Divi Designer Pack is a layout pack with over 720 design elements you can use with the Divi Builder to effortlessly create your next website. It comes with both light and dark layouts and a variety of designs for each section of your page. In this post, we’ll take a look at some of the layouts that come with the Divi Designer Pack to see if this is the right product for you.
Let’s get started!
Installing Divi Designer Pack
Divi Designer Pack comes as a .ZIP file containing Divi Library .json files. The layouts are packaged so that you can install all layouts, all layouts of a certain category, or all light or dark layouts of a certain category depending on your needs.
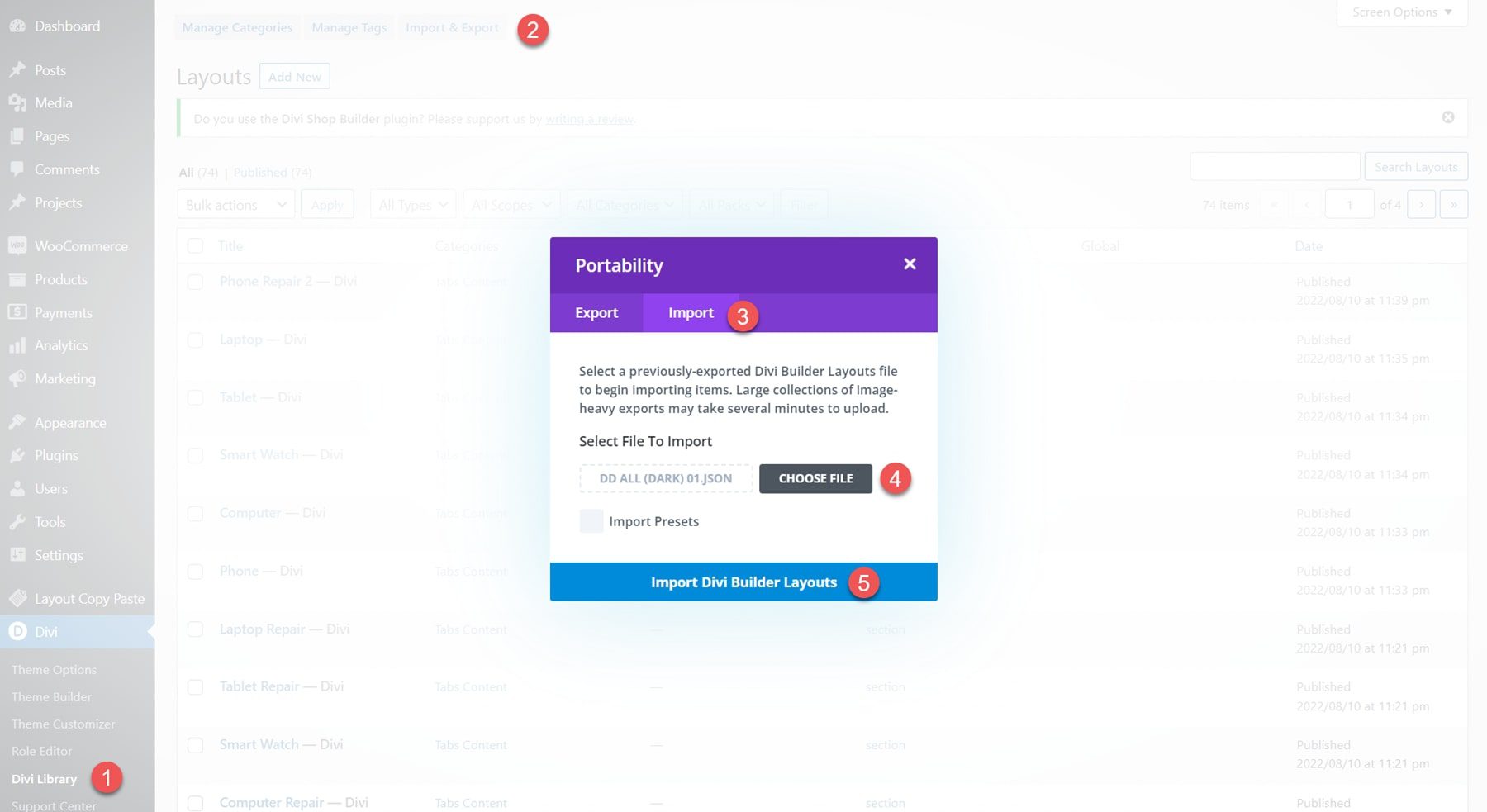
To install the layouts, start by unzipping the .ZIP file in your file manager. Then, open your WordPress dashboard and navigate to the Divi Library page. Click Import & Export at the top, then select the import tab. Choose a .json layout pack file to import, then select Import Divi Builder Layouts.

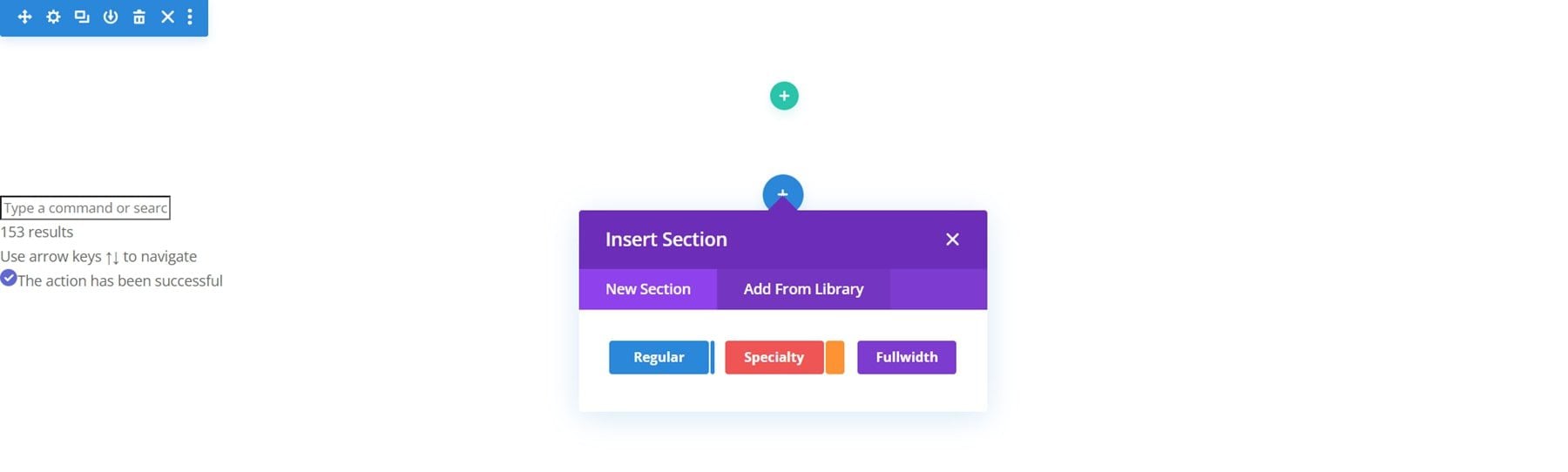
Once the layout has been imported, open your page in the Divi Builder. Click the blue plus icon to add a new section, then select Add From Library.
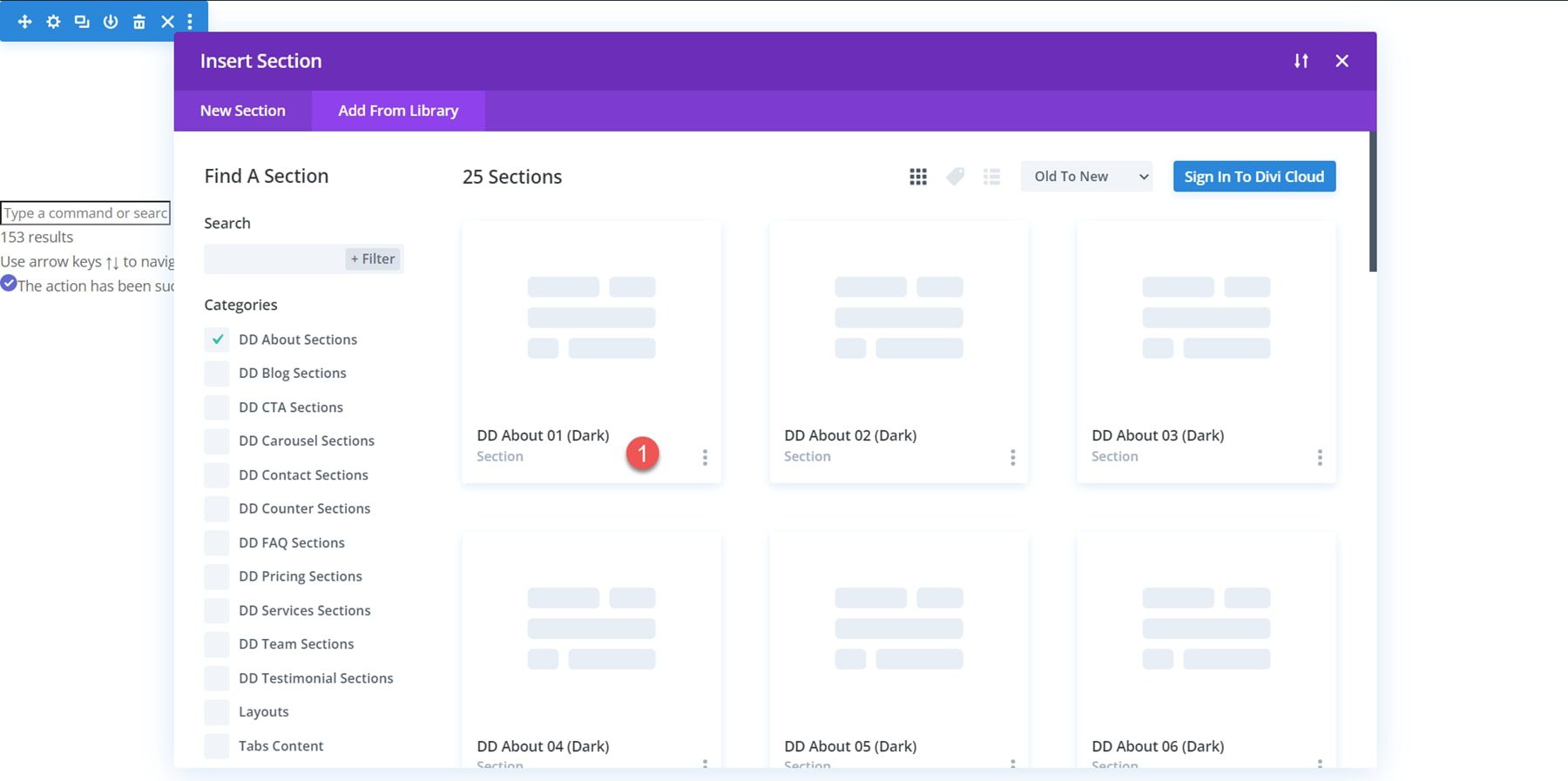
Locate the layout you want to use in the Divi Library.

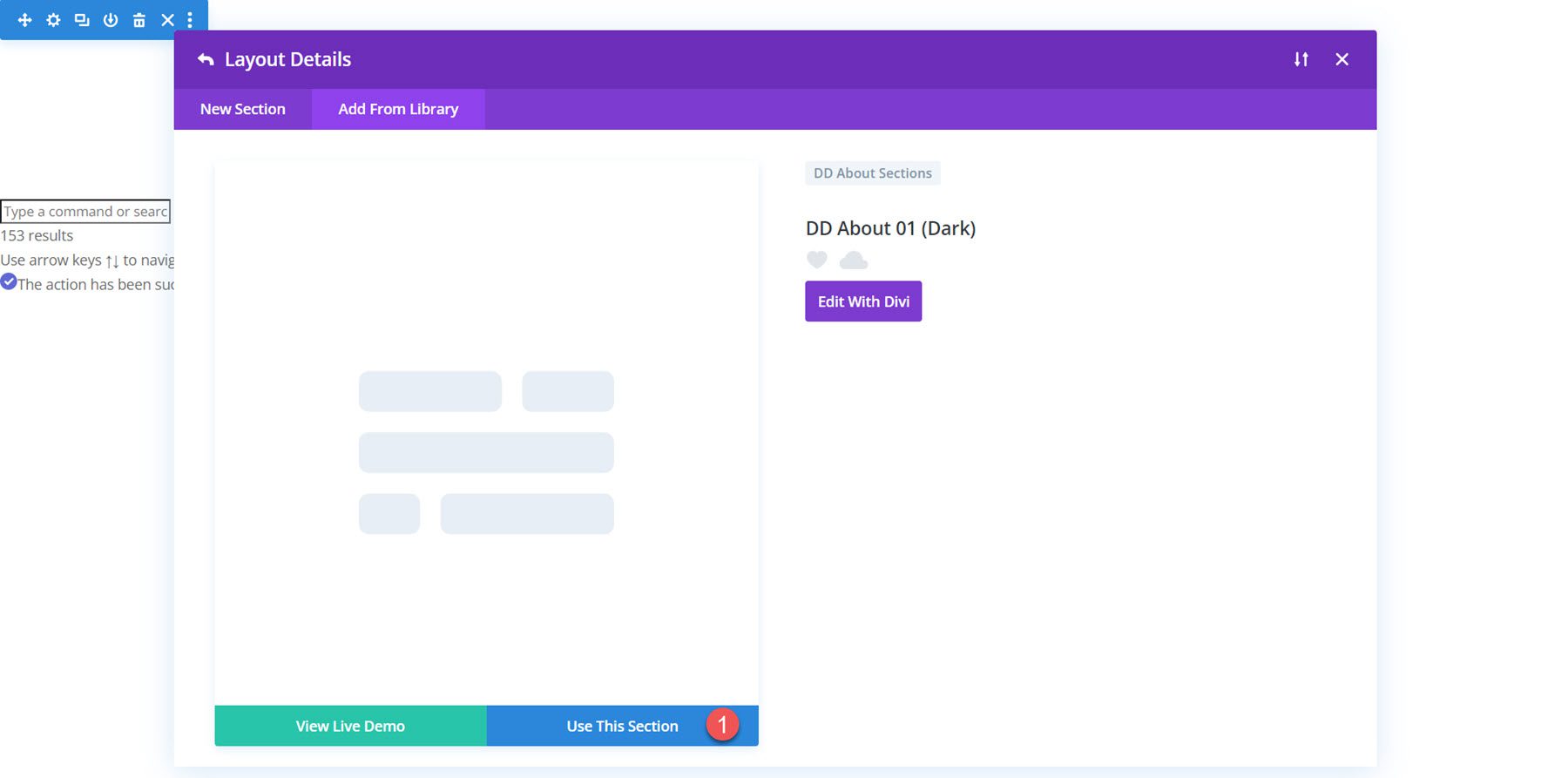
Then, click the Use This Section button to load the layout on your page.

Divi Designer Pack
Divi Designer Pack comes with 720+ layouts for various website sections with both light and dark designs. Each of the layouts can be customized to your liking and the content can all be replaced with your own. Because there are so many different layouts that come with this pack, we can’t cover them all in this post. We’ll take a look at a few layouts from each category to give you an idea of what designs you can get with the Divi Designer Pack. You can also view all of the layouts on the live demo website.
Divi Designer Design Sections
Divi Designer About Sections
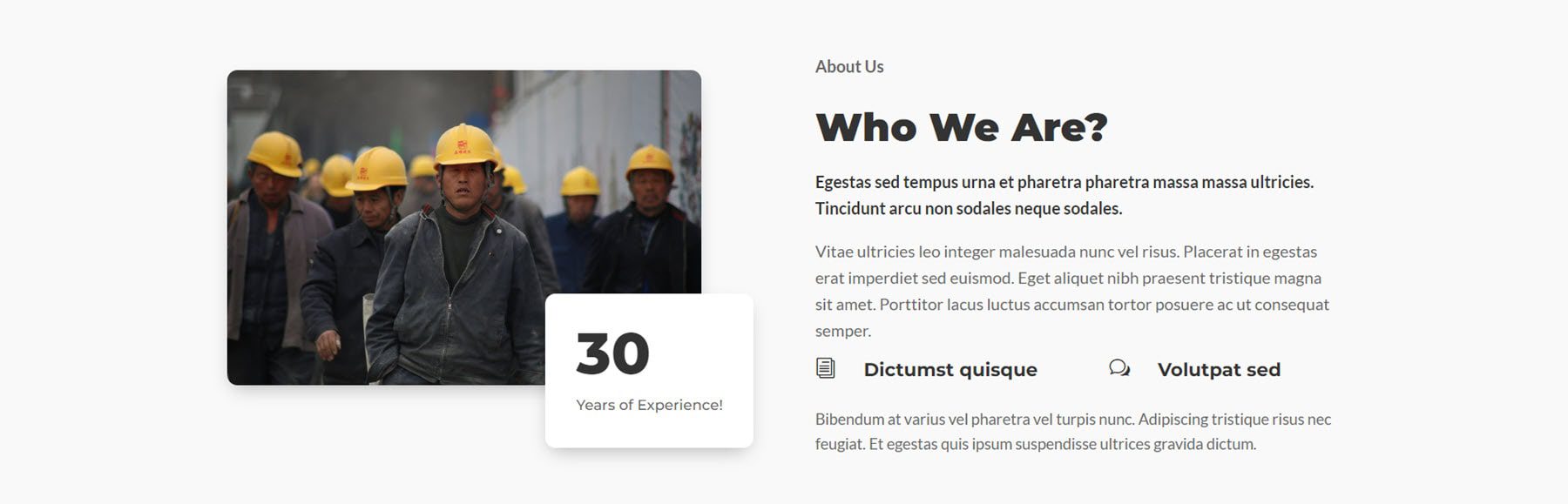
There are 25 about section layouts in total. Layout 2 has an image and an overlapping text box with a number. There is text on the right side, along with some blurb modules.

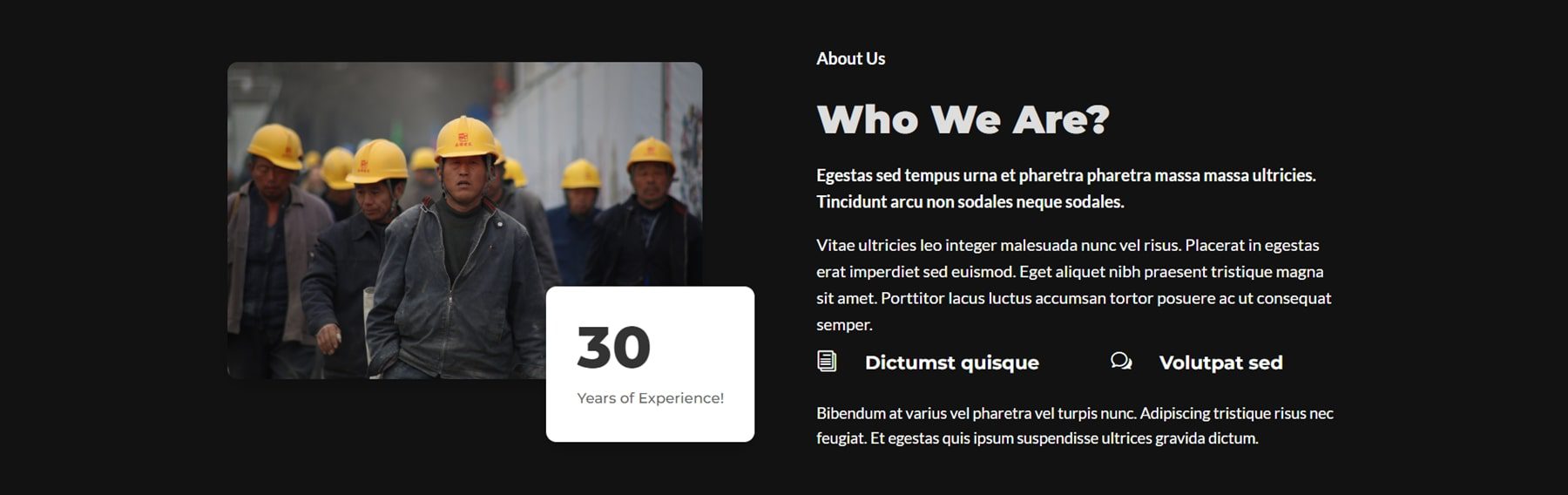
Here is the dark version of layout 2.

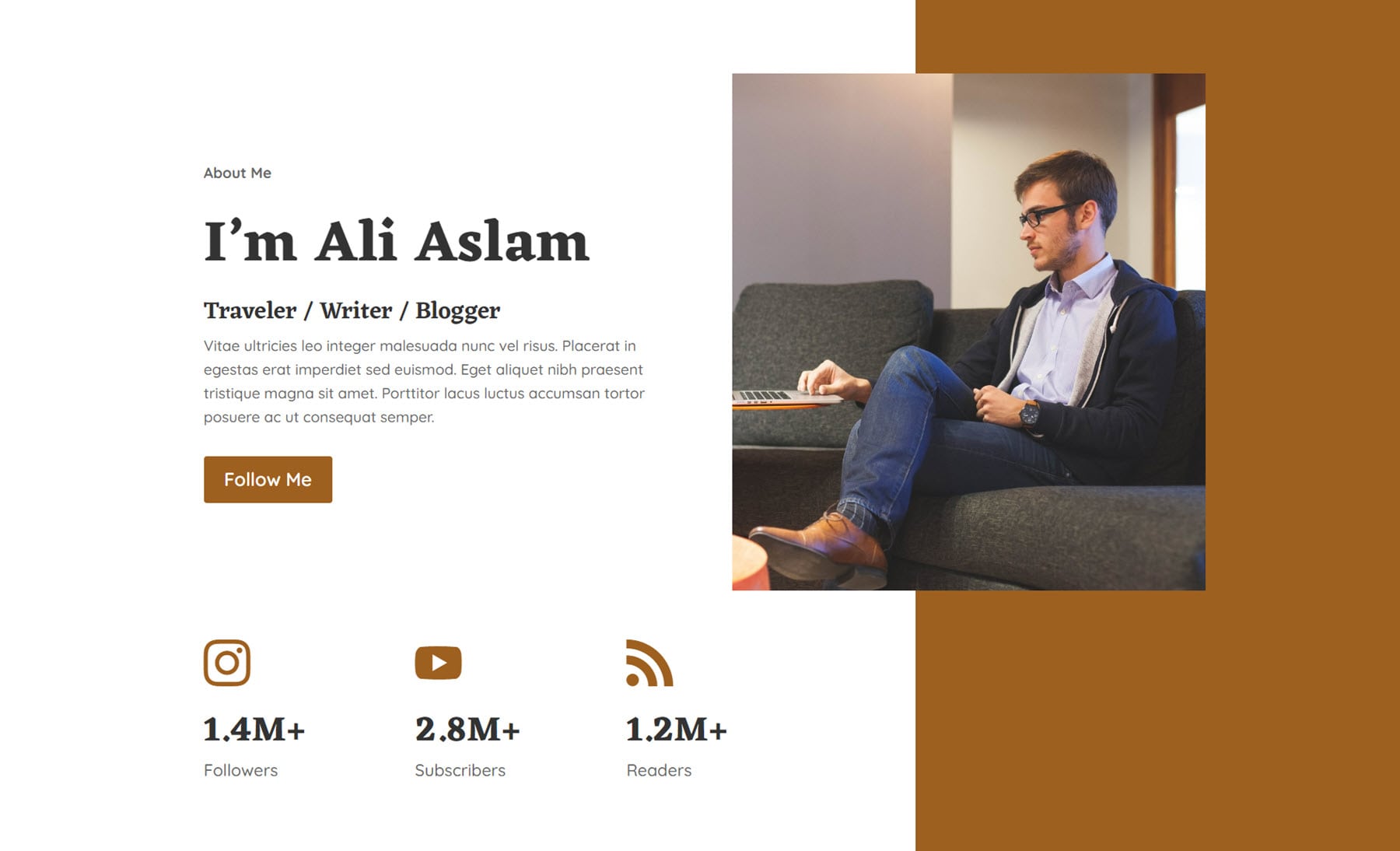
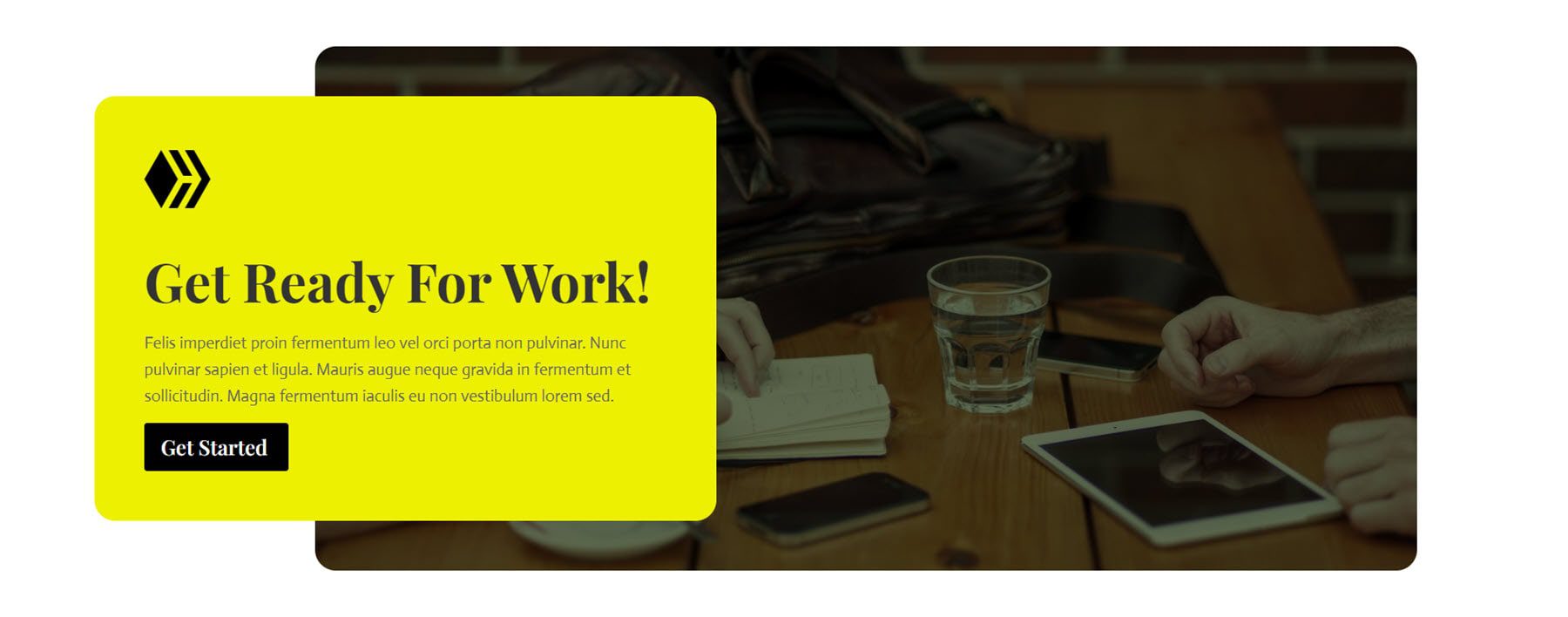
Layout 11 features a two-tone design with some text on the left and an image on the right, a CTA button, and some blurb modules featuring social media icons.

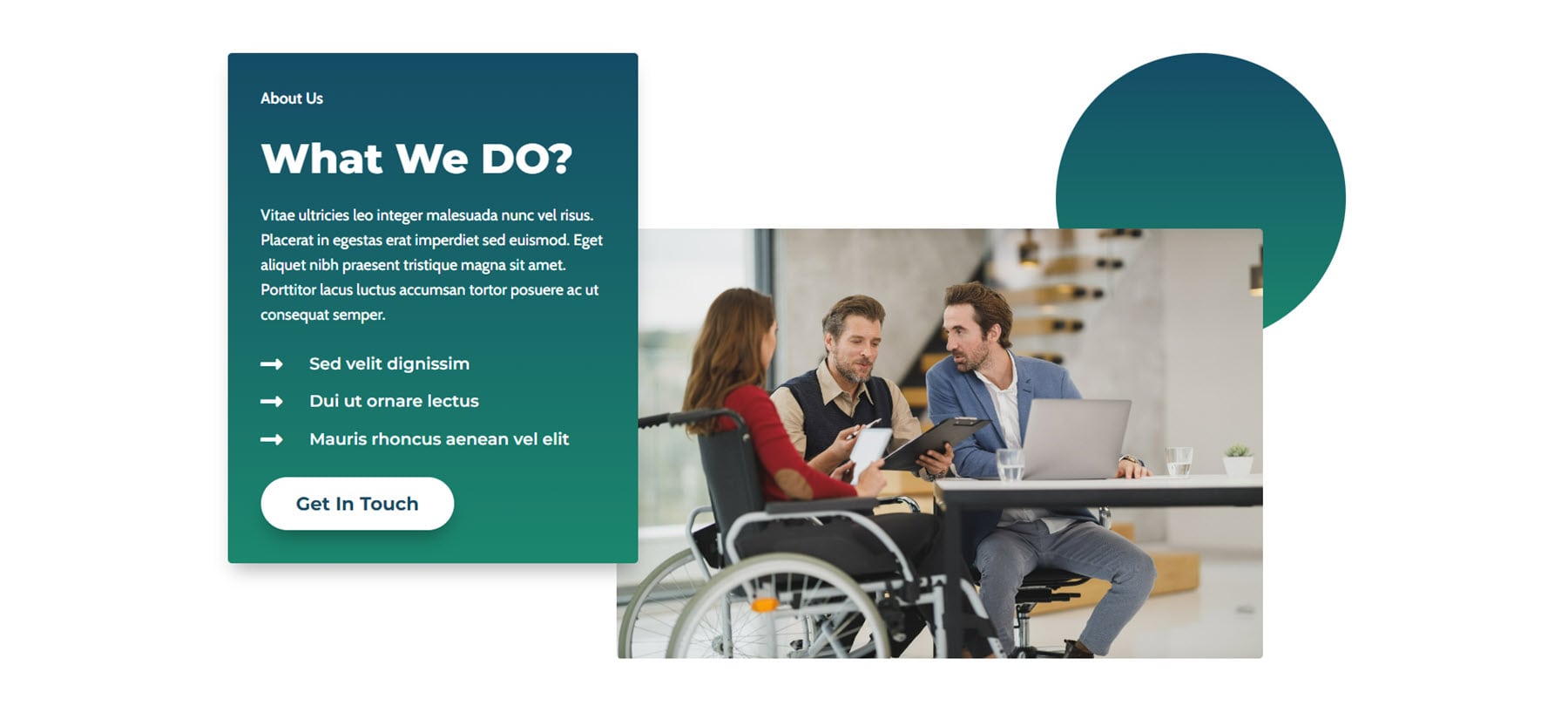
About layout 17 uses gradient shapes around an image. There is some text and a CTA button on the left, along with some blurb modules with arrow icons.

Divi Designer Blog Sections
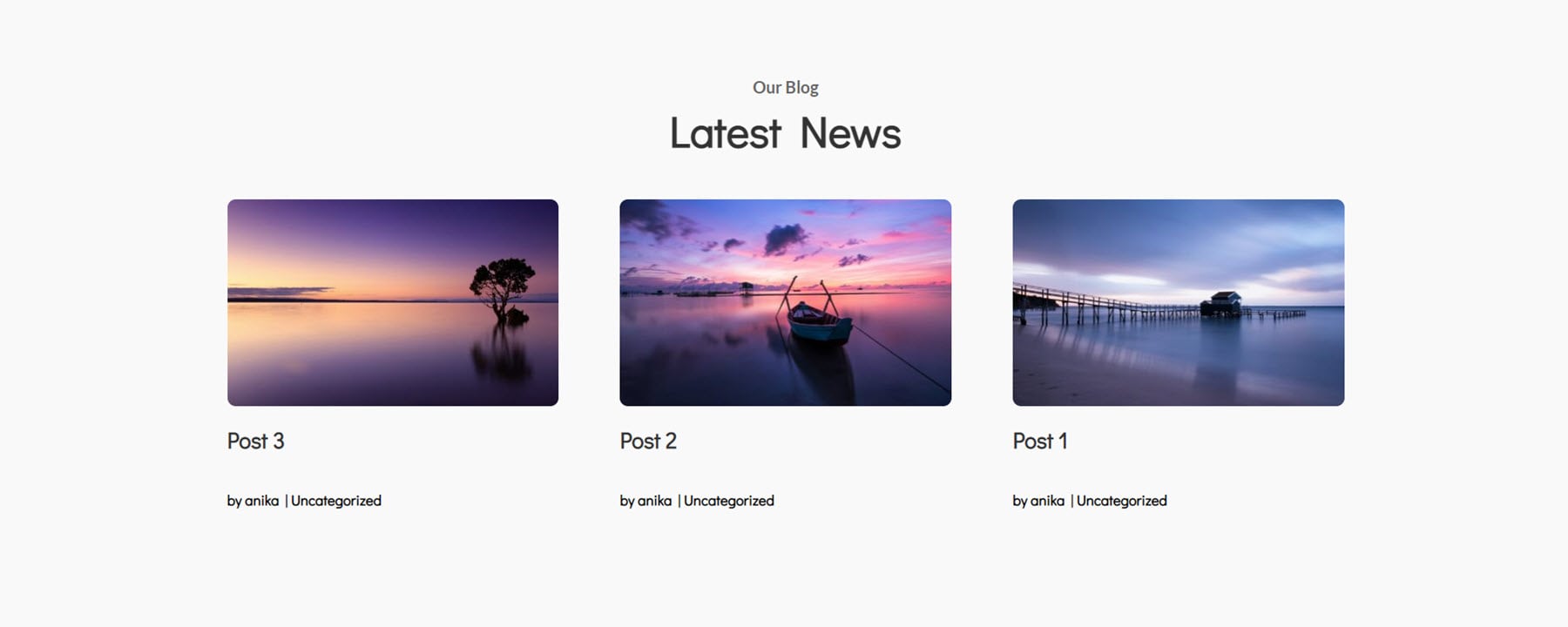
There are 7 blog sections in total, with dark and light variations. These sections display a selection of posts on your blog. Layout 1 has a simple and minimalistic design, with a zoom-in hover effect on the images and an underline hover effect on the post title.

