Featured Plugin On Sale Now In The Divi Marketplace
Divi Plus is available in the Divi Marketplace! That means it has passed our review and has been found to meet our quality standards. You can visit Divi Extended in the marketplace to see all of their available products. Products purchased from the Divi Marketplace come with unlimited website usage and a 30 day money back guarantee (just like Divi).
Divi Plus is a third-party plugin for Divi that adds over 40 modules and lots of new features to the Divi Builder. In this Divi plugin highlight, we’ll look at Divi Plus to see what it can do to help you decide if it’s the right plugin for your Divi toolbox.
Divi Plus Settings

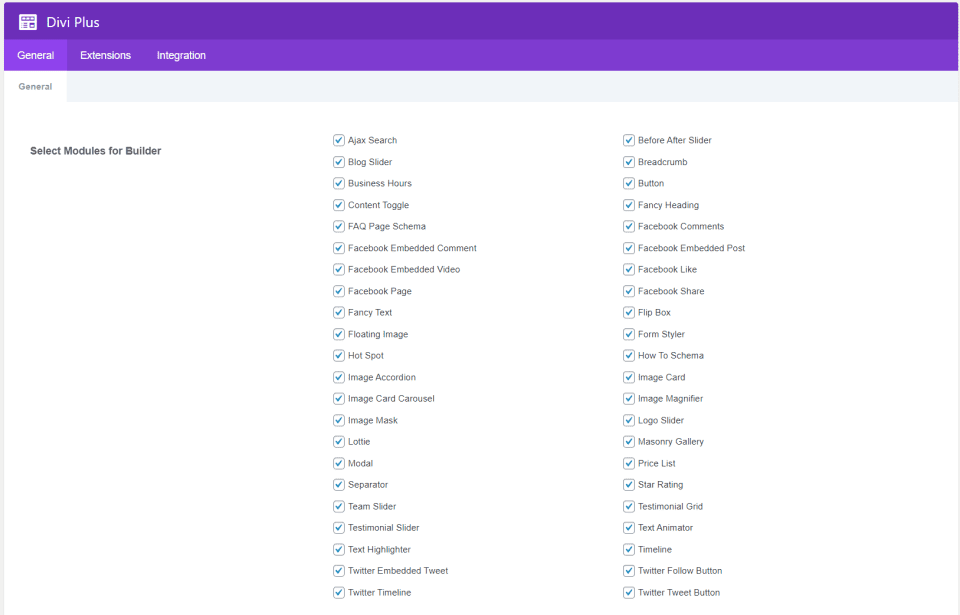
Installing the plugin is simple. Just upload and activate. Once it’s installed, you’ll want to activate several features. In the WordPress dashboard, go to Settings > Divi Plus. The General tab lets you select which of the modules you want to have available in the Divi Builder. They’re all selected by default, so you can just leave this tab as it is.

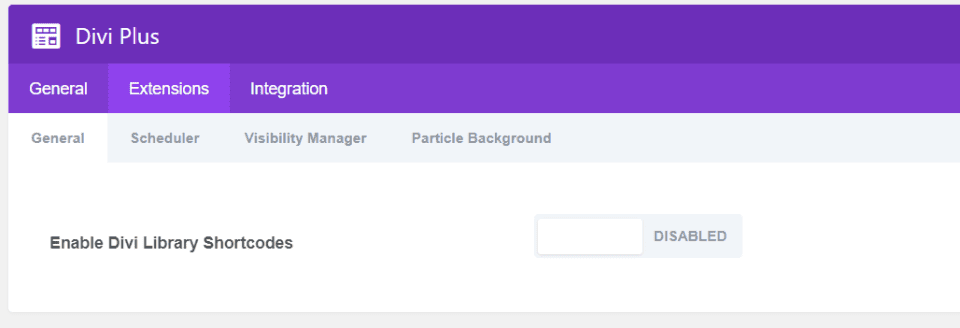
The Extensions tab has several options. Here, you can enable the Divi Library shortcodes, Scheduler, Visibility Manager, and Particle Background for sections, rows, columns, and modules. All of these are disabled by default. The Integrations tab is where you can add your Facebook API and Twitter username.
Divi Library Shortcodes

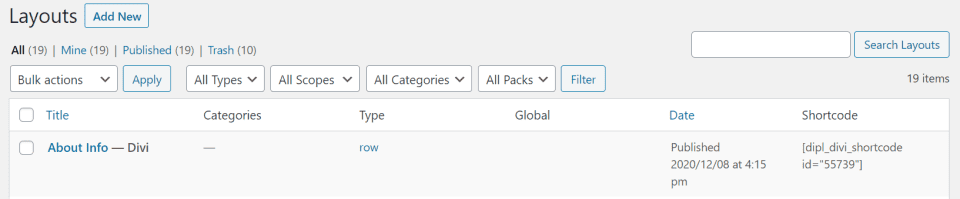
Divi Library Shortcodes adds a shortcode to every layout in your library. You can copy this shortcode and paste it anywhere on your Divi website that can take a shortcode. It will display that layout within a module, sidebar, etc.
DP Scheduler

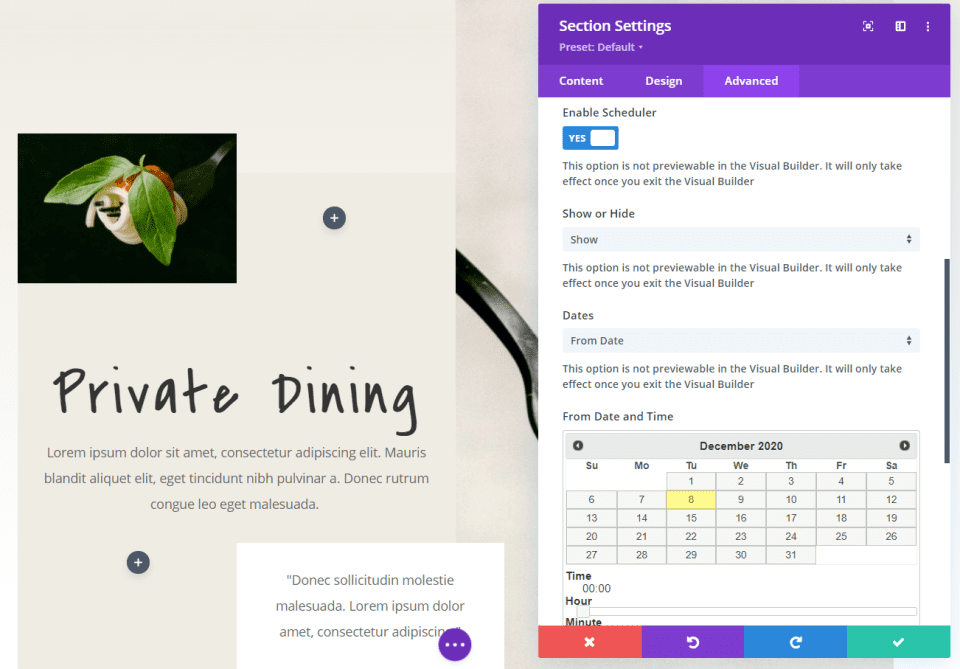
The Scheduler lets you decide when a section, row, column, or module will display based on the date and time. Have it to show or hide the content and choose the from and to dates and times. It’s added to the Visibility settings in the Advanced tab.
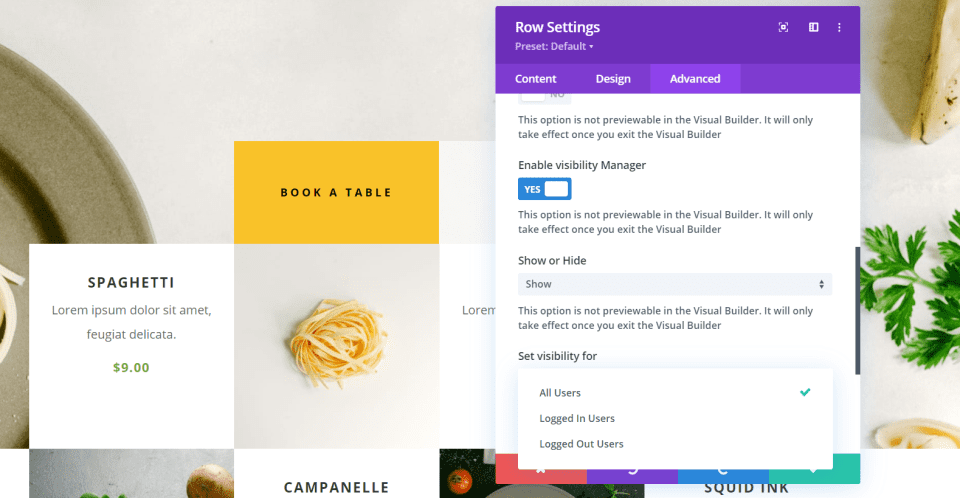
DP Visibility Manager

