Divi Builder Addons is a third-party plugin that adds a lot of jQuery scripts that are used by high-end websites to the Divi Builder. Simply toggle the scripts you want and add the CSS classes to the Divi Builder modules. It’s easy to use and includes lots of features and animations.
- 1 Ultimate Divi Builder Addons Menu
-
2
Ultimate Divi Builder Addons Examples
- 2.1 Custom Scrollbar
- 2.2 Flipping Text
- 2.3 jQuery ScrollFlow
- 2.4 jQuery ScrollFX
- 2.5 jQuery Scroll Trigger
- 2.6 jQuery End Page Box
- 2.7 Loading Header While Scrolling
- 2.8 Revealator
- 2.9 Scroll Magic Section Wipes
- 2.10 Scroll Reveal
- 2.11 StickyStack: jQuery Stacking Effect
- 2.12 Super Simple Text Rotator/Ticker
- 3 Ultimate Divi Builder Addons Price
- 4 Ending Thoughts

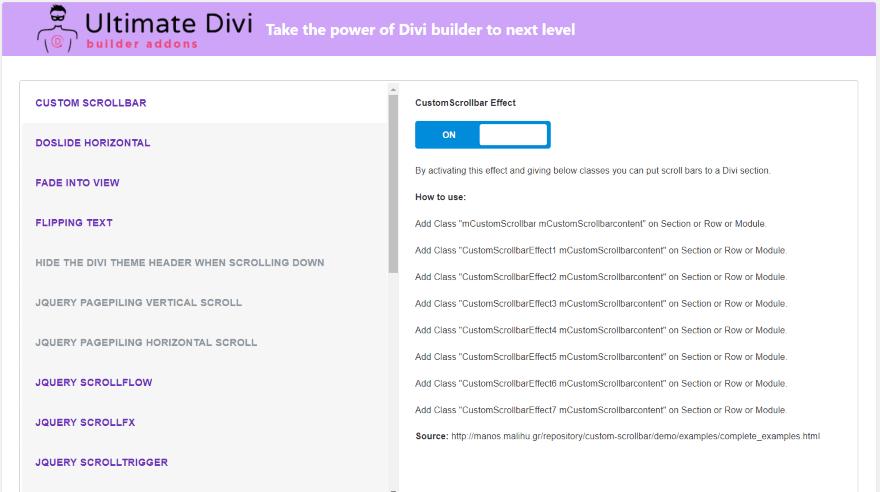
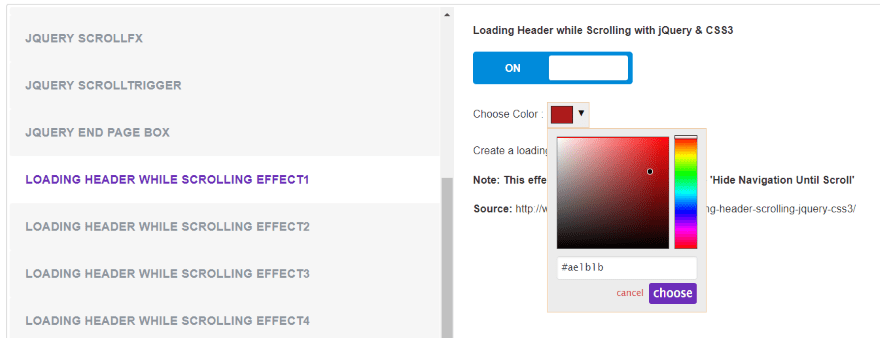
Upload and activate the plugin as normal. A new menu item is added to the dashboard menu called Ultimate Divi Builder Addons. Clicking this opens a screen with lots of features in the left window. Clicking on any of them shows a toggle and information in the right window. The right window also includes CSS classes for some of the effects and shows how to use them. Others include multiple toggles for more features and options such as colors, image sizes, durations, etc. They’re all disabled by default.

The features that are displayed in purple are enabled, while those they are grayed out are disabled. In the example above, the feature includes other options as well as a CSS class. All of the information you need about how to use a particular feature is shown in the right window when you click on it.
Features include:
- Custom Scrollbar
- DoSlide Horizontal
- Fade into View
- Flipping Text
- Hide the Divi Theme Header When Scrolling Down
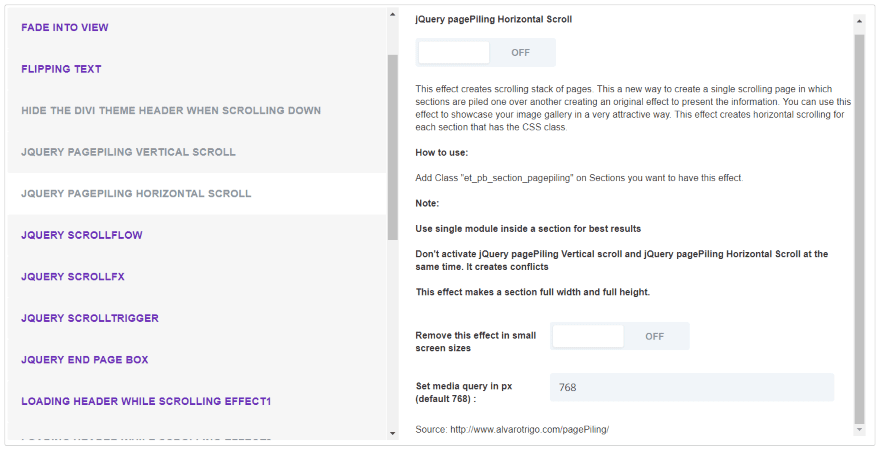
- jQuery Pageflipping Vertical Scroll
- jQuery Pageflipping Horizontal Scroll
- jQuery Scrollflow
- jQuery ScrollFX
- jQuery ScrollTrigger
- jQuery End Page Box
- Loading Header While Scrolling Effect1
- Loading Header While Scrolling Effect2
- Loading Header While Scrolling Effect3
- Loading Header While Scrolling Effect4
- Revealator Animation
- ScrollMagic Responsive Duration
- ScrollReveal
- StickyStack: jQuery Stacking Effect
- Scrolling Windows
- Super Simple Text Rotator/Ticker
- Wow Animation
Ultimate Divi Builder Addons Examples
Here are a few examples of the features when used with Divi layouts.
Custom Scrollbar

