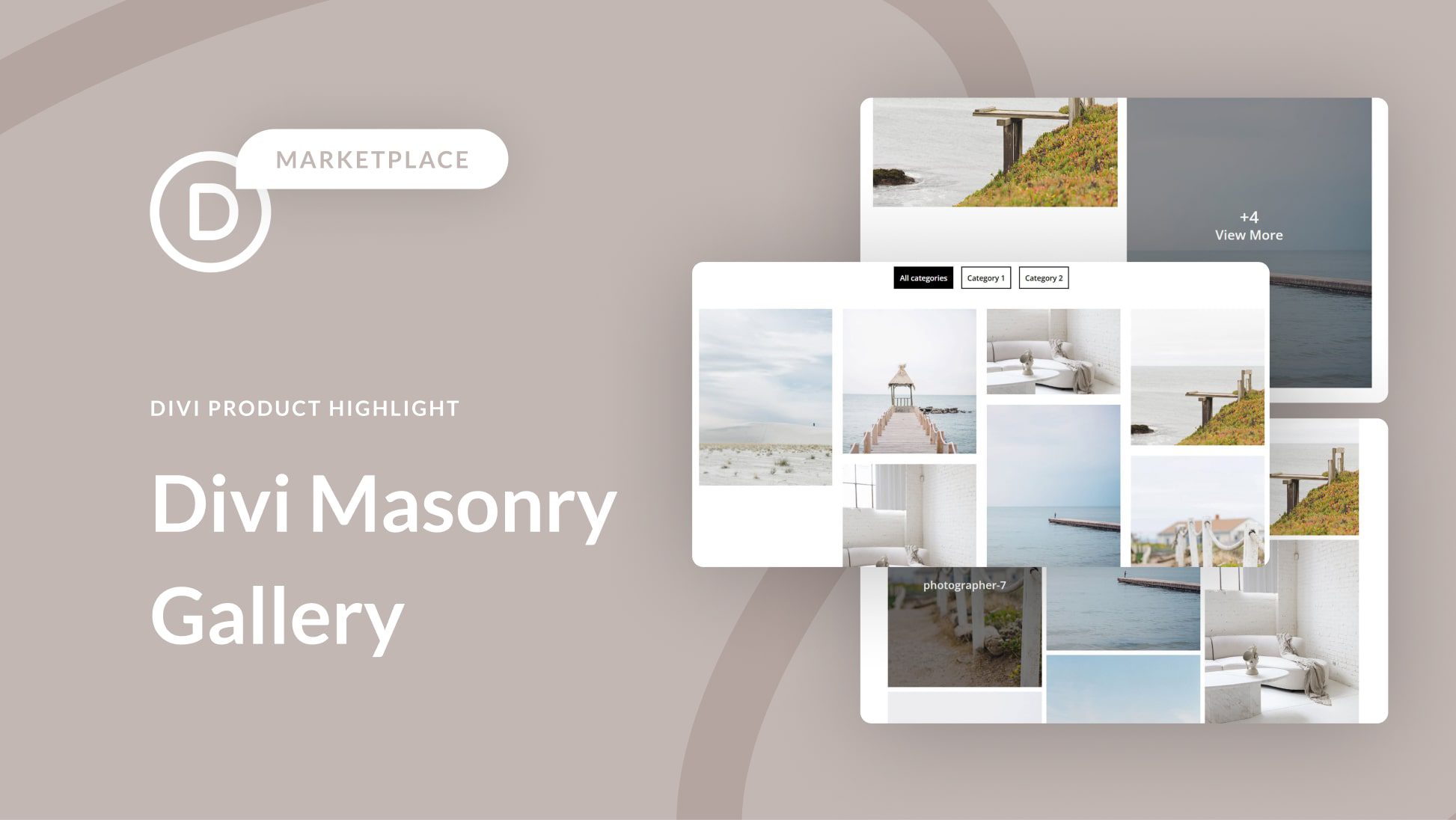
Divi Masonry Gallery adds a new gallery module to the Divi Builder. With this plugin, you can build and customize masonry gallery layouts to display images on your website. You can filter images by categories, enable pagination, open images in lightbox displays, and more. The plugin also comes with design options allowing you to fully customize the design of the masonry gallery module. In this product highlight, we’ll take a look at Divi Masonry Gallery to help you decide if it’s the right product for you.
Let’s get started!
Installing Divi Masonry Gallery
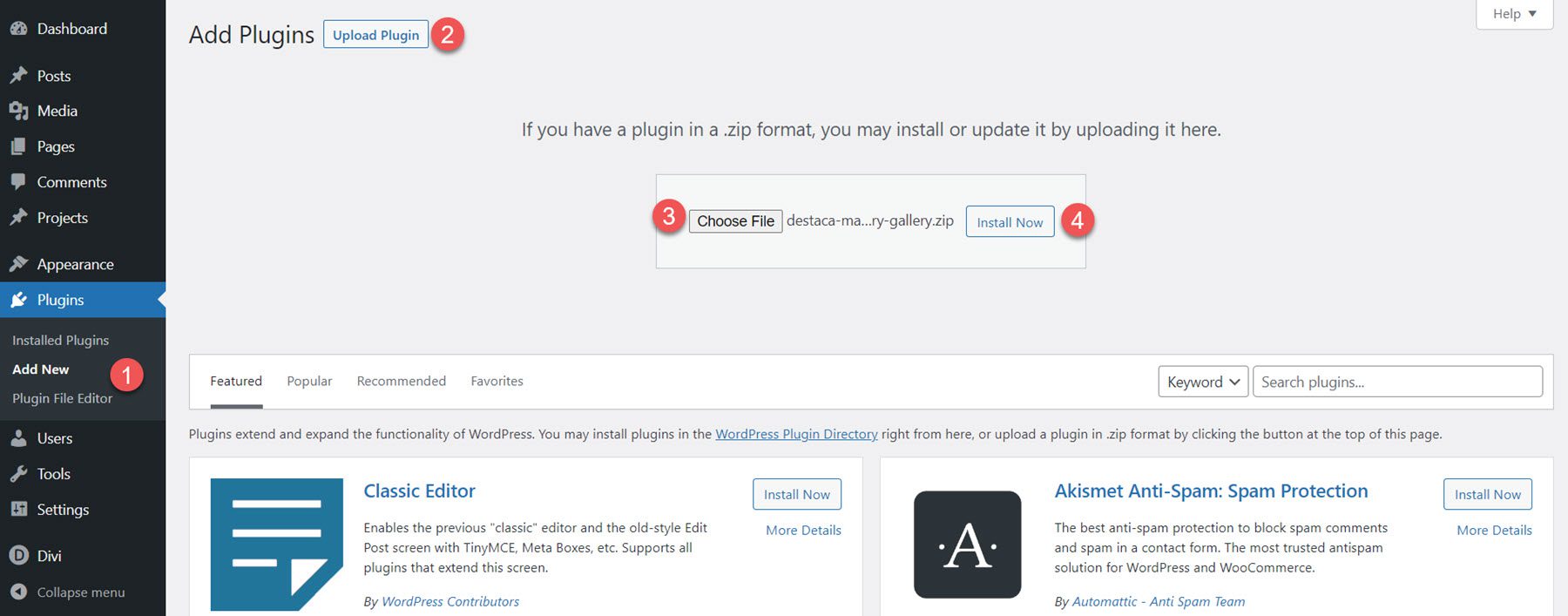
To install Divi Masonry Gallery, navigate to the Plugin page in the WordPress dashboard and Click Add New. Click Choose File, select the .ZIP plugin file from your computer, then click Install Now.

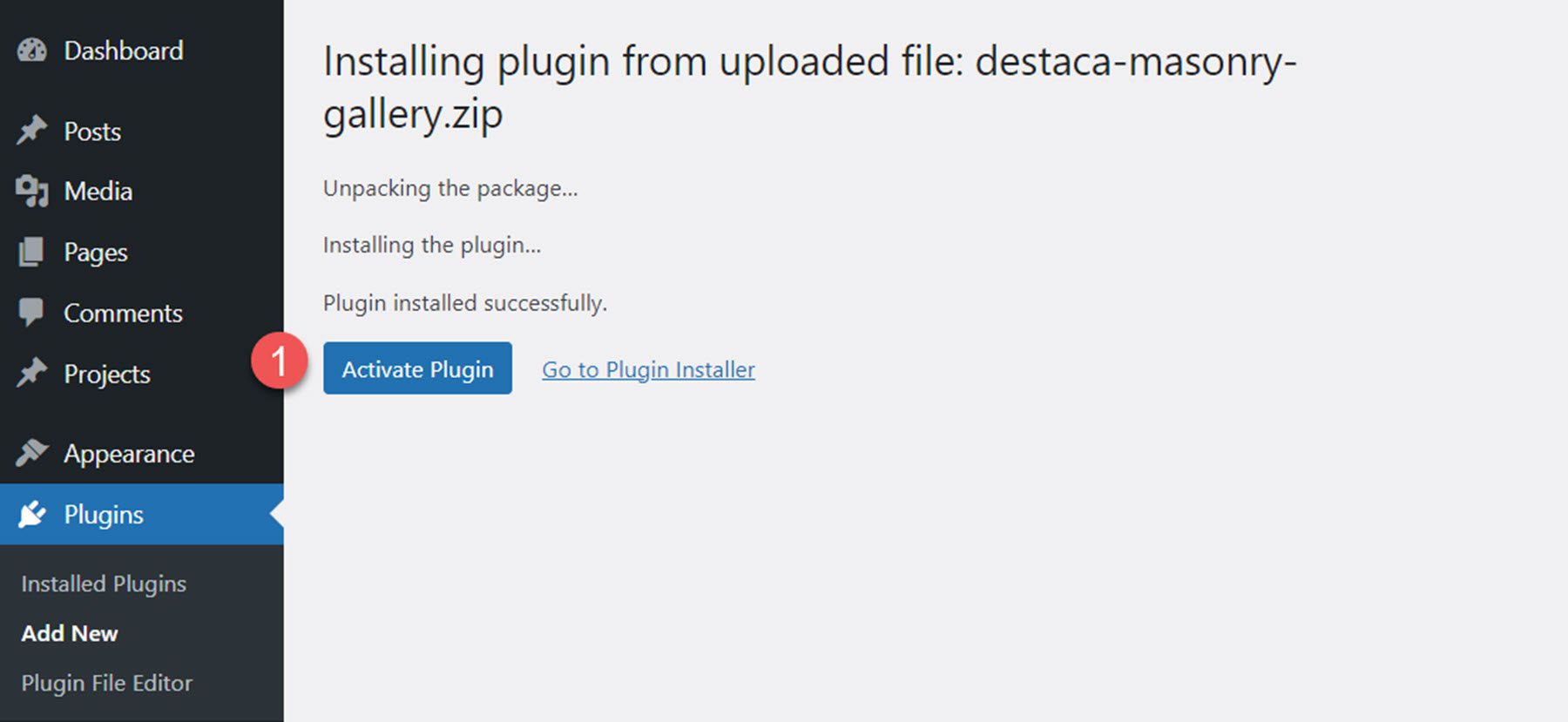
Once the plugin is installed, click activate.