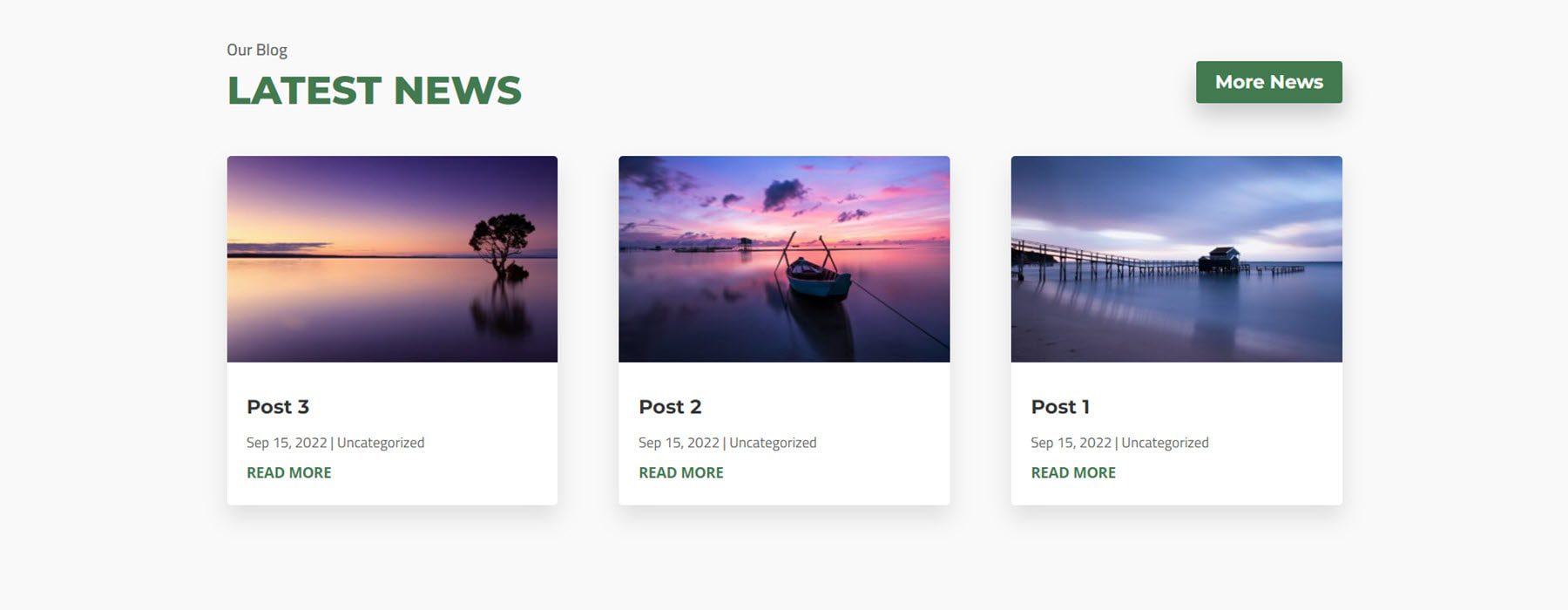
The third blog layout features a CTA button at the top right and cards with a slight shadow hover effect.

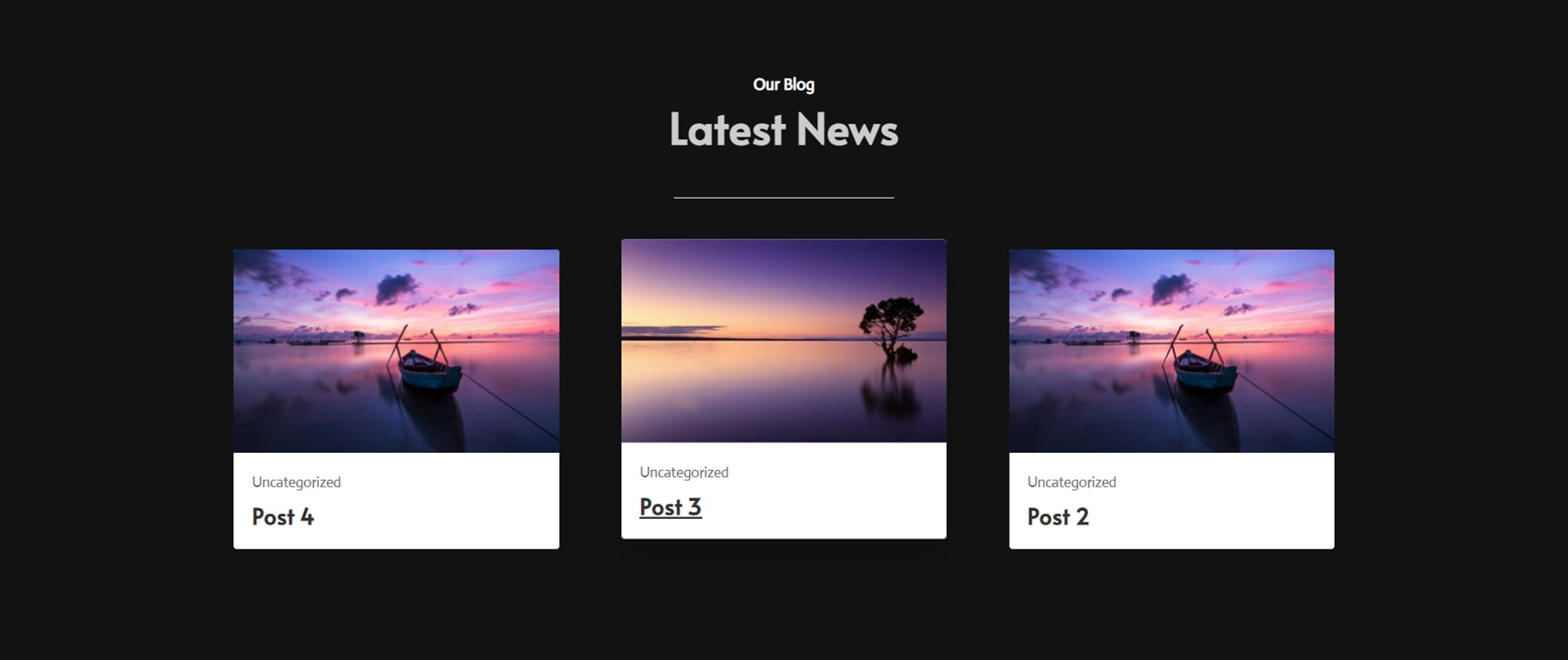
Here is the dark variation of blog layout 5. It features a hover effect that adds an underline to the post title and moves the card up slightly.

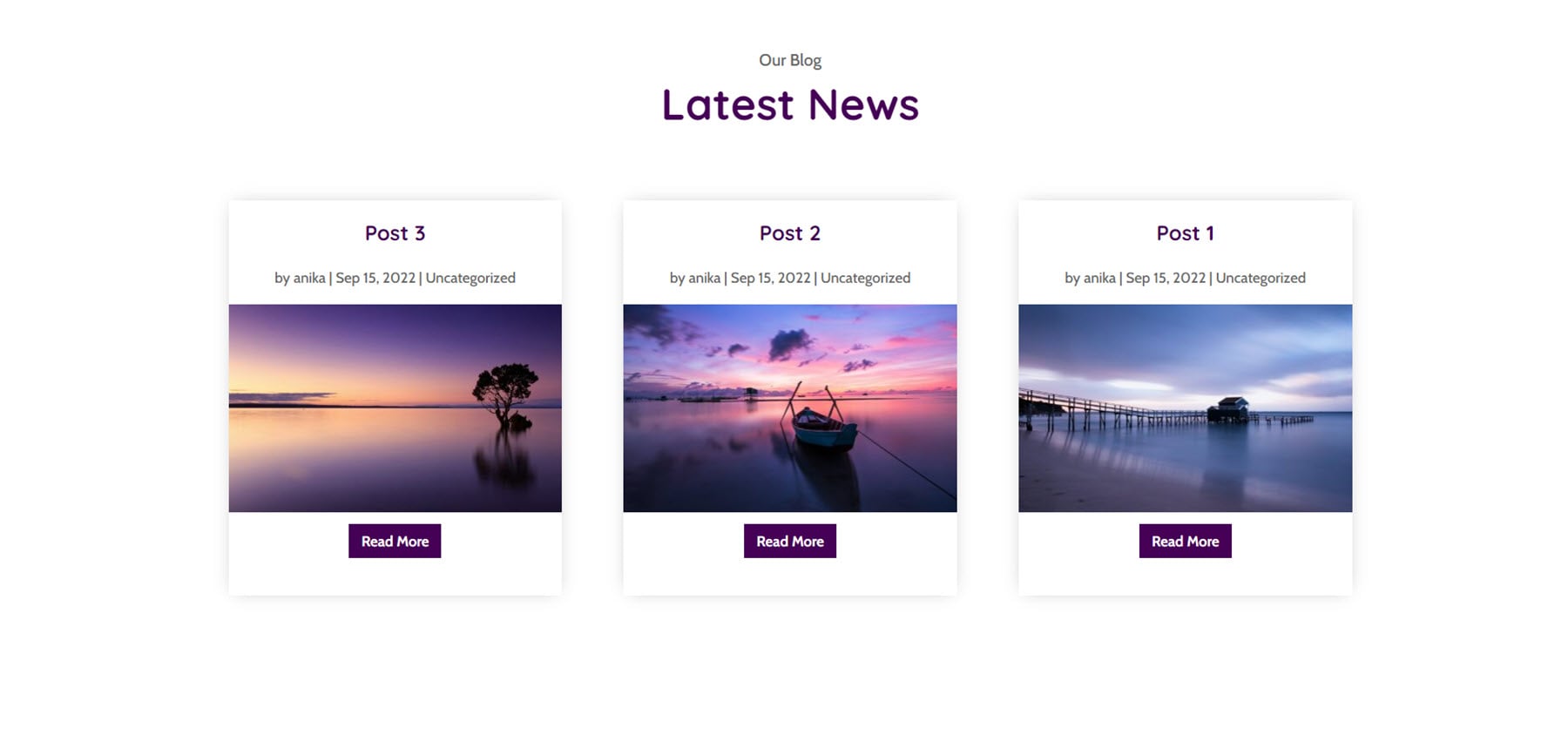
Blog layout 7 features a card with the post information at the top, the image in the middle, and a read more button at the bottom.

Divi Designer Carousel Sections
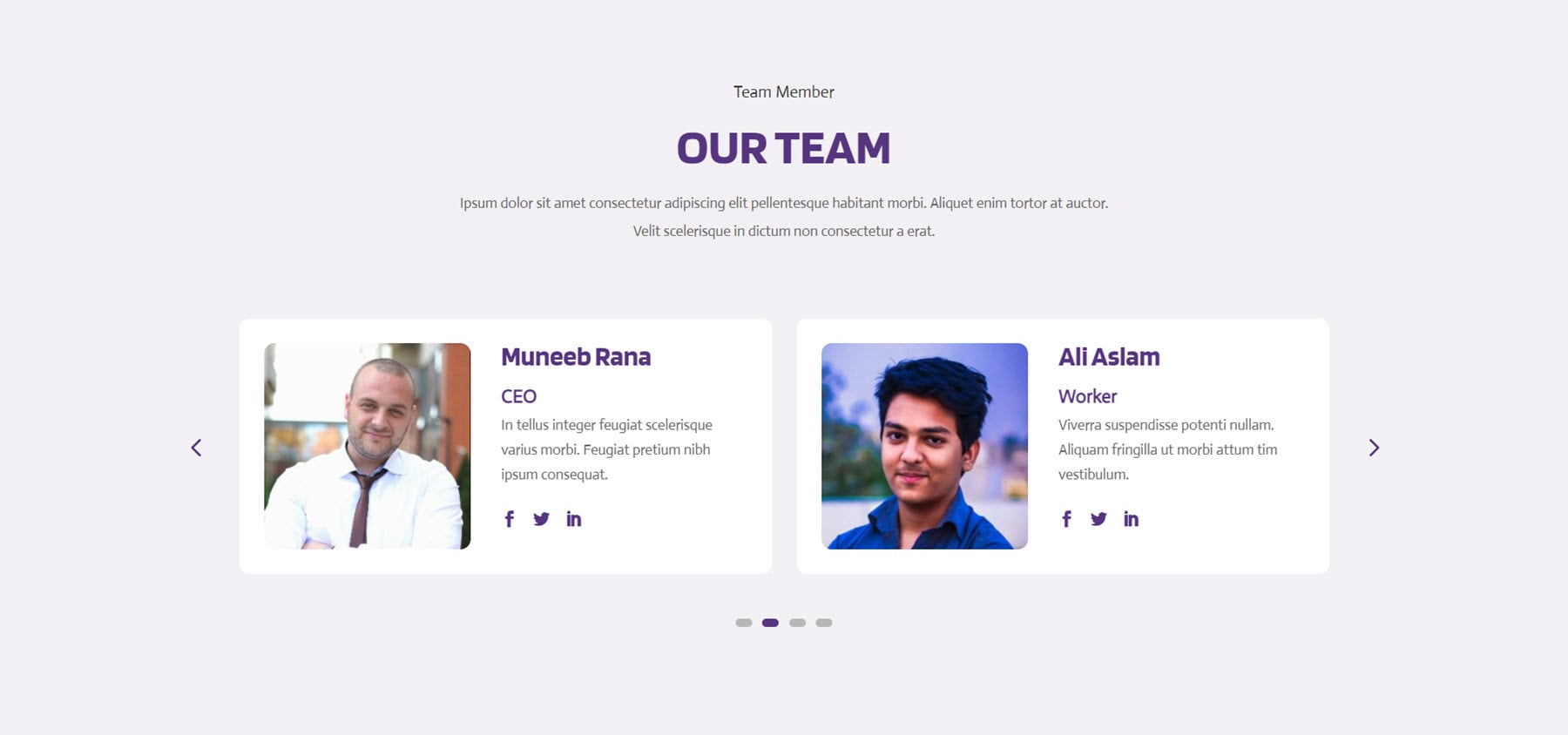
There are 16 different carousel designs, with several different types of carousels. The first example is carousel 4, a team member carousel. Each team member card features an image, name, job title, description, and social media icons.

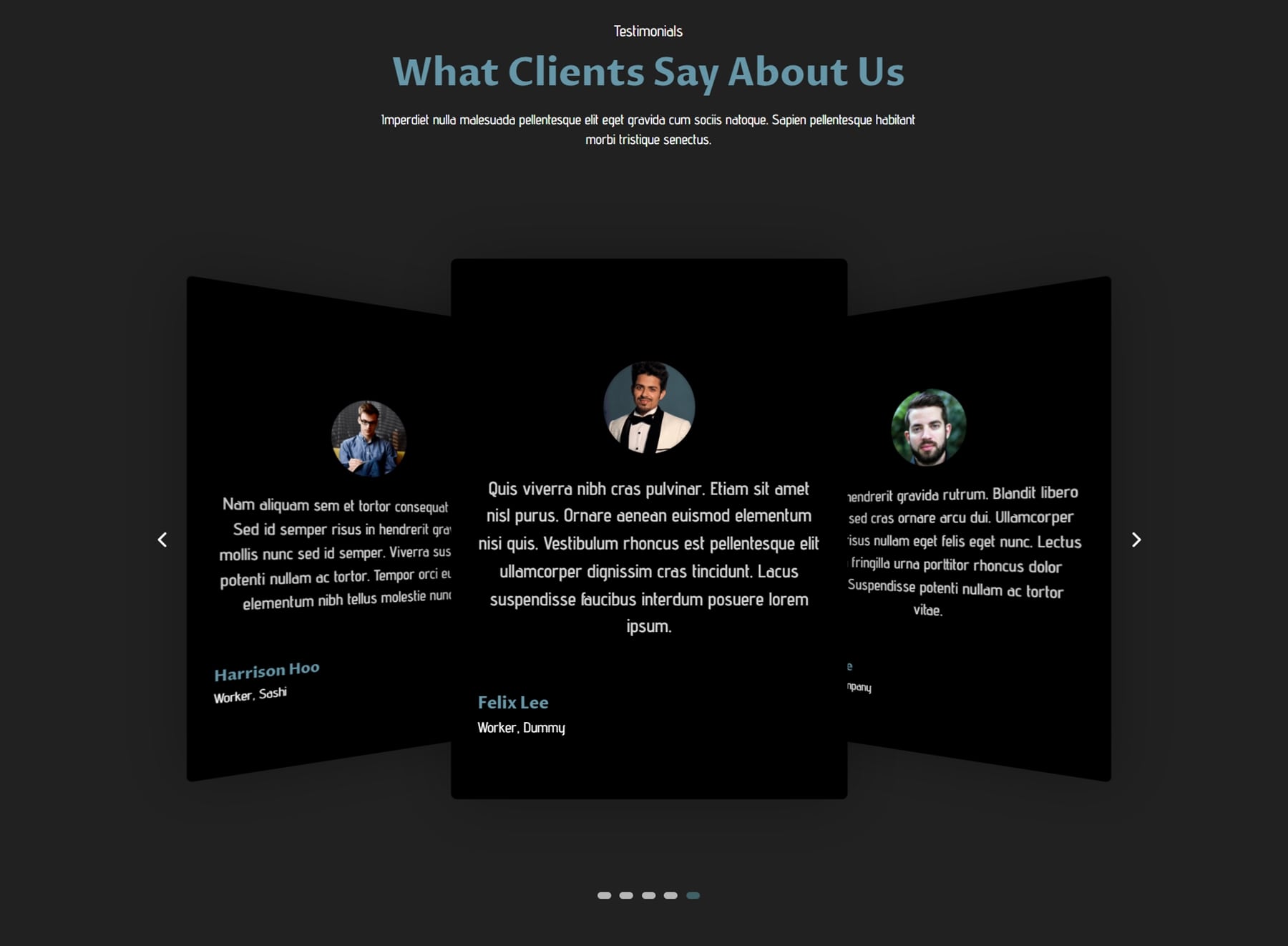
Layout 7 is a testimonial carousel. This is the dark layout. Each carousel item features a profile photo, testimonial text, name, and job title.

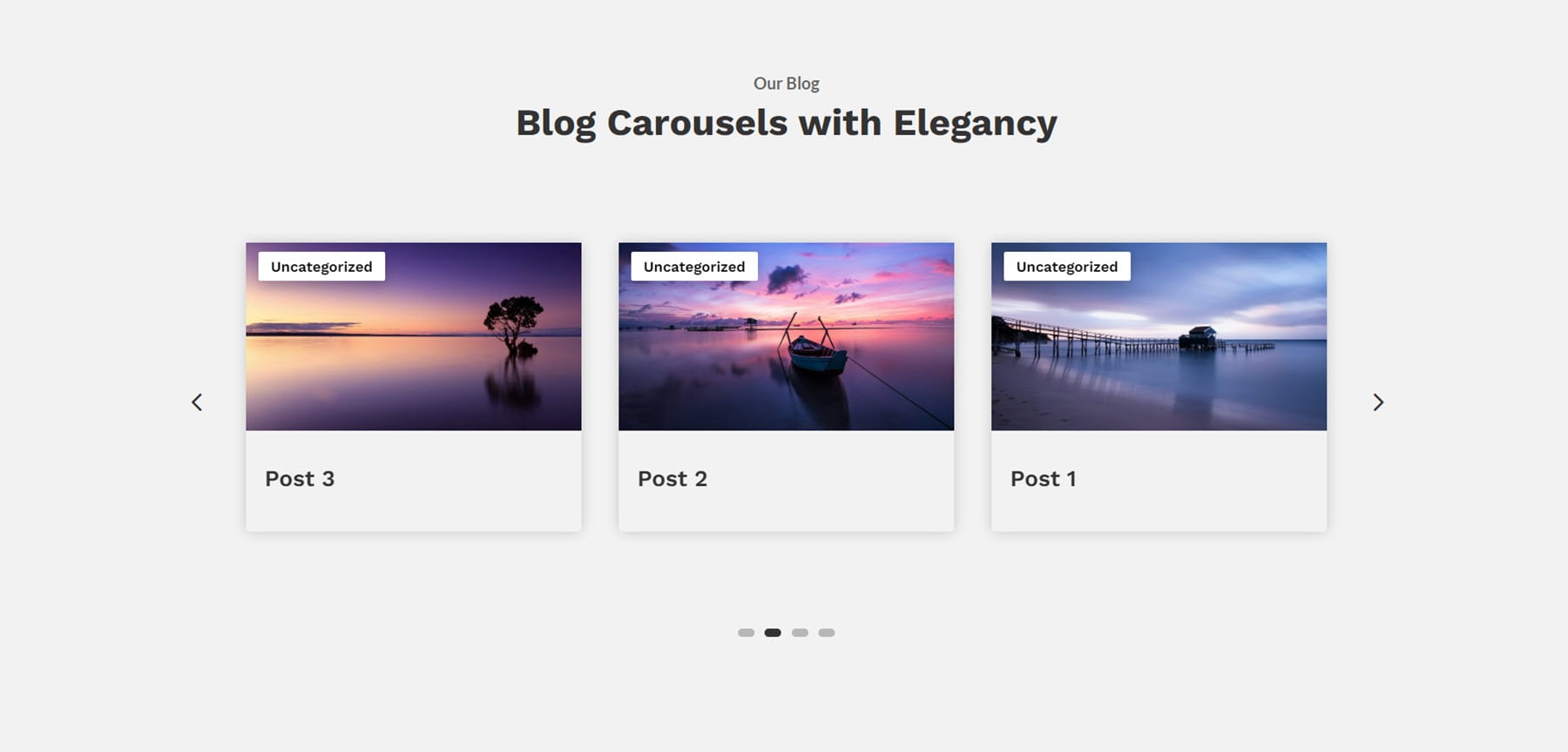
Carousel 13 is a blog post carousel. It is a simple card layout with the blog category on the top right corner of the image and the post title below.

Divi Designer Contact Sections
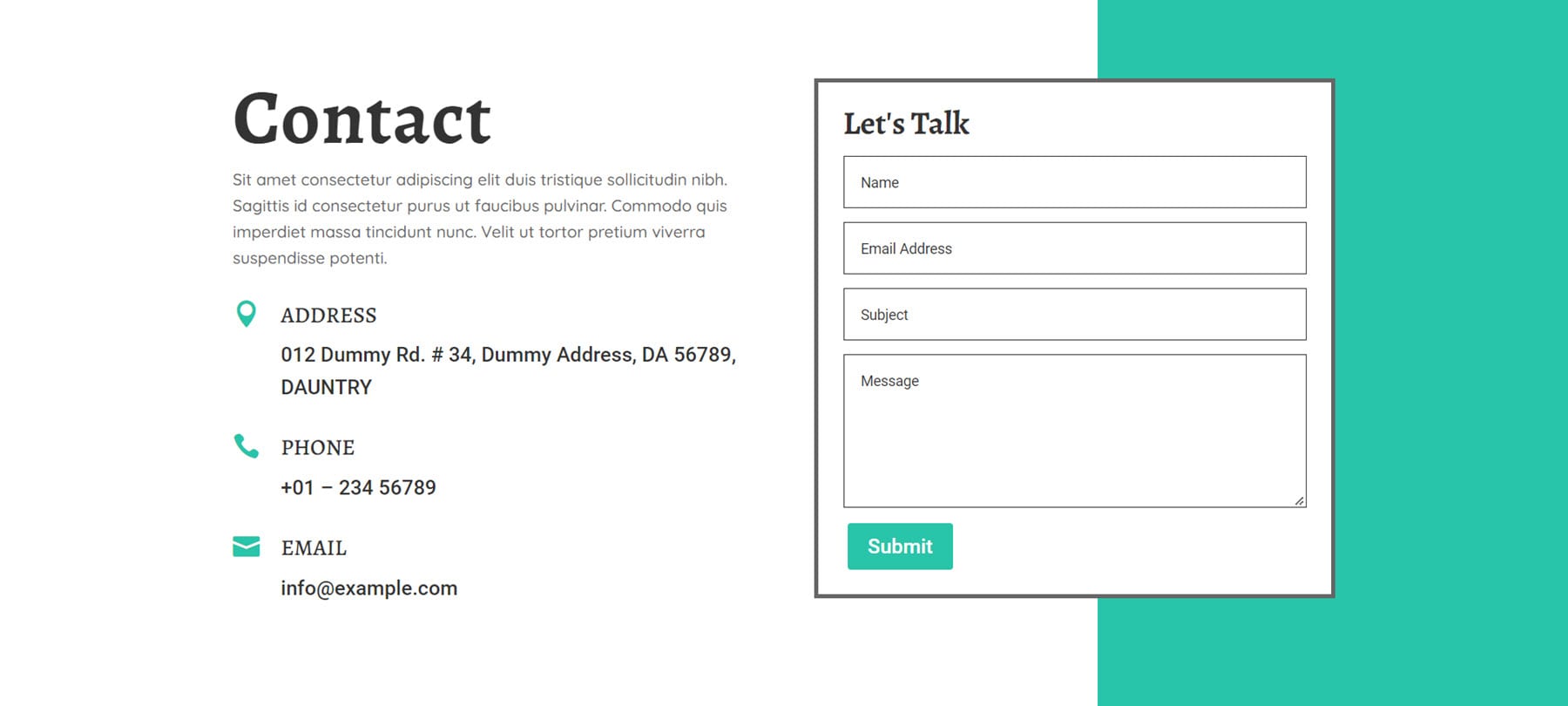
Divi Designer comes with 20 contact section layouts. This is layout 4, which features some text and contact information on the left and a contact form on the right.

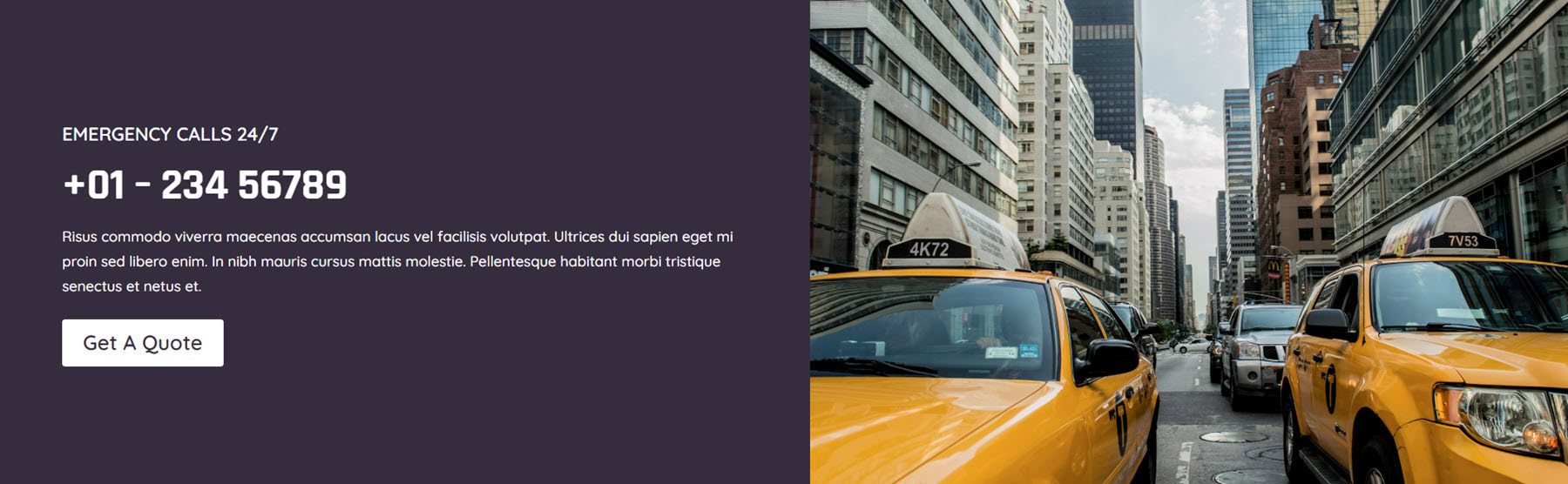
Contact layout 6 is a simple section with a phone number, some text, and a CTA button on the left, with an image on the right.

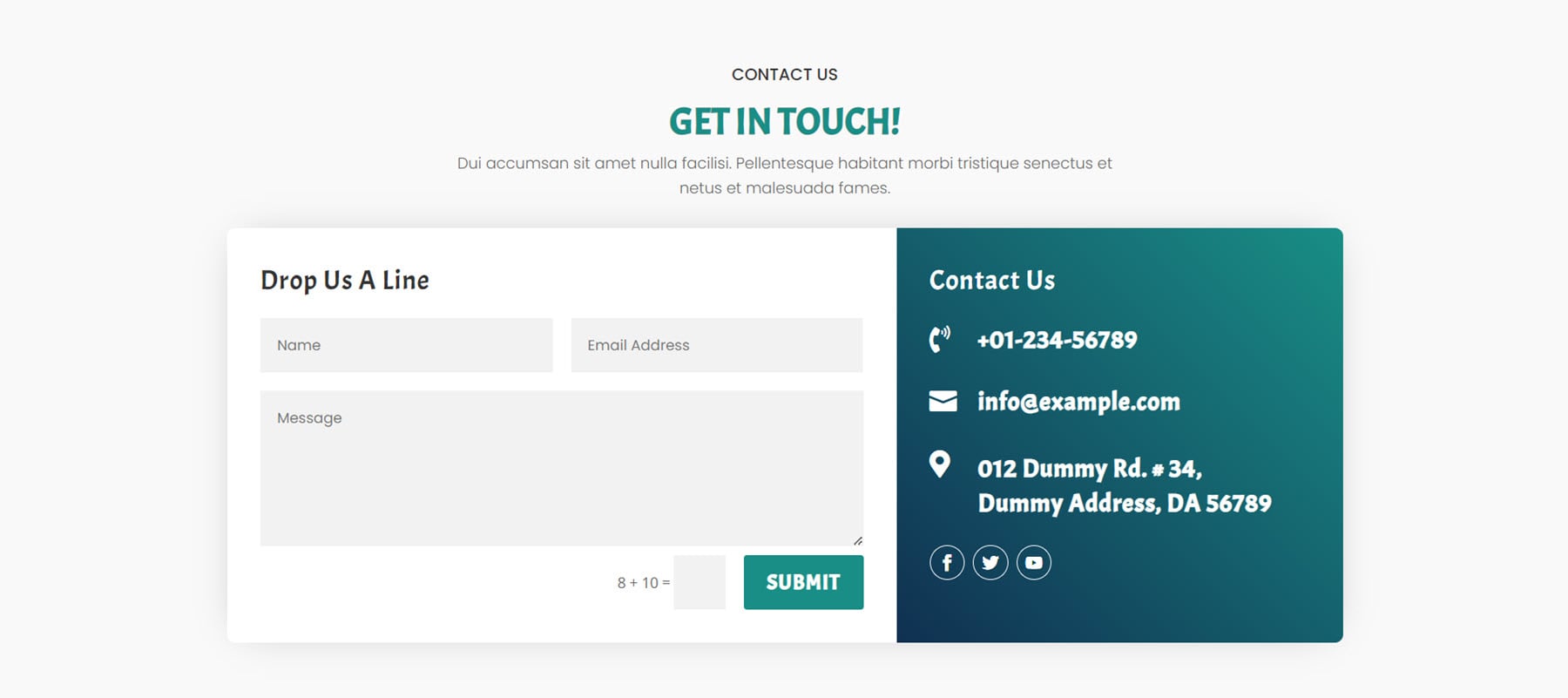
Layout 15 features the contact form on the left with contact information on the right over a gradient background.

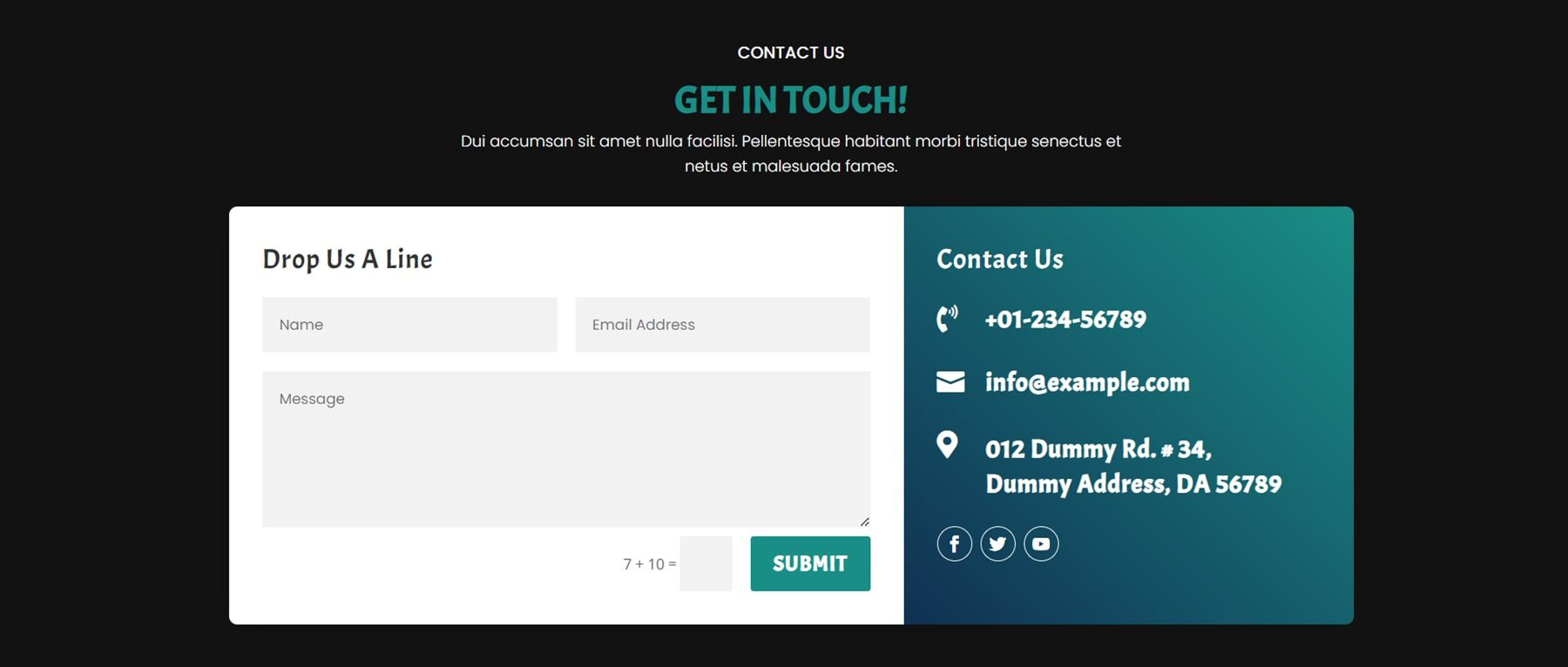
This is the dark variation of layout 15.