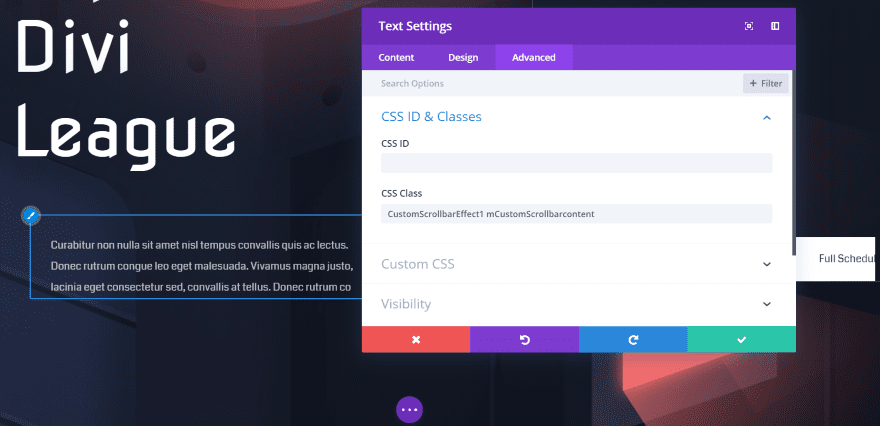
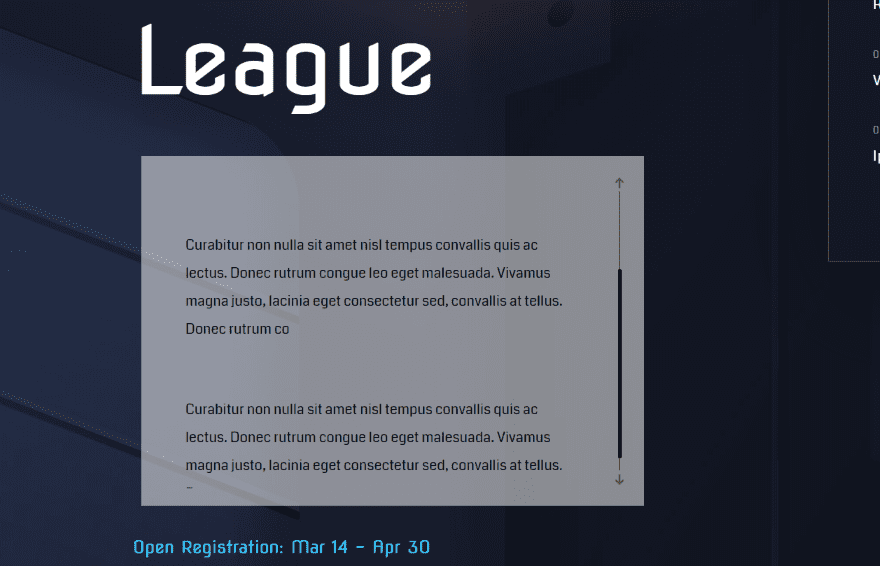
Custom Scroll Bar lets you place scroll bars on your content. It has 8 different effects. Paste the CSS class into the CSS Class field of the section, row, or module where you want to use the effect. In this one, I’ve added a custom scrollbar effect to the text module’s content in the Esports layout.

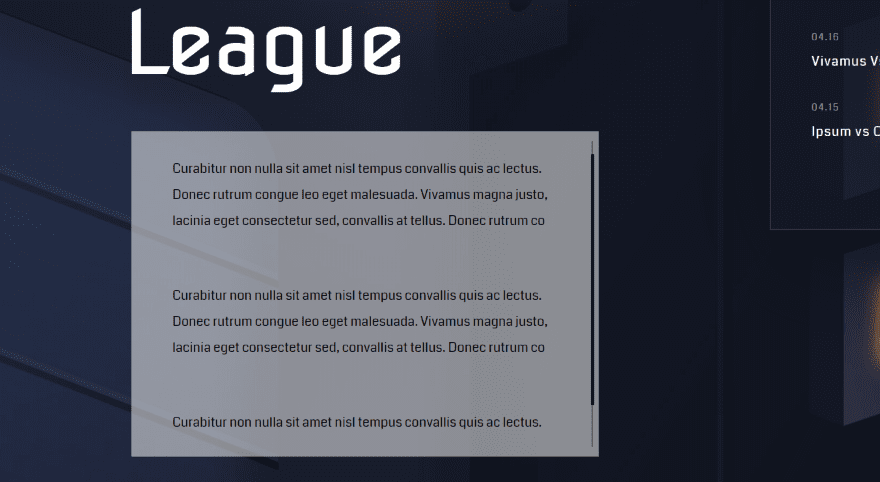
A scrollbar now appears on hover so I can scroll to see more content in the same space. This is effect 1. It has a different design on the live site. I’ve lightened the background so it stands out.

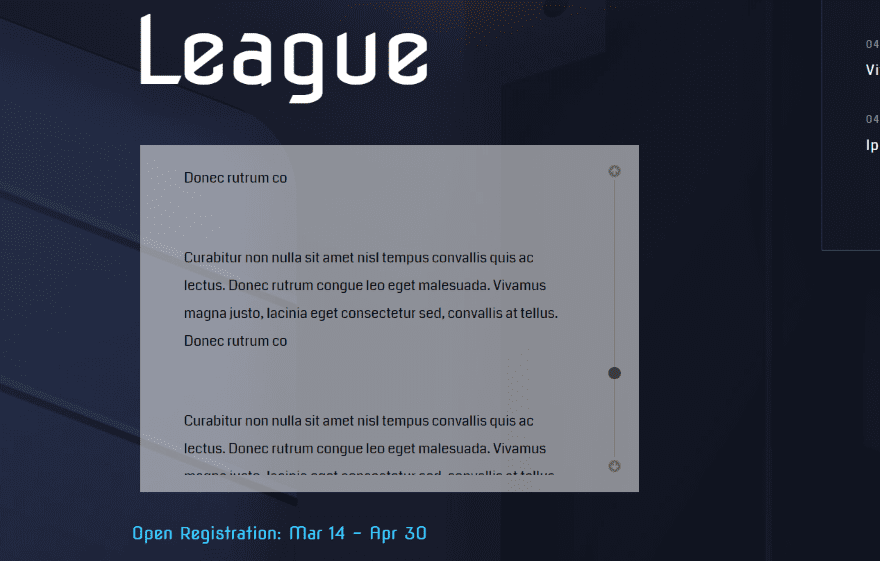
This is effect 3. It adds arrows to the top and bottom of the slide.

