Testimonials are one of the most important elements of a business website. There are several ways to build elegant testimonials with Divi including the testimonial module, testimonial slider module, testimonial grid module, combinations of text and images, and more. Another option is to use a third-party plugin that provides testimonial management and built-in layouts, such as DP Testimonials Slider.
DP Testimonials Slider creates a new custom post type called jvt_testimonials. It lets you create your testimonials in an editor, and then provides three modules to display those testimonials. You can choose to show all testimonials, limit the number that is shown, and show specific categories. Each of the modules includes several layouts to choose from and you can style them.
Let’s take a look at the plugin.
DP Testimonials

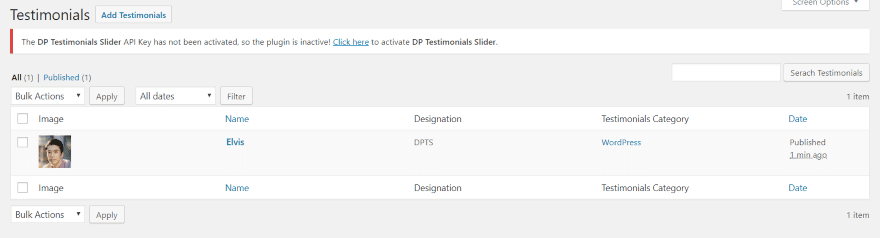
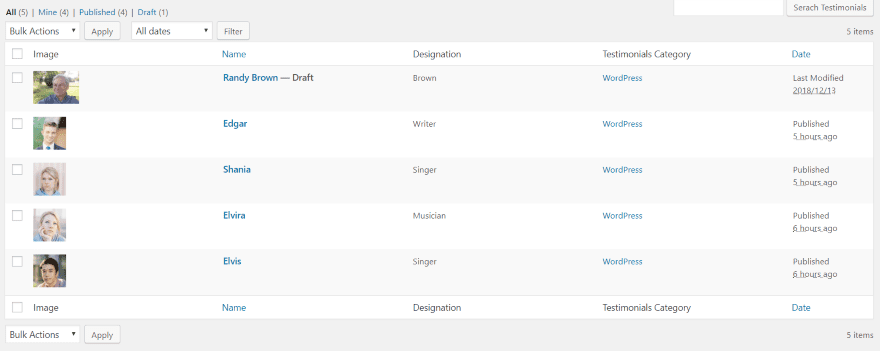
A new menu item is added to the dashboard called Testimonials. Clicking it shows the list of testimonials that you’ve created.

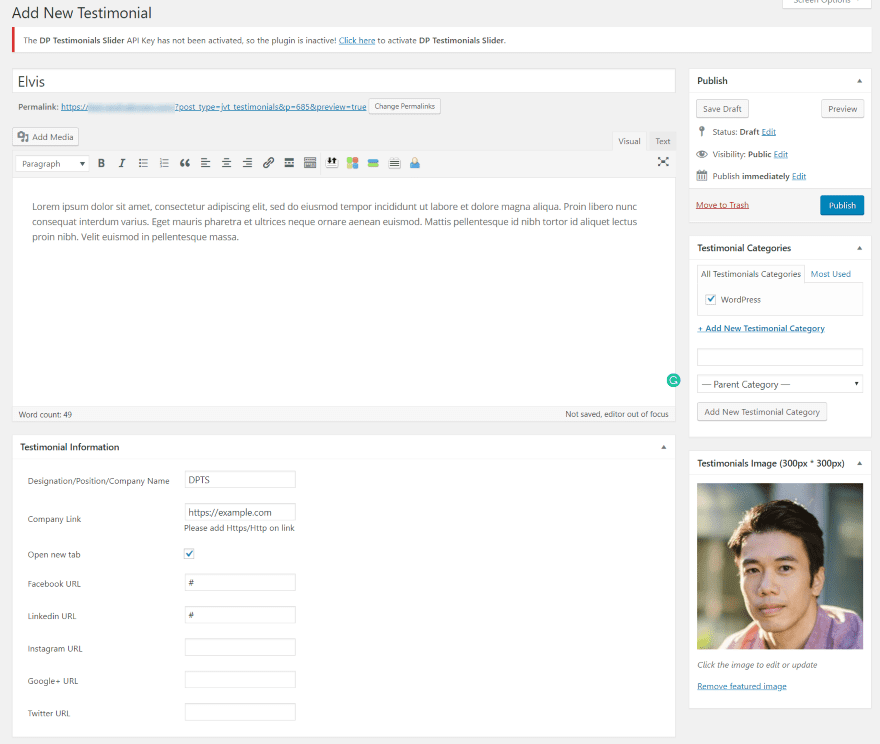
Select Add Testimonials and you’ll see the editor where you can create the testimonial. It includes content, categories, image, and testimonial information. This is the editor you get regardless of whether you’re using Gutenberg or the Classic Editor.

