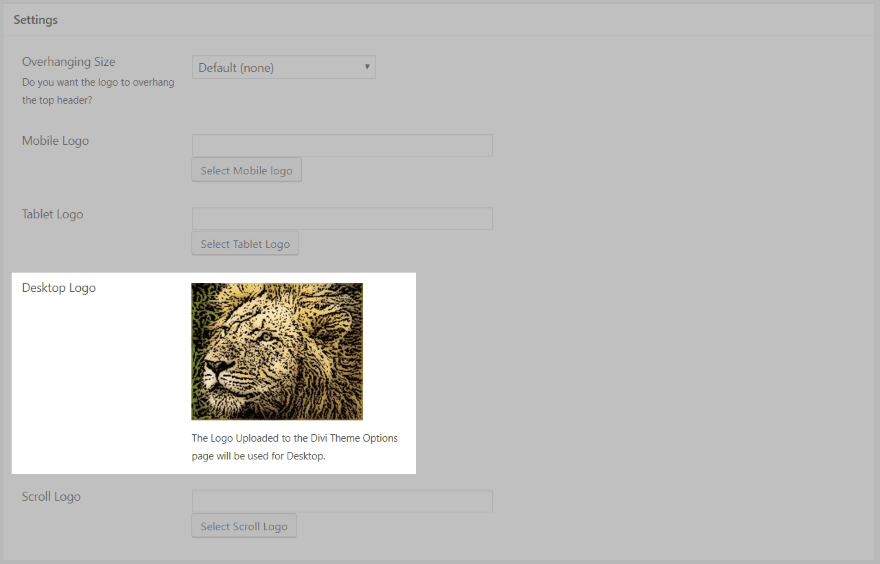
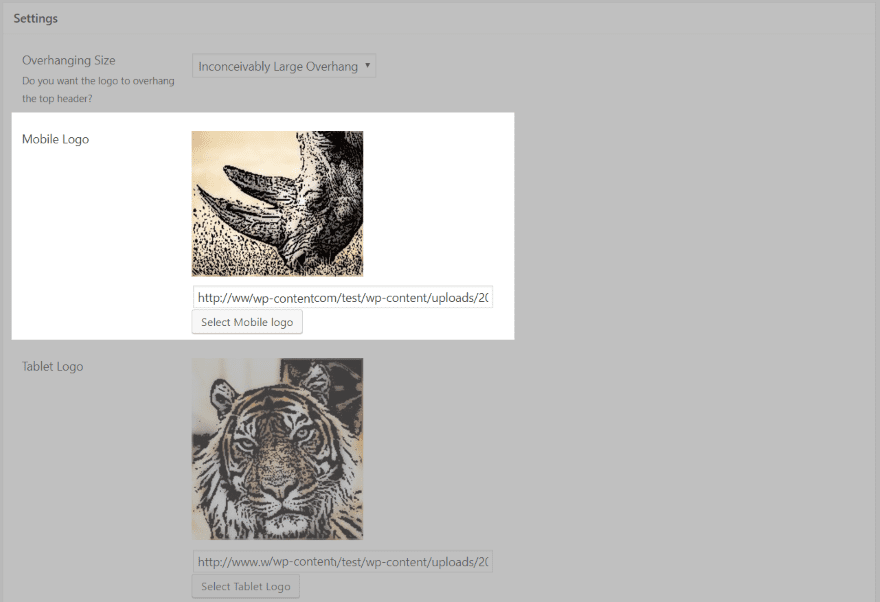
Upload and activate the zipped plugin. Once it’s activated it’s ready to use. All of the work is done in the Settings menu, on the individual pages, and on WooCommerce product pages. In the dashboard, go to Settings and select Divi Logo Manager. From here you can select the overhanging size, mobile logo, tablet logo, desktop logo, and scroll logo.
The desktop logo is added in the Divi theme options. All of the other logos are added in this page or on each page individually.
Overhang

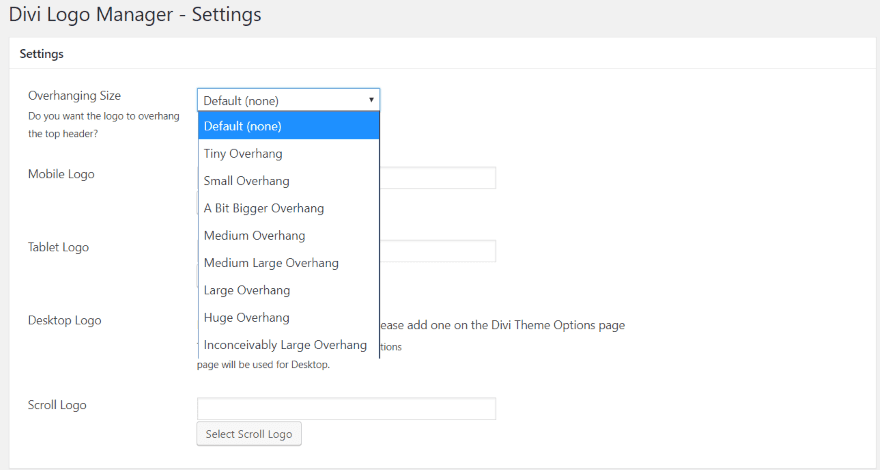
There are 9 different overhang options that range from none to inconceivably large and various levels in-between. This adds a new design element that’s worth using even if you don’t need to change logos.
Per Page

Divi Logo Manager adds a new set of settings to your pages, projects, and WooCommerce product pages that let you over-ride the settings that you’ve set in the main menu so you can choose a specific logo for each page. You can set them for desktop, mobile, tablet, and scroll. This is great for landing pages, special offers, portfolio pages, products, etc.
Divi Logo Manager Examples
Let’s take a look at the logo on each of the devices and with various levels of overhang. I’ll use Google Chrome’s Developer Tools to emulate mobile and tablet devices.
Desktop