The Visibility Manager lets you show or hide a section, row, column, or module based on the user’s status. Show it to all users, logged in users, or logged out users. It’s added to the Visibility settings in the Advanced tab.
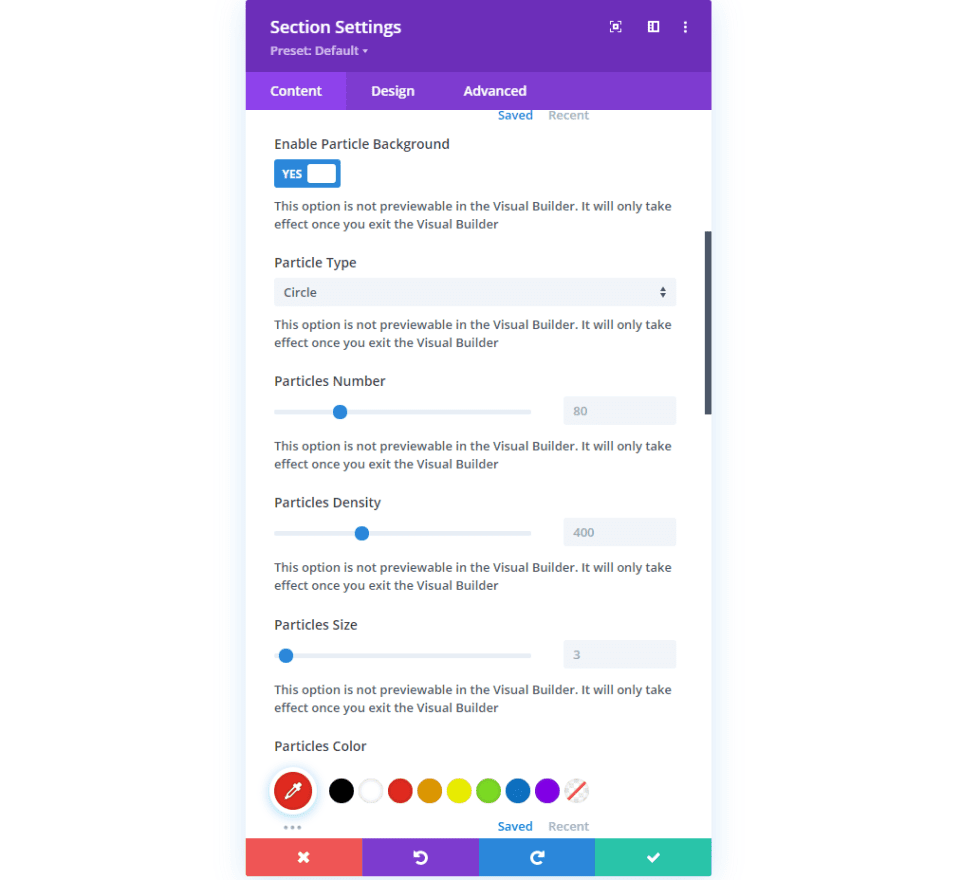
DP Particle Background

The Particle Background settings are added to the Background area of the Section settings. The background isn’t visible in the Visual Builder. You can select the particle type, number, density, size, color, linked line options, movement options, interactivity, and lots more.
I’ve increased the number and size of the particles to make them stand out for the background of my section. Rows and modules can be placed over this.
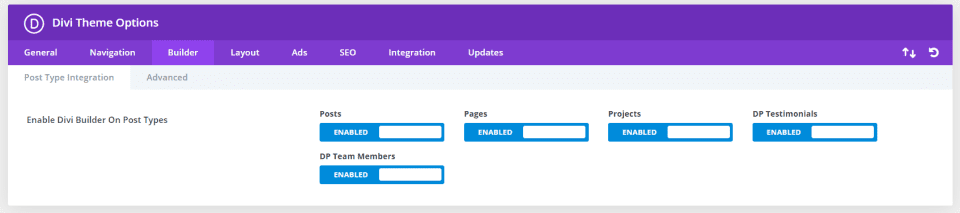
DP Plus Custom Post Types

Two new custom post types are added to WordPress. You can enable the Divi Builder for these post types in the theme options in the Builder tab. The plugin adds four modules so you can display the new custom post types as a grid or within a slider.
DP Testimonials

