Find It In The Divi Marketplace
Divi Overlays is available in the Divi Marketplace! That means it has passed our review and has been found to meet our quality standards. You can visit Divi Life in the marketplace to see all of their available products. Products purchased from the Divi Marketplace come with unlimited website usage and a 30 day money back guarantee (just like Divi).
Divi Overlays is a plugin for Divi by DiviLife a third-party Divi development company by community member Tim Strifler. It allows you to easily create popups using the Divi Builder. It isn’t just a modal. You can create full-screen overlays, and add any type of content you want in the overlay using the Divi Builder, and then trigger it with anything on the page including buttons, links, images, etc. You can adjust the background colors, font colors, and select the opening animation.
Overlays can include forms, pricing tables, shopping carts, videos, images, download links, maps, and much more. You can even set it to open an overlay when the page loads. They allow you to display additional content without having to wait on the page to load.
The ability to use the Divi Builder of course means you have access to every module and setting to create your overlay with. This means you have access to close to 40 modules and you can use shortcodes from other plugins. With access to this amount modules you’re only limited by your imagination.
Download: Divi Overlays Download
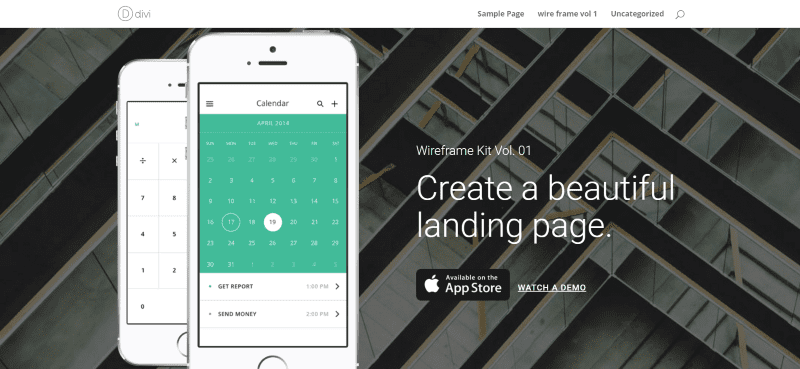
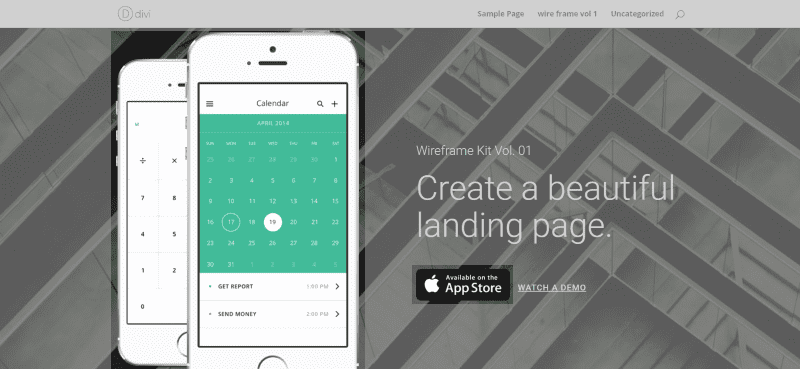
In this overview I’m taking a look at version 1.1, which includes some new features that were requested by customers. At the end I’ll cover a few of the features you can expect to see in version 2.0. For the examples I’m using the multi-purpose wireframe kit vol. 1. Let’s dig in…
Installation

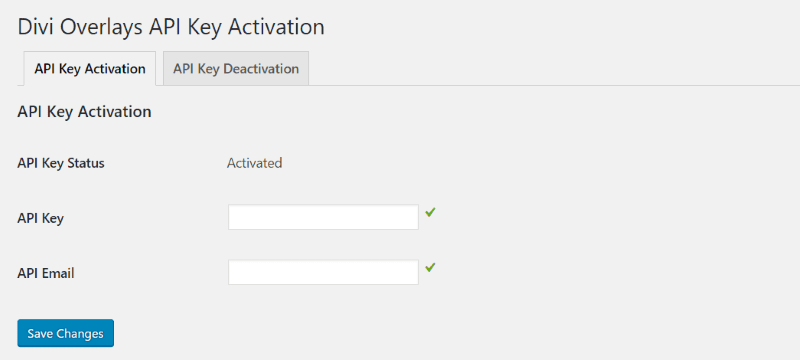
Upload, install, and activate the plugin as you would any premium plugin. Once it’s activated you’ll need to enter your license key. Go to Settings and select Divi Overlays Activation in the dashboard.
Enter the API key and email (from your account at DiviLife) and select Save Changes. Now you’re ready to start creating overlays.
Add New Divi Overlay

The overlays are created separately from your content and then opened from your content using simple codes.
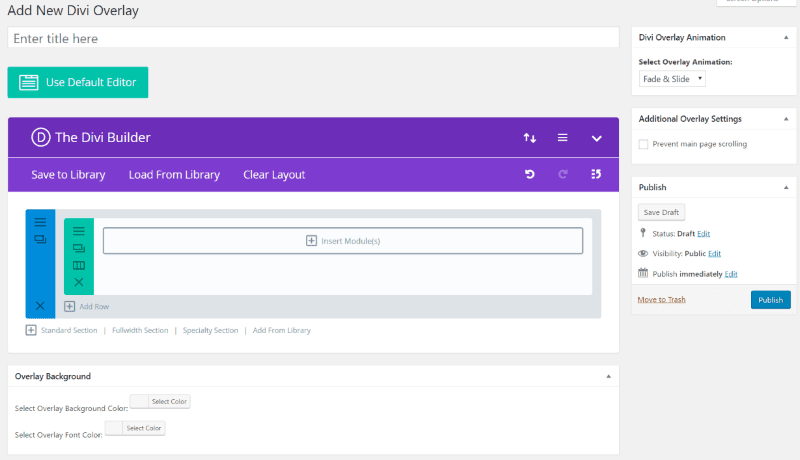
To create an overlay, go to Divi Overlays and select Add New in the dashboard. From here you can select to use the Divi Builder. This works the same as any normal page or post using the Divi Builder, including special Divi plugins and modules, and you can even run A/B testing using Divi Leads. They even work in a global module. You can also import and export your overlays.
Choose the overlay animation and settings from the dropdown box in the upper right corner. Under the Divi Builder is a selection for the background and font colors.