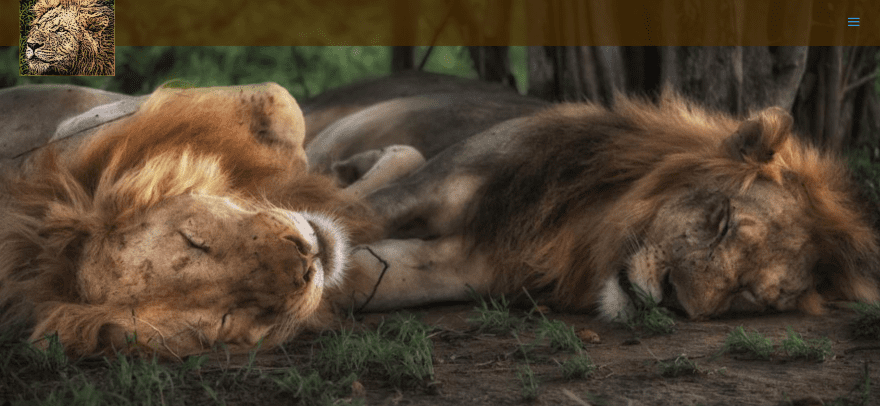
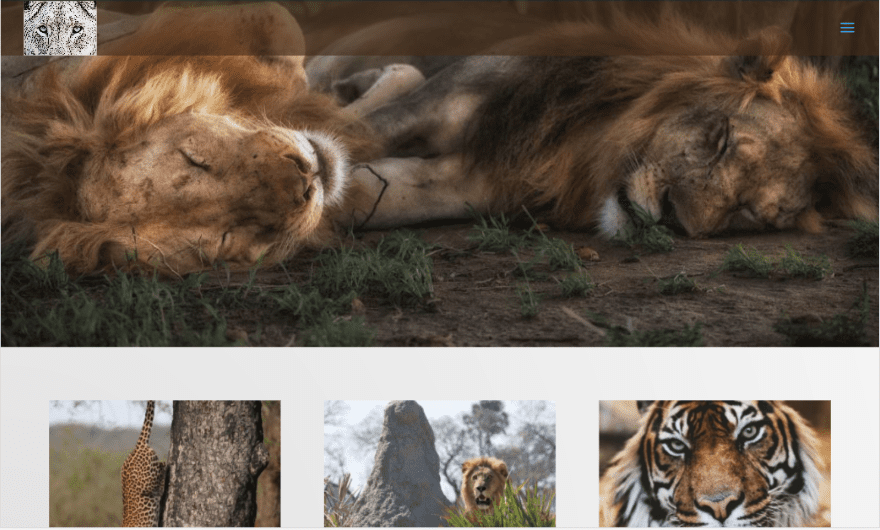
For the desktop logo I used an artistic image of a lion. This is the standard version of the logo with no overhang. This logo has to be loaded into Divi’s theme settings.

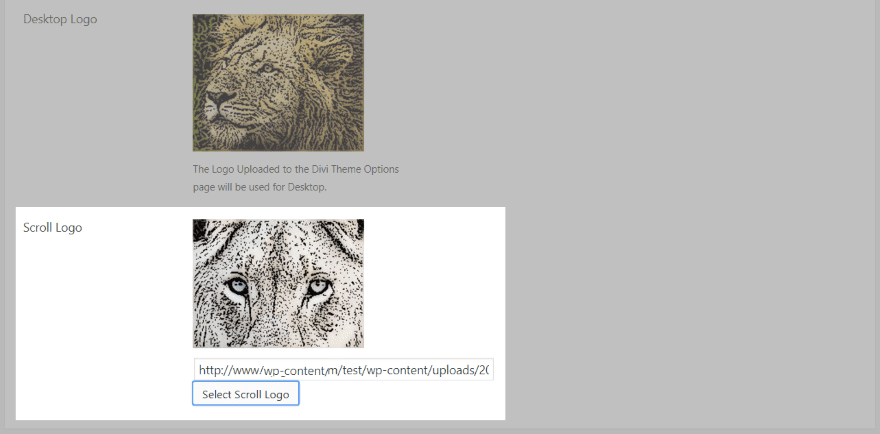
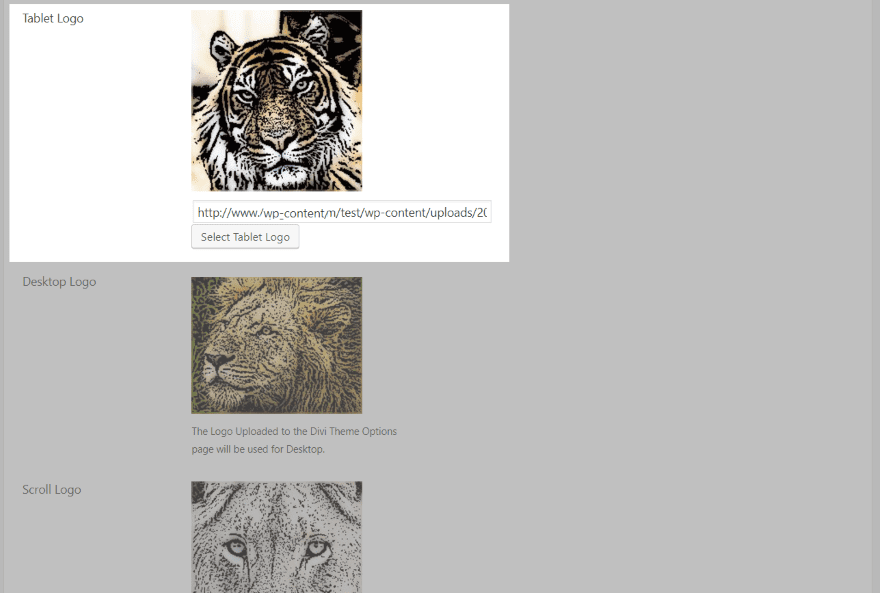
Now that I’ve uploaded a logo it now appears in the plugin settings.
Overhang

