Divi WooCommerce Extended is a third-party plugin for Divi with the goal of being the only tool you’ll need to build eCommerce websites with Divi. It includes five modules with lots of features and options. In this post, we’ll look at Divi WooCommerce Extended to help you decide if it’s the right product to design your WooCommerce shop.
Divi WooCommerce Extended Modules
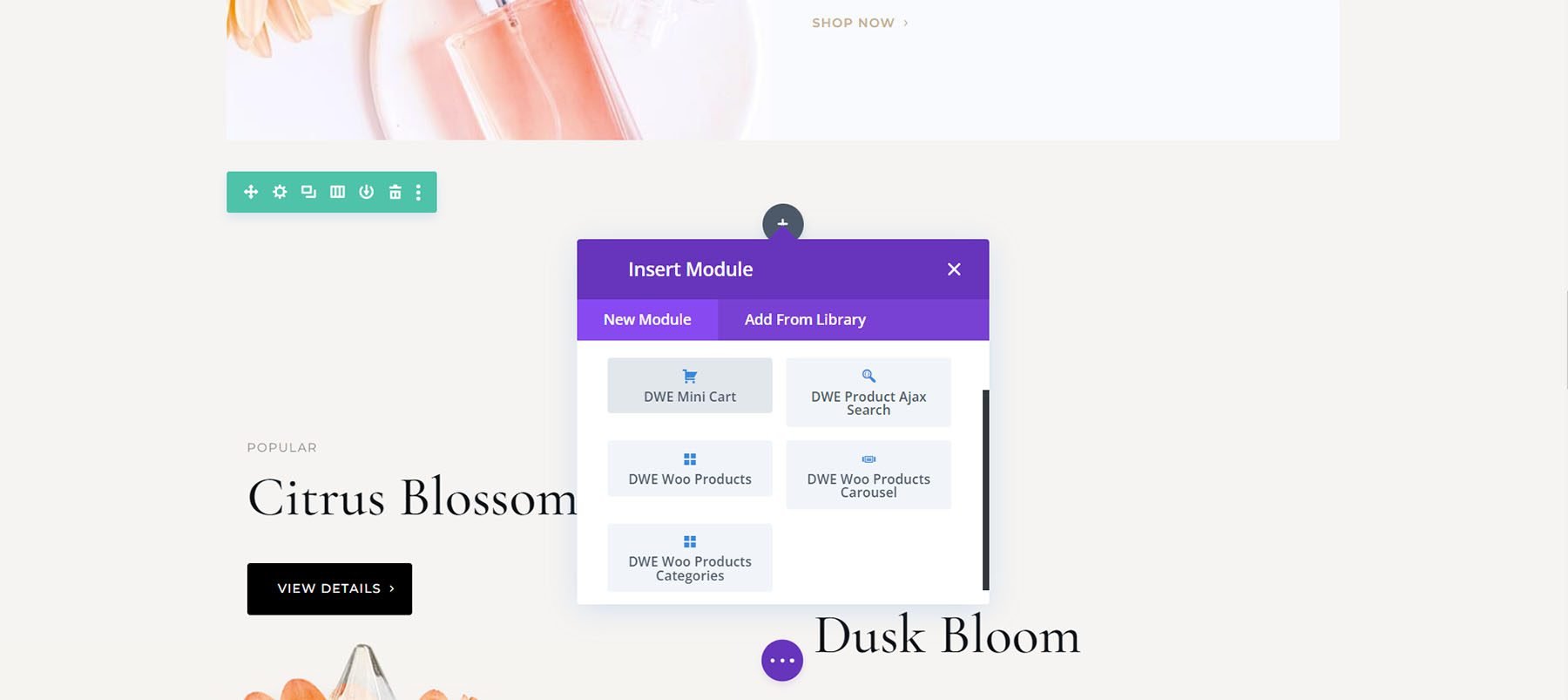
Divi WooCommerce Extended adds 5 modules to the Divi Builder. The modules can be used together, independently, on product pages, shop pages, and regular pages.
Features include:
- Mini Cart
- Quick View
- Product Carousel
- Categories
- Ajax Search
- Tab Manager
- Checkout Manager and
- Divi Library Shortcode Extension
We’ll take a closer look at each module, through the eyes of our Perfumery Layout Pack.

Divi WooCommerce Extended Mini Cart
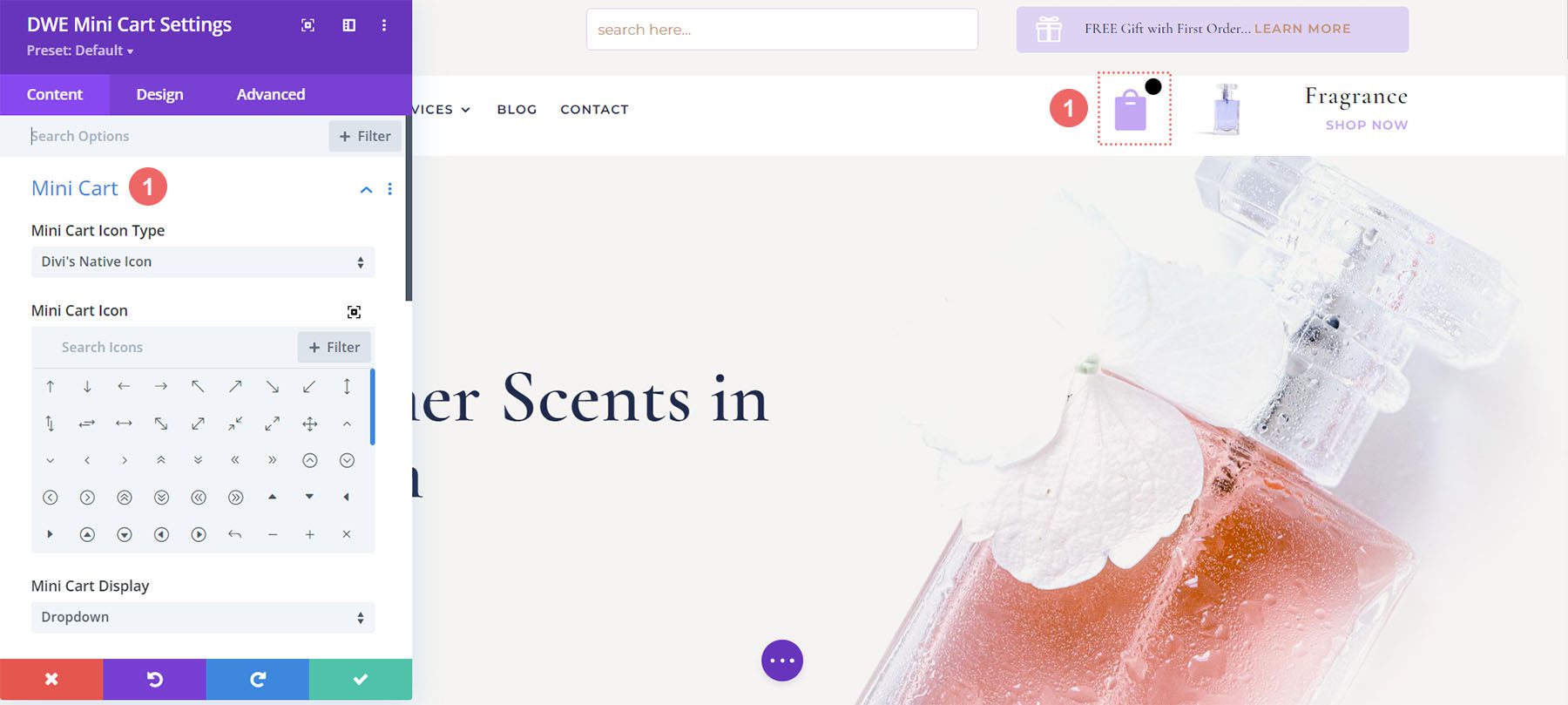
The Mini Cart Module provides lots of display options for the cart icon. For the icon type, choose from Divi’s native icons or a custom icon. The native icons include an icon picker.

The custom option lets you choose an icon or image from your Media Library.
![]()
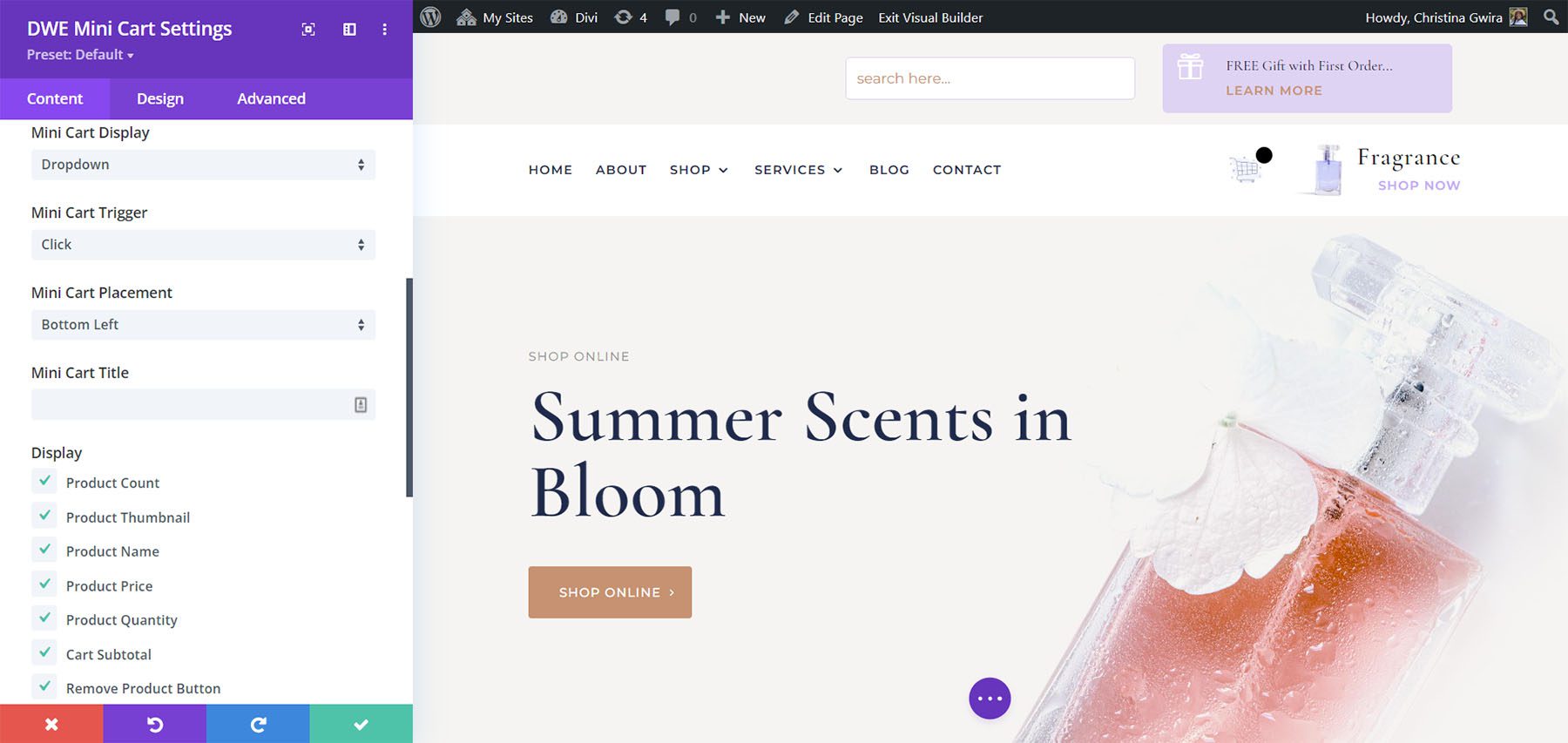
The mini cart can display as a dropdown, overlay, off canvas, or modal. Trigger options include click or hover. Placement options include the top or bottom and on the right or left. You can also add a title and choose the elements that display from a list.

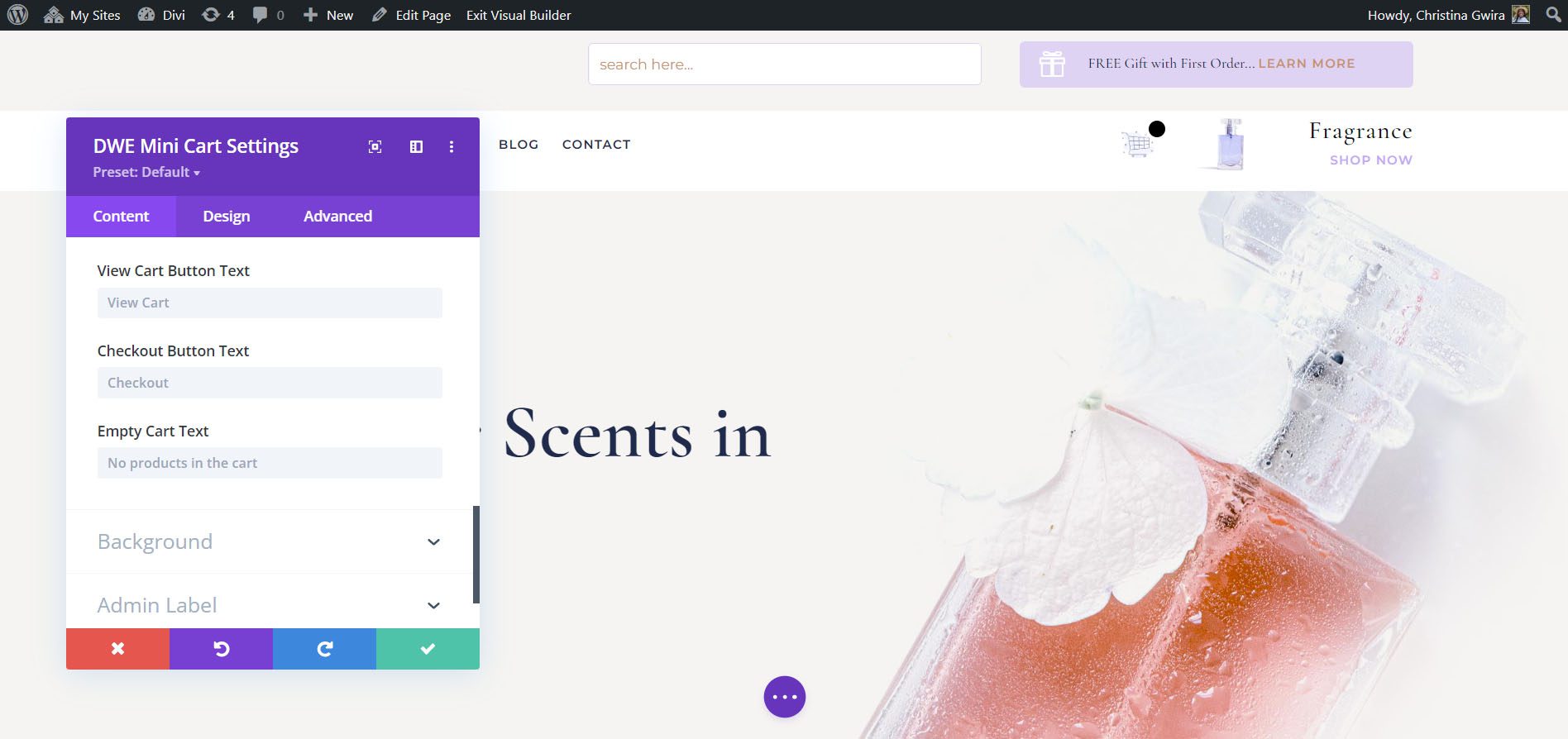
Text options include the view cart button, checkout button, and empty cart text. It also includes a separate option for the cart background.

Design Settings
The Design settings let you customize the icon color, size, line height, text shadow, fonts, etc. It includes options for all the text including the product count, mini cart title, product name, quantity, and price, subtotal. It also includes settings for the view cart button, checkout button, empty cart, cart sizing, and standard settings. For this example, I’ve changed the icon color and size and added a text shadow. The text options don’t show in the Visual Builder, so you’ll have to see them on the front end.
![]()
Mini Cart Examples
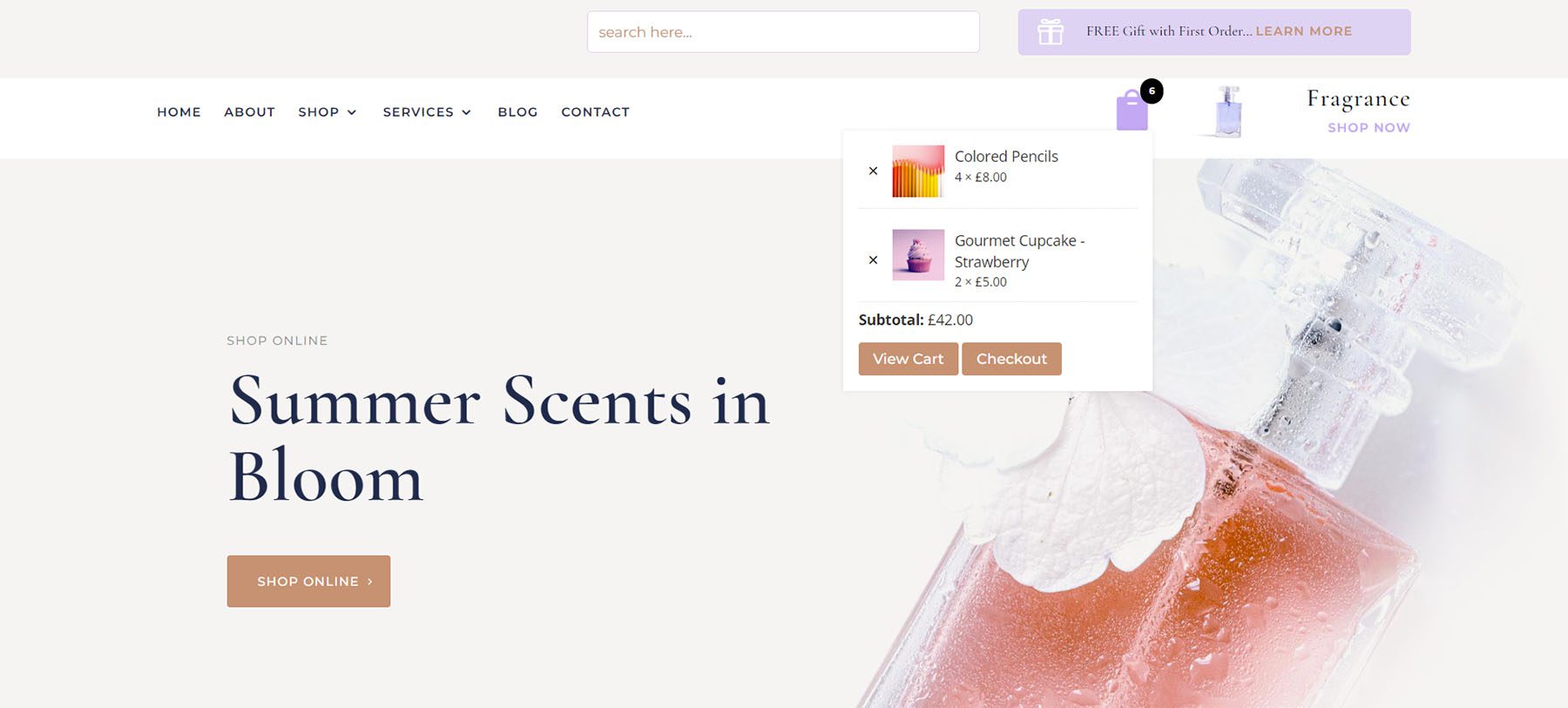
This example shows Dropdown. I’ve added a DWE Products Module and added a few products to my shopping cart. The number of items in the cart appears above the cart icon. When I click on the cart, a dropdown opens to show the contents of my cart. All the elements can be styled. I’ve changed the color and size of the cart, added a shadow, changed the font and increased the size of the fonts. I’ve also styled the buttons to match the buttons within the layout pack.