Here’s my list of example posts for DP Testimonials.
DP Team Members

Here’s my list of example posts for DP Team Members.
Divi Plus Modules

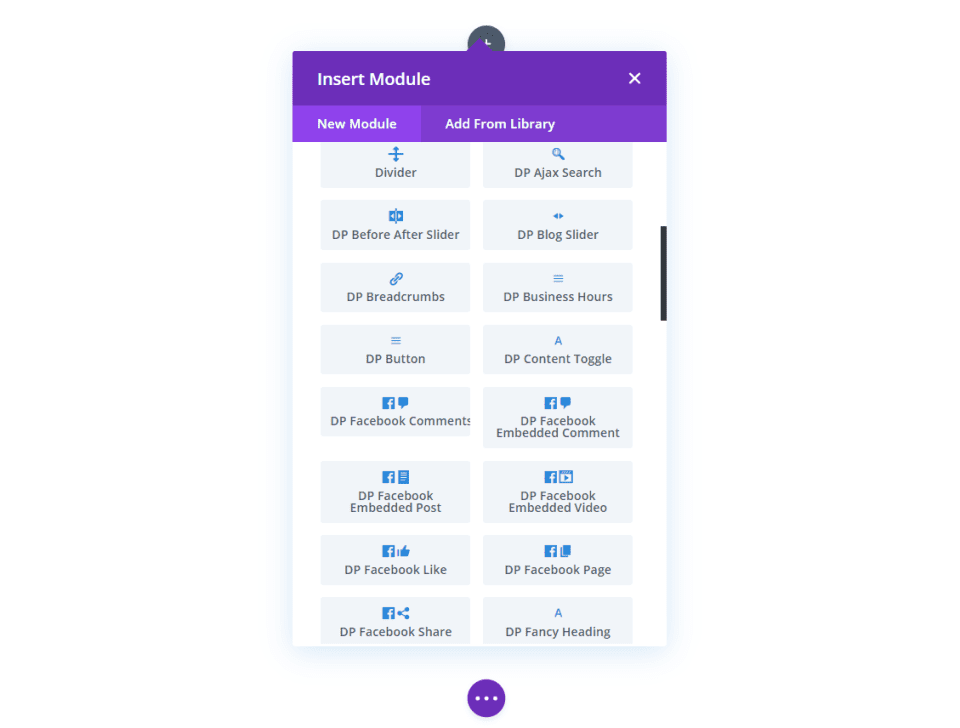
Divi Plus adds over 40 modules to the Divi Builder. We’ll look at a few of the modules that stand out.
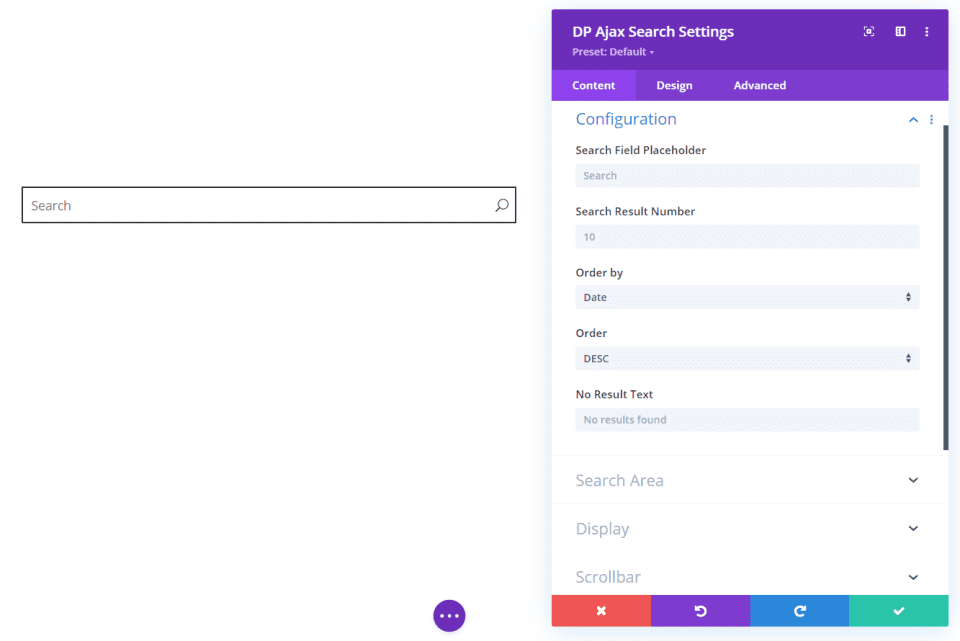
DP Ajax Search

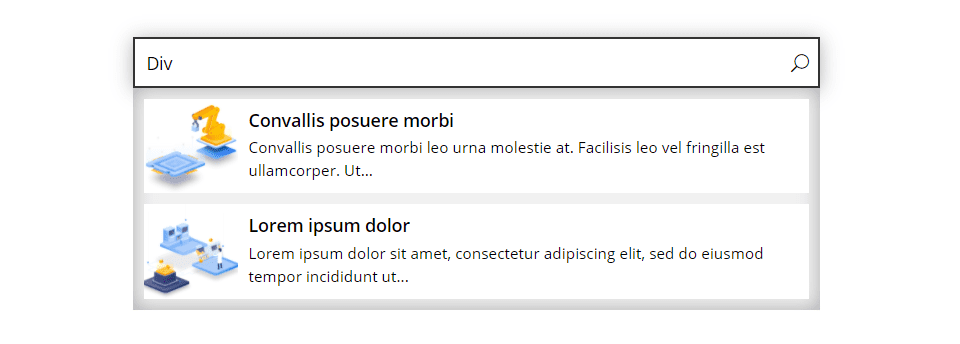
Ajax Search shows search results in a popup without having to reload the page.

Here’s the Ajax Search automatically showing results as I type. I’ve given the search box an outward box shadow and the results window an inward box shadow.
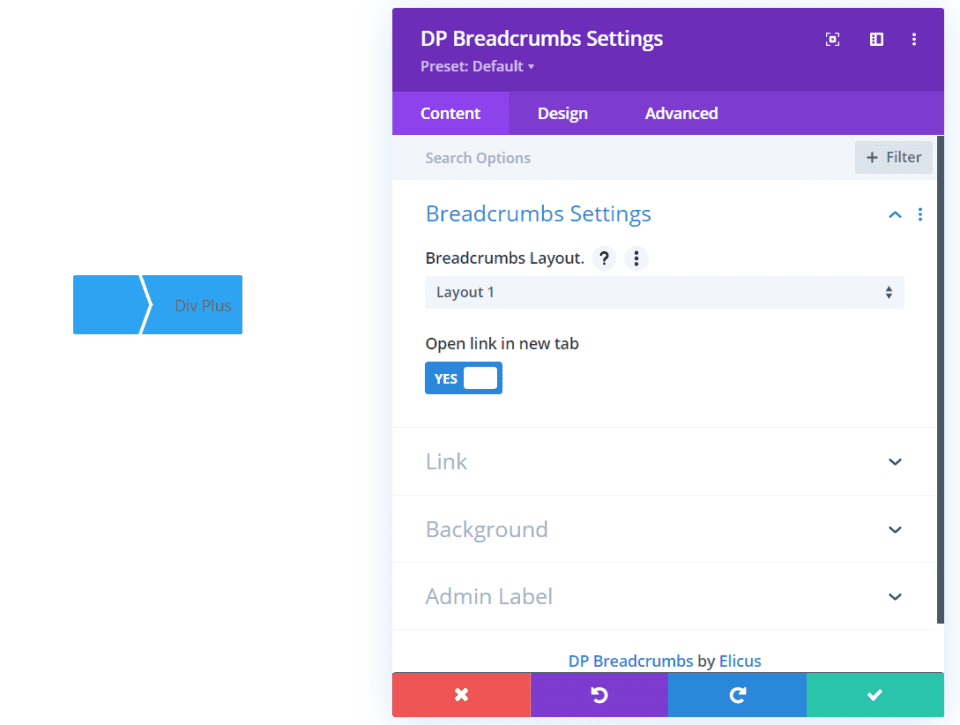
DP Breadcrumbs

