WordPress has a built in commenting system that works really well, but many prefer to use Facebook comments for their WordPress websites. There are several ways to get Facebook comments into your Divi website, but placing them within your layouts usually requires a shortcode. A third-party plugin called Facebook Comments Module adds the Facebook commenting system to the Divi Builder.
The Facebook Comments Module is a plugin for Divi that lets you place Facebook comments anywhere you want within your Divi layouts. You can sort comments by top, newest first, or oldest first. You can also control the number of comments that are displayed and moderate them.
I’m using version 1.0.0 with Divi version 3.1.106 and WordPress version 4.9.5.
Why Use Facebook Comments?
Facebook comments is one of the most popular commenting systems. It’s used by companies such as MSN, Yahoo, Fox Sports, and many others. One reason for this is it has less spam. Commenters have to log in to Facebook in order to post a comment. This doesn’t do away with spam completely, but it does reduce it. Commenters can post as their primary accounts or as any other their Facebook pages. It also has some good moderation tools. It works like Facebook, so you can tag your friends, like a comment, and comments can be shared on Facebook.
Disabling Standard WordPress Comments
If you leave comments enabled you’ll have two comment areas for your posts. A better option is to disable them and create a global module that you’ll use in your post templates. You can still enable the standard WordPress comments on any post you want.

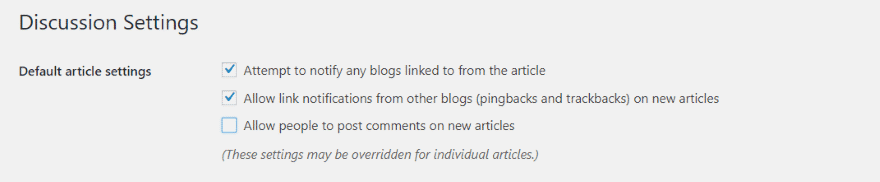
To disable WordPress comments, go to Settings > Discussion in the dashboard menu. Uncheck the third option: Allow people to post comments on new articles. All comments on your older posts will remain intact.
Using the Divi Comments Module

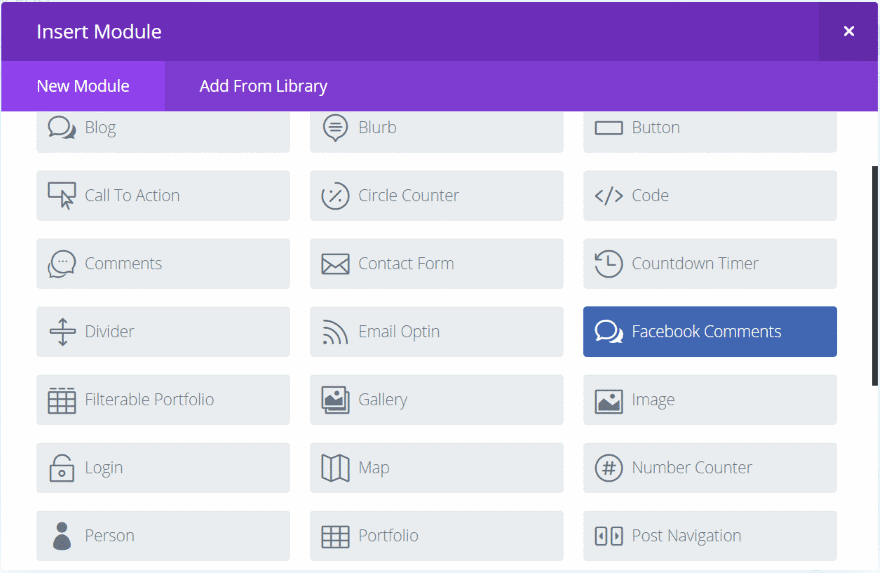
A new module is added to the Divi Builder called Facebook Comments. It’s Facebook blue and includes word bubble icons, so it stands out nicely.