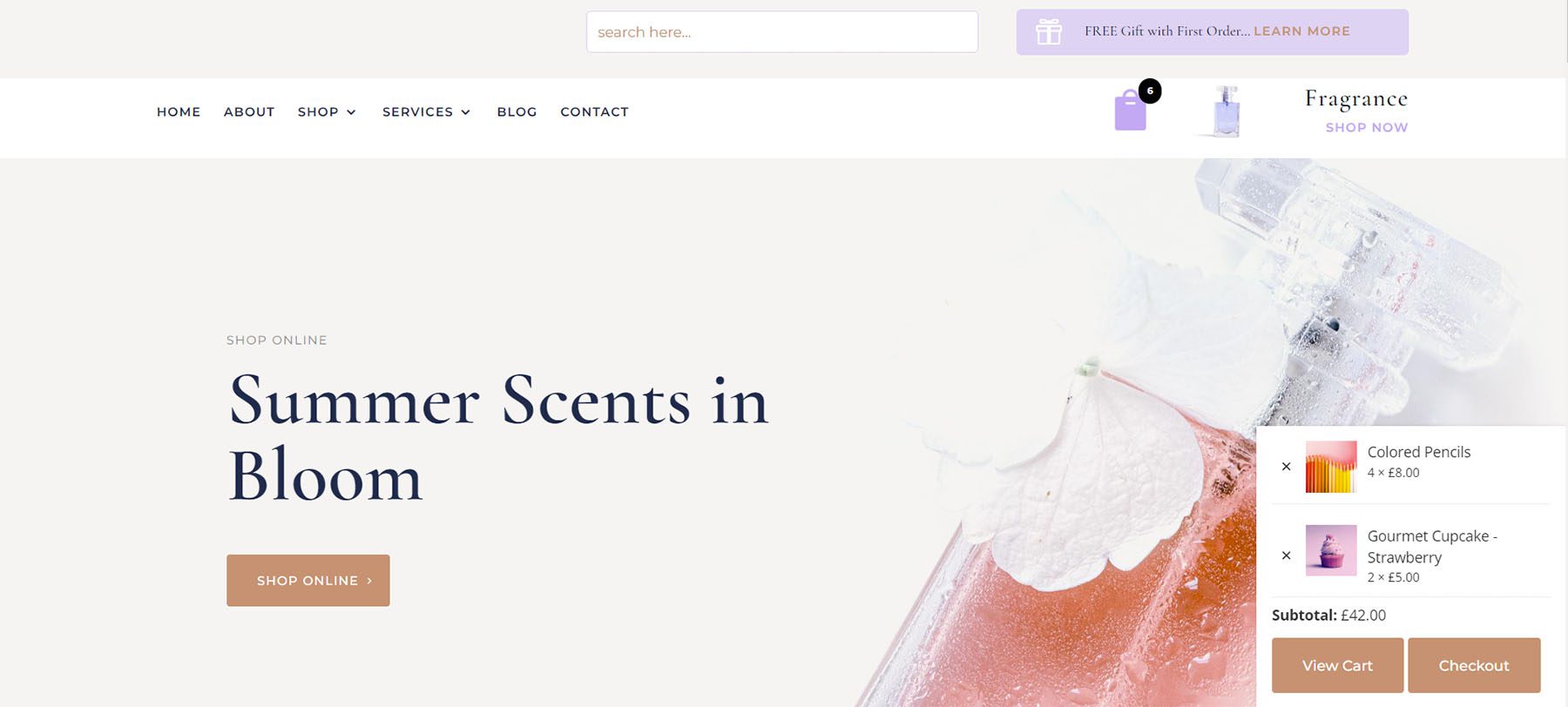
This example shows Overlay. You can place it in any of the four corners of the screen.

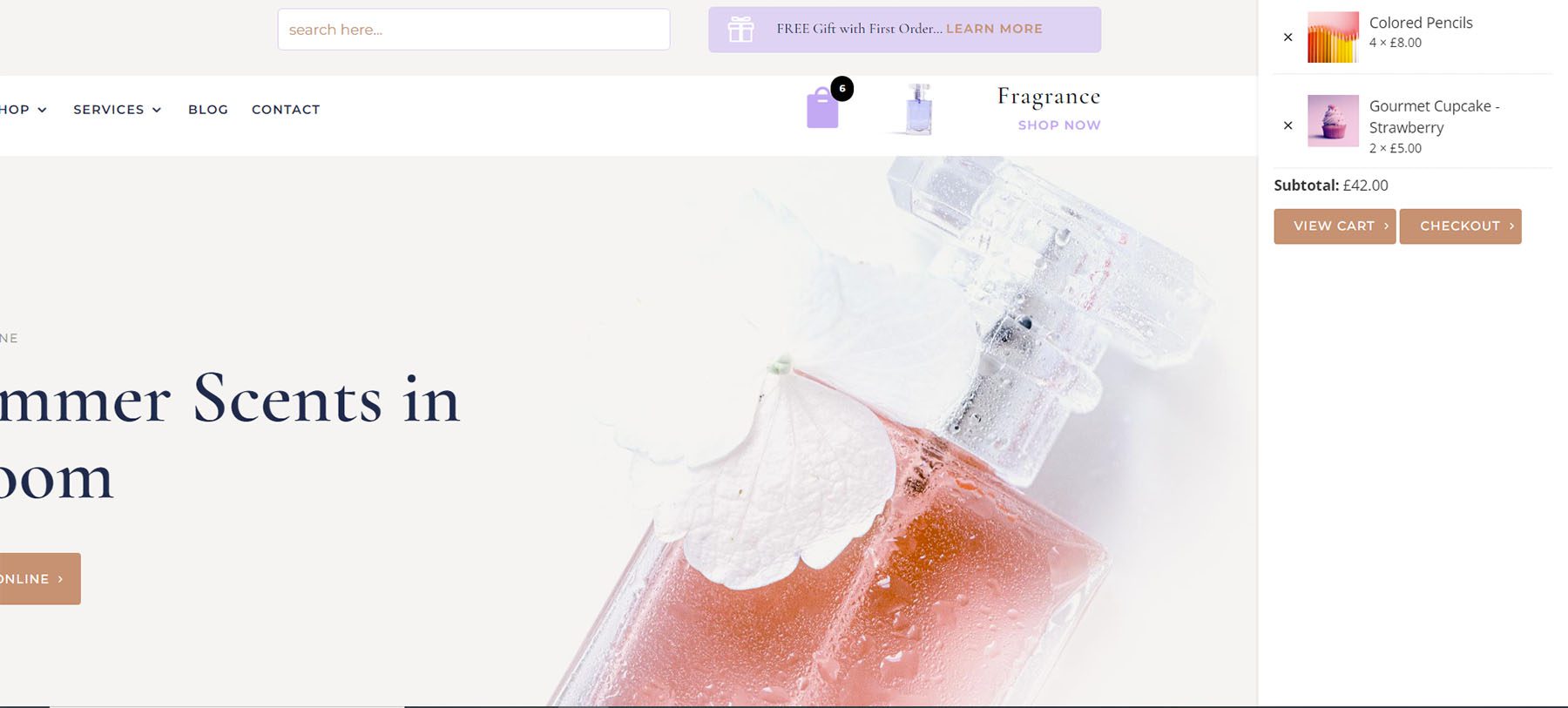
This example shows Off Canvas. The screen is pushed to one side as the contents are locked into place. Clicking anywhere on the screen closes the window. It can be placed on the right or left side of the screen.

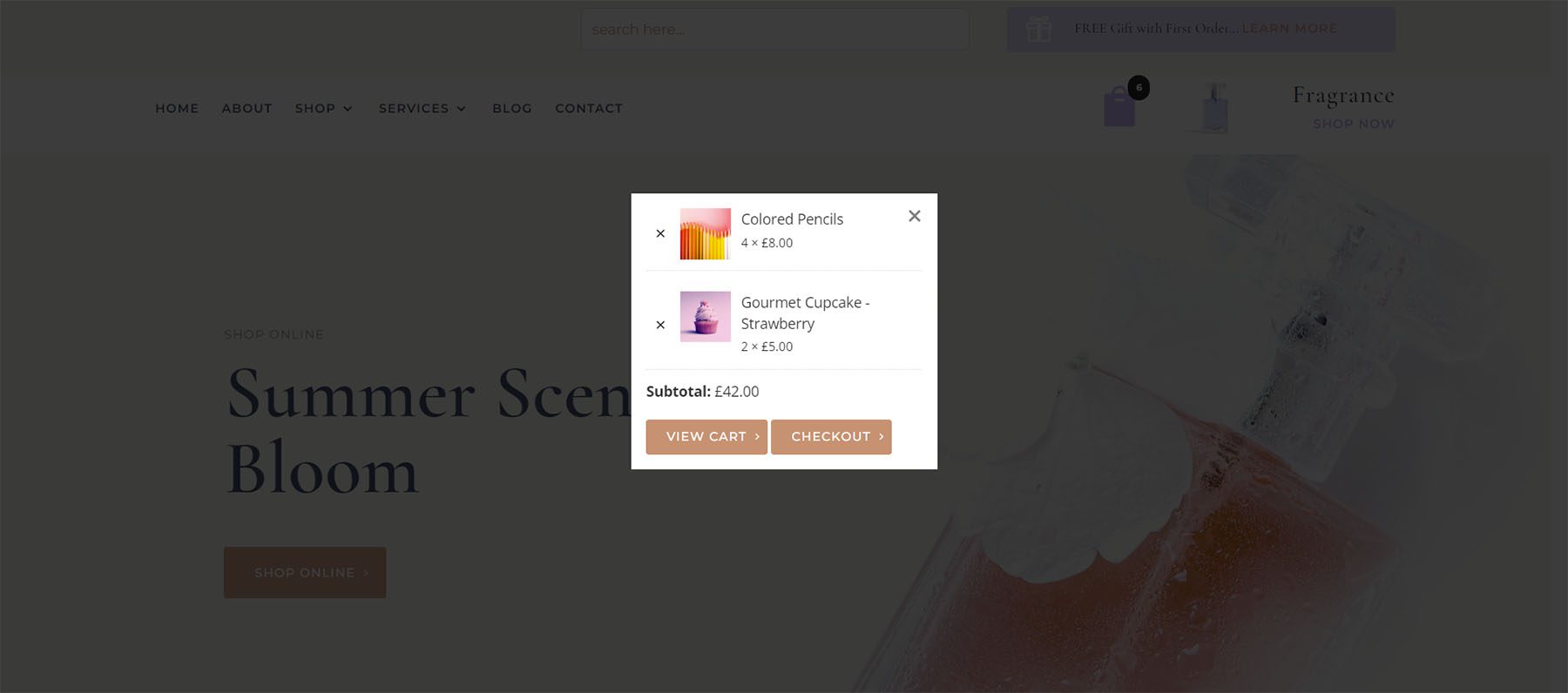
This example shows Modal. It displays the cart content over the screen and includes adjustments to show the close button, the close button position, chose close or esc, and close on background click.

Divi WooCommerce Extended Product Ajax Search
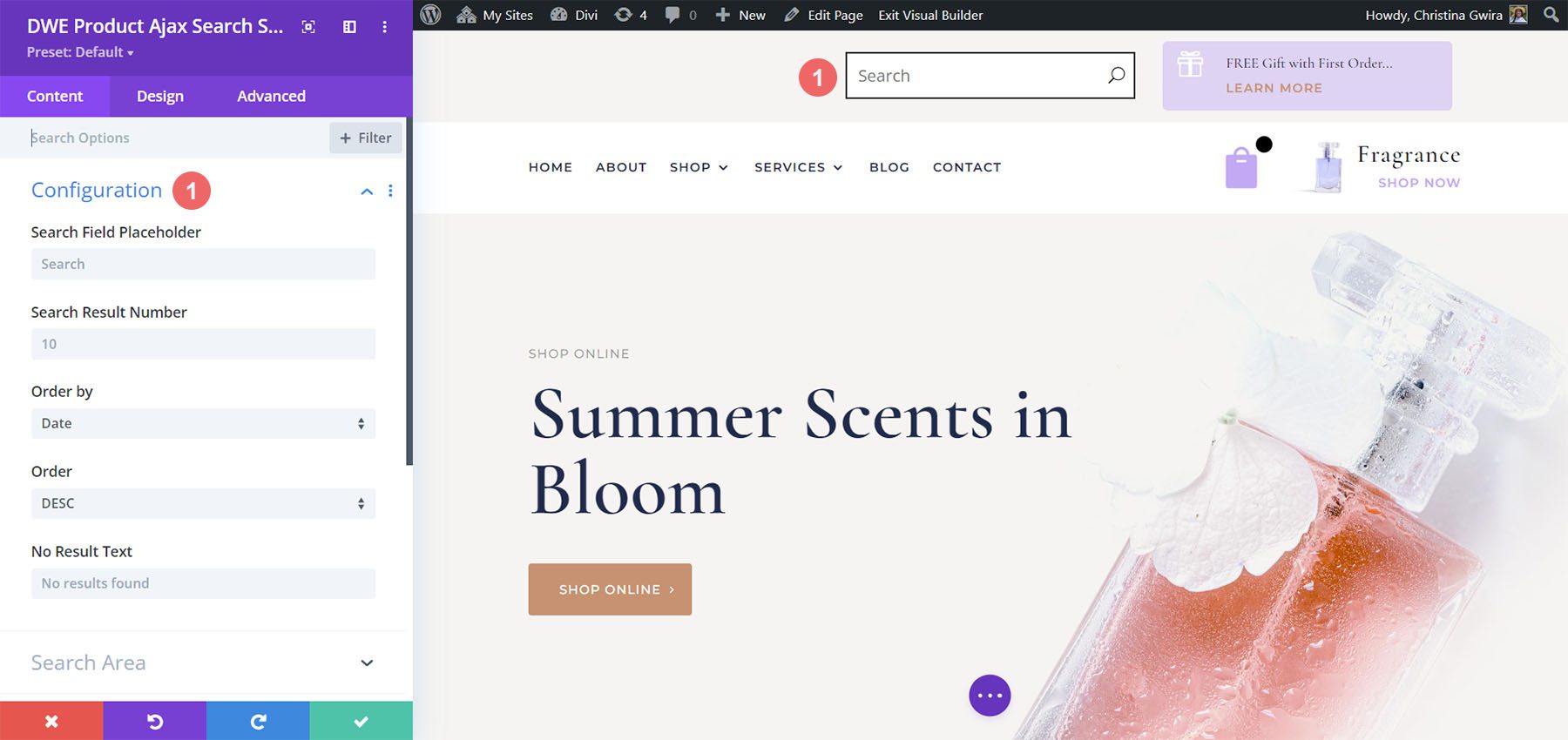
Divi WooCommerce Extended Product Ajax Search adds a fully customizable product search. The Configuration customizations include the search field placeholder, number of search results, order by, order, and the text for no results.

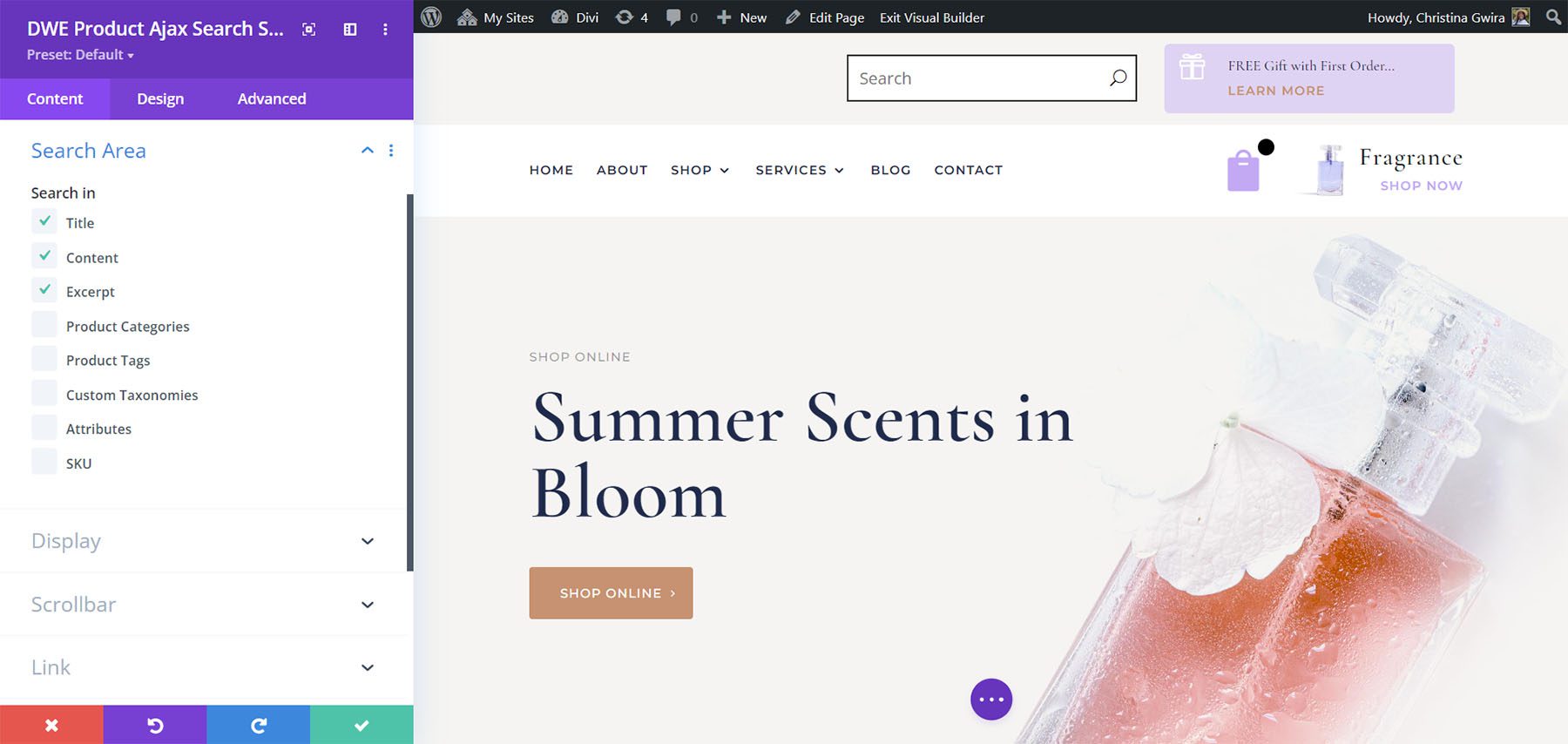
Search Area
For the search area, you can choose where the module will perform the search. You can use these settings to make the search as wide or as narrow as you want.

