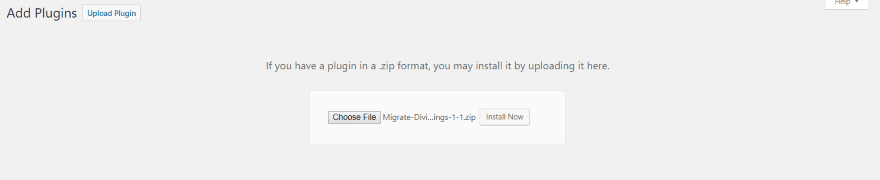
One of the many advantages of Divi is the ability to import and export your theme settings. This means you can build a site in one location, such as an offline server or test site, and then move those settings to another site. There are lots of ways to move your settings and some are easier than others. One of the easiest methods is to use a plugin called Migrate Divi Theme Settings.
Migrate Divi Theme Settings is a third-party plugin that lets you easily backup or migrate theme options and customizer settings, including both the Theme Customizer and the Module Customizer, with a single click. You can backup or move your data, design elements, and development work of Theme Settings and Customizer.
This is great for those who like to try out different theme settings without losing them, and for Divi child theme developers who want to give users multiple options or an easy way to upload options. You can purchase Migrate Divi Theme Settings from the developer’s website. Let’s take a look at what the plugin can do.
Installing Migrate Divi Theme Settings

Upload and activate the plugin as normal on each of the sites you plan to use your settings. No other setup is required in order to backup or migrate your theme from one WordPress installation to another. You’ll have to add a file to your child themes’ php in order to include the plugin within your child theme package. We’ll take a look at that process later.
Using Migrate Divi Theme Settings