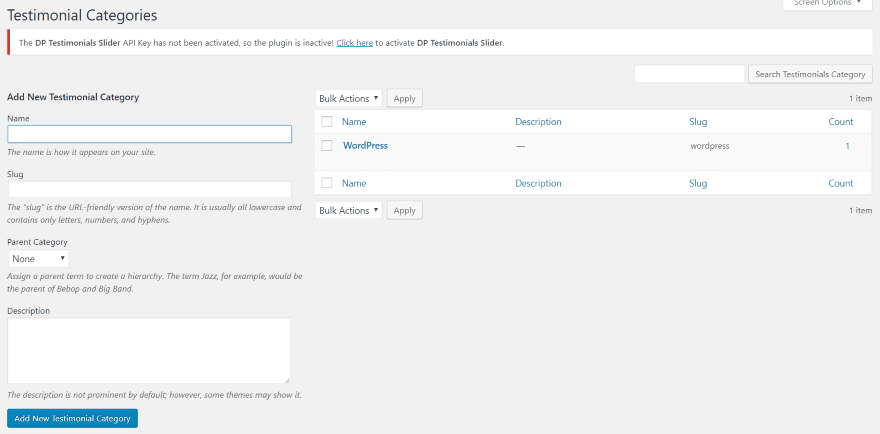
Testimonial Categories works just like post categories. Here, you can create and edit them.
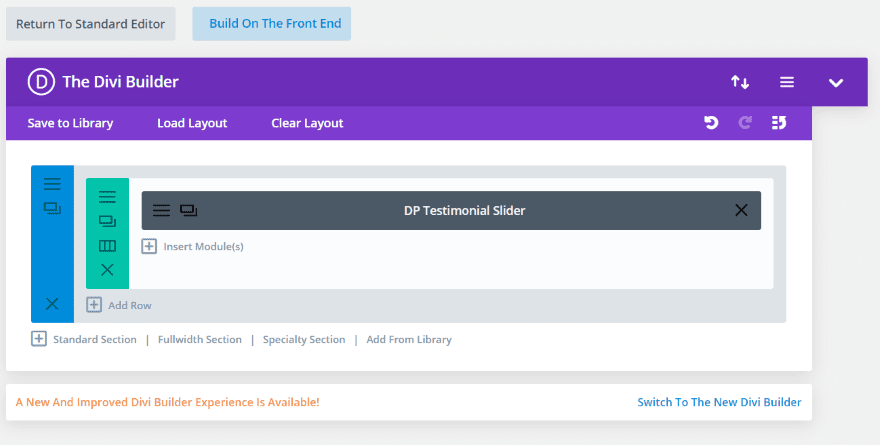
DP Testimonials Slider Modules

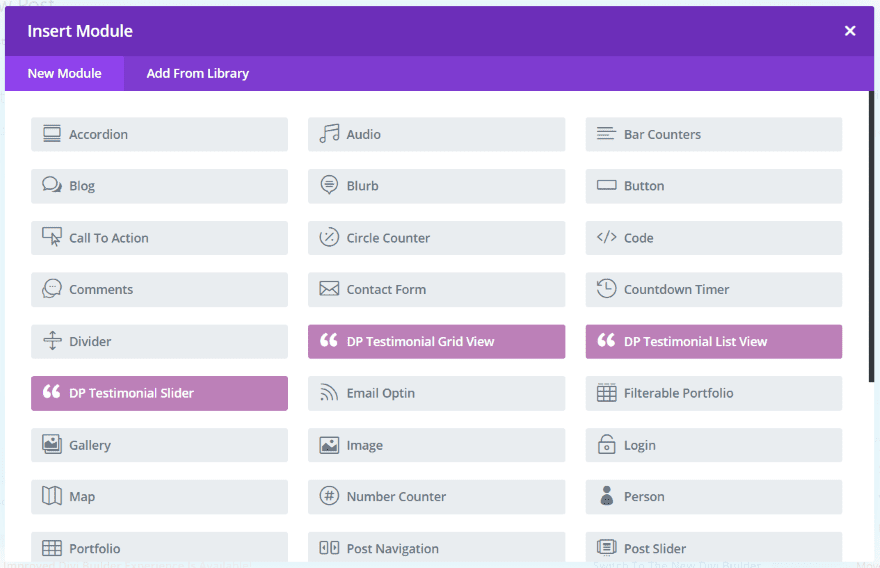
Three modules are added to the Divi Builder:
DP Testimonial Grid View

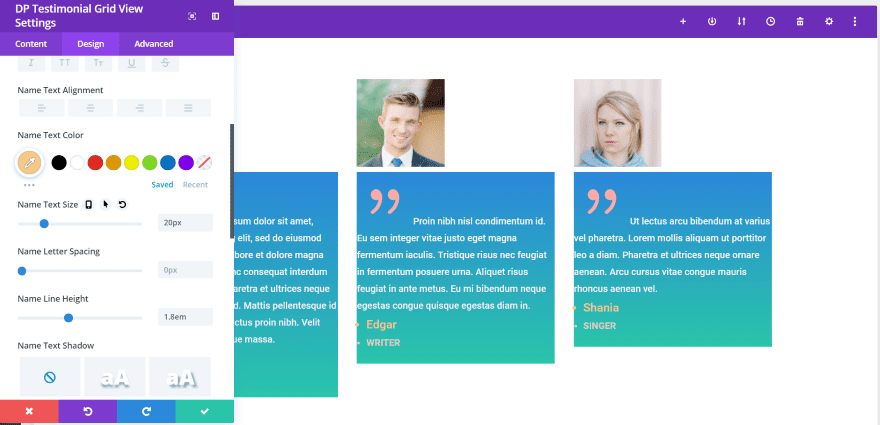
The DP Testimonial Grid View includes settings to choose the layout from 3 options, set the number of testimonials that display, display and style the quote icon, display the image, display the quote link, choose a category, adjust the pagination color, the link, etc.
It also includes the standard Design and Advanced settings. CSS lets you target the name, company name, and description. Each of the modules includes these settings.
DP Testimonial List View

