Divi Den Pro – Layout Library is a third-party plugin with a massive library of predesigned Divi elements to help you build websites faster. It includes a unique user interface that’s searchable and sortable, making the layouts easy to find. In this post, we’ll take a look at Divi Den Pro – Layout Library to help you decide if it’s the right product for your Divi design toolbox.
- 1 Installing Divi Den Pro – Layout Library
- 2 Layout Library Content
- 3 Divi Den Pro DM Menu
- 4 Divi Den Pro Layout Library in the Divi Builder
- 5 Divi Den Pro Layout Library in the Divi Theme Builder
- 6 Divi Den Pro Layout Library Examples
- 7 Where to Purchase Divi Den Pro Layout Library
- 8 Ending Thoughts on Divi Den Pro Layout Library
Installing Divi Den Pro – Layout Library
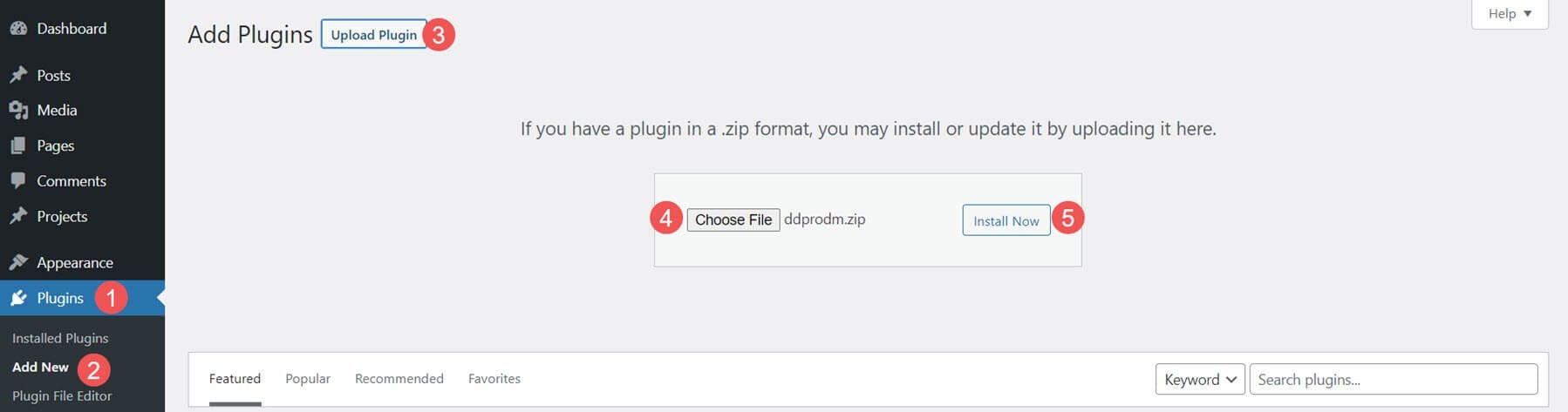
Installing Divi Den Pro – Layout Library was simple. It works the same as uploading any plugin, but you’ll need to be signed in to your Divi Marketplace Account for it to be available within Divi. First, to install, go to:
- Plugins
- Add New
- Upload Plugins
- Choose File
- Install Now

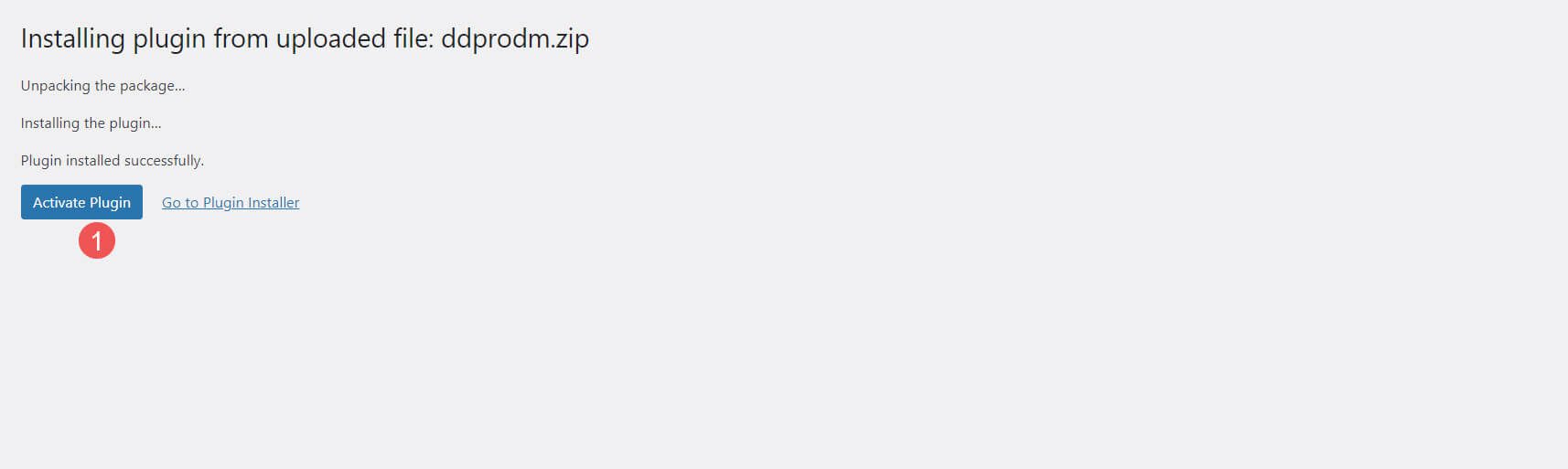
Next, once the plugin is installed, activate it as usual, and you’ll see a new menu added to your dashboard.
- Activate Plugin

Layout Library Content
The Divi Den Pro – Layout Library comes with 2615 library items. This includes 1988 sections and modules, 631 layouts, 39 menus, and 18 complete website designs. All of the items are pre-styled. The layouts are labeled, tested, and optimized for different screen sizes.
There are several ways to use them in your Divi layouts. You’ll find the layouts in the Divi Den Pro DM menu and in the Divi Theme Builder. The Divi Den Pro DM menu is the easiest way to use them. You can search them by keyword and category and import them to your Divi Library.
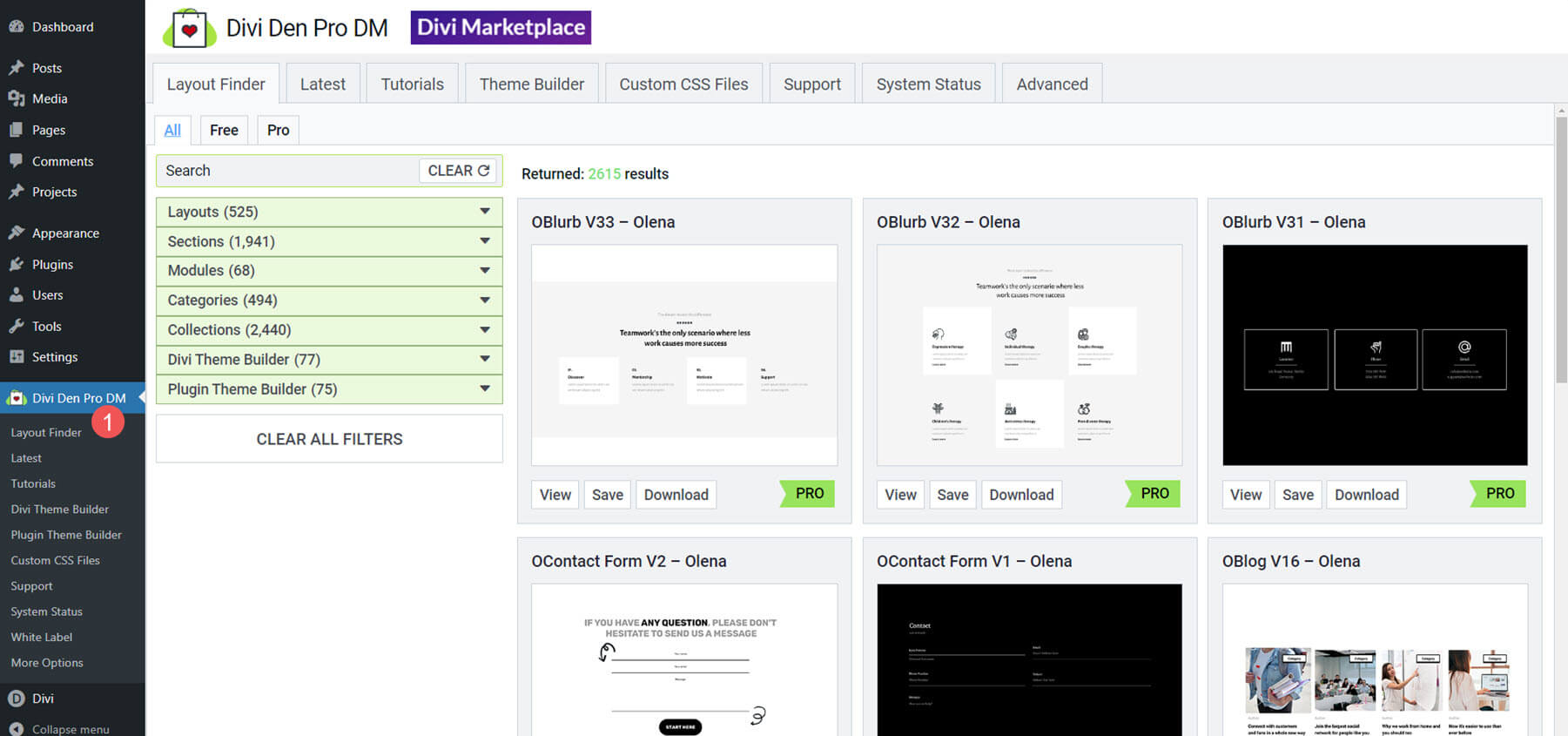
You’ll find a new menu item in your WordPress dashboard called Divi Den Pro DM. The menu includes lots of links, which you’ll also find as tabs within the menu itself.

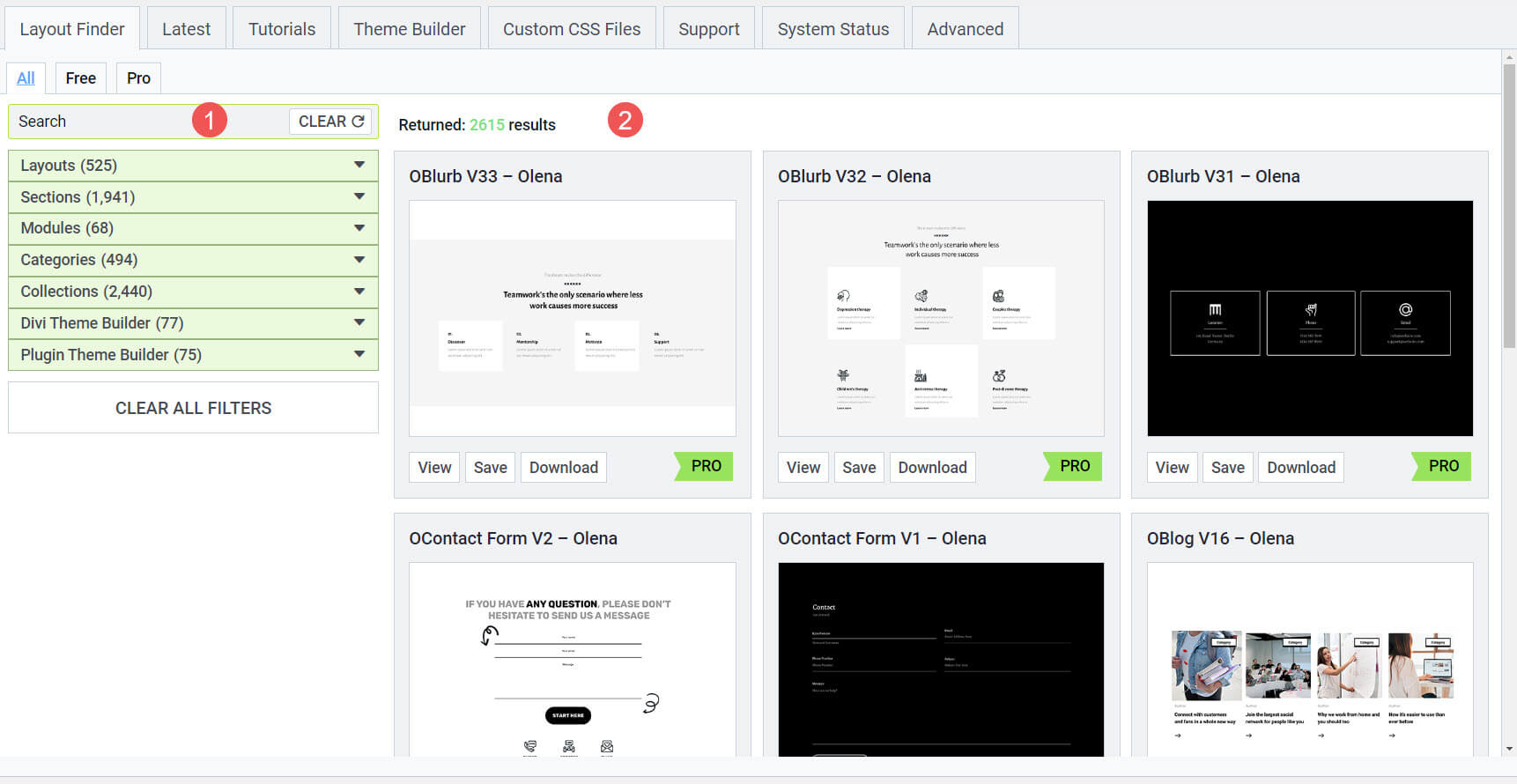
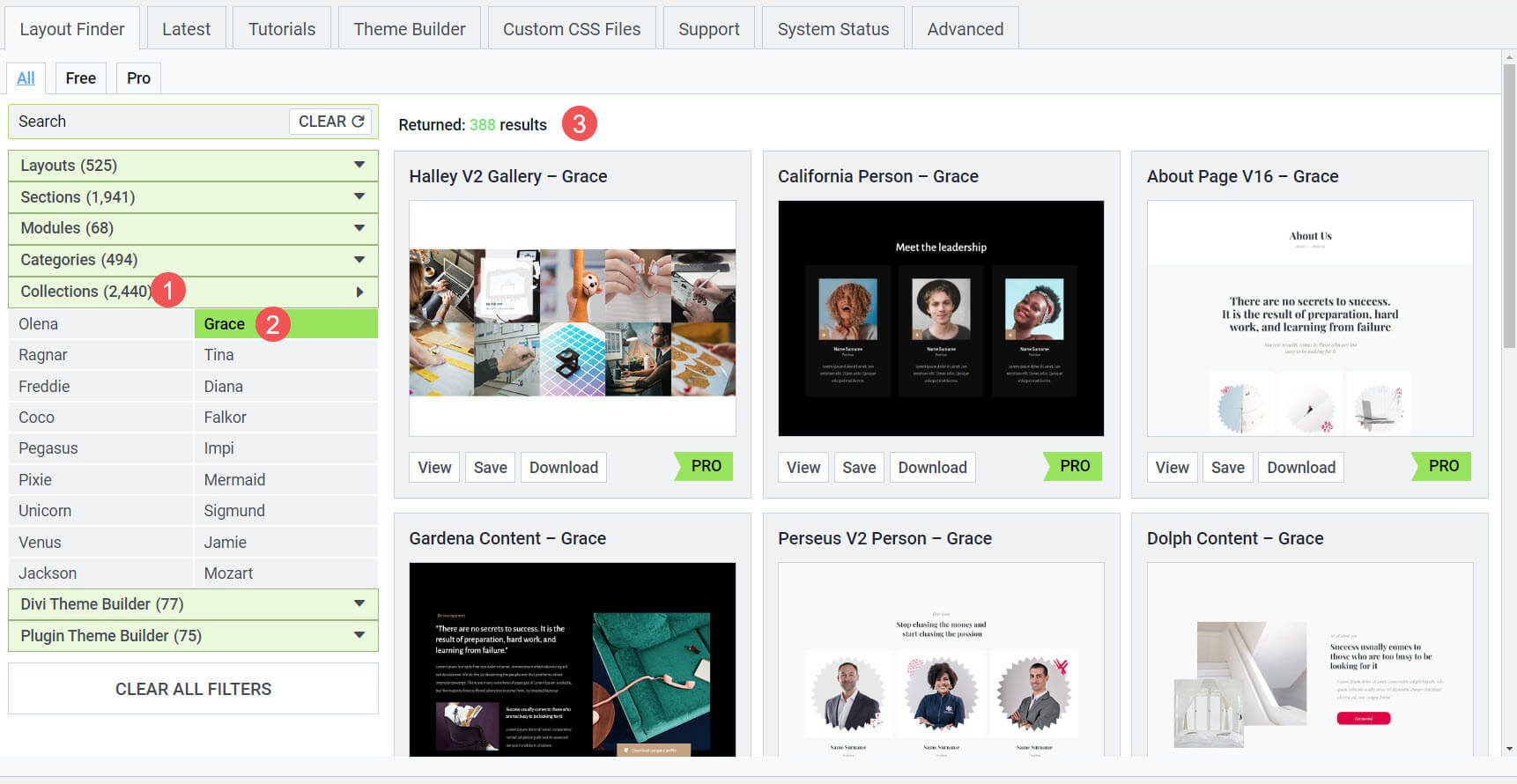
Layout Finder
The first tab is the Layout Finder. This includes a search box with filters on the left and the results on the right. It also includes tabs so you can view all layouts, only the free layouts, or just the pro layouts. The filters show the number of layouts in that type. They’re divided into layouts, sections, modules, categories, collections, Divi Theme Builder, and Plugin Theme Builder.
The results area shows a thumbnail of the layout. The thumbnail will scroll on hover if the layout is larger than the container. You can view the layout in another tab, save the layout to your Divi Library, or download the layout to your computer as a JSON file.

Selecting a filter opens it to show the options. I’ve opened Collections, which shows the names of layouts from Divi Den. Selecting one shows the layouts within that collection in the area on the right.