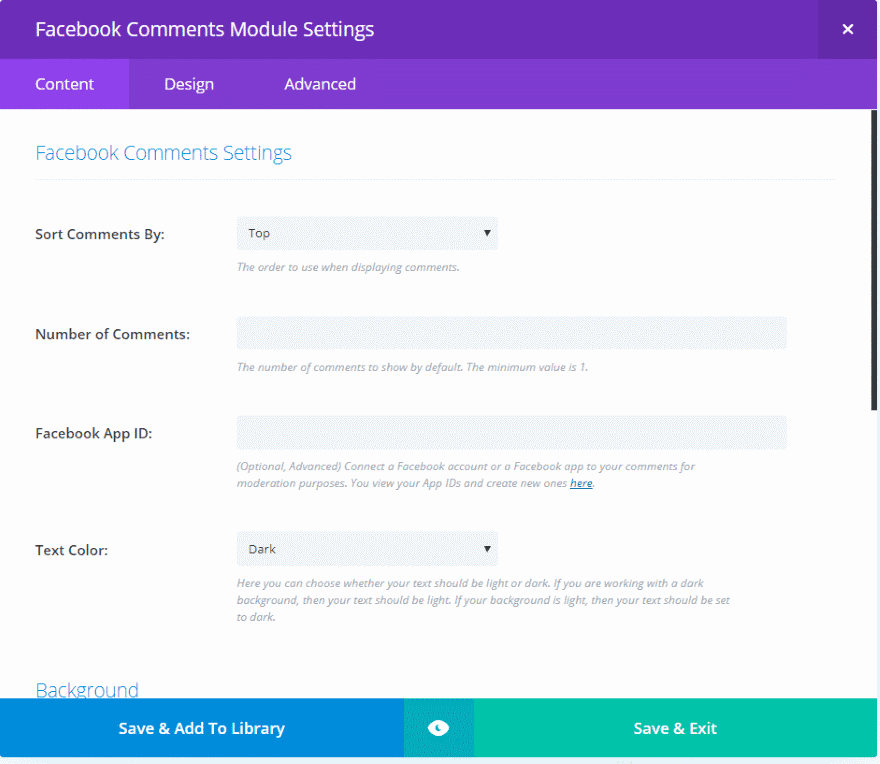
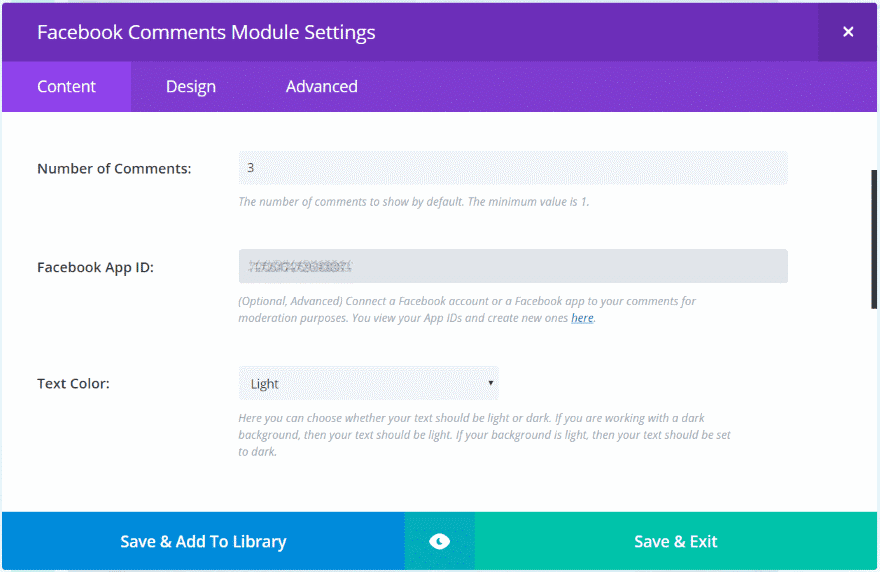
The Content tab includes settings to sort comments (sort by top, oldest first, or newest first), enter the number of comments, add your Facebook App ID, and select the text color (choose between dark or light). It also includes background settings. The Design tab includes spacing, border, box shadow, and animation. The Advanced tab includes the standard custom CSS features.
You’ll notice that it doesn’t include the normal text options. The reason for this is it’s embedding the Facebook Comments Plugin and doesn’t make changes to that plugin.
The Facebook App ID is optional. This allows you to moderate the comments.