Effect 5 changes the handle from a line to a dot and changes the style of the arrows.
Flipping Text

Flipping Text is a text-typing effect that creates a ticking intro animation. It has 5 effects. For this example, I added Flipping Text to the Paralegal layout. This is the first Flipping Text typing effect. It types one letter at a time. There are several different classes you can use. Each one types at a different speed.
jQuery ScrollFlow

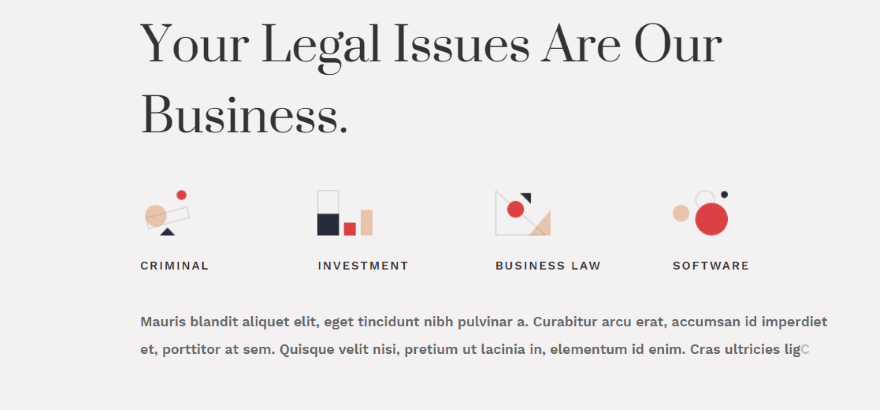
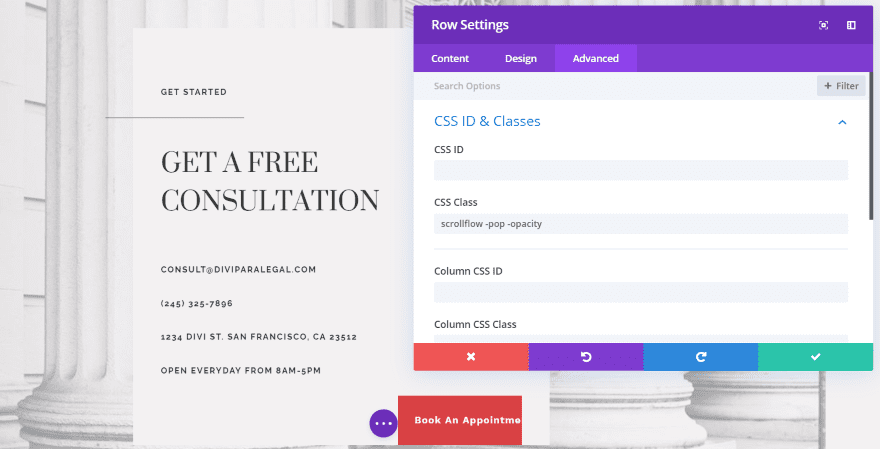
jQuery Scroll Flow adds scroll animations to rows or modules. It has 5 animations. I’ve added this one to a row in the Paralegal layout so that it affects all of the modules together. You can also add it to just one of the modules in the row so that it slides in place to fit in with the rest of the content that’s already there.

As I scroll to the row the content starts to show. It’s smaller than normal and has the opacity set low enough to allow the background to show through.

Scrolling a little more increases the size of the content and the opacity until it’s revealed in its full-width and opacity. It decreases again as I scroll back up. This one remains in the same locations, but it has several other classes so you can make it slide in from the right, left, or slide up or down while adjusting its size and opacity.
jQuery ScrollFX

jQuery ScrollFX scales the text and changes the background opacity. The scrollfx class is added to the section. The modules in this section show normally when you scroll to them and while they’re on the screen.

As you scroll past them, the content of the section reduces in size and they reduce in opacity.
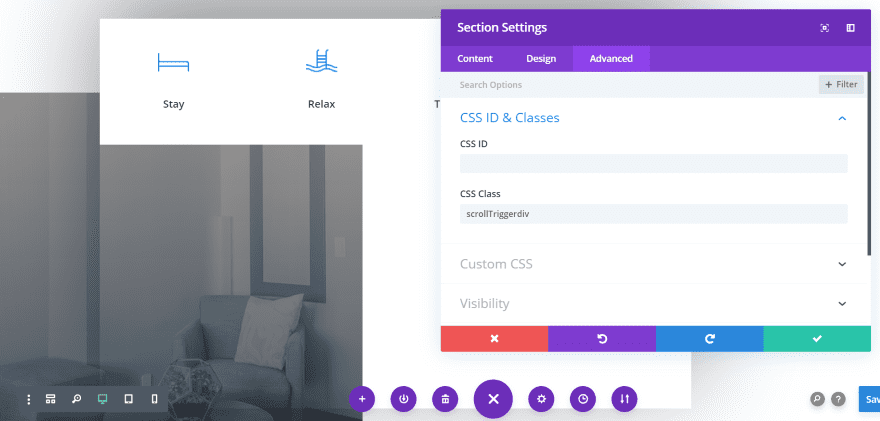
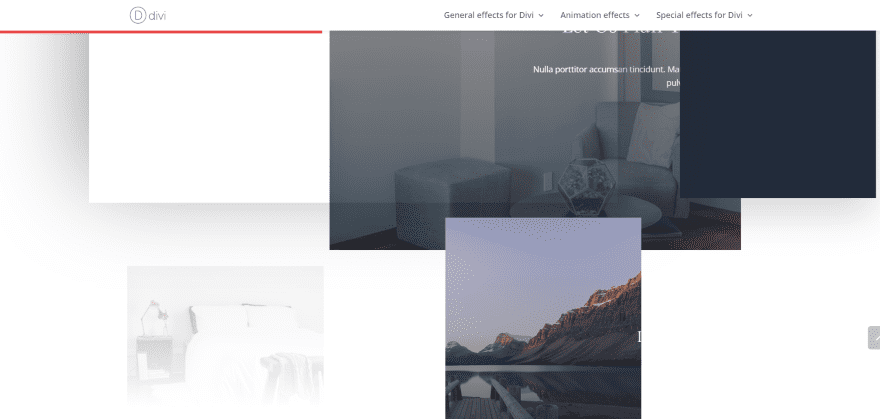
jQuery Scroll Trigger