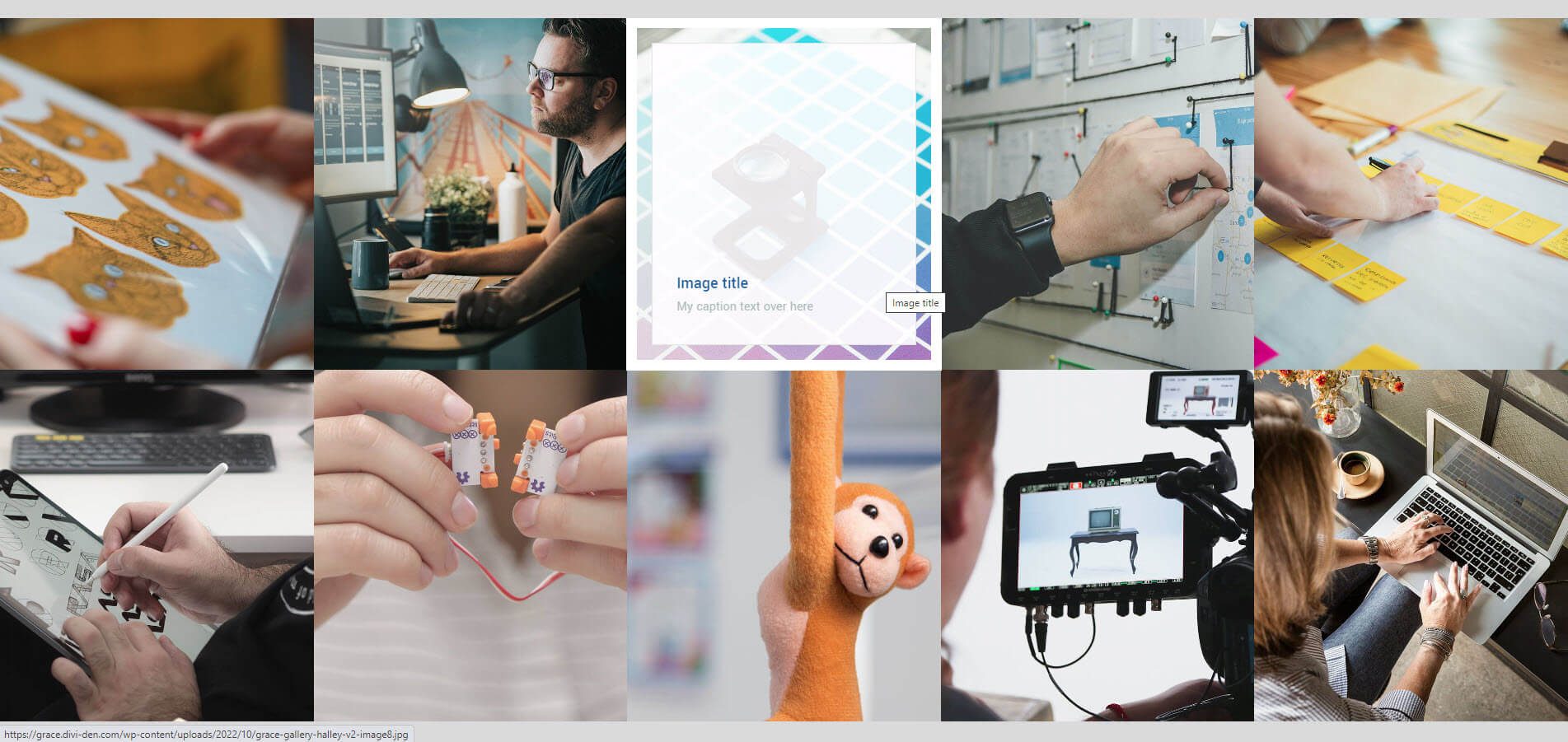
I clicked to view a layout and it opened the demo on the Divi Den page in another tab. The page shows multiple layouts, sections, etc. I’m hovering over the image in the top center to show its hover effects.

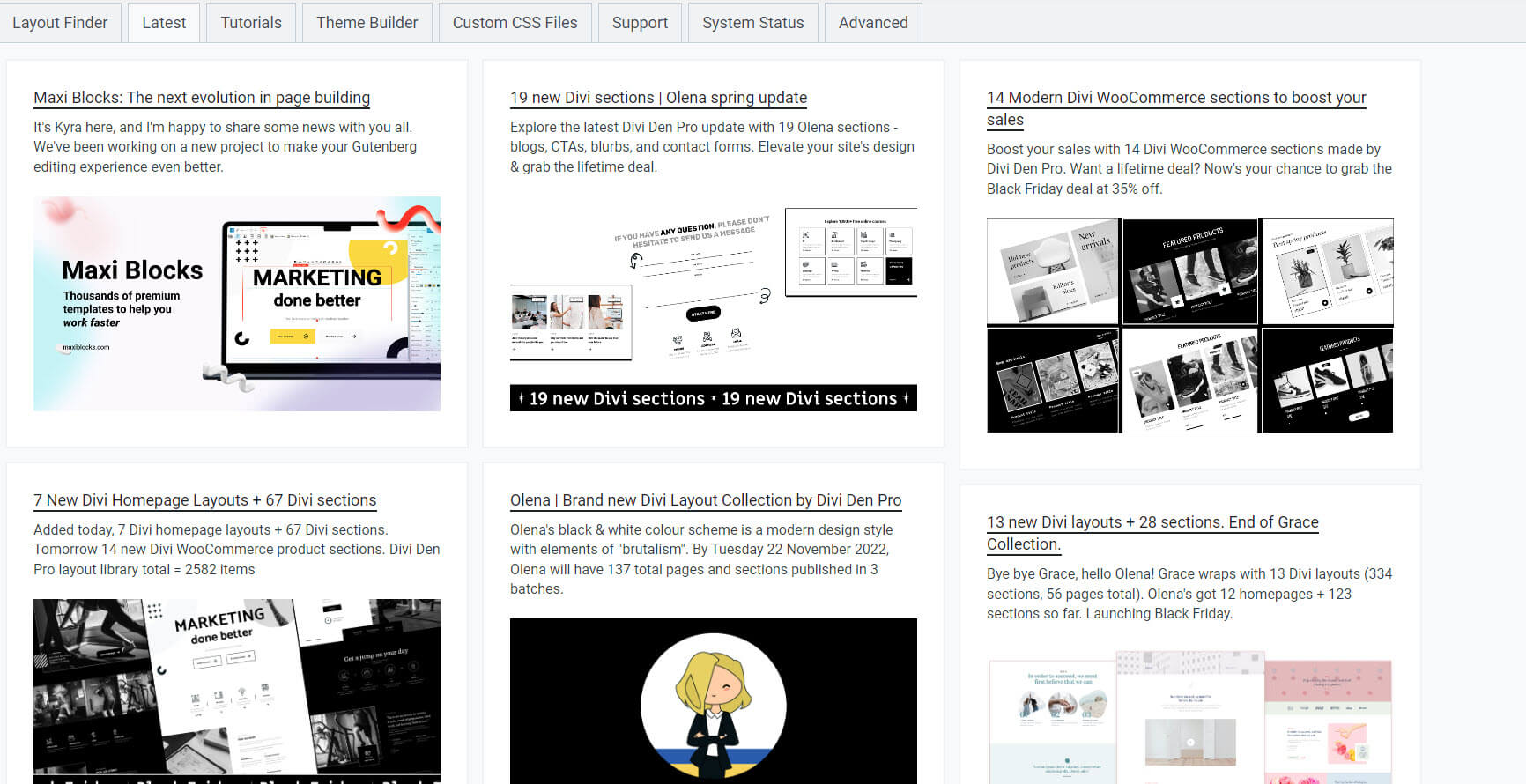
Latest
The Latest tab shows the latest posts from the Divi Den blog. This is a good way to learn what’s new in the Layout Library.

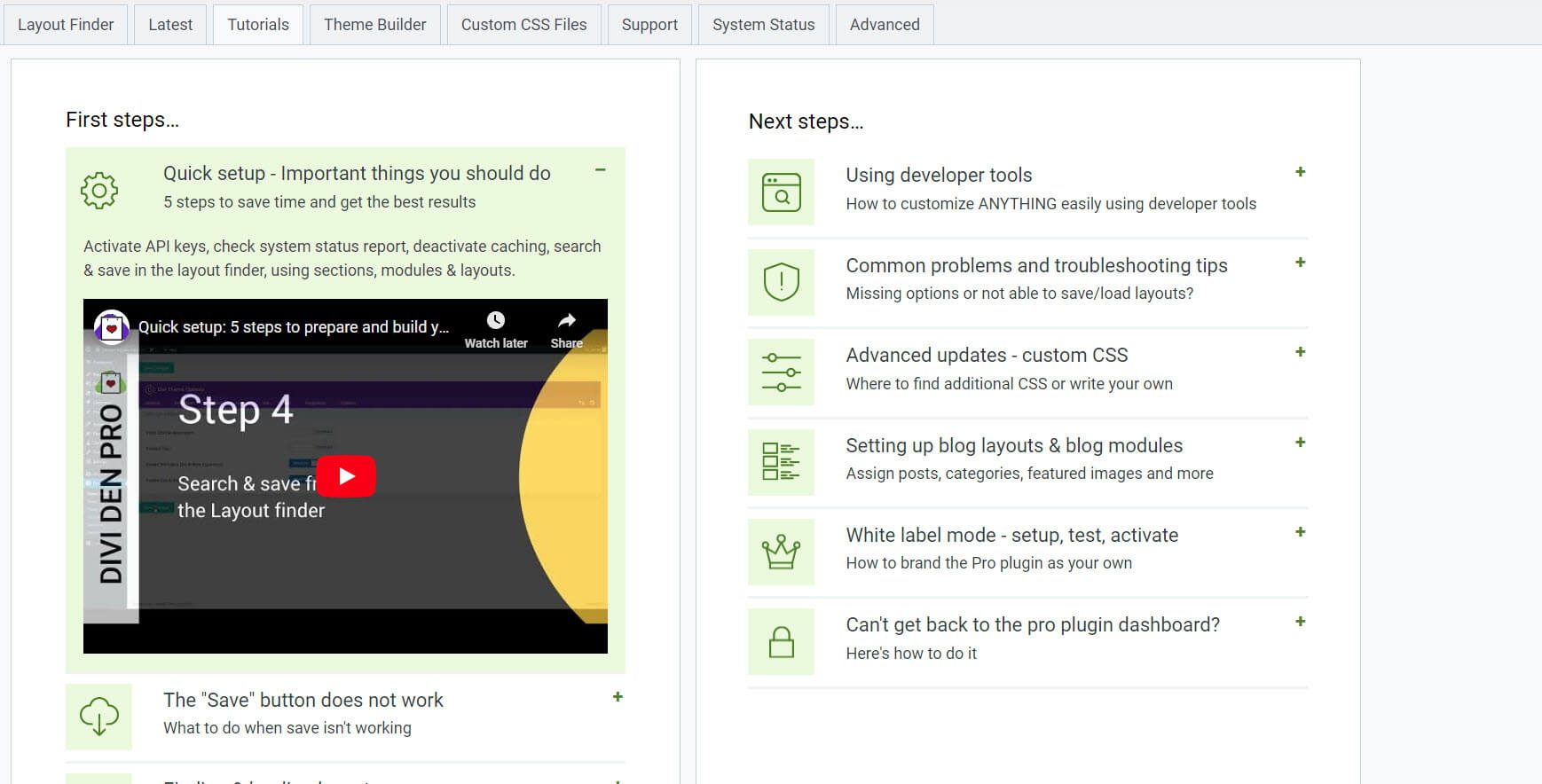
Tutorials
The Tutorials tab includes all of the tutorials that teach how to use Divi Den Pro – Layout Library. They include embedded videos that show when you click on a tutorial, so you can learn directly from the Divi Den dashboard without leaving WordPress. This helps with usability, so if there’s something you need help with, you’ll find it here.

Theme Builder
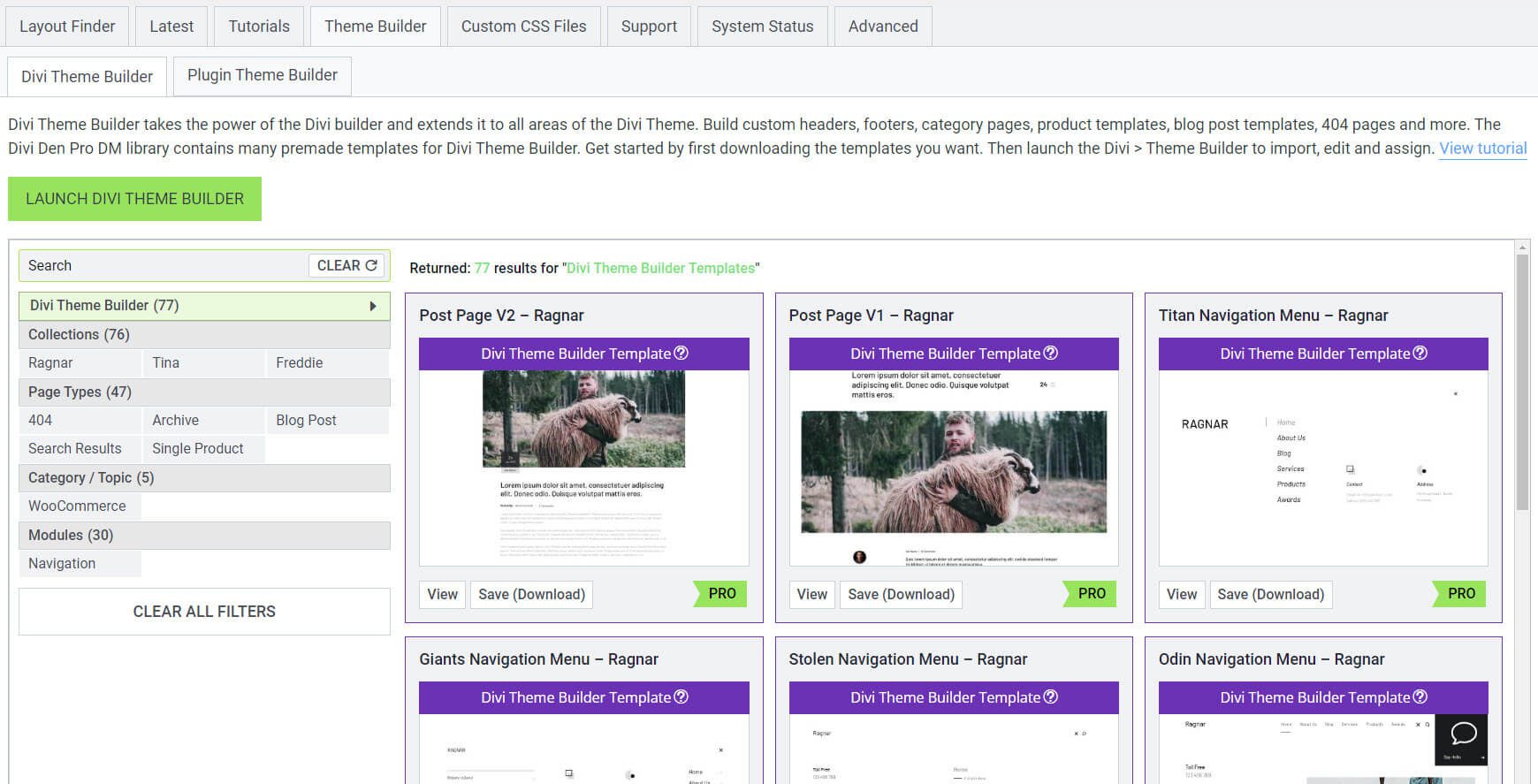
The Theme Builder tab divides the layouts into Divi Theme Builder and Plugin Theme Builder. It shows the collections, page types, etc. These are also added to the Divi Theme Builder. You can also launch the Theme Builder from here.

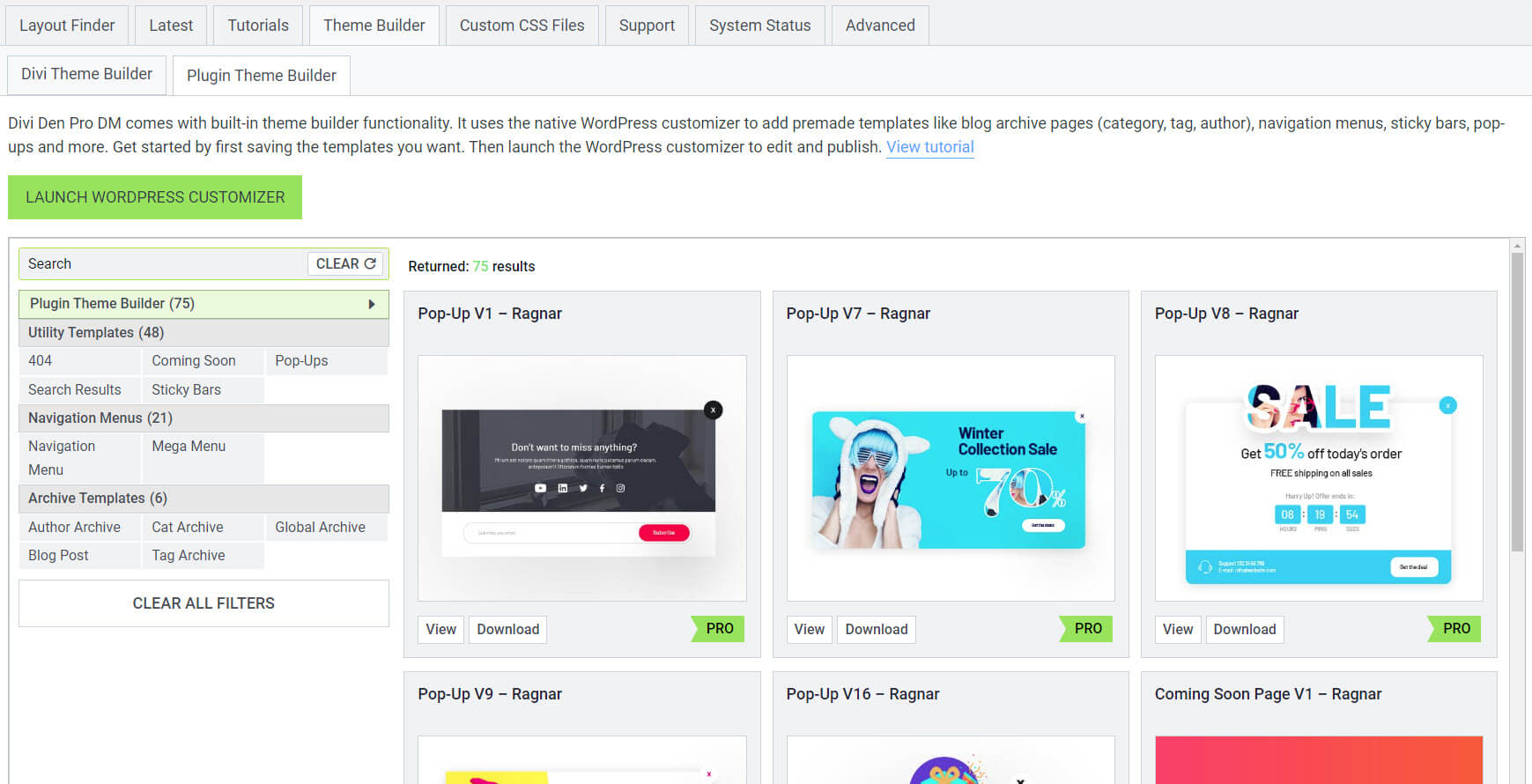
The Plugin Theme Builder has a link to open the Theme Customizer.