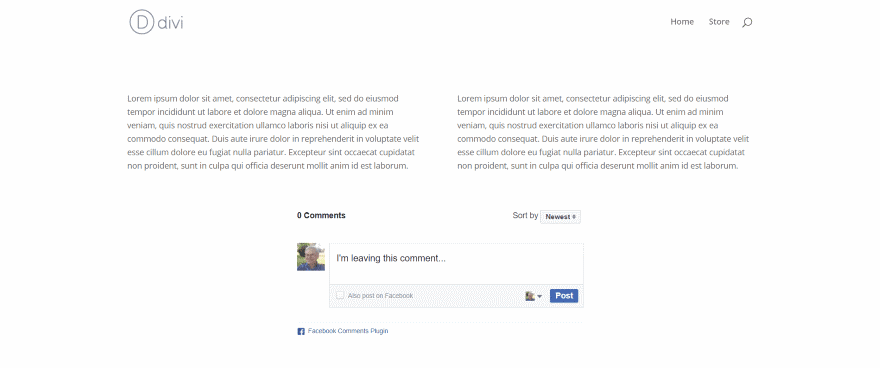
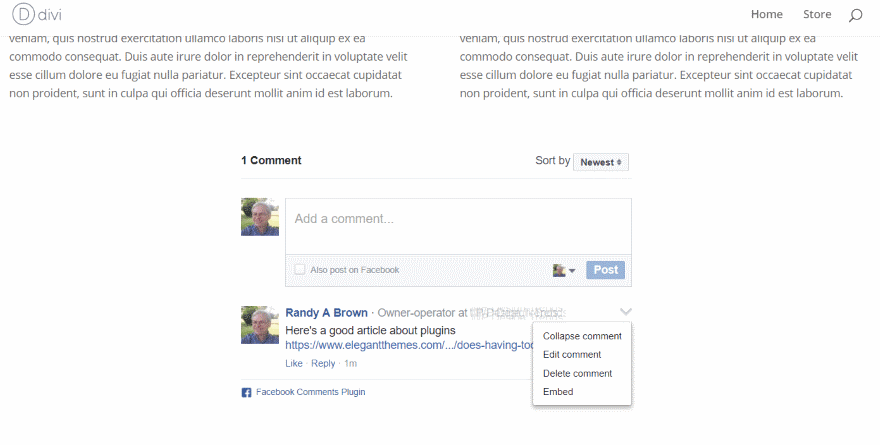
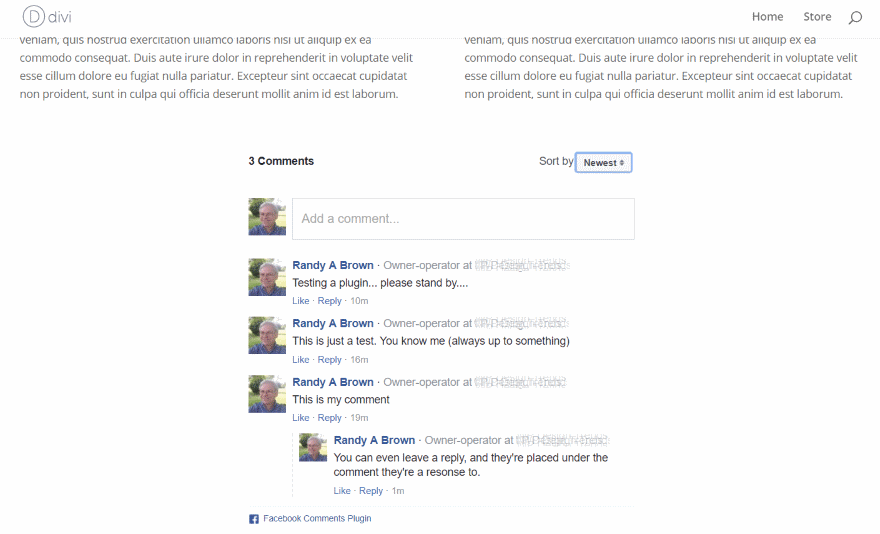
Place the module anywhere you want it within your Divi layouts. It looks and works just like Facebook. It shows the number of comments and provides a sort feature. Tag your friends, select to post the comment on Facebook, and choose which of your accounts you’re commenting as.

Once the comment is posted, you can collapse, edit, delete, or embed the comment. This is only comments, so it doesn’t allow for images, GIF’s, backgrounds, limiting visibility, etc.
If you update the post the comments remain intact. I even deleted the module and placed a brand new module on the page and it kept the comments.

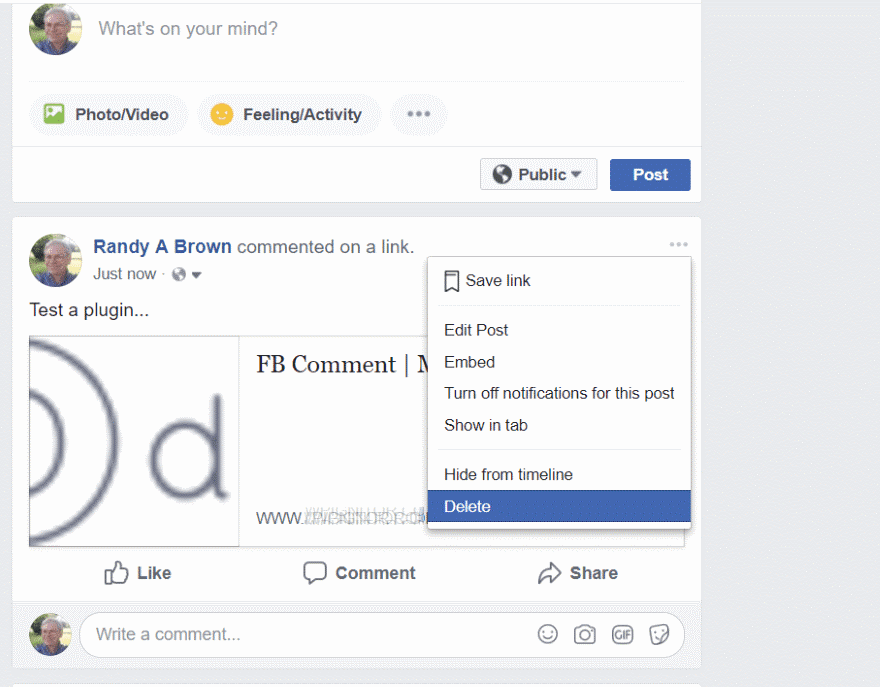
If you select to post to Facebook, it will appear on your personal page. Any changes you make on Facebook are not reflected back to the comments on your website. I posted as several of my test pages and they didn’t post to Facebook. I like that posting to Facebook is optional.
For any comment that you post to your page you can save the link, edit the post, embed, turn off notifications, show in tab, hide from timeline, or delete the post. Just like any post on Facebook, you and your friends can like, comment, or share the post.