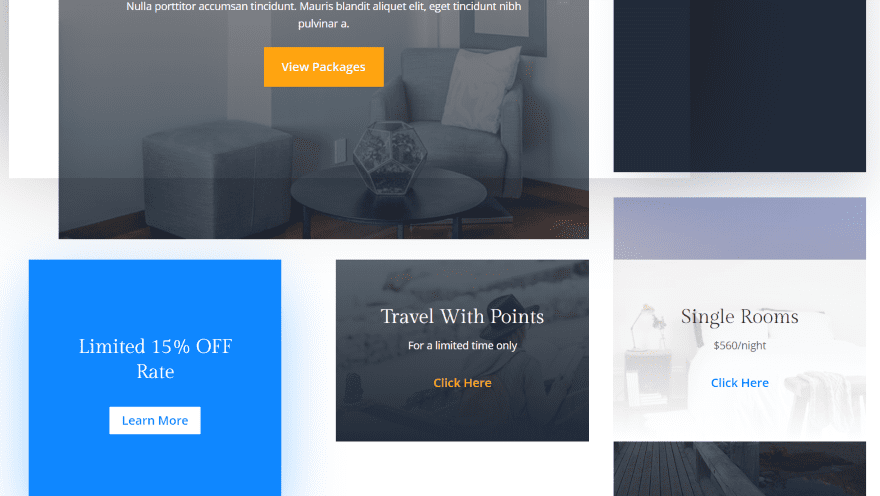
The jQuery scroll trigger slides a module on page scroll. Add the scroll trigger class to the section. This is the Resort layout. The background image is automatically moved to the side when the class is added.

All of the content including images, buttons, text, etc., slides into place as you get to that section.

And then it settles down once everything is in place.
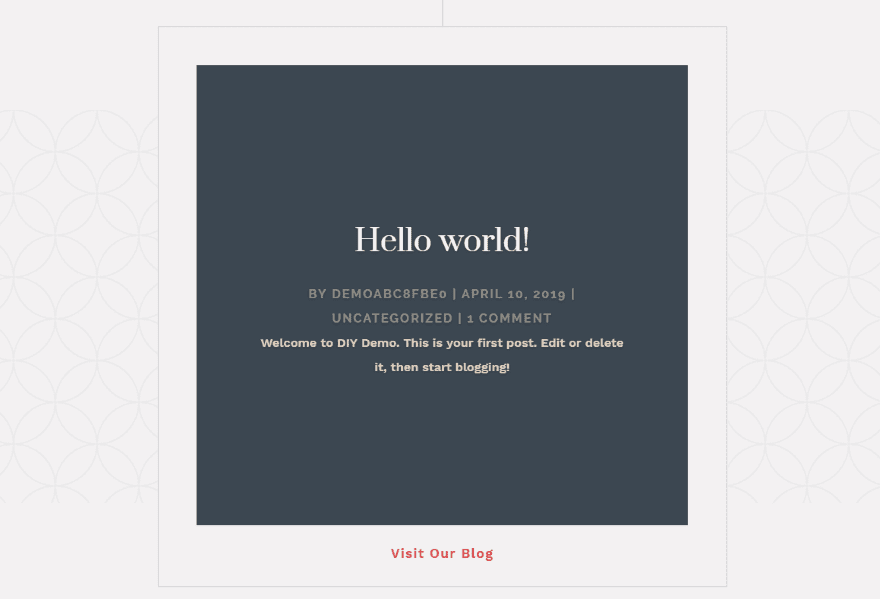
jQuery End Page Box

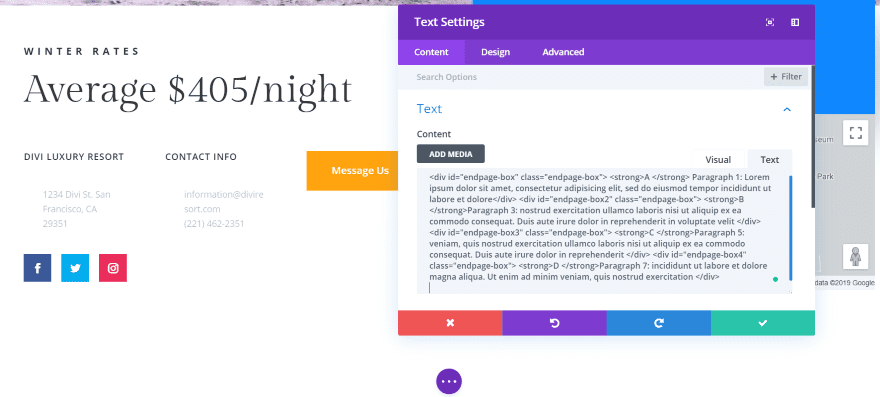
jQuery End Page Box places a box that stays at the bottom of the screen. It’s created by adding code to a text module at the end of a section.

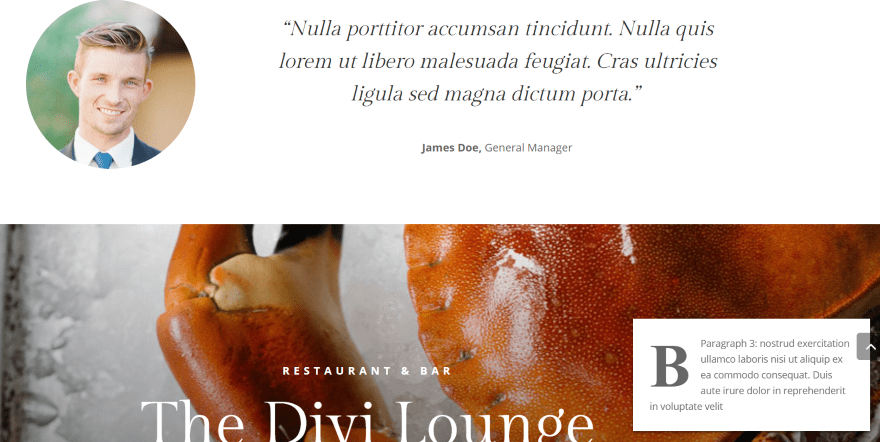
This adds a box that appears at the bottom of the screen and changes to show different content that you specify for each section.