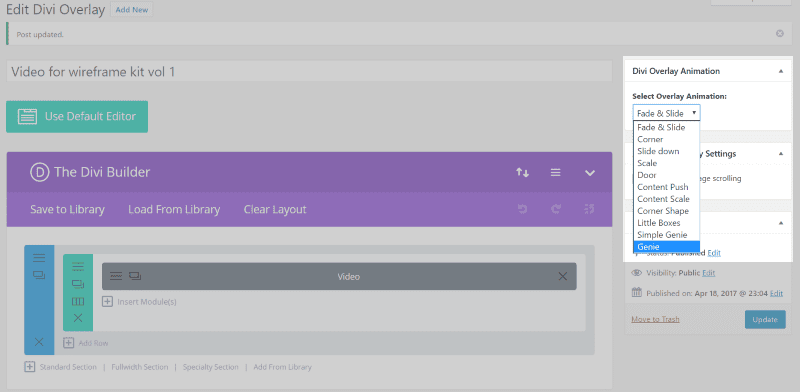
A few settings are added to the right side. A box called Divi Overlay Animation includes a dropdown box where you can choose from 11 animations. This determines how the overlay appears on the screen.
A checkbox is added to prevent the main page from scrolling when an overlay is on screen. This keeps the user in the same location on the screen so when they close the overlay they know where they are. This is especially helpful if they clicked one of many buttons to open the overlay. This way they know which button they clicked on and don’t lose their place on the screen.
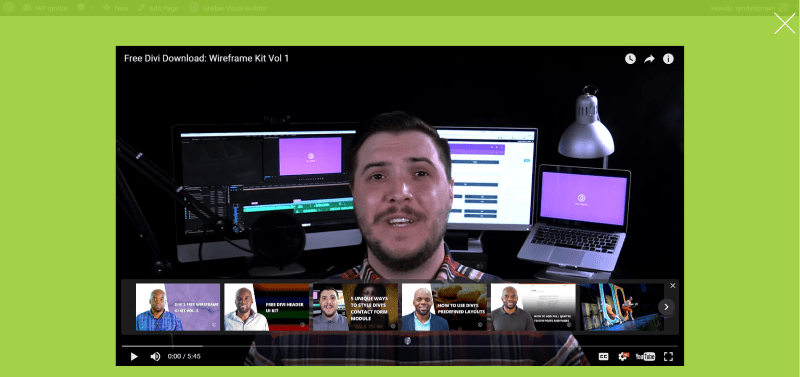
I’ve added a video module and selected Genie for the overlay animation and selected to prevent main page scrolling.

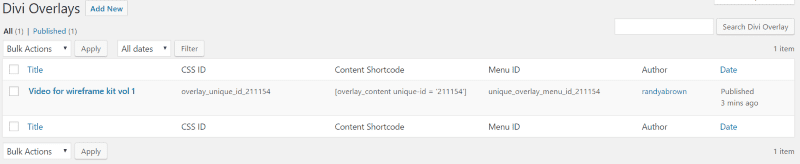
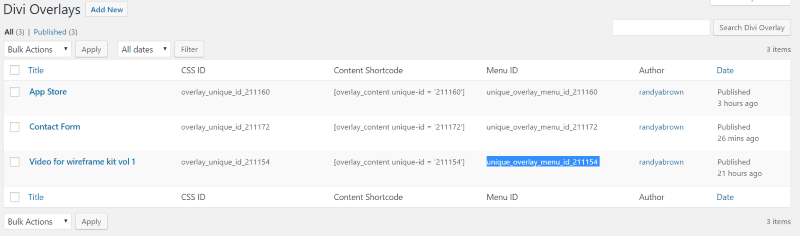
Now that I’ve created the overlay I can use it on a page. To do this, go to Divi Overlays in the dashboard and select Divi Overlays to see the list of available overlays. To use the overlay copy the code you want to use and paste it into the proper location. Let’s take a look at how to do that in detail.
Links are created using the CSS ID. Copy the CSS ID and add an opening <a id= and closing </a> tags as shown in the example.