Divi Masonry Gallery
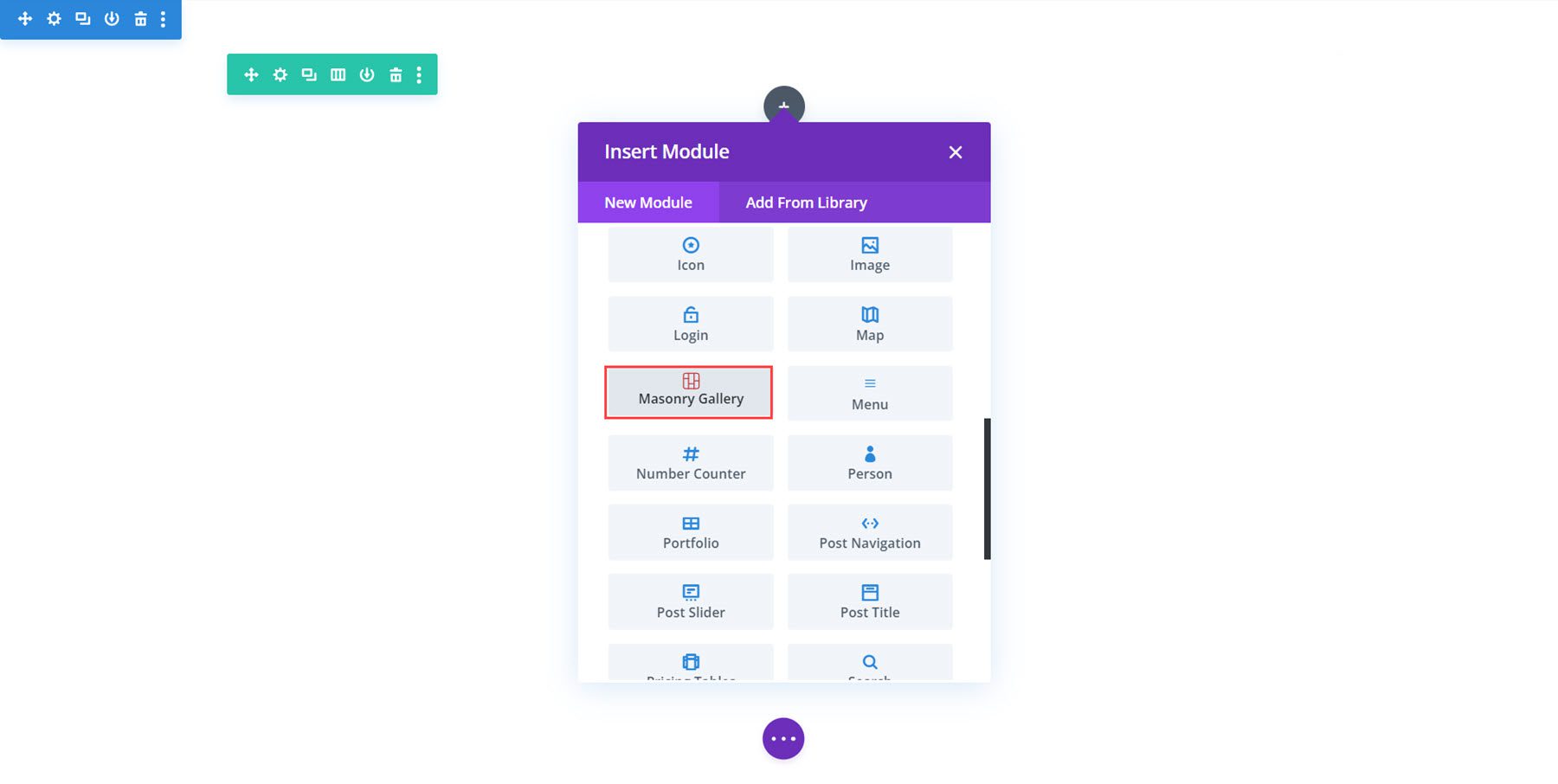
Once the plugin is activated, you will see the Divi Masonry Gallery module appear in the Divi Builder. Let’s take a look at the module settings.

Content Settings
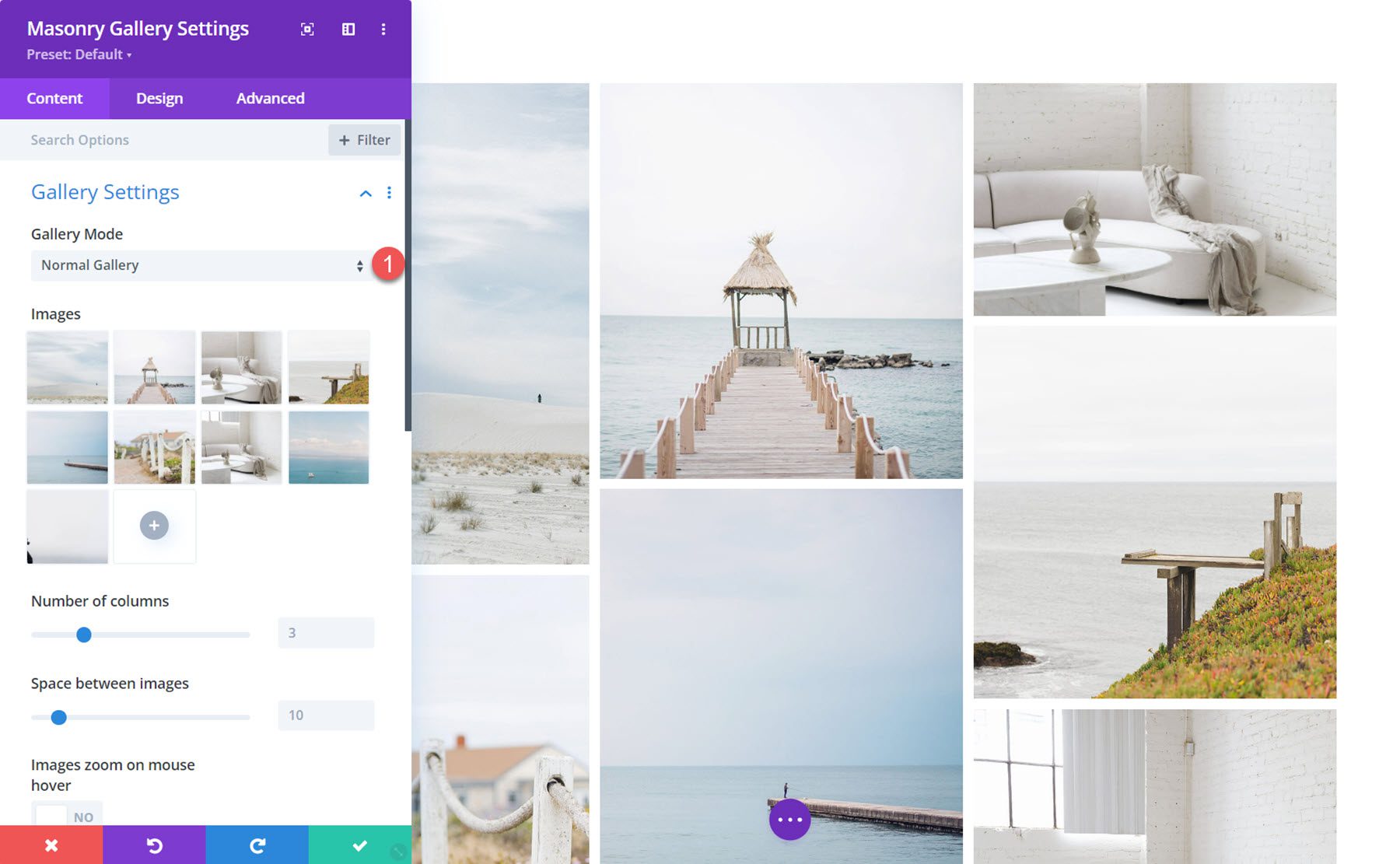
Most of the key options are under the Gallery Settings section of the content tab. Here you can add your images and choose how they are displayed in the masonry gallery.
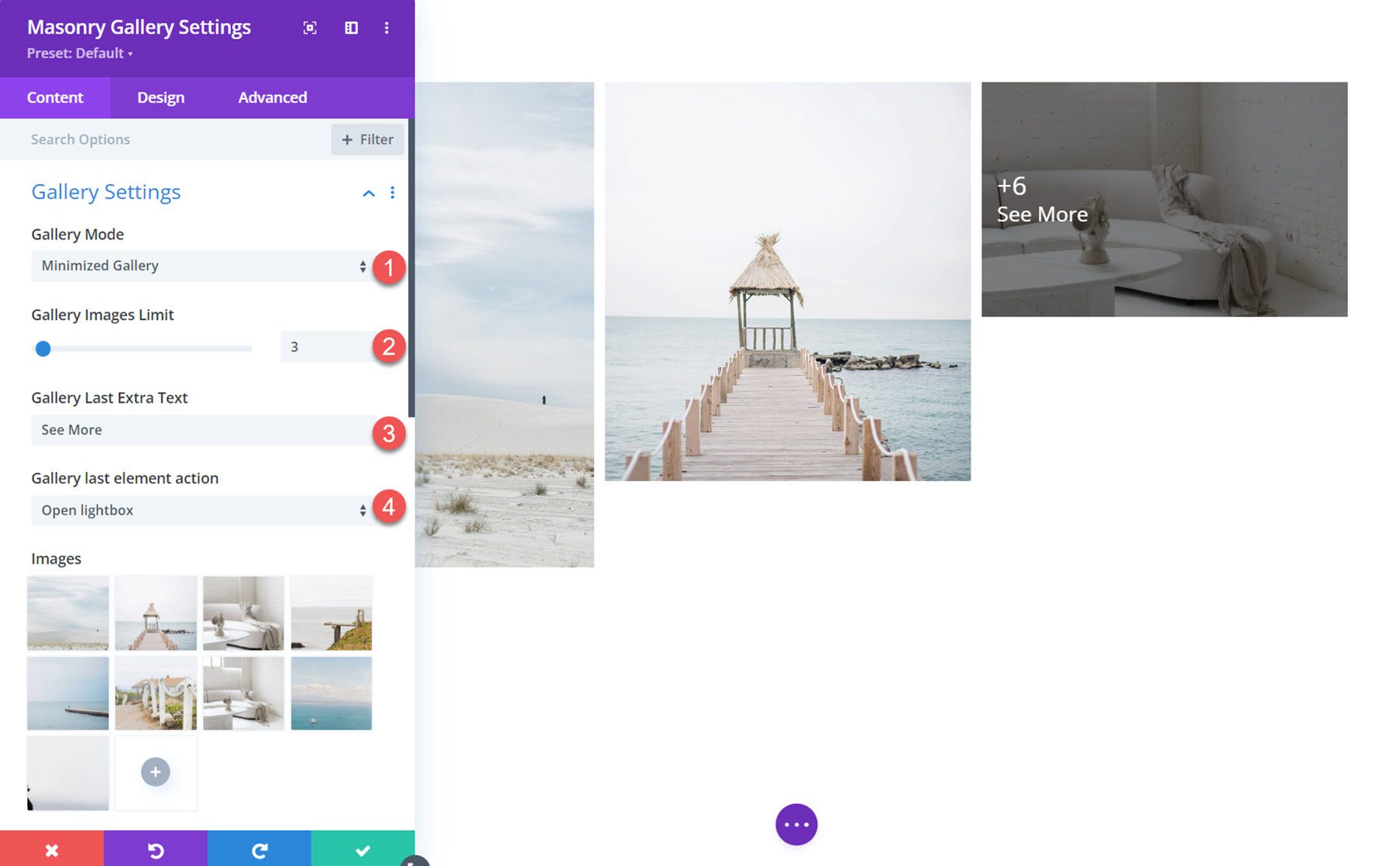
Gallery Settings
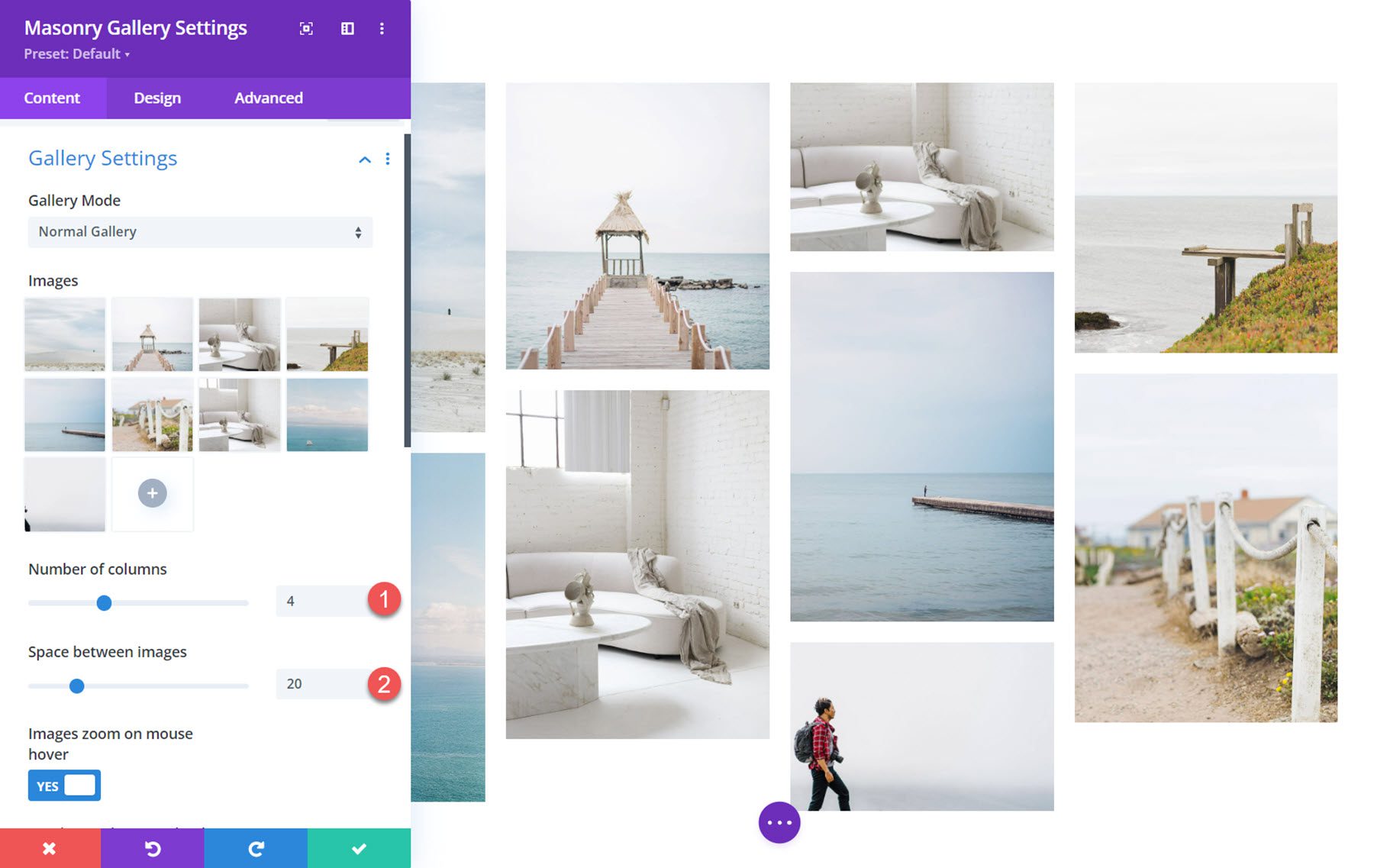
This is the masonry gallery in the normal gallery mode.