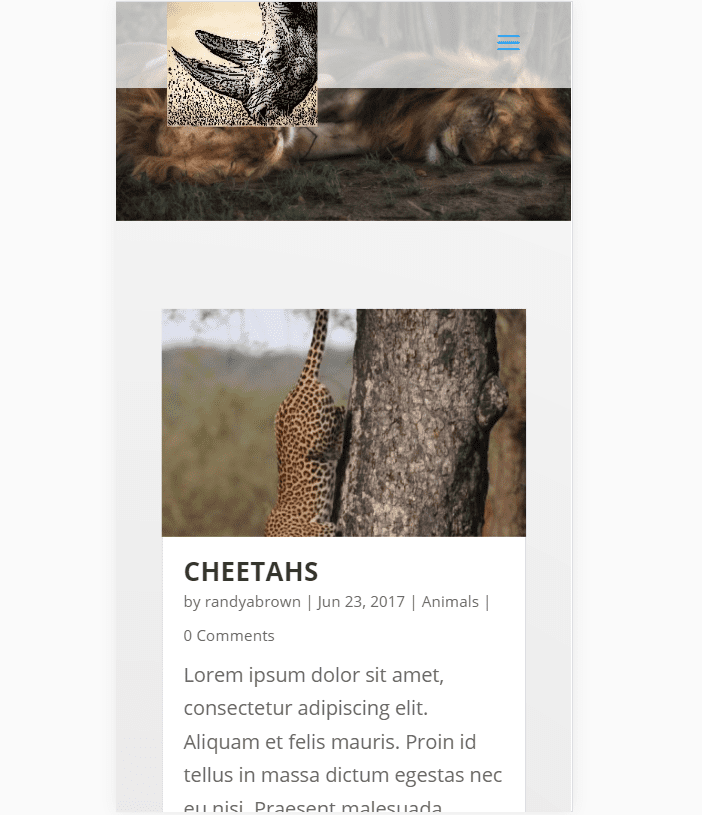
Here’s a look at a few of the overhangs. This one has a small overhang. It’s just noticeable.

This one uses A Bit Bigger Overhang. It’s more noticeable and I like the way it looks against the page.

This one is Medium Large. It’s a good all-around size.

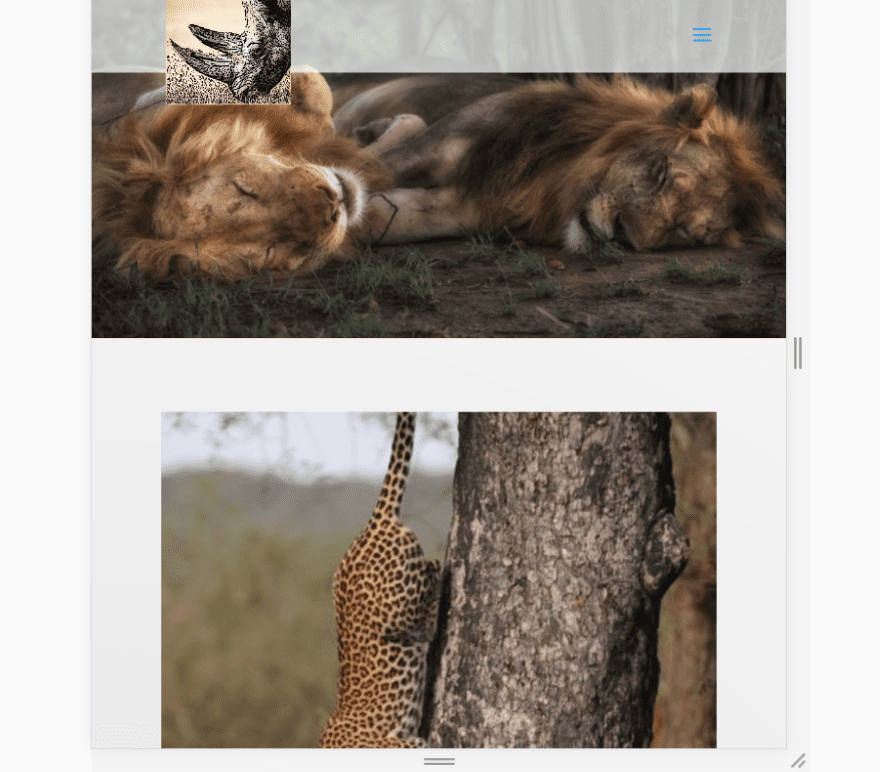
This one uses a Huge Overhang. It could be too large for some designs.

This one uses Inconceivably Large Overhang. It wouldn’t fit every design, but for designs it would look great in it would stand out. With this level of choices you can easily find an overhang that works for any website.

The overhang feature works with Extra, but not the logo swapping feature. Here’s Extra with a Large overhang.
Scroll Logo

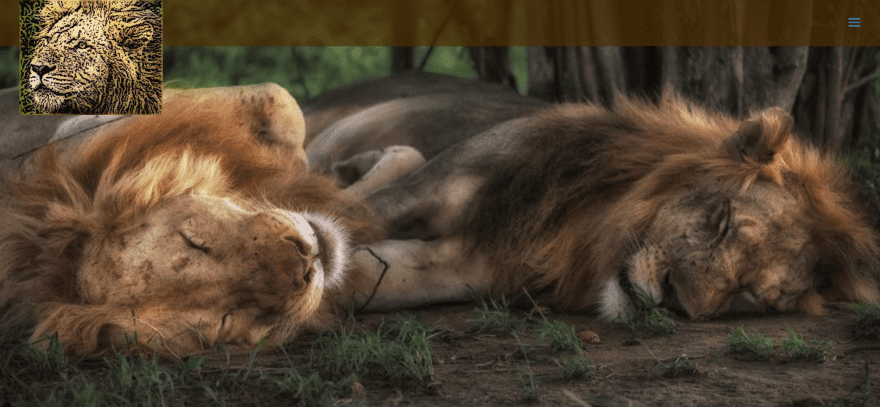
The Scroll Logo feature lets you specify a logo that will only display on scroll. In this example I’ve added a scroll logo.