Divi Designer Counter Sections
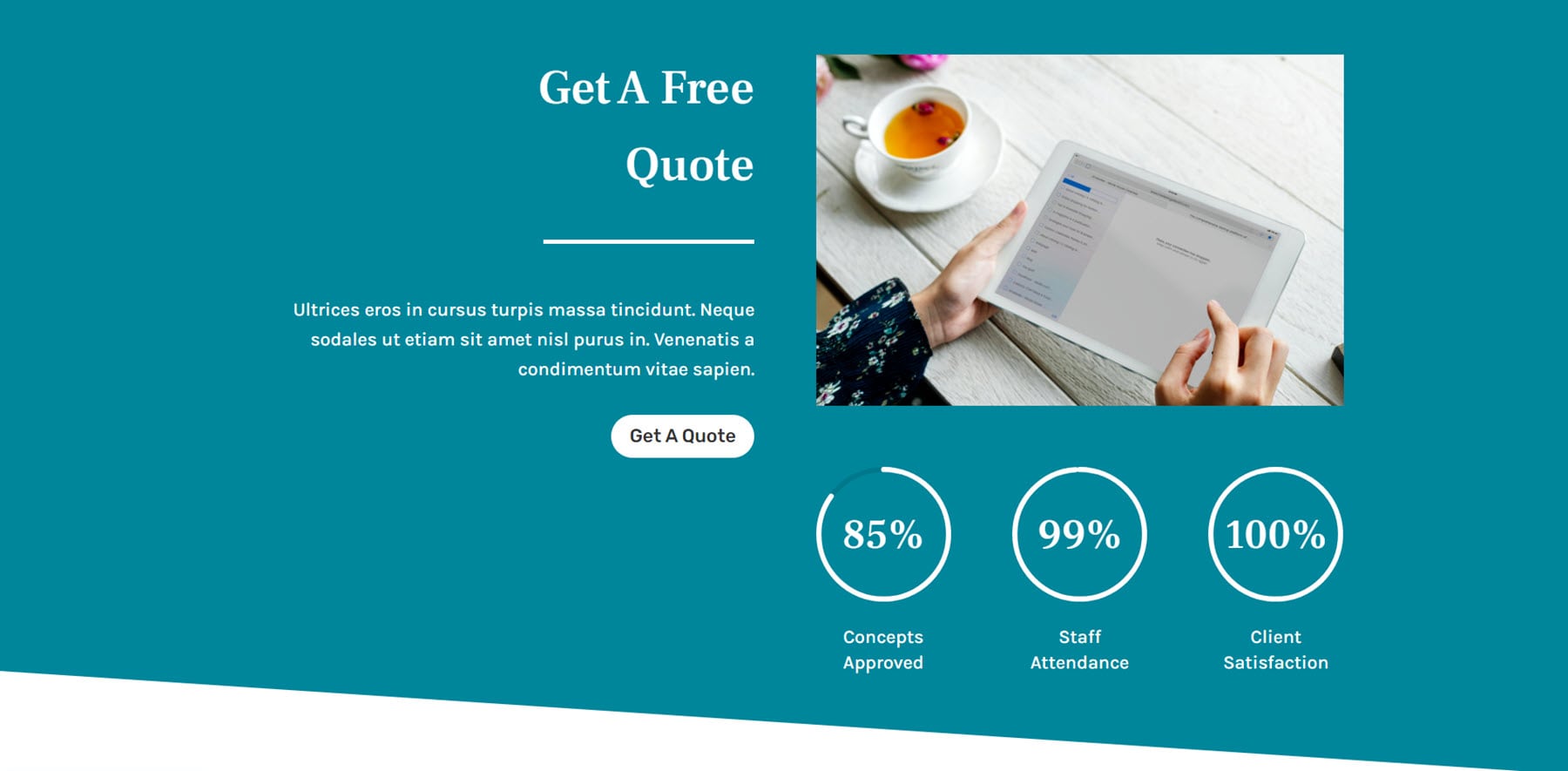
There are 16 counter layouts in total. The first layout is to get a free quote and has some text and a CTA button on the left and an image and some number counters below.

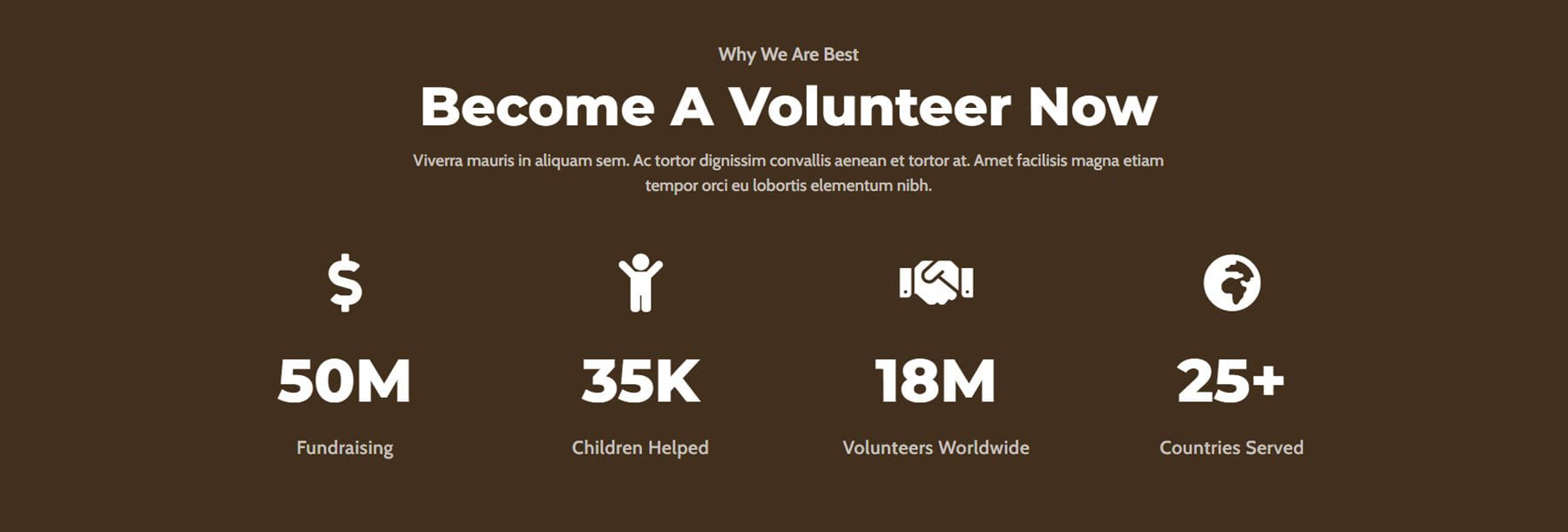
Layout 9 features some text at the top and number counters with icons below.

Counter layout 11 has a counter bar that fills as the page loads. This is the dark layout.

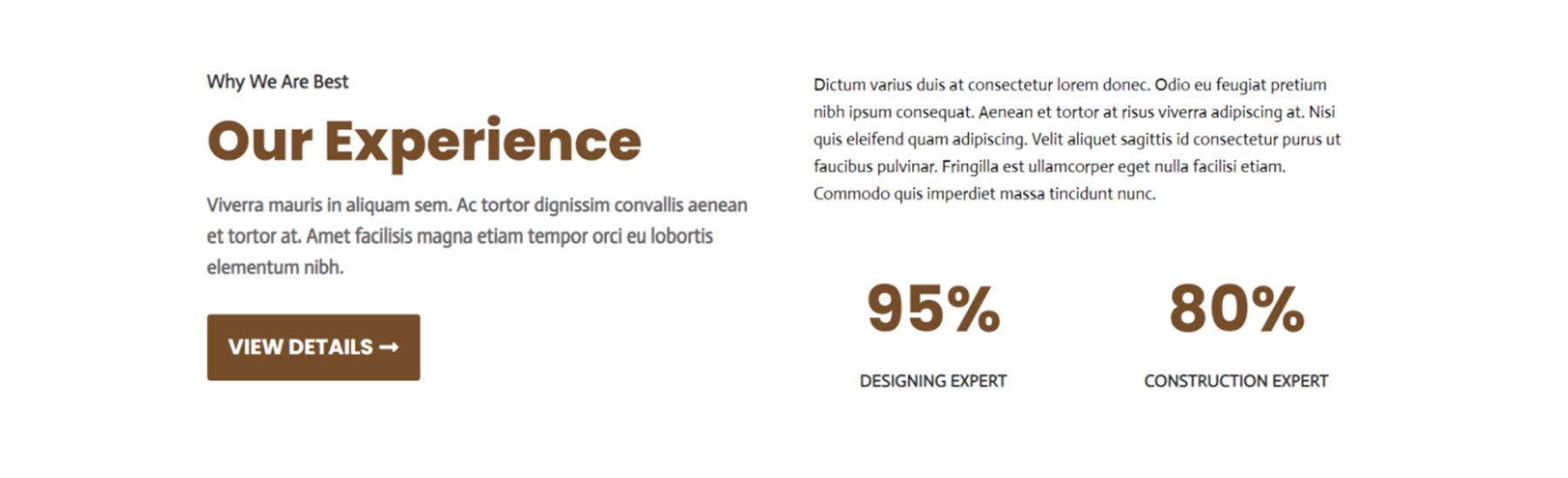
Counter layout 15 features text on the left and a CTA button, with some more text on the right followed by number counters.

Divi Designer CTA Sections
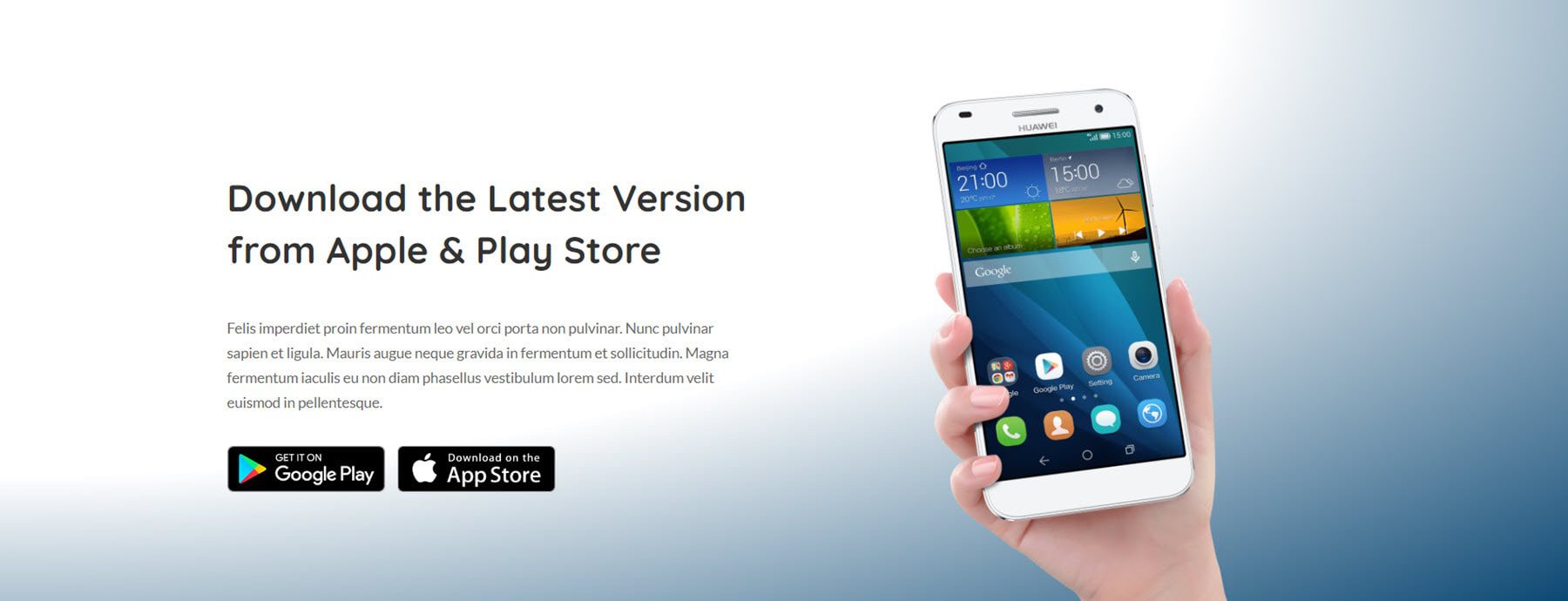
There are 15 CTA layouts in the Divi Designer Pack. This first example is layout 5. It is a CTA section highlighting a mobile app and it features images that can link to the Google Play store and the App Store.

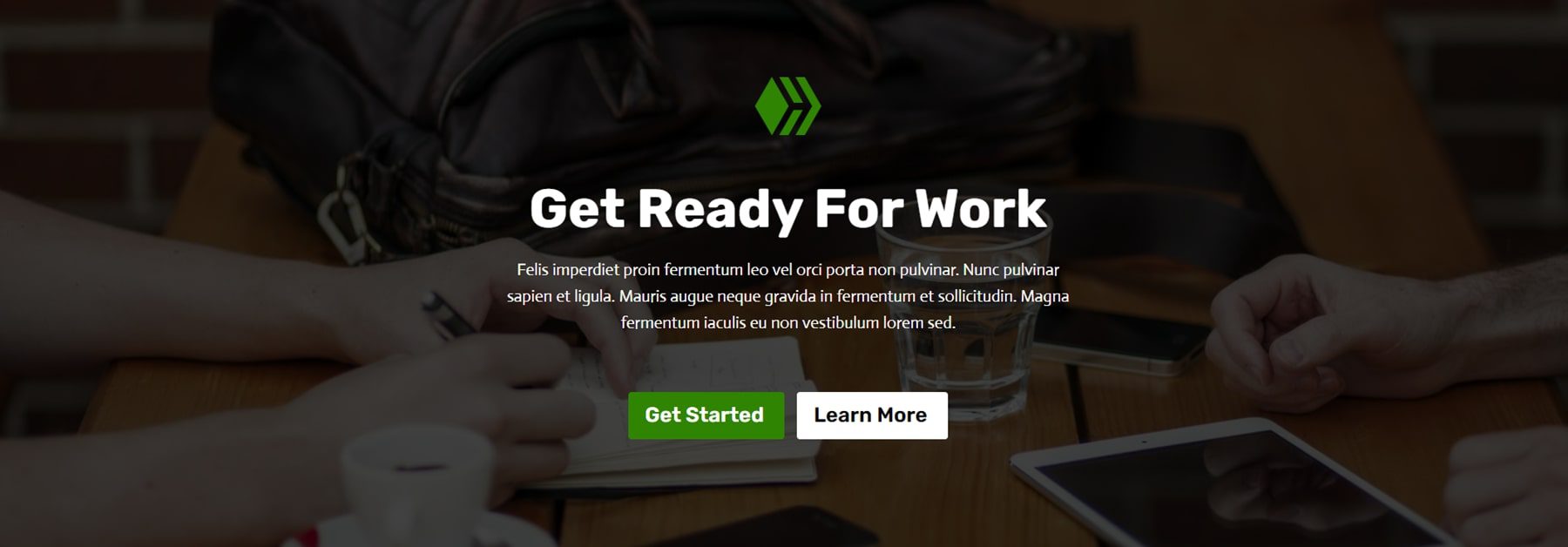
This is CTA layout 7 in the dark variation. It has a dark overlayed image with an icon, text, and two CTA buttons.

Layout 9 features a blurb module with some text and a CTA button overlaying an image with rounded corners.

Layout 10 features some text and social media icons.

Divi Designer FAQ Sections
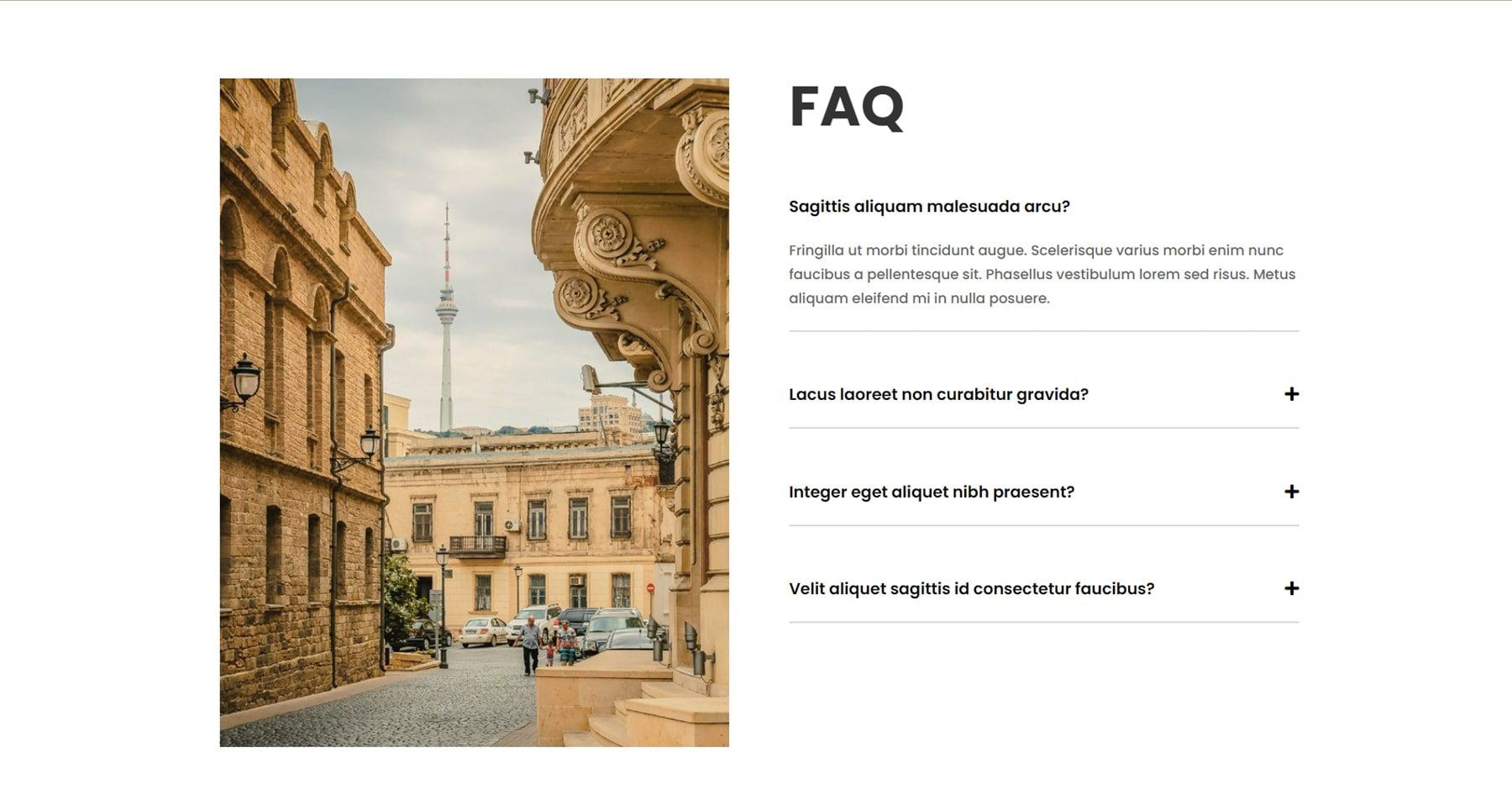
There are 15 FAQ section layouts. This is FAQ section one. It features a large image on one side and toggle-style FAQ questions on the right.

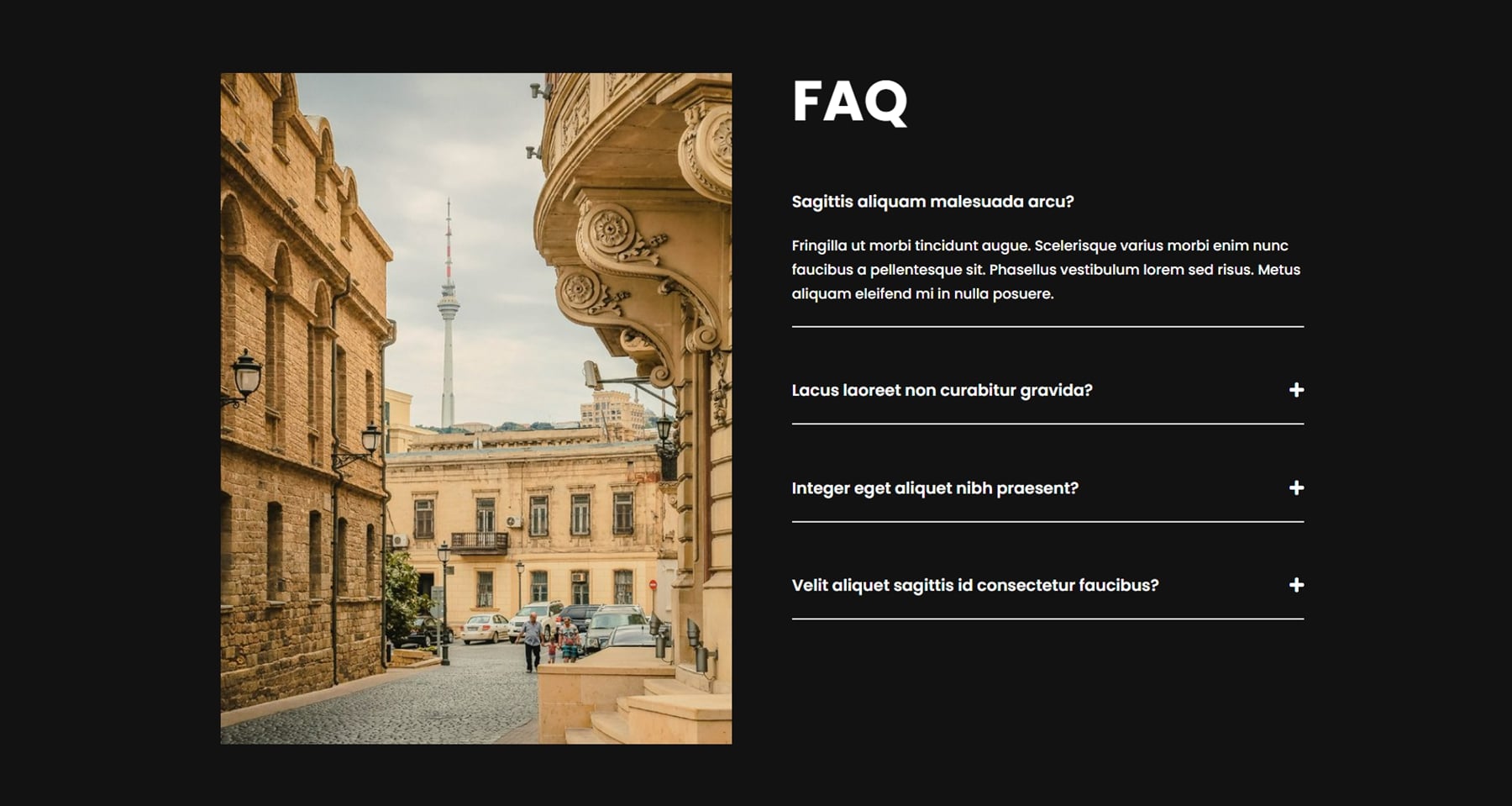
And this is the dark version of FAQ section one.

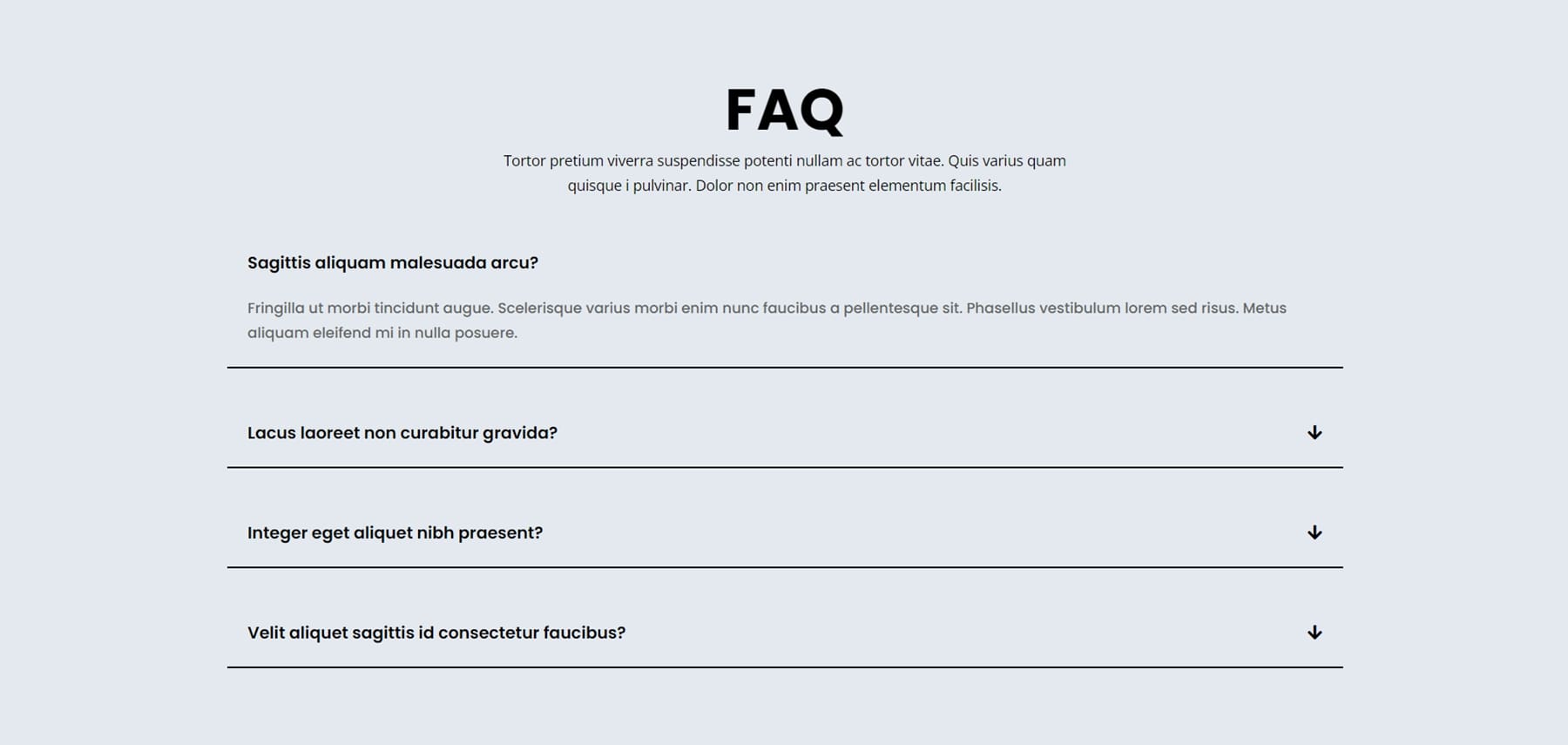
FAQ layout 4 has a full-width toggle layout.

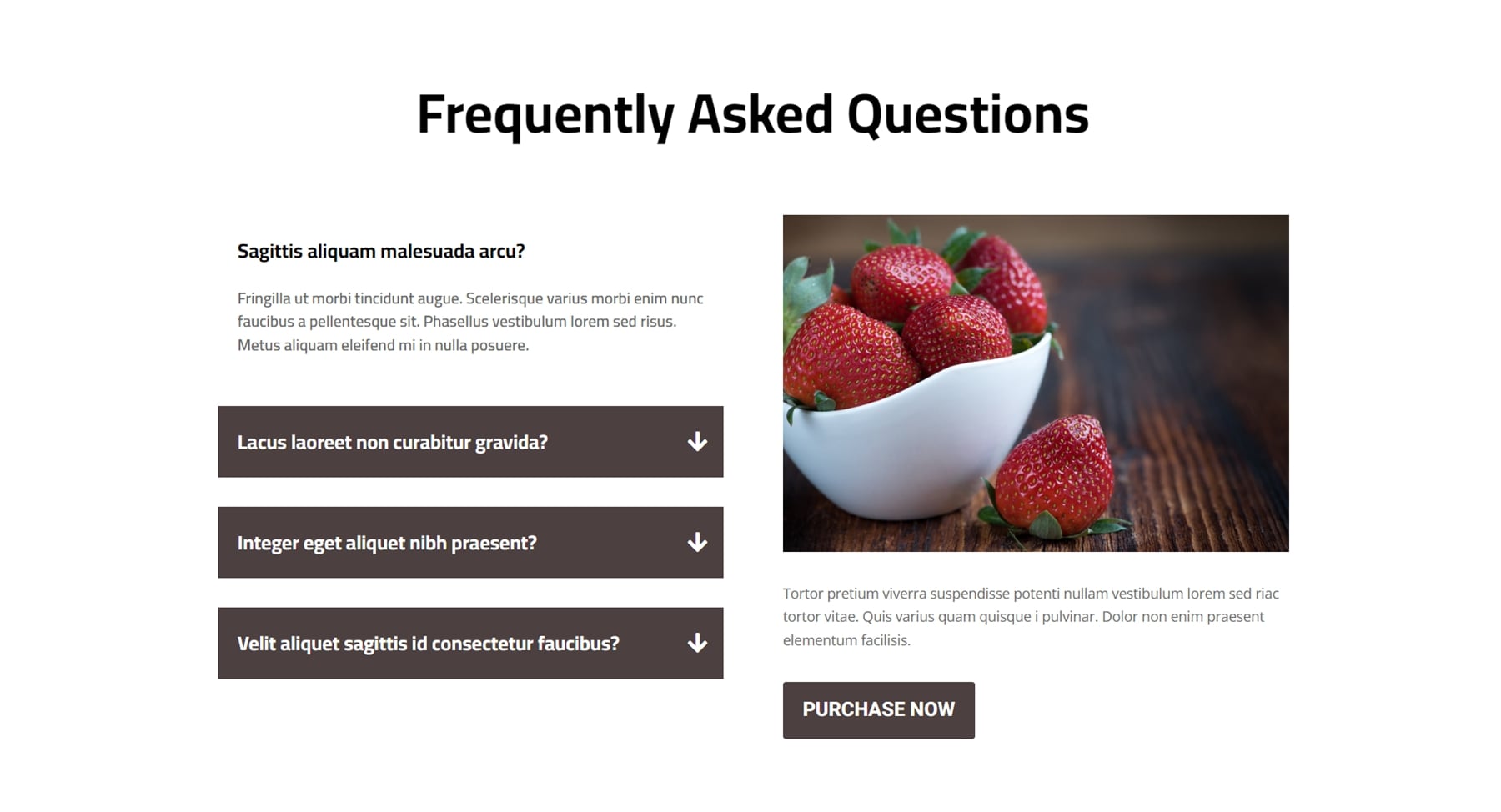
Finally, FAQ layout 7 features toggle FAQ questions on the left and an image, some text, and a CTA button on the right.

Divi Designer Hero Sections
There are 30 hero section layouts in total. The first one, layout 8, features some text on the left-hand side with a transparent image of a person on the right.

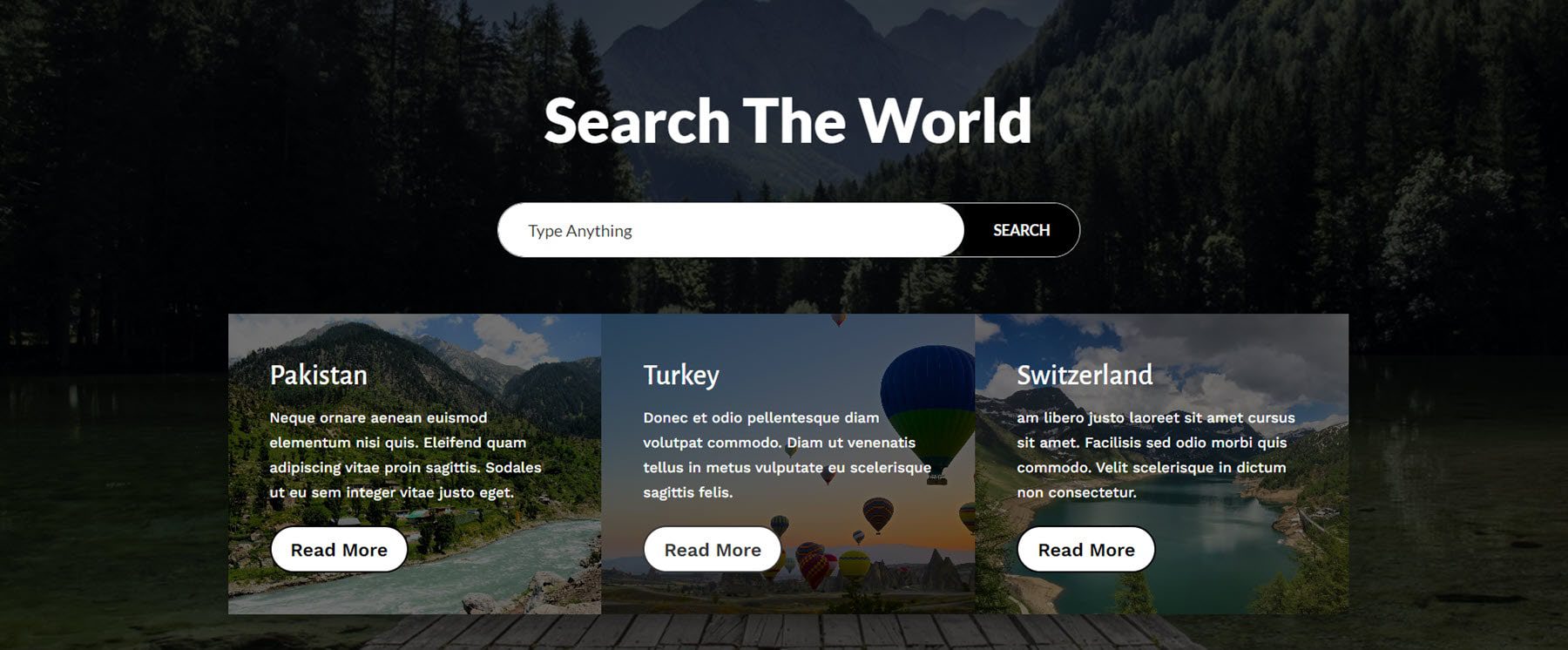
Hero layout 9 features a darkened background image with large hero text and a search bar. Below the search bar are three image cards with description text and a read more button.