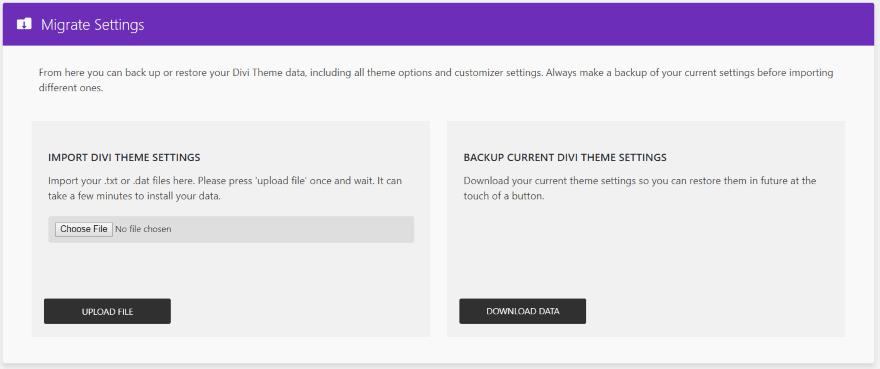
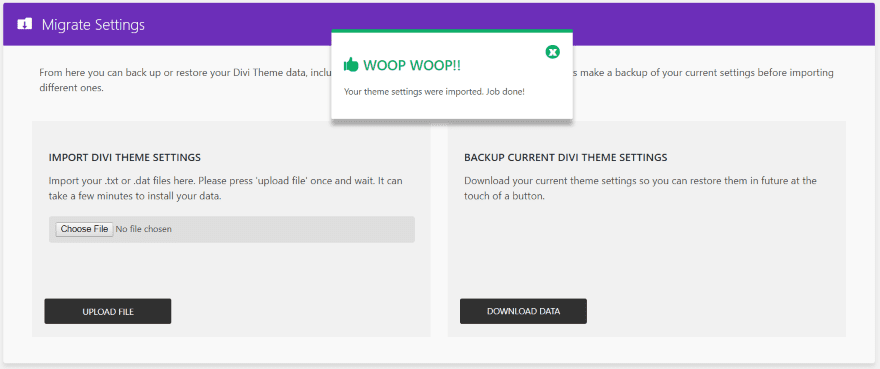
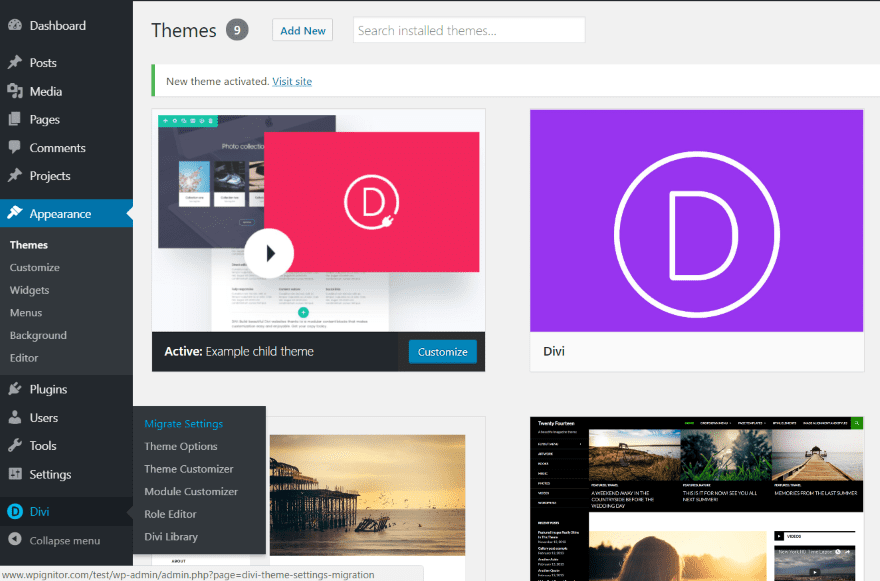
In the dashboard, go to Divi, Migrate Settings. Here you can import or export your Divi theme settings.
There are three ways to use Migrate Divi Theme Settings:
- Make a backup of your own website’s settings. This is especially good if you make lots of changes to your design but want to retain a previous design just in case you want to go back to it or use it somewhere else.
- Move a design from one WordPress installation to another. This is good for those who create layouts on a local server or test site and then move the design to its new home when the design is complete (such as creating your new site offline or creating sites for clients).
- To package child themes. The child theme user would have an easy method to import the child theme files.
Anything that uses the get_theme_option() is included within the file.
For the Theme Customizer this includes settings such as colors, fonts, Theme option settings will also match except for the name of the site, tagline, homepage settings, menus, widgets, etc.
For the Theme Options this includes settings such as URL’s for the logo, favicon, social networks, ads, etc., which will have the address from the imported theme options. Features that are enabled or disabled will match. Categories and pages to exclude in the Navigation tab will match if you have the same pages and categories on both sites. The layout tab will match the theme’s meta items to display for post info. Code for ads and integration will match.
It didn’t overwrite my username and API key or import my custom CSS in the theme options. This will not include content such as pages, posts, users, media, layouts, and menus. However, if you create a child theme with this data, Migrate Divi Customizer Settings will migrate the theme options and customizer settings for the child theme.
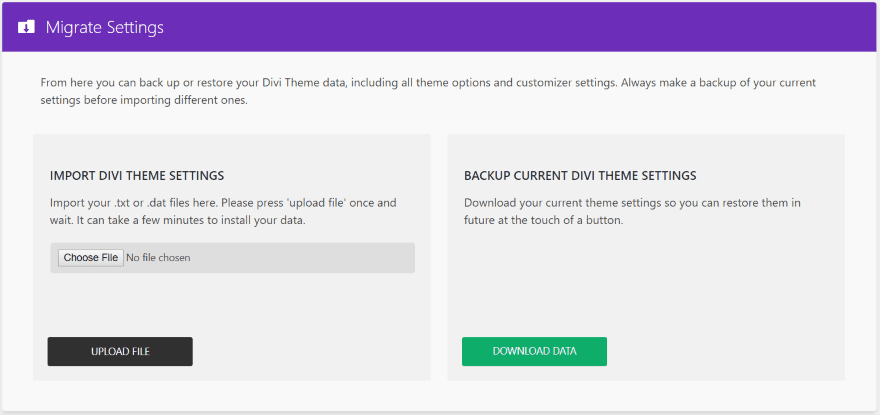
Exporting Your Settings

