FAQ Plugin is a third-party plugin for Divi that makes it easy to manage your frequently asked questions and answers. It adds a new custom post type with an editor where you can create and manage them. It supports multiple page builders such as Divi and Gutenberg. It is one of many FAQ plugins available to you. In this article, we’ll take a look at FAQ Plugin and see how it works with Divi.
FAQ Plugin provides several benefits for your WordPress website. It builds structured data for better SEO. It uses structured data to add FAQs to your pages in hopes of them appearing in Google search results. These look better in search results and users can find more information about your site before visiting. The plugin includes two Divi modules to display the FAQs in multiple ways.
FAQ Plugin FAQs

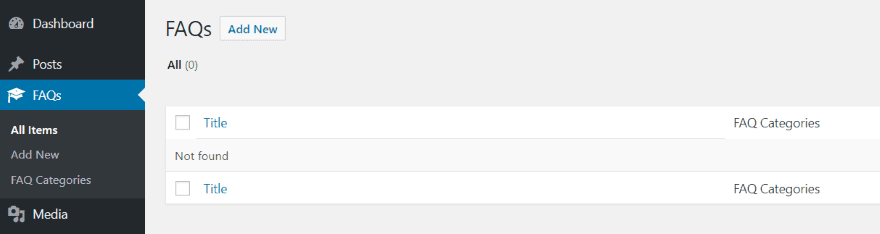
A new menu item is added to the dashboard called FAQs. This is where the FAQ post type will be managed and the FAQs will be created.

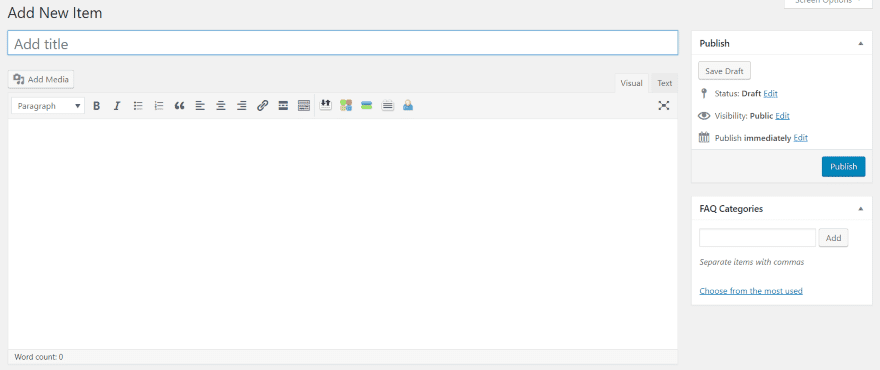
The FAQs are created with a classic-style editor. Here you’ll add the title, content, categories, and publish the FAQ. Since it uses the classic editor you can use any type of content including text, media, HTML, etc. You can also create the categories here.

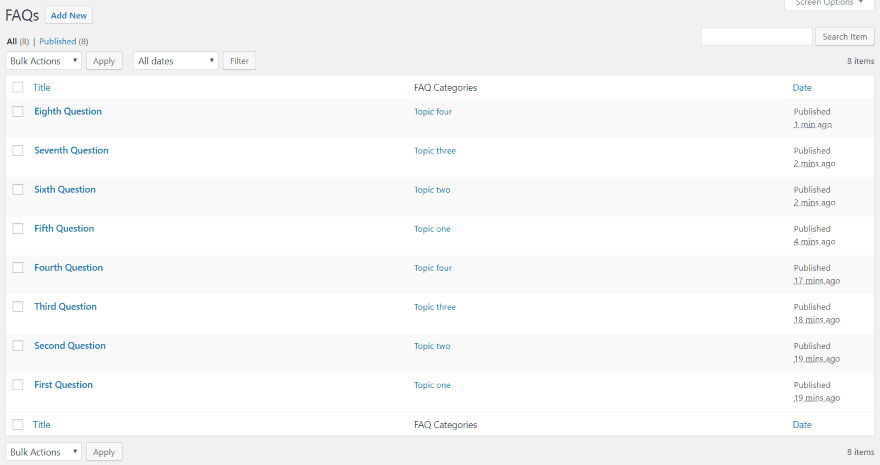
They’ll appear in the list where you can edit or delete them. Once you’ve created your FAQs, you can select them in the Divi modules by selecting their categories. Create as many as you want. An FAQ can include multiple categories.
FAQ Plugin Modules

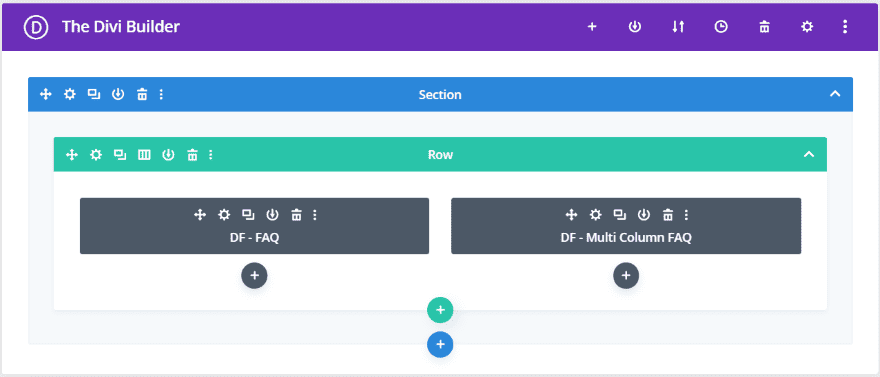
The FAQ Plugin adds two new modules to the Divi Builder:
DF – FAQ – displays the FAQs that you’ve created as a set of toggles in a single column. Show specific categories and style them with the familiar Divi module settings. You can also group them by category.
DF – Multi Column FAQ – displays the FAQs in their open state only. You can select multiple column layout options, choose categories, and display by category.
FAQ Plugin