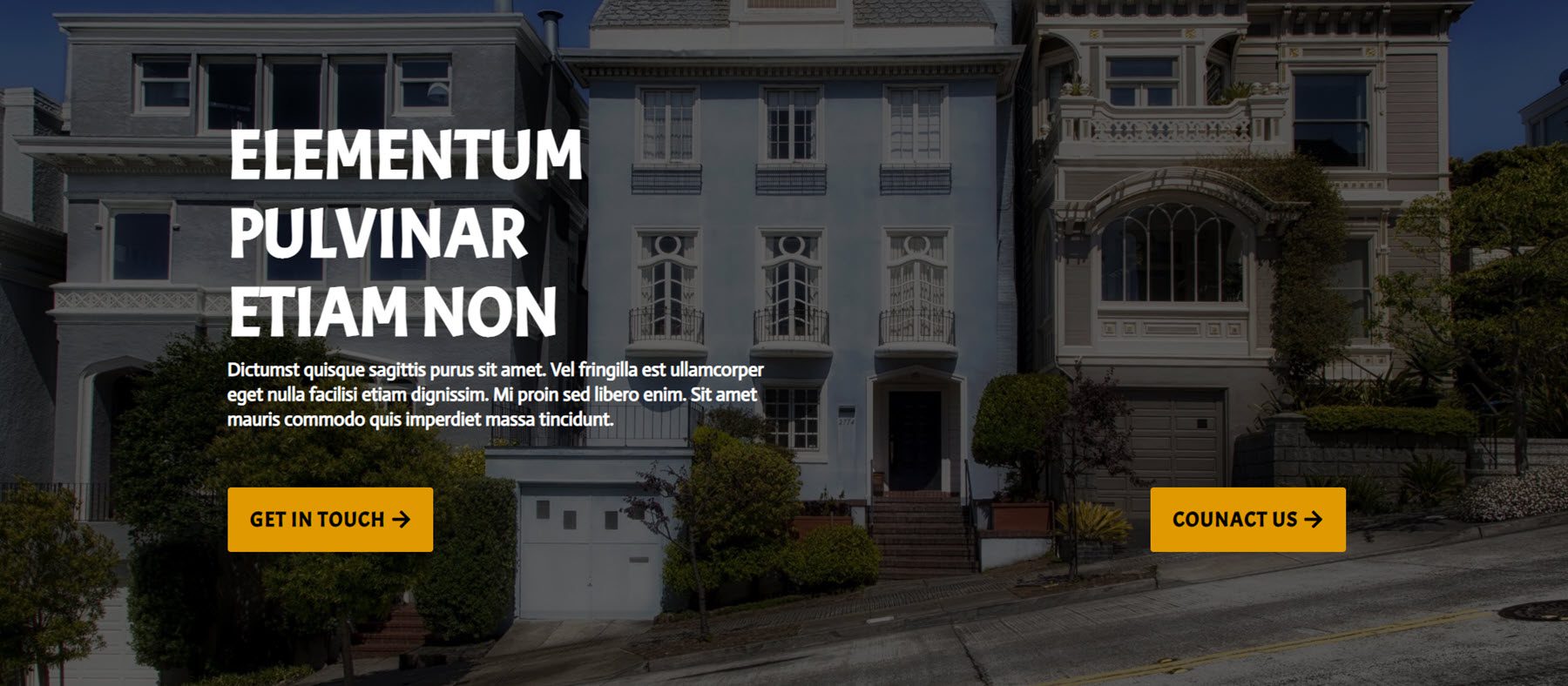
Layout 19 uses a large darkened background image and features some text and two buttons.

Divi Designer Pricing Sections
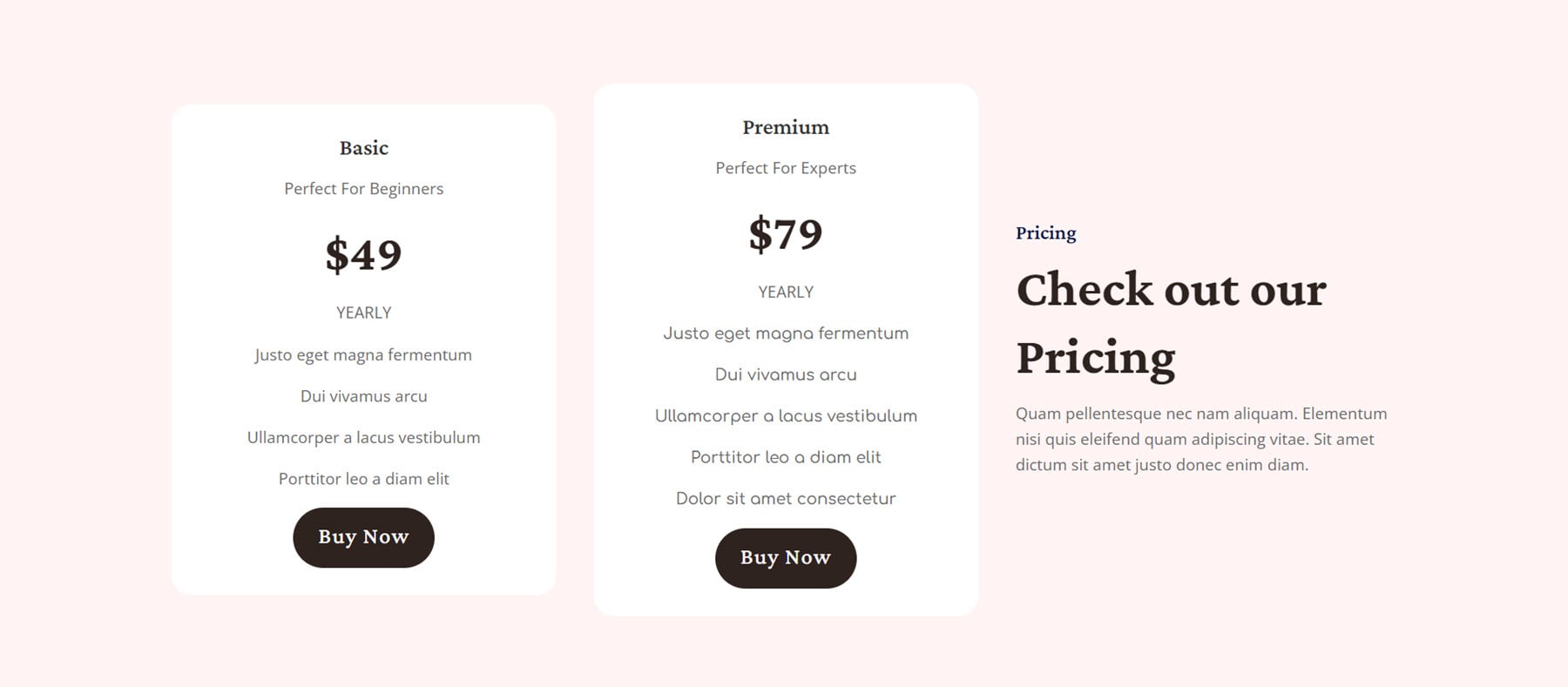
There are also 20 pricing layouts. This is pricing layout 7. It features a pink background and two pricing cards with some text to the right. Each pricing card has a heading and subheading, a price, details, and a buy now button.

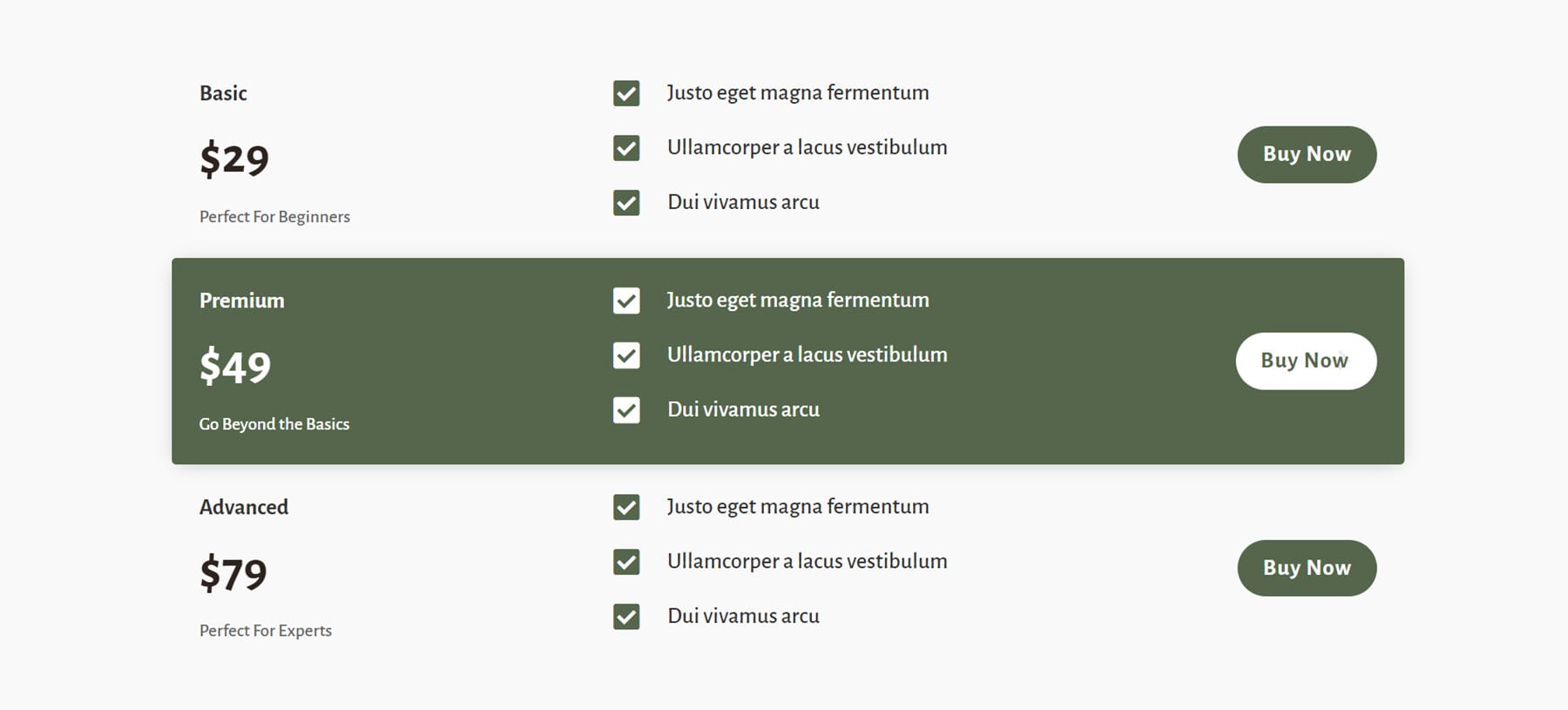
Pricing layout 8 features three pricing tiers. The title and price, along with the subtitle are on the left. The features are on the right, presented with check marks, and the buy now button is on the right. The middle option is highlighted in green.

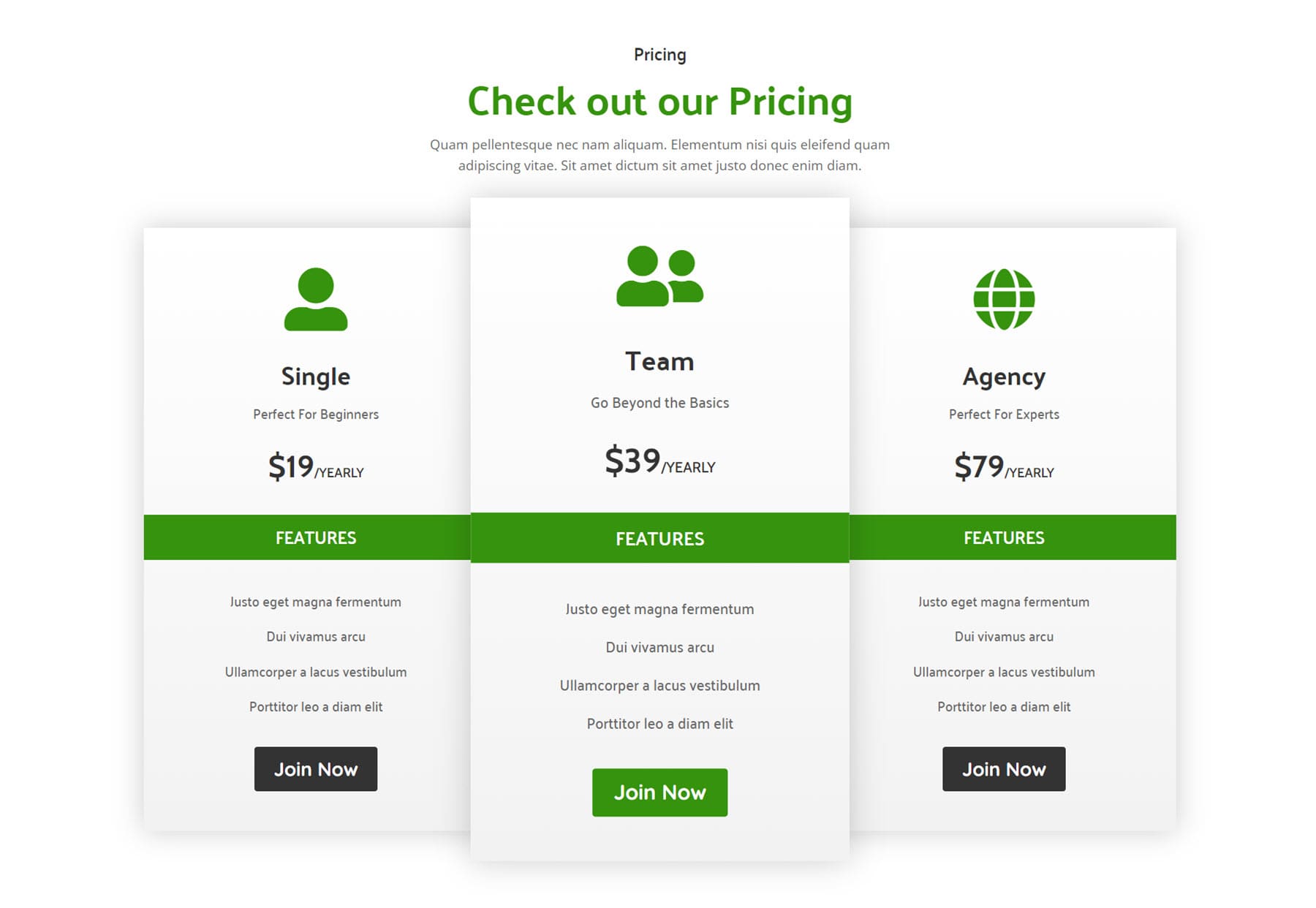
Layout 12 features three cards with an icon, title and subtitle, and price at the top of each card. There is a green banner that separates the top from the features, and then a list of features followed by a button. Each card has a hover effect that moves the card up on hover.

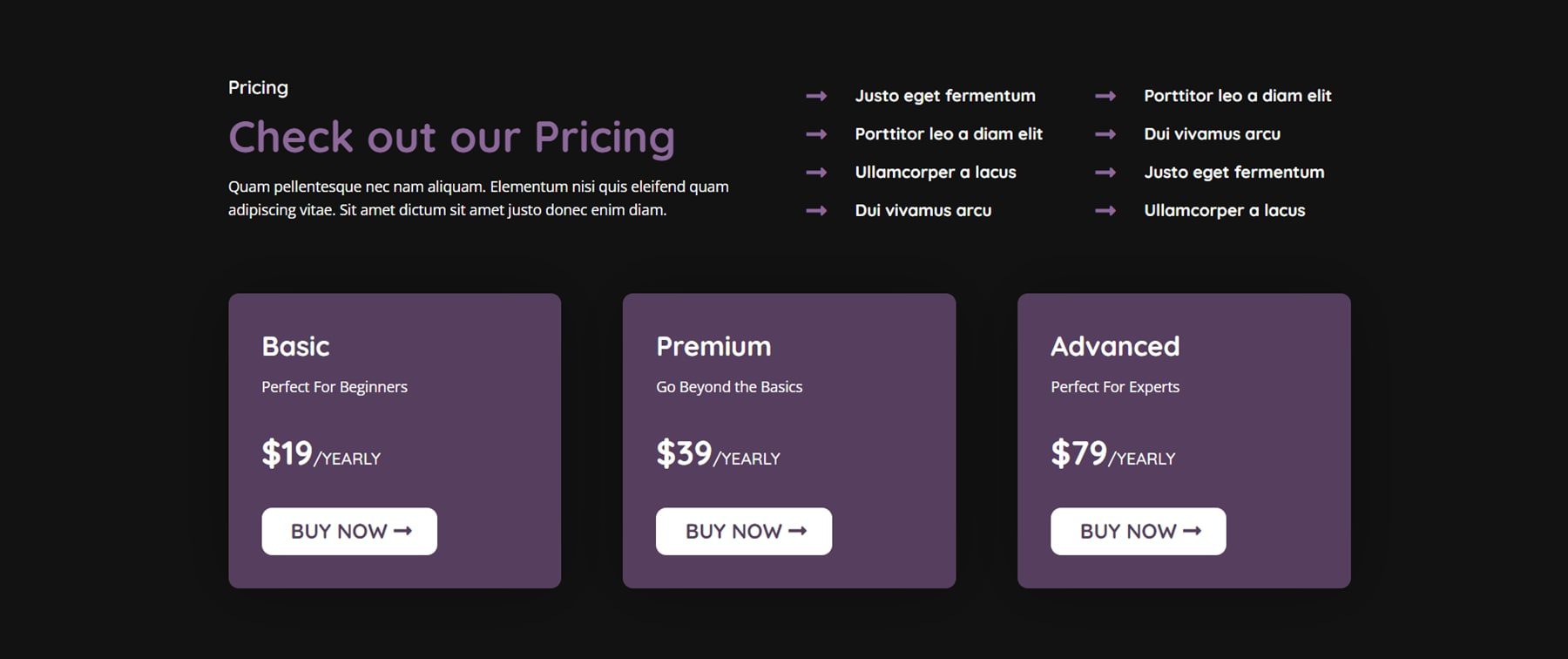
Here is the dark version of pricing layout 19. It has some blurb icons at the top to highlight features, and three pricing plan blocks.

Divi Designer Services Sections
Divi Designer Pack comes with 25 services layouts. Layout 3 features a heading, three blurb modules on a dark background with description text, and a button.

Services layout 14 has three cards with an icon at the top, some description text, a numbered text list, and a link to view details.

Layout 19 features some heading text and description text, along with six blurb modules with icons representing each service.

This is the dark version of services layout 25. It features four services sections with a hover effect that turns the card dark.

Divi Designer Slider Sections
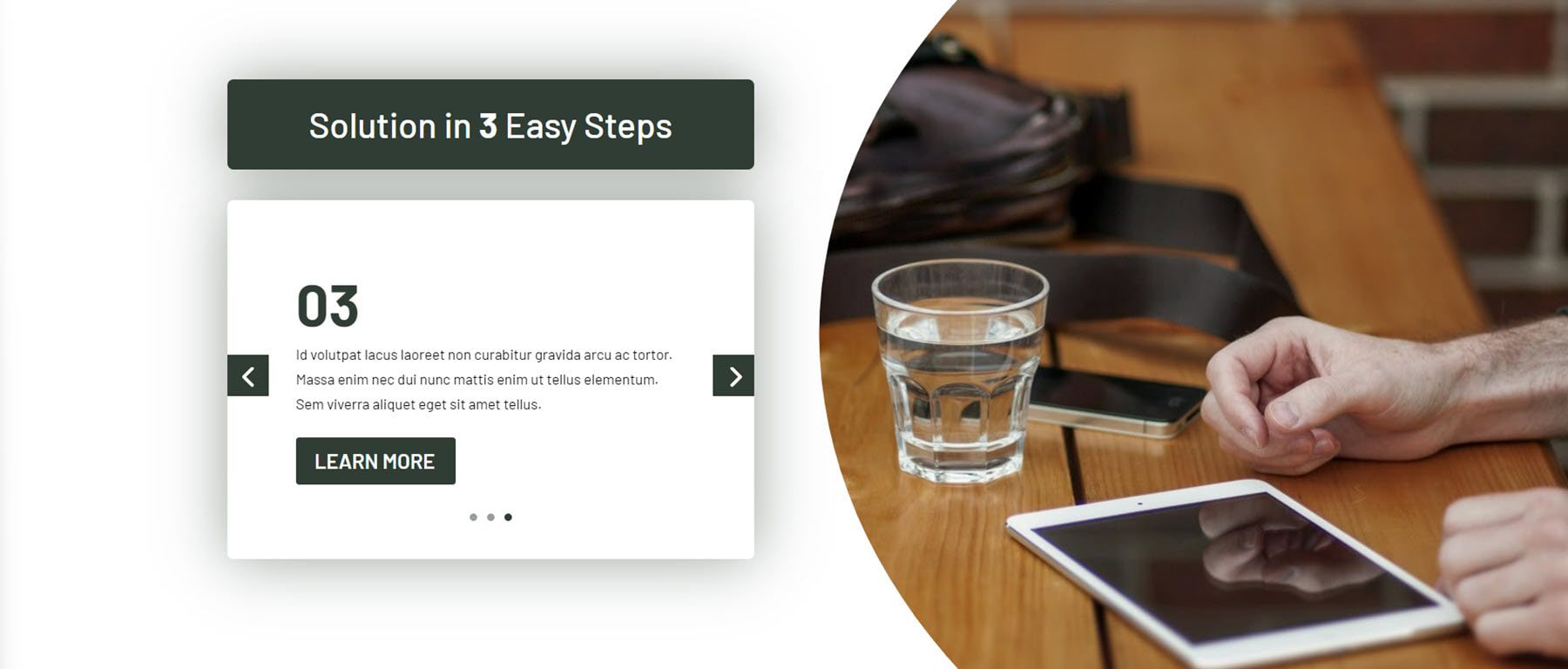
There are a total of 15 slider layouts. Slider layout 1 features a small text slider with a number, text, and a button on each slide. There is a title section with green background above the slider, and an image on the right side.

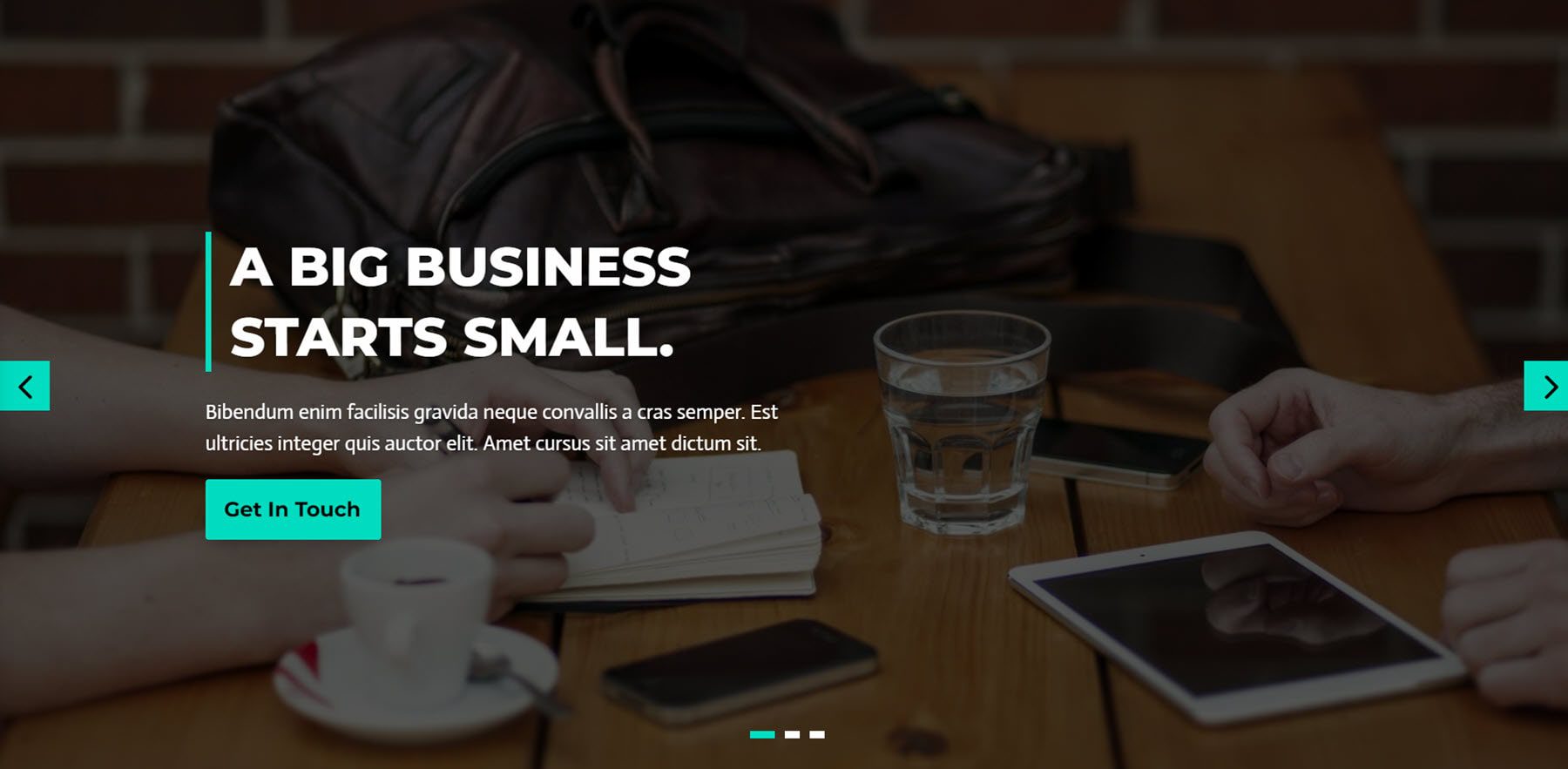
Slider layout 8 is a large image slider with a dark overlay. There is text on the left and a button below.

Slider layout 12 has a large background image and text slides on a white background that changes with each slide. There is also a button on each slide.

Divi Designer Team Sections
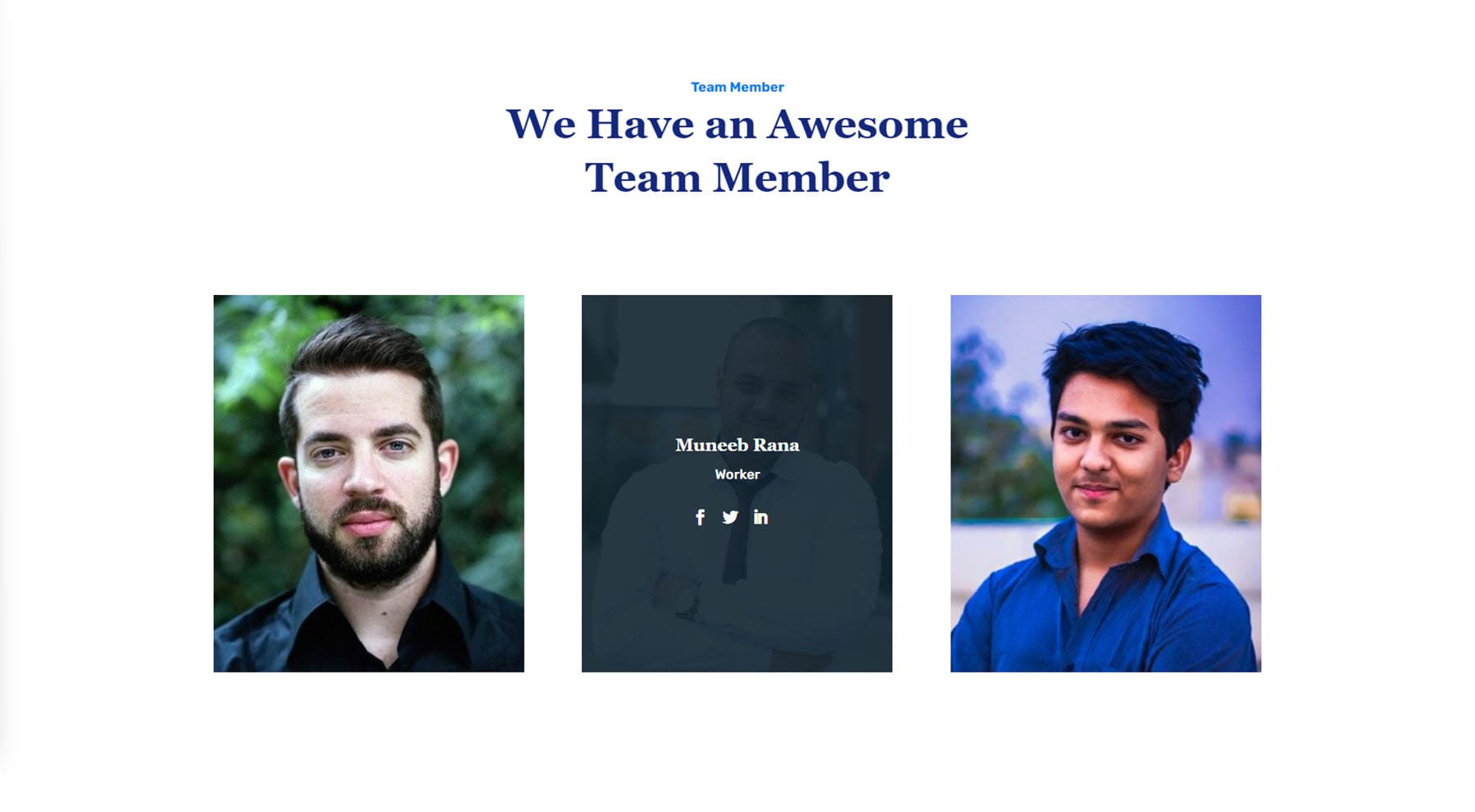
There are 25 team section layouts in total. Layout 8 features a heading and three team member images with a hover effect. When you hover over the image, there is a dark overlay and the team member’s name, job title, and social media icons are shown.

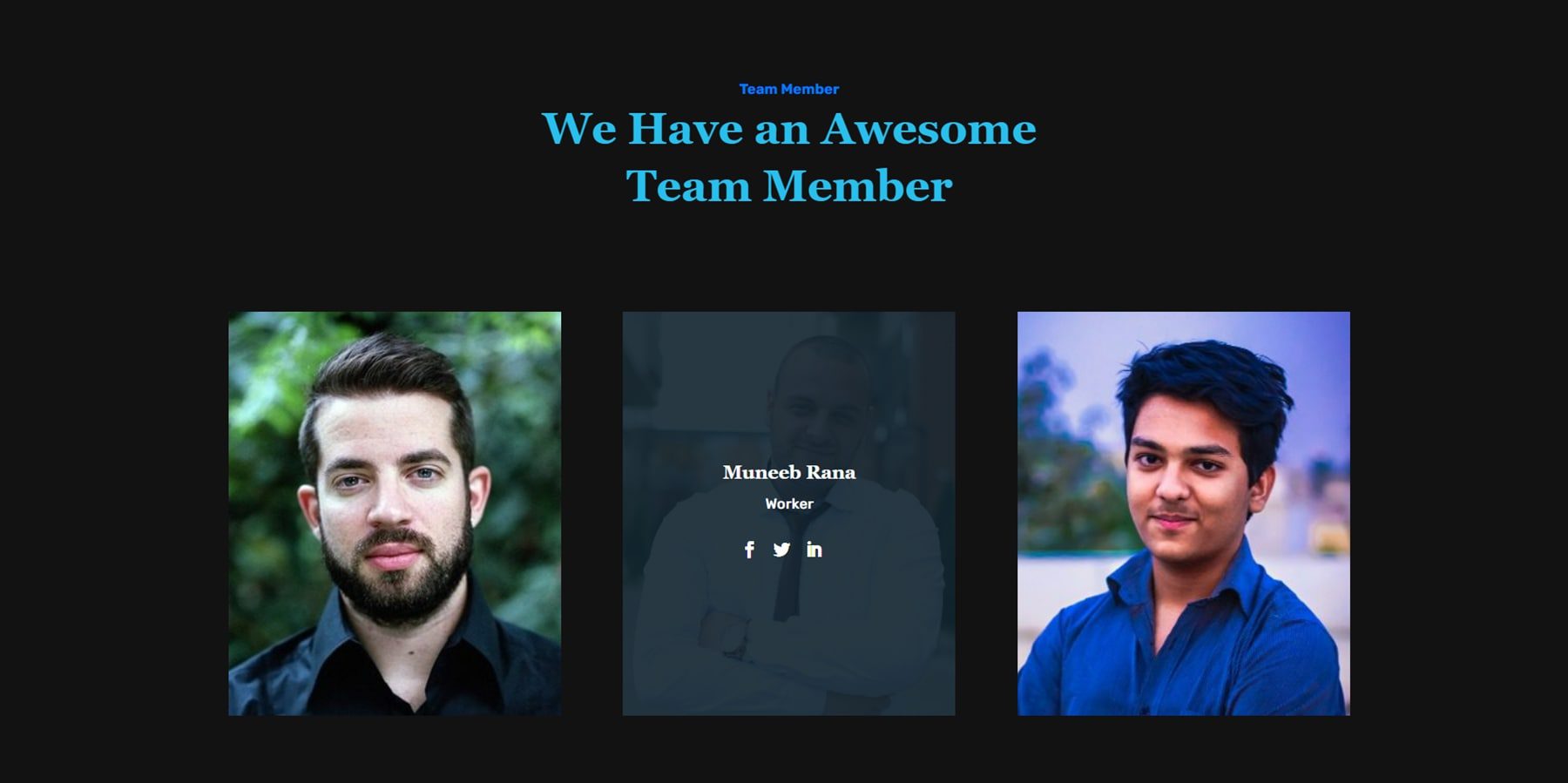
Here is the dark version of layout 8.