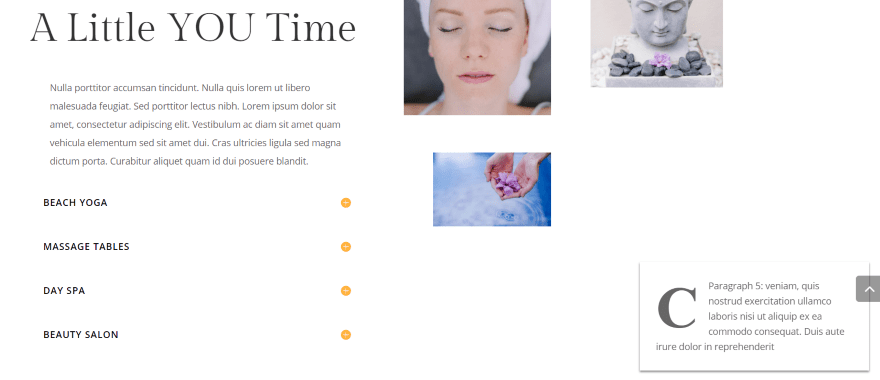
Here’s the next section. The box slides out and in from different directions or with different animations for each of the sections.
Loading Header While Scrolling

Loading Header While Scrolling adds a bar to the menu that shows how much of a page you’ve seen. It doesn’t require a CSS class. You can customize the color of the scrolling bar. There are four styles to choose from.

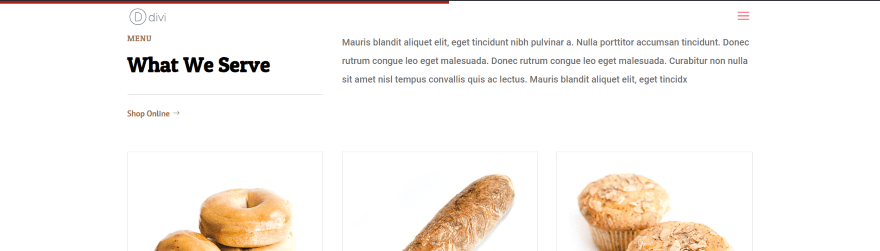
This is effect 1. It adds a scrolling line across the top of the screen. It increases in size as you scroll, showing how much of the page the visitor has seen.

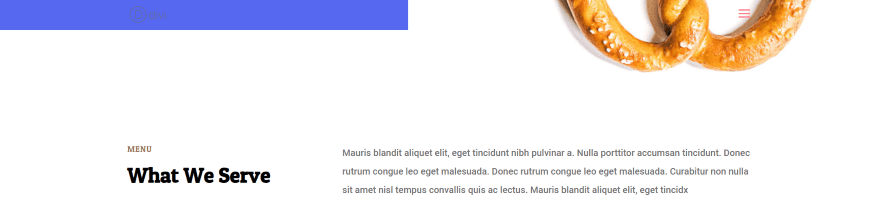
This is effect 2. It displays a much wider bar.

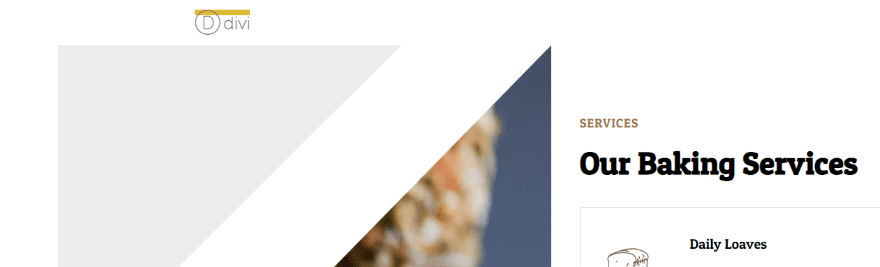
This is effect 3. It grows vertically as you scroll, taking up the height of the logo. It doesn’t get very large, but it still shows the scrolling effect.