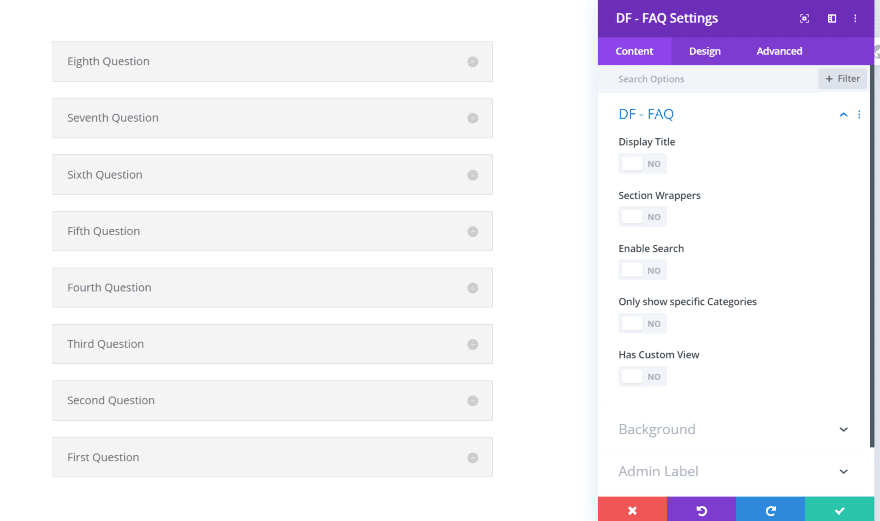
In this example, I placed the FAQ module and the FAQs displayed automatically. In the Content settings, you can display the title, section wrappers, enable search, show specific categories, and show a custom view.

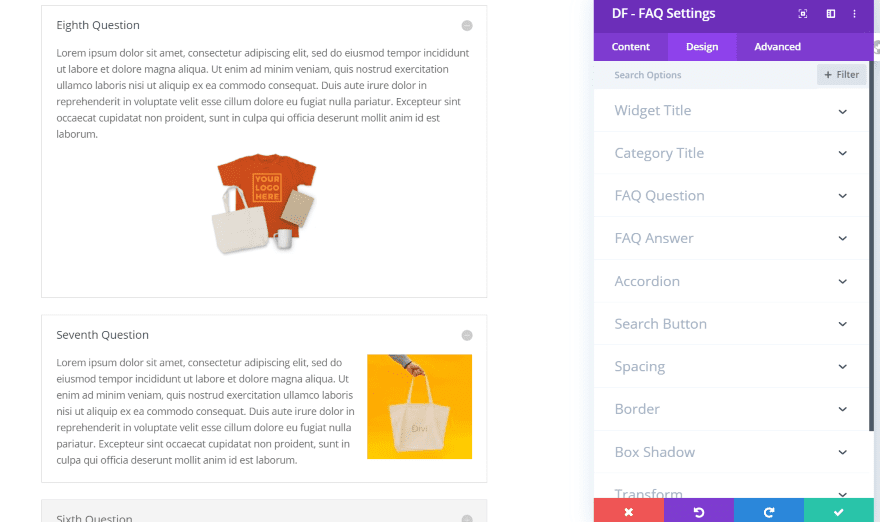
They work like toggles. Open as many as you want and they remain open. The Design settings include the widget title, category title, question, answer, accordion, and search button.
FAQ Plugin Multi Column FAQ

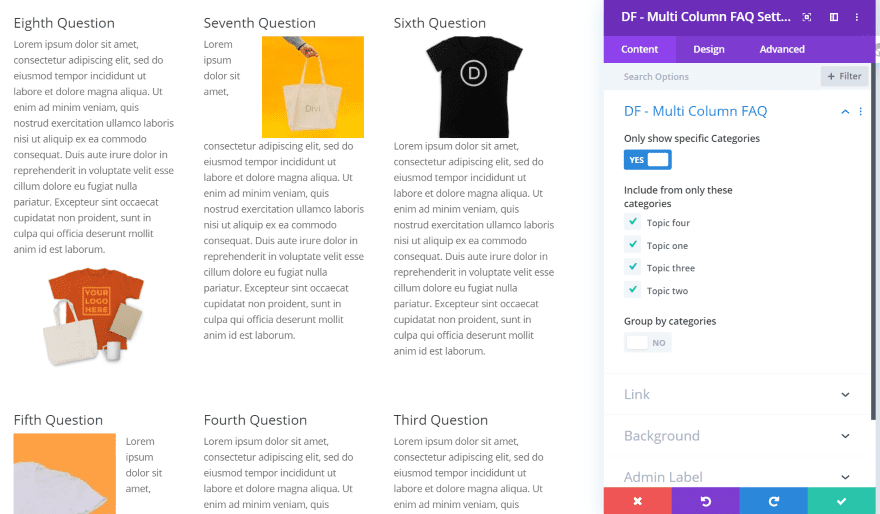
The Multi Column FAQ module displays all of the FAQs in an open state. They’re not closeable. It automatically adjusts the width of the columns for the best fit. The Design tab allows you to select specific categories and to group them by category.