The DP Testimonials List View includes 2 layouts and adds an Order By option, allowing you to order by age of the testimonial, title, or random.
DP Testimonial Slider

The DP Testimonial Slider includes 56 layouts and adds slider controls. It includes Order By, autoplay, speed, pagination, stop sliding on mouse hover, and display content limit.
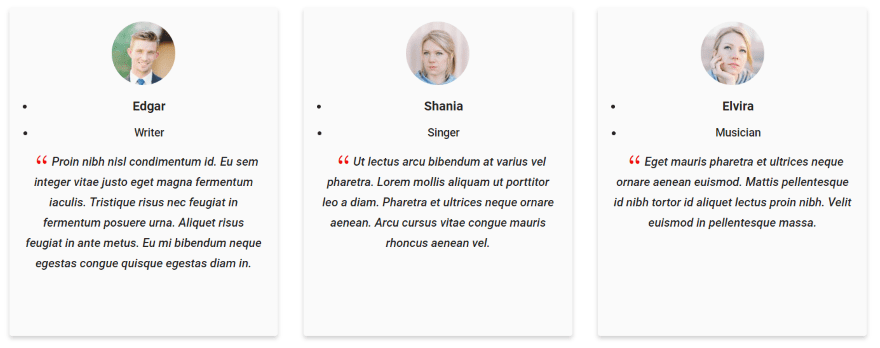
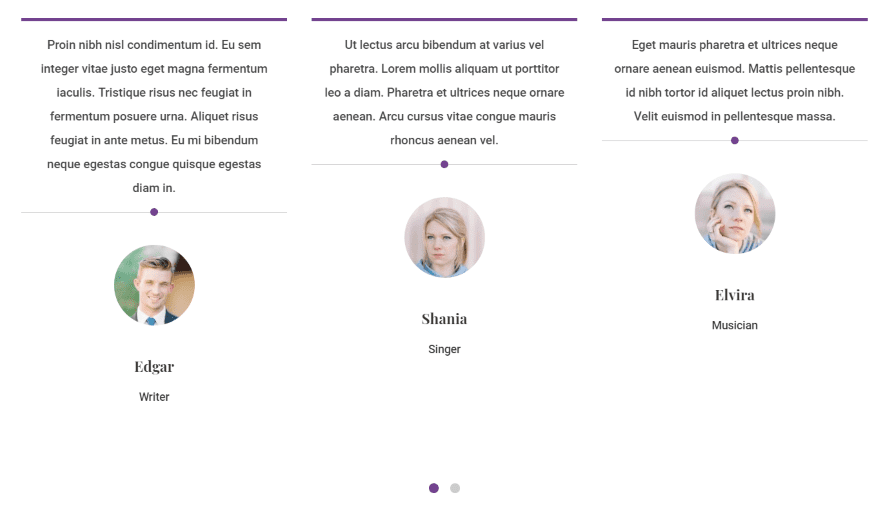
DP Testimonials Grid View Examples

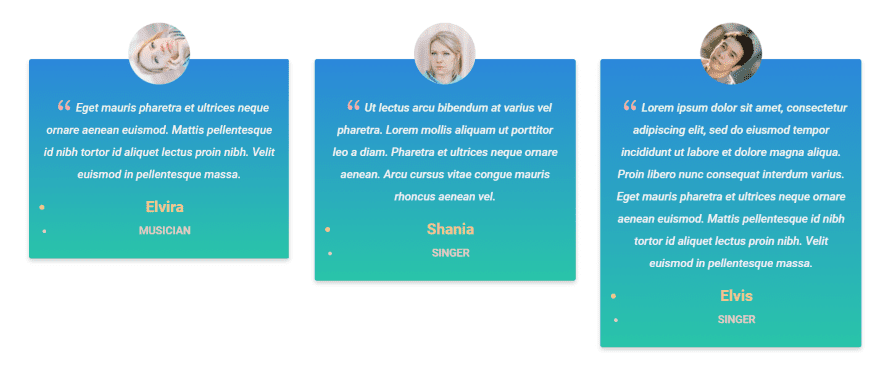
This is Layout 1 showing 3 testimonials. It creates circled images and displays each testimonial in a card with a shadow effect. I’ve left everything else at their default settings.

In this example, I’m working on layout 2. It adds a background with a gradient. I’ve left this at default and I’ve adjusted the text colors, sizes, and weights, and the icon color. I’ve also set it to show testimonials in random order.