You can also select minimized gallery mode, where you can set a limit to how many images are displayed. The text shown on the last image can be customized, and you can choose whether the last image opens a lightbox or opens a link.

The number of columns and the spacing between images can be adjusted. In the example pictured here, I set the gallery to 4 columns and increased the spacing.

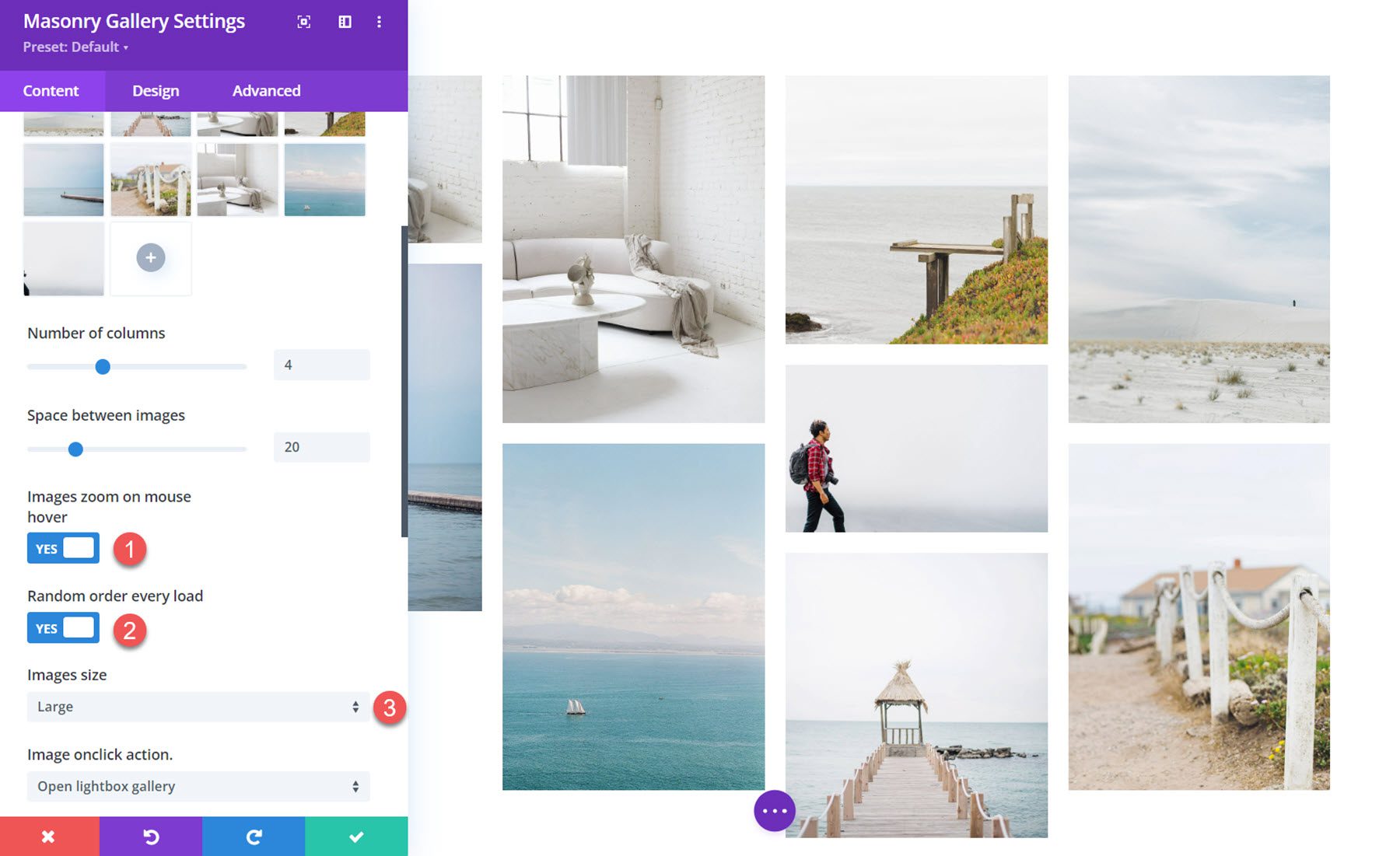
Here you can also choose to have images zoom in on hover, load in random order each time, and adjust the image size.

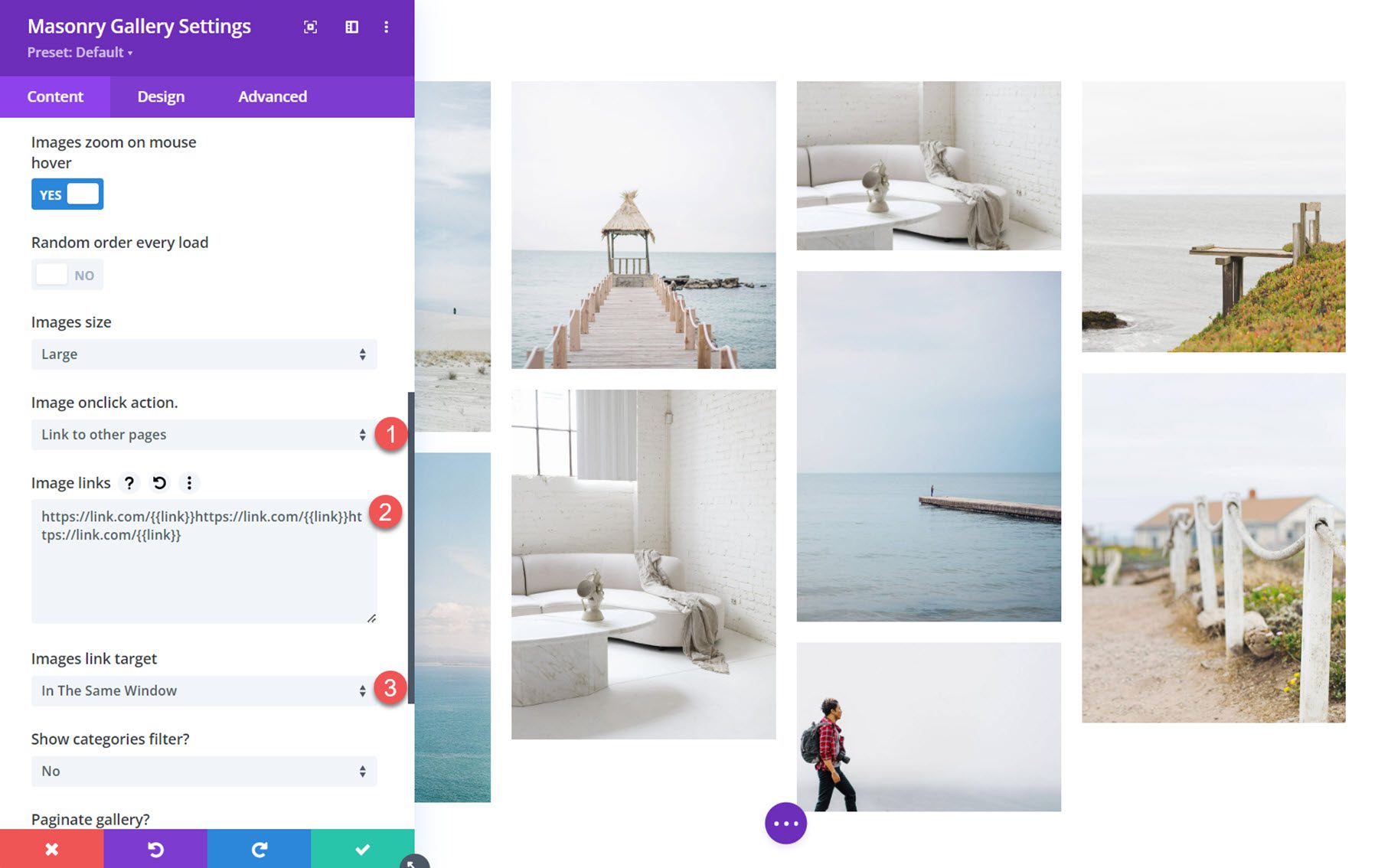
Image Onclick Actions
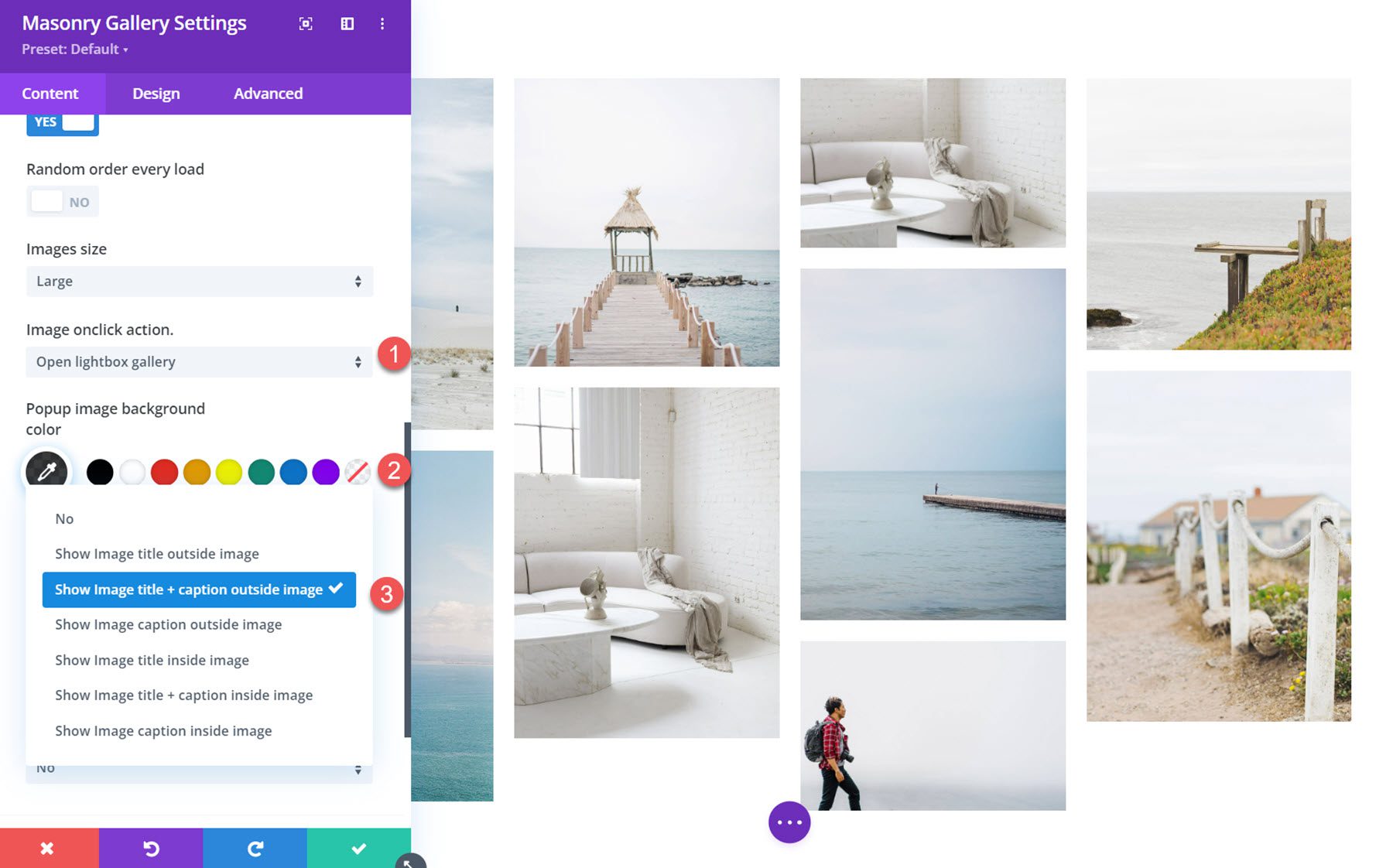
You can set images to open in a lightbox, open a specified URL, or do nothing on click. If the lightbox option is selected, you can set the background color and choose how the title is displayed.