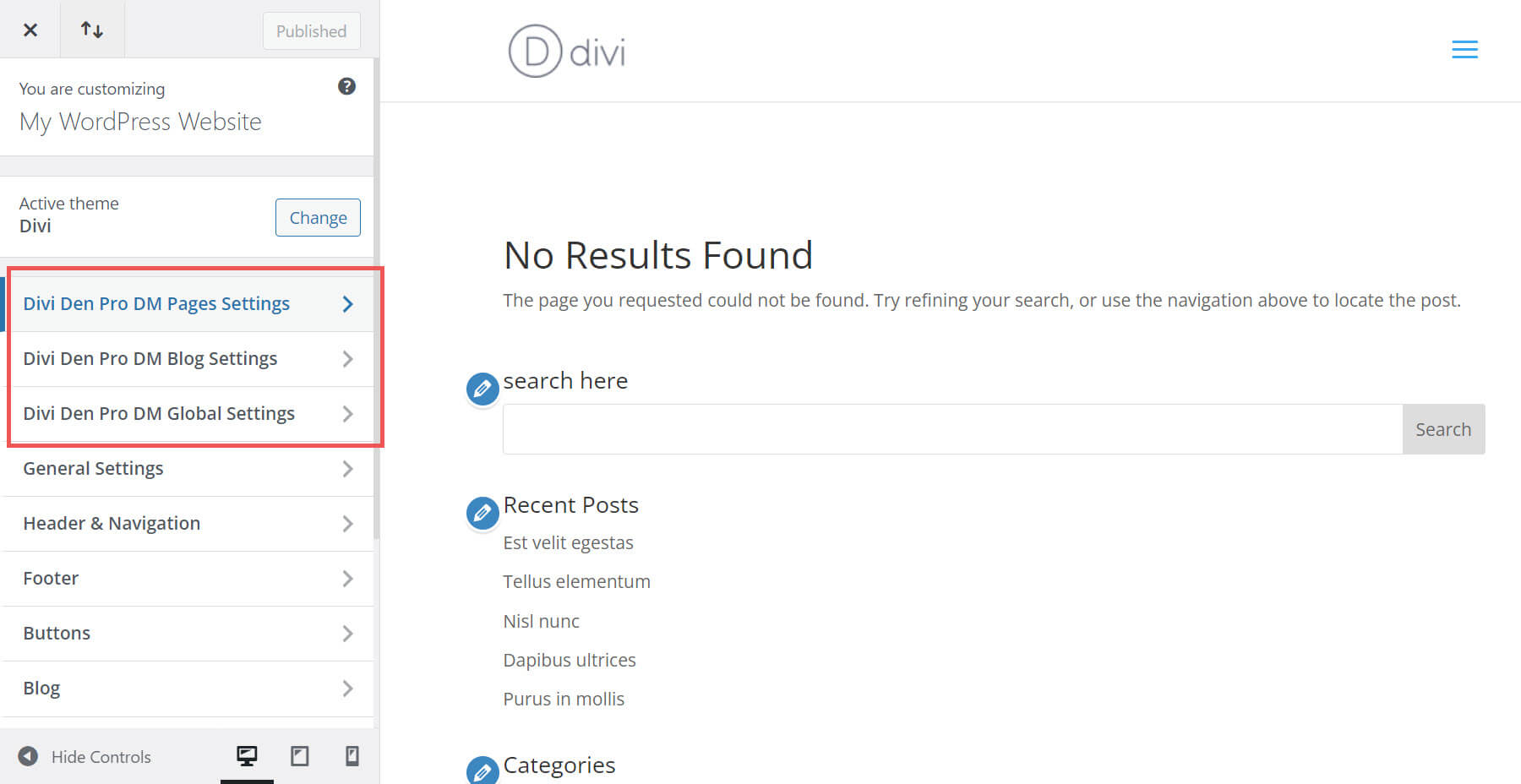
The Theme Customizer adds three new customizer tabs for page, blog, and global settings. This includes added features such as a popup customizer, a sticky bar, more icons, the back-to-top button, a coming soon page, template customizations, and lots more.

Custom CSS Files
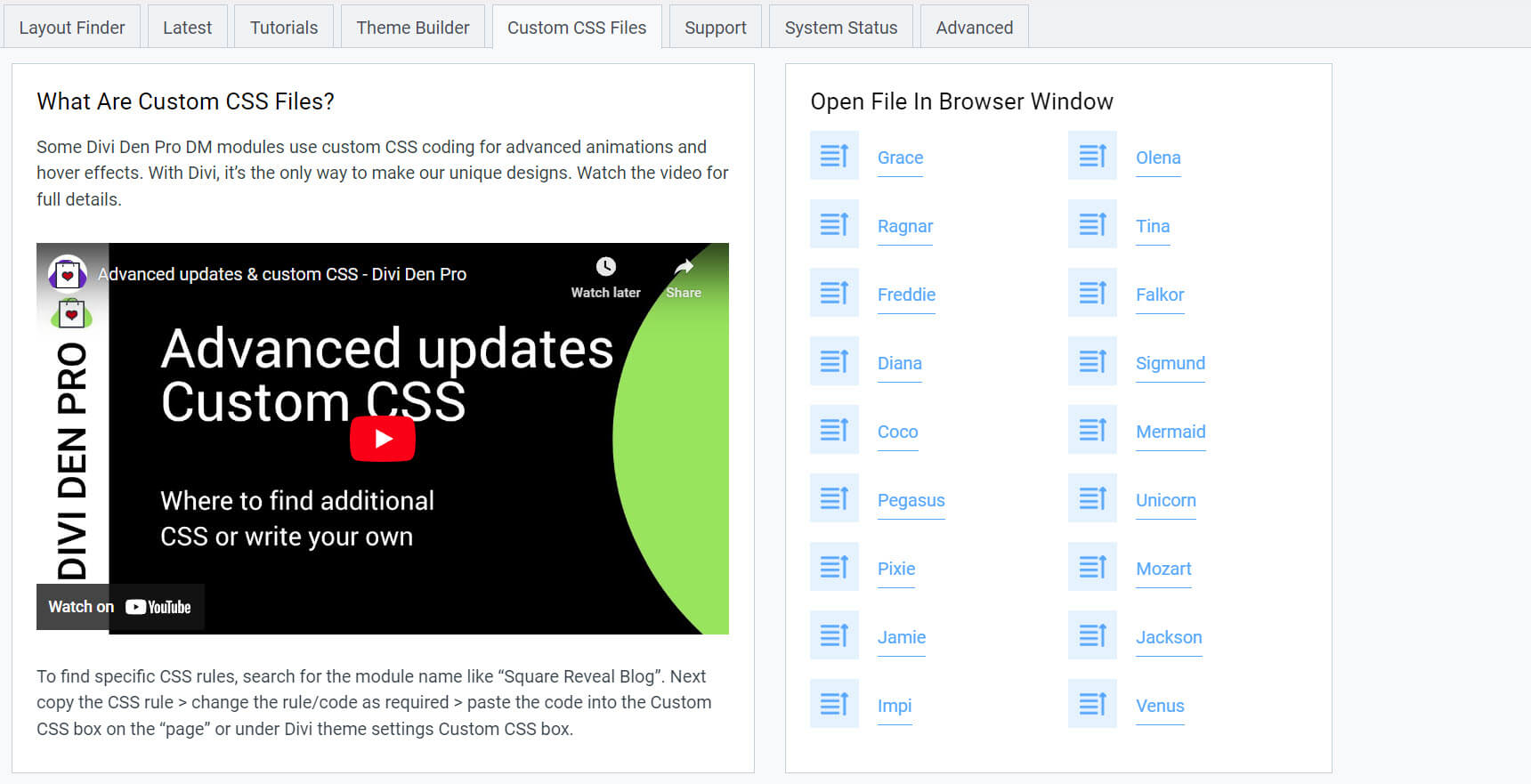
The Custom CSS Files tab provides the custom CSS from the Divi Den layouts that you can copy and modify. Clicking one opens the CSS in another tab. An embedded video shows how to use the custom CSS.

Advanced
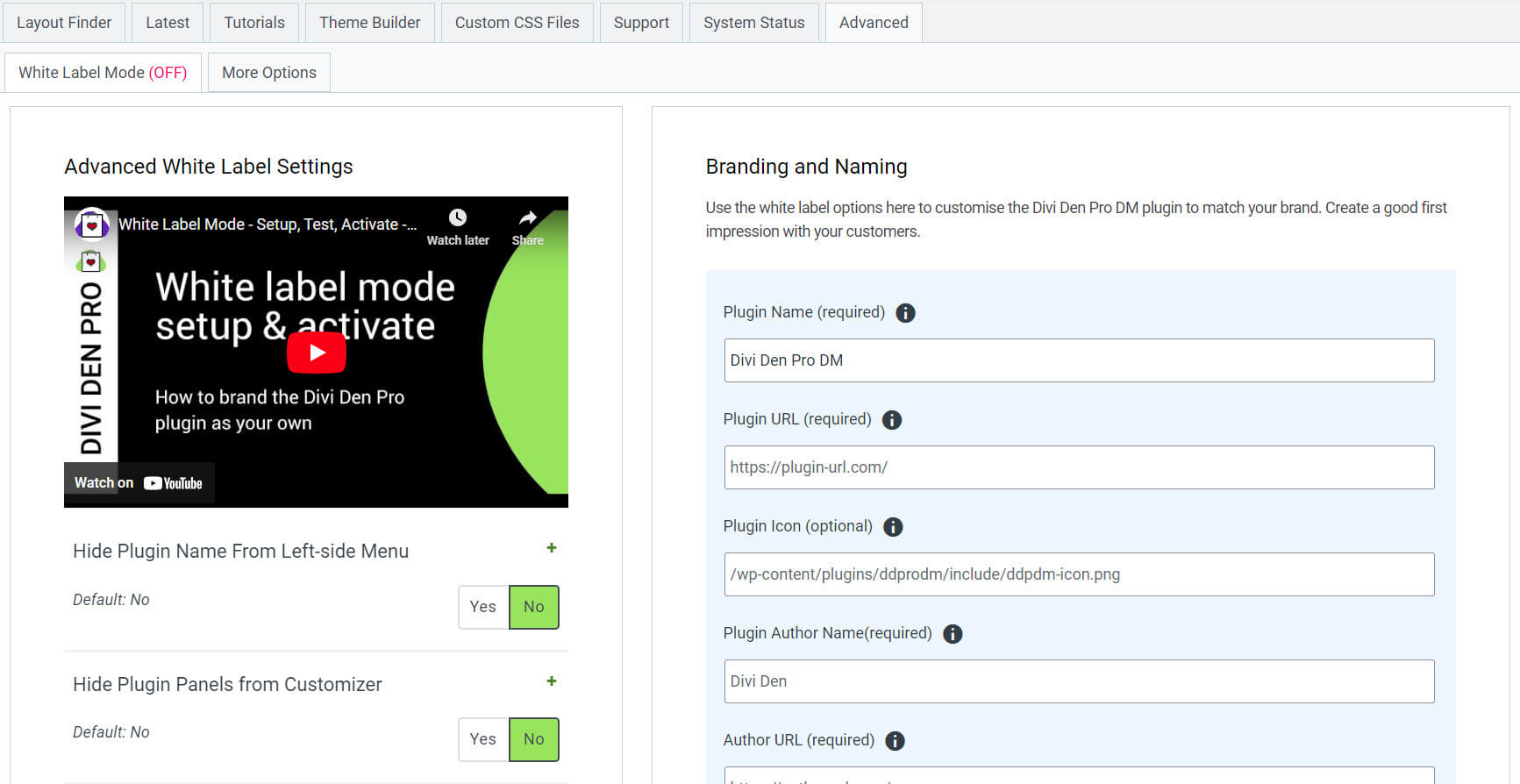
The Advanced tab includes the White Label tab and the More Options tab. White Label lets you rebrand the plugin to match your brand.

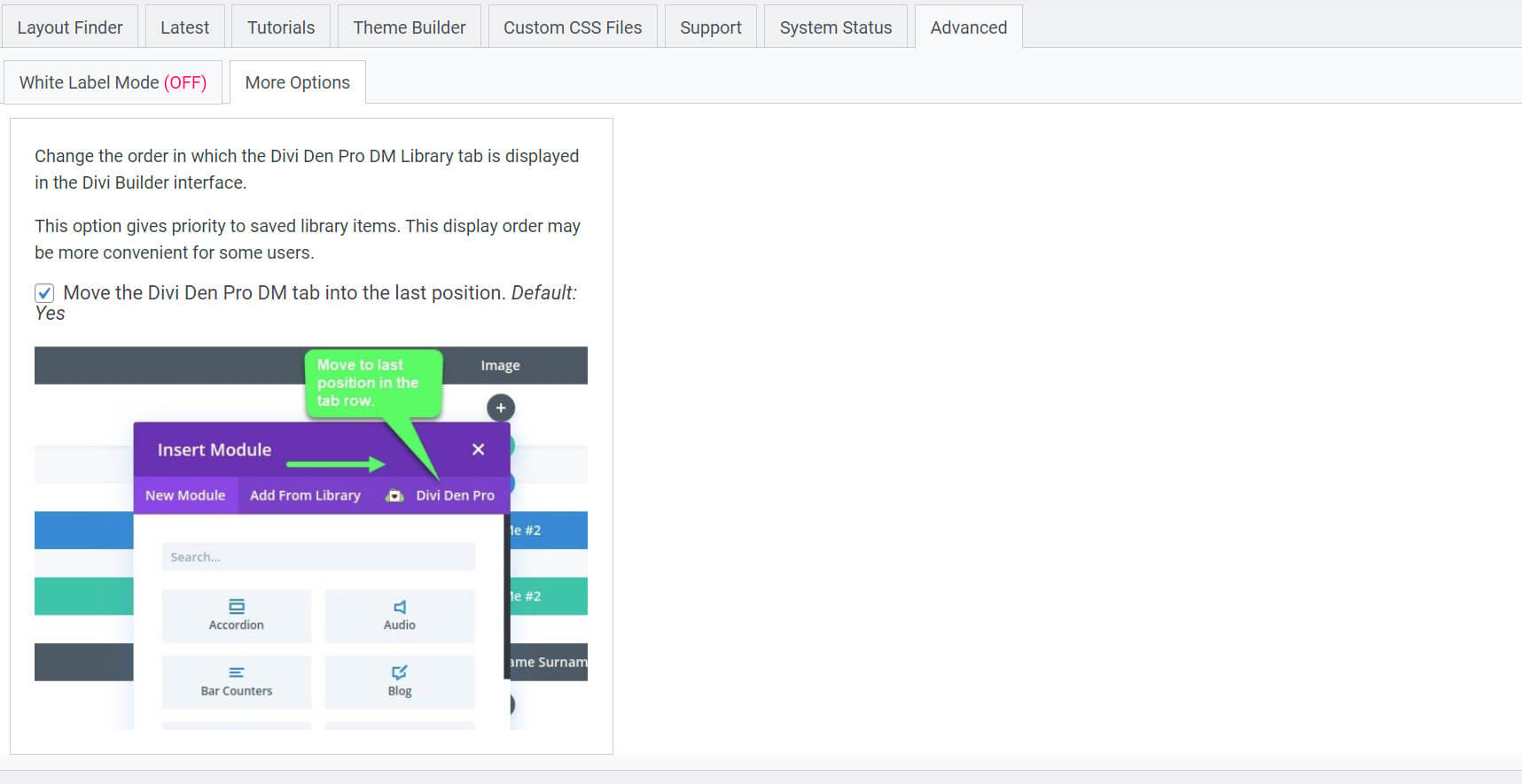
The More Options tab lets you move the Divi Den Pro tab within the Divi Builder elements. This is enabled by default.