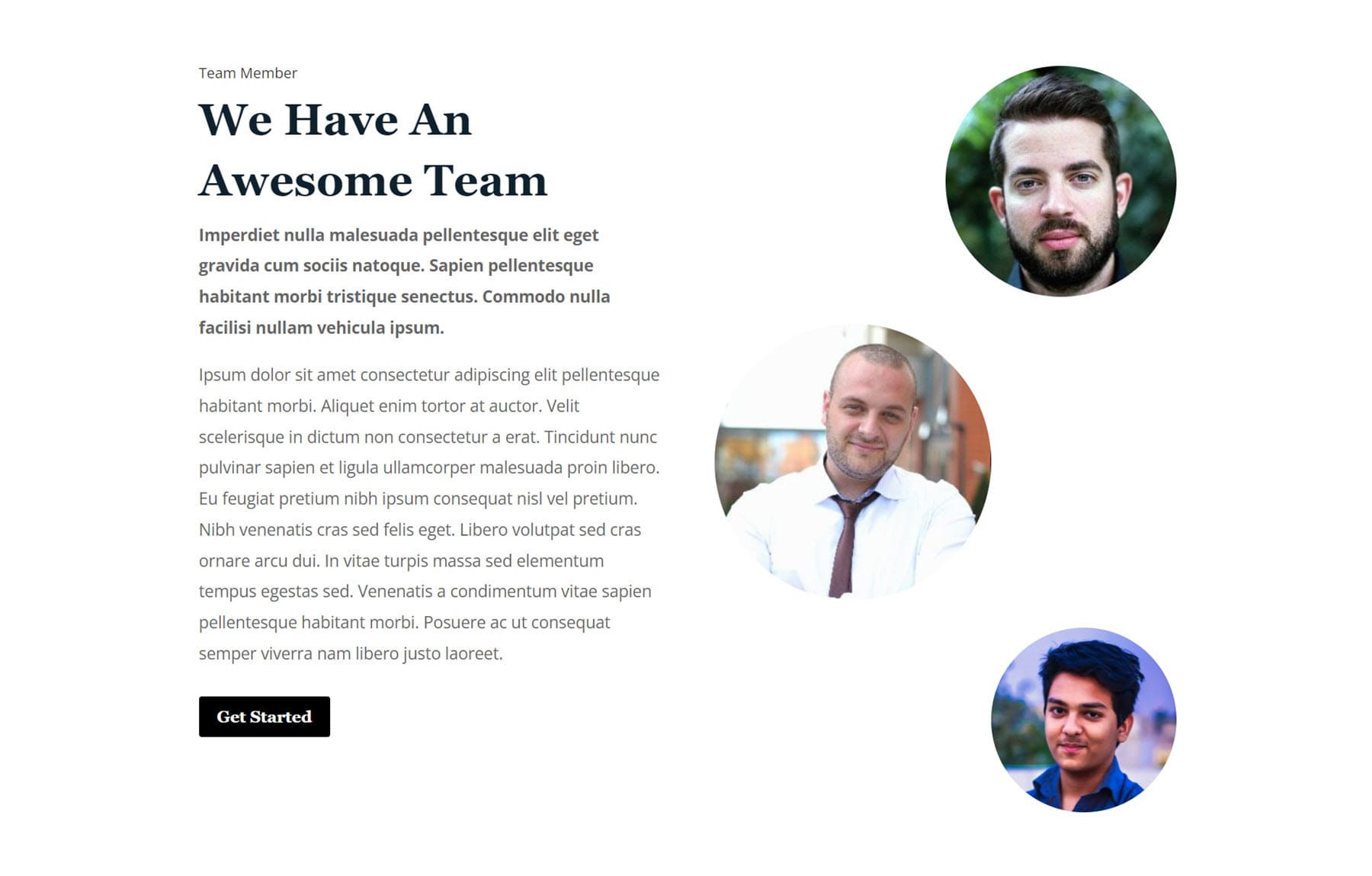
Layout 13 has a heading and text on the left-hand side, along with a CTA button. On the right are three circular team member images. Similar to the last design, when you hover over the image the team member’s name, job title, and social media icons are revealed.

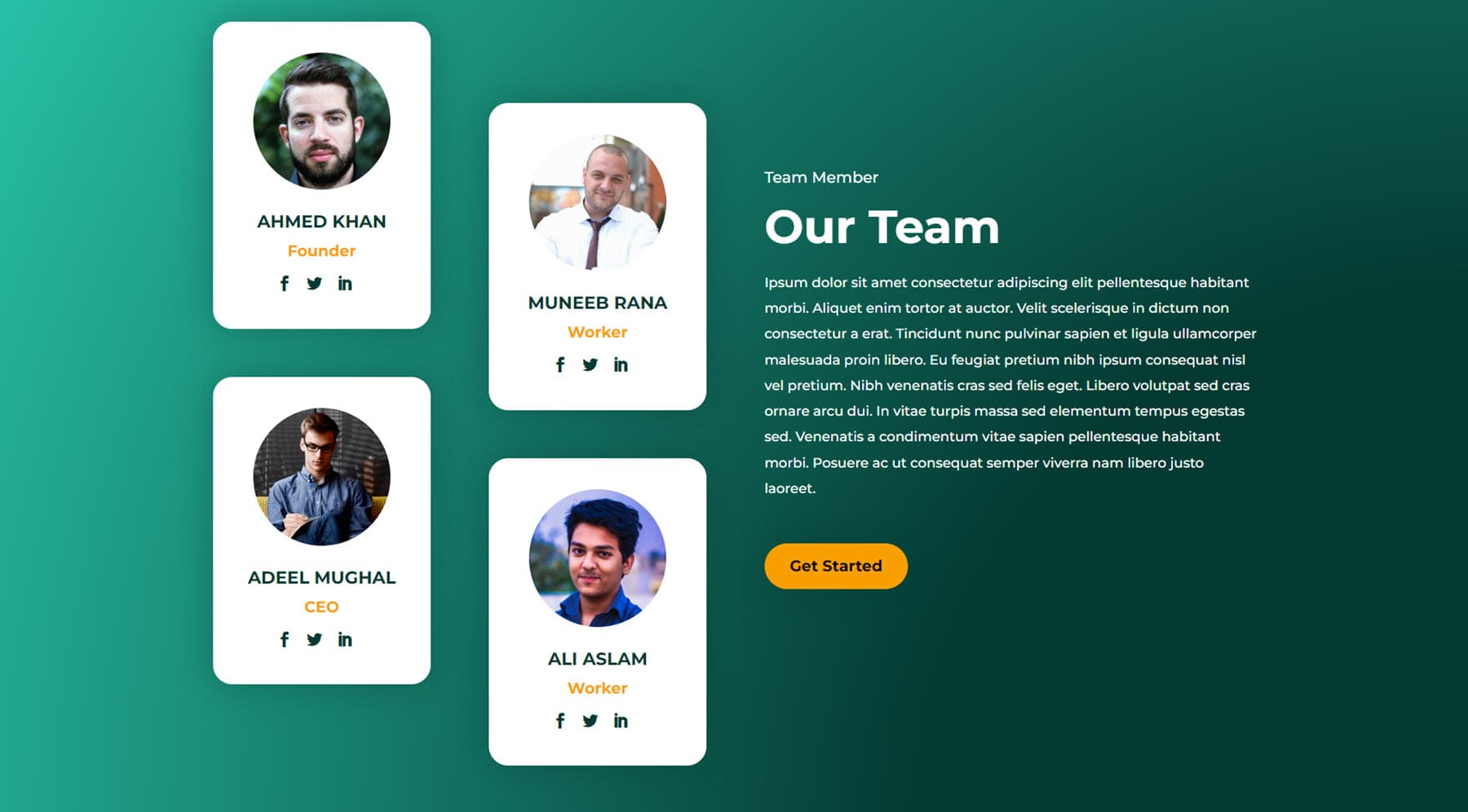
This design is layout 18 and features cards with team member photos, job titles, and social media links. On the right is a heading and description, followed by a CTA button.

Divi Designer Testimonial Sections
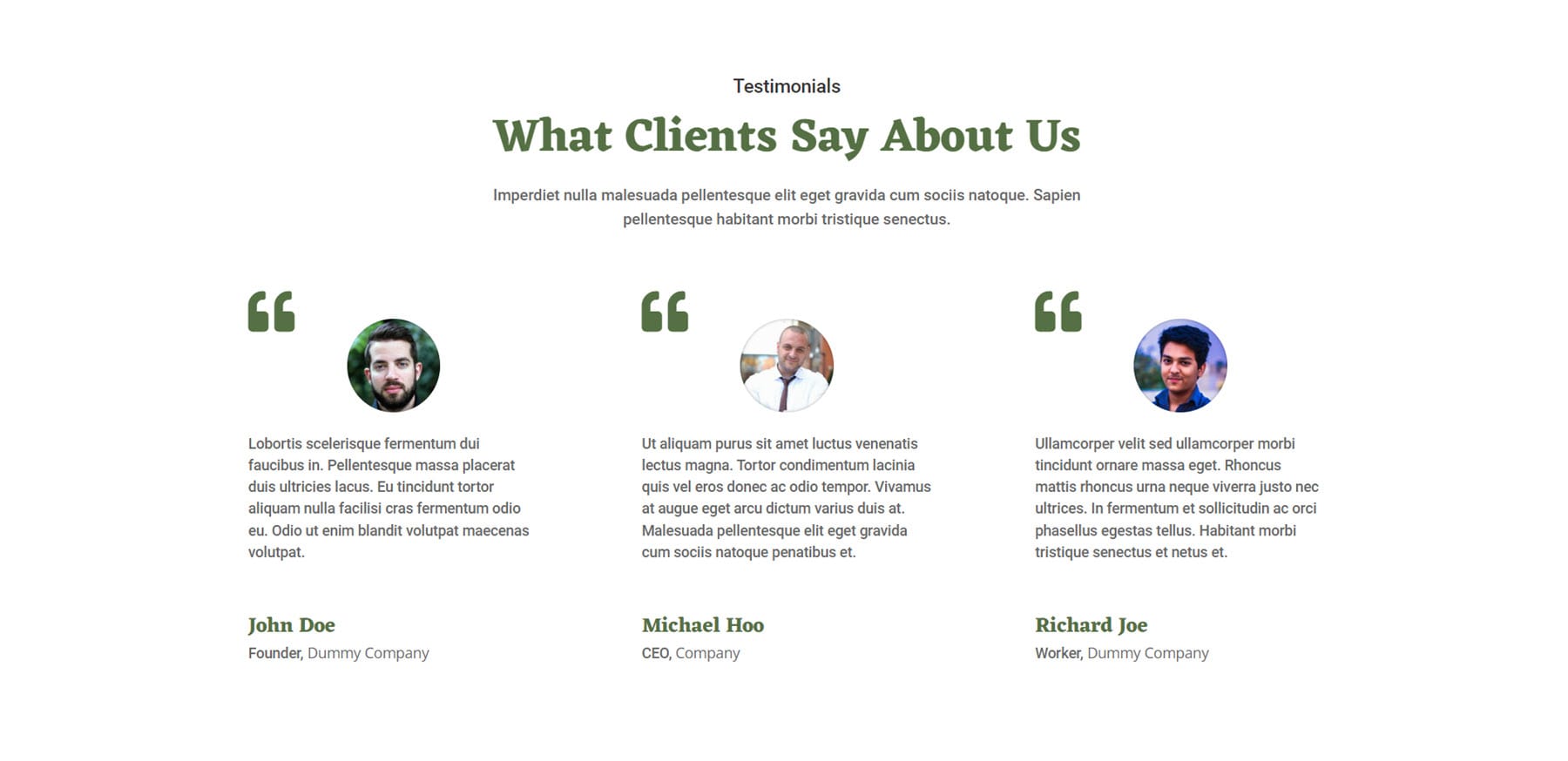
There are 25 different testimonial sections. This is layout 1 and features heading and body text at the top, followed by three testimonial sections. Each testimonial has an icon, an image, body text, a name, job title, and company.

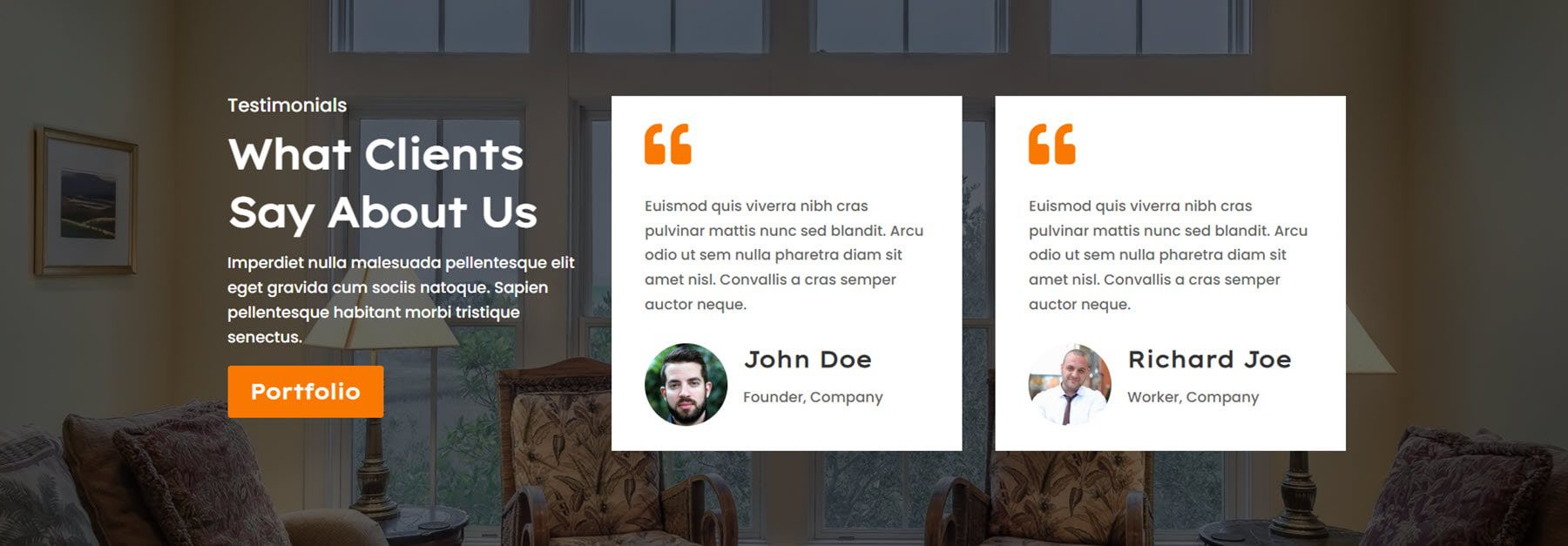
This section is layout 2. It features two testimonial cards with a quote icon, text, an image, name, job title, and company title on an image background with a dark overlay. On the left you can find some header text, body text, and a CTA button.

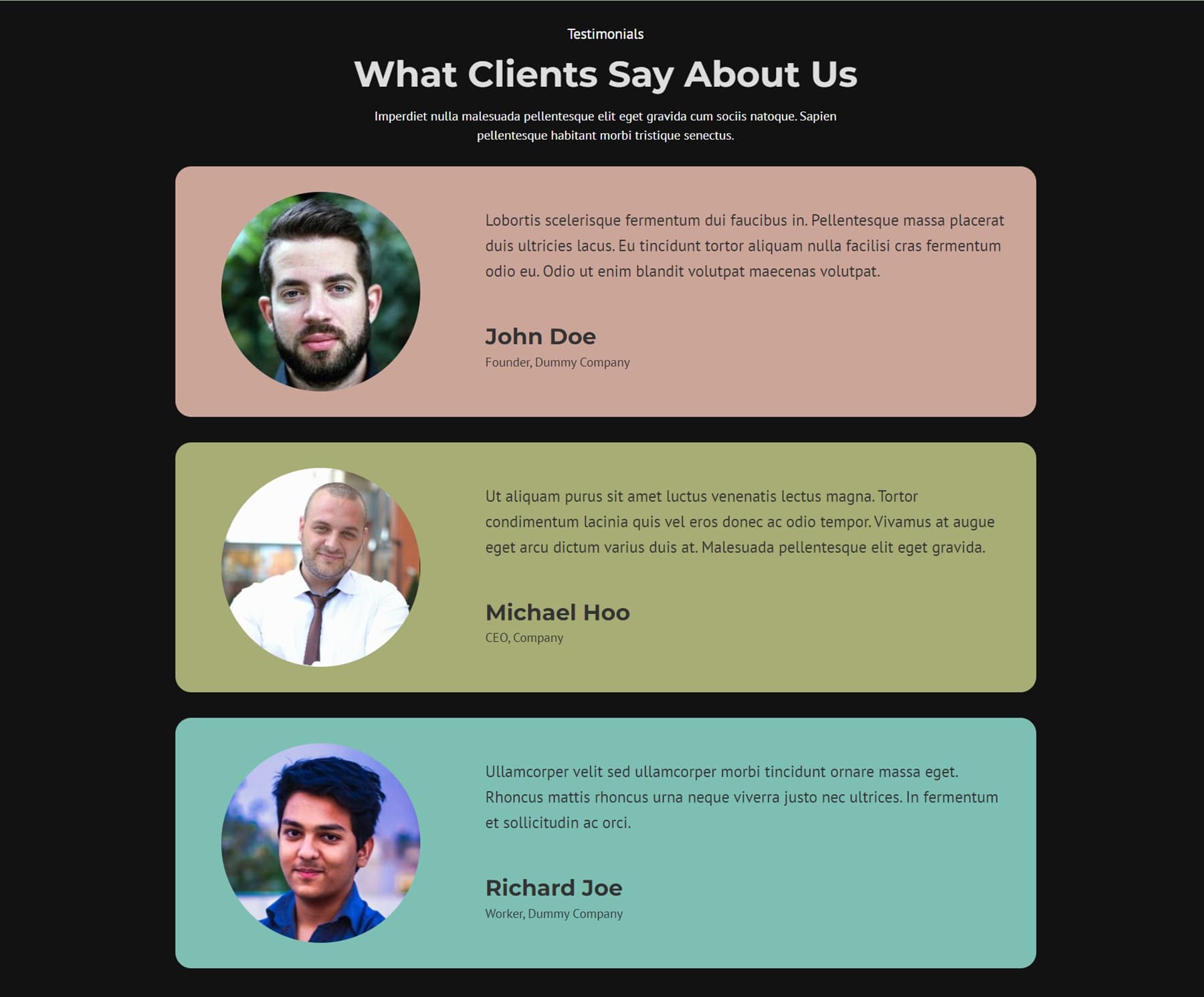
This is the dark version of layout 5, featuring colorful sections containing client testimonials.

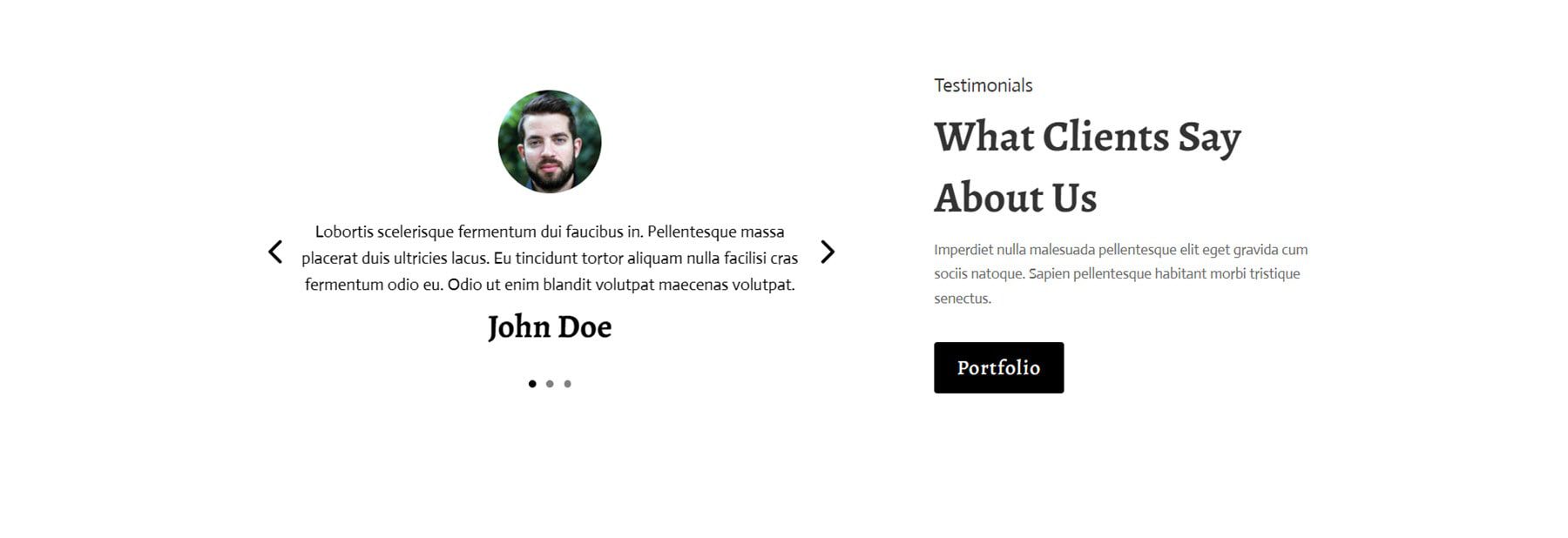
Layout 7 features a testimonial slider on the left with an image, testimonial text, and a name at the bottom. On the right is heading text, body text, and a CTA button.

Divi Designer Theme Builder Templates
Next are the theme builder templates. These are header, footer, and body templates that can be uploaded from the theme builder in the Divi settings in your WordPress dashboard.
Divi Designer Footer Templates
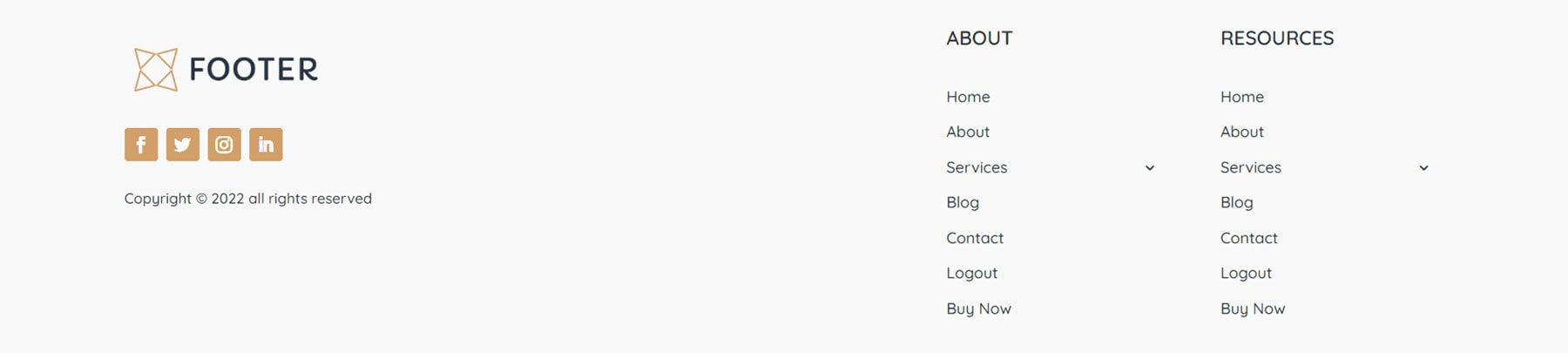
There are a total of 20 footer templates. First is footer layout 4. This design features a logo, social media icons, and a copyright notice on the left. On the right are two columns of menu items.

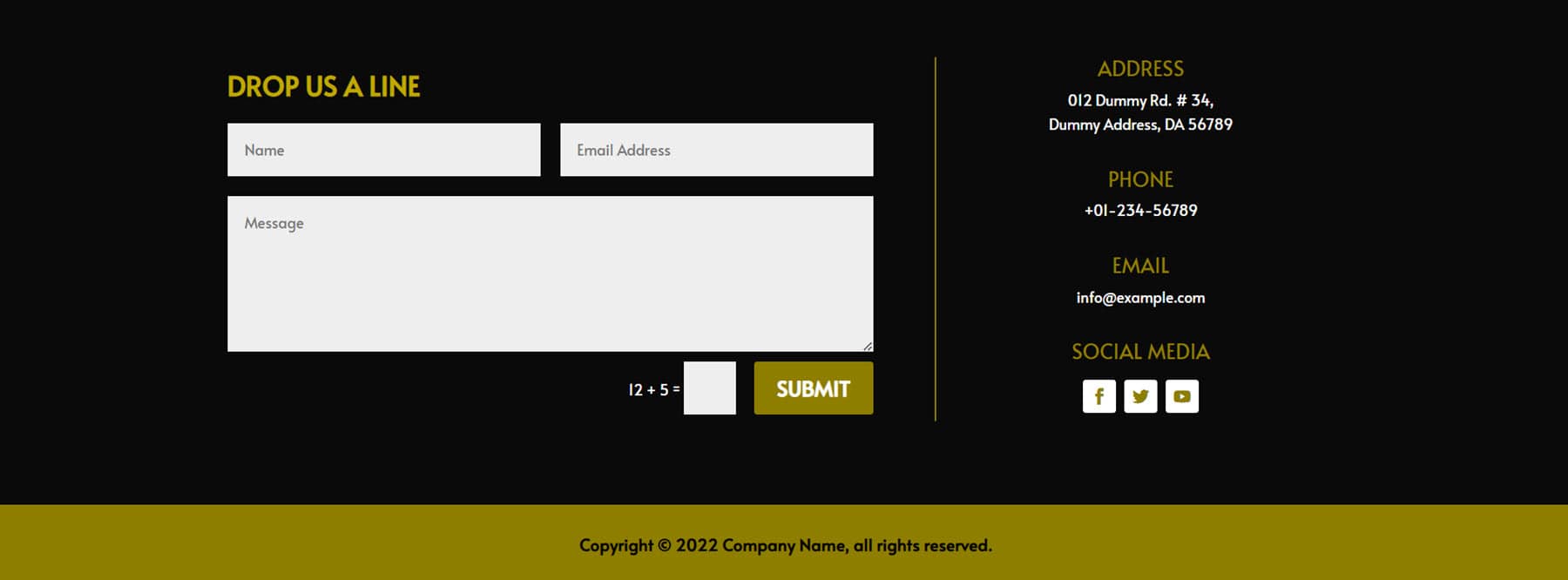
Footer layout 13 has a contact form on the left and contact information and social media icons on the right. There is a sub footer bar with copyright information as well.

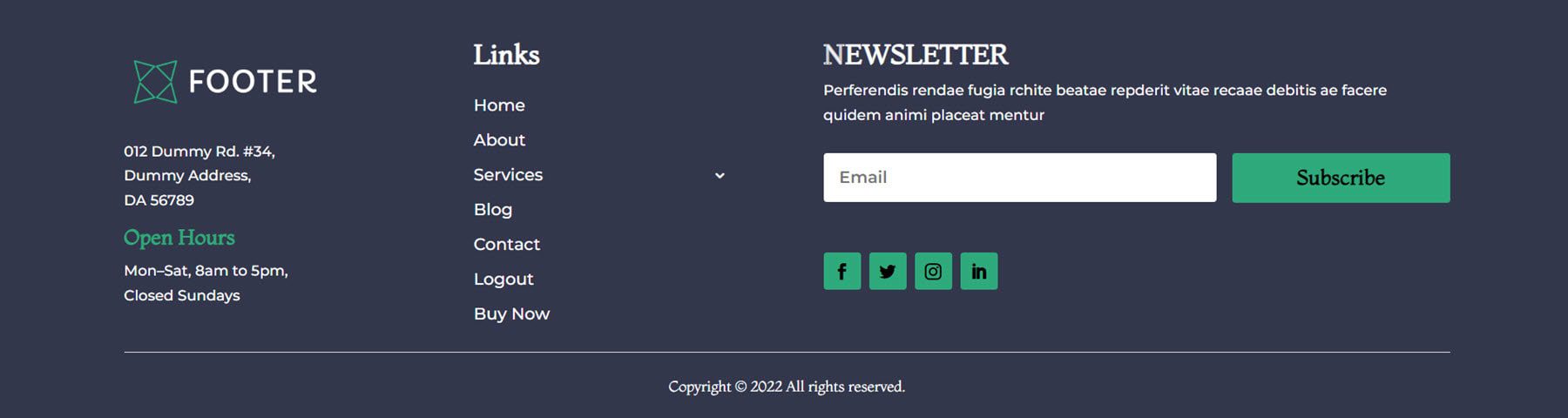
Footer layout 19 features a logo, address, and open hours on the left side. In the center is a menu bar, and on the right is a newsletter sign-up form and social media links. At the very bottom is a copyright notice.

Divi Designer Header Templates
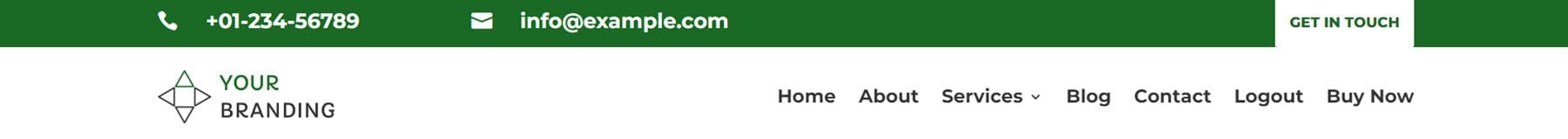
There are 20 header templates in the Divi Designer Pack as well. This is header 7. It features a secondary menu bar in green with contact information and a CTA button. The primary menu bar features a logo on the left and menu items aligned to the right.

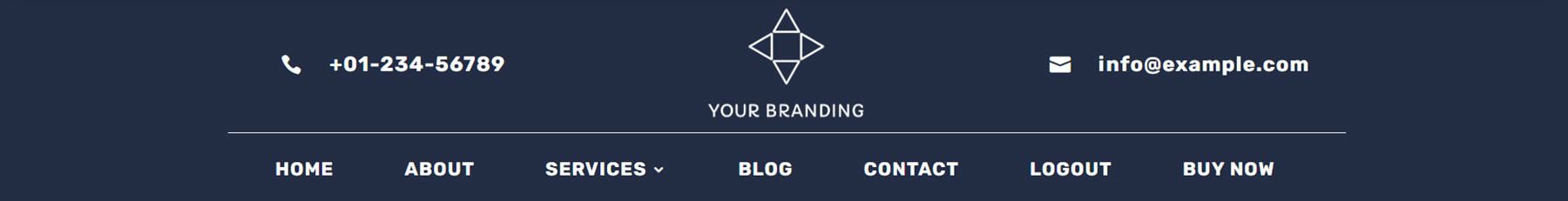
Header layout 8 features contact information with an inline logo at the top. Below are the menu items.

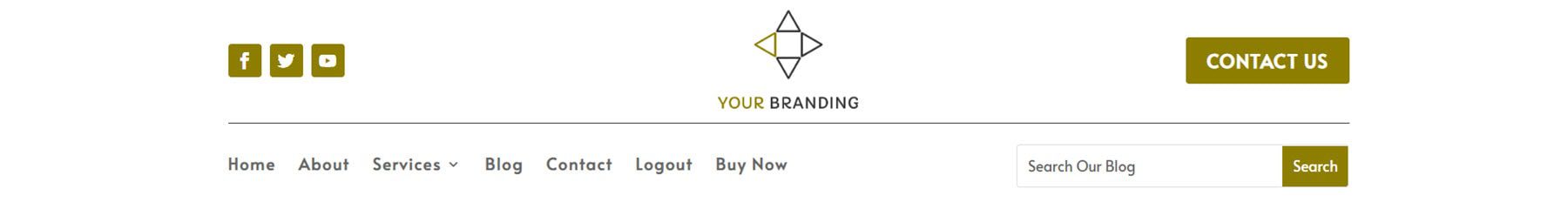
Header layout 13 features some social media icons on the left, a logo in the center, and a CTA button to the right. Below are the menu items, aligned to the left, and a search bar which is aligned to the right.

Divi Designer 404 Templates
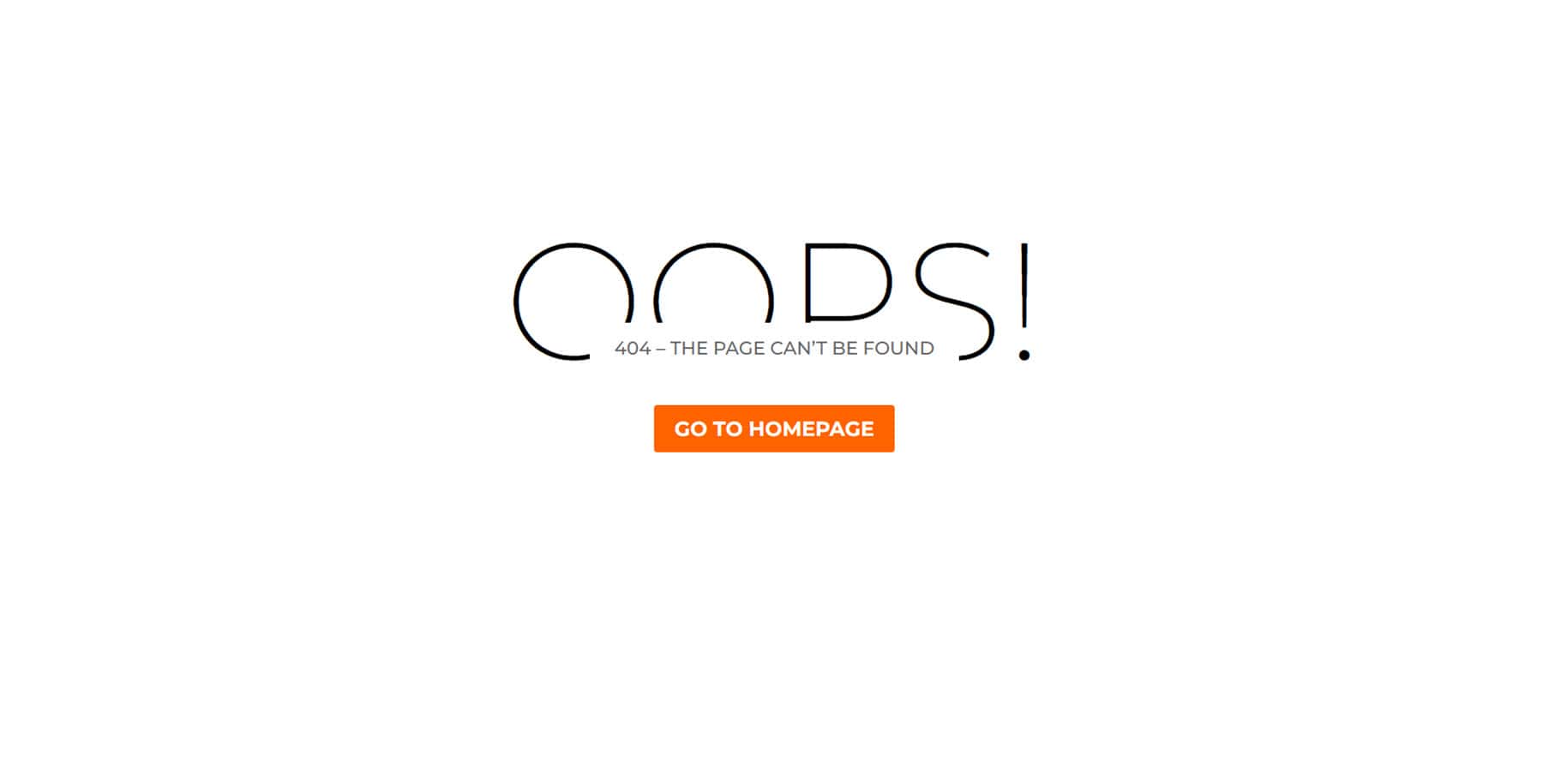
There are 25 different 404 page templates. The first design, layout 6, features the letters “OOPS” behind the 404 error text. This layout also has an orange button to go to the home page.