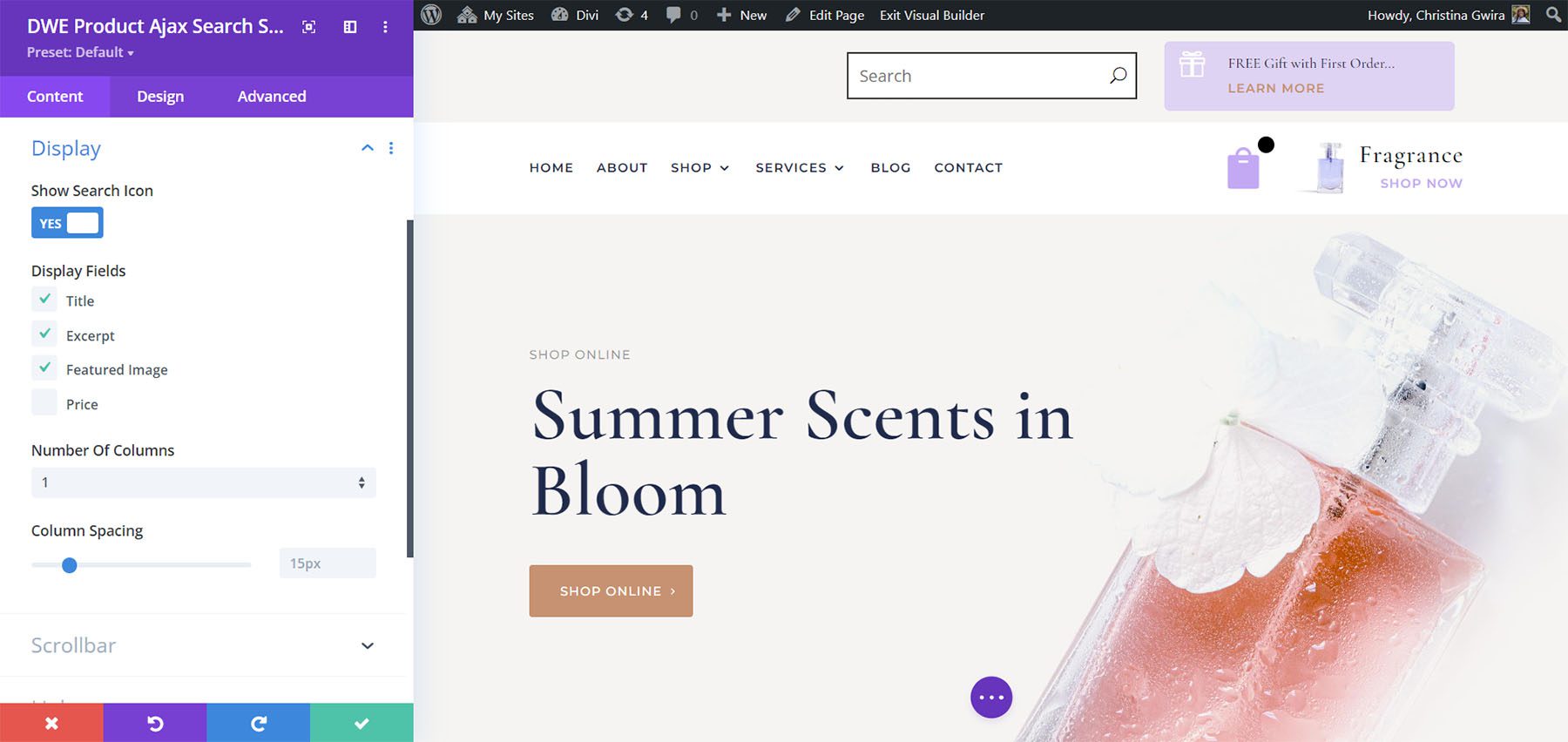
Display
The display options let you choose what to show. You can show the search icon, choose the fields, select the number of columns, and choose the column spacing. You can also show or hide the scrollbar.

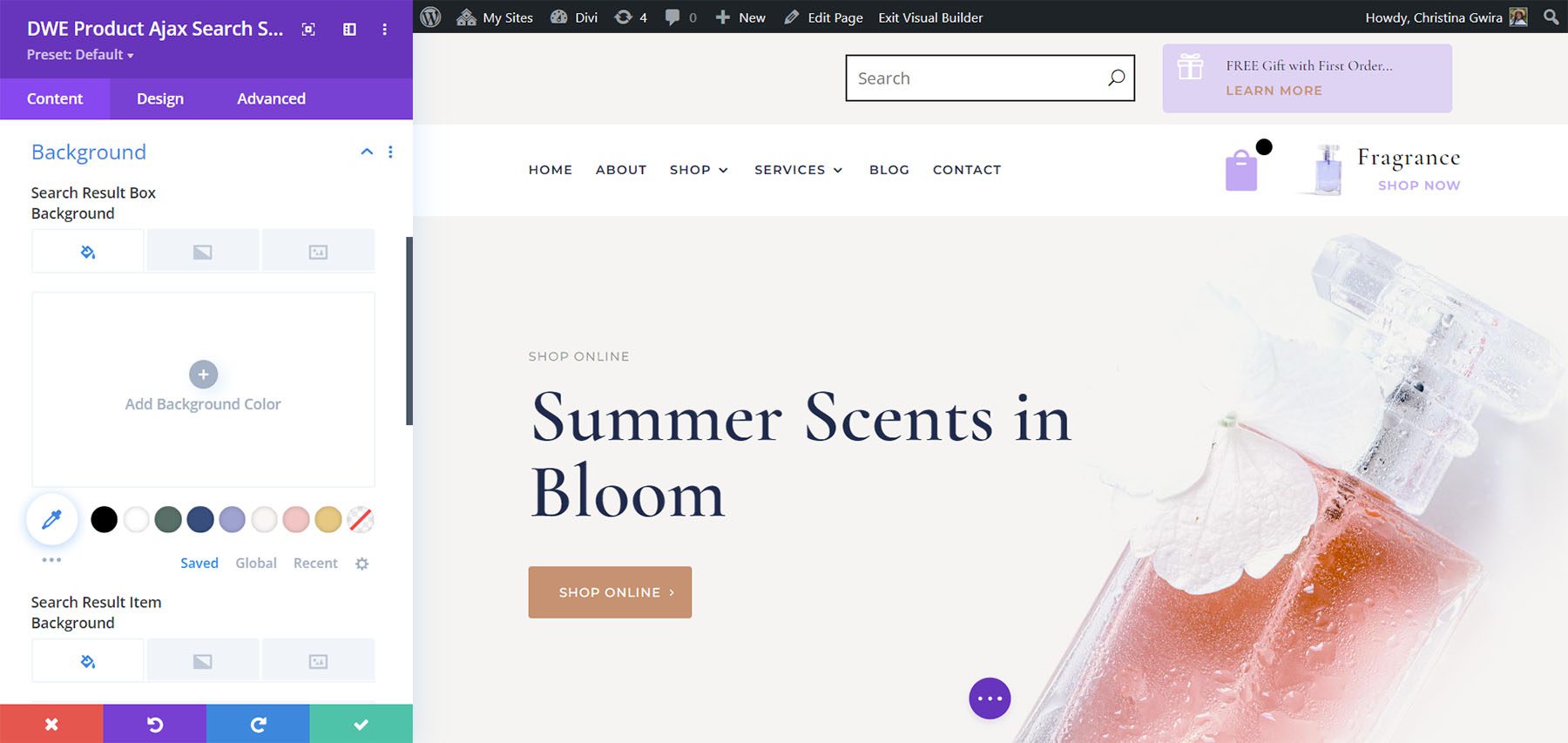
Background
It includes lots of background options that include the search result box background, search result item background, and regular background settings.

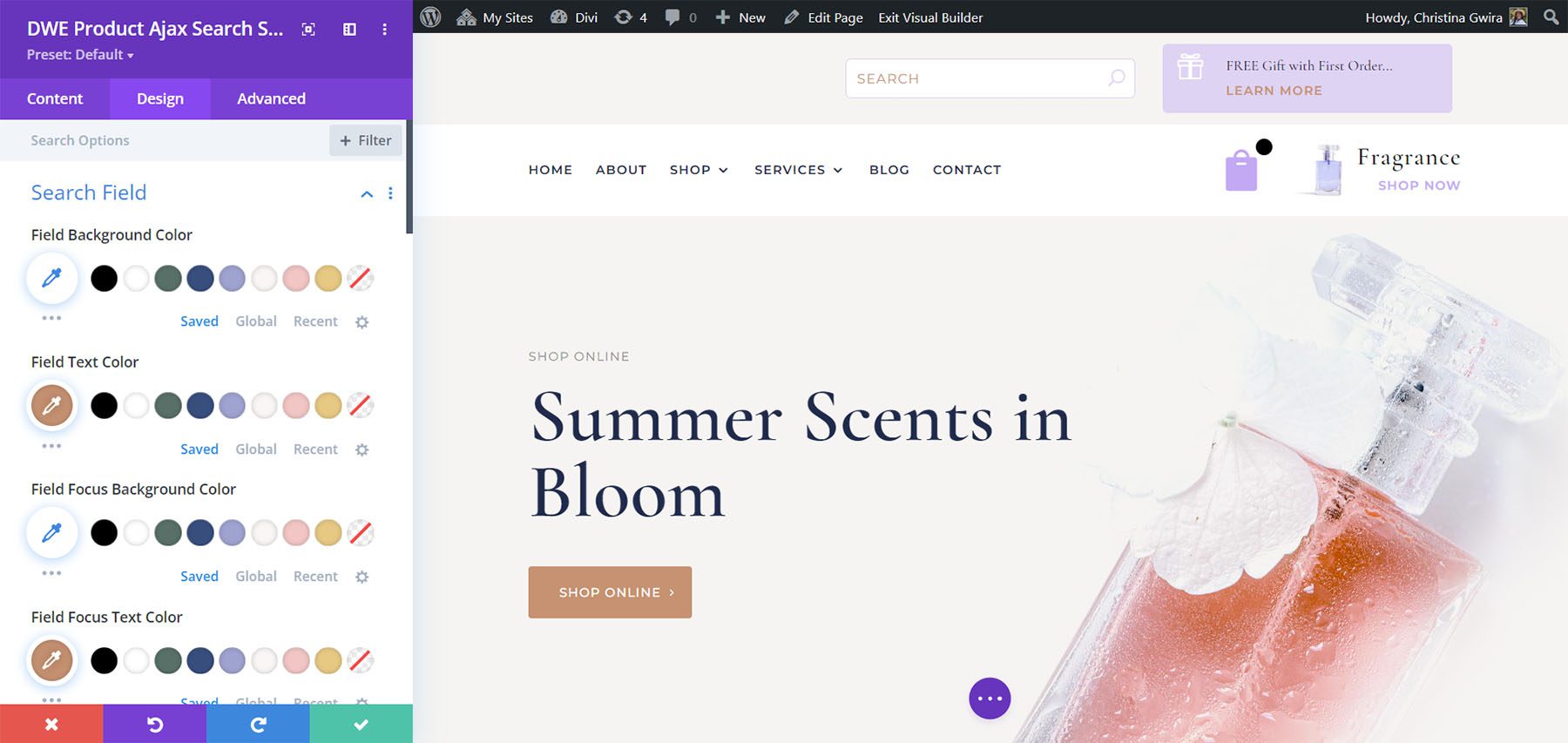
Design Settings
The Design settings include all the font adjustments, borders, backgrounds, etc. Adjust the fields, search icon, loader, and more. In this example, I’ve changed the fonts and styled the search icon. I’ve also rounded the corners and changed the colors.

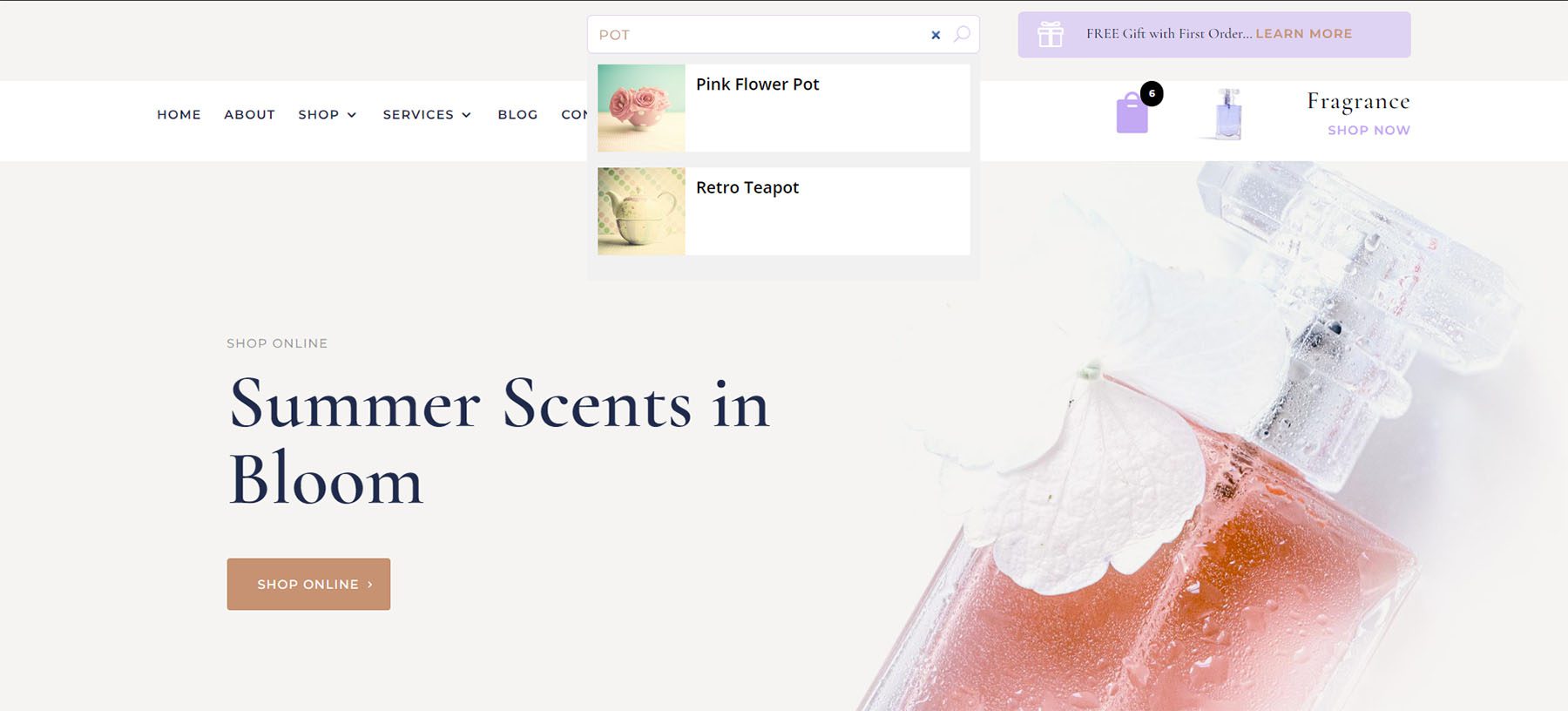
Product Ajax Search Examples
Here’s how the search results look with the default settings of 1 column using my design settings from the example above.

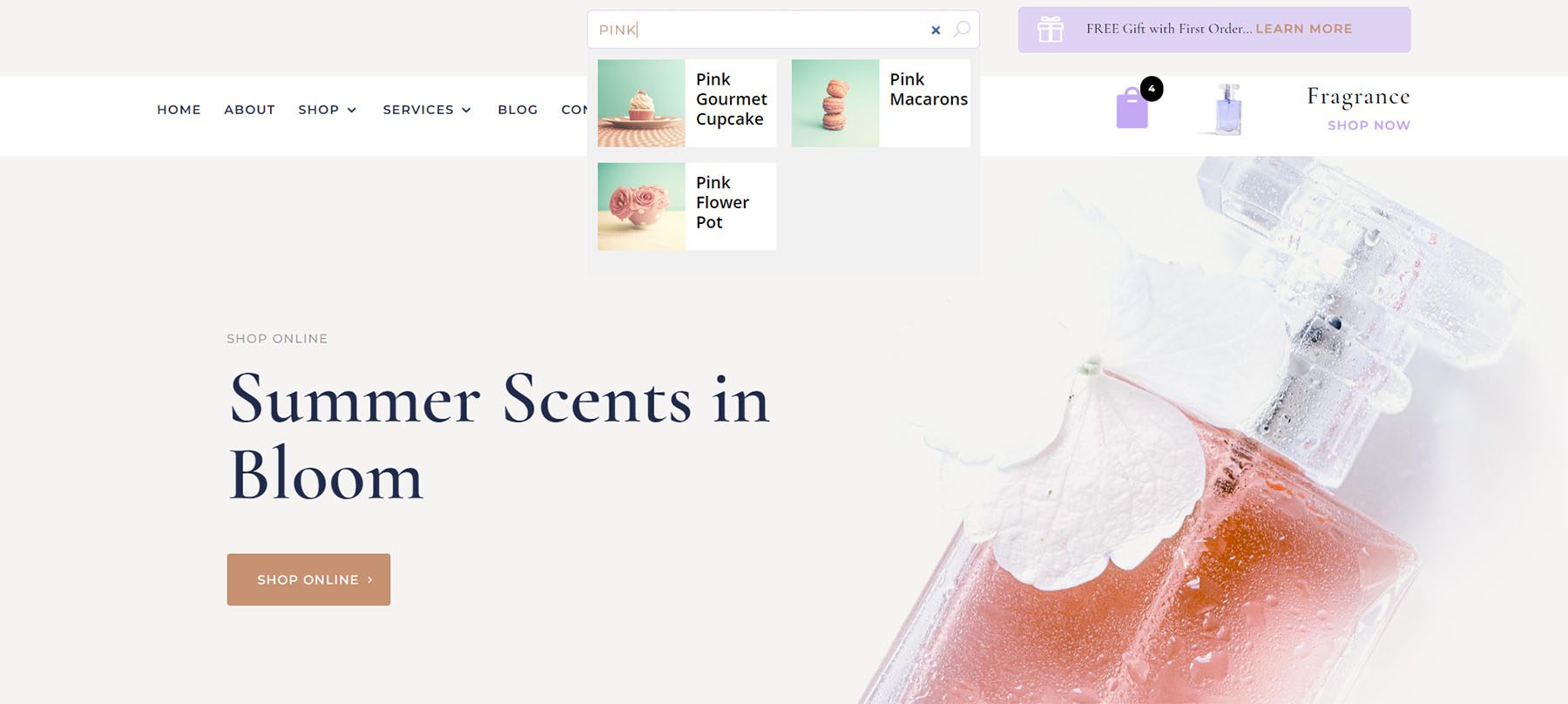
This example shows 2 columns.