Breadcrumbs gives you two layouts to choose from and it can open the links in a new tab.
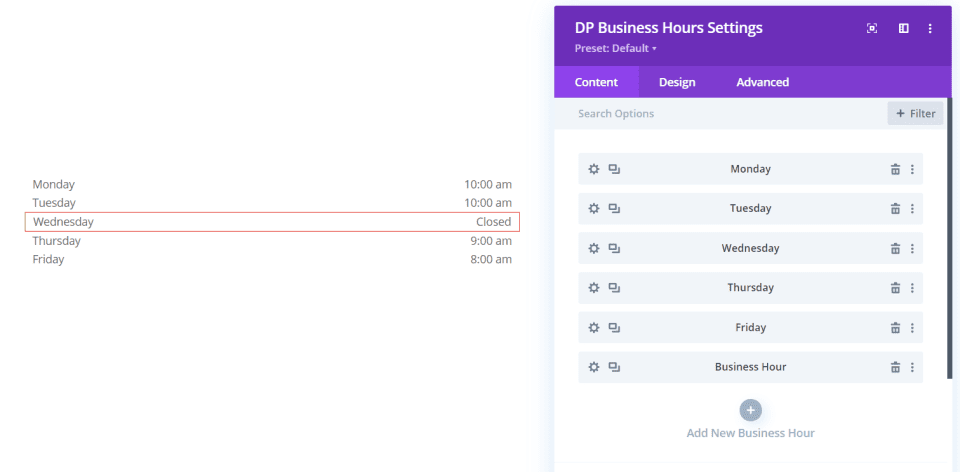
DP Business Hours

Business Hours includes submodules for each day of the week. You can enter the name and times, and you can style them all in the main module or individually in the submodules.
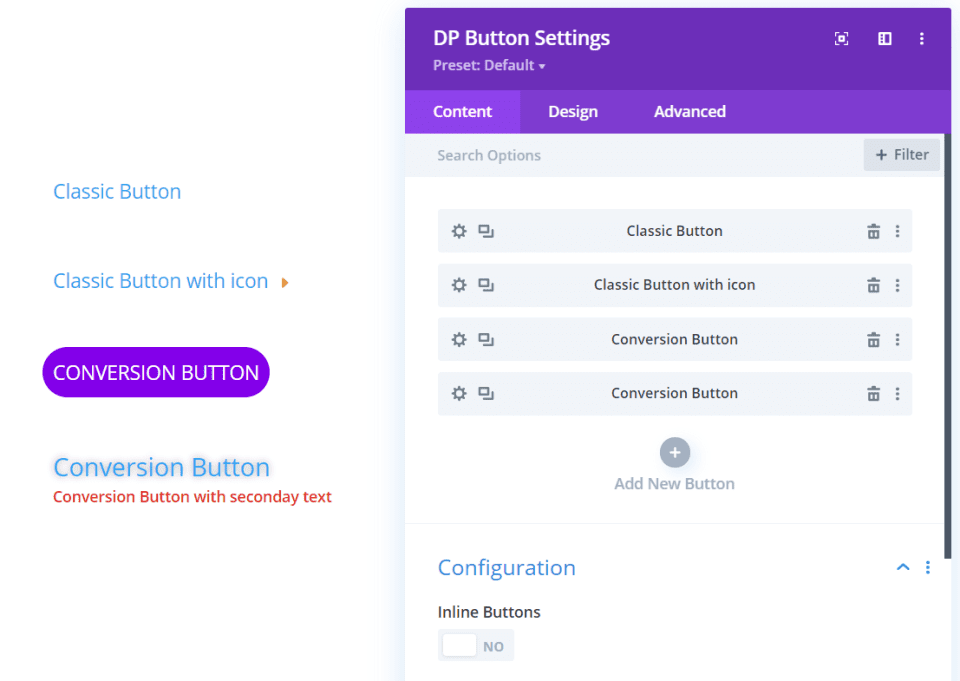
DP Button

DP Button has submodules to create multiple types of buttons. Show text or add an icon. Also, add secondary text. Each element can be styled independently. In these examples, I’ve added an icon and changed its color, added a background and rounded the borders, added a text shadow, and added secondary text and changed its color. The buttons can also be set to display inline instead of stacked.
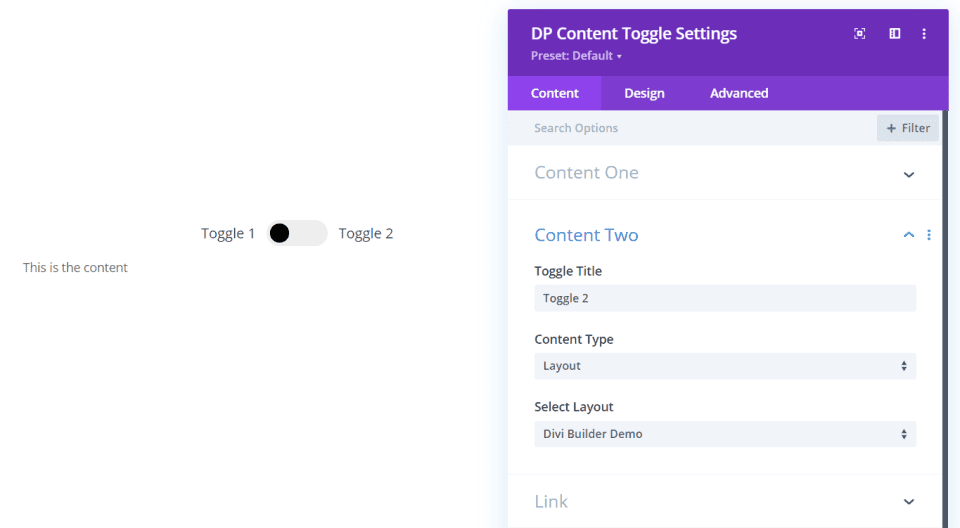
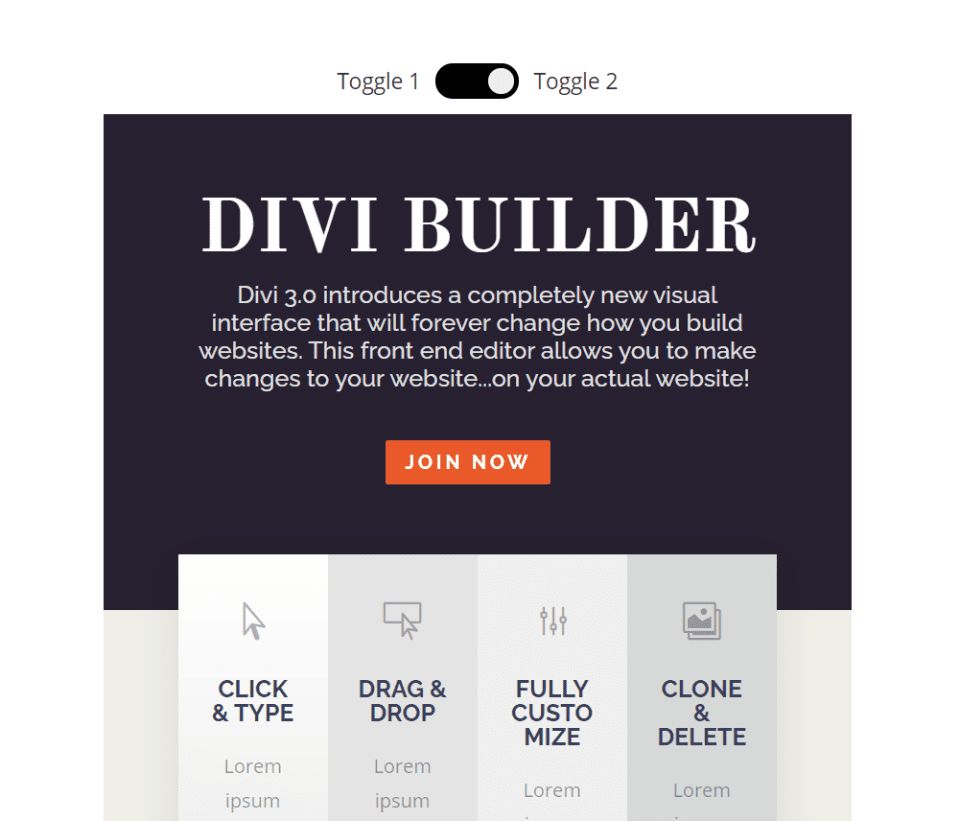
DP Content Toggle

Content Toggle lets you add two pieces of content and then toggle between them. The content can be text or a Divi layout. You can style each of the elements independently.