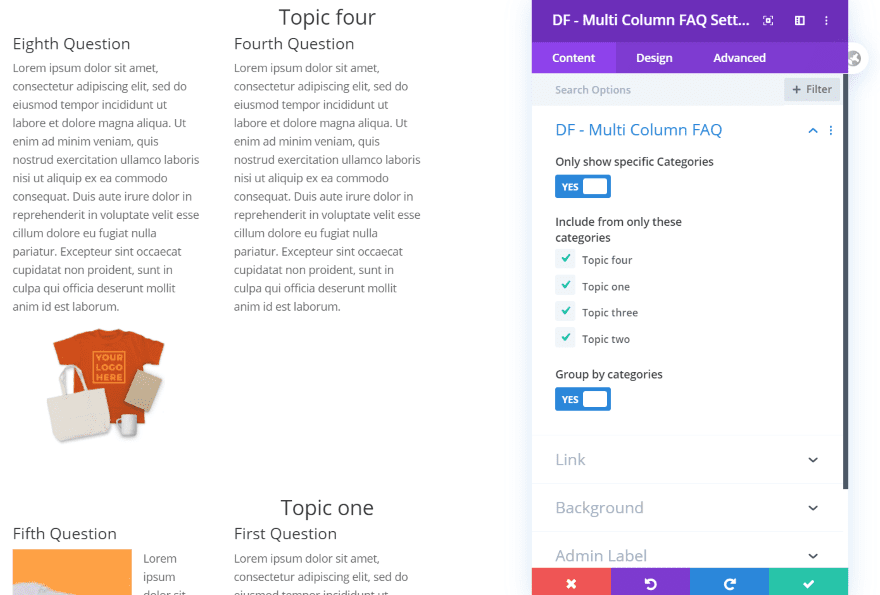
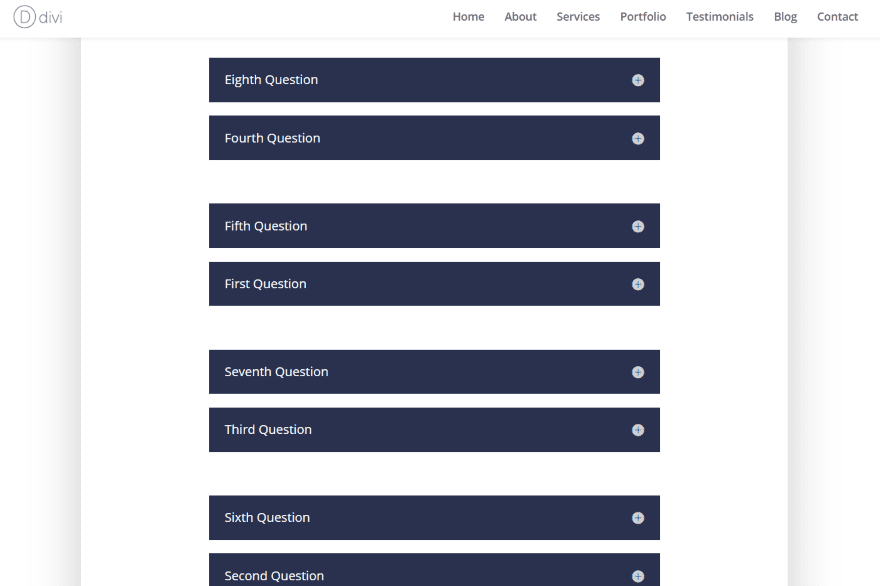
I’ve set this one to group by category. It automatically places them in alphabetical order according to the name of the category first, and then according to the name of each FAQ within that category.

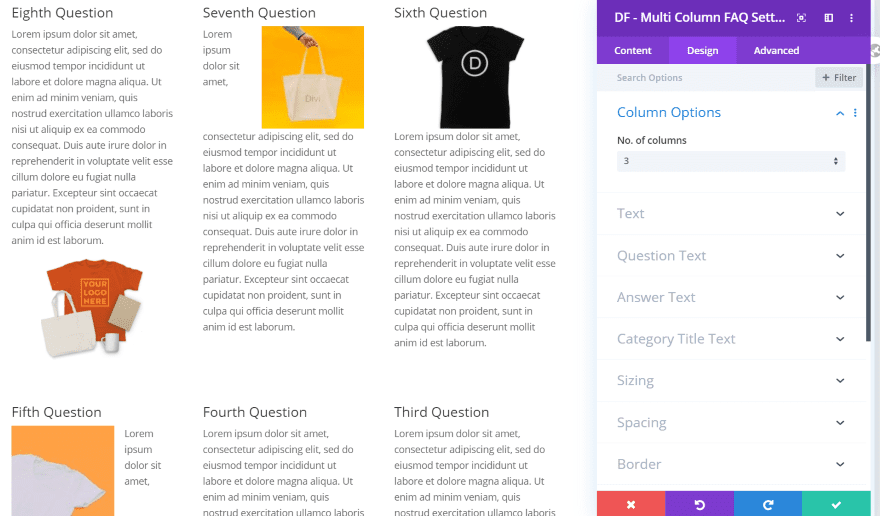
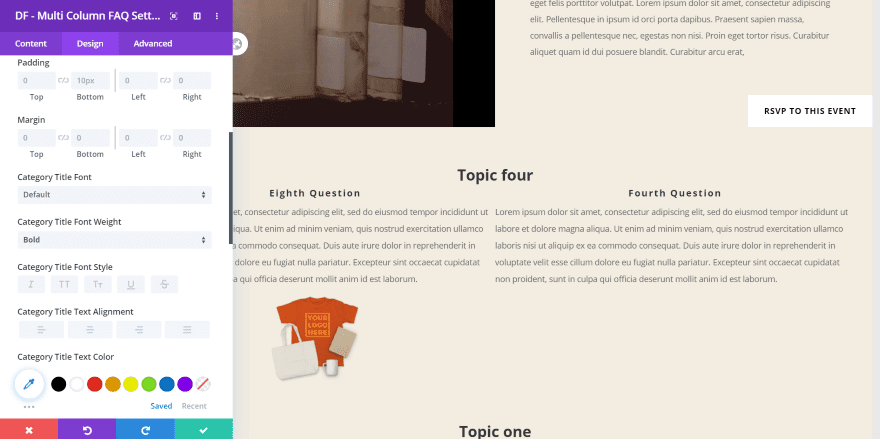
The Design tab includes column options (1-4), settings for the text, question text, answer text, and category text title.
FAQ Plugin Examples