Divi WooCommerce Extended Products
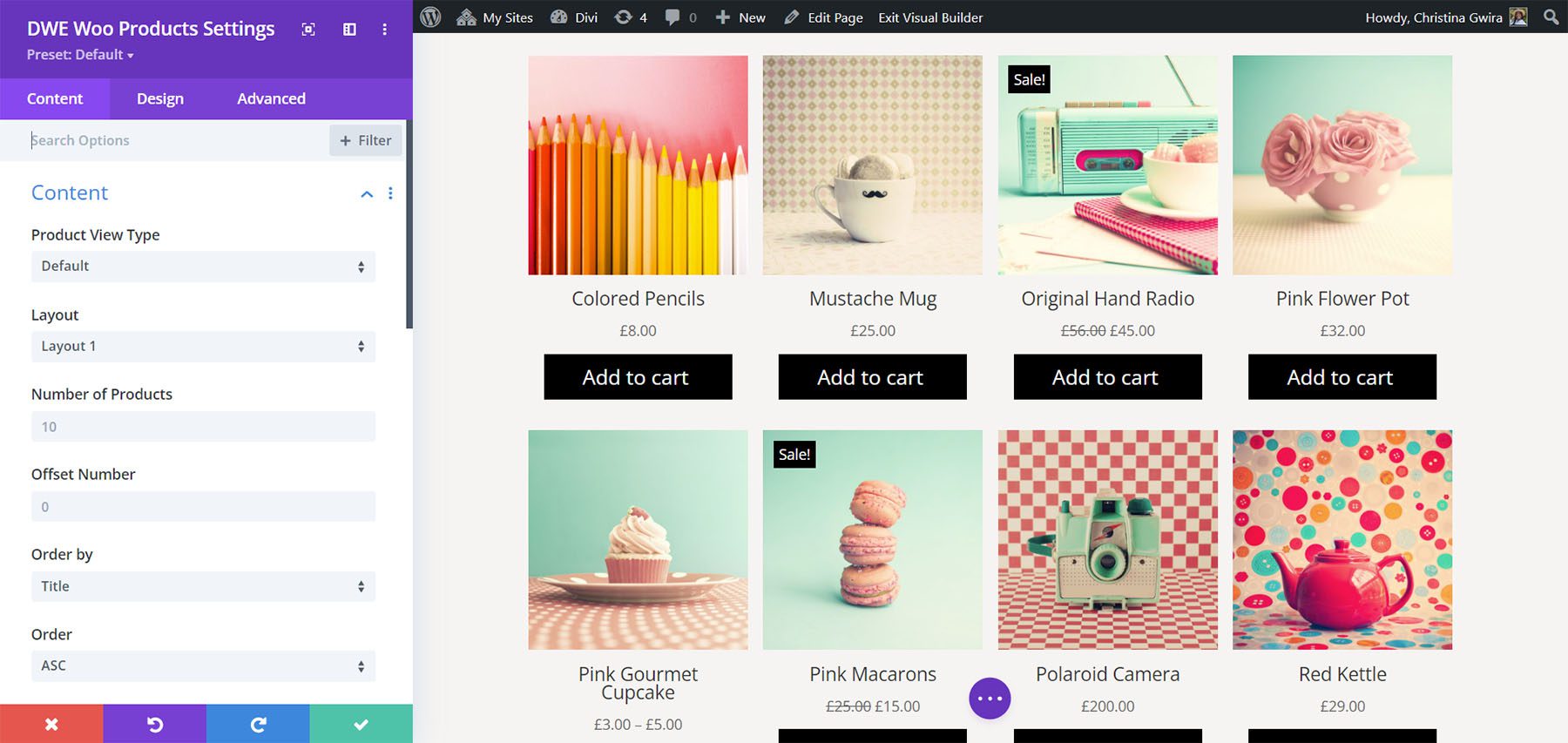
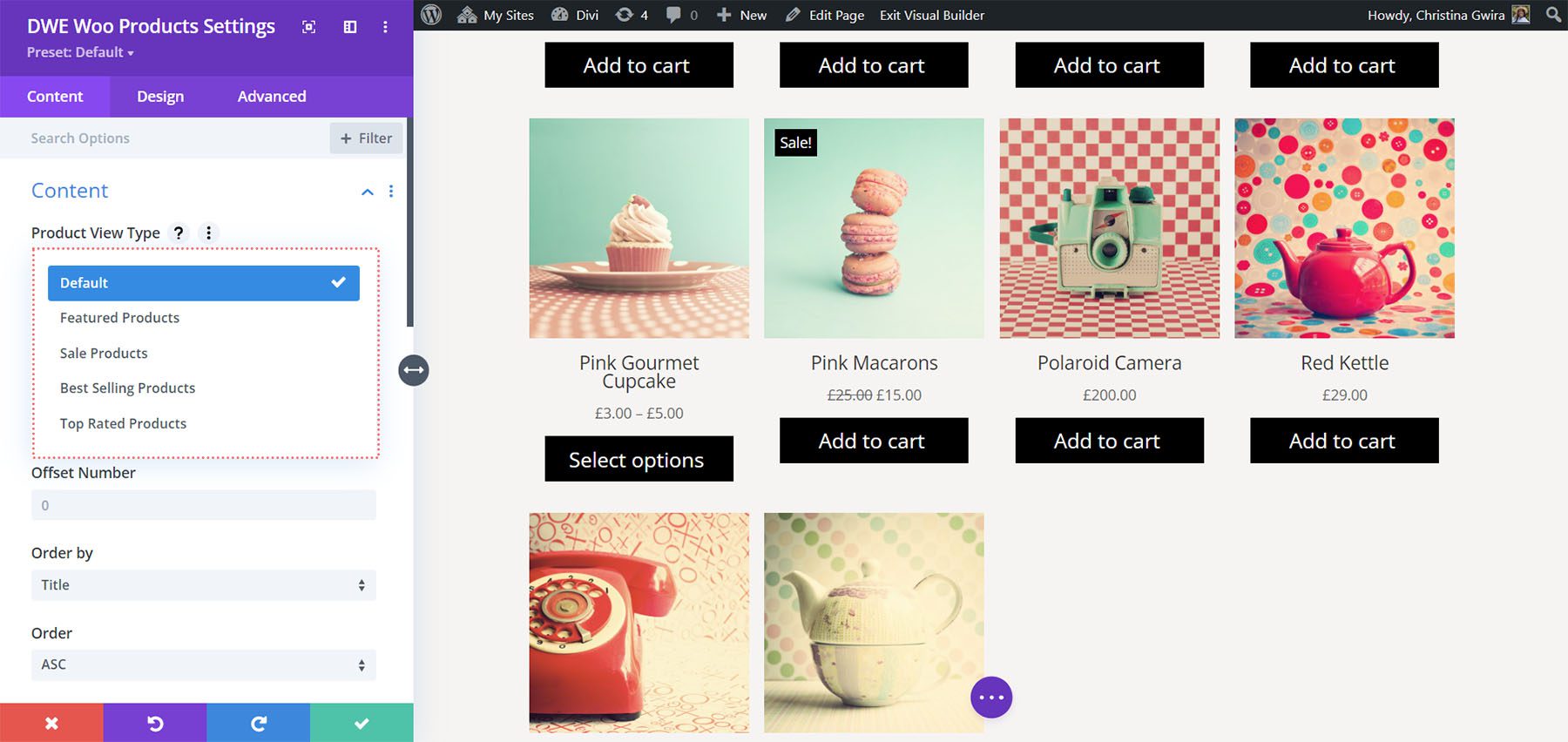
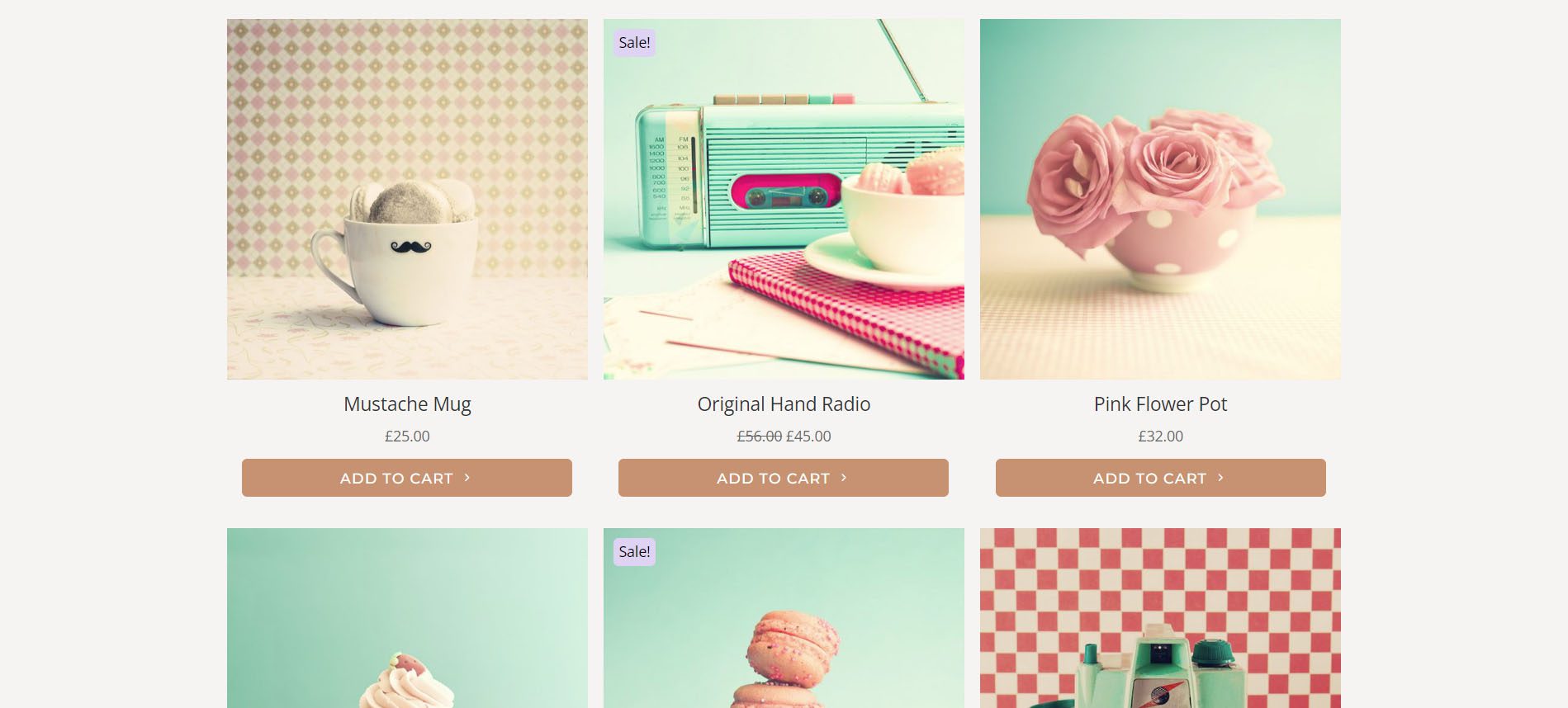
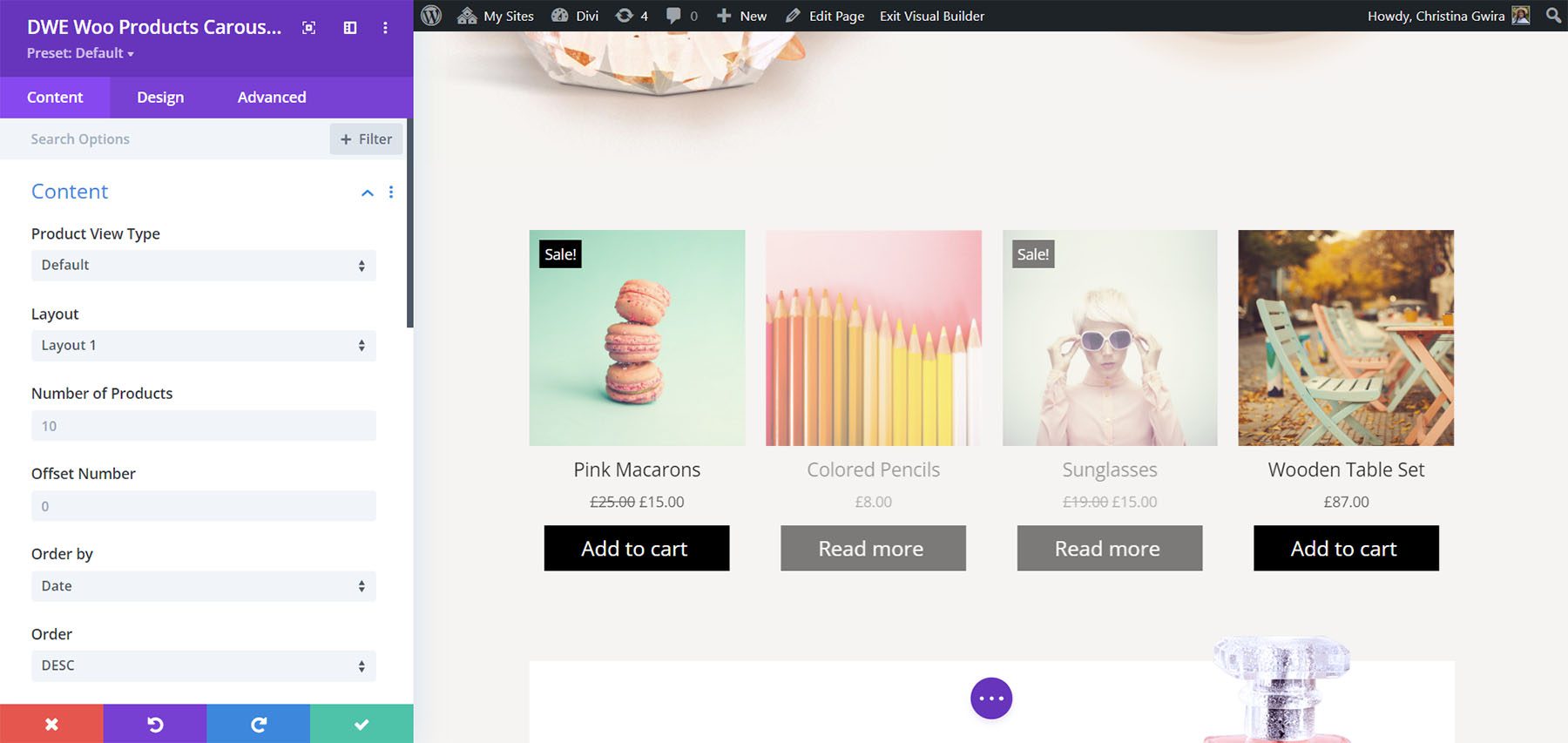
Divi WooCommerce Extended Products displays the WooCommerce products as cards within a grid. It’s fully adjustable with several view types and layouts. This example uses the default view type and layout 1. You can choose the number of products to display, add an offset number in case a product is already being displayed in another module and set the order options.

For the view type, choose the default option or select to show featured products, sale products, best-selling products, or top-rated products.

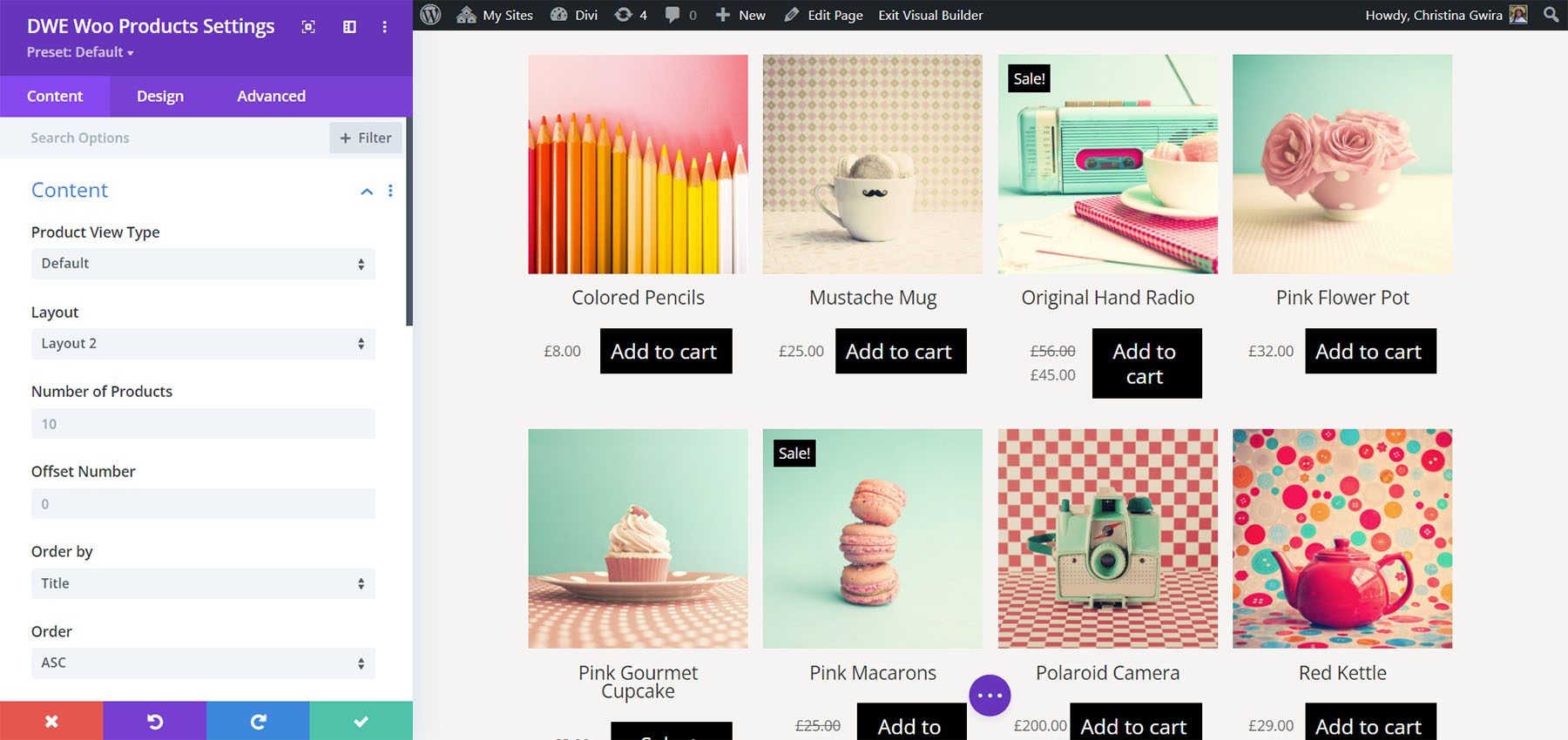
It includes 3 layout options. They place the elements in different locations within the cards. Layout 1 places the price above the add-to-cart button. This example shows layout 2, which places them side-by-side.