Here’s the toggle showing the second content. The content fits within the column that you’ve placed the module in.
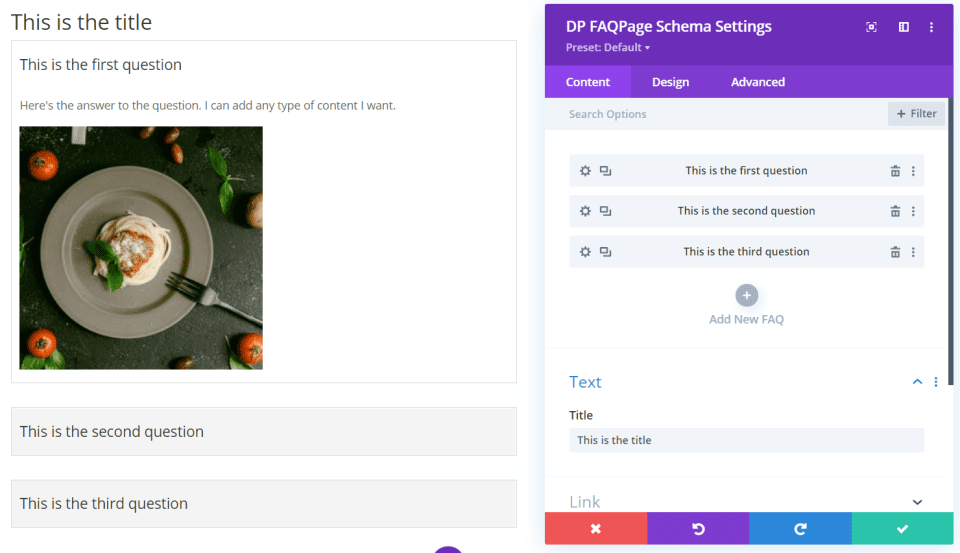
DP FAQPage Schema

The FAQPage Schema module includes submodules to create the FAQ. They work like an accordion, meaning that the open one closes when the user selects another FAQ. It has an interesting sliding effect for the open/close animation. The FAQs includes an editor so you can add text, media, code, etc.
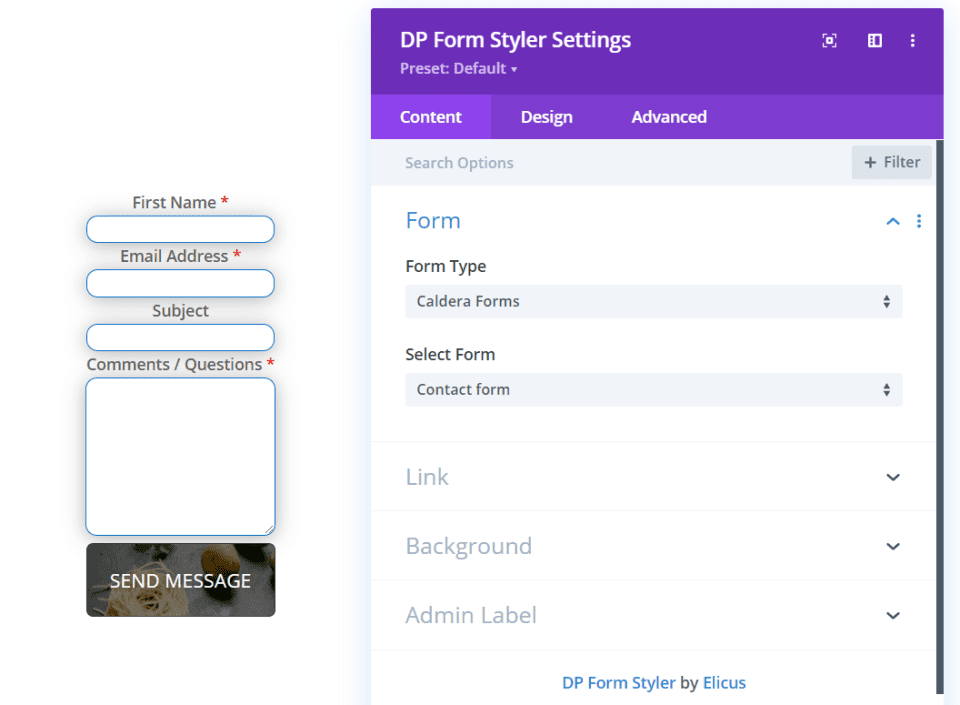
DP Form Styler

The Form Styler lets you select a form from Contact Form 7 or Caldera Forms and then style it with the Divi styling options. The number of options for styling the individual elements of the forms is impressive. In this example, I’ve set the alignment to center, adjusted the font weight for the labels, rounded the corners for the fields and the button, and added box shadow to the fields. I’ve also styled the button with a background image and overlay, increased the size of the font, and changed the font color.
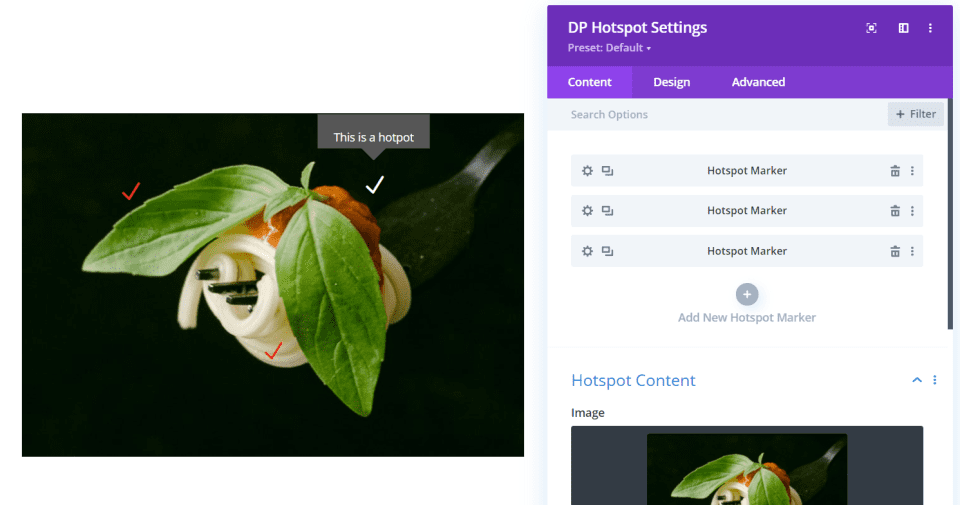
DP Hotspot