Divi Den Pro Layout Library in the Divi Builder
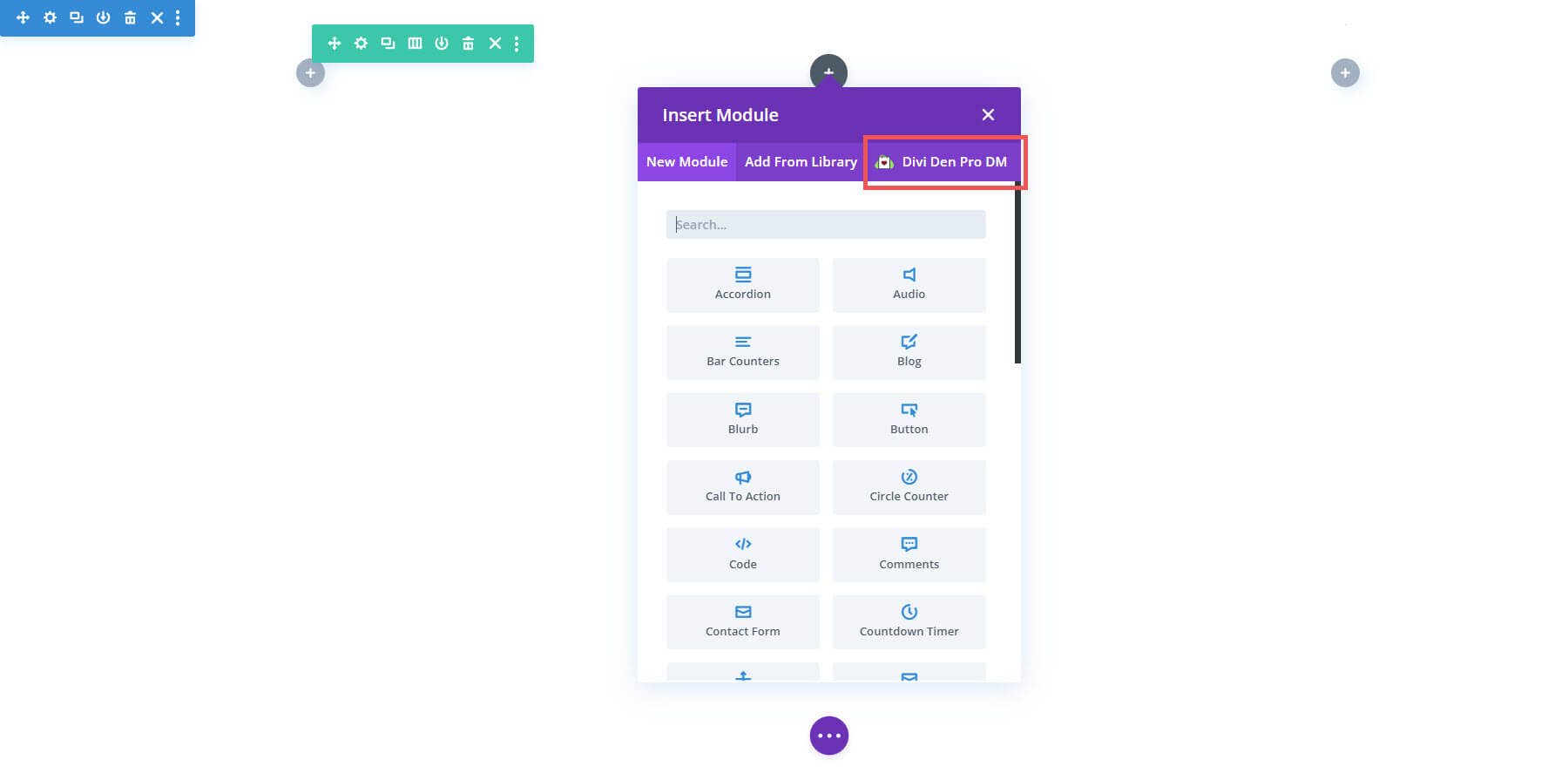
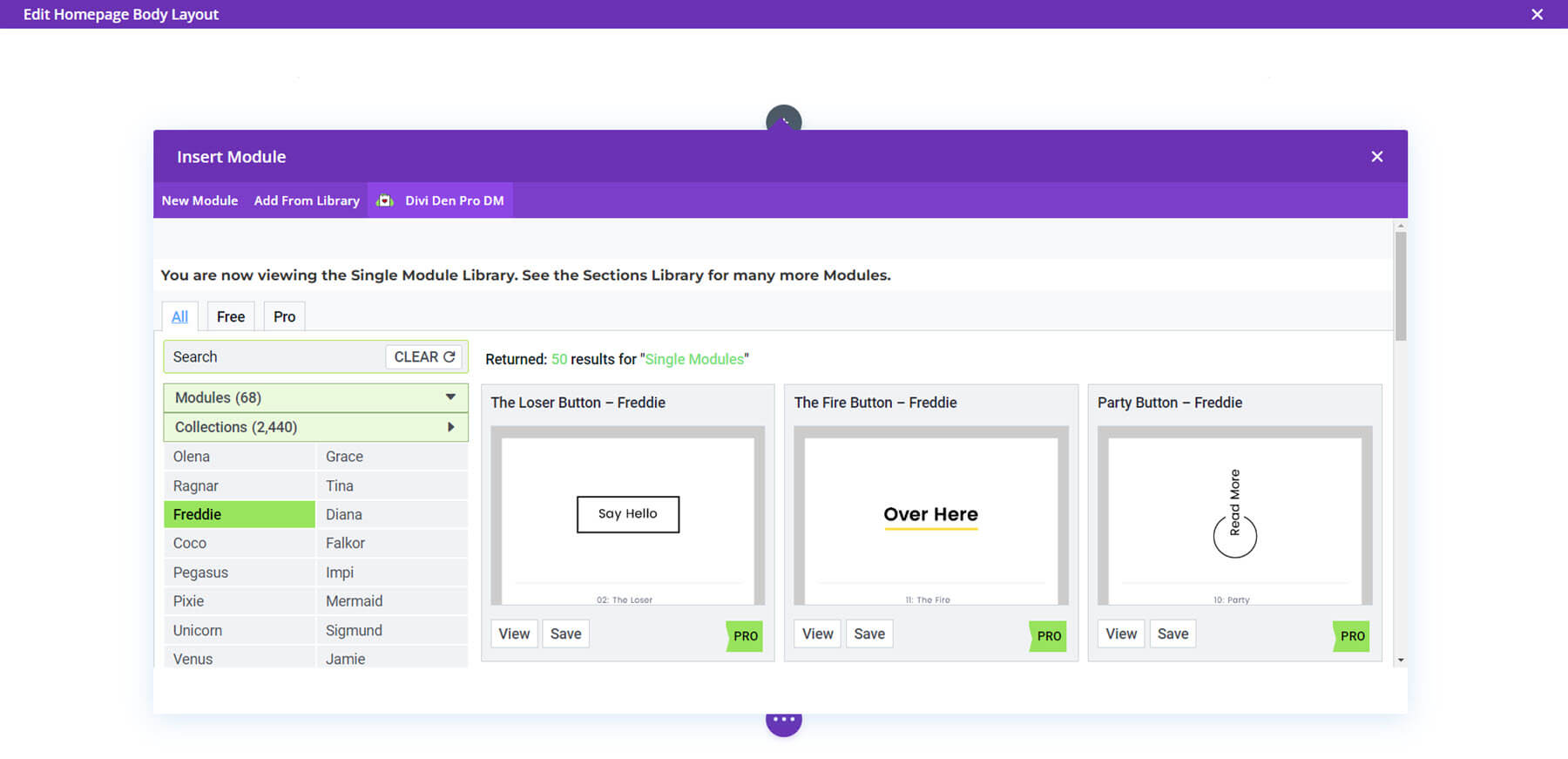
A tab for the Divi Den Pro – Layout Library is added to the Modules modal.

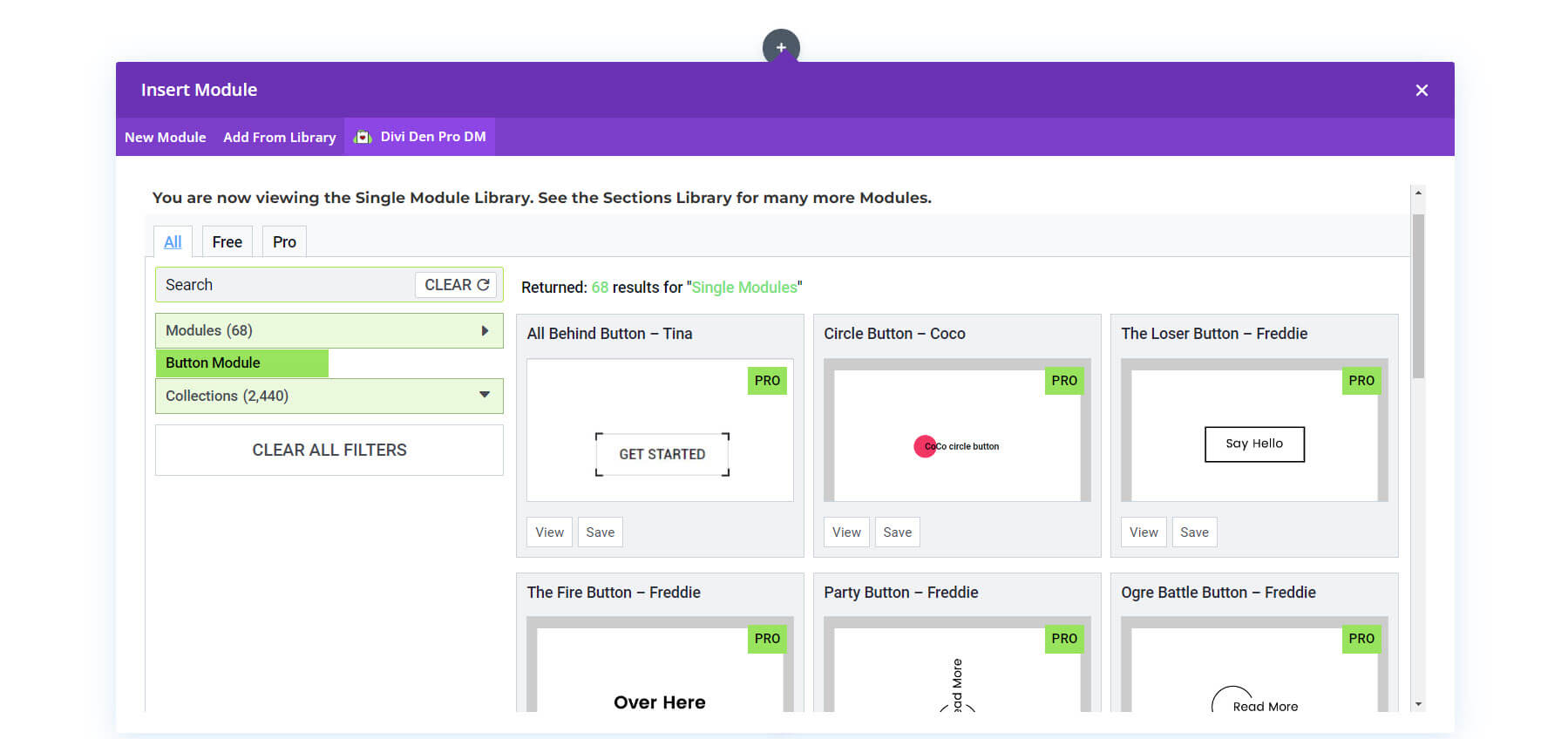
Selecting the tab opens the menu where you can choose the layout you want. The layouts are downloaded as JSON files, so you’ll need to upload them to pages and posts if you want to use them.

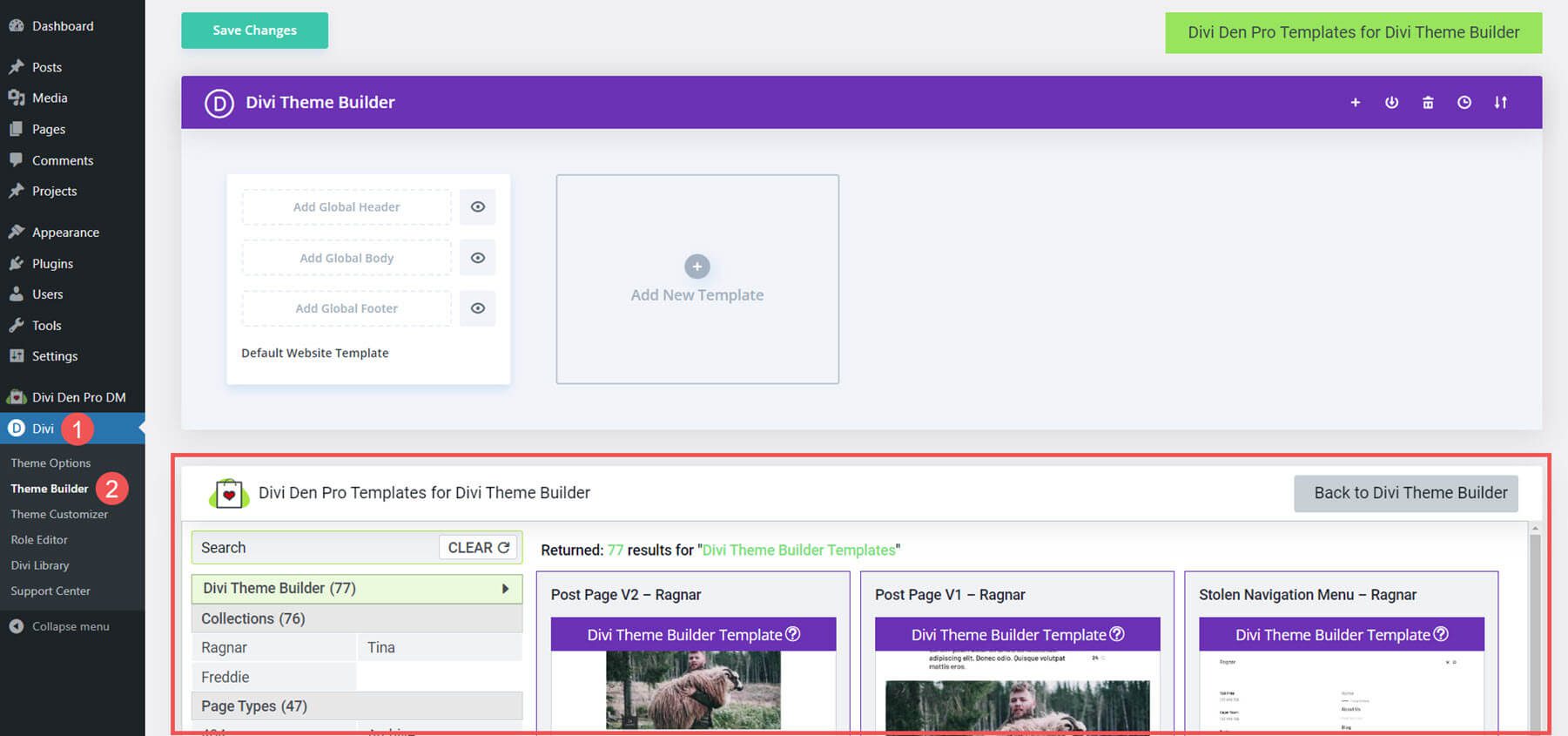
Divi Den Pro Layout Library in the Divi Theme Builder
The Divi Den Pro – Layout Library interface is also added to the bottom of the Divi Theme Builder screen. It works the same as it does in the WordPress dashboard.

It works the same way in the Theme Builder as it does on pages and posts.

Divi Den Pro Layout Library Examples
Now that we’ve seen how to use the Divi Den Pro – Layout Library interface, let’s look at a few examples. We’ll look at a few of each type.
Layouts
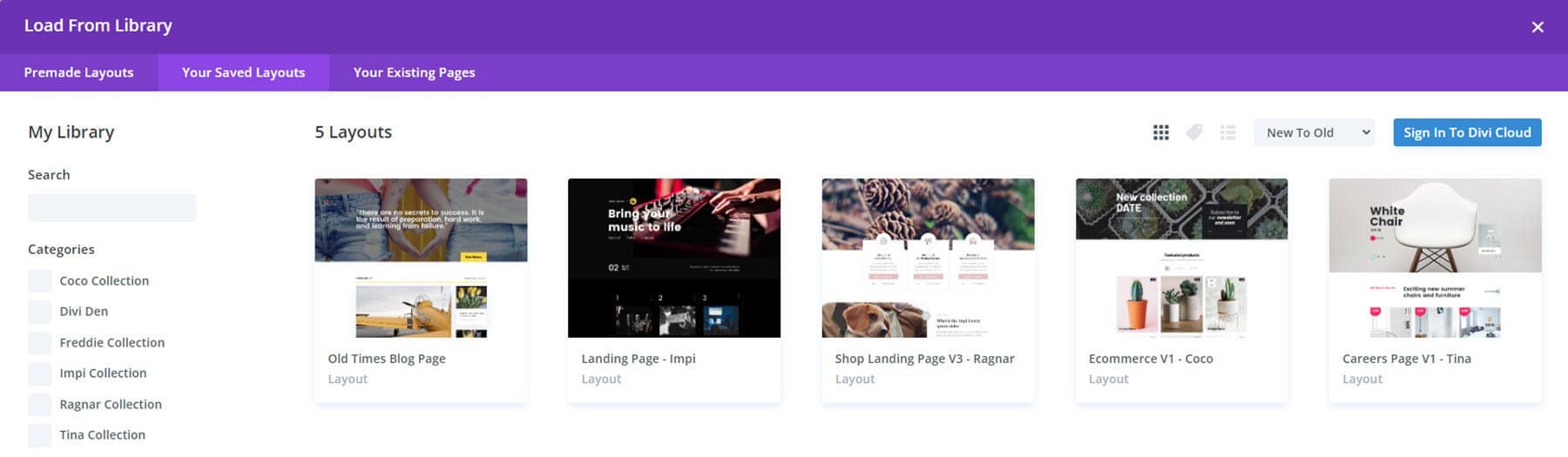
Next, we’ll look at a few layouts. I’ll load them into the Divi Theme Builder. Once you’ve saved the layouts to your Divi Library, they’re available in your layouts. Search them and select categories on the left.