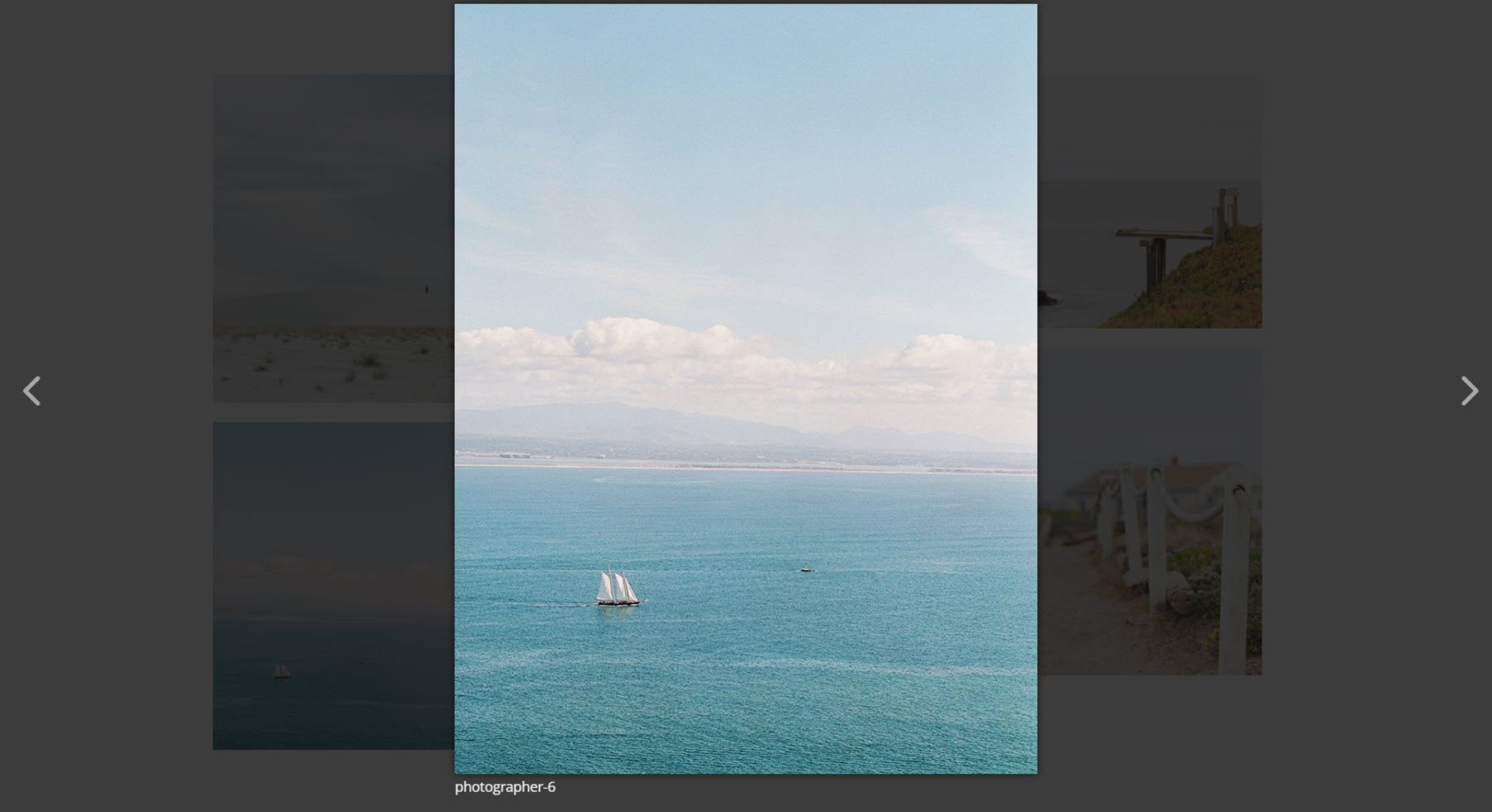
Here is the lightbox on the front end.

Links must be added in order of the images and separated by {{link}}. You can also set the link target.

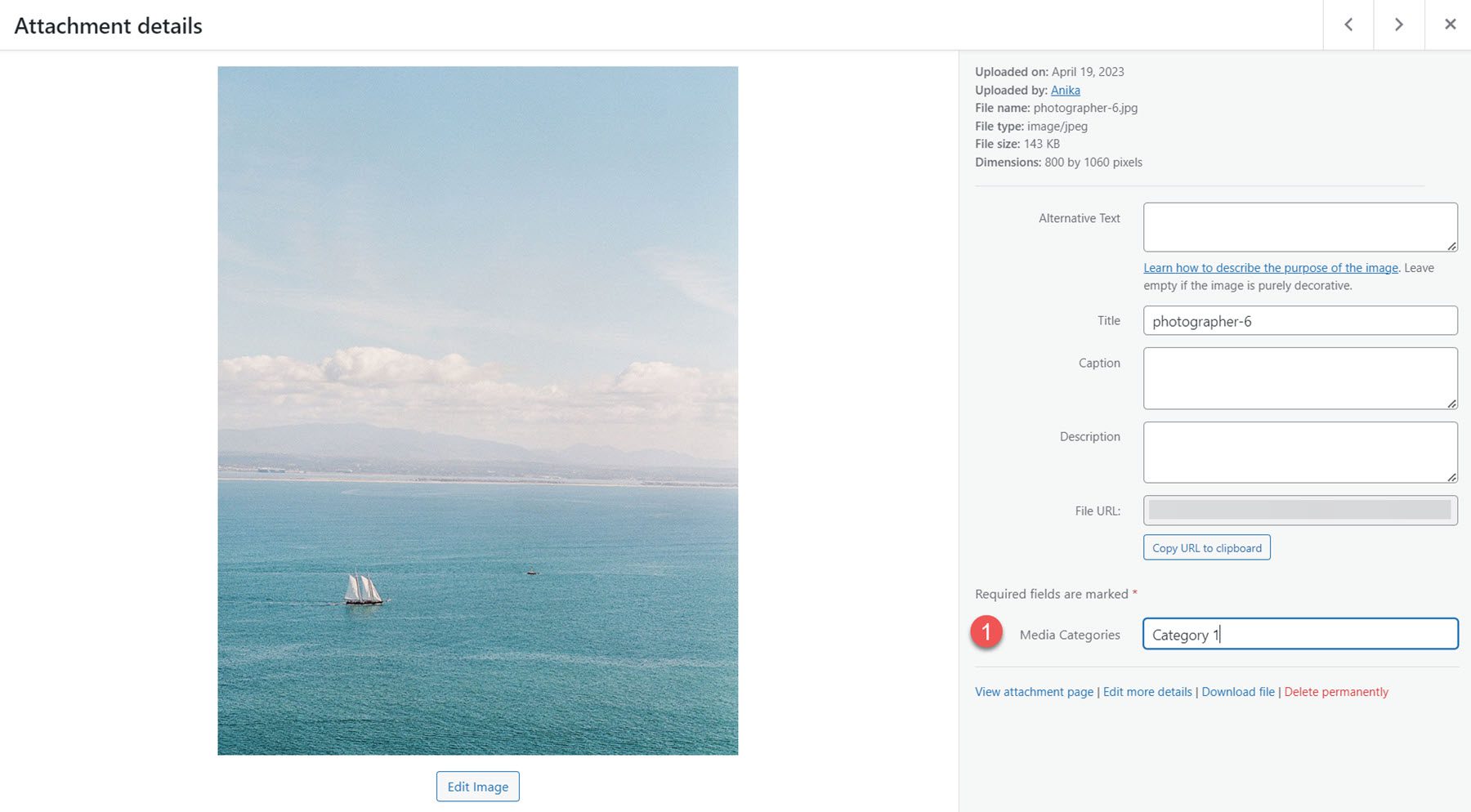
Categories
Divi Masonry Gallery adds a category field to each image in the media library. You can enable these categories to filter the gallery images.

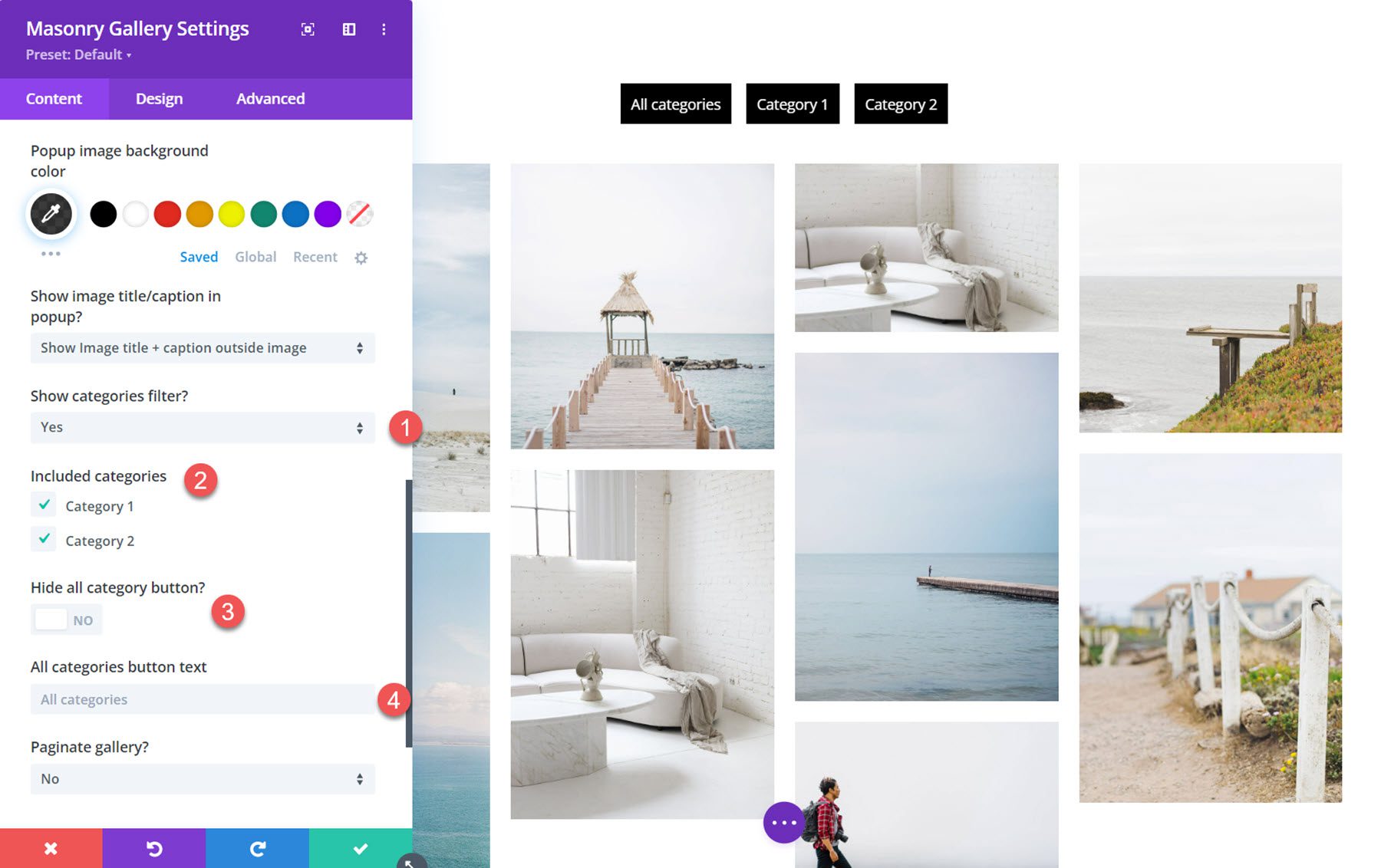
With the categories filter enabled, you can choose the included categories, show or hide the all categories button, and change the all categories button text.