The logo changes as soon as the header shrinks.
Tablet

Here’s a new logo that will only show up on tablets. Let’s take a look at a few examples using Google Chrome’s Developer Tools.

This one is an iPad. It retains the overlap even on mobile and desktop devices. The logo has changed to match the tablet setting.

Here’s an iPad in horizontal mode. Some tablets display the desktop logo if the screen is large enough.

This is a Nexus 10 in portrait mode.

Here’s the Nexus 10 in horizontal mode. It displays the desktop logo.

Here’s the Nexus 10 on scroll. The logo changes on tablets just like on desktop.

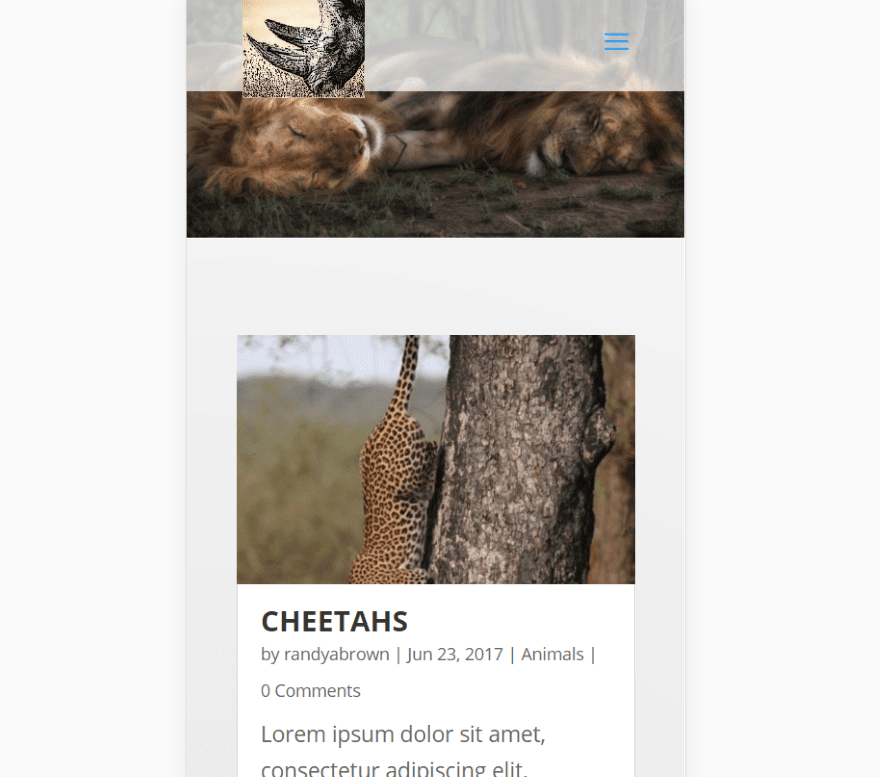
This is the Inconceivably Large Overhang on an iPhone 6 Plus.

This one uses Medium Overhang on iPhone 6 Plus.

This one uses Large Overhang.

This one uses Small Overhang.
Mobile

I’ve added a logo for mobile.

This one uses Responsive with a Large Overhang.

This one uses Large Overhang with iPhone 6 Plus.

This is iPhone 6 Plus in horizontal mode.

This is Galaxy Note 3.

This is Galaxy Note 3 in horizontal mode. You might need to experiment with the overhang to find the perfect choice for you site on mobile.
WooCommerce Product Pages