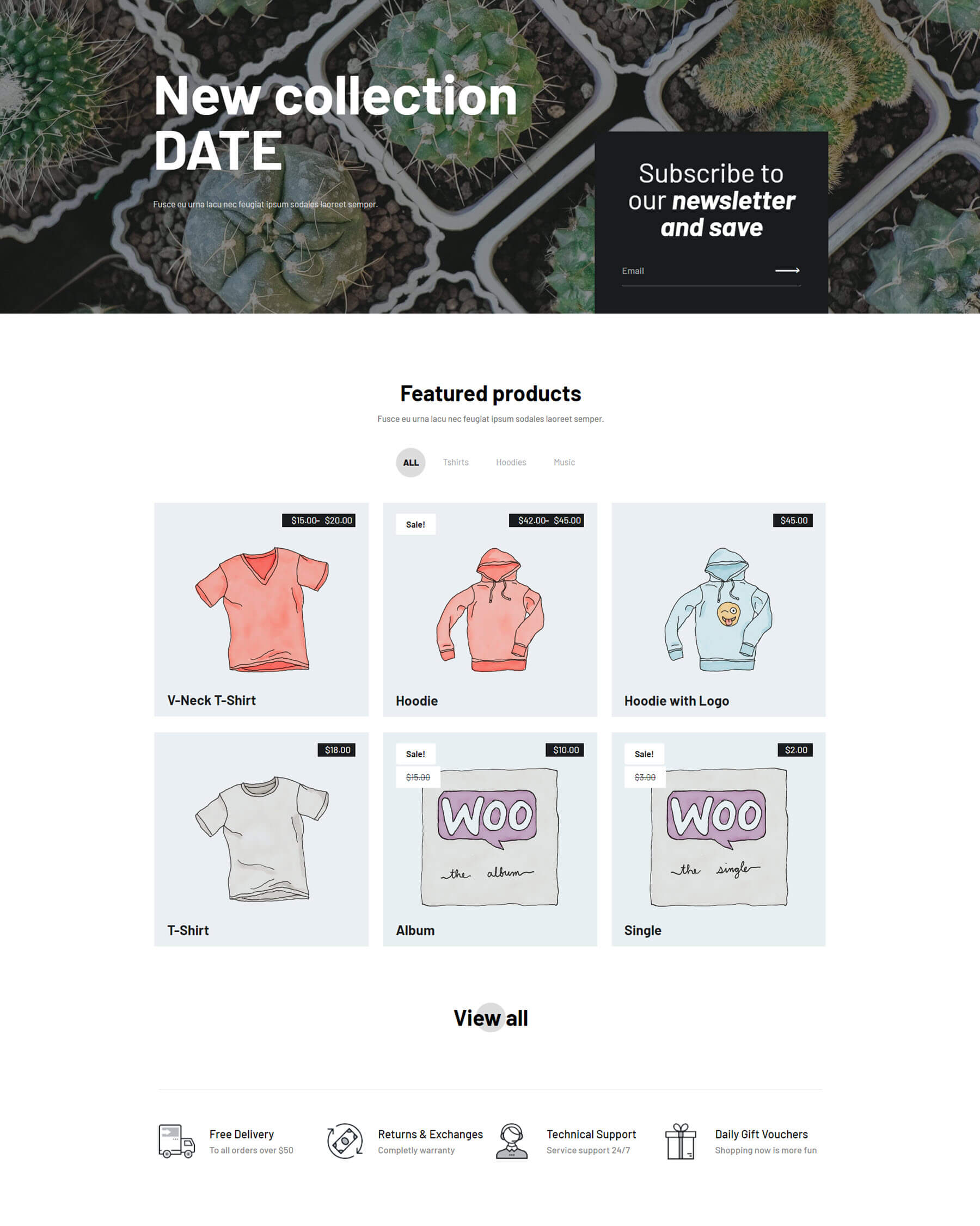
Shop Landing Page V3 Ragnar
This is the top portion of Shop Landing Page V3 Ragnar. It includes a hero section with an email CTA. A shop section shows featured products and includes an animated overlay that scrolls a message in large text on hover.

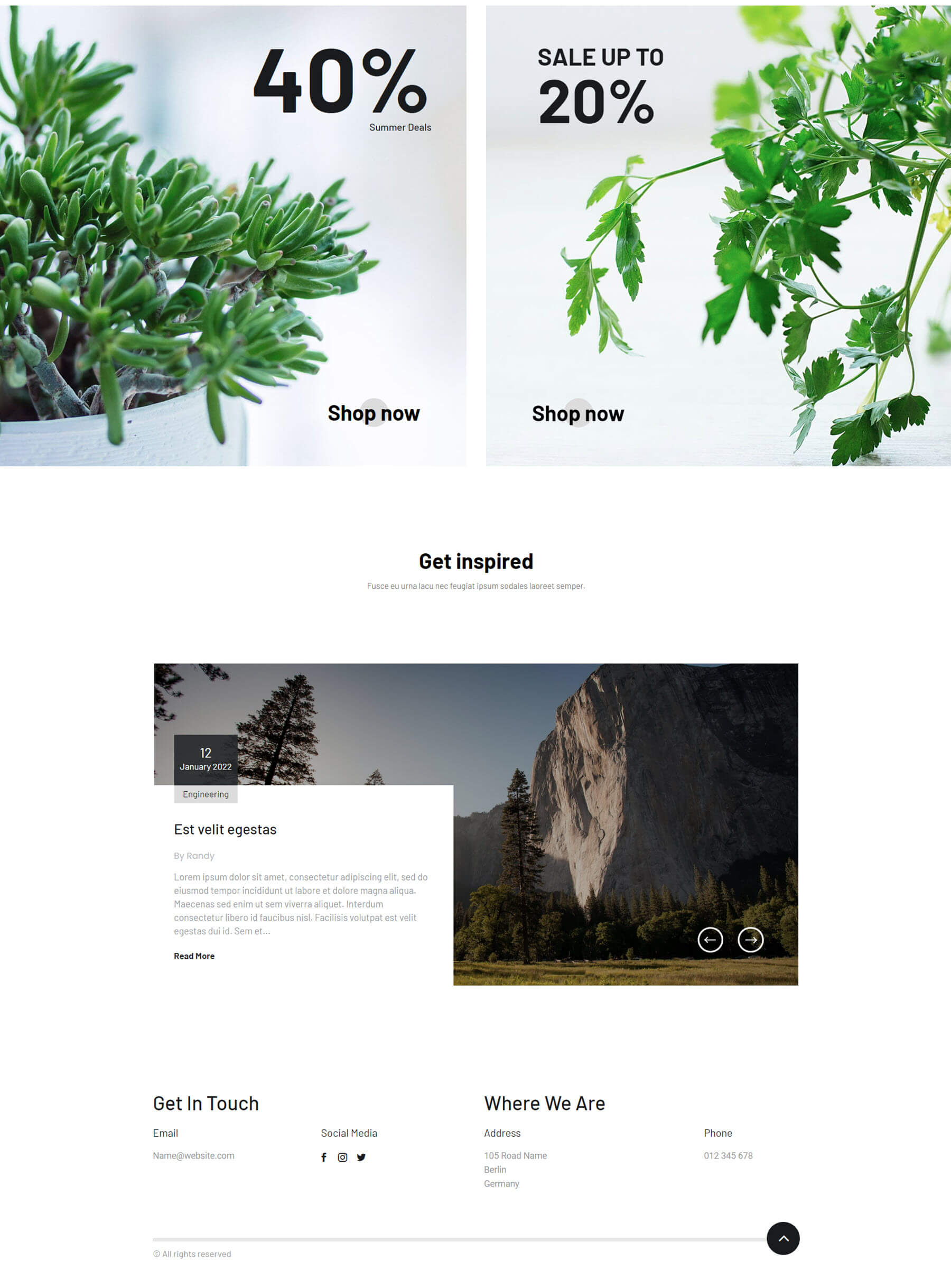
Here’s the bottom portion of Shop Landing Page V3 Ragnar. Extra-large images create shop CTAs and include animated buttons. A unique blog section displays the featured image behind the text that appears on one side.

Careers Page V1 Tina
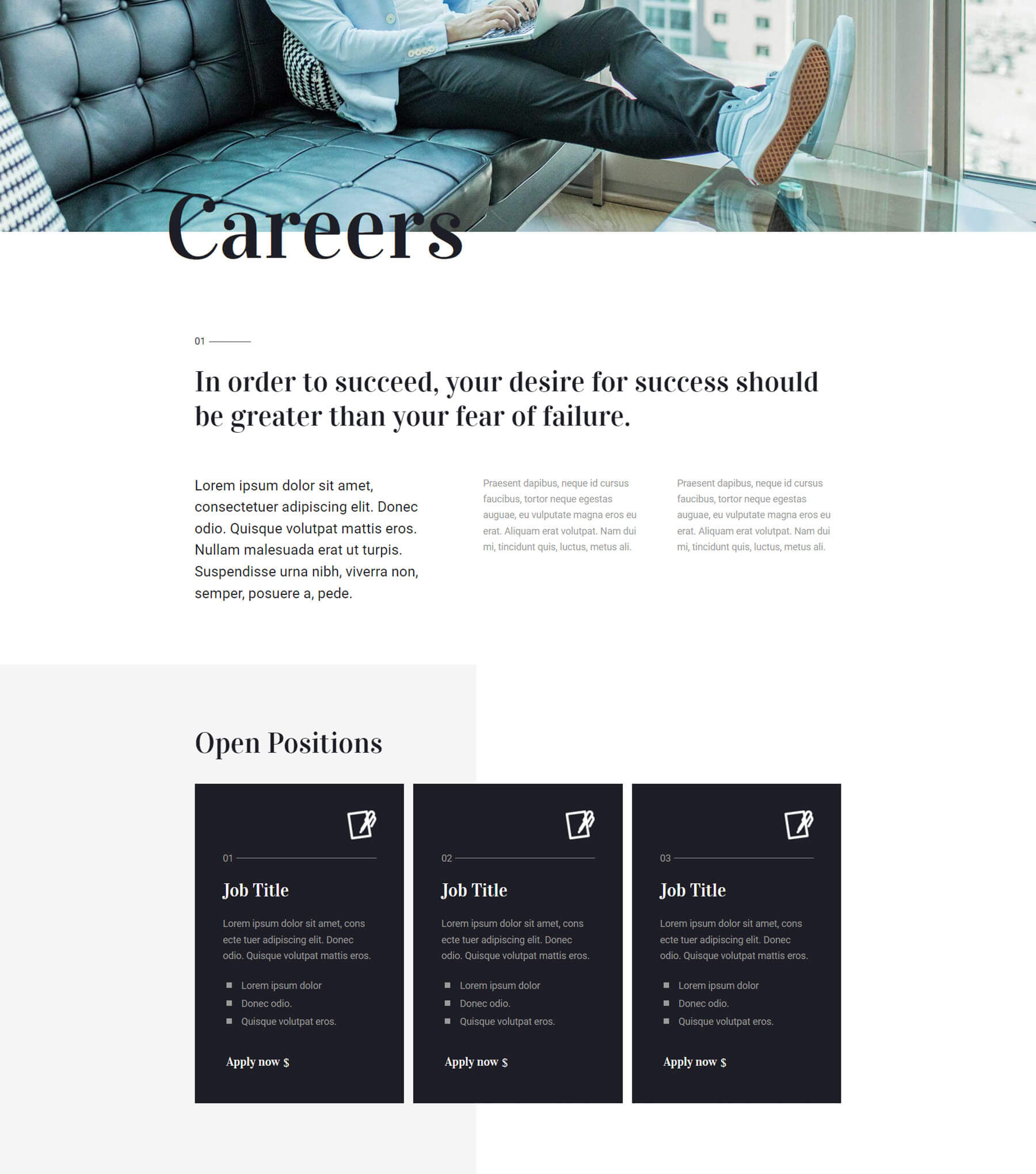
This is the top portion of Careers Page V1 Tina. It includes a hero image with an overlapping title, an introduction with a callout, and two columns of text. Following this is a section of open positions displayed as cards.

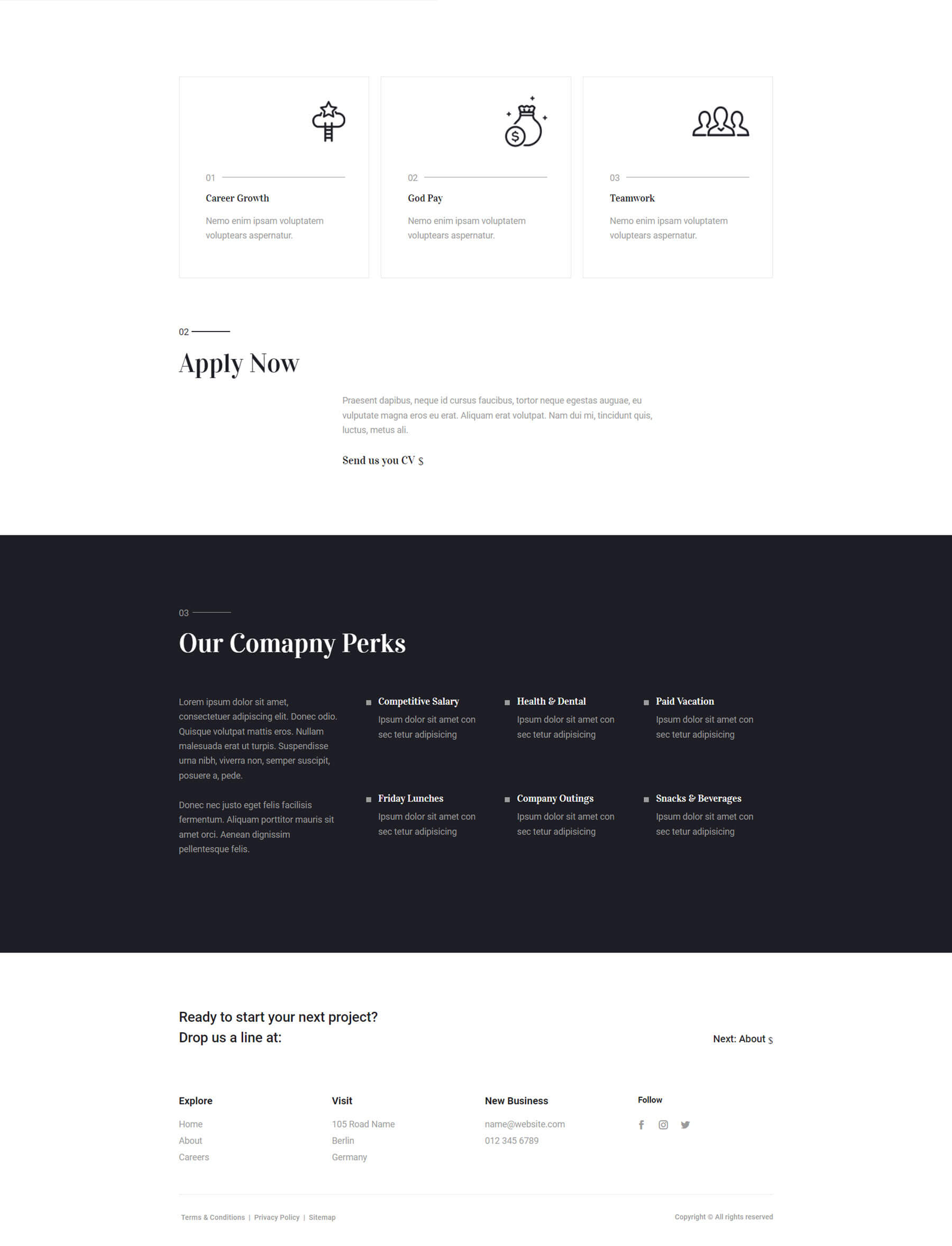
This is the bottom portion of Careers Page V1 Tina. Blurbs with hover animations provide information followed by a CTA to send a CV and a section of company perks.