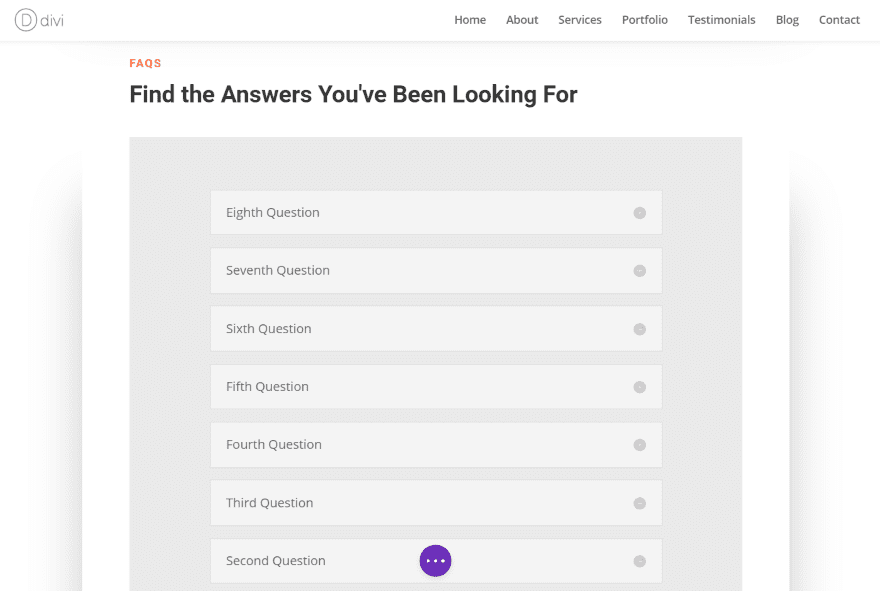
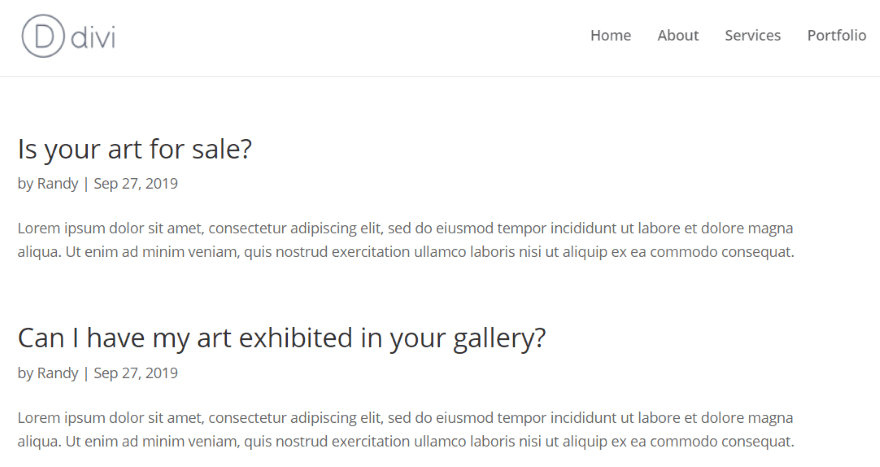
I’ve added the FAQ module to a section in the Screen Printing layout. This is the default settings. The gray background and box shadow are from the layout.

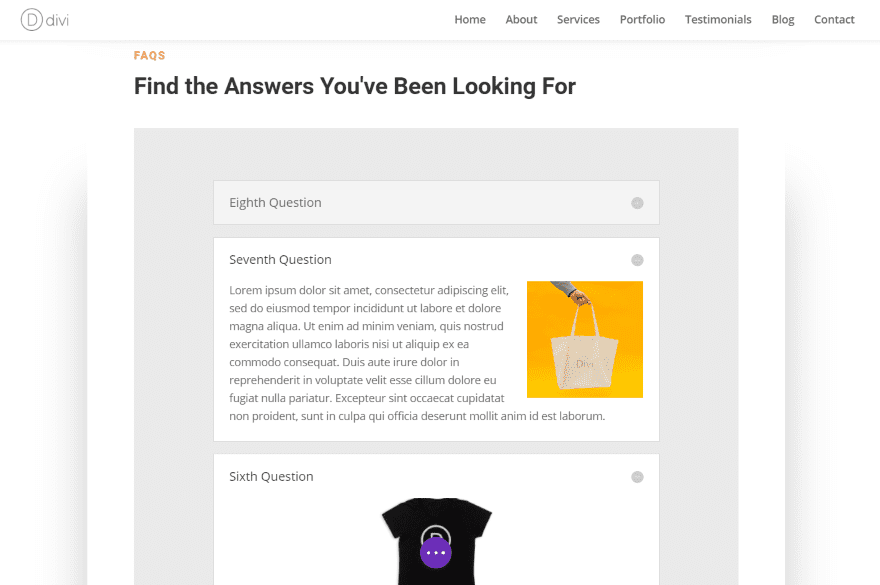
Here’s a look at a couple of open FAQs.

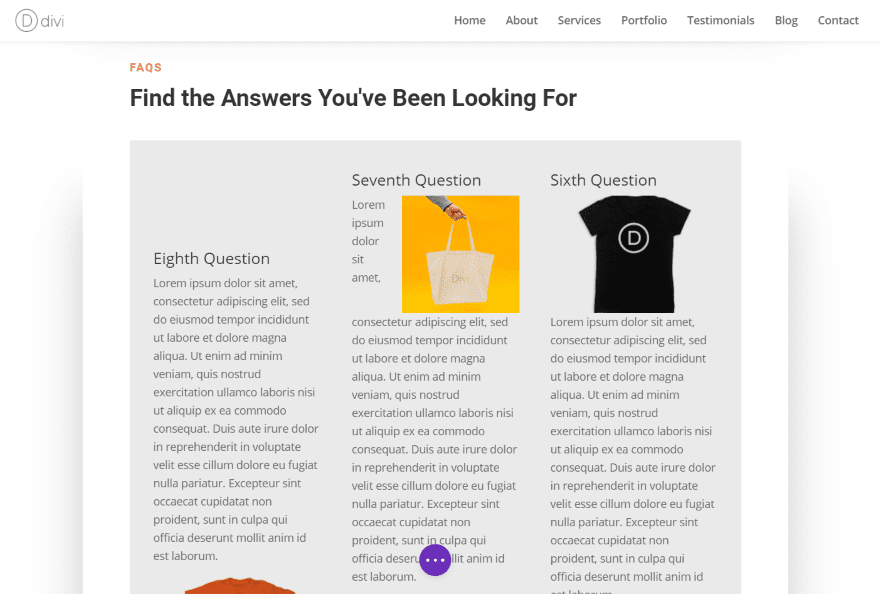
This is the Multi Colum FAQ in the same layout. This is the default setting, which shows three columns.

In this example, I’ve added the colors from the layout to the module and set the background to white. I’ve adjusted the accordion background color and text color when closed. I’ve left the open and close button gray because they aren’t styled independently and I wanted a color that worked with both styles.