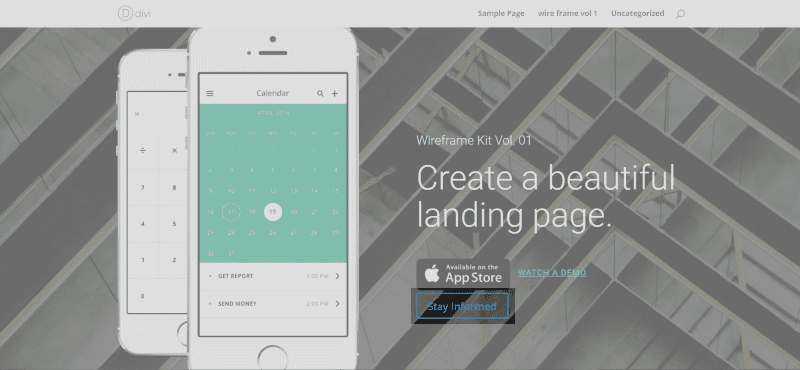
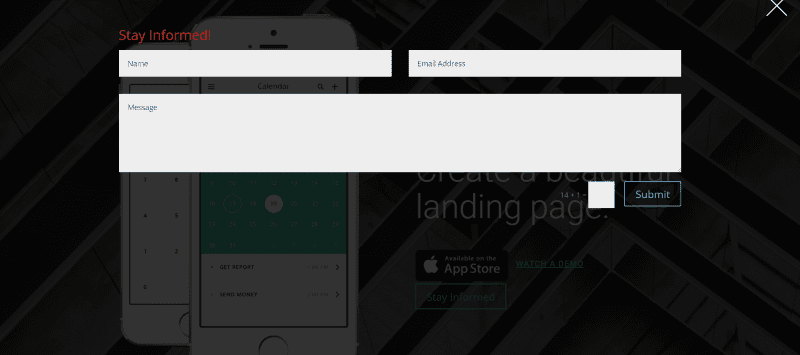
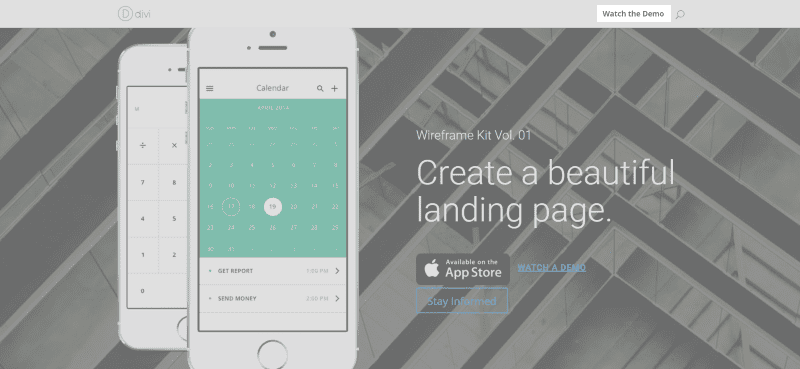
In this example I’m using a landing page. I want to add a trigger to the text, the app store logo, to the phone image, create a button, and place a link within the menu.
Text Link

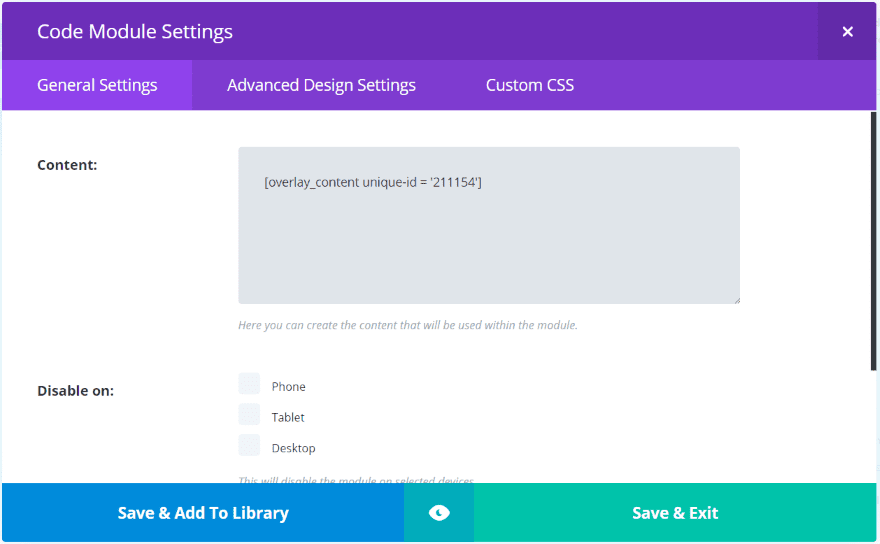
Copy the Content Shortcode and paste it into a code or text module (any module that accepts shortcodes) on your page. I pasted it into a code module. You can place as many Divi Overlay shortcodes within this module that you want. It doesn’t matter where you place the module. I recommend that you test to make sure the module doesn’t affect your layout.
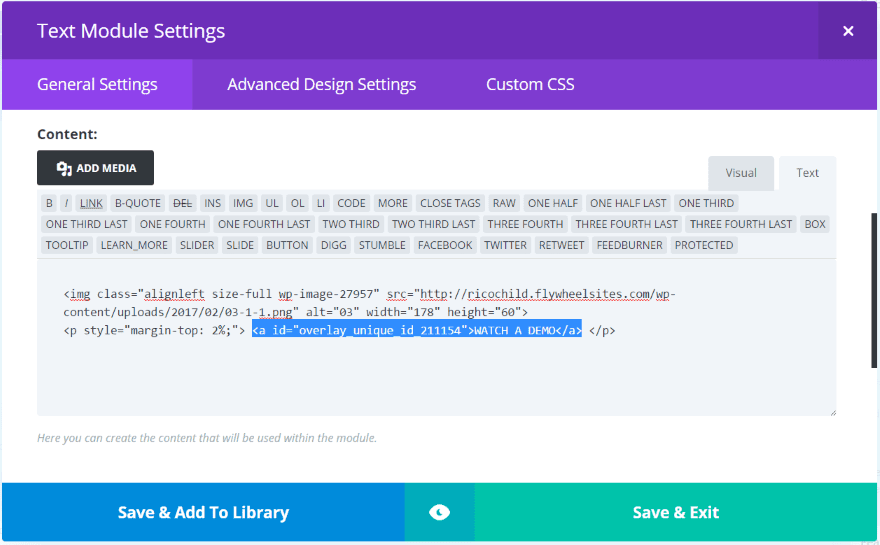
I want to use the text WATCH A DEMO as a link to open the video. To do this, copy the CSS ID from the list of overlays in the dashboard screen.
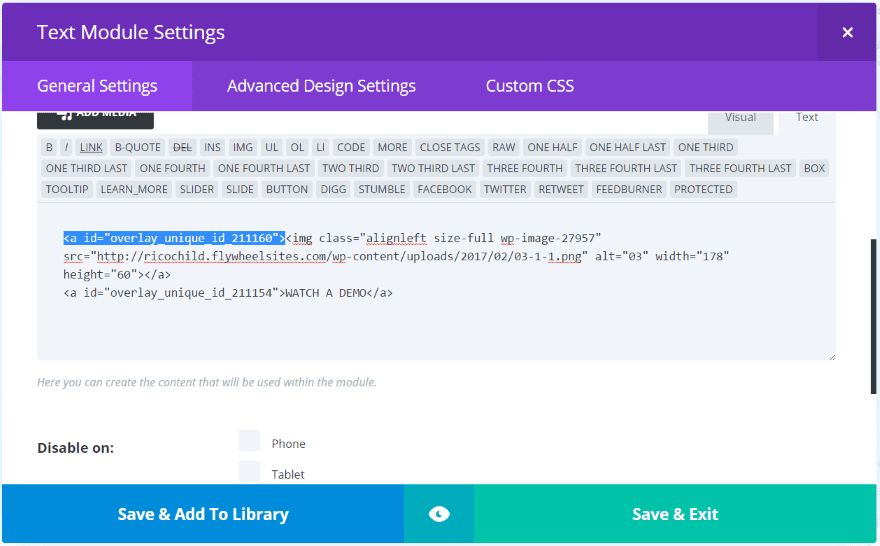
Paste the code into your text module and format your text like this:
<a id="overlay_unique_id_211154">WATCH A DEMO</a>