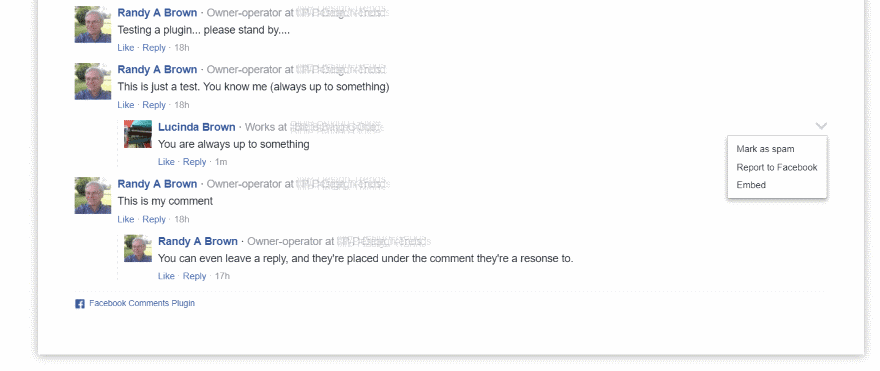
Responding to comments doesn’t add the response in the comment count. The comments are indented.
Divi Comments Module Examples

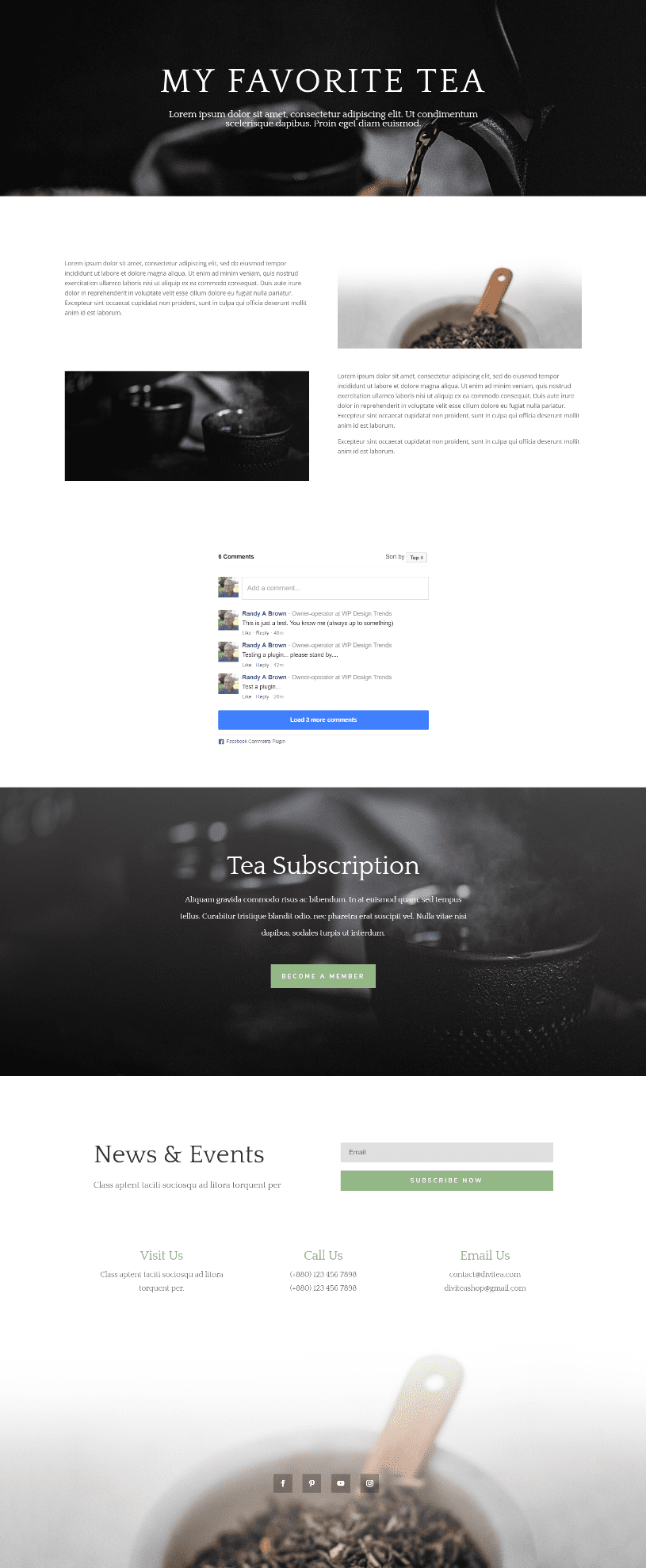
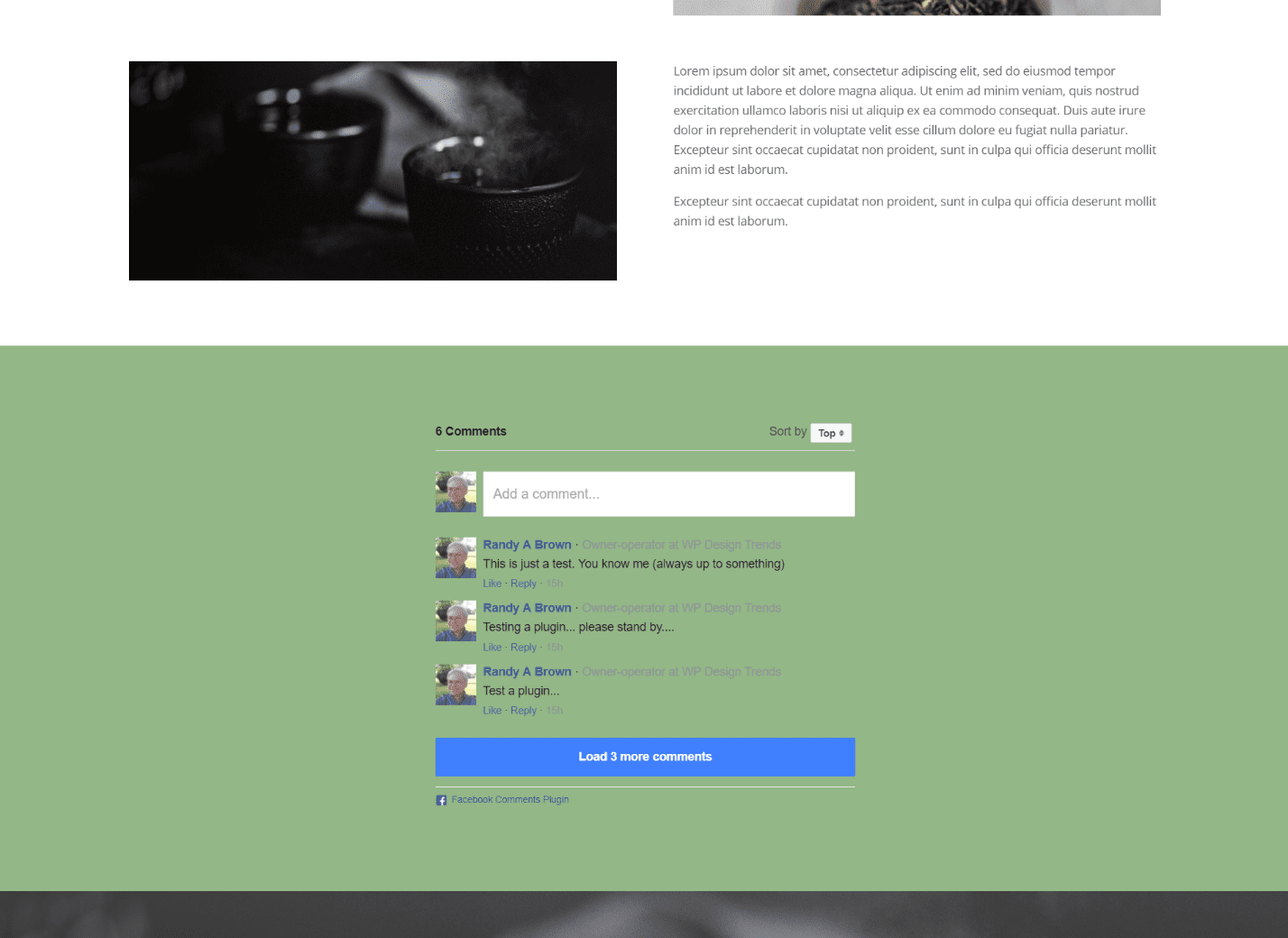
I’ve used the blog page from the Tea Shop layout to create a blog post and placed the Facebook Comments Module within the layout. I’ve also made it global so any changes I make will be reflected on every post. I added a section to the layout with a ¼ ½ ¼ row and placed the module in the center column. I’ve limited it to display 3 comments. The load more button shows how many more comments you can see. It expands the area to display them. It looks nice and clean within the layout.