In the published view the images are circular and they overlap the box that contains the testimonial. The images spin as you hover over them, as you can see here.
DP Testimonials List View Examples

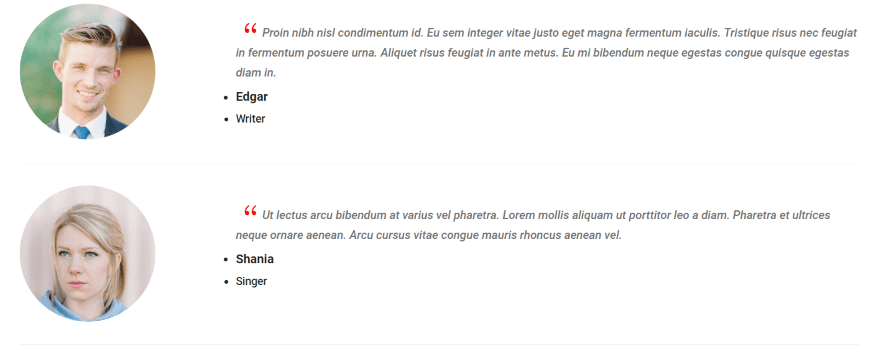
This is Layout 1 for List View. I’ve left everything at their default settings.

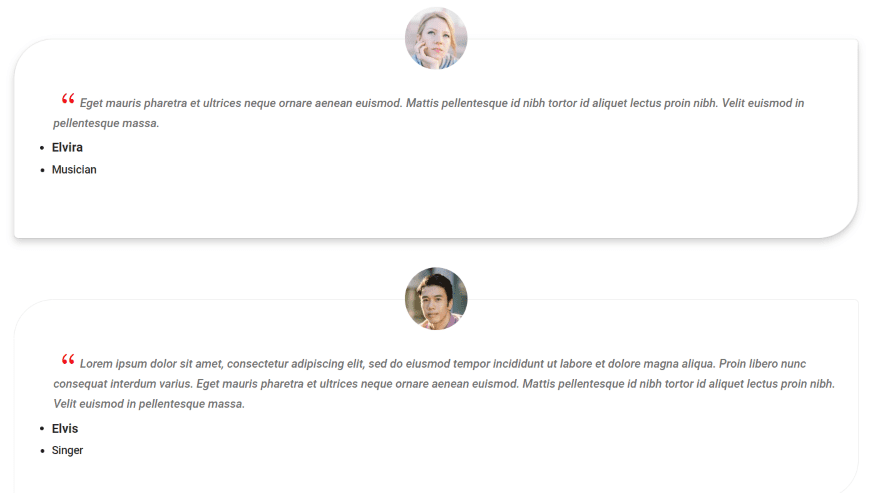
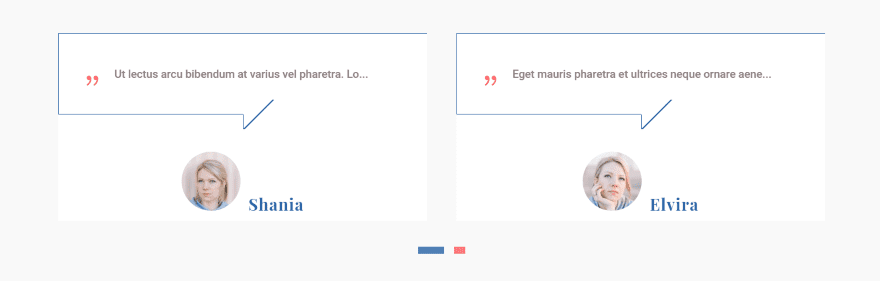
Layout 2 reduces the size of the images and adds an elegant box design with two circular corners. It shows a shadow effect on hover.
DP Testimonials Slider Examples

For the slider, I had to use the Classic Divi Builder. Unlike the other two modules, this module doesn’t appear when using the New Divi Builder or the Visual Builder. It has 54 layouts. Instead of looking at all of them, we’ll look at a few.

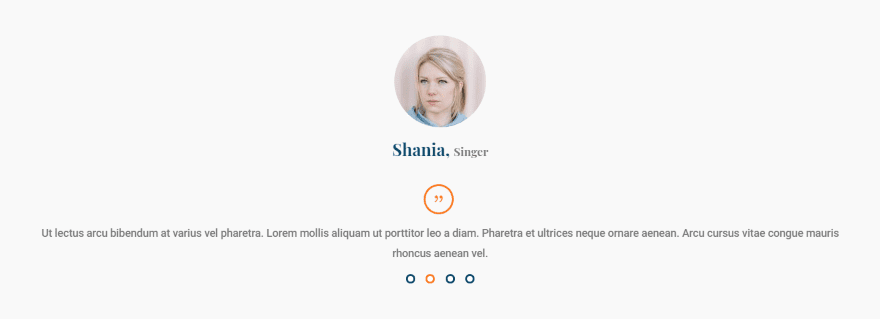
This is Layout 1. It creates circled images and includes not navigation for the slides. You can adjust the bullet colors.