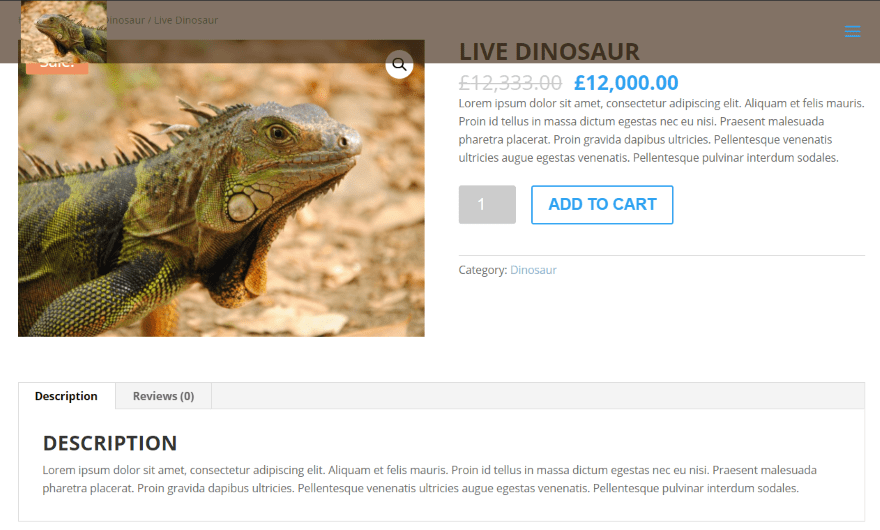
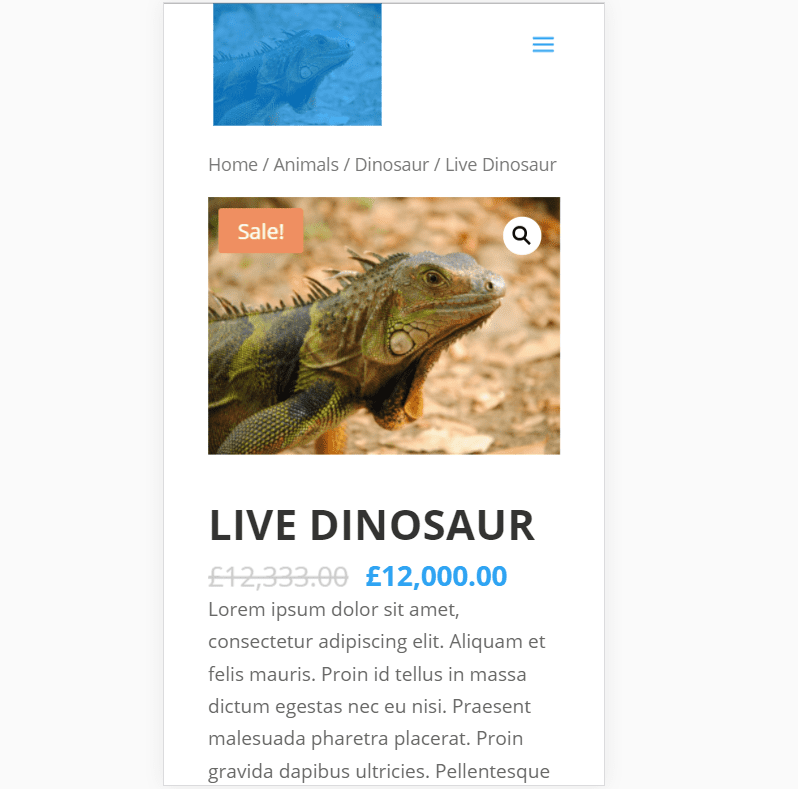
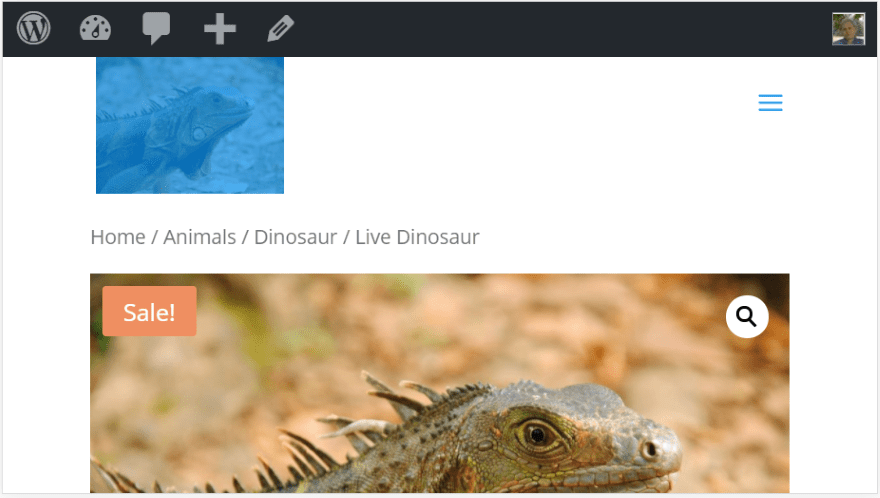
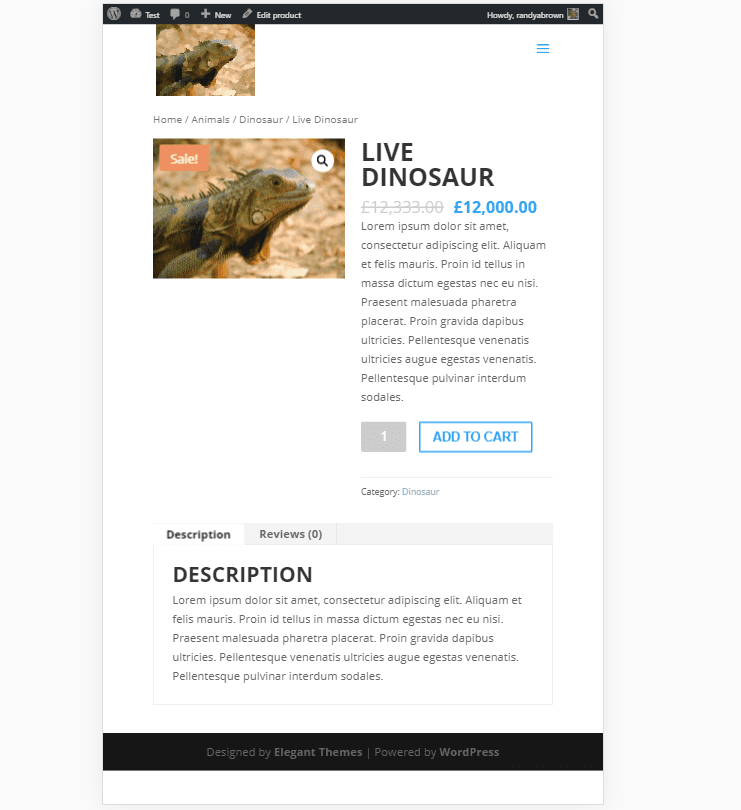
It also works on WooCommerce product pages. It works exactly the same as regular pages by default, so there’s nothing to set up. This is the regular logo with Large Overhang.
Project Pages

Divi Logo Manager also works on Project pages by default. Here’s a Project page with a new Desktop logo. Just like regular pages, Project pages include the customization to choose a logo per page.
Per Page