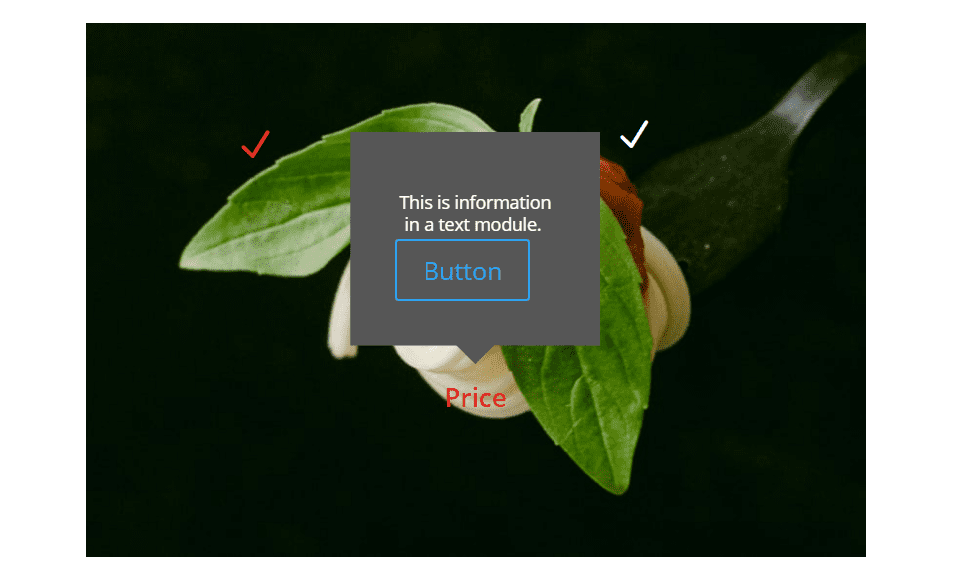
Hotspot lets you add a marker to an image. The marker has a hover option to reveal a tooltip on hover. It can be an icon, text, or image. The tooltip can be text or a layout in your Divi library. Select the icons, adjust their position, change their colors, sizes, etc.

I’ve replaced the icon on the bottom with text and added a Divi layout as the tooltip. The layout includes a text module and a button. The Divi Plus modules can also be used in these layouts.
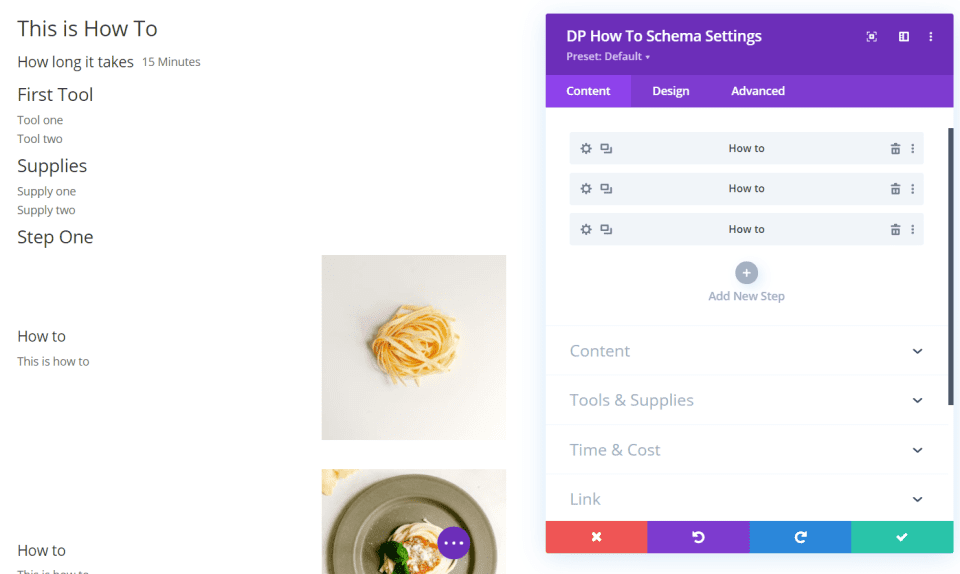
DP How To Schema

The How To Schema module includes settings to add tools, supplies, the amount of time something will take, and the steps of how to make it. Each of the steps is added as a submodule. Elements such as tools and supplies, and time and cost have subsections and you can add as many as you want. Each of the elements can be styled independently.
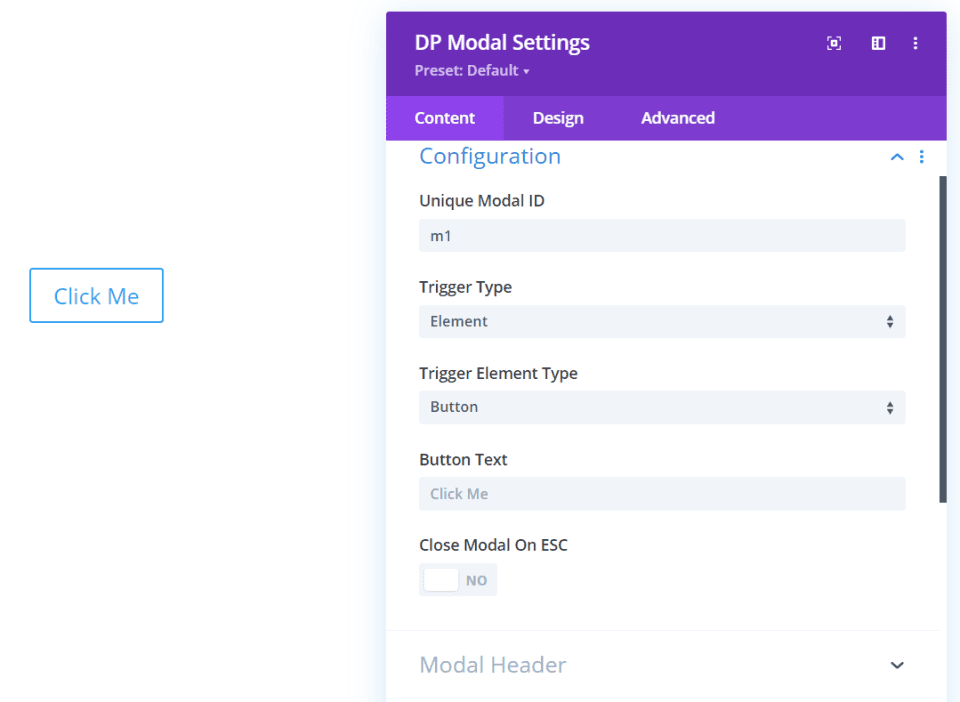
DP Modal

DP Modal creates a popup that you can control with a trigger. The trigger can be an element click, on page load, or exit intent. It can be a button, image, icon, text, CSS ID, or CSS Class. Create the header, body, and footer within the module.