In this case the text is already embedded within some HTML, but that’s okay. Just make you place the code in the correct location within the HTML.

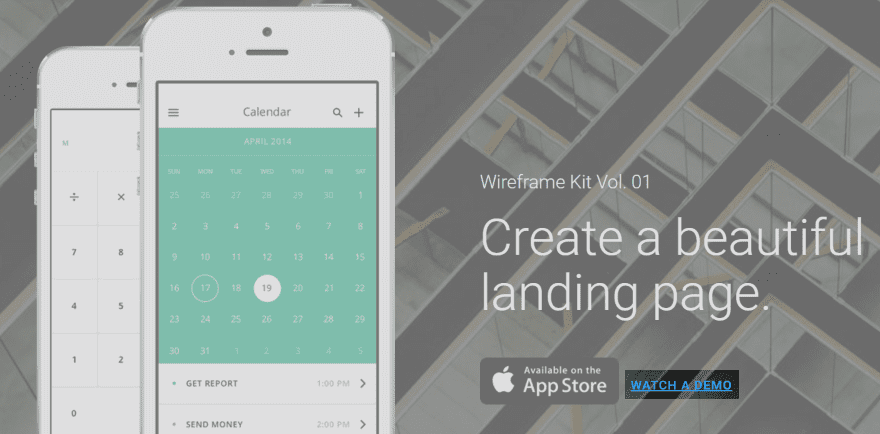
The text is now blue to show that it’s a link.

When I click the text I’m presented with the video that I placed a link to within the overlay. The overlay is opened with the animation that I chose.
Image Link

There are two ways to add the CSS ID to an image. The method you should use will depend on how the image is placed within your content. Here are two examples:
Text Module

I wanted to make the app store image clickable, but rather than take you to the app store I wanted it to provide some options and information. This requires a new overlay, which also requires a new shortcode within the code module.

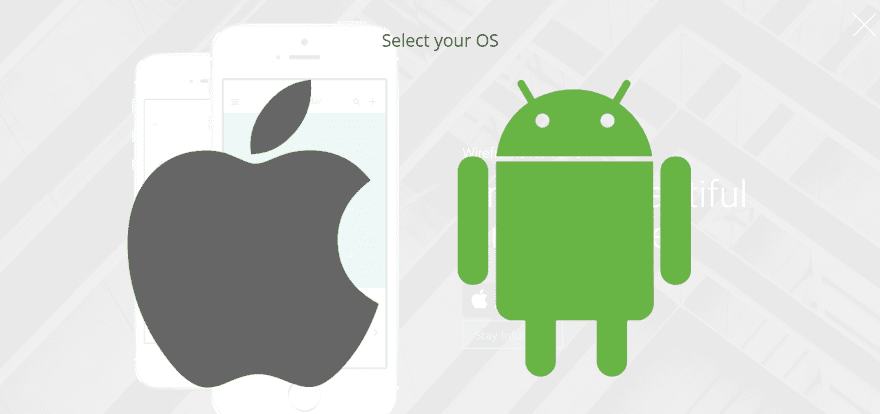
Now when I click the app logo I get an overlay with links to two different app stores. For better UX/UI I would change the graphic for the button, but this shows the potential of providing multiple options while keeping the content clean. For this example I set the overlay backgound to white with an opacity of 90 and the font color to dark gray.
Image Module