To create some styling I’ve added a green background to the section using the green from the email button. This uses dark for the font, which doesn’t blend that well. I also tried it with a light font to light. It was still difficult to read, so I’ll need to make better choices for background colors or try to style with CSS. I’m going to solve the problem by adding a background to the module.

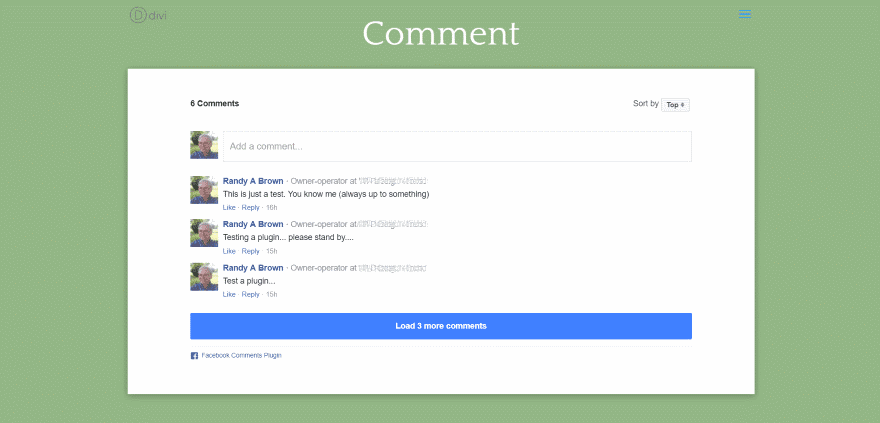
This is much better. I’ve added a white background to the module and included a box shadow. I’ve also changed the columns to one and added padding on all sides. To make the section more understandable I added a title using a text module.