To export your theme settings click the button labeled DOWNLOAD DATA in the section on the right. A filed named divi-settings-backup will automatically download to your computer. I recommend renaming this file using your favorite naming conventions.
This is a backup of your theme’s settings including the Theme Customizer, Module Customizer, and Theme Option settings. All of the theme’s data is included when you make the backup. This not only includes settings, but also includes API keys. I recommend removing all keys before making backups with this plugin.
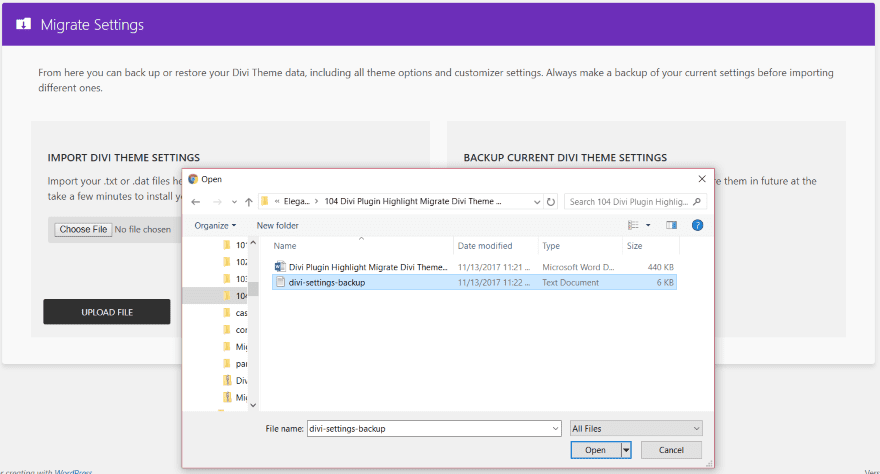
Import Your Settings

Unless this is a new site with no design elements you want to keep, make a backup before importing files to the website. To import, first install and activate the plugin on the new site and navigate to the plugin’s menu, then click the button labeled Choose File in the section on the left. This will open a window where you’ll navigate to the file. Click on the file and select Open. Click the button labeled UPLOAD FILE.

A message will appear when the upload is complete. You’re theme settings will changed to match the imported file. It’s that simple.
Include Migrate Divi Theme Settings Within Your Child Themes
This plugin can be coded into your child themes. It comes with a file that you can copy and paste to your child themes’ php file to embed the code. Anyone installing your child theme would simply upload the themes’ settings as in shown in the example above. This feature requires the Unlimited Sites license.