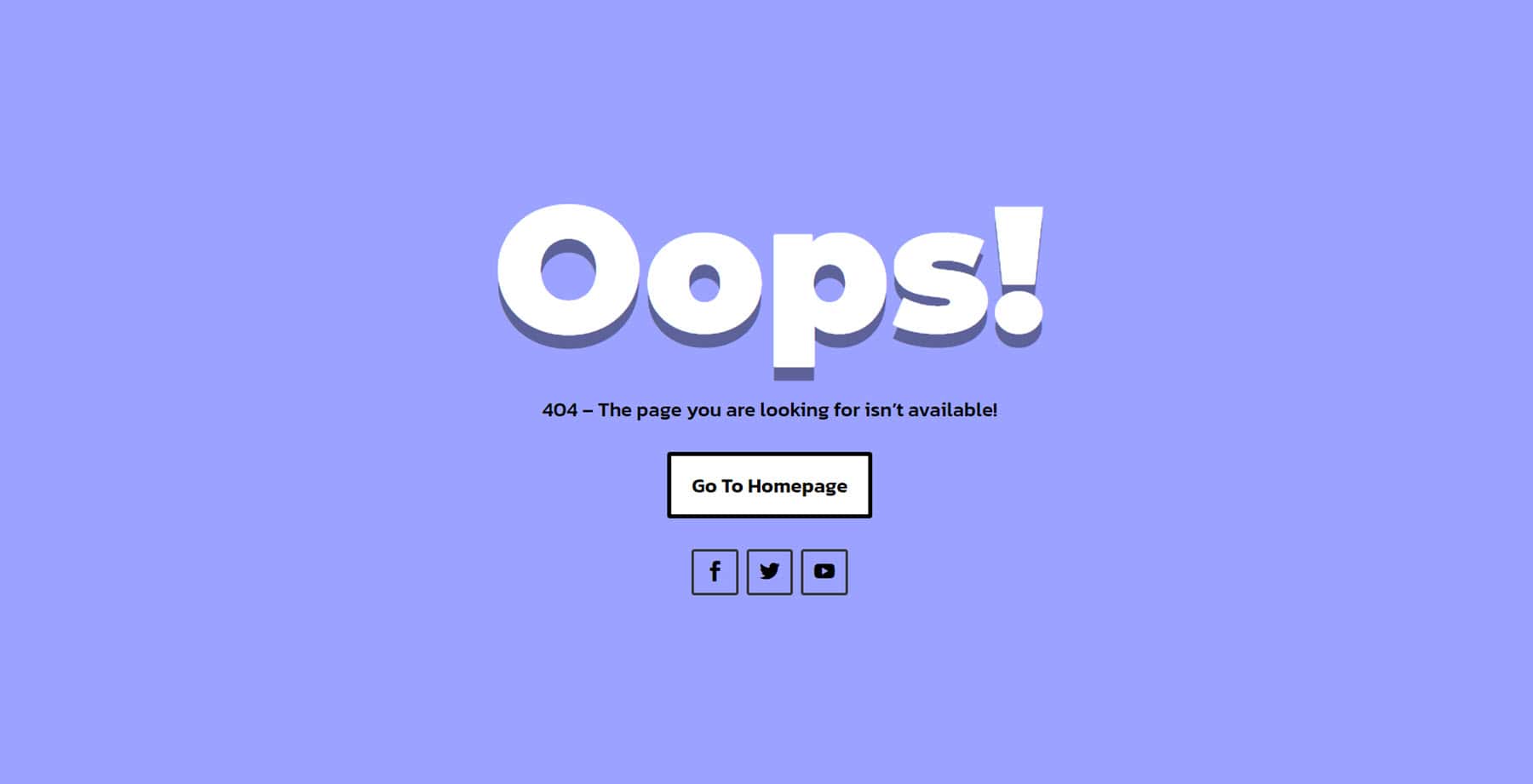
This is layout 9. It features some large shadowed text and the 404 error, along with a button to go back to the home page followed by some social media icons.

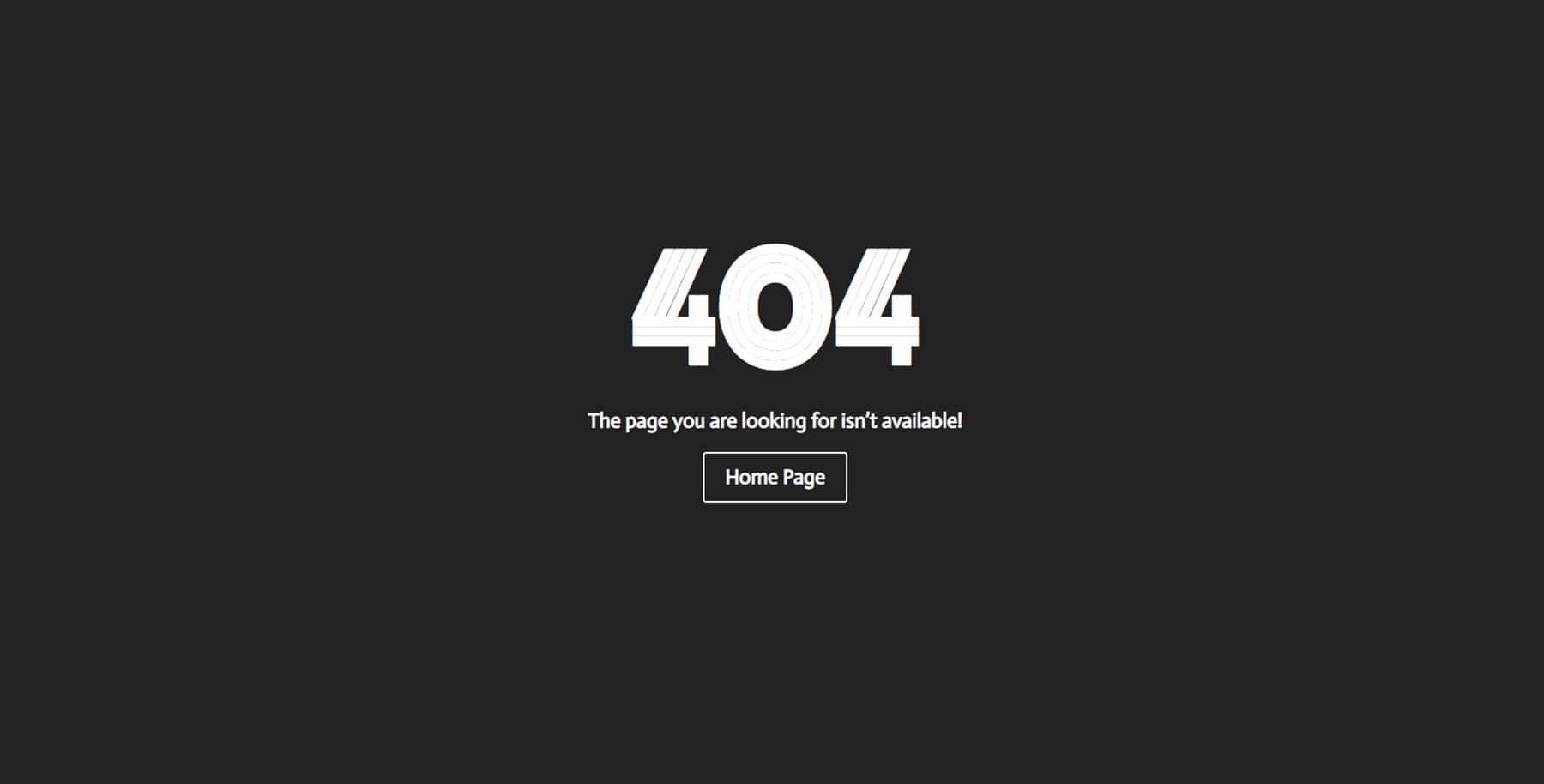
Layout 12 features the 404 numbers in a large font and has a button to go back to the home page.

Divi Designer Blog Templates
Divi Designer Blog Page Templates
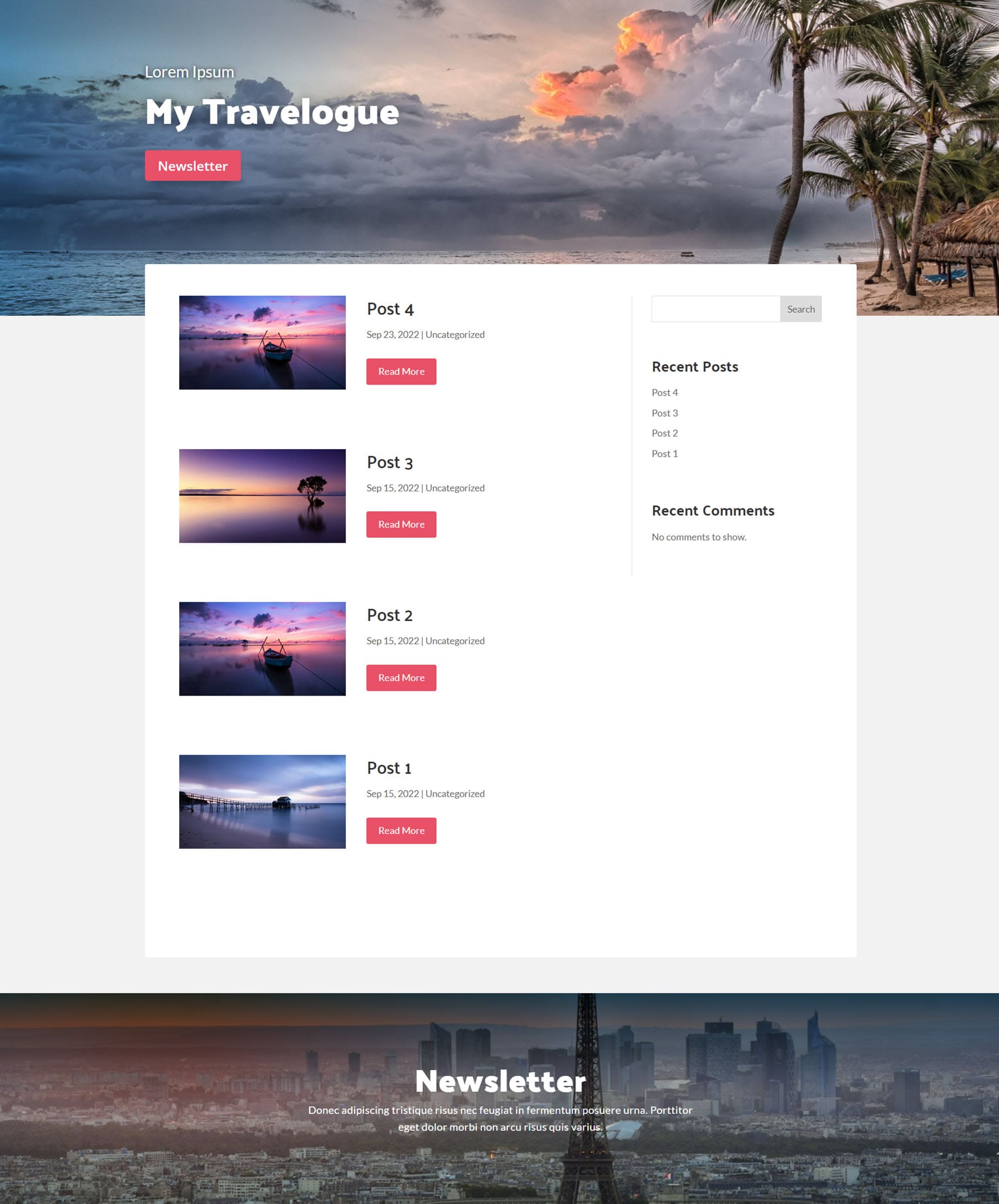
There are 20 blog templates that come with the Divi Designer Pack. Blog layout 1 features an image header with a title and a button. The posts are listed on the left with the featured image, post information, and read more button. There is a sidebar on the right with a search bar, recent posts, and recent comments. At the bottom is another image with text overlaid.

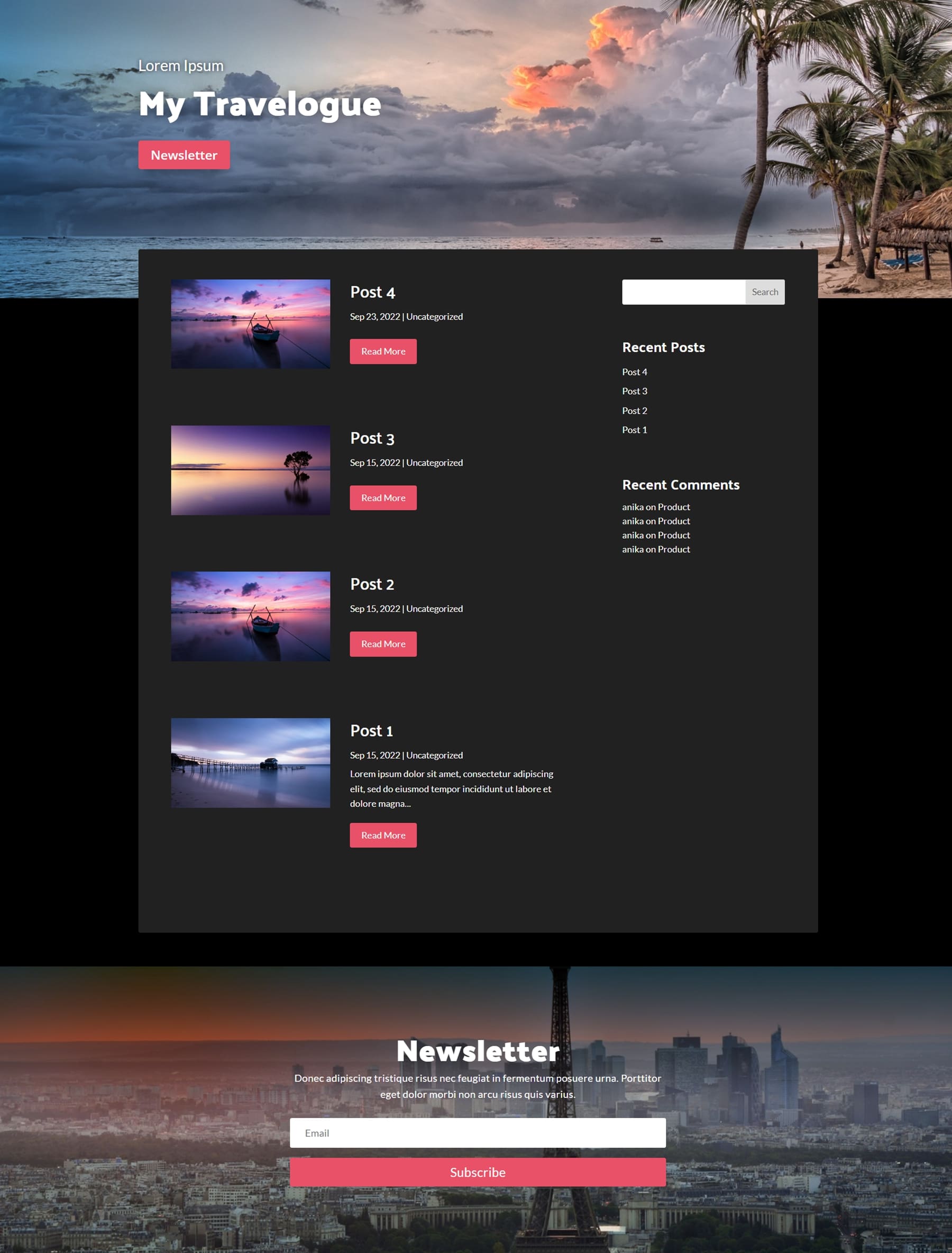
Here is the dark version of blog layout 1.

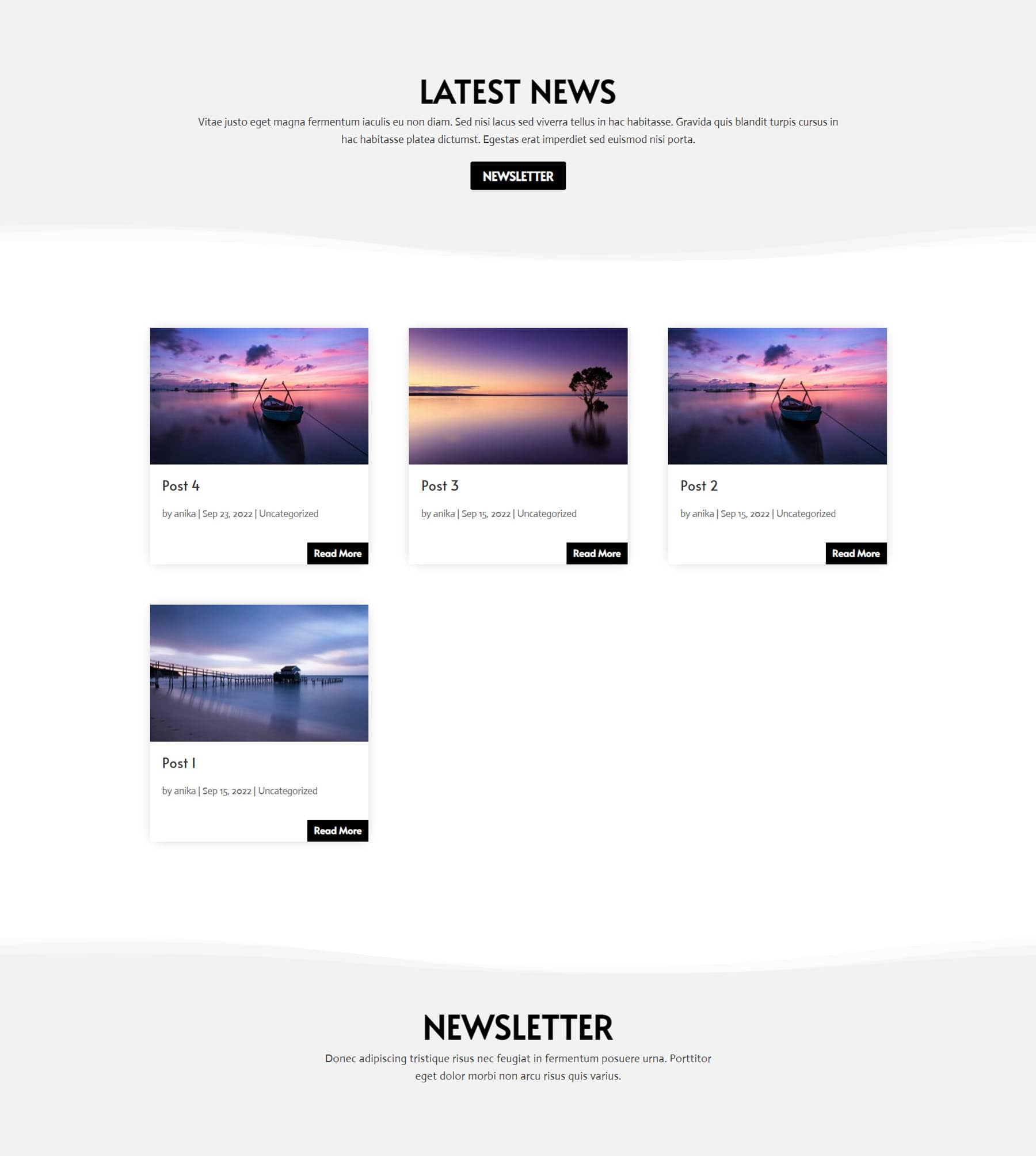
Blog layout 8 features some curved section dividers and a header section with text and a button at the top. Blog posts have a card-style layout with an image, post details, and a read more button. At the bottom of the page is another text section.

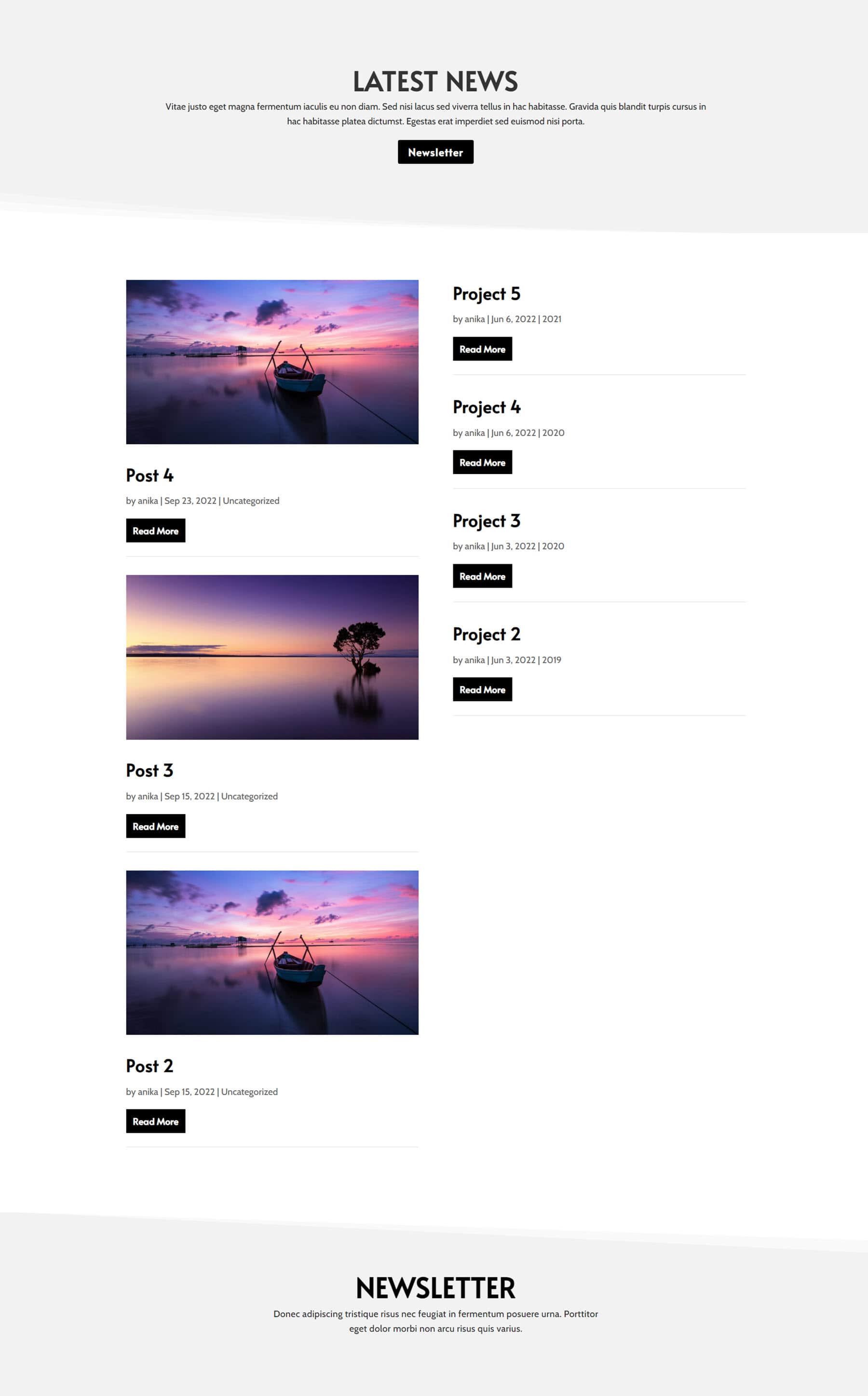
Blog layout 18 features a heading section with text and a button, followed by two blog columns. The left column displays posts with a large featured image. The right column just features the post’s details and a read more button. Finally, there is some additional text in the footer.

Divi Designer Post Templates
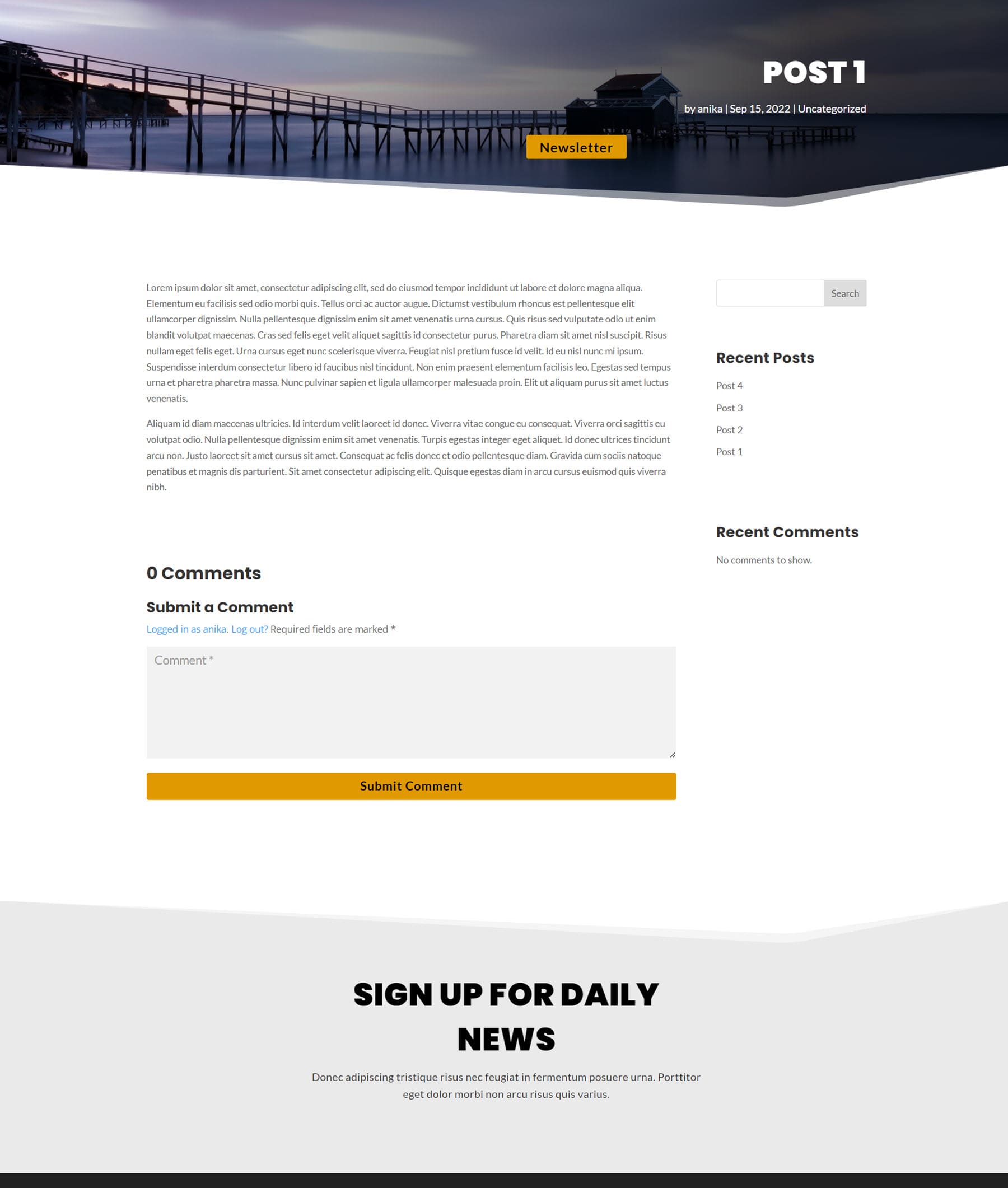
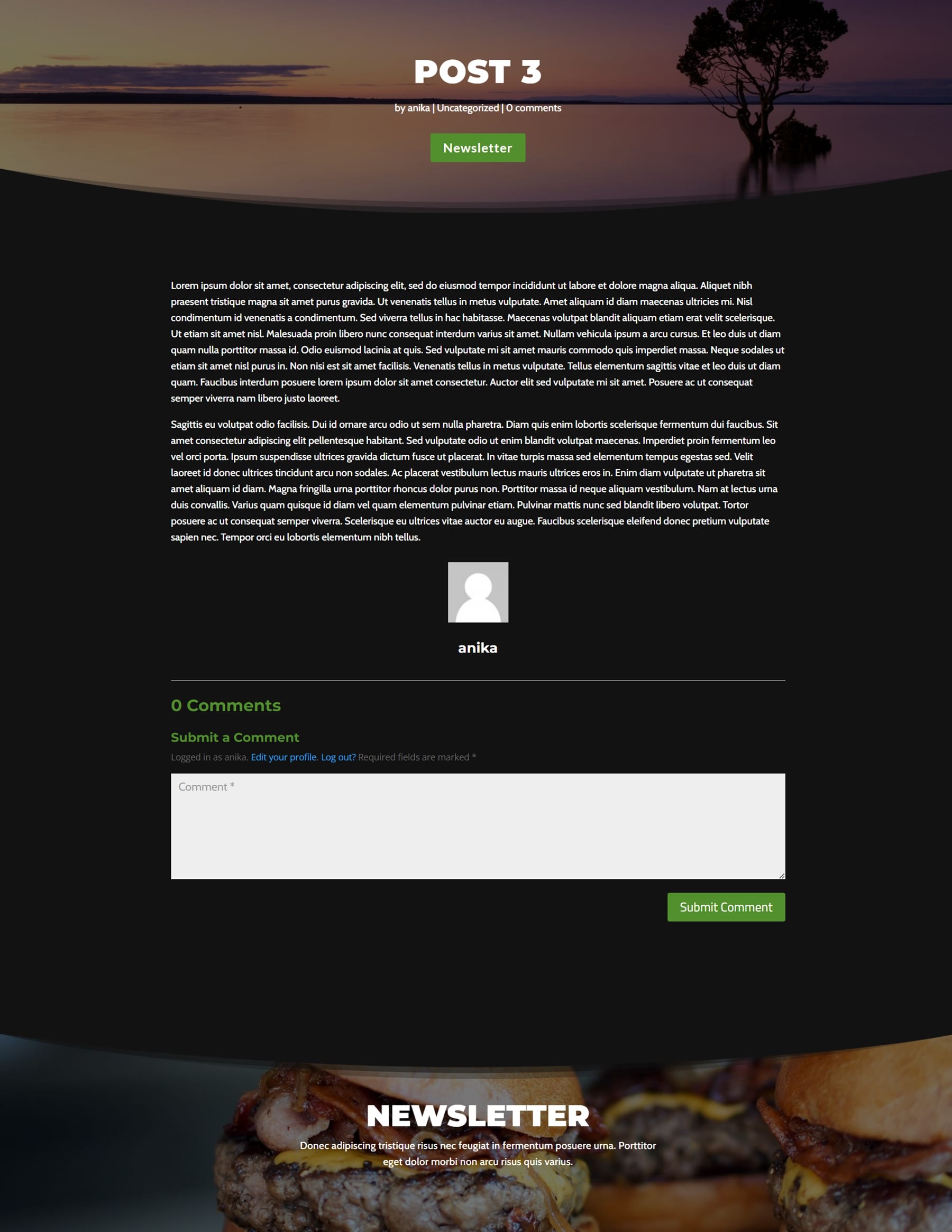
There are 20 different post templates that come with the pack. Post layout 4 has the featured image at the very top of the page, with the post title, post information, and a button overlaid. Following this is the post content and comments. There is a sidebar on the right that features a search bar, recent posts, and recent comments. At the bottom of the page is some additional text.

Here is the dark version of post layout 5. The featured image is at the top with a curved divider. The post content and comments are on a dark background, followed by a section with an image and overlayed text promoting an offer.