Effect 4 takes the width of the logo.
Revealator

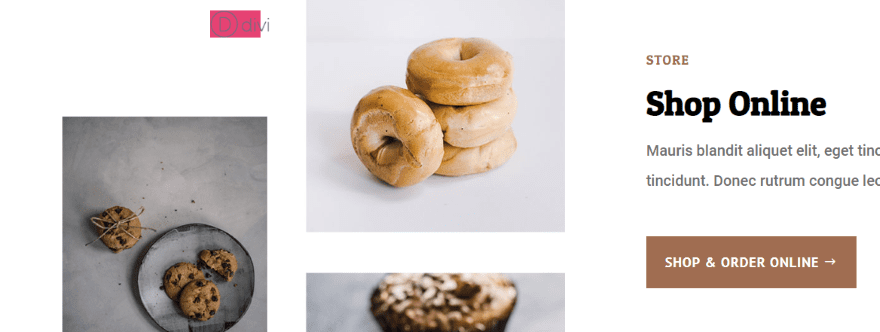
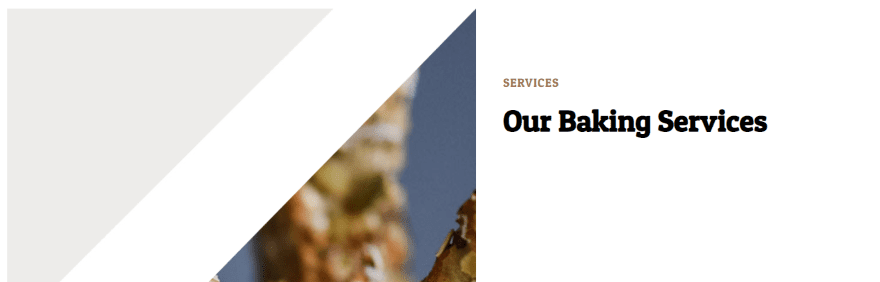
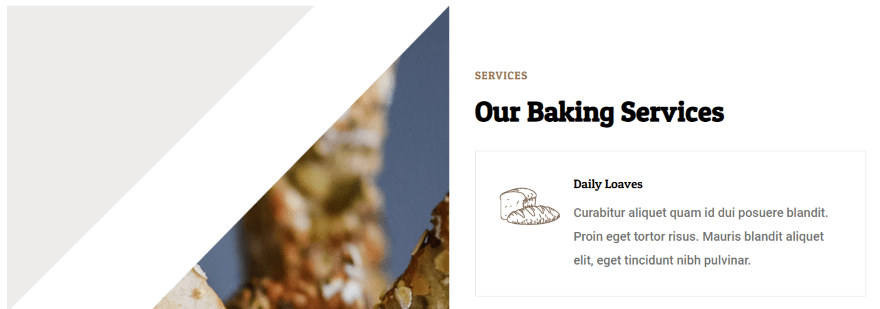
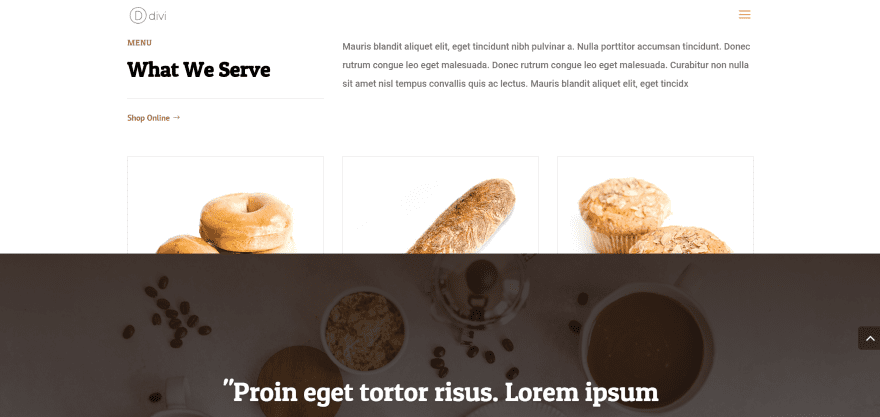
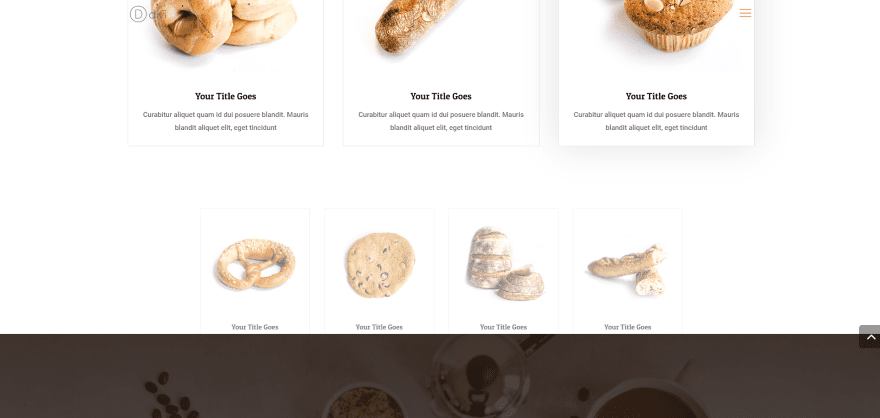
Revealator adds scrolling triggered animations to sections, rows, or modules. It has close to 40 options. I’m adding to a blurb in the Bakery layout. The blurb is missing until the container for it is fully visible on screen.

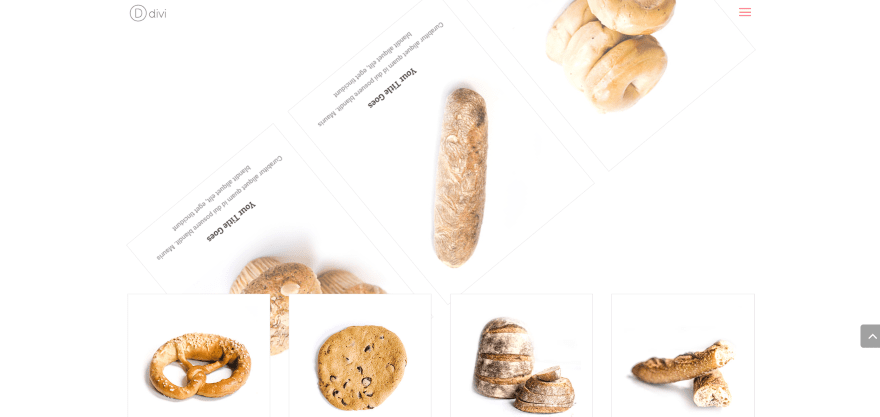
It animates onto the screen according to the class you choose. This one has lots of animation options including fade, rotate left, rotate right, slide left, slide right, slide up, slide down, zoom in, and zoom out.
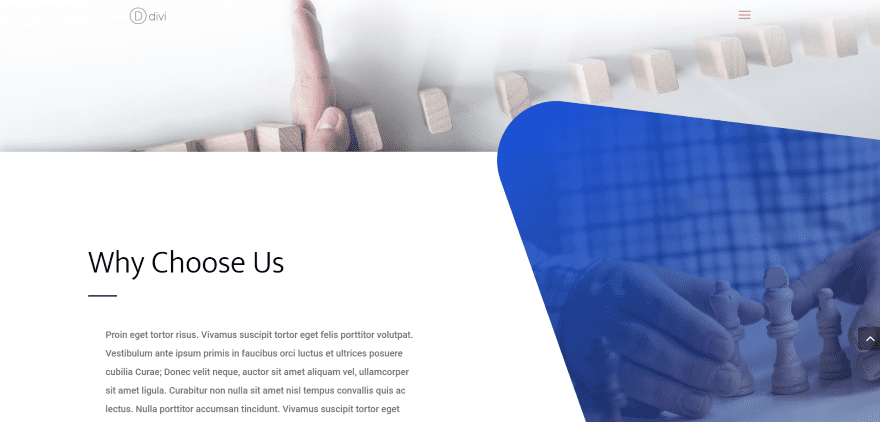
Scroll Magic Section Wipes