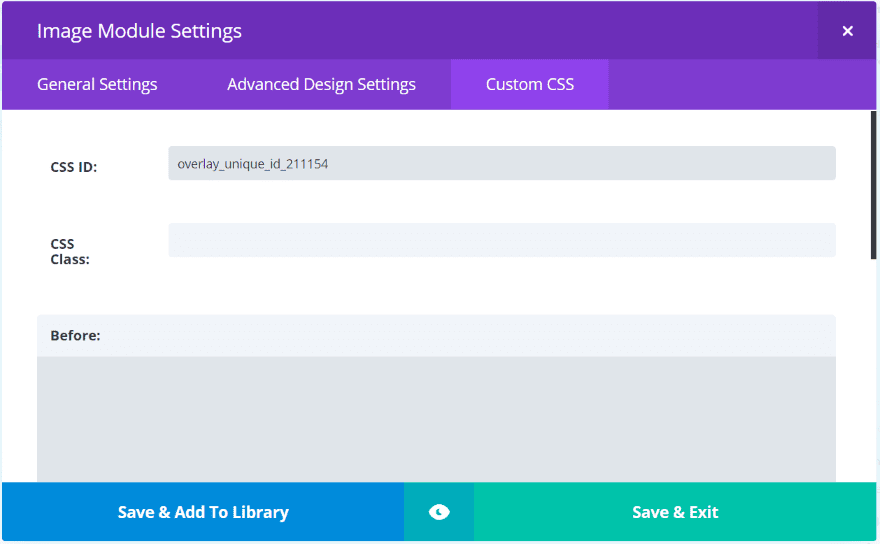
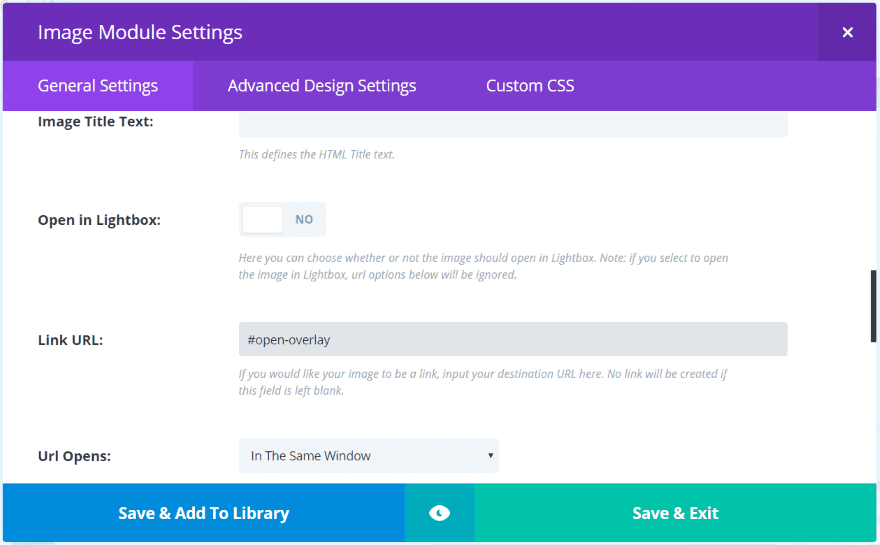
In the above example I added the code to the HTML because the image was placed within the text module. Another option is to place the image within an image module and use the CSS ID in the Custom CSS tab.
In this layout the mobile phone is in an image module. I’ll add the CSS ID so it will open the video overlay.

In the Link URL use #open-overlay (or similar text with the # symbol). Now I can click the image and open an overlay.
Button Link

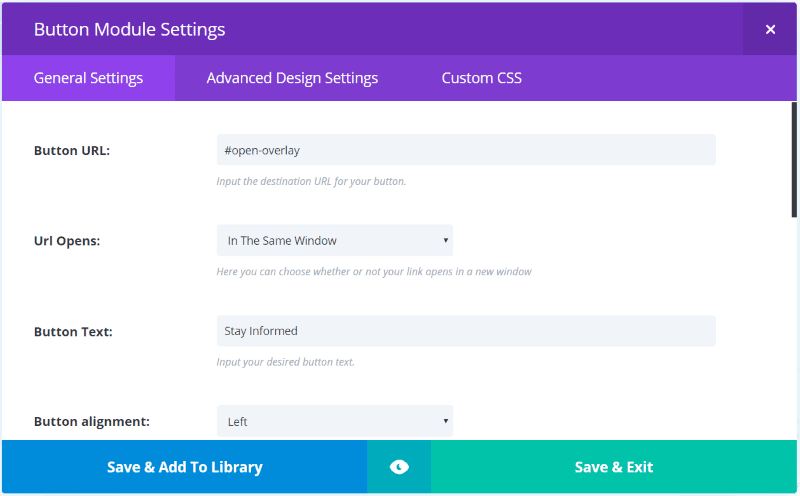
Adding the overlay link to a button is the same as adding it to an image. Remember to add the shortcode to the code module.

Add the # text to the button’s URL. I used #open-overlay as before because it’s descriptive (and I stole it from Tim Strifler, but don’t tell him that).

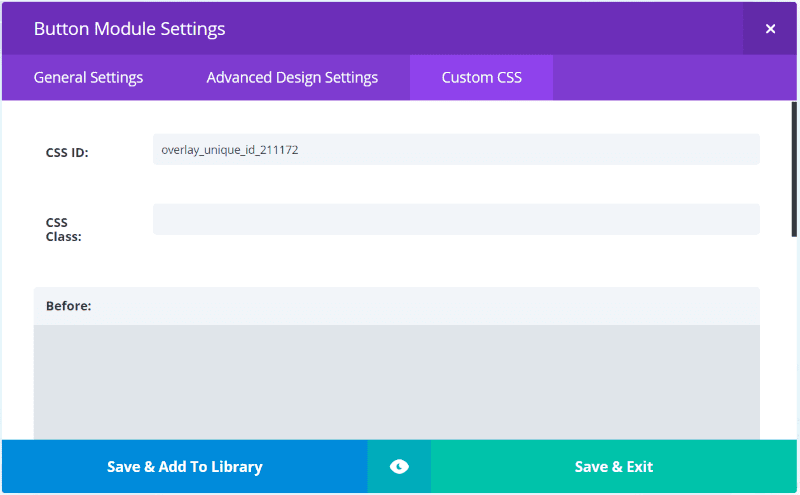
Add the CSS ID code to the Custom CSS tab.