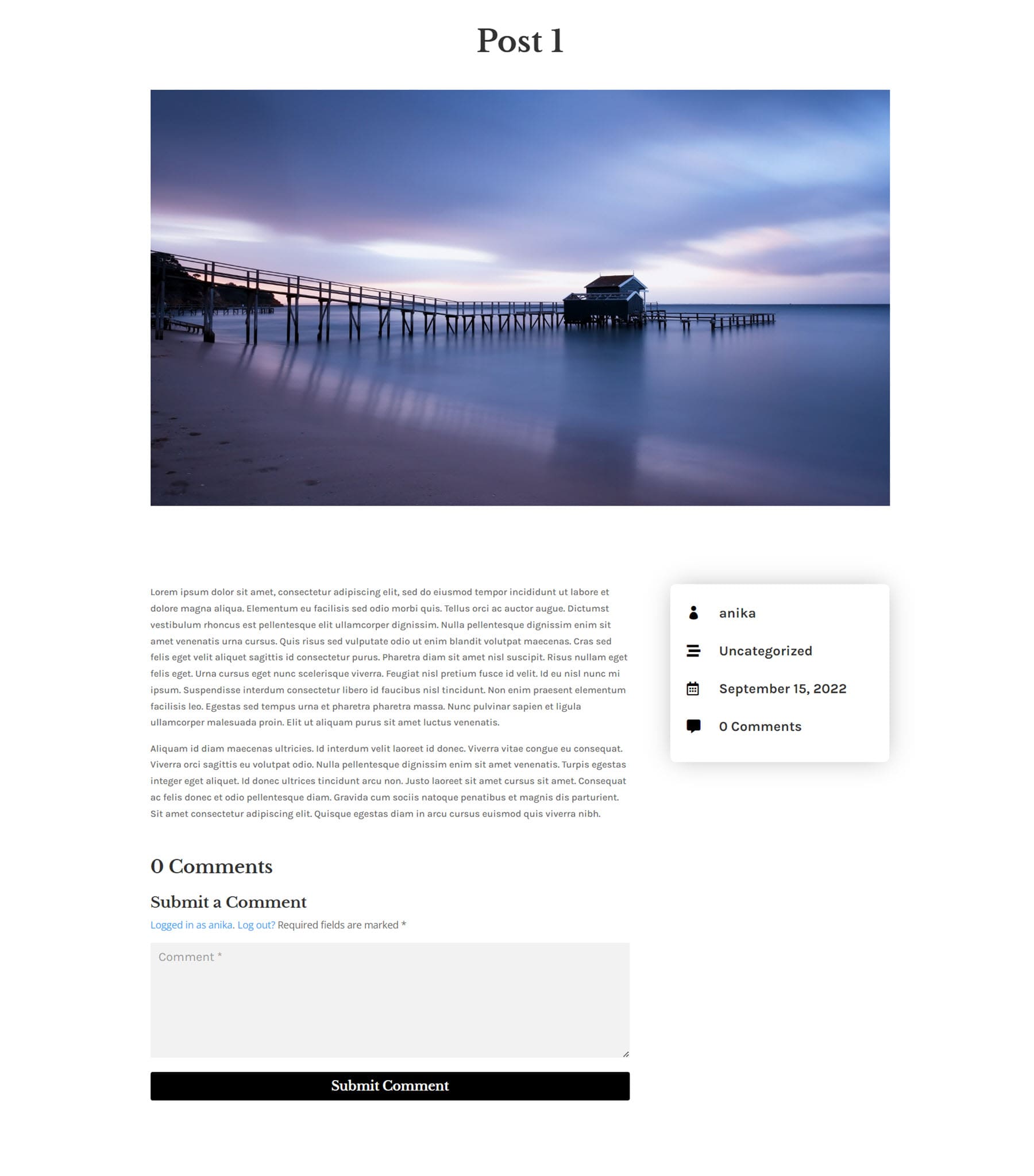
Layout 11 begins with the post title at the top, then the large featured image. Then, you can find the post content and the comments. On the right there is a card containing the post information.

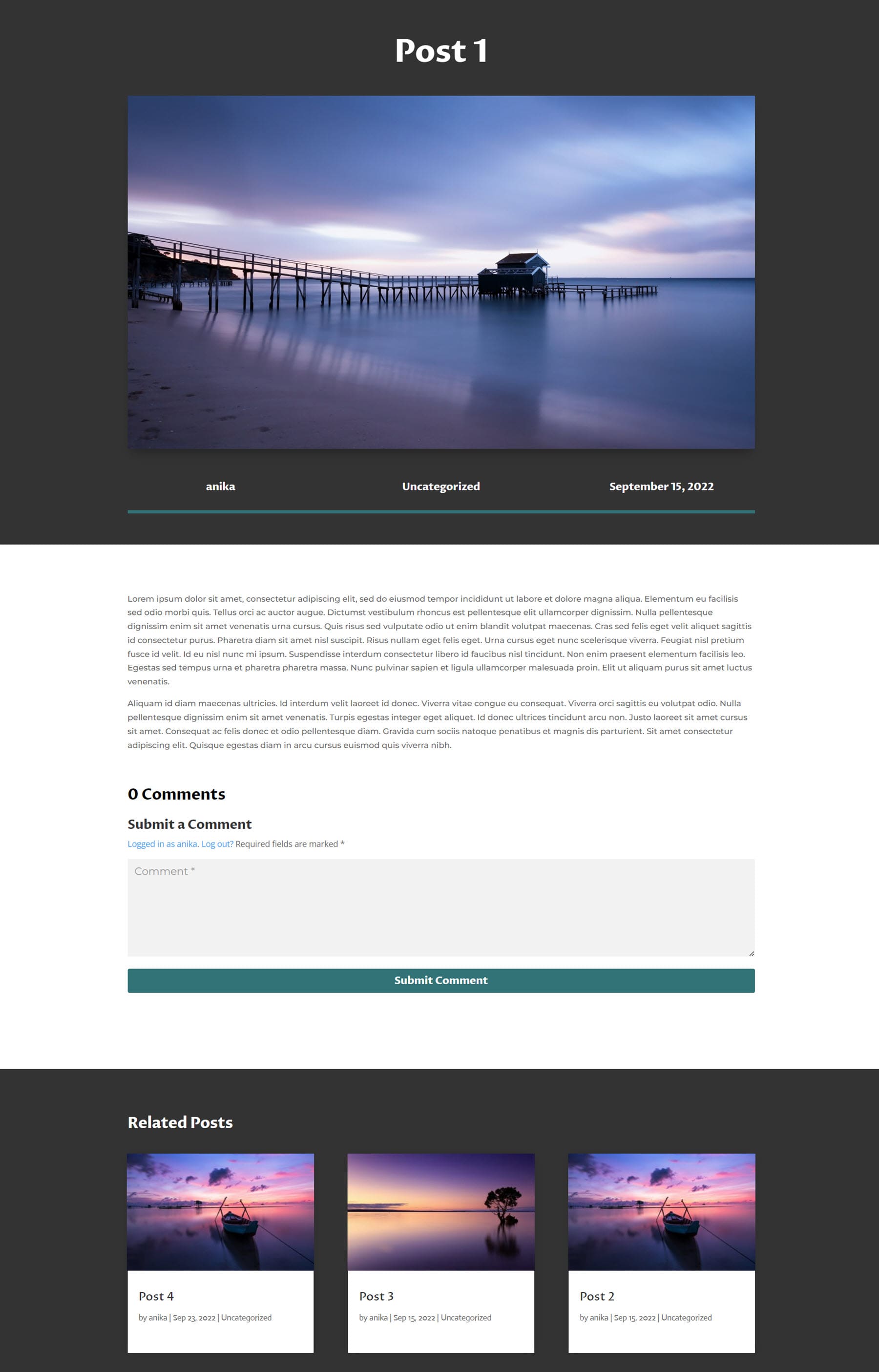
Post layout 13 also features the title at the top, followed by the featured image. The post information is listed below the image. Next is the post content and comments, and finally there is a related posts section displaying cards with other posts from the blog.

Divi Designer Woo Templates
The Woo Templates are layouts that work with the Woo Commerce plugin.
Divi Designer Cart Templates
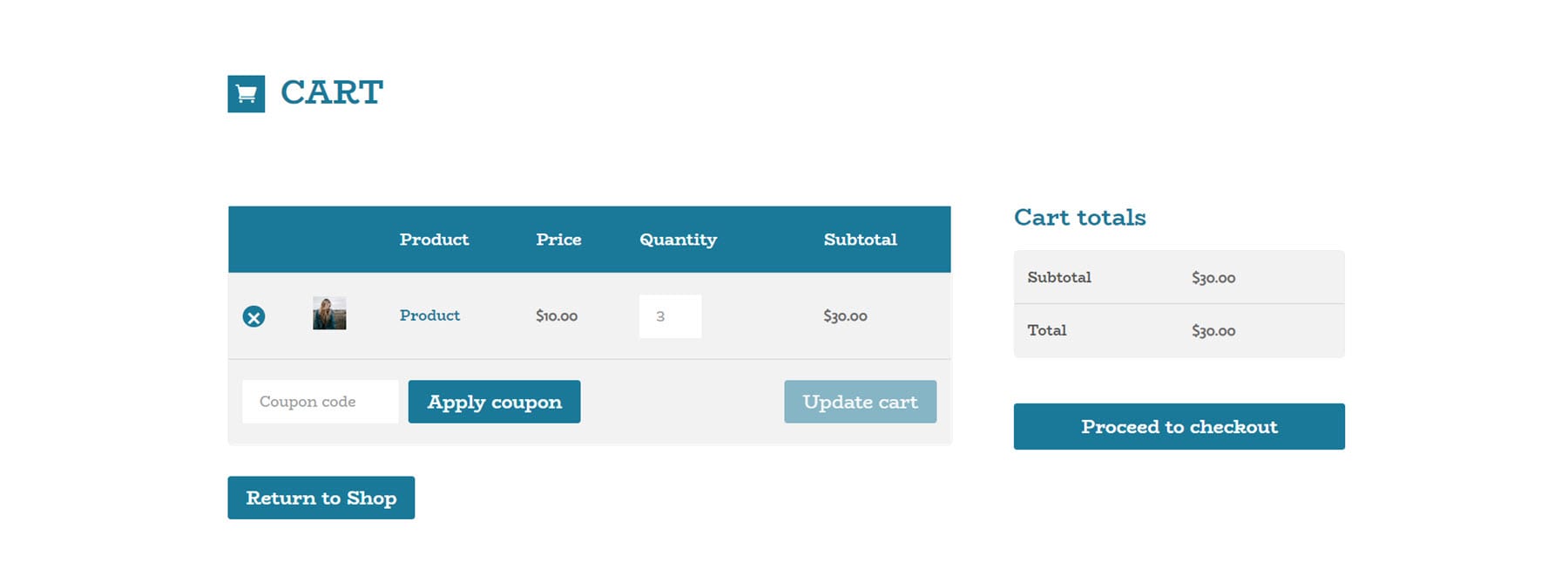
There are 13 cart templates that come with the pack. Cart layout 1 features a blue color theme. There is a heading at the top, followed by the cart where you can see the cart contents, apply a coupon, and update the cart. There is a return to shop button below this. On the right is the cart total, followed by the proceed to checkout button.

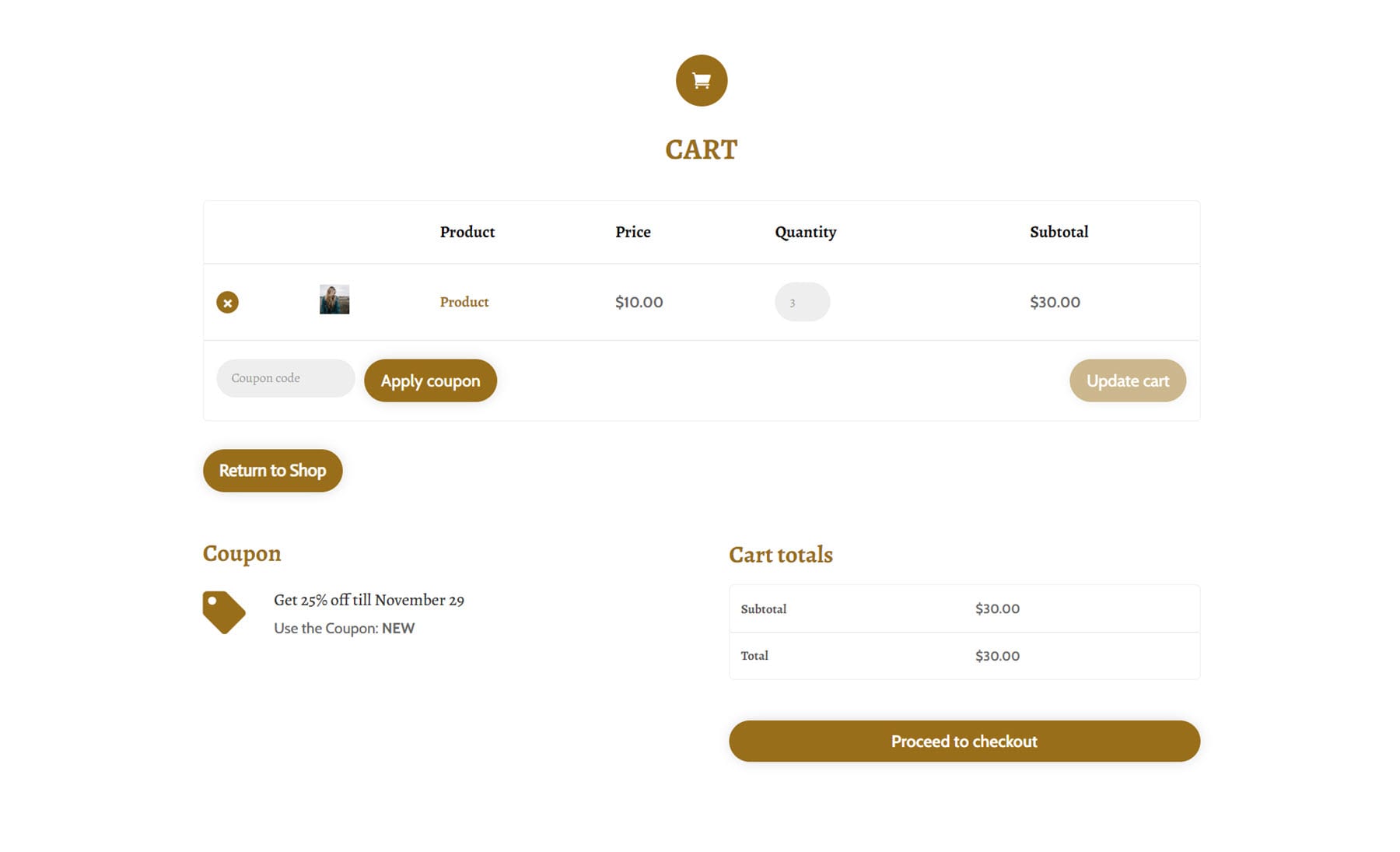
Cart layout 2 has a heading with a cart icon. Then there is the cart where you can see the products. Following this on the left is some coupon information, and on the right is the cart total and the proceed to checkout button.

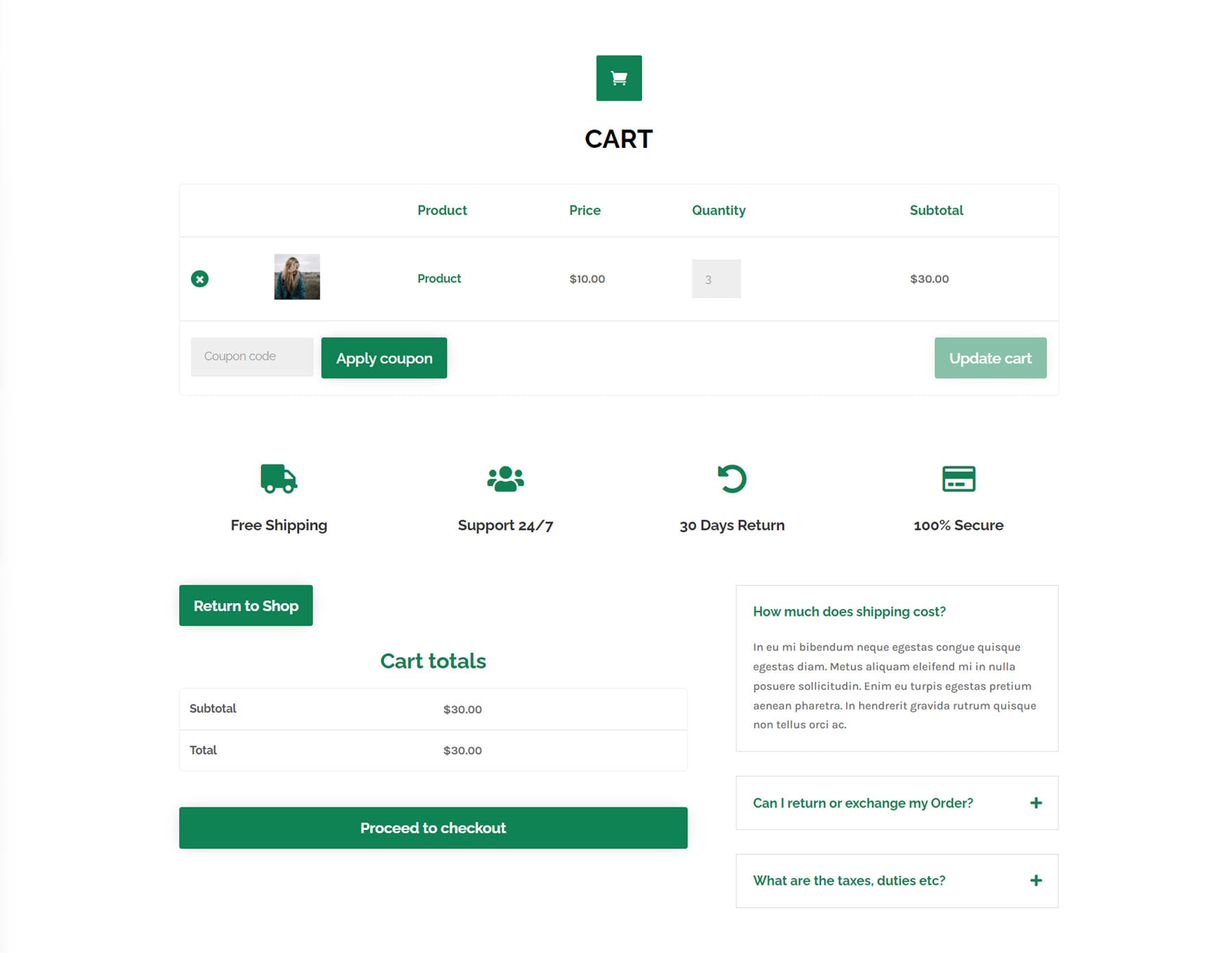
Cart layout 8 begins with a heading, followed by the cart content. Below these are some blurb icons and a return to shop button. Following this is the cart total and a proceed to checkout button. On the right of this is an accordion module with some FAQs.

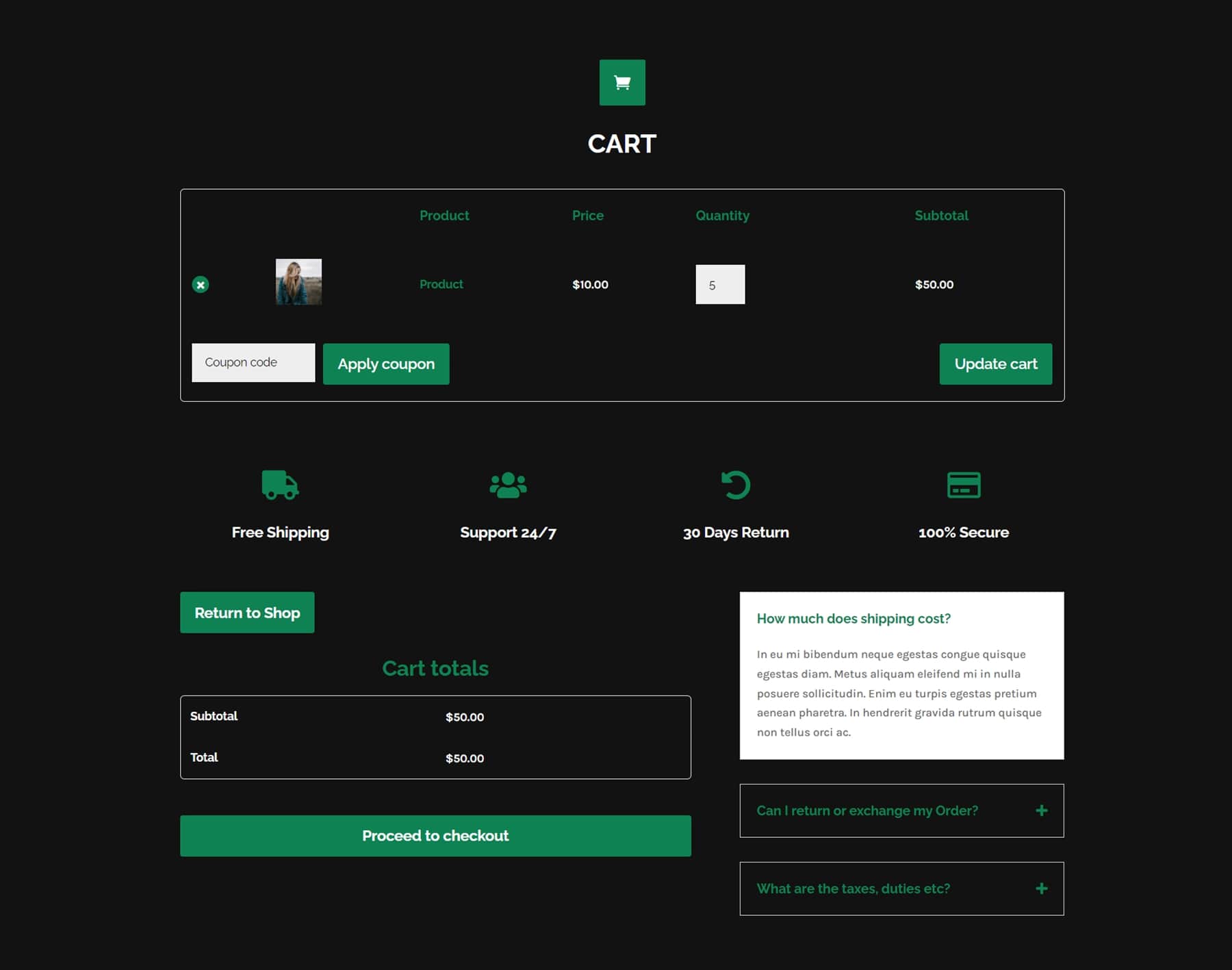
And here is the dark version of cart layout 8.

Divi Designer Checkout Templates
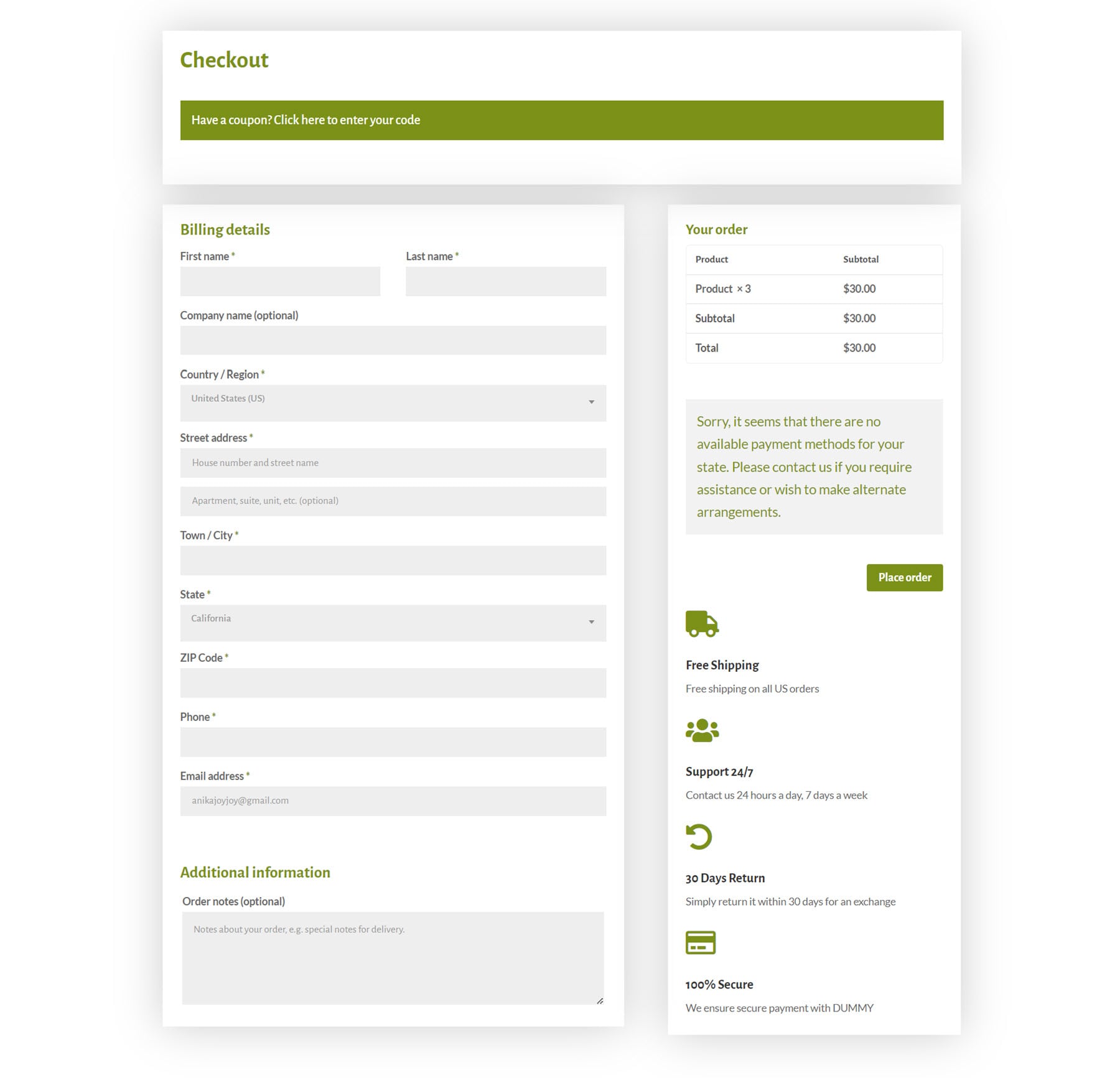
There are 13 checkout templates in total. Checkout layout 3 features links to the shop and cart pages at the top, followed by a coupon entry section. Below on the left are billing details and additional information, and on the right are the order total and payment. This is the dark version.

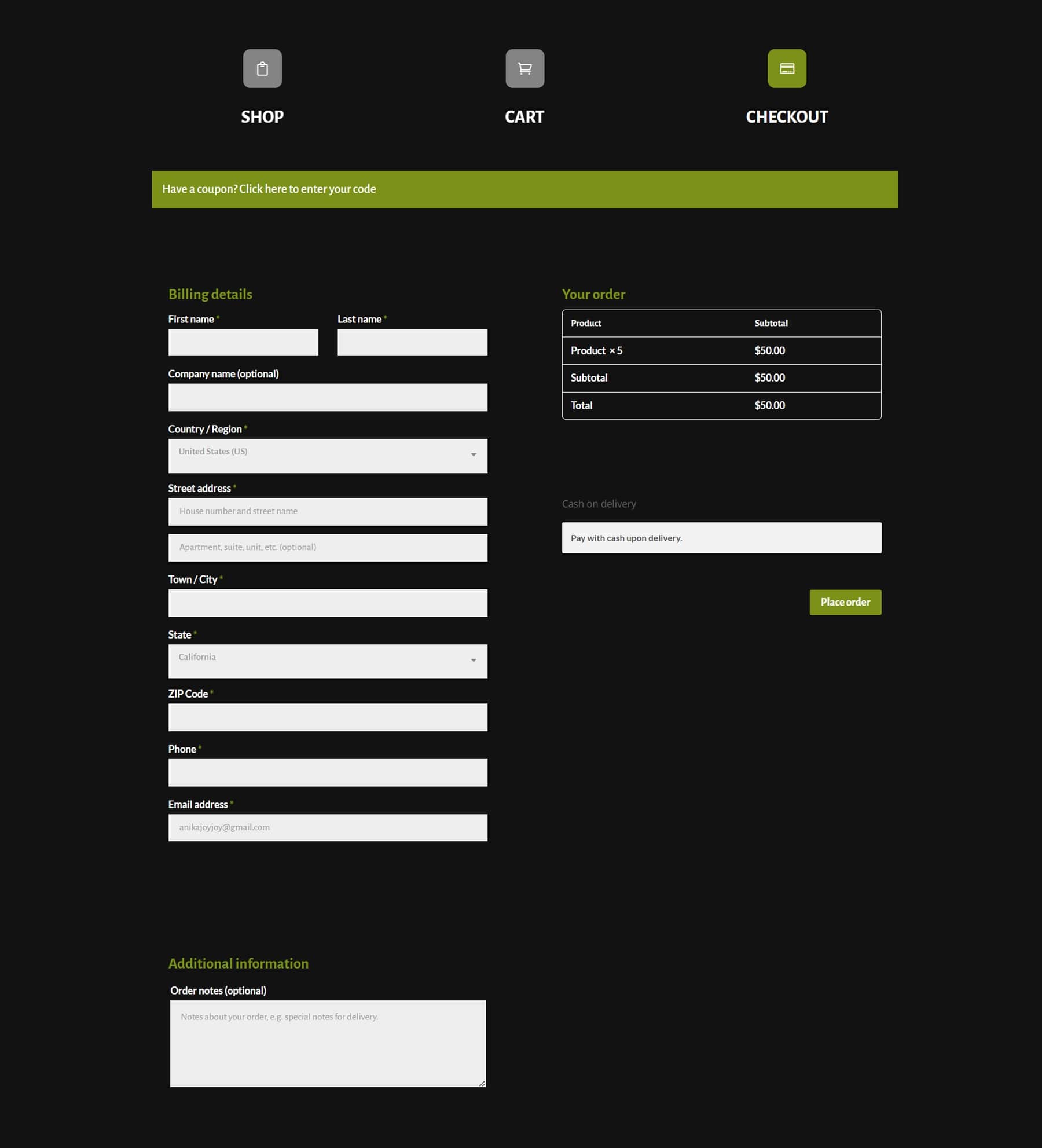
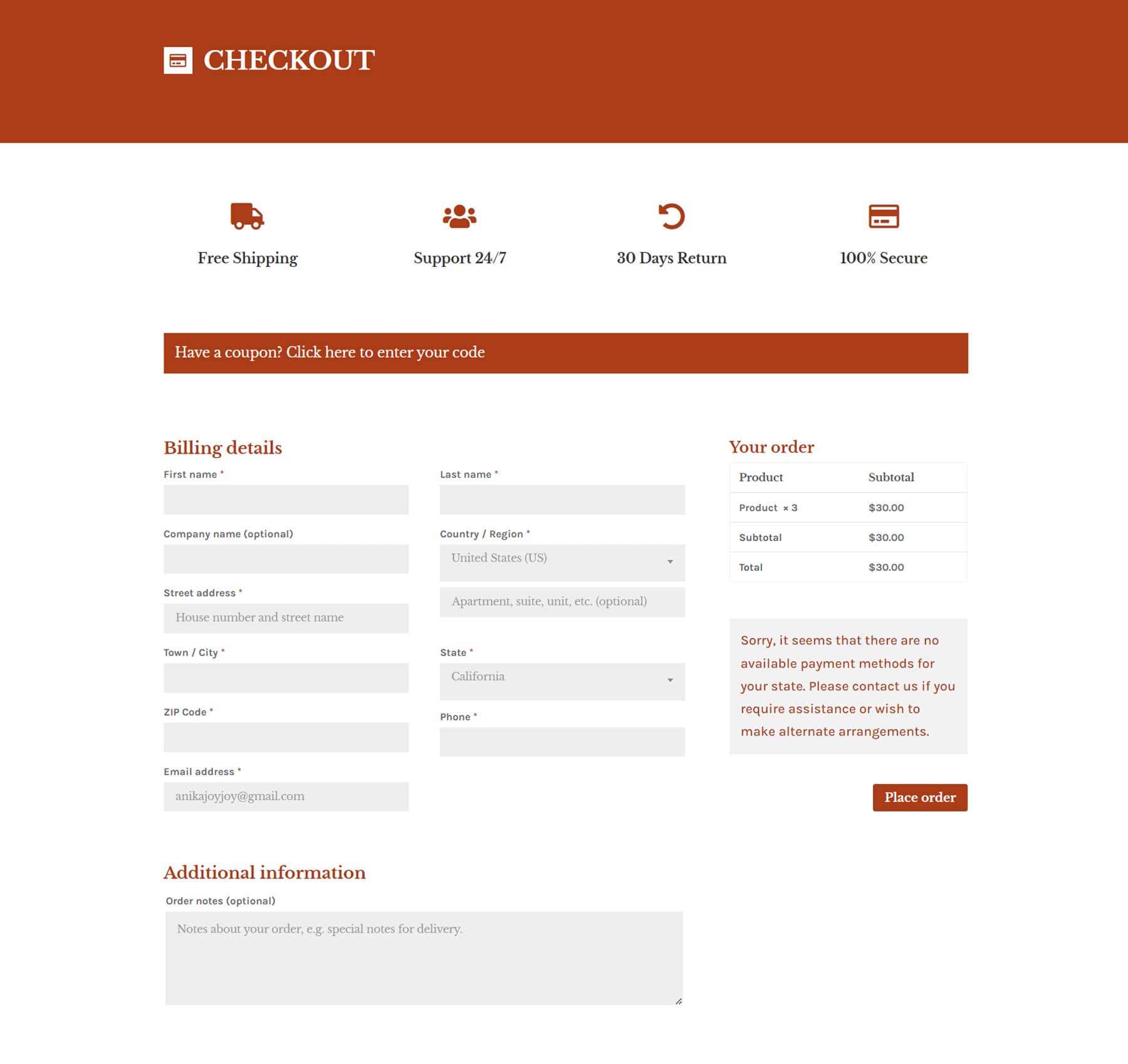
This is the 4th template. It features several icons at the top that are linked to the cart and shop, followed by a coupon code entry. On the left are billing details and additional information, and on the right are the order total and payment method.