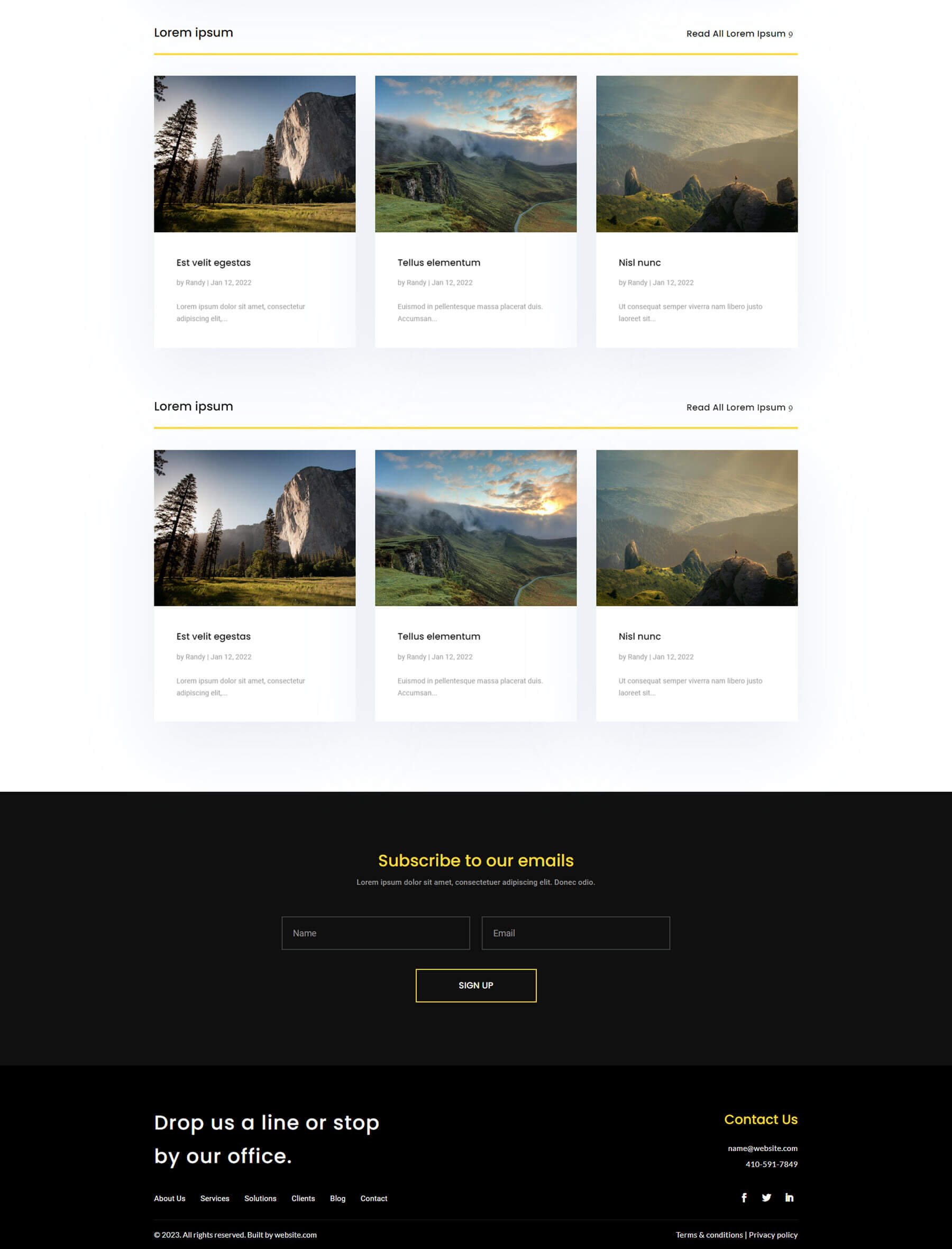
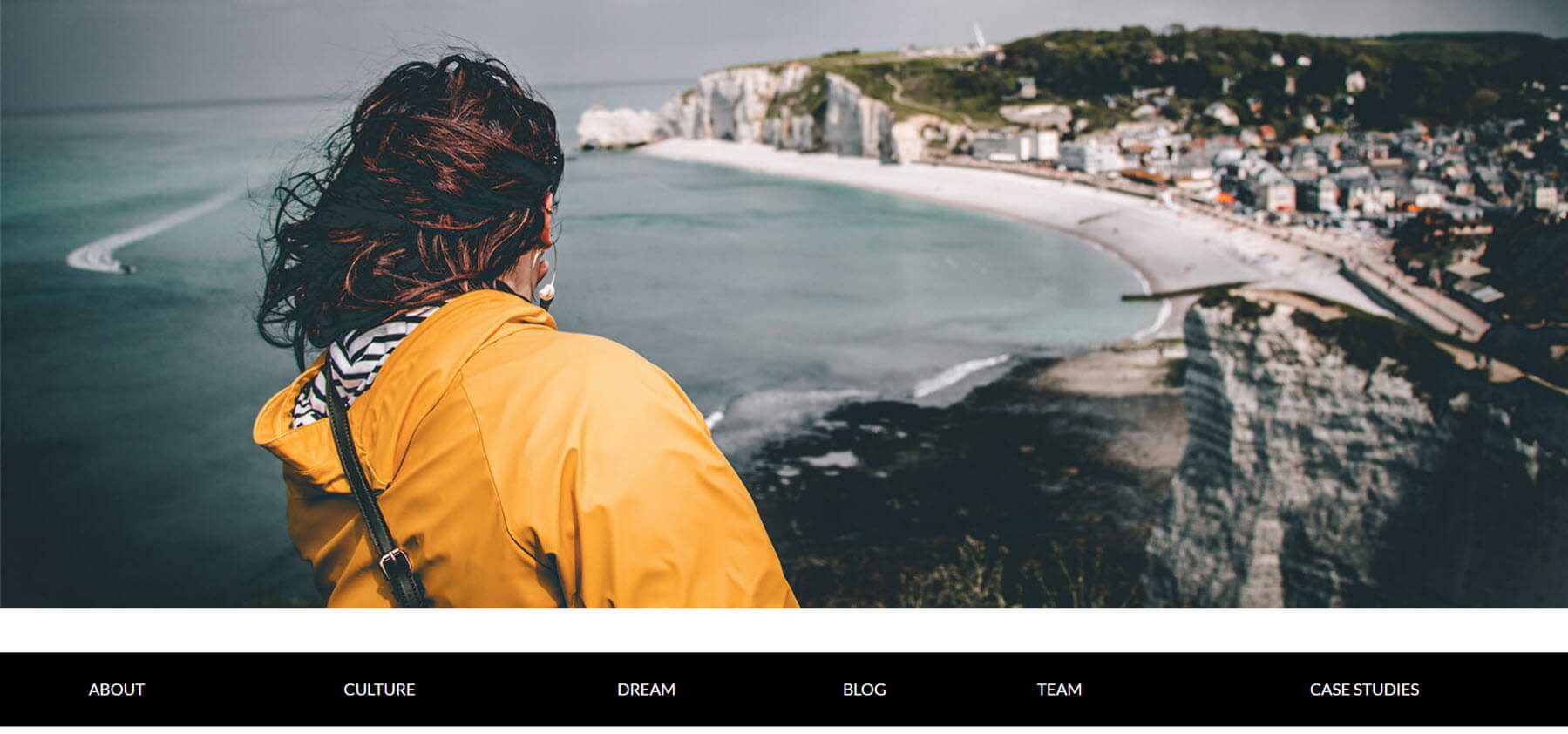
Old Times Blog Page
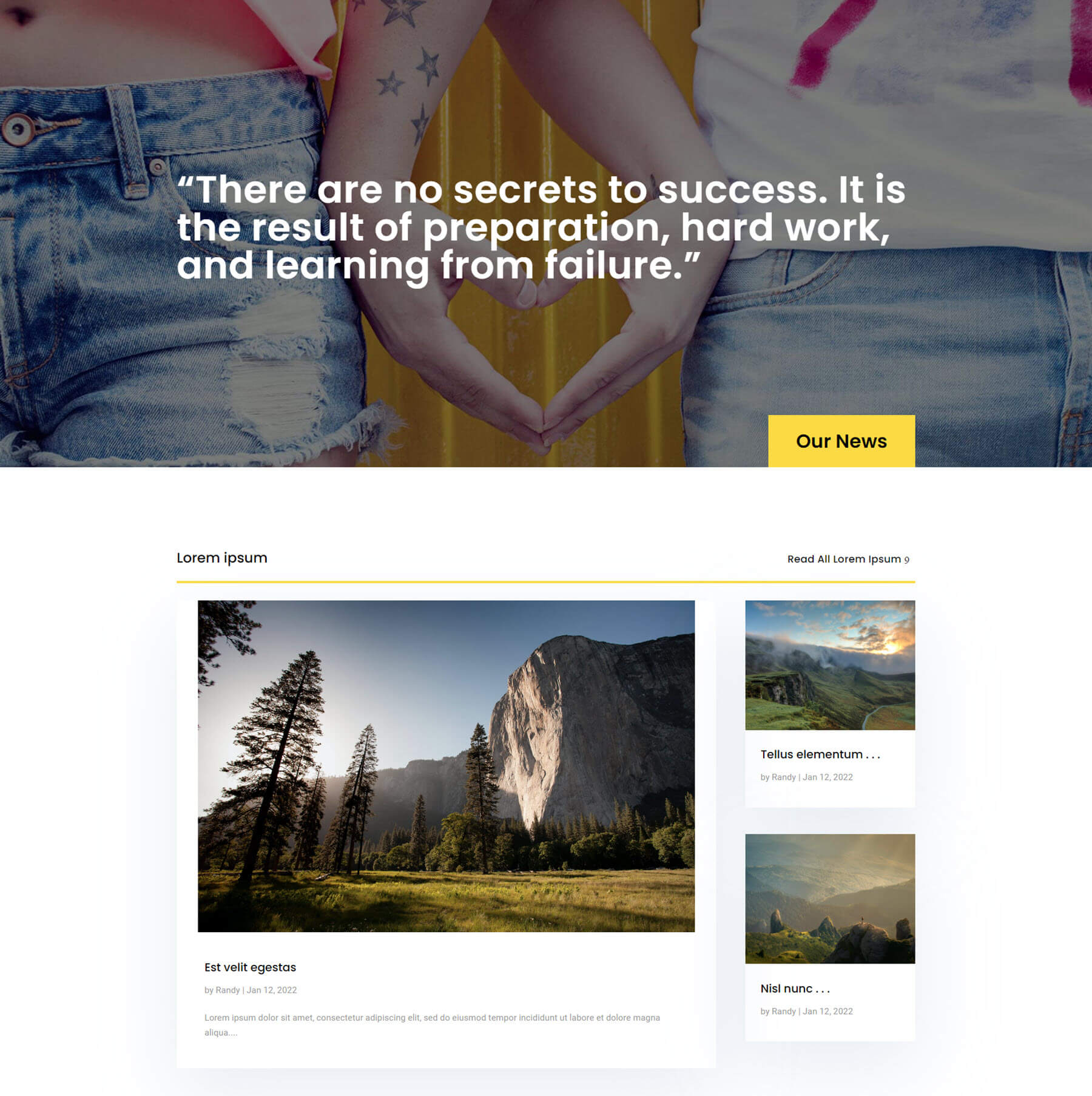
This example is the top portion of the Old Times Blog Page. It includes a hero section with a message over a background image and a button with a hover animation. A blog section shows a blog post with a large, featured image on the left and posts with a smaller featured image as a sidebar on the right. A yellow line separates the blog section from the hero section. All of the blog cards include tilt animations.

This is the bottom portion of the Old Times Blog Page. It also uses yellow lines for separation and includes two three-column blog sections, a large email form, and a footer.

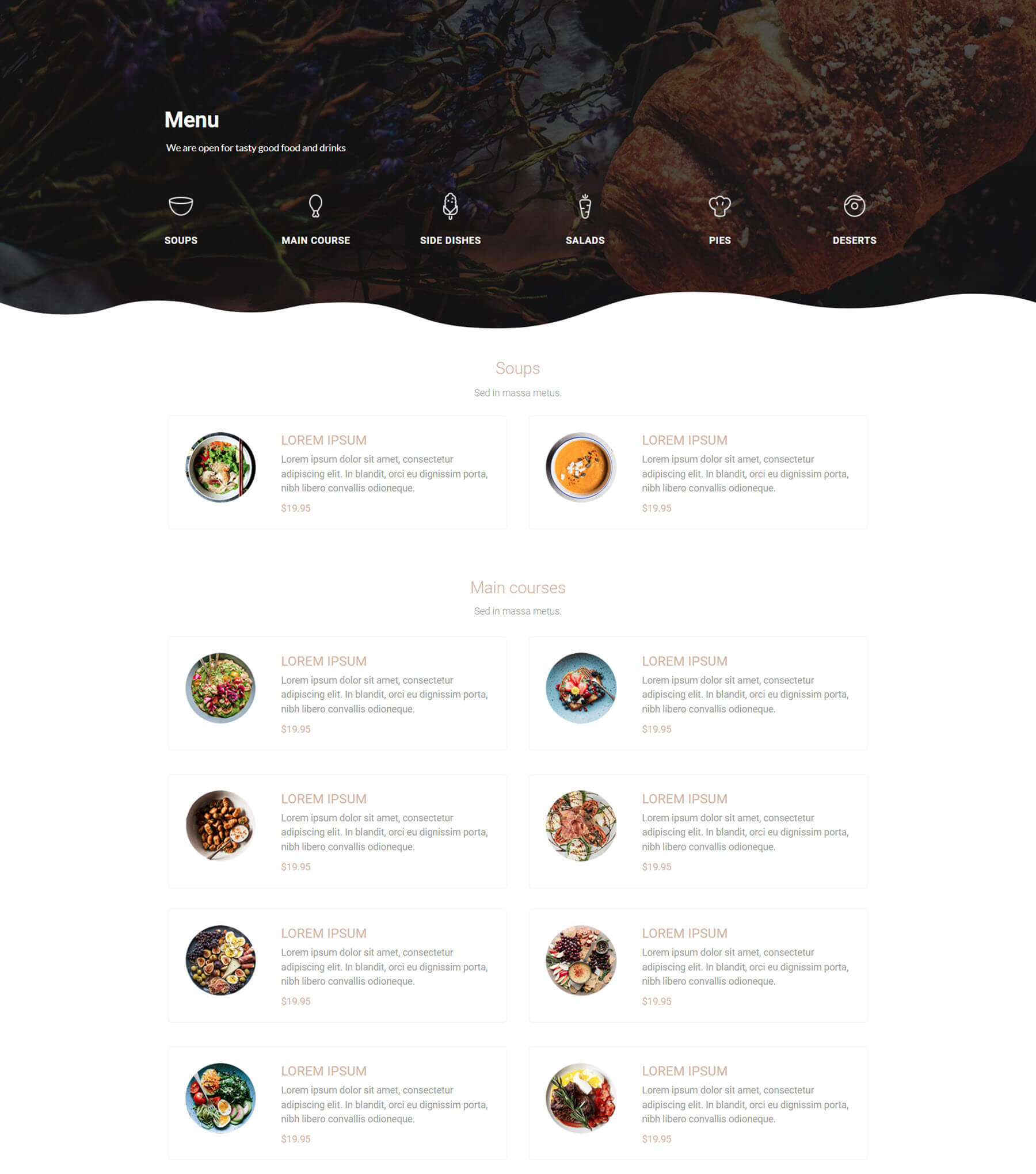
Menu Page Layout Jamie
Here’s the top portion of the Menu Page Layout Jamie. It includes a hero section with icons that link to the various food menu categories. They include hover animations. A two-column food menu follows this with an image on the left and a description on the right. The food is divided into categories.

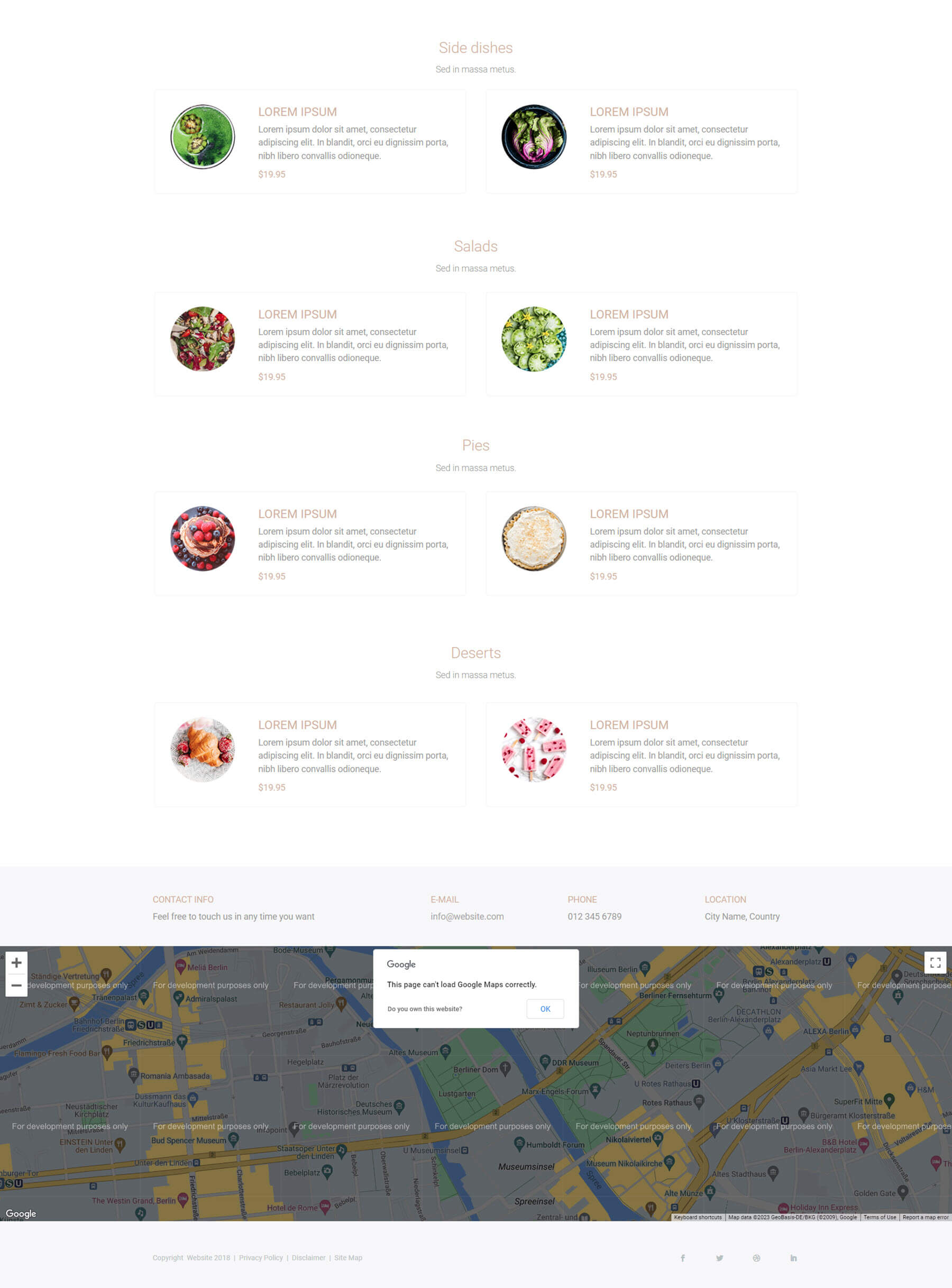
Menu Page Layout Jamie
This is the bottom half of the Menu Page Layout Jamie. It continues the food menu and includes contact information with a full-width map.