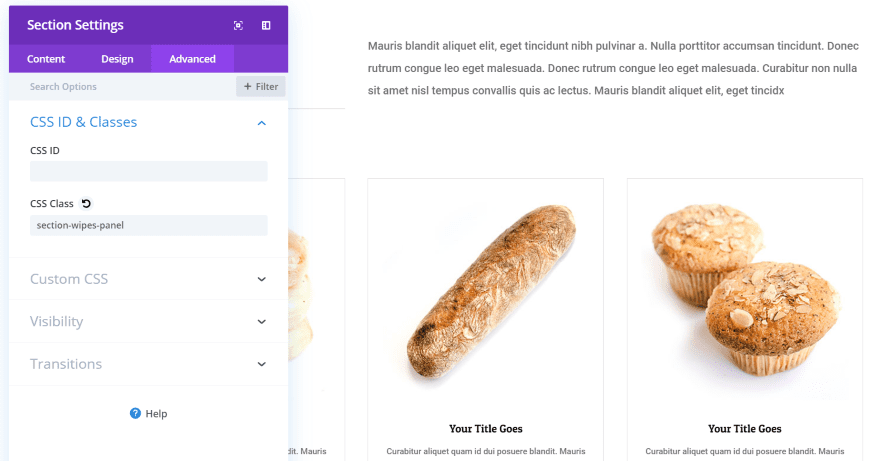
Scroll Magic Section Wipes creates an animation that wipes content onto the screen as you scroll. I think this is my favorite of all the effects. It’s added to the section.

Once that section is fully showing on screen it freezes in place and the next section scrolls over it. You can add this to as many sections to create an interesting scrolling method for the entire page. If you want every section to overlap, then you’d be interested in the StickyStack feature.
Scroll Reveal

Scroll Reveal reveals modules on scroll. Choose from 17 different animations. You can add it to sections, rows, or modules. The section at the bottom is zooming toward the reader on scroll.

This is effect 1f. The row spins into place as you scroll to it.
StickyStack: jQuery Stacking Effect

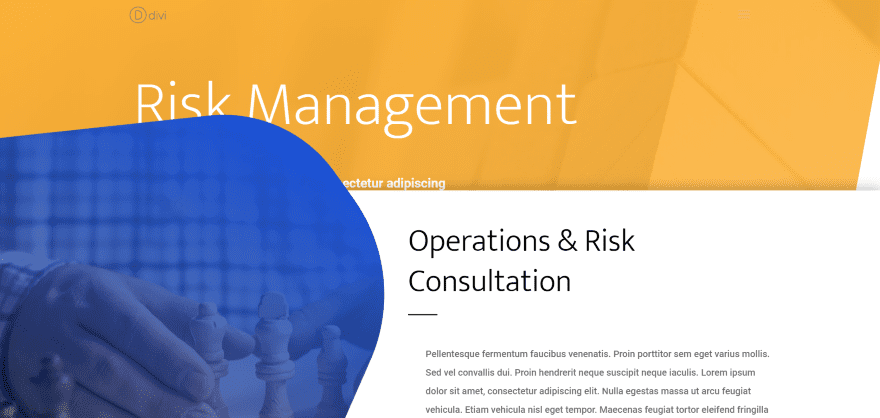
StickyStack: jQuery Stacking Effect stacks panels as they reach the top of a viewport. In other words, every section freezes on screen as you scroll and the next section scrolls to overlap it. The result looks amazing on scroll. This is the Risk Management layout.

Here’s another section of the same page. The overlapping portions work perfectly.
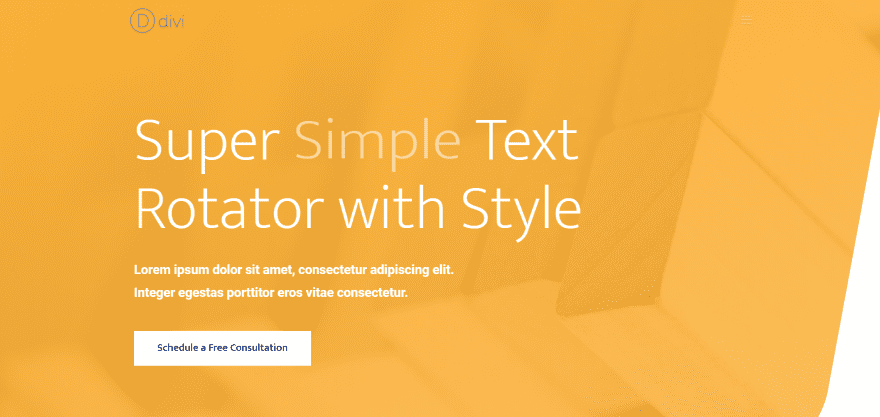
Super Simple Text Rotator/Ticker

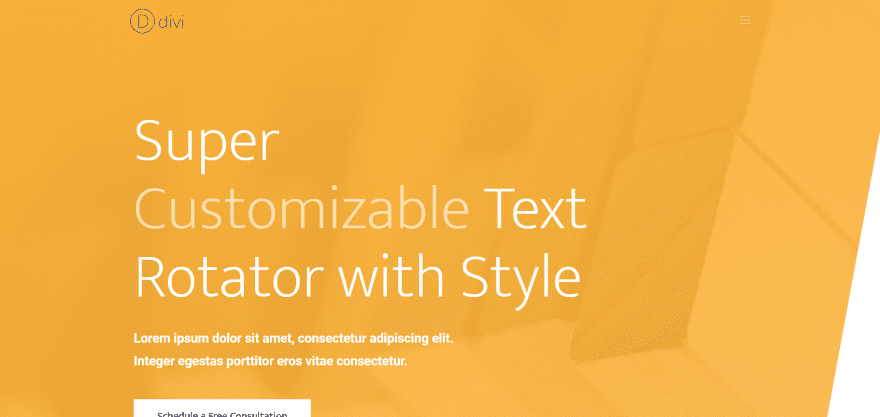
Super Simple Text Rotator/Ticker lets you add markup to text and rotate several words. It has 5 animation styles. This one is rotating between the words Simple and Customizable.