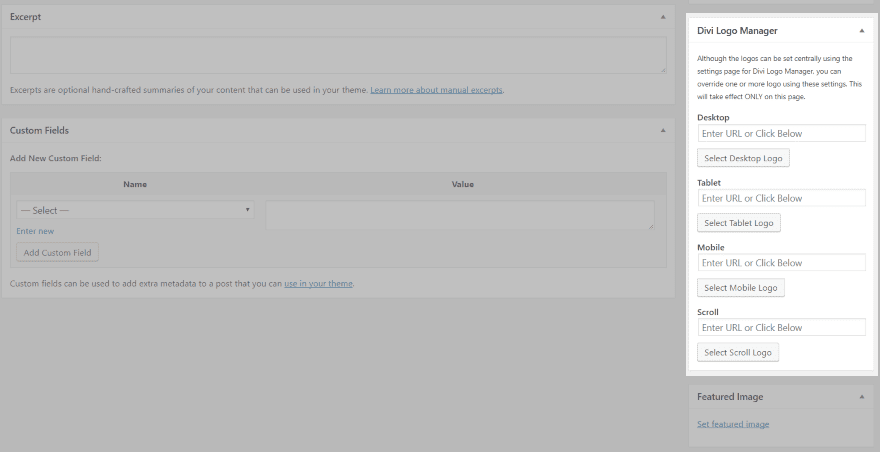
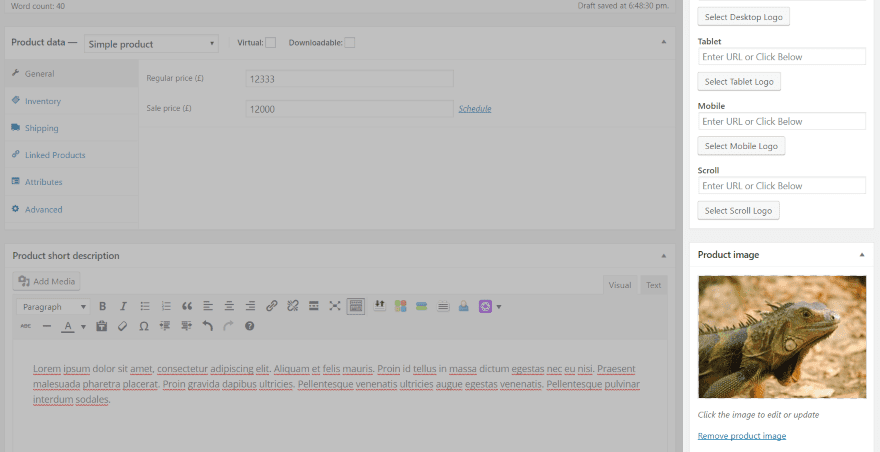
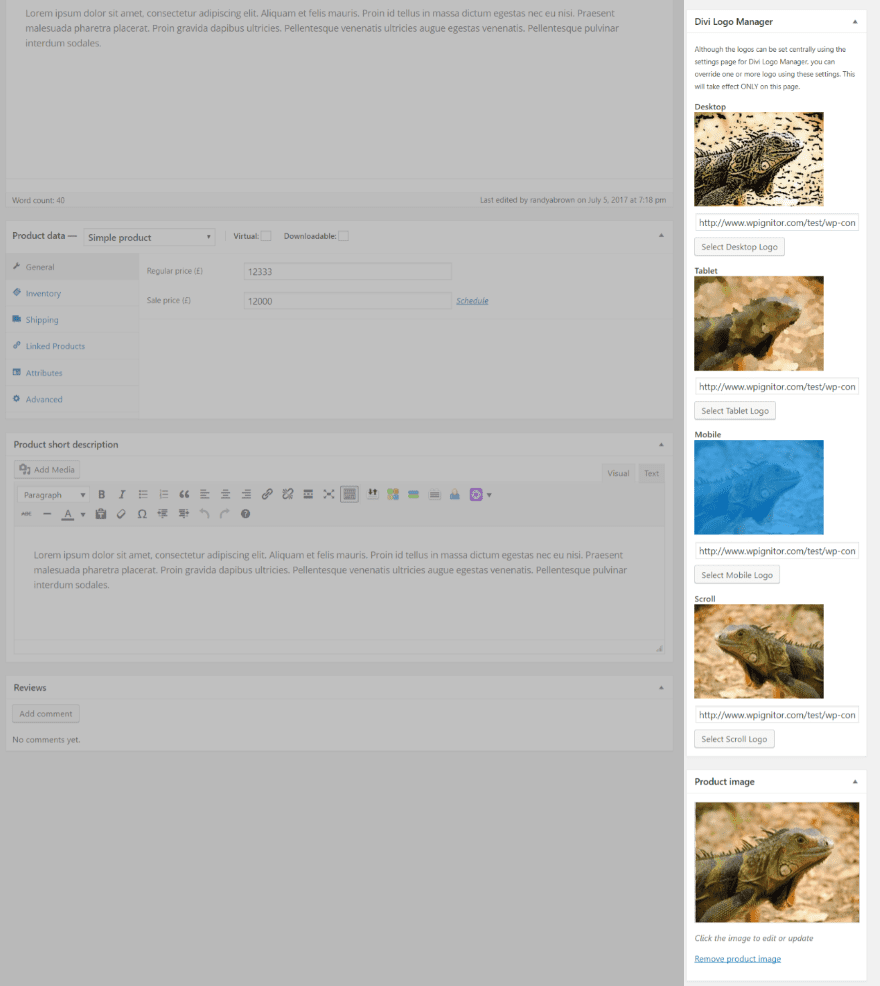
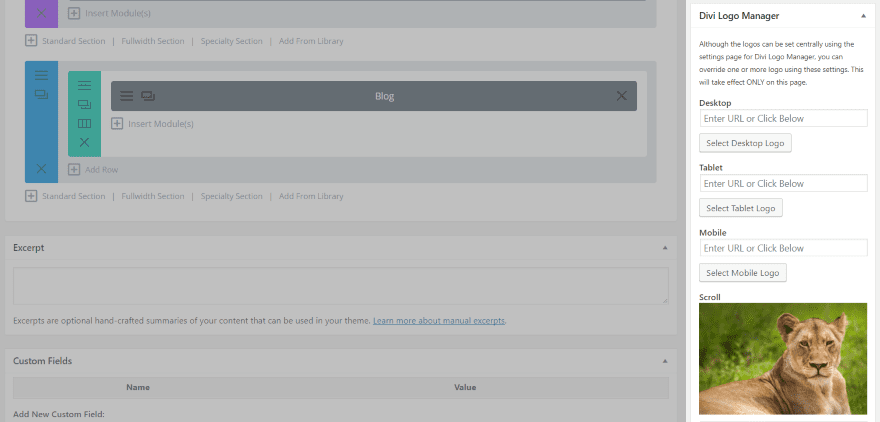
You can select a custom logo that only shows on an individual page that you choose. In the visual editor you’ll see a new customization area to the right called Divi Logo Manager. Here you can