And that’s it! The new button now opens the contact form.
Menu Link

To create a menu link, copy the Menu ID and go to Appearance, Menus, and select the menu you want to add the link to and load it. (See this article How to Create Custom Menu Structures in WordPress for more information).

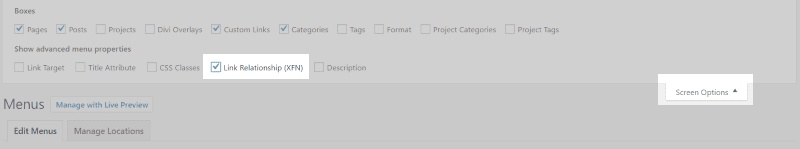
Select Screen Options in the upper right corner and check the box labeled Link Relationship (XFN).

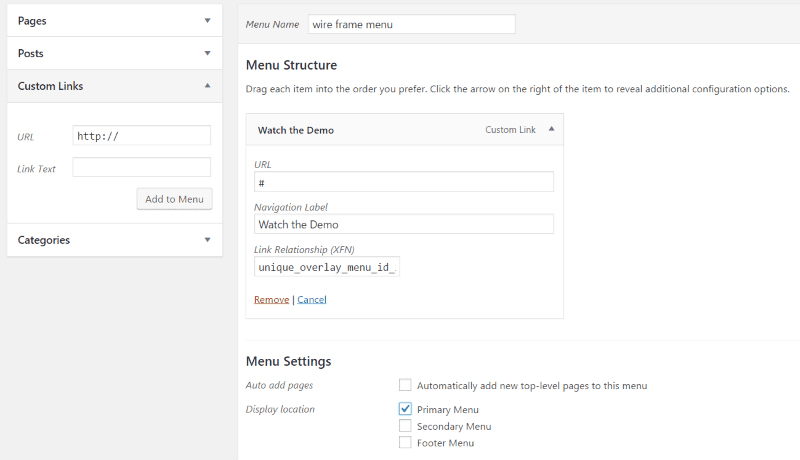
Select Custom Link. Add the # symbol as the link, add the text you want it to display, and select Add to Menu. Paste the Menu ID into the Link Relationship field and save the menu. Be sure to assign the menu to a display location under Menu Settings if you haven’t already. In this example I’ve set it to Primary Menu.

The menu item now appears within the menu structure. Clicking it will open the overlay. This has the advantage of providing a CTA (call to action) within the navigation structure and it site-wide.
Widget

The plugin also includes a new widget area. The difference in using the widget and any of the other methods is where you place the shortcode. Rather than placing the shortcode within modules over and over you can place it once, making it global. You can then trigger it from any item on any page, from the sidebar, the main menu, or the footer menu.

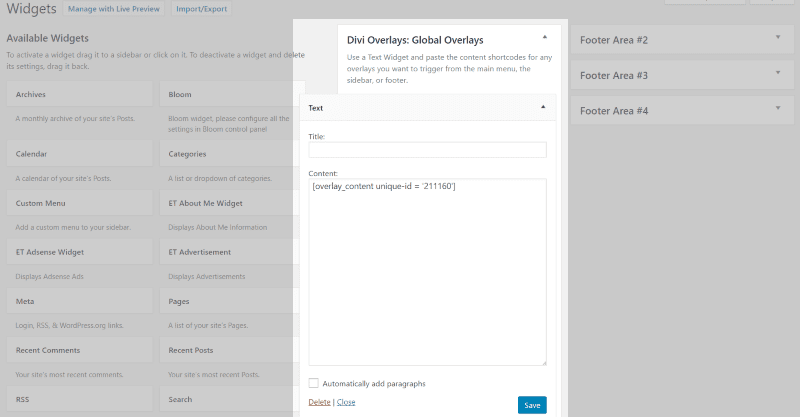
This is the page I’m using from the multi-purpose wireframe kit vol. 1. I want to make the button clickable so it will open the video in an overlay. I added my shortcodes to the widget area (by placing them within a text widget) and added the CSS ID to the image on the page.

The shortcodes in the widget work without the widget even being visible. I didn’t have to place a sidebar on the page or any widgets in the footer. It just works because this new widget area loads behind the scenes. If you drop other widgets in this widget area they’ll display in the upper left corner of the page. Shortcodes do not display as text by default, so the widget can remain invisible.
Closing the Overlay
Overlays can be closed with either the X in the corner, by clicking the background of the overlay, or by hitting the escape key.
Another option is to add a close class to a link within the overlay. Using this method you can create a close button or text. This allows you to add a cancel button to your CTA or make the close button more visible.
The close class looks like this:
class = “close-divi-overlay”>No Thanks
Coming in 2.0
Here are a few features to look forward to:
A time-delay feature will allow the overlay to open based on a set time after the page has loaded, allowing the reader see your content for a specific amount of time before automatically opening the overlay.
A pixel feature will open the overlay based on the number of pixels they’ve scrolled or the percentage of the page they’ve scrolled.
Another option will open the overlay when the reader selects the back button or places the cursor over the address bar.
Documentation