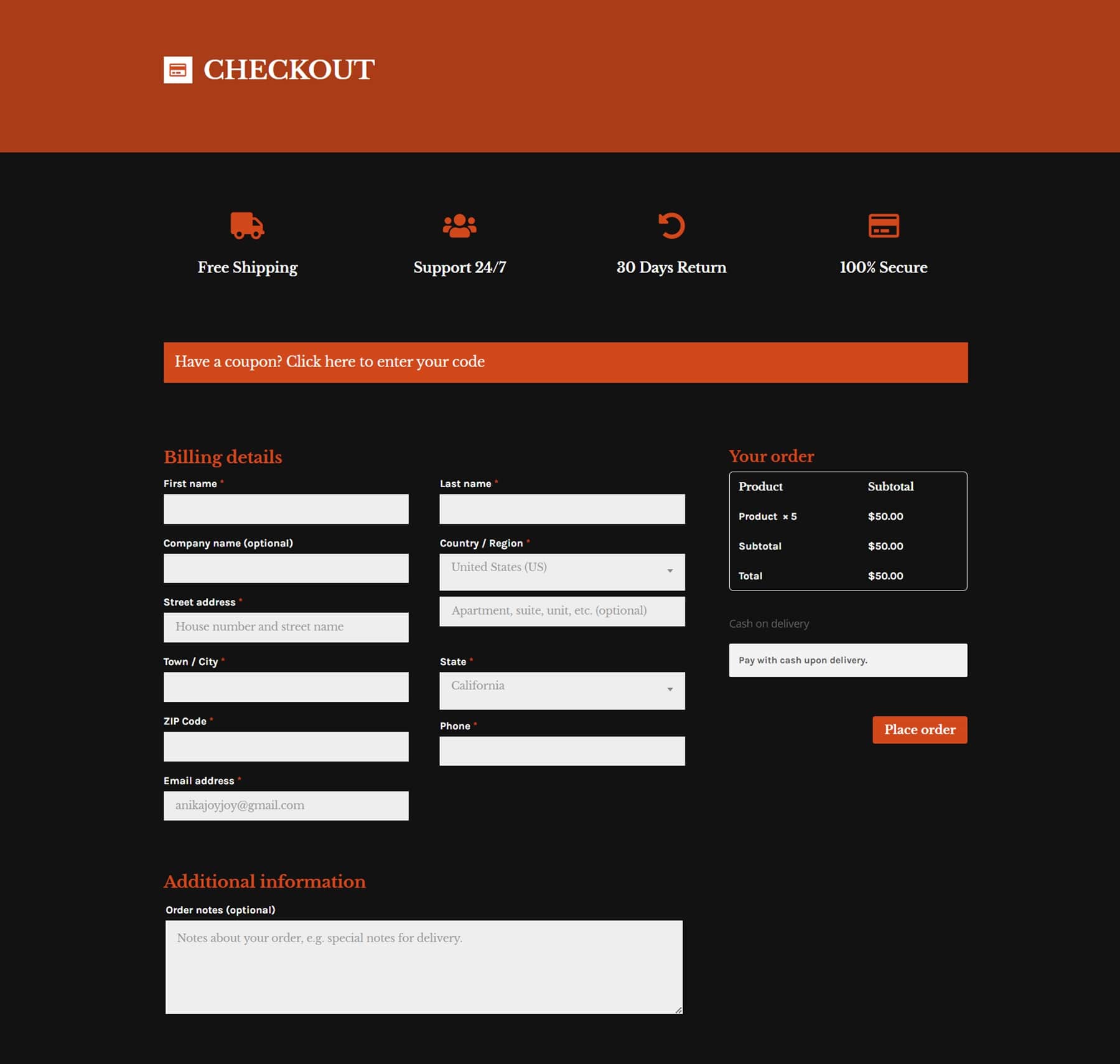
Here is the dark version of checkout layout 4.

Checkout layout 10 features a title and coupon entry at the top, followed by the billing details and additional information. On the right are the order total, payment, and some blurb modules.

Divi Designer Product Templates
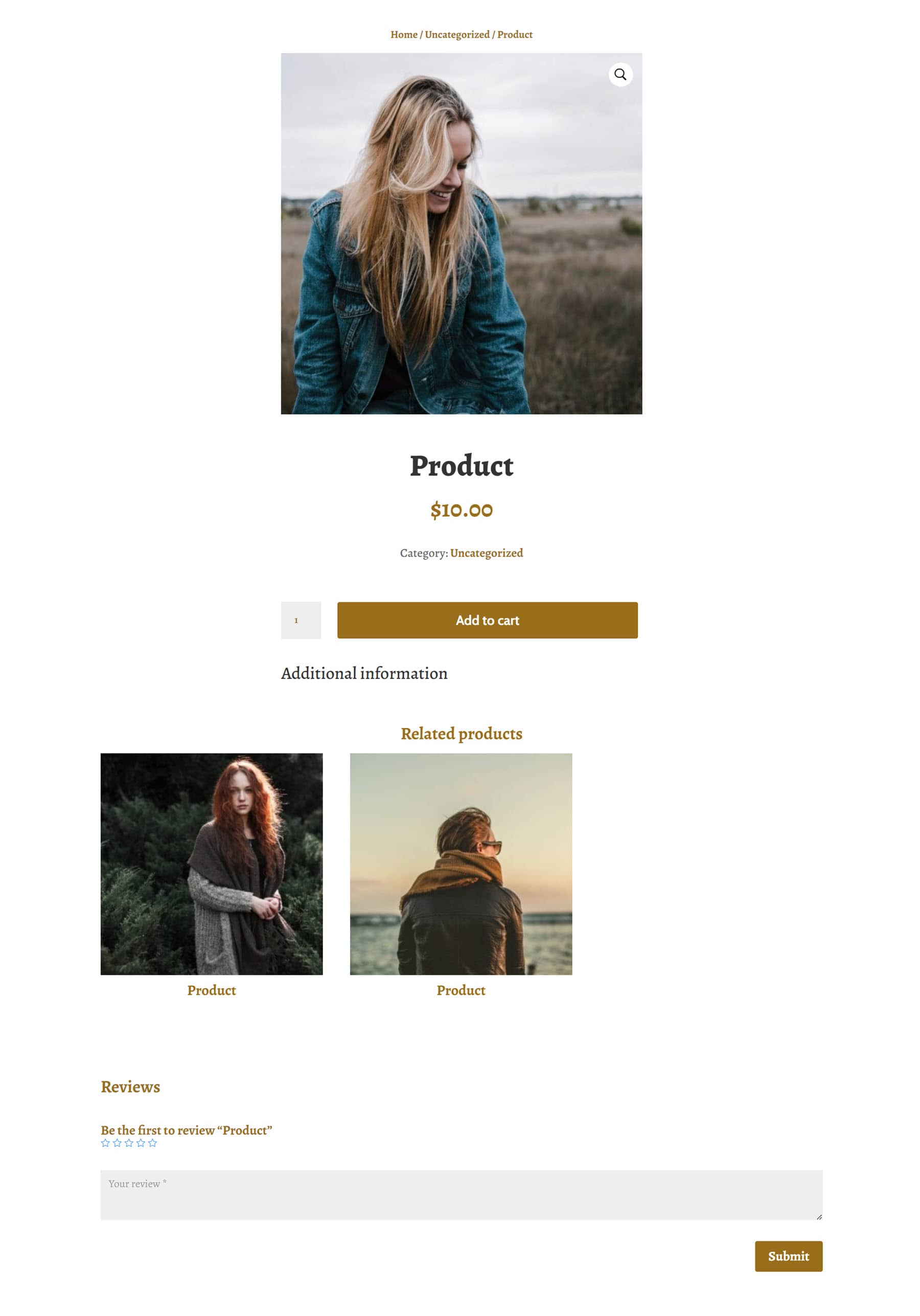
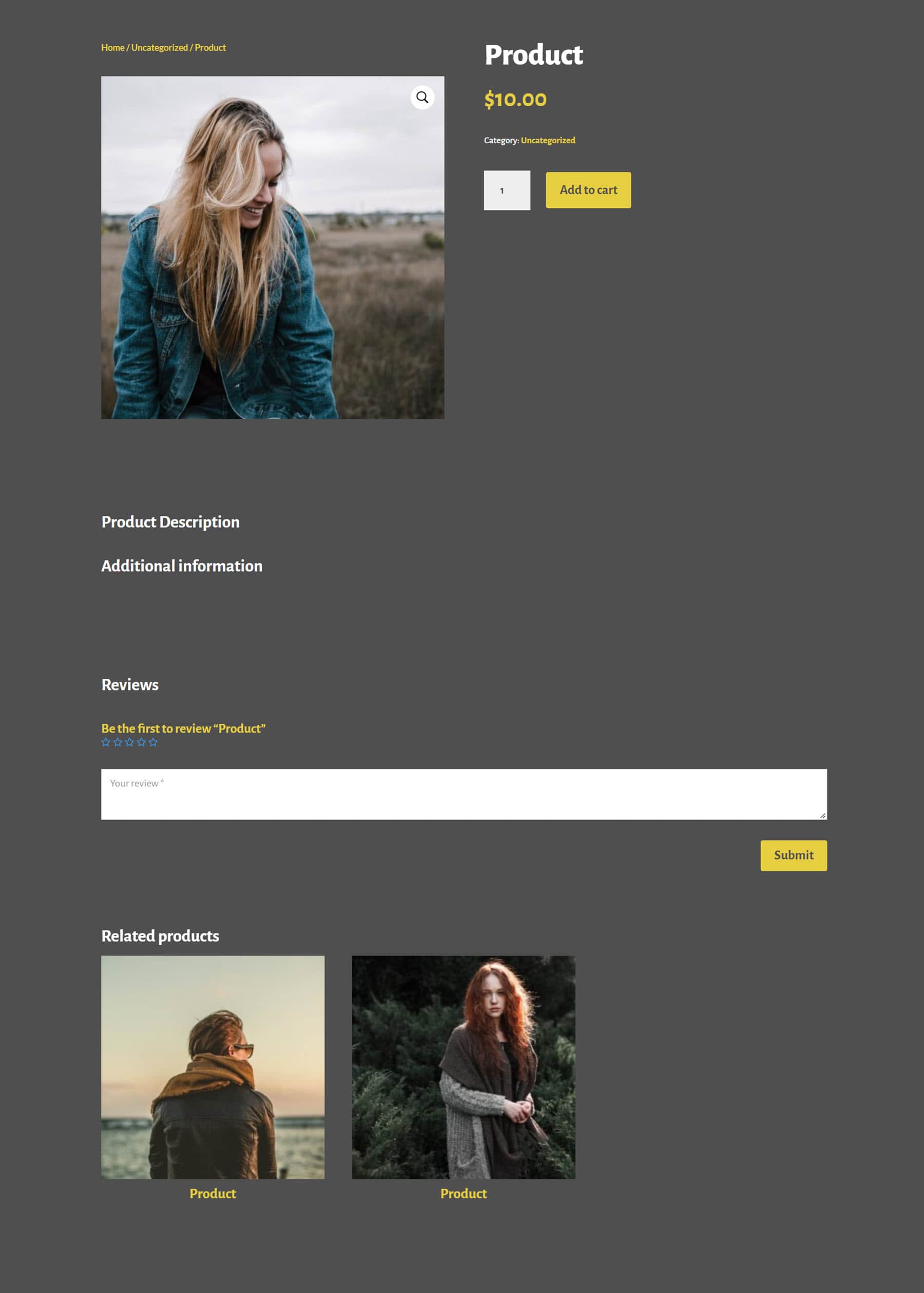
There are 13 product templates as well. This is layout 2, which features a large image of the product at the top. Following this is the product name, cost, description, and add to cart button. Below are related products and reviews.

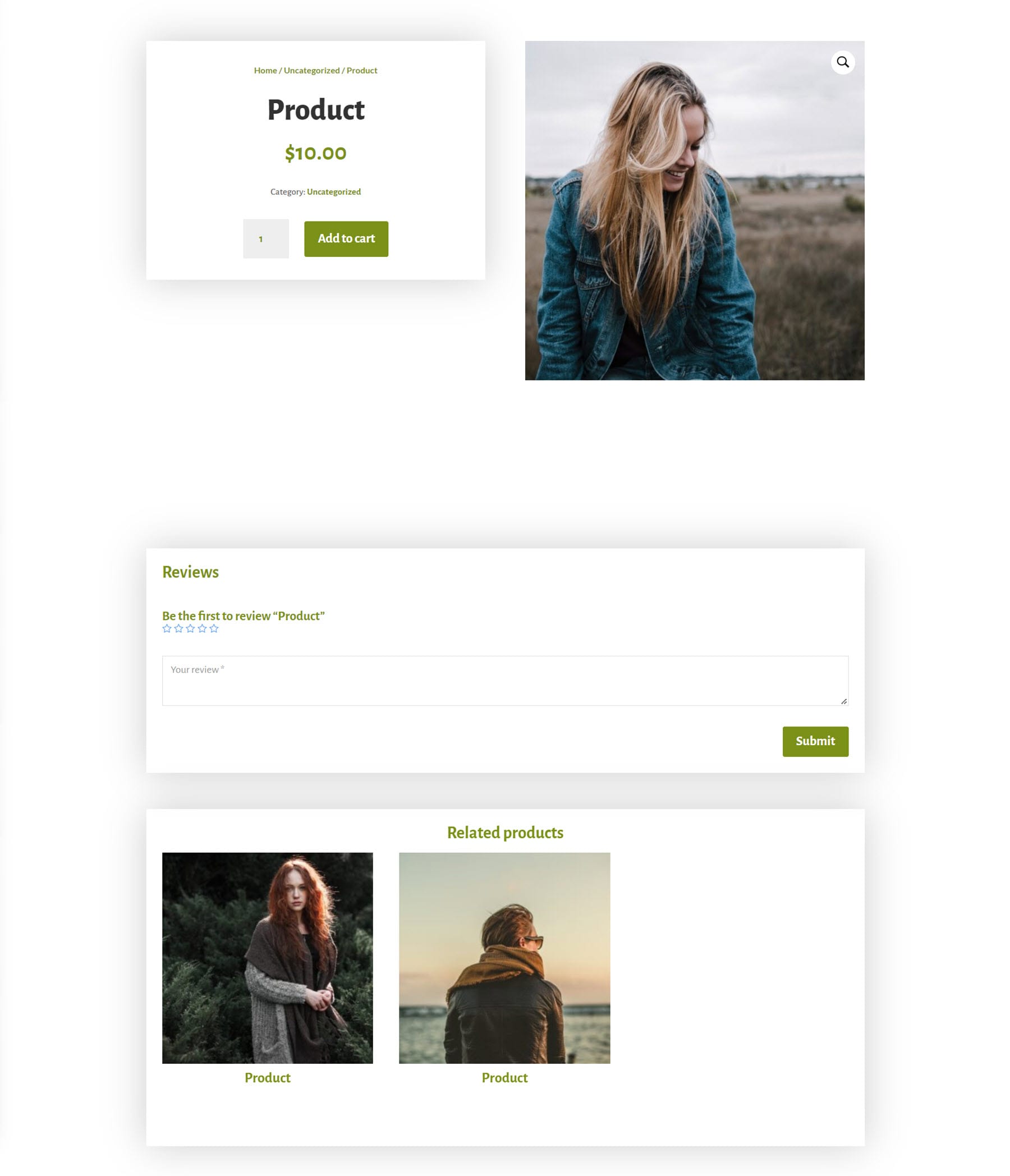
Product layout 6 has a darker background and features the product photo on the left and the product information on the right, with the add to cart button. Below are the description, reviews, and related products.

Product layout 10 has a card layout with the product information and add to cart button on the left. On the right is the product image. Below are reviews and related products.

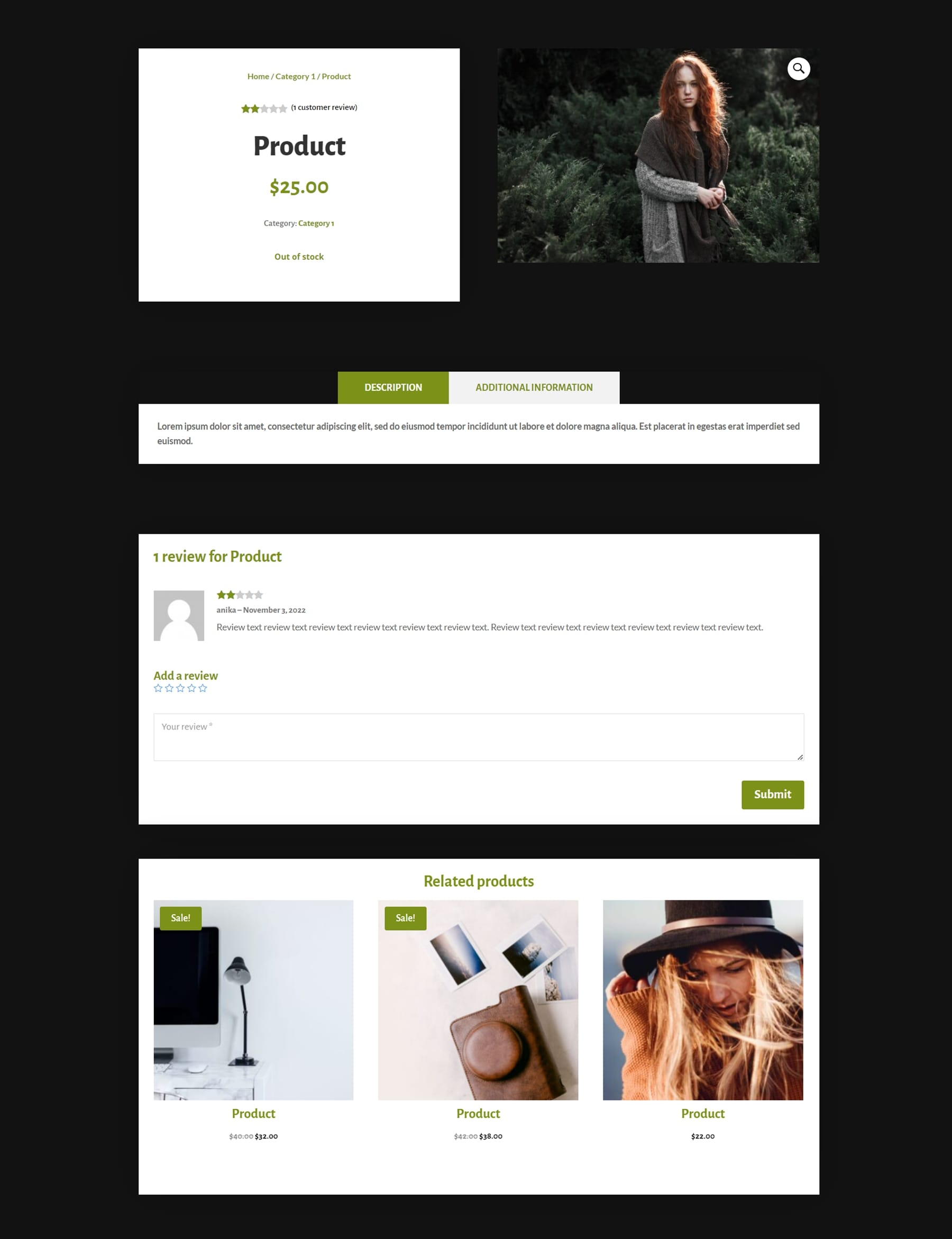
Here is the dark version of product layout 10.

Divi Designer Shop Templates
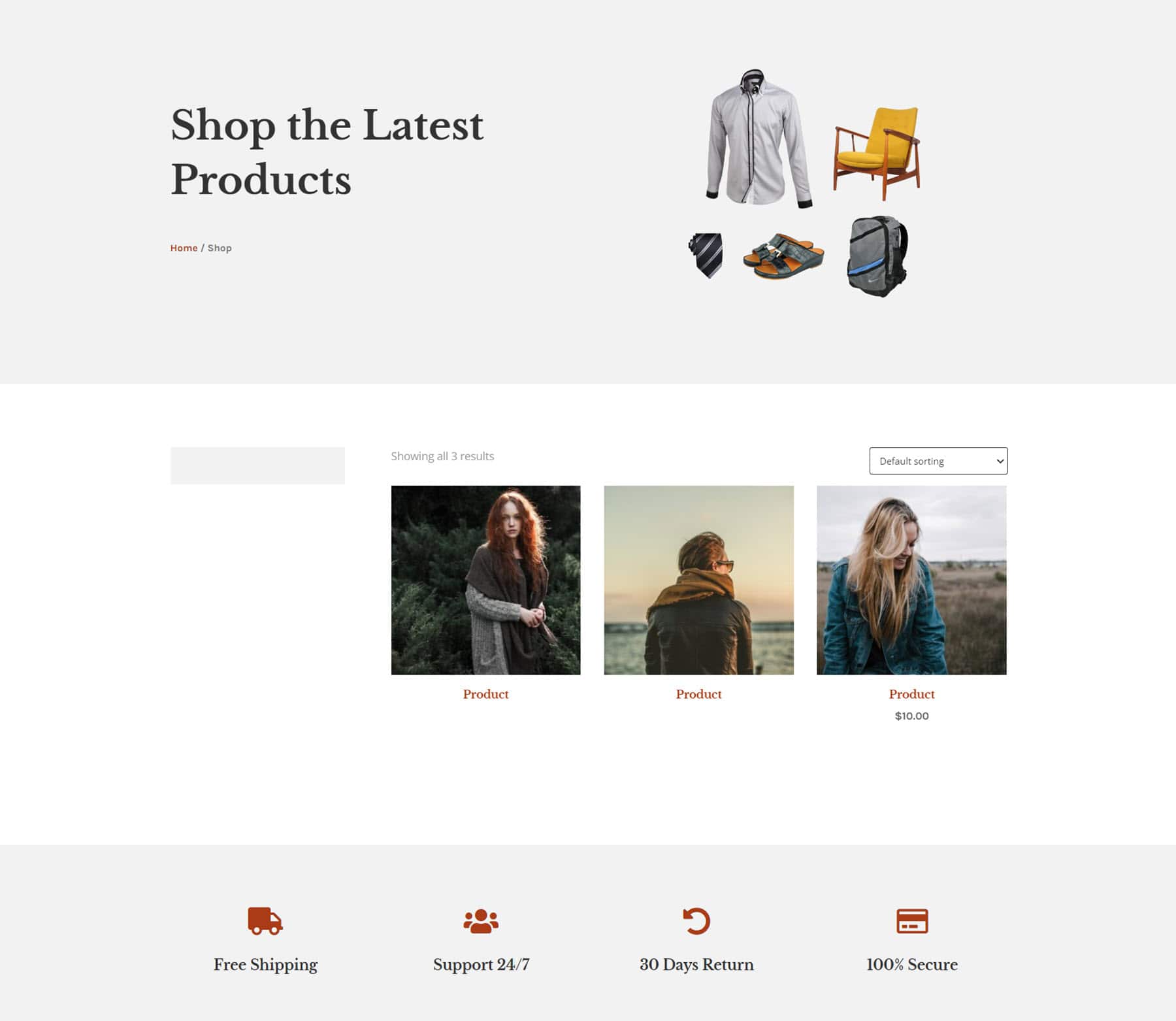
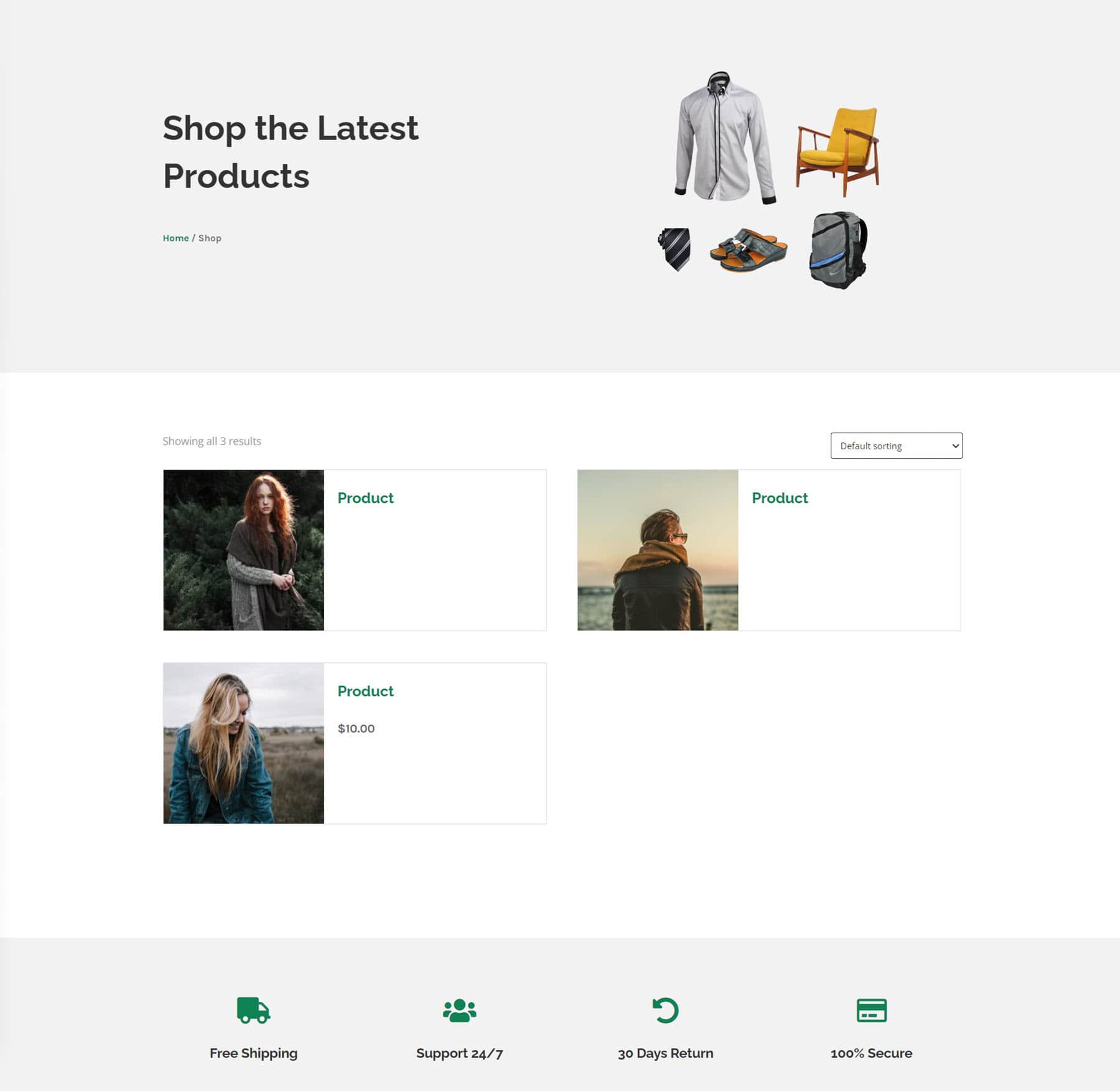
Finally, there are also 10 shop templates that come with the Divi Designer Pack. This is layout 4, which features a header with an image, followed by a sidebar and the products. At the bottom are some blurb modules with large icons.

Shop layout 8 features a heading with text and an image, products below with a border, followed by some blurb modules.
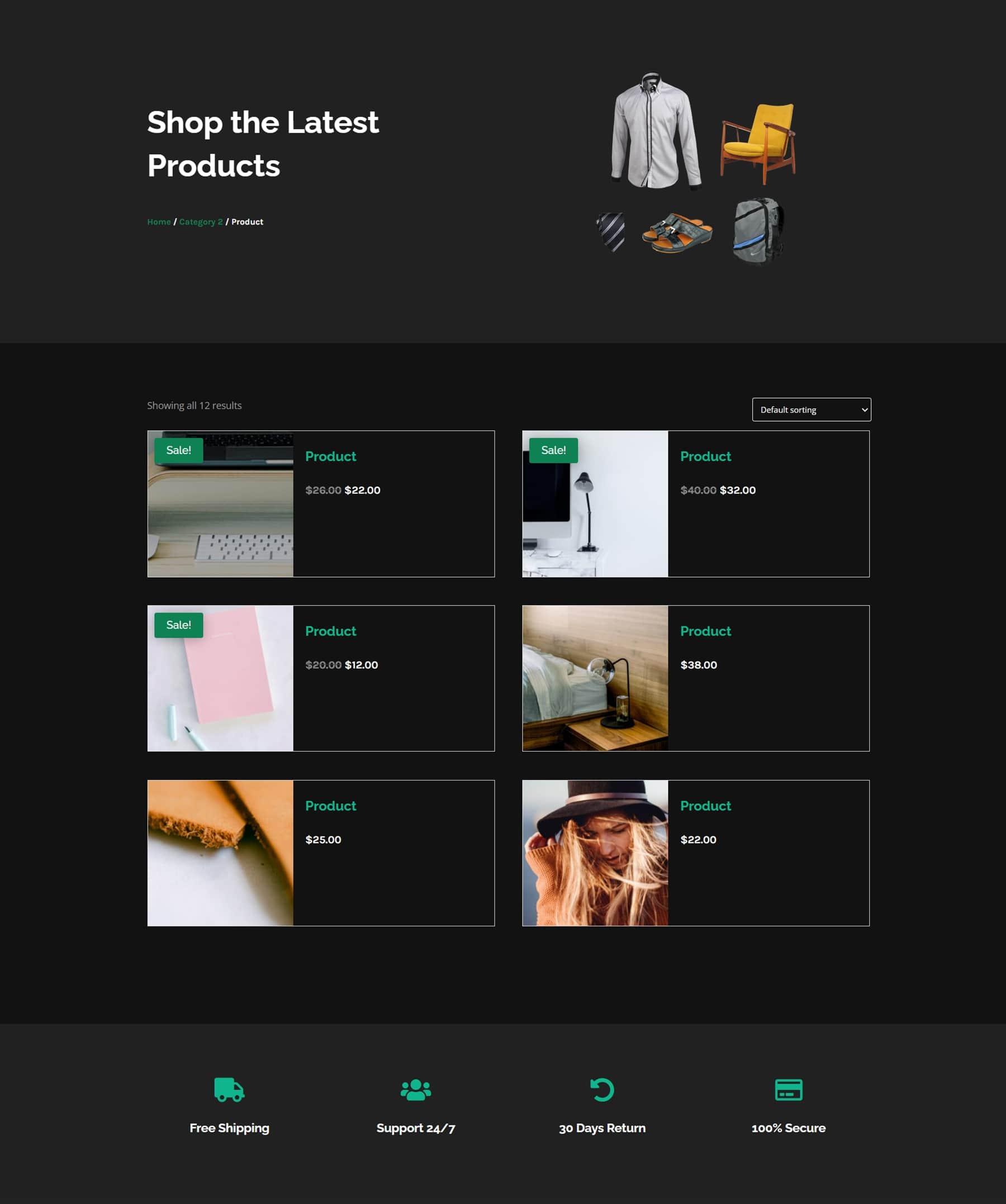
 This is the dark version of shop layout 8.
This is the dark version of shop layout 8.

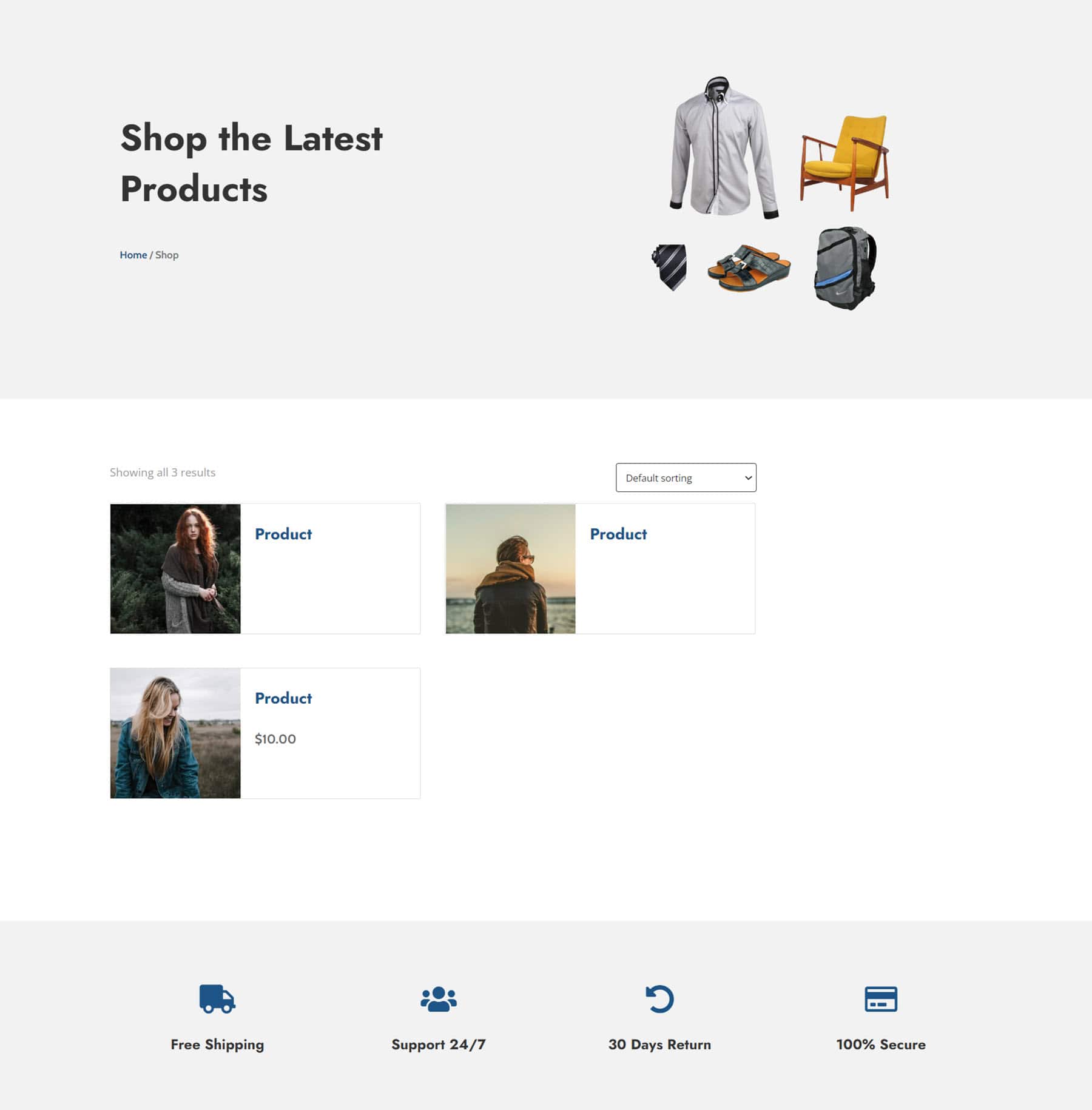
Finally, shop layout 9 features a heading with an image, followed by products on the left and a sidebar on the right, then some blurb modules at the bottom.

Purchase Divi Designer Pack
Divi Designer Pack is available in the Divi Marketplace. It costs $19 for unlimited website usage and lifetime updates. The price also includes a 30-day money-back guarantee.

Final Thoughts
We just hit the tip of the iceberg in this article, there are so many more layouts to discover in the Divi Designer Pack, all with different styles and uses. Of course, every layout can be completely customized with your own content and changed to match your specific use case, and you can combine many different section layouts to easily create full-page layouts. To preview all of the different layouts you get with the Divi Designer Pack, take a look at the live demo.
We would love to hear from you! Have you tried Divi Designer Pack? Let us know what you think about it in the comments!













Does the Divi Designer Pack work with the Divi Builder Plugin or only with the Divi Theme?
Where can the pack be downloaded from? No download link on this page
Hey Doby, this is a product highlight for the Divi Designer Pack marketplace item. Check it out on the marketplace!
It would great to pay for access to modules via a Market Place cloud (like Team access) instead of me importing all the elements into my personal Divi Cloud.
Yes it sure would!