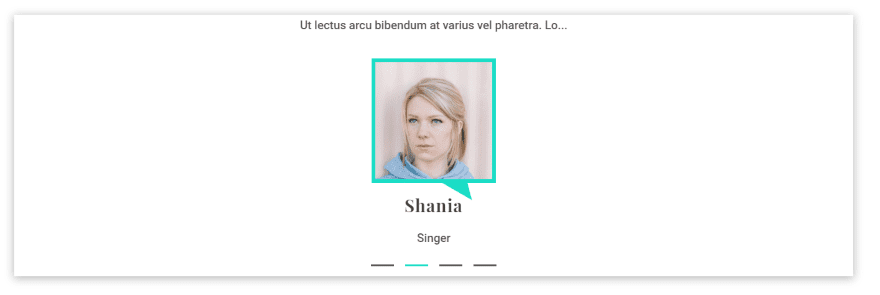
This is Layout 2. I added the box shadow so it stands apart from the background and limited the text to 50 characters. The styling is the default.

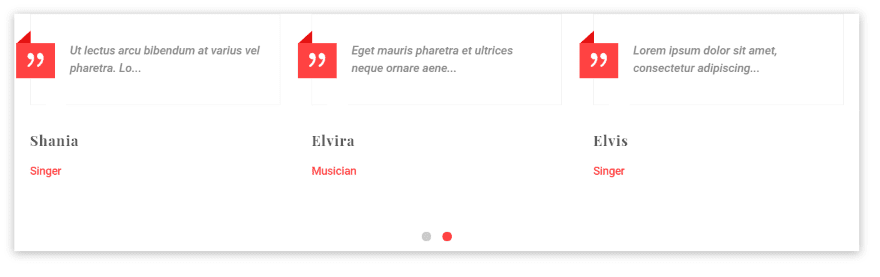
This is Layout 3. It removes the image. I included the box shadow and character limit from the previous example.

This is Layout 4 using its default settings. I’ll see what I can do with the styling.

When you choose a layout, that layout’s styling options show in the color settings. You can choose a different layout, adjust its settings, and go back to any layout and its settings are still there.

I added a background so the colors stand out a little more.

This is Layout 5. I added a slightly gray background to the section and the slider takes on that background.

This is Layout 6. It shows two testimonials per slide.

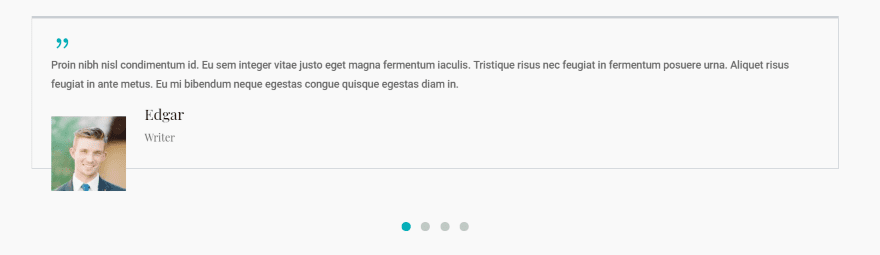
This is Layout 7. I’m showing the complete testimonial text. I like the image overlapping the testimonial box.

This is Layout 8. I like this design.

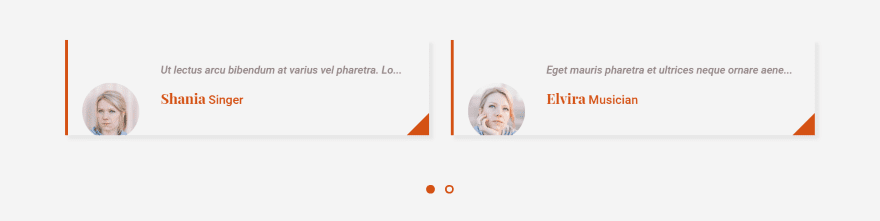
This is Layout 9. It’s similar to 8 in its layout, but it has its own design queues.

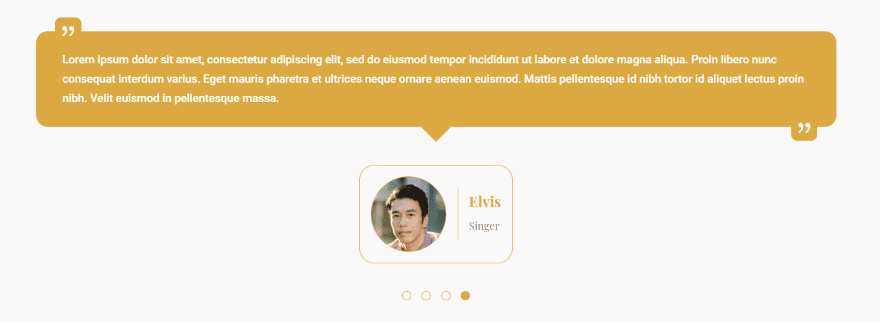
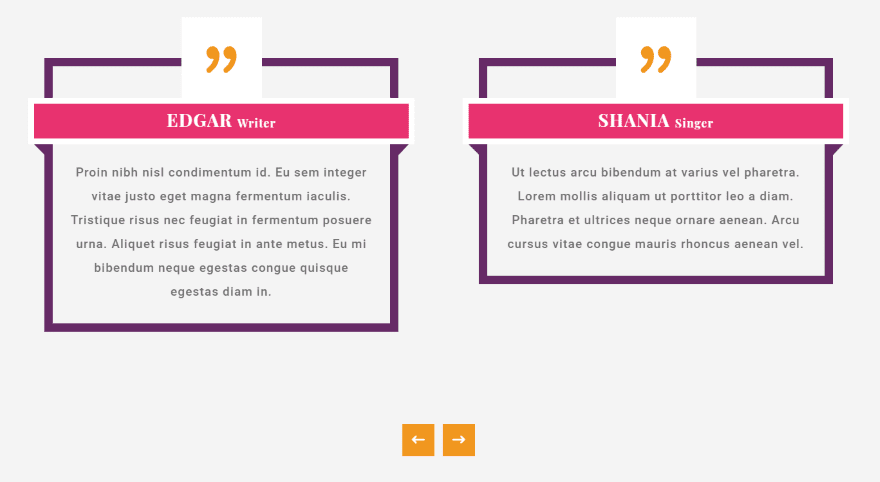
This is Layout 10. It creates a nice box around the author and adds two sets of quotation marks.