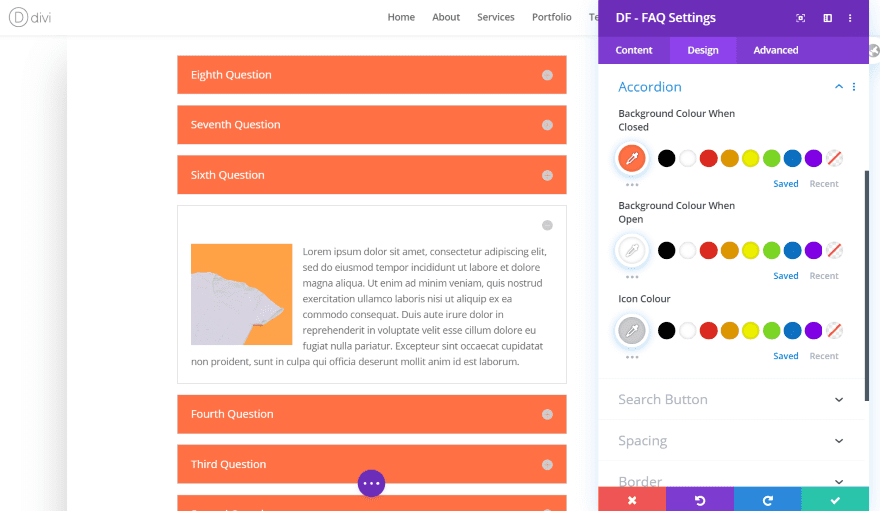
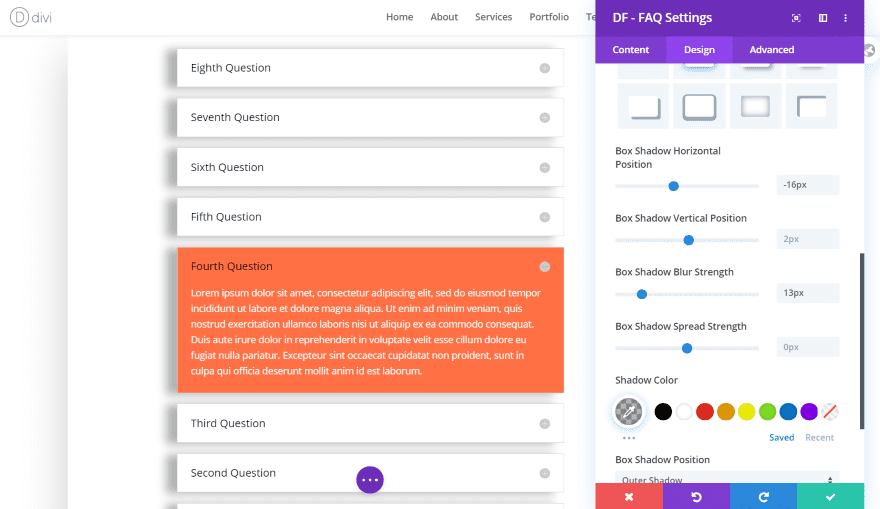
For this one, I’ve placed the orange background within the open accordion and made its text white. Adding the color to the regular background setting also affects this area and takes priority over the accordion setting. I’ve made the background of the closed accordion white and made the text black. I’ve also added a box shadow and adjusted its horizontal position and blur strength.

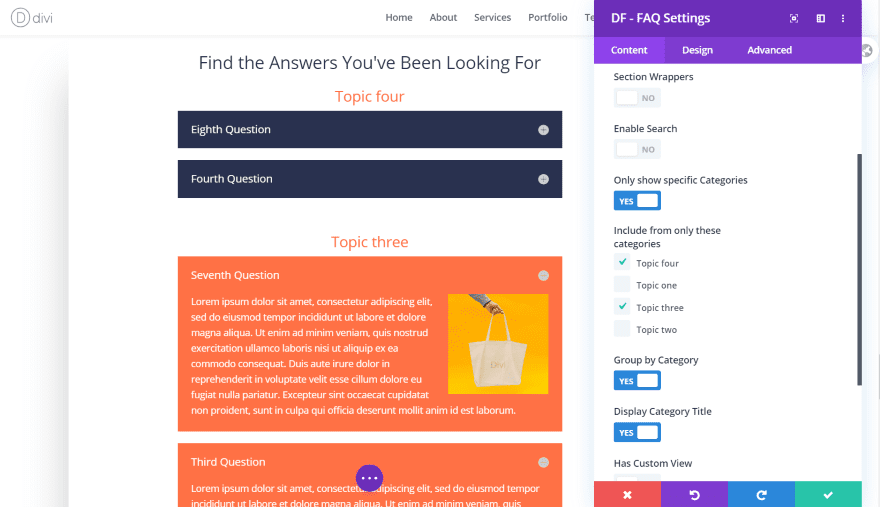
For this example, I’ve changed the color of the closed accordion and removed the box shadow. I’ve added the widget title, enabled to show and group by categories, enabled the category title, and styled the text.