select the logos for desktop, mobile, tablet, and scroll on a per-page basis.
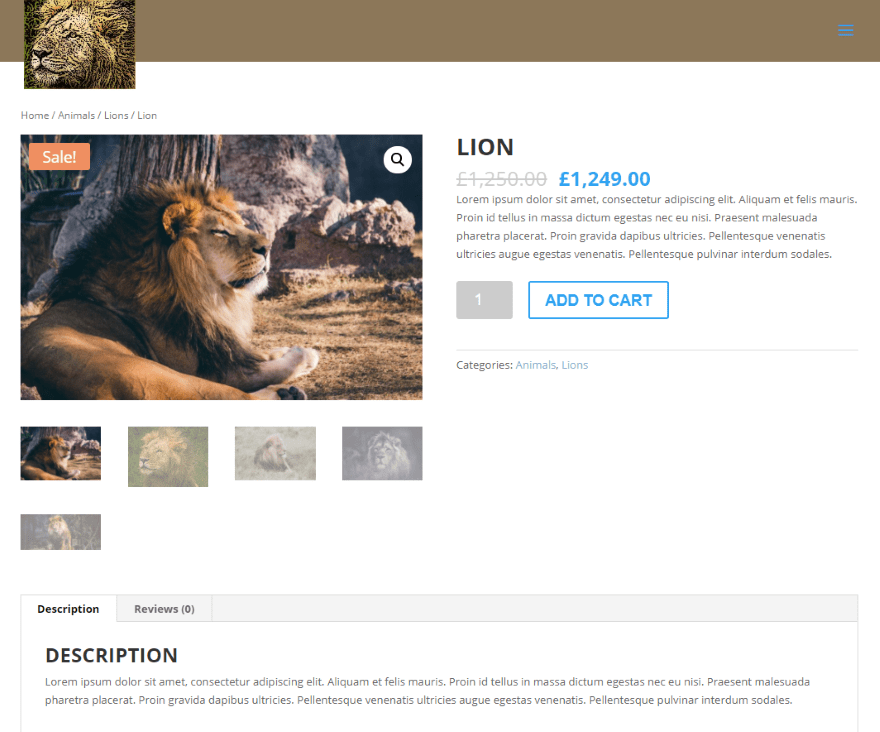
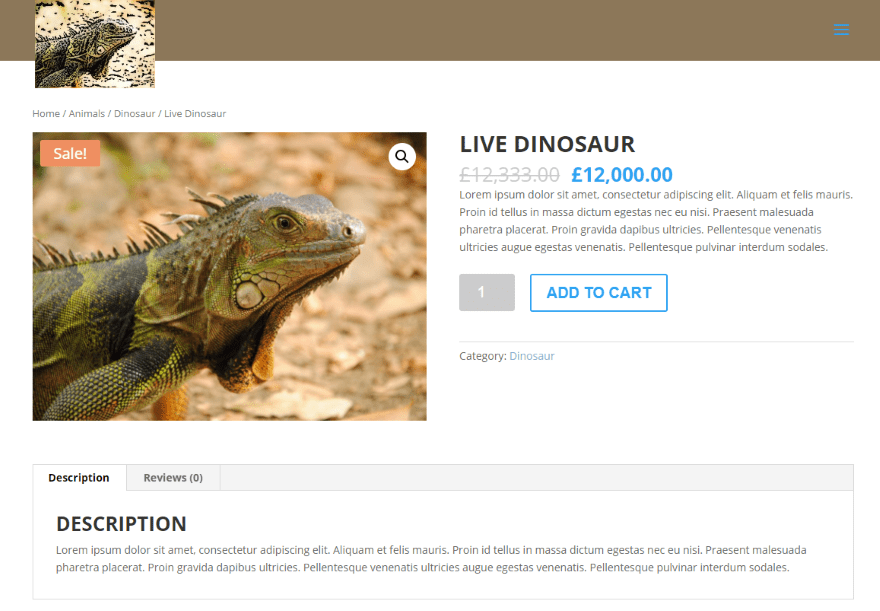
In this example I’ve created a new product. This product is so different from the others that the standard logo doesn’t match. This product page could benefit from having its own separate logo.