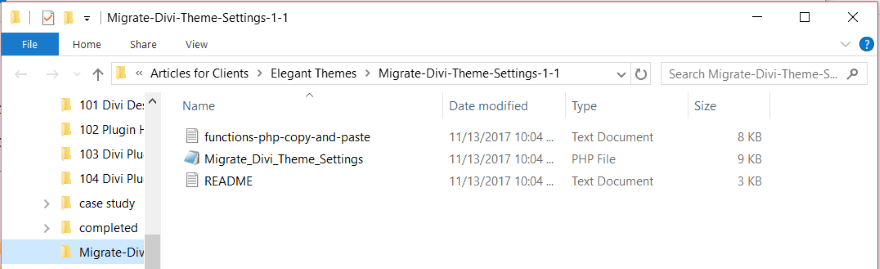
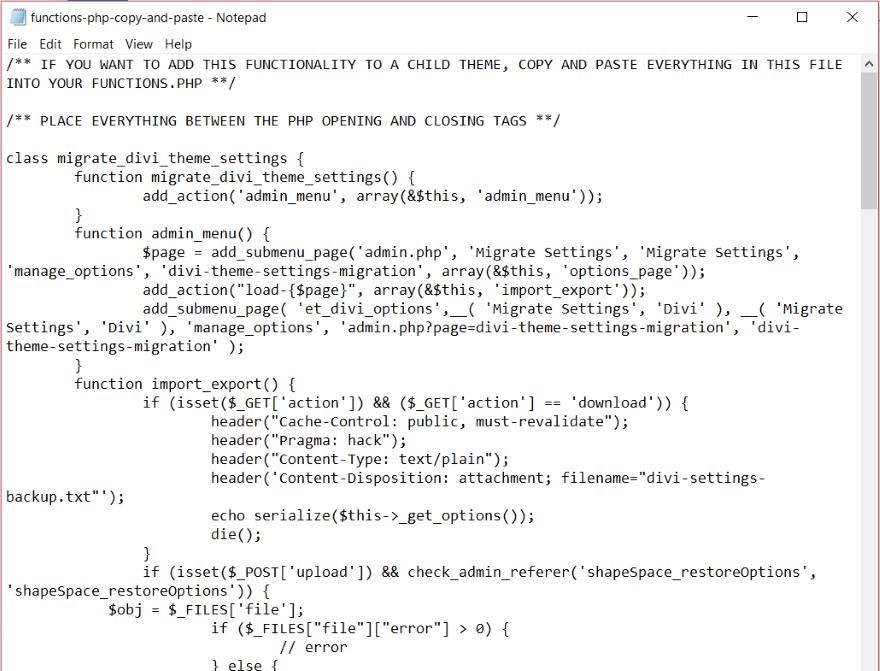
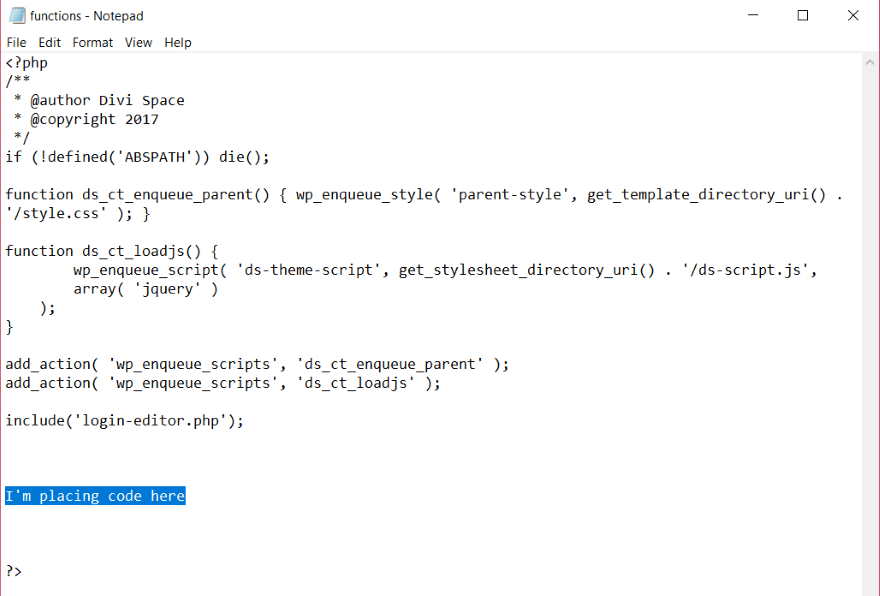
Unzip the downloaded file (the plugin file). Within the zipped file is a text document called functions-php-copy-and-paste.

Copy all of the text. Open the child theme’s php file and paste the text between the opening and closing tags.