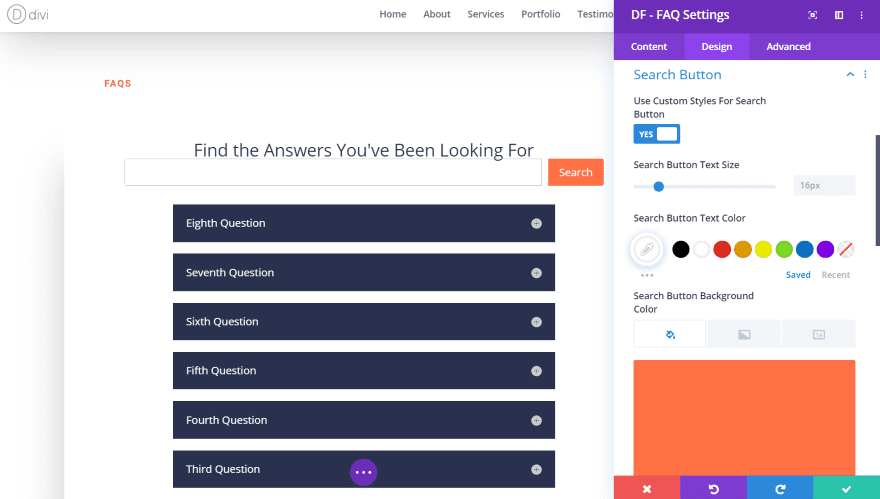
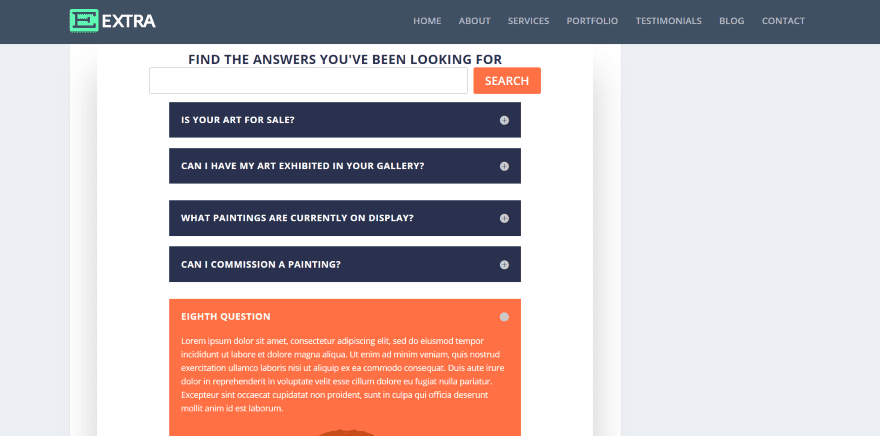
One interesting feature is the inline search for on-page FAQ searching. For this one, I’ve added the search feature and styled the button and search box border.

I searched for Art and was taken to an archive page with all of the questions that related to my search.

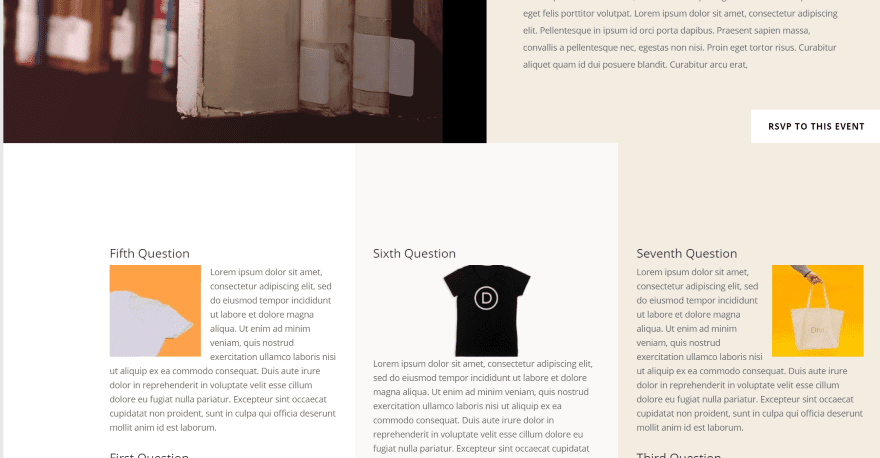
For this example, I’ve placed individual Multi Column modules in a row and selected specific categories for each module. I’m using the Library layout. Each module automatically uses the background color of each column.

This one is a single module that I’ve adjusted to match the layout, including the background color, font sizes, and spacing. I’ve selected categories and grouped by category. I’ve also adjusted the group and category fonts. It’s set it to show two columns.

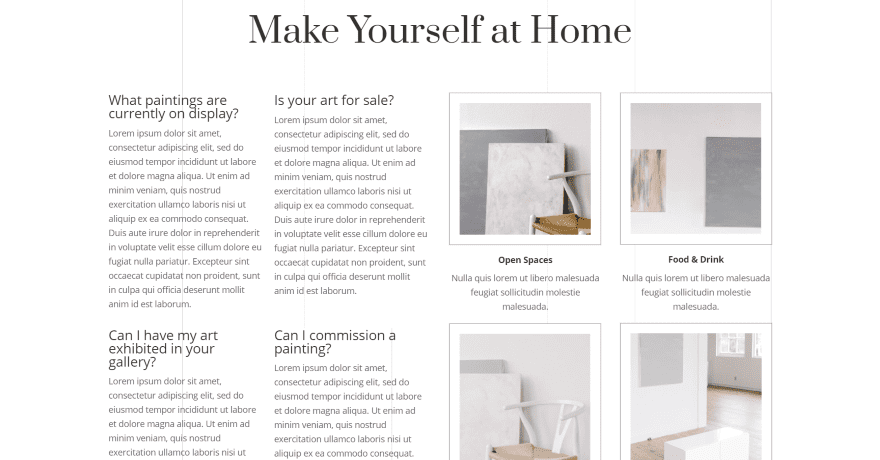
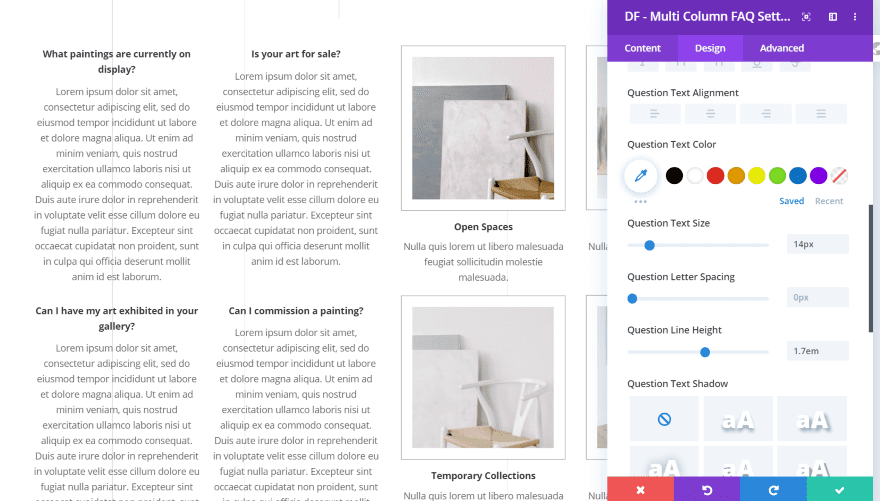
For this example, I’ve added the Multi Column FAQ module to the Art Gallery layout. I’ve changed the column layout from a 4444 to a 144, moved the images to the 44 columns, and set the FAQ to display a 2 column layout.