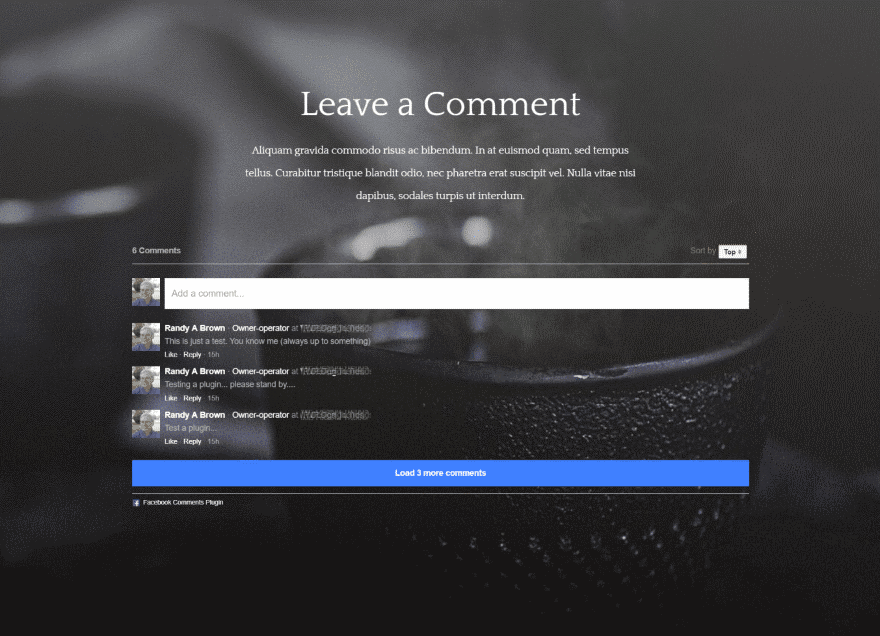
This one places the module within the next section. It has a dark background image so I’ve made the text light. I’ve placed it within a single column row. If the image was more distracting I would have added a background behind the module.

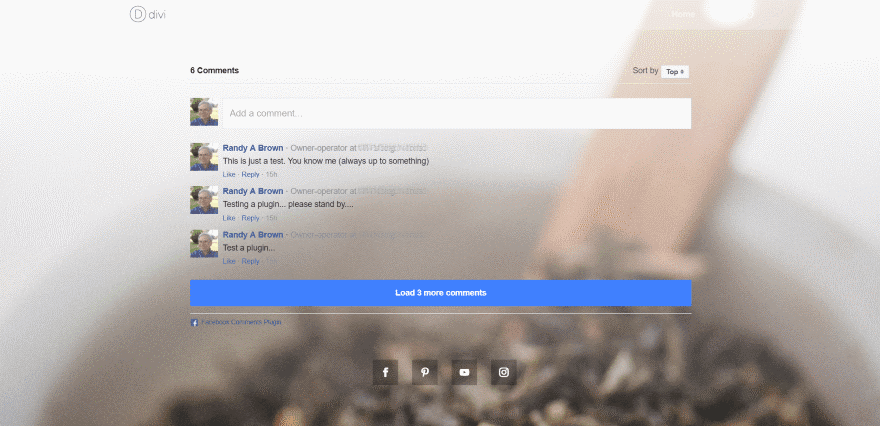
For this one I’ve placed it in the last module just above the social follow buttons. I’ve kept the dark font but added 100 pixels of padding for the right and left.

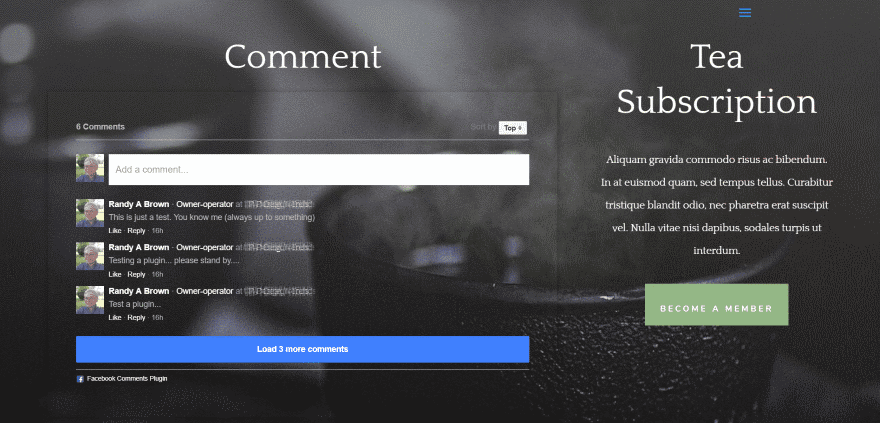
In this example I’ve placed the module in the row with the subscription call to action. I’ve set the columns to 2/3 and 1/3, added padding of 20 pixels on all sides of the comments module, made the text light, and added a box shadow. It looks good and works well within the layouts.
Adding the Facebook App ID