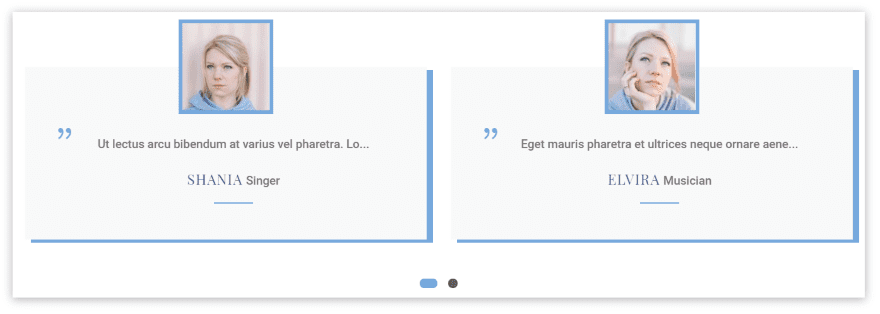
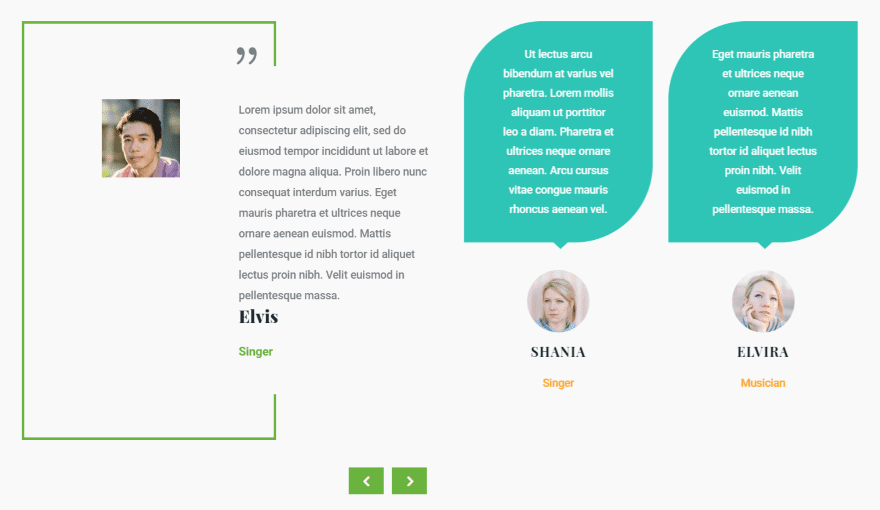
For this set, I’m using a two-column layout to show two modules. The one of the left is Layout 11 and the right is Layout 12. Layout 11 adds standard-style navigation.

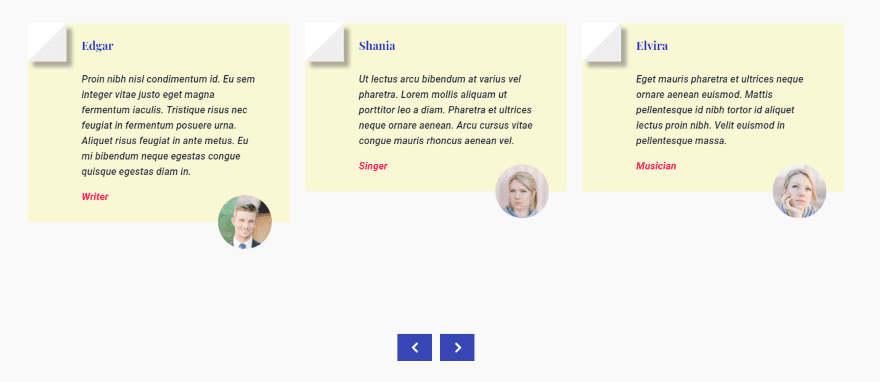
This is Layout 14. It also includes the post navigation buttons.

Here’s another two-column layout with Layout 53 on the left and Layout 54 on the right. Layout 54 has an interesting animation for the slider- the slide shrinks, quickly moves to the side while another comes in place, and the new slide grows to fill the space.

