Having a website is crucial for your business in this ever-changing digital world. However, without taking steps to ensure that your website is accessible to everyone, you risk alienating certain groups with visual impairments and other disabilities.
Accessibility lawsuits are at an all-time high, with a nearly 50% increase in American Disabilities Act (ADA) lawsuits since 2018. Installing an accessibility plugin is a good idea to offer a more enjoyable experience and protect yourself against litigation. In this post, we’ll showcase an exciting product in the Divi Marketplace: Accessibility Sidebar.
Let’s dive in.
The Accessibility Sidebar for Divi is a plugin that sets the standard for building ADA-compliant websites without breaking the bank. Unlike other, more expensive products, like Userway or accessiBe ($490 per year), the Accessibility Sidebar plugin is a super affordable and user-friendly option that provides the same great user experience at a fraction of the cost of those other guys. Imagine happy customers who can customize your Divi site exactly how they need it, creating a frustration-free experience for everyone. Whether you’re dealing with visual impairments, mobility limitations, or cognitive differences, this plugin empowers you to provide a website that ensures everyone can enjoy your content.
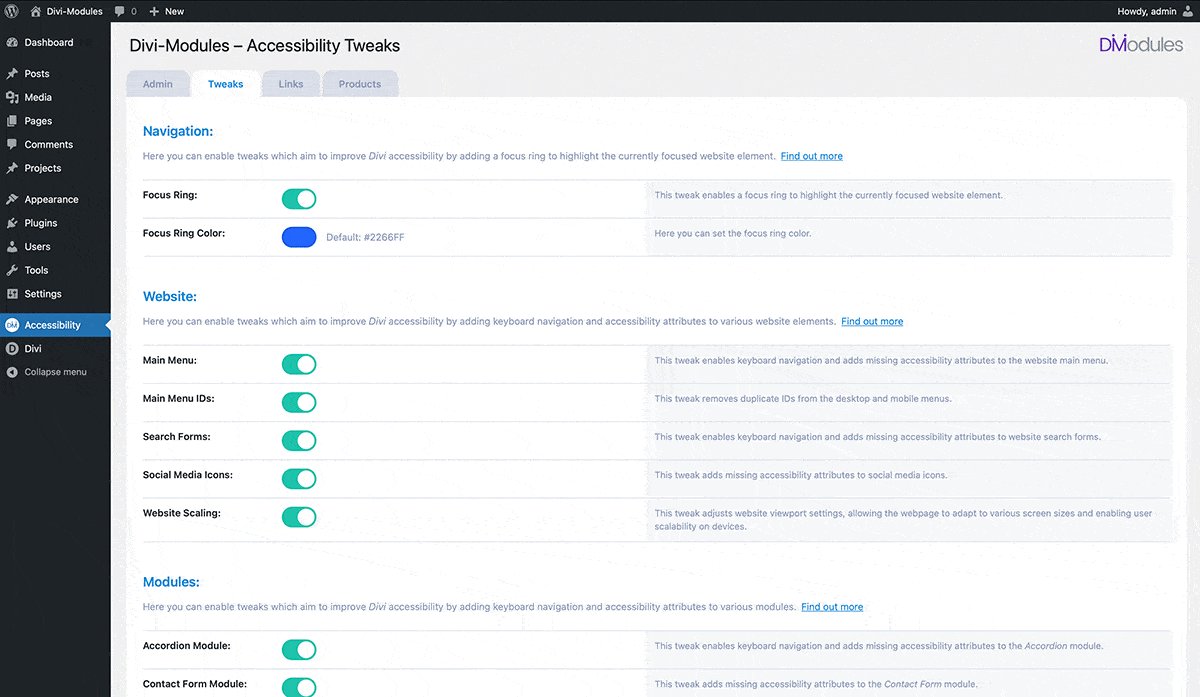
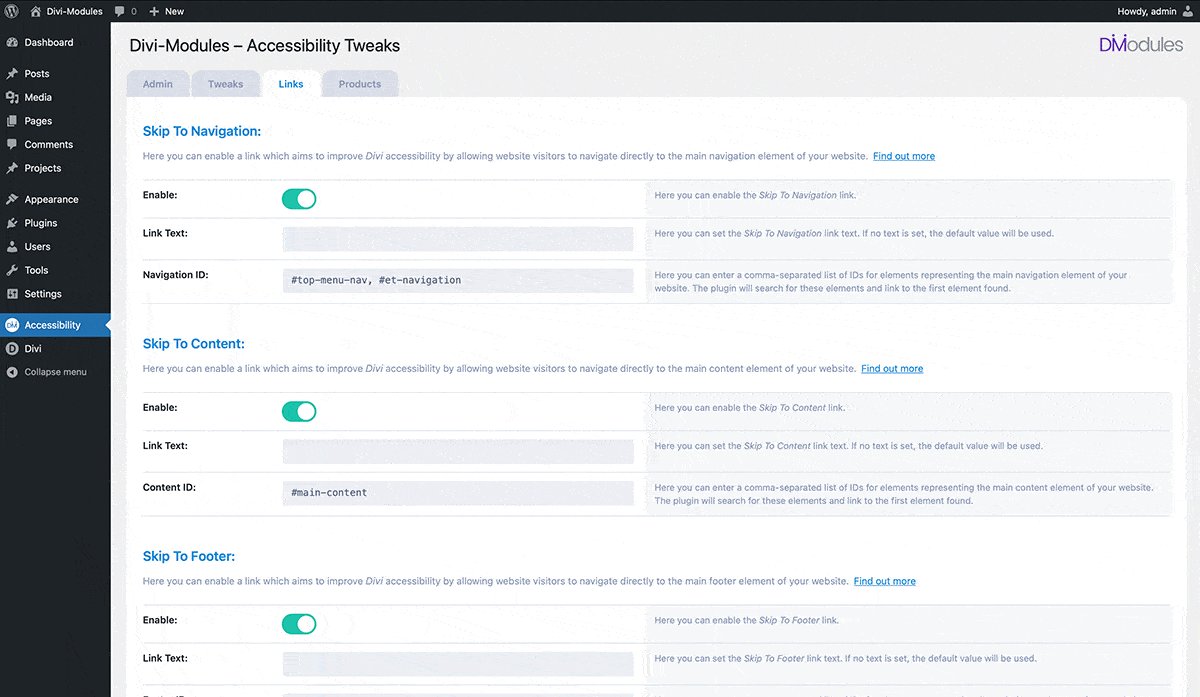
In addition to the plugin itself, there are additional Divi modules available to complement the Accessibility Sidebar. First is Accessibility Tweaks ($19 per year), a Divi Module that automatically tunes up your site’s modules and code, making it easier for visitors to navigate your site. It adds keyboard controls for Divi Modules, like tabs, accordions, and toggles, due to their lack of keyboard support. It also added keyboard navigation for menus, a focus ring for elements your mouse is hovering over, and direct links to your header and footer areas.

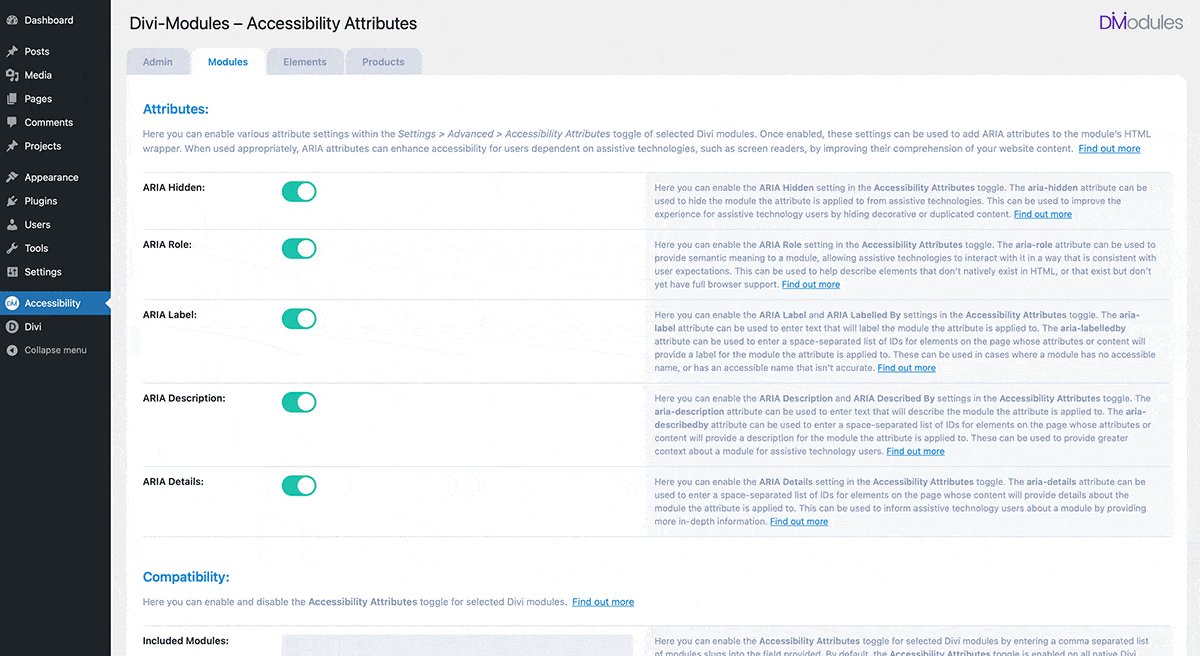
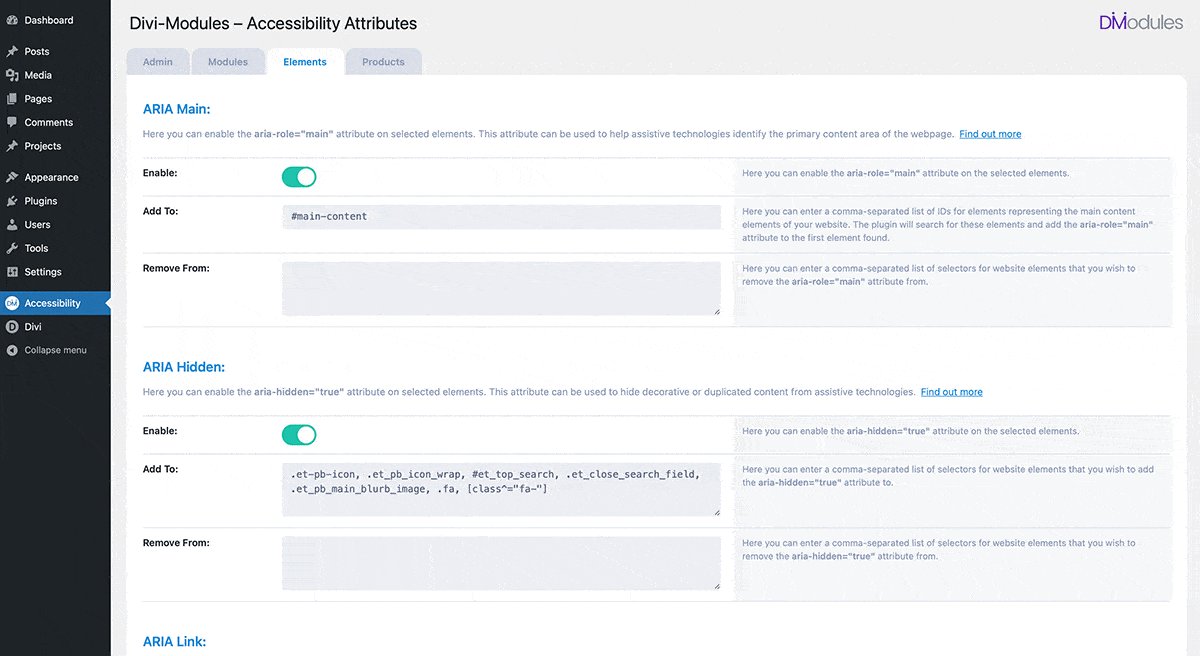
Another excellent extension is Accessibility Attributes ($19 per year). It adds a new tab to every Divi module, column, row, and section for adding assistive attributes. The extension lets you control ARIA settings by adding toggles and fields to provide semantic meaning to your site’s content. They are essentially special labels that tell Divi what each part of the website is for and whether it should be accessible to assistive technologies like screen readers.

Benefits of Having an ADA-Compliant Website
Building an ADA-compliant website isn’t just the right thing to do; it’s also imperative for your business. The ADA applies to websites in some regions, making accessibility a legal requirement. You can avoid potential lawsuits and fines by ensuring your website is compliant. In addition to legal considerations, an ADA-compliant website is more inclusive for everyone. Millions of people worldwide have disabilities that can impact their web browsing experience. An accessible website provides a unique opportunity to cater to a wide and diverse audience, increasing your potential customer base and fostering a more inclusive online community.
Another potential benefit of creating an accessible website is search engine optimization (SEO). Search engines like Google prioritize websites that are user-friendly and accessible. By following accessibility best practices, you’re not only helping users but also potentially improving your website’s ratings in the search engine ranking pages (SERPs), leading to more organic traffic.
What Are Some Accessibility Best Practices?
To build a website that’s accessible for everyone, the Accessibility Sidebar plugin is a must. In addition to that, there are a few best practices you should follow:
- Use Alt Tags: Provide alternate text (alt tags) descriptions for your images.
- Incorporate Contrasting Colors: Be sure to use sufficient color contrast between text and backgrounds.
- Provide Alternate Ways to Access Content: Offer captions and transcripts for audio and video content.
- Use Easy Navigation Principles: Design your website to be fully functional with a keyboard only.
- Use Clear CTAs: Ensure clear labeling of form fields, buttons, and other calls to action.
- Write Content That’s Easy to Understand: Use clear and concise language, avoiding jargon or technical terms.
- Incorporate Assistive Technologies: Make sure your website integrates well with screen readers and other assistive technology.
- Conduct Testing: Test your website to identify and fix any issues.
The Accessibility Sidebar for Divi goes beyond simply checking the accessibility checkbox. It empowers you to create a truly inclusive website with comprehensive features. Let’s explore them individually to demonstrate the overall value that comes with the Accessibility Sidebar plugin.
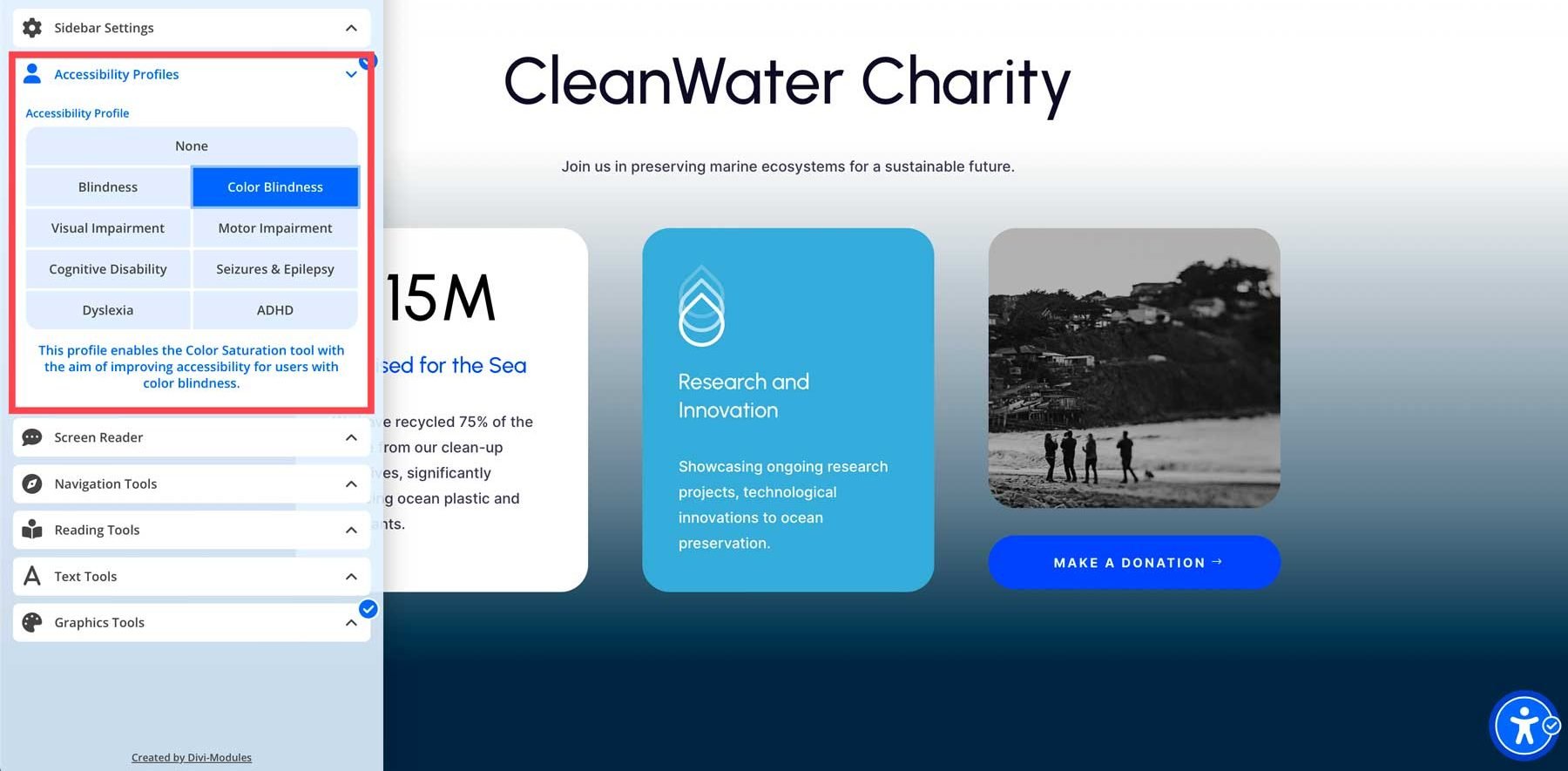
Create Personalized Browsing Experiences with Accessibility Profiles

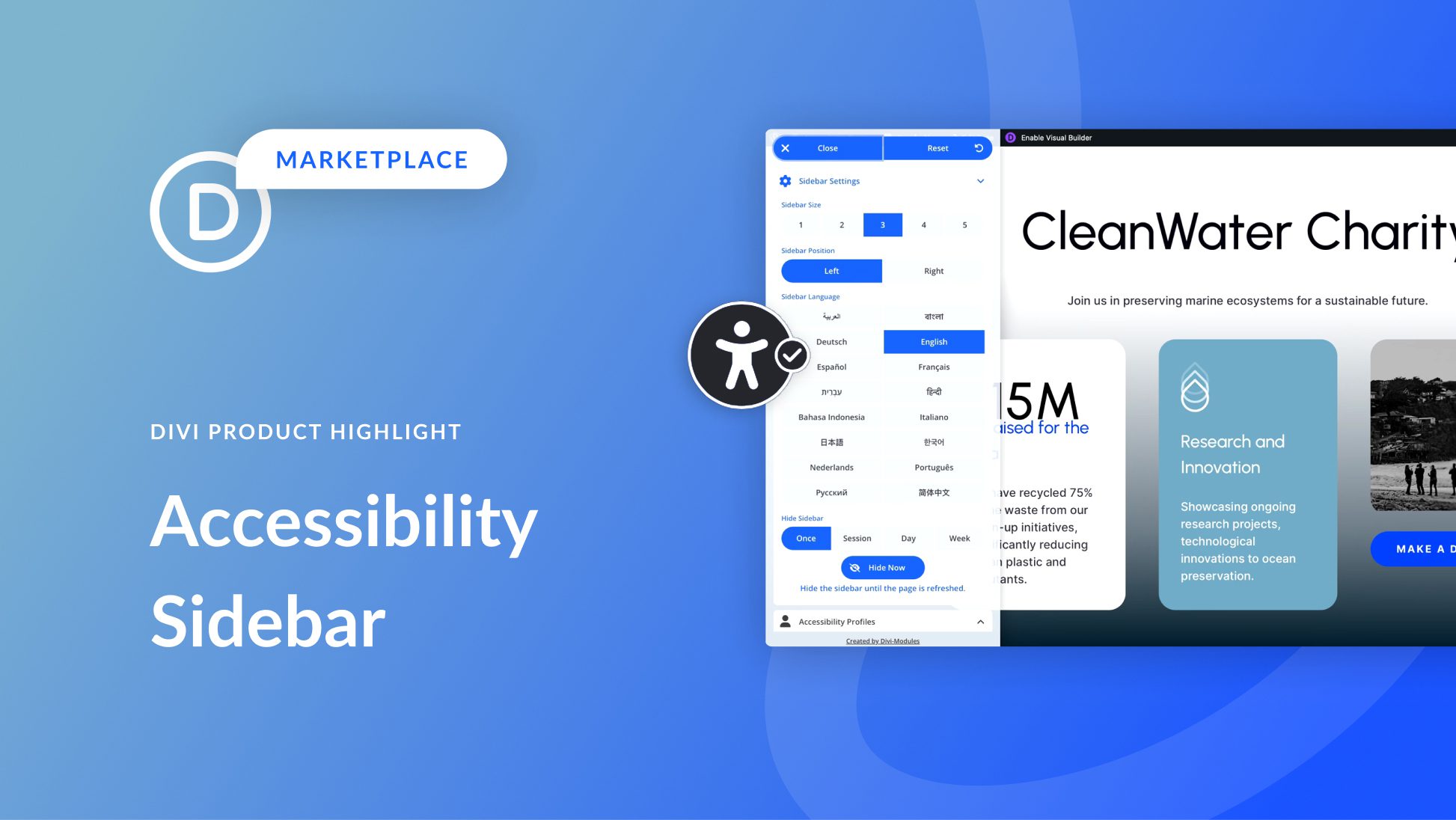
The Accessibility Sidebar takes customization a step further with its Accessibility Profiles feature. This allows visitors to choose pre-configured settings that cater to specific needs. No need for manual adjustments, the sidebar does all the hard work for you! Some incredible features are built in, including a screen reader, which optimizes the website for users who rely on screen readers for navigation. It ensures proper focus management, heading structure, and image alt-tag descriptions. There are also presets for color blindness, visual impairments, ADHD, dyslexia, and more.
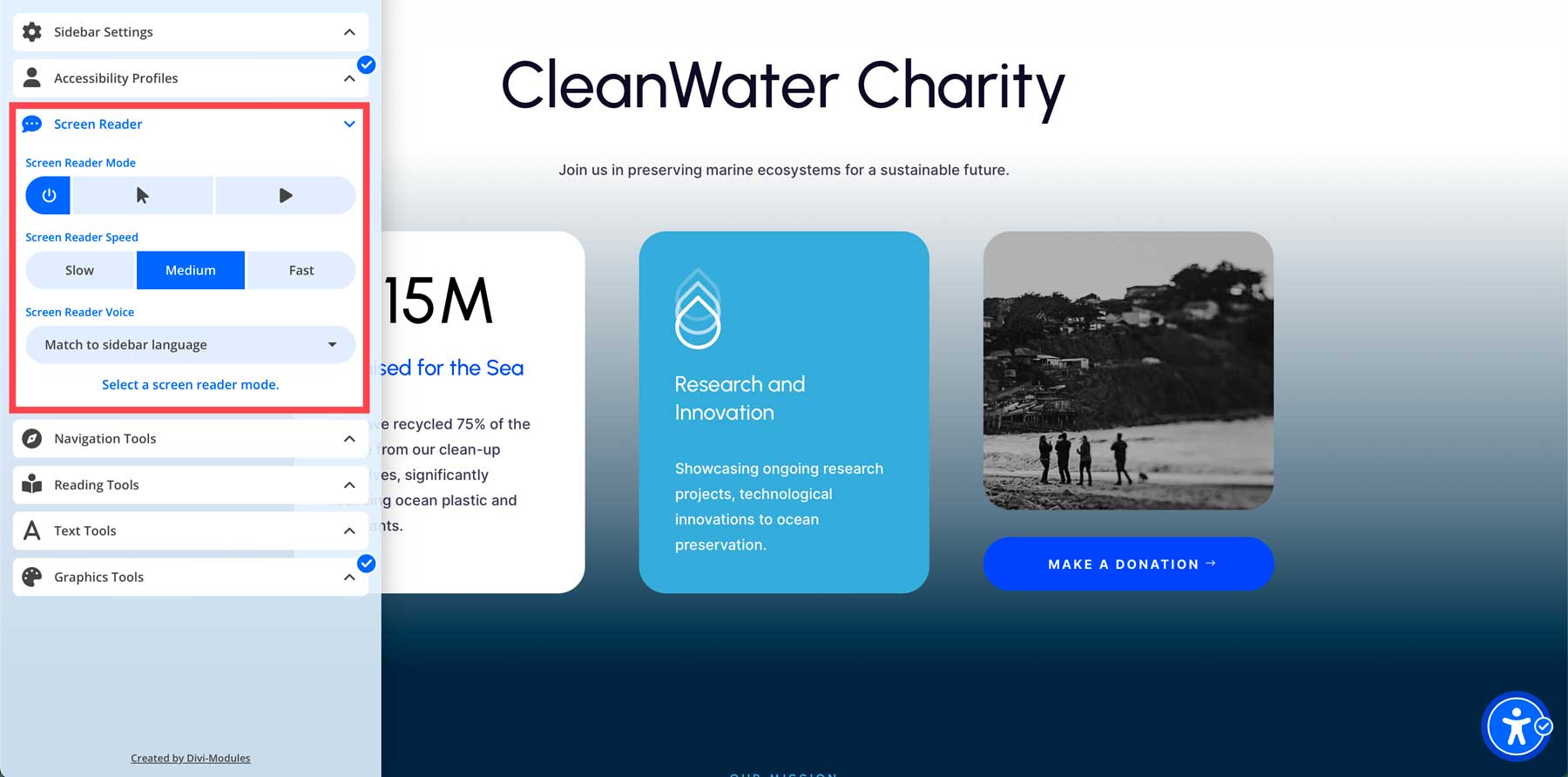
Screen Reader Tool

Accessibility Sidebar offers a robust screen reader feature that allows your website’s visitors to convert text into audible speech. It’s a great feature for assisting people with visual impairments or reading difficulties. You can easily switch between different screen reader modes, including manual or automatic. In manual mode, the user can select the area of the page they wish to have transcribed for them. Automatic mode will read all the text on the page from top to bottom. In addition to different modes, users can select the speed and language of the reader.

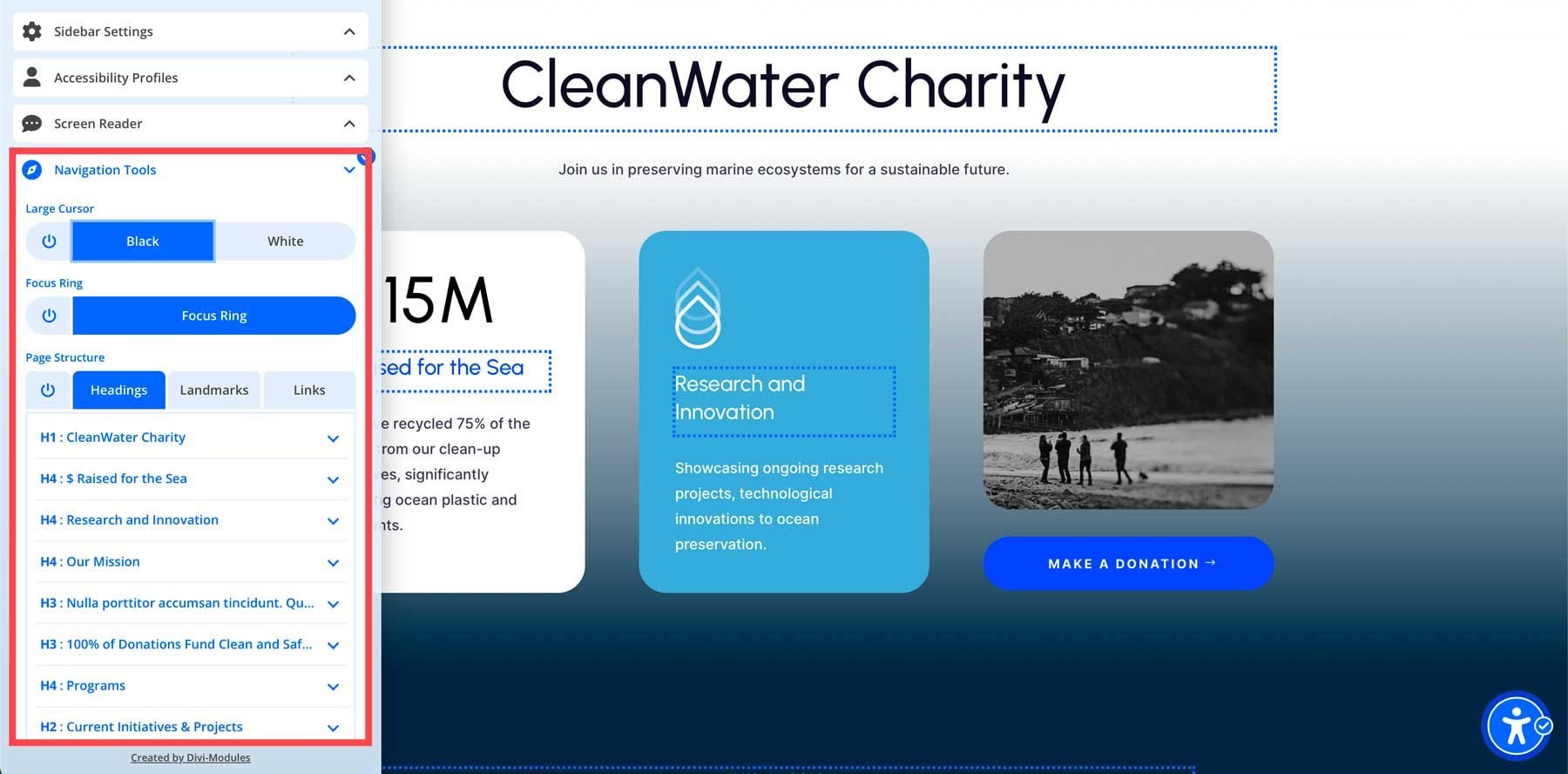
Having effortless navigation is crucial for an accessible website. Thankfully, the Accessible Sidebar extension equips you with a toolbox of features that ensure everyone will have a good browsing experience. Users can adjust the cursor to be larger, change the color, and add a focus ring to help visitors navigate your site more effectively. You can also highlight the page’s structure by identifying headings, landmarks, and links. With these features, the plugin removes navigation barriers and lets everyone intuitively explore your website.
Reading Tools

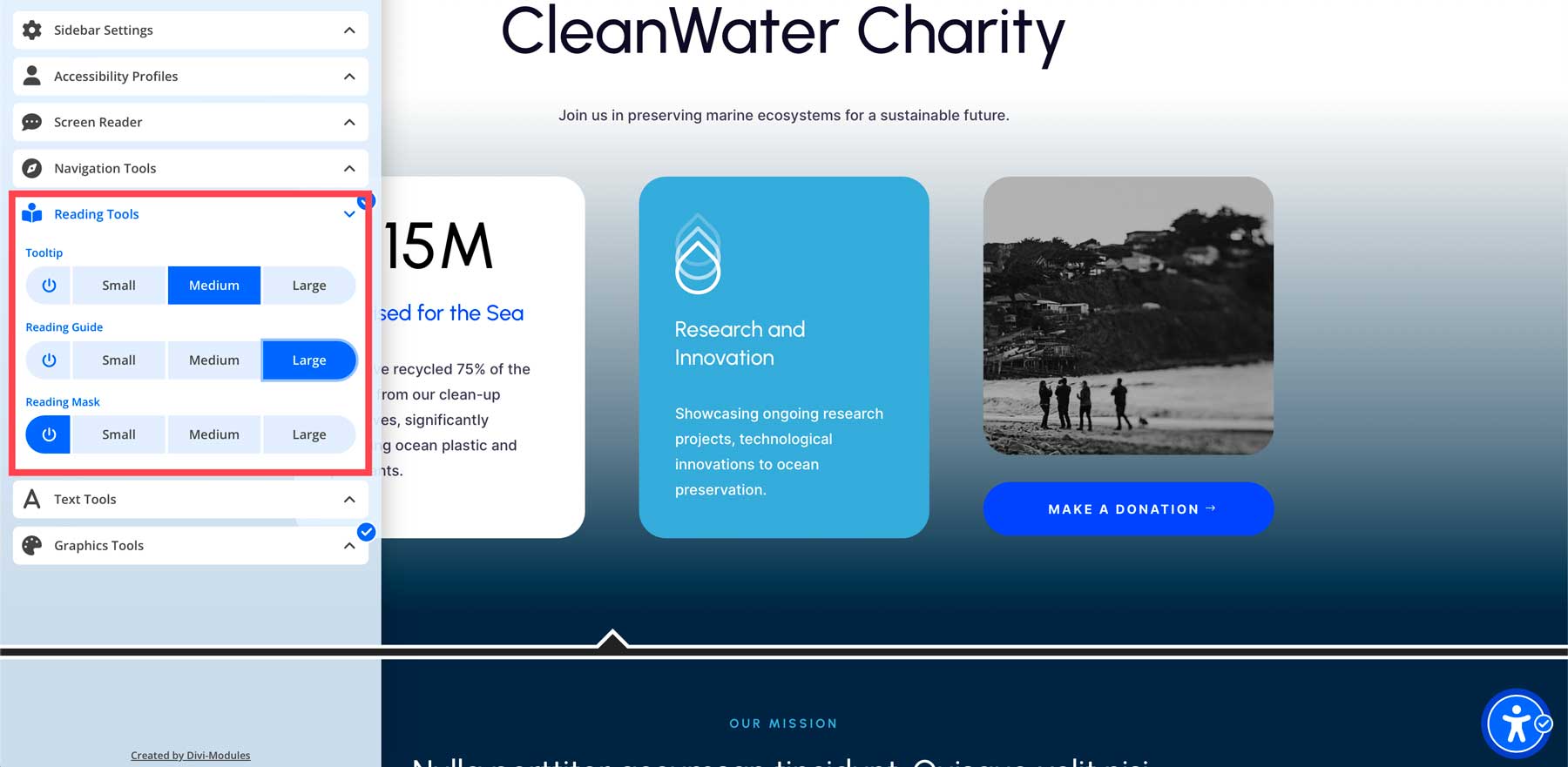
Everyone has different reading preferences. Thankfully, the Accessibility Sidebar extension understands this and provides several tools to appeal to everyone. It allows you to adjust the tooltip text size, add a reading guide to help users keep their place on the page, and a reading mask tool. The reading mask tool allows you to add a highlighted section to focus on when reading text.
Text Tools

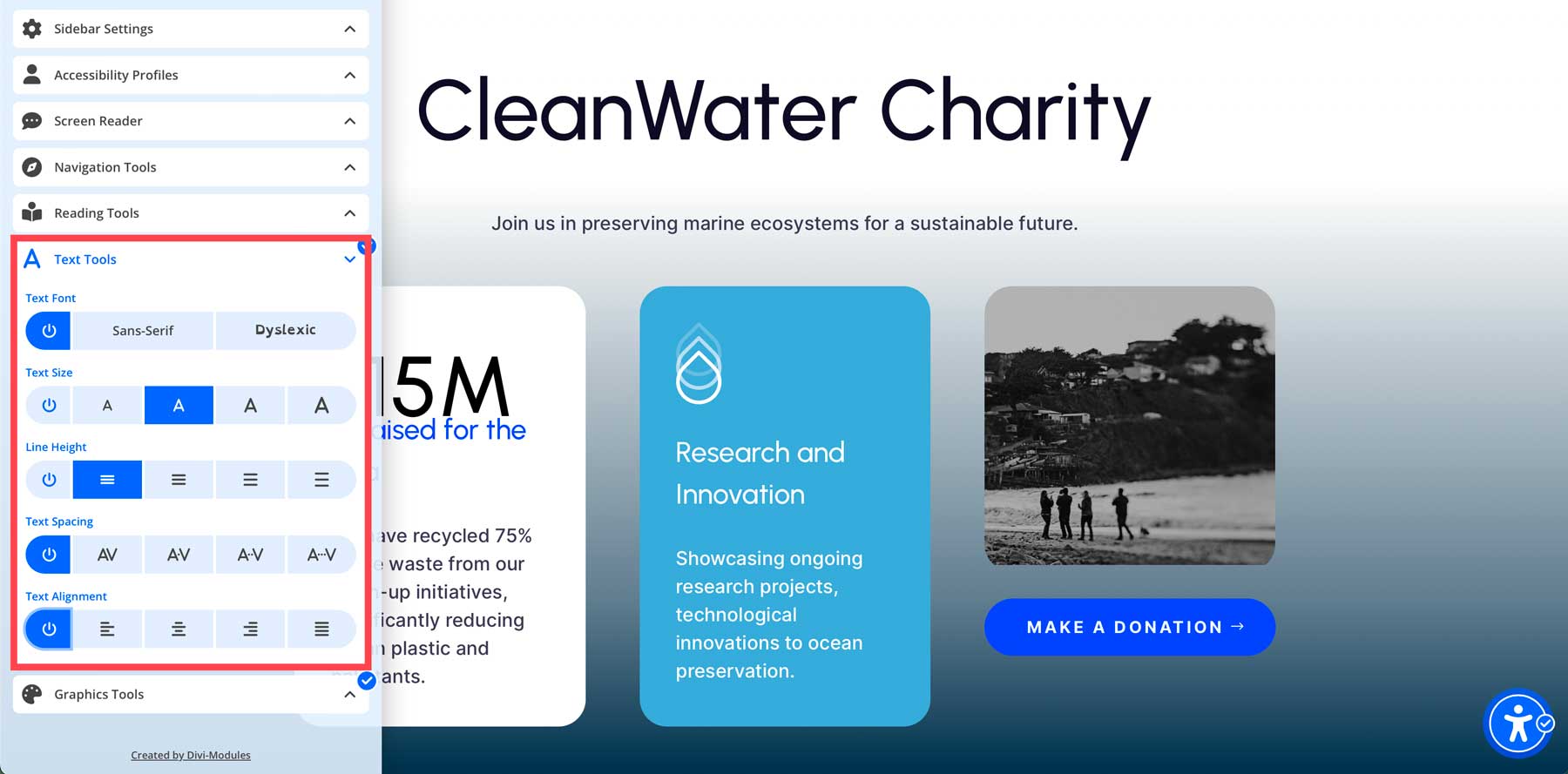
The Accessibility Sidebar extension offers various tools to adjust the size, line height, spacing, and alignment of your website’s content. These tools are excellent for those with visual impairments or preferences for controlling how text appears. By making these tools available to your site’s visitors, you can provide a more inclusive experience, ensuring everyone can comfortably engage with your website.
Graphics Tools

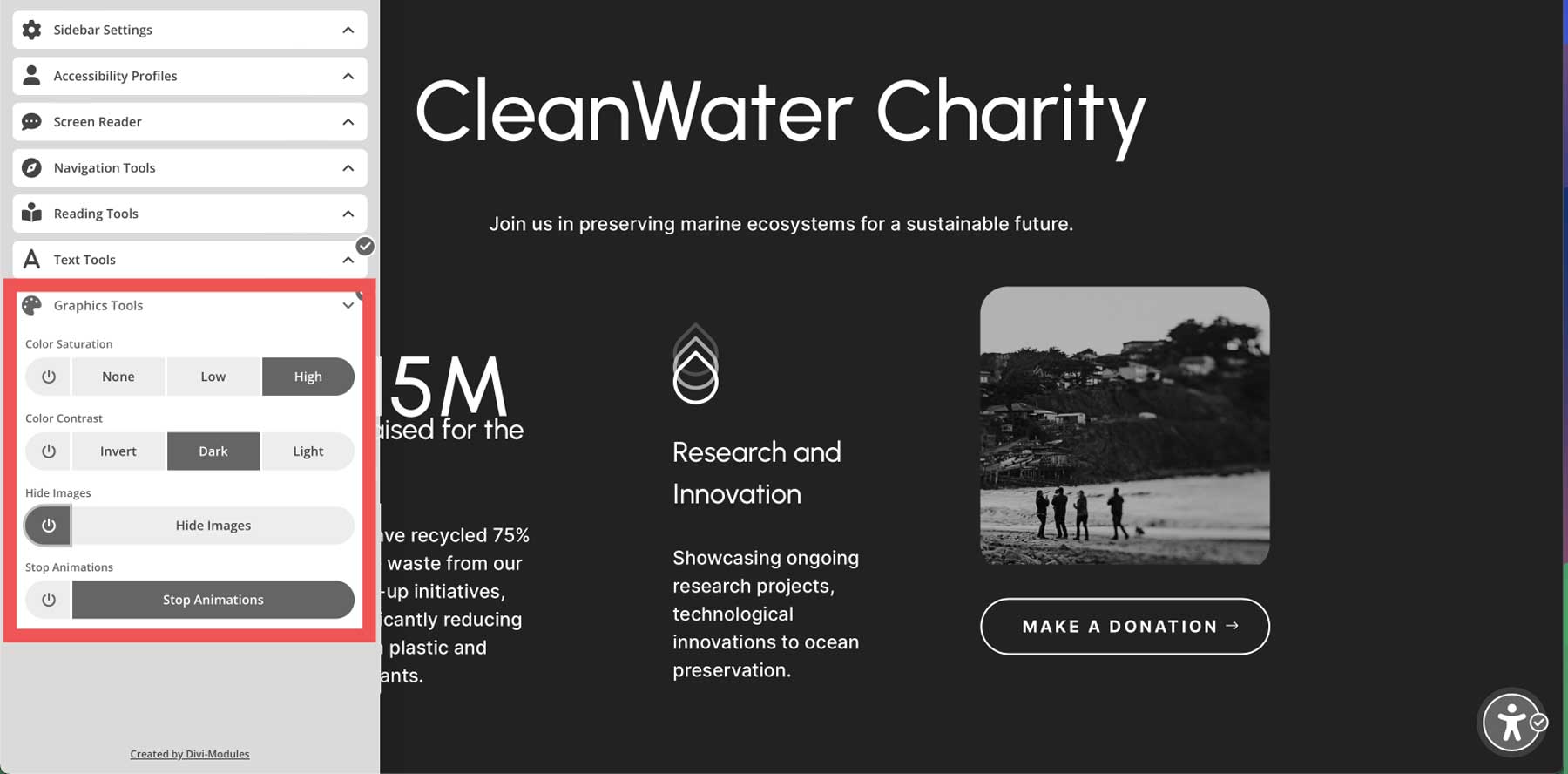
Good color contrast between text, images, and their backgrounds is vital for users with visual impairments or low vision. The Accessibility Sidebar extension offers various graphics tools to ensure those with visual difficulties can view your content effectively. There are tools to adjust color saturation and contrast, along with the ability to hide images and stop animations. Users can select the level corresponding to their preferences, making this extension a great addition to your website.
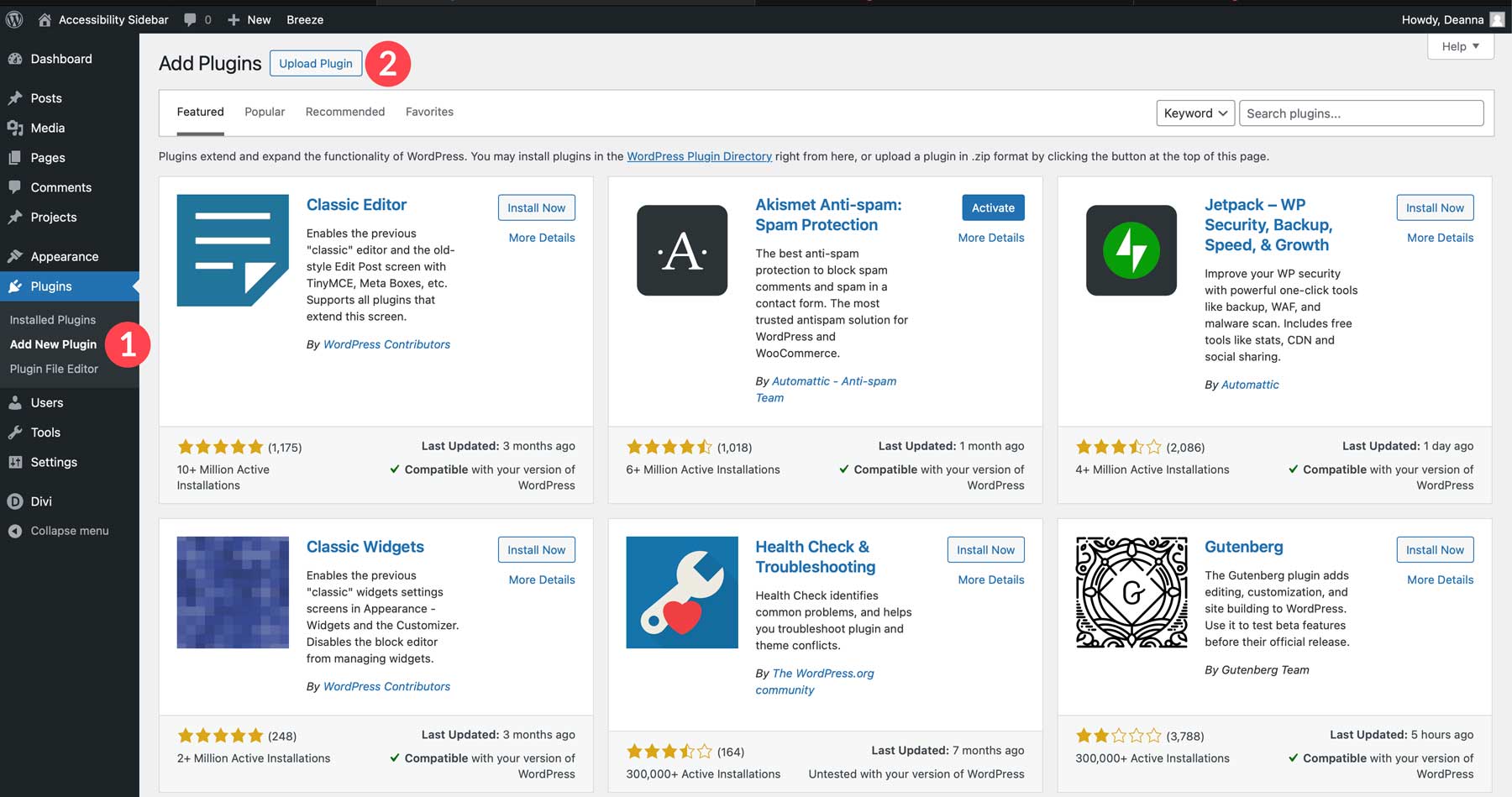
Installing the Accessibility Sidebar plugin is simple. First, navigate to Plugins > Add New Plugin in the WordPress dashboard. Next, click the Upload Plugin button.

When the page refreshes, click the Choose File button, upload the Accessibility Sidebar zip file from your computer, and click Install Now.

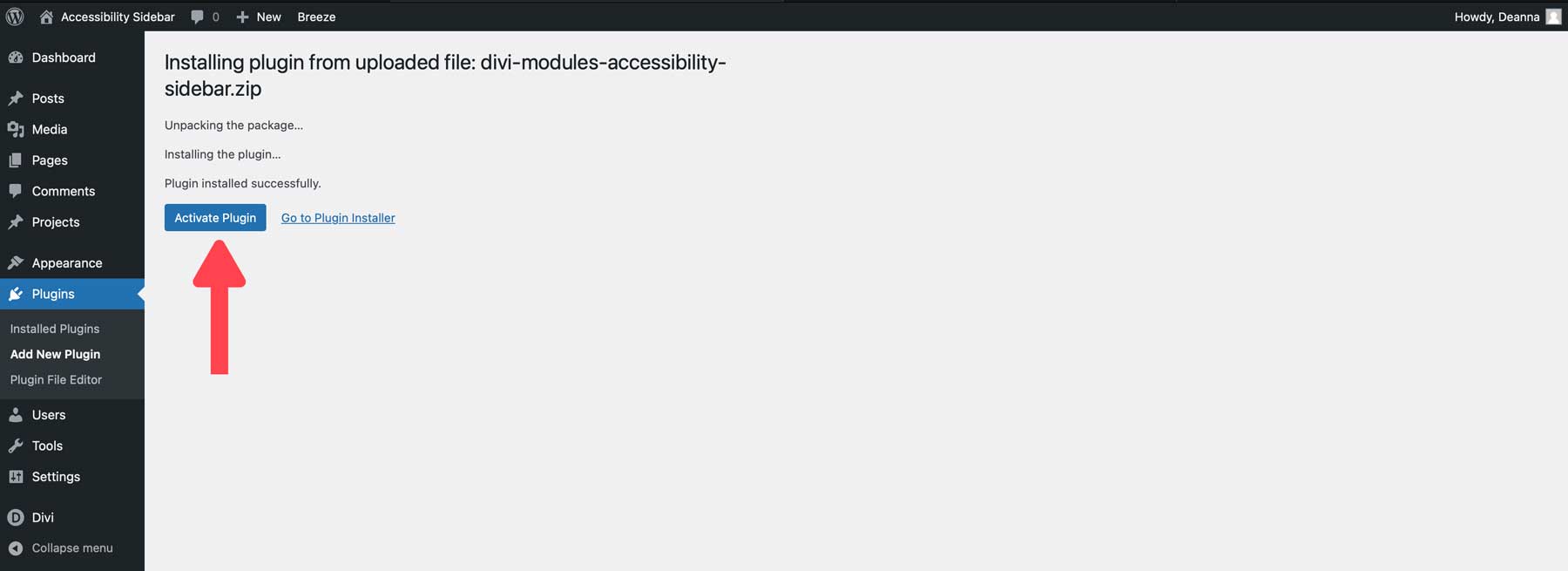
Once installed, click the Activate Plugin button to finish installing the plugin.


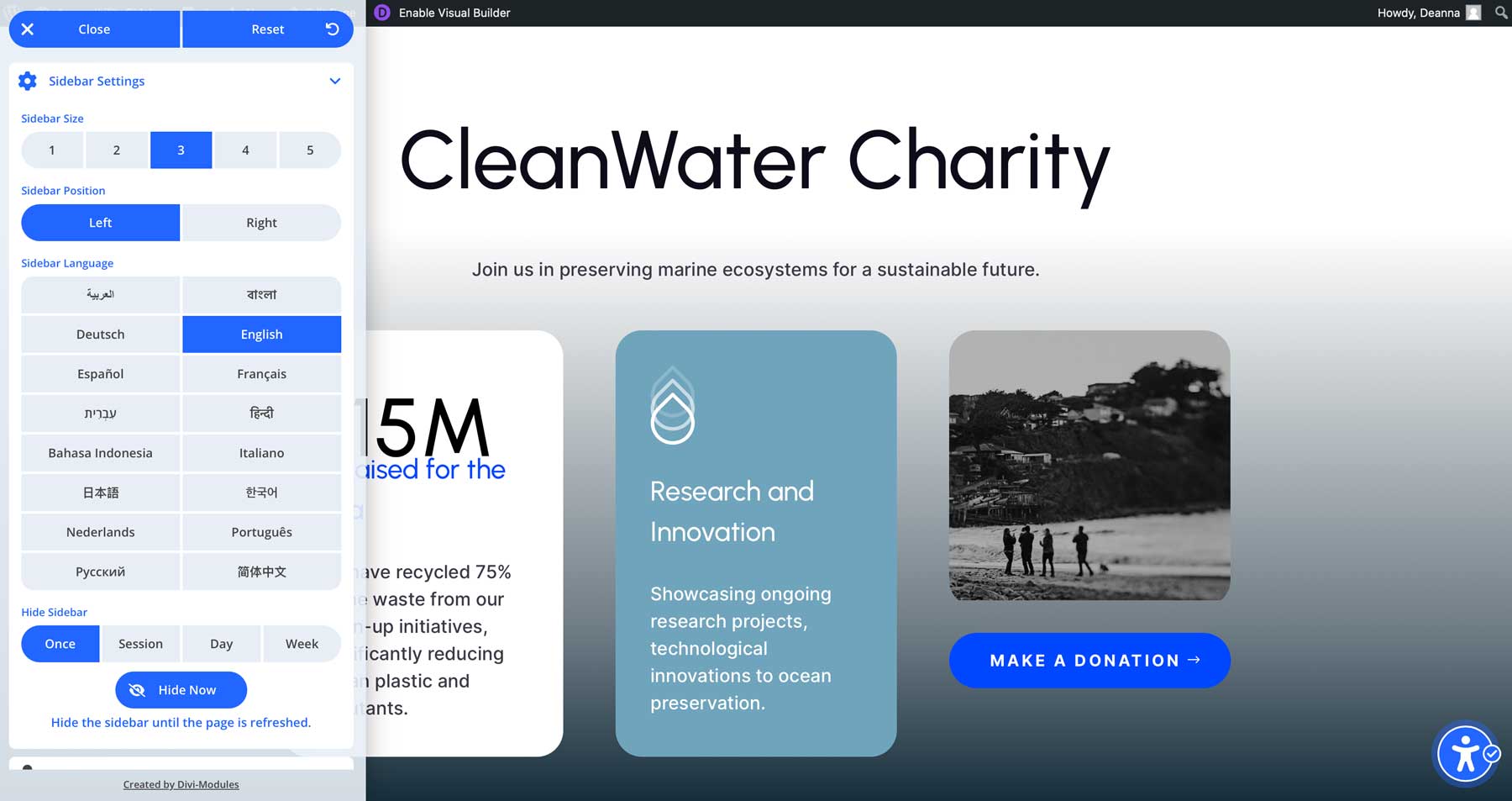
The Accessibility Sidebar has front-end and back-end settings. On the front end, users can adjust the sidebar’s size, position, and language. Return users can adjust how often they’d like to view it, with options for once, per session, daily, or weekly.

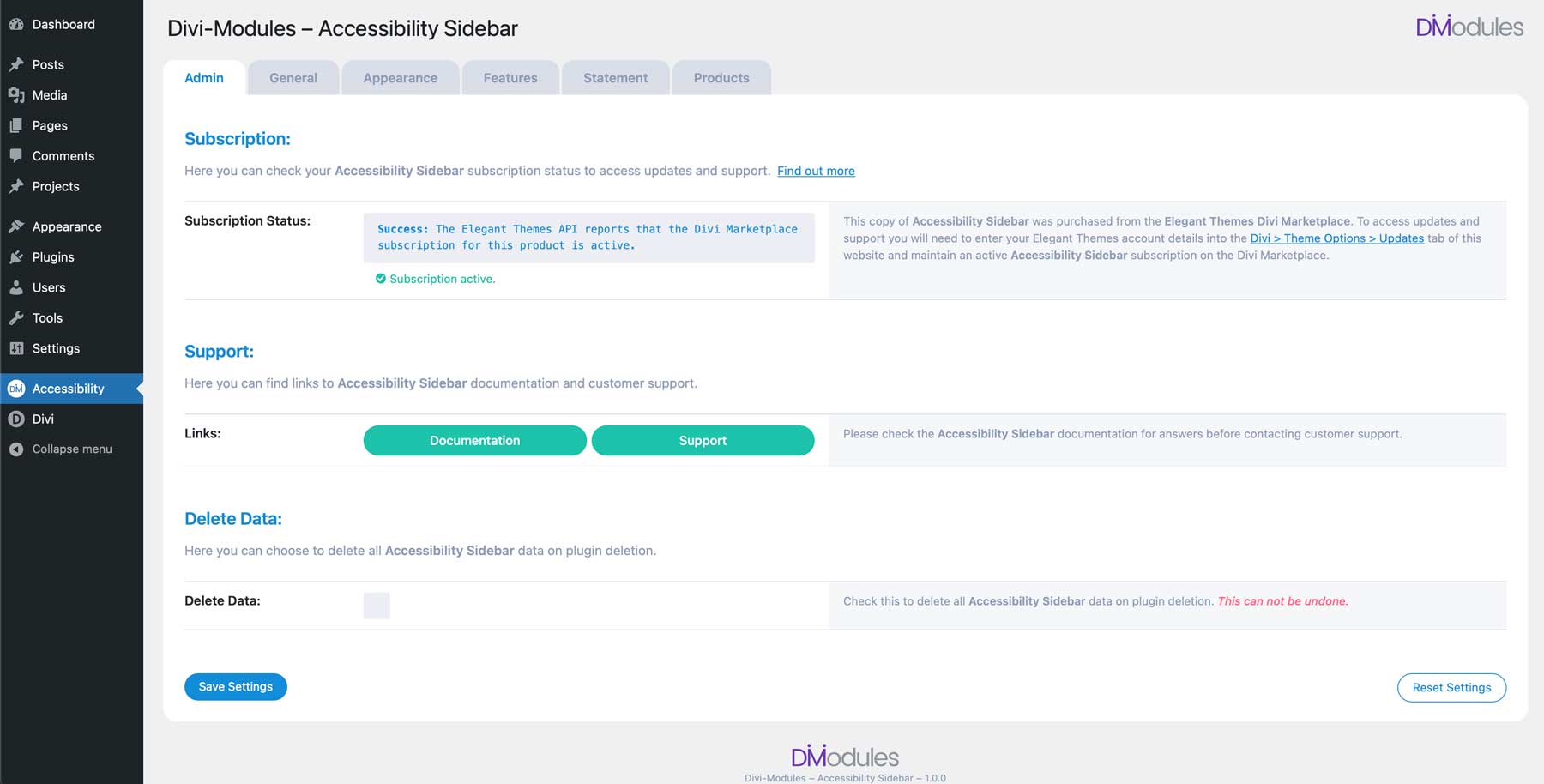
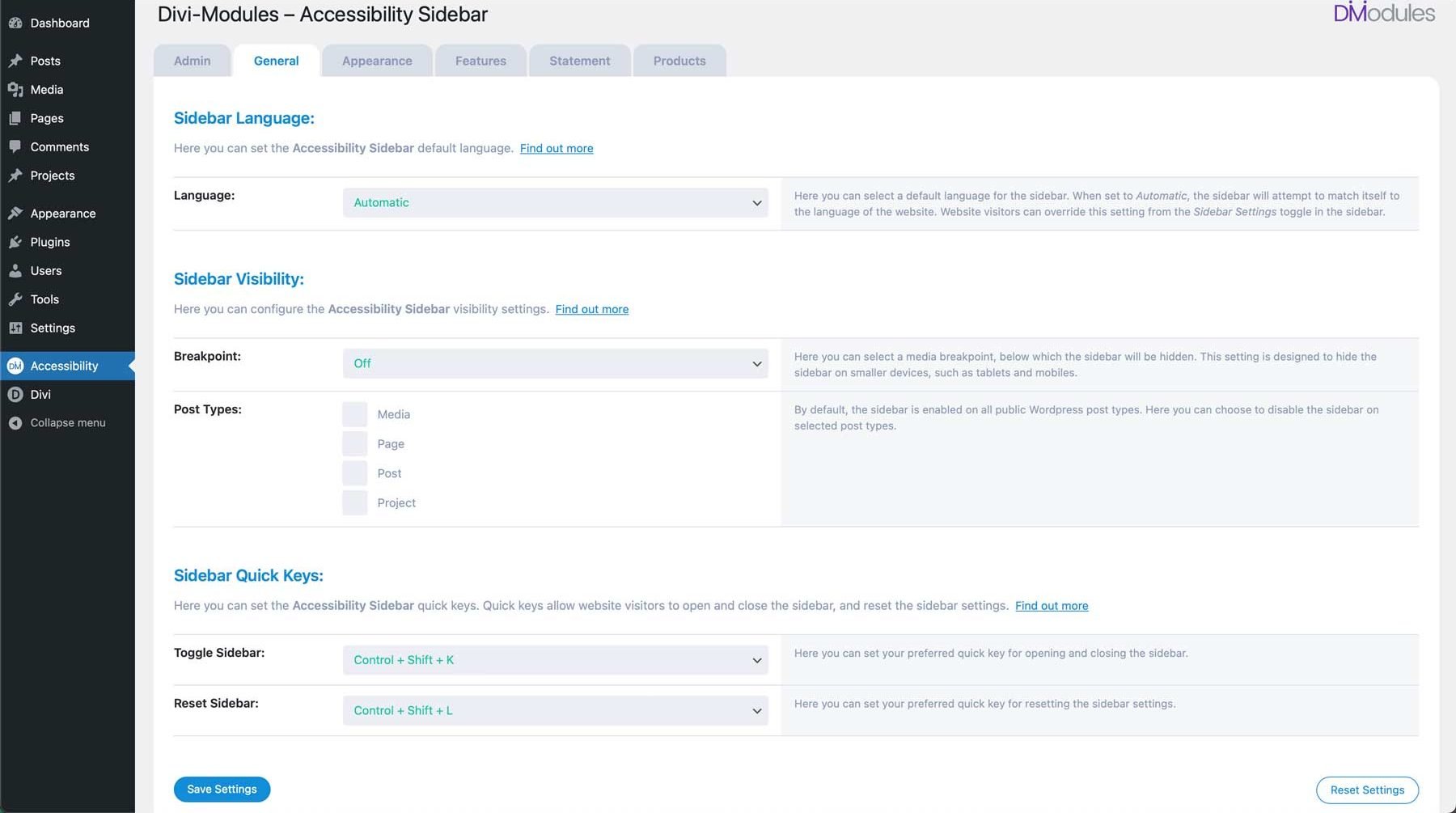
On the back end, the site owner can configure a series of settings, including general settings for language, post types, and quick keys.

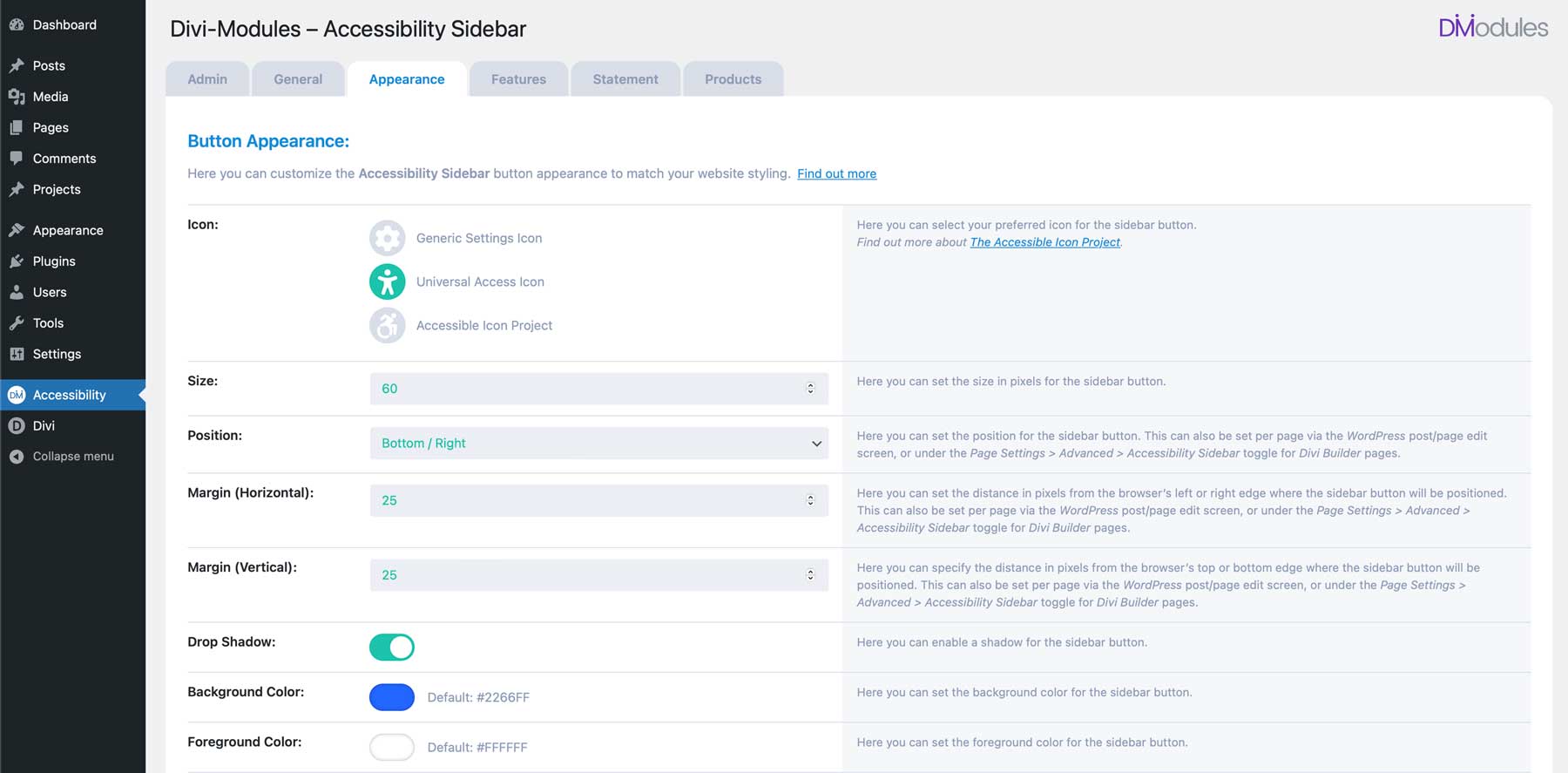
Under the Appearance tab, you can select the sidebar’s icon, configure settings for size, position, and spacing, and edit color preferences for buttons and the sidebar itself.

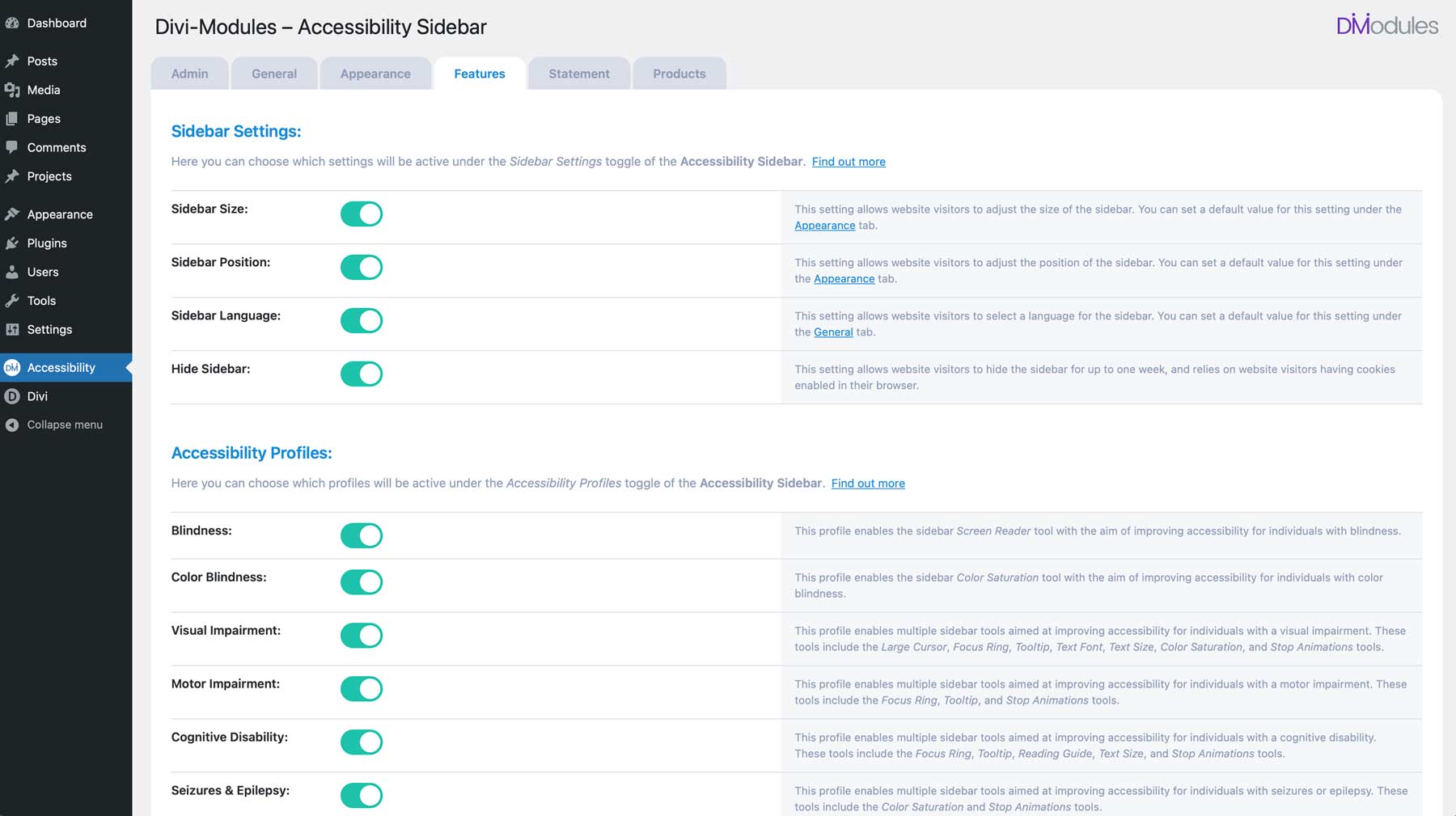
The Features tab allows you to show or hide settings for the sidebar and its features, with individual toggles under each section.

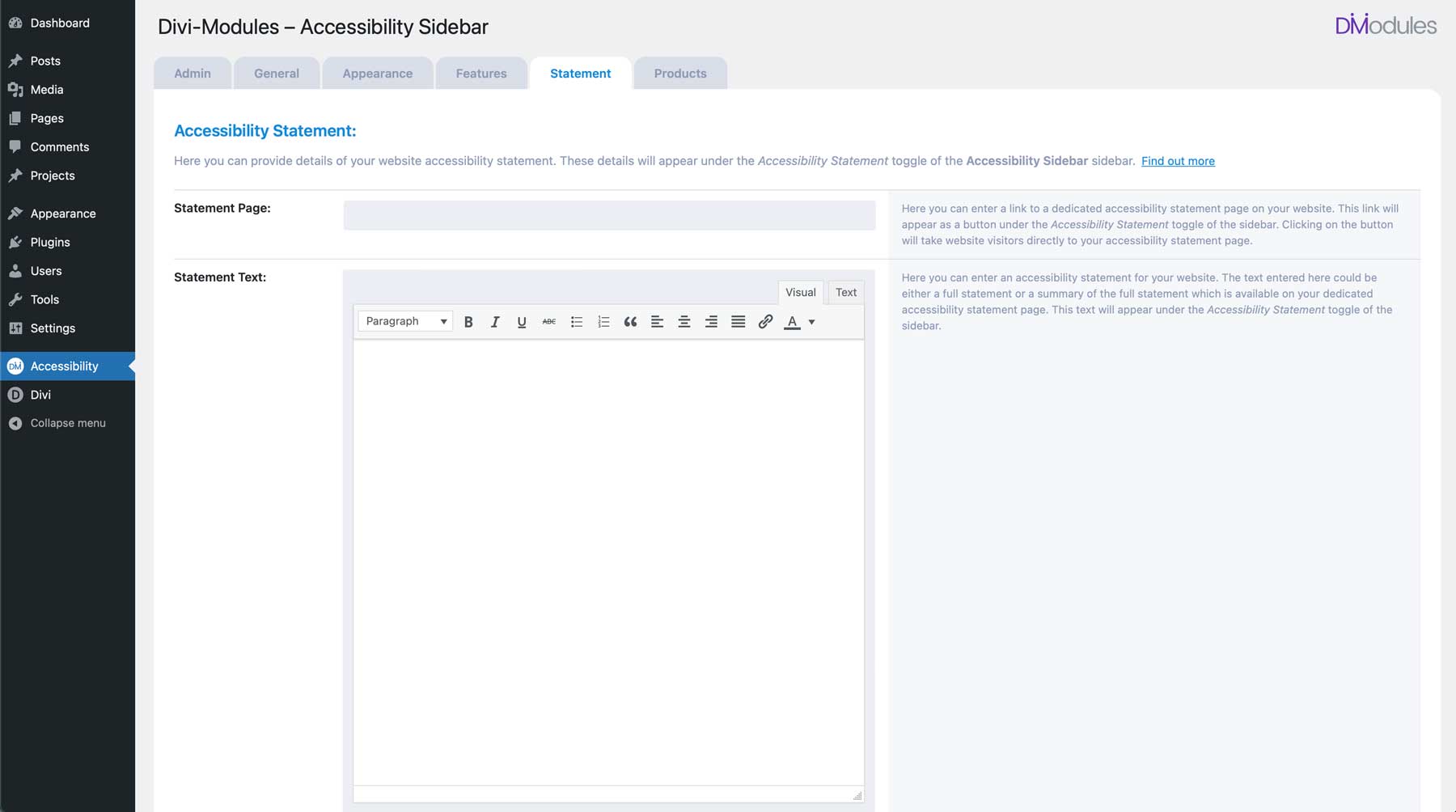
Other options include a tab for writing your accessibility statement. This will create a unique statement page on your website where you can write a custom statement for your site’s visitors. Once written, a link to your statement page will be placed at the footer of the Accessibility Sidebar.

The Accessibility Sidebar plugin is available for $43 per year from the Divi Marketplace. The two complementing extensions, Accessibility Attributes and Accessibility Tweaks are available for $19 per year each. Those looking for a package deal can purchase the Accessibility Bundle starting at $84 for a lifetime license.
You can use all products on unlimited Divi websites, making them great option for freelancers and web agencies looking to ensure all of their Divi websites are ADA-compliant. If you are not 100% satisfied with your purchase, you can get a full refund within 30 days of your purchase. You’ll also enjoy one year of updates and support with your purchase.
Conclusion
Ensuring your website is accessible to everyone is an essential practice in today’s ever-changing digital landscape. The Accessibility Sidebar plugin for Divi allows you to create an inclusive web browsing experience effortlessly, removing barriers and the possibility of appealing to a wider audience. From improving navigation to customizing reading options to adjusting colors to add contrast, you can rest assured that your visitors can comfortably interact with your content. By incorporating the Accessibility Sidebar plugin into your Divi website, you can take a significant step towards creating a truly inclusive online space.















Shouldn’t DIVI be build with ADA-compliance in mind? Why does one need to use extra plugins to make a themebuilder site be accessible?
I second this!! And not just ADA but the European Accessibility Act. With accessibility being an essential requirement to website nowadays, Divi must deliver accessible markup and provide options to make a website just as usable with Assistive Technology. A modern website builder must not conflict with accessibility requirements by default.