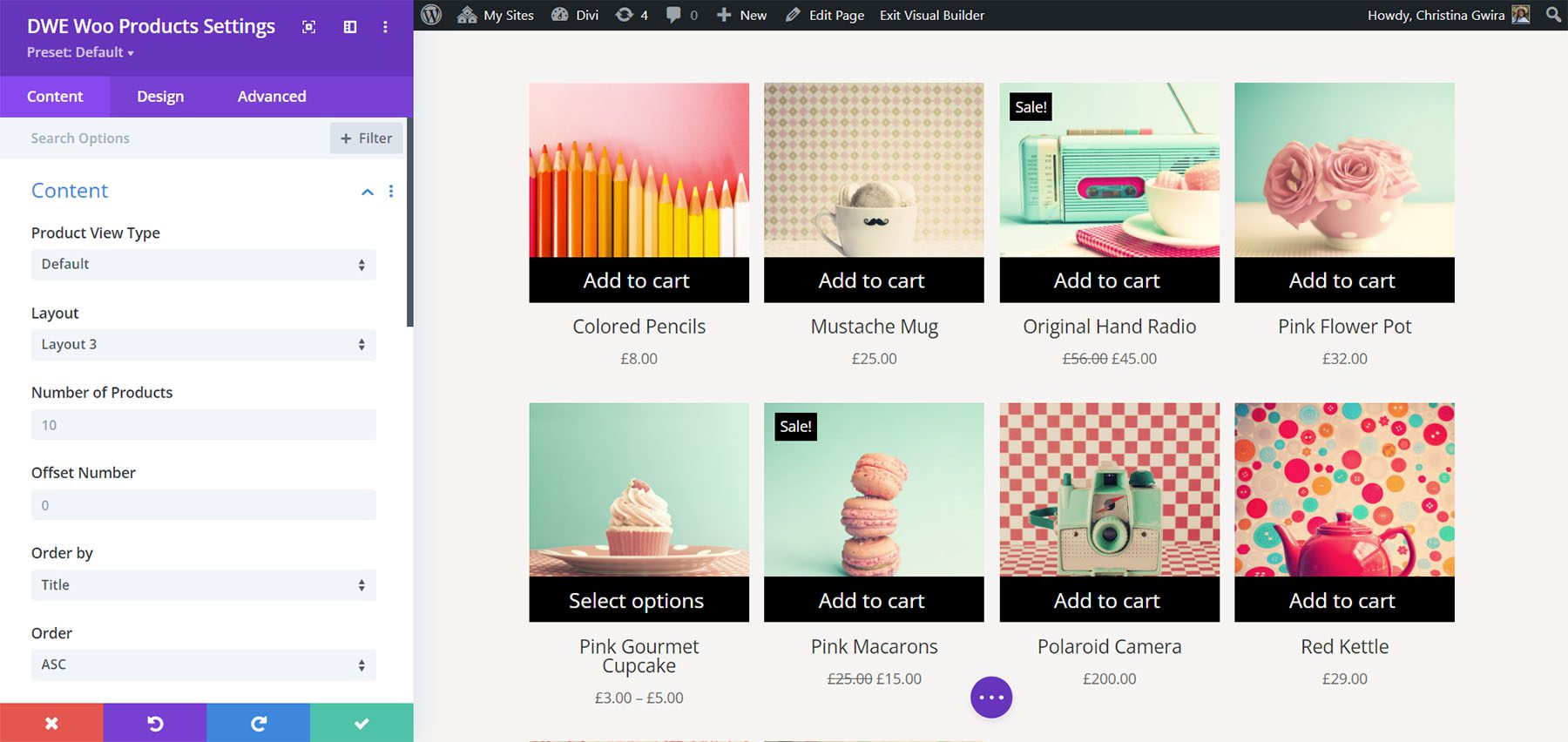
Layout 3 places the add to cart button above the title.

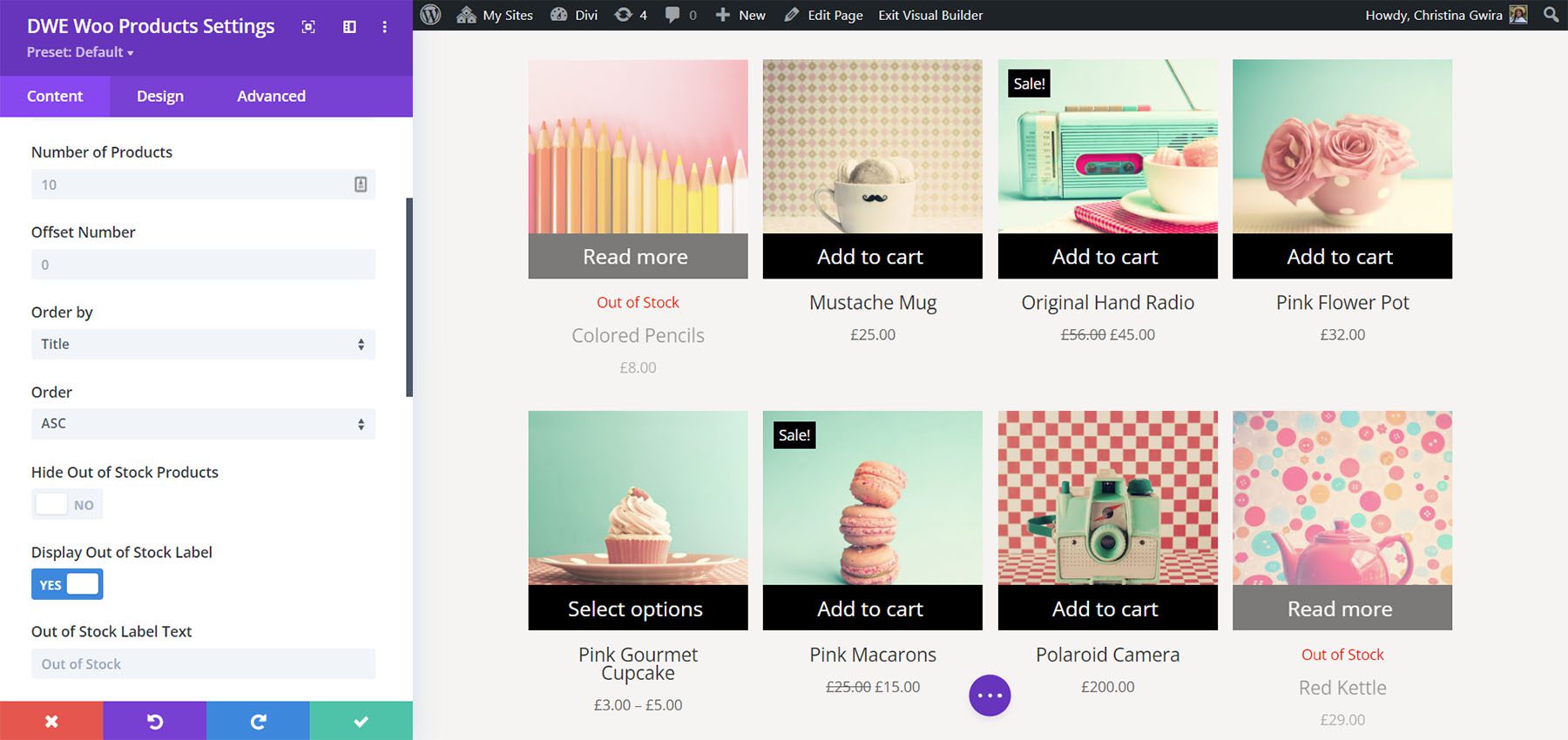
You can show or hide the out-of-stock products. If you hide them, you can label them as out-of-stock if you want or add any label you want to use. You can also choose the categories and tags to include and choose the taxonomy relation for some logic control.

Display
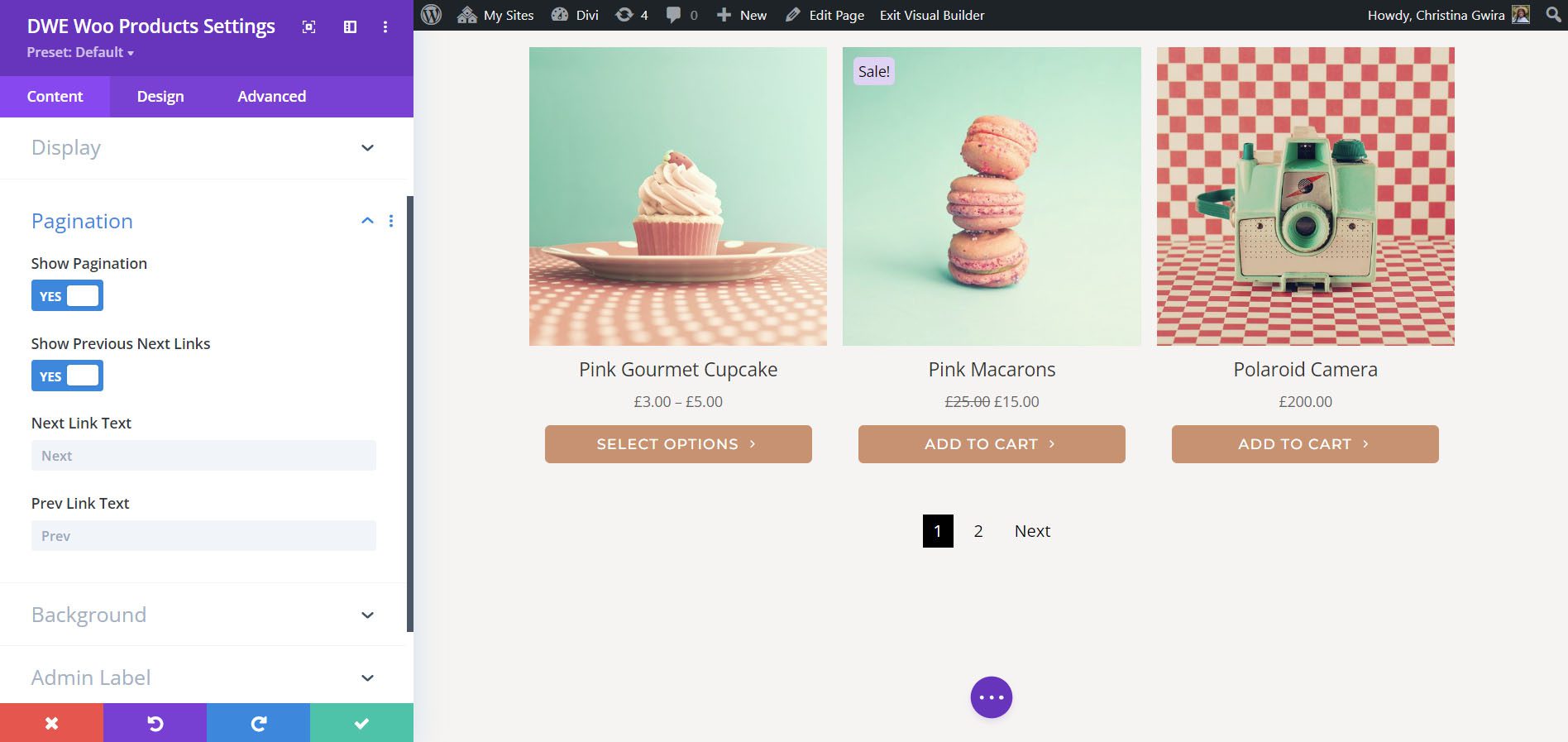
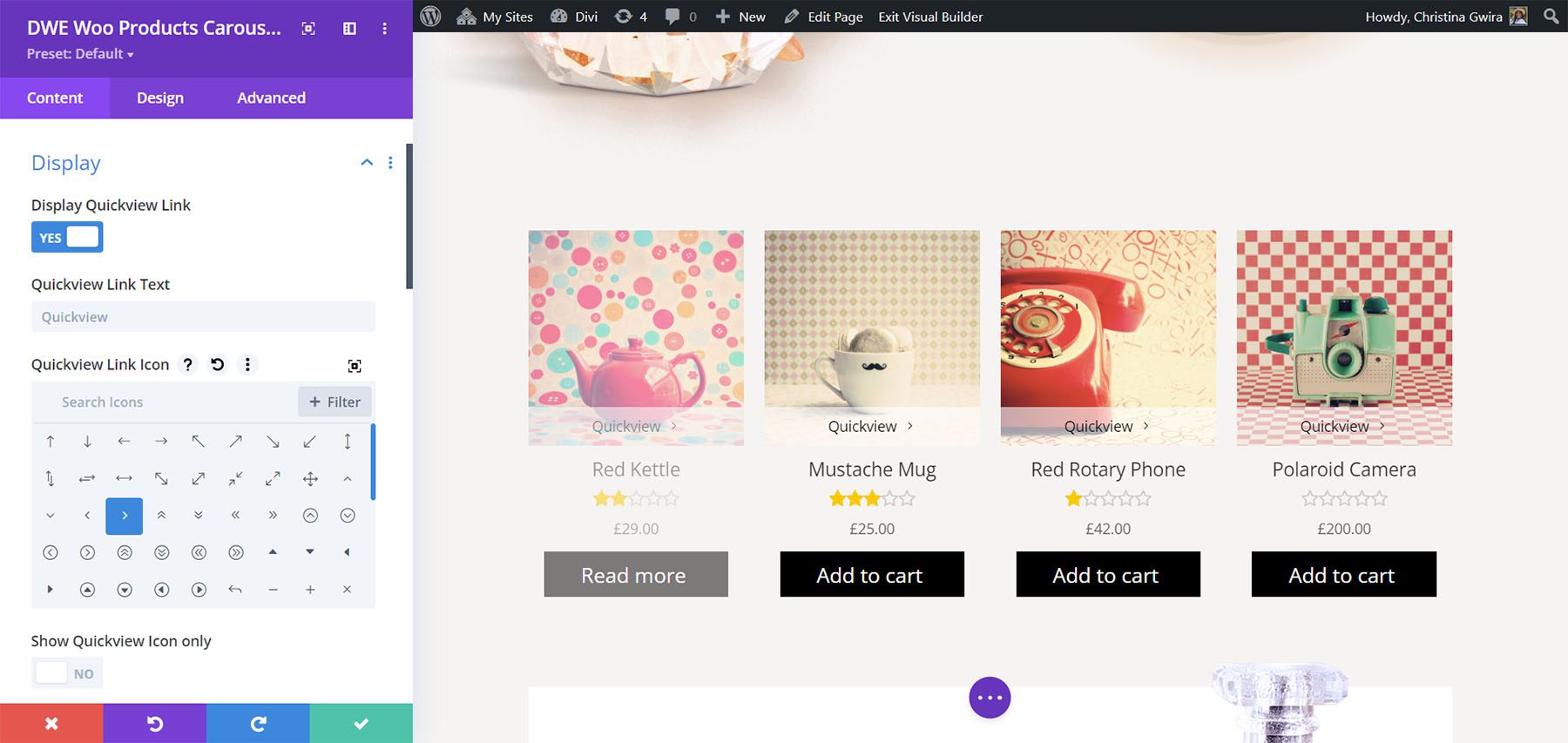
The display options let you choose the number of columns, the space between the columns, show masonry, show a sorting dropdown, display a quick view link, add quick view text and an icon, choose which elements to show, add zoom effects, choose the thumbnail size, and lots more. You can enable any of the elements individually, so you can disable the images, sale badge, etc. I’ve changed this example to 2 columns, styled the Sale label and customized the button.

Pagination
Pagination adds page numbers. You can also enable the previous and next links and add the text you want them to display.

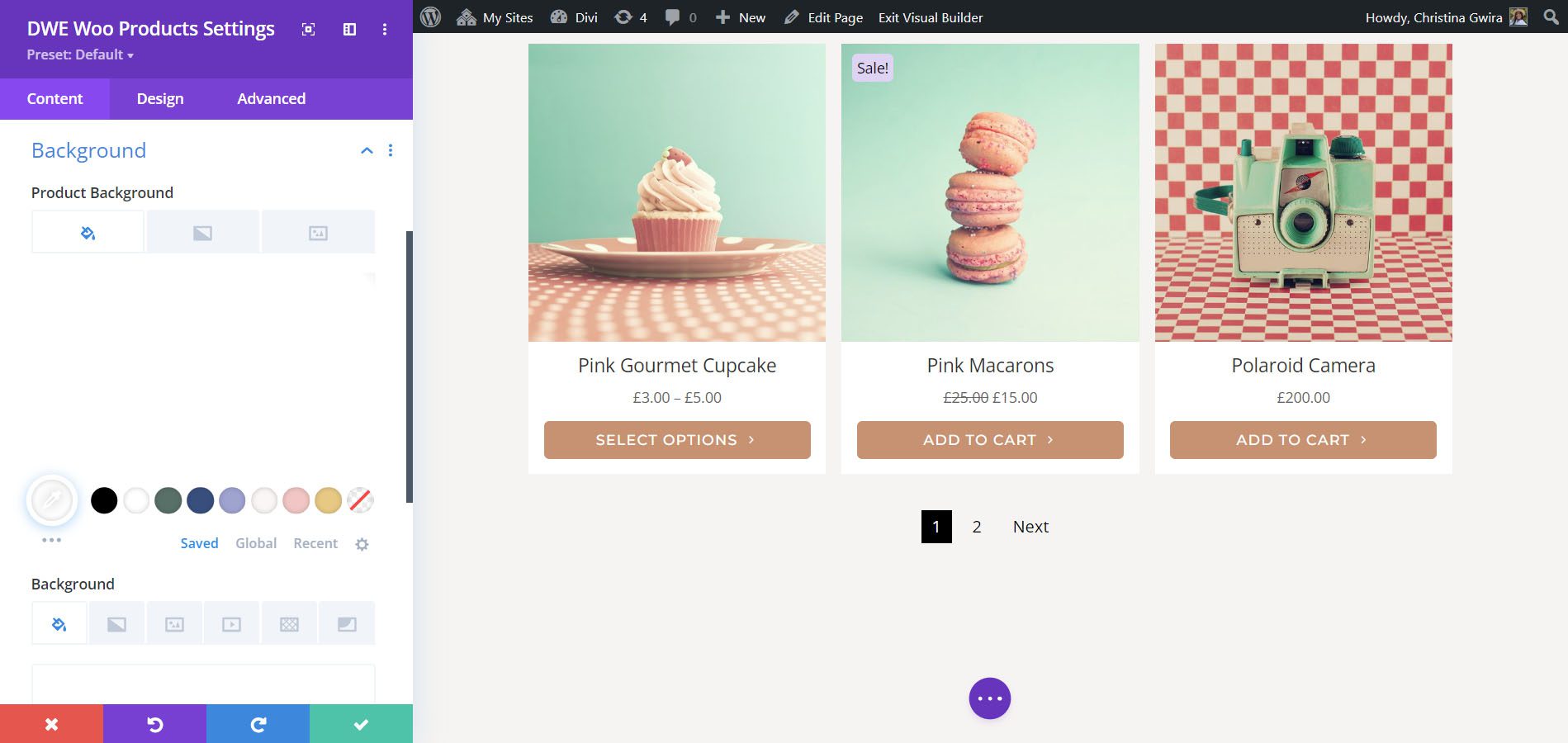
Product Background
The product background settings control the background for the text area of the card.