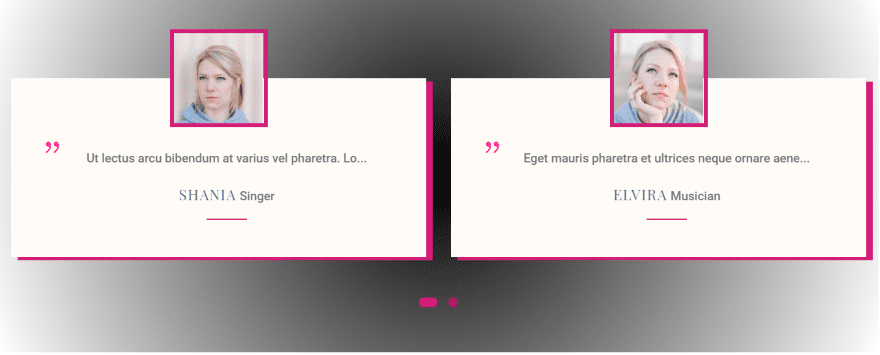
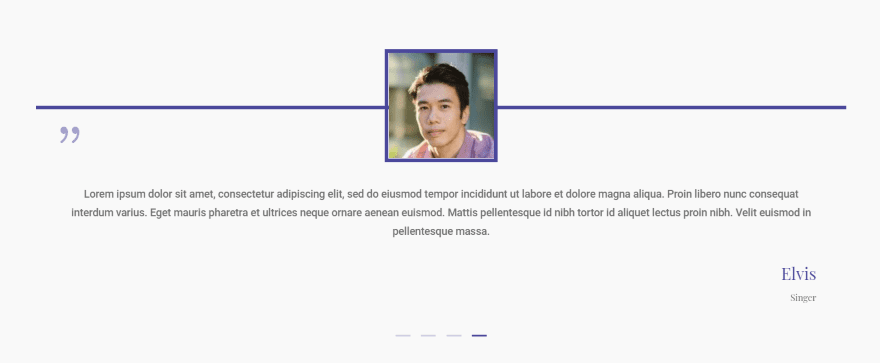
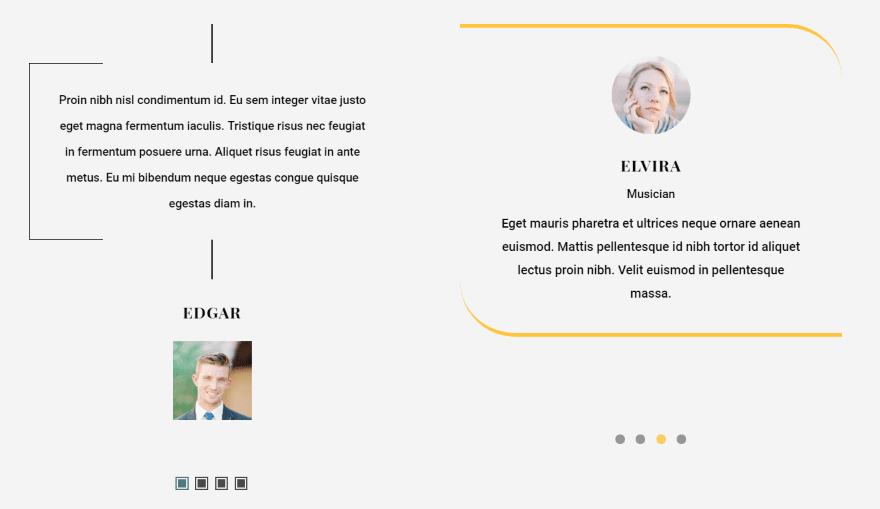
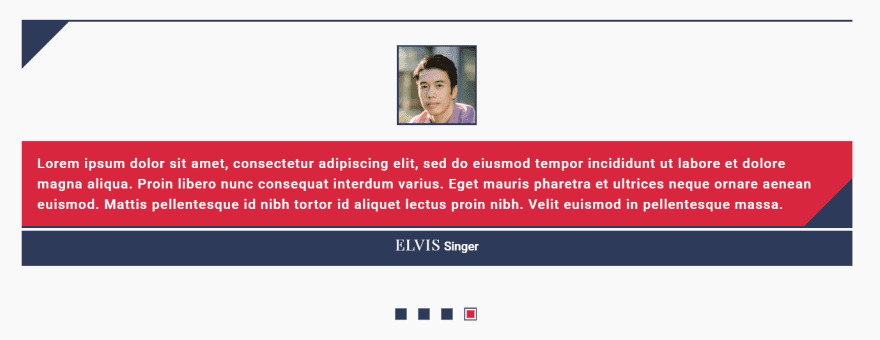
This is Layout 55. It adds some corner styling and creates a banner for the name. I like the use of color. This one includes the same animation as Layout 54.