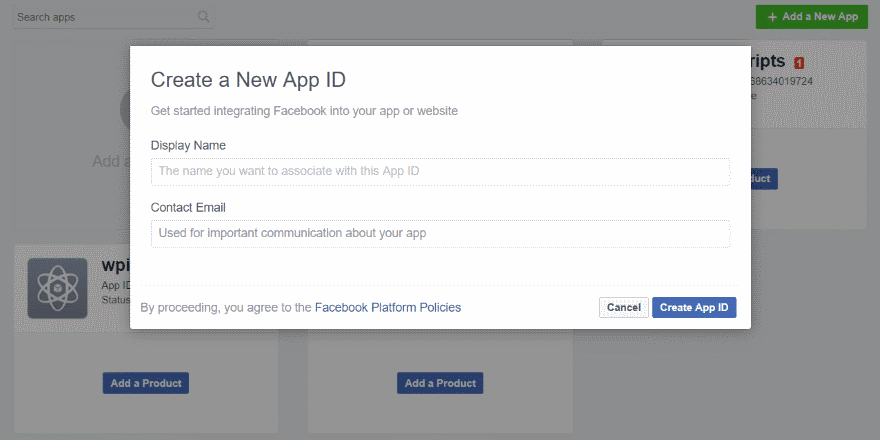
If you want to add comment moderation you’ll need to create a Facebook App. Go to the Facebook Apps page and click Add New App. Enter the Display Name, Contact Email, and click Create App ID.

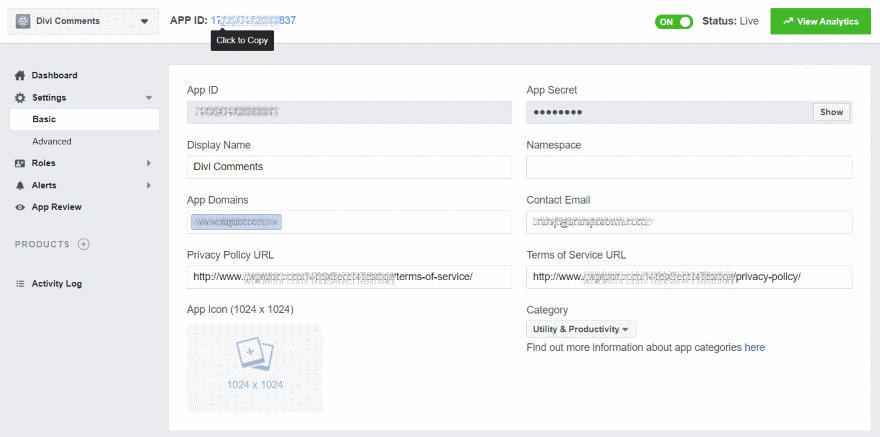
Go to Settings > Basic and enter the URLs for your privacy policy and terms of service pages. Add the App Domain, select a category for your app, and click Save. Once the App is live, click the App ID to copy it. It might take a few tries to get this to work. Facebook was having degraded performance issues when I built my app. This didn’t affect the performance of the comments though.

Paste it into the Facebook App ID field within the module’s Content settings.
Moderating Comments

Even without the Facebook App you have a few moderation tools. When someone leaves a comment you can mark it as spam, report it to Facebook, or embed it. As you hover over a comment a down arrow appears on the right of the comment. Hover over this arrow to see the options.

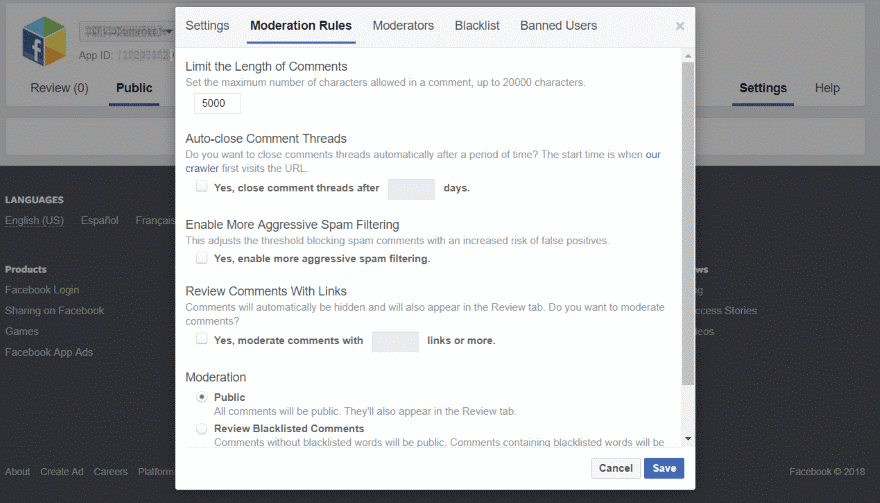
Once you add your Facebook App ID you’ll have a new feature called Moderation Tool. This tool gives you new moderation features where you can set up rules for comments, approve or hide comments, change the status, close threads, etc.
Facebook Notifications