Documentation is provided at the DiviLife website. It includes an overview and examples of the various ways you can use the plugin. Documentation includes text, video, and sample code.
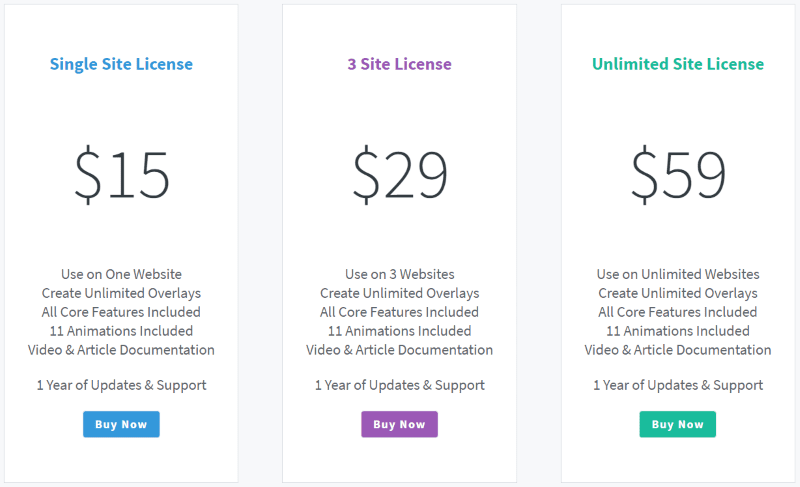
Pricing

Divi Overlays is a premium plugin. It costs $15 for use on a single site, $29 for three sites, $59 for unlimited sites, and $129 for the lifetime unlimited license. Each of the license’s include all of the core features and documentation. The first three include one year of updates and support, while the last one includes lifetime updates and support.
Final Thoughts
Divi Overlays is a great way to create overlays using the Divi Builder. The Divi Builder allows you to add virtually any type of content to the overlay using the Divi modules or shortcodes from other plugins. It’s difficult to imagine an overlay that Divi Overlays can’t create. It does take a couple of steps to add code where needed, but it’s easy to do and the documentation steps you through it. The payoff far outweighs the few minutes it takes to learn to use it.
We want to hear from you! Have you tried Divi Overlays? Let us know about your experience in the comments.
Featured Image via brickclay / shutterstock.com