Here’s a look at the logos that I’ve chosen for this page to display.

Here’s the desktop logo using a Large Overhang.

Here’s the scroll logo.

This is the mobile logo using iPhone 6 Plus.

This is the iPhone 6 Plus in horizontal mode.

Here’s the tablet logo using a Nexus 10.

Back to our original page… I’ve added a new logo for scroll that I only want to show on this page.

This page now uses the custom logo on scroll.
License, Updates, and Support
The plugin can be installed on unlimited websites for you and your clients. It includes lifetime updates and 6 months support.
For more information see the publisher’s website at KiwiWeb.co.uk.
Final Thoughts
Divi Logo Manager is straightforward and simple to use. Simply select the logo you want to display per device and for scroll, and set the amount of overhang. The logos can be over-ridden for each page individually. Overhang is a great way to add some pizazz and make your site stand out. The overhang can be as hidden or as obvious as you want. The overhang feature alone makes it worth using the plugin.
If you’re interested in choosing logos based on device, changing the logo on scroll, or adding an overhang feature, Divi Logo Manager might be the plugin you need.
We’d like to hear from you. Have you used Divi Logo Manager? Let us know what you think in the comments below!
Featured Image via SiuWing / shutterstock.com













Plugin site no longer exists…
Me too…cannot get any of the overhangs to work. Developer support has not answered either of my requests for assistance.
Hello – i bought the plugin but it doesn´t work – any Idea ? Thanks a lot …
I appreciate what we were given, a great tutorial… for a great theme! Thanks Randy.
It is always good to have additional tools in the tool box. I can see that this will be useful in future builds
I agree, some of these “little options” make since being part of Divi and Extra themes.
Having to add another plugin when it’s best practice to limit how many plugins are used in WordPress for it to work efficiently makes bad since.
Also, I’ve noticed when you have added one of these plugins and you start having issues with Divi/Extra themes Elegant Themes like to first place blame on the plugin and say you need to contact the maker of the plugin for support when it’s hard enough to get support from ET let alone a one man support team that has made one plugin, who’s supporting them?
Maybe ET is passing on creating these small options to others to give a sense of creating an “ET Family” or offloading some work so they can tackle the BIG BUGS still lurking within their themes and plugins. Divi, Bloom, Monarch, just to name a few 😉
Ok, that’s my ¢5 about this.
Cheers,
Mike
This looks like a great plugin that I will invest in – for $10 for lifetime updates it’s good value.
However, I do agree that at least some of these options – e.g. an alternative logo for mobiles, would be a great addition to Divi core.
You asked how it worked for purchasers….here ya go…..
I just bought the plugin and unless I’m blind (which is a real possibility), there is only one overhanging setting for all devices.
I originally bought the plugin because the vertical logo I’m working with must be large because their logo font is ridiculously tiny, causing a situation where I had to either use Geno’s overhanging logo technique or use a large semi-transparent header (I chose the latter) in which the logo and header collapsed upon scroll. Unfortunately, the logo appeared so tiny on my iPhone that the company name on the logo was illegible. I’m a CSS nincompoop so, working within my limited skills, I figured I would deal with that later. Cut to this plugin.
With this plugin, I installed, but then deleted, a horizontal logo that I had created for my mobile devices because the plugin distorted that rectangular logo into a square, squishing the font, whether viewing in portrait or landscape. Using the original vertical logo and leaving the mobile images empty in the plugin settings, I then played around with the header size, and discovered that the “inconceivably large” overhanging logo size worked beautifully for all devices, ending my need for a large header to accommodate the logo. The logo is now perfectly sized and legible for all devices, with the exception that the logo is a bit tiny in landscape mode on my iPhone (6S+). The hell with those viewers….turn the phone the other way! 😉 In any case, I’m thrilled with the plugin.
Nice, this is very helpful!
I hope you know that those examples are using an image, and never an image is a “logo”!
But overall I love this post and thank you so much for sharing this tip to us.
Keep doing the great job, Divi ROCKS!!! 😀
This is pretty cool and all, and the fact that a plugin exists to accomplish this result is nice. But to be honest, this should be part of base DIVI theme. I’ve found a lot of plugins that exist for DIVI should actually be PART of DIVI if you get what I mean. Maybe it will one day, but it’s something that just strikes me as odd that we have to add another paid component to something that should already be part of the package we already spent money on. Just one man’s openon though.
I’ve noticed this concern appearing on many of our plugin highlights. I’d like to point out again (and hopefully address these concerns) that just because a plugin is featured does not mean we never intend to add a much needed or desired feature to Divi core in the future. It just means that we’re featuring the hard work of someone in the community that can help others in the community right now.
Then why don’t you ever feature a Divi plugin from WP repo dude? Aren’t they part of your little world?
These guys are doing great job already. We can talk a lot about what “should” be in Divi by default. But with the same result you can go to The7 or BeTheme developers and say “your theme should have visual builder by default like in Divi”. If you need more options you can buy other theme but use it for 1 project only. You can use Divi on unlimited websites and use plugins to have more options. There is no perfection. We are here to be one team (well, I suppose). And for my opinion it is more helpful to develope your personal skills and offer your help to make Divi better or make nice proposition what can be improved in Divi.
I agree with you TSnowCrash
My opinion is that Elegant Themes is going to wrong direction with external (premium or not premium) plugins that cover some failings of the main theme.
I think at header, footer, menu and sidebar full customization, child theme, templates for builder for category, tag, author and search pages.
Another issue is that only the plugin developper guarantee the compatibility of this kind of plugins with and with the continous DIVI theme update is possible to get some incompatibility.
Prefere to have a bundle DIVI plugins to pay each yaer where Elegant Themes assure updates and compatibility like other themes developper do.
For me its like you say: i should be a part of divi.
When i buy a big Theme like Divi and for some little Features i have to pay here 10 and there 8 and perhaps 18 for another Plugin – it is not in a relation to the price of divi. Then i will pay for Divi hundreds of Dollars in relation..
Also the length of this article – i cant read so much..
Well Richard, I can think of at least one… The7 Theme by Dream Theme – that has tons of header, footer and widget options, however, it doesn’t have an “overhang” option as such, but you can change the margins in the logo admin area very easily to place the logo where you like.
That all said, I still think this plugin is great for us Divi fans and at a measly $10 for unlimited use, how can one complain.
Randy, thanks for highlighting this plugin for us and for the in-depth insight into how it works, it’s greatly appreciated!
Sorry, correction on my above statement regarding The7 Theme… you can’t adjust the position of the logo to overhang in the admin area any longer, you would need to use CSS. But you can have different logos for different devices as well as different logos on individual pages – that is standard.
Well TSnowCrash how many themes have you seen with this functionality as a standard?
Ehhm, none. So what? It is 10 bucks only, so why mourning. And to be honest: every function of this cool Plugin can be done by handcoding, if you dont want to spend money at all. Check Geno Quiroz’ Tutorials ?
I agree.
Like header styling? h2 Go to CSS????! Really?
I agree!