Pagination
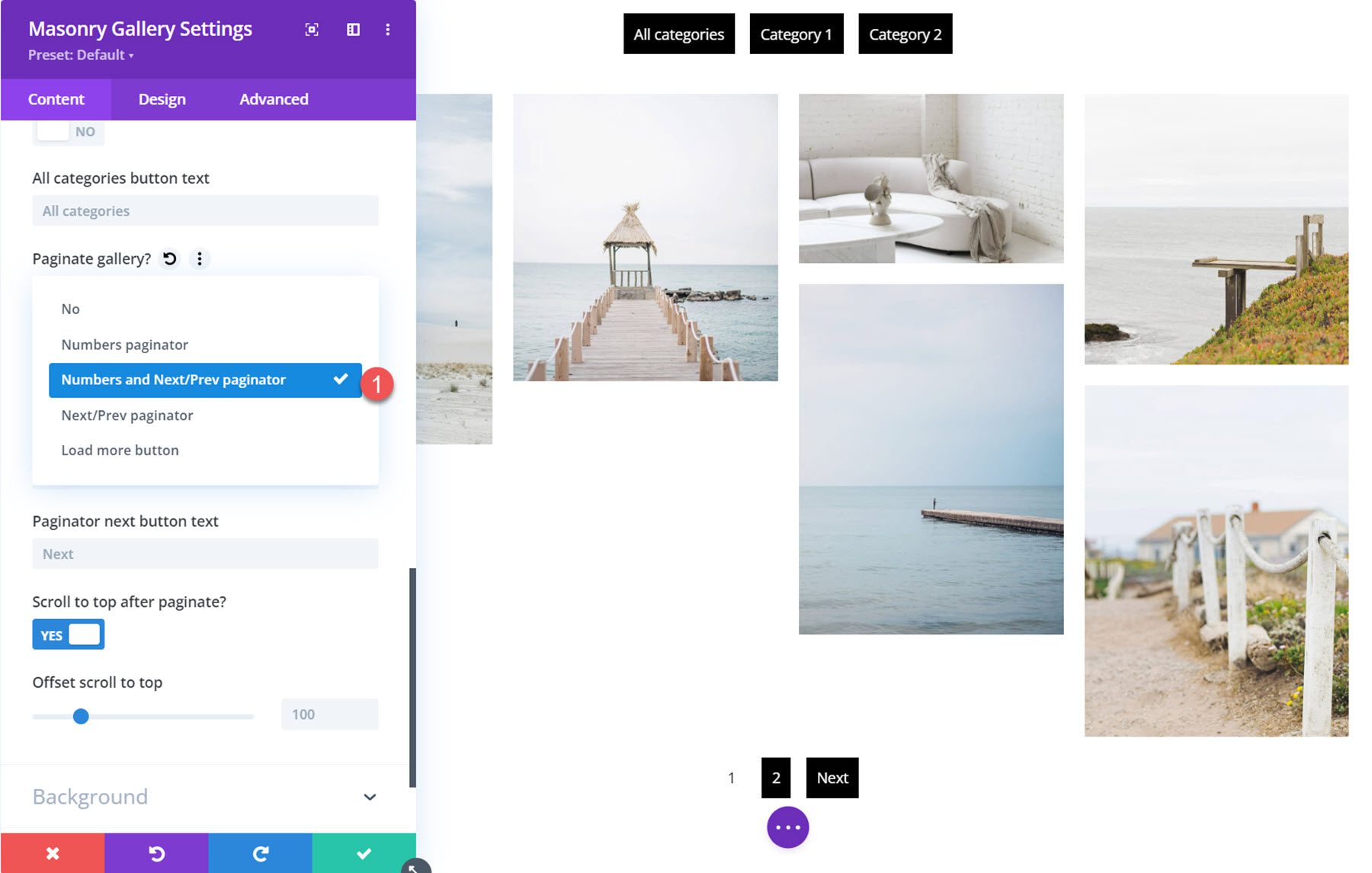
There are several types of pagination to choose from. Here is the numbers and next/prev pagination option. You can also select a load more option, or disable pagination altogether.

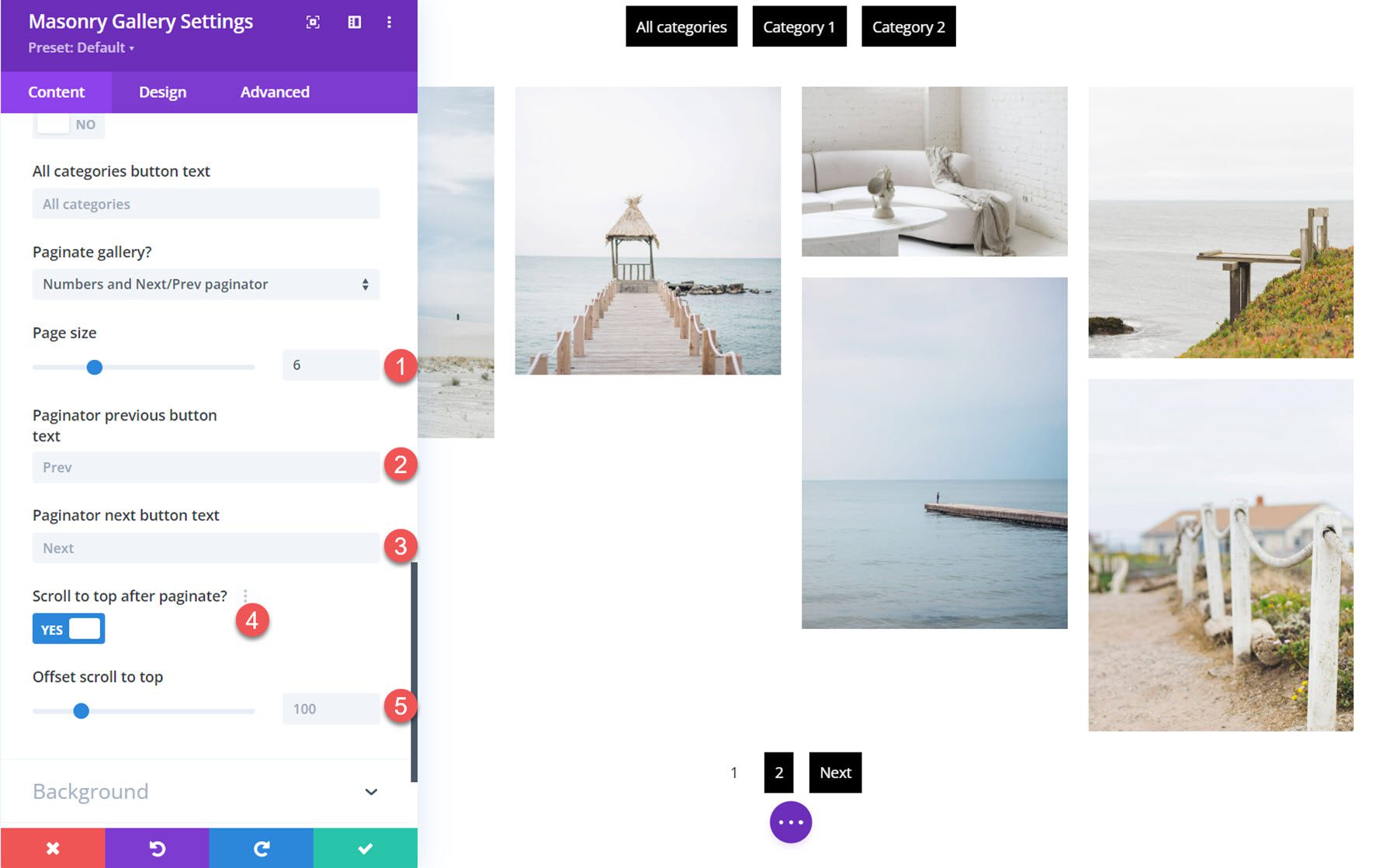
You can also specify the number of images displayed on each page, modify the button text, scroll to the top after pagination, and set a scroll to top offset.

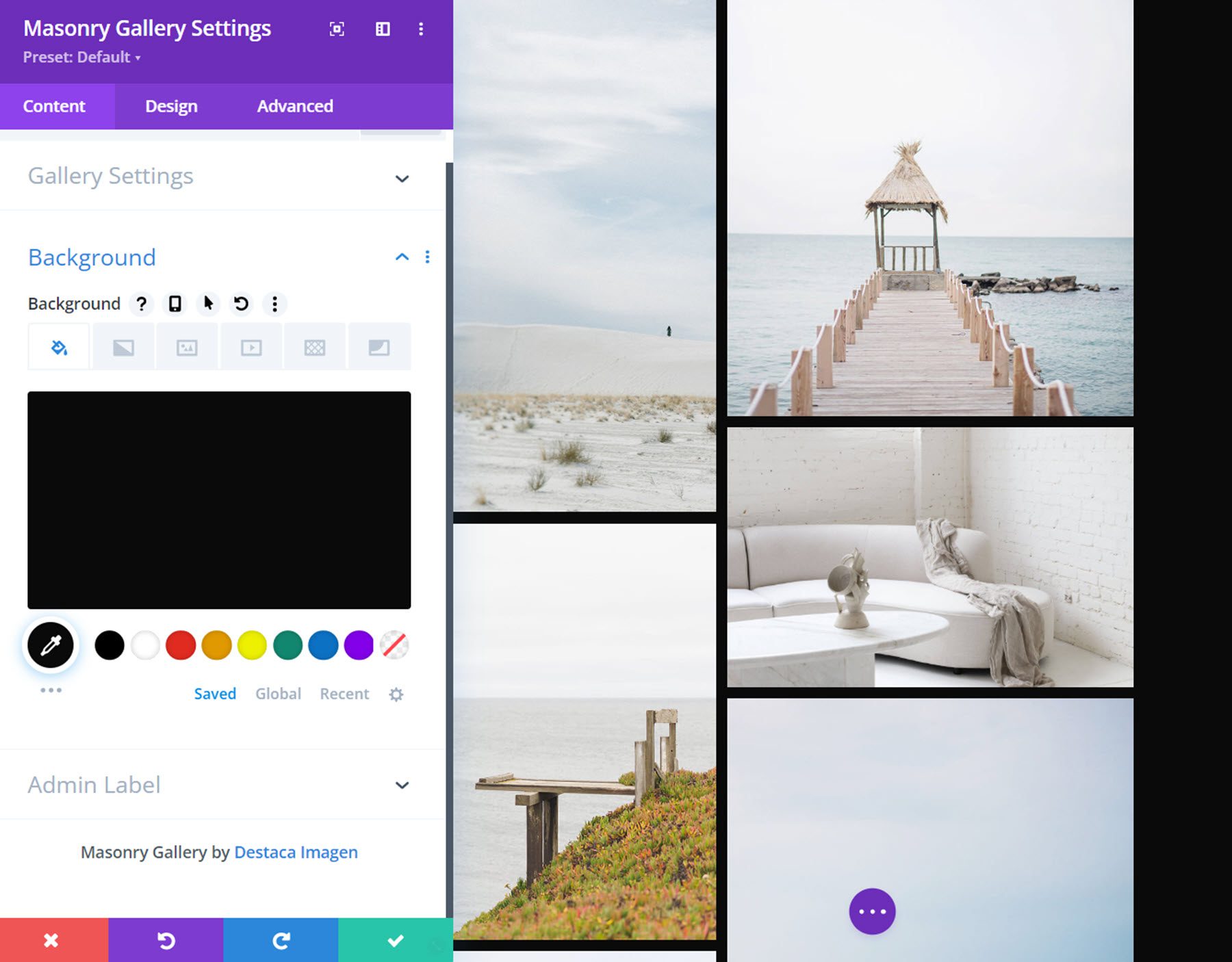
Background
Here you can set the background color for the masonry gallery module.