We have been inundated of late with advertisements for extra cost add-ons for the Divi framework. I like Divi. I really do. The vast majority of the sites that I have had something to do with are very pretty and productive, emphasis on productive, without the extra cost bells and whistles. The ET blog is becoming more of an advertising medium for third-party developers and that concerns me. If someone wants to buy space on the ET site to hawk their wares, fine. Those can be in a separate area and label it as such. Leave the blog as a teaching, update, free area for those that need help, etc. Are we not in the business of helping our clients gain visibility and recognition? We seem to have devolved into a “can you top this” mentality over appearance issues.
Hi,
Would you recommend Divi Overlays instead of image maps? For building a real estate website for instance? Where customers want to click on individual apartments to see plans?
Thanks,
Gitte
The instructions above state: “Upload, install, and activate the plugin as you would any premium plugin. Once it’s activated you’ll need to enter your license key. Go to Settings and select Divi Overlays Activation in the dashboard.”
This can’t be correct, its a .json file and not a plugin file.
Scratch that…
Its a great plugin i am very happy using it
one thing only…Is there a way to make videos autoplay with it? Any chance to add this in your next update..it would be very usefull:)
thanks
Hi Georgios,
Glad you love Divi Overlays! Yes, that functionality is already available. All you have to do is use the YouTube embed code and add &autoplay=1 right before the closing quotations of the youtube video link. And then when the overlay is triggered, the video will play automatically, and then it will automatically stop when the overlay is closed 🙂
This is a great Plugin anyway!!
For many use cases 🙂
Also to load up questions for an survey or to show awnsers 🙂
Maybe a very minimal questionaere could be put up easily with this.
Do you liked this? > yes/no pops up a little bigger.
Also predefined RANDOM OVERLAYS WOULD BE FKN AWESOME!!!
Please add that to the coming version 🙂
I’ll buy it then of course instantly and recommend it 🙂
Wish you all the best 😉
Yep, thanks to being powered by the Divi Builder, there really is an infinite amount of use cases for Divi Overlays 🙂
We’re very close to launching Divi Overlays 2.0 which will includes lots of new features (a few were mentioned in Randy’s article above), and we’ll be including a bunch of free overlay design templates to go with the new version 🙂
Could you maybe create a Video on how it works and put it here.
This is actually always a good idea these days 😉
Hi Maxim,
There’s a promo video on our product page and our demo page for Divi Overlays. Additionally, there’s a Getting Started video as well as other video tutorials in our knowledge base (product documentation) at Divi Life. 🙂
Hi, I just purchased and installed the plugin, but am having no luck getting it going. When I use the shortcode method, and then do inspect element, there is nothing in the page. Ideas? I am using Divi 3.0.40. The install, activation and overlay creation went without a hitch. Thanks.
Hi Susan,
We’ll be happy to help you out. Please open a support ticket on our Divi Life website. Thanks!
Thank you, will do!
Why would you recommend this over bloom?
This is not a recommendation over bloom. This is simply a third party plugin by a community member that we’re highlighting.
Is this essentially a fancybox/lightbox plugin as a divi module?
One suggestion I have in addition to your timer trigger in v2.0 is to also add a scroll trigger and “leave” trigger so that the overlay can be triggered if the user scrolls past 50% (for example), or triggers when user attempts to navigate away from the page.
Hi Reece,
What makes it not just another fancybox/lightbox/popup plugin is the ability to use the Divi Builder to create the overlay. So you’re not limited to putting content in a small box, but can use the Divi Builder to create full screen overlays. So it’s like gaining an additional layer to your website.
As for your suggestions, those are both in the works for 2.0! The development is just about done, and we’re beginning the testing phase 🙂
Hey Tim,
Does purchasing a lifetime unlimited license grant access to the next (2.0) version as well, or just updates to the current version?
This feature should be a standard Divi theme or Divi builder included plugin, not a 3er party plugin. Elegant Themes this is the reason we buy your subscriptions.Thanks Randy for your work.
Avada theme included this feature for default. Divi Overlay lifetime price is too expensive ($129). Almost half of what Divi cost me. I agree is the value of your work but it is above the market price. I am forced to buy this plugin but that does not mean that I feel cheated.
…but that does not prevent me feel cheated.
I agree.
I have a lifetime membership of elegantthemes but didn’t see this plugin in my account. How do I download this plugin?
Hi Lawrence,
Divi Overlays is a premium plugin from a 3rd party company (my company) and is not affiliated with Elegant Themes. The plugin requires an additional purchase.
Is there not a link to a demo? Would love to see what this actually looks like in use.
Hi Susan,
There’s a link to the demo on the product page for Divi Overlays. Randy linked to the product page at the beginning of this post: “Download: Divi Overlays Download”
Does anyone know if the Google penalties on pop-ups covering content will apply and are there any rules to avoid getting a penalty?
The Google penalty is for mobile popups. So as long as you’re able to turn these off on mobile or edit them to suite the mobile popup standards then you should be good.
Yes, as Nathan mentioned, the Google penalties are only for mobile. Additionally, it only applies to popups/overlays that open automatically. Currently, with Divi Overlays, the overlays have to be clicked by the user. With that said, we are a few weeks away from launching Divi Overlays 2.0 which will include lots of automatic triggers (timed delay, scroll percentage, exit intent, etc.). However, these will be disabled on mobile by default, to avoid any penalties.
Hola. I can see lots of creative way to use this. I understand SEO and am pretty web savvy, but I am not completely up to date on every single SEO nuance. If I buy this plugin and use it to create things like the “custom web design pricing” overlay in your demo, will I be compromising my SEO for mobile, or in any other way, for that matter? If I read these comments correctly, the penalty is only if there is an automatic pop up on mobile? So, am I safe on mobile if it is triggered by a button click? If I am safe, am I to assume it is otherwise mobile friendly? Or do I have to design differently for desktop and mobile? Thanks for the info.
I just checked out the demo on my iPhone and it looks like there’s a problem with the text? http://imgur.com/a/IiE0z
In my humble opinion all pop-ups should get a penalty.
🙂
ernie
Looks good. I’ve never been attracted to popups because they seem too salesy, however, I can see lots of creative uses with this plugin, that would not offend my senses. I did notice a discrepancy in your article though. I always tend to opt for lifetime offers because I don’t want to keep having to buy every year or whatever. Your article says that the unlimited option acts just that way. The content in the table describing that option says its only for one year. Oops.
Hi Dena,
There’s three license levels that are yearly, and one that is not (Lifetime Unlimited). The Lifetime Unlimited option is out of view in the screenshot but on our website it’s shown directly below it.
How can I create a popup within the Divi Theme and Divi Builder without having to pay for a 3rd-party plugin?
icegram
Learn to code in PHP and Javascript 😉
Nope, I can now see you are Divi. 🙂 I just so used to get “freebies” from you guys I was not expecting “a sale thing now” since I follow you from almost a year, hence I thought it would have been some sort of aggregated, business parnert or something similar.
Well obviously you need to make a living too, and well earned by the way LOL.
My other two questions still stands – Let me use the occassion as well to congratulate you guys for a GREAT WORK, GREAT STUFF but overall a FANTASTIC SUPERB UNBELIEVABLE customer support team. The very best I saw on my whole life and thats talking short, I have to say in all fair 🙂
Hi, let me get this right please
1 – You are not Divi, right? you are a separate plugin developer right?
2 – Can the licenses be building up on payments?
I mean, can I buy a single license, them pay an extra 14 if this was the case and get it extended to three licenses and them pay another 20 for all sites and finally the 60 for lifetime all websites?
At the end of the day Divi allows this method of payment thats why Im asking
3 – Can this be added to all type of posts?, “listings” for instance on my very case, or just pages?
Thanks 🙂
Hi Jesus,
1— Yes we are a separate 3rd party development company.
2— Yes, you can upgrade your license at any time and only pay the difference.
3— Yes, overlays can be triggered from any post type (pages, blog posts, products, custom post types, etc.)
Don’t you love it whan you can gladly say “yes, yes, yes” to a customer’s question, Tim?
Thanks so much for the feature, and the detailed write up, Randy! The goal of Divi Overlays was to take advantage of the power of the Divi Builder in a new way!! So this plugin was only possible because of the incredible Divi framework! 🙂
Is not posibile to create pop-up with Divi theme or Divi Builder ?
It’s already built into DIVI with magnific popup.
Not natively.
It would be very appreciated if you offered a discount for the plugin to those who have paid a lifetime subscription of Elegantthemes.
Unfortunately we can’t do that since this is a third party plugin (not by us). In 99.9% of the cases, our Divi Plugin Highlight series is meant to promote the work others in our community are doing to extend Divi through third party plugins like this one.
Alright, any chance this kind of features come natively to Divi in the near future? Thanks
Divi Overlays is by far one of the best divi specific plugins I have used. I have built 6 or 7 sites since it’s launch and have it on every one of them. I wouldn’t be without it now.
That’s so great to hear, Paul! 🙂 Thanks for sharing!! 🙂
Where can I view a demo of this plugin’s functionality?
Hi Lisa,
There’s a link to the demo on the product page for Divi Overlays. Randy linked to the product page at the beginning of this post: “Download: Divi Overlays Download”