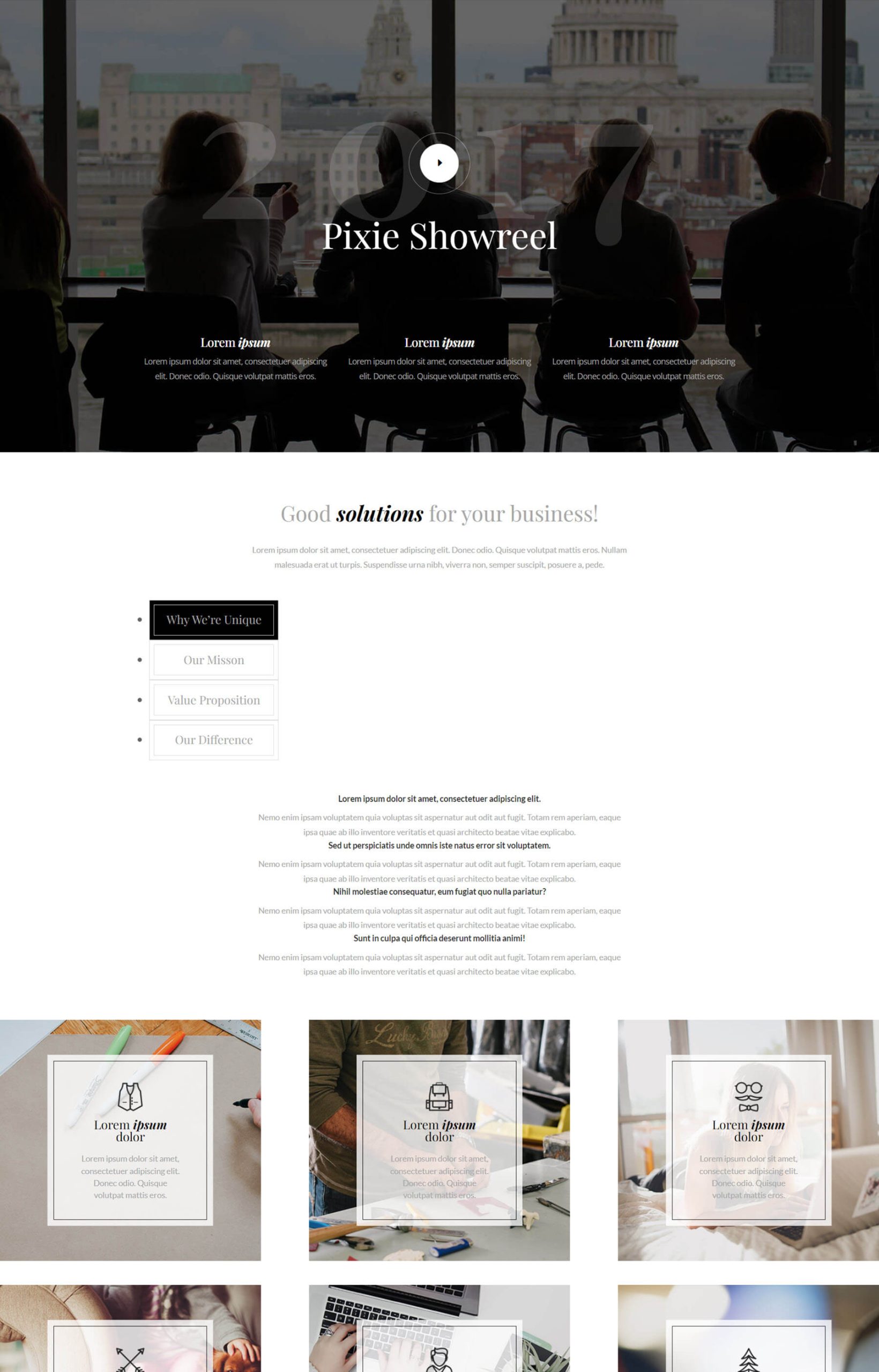
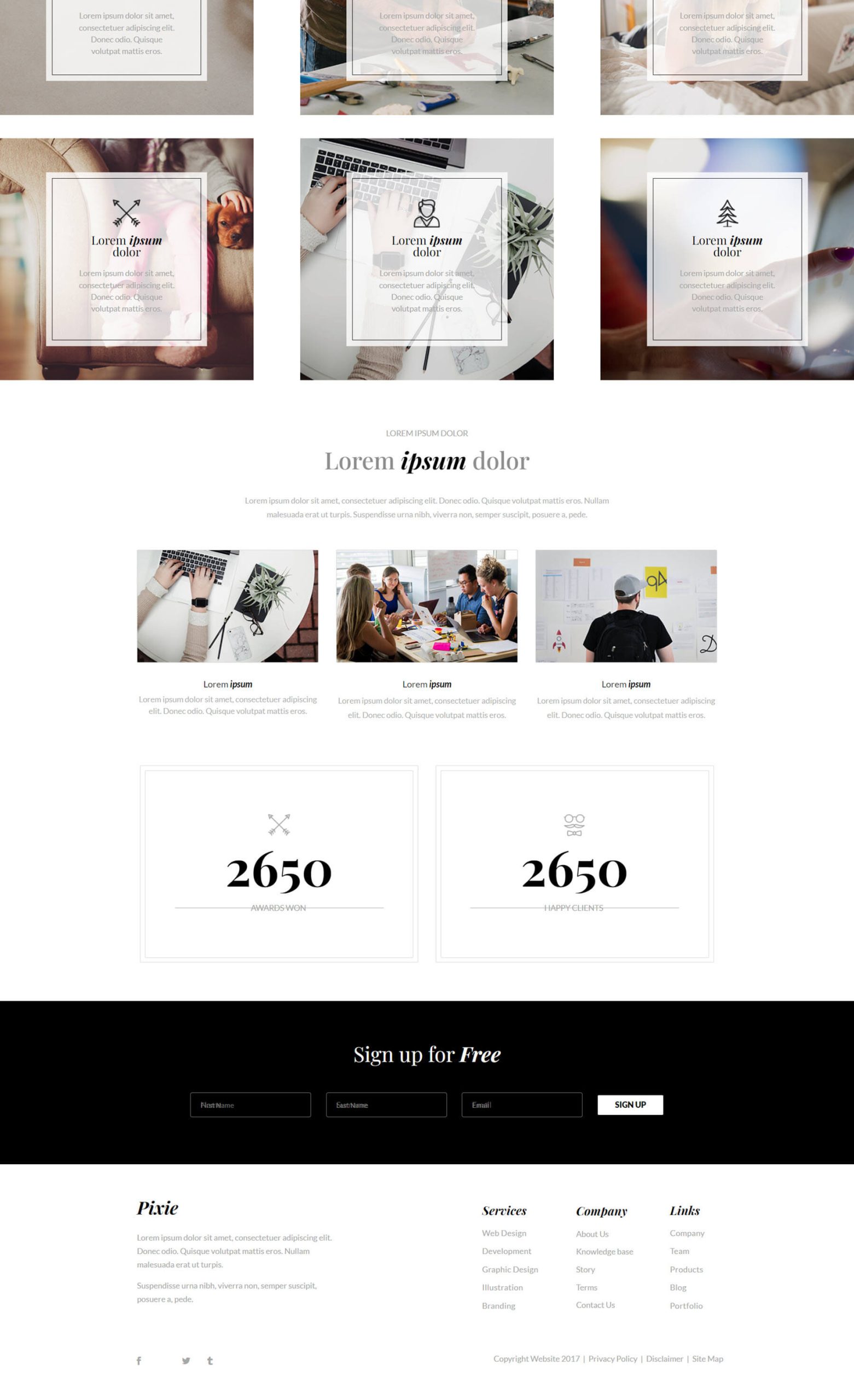
Showreel Home Page Layout
This is the top portion of the Showreel Home Page Layout. The hero section includes a button that plays an embedded video and several blurbs over a full-screen background image. Following this is a set of tabs to display information. Large images with animated overlays link to the services.

This is the bottom portion of the Showreel Home Page Layout. It continues the large images and includes another section of images for services with tilted overlay animations. It also includes styled number counters, an email form, and a footer.

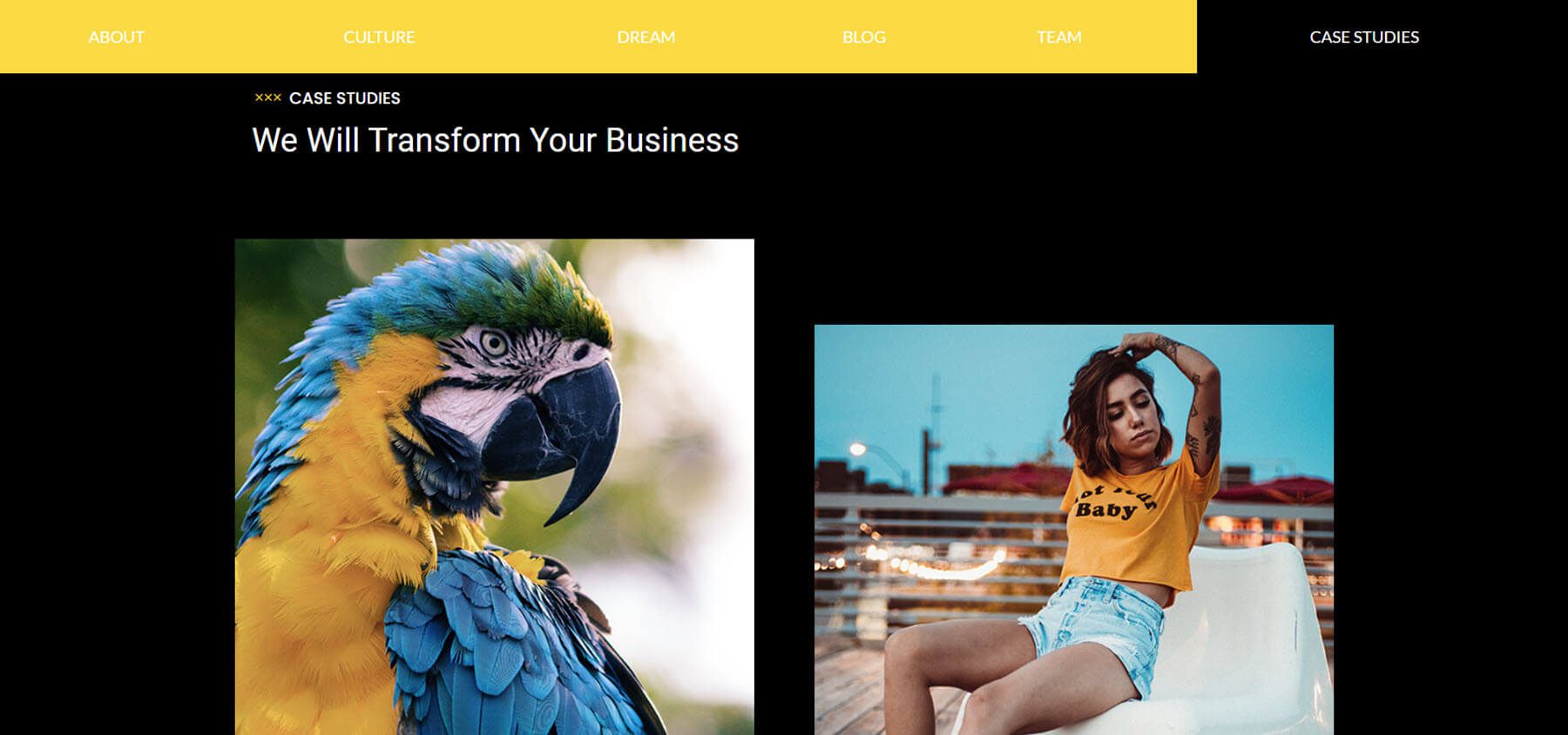
Visual Progress Bar Page Freddie
This one is Visual Progress Bar Page Freddie. It has an elegant layout, but the main element I want to show is the progress bar. This is the hero section of the layout. A menu sits at the bottom of the screen. When you scroll, the menu attaches to the top of the screen and shows the progress through the layout.

The section in this example is case studies. The progress bar shows yellow for every section that I’ve scrolled past. The images for this section include tilt effects.

Sections
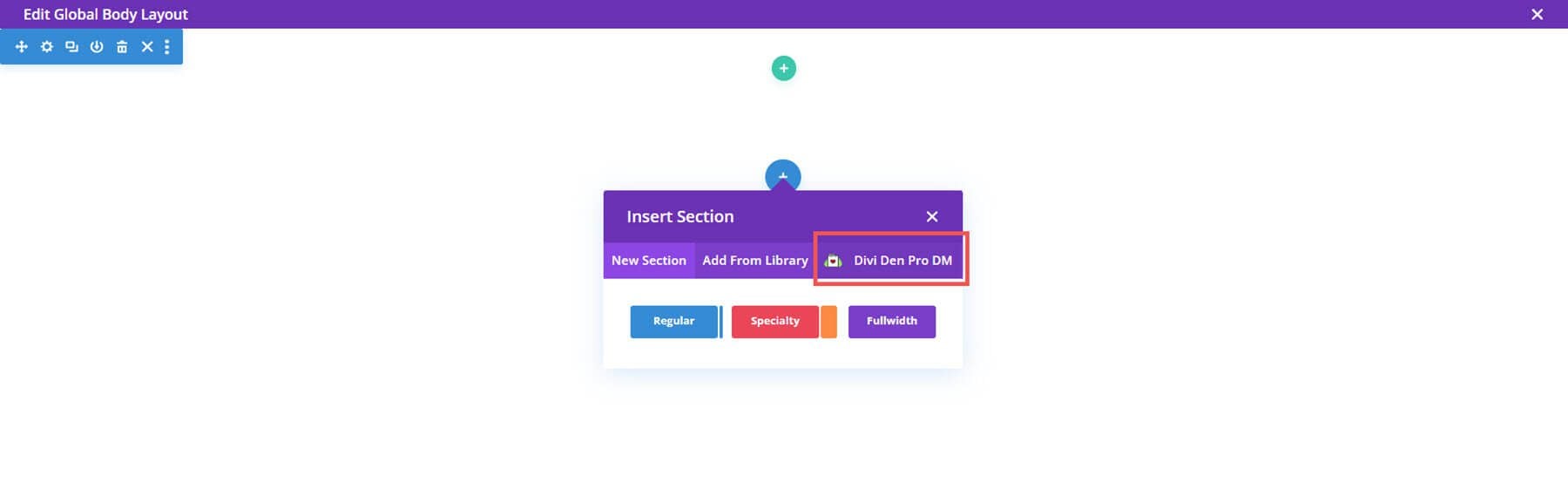
If you have Divi Den Pro – Layout Library sections saved to your Divi Library, a Divi Den Pro DM tab is added to your Section modal.

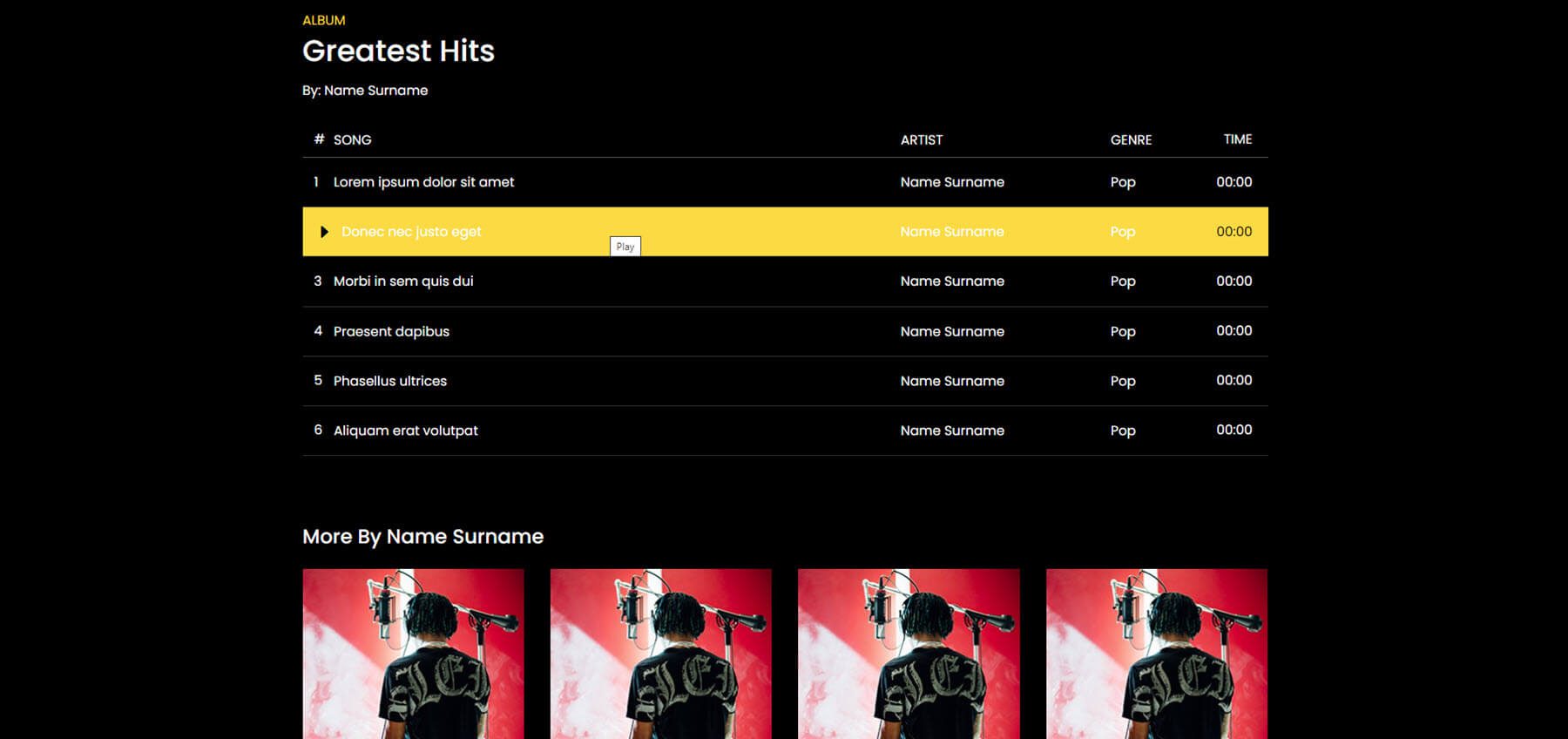
Greatest Hits Music Module Freddie
Greatest Hits Music Module Freddie provides a styled audio player section with a black background and yellow hover effects.