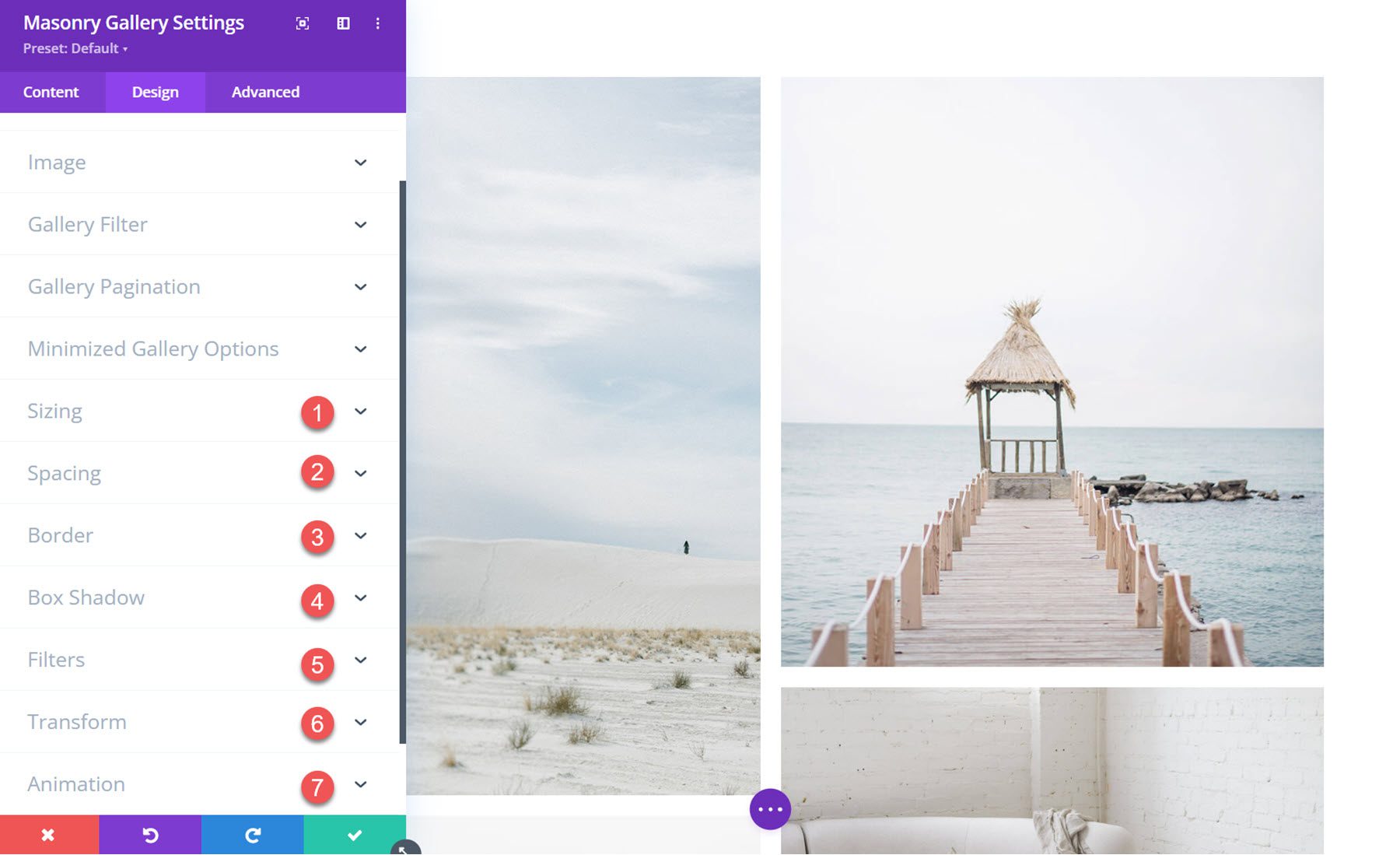
Design Settings
In the design tab, you can further customize the look of the masonry gallery module.
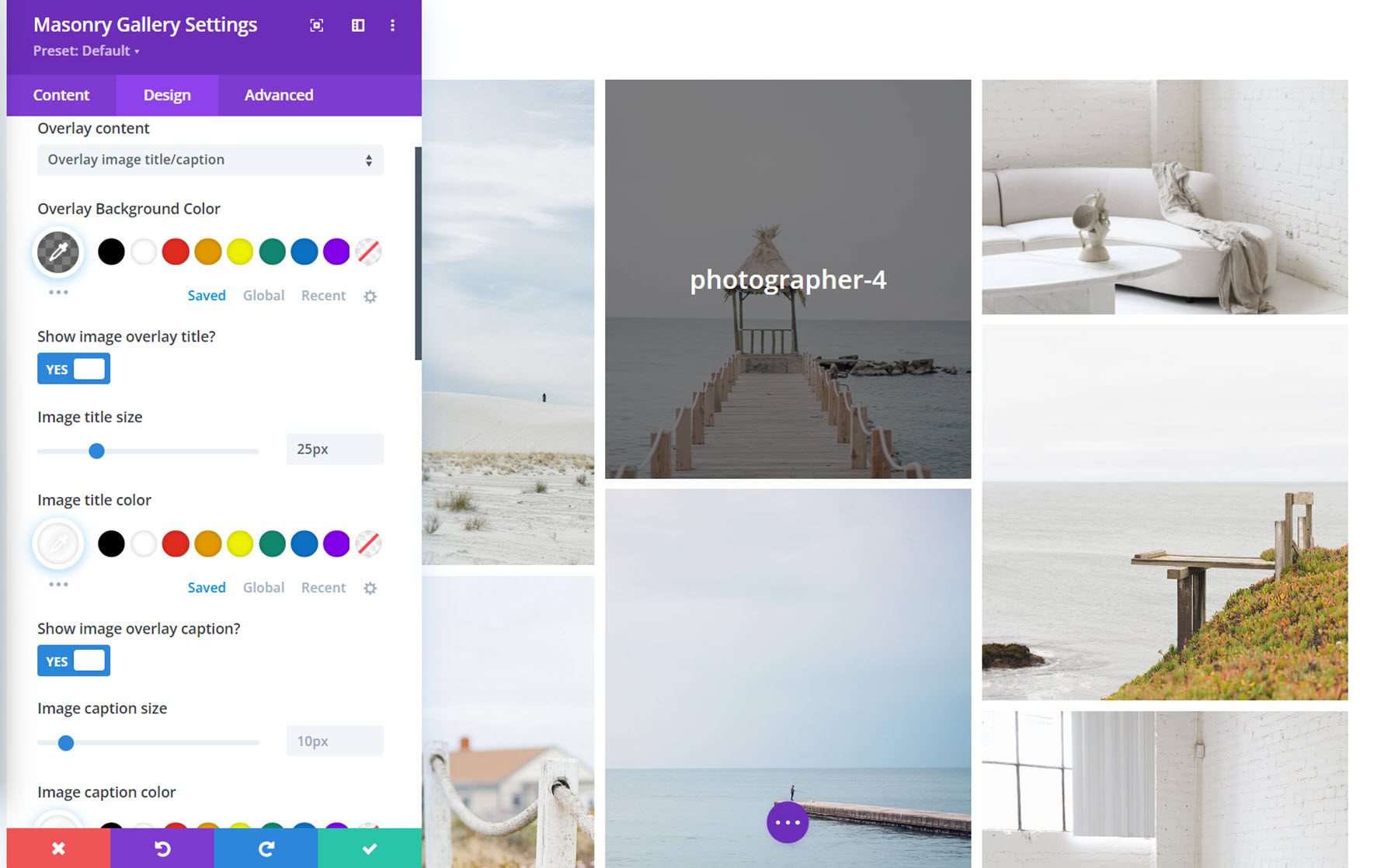
Overlay
Here you can set an icon or the image title/caption to appear over the image on hover and set the overlay background color. With the overlay icon option selected, you can choose the icon and icon color.
![]()
You can customize the font and colors if the overlay title/caption is selected. Additionally, you can select the overlay content animation, set the text alignment, letter spacing, and text shadow.

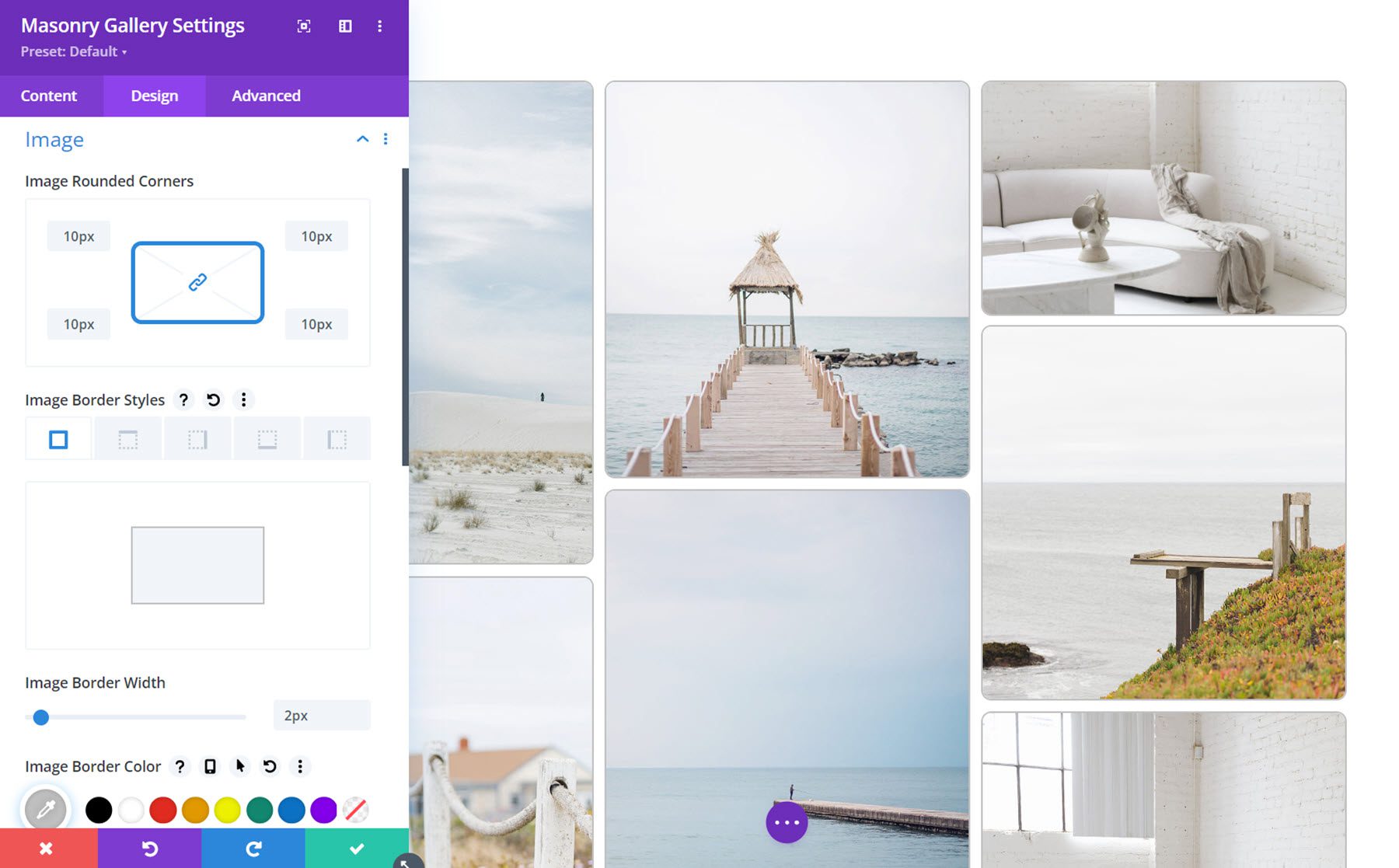
Image
In the image settings, you can add a rounded corner and border to your gallery images.