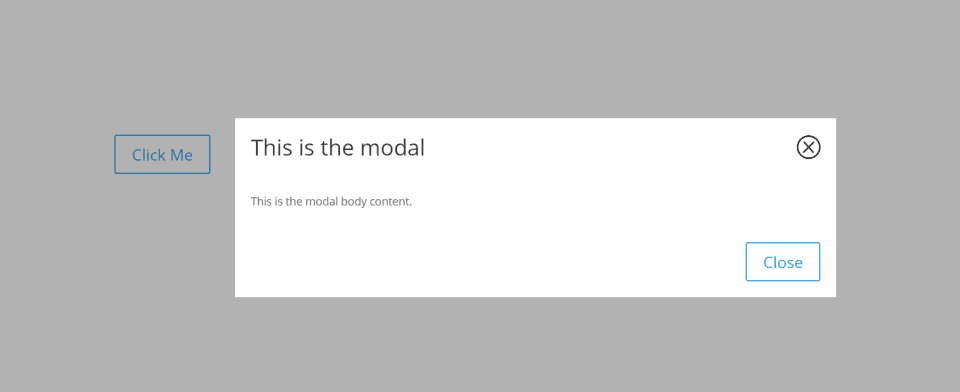
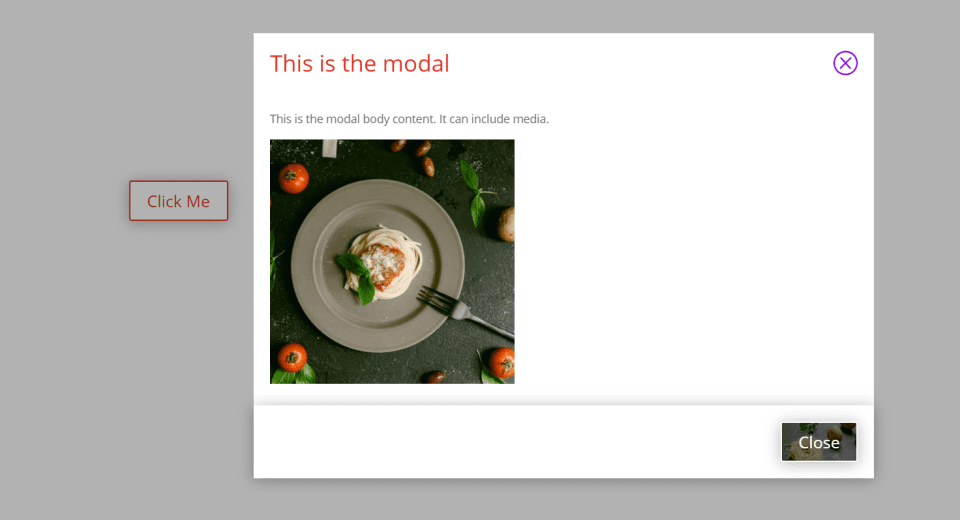
When the trigger is clicked, the background is grayed out and the modal appears. Here’s the modal that I made using the default styling.

It provides lots of styling options. I’ve added styling to the trigger, header text, footer, close icon, close button, and added an image to the body. Both buttons also include hover styling.
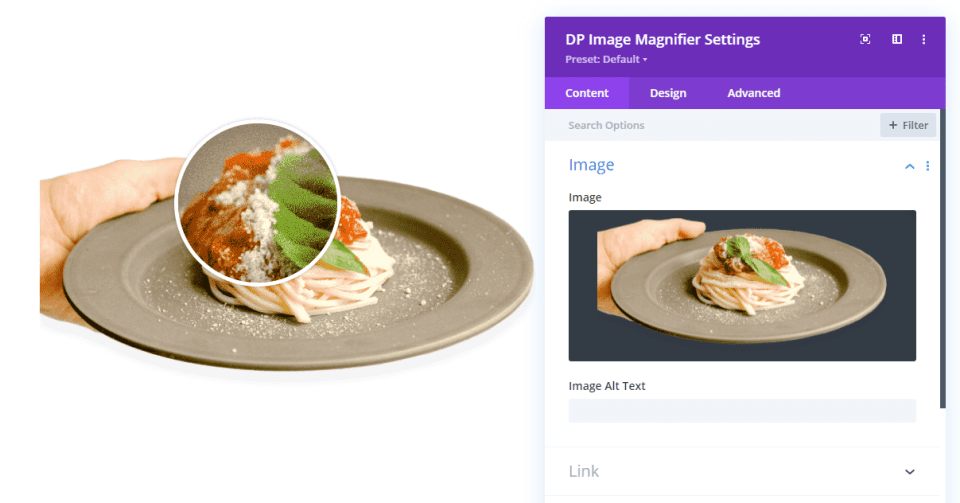
DP Image Magnifier

The Image Magnifier lets you place an image within your layout and when a visitor hovers over the image their mouse will display a magnified area of the image. This lets them see a zoomed-in portion of the image. You can set the lens size, speed, border width, and border color.
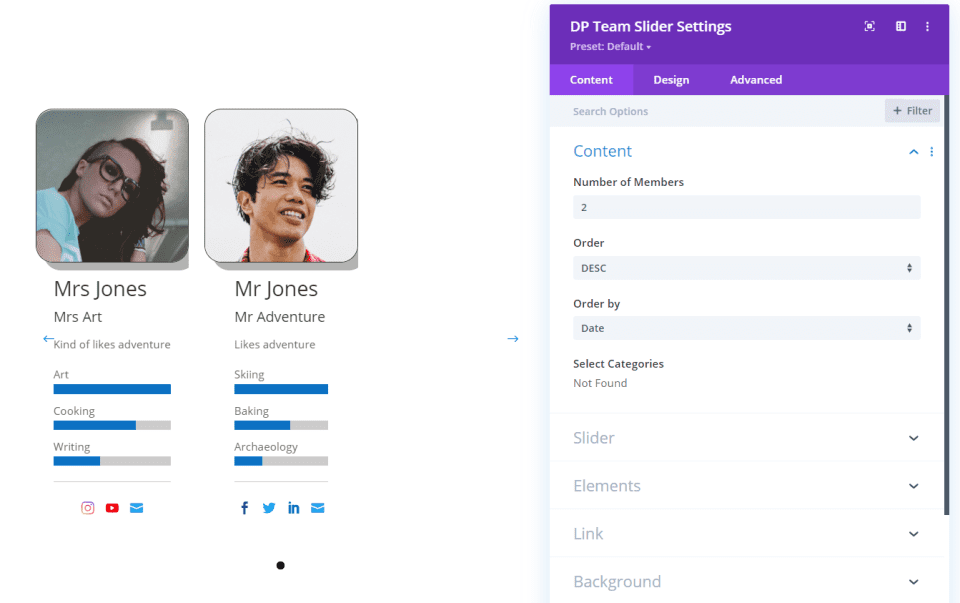
DP Team Slider

Team Slider displays the team members with their images at the top, skills shown as bar counters, and social network icons at the bottom. Each of the elements can be styled separately. I’ve added a border and box shadow to the images.
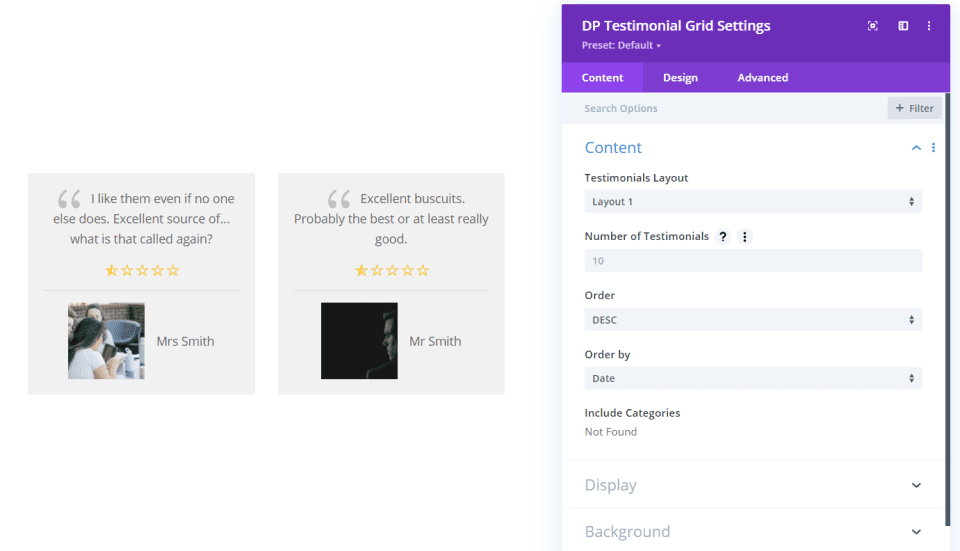
DP Testimonial Grid