Here, it’s rotated to display the second word. Both words fade in and out.
Ultimate Divi Builder Addons Price

Ultimate Divi Builder Addons is $59 for use on unlimited websites and includes lifetime updates. Updates often add new features. You can try a demo for free to see if you like it.
- You can purchase Ultimate Divi Builder Addons from DiviBuilderAddons.com.
Ending Thoughts
Ultimate Divi Builder Addons has a lot to offer and can save a lot of time in developing features and animations. I was impressed with the number of features that are included and how easy they are to use.
Some are more difficult to show without filling this article up with large GIF’s. For example, Wow Animation has 75 animations to choose from, and you can change the delay, duration, distance, and the number of times it repeats.
The plugin does require you to be comfortable pasting a CSS class into a section, row, or module. Fortunately, this is easy to do and there’s plenty of information in the Divi documentation about pasting in CSS classes.
If you’re interested in an easy way to add lots of features and animations to Divi, Ultimate Divi Builder Addons is worth checking out.
We want to hear from you. Have you tried Ultimate Divi Builder Addons? Let us know what you think about it in the comments.
Featured Image via GoodStudio / shutterstock.com













I should not be surprised that after purchasing a life-long membership with Elegant Themes, new plug-in’s would appear that are ‘third-party’ and require more purchasing.
At least, it would be great if E.T. would point us to tutorials on how to achieve some of these cool effects manually.
Everything Elegant Themes builds goes right into Divi, free with the membership. Sure it would be great if we employed 10,000 people and made Divi do everything you could ever imagine, but there is no magic wand I can wave to make that happen. The fact that people are inspired to build additional plugins for Divi that add even more functionality is great. We want to support their work.
There is room for a thriving community of Divi developers to exist. What would WordPress be without all of the plugins and themes created by the community? What would WordPress be to our community without Divi? What would an iPhone be without all of the amazing apps in the app store? Sure if would be nice if everything in the world was free, but I don’t think that’s the point.
The community is stronger when there are thousands of people dedicated to builder great things for each other.
Good plugin if you need some additional effects and improvements. The developer is friendly and will help with any question you have. He is everytime informed about newest updates and he is one I am trusting for future updates of the plugin.
Thanks for your kind words 🙂 I appreciate you took time to express your positive experience with us.
Sorry to hyjack but I bought your plugin and never got it, ive written to support and heard nothing!
Can you please shoot a message to our Facebook page? the link is in the contact us page.
Looking forward to sort this out for you.
HEader when scrolling down (tested on the demo site):
it shows the header, then it disappears, until you scroll down.
But when you scroll upwards again and reach the top: the header gets blank. Until you scrol up and down again. So that’s a bit buggy.
Another effect has the same ‘turning white/blank’ thing also. Have to check wich one it was 😉
Also do note that I’m using very powerful server level caching solution in my demo test sites so that also might be a reason why you have seen those small bugs. I normally check with ‘Browserling’, a cross-browser testing tool to confirm the existence of some of the bugs in my products.
Thanks for your feedback 🙂
1. Is this about “Hide the Divi Theme Header when Scrolling Down” effect? Sorry I can’t see any bug with it. Its working as it should per my tests. If you don’t mind can you explain it bit more? Would be great if you can send details through my site’s contact us form.
2. Please let me know which one it is. If its a bug I will fix it asap!
if you want to improve divi you should have this builder addon elements within divi builder for paid members also please create a video for all the tutorials with blog this helps growing divi community more in youtube and you have better youtube divi member following
I can understand your point but including these effects to the builder by default only makes the whole thing more bloated.
This plugin is built for people who wants to break away from designing sites with same old Divi look.
Ultimate divi builder addons looks nice and it’s a great deal for $59.
Thanks for your kind words. It’s actually on sale now. You can get it for $32 for a limited time. Just use the coupon “UDBA” at checkout. For a one small price you get unrestricted access!
* Install on unlimited sites
* Lifetime updates
* Bug fixes support
I think a video would help man of us – i can understand that this article may be an advertising but a video wouldnt be that time consuming compared to the time for writing an article.
I agree but writer has followed the usual editorial guidelines. May be ET can amend it base on this expienece.
You can always give a test drive of this plugin from my free WordPress learning facility: demo.diywithwp. com/create-your-test-wordpress-website
I love those kinds of effects! Nice plugin! Chatura is one of the greatest developers in Divi Ecosystem and brings so much value to the Divi Community. He is always ready to help, always surprising us with a useful resource. I want to thank Chatura and all Divi Developers for creating such great tools!
Thanks for your kind words Elisandro 🙂 You have been very helpful to me in running my Divi Theme Tutorials Facebook group.
Thanks, Chatz. That is an honor to me.
Looks really nice, will try it. Thanks for the article and thanks for the plugin
Good to know you find plug demos very nice looking! Take plugin for a spin before you make purchase decision: demo.diywithwp. com/create-your-test-wordpress-website
Looks great, I guess….
but why do I have to guess?
Can’t help thinking that either video, animated gifs or a live demo would have been useful here. Feels like a bit of a lazy article.
:/
I don’t think its Randy’s fault. ET editorial team normally don’t give videos, animated gifs or live demos in these product review articles. If you have looked at past review articles you will notice that Randy has followed the same editorial guidelines.
You can always give a test drive of this plugin from my free WordPress learning facility: demo.diywithwp. com/create-your-test-wordpress-website
Randy,
Really?
An entire blog on things that move done in still pictures?
Let me try and imagine that.
Sorry for any inconvenience this may have caused you. You can always give a test drive of this plugin from my free WordPress learning facility: demo.diywithwp.com/create-your-test-wordpress-website
That’s exactly what I was thinking, Randy.
Is it too much to show those effects using a simple YouTube demo video, for example? I have imagination, but can’t stretch to the limits, like in here :((
or just a little gif here and there
We are constantly overwhelmed with just how much Divi continues to grow! This really makes us feel great in recommending it to those we work with. ❤️
Yep.. It’s amazing how Divi has evolved over the years. I have been using this product since late 2015. I occasionally get hiccups with Divi updates but they usually get addressed very quickly.
ET membership is incredible value for money! Weekly layout packs, Free Stock images, Tutorials, Live support, Divi (Facebook) Community Support,… I don’t think any other WordPress business provide this much of value addition to their members. May be WPMU DEV come close but its not a one time payment.
Mobile Friendly?
Yep.. in the latest version (2) of the plugin we Added an option to exclude following effects from happening in small screen sizes – When enabled effects only show up after a defined screen size (media query).
– doSlide Horizontal
– jQuery pagePiling Vertical scroll
– jQuery pagePiling Horizontal Scroll
– ScrollMagic Section Wipes
– jQuery Stacking Effect
All other effects should work fine in mobile and tablet screen sizes. Try demos in one of those responsive testing simulator sites.
The best part about this plugin is you can always fine tune each effect to your taste by editing related effect file. what we have done here is correctly integrated/adopted/optimize each effect to work well with Divi Theme.