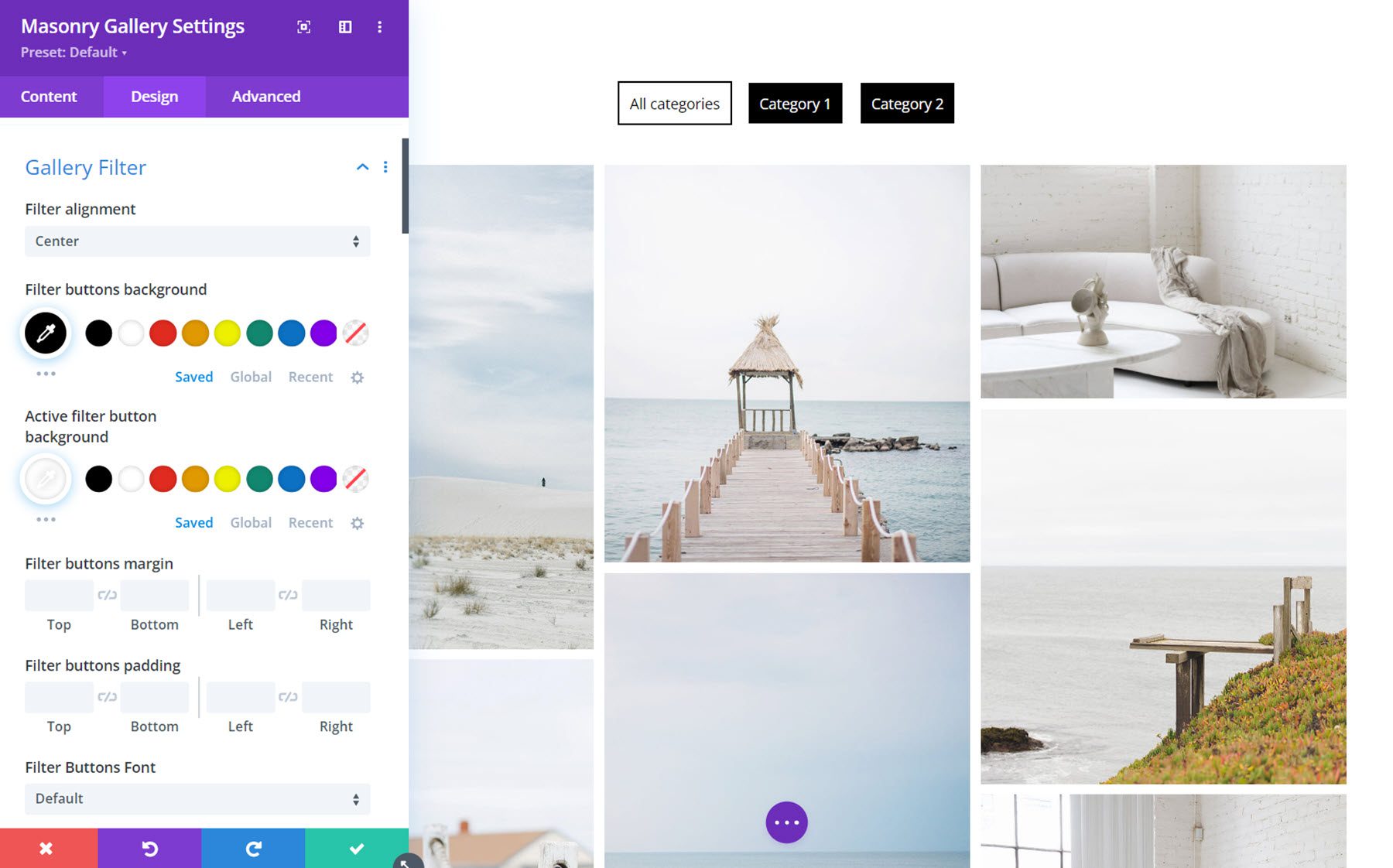
Gallery Filter
Here you can customize the design of the gallery filter. You can change the alignment, background, margin and padding, font, spacing, rounded corners, borders, and box shadows. You can also change each of these settings for the active filter button.

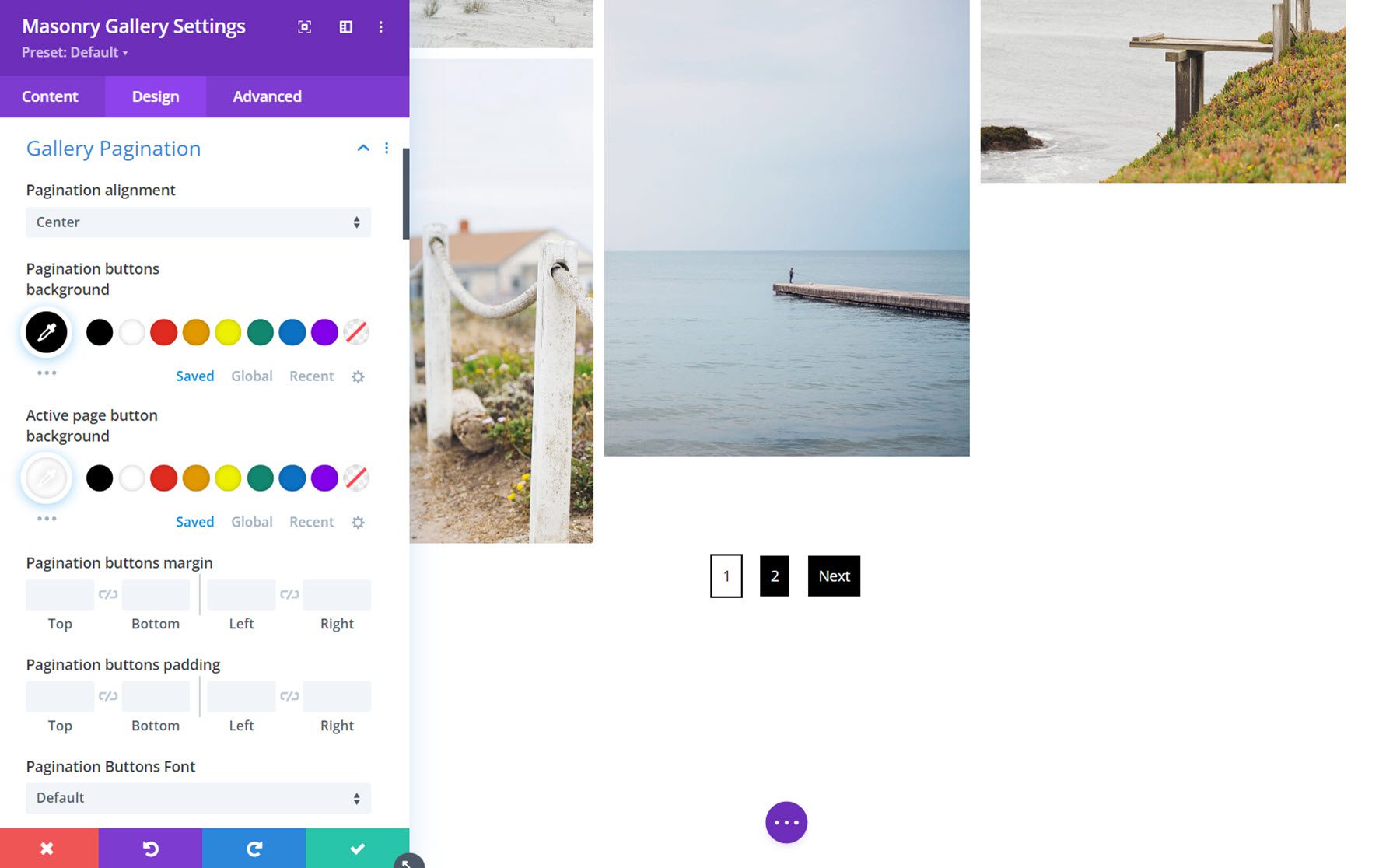
Gallery Pagination
The gallery pagination design options allow you to fully customize the look of the pagination. Much like the gallery filter settings, you can customize the alignment, background, margin and padding, font, spacing, border, and shadow styles for the active and regular pagination buttons.

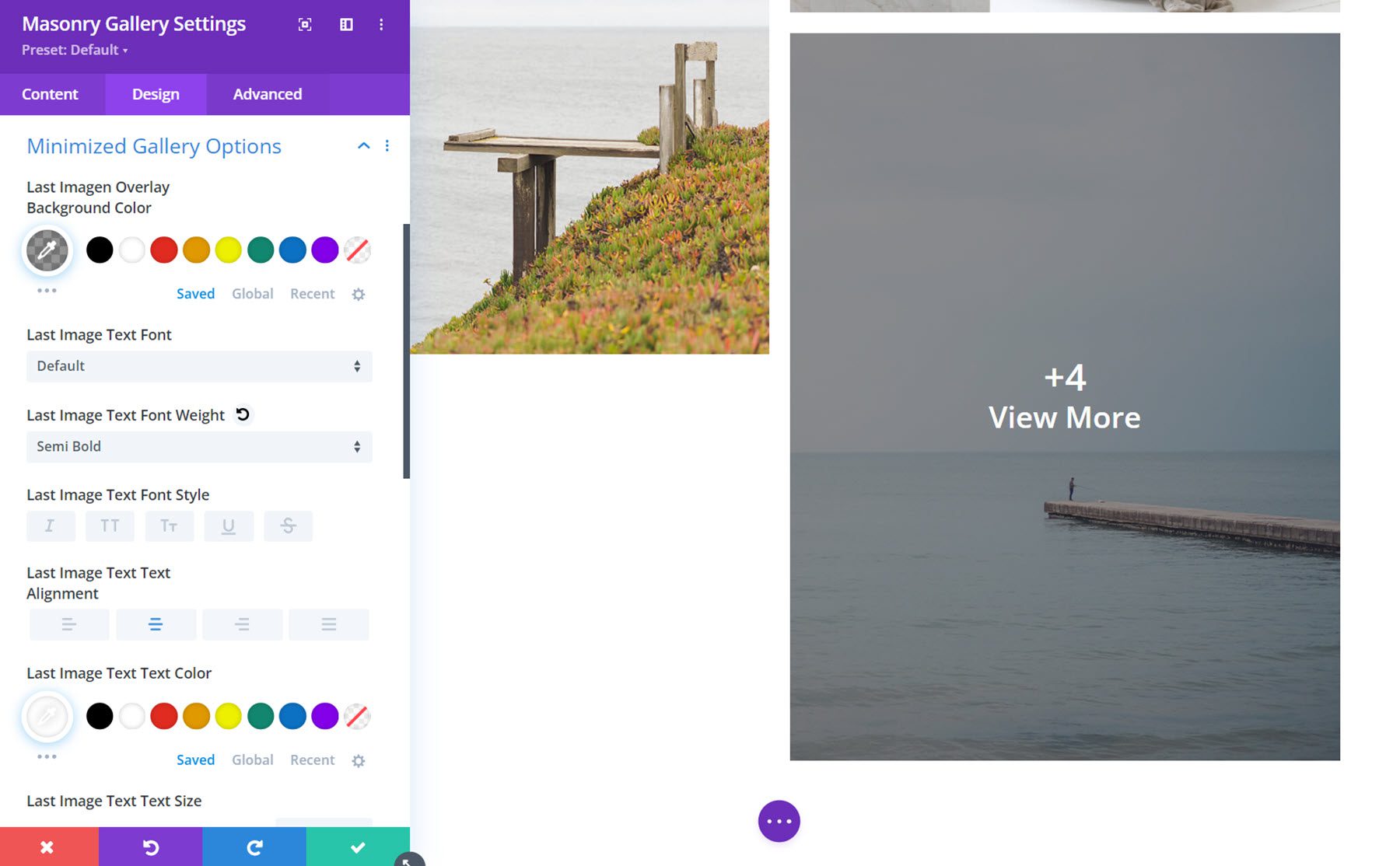
Minimized Gallery Options
The minimized gallery type displays an overlay over the last image. Here, you can customize the styling of the overlay. You can change the background color, font, alignment, text size, and text shadow.

Other Design Settings
In addition to these module-specific design options, you can also customize all of the sizing, spacing, border, box shadow, filters, transform, and animation options.