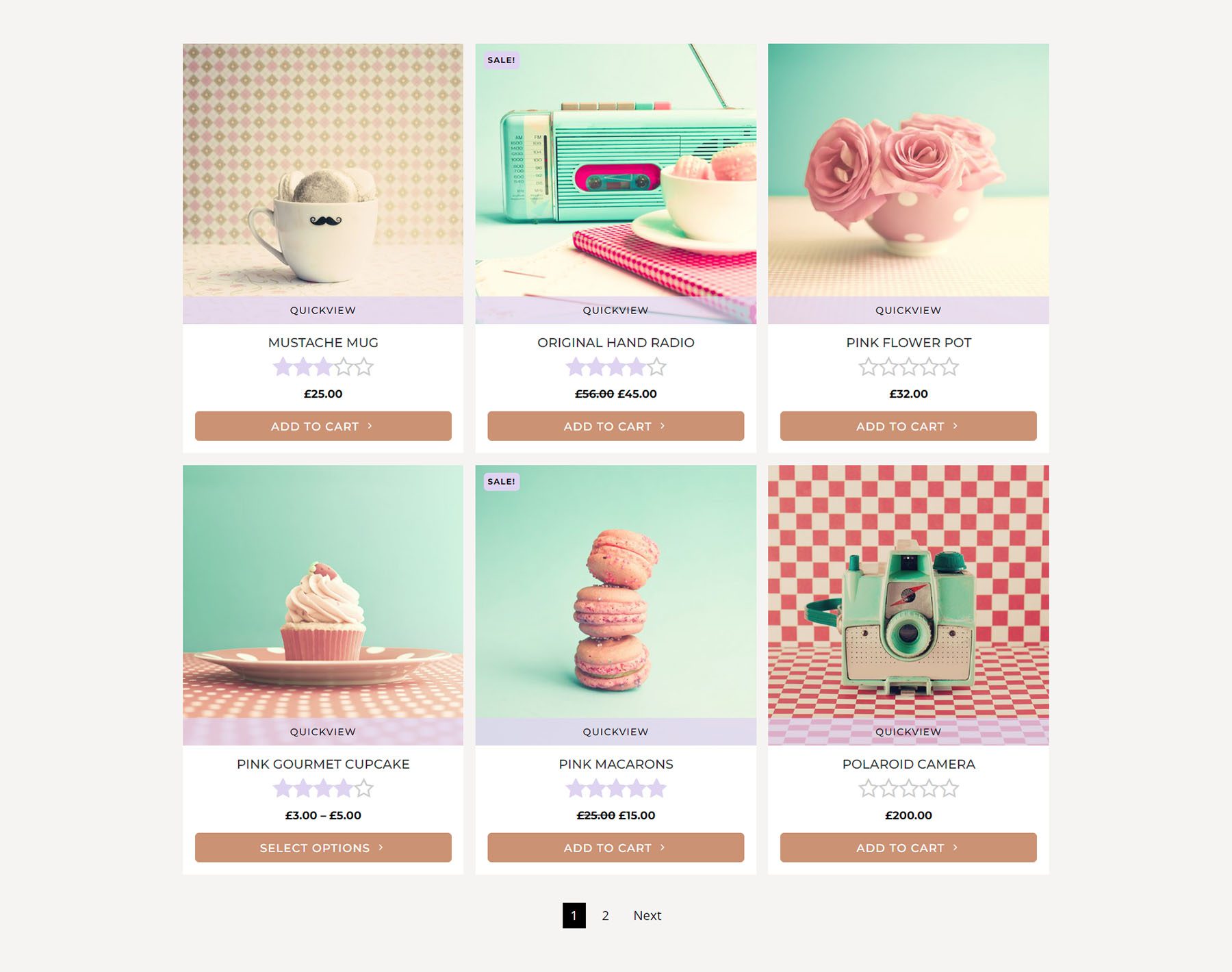
Design Settings
The Design settings let you adjust every element independently. You have full control over the sizes, colors, fonts, backgrounds, borders, etc. I’ve adjusted many of the settings in this example.

Divi WooCommerce Extended Products Carousel
Divi WooCommerce Extended Products Carousel presents the WooCommerce products within a slider. It includes the same settings as the WCE Products Module and adds those for the carousel. You can select the product type, layout, number to display, the sorting order, hide products out of stock, choose categories, etc.

Display
All the display options are also the same. Show a quick view button, choose the elements to show or hide, add text, and show the sale badge.

Slider
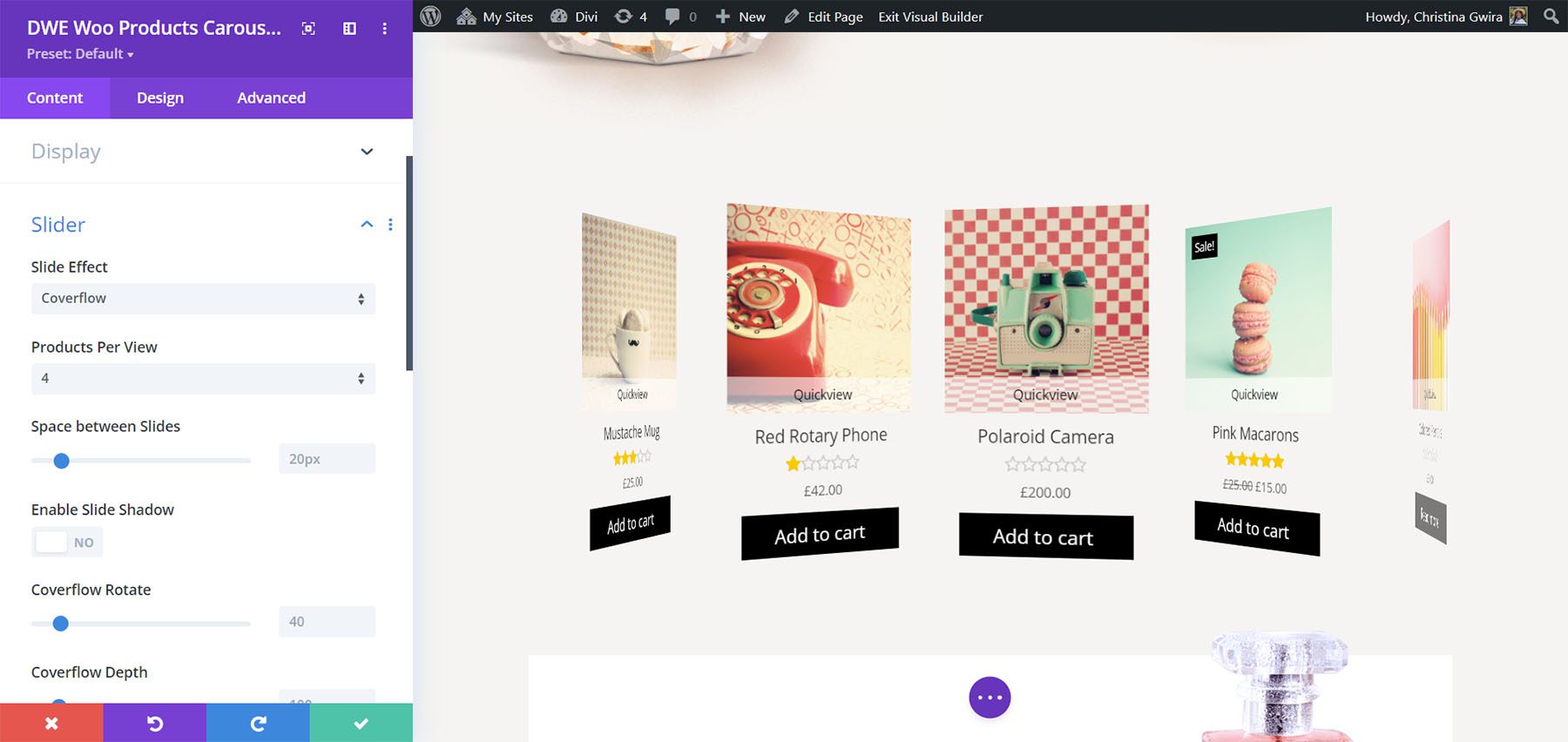
It doesn’t include pagination. Instead, it has slider options. Choose the slide effect between Slide, Cube, Coverflow, and Flip. Each of the options has different settings. Select the number of products to display within a slide, adjust the space between the slides, equalize the heights, enable loop, enable autoplay, adjust the speed, etc. This example shows Coverflow.

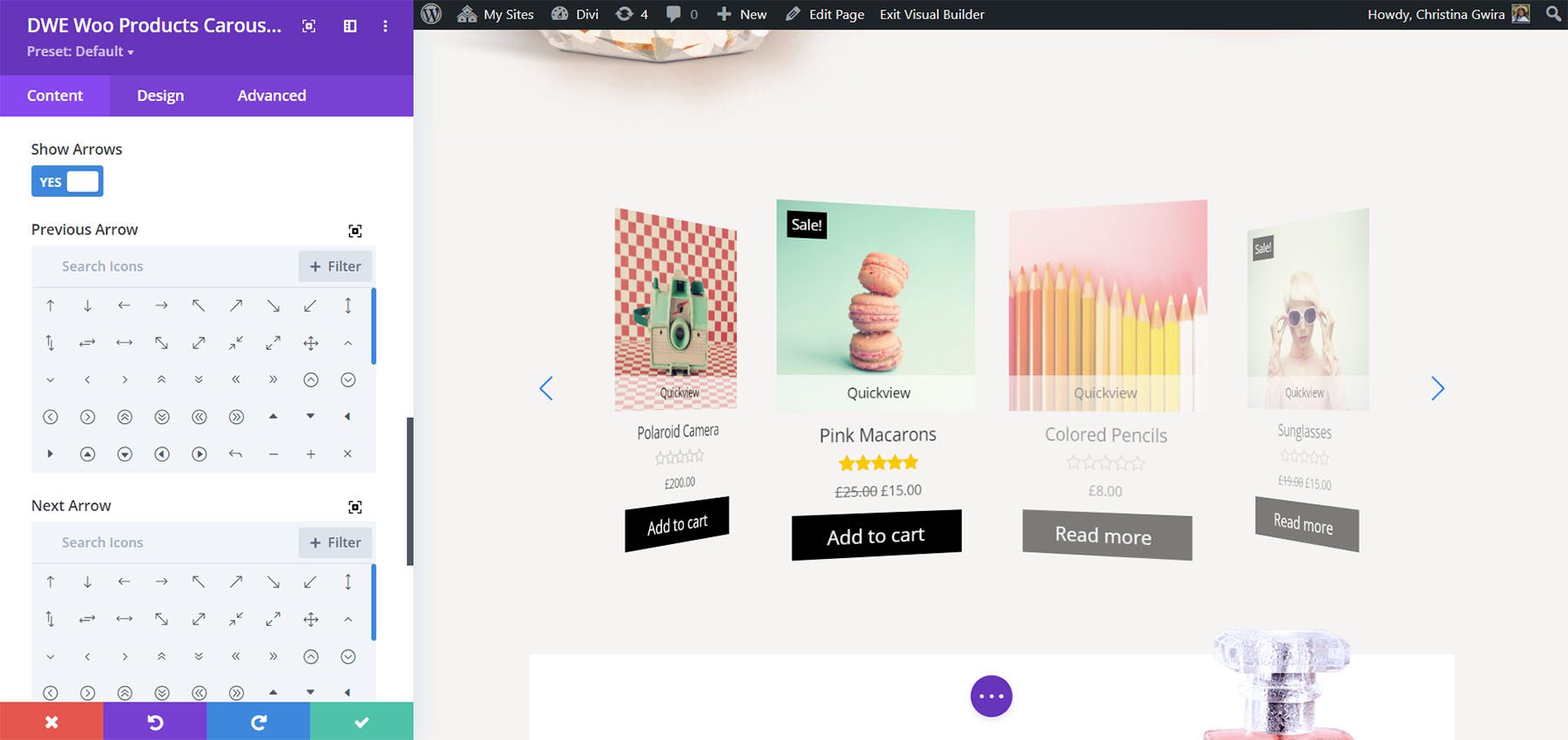
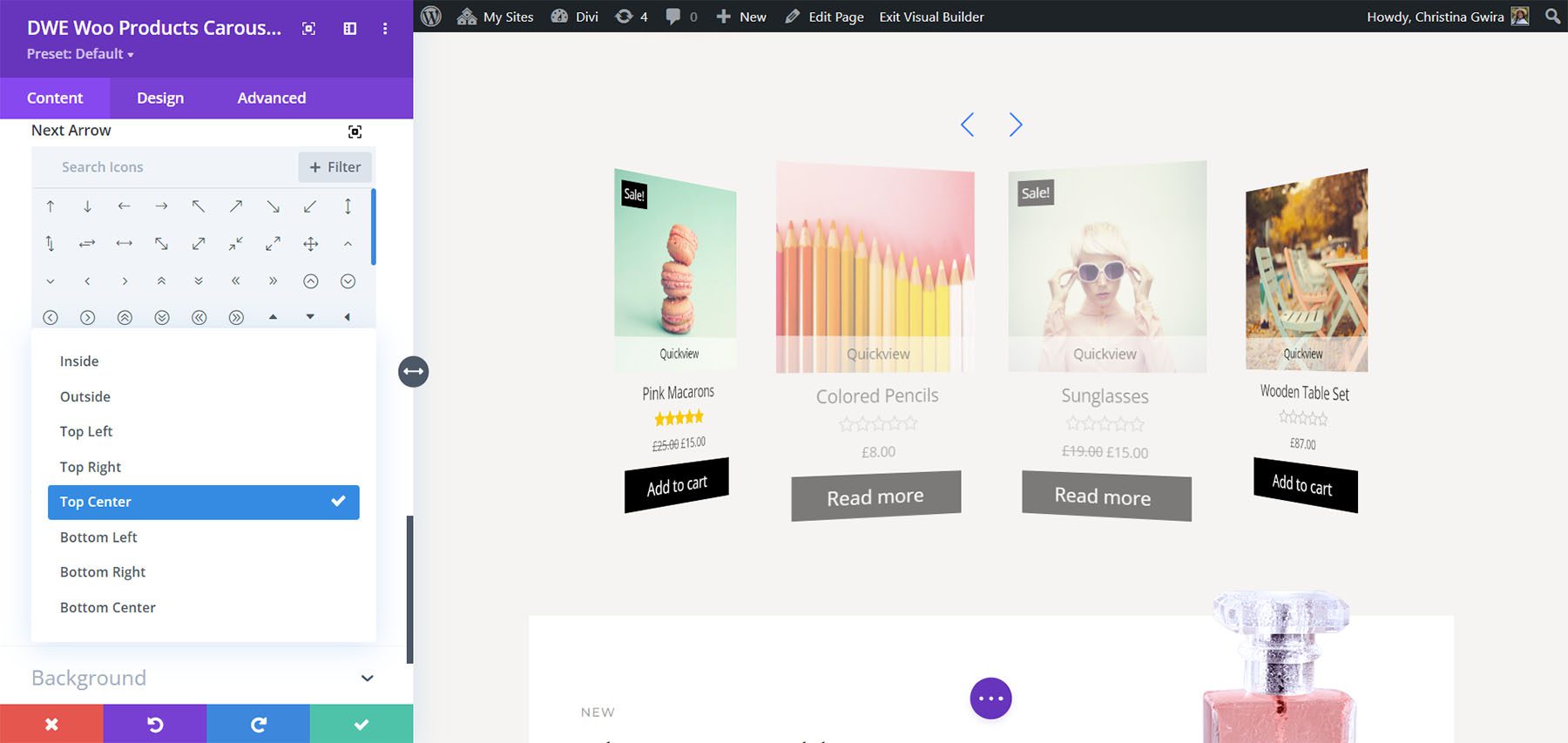
The slider also includes the standard types of navigation. You can show them or disable them. You can also choose the arrows from the list of icons, show them only on hover, and choose their position from 8 options. This shows the default option inside the slider. This example shows Arrows in their default position.

This example shows the arrows in the top center.