Here, I’ve matched the title and body text style, boldness, size, line height, and alignment.

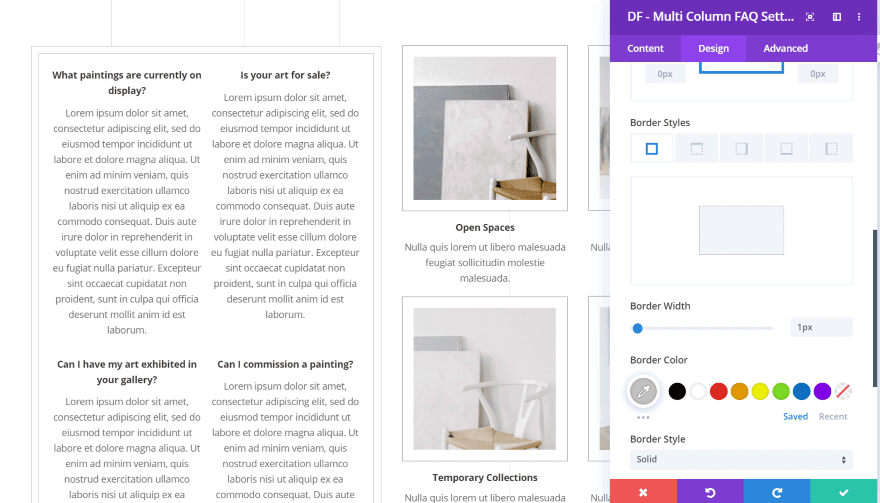
I’ve created a border design to give the FAQ module a similar look at the photos with their extra-thick border.

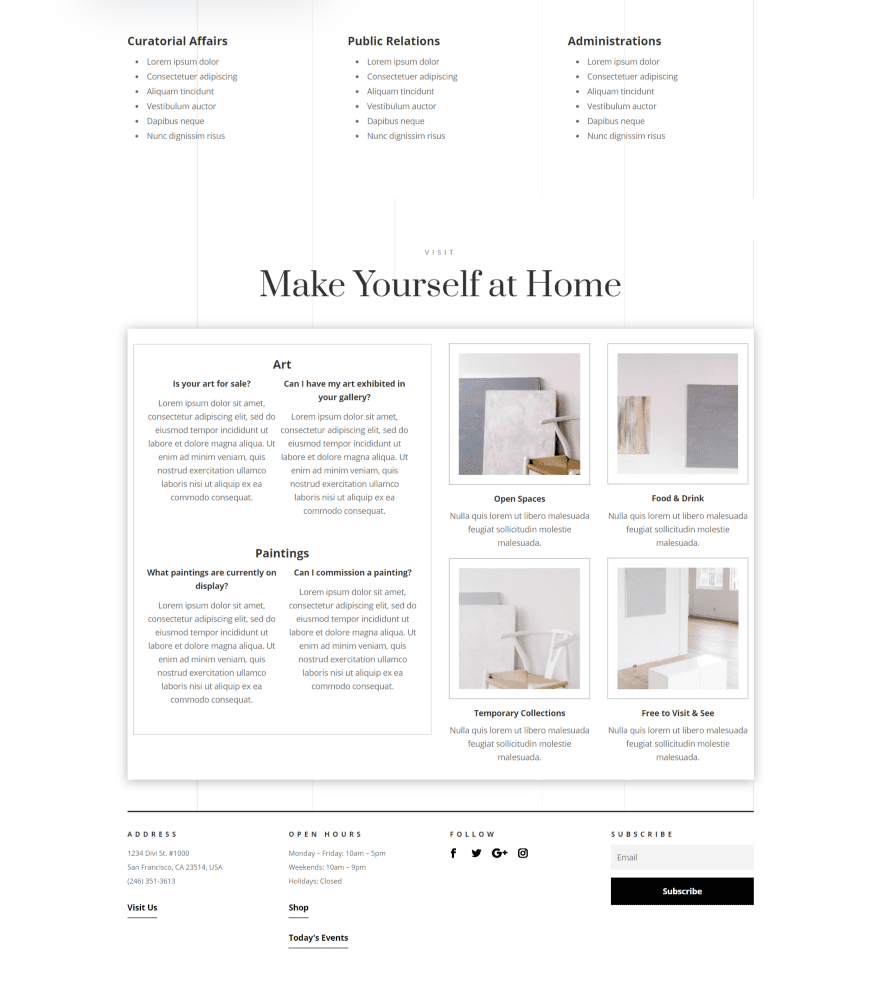
For this one, I’ve enabled group by categories and styled the category text to match the layout.

Section Wrappers is an interesting feature. It places space around each group. This helps set them apart from one another. This gives some visual design using nothing but white space.
FAQ Plugin with Extra

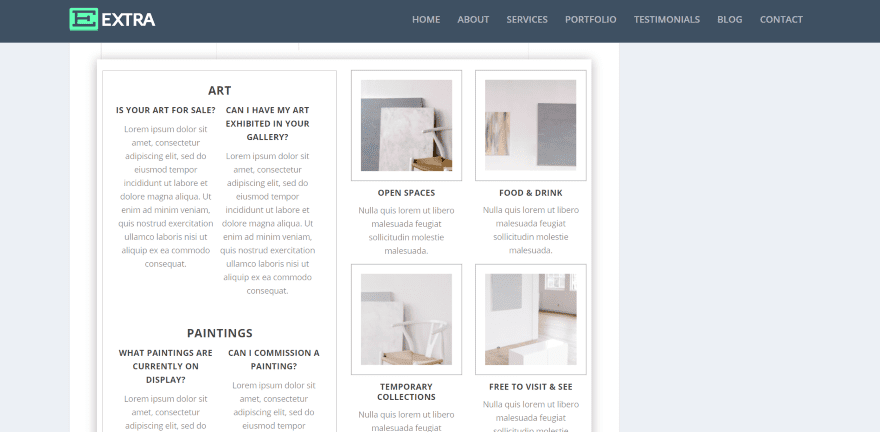
The FAQ Plugin does seem to work well with Extra. Here’s the page for the Art Gallery layout with the Multi Column module. This layout uses a sidebar. The module is responsive and adjusted to the narrow area with no trouble.