Divi Masonry Gallery Examples
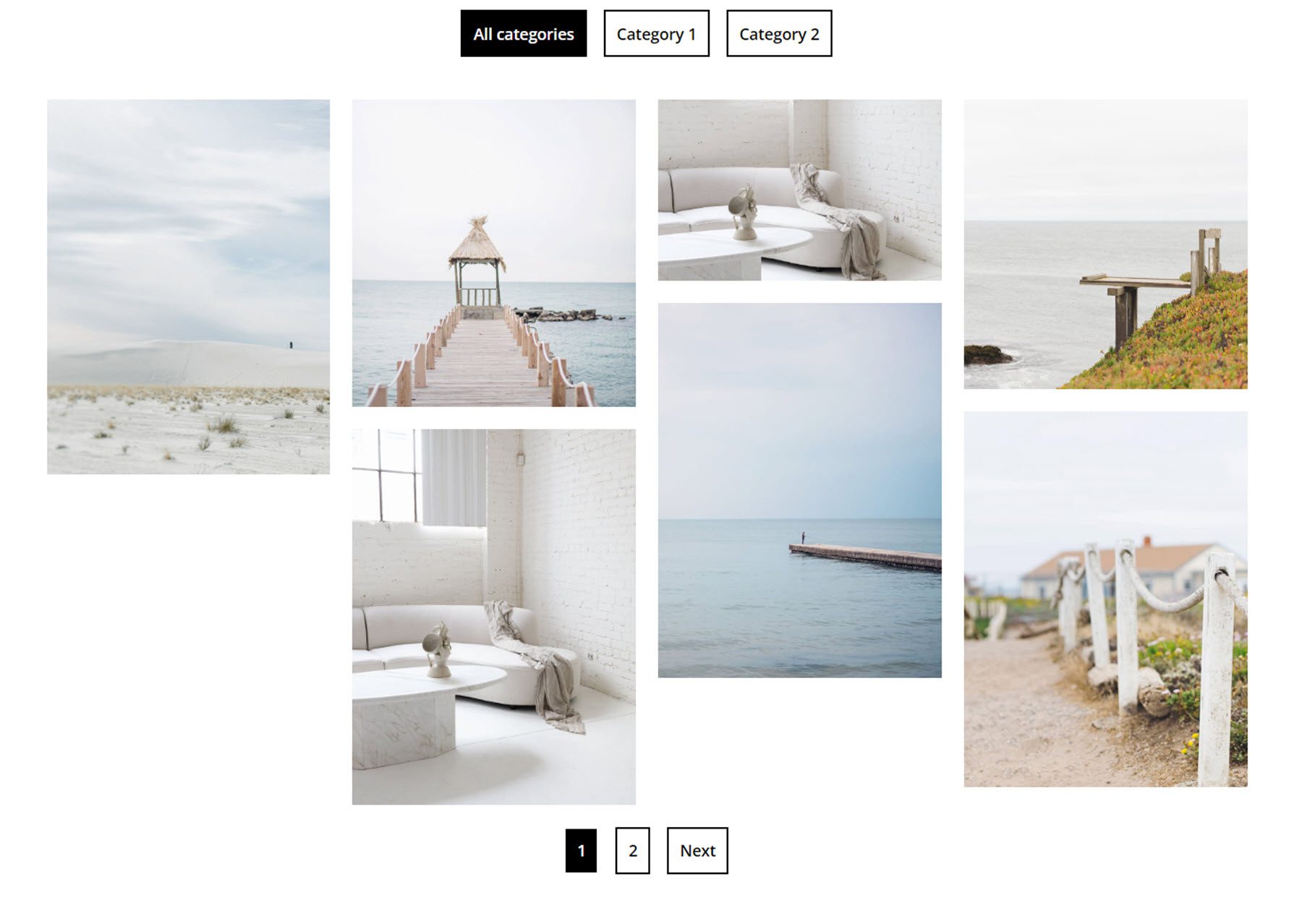
Example 1
The first example gallery layout features four columns of images. The filters at the top can be used to sort images by category, and the pagination buttons can be used to view the next page of images.

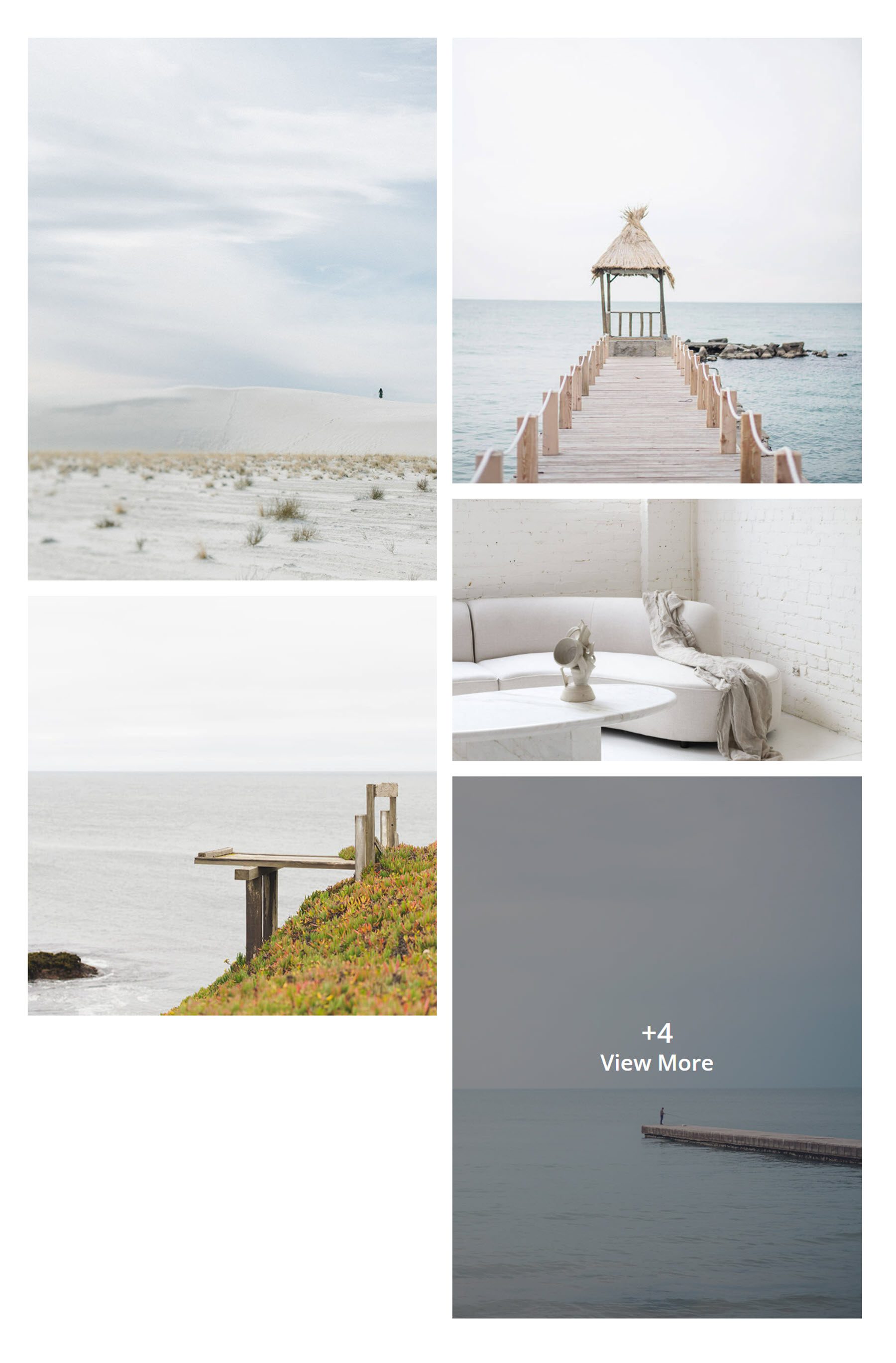
Example 2
This layout uses the minimized gallery layout. The last image can be set to open a lightbox or a new page where the rest of the gallery images are shown.

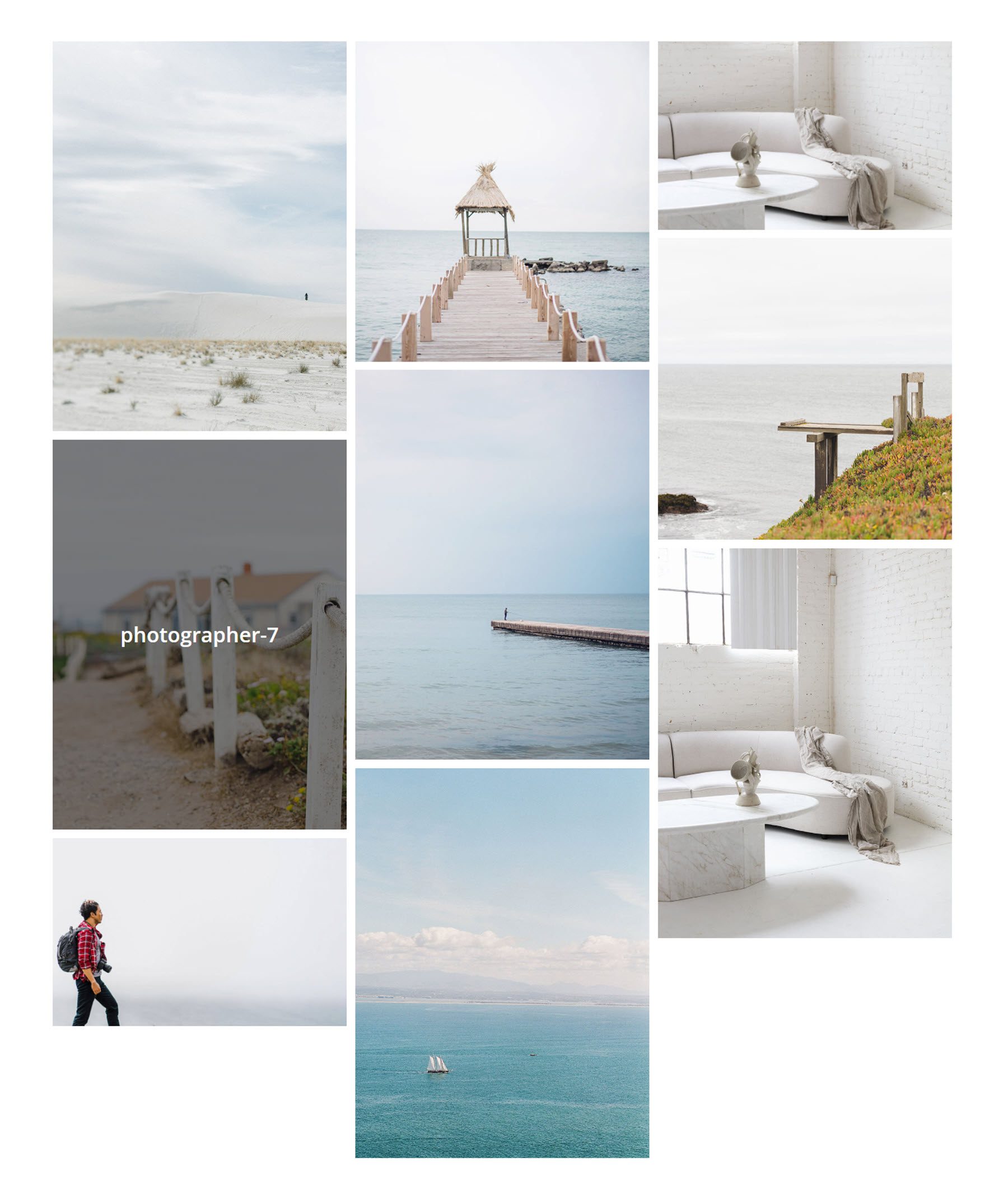
Example 3
Finally, the third example features a normal gallery layout with 3 columns. On hover, an overlay appears, displaying the image title.

Purchase Divi Masonry Gallery
Divi Masonry Gallery is available in the Divi Marketplace. It costs $25 for unlimited website usage and 1 year of support and updates. The price also includes a 30-day money-back guarantee.

Final Thoughts
With the Divi Masonry Gallery plugin, you can easily create galleries to display images of all sizes in a beautiful, interactive, and fully-customizable masonry layout. The plugin is feature-rich. You can enable category filters, pagination, minimized galleries, image links, and lightbox popups. With extensive design options, you can customize each part of the masonry gallery module to your liking. If you are looking for a creative way to display images on your site with design options you can customize with Divi, Divi Masonry Gallery is a great option.
We would love to hear from you! Have you tried Divi Masonry Gallery? Let us know what you think about it in the comments!













Is there still a problem with displaying webP images?
These same features are available with Foo Gallery which is free.
I’ve been using the plugin “Divi Elastic Gallery” from the same author and I’m very happy with it. I believe “Divi Masonry Gallery” is behaving pretty much the same. Destaca Imagen does a good job in designing Divi plugins. I will definitely give a try to this plugin as soon as a project requires something similar.