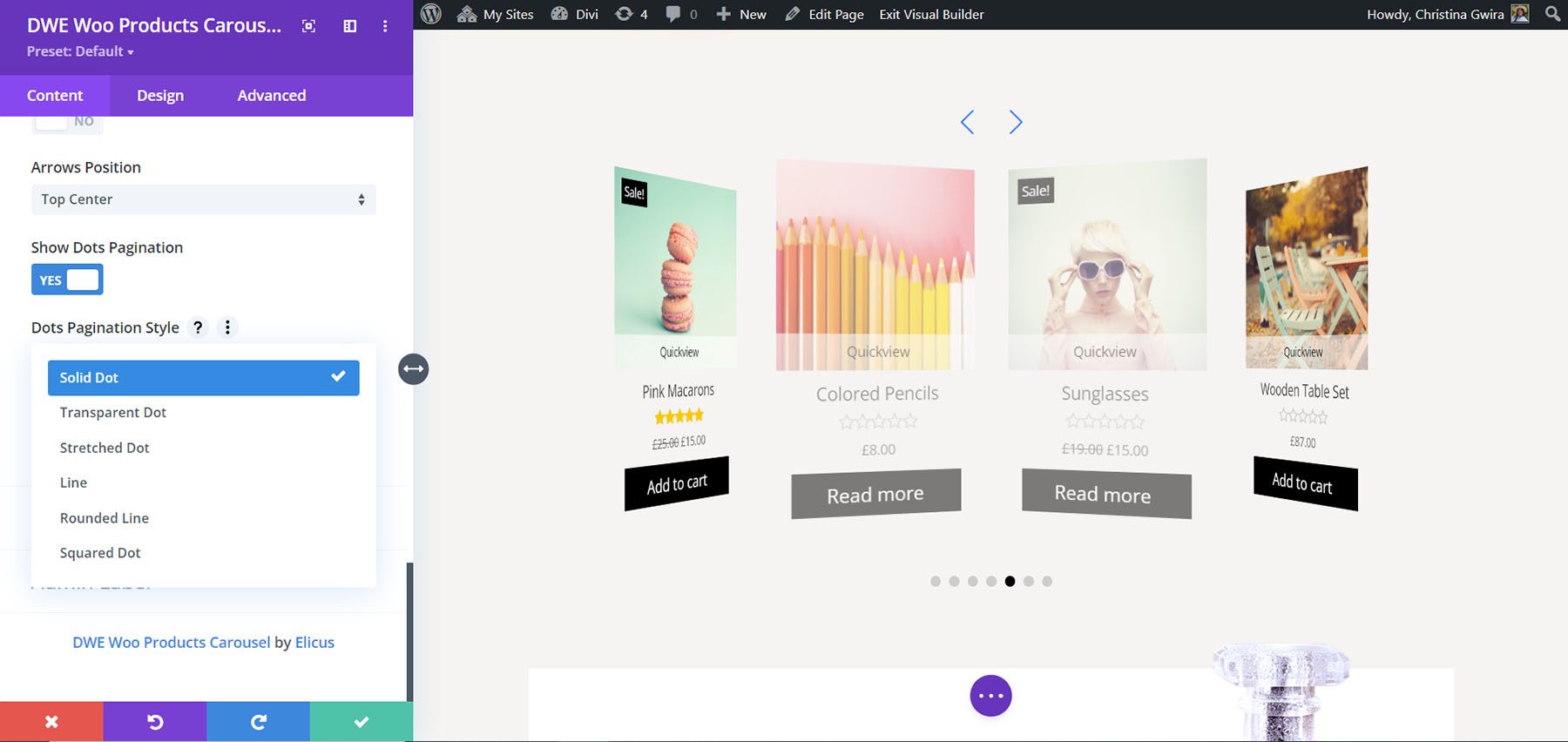
It also includes dot pagination with 6 styles to choose from. This example shows Solid Dot.

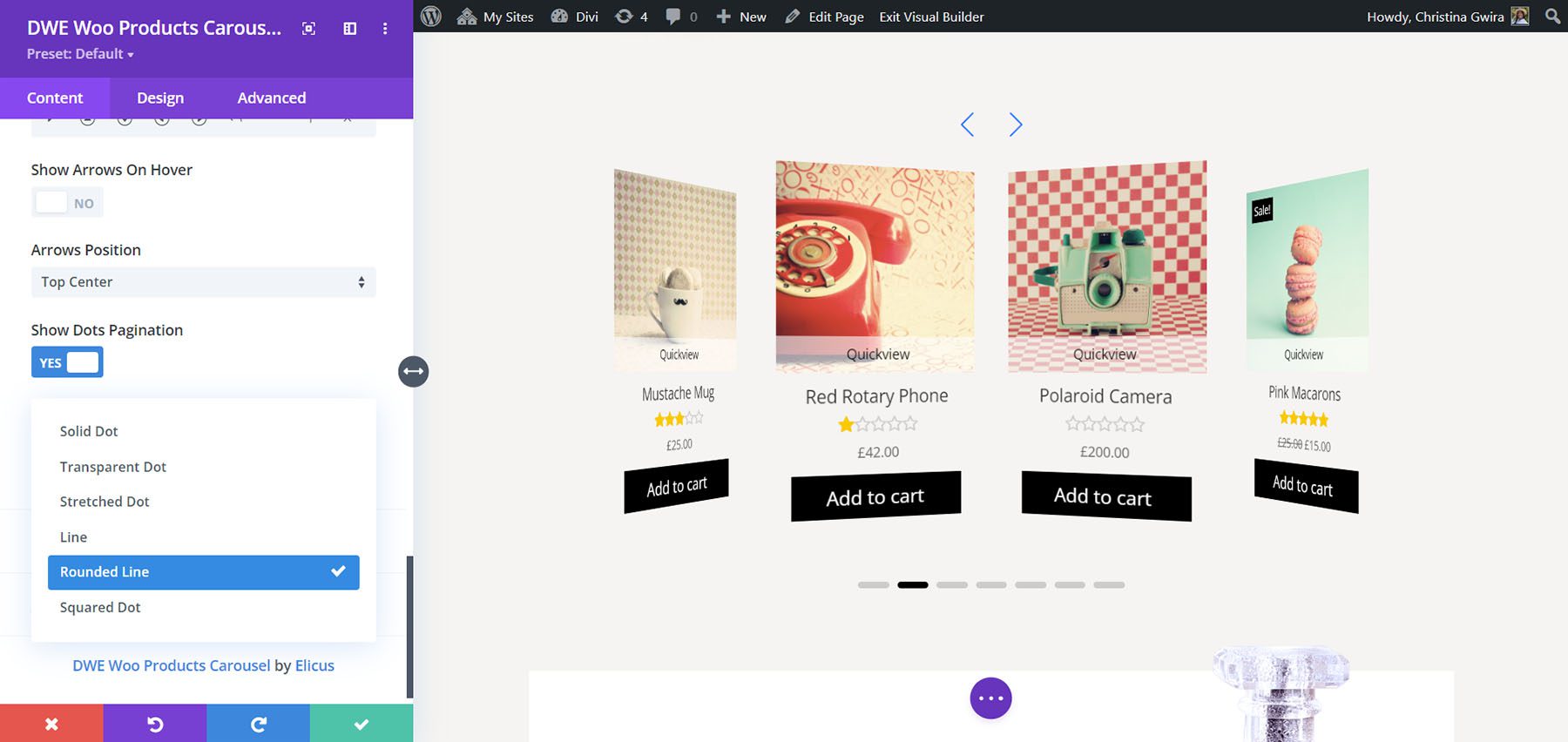
This example shows Rounded Line.

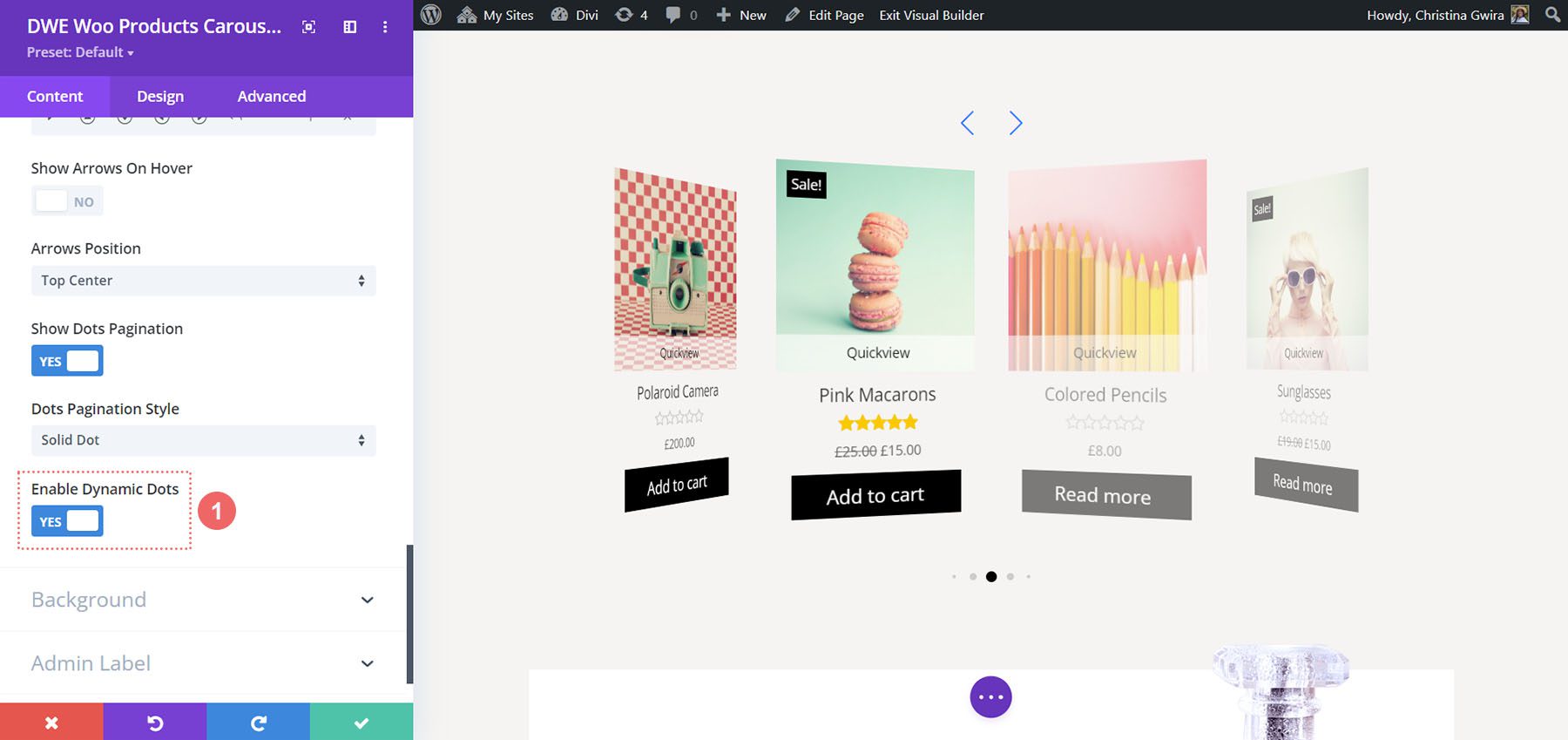
It also has an option called Dynamic Dots. This changes the sizes of the dots to show those closest to the current slide are larger than those that are further away.

Design Settings
The Design settings include options for every element of the slider. I’ve adjusted font colors, background colors, borders, arrows, and dots in this example.

Divi WooCommerce Extended Products Categories
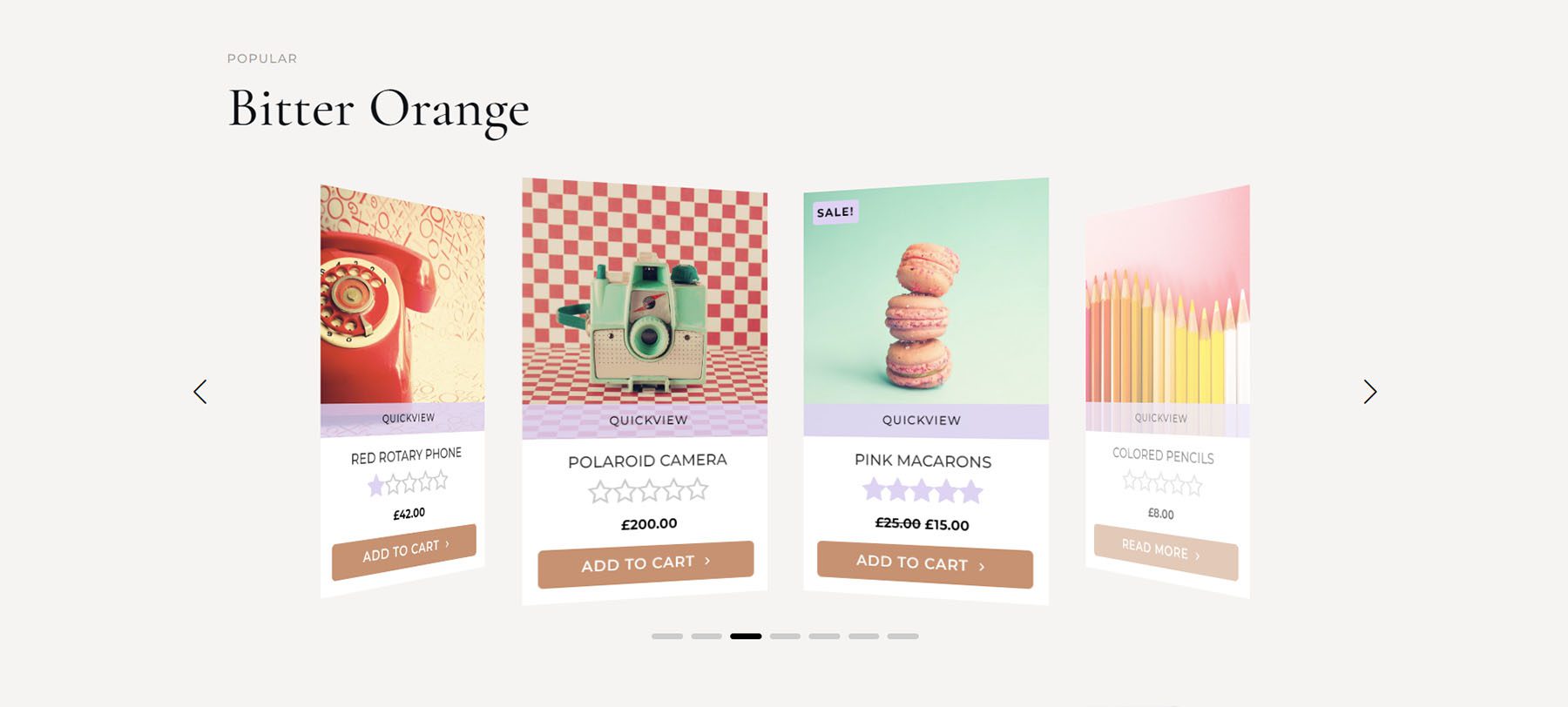
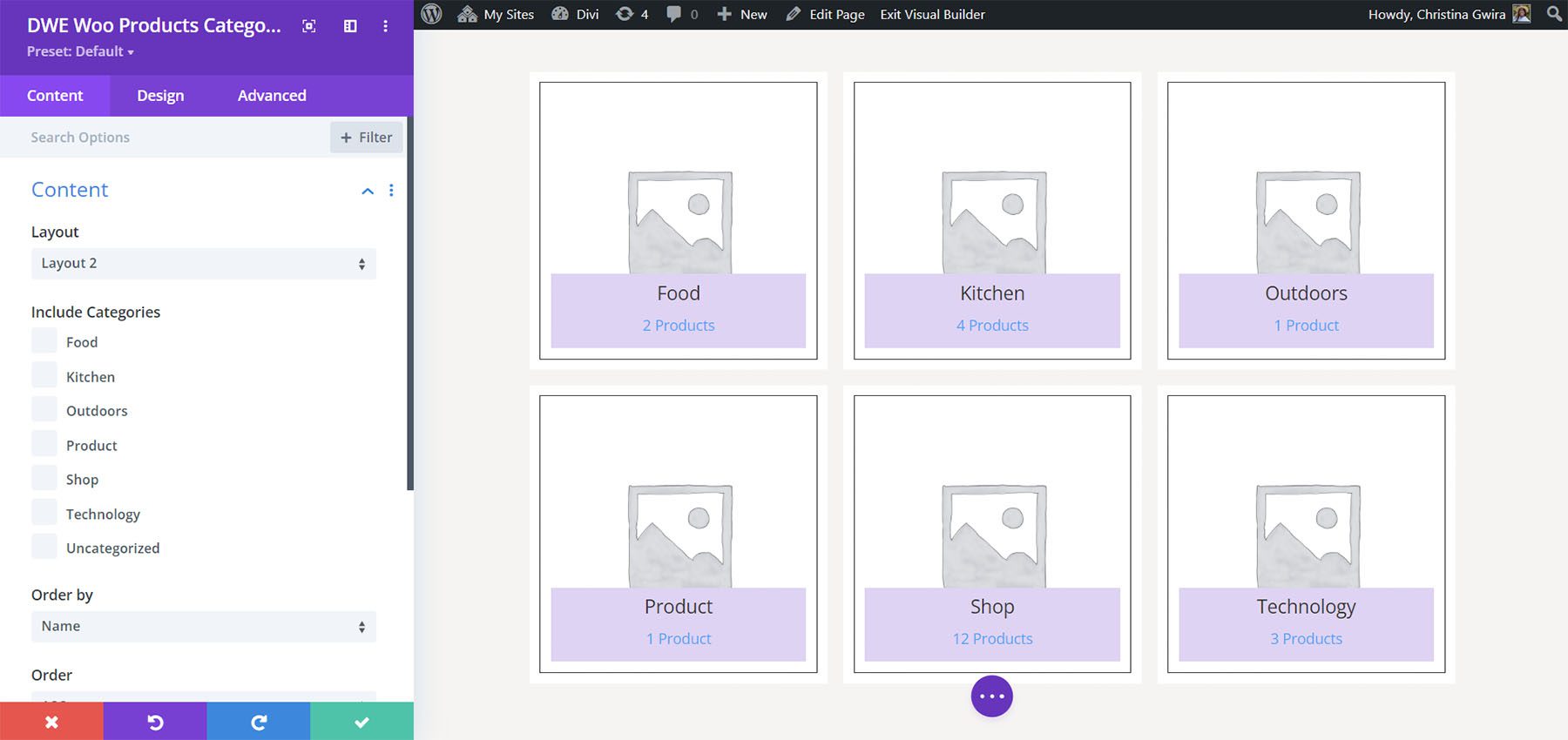
Divi WooCommerce Extended Products Categories creates cards that represent each of the categories in your WooCommerce shop. It includes 2 layouts, and you can select the categories you want to display. This is layout 1. It places the title and number of items in that category under the featured image for the category.