Here’s the regular FAQ module. It works exactly the same as it does with Divi. No adjustments were needed even in the layout with a sidebar.
FAQ Plugin Documentation

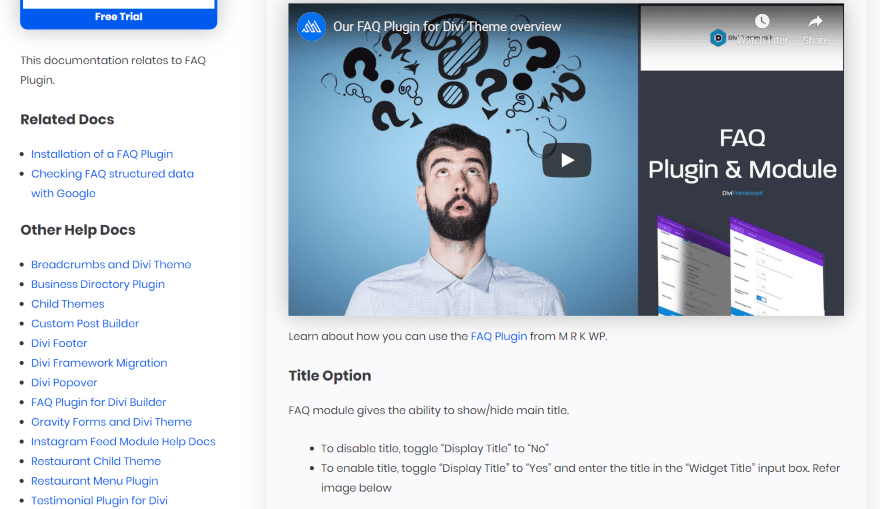
Documentation is provided at the developer’s website and includes several videos and lots of detailed articles. Fortunately, I didn’t need to check the documentation but it’s good to see that there is a lot of good information in case you need it.
FAQ Plugin Price

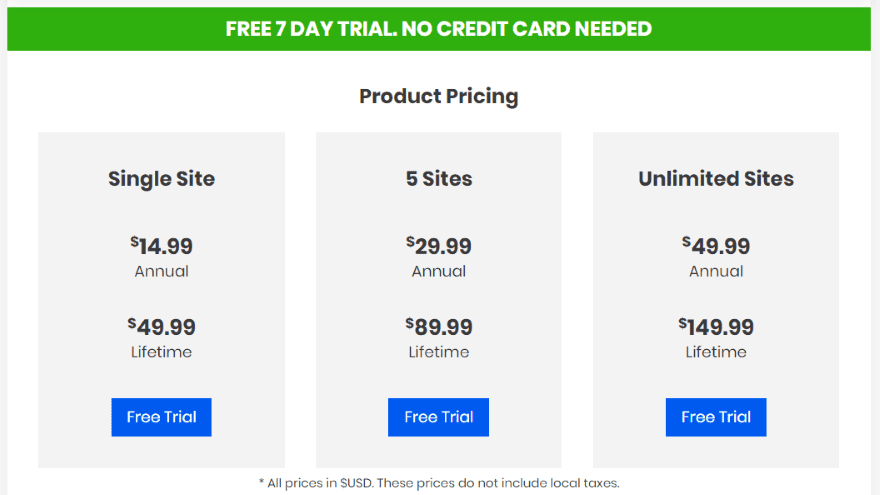
There are three purchase options:
- Single site – $14.99 for annual, $49.99 for lifetime
- Five sites – $29.99 for annual, $89.99 for lifetime
- Unlimited sites – $49.99 for annual, $149.99 for lifetime
It comes with a 7-day trial so you can test it out and see if it does what you need. You can purchase FAQ Plugin from the developer’s website.
Ending Thoughts
That’s our look at the FAQ Plugin to create and manage your FAQs. I didn’t cover it in this article, but it works with Gutenberg and other builders as well as Divi. I found the Divi modules easy to work with and had no trouble making the adjustments from both the backend and frontend builders. It works just as well with Extra.
I would like to see a couple of styling options added. I’d like to style the questions and the open and close button independently between the open and close states. I’d also like to see widget text and search feature added to the Multi Column module. Before adding these features, it actually might make more sense to combine the two modules into one and let you toggle the accordion and layout options. These issues are extremely minor, but I did want to point them out just in case it matters to you.
FAQ Plugin adds an extra element of content management to WordPress and Divi that makes page design much easier. It’s simpler because you won’t have to create the FAQs every time or save styled modules to your library and then delete the FAQs you don’t want to use for that particular page.
It also provides a lot of design features. The ability to display by category means you can drop the modules on any page and easily choose what you want them to display. If you’re interested in an easy way to manage and display your FAQs, FAQ Plugin is a great option.
We want to hear from you. Have you tried FAQ Plugin for WordPress and Divi? Let us know what you think about it in the comments.
Featured Image via Tetiana Yurchenko / shutterstock.com













This plugin is not available and has not been for a while.
They say:
“Note – Sales on hold.
Our FAQ plugin sales are on hold as we are doing a major refactor of the code for PHP 8.0 and above, as well as improving SEO support. Follow me on Twitter and YouTube to get a notification when the new release is available.”
The latest update on X was a while ago, so I assume this is not coming back.
It’s best to reach out to the plugin author in such case because we have no control over the plugin availability. Alternatively, I found this similar plugin from our marketplace which can help you with what you’re trying to do:
https://www.elegantthemes.com/marketplace/divi-faq-plugin-with-structured-data/
What a great start, I still think my page builder hasn’t introduced FAQ plugin. I will definitely try it out an share the feedback.
I don’t have any block for FAQ’s but was very helpful
This is a very nice and detailed article that I’ll have to follow the next time I create an FAQs section for a client. Great job!
I have a general question. What’s the value of hiding the answers and making a site visitor have to figure out how to reveal those answers? I understand that you can show more questions but is that worth hiding the answers? To me, it just makes the user go through more steps.
Are there any data on this?
Thank you,
Chris