Testimonial Grid displays the testimonial post type in one of two layouts. The first displays the image at the bottom. The second displays the image at the top. You have control over which elements display. Choose the number of columns, show the rating, image, name, etc.
DP Timeline

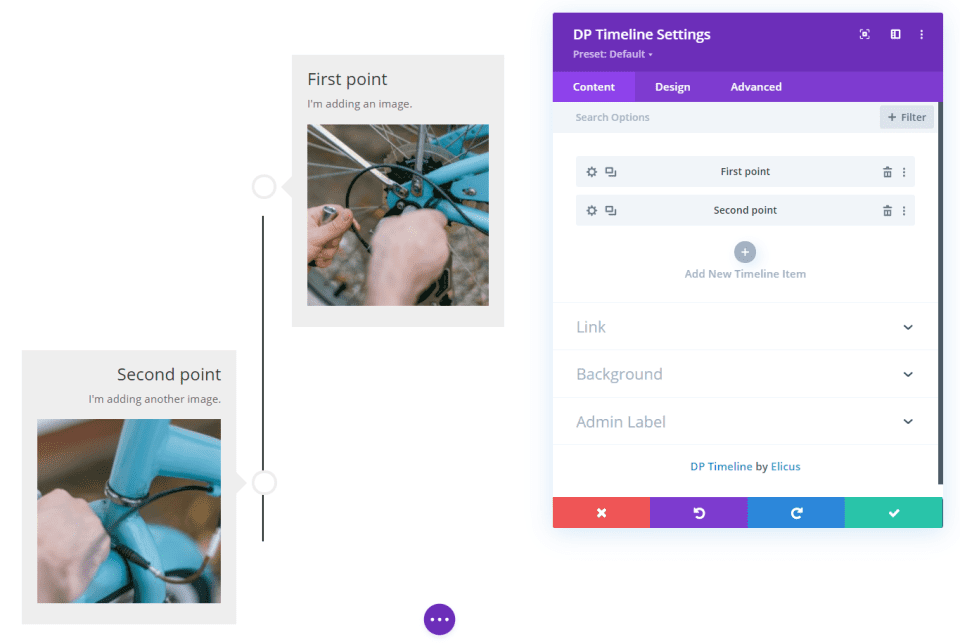
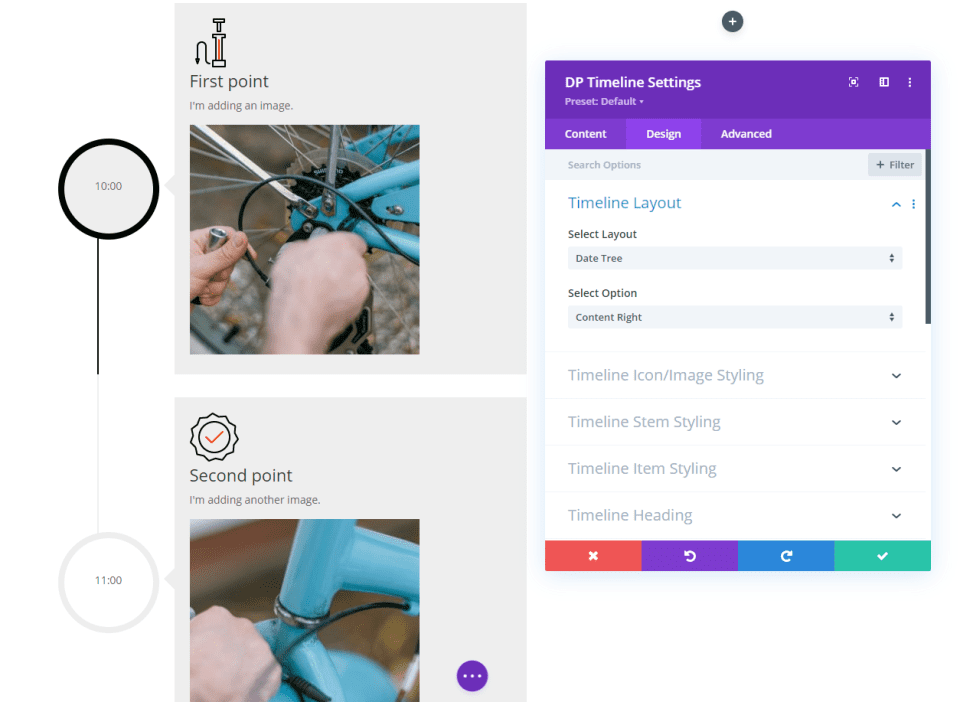
The Timeline module places the content of submodules on a timeline. Add a title and body content to each module. You can have the items alternate or be placed on one side of the timeline. Layout options include an icon tree or a date tree.

This is the date tree. I’ve added images and set the layout to display the content to the right of the tree. This serves as a great replacement for a generic WordPress timeline plugin.
Purchase Divi Plus

Divi Plus is available for purchase in the Divi Marketplace. It has unlimited website usage and one year of support and updates. It also includes 20 full-page layouts and 200 styled sections. The regular price is $79.
Ending Thoughts
That’s our look at Divi Plus. This plugin adds lots of new modules and features to Divi. I found all the modules and settings easy to use. I’ve only looked at a few of the modules in this article, but it’s easy to see that every module and extension can add valuable features and professional polish to your Divi designs. If you want to add tons of new features to Divi, Divi Plus is a good place to start.
We want to hear from you. Have you tried Divi Plus? Let us know what you think about it in the comments.
Featured Image via Sky vectors / shutterstock.com













Does Divi Plus includes YouTube feeds and WhatsApp button? I used both functions a lot. Thanks!
Damn I was going to try this plugin out mainly because of the “content toggle” module but Divi Supreme just release the same feature lol. I’m not sure which one to get now. I wonder which plugin performs better?
Divi Plus!
Can someone just explain the difference between Divi Plus and Divi Supreme? thank you. I looked briefly and it looks one or the other!
As with the previous two commenters, this has some really exciting looking features, but I’m put off because I feel it will include bloat. For any single site, I am only likely to require one or two of the features, while the others just weigh down my site.
Very ambitious. A lot of features that can set a site apart. But I do wonder what the plugin would do to load times.
Yes, very ambitious. I do wonder if the website be affected so slowly if a lot of very plugins?
Divi Plus is optimized for speed and only loads scripts if associated module is used on a Page.
This seems too much for a single plugin. Could become too heavy.
Do you know if it will only load scripts for the modules used in each page? Or does it load one single file with scripts for all active modules?
No. Only the associated scripts of active modules on a page are loaded.