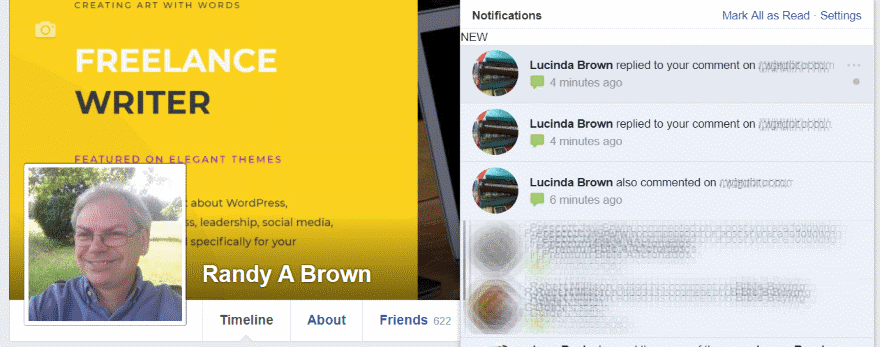
You’ll see that you have responses to your comments in your Facebook notifications. Clicking on them takes you to the website where you can see the comments.
Using Facebook Comments Module with Extra

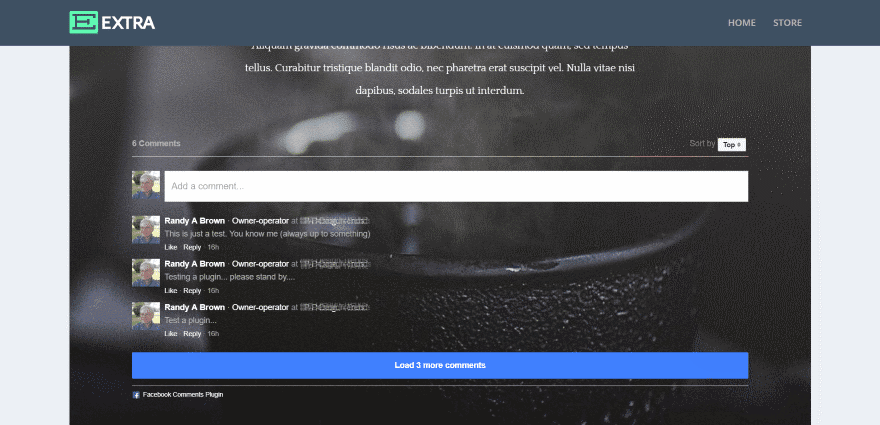
It works exactly the same with Extra as it does with Divi. Here’s the same page without a sidebar.
License and Purchase
You can purchase Facebook Comments Module at the developer’s website.
There are two license options. Both include lifetime updates.
- Single site – $14
- Unlimited sites – $39
Ending Thoughts
Facebook Comments Module is a simple plugin that works well within Divi layouts. I like being able to place comments anywhere I want them in my layouts. It doesn’t have an abundance of options and styling features but it’s easy to use and works well. The only thing that felt missing was text styling. It does help that it has light and dark font options, but more color choices would be helpful. Of course, it’s still usable as it is and I’m sure it wouldn’t be that difficult to find a perfect background to blend in with your website’s design.
If you’re interested in added Facebook comments to your website, Facebook Comments Module might be the plugin you need. Looking to spruce up your website’s comment section? Try out these comment plugins for WordPress.
We want to hear from you. Have you tried Divi Comments Module? Let us know about your experience in the comments.
Featured Image via Zaur Rahimov / shutterstock.com













Glad to see Facebook Comments Module in Divi. This might slow down the page loading speed but It’s still such a great addition to the powerful visual builder.
I wonder if this module affects site loading speed… I found that Facebook Like box (probably it has another name right now) slows down page loading (according to pingdom tests).
With all the people deleting their Facebook accounts (see #DeleteFacebook for example) implementing Facebook comments means many visitors will not be able to comment on your website.
Why put such unnecessary restrictions on others’ engagement with your own content?
Absolutely Vinn! That’s exactly what I thought and decided to add Disqus to my websites. With Disqus our visitors can choose how they want to comment; whether with Facebook, Google, Twitter, email, etc …. 😉
Same thing here, I chose to go with Disqus as well (with conditional loading option when comments section loads only upon scrolling). At least my website users have a choice of several social media to log in and share their thoughts.
After Cambridge Analytica with 87 million profiles I don’t know if this is a good idea.
Same here. Stop using this intelligence gathering monster. I left it and never felt better.
Can you use this for WP posts or just pages? I imagine you’d have to customize the theme to allow this for posts?
Are we able to use previous comments sent at native wordpress comments?
Sadly Facebook got rid of mirrored comments so comments made on your website will no longer also be shown in your facebook business page. Makes this pretty useless without this feature.