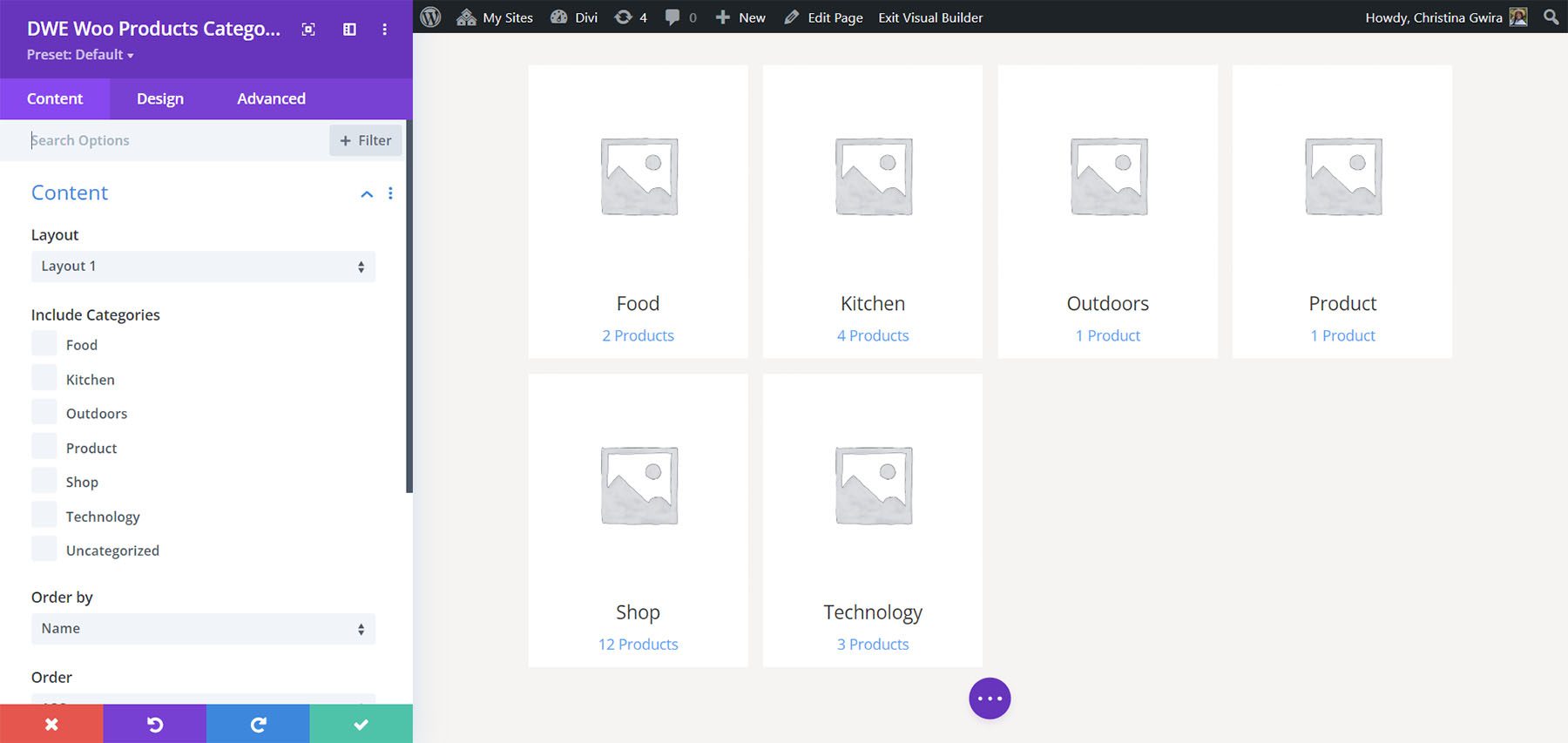
This is layout 2. It places the title and number of items over the image and displays the card as an outlined square.

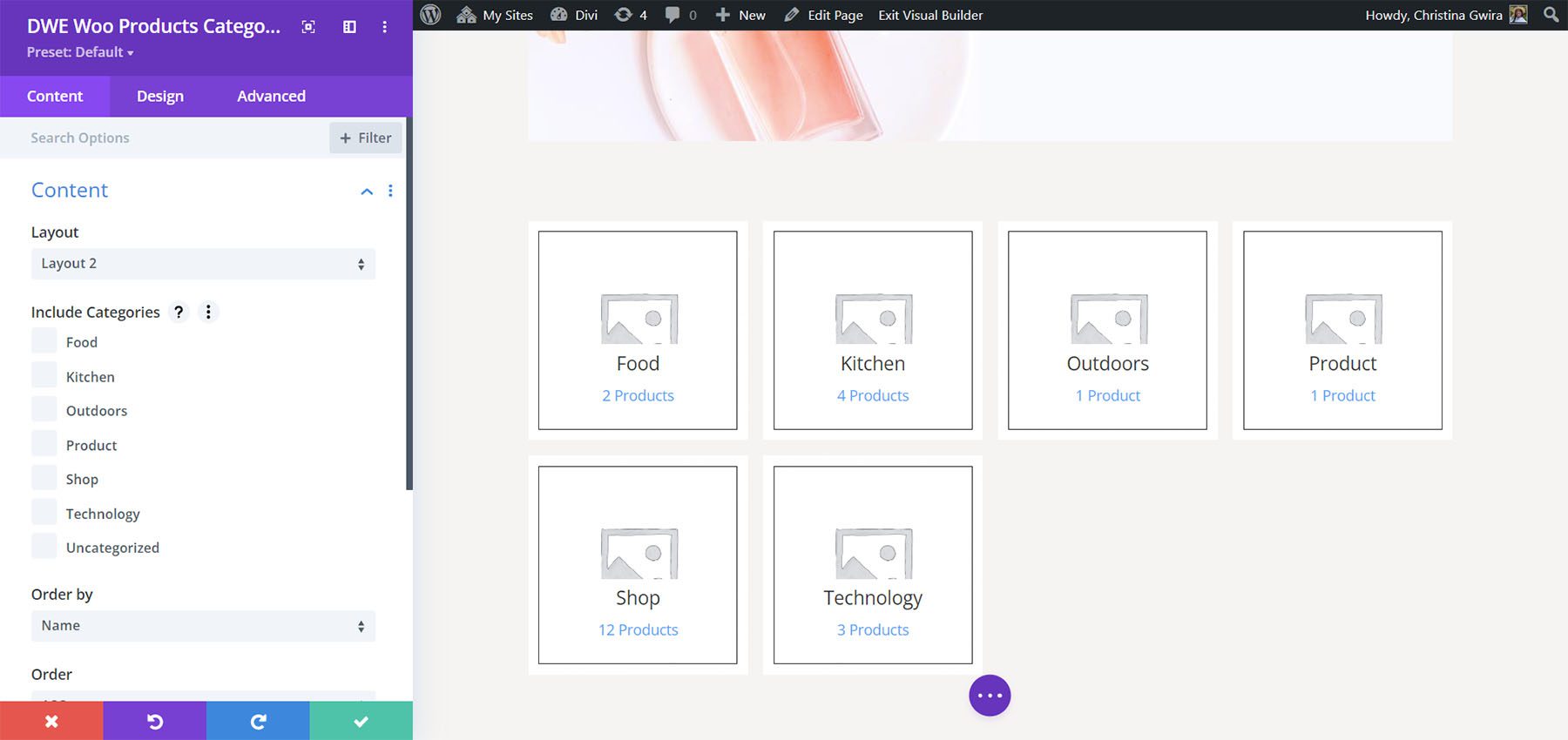
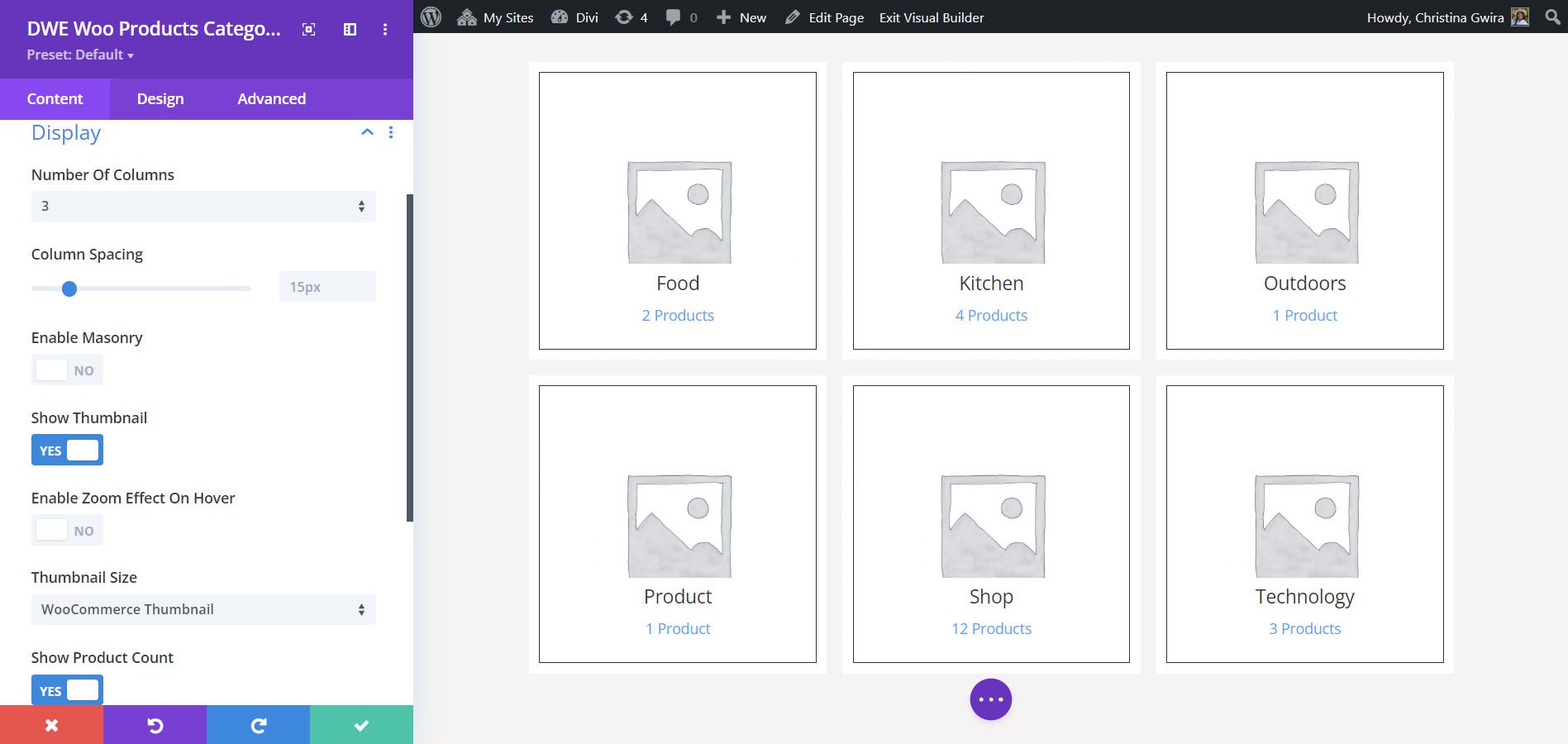
Display
The display options include the number of columns, column spacing, masonry, thumbnail, zoom effect, thumbnail size, and product count.

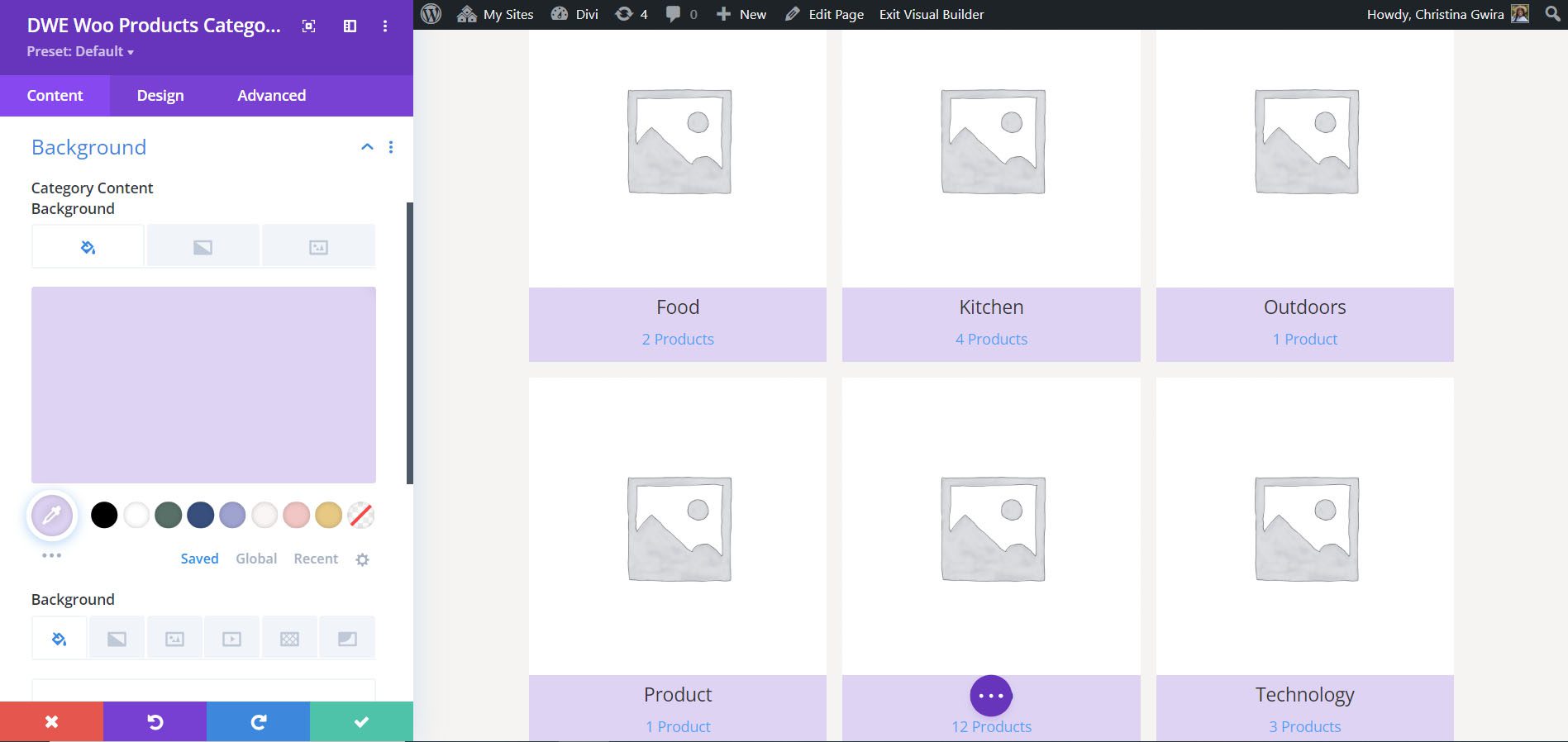
Background
The background settings place a background color behind the title and product counts.

Here’s how the background looks with layout 2.

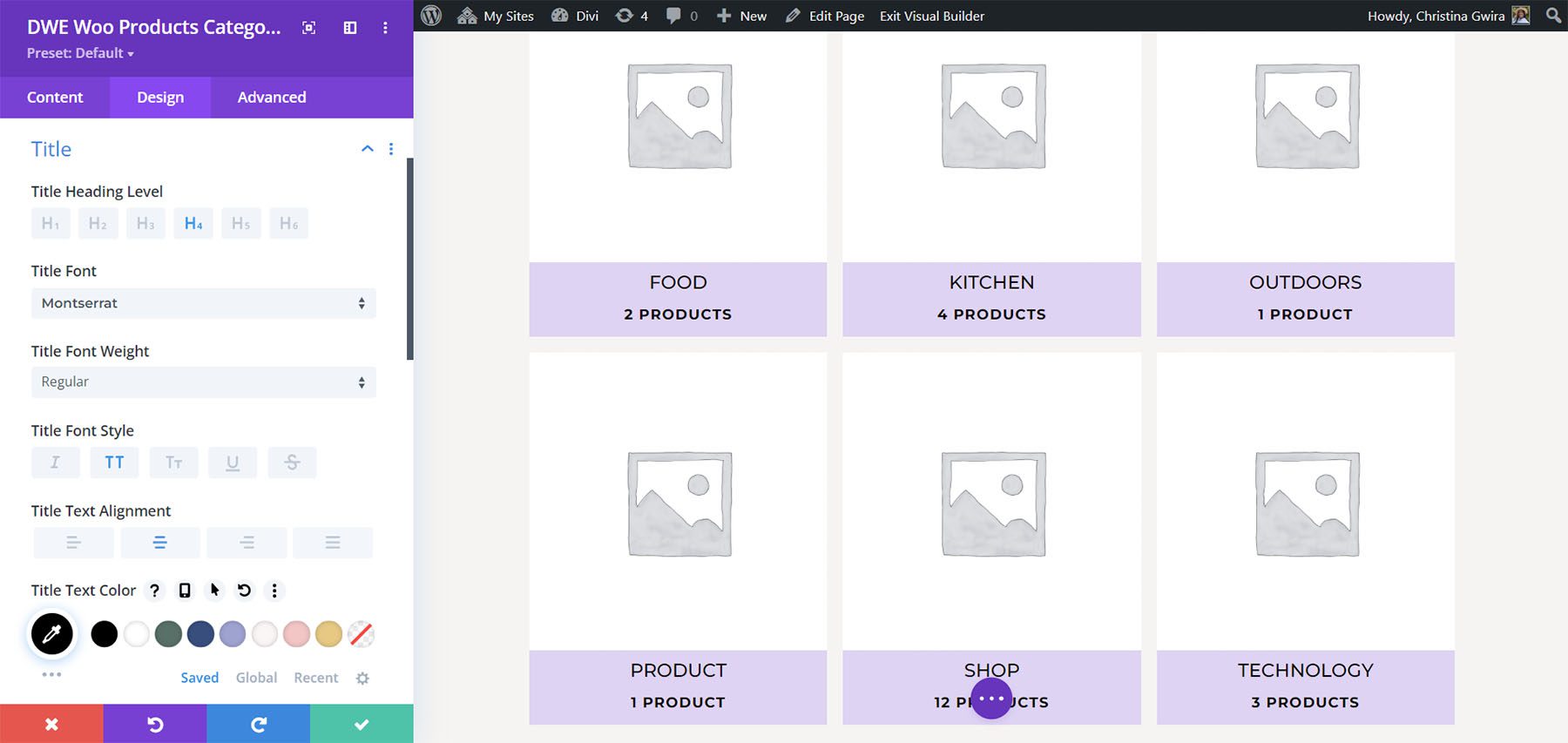
Design Settings
The design settings include options for all the elements. In this example, I’ve adjusted the text colors, sizes, weights, spacing to match the styling we’ve used across the page template and from the Perfumery Layout Pack.

Where to Purchase Divi WooCommerce Extended
Divi WooCommerce Extended is available in the Divi Marketplace for $59. It includes unlimited usage, 1 year of support and updates, and a 20-day money-back guarantee.

Ending Thoughts
That’s our quick look at Divi WooCommerce Extended. These five modules add a lot of features to Divi for building shop pages for your WooCommerce products. I’ve only touched on the main features and it’s easy to see how powerful it is. If you’re interested in adding new features to your WooCommerce shop, Divi WooCommerce Extended is worth a look.
We want to hear from you. Have you tried Divi WooCommerce Extended? Let us know what you think about it in the comments.













Looks good but unfortunate that no product descriptions can be displayed on the product grid display. That would have been an obvious improvement on the default functionality.
Yes woocommerce pulgin helps in lot of ways
The plugin is great but in grid product mode, we can’t use filter systems like BE Rocket or others, and also if we want to display custom badges with Be rocket label it doesn’t work.