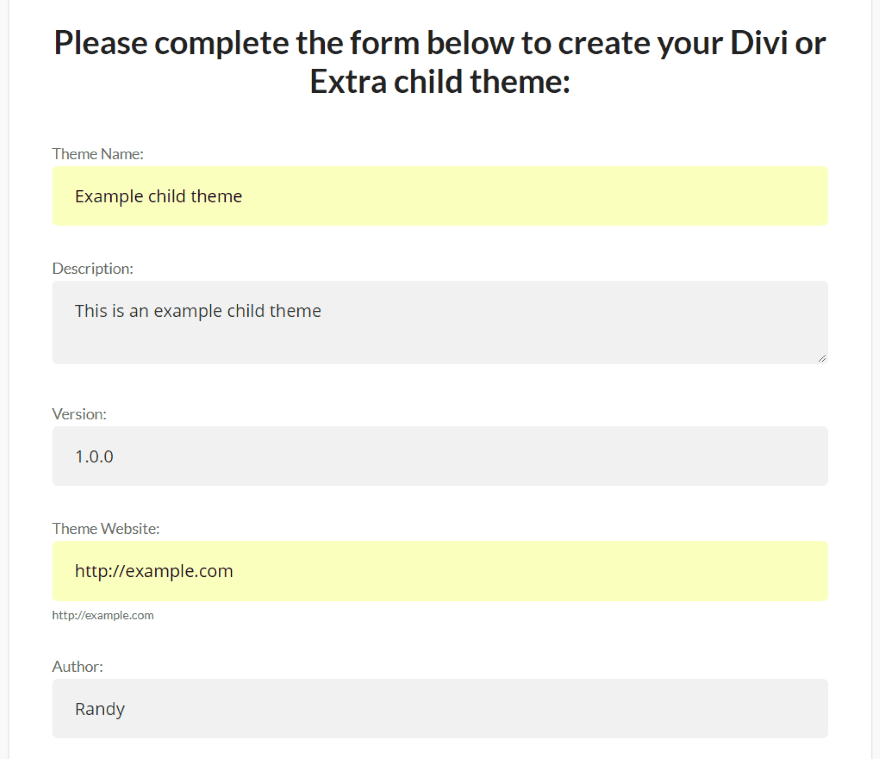
For this example I created a blank child theme using the free child theme builder tool at WP Zone. I then unzipped the file and opened the Functions php file.

I’ve added a space to my child theme’s php file just above the last php tag. I’m pasting the code into that location.

After uploading and activating the child theme, Migrate Divi Theme Settings is now added to the Divi menu in the dashboard, only this time it isn’t a plugin that the user can uninstall. Instead, it’s part of the child theme.
The user can now upload the customizer and theme option file you’ve provided for them. This is a great way to provide multiple styles and options and let the user choose which they want to use. You could show multiple styles of the child them, each with a different name, and then name the file based on the child theme’s style. Each of the styles would be a file within the download package or they could be downloadable as separate files which you could even add to later.
License and Documentation
Documentation is provided at the developer’s website. There’s also a short READ ME file within the zipped file. Although, the information is short because there really isn’t much to cover. An example of adding the code to a child theme would be nice, but if you can make child themes you probably wouldn’t need anything more than is mentioned within the functions copy and paste file. Just be sure to read the comments within that file.
There are four different licenses:
- Single site $7.00
- 3 Sites $13.00
- Unlimited Sites $27.00
- Lifetime Unlimited $62
It includes 1 year of support and automatic updates.
Final Thoughts
Migrate Divi Theme Settings is simple to use. It doesn’t require any setup and is intuitive. I think beginners wouldn’t have any problems using this plugin. The interface for import and exporting files is labeled well and easy to understand.
There isn’t much I would change with this plugin. I’d like to see it retain the CSS in the Custom CSS field within the Divi Theme Options. I’d also like to see a version for Extra. This is one of the easiest methods I’ve seen to backup or migrate theme settings. If you’re looking for a settings migration plugin that’s easy to use, Migrate Divi Theme Settings might be the plugin you need.
We want to hear from you. Have you tried Migrate Divi Theme Settings? Let us know what you think in the comments.
Featured Image via hanss / shutterstock.com













I own this plugin and love it. Is there a way to import the divi theme settings automatically while installing the child theme? Or do a one-click import with bundled settings?
If you create a Divi Child theme, then use that theme on any website it would have all the settings anyway right?
Very useful plugin ..thanks for the info.
Hi,
If I created a website for a client on a random domain, then choose to export it then import it to a clients website will it also upload thr images used from the test version to the new version?
Also will it automatocally change urls or will I need to do search and replace?
Many thanks,
Matt