This is Layout 56. It removes the images and creates a nice box with a banner for the names.
Caldera Forms Integration

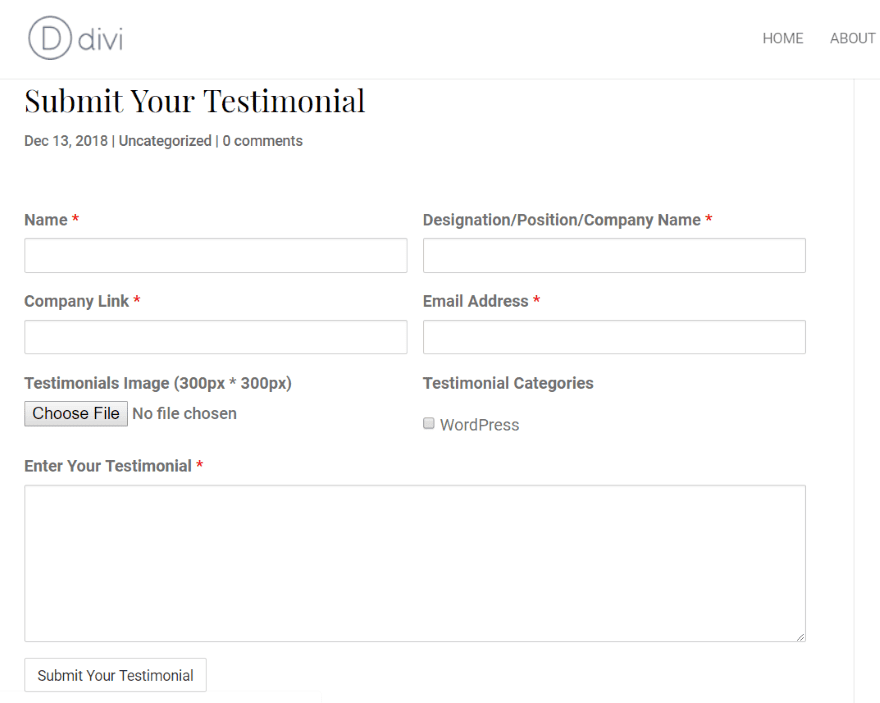
The publisher’s site includes a template for Caldera Forms to create a testimonial submission form. It’s included in the downloadable documentation and it contains instructions to use it.

Using this form, anyone can submit a testimonial through the form and it’s saved as a draft for you to review. It also sends an email to the admin with all of the information.
License and Documentation
DP Testimonials Slider is available from the developer’s website. There are three licenses available:
- 1 site – $30
- 5 sites – $40
- Unlimited sites – $50
Documentation is provided as a downloadable file on the plugin’s sales page. It includes a walkthrough of using the plugin, instructions for using it with Caldera Forms, and the Caldera Forms template.
Ending Thoughts
DP Testimonials Slider creates some elegant testimonials. Creating testimonials and using the three modules are intuitive. The grid and list view modules worked great in the new backend editor. For the slider module, I did have to use the classic builder. All three plugins work great in the classic builder, so if you have access to it that’s what I recommend until the frontend feature is added to the slider module.
Even using the Caldera Forms template was practically effortless. I just imported the JSON file and it worked on the first try.
The only issue I had was getting a background to show in the modules. The section and row backgrounds displayed with the testimonials with no trouble. Also, it wasn’t clear where the social links would be used within the testimonials. They also don’t show within the demos on the publisher’s website.
I’m impressed with the number of layouts the slider module has. I also like their animations. Many slide from the side, but there are a lot of other sliding animations including from the top down, shrinking, growing, etc. An upcoming update will add a widget and a shortcode.
If you’re interested in managing your testimonials and displaying them with a module, DP Testimonials Slider is worth a look. If you are wanting to consider more options, look at these Divi and non-Divi testimonial plugins for WordPress.
We want to hear from you. Have you tried DP Testimonials Slider? Let us know about your experience in the comments.
Featured Image via Blan-k / shutterstock.com













Bought this plugin, but requesting a refund. It is incompatible with the latest Divi Builder and not at all responsive. Pretty much useless for me.
Thanks Randy,
I liked the layout 7 and 8. Others were not too impressive.
The default Divi Person module would still be better than this.
Testmonials need to be like web 3.0 – People (or clients) must be intendled to do it!
I don’t belive that’s fair to pay for a plugin that i belive DIVI must have inside. I pay a lot to have my Elegant Themes account, and it’s unbeliaveble that they don’t give us the plugins. The elegant plugins are just a joke.
I will not pay for this. It is not fair at all. This option must be inside Divi builder.
I bought another plugin from them as the developer-product, so i can use it on multiple websites. I do not use it on any website now. It felt not even near finished and it was not really userfriendly and ET-typical easy. I just had a look in my old account now and i can see, the have released three new Versions since the last time (about one year ago). I have not tested the new versions, because i was really frustrated…
I’ll give it another try in my chrismas holiday maybe and i’ll keep reporting about it.
What i want to say: Do not buy the big version, if you are not already sure, it is a good working plugin. First have a look.
And: NO REFUND-POLICY! Think this should be said as a useful hint 😉
The plug-in authors web site is a mess… Does anyone have any experience with these plug-ins?
I don’t but this one seems like a dud to me. A little CSS and most of these options can be recreated for free – quick and easy.
Having just gone through the process of watching another testimonials widget plugin stop working properly because of lack of support I would suggest this to others. Avoid plugins that could be created with manual effort within the existing Divi Platform. Plugins only should be purchased if they are vital. This one can be recreated using the standard slider tool if you are so inspired. And there are plenty of others on the market that integrates with Google/Facebook/Yelp/Linkedin etc. that are superior and worth the cost per site because the API changes yearly for each and frankly the SERP value with those is much higher because you can add stars to your search engine results for pages using those. I am not advocating anyone plugin just do your research before buying something you cannot create yourself with a little love to be easier to maintain.