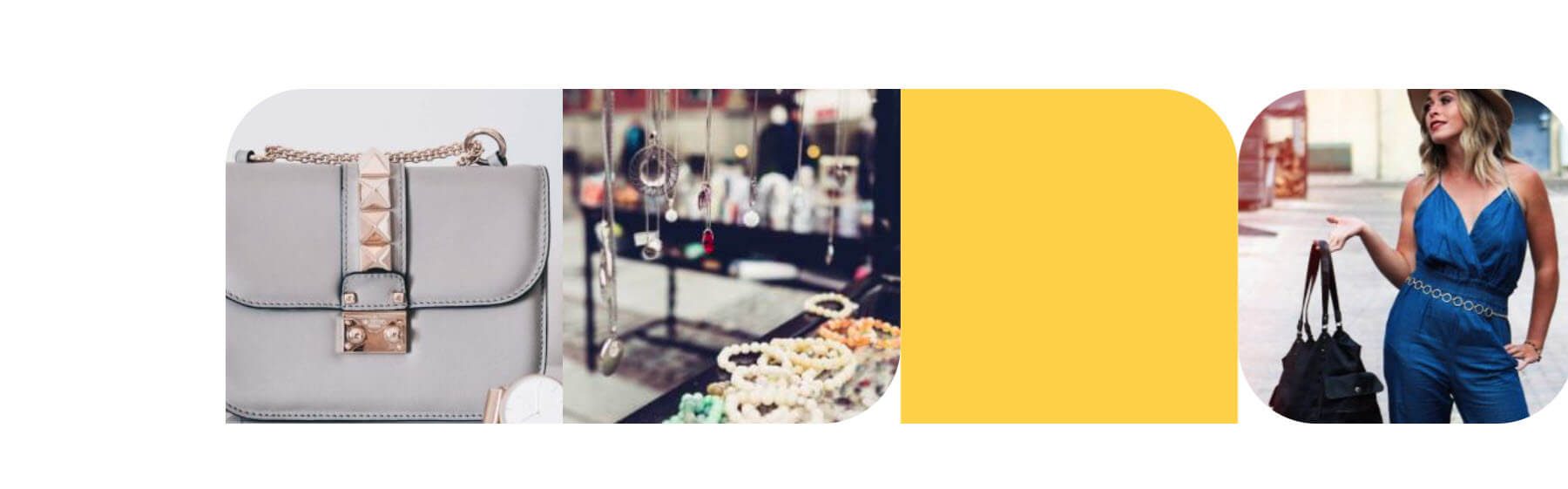
Styling Gallery Demo
Styling Gallery Demo provides an interesting image gallery with different border shapes and a block of color to separate the images.

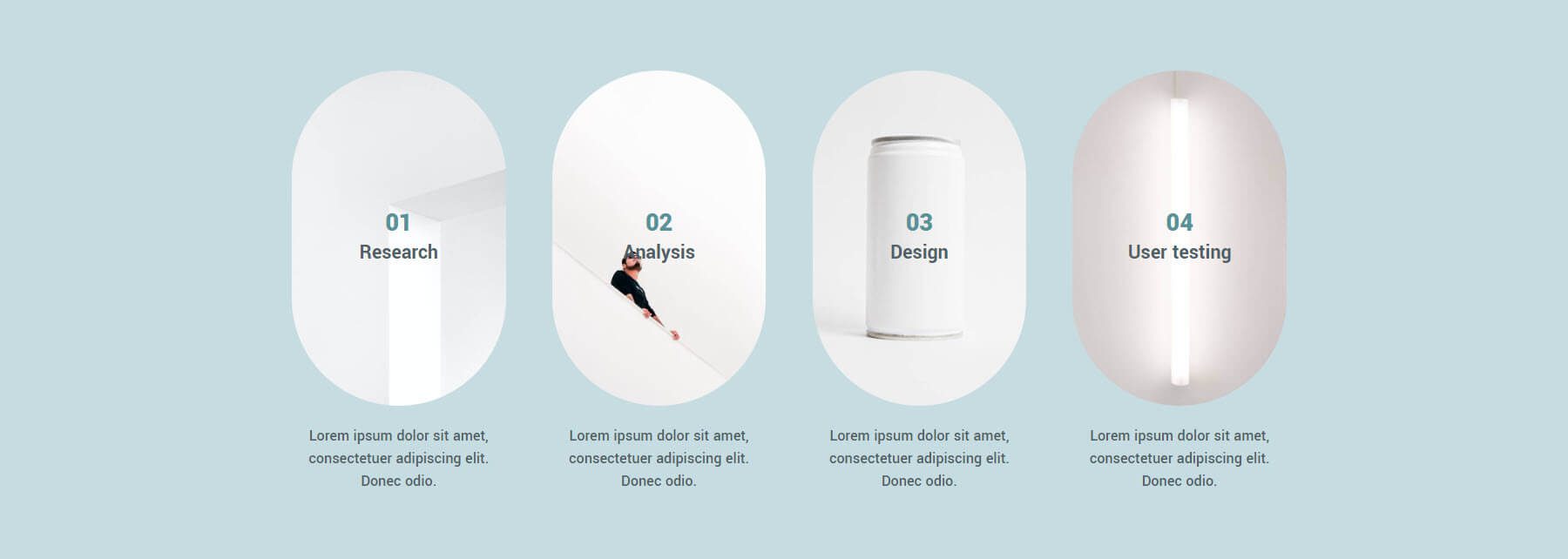
Lintang Process Grace
Styling Gallery Demo provides a list of steps. They’re placed horizontally and include shaped images or colors, and hover effects.

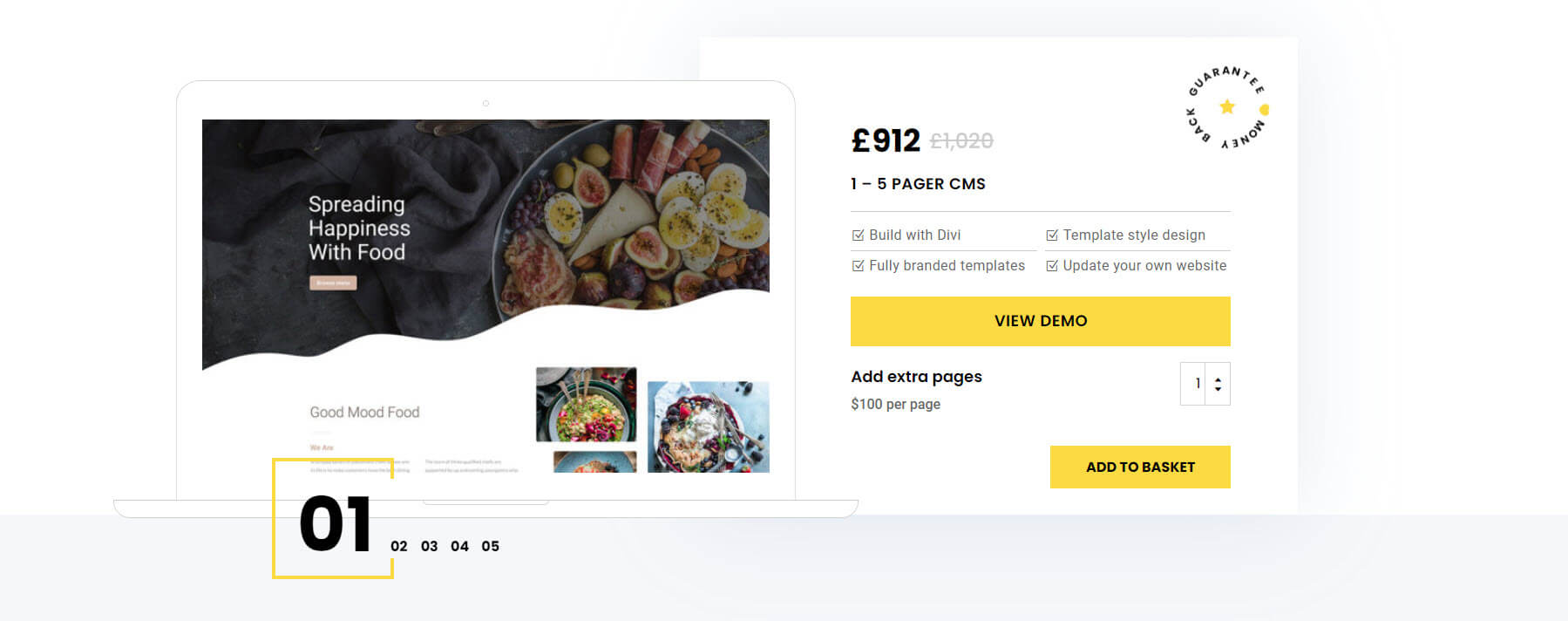
Thunderbolt Product Freddie
Thunderbolt Product Freddie is a product section that displays a product slider on one side and styled information on the other.

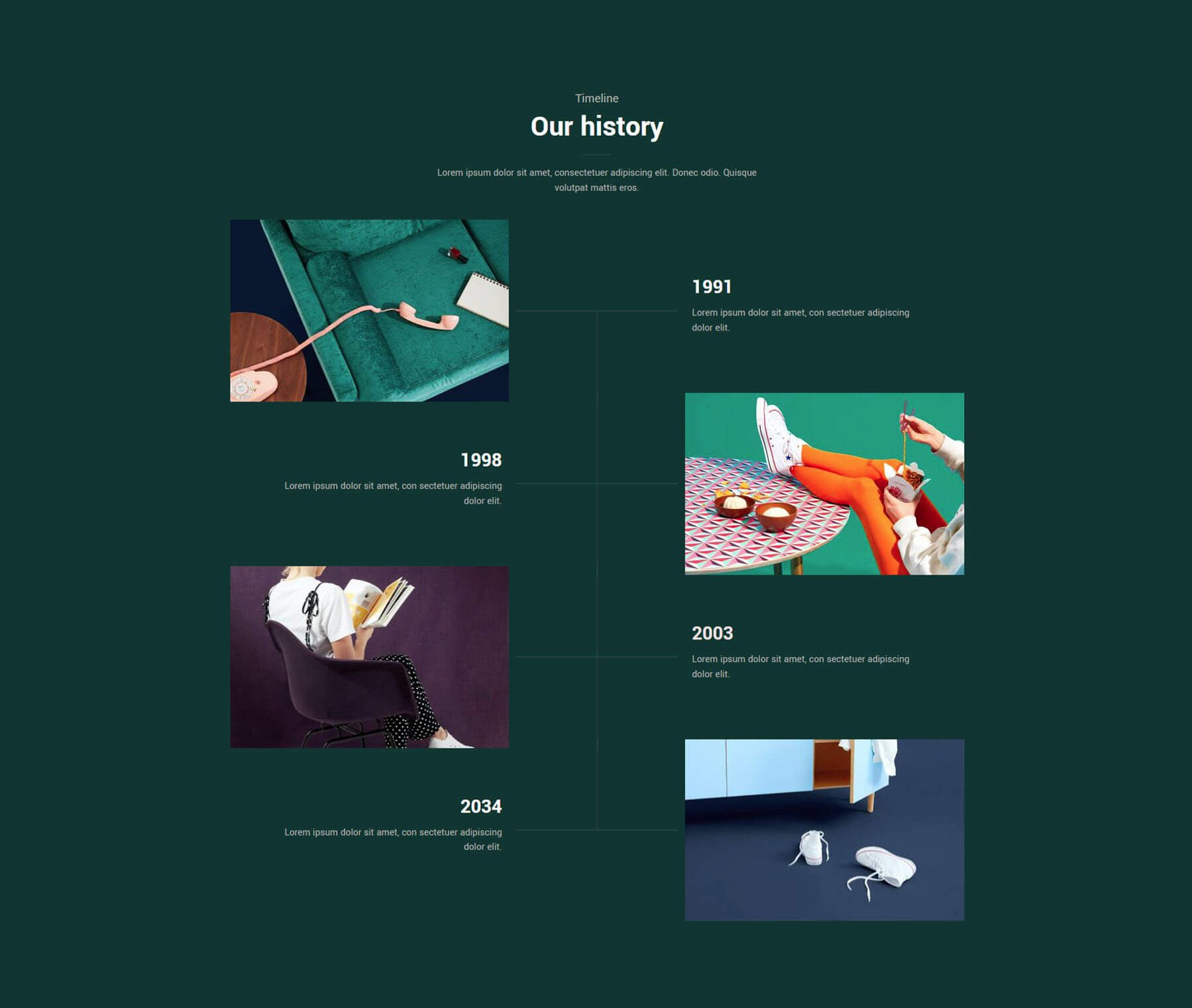
Alula Timeline Grace
Alula Timeline Grace creates an alternative vertical timeline with images on one side and information on the other.

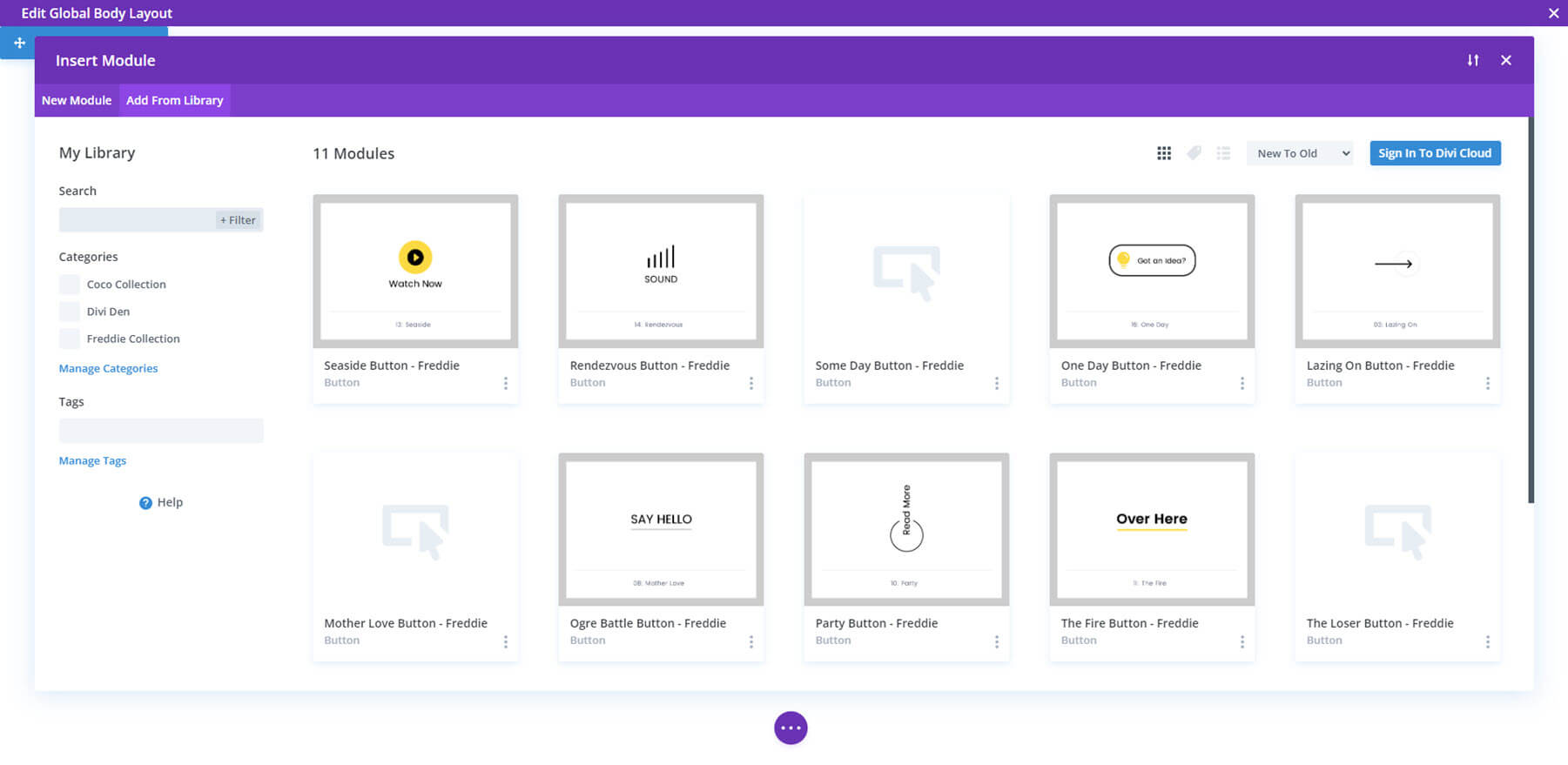
Modules
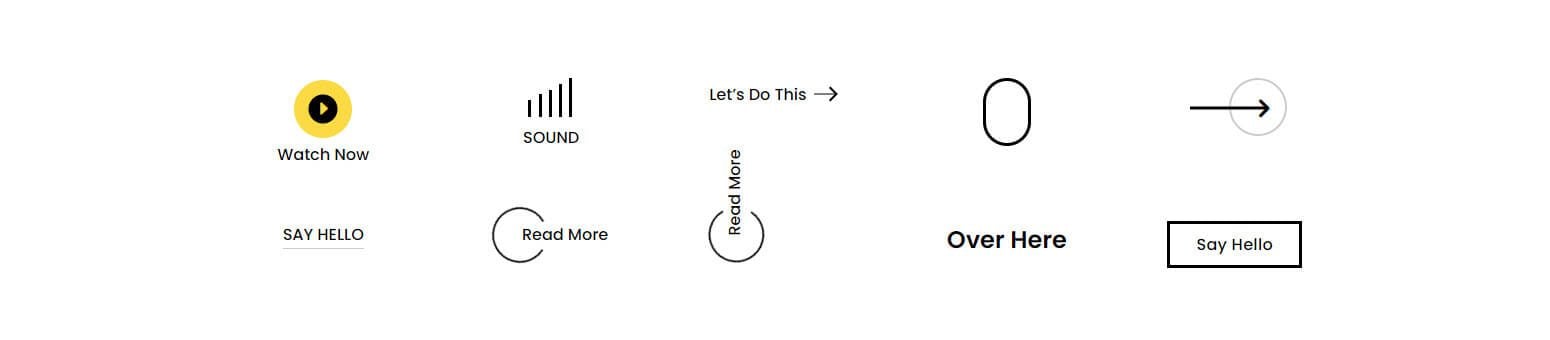
The Modules option in the dashboard shows buttons. Here are a few that I downloaded.

I’ve added all the buttons I downloaded to a single page. Each of the buttons includes engaging hover animations.

Where to Purchase Divi Den Pro Layout Library
Divi Den Pro – Layout Library is available in the Divi Marketplace for $189. It includes unlimited website usage, one year of support and updates, and a 30-day money-back guarantee.

Ending Thoughts on Divi Den Pro Layout Library
That’s our look at Divi Den Pro – Layout Library. There are a lot of layouts in this library. The user interface is simple. Searching, sorting, importing, and downloading the layouts is intuitive. I found the link on the sections and modules to be limited more than the dashboard, once the layouts are in the library, they’re available by selecting the Add from Library options. If you’re interested in adding several thousand professionally designed layouts to your Divi Library, Divi Den Pro – Layout Library is worth a look.
We want to hear from you. Have you tried Divi Den Pro – Layout Library? Let us know what you think about it